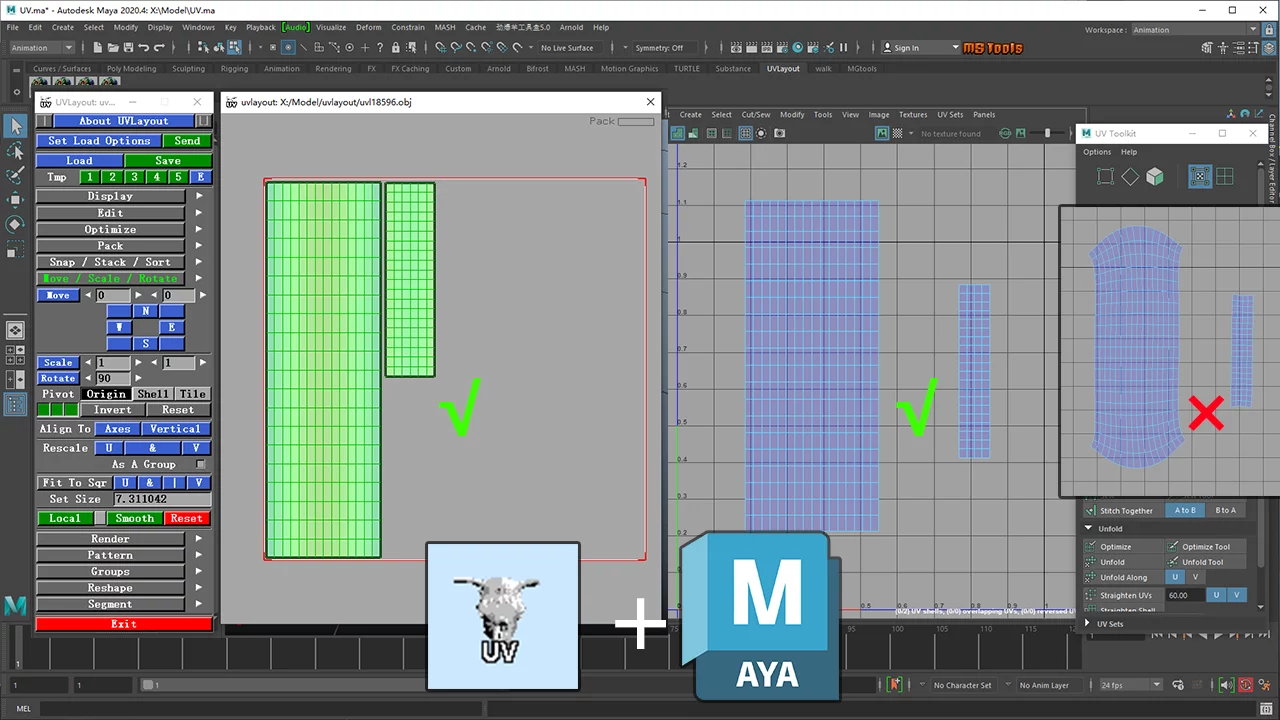
当您在使用Maya进行3D建模时,经常需要处理UV展开。在今天的视频中,我们将为您介绍两种方法,让您轻松掌握如何拉直UV。首先,我们将使用Maya内置的拉直UV工具,然后,我们会展示一种更复杂情况下的解决方案,通过巧妙的UV分割和缝合,让UV完美无缺。 但最精彩的部分在最后!我们会向您展示一种最简便的方法,使用UVlayout插件,让UV展开和拉直变得异常流畅。不仅如此,UVlayout还提供了一键拉直UV的功能,无论您的UV有多复杂,都能轻松应对。 快来学习这些技巧,提高您在Maya中的UV处理效率,同时也享受创造性建模的乐趣。不仅流畅,还能让您的模型看起来更专业。立刻点击观看,了解UV处理的专业秘诀!
Maya脚本:在Maya viewport视图中,模型显示为白色怎么去修复?
在Maya viewport视图中,模型显示为白色怎么去修复?通常针对这样的模型,重新指定材质是完全没用的。这里我们可以选择模型,执行这段修复代码就可以解决这个问题。
string $select_dd[] = `ls -shapes -sl`;
setAttr ($select_dd[0] + ".displayColors") 1;
setAttr ($select_dd[0] + ".displayColors") 0;现在我们也能够给模型正常指定材质了那么目前,我也只知道这种修复方法。如果你有更好的解决方案,欢迎与大家分享!
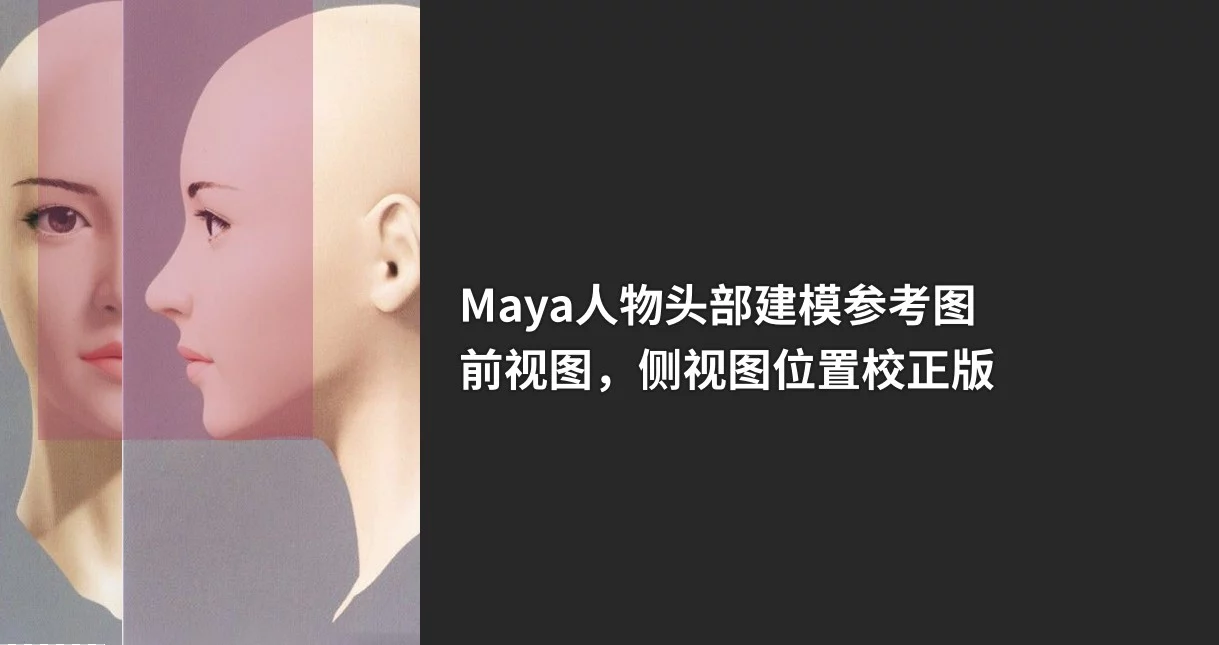
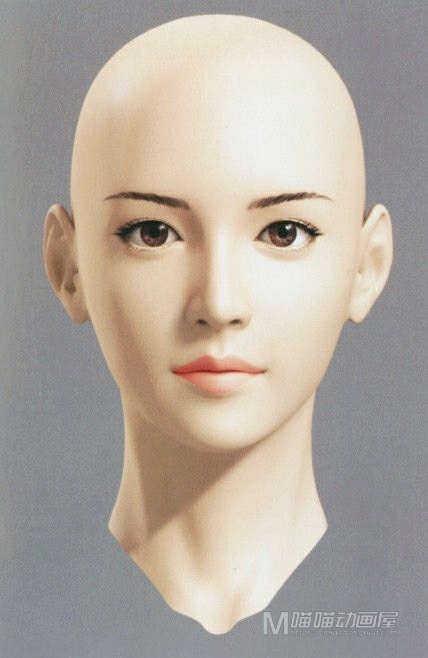
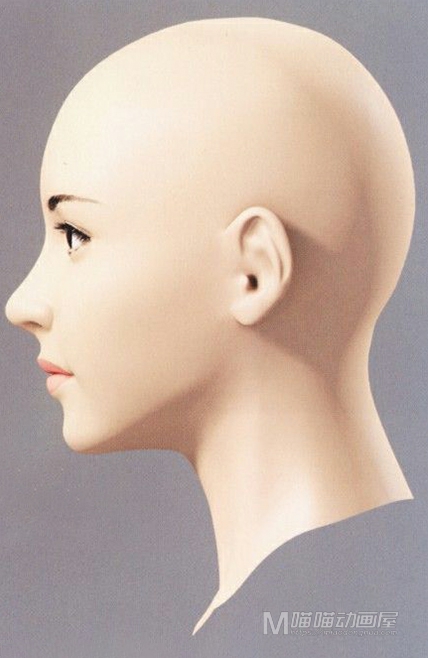
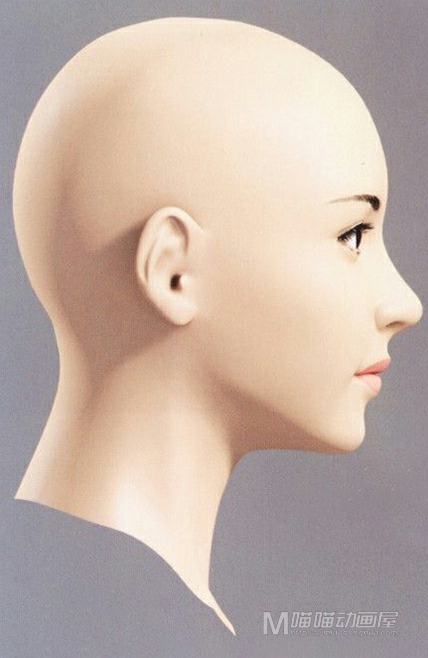
Maya女性角色头部建模参考图(Head Modeling Reference Diagram)
这组建模参考图,我在网上找了很久,很多都是有水印,并且视图不全,各个视图之间会出现尺寸位置不对等的情况。今天我就针对这个问题,在PS中修正了一下,并且区分了左右视图,大家右键另存为即可保存原图。
maya载入参考图传送门:https://www.miaodonghua.com/1553.html



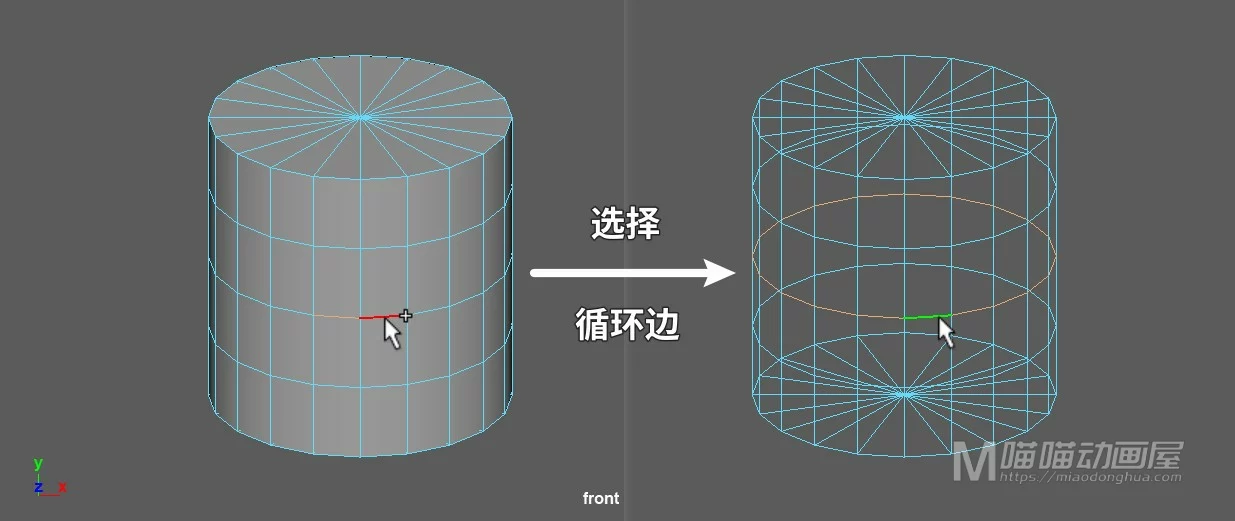
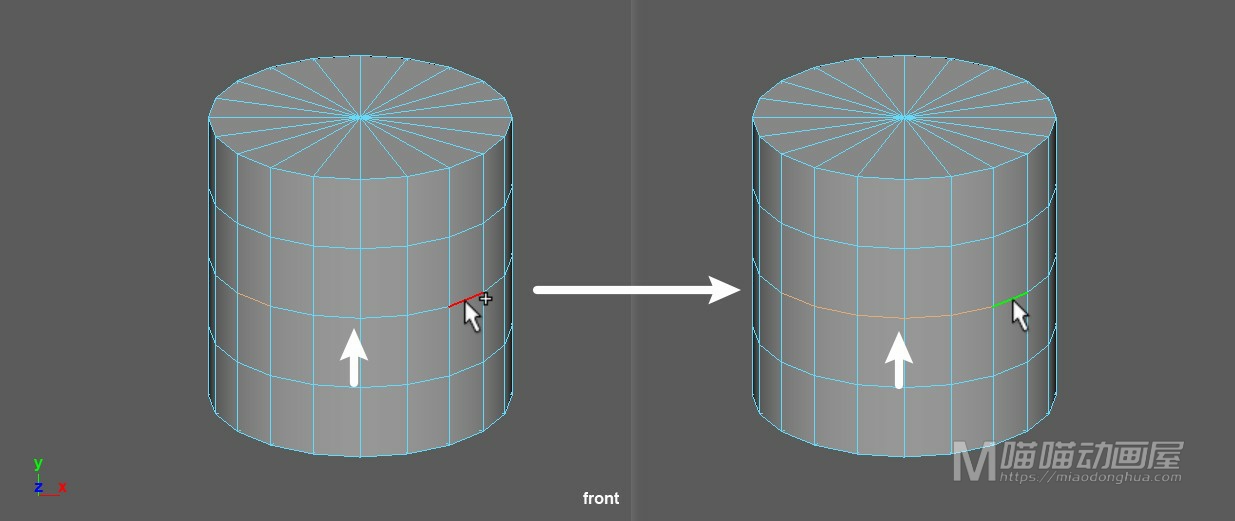
Maya中如何选择循环边(Select edge loop)?
选择整条循环边:选择一条边,按住Shift键+鼠标左键双击与之并排的边。

选择部分循环边:选择起始的边,按住Shift键+鼠标左键双击末尾的边。

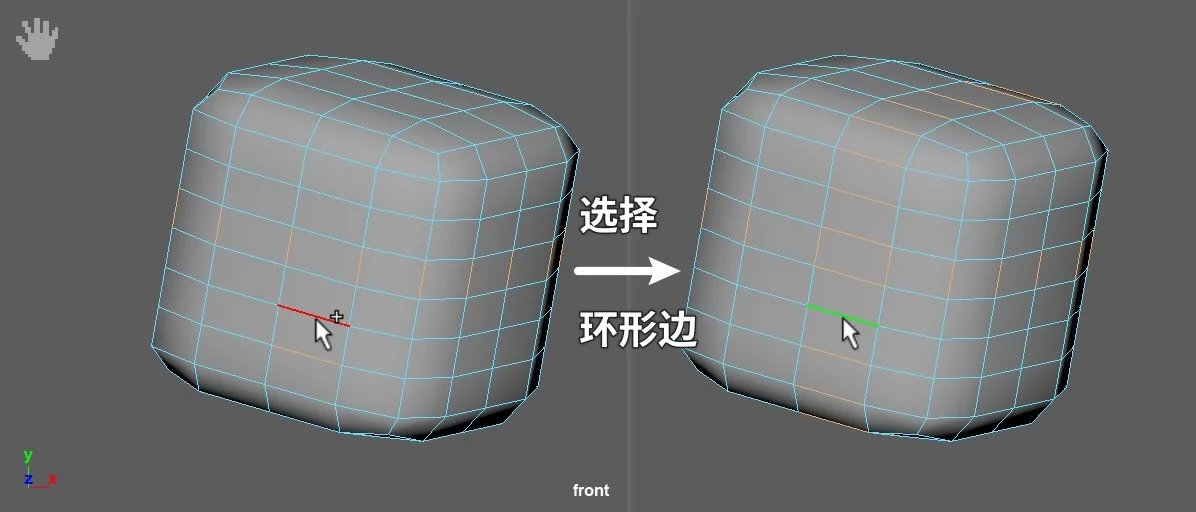
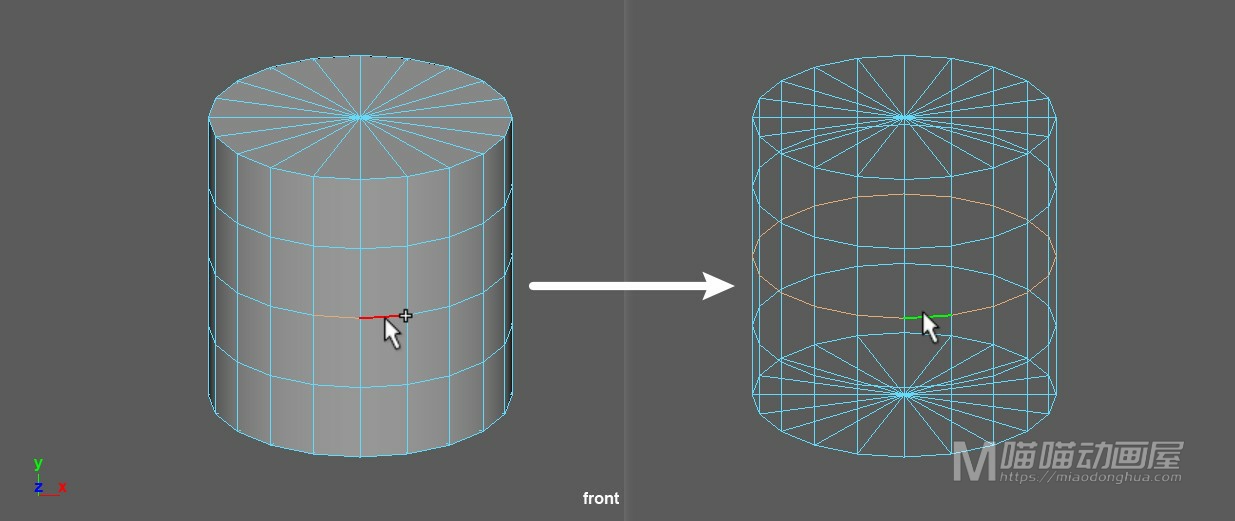
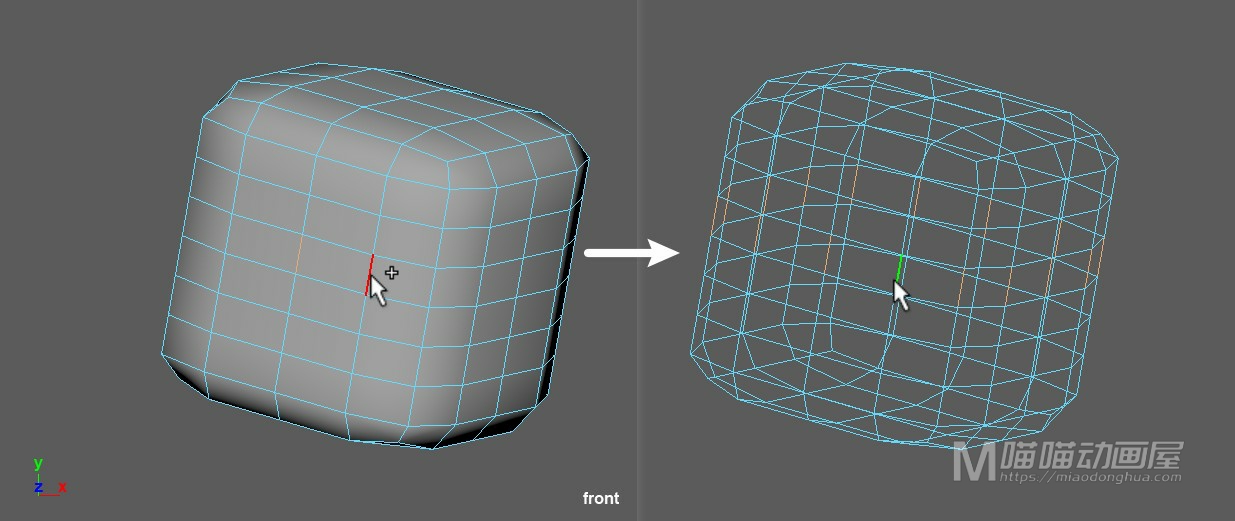
Maya中如何选择环形边(Select ring edge)?
选择单组环形边:按住Shift键+鼠标左键双击

选择多组循环边:选择另一组循环边的时候,按住Shift键加选边+鼠标左键双击另一条边。

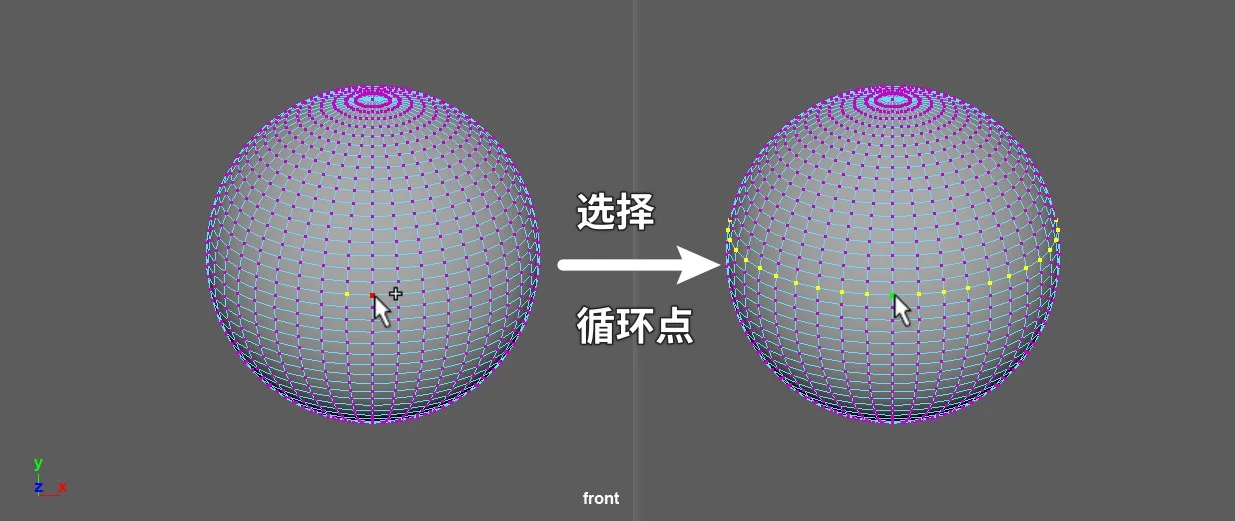
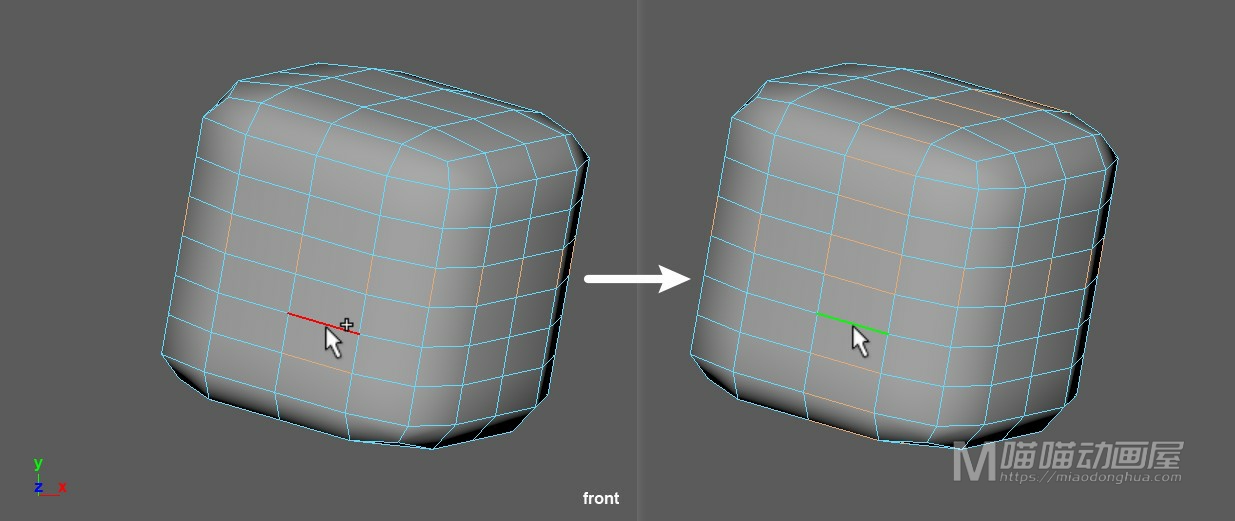
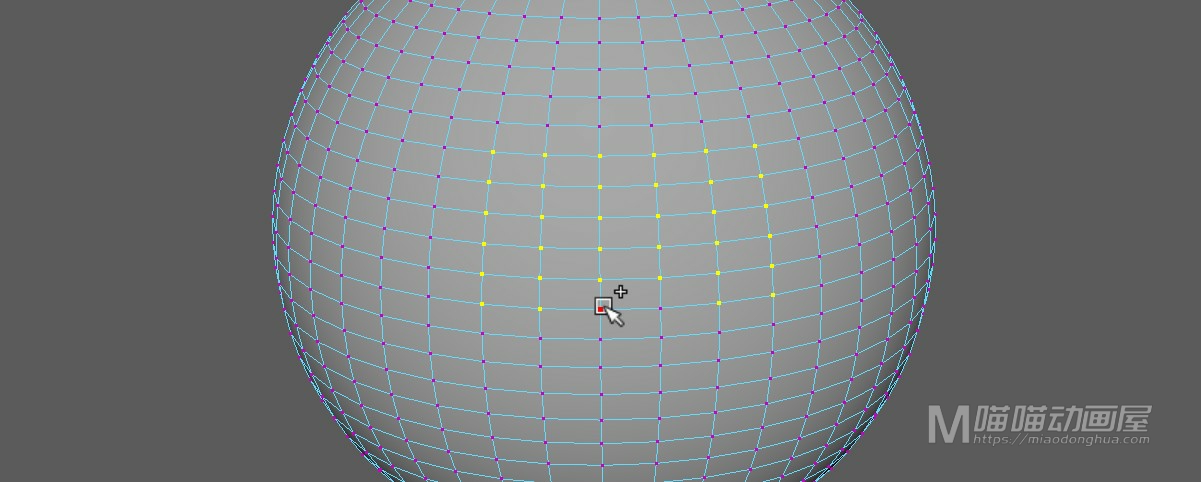
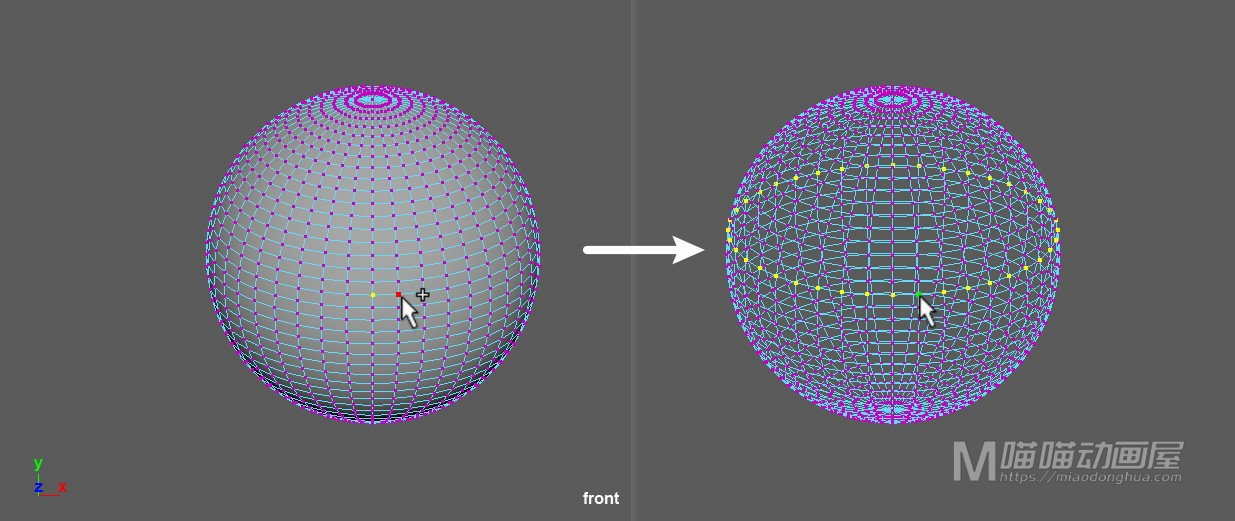
Maya中选择多个顶点和循环点(Select multiple Vertices and loop Vertices)?
选择多个点:我们只要按住Shift键+鼠标左键单击,就可以很容易的选择多个点,减选则按住Ctrl键+加鼠标左键单击。

