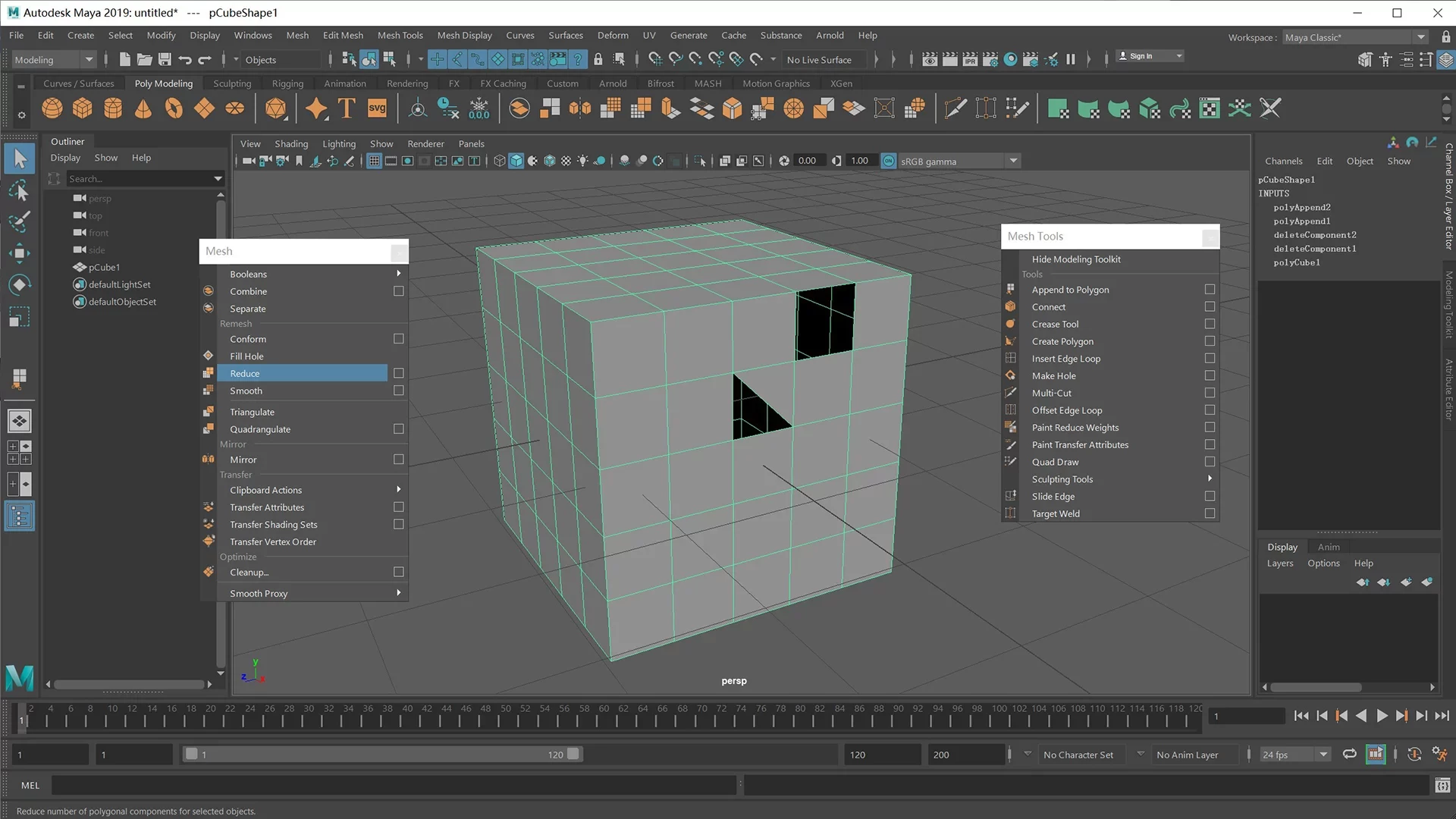
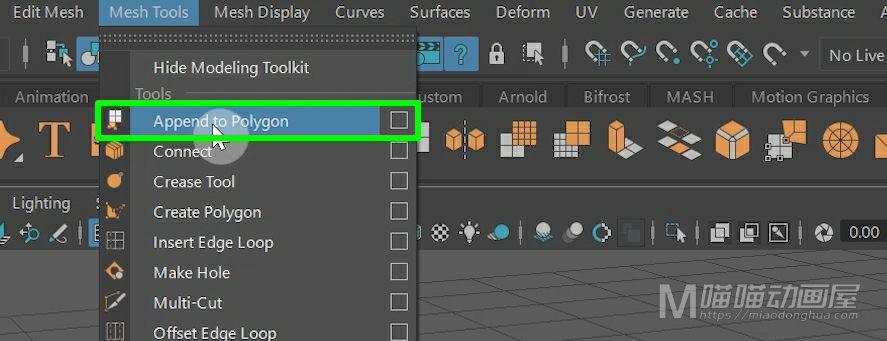
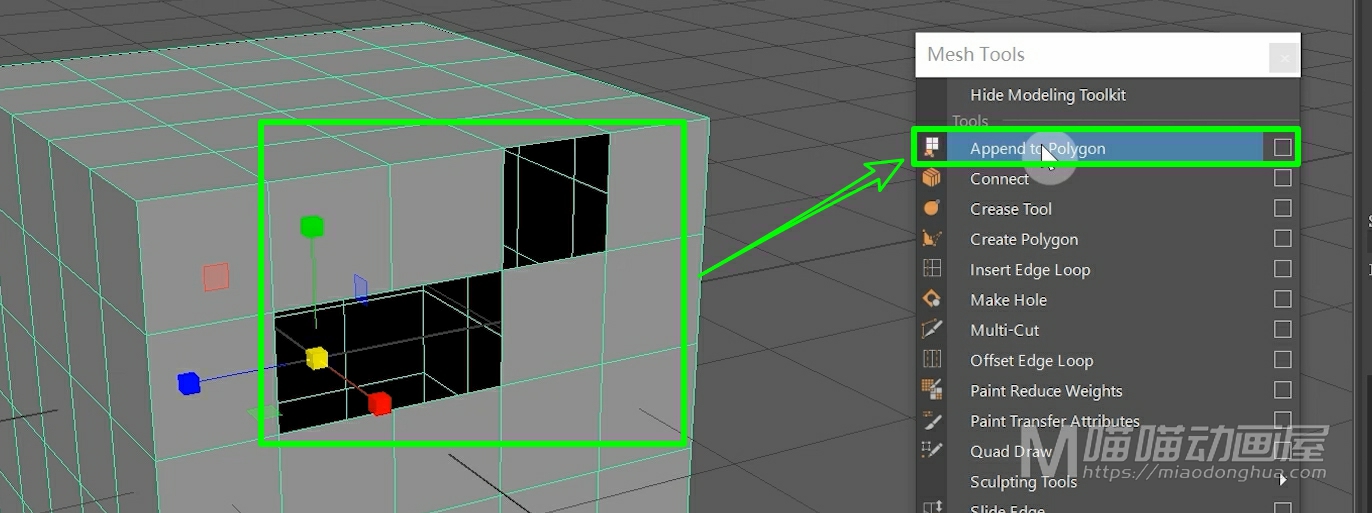
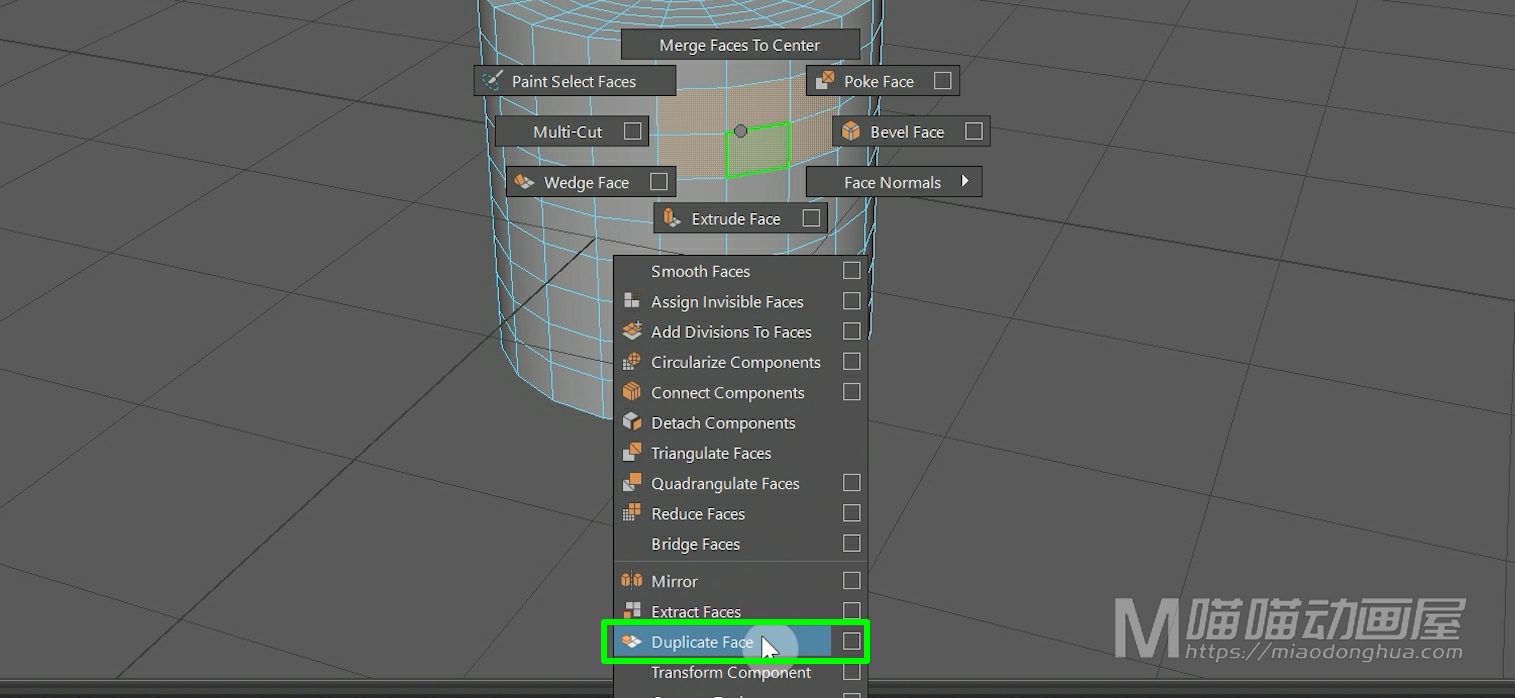
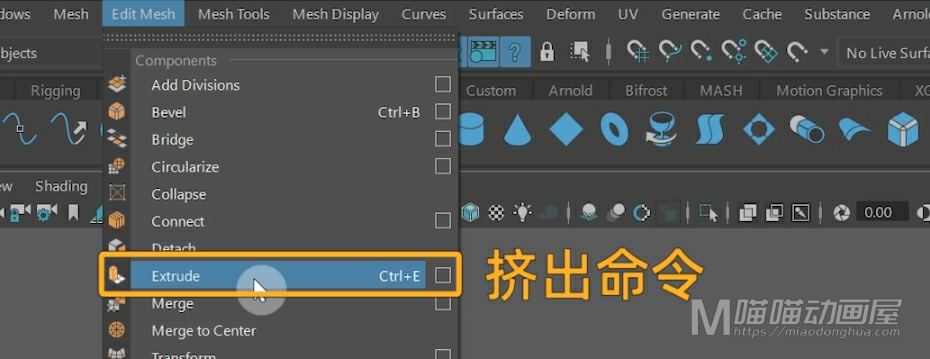
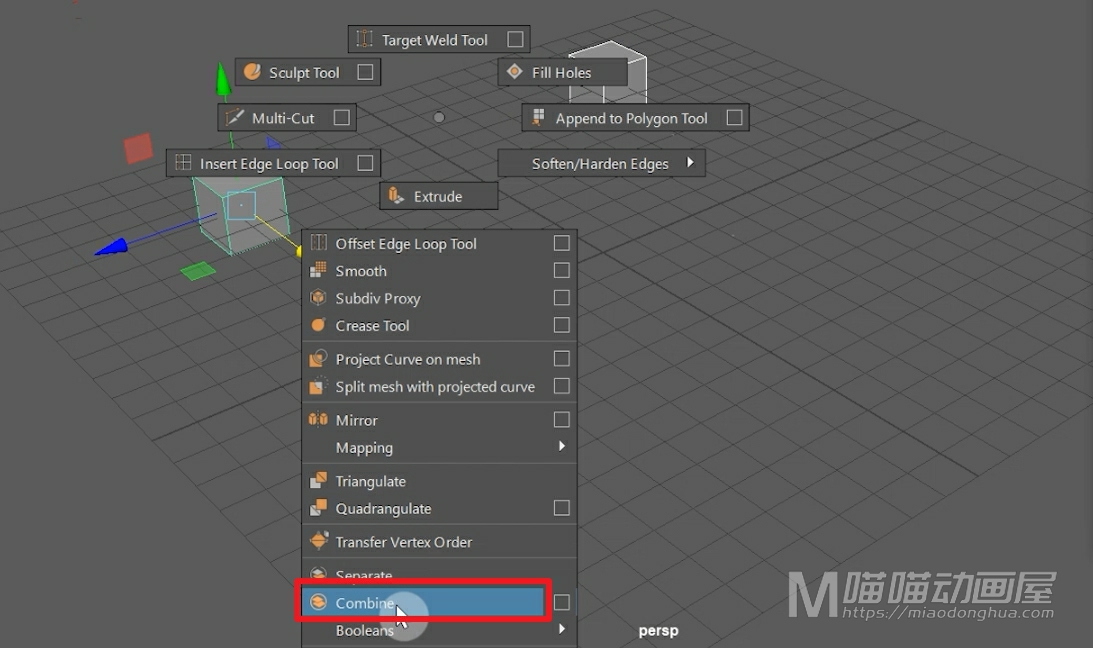
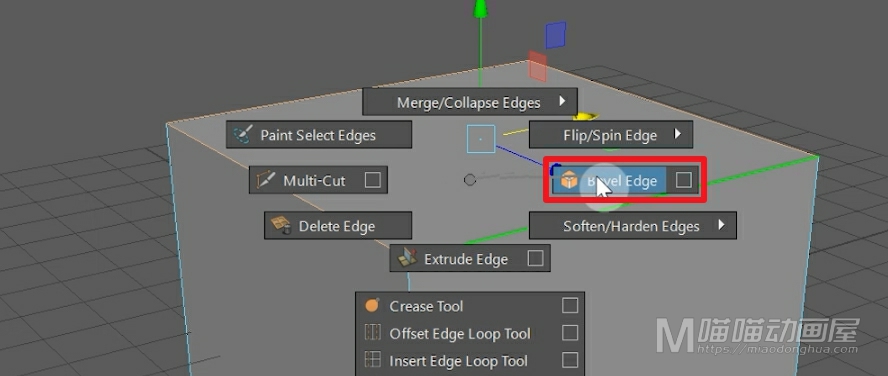
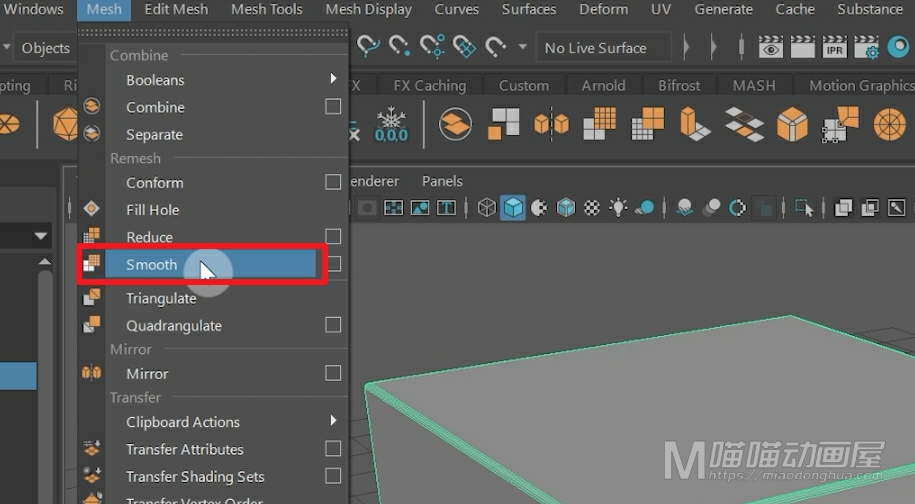
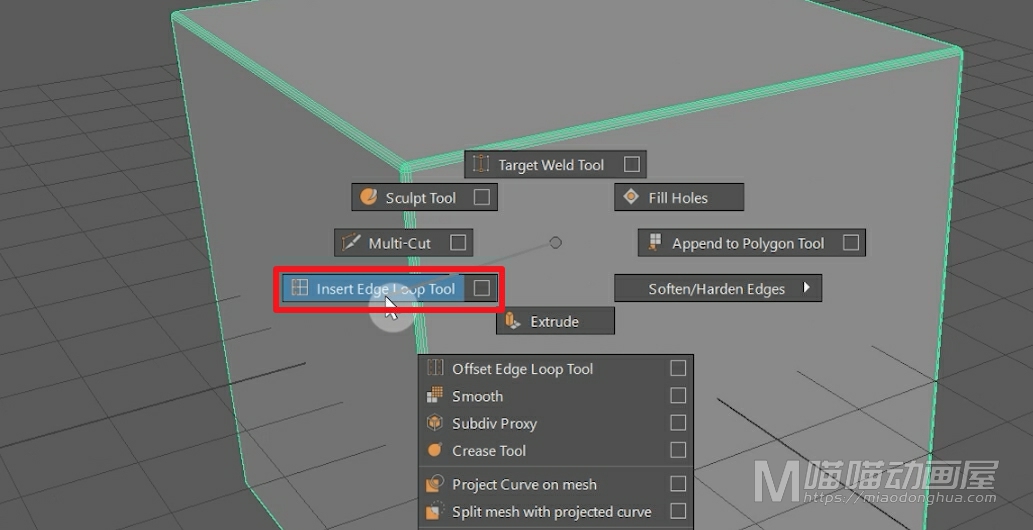
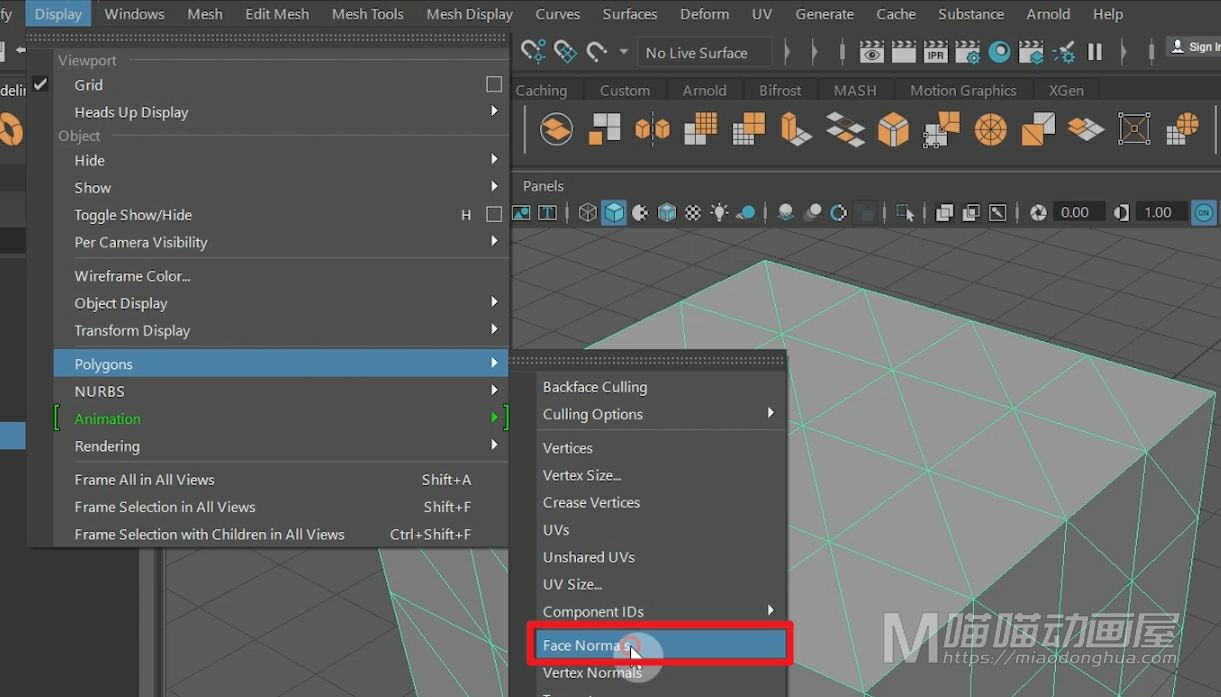
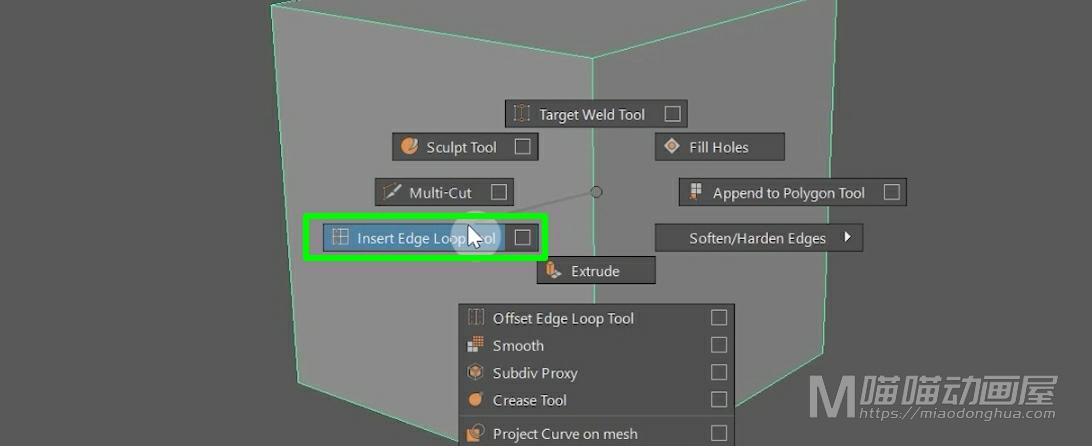
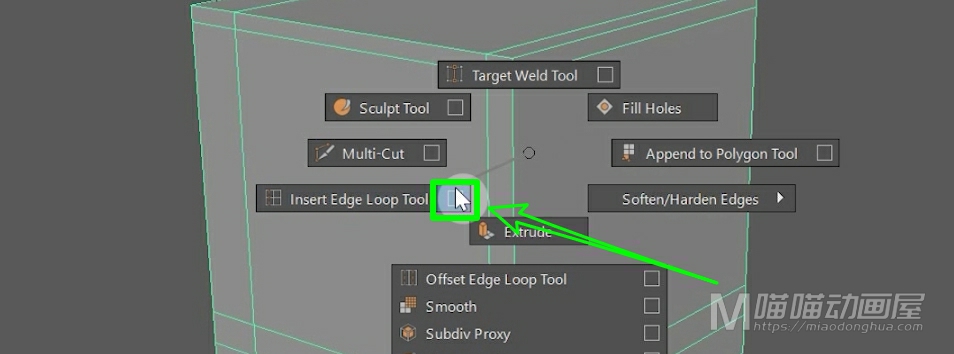
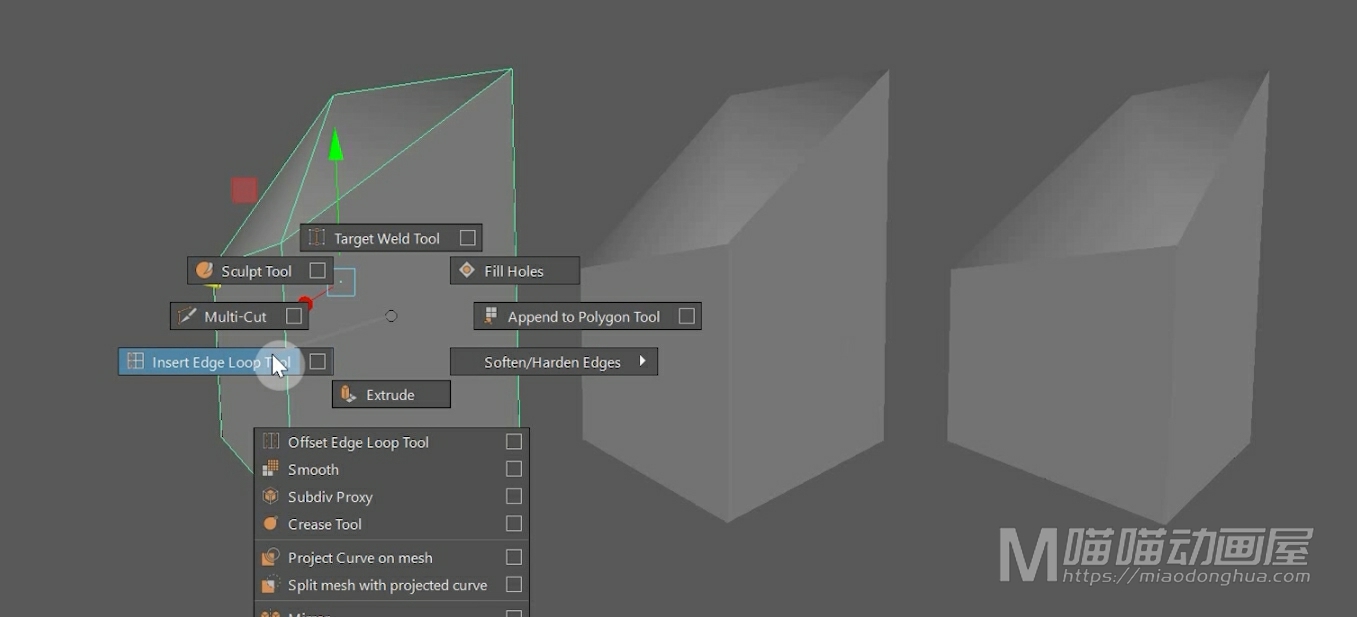
今天我们来认识一下在Maya多边形建模中如何插入循环边(Insert Edge Loop Tool)?首先我们在场景中创建一个多边形立方体,我们只要按住Shift键+右键,在左下角就可以选择插入循环边。

