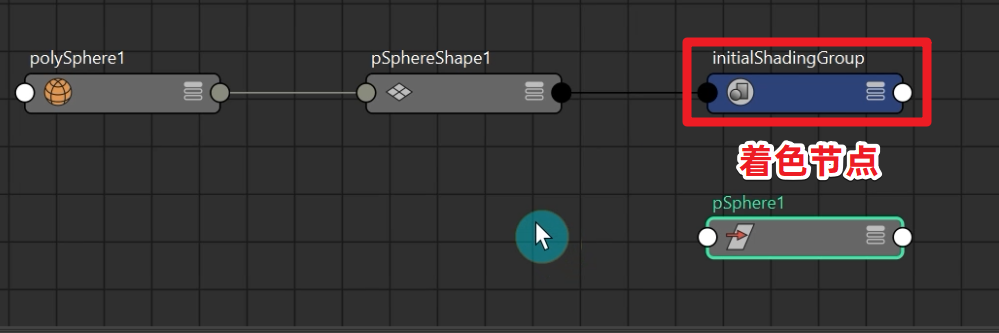
在Maya中如何枢轴点居中、更改枢轴点、以及烘焙枢轴?
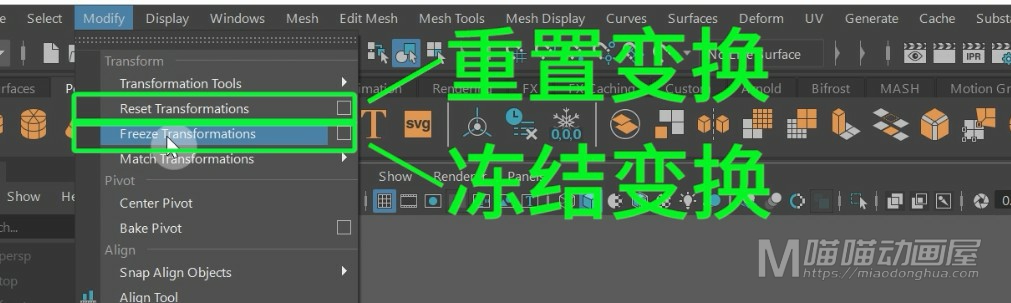
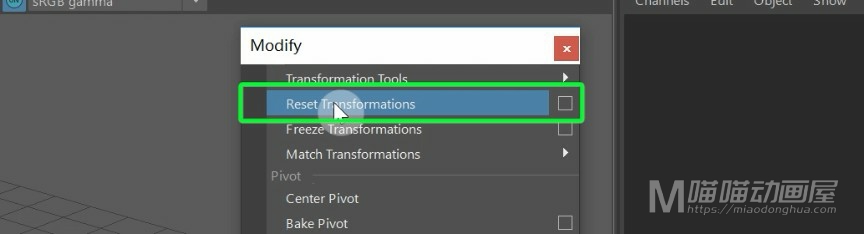
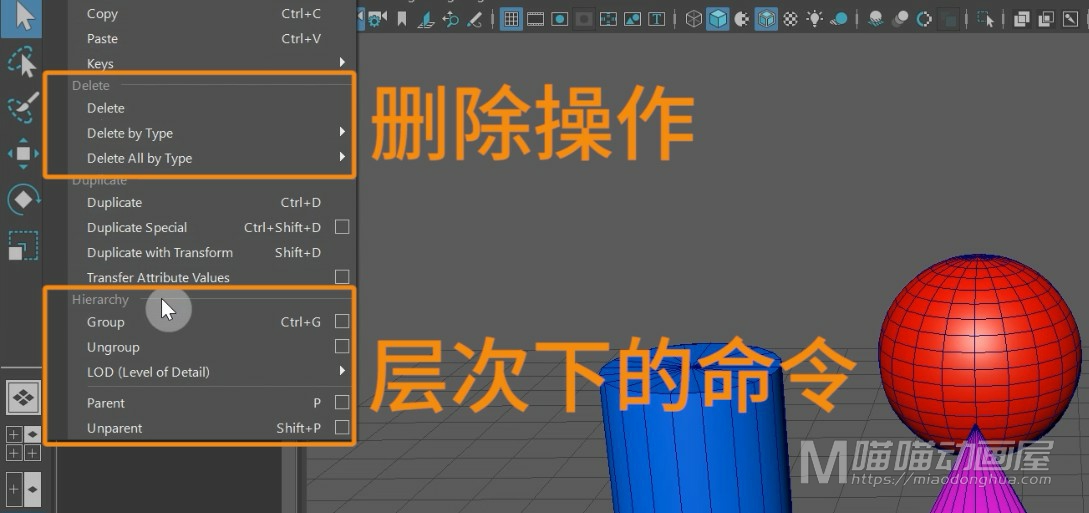
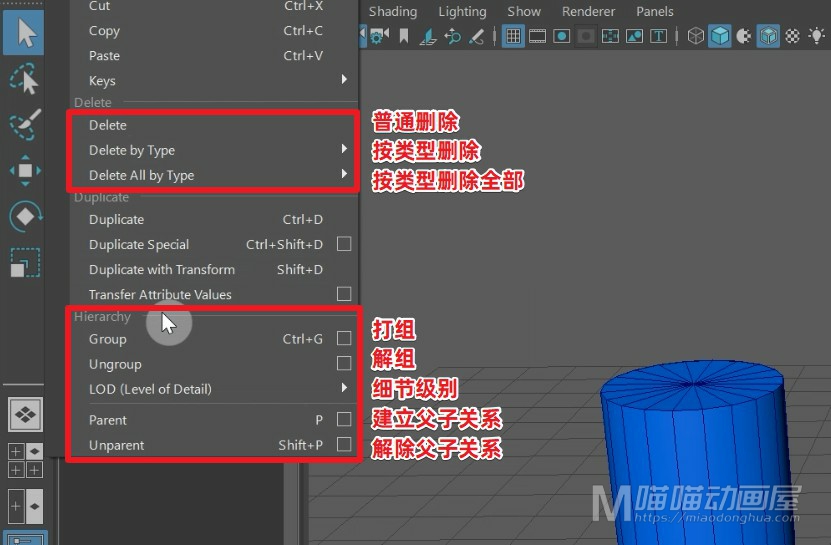
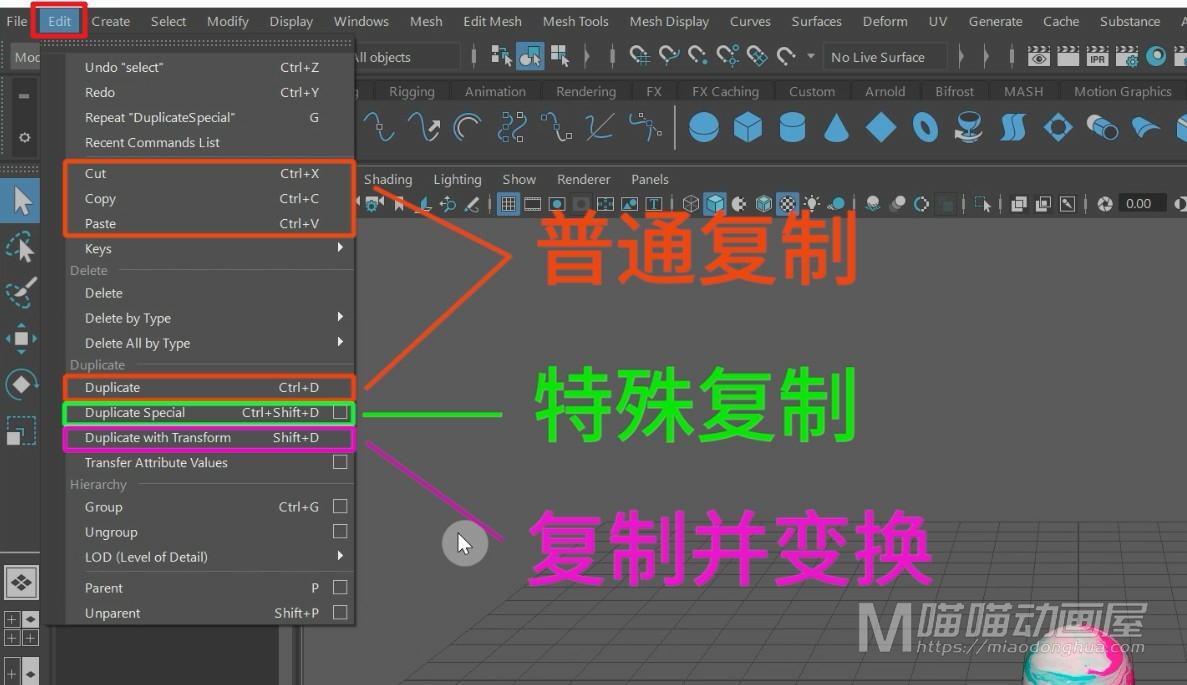
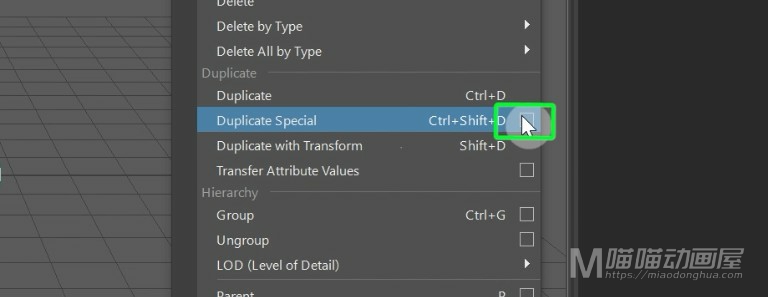
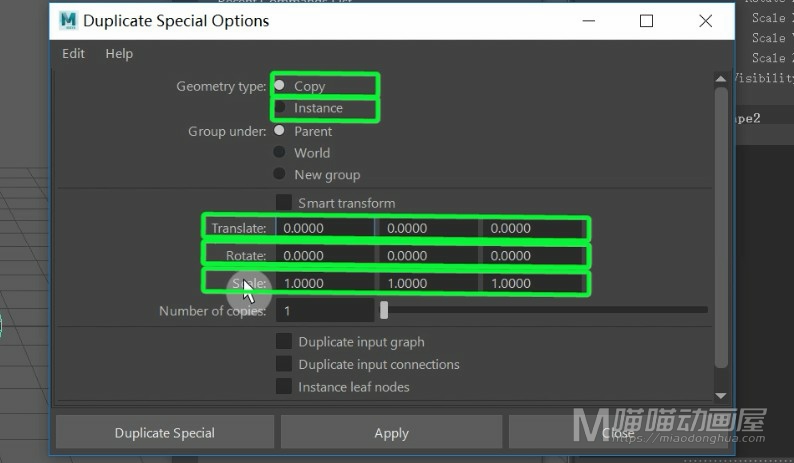
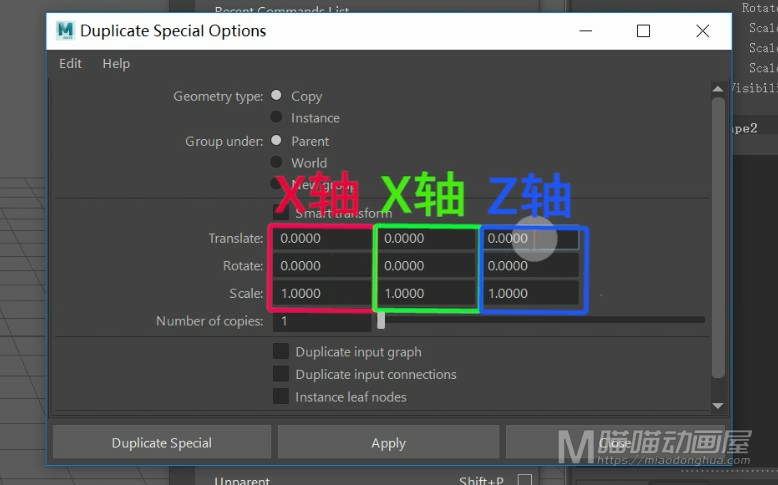
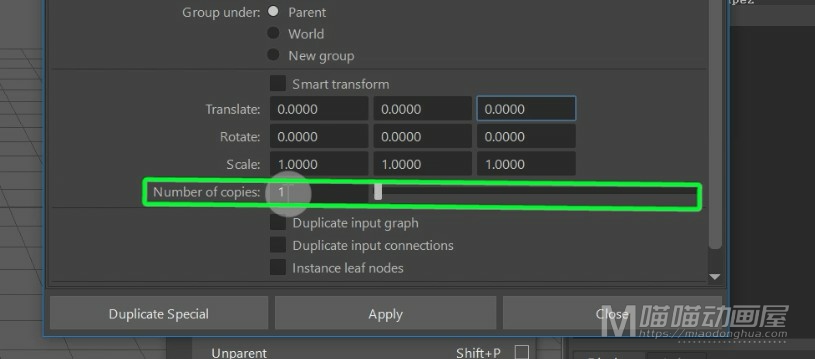
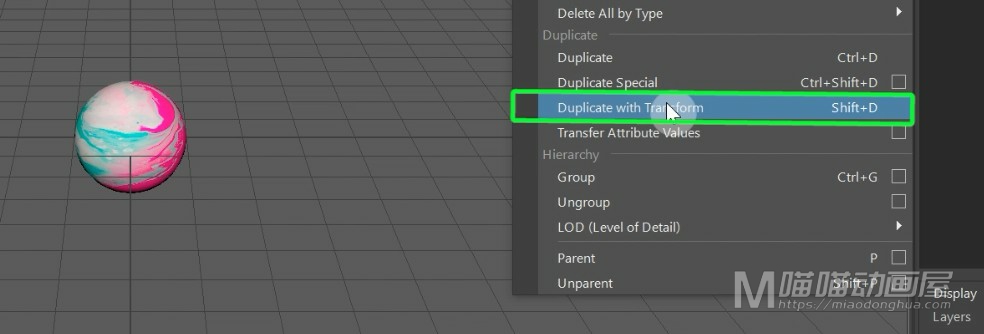
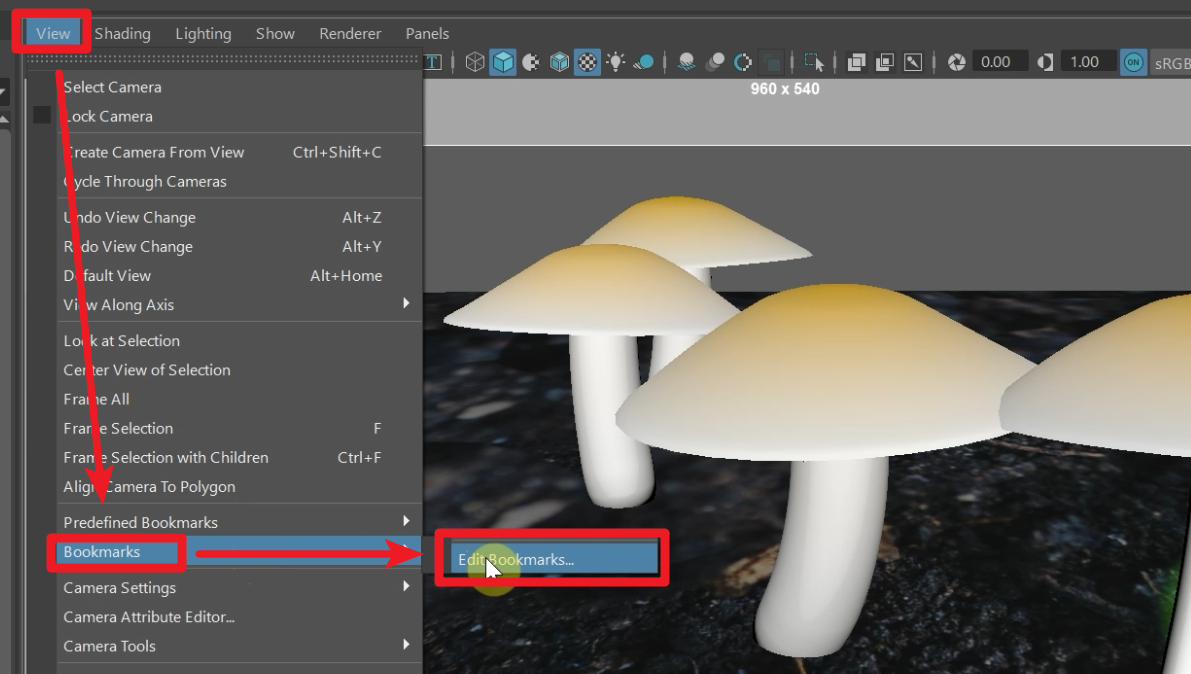
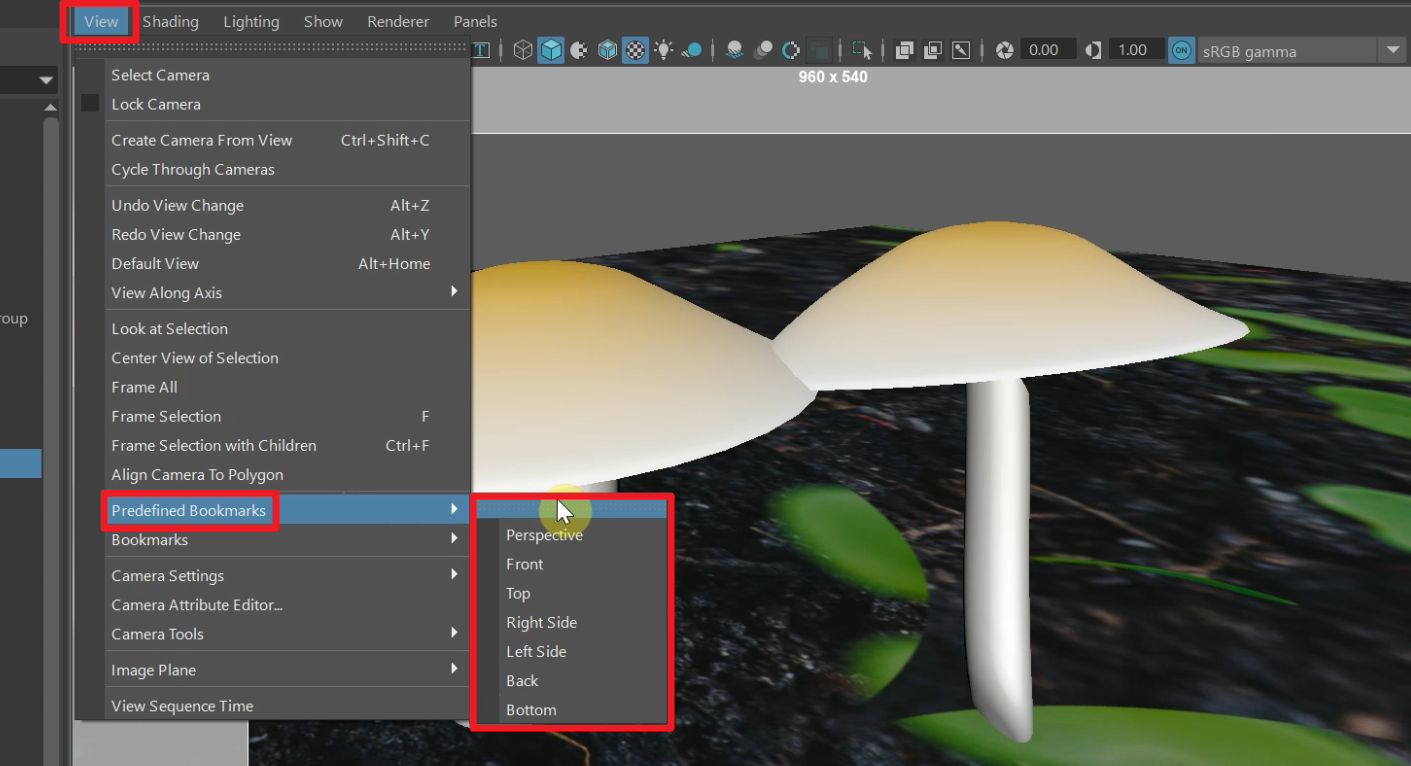
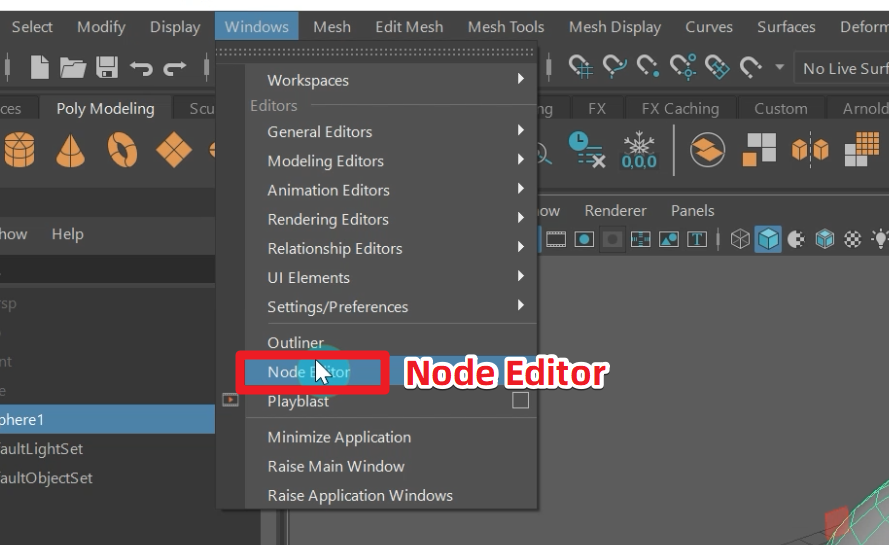
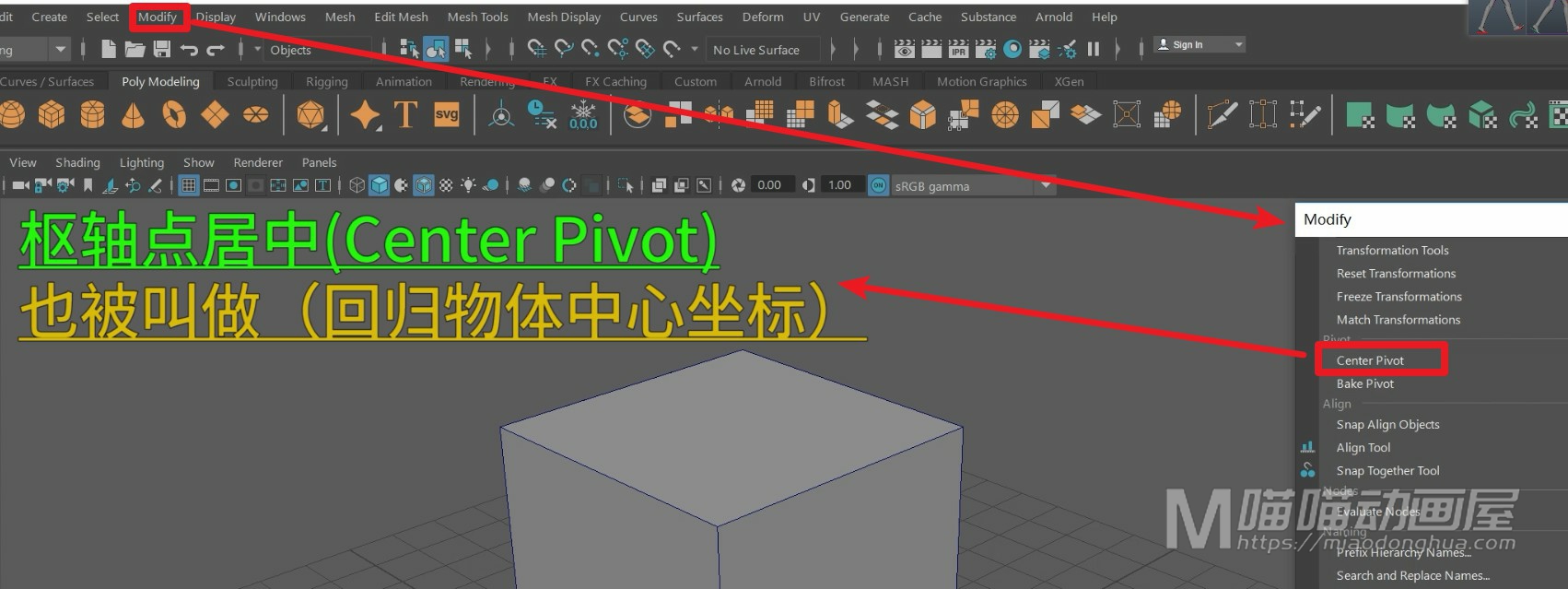
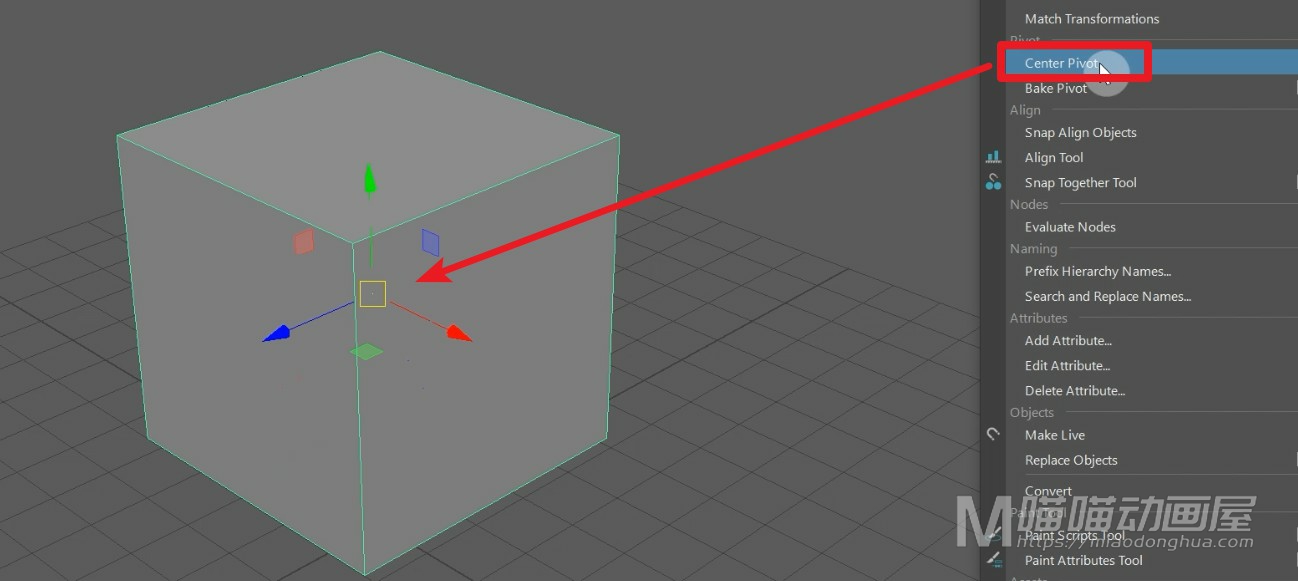
首先,我们打开Modify修改菜单,我们将窗口独立显示出来。我们来看下第一个:Center Pivot – 枢轴点居中。