选择循环点:我们先选择一个顶点,然后按住Shift键+鼠标左键双击与之相邻的顶点,就会自动选中循环点。
注意:循环点选择和实际的布线有关系,对于布线不规范的模型只能通过手动加选点的方式。

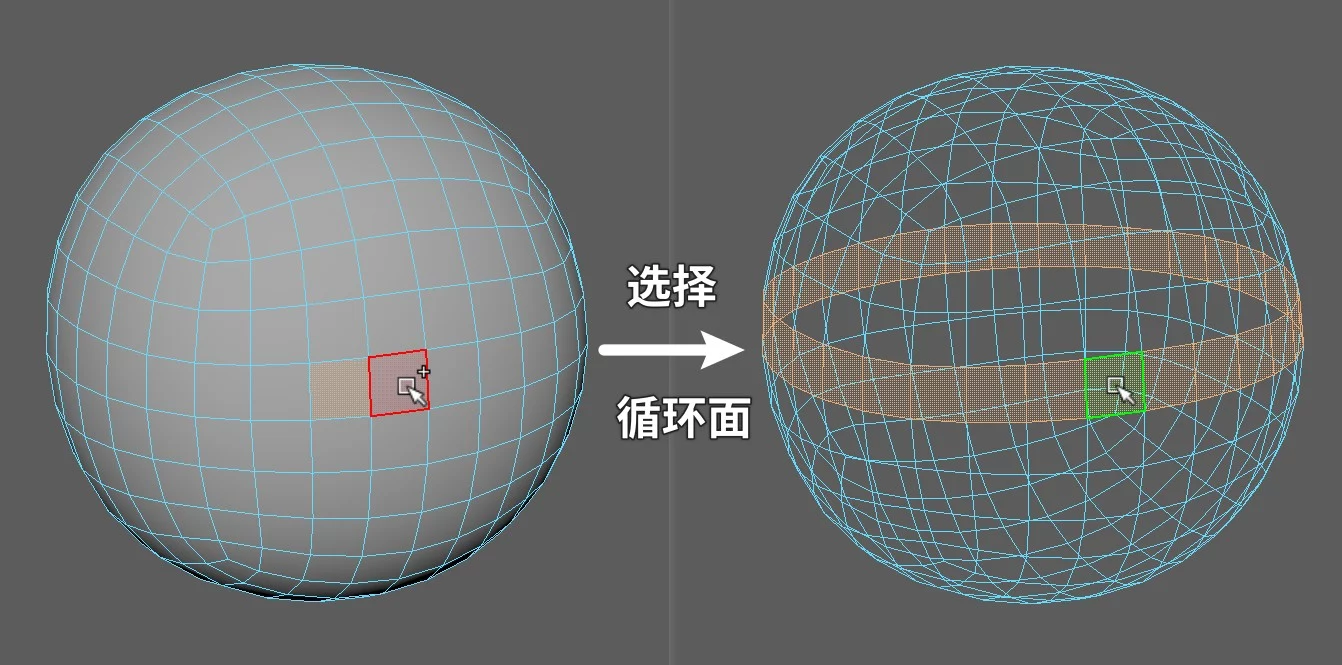
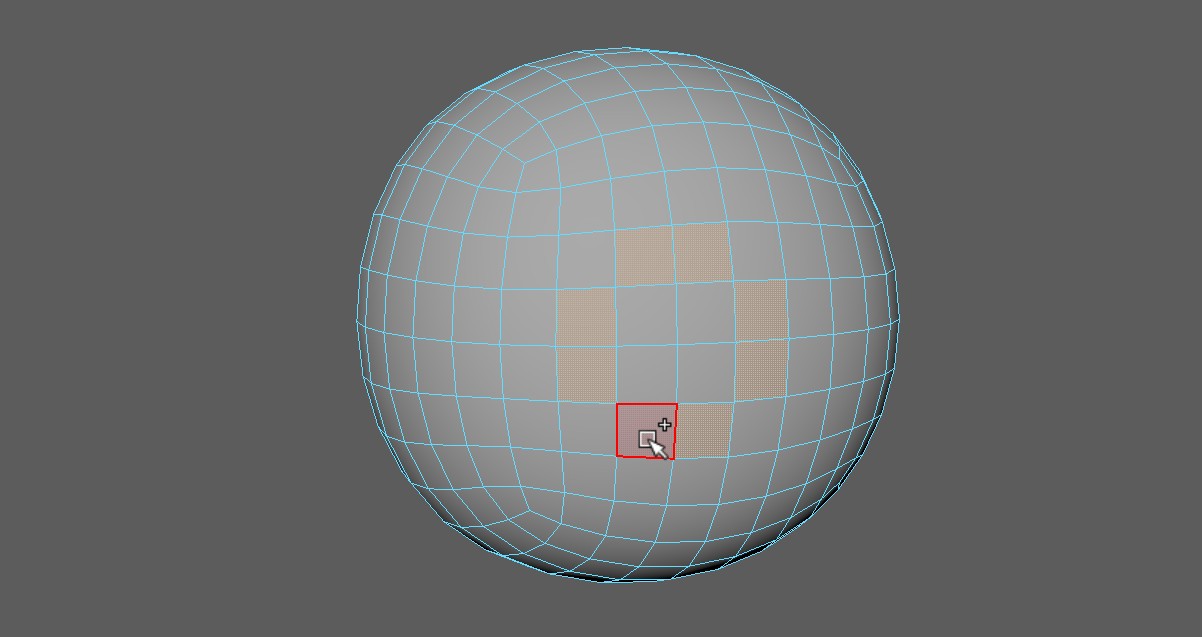
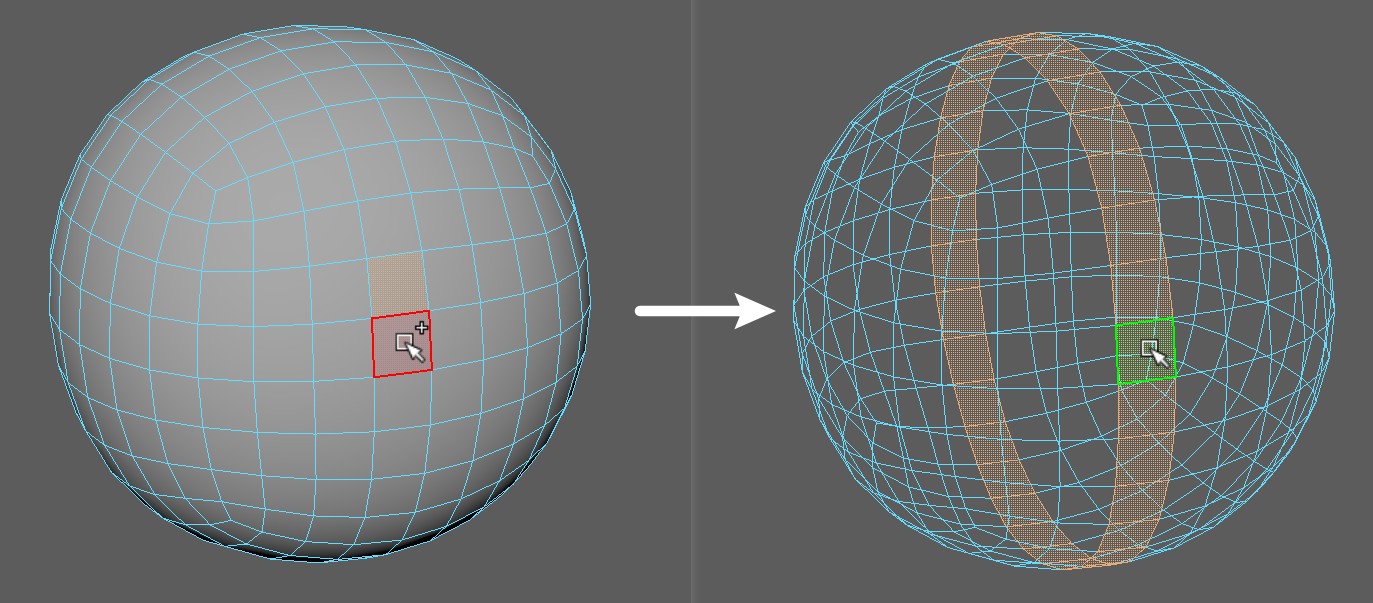
Maya中选择多个面和循环面(Select multiple faces and loop faces)?
选择多个面:我们只要按住Shift键+鼠标左键单击,就可以很容易的选择多个面,减选则按住Ctrl键+加鼠标左键单击。

选择循环面:我们先选择一个面,然后按住Shift键+鼠标左键双击与之相邻的面,就会自动选中循环面。
注意:循环面选择和实际的布线有关系,对于布线不规范的模型只能通过手动加选面的方式。

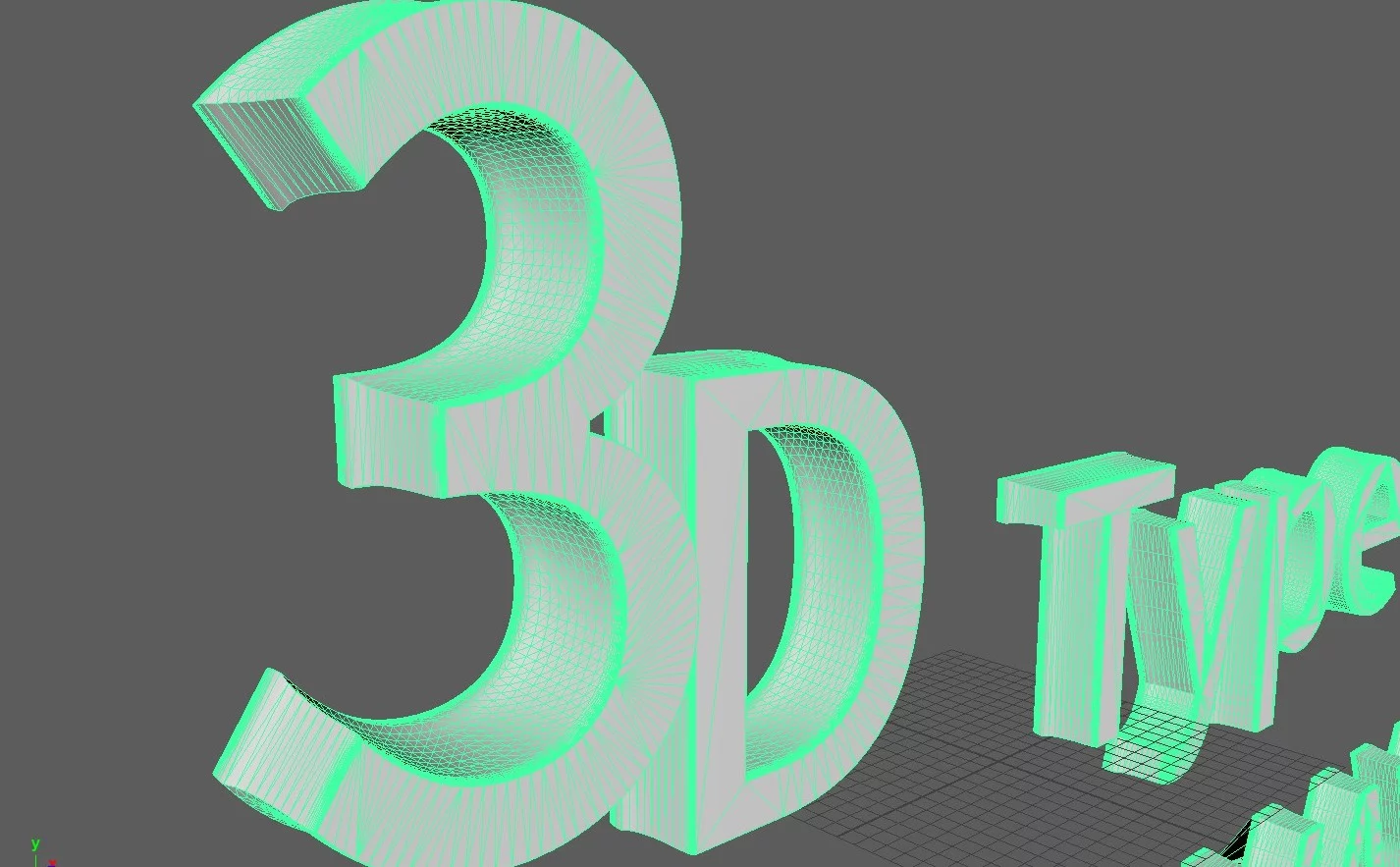
Maya中如何创建多边形文字(3D Type Text)?
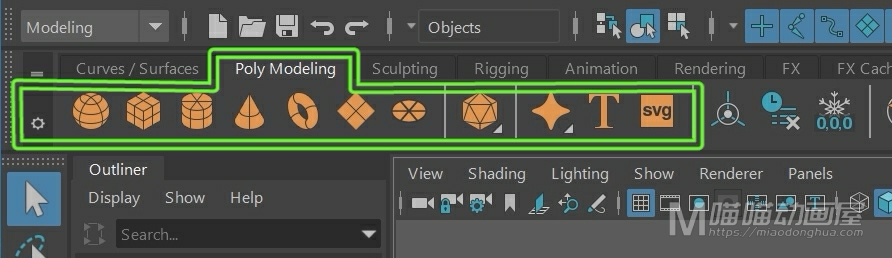
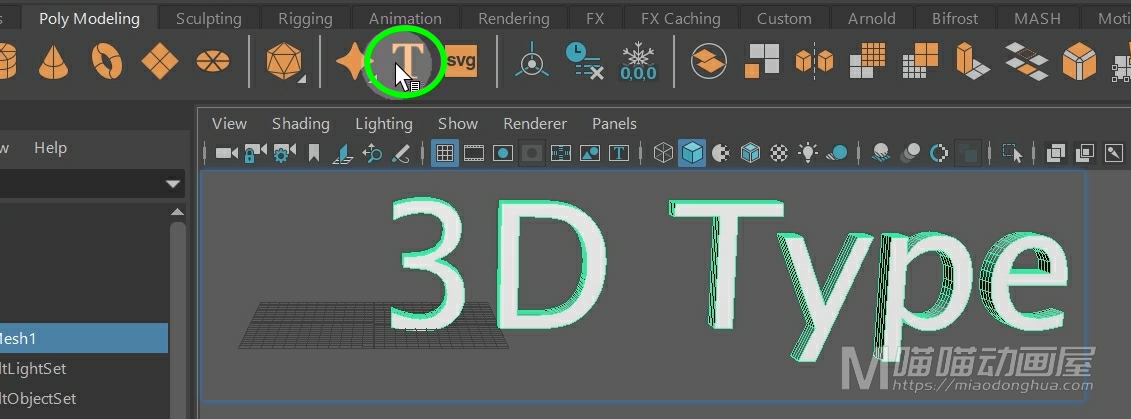
在Maya中,如何创建多边形文字?那么我们可以直接在工具架多边形选项卡中直接点击T字型的快捷图标进行创建。


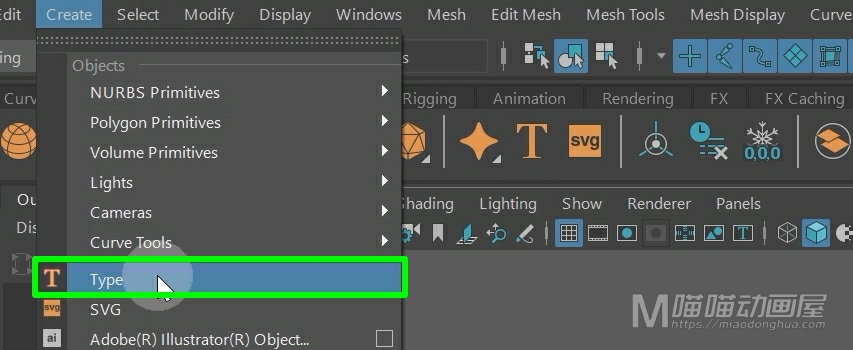
也可以打开创建菜单,在这里选择类型创建都是一样的。

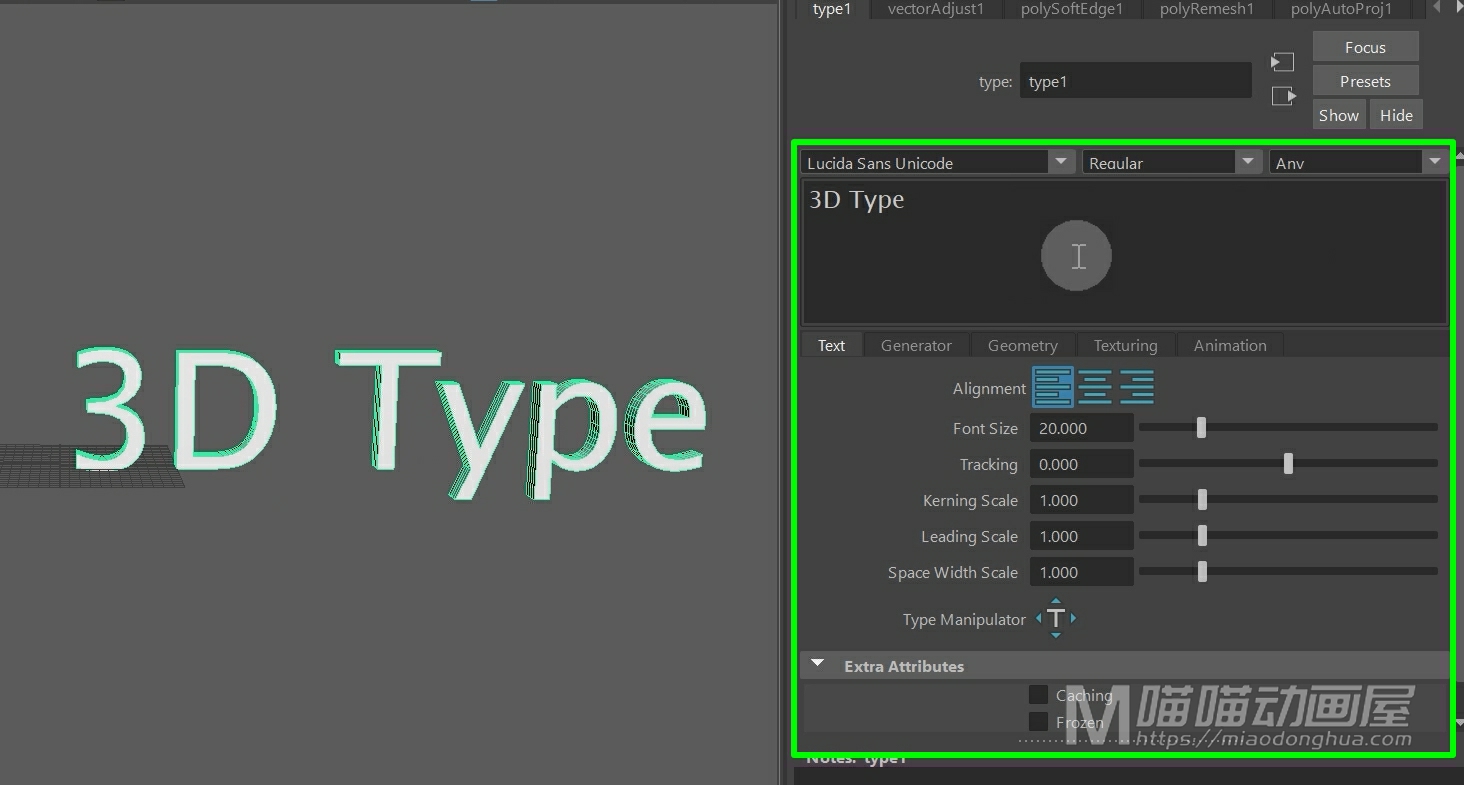
那么创建完成以后,它默认的是这样一个3D英文字体,我们可以在右侧找到相关的创建信息。

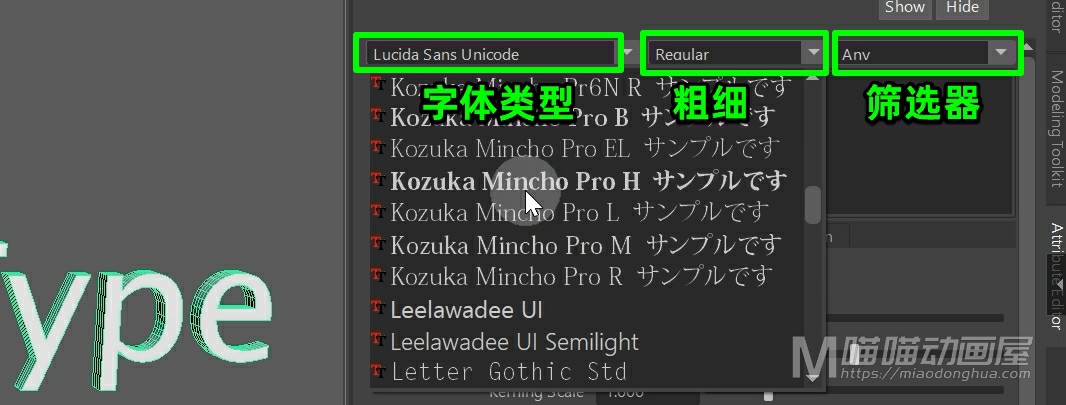
在这里我们可以重新设置相关的的字体类型。假设这个字体还有其他样式,像粗细之类的,我们可以直接在这里选择,至于后面的这个是字体筛选器,能够帮助我们快速找到语言所对应的字体。

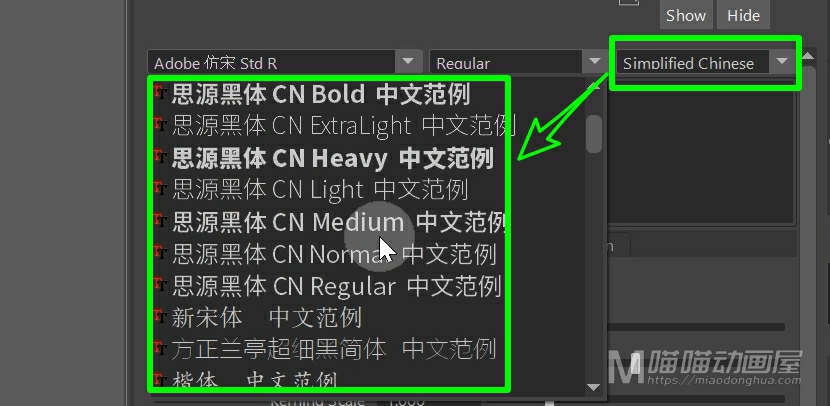
我们可以看到,默认的情况下,这里显示的是我们计算机中的所有字体,假设我们要在这么多字体当中,快速找到中文相关的字体就会比较麻烦,这个时候,我们就可以把筛选的语言类型改为中文简体,这样我们再来选择字体的时候,它就会罗列出和中文简体相关的字体,非常的方便快捷。