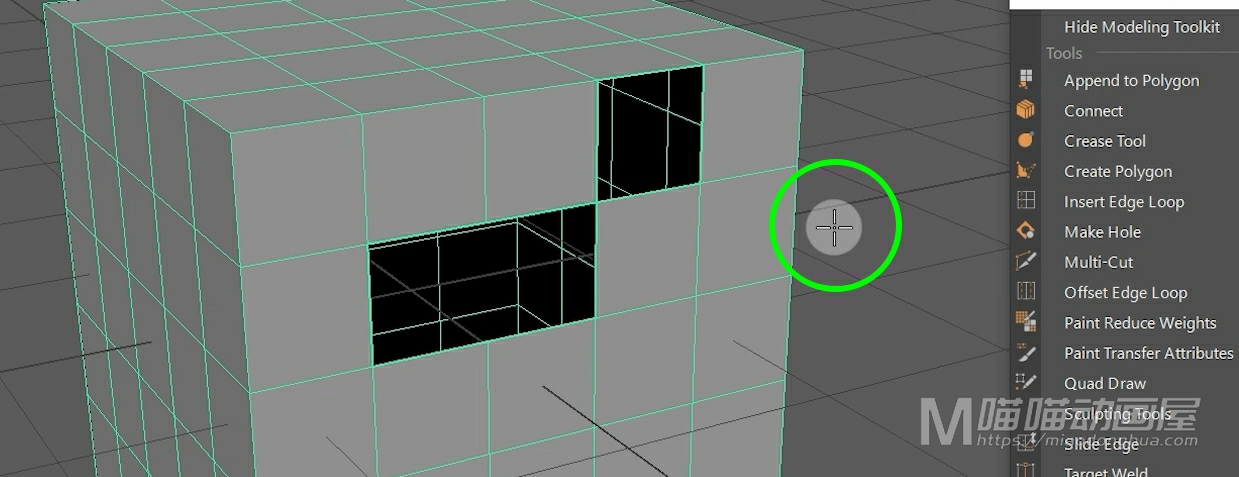
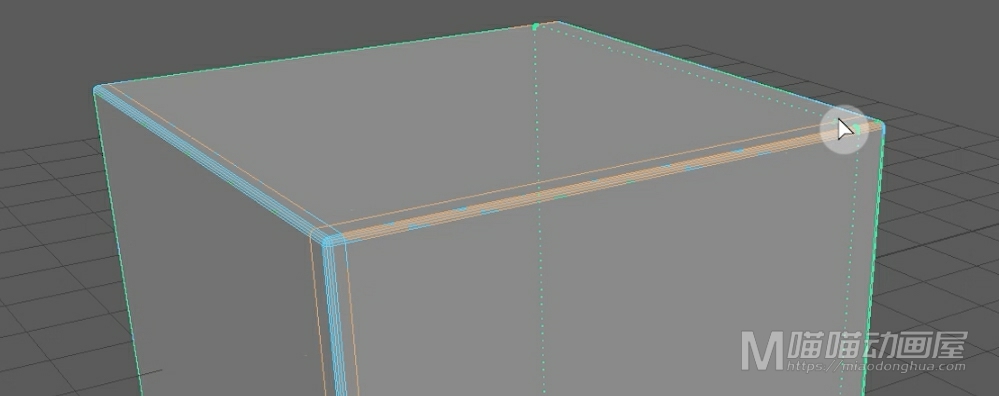
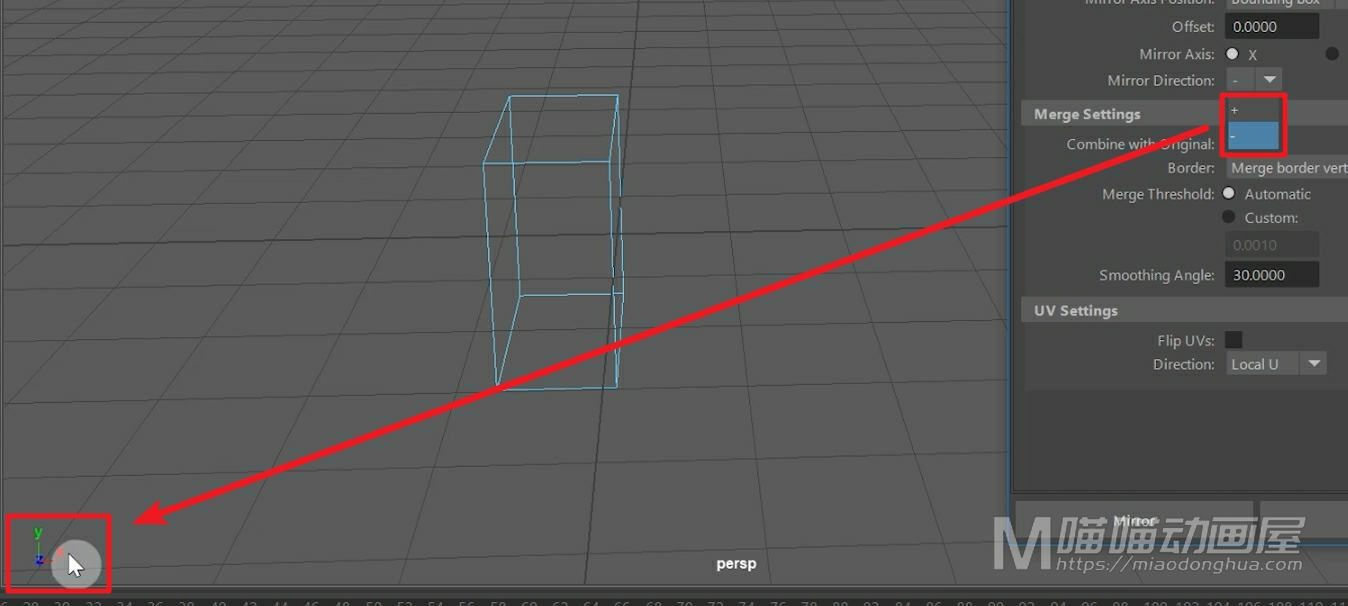
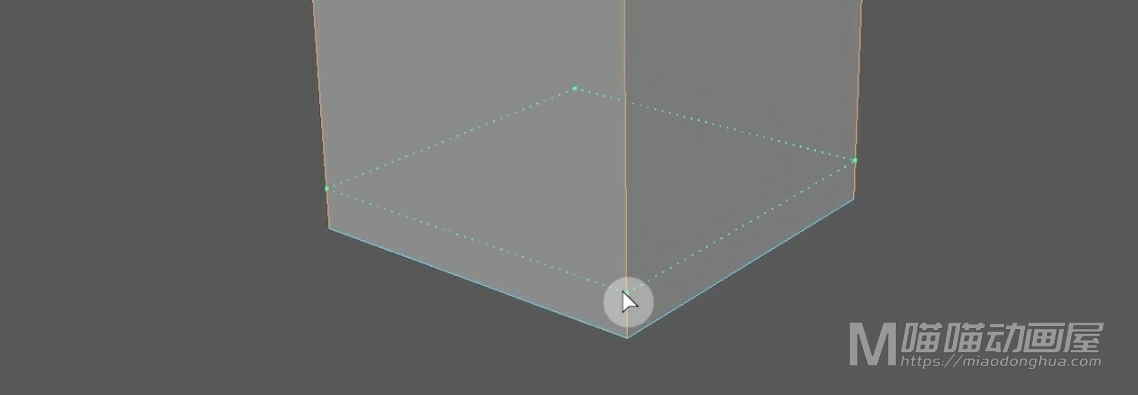
然后在边上左键点击拖动鼠标。