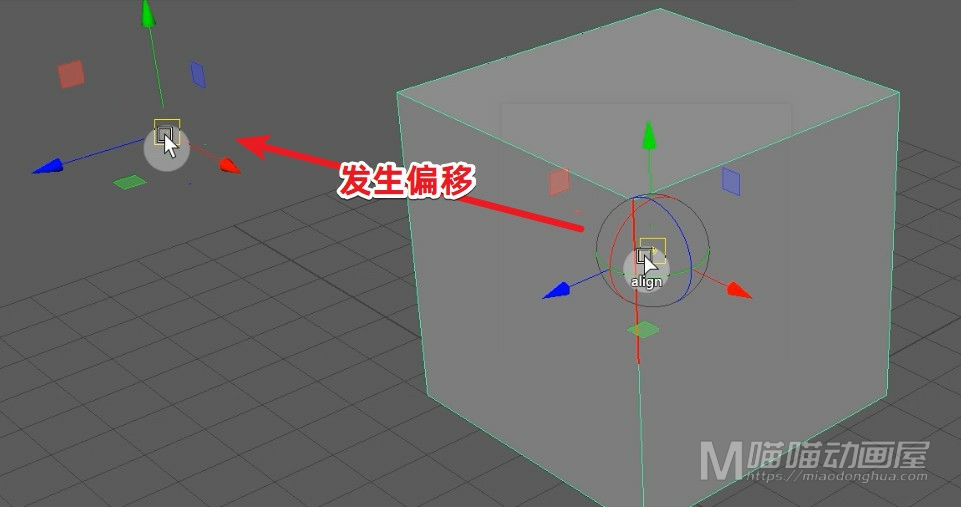
我们都知道,枢轴点位于位于物体对象的中心,当我们对物体对象进行某些操作时候,就会导致枢轴点像这样偏移。