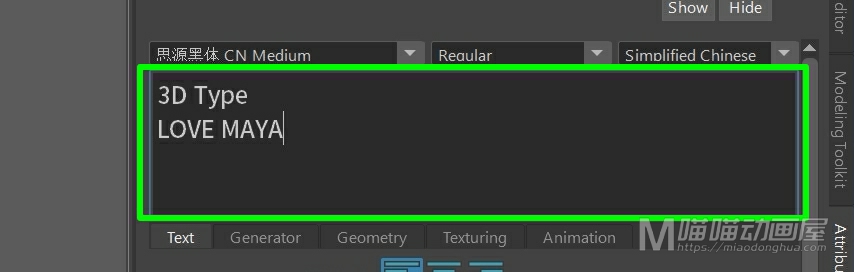
那么下面的这个是字体预览编辑框,它既可以显示字体的样式,也可以直接在这里修改文本的内容。

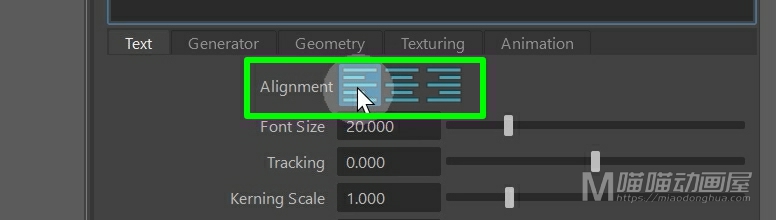
然后我们在这个文本选项卡中,我们可以设置非常多的细节样式,在这里,我们可以选择左对齐、居中、右对齐。

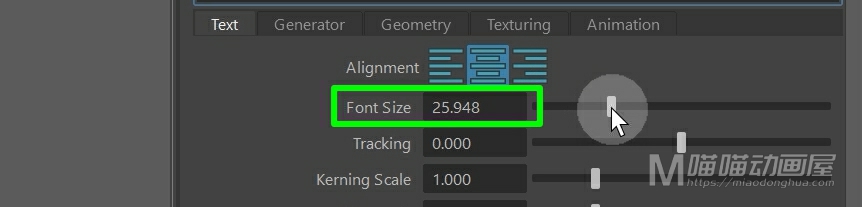
然后这个是字体大小,没什么可以说的。

这个Tracking是跟踪的意思,它所调节的是我们单个字符边界之间的水平间距。所以由于这个字符边界的存在,就算我们再怎么缩小间距,字符之间是不会重叠的。

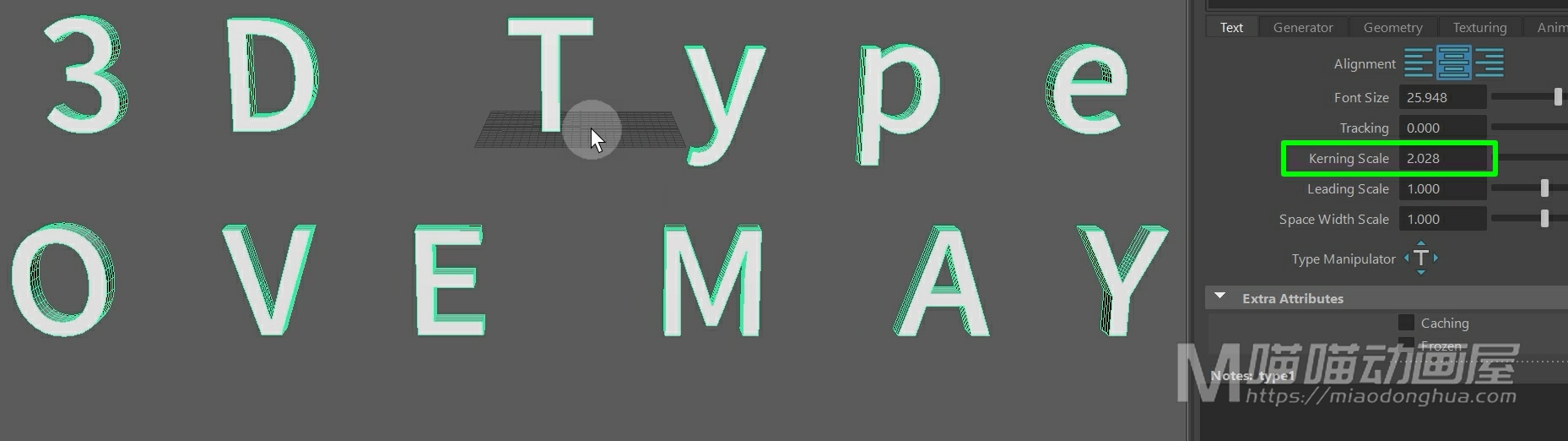
然后下面的这个是:字距调整缩放。那么这里我们可能会觉得,它和我们上面讲到的间距调整是差不多的。然而不是这样的,因为我们的这个调整是根据【字符间距的形状】来进行调整的。

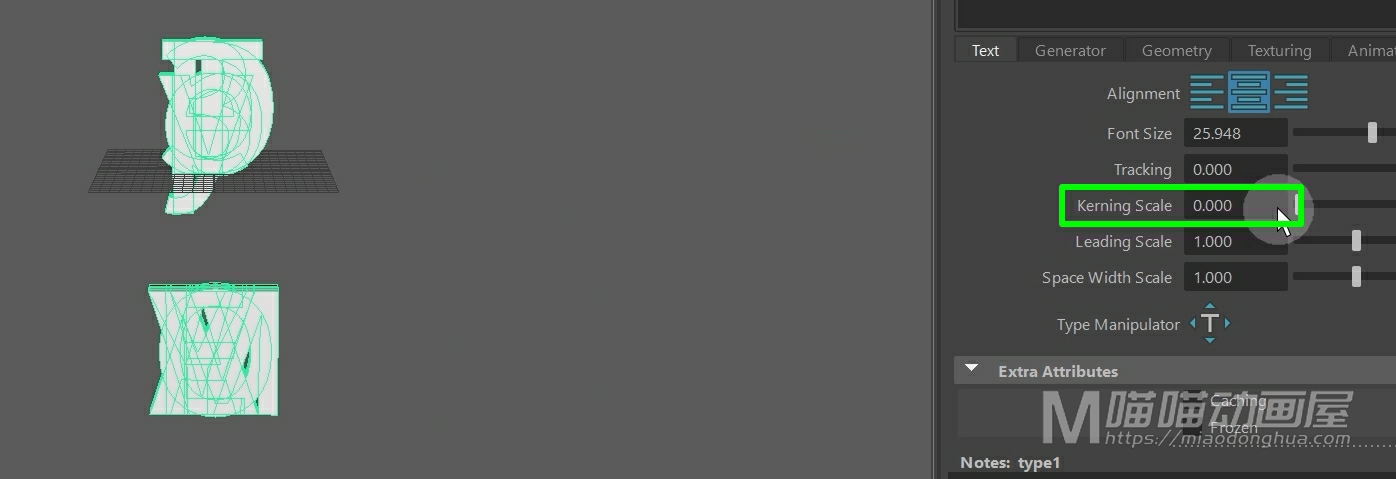
当然我们把它调整到最小时候,这个区别就比较明显了,我们可以看到:在这个调整模式下,字符和字符之间是允许重叠放置的。

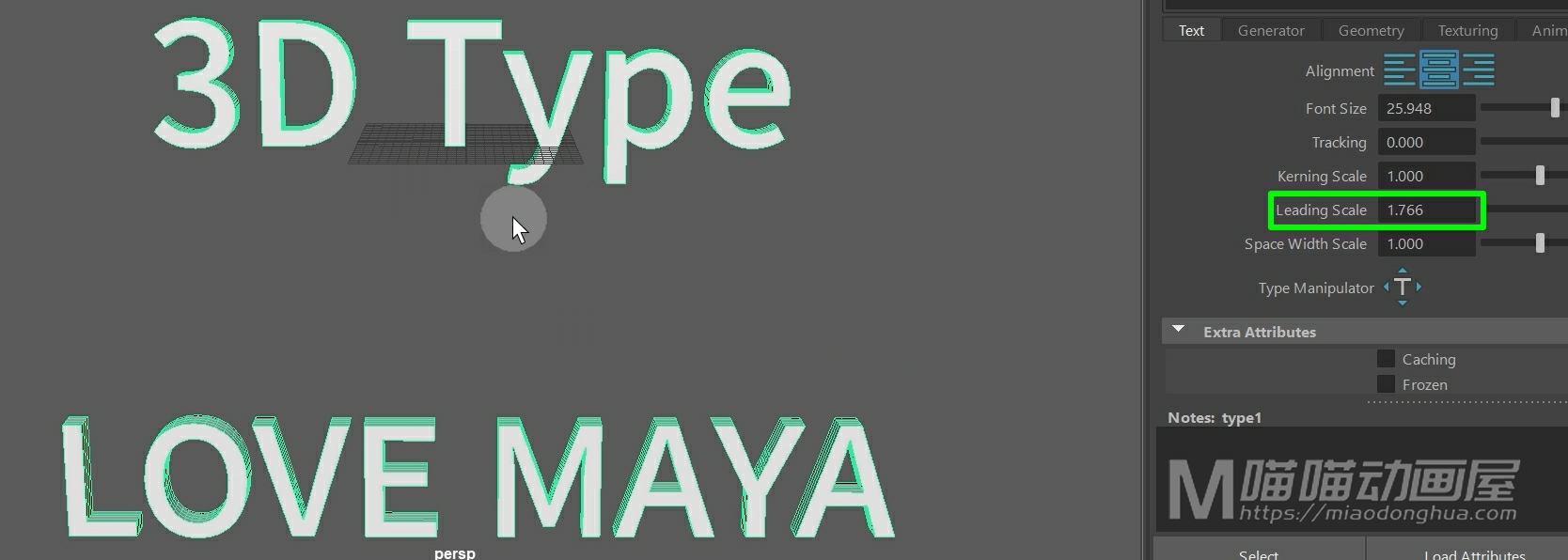
那么下面的这个是:前导比例调整。说的通俗一点,就是【行间距】的调整,非常简单。

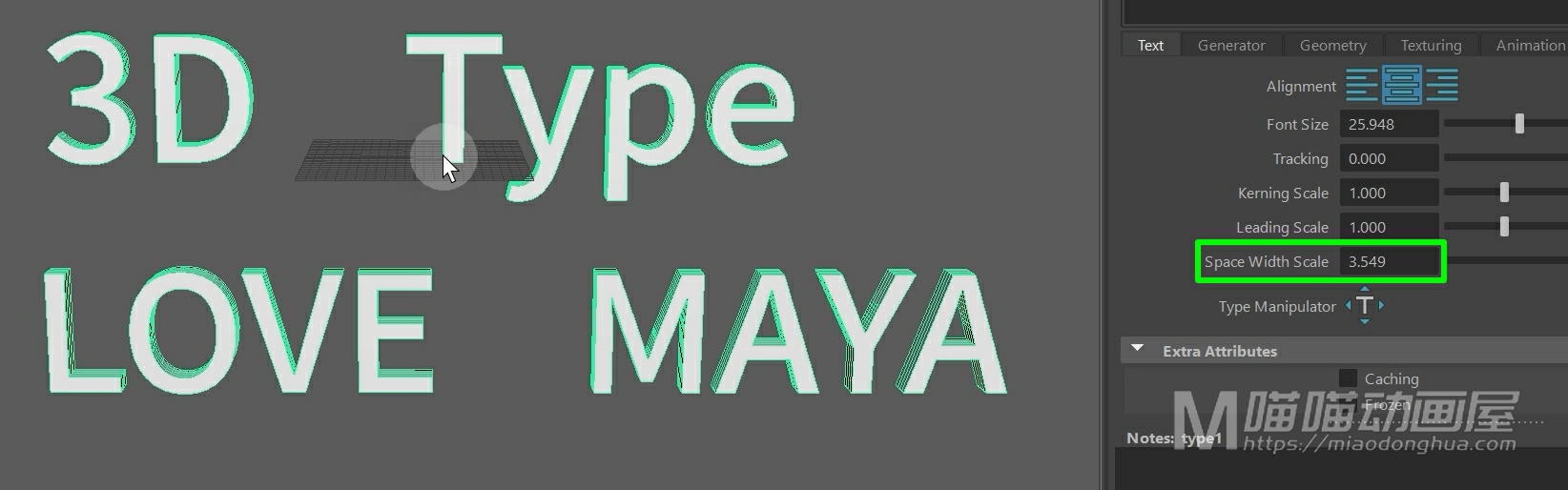
那么下面的这个是:空间宽度比例调整。那么它和我们前面讲到的这个边界间距调整是比较类似的。只不过当前的这个间距调整,是以空格的位置作为基准来进行调节的,我们也可以理解为是单词和单词之间的间距调整。

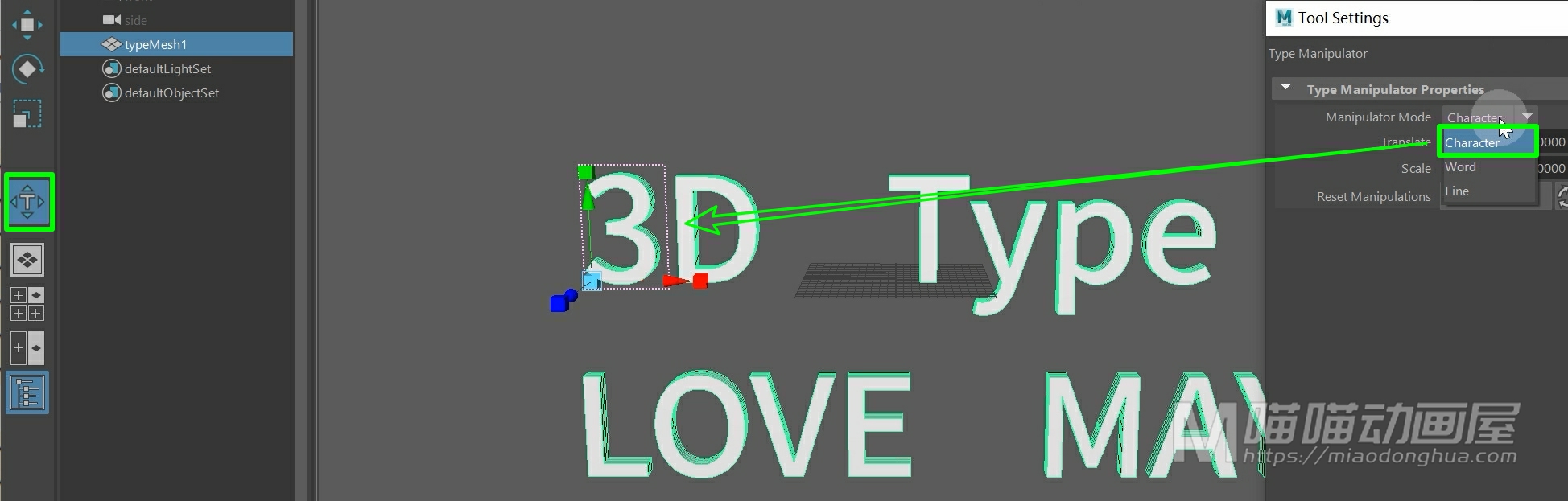
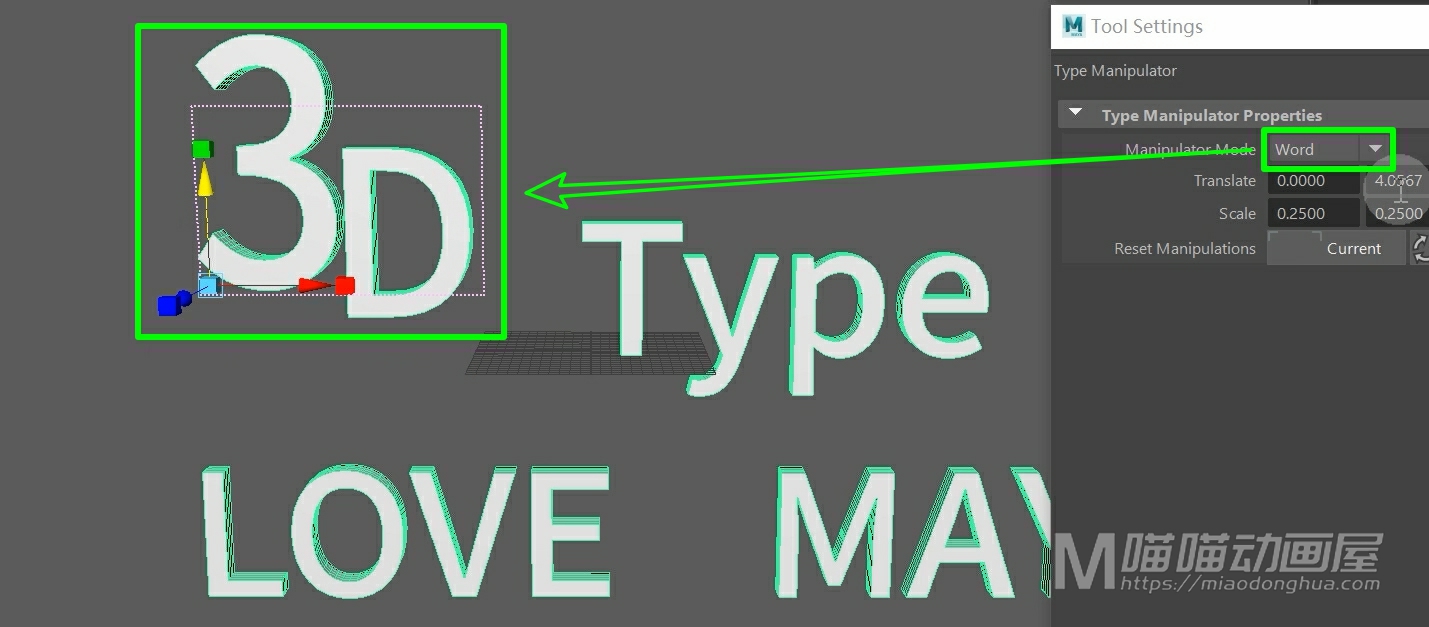
最后的这个是:类型操纵手柄,非常重要。

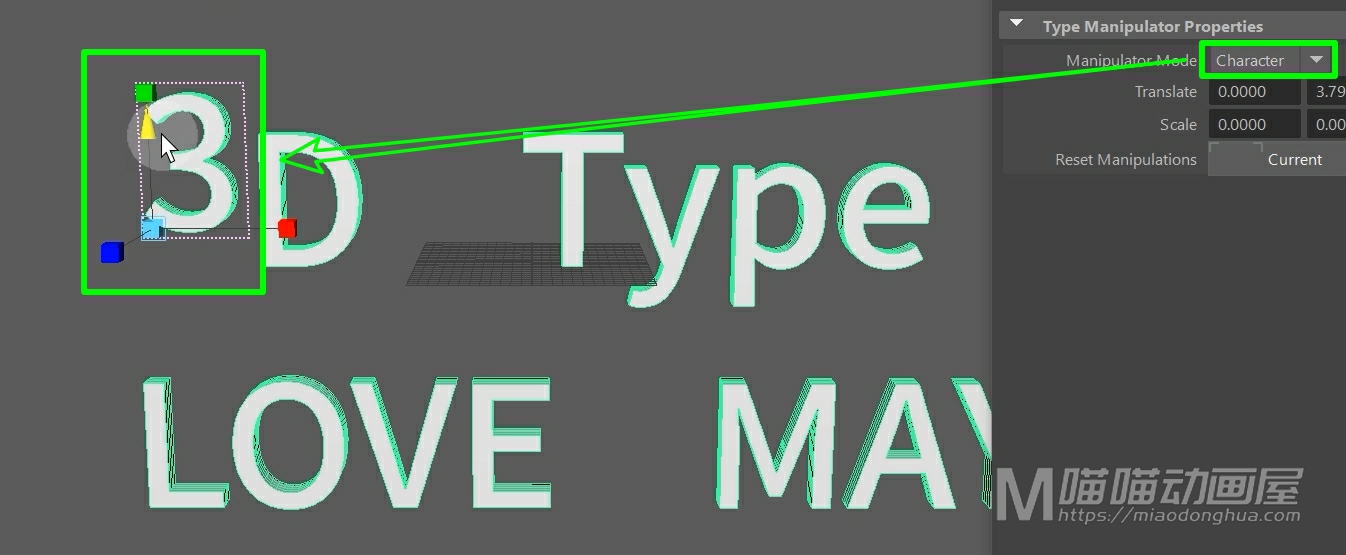
我们可以在左侧这里,双击打开它的选项设置,那么这里它默认的是字符。

那么在这个模式下,我们可以对单个字符进行操作。

当我们选择word单词调整的时候,我们可以对词组进行操作。

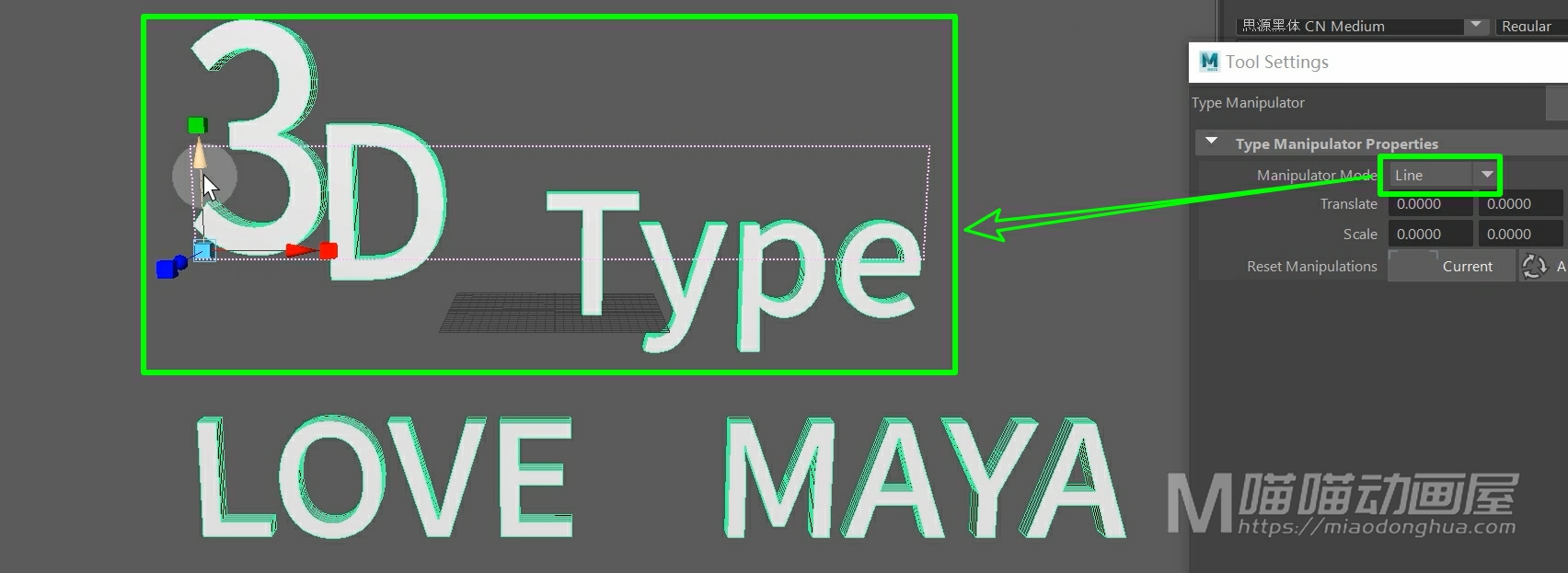
当我们选择line的时候,我们可以对排成一行的文本进行操作。

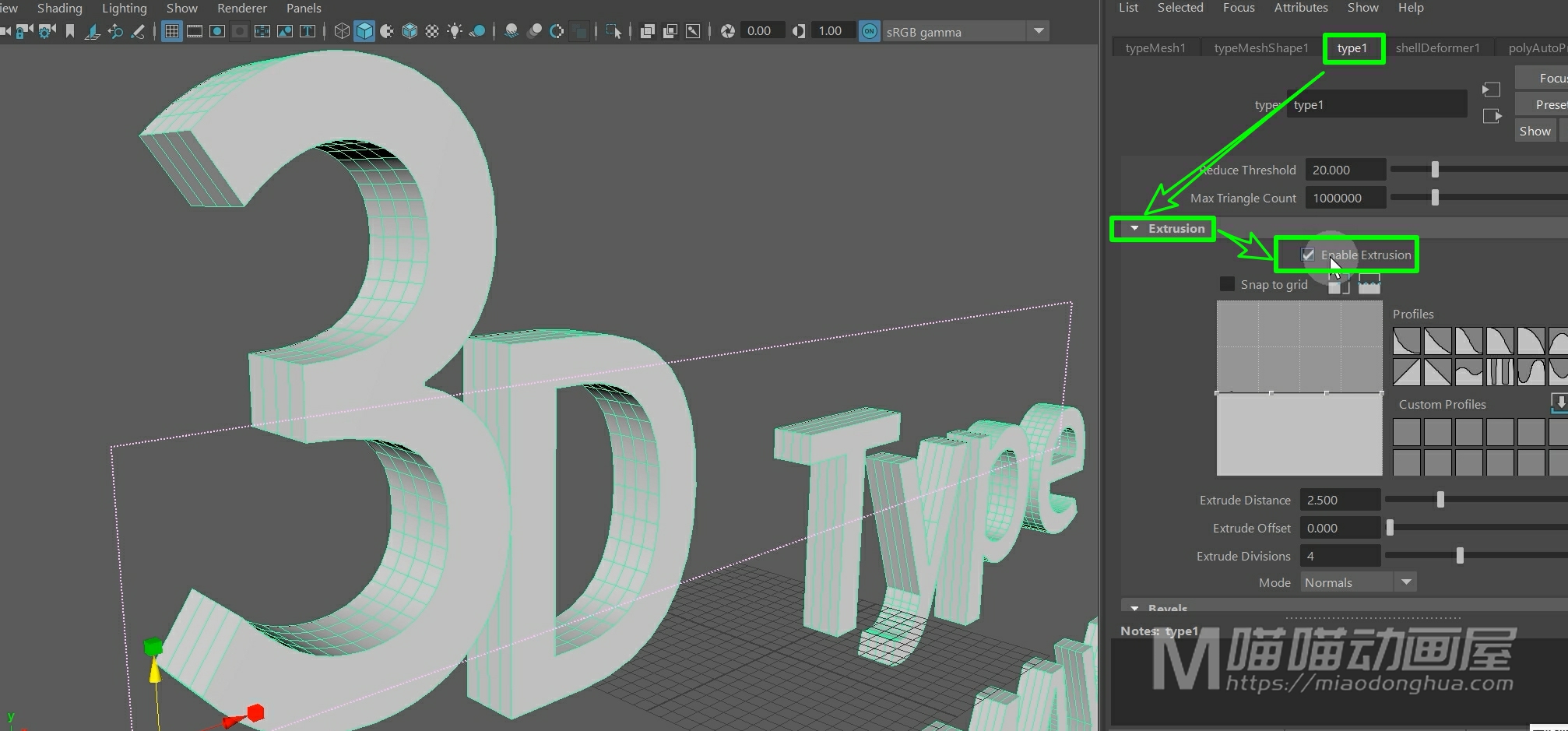
那么除此之外,如果我们要调节这个字体的厚度,我们可以在几何体选项卡中,找到【挤出属性】,那么这里有一个挤出开关,默认是启用的。