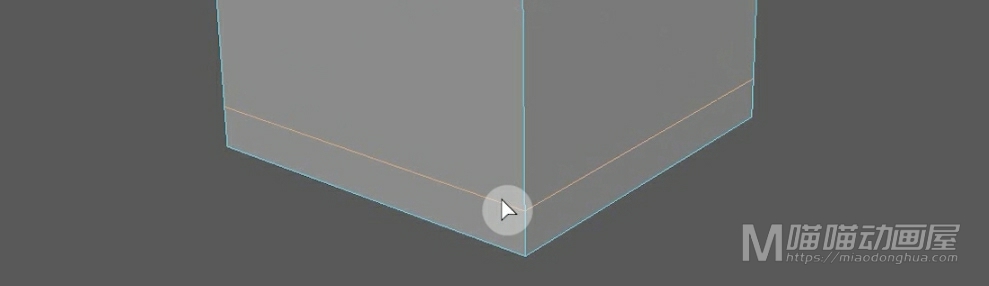
确定好位置之后,只要松开鼠标就能插入循环边。

在这个状态下,我们可以连续插入其他的循环边。假如要停止插入,一定要按下Q键取消命令,防止错误点击造成线重叠的问题。

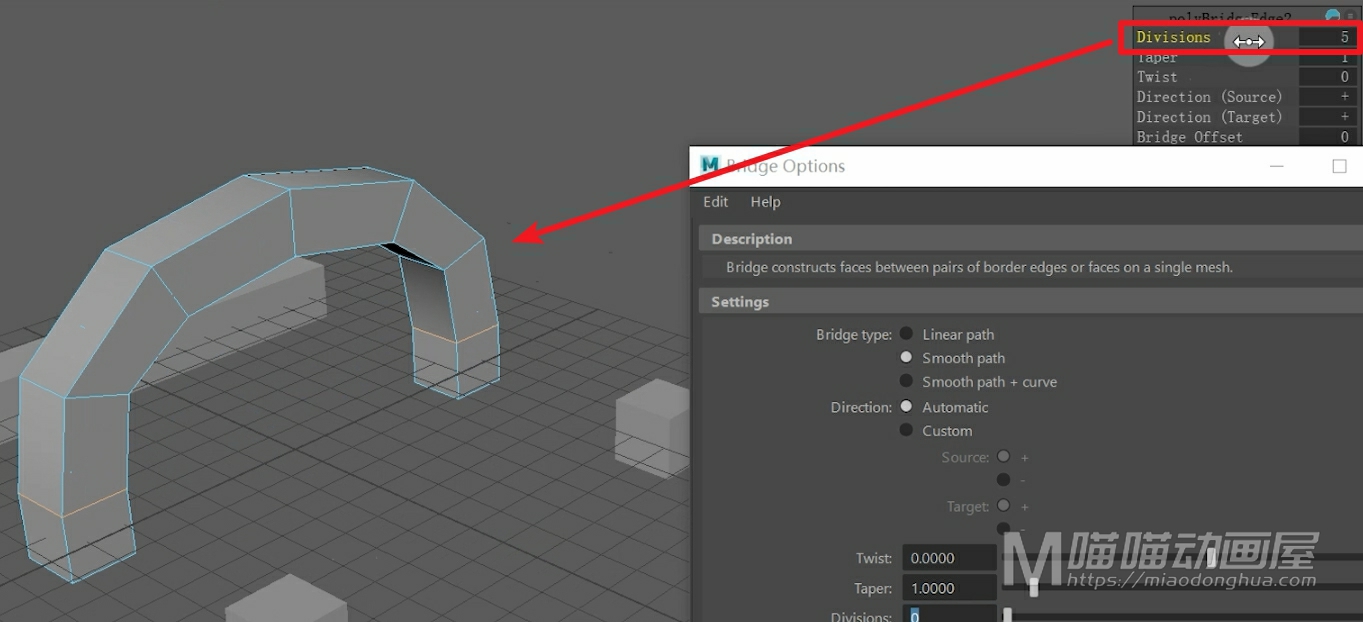
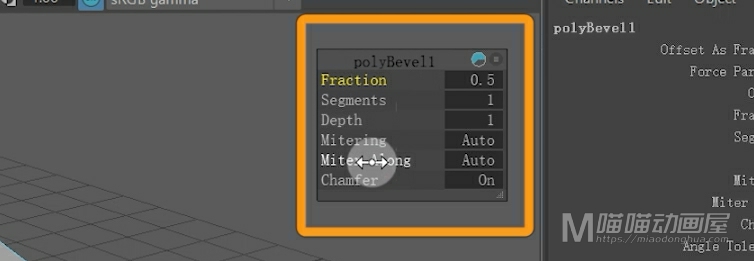
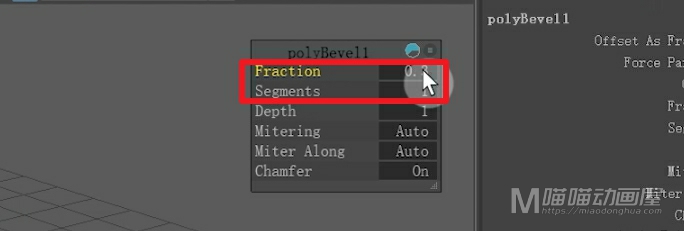
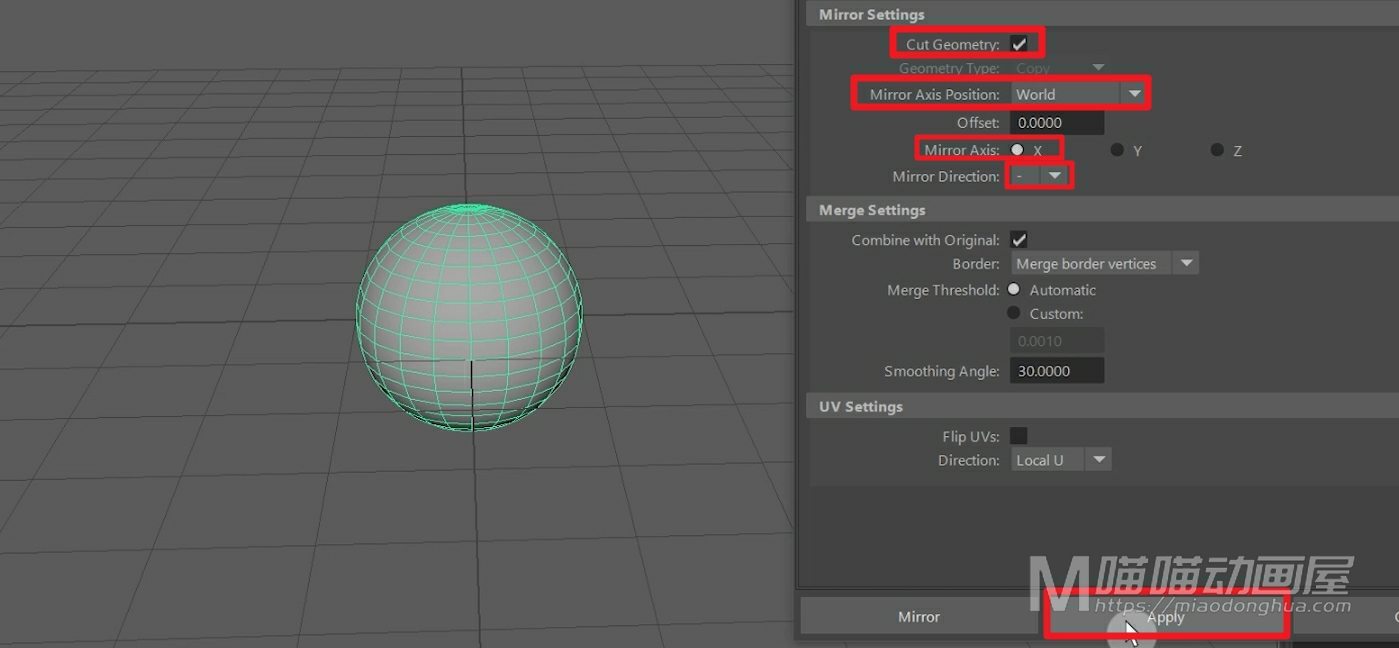
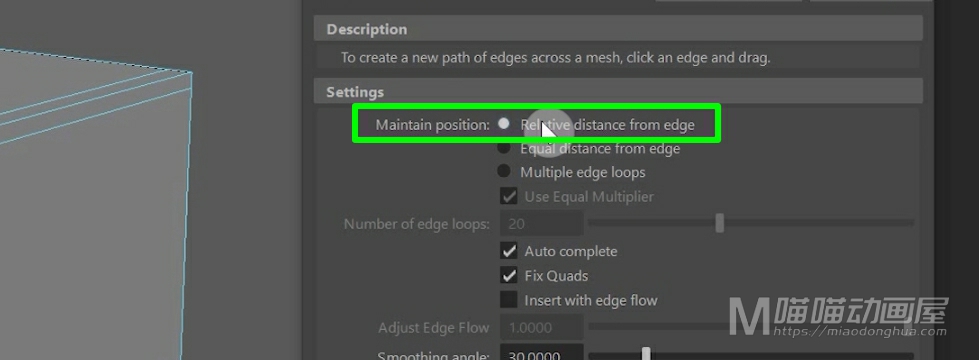
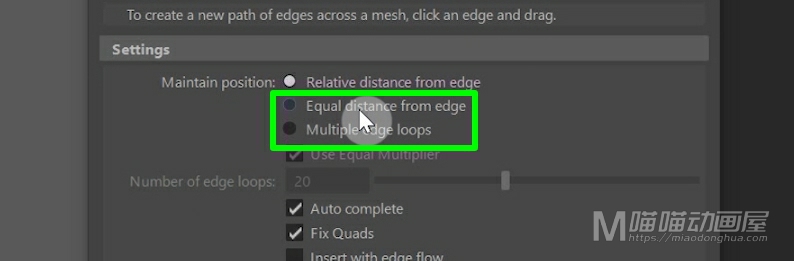
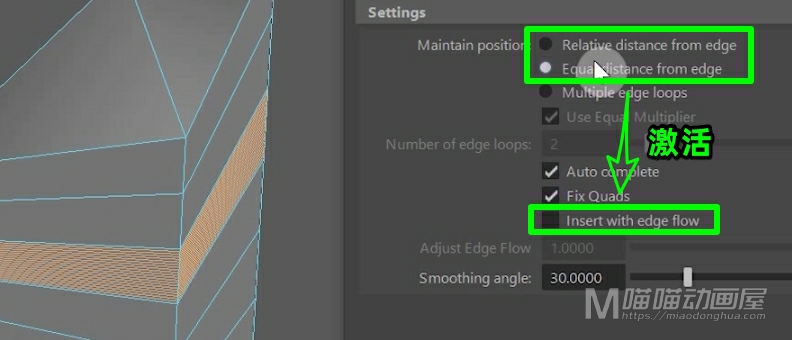
现在我们打开插入循环边的选项设置。

我们可以看到刚才我们默认使用的是【相对距离(Relative distance from edge) 】的插入方式。什么意思呢?说的准确的一点就是【百分比距离】的插入方式。

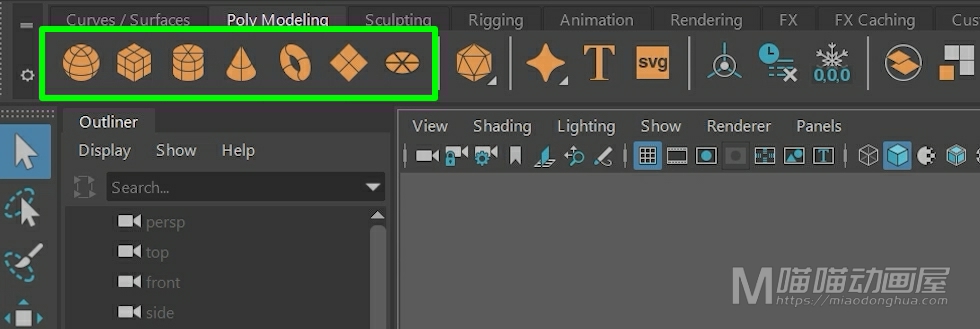
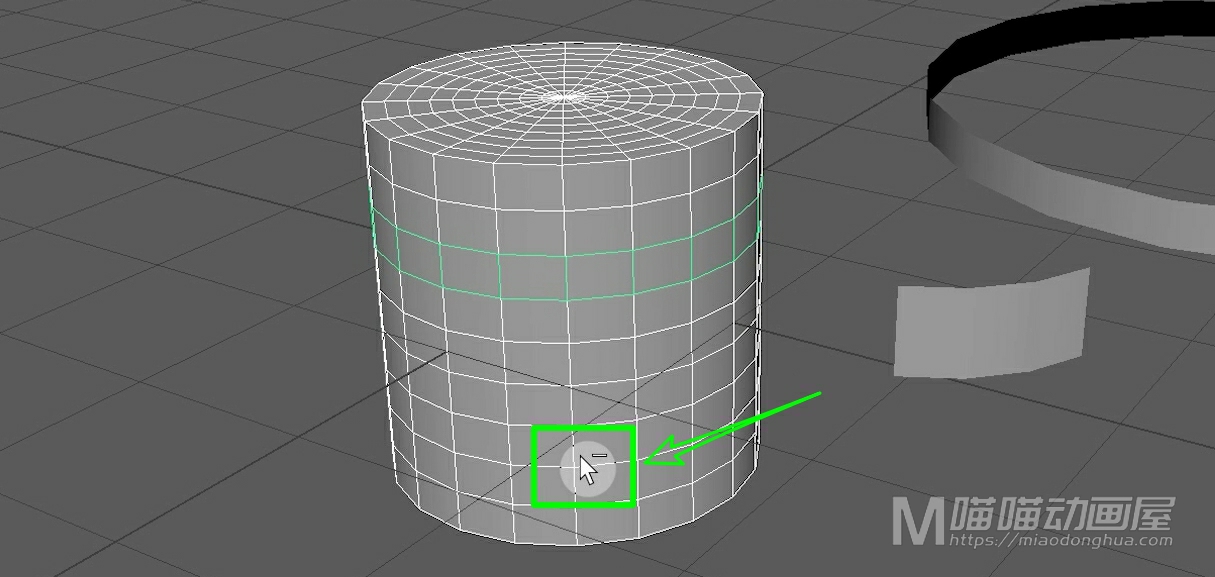
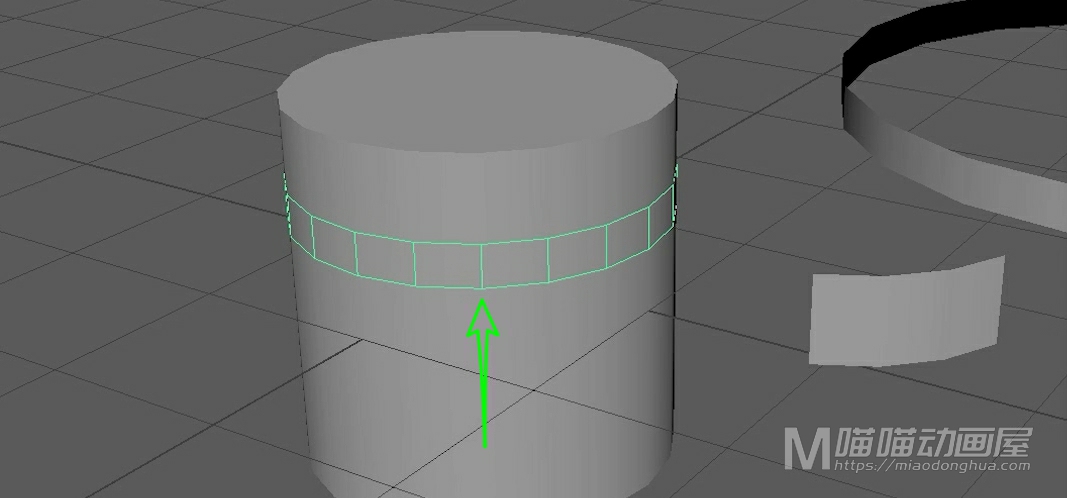
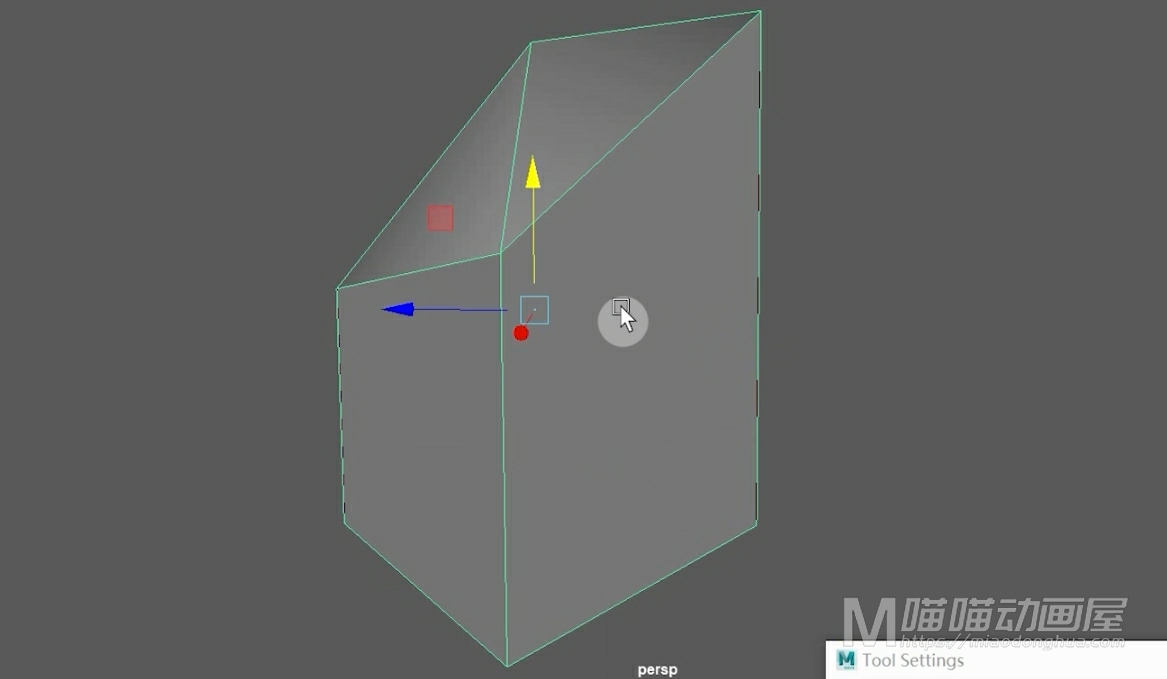
为了演示效果,这里我们重新创建一个圆柱体,我们适当的修改它的段数,让它变为一个三棱柱,现在我们适当的修改它的顶点,让这三条边的距离都不相等。