这个时候,我们执行:枢轴点居中命令,就能快速将它,回归到物体对象的中心。这个就是:枢轴点居中命令。

既然讲到了这个物体对象的枢轴点,那么我们就继续来说一下,如何修改这个枢轴点。因为我们平时在旋转物体对象的时候,并不总是需要围绕中心点进行旋转。

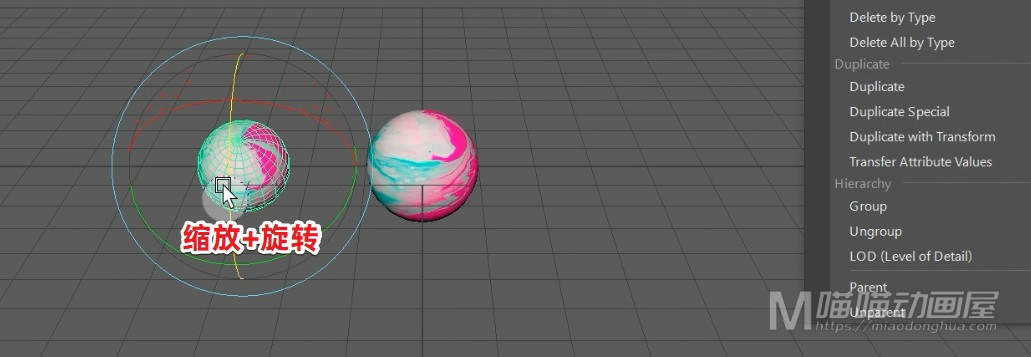
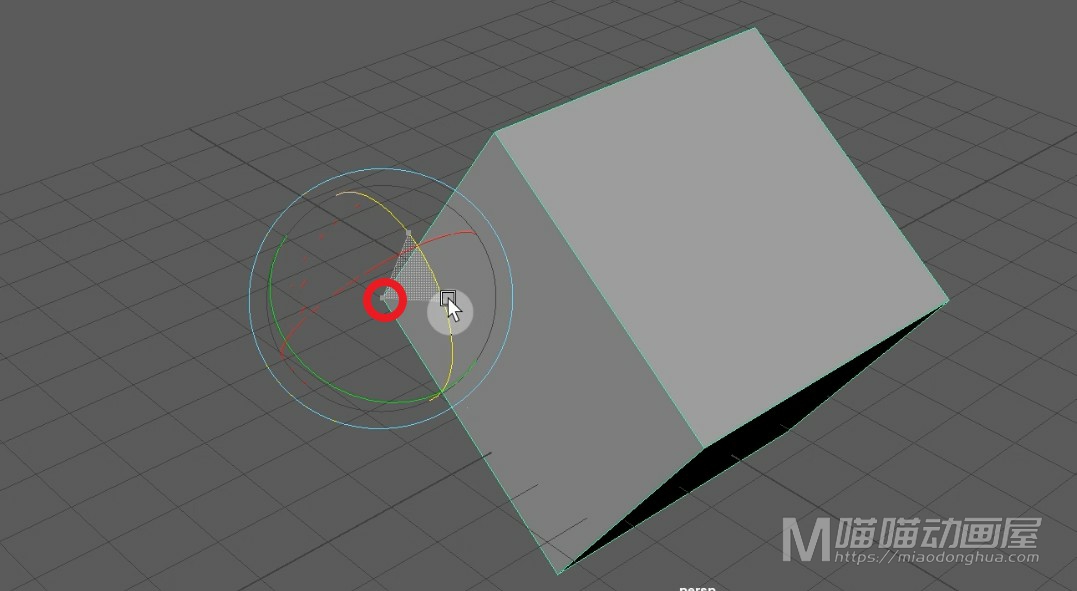
我们可能会需要它像这样,围着某个定点做旋转运动。

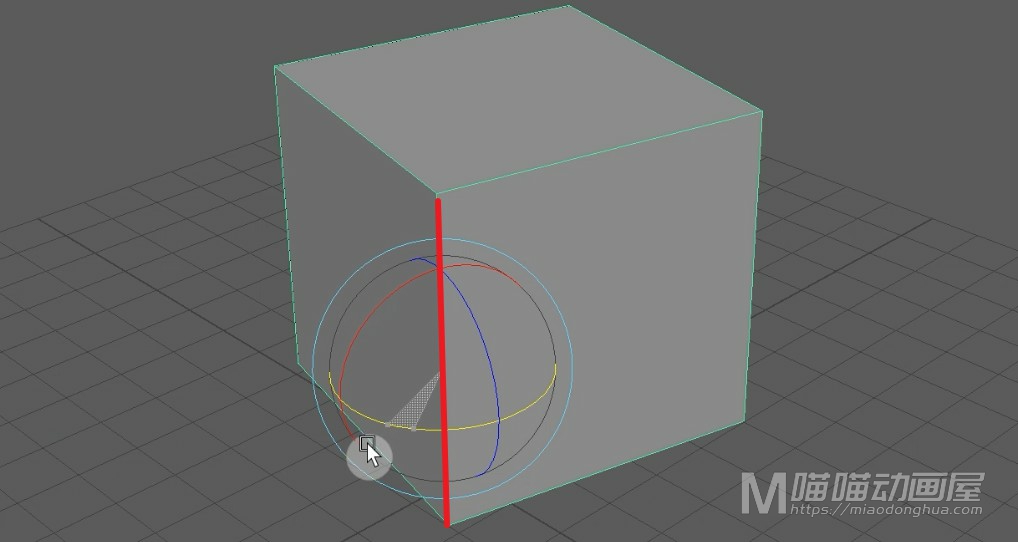
或者是像这样,围绕着某条线做旋转运动。所以,熟练掌握这个修改枢轴点的方法,是非常有必要的。

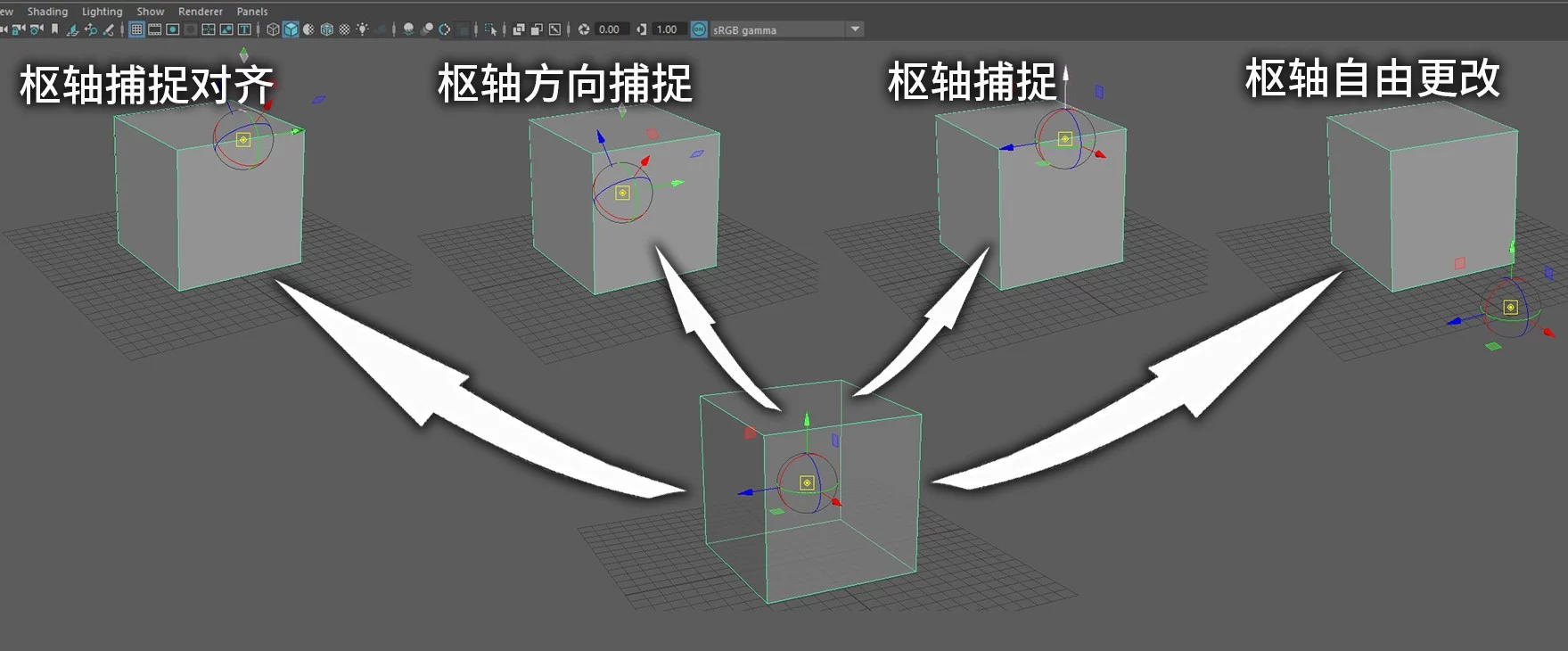
下面我们分为多种情况来做讲解:
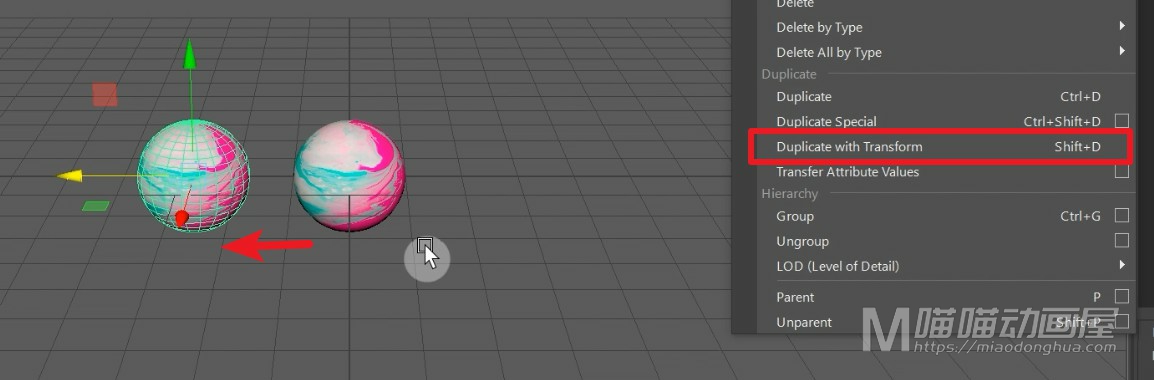
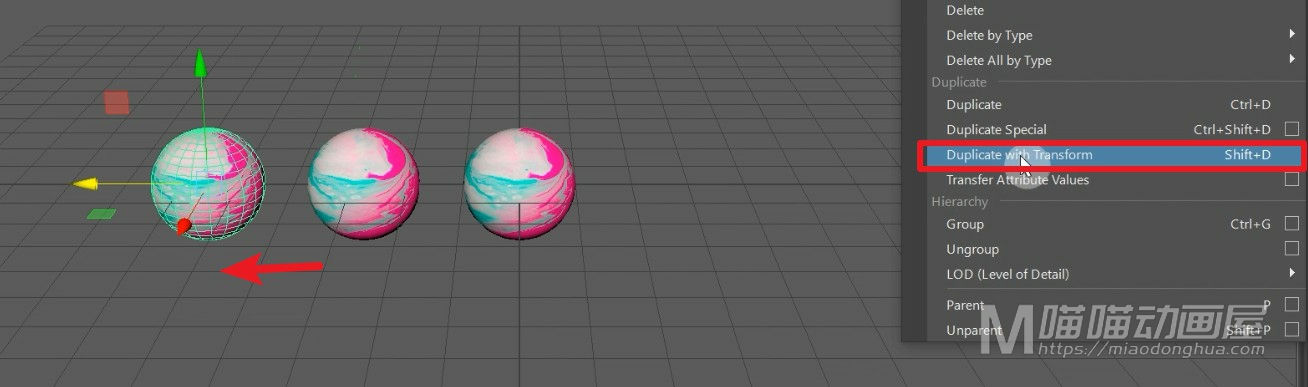
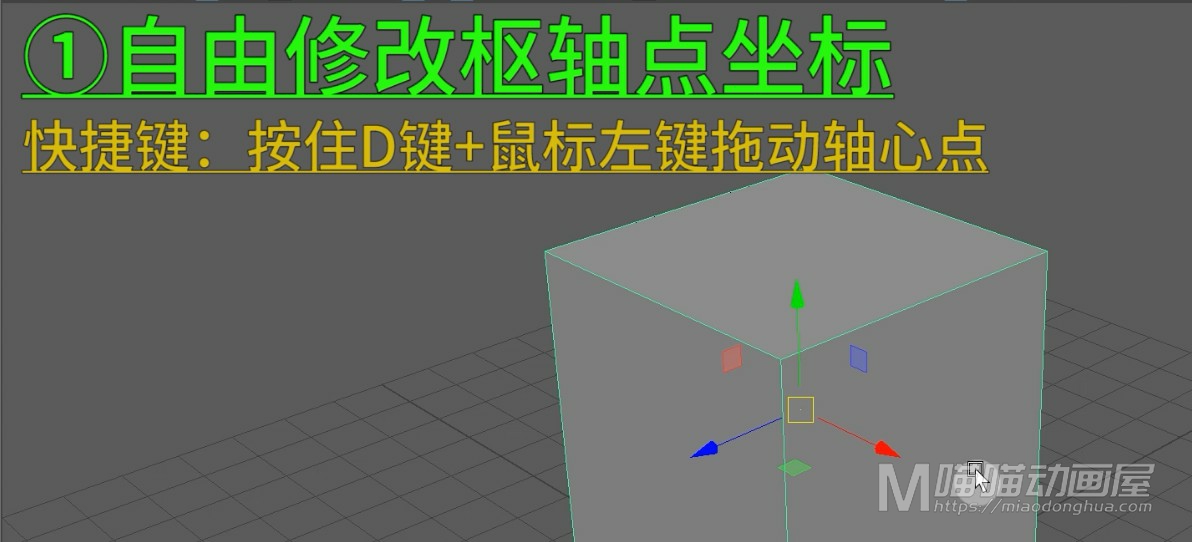
我们重新选择物体,先把它的枢轴点回归到物体对象的中心。我们先来看一下第一种,也就是最简单的:自由修改枢轴点坐标。