我们取消它,这个字体就会变为一个平面,这是我们需要知道的地方。

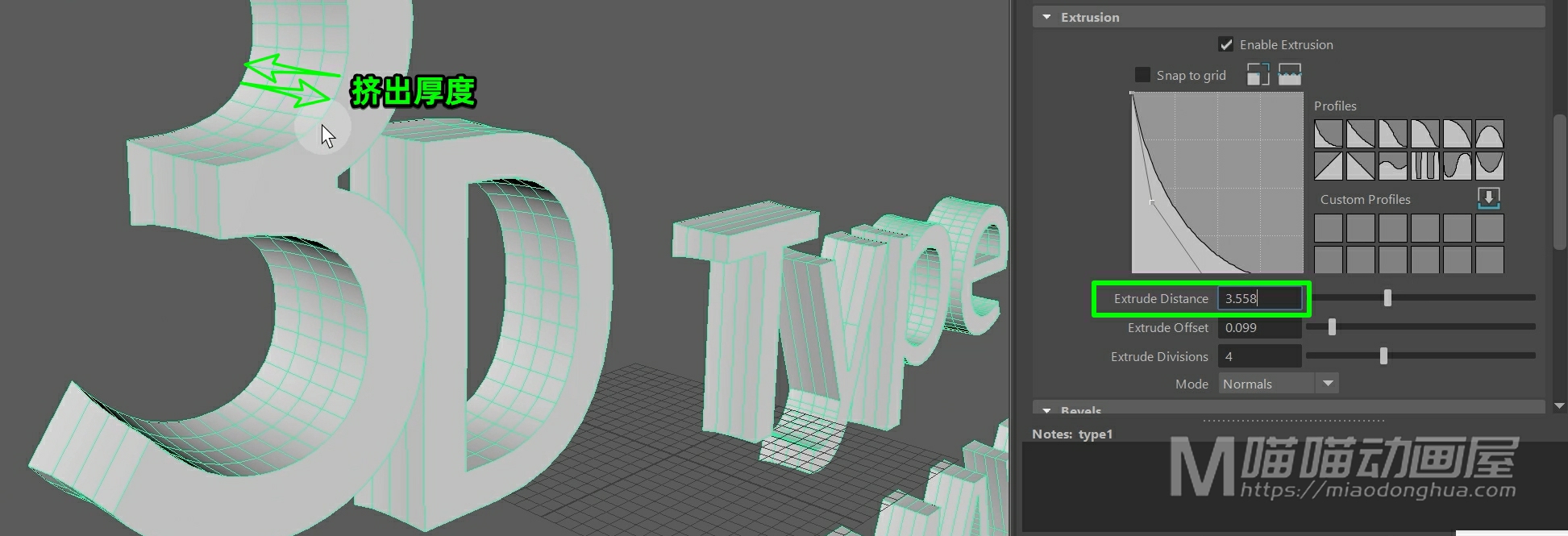
然后这下面的这个就是挤出距离,我们可以通过调节数值来改变字体的挤出厚度。

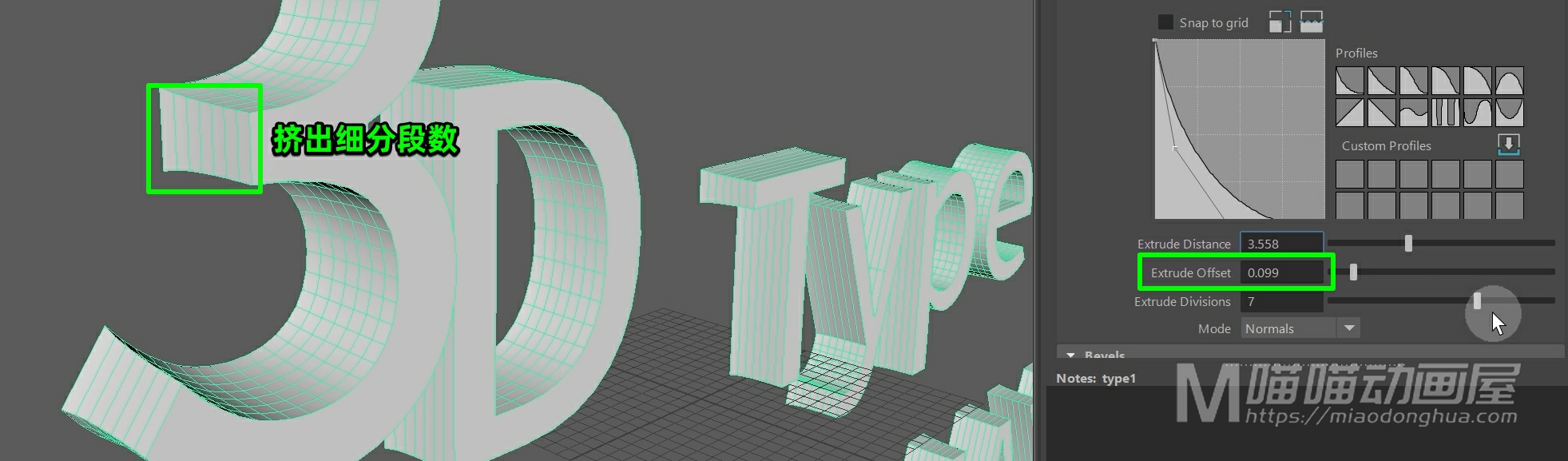
然后,假设我们要改变这个挤出面的段数,我们可以直接在这里,调节它的挤出细分段数就可以了。

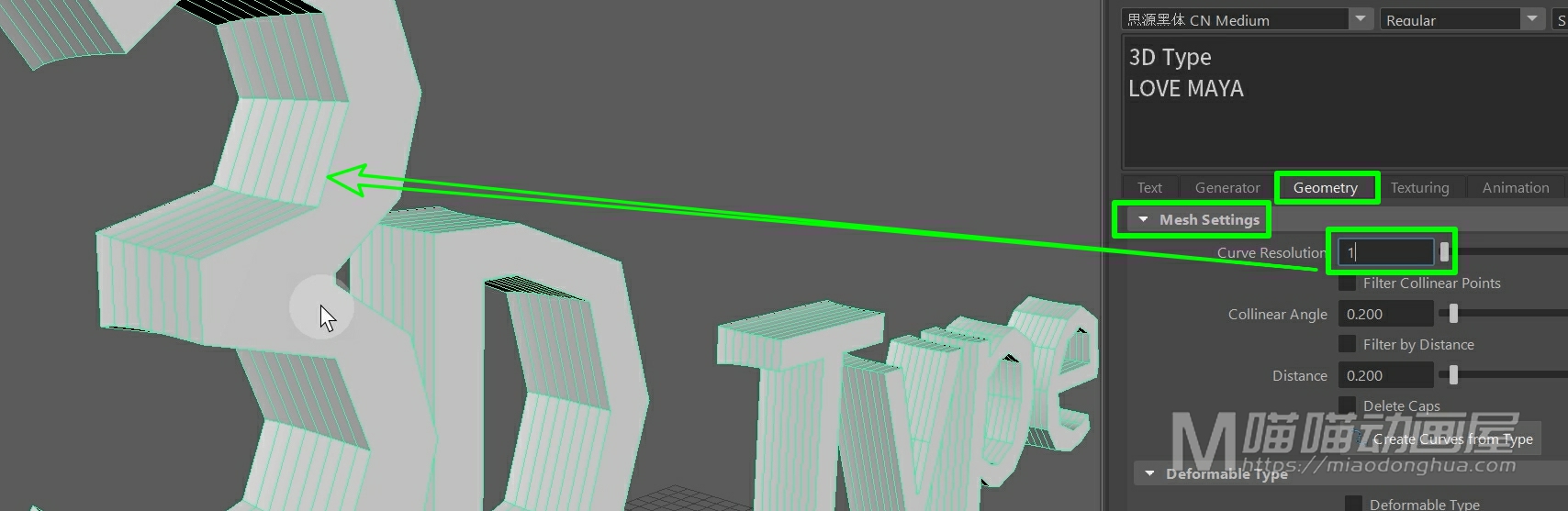
那么现在我们讲到的是挤出面纵向的细分数调节,如果我们要调节这种曲面网格上的细分段数。

我们只要在上面的【网格设置】中,调节这个曲线分辨率,分辨率小的时候,弯曲的地方过度会非常的生硬。

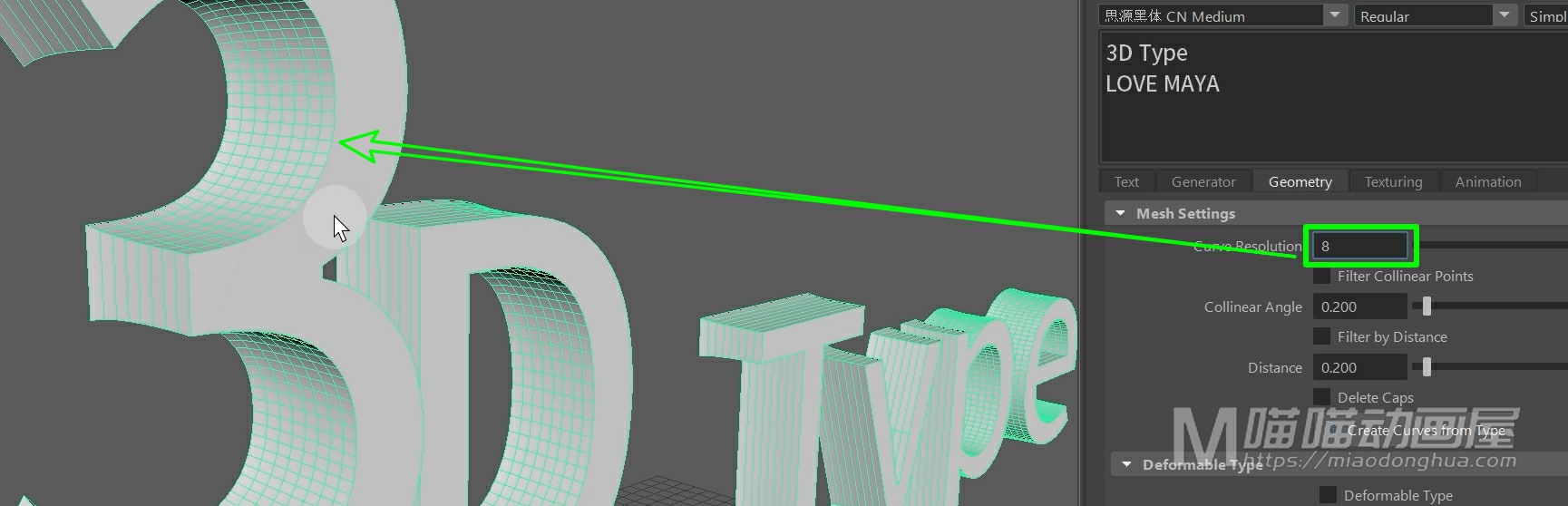
分辨率大的时候,过度就会比较平滑自然。

另外假如我们要删除这个挤出面的封口部分,我们可以在网格设置中勾选删除封口就OK了。

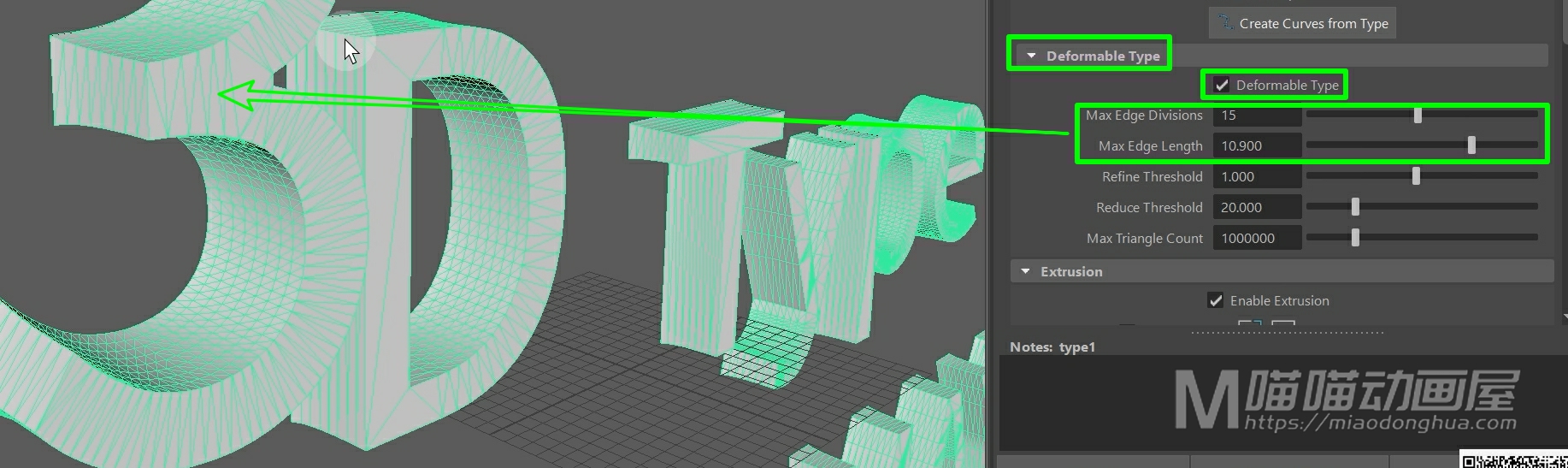
如果我们要增加封口的细节分段数,我们可以在【可变类型属性】下,勾选启用可变类型,然后我们就可以调节它的最大边的细分段数和最大边的长度。

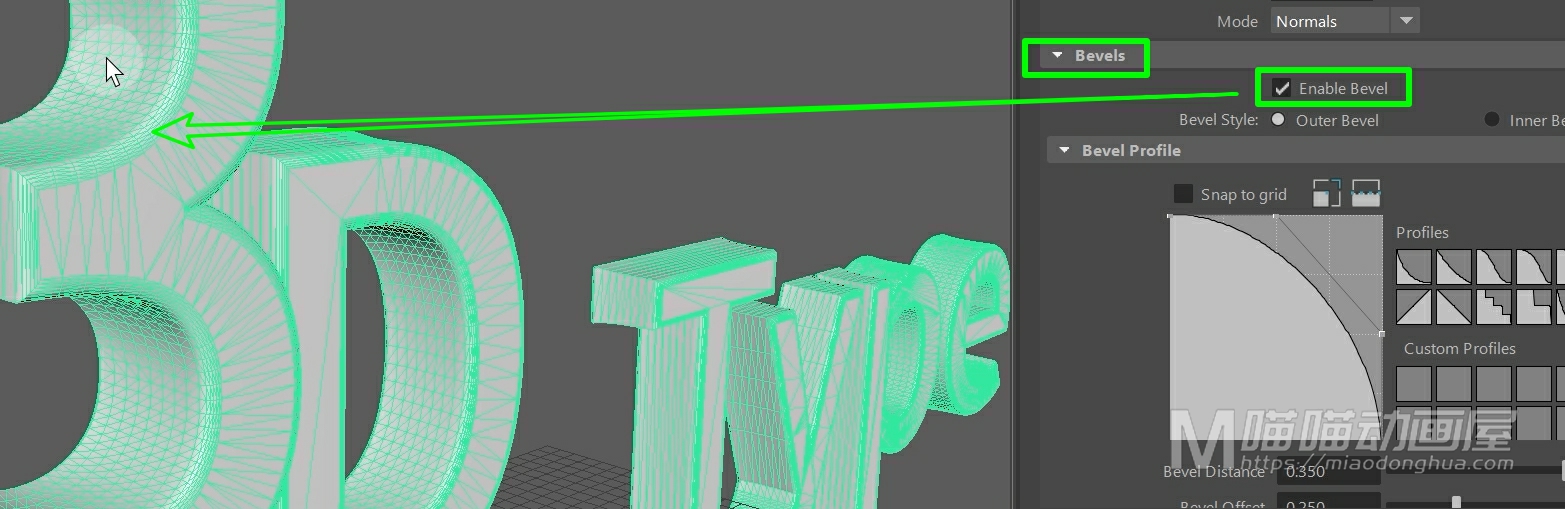
那么除此之外,对于这个3D字体,我们可能还需要倒角,因为我们的这个字体边缘看起来太生硬了。我们可以在下方找到这个【倒角属性】,那么它默认是没有启用的。我们在启用它之后,就可以看到这个倒角的效果。

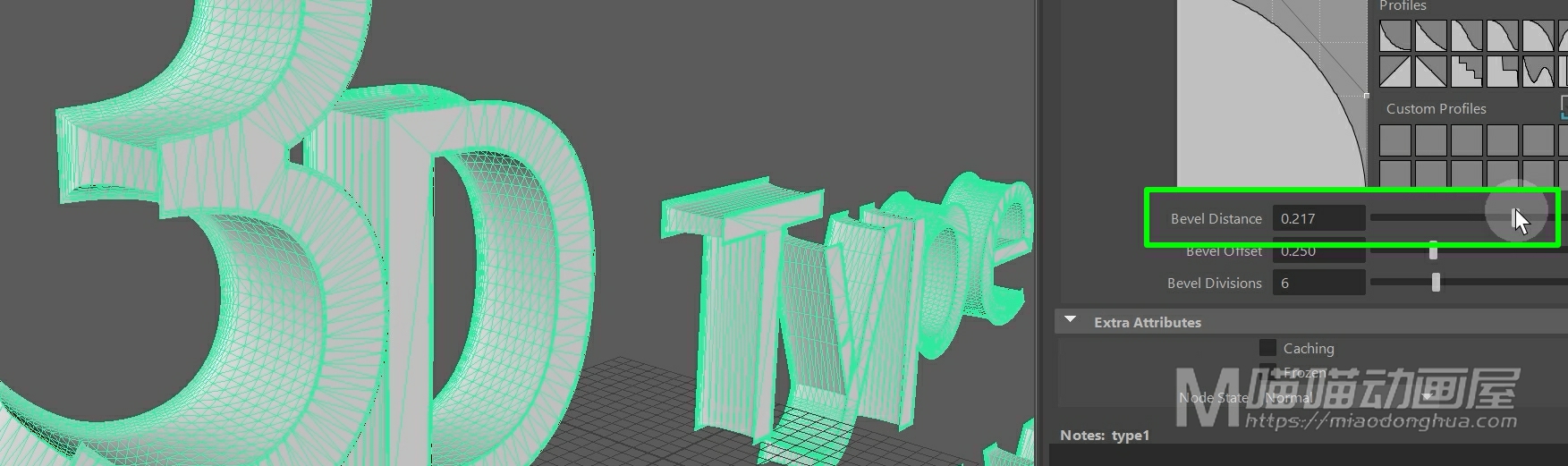
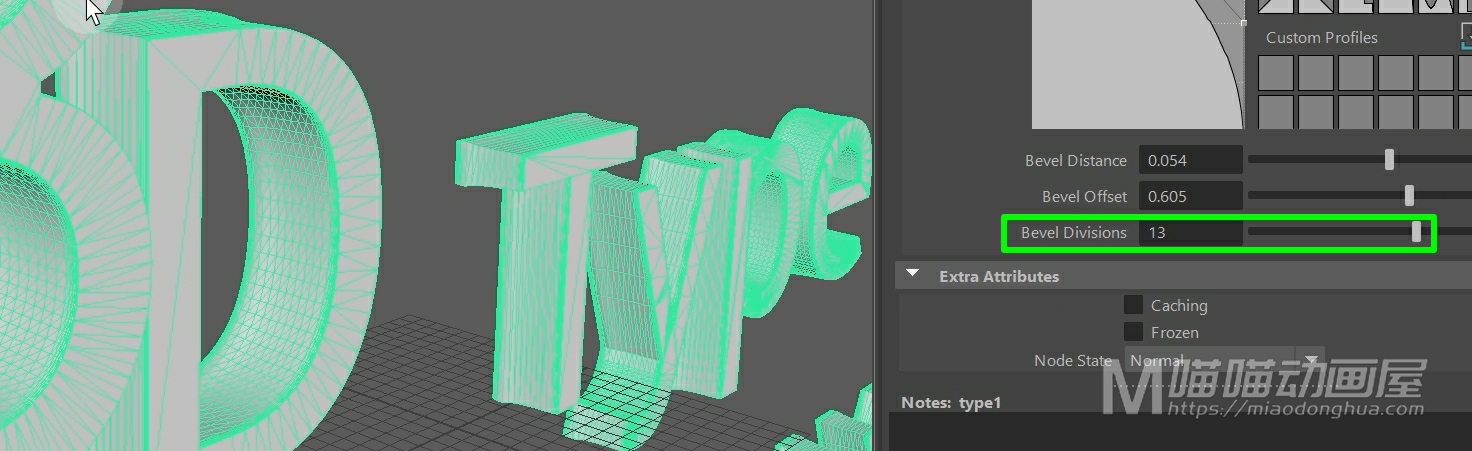
当然我们还可以在下方继续调节它的倒角距离,倒角偏移以及倒角的细分段数,非常的简单。