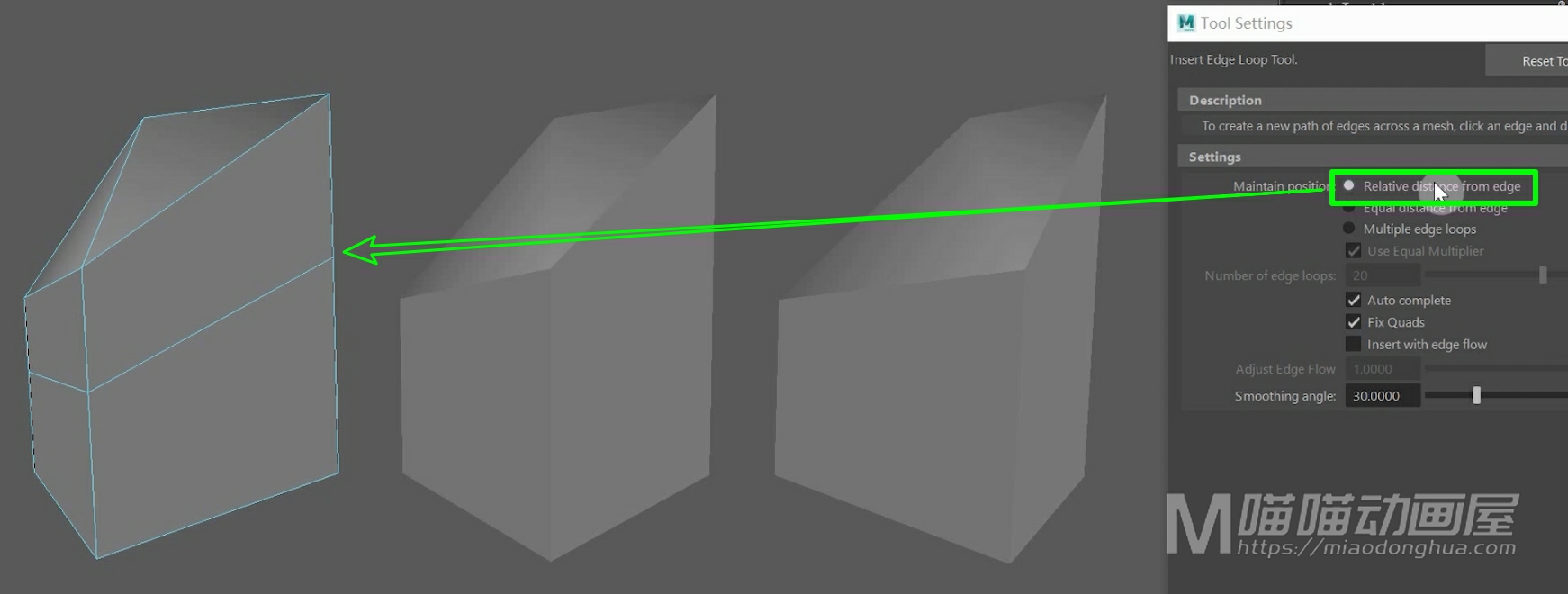
我们回到物体级别,重新进入【插入循环边选项设置】,那么这里,因为我们还要演示其他的两种插入方式。

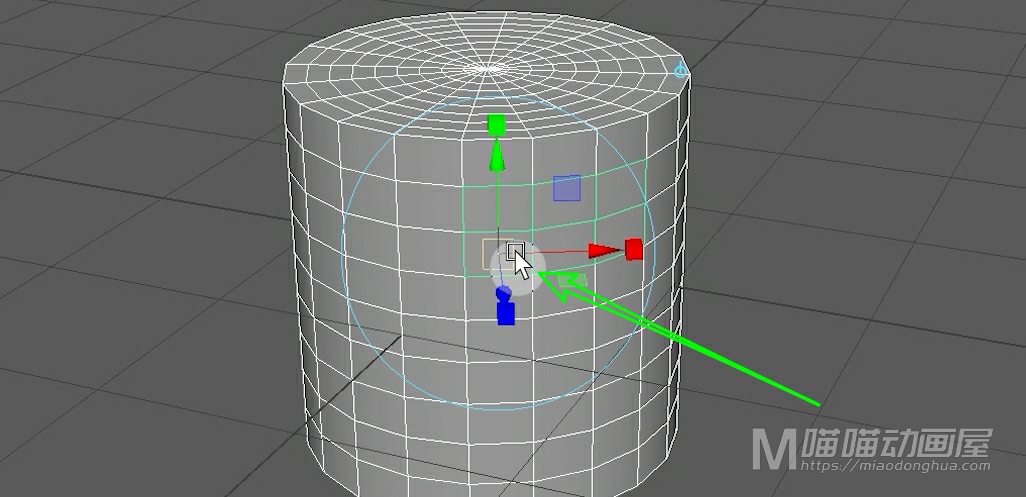
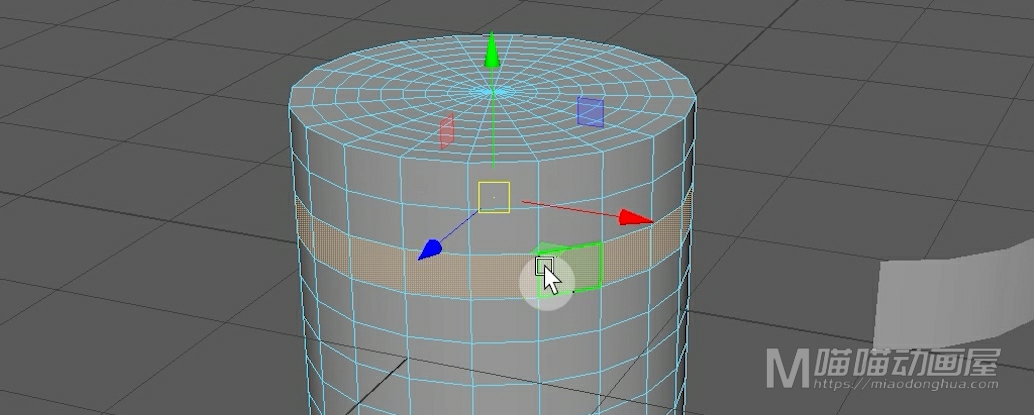
所以我先复制两个模型备用,我们选择第一个模型,选择插入循环边。

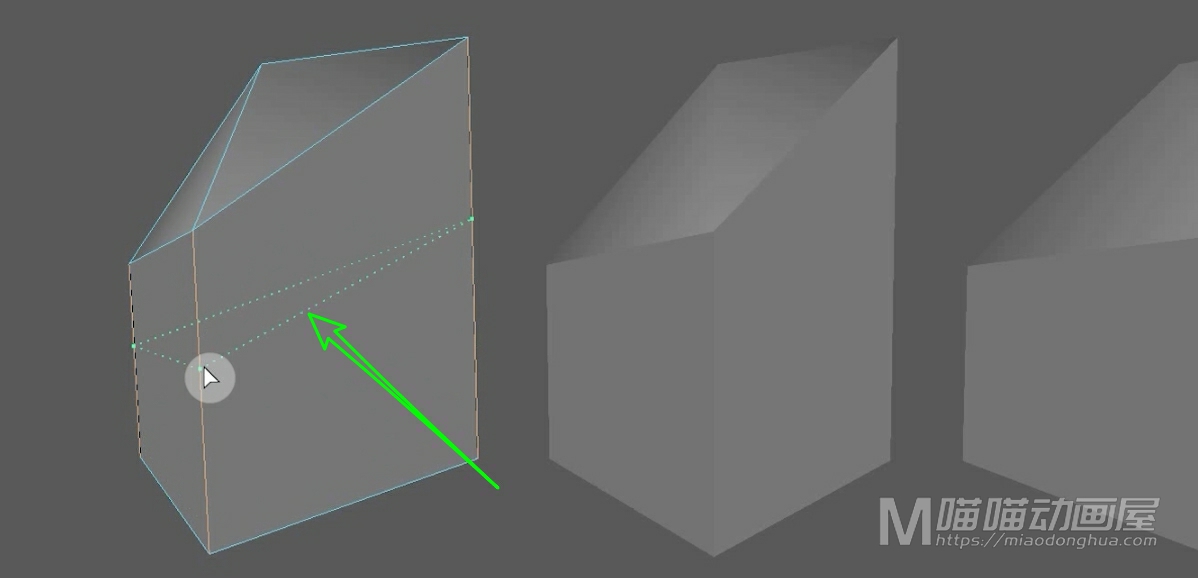
我们拖动以这个预插入的循环边效果就会发现:这个循环边的顶点,相对于各自所在边的位置,并不是一个固定的距离。

而是以一个百分比的方式来确定循环边顶点的位置,这个就是默认的【相对距离】的插入方式。

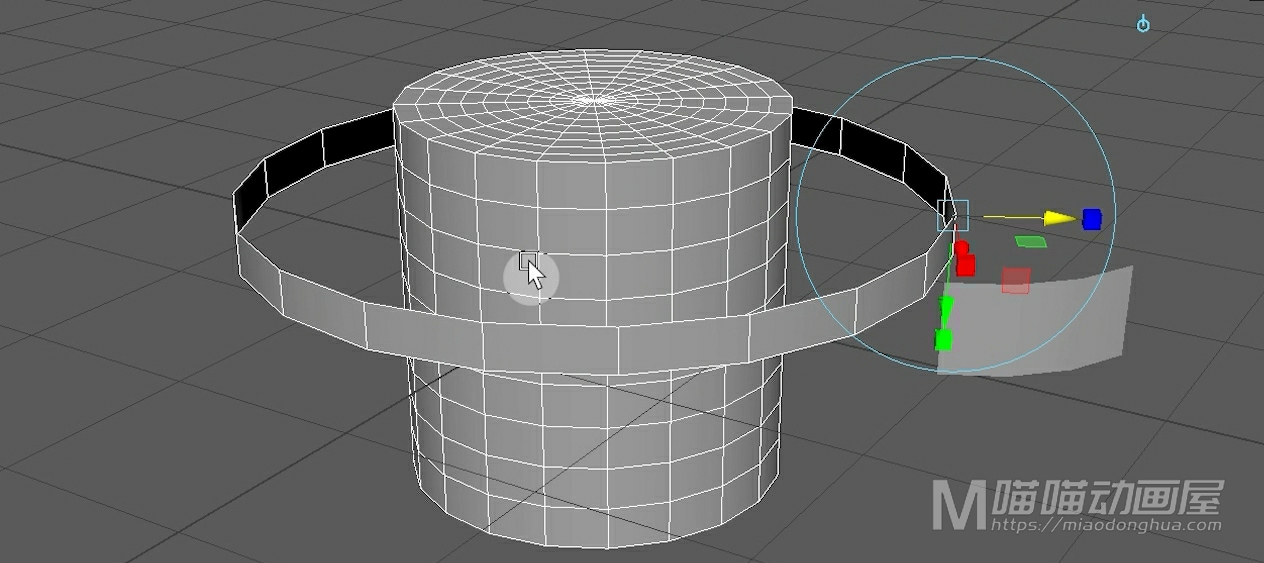
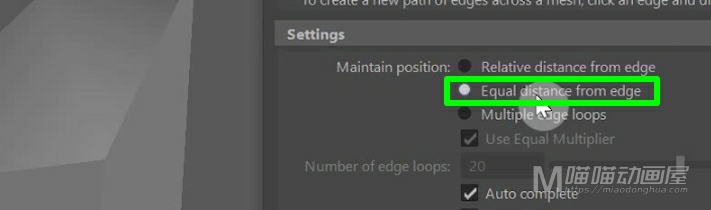
然后我们再来看下第二种【相等距离(Equal distance from edge) 】插入循循环边。

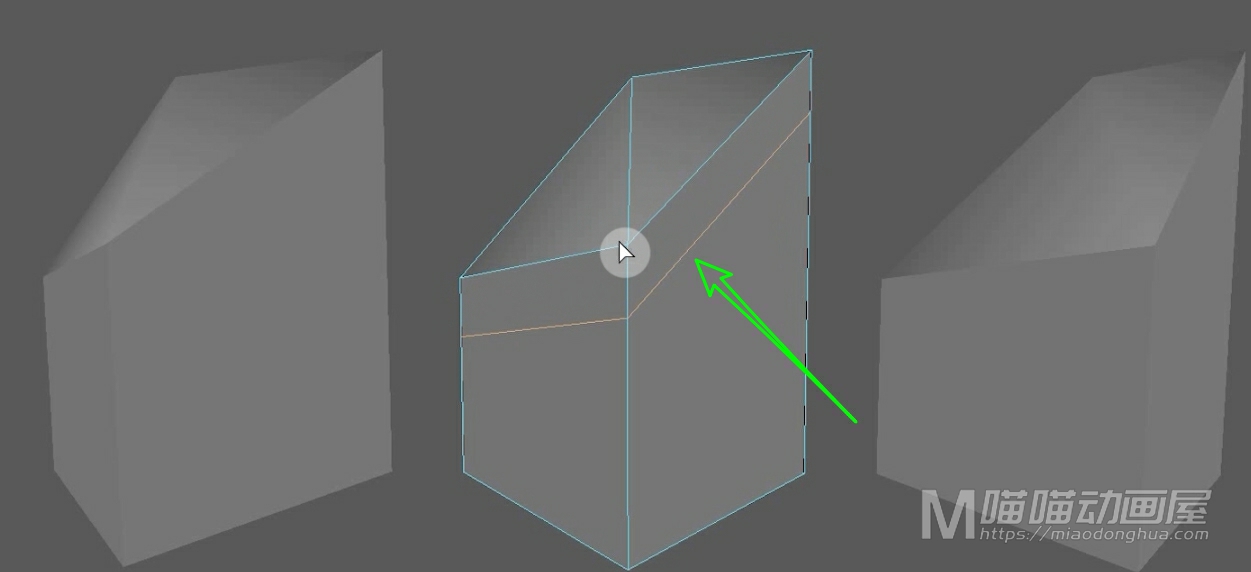
我们选择第二个模型,以它为例,假设我们选择从上端开始插入循环边,那么就会以上端顶点为参考点,等距向下插入循环边。