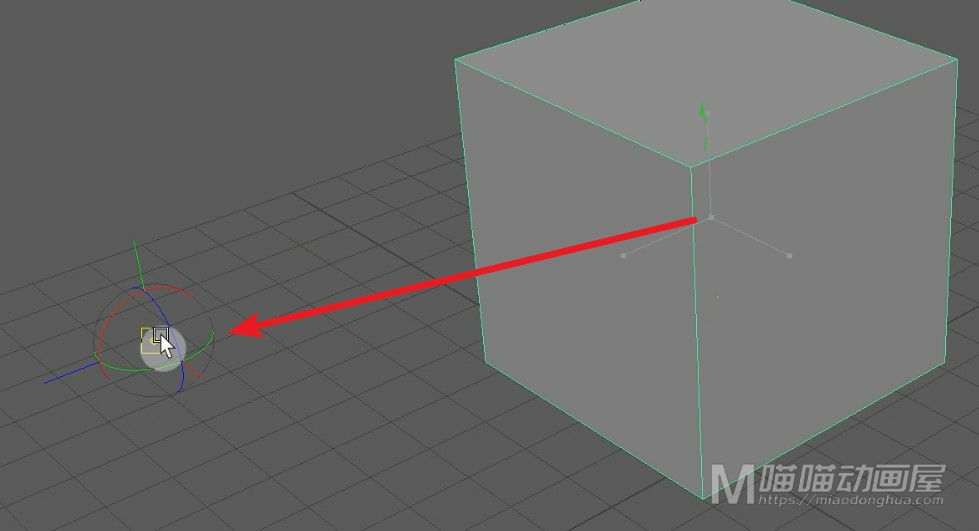
我们只要按住D键,就能快速进入枢轴点编辑模式。我们左键拖动枢轴点,就能快速将其修改至任意的位置,这个就是自由修改枢轴点。

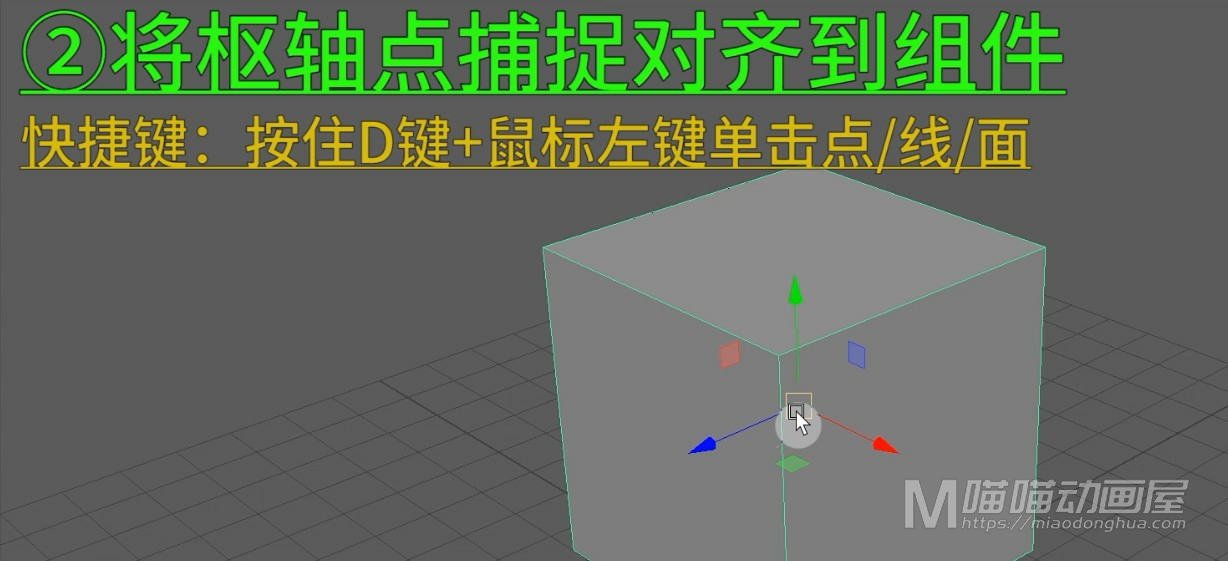
我们重新选择物体,先把枢轴点回归到物体对象的中心。我们来讲下第二种:将枢轴点捕捉对齐到组件,组件也就是指物体对象的点、线、面。

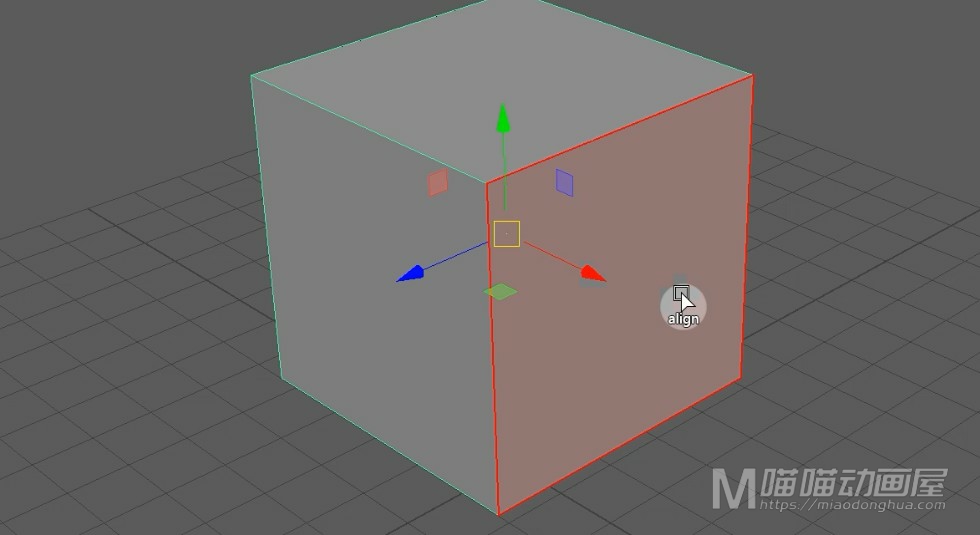
例如现在,我们要把物体对象的枢轴点,捕捉对齐到自身的点线面上。我们先按住D键,我们尝试将鼠标移动点线面上,我们会发现鼠标所指的组件都会变成红色。其实就是提示我们,已经捕捉到了目标对象,鼠标下方的align代表的就是对齐的意思。

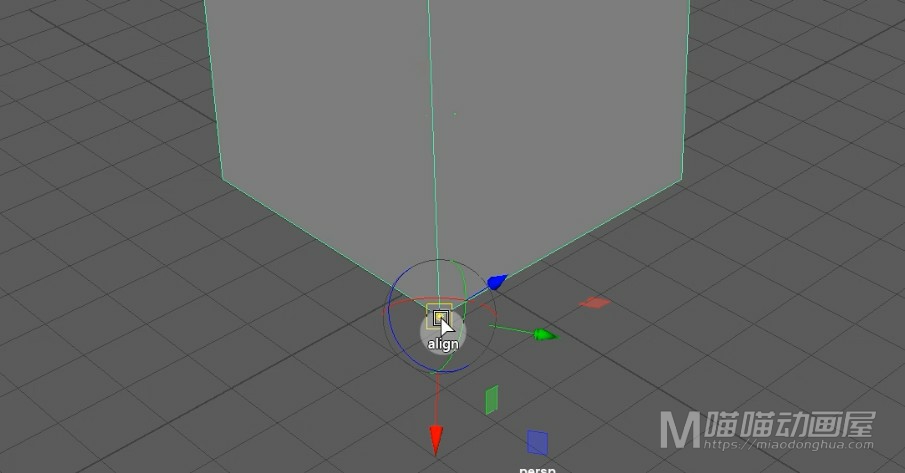
例如我们将鼠标移动到点上,左键单击红点,枢轴点就会自动捕捉对齐到点上。

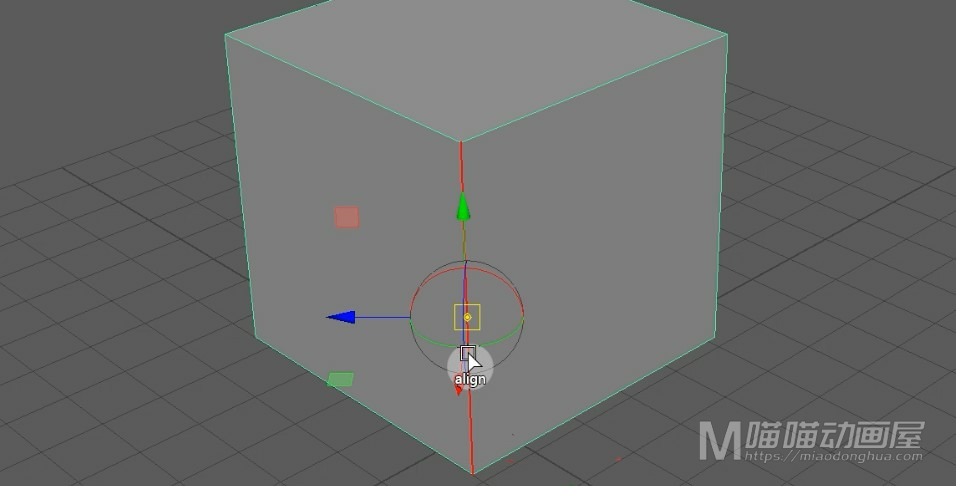
我们将鼠标移动到线上,左键单击红线,枢轴点就会自动捕捉对齐到线上。

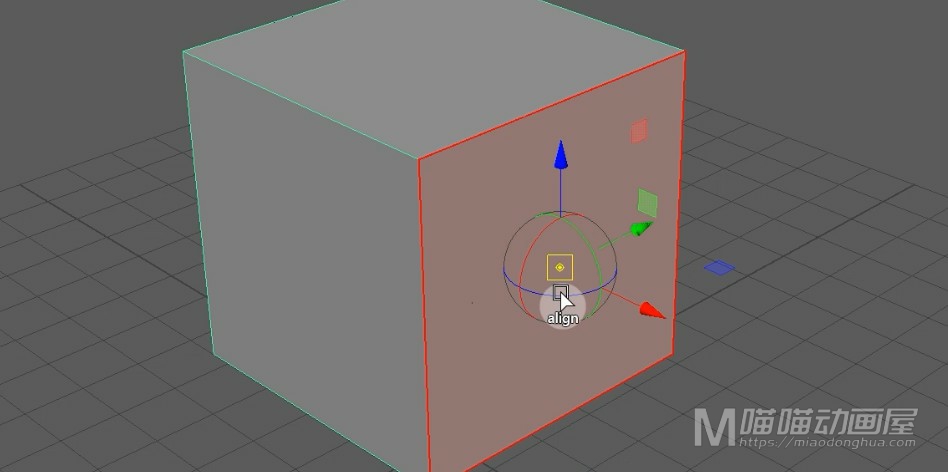
同样的,我们移动到面上,左键单击面,枢轴点就会自动捕捉对齐到面上。这个就是将枢轴点捕捉对齐到组件。

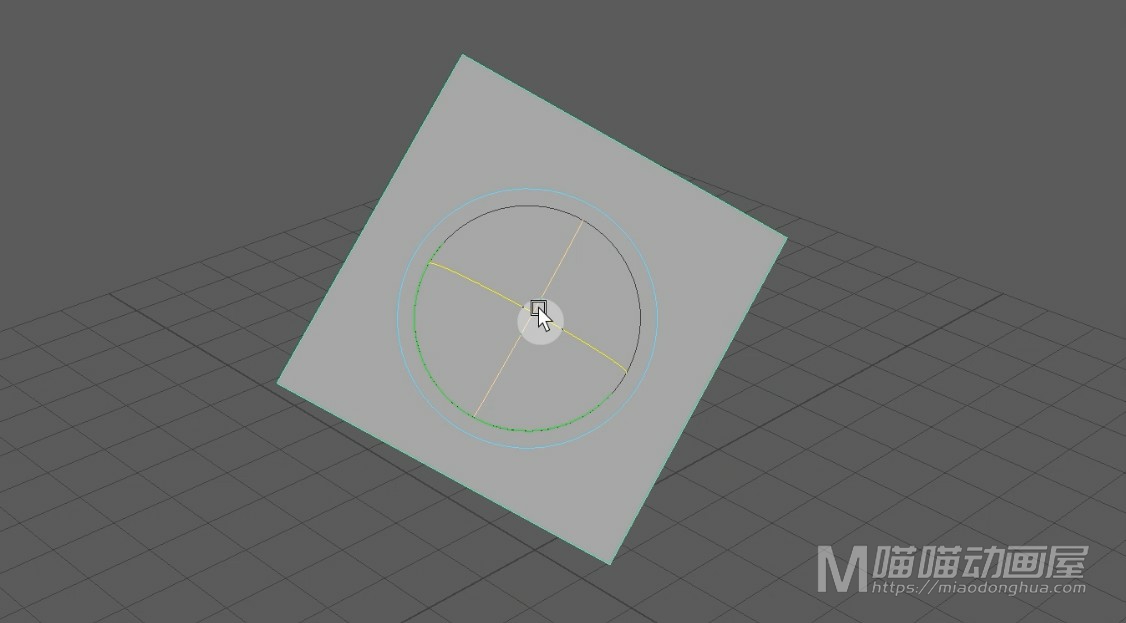
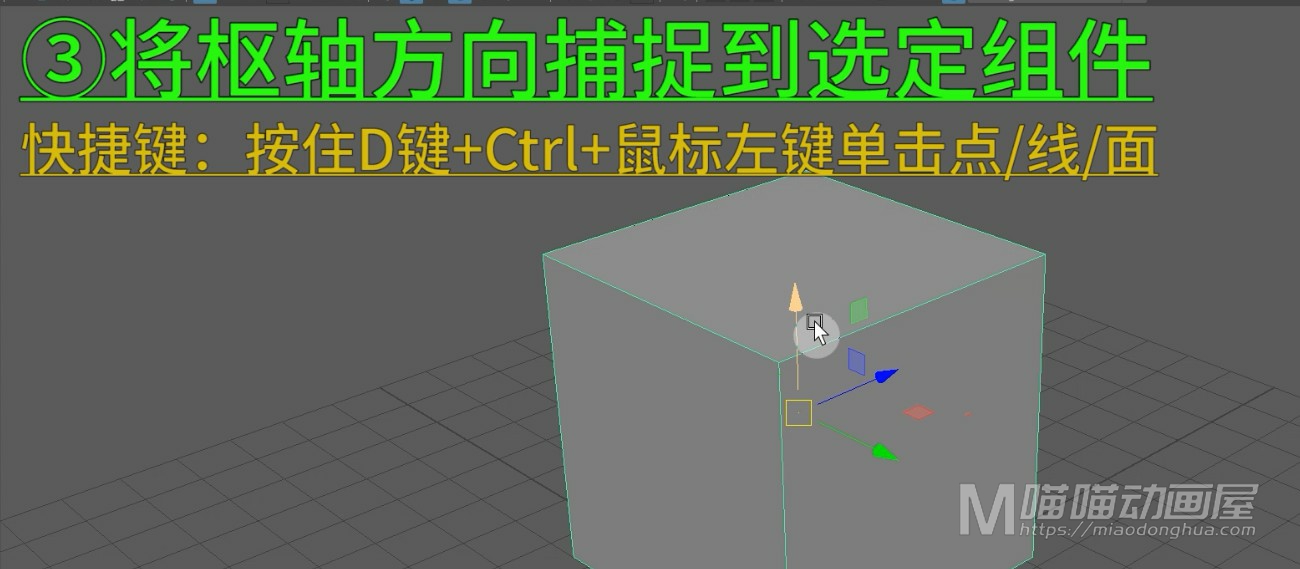
我们重新选择物体,先把枢轴点回归到物体对象的中心。我们来看下第三种:将枢轴方向捕捉到选定组件(点线面)。