好了,关于创建多边形文本就介绍到这里。
Maya中如何使用合并线/塌陷命令(Merge/Collapse edges)?
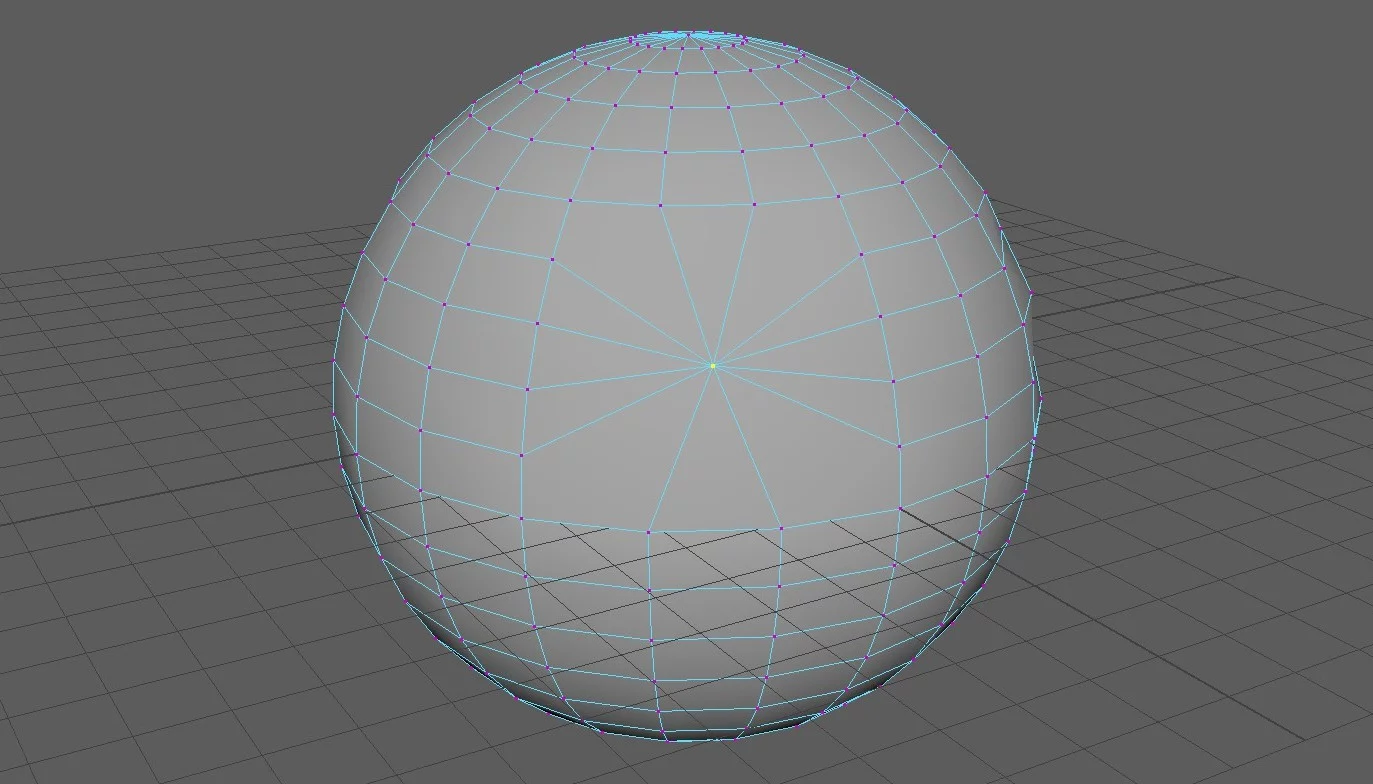
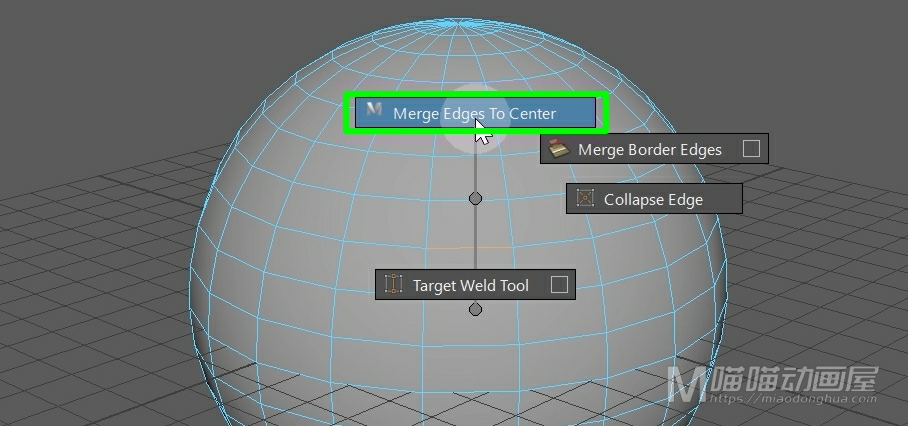
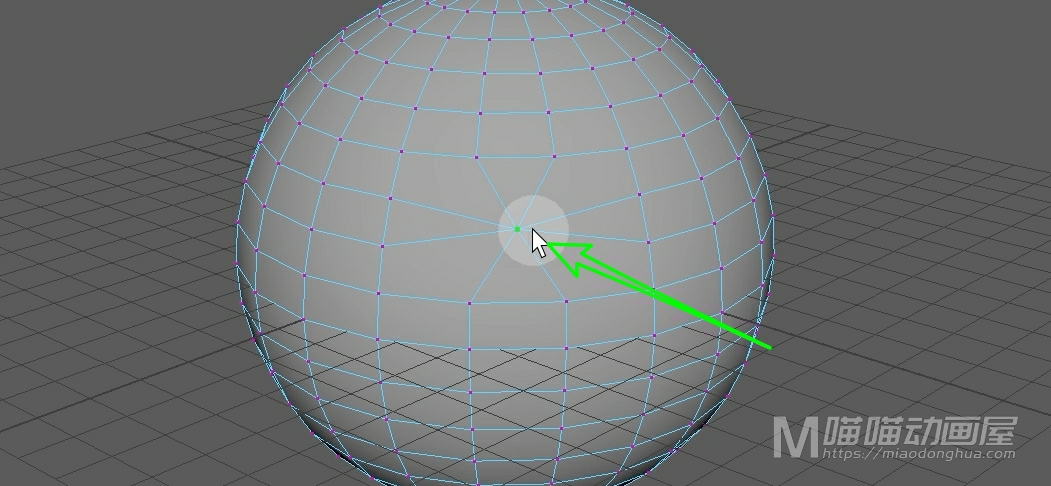
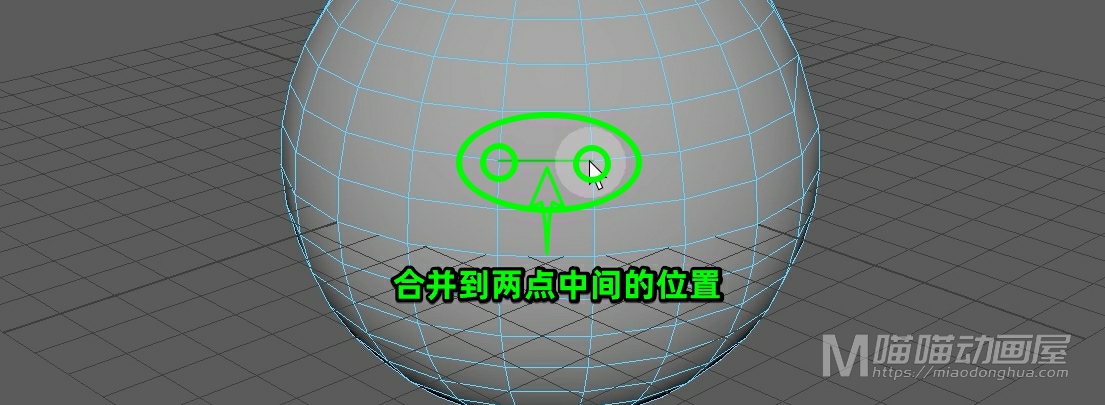
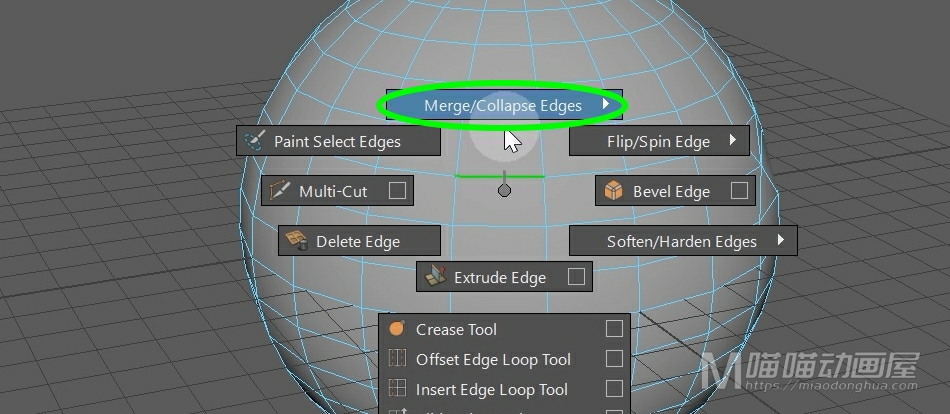
今天我们来认识一下Maya多边形建模中的【合并线/塌陷命令(Merge/Collapse edges)】。我们先在场景中创建一个球体,我们首先来讲一下:合并线到中心点。我们先进入线模式,我们只要选择对应的线,按住Shift键+右键,打开【合并/塌陷菜单】,选择合并线到中心点。


这样这两条线就合并到它们之间的中心位置了。

那么这里,我不能按照惯性思维坚持的认为这个合并线就是就是把线拼合到一起。而它真实的合并规则是,只要我们选择了线,线上所连接的端点都会被统一的进行合并,所以点都被合并了,线自然就消失了。
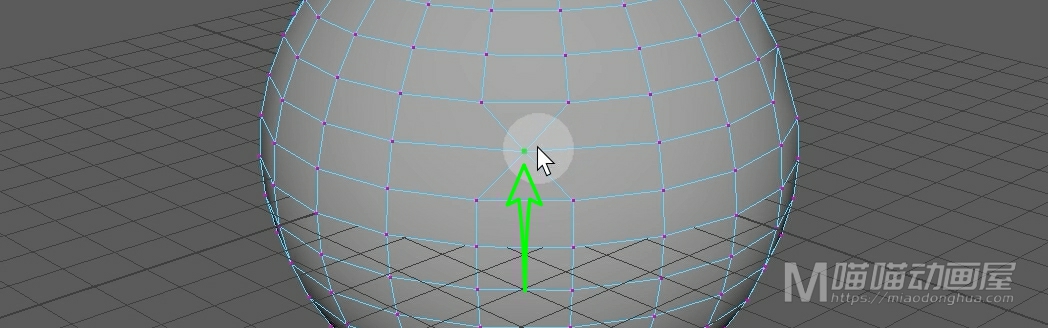
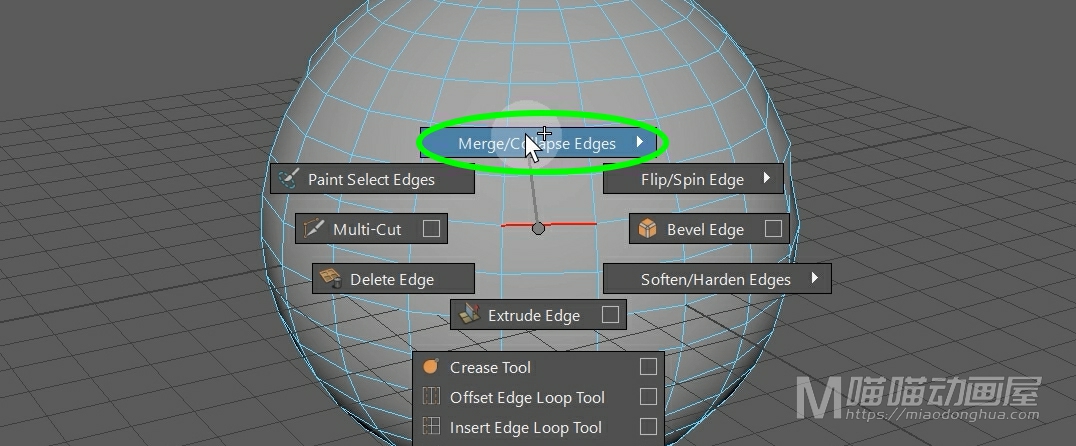
那么这次为了看清楚,我们选择单条线。我们来仔细的观察下:它所连接的这两个端点,是怎么合并到这条线的中心位置的。

我们再来操作一遍,那么这次就比较明显了,这个就是合并到线的中心点。

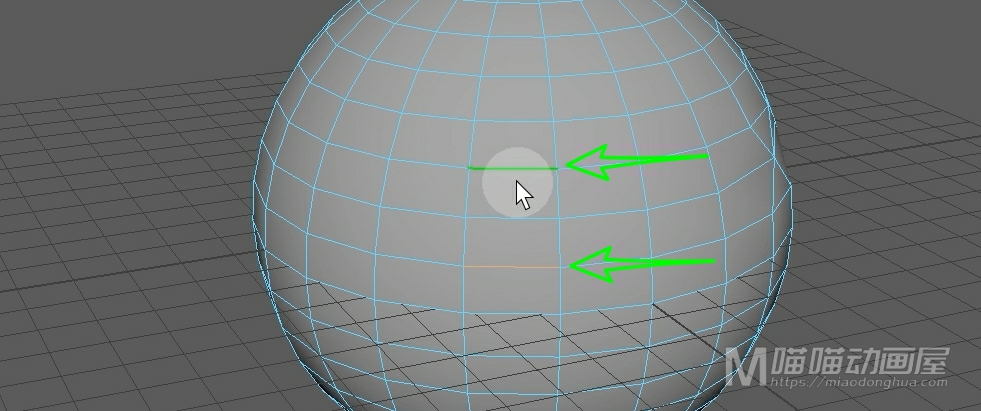
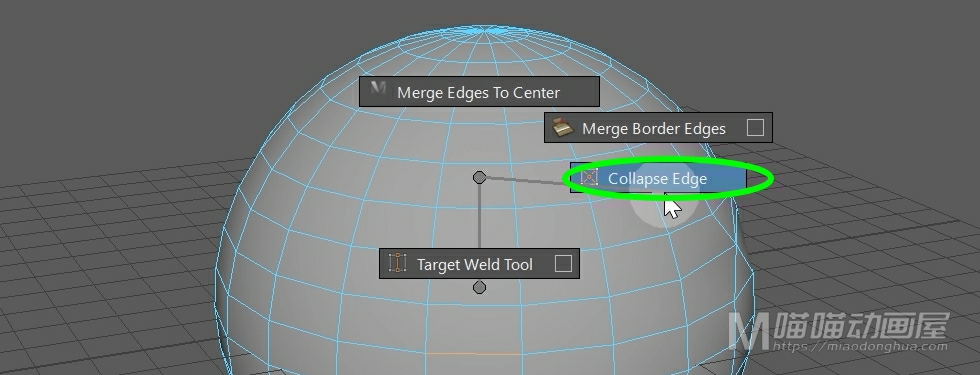
然后我们再看下:塌陷边的命令。那么什么是塌陷边呢?塌陷边的意思就是我们把边拿走的同时,它周围的点线面会自动缝合成一个新的表面。
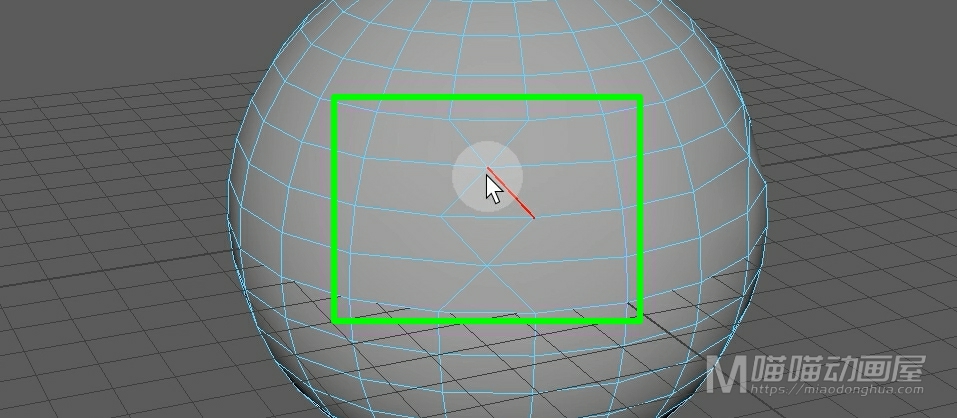
例如我们我们要塌陷这条边和这条边。

我们只要选择它们,按住Shift键+右键,打开【合并/塌陷菜单】,选择塌陷命令。


我们可以看到:边被移除的同时,它周围的点线面会自动缝合,这个就是塌陷命令的原理以及使用方法。

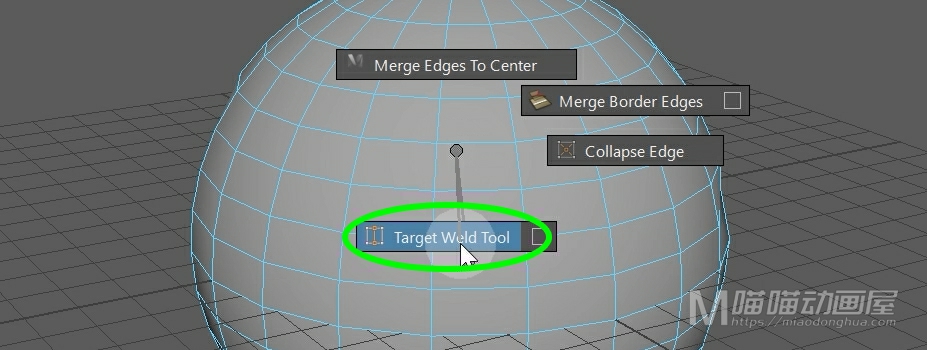
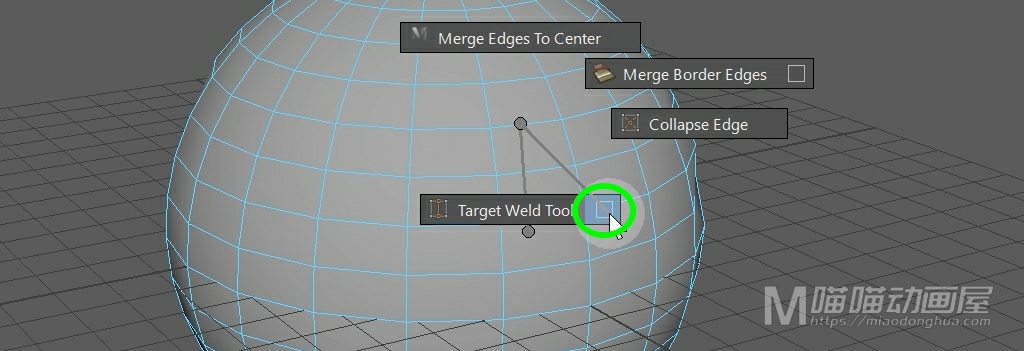
然后我们再来看下:目标焊接工具。那么这个目标焊接边和目标焊接点,其实都是一样的操作方法。我们只要按住Shift键+右键,打开【合并/塌陷菜单】,选择目标焊接工具。


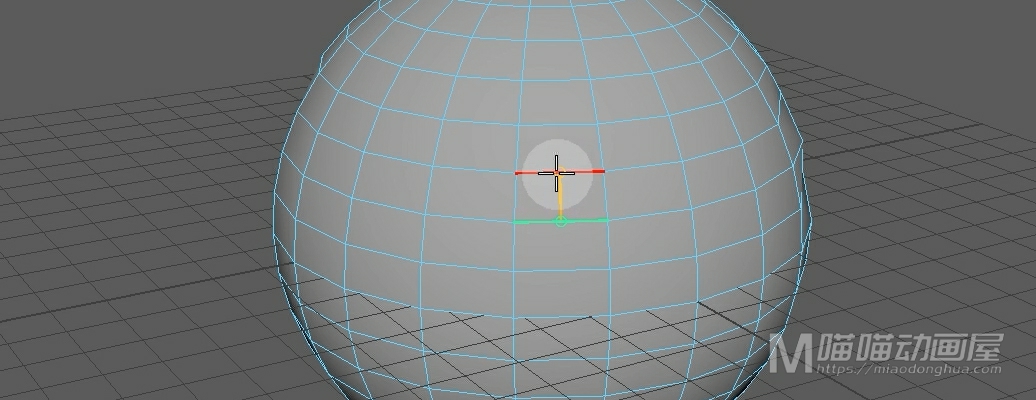
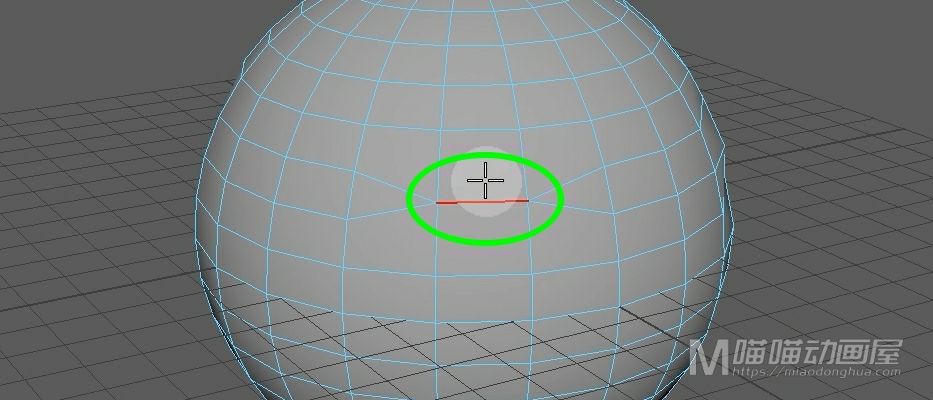
这个时候,我们就可以左键按下选择一条边,然后拖动到另一条边。

松开鼠标,这样,这两条边就被焊接到一起了。

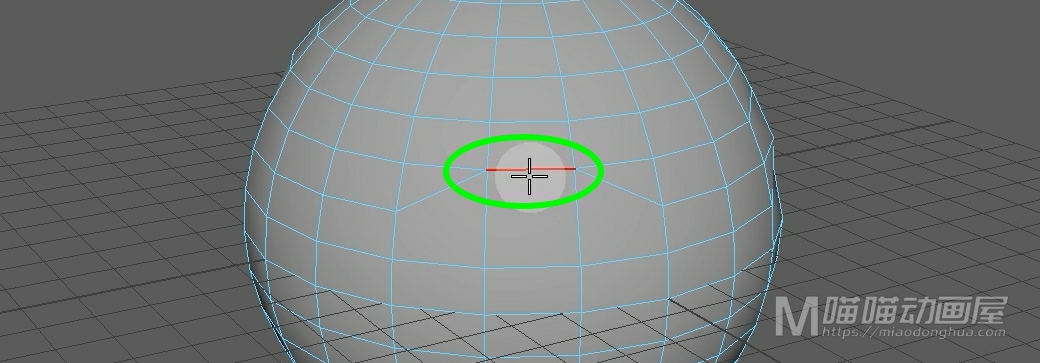
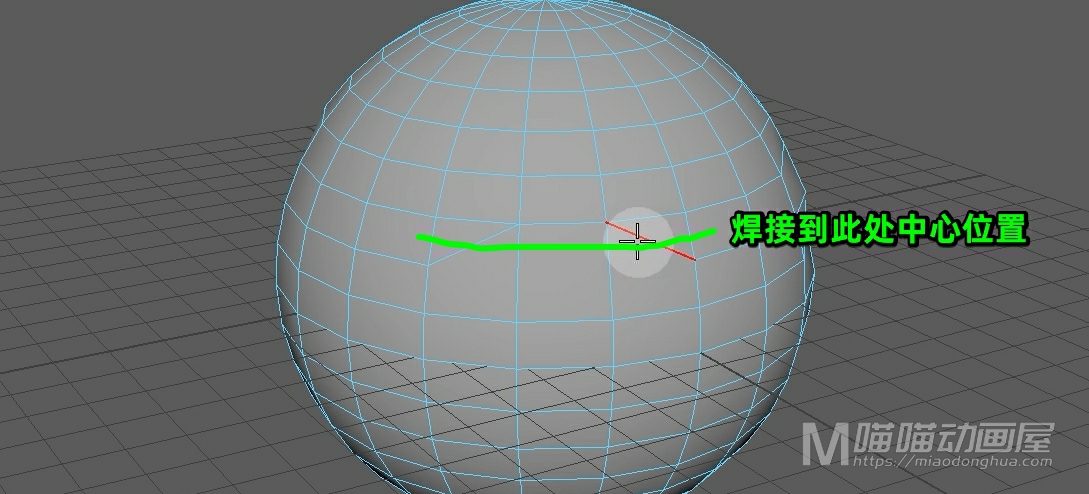
当然,如果我们要把焊接的位置改为这两条边之间的中心位置。

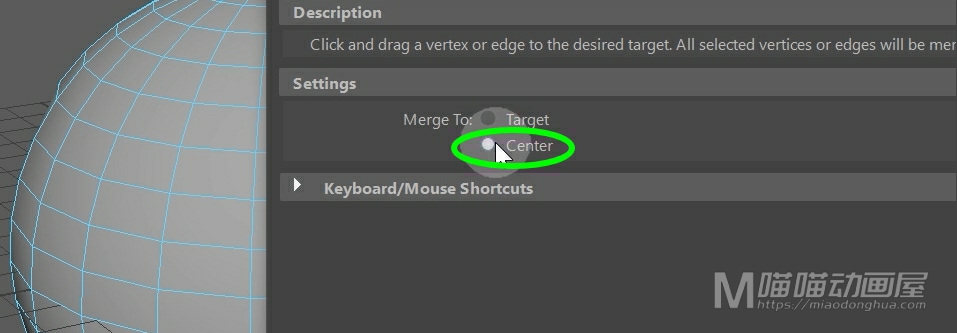
我们只要打开目标焊接工具的选项设置。

在这里勾选焊接到中心位置就可以了。

这样,我们再来操作的时候,这个焊接边的位置就会位于两条边之间的中心位置,非常简单。

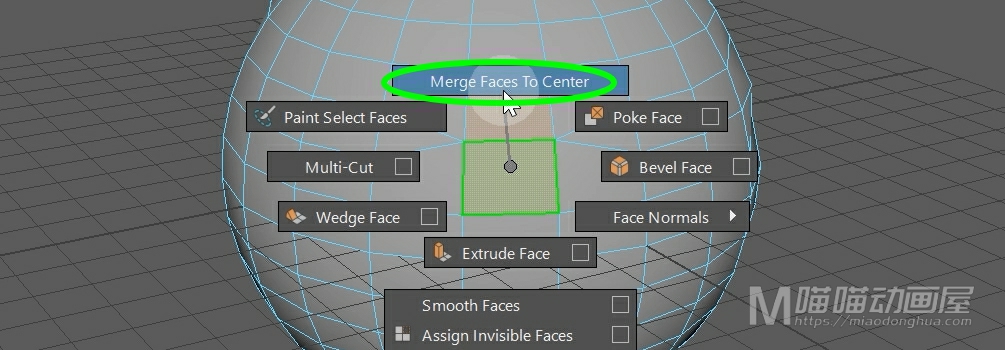
那么关于线的合并焊接差不多就是这些内容,至于合并面也很简单,这里我们就顺便一次性讲了。那么同样的,这个合并面和我们平时所说的合并单元格也是不一样的,而是合并我们选择面上的所有顶点到中心位置。我们只要进入面模式,选择想要合并的面,按住Shift+右键,选择合并面到中心点就OK了


好了,关于并线/塌陷命令就讲到这里。
Maya中如何使用创建曲线工具(Curve Tool)?
今天我们来认识一下:Maya曲线/曲面建模中的【创建曲线工具】(Curve Tool)。