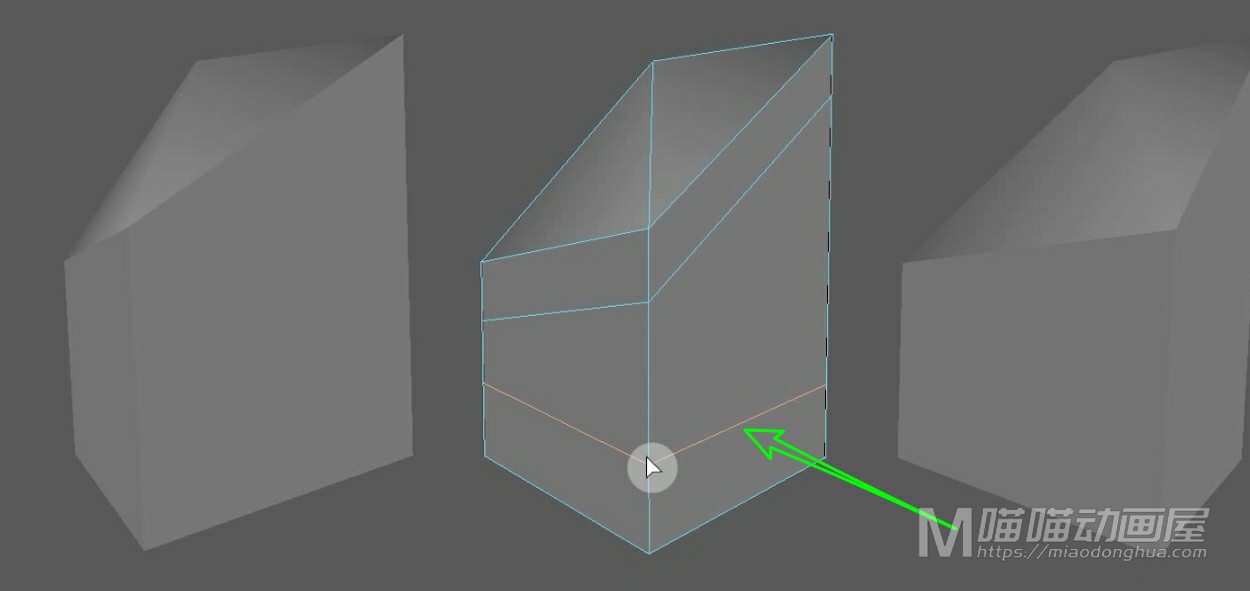
假设,我们选择从下端开始插入循环边,那么它就会以下端顶点为参考点,等距向上插入循环边,非常简单。

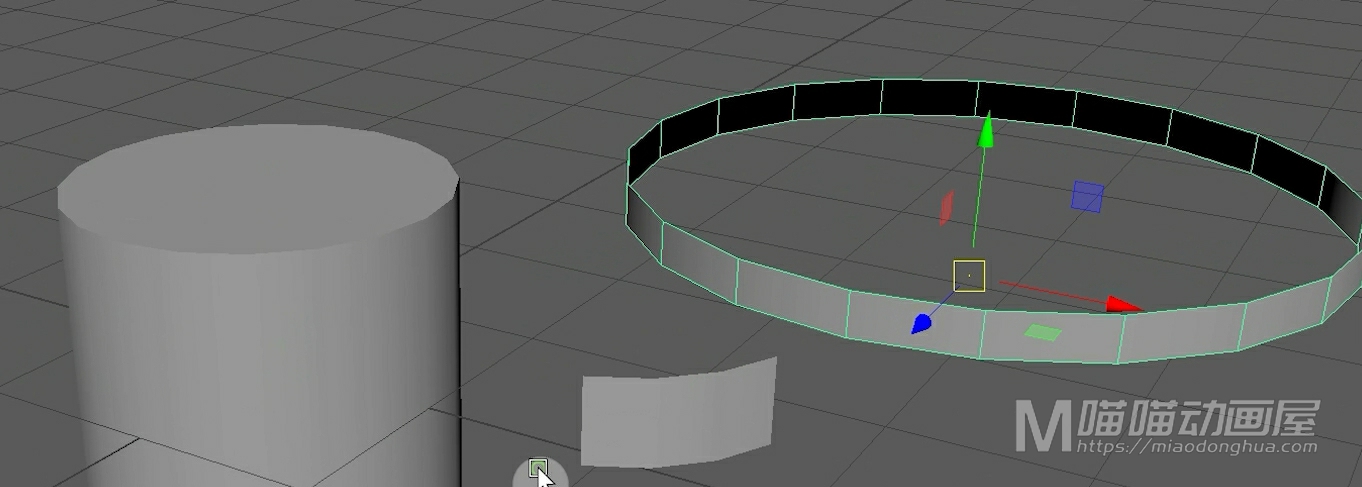
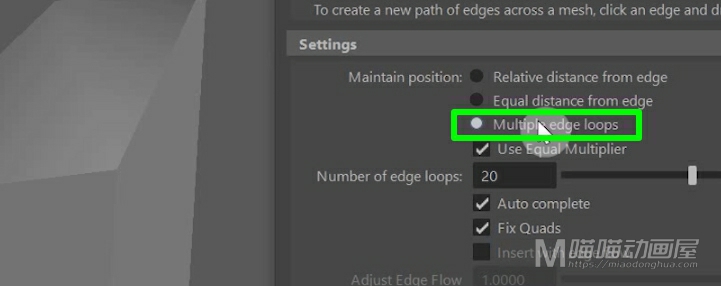
然后我们再来看下最后一种【插入多条循环边(Multiple edge loops) 】。

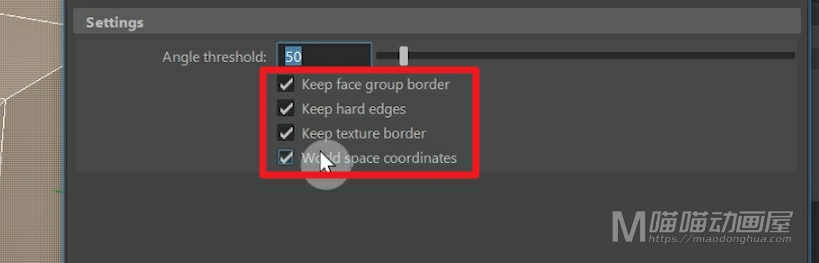
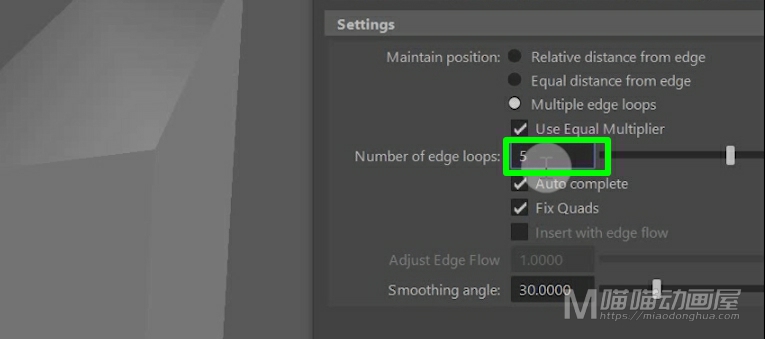
那么当我们选择它的时候,我们可以看到:下面的这个循环边数量就可以被激活使用了。那么这里我们设置一个5。

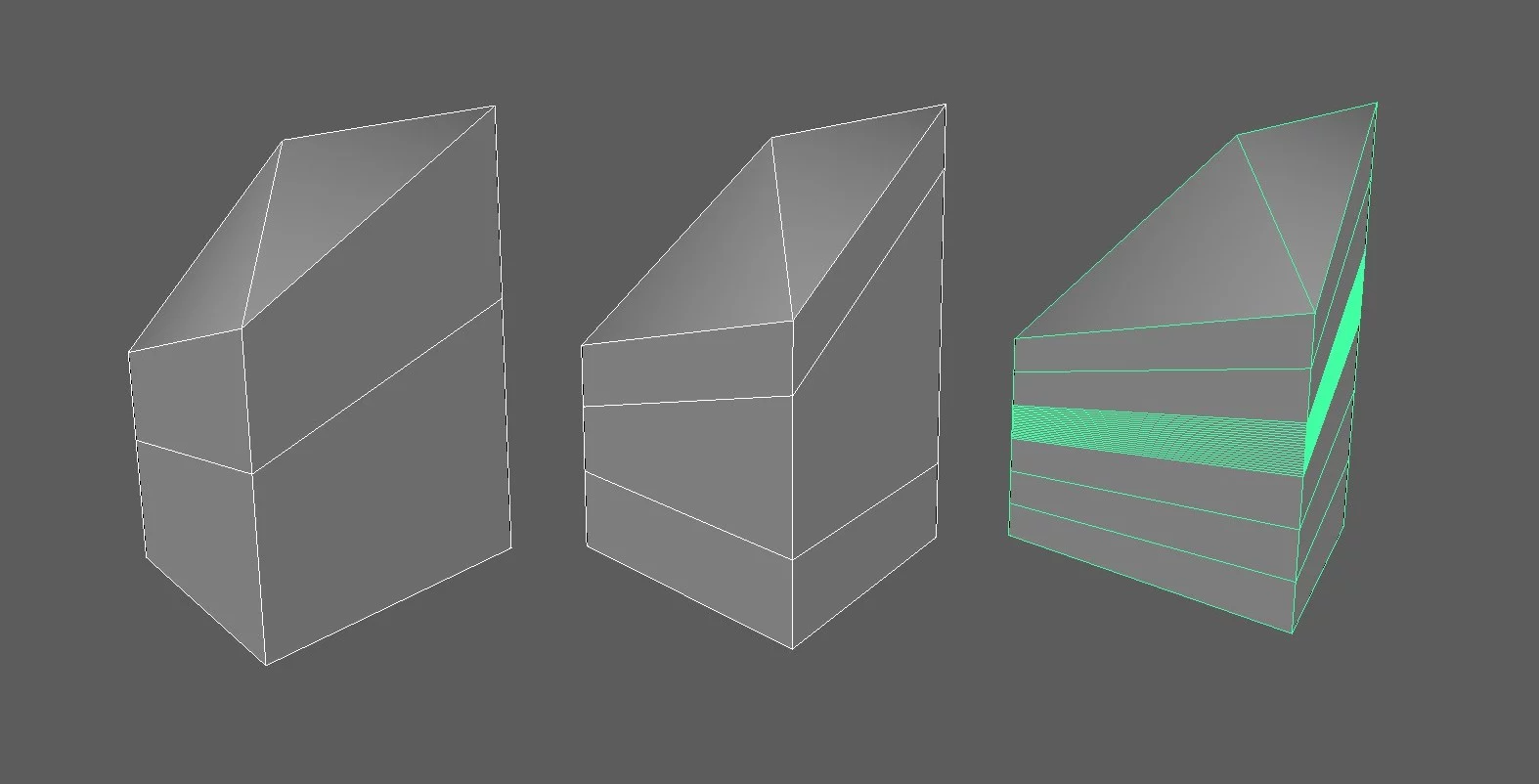
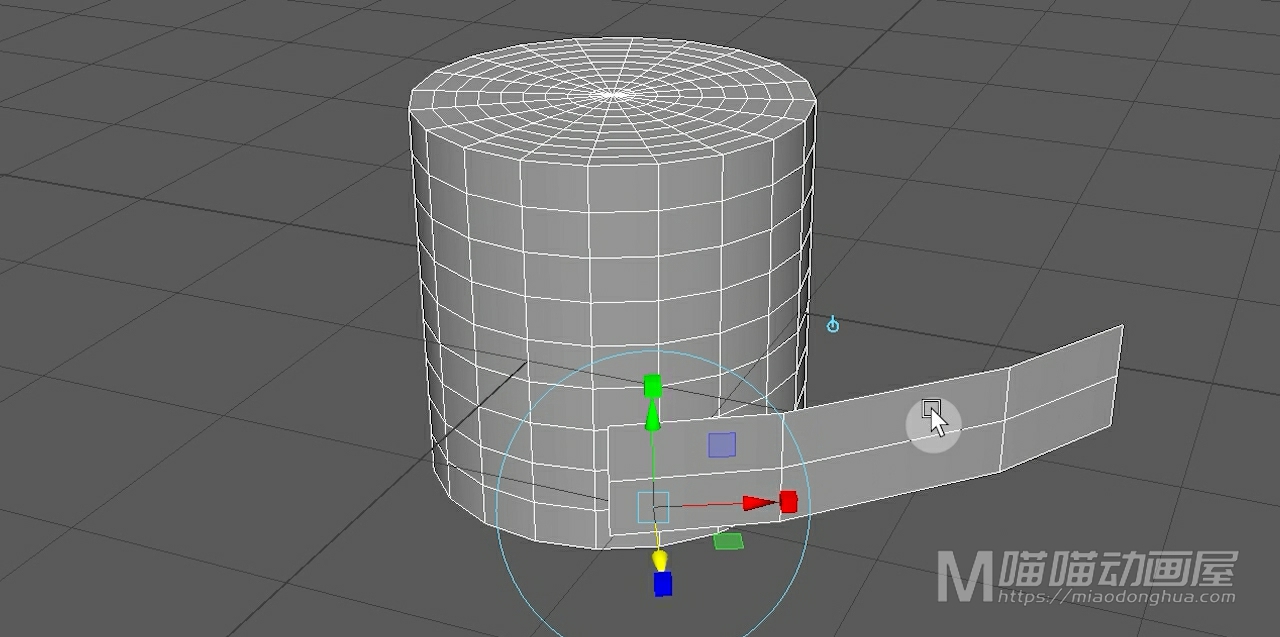
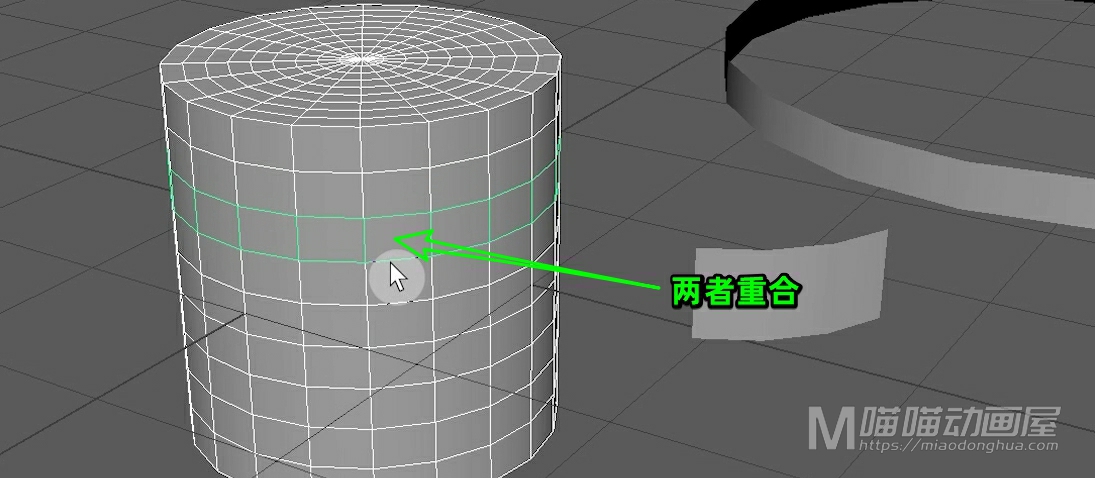
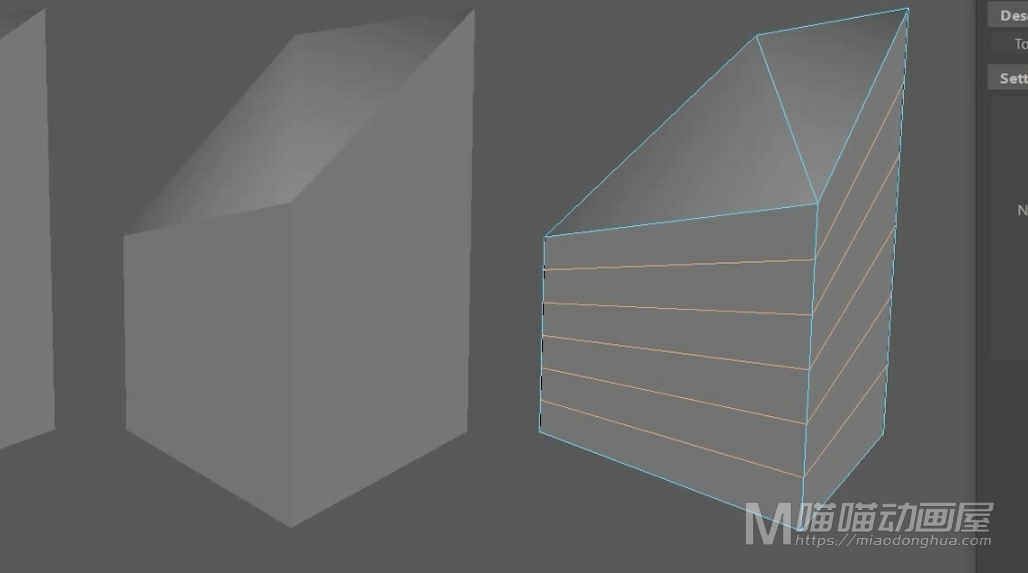
我们选择第三个模型,以它为例,我们点击边时候我们会发现:我们完全没有选择插入位置的自由,它会自动在每条边的位置上,均匀的放置顶点来确定循环边的位置。