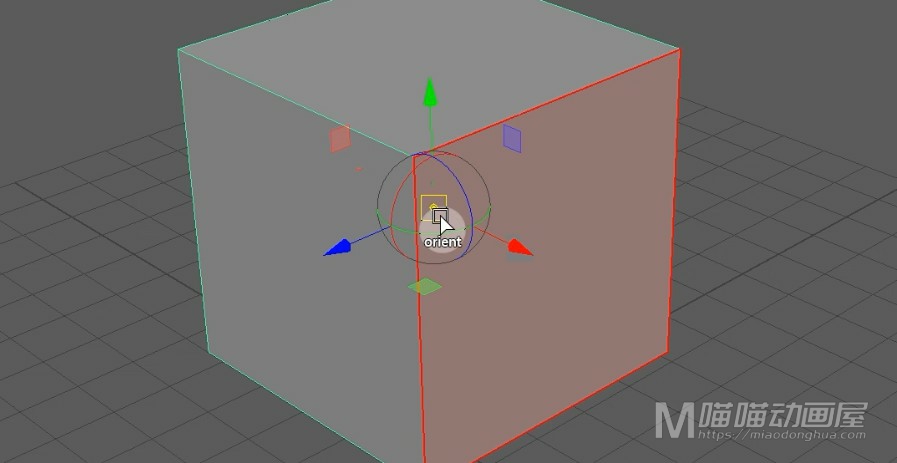
方法和上面的类似,只不过这次我们改变的只是枢轴的方向,不改变它的位移。这里,我们按住D键+Ctrl键,鼠标下方这次出现的是orient,代表的是确定方向(朝向)的意思。

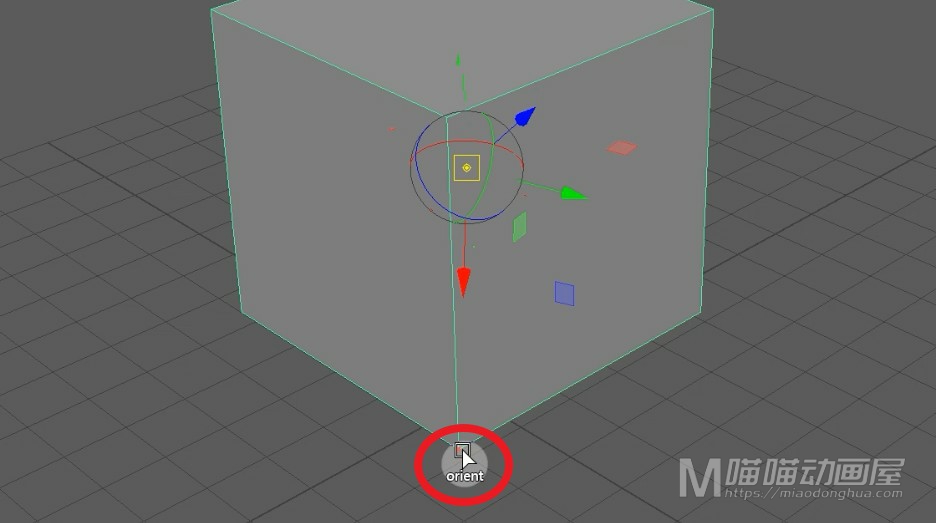
我们单击对应的点,我们可以看到:它的枢轴方向就会重新确定为:这个顶点的方向。

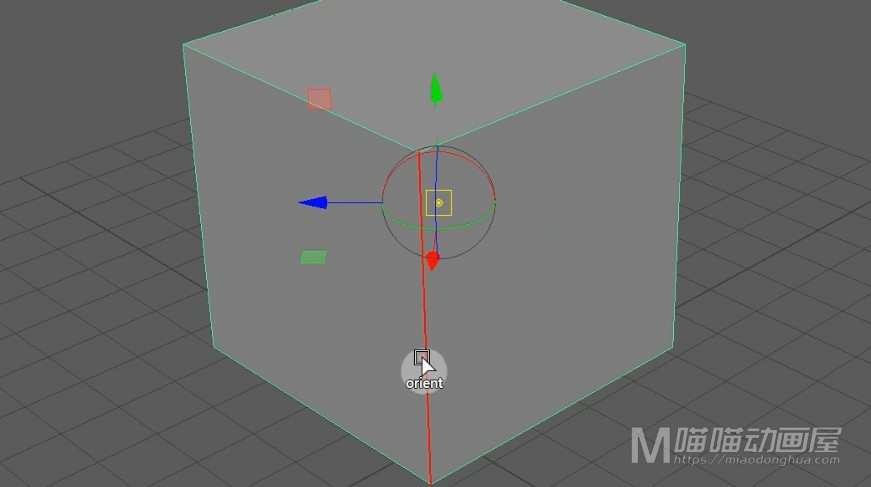
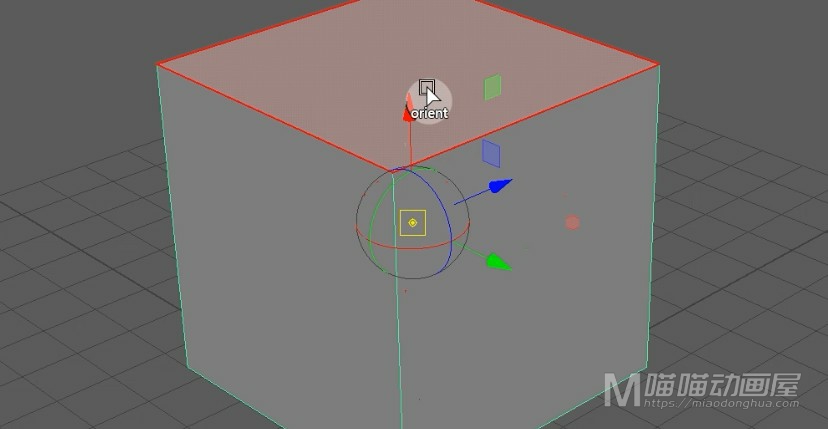
同样的,我们单击线和面,它的这个枢轴也会重新确定为新的方向。


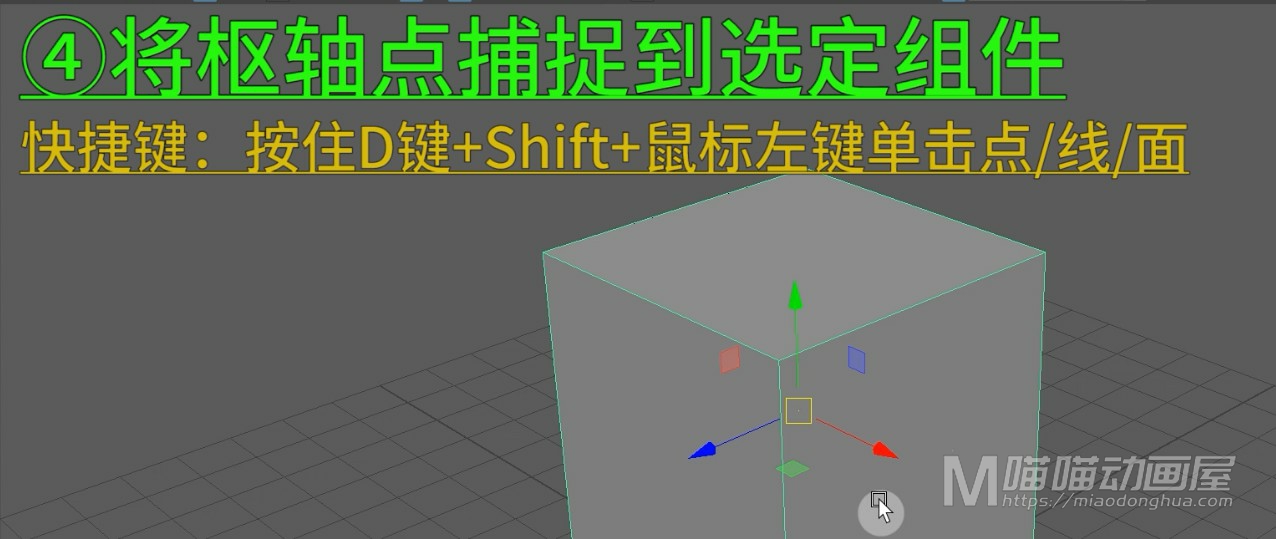
这个就是将枢轴方向捕捉到选定组件。同样的,我们重新选择物体,先把枢轴点回归到物体对象的中心。我们来看下第四种:将枢轴点捕捉到组件(点线面)。

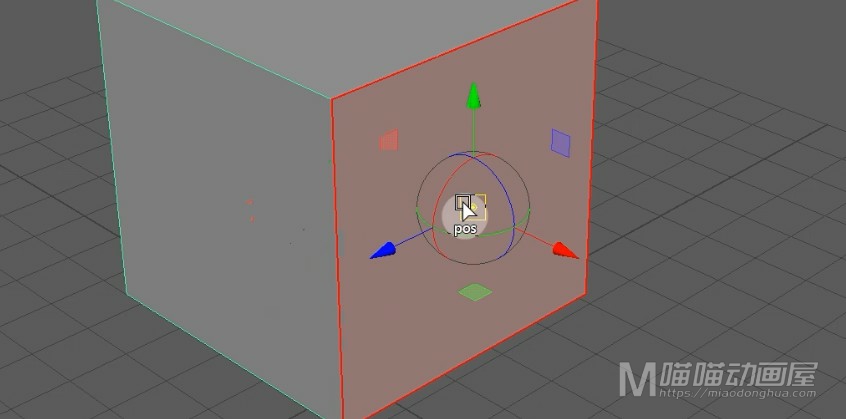
我们按住D键+Shift键,鼠标下方这次出现的是pos,它是position位置的缩写。

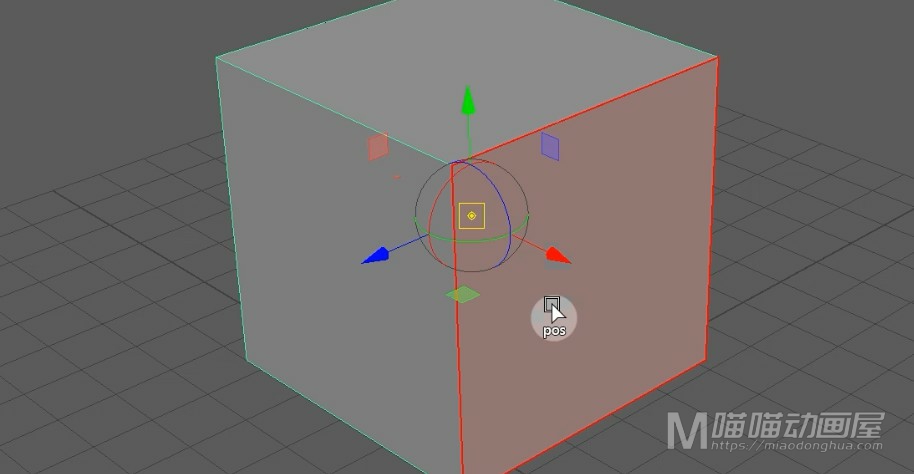
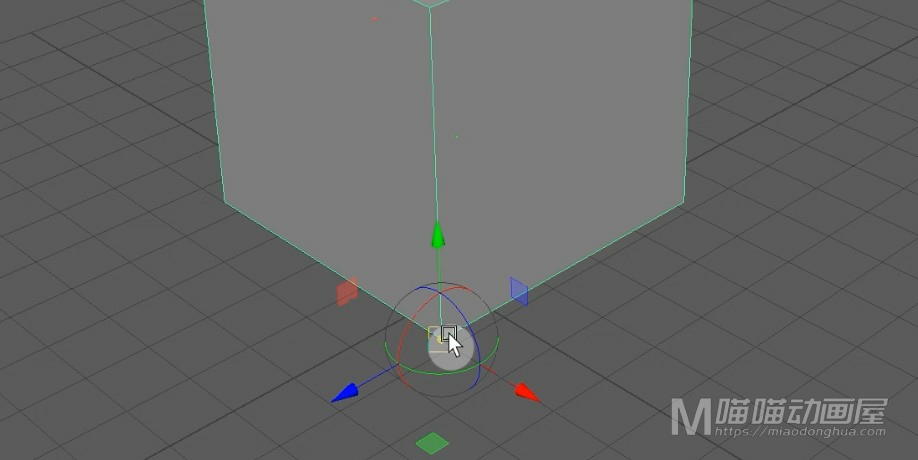
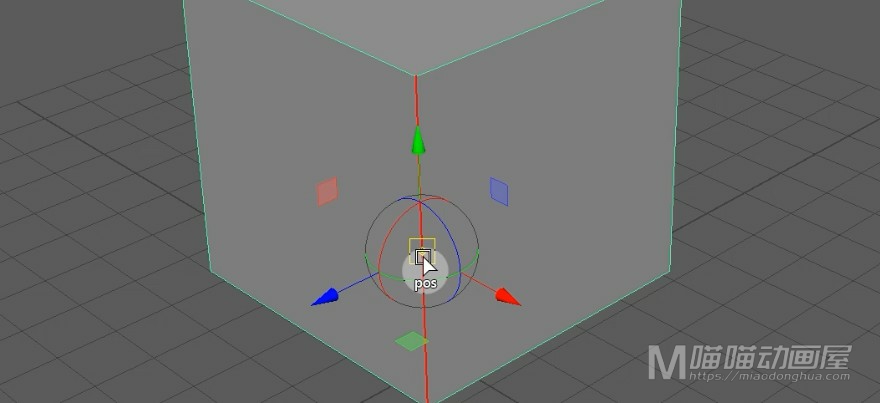
同样的,基本的操作就是单击对应的点、单击对应的线,以及单击对应的面,就能很容易的将枢轴点捕捉到组件。