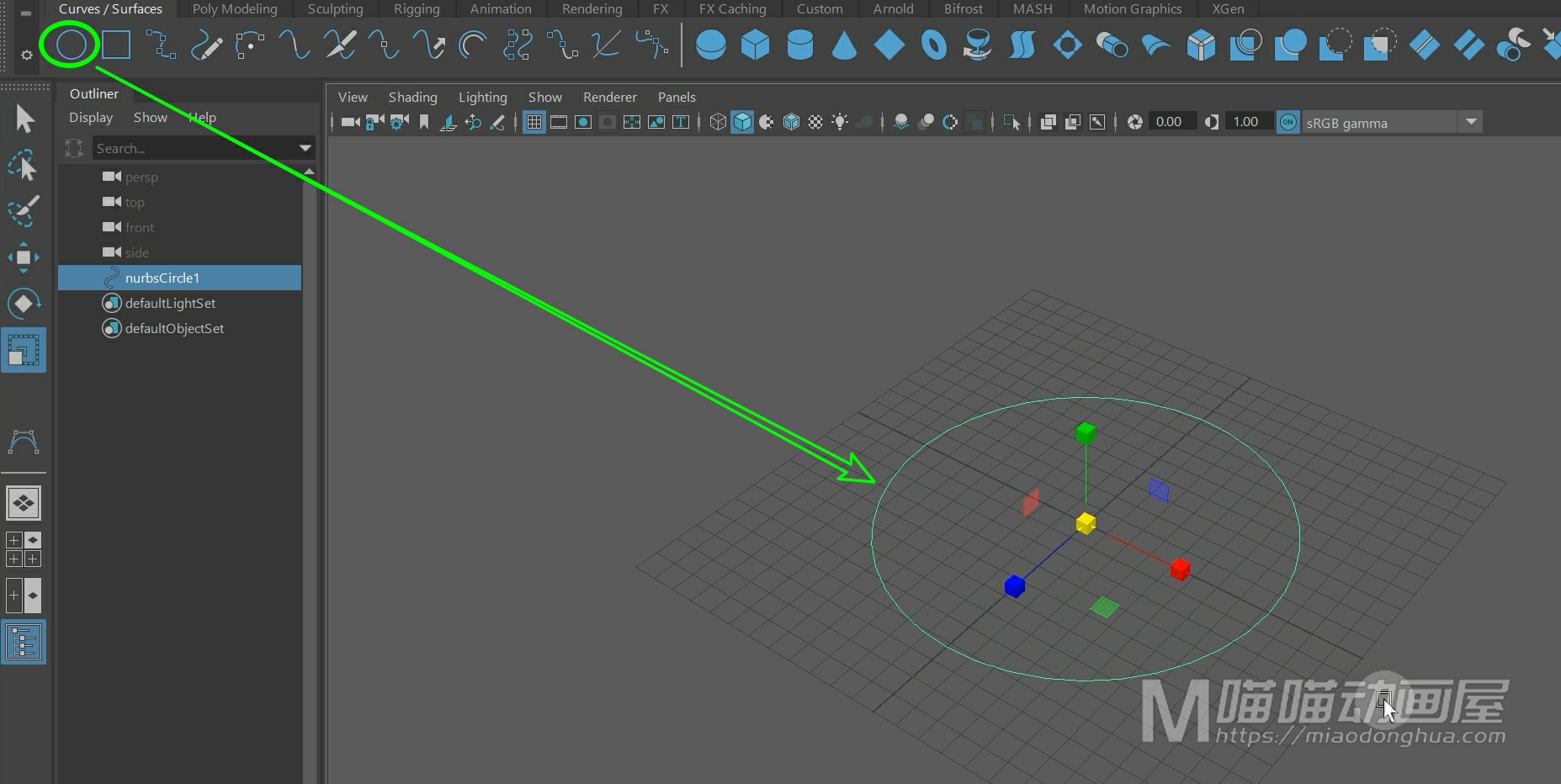
那么要创建圆形曲线很简单,我们只要在工具架上点击曲线图案就可以创建一个圆形曲线。

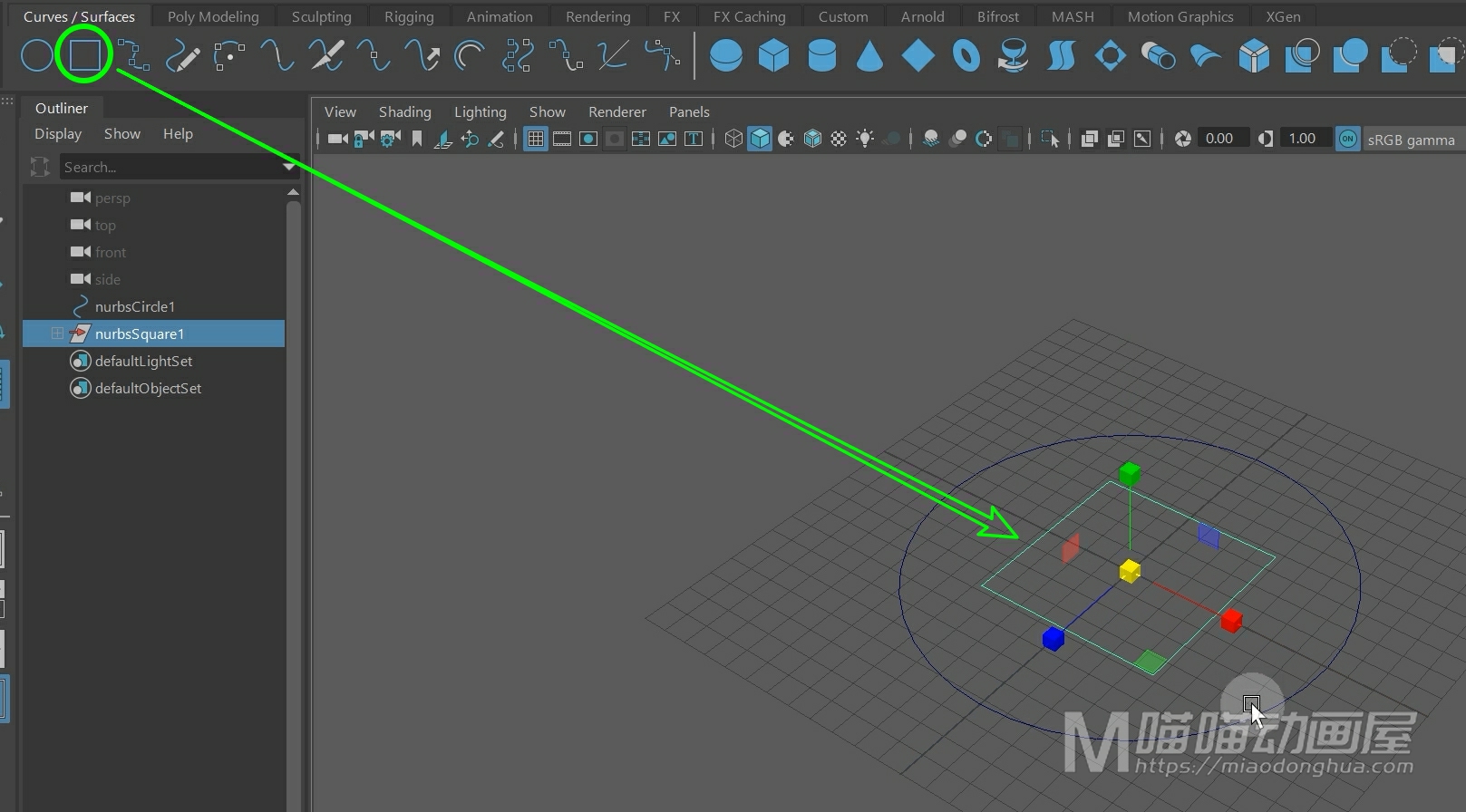
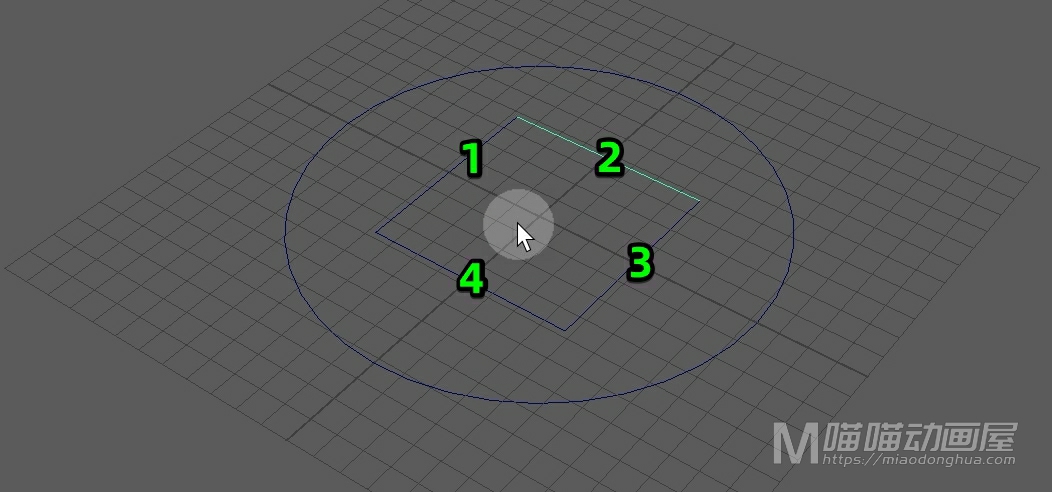
那么它旁边的这个是四边形曲线,那么这里我们可能会认为:这个四边形曲线就是一条完整的曲线组成的。

但是,当我们单独选择边的时候,我们会发现:其实它是由4条曲线组成的。

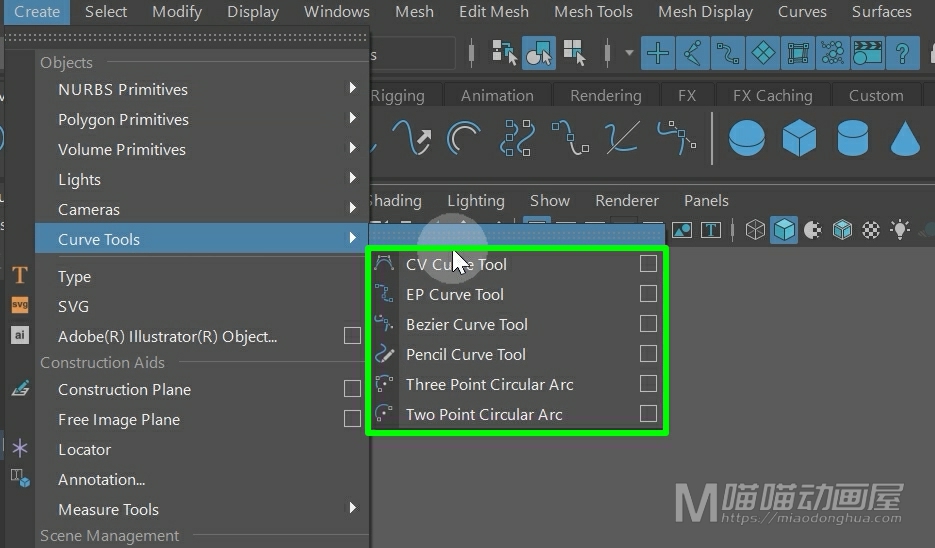
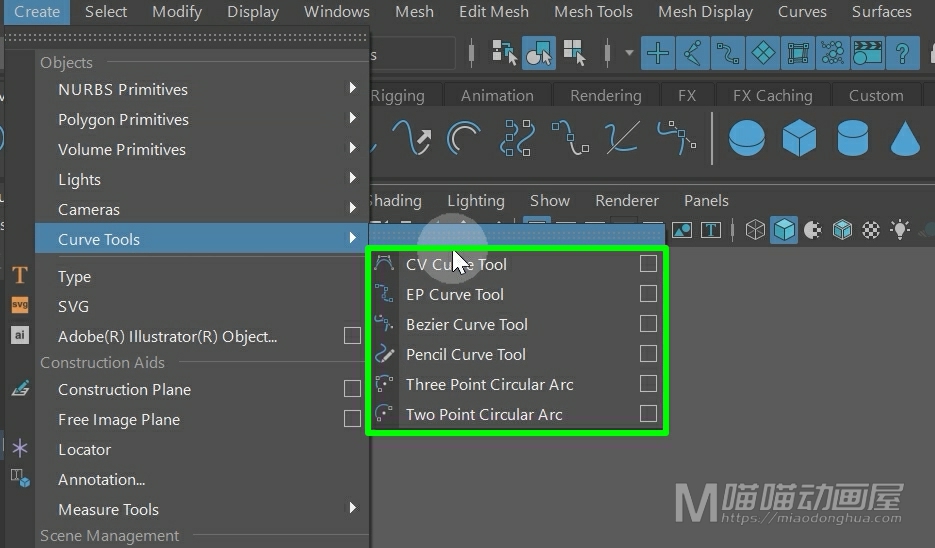
那么这两个曲线工具都是现成的,那么接下来我们来介绍其他几种手动创建曲线的方法。我们打开创建菜单,我们在曲线工具扩展菜单下,可以找到完整的曲线工具命令。

我们把这个小窗口独立显示出来,那么在开始讲解之前我们首先要明确一个问题:虽然我们的曲线工具有很多,但是除了创建曲线的方式不同,它们所创建的曲线性质是完全一样的。所以我们不用去纠结这个曲线的问题,我们只要知道什么情况下选择什么样的绘制方法就OK了。
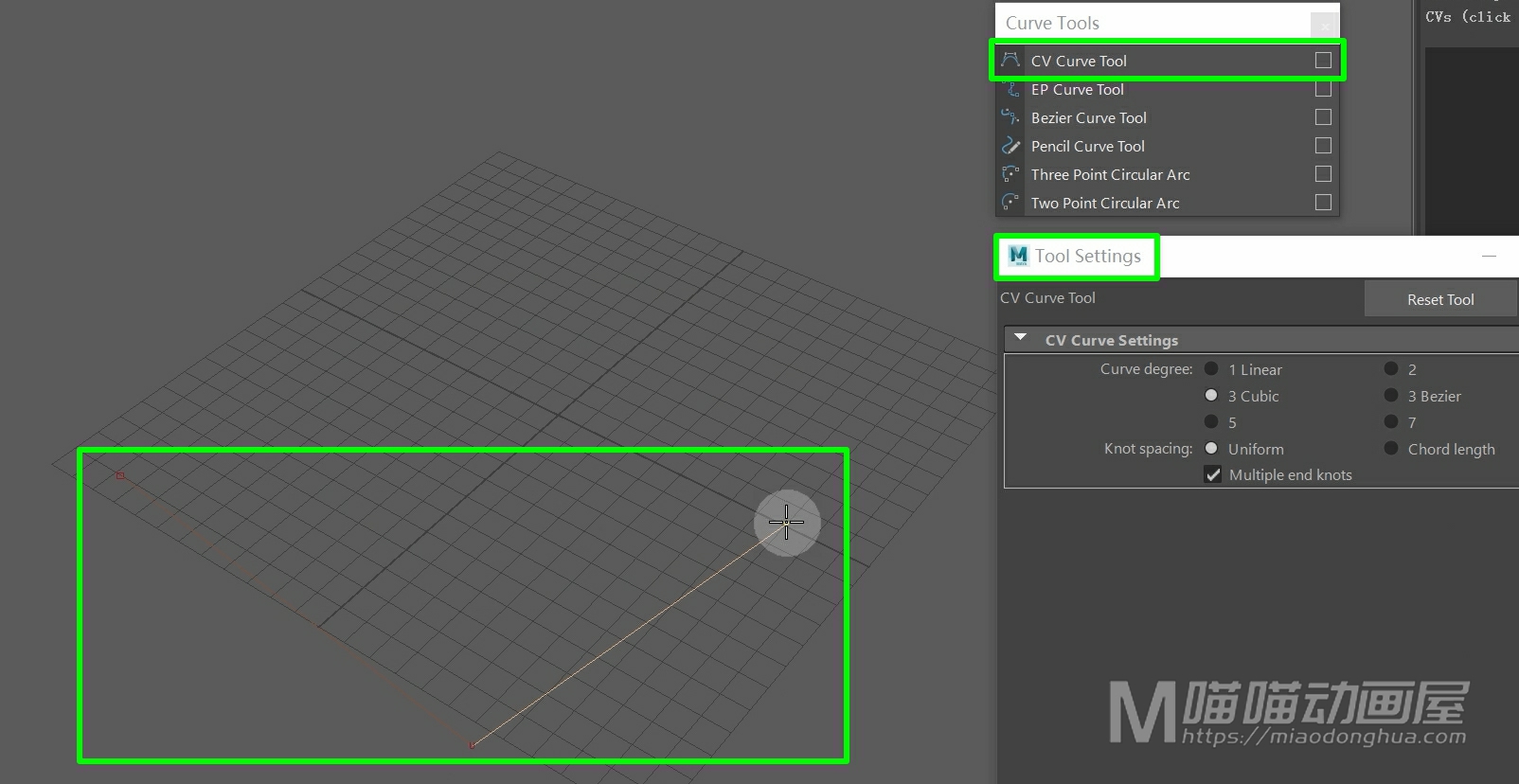
我们先把场景中的这些曲线删除,我们选择这个CV曲线工具,我们打开它的选项设置。我们先尝试在场景中放置几个控制点,我们可以看到我们开始放置前三个控制点的时候,并没有出现曲线。

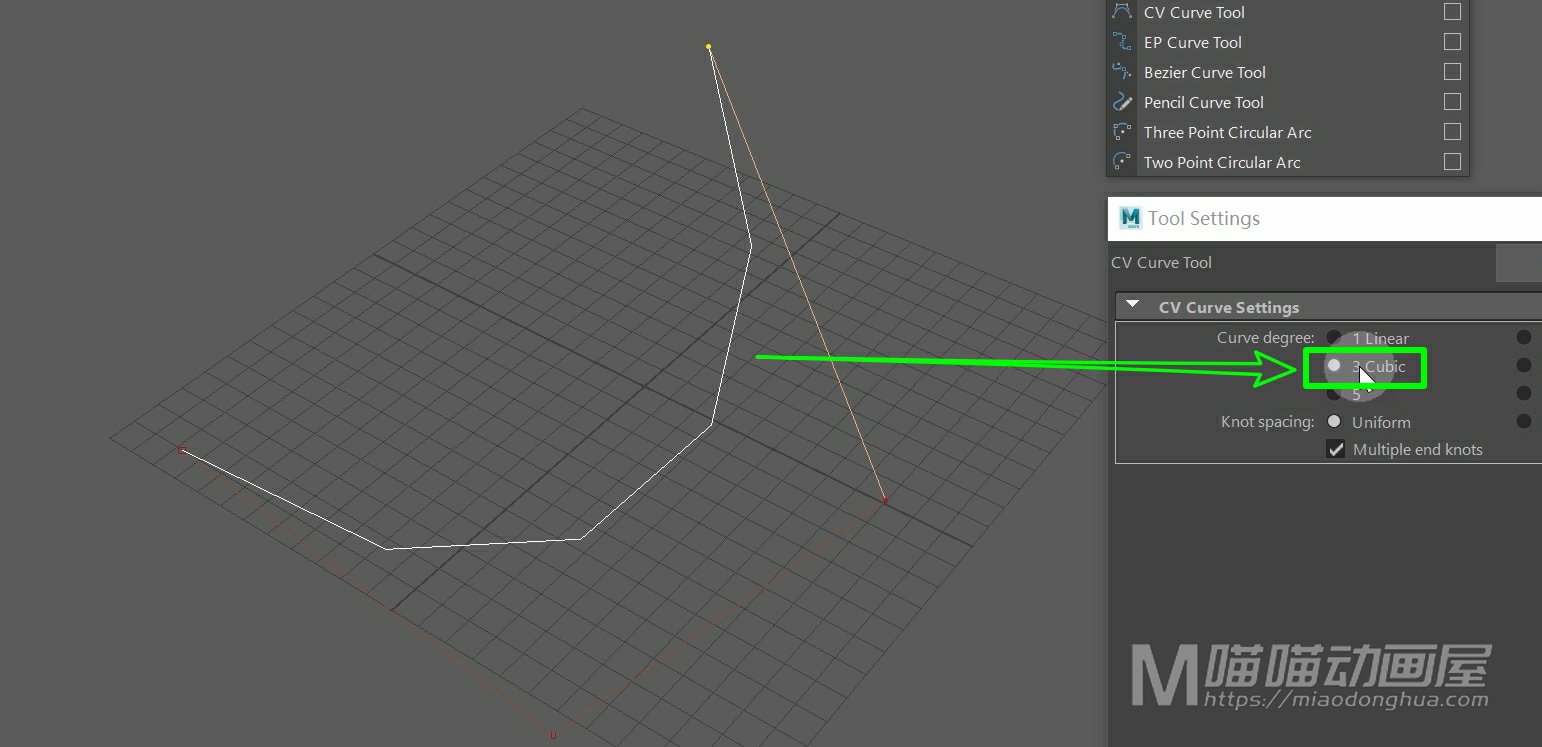
当我们放置第四个控制点的时候,内侧就会生成一条新的曲线。那么在这里之所以要等到放置第四个控制点的时候才生成新的曲线是因为在我们的这个CV曲线设置中,默认的CV曲线次数为【3立方】。

所以要想创建3次CV曲线,就需要我们放置4个控制顶点。那么这里我还是要强调:这个CV曲线,是外侧控制顶点之间相连的曲线,不是内侧生成的这条曲线,一定不要把这个概念给混淆了。那么关于这个这个CV曲线,我们只要记住:它的次数越大,它所生成的曲线就会越平滑。那么这里默认的3立方,已经能够满足我们日常的绘制需求。像绘制一些比较圆润的物体,都会非常的方便高效。
现在我们按下回车键确认,就可以正式生成曲线。

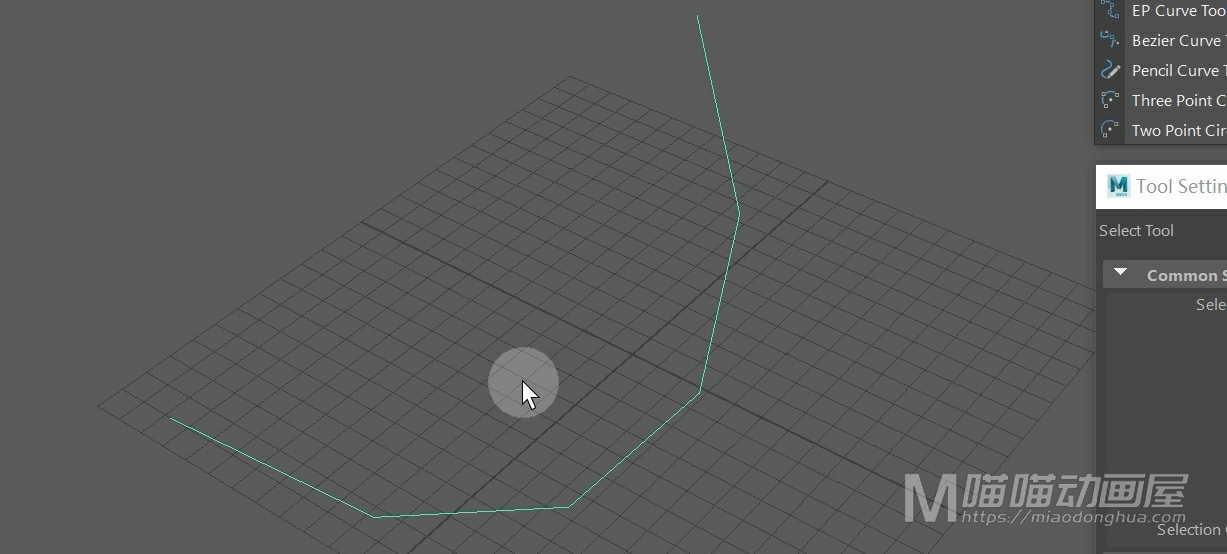
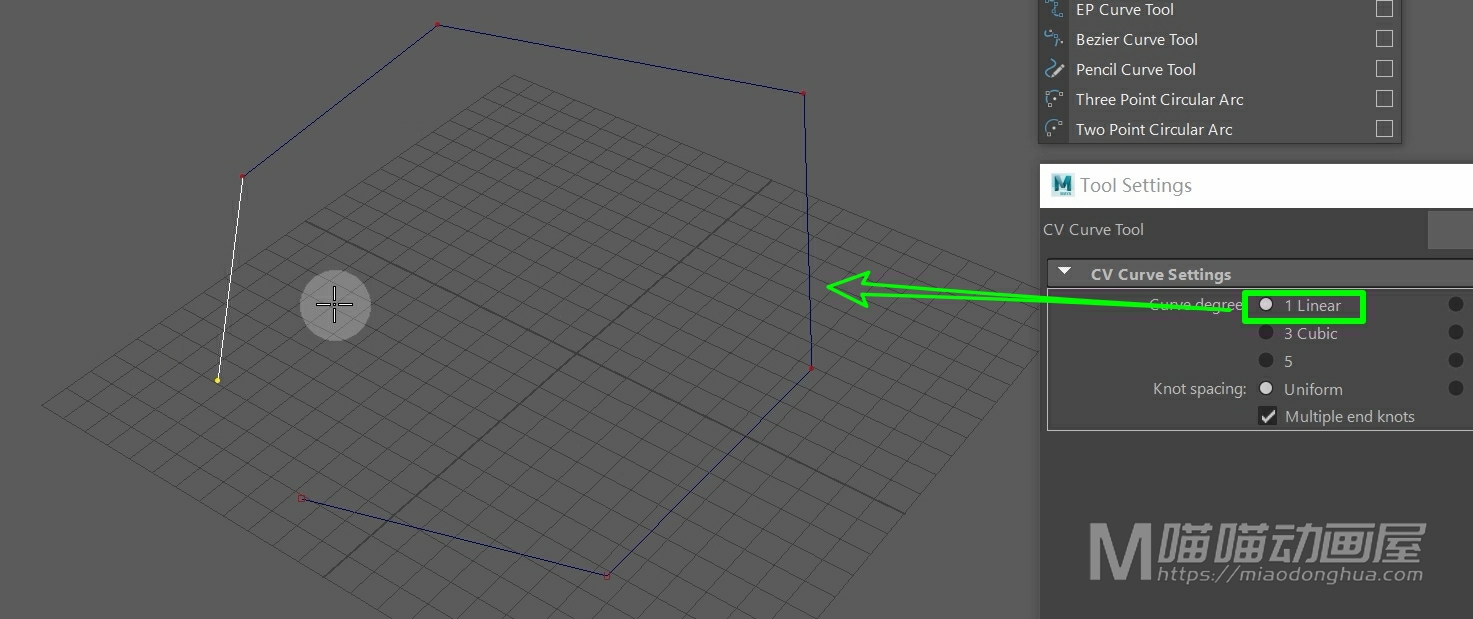
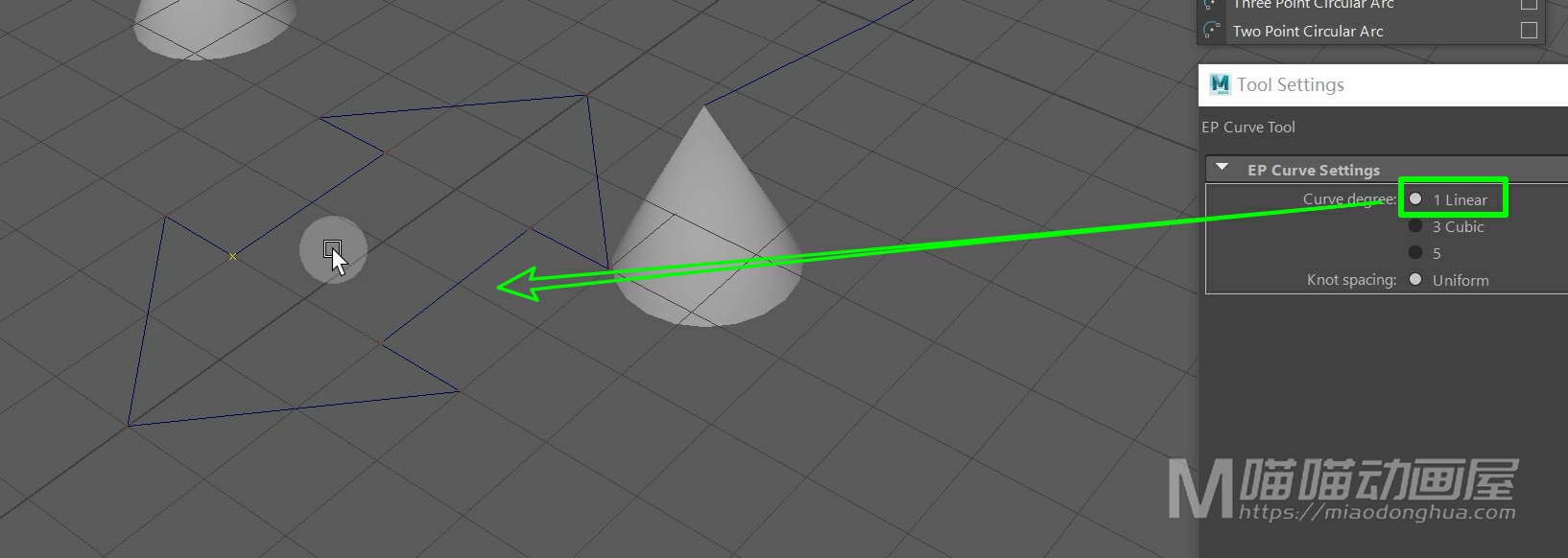
我们把这个曲线删除,假设我们要绘制直线,我们可以在选择CV曲线工具后,选择第一个:线性绘制,这样我们绘制出来的曲线就是这种笔直的效果。