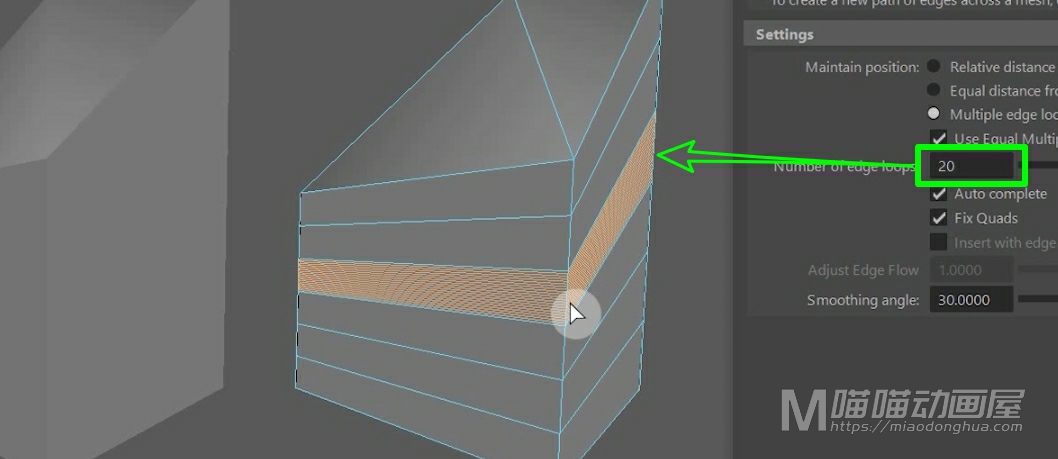
同样的我们将其设置为20,点击这条边,就能均匀的插入20条循环边,非常简单。

最后,我们再来讲一下一种比较重要的插入方式【边流插入Edge Flow】。

之所以单独讲,是因为它和前面我们讲到的插入效果是完全不同的,它的原理是跟具周围网格曲率来插入循环边。我们重置设置我们可以看到:这个【边流插入】默认是在【相对插入】或者【等距插入】下才能使用的,当然我们一般不会在这里启用或者禁用它,非常麻烦。

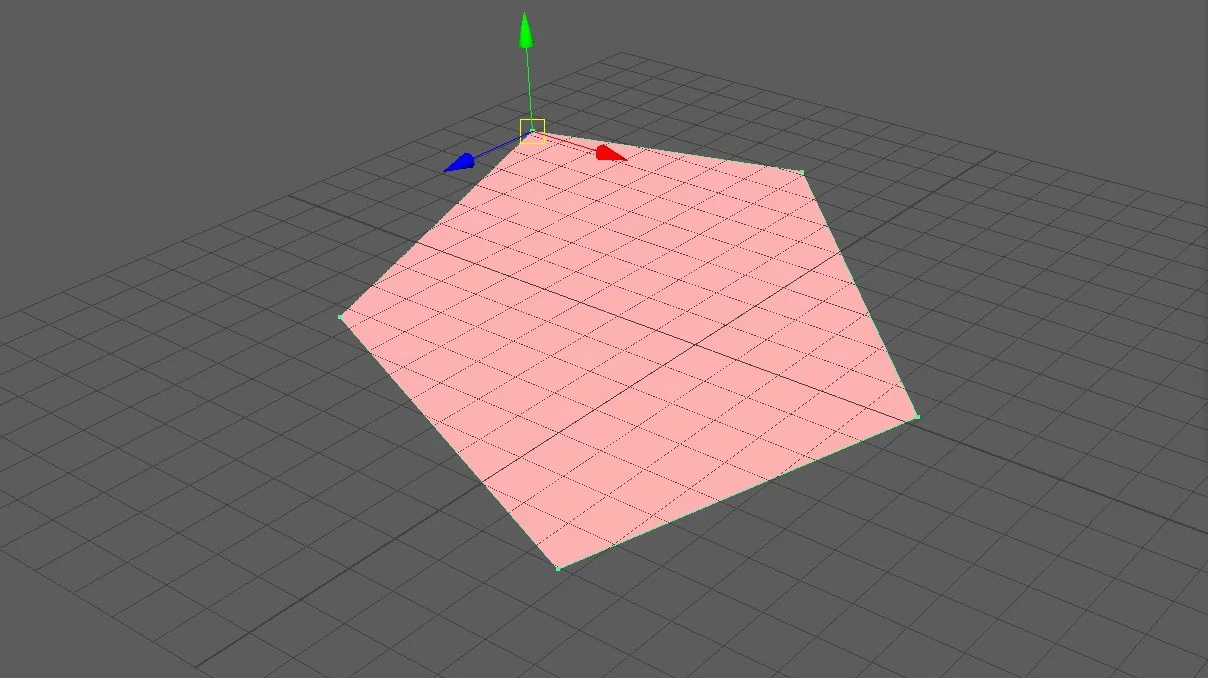
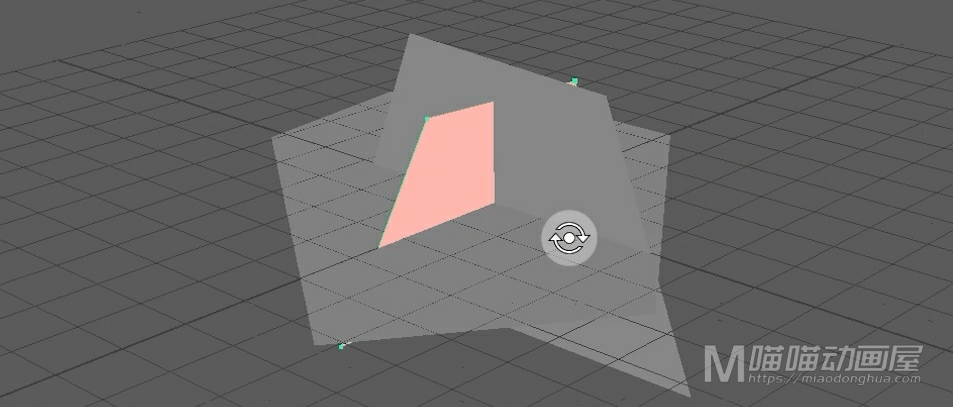
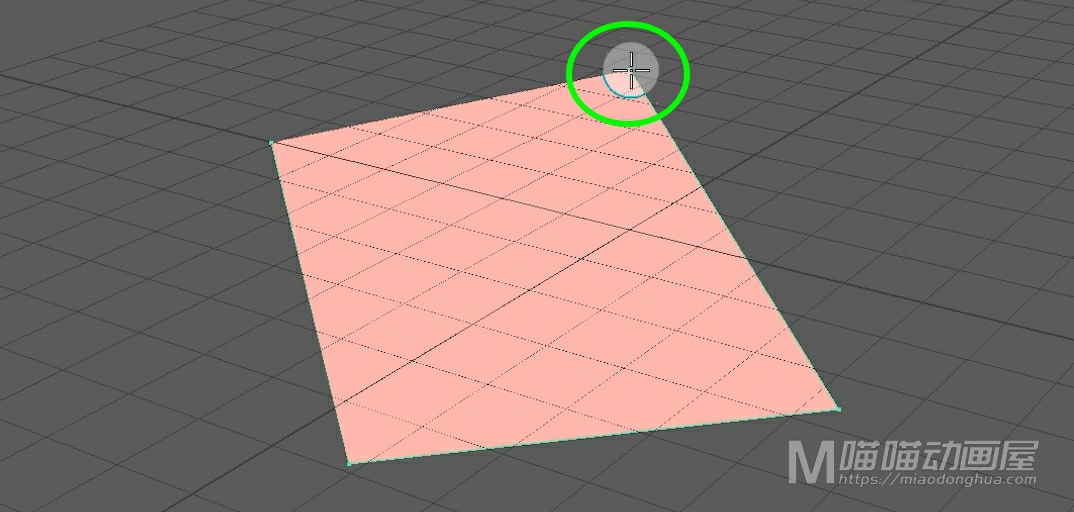
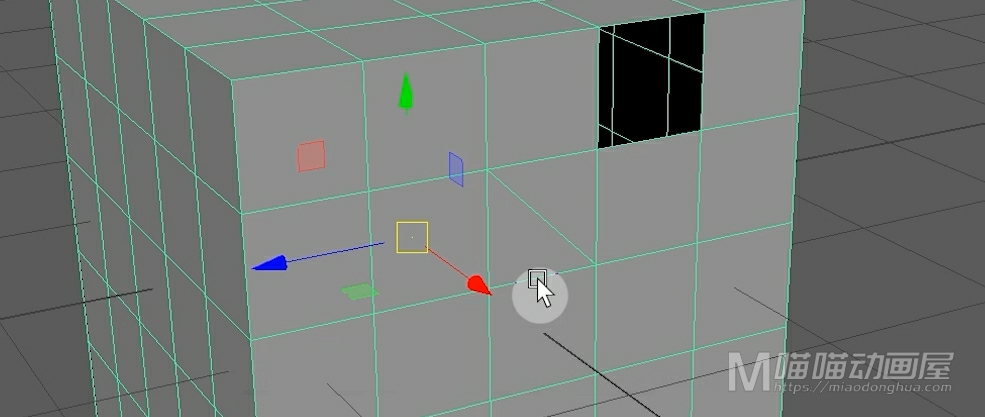
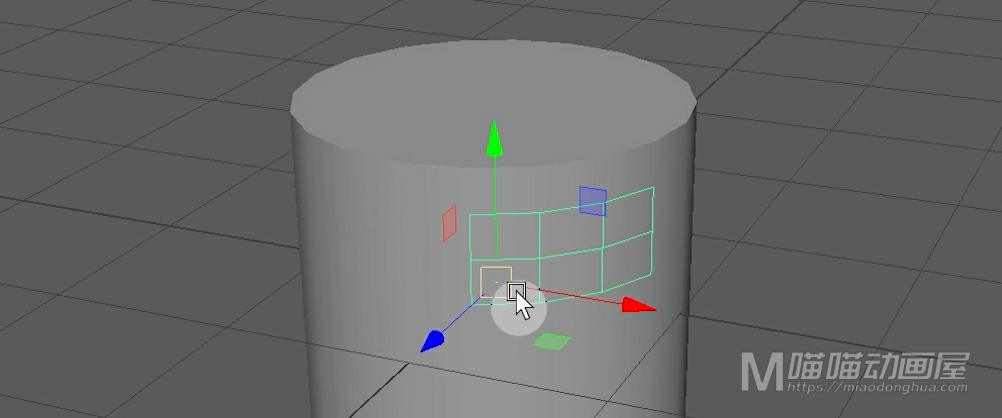
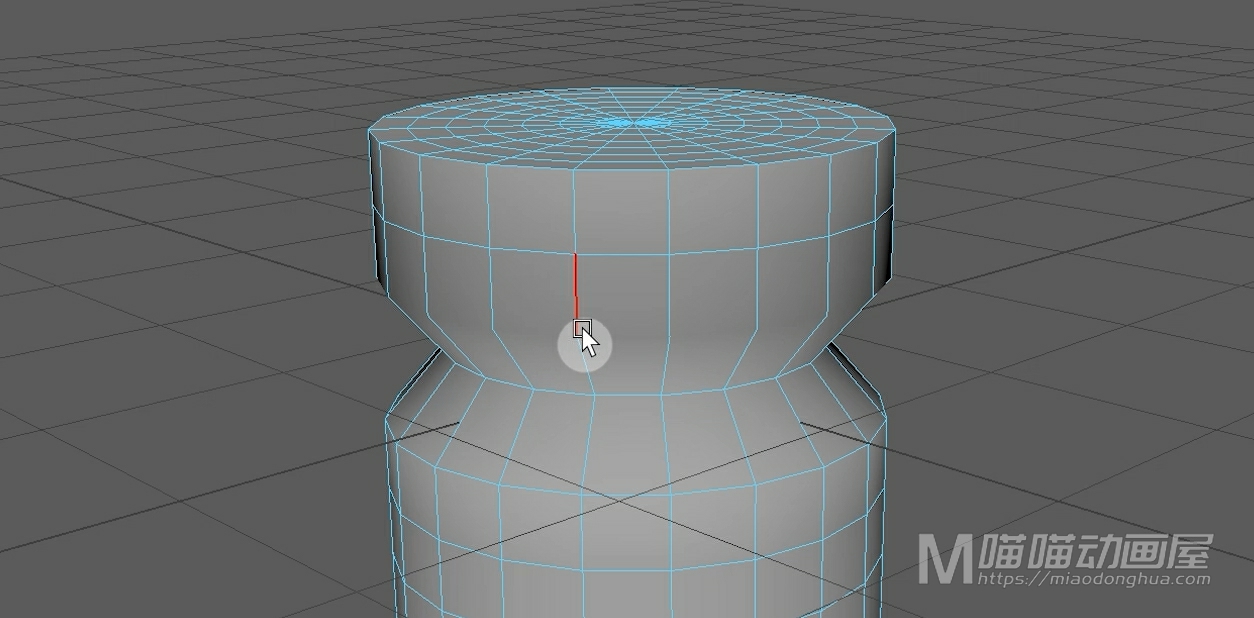
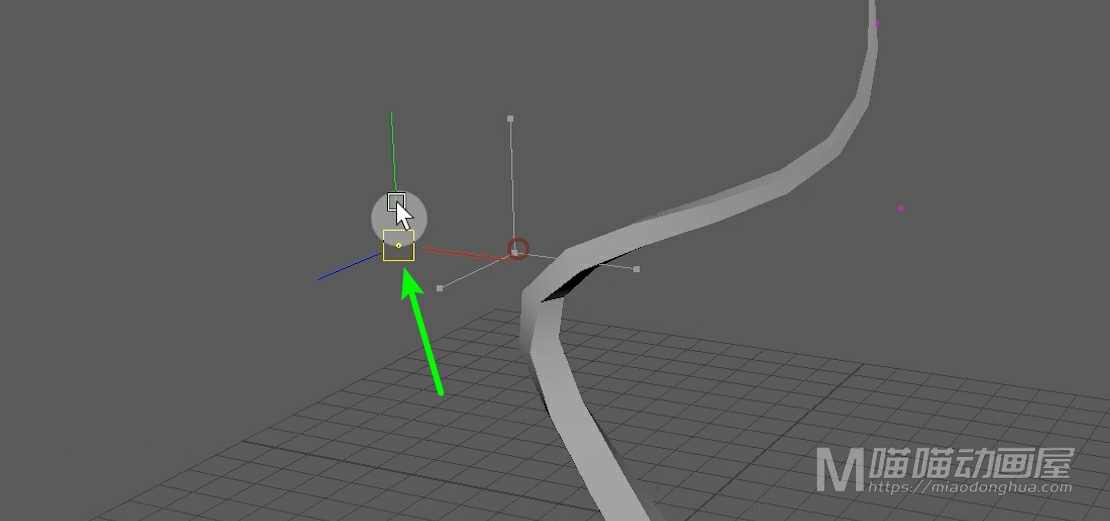
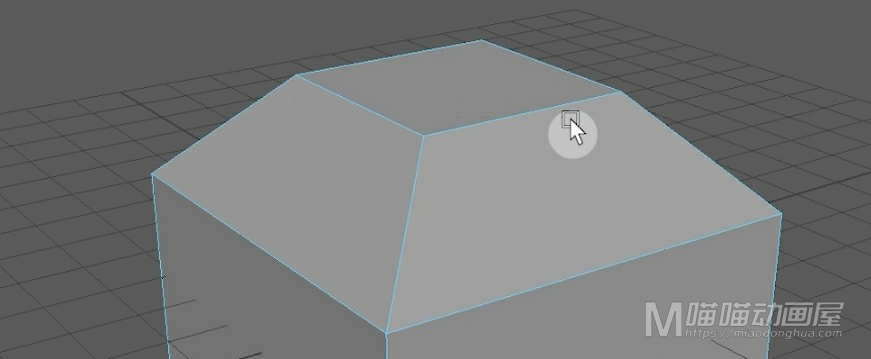
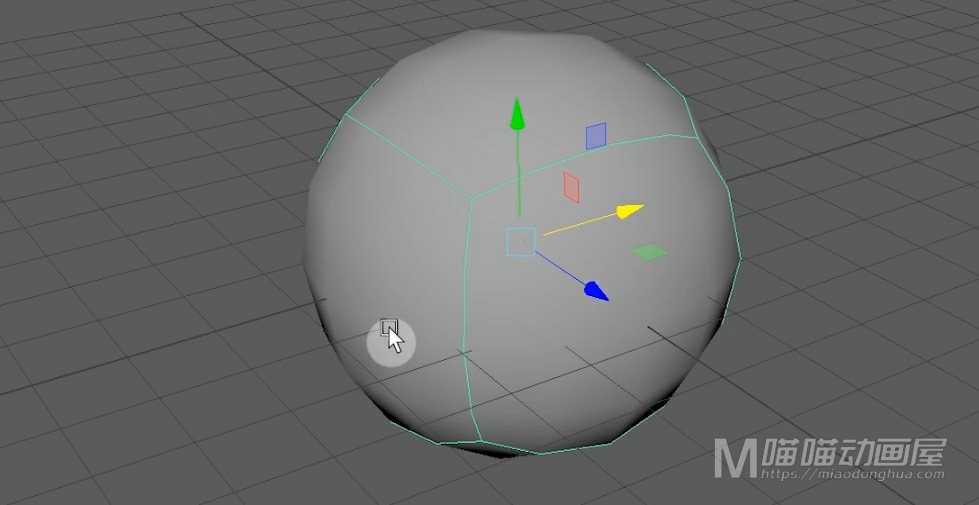
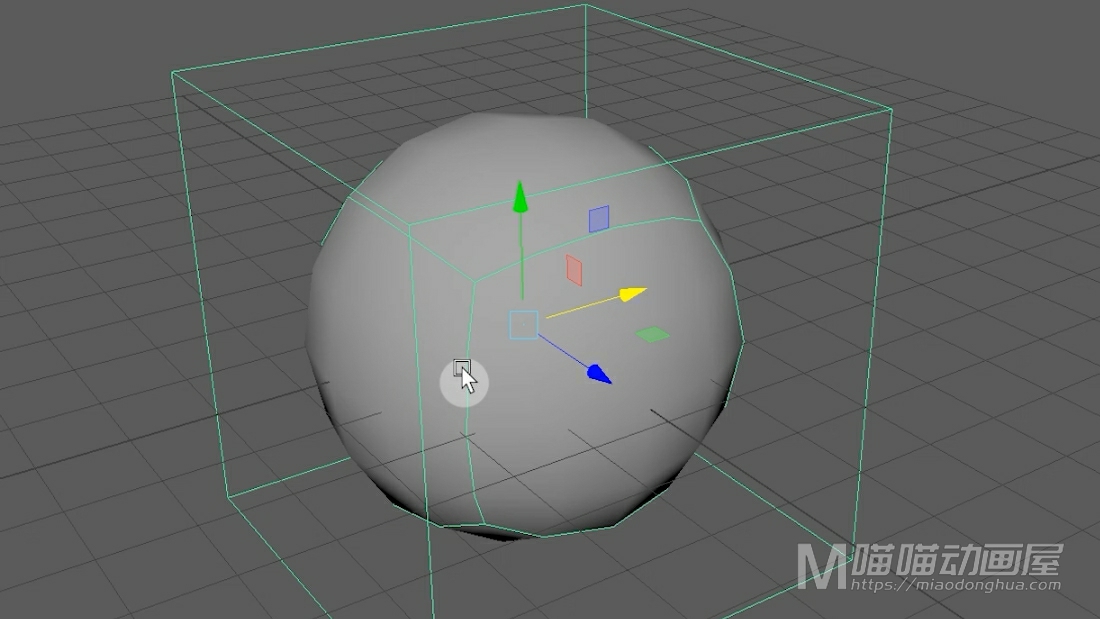
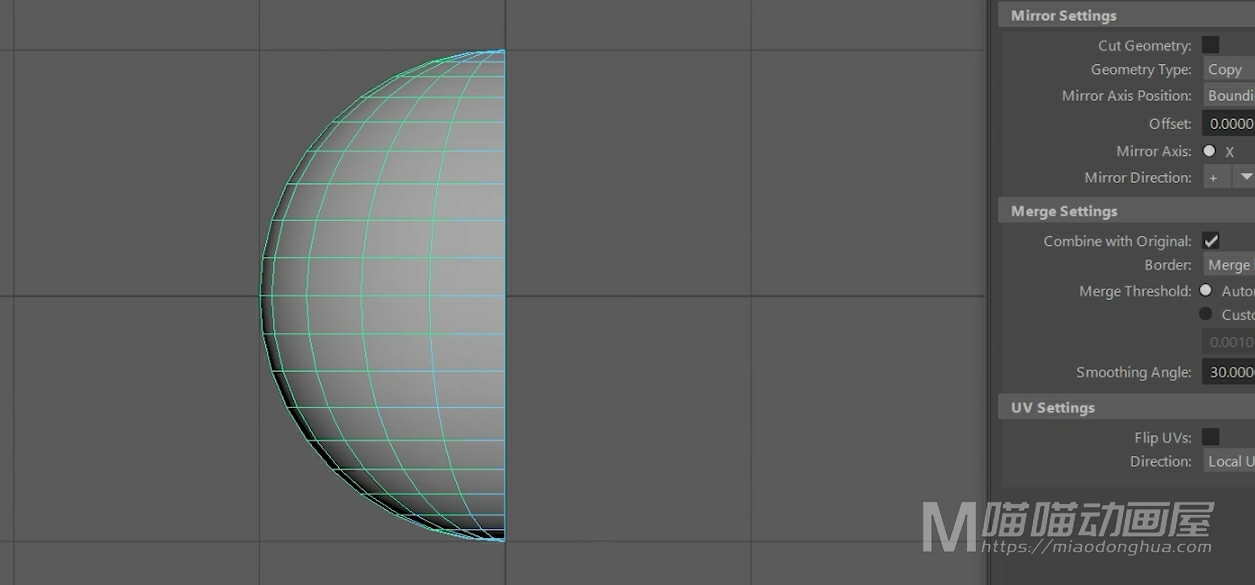
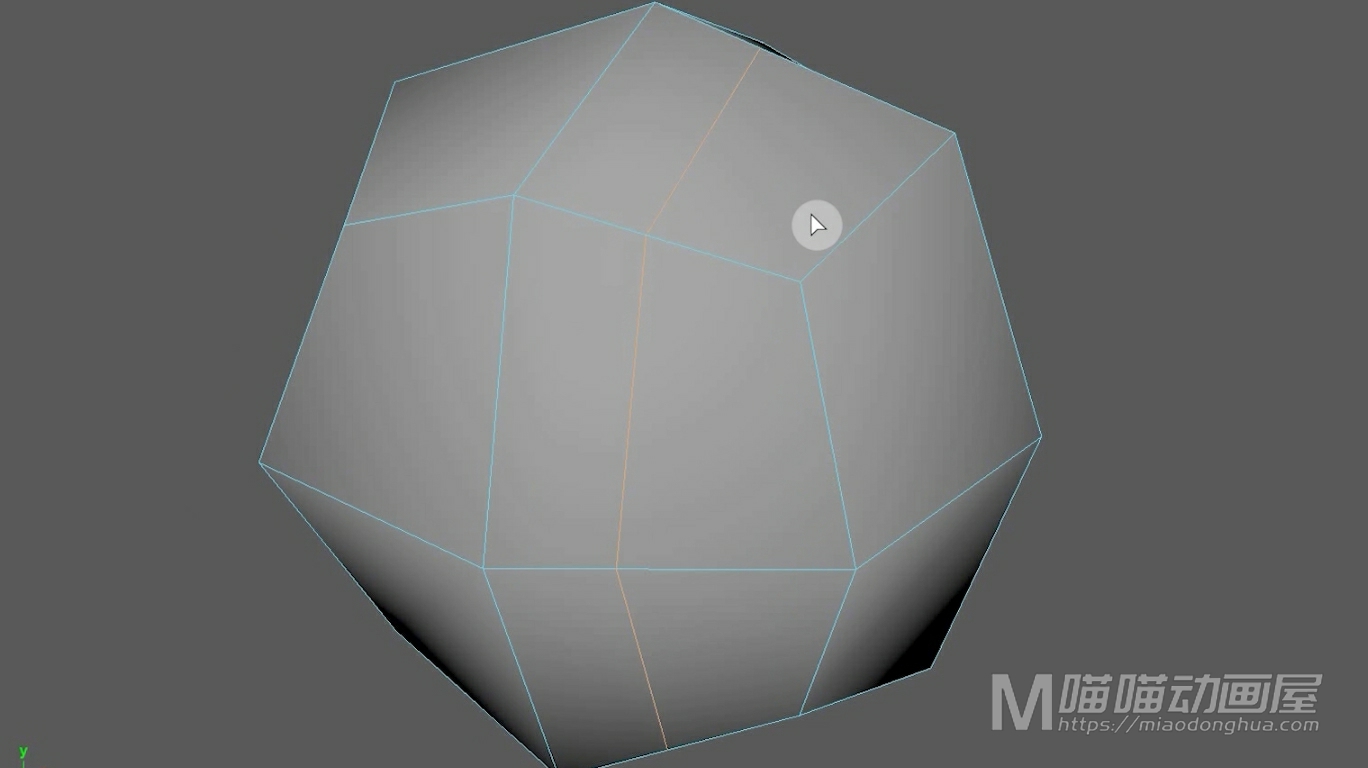
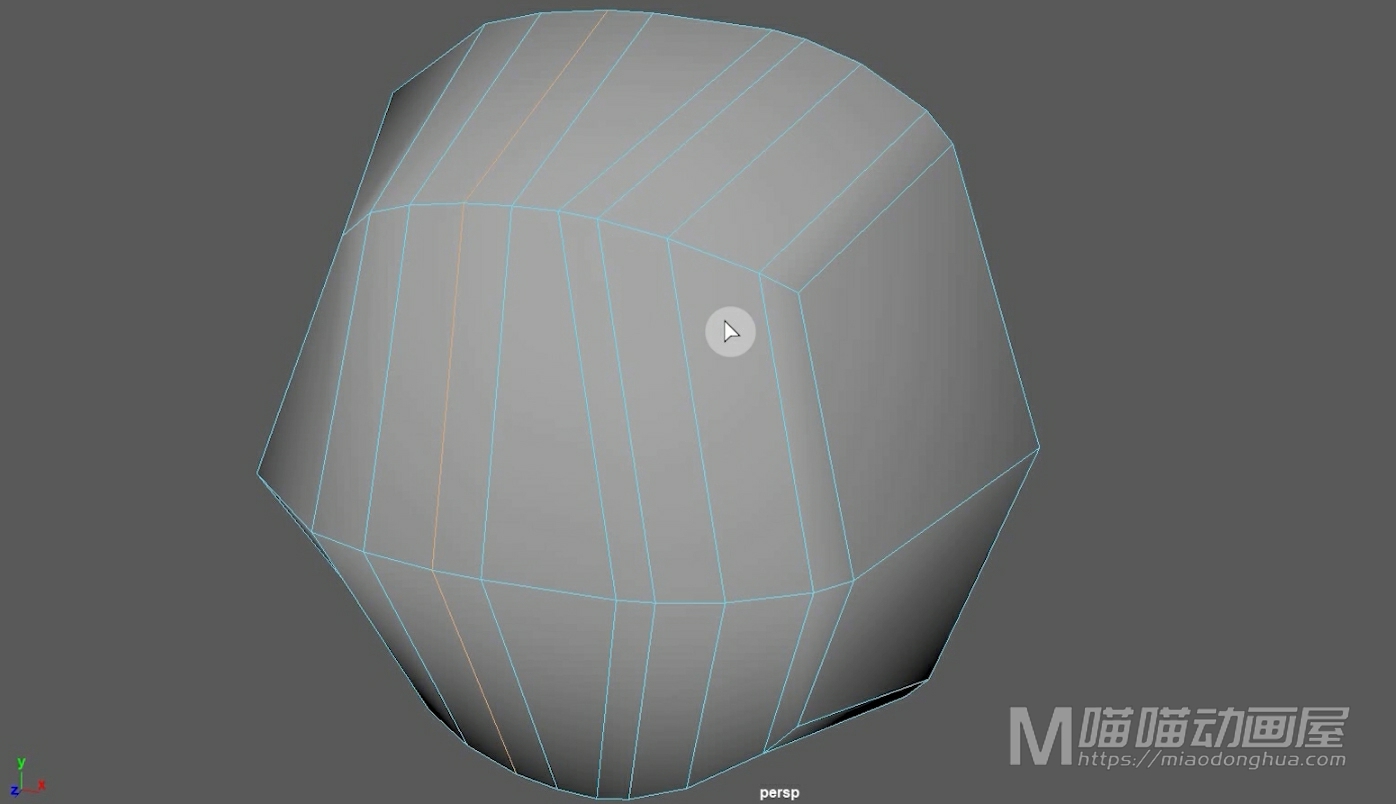
例如,现在我们重新创建创建一个立方体,我们给它进行一个平滑处理,让模型上的网格有一定的曲率,再来演示。现在我们使用普通的插入方式,在这里插入循环边。我们可以看到网格形状是保持不变的。