另外,我们观察可以发现,和上面不同的是:这个捕捉操作并不会改变枢轴的方向。
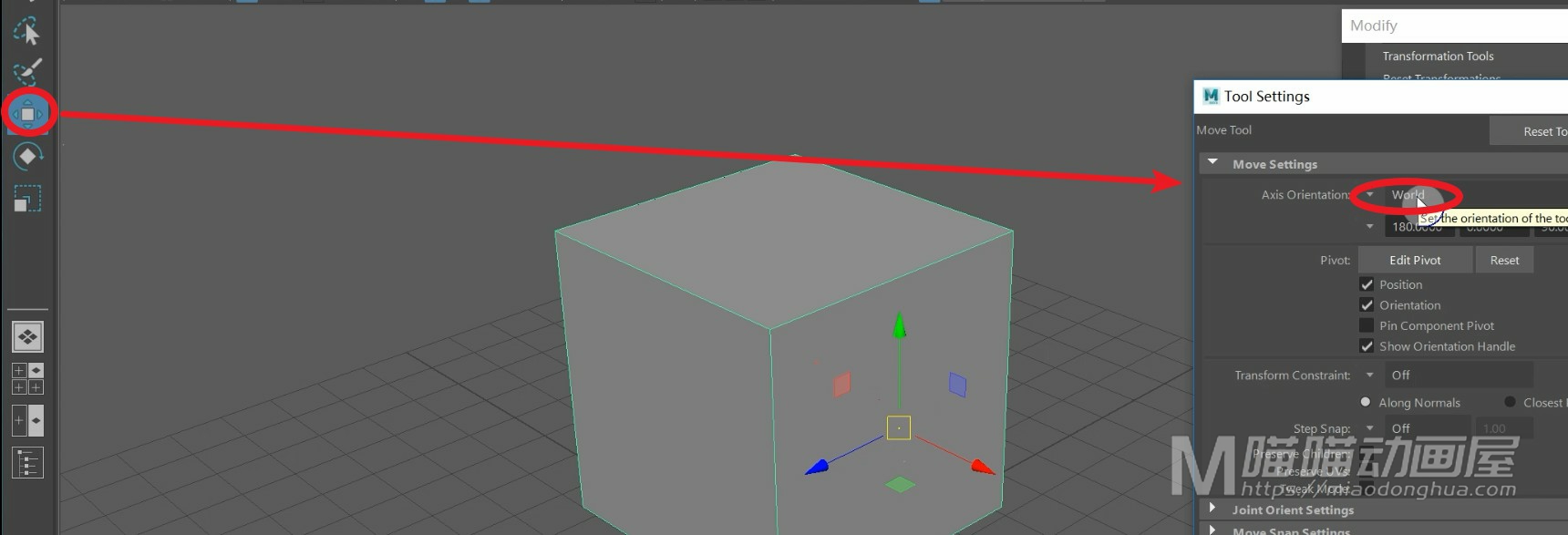
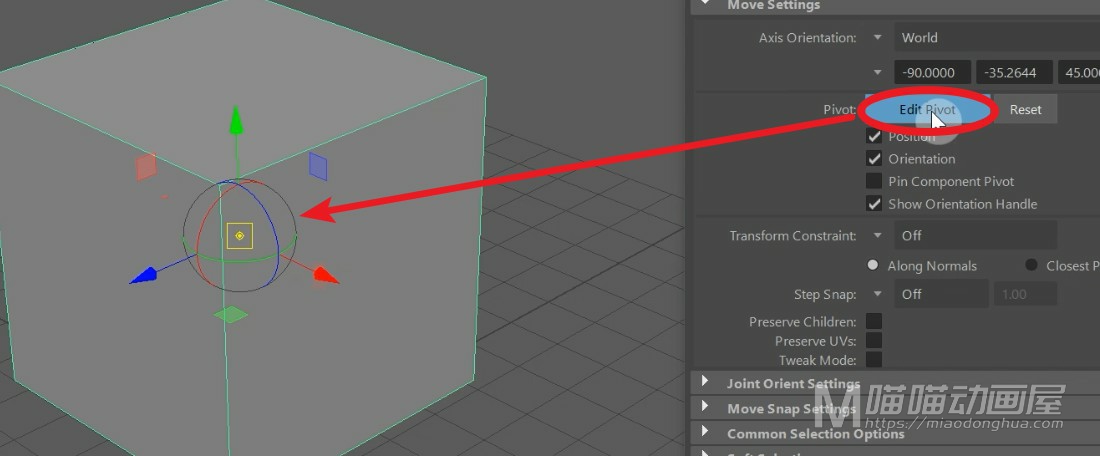
另外,我们双击打开移动选项设置,我们可以看到,当前使用的枢轴方向是:World世界坐标。

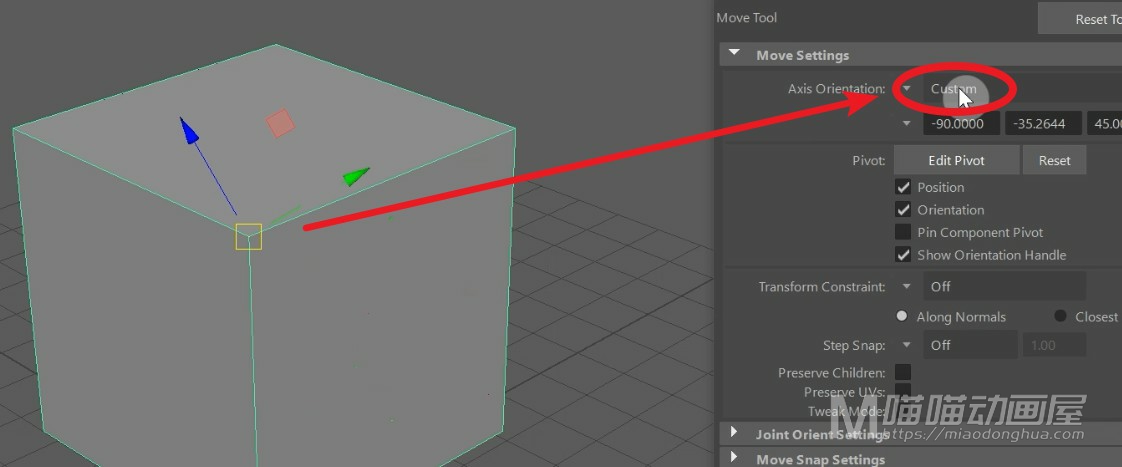
当我们再次进行自定义枢轴操作的时候,这个枢轴方向就会变为:Custom自定义。

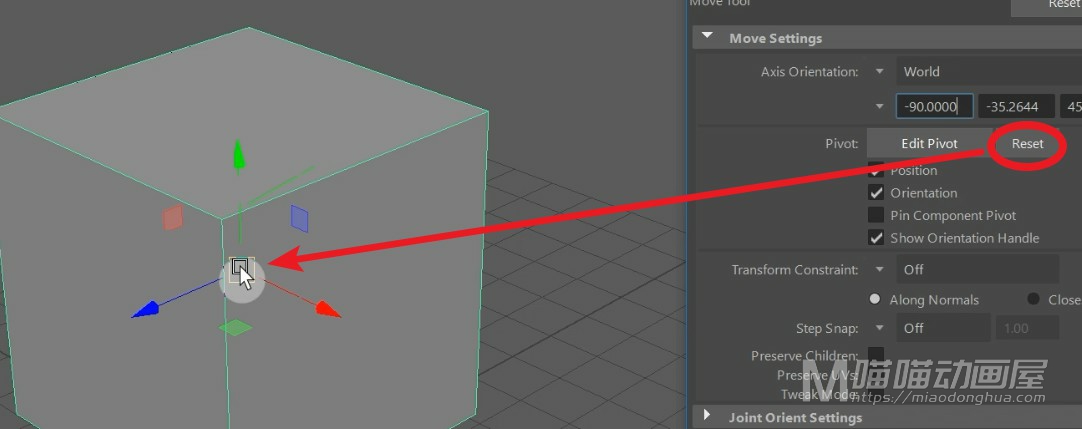
其次我们点击这个Reset,就能重置:枢轴的位置和方向。

至于这个Edit pivot编辑枢轴按钮,它和我们的快捷键D是相对应的。我们按下D键的时候,它就会变为激活选定状态,放开D键的时候,就会自动取消选定,这个很简单。

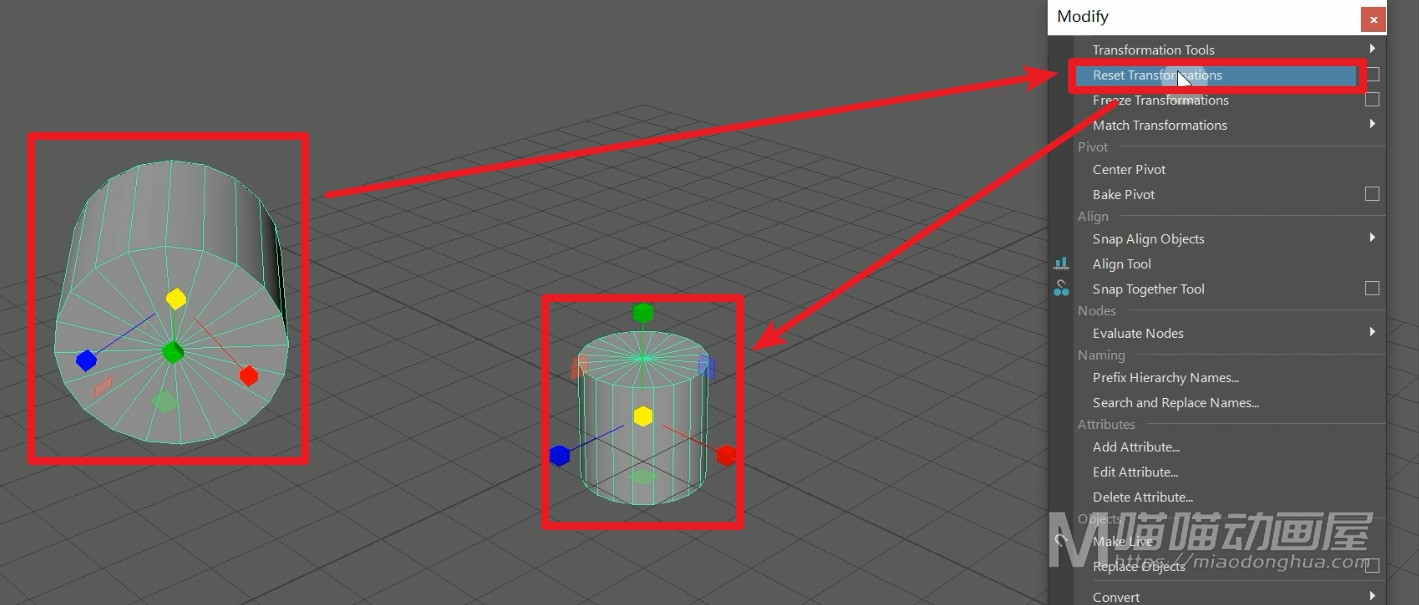
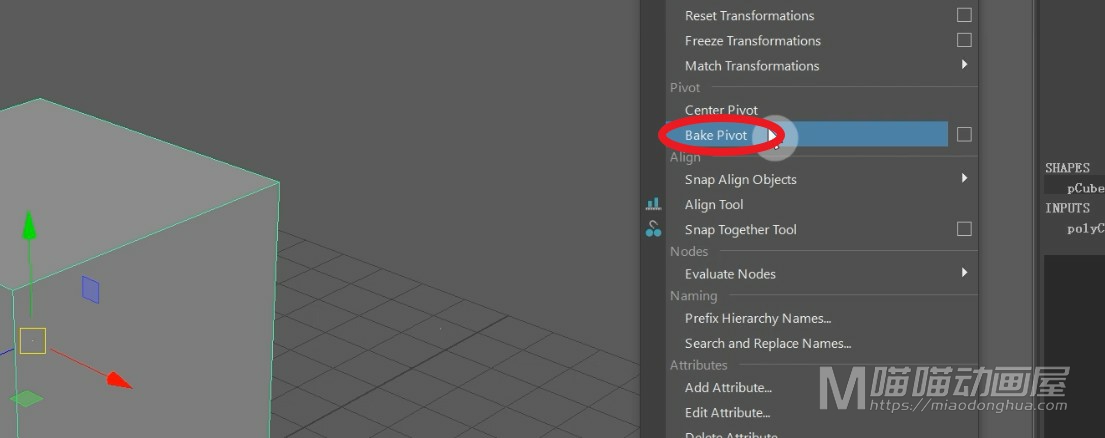
好了,我们把这个设置窗口关闭,我们来讲一下烘焙枢轴命令。其实很多人不明白这个烘焙是什么意思,其实它的作用就是重新计算自定义枢轴点的位置和方向,并将它最终应用到各自的物体对象上。