绘制完成后,我们按下回车确认就OK了。

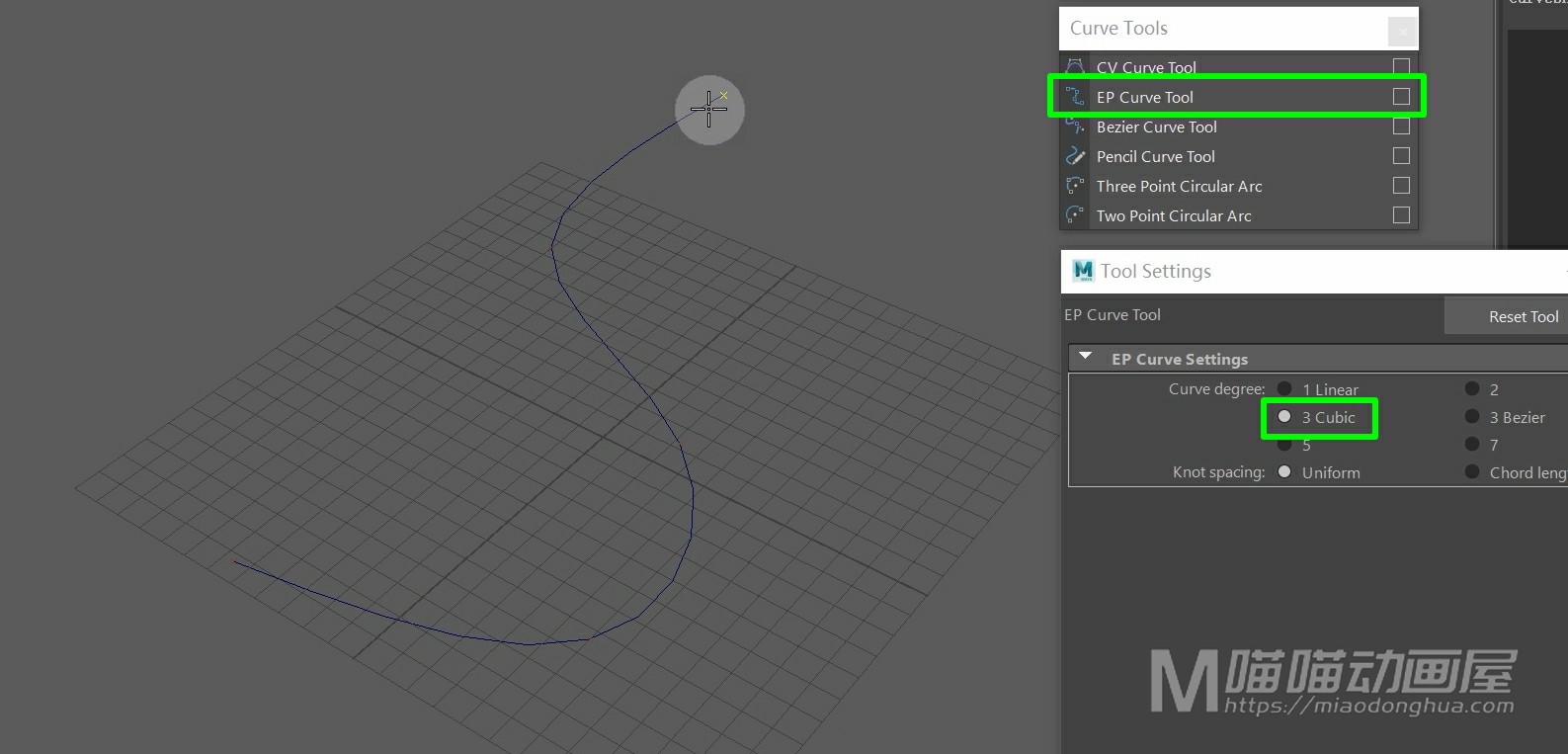
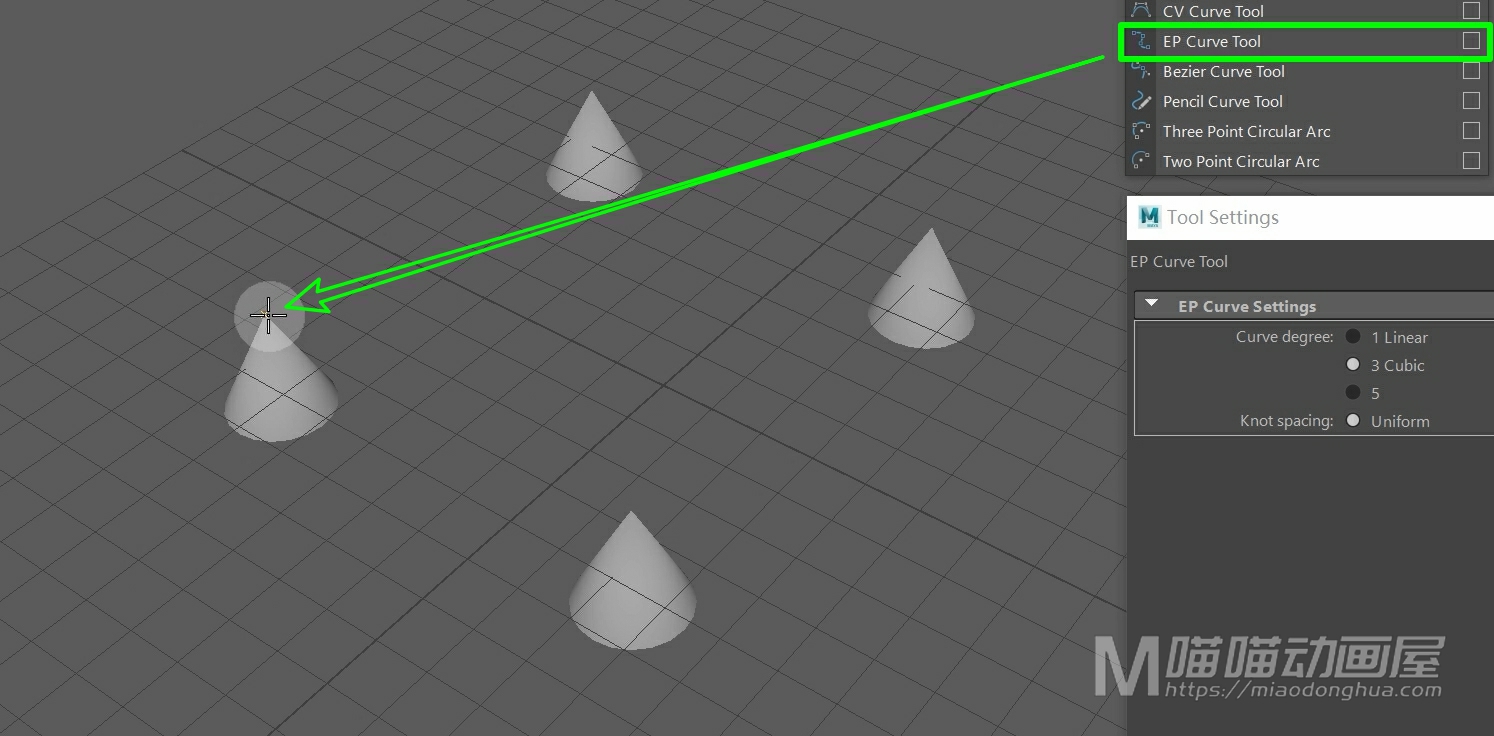
我们把这个曲线删除,然后我们再来看下第二个EP曲线工具。我们可以看到这个曲线次数设置和CV曲线是一样的。我们绘制之后可以看到:这次我们所放置的顶点,直接就决定了曲线的位置和方向。


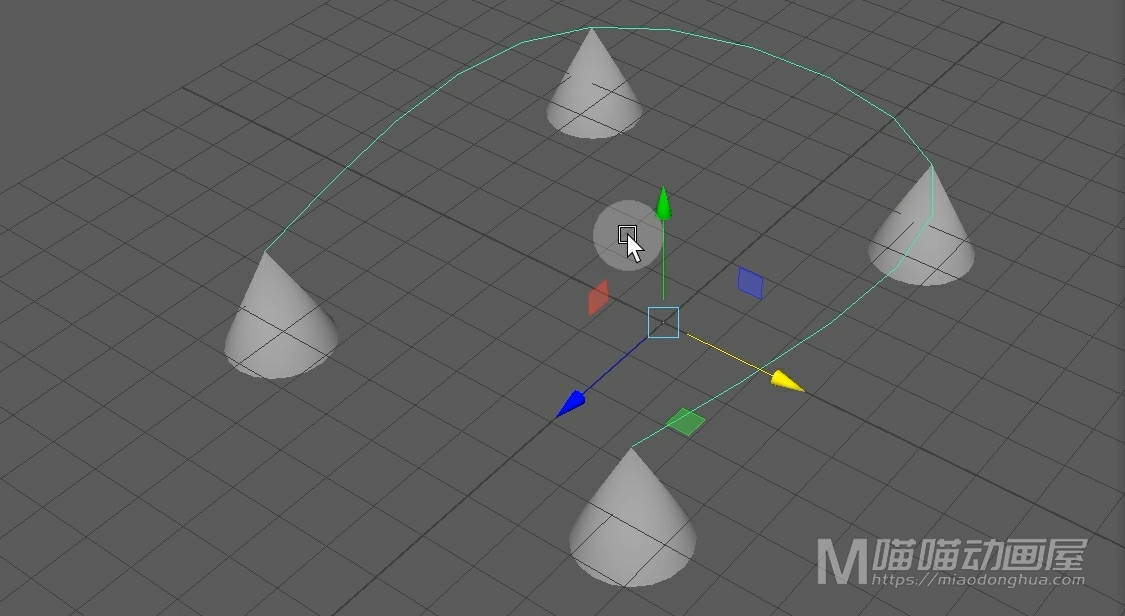
除此之外这个EP曲线还有一个最大的优点:就是我们可以通过捕捉吸附精确的绘制出我们想要的曲线。例如,我们要创建四个圆锥。

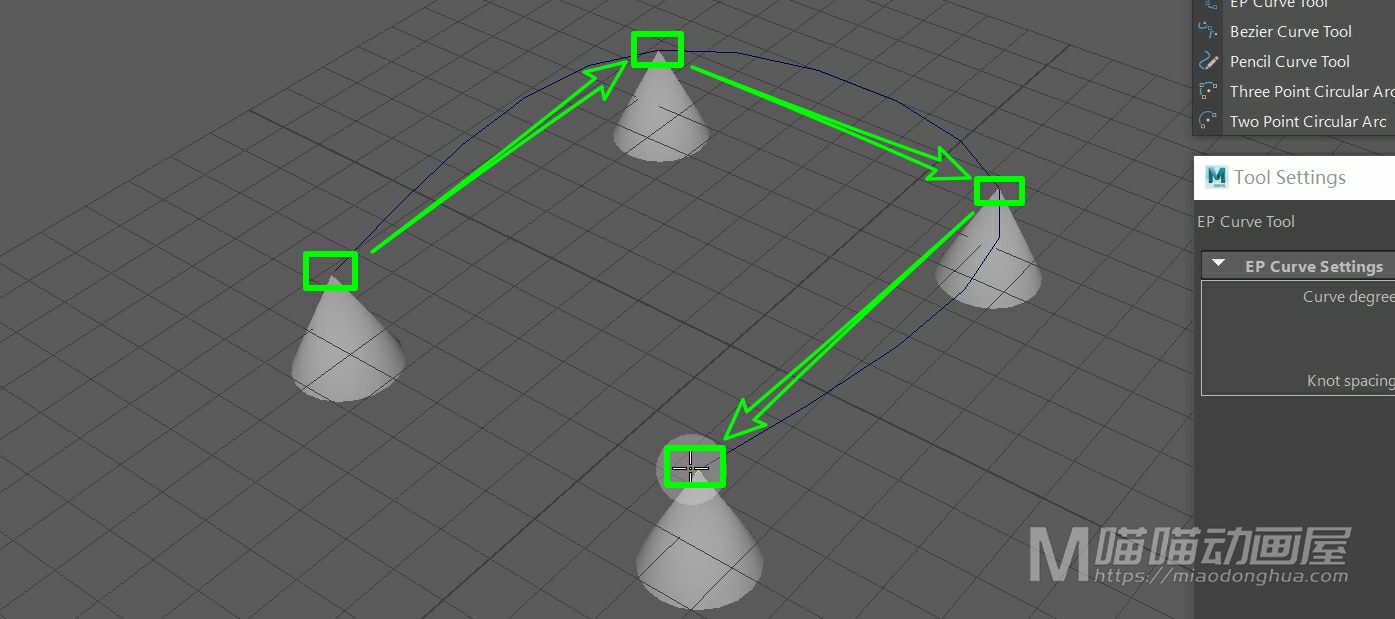
假设我们要把我们的曲线依次穿过这几个圆锥的顶部,我们可以选择这个EP曲线工具,然后我们按住V键在圆锥尖部的顶点处单击,就可以把EP曲线上的顶点捕捉圆锥的顶点上。

其他的几个圆锥也是一样的操作,操作完成之后,同样的按下回车键确认就可以了,非常的方便。


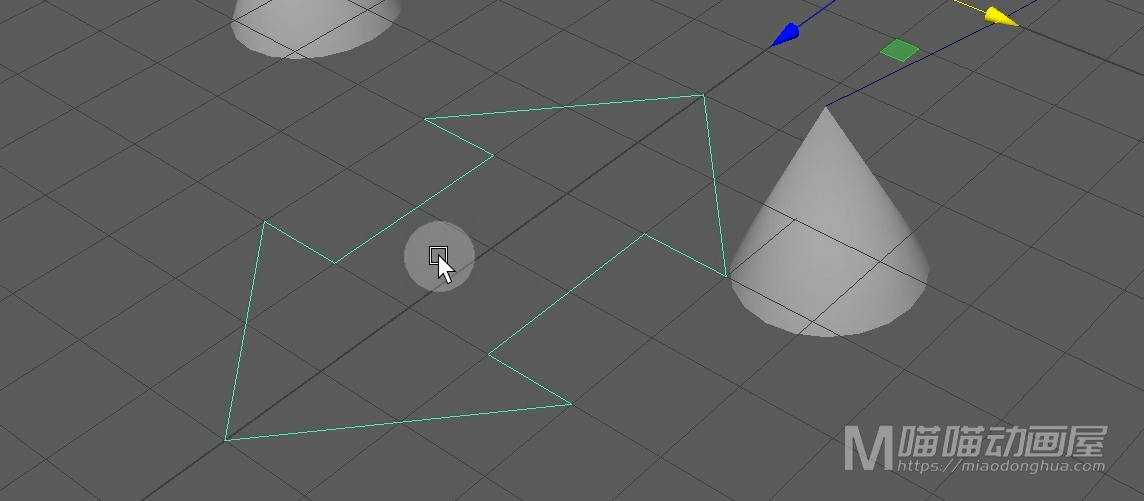
同样的,假设我们要在网格上通过直线来绘制曲线,我们可以选择线性绘制,然后按住X键捕捉到网格来创建曲线。

同样的,绘制完成后,回车确认OK了,非常简单。

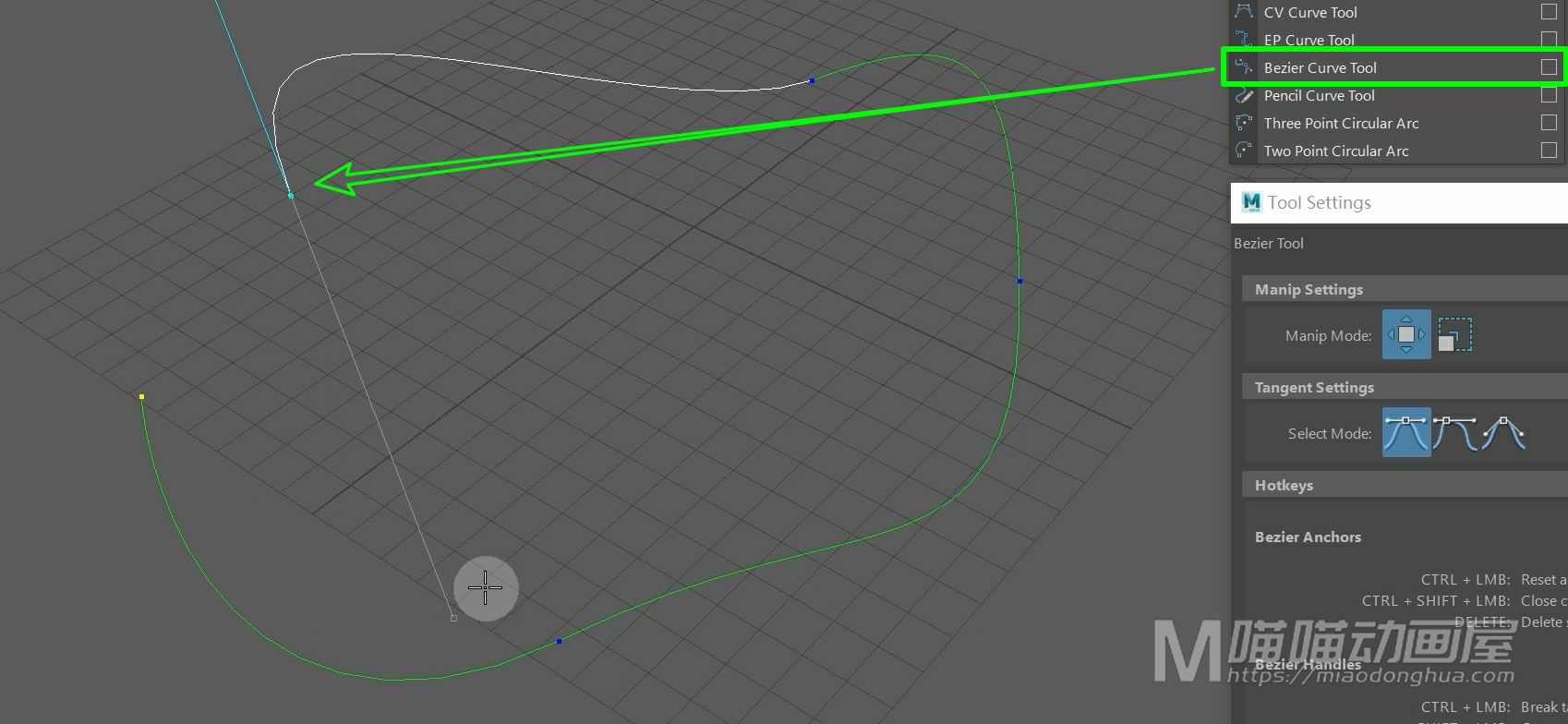
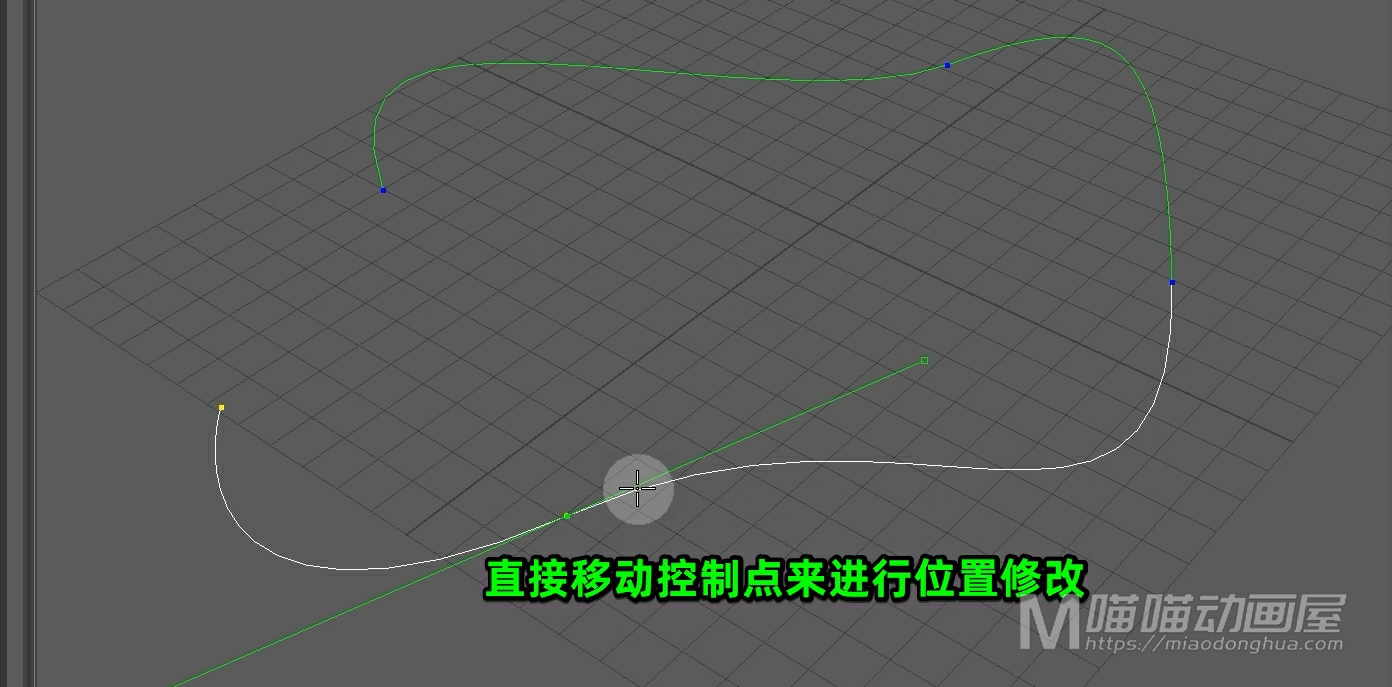
我们把这些个模型和曲线删除,然后我们再来看下这个贝塞尔曲线工具。那么这个工具就有点像是我们PS软件当中的钢笔工具。我们在放置顶点的同时,可以通过拖动顶点来控制切线的位置,从而控制曲线的形状。

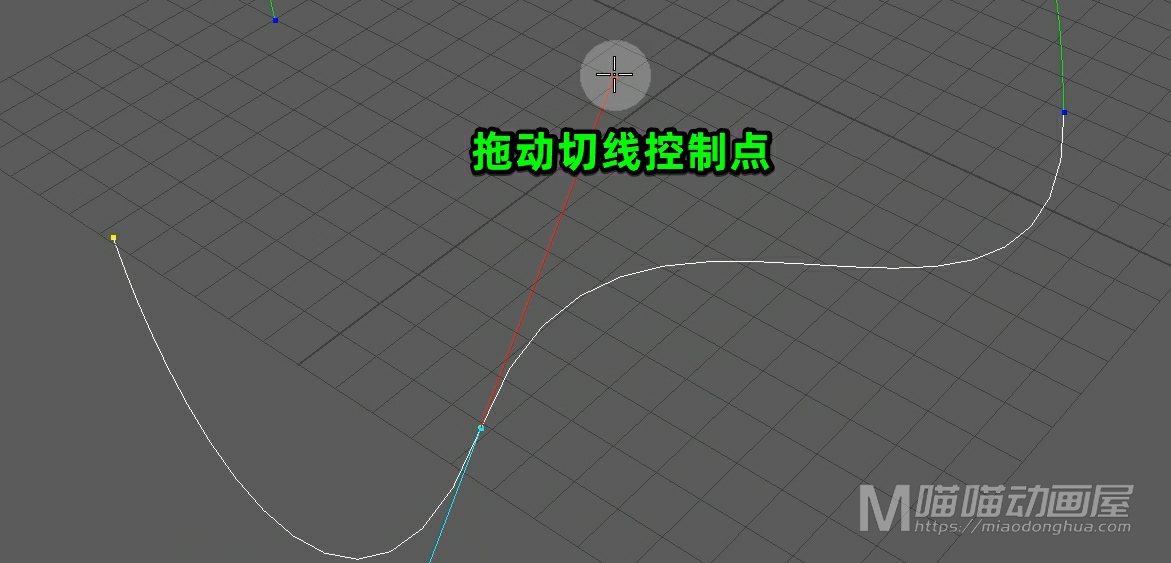
那么在没有回车确认之前,如果我们对哪个部分不满意,我们可以移动相应的控制点或者拖动这个切线控制点。