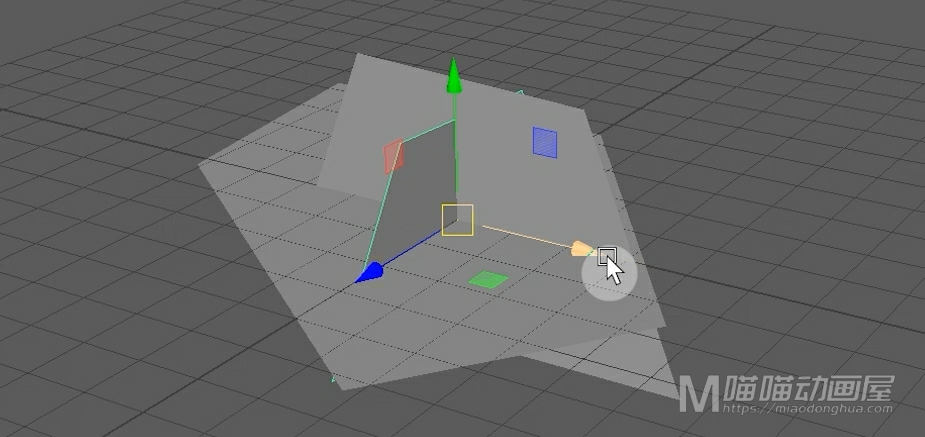
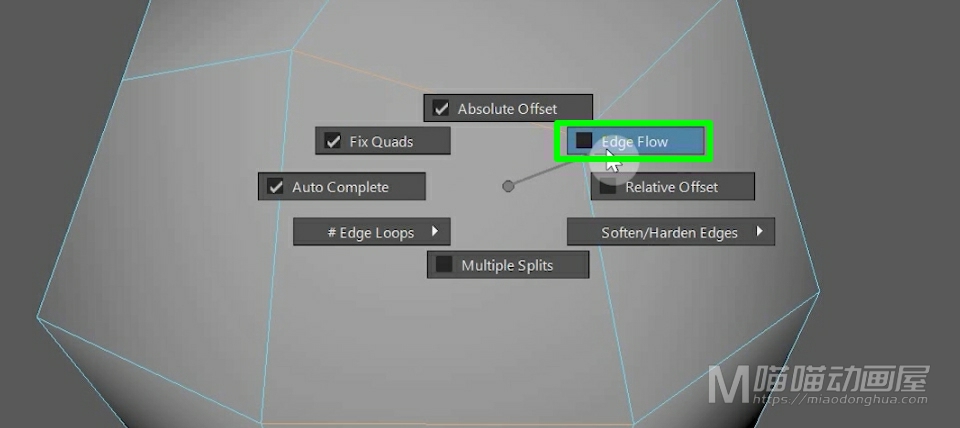
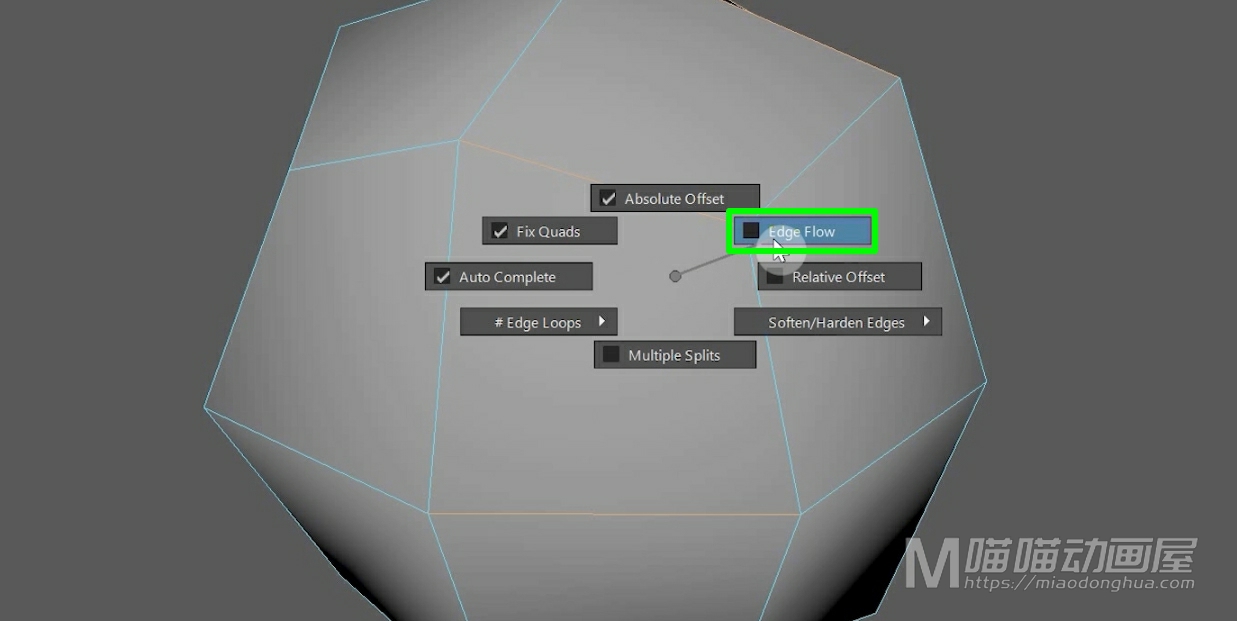
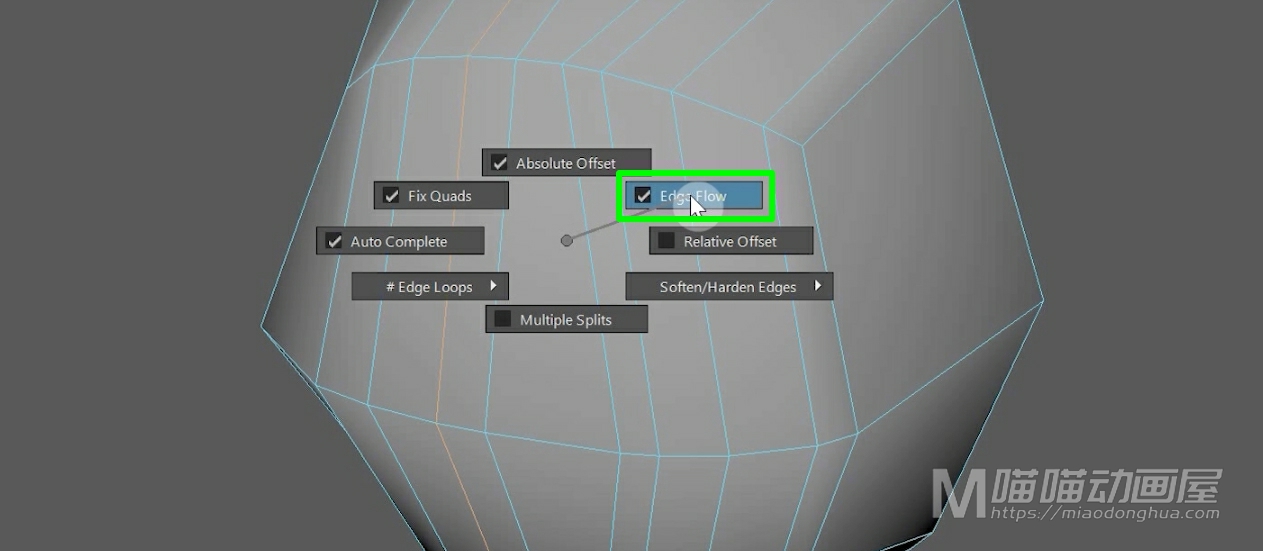
我们撤销回去,现在我们按住Ctrl+Shift键,在右上角启用【边流】,然后再来插入。