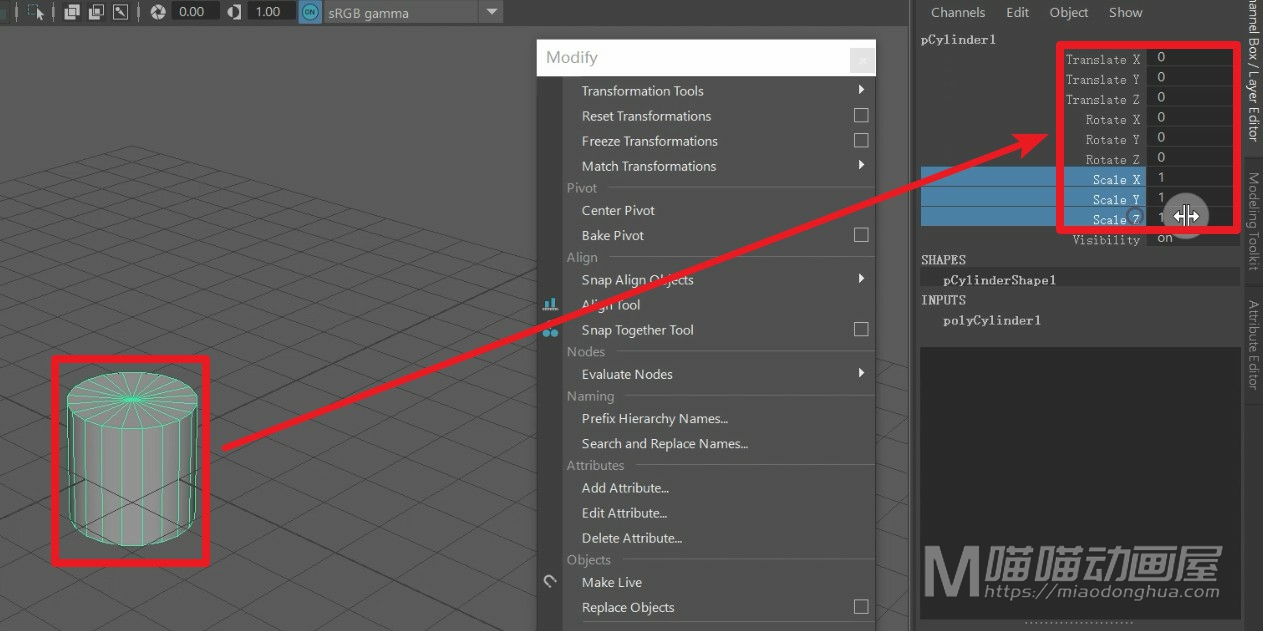
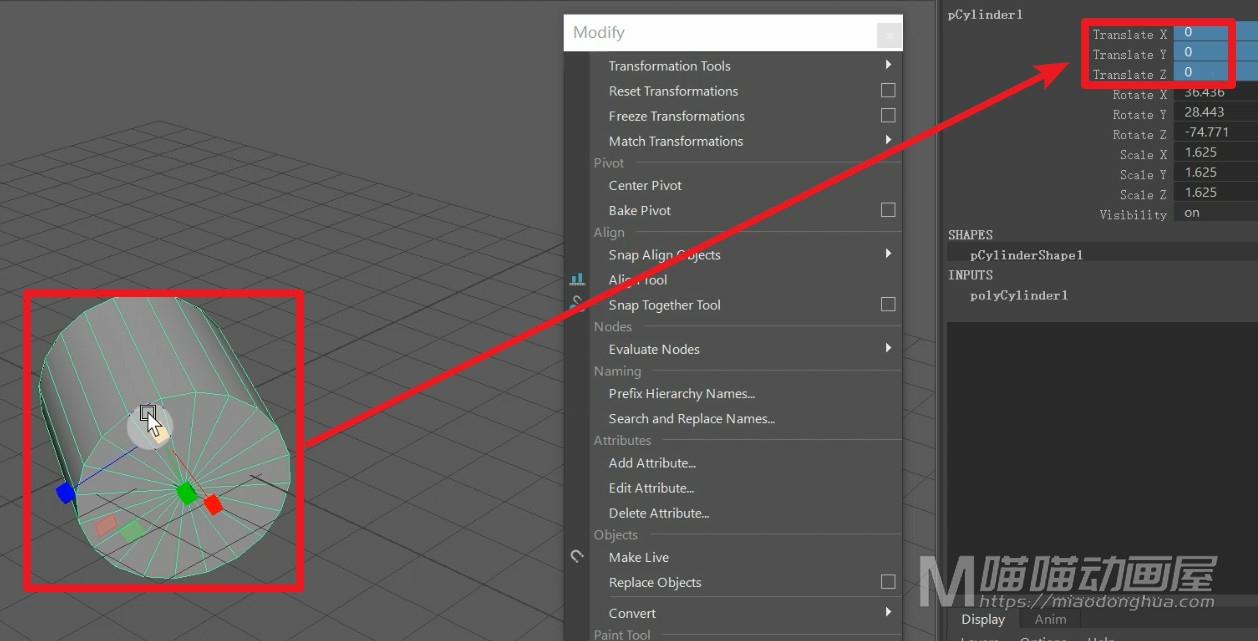
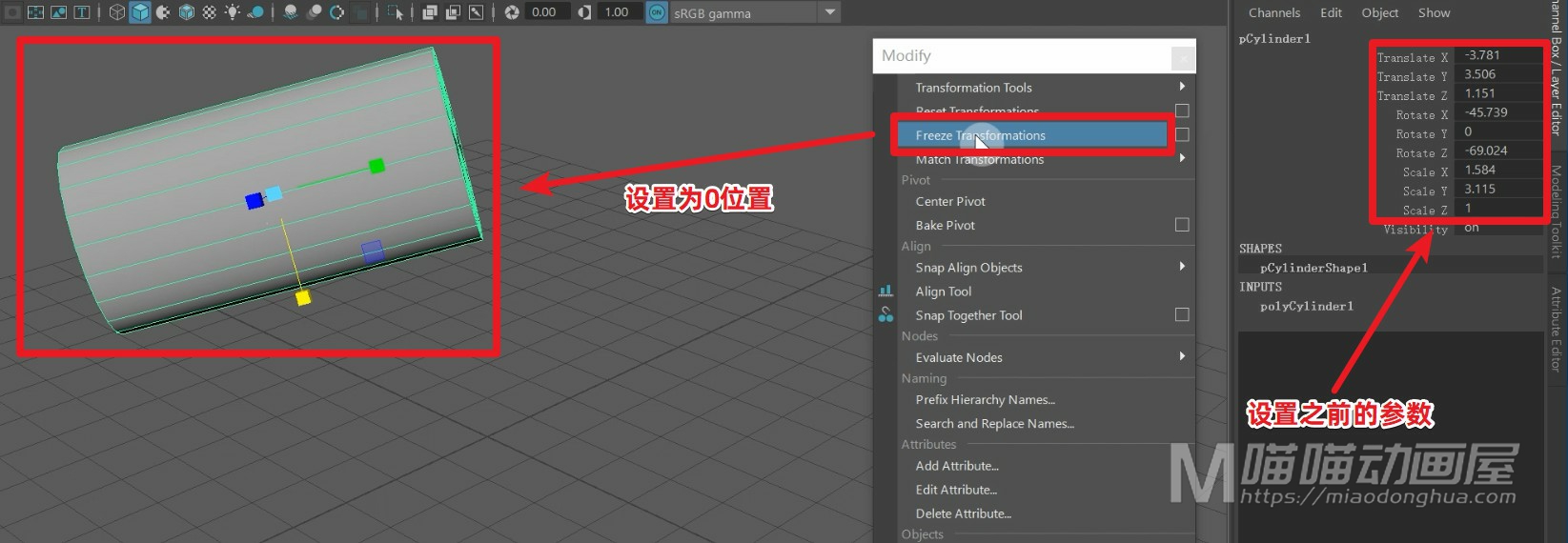
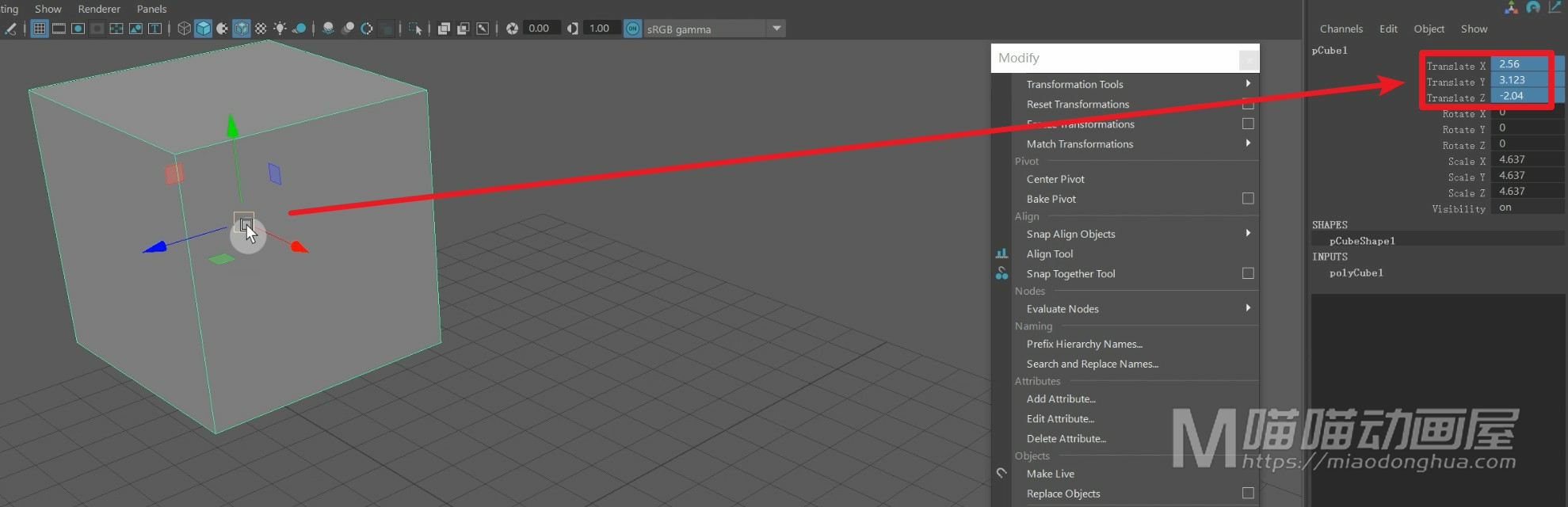
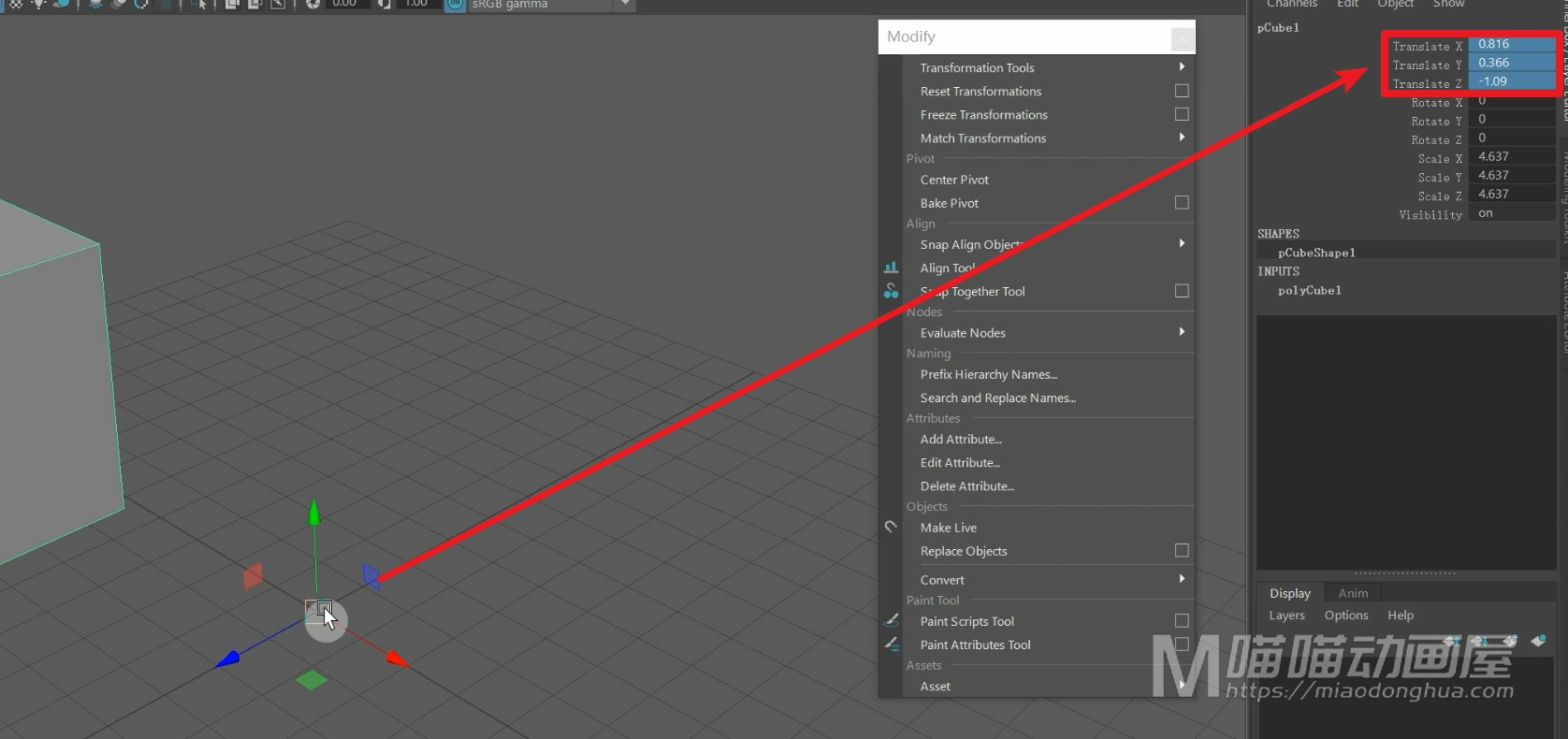
以我们当前的这个模型为例,我们将其移动一个位置,我们可以看到当前模型的位移参数,实质上也就是枢轴坐标的参数。

但是,当我们尝试对枢轴点,修改到另一个位置的时候,我们会发现,这个枢轴点的位移并没有发生变化。

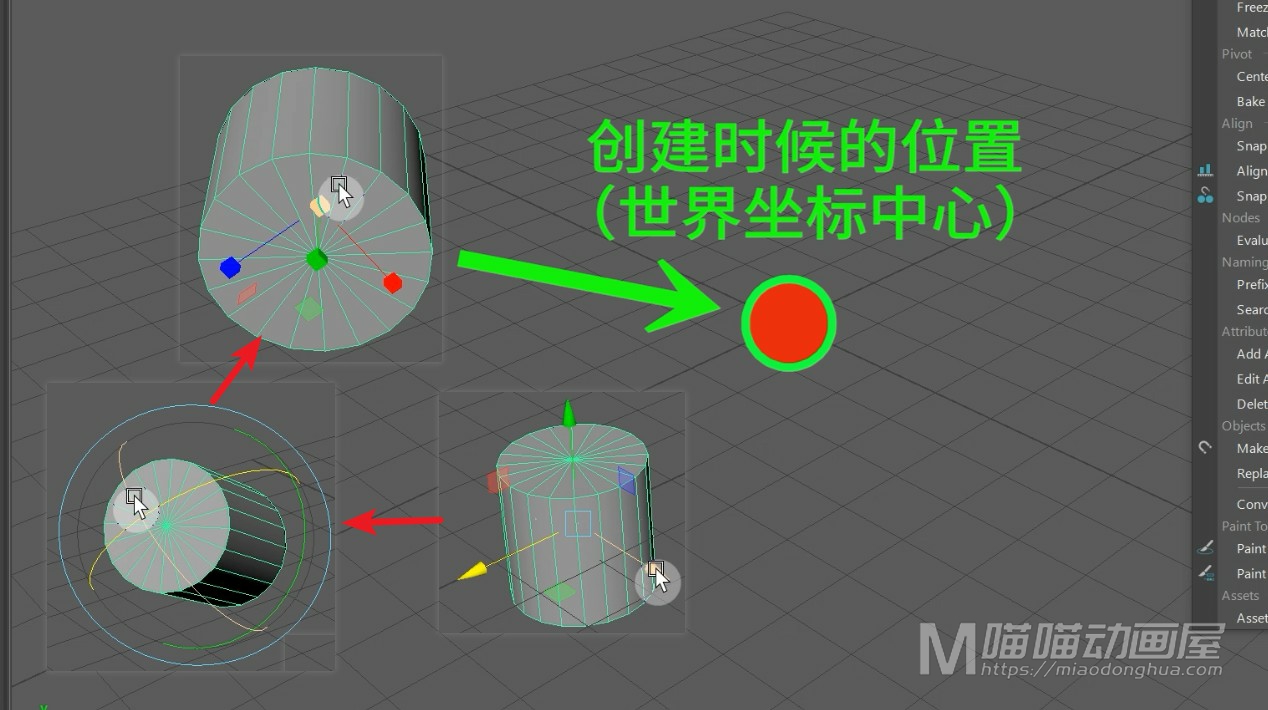
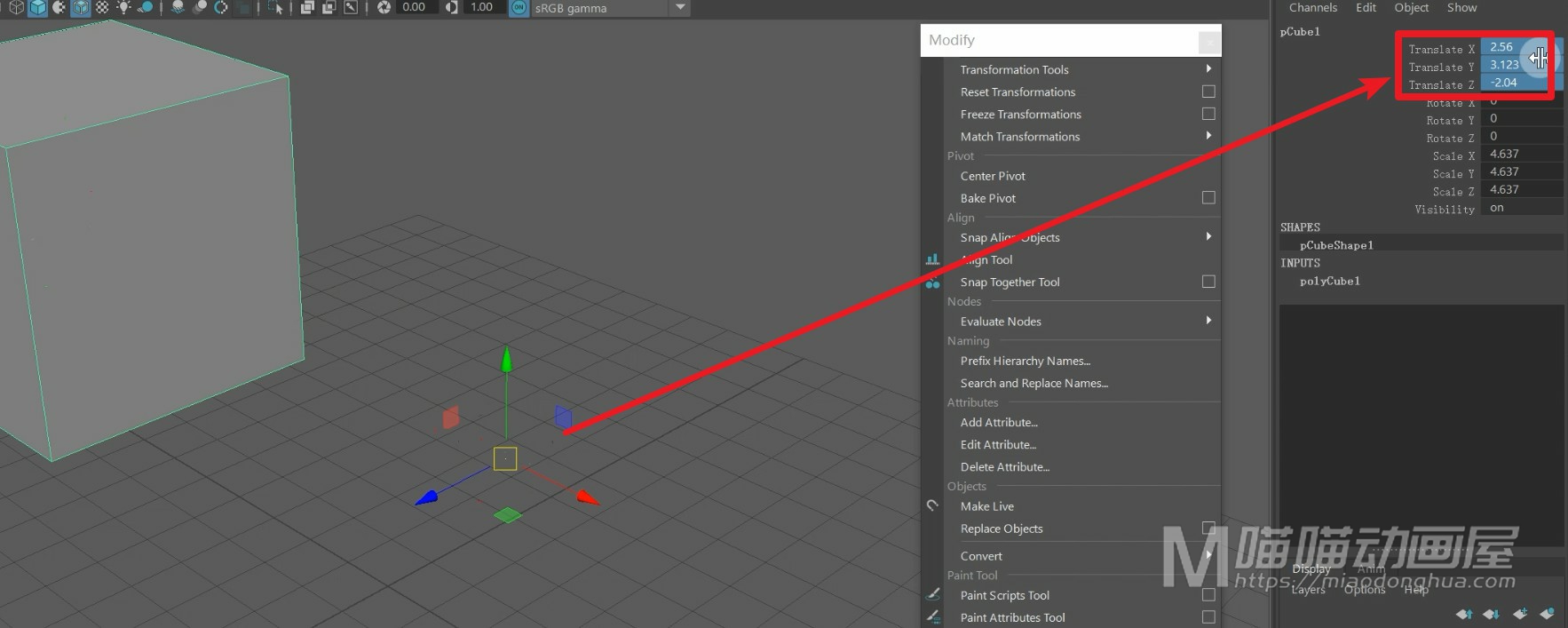
其次,我们将这个枢轴点吸附到网格中心的时候,我们也会意外的发现,它的位移XYZ的数值居然不是0,这就更加的奇怪了。

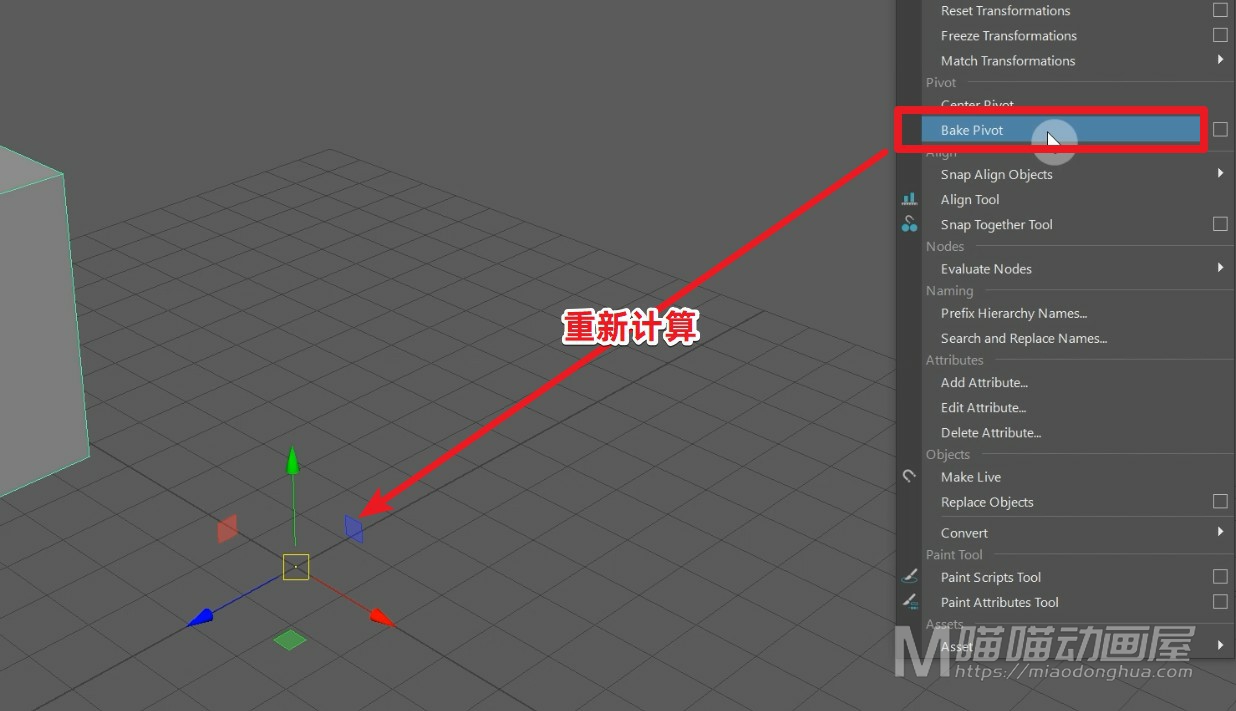
潜在的意思就是:这个修改后的枢轴点还没有生效获取到它真实的世界坐标。这就需要使用到这个烘培枢轴命令。让其重新计算枢轴点的位置和方向,从而应用到这个对应的物体对象上。

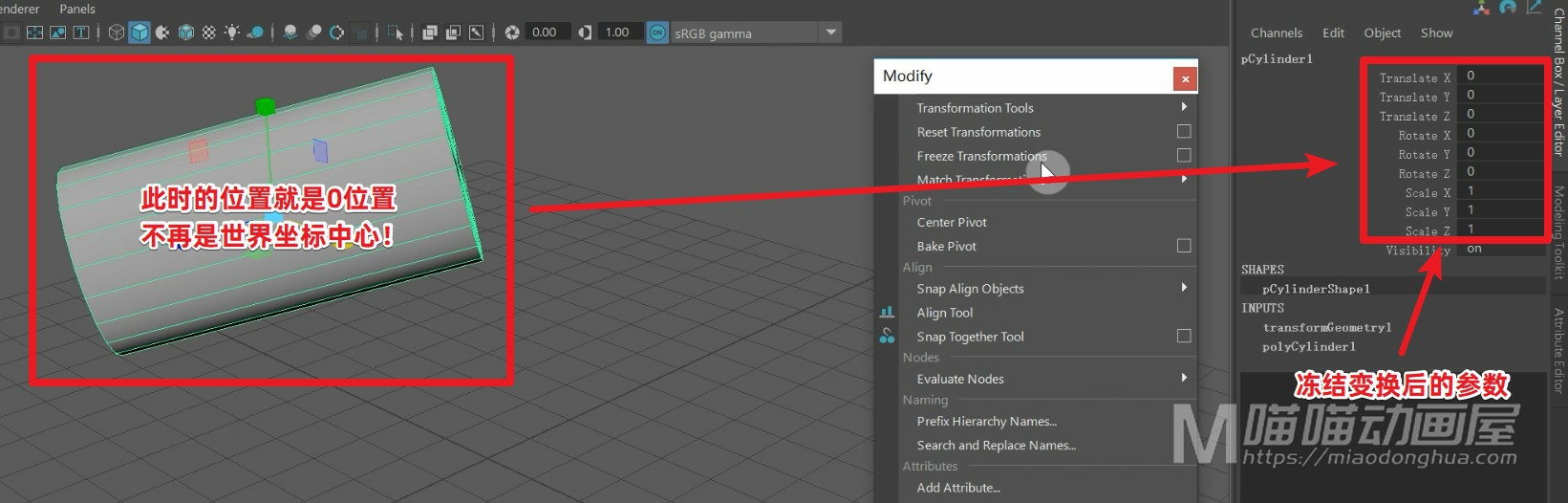
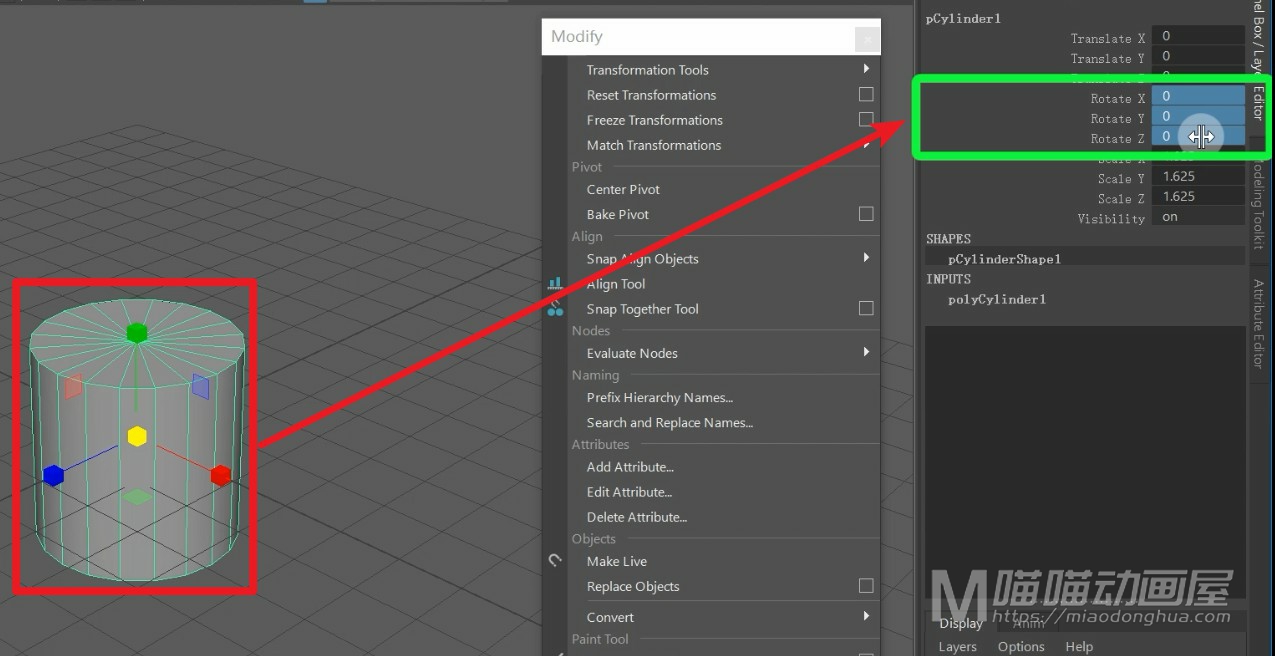
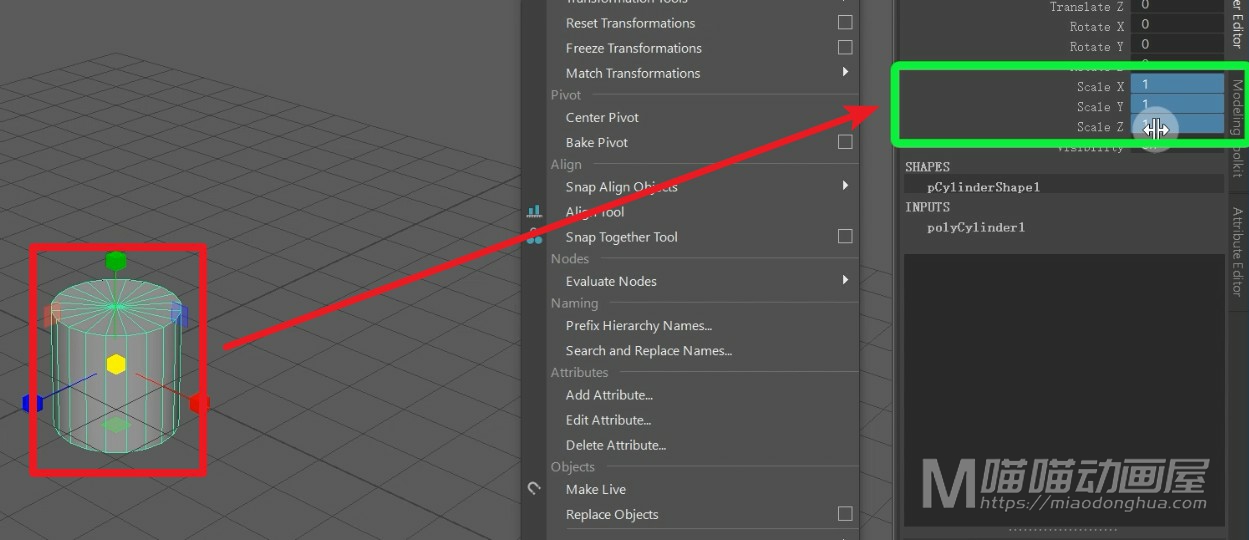