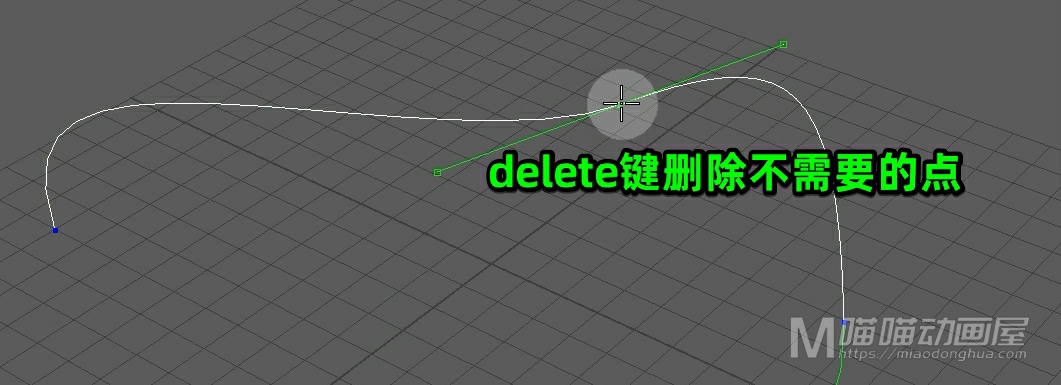
如果要删除某个顶点,我们只要选择它,然后按Delete键就可以删除。

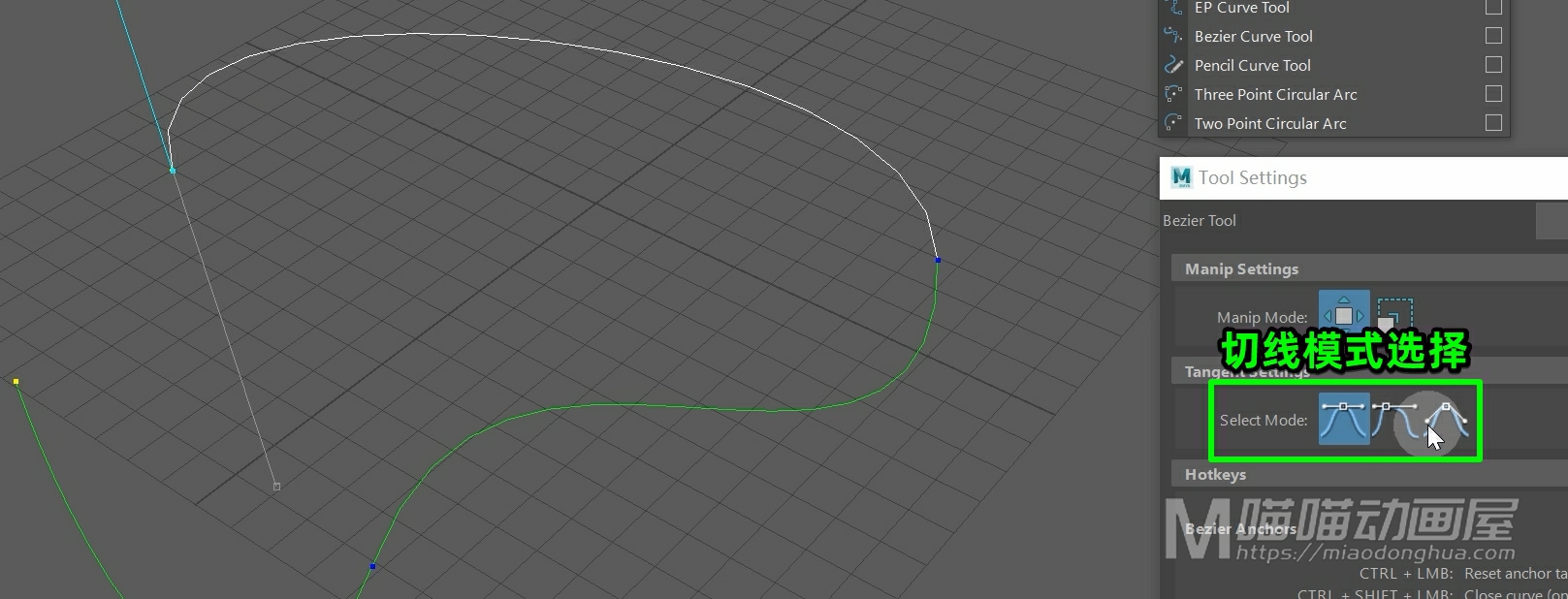
这样就可以精确的构建出我们想要的曲线图案。另外,如果我们对这个切线的方式有其他要求,我们可以尝试在这里选择其他的两种切线模式就可以了。

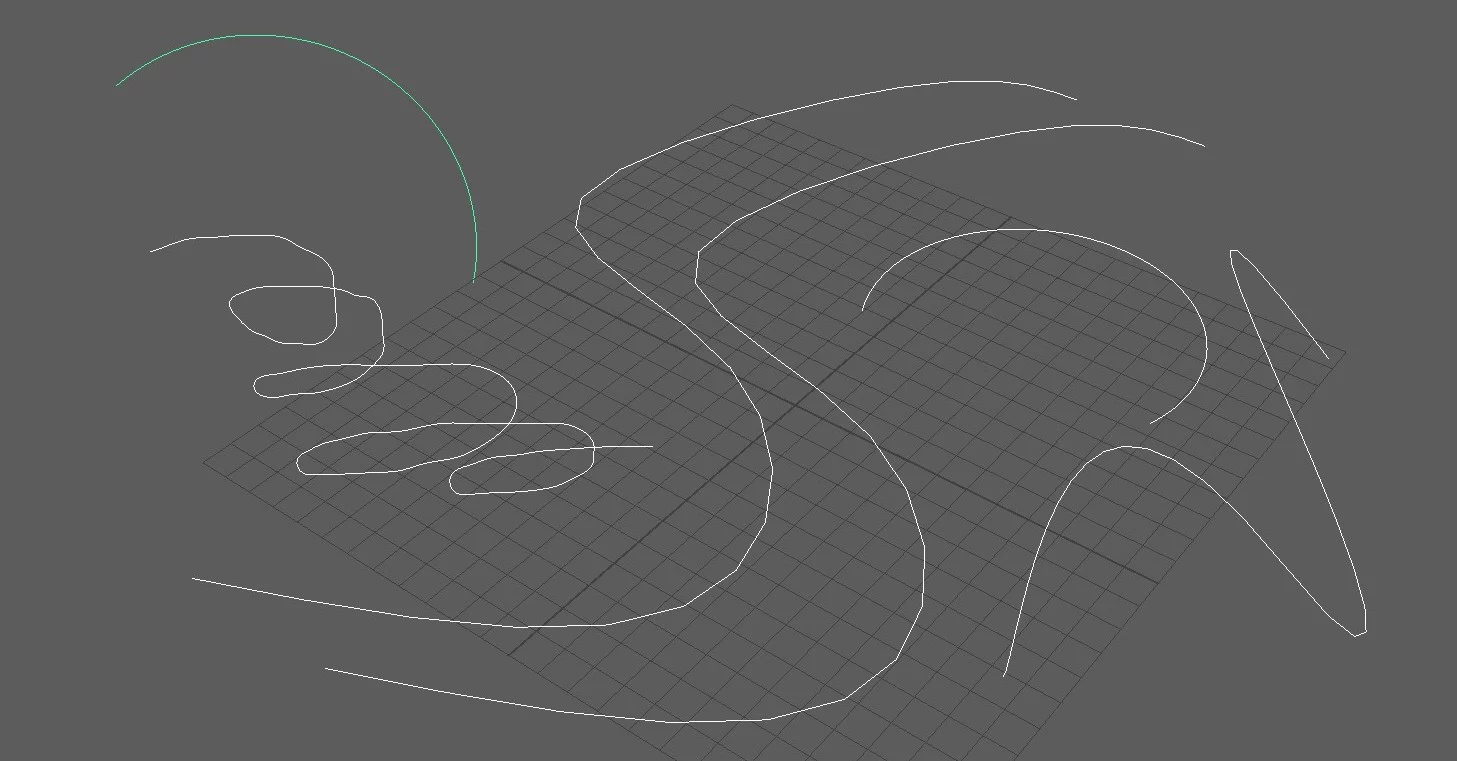
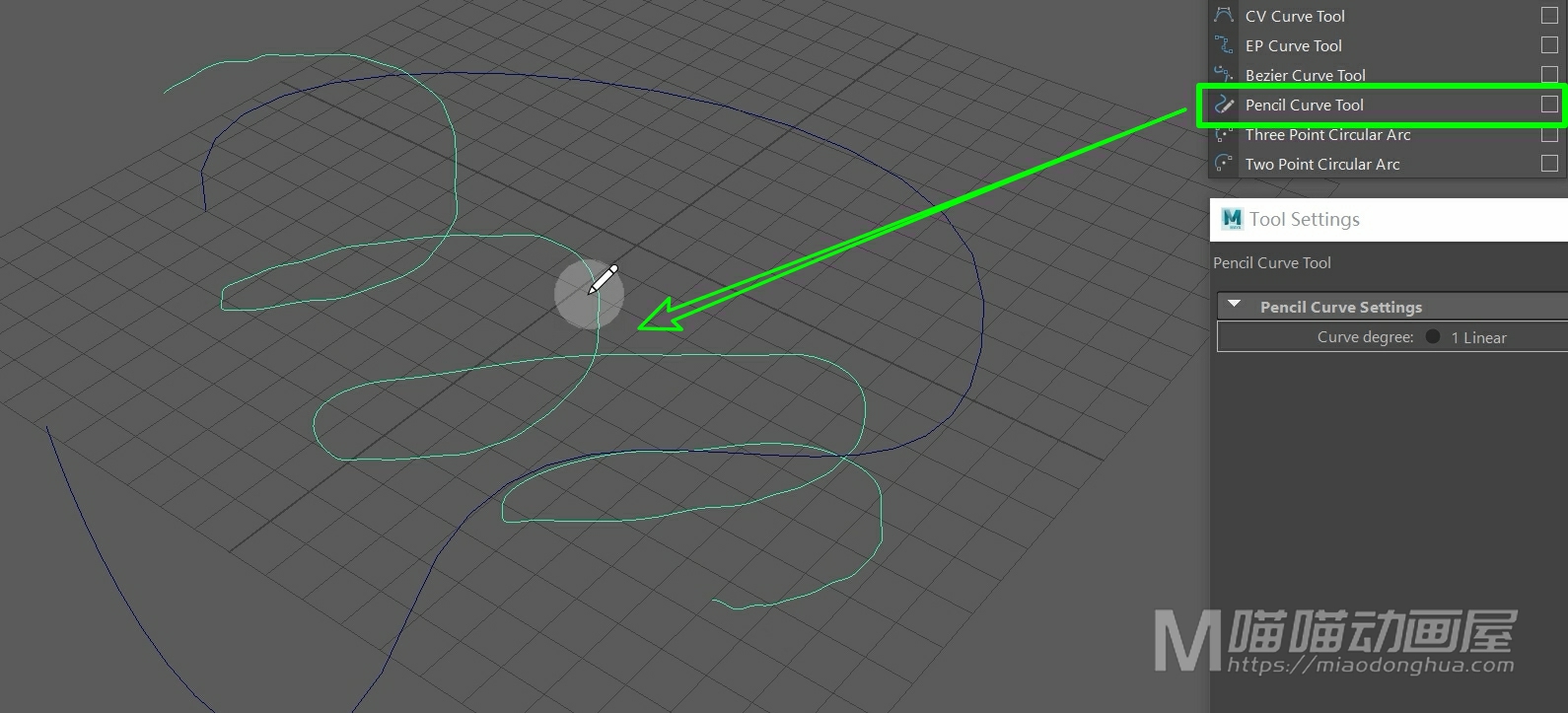
至于这个铅笔工具非常简单,我们只要选择它,就可以在场景中随意的绘制,松开鼠标,曲线就会自动生成,非常的简单。

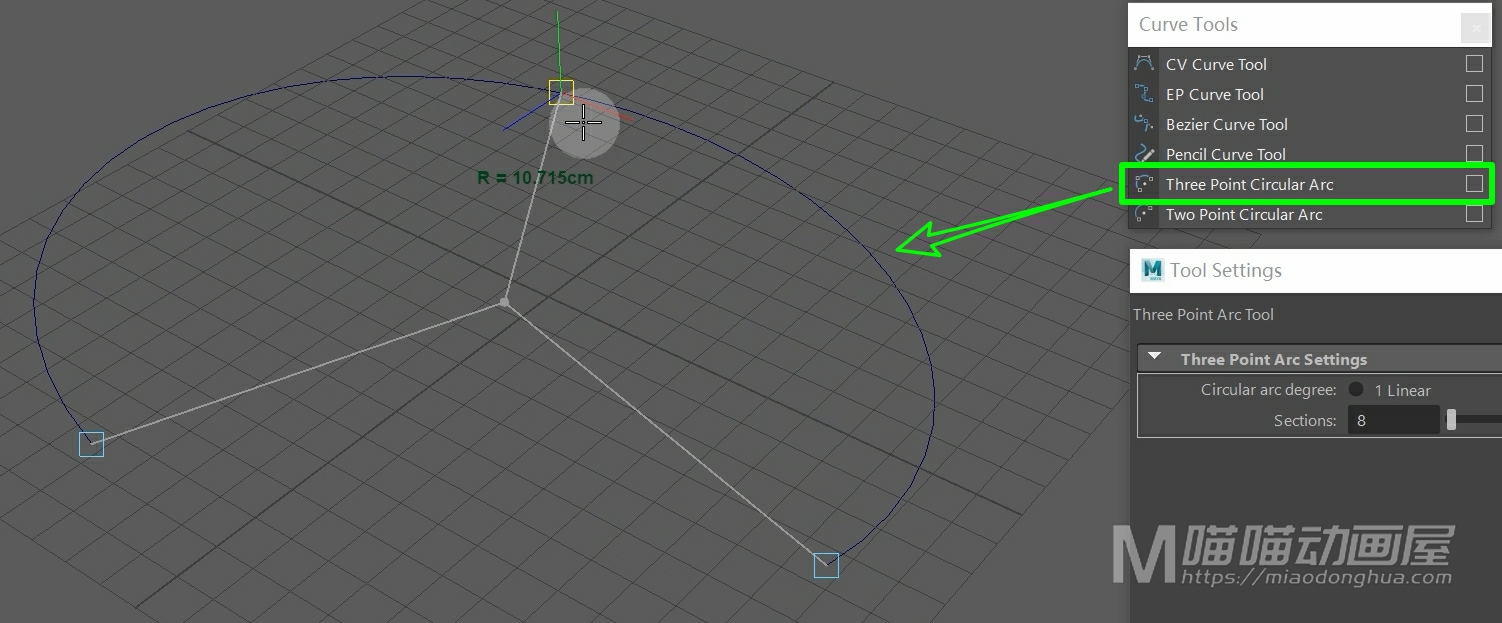
同样的,我们先把这些个曲线删除,然后我们再来看下这个:三点创建圆弧。我们只要在场景中指定三个顶点,然后操纵端点就可以控制圆弧的形状。

然后回车确认就可以生成圆弧曲线。

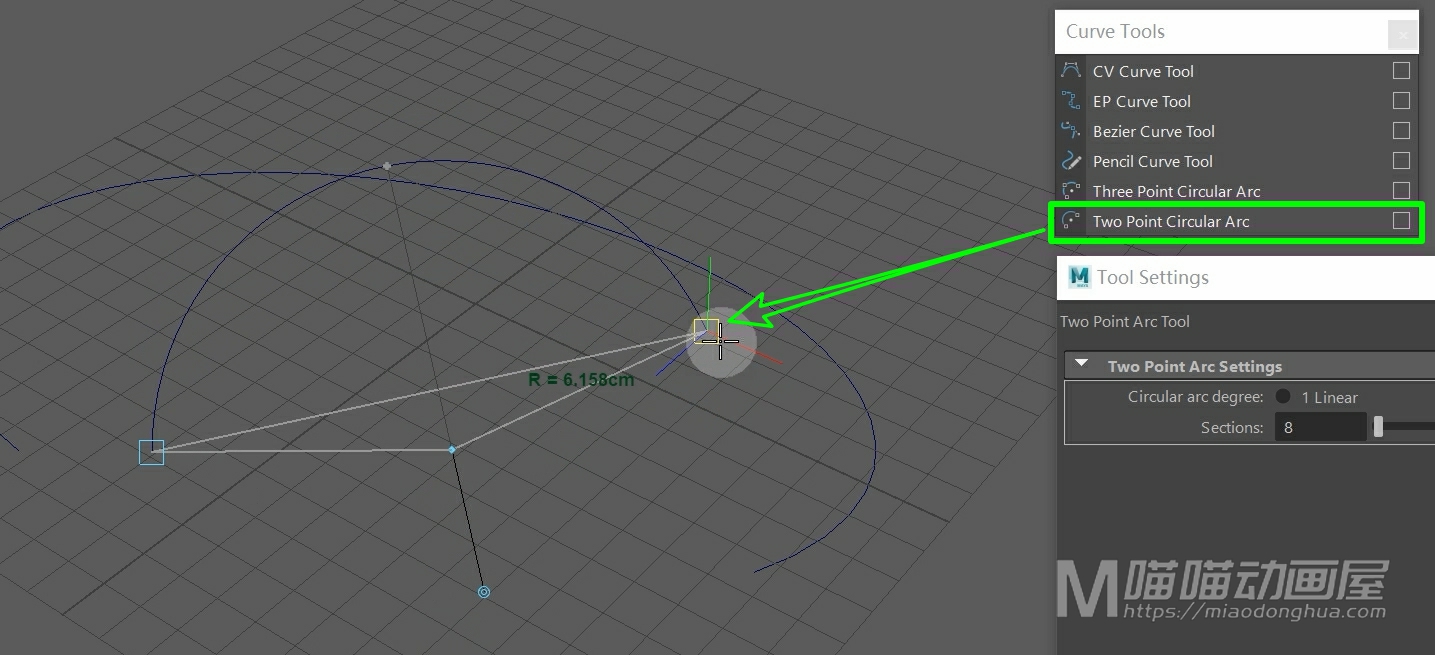
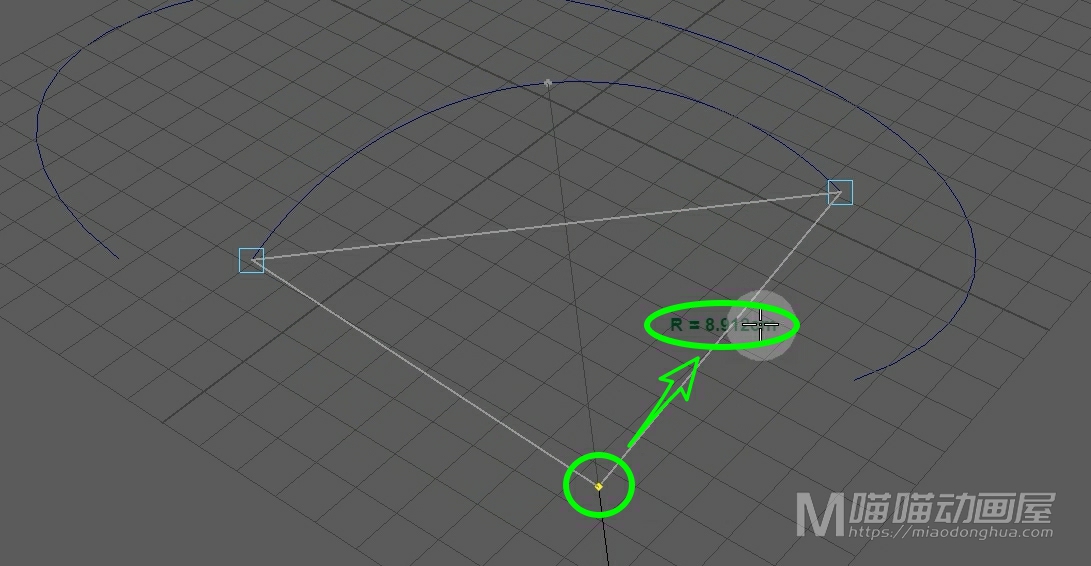
那么这个两点创建圆弧也是一样的,同样的,我们在指定两个端点之后,我们可以移动端点来控制圆弧。

除此之外,我们以移动中间的这个操纵点来控制圆弧的半径。

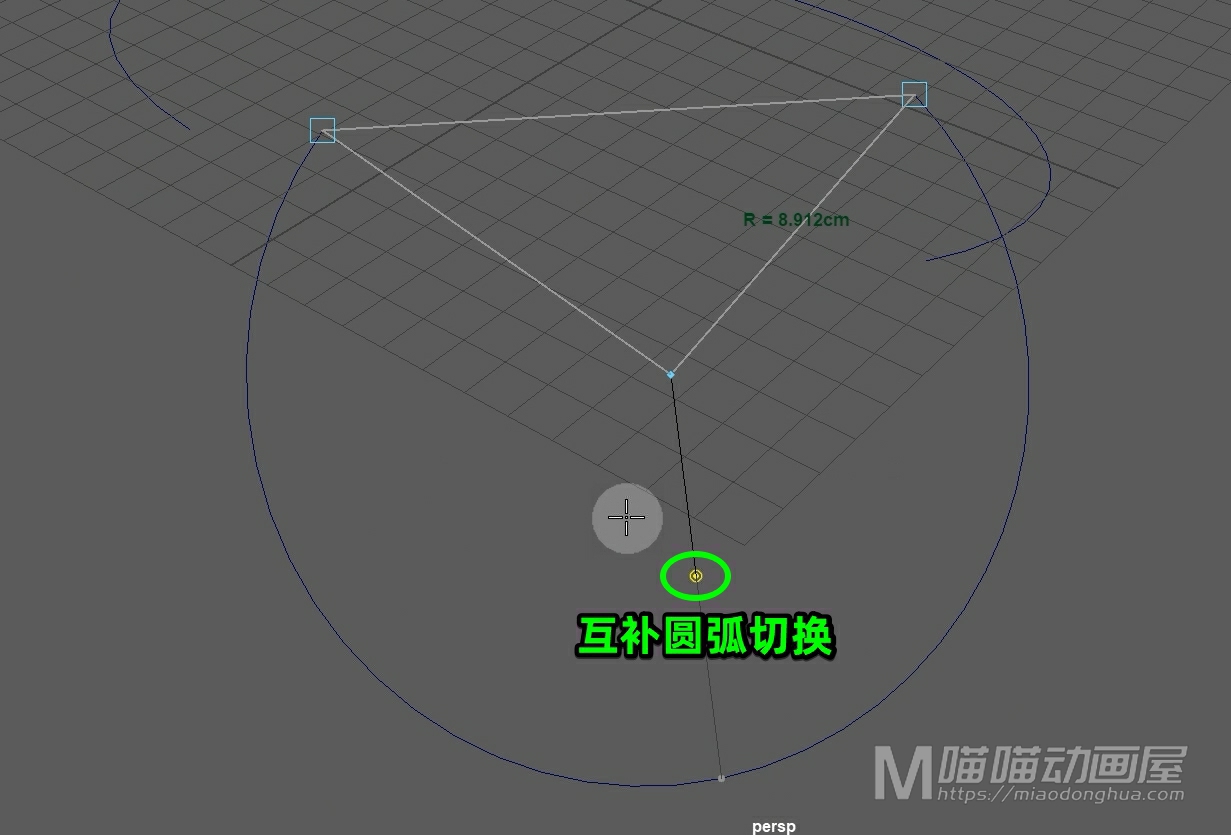
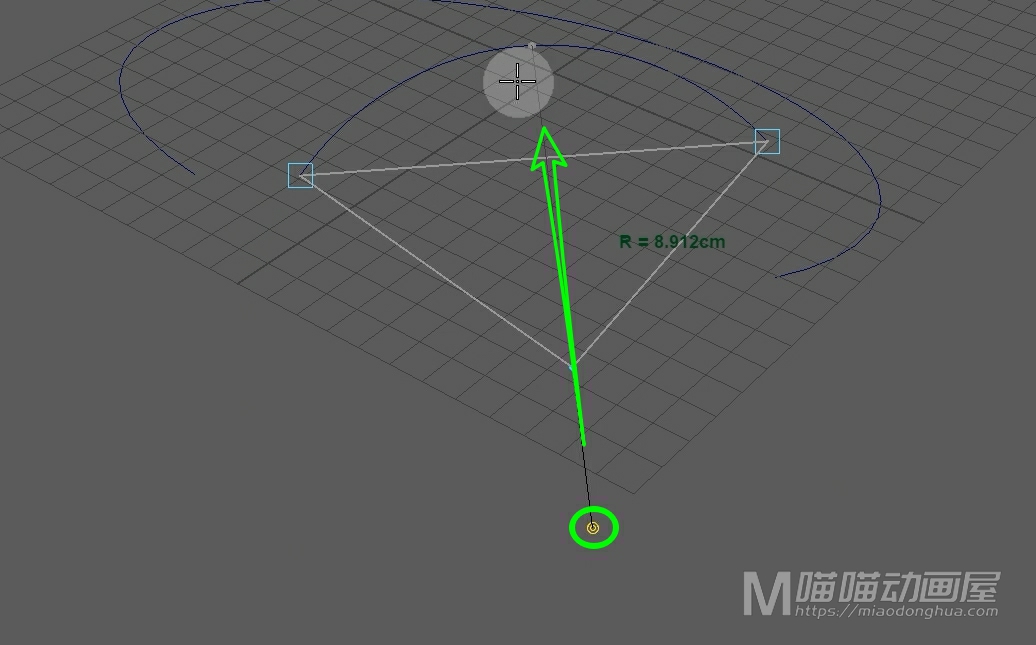
而另一端的这个双环点,控制的则是和它互补的另一半圆弧。我们只要随意的拖动它,松开鼠标,那么和它互补的另外一半圆弧就显示出来了。

我们再次拖动,和它互补的另外一半圆弧就又显示出来了,非常简单。

好了,关于这个创建曲线工具就讲这么多。