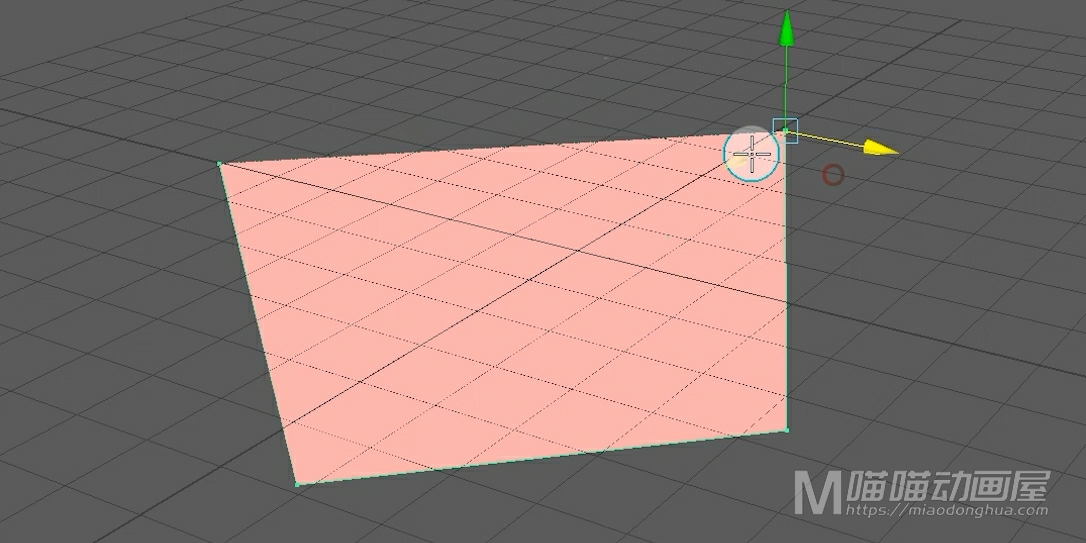
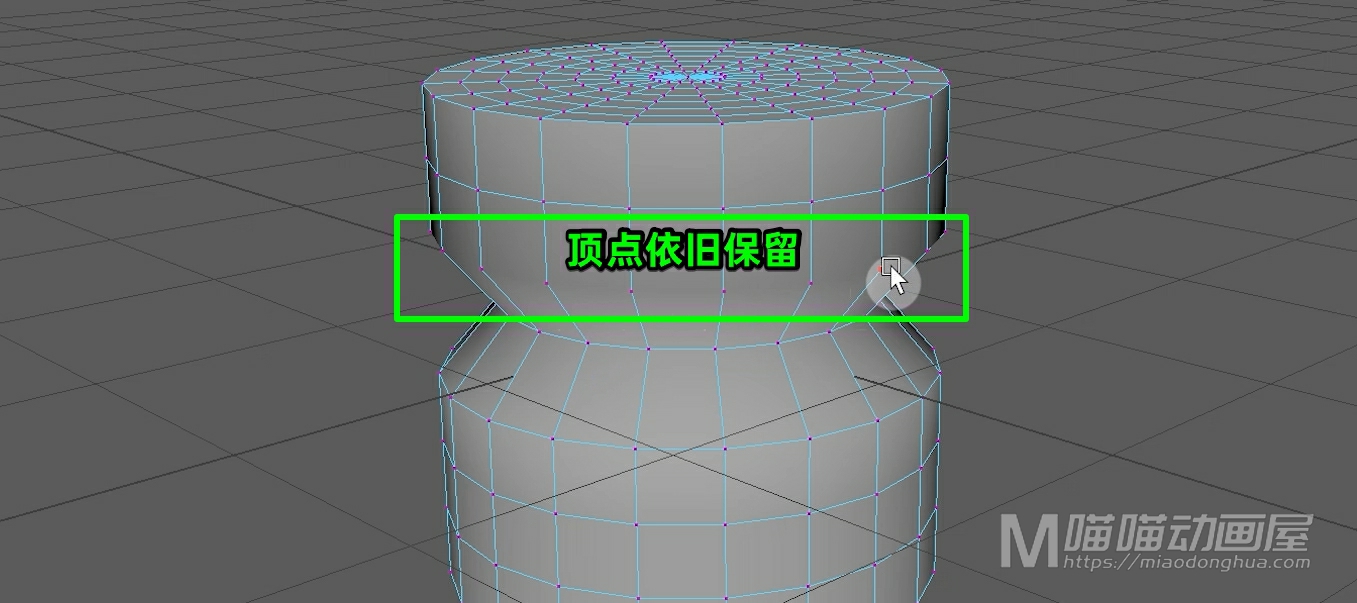
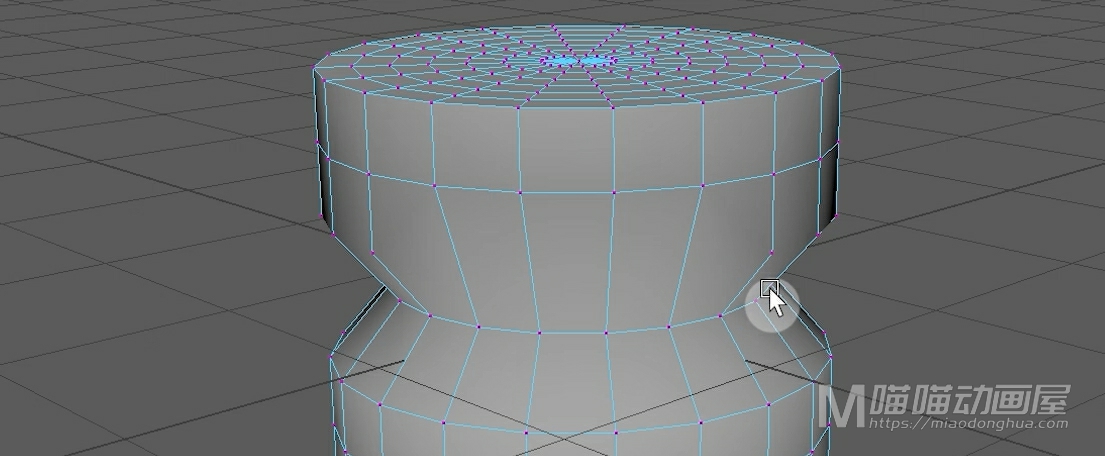
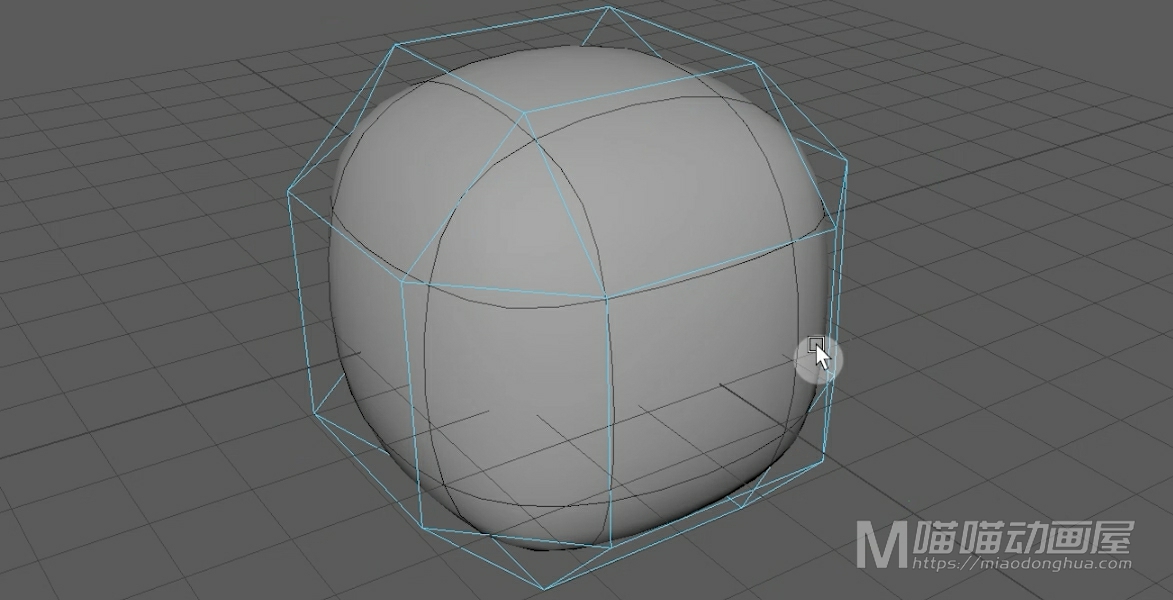
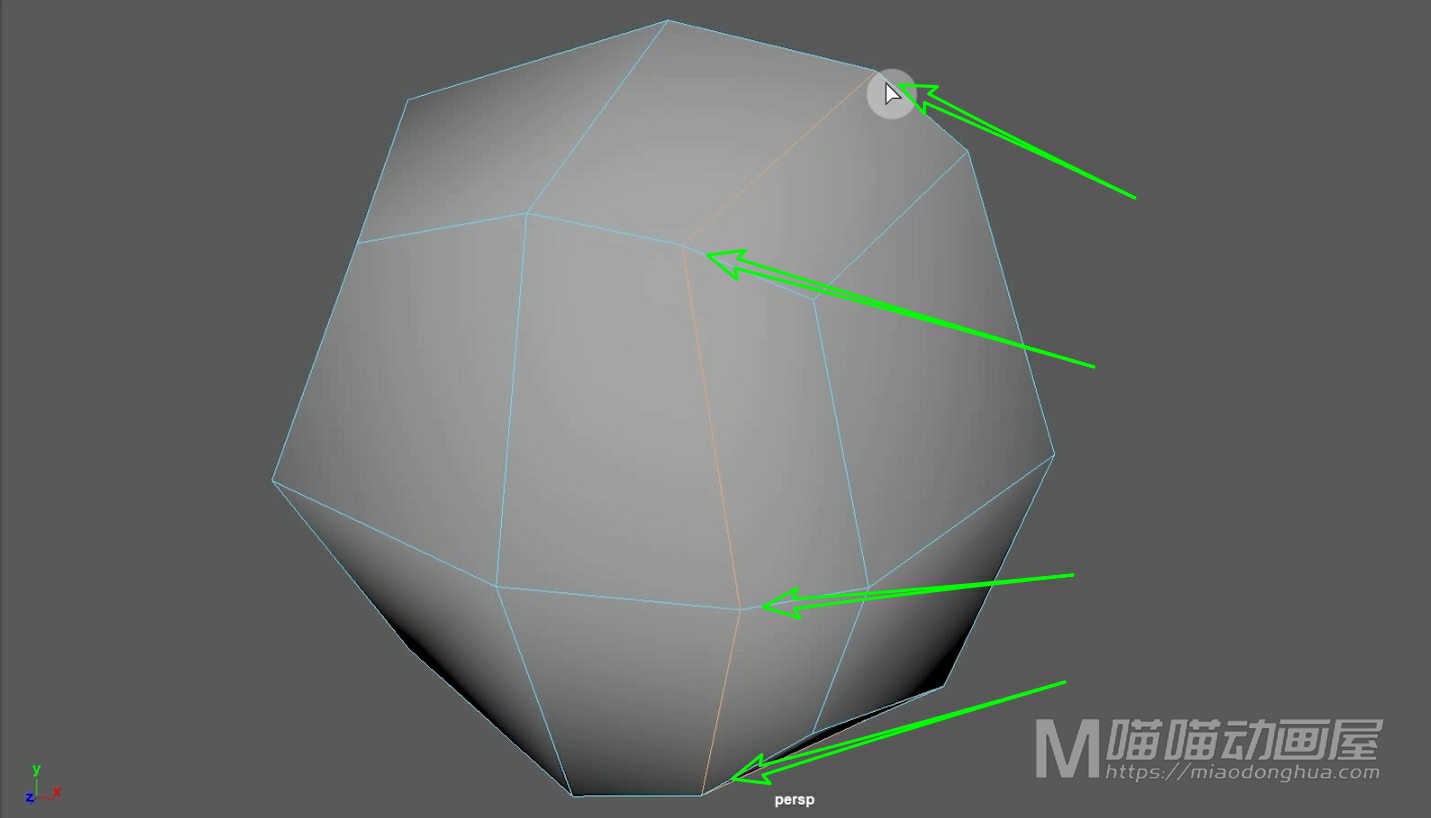
我们可以看到:同样的插入位置,这次这个网格形状就发生变化了。我们的循环边会根据周围网格的曲率,计算出一个合适的位置。

我们可以多插入几条循环边,就可以观察到其中的变化。

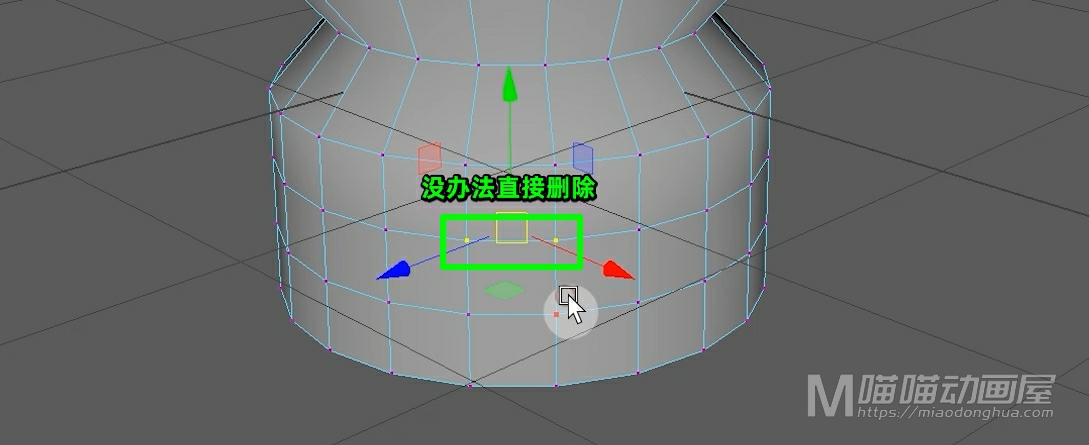
如果我们要取消【边流插入】,只需要再次按住Ctrl+Shift键,在右上角取消【边流】就OK了。

那么平时,我们在人物建模等等复杂场景中,都会经常用到这个边流插入,这是我们必须要掌握的基础操作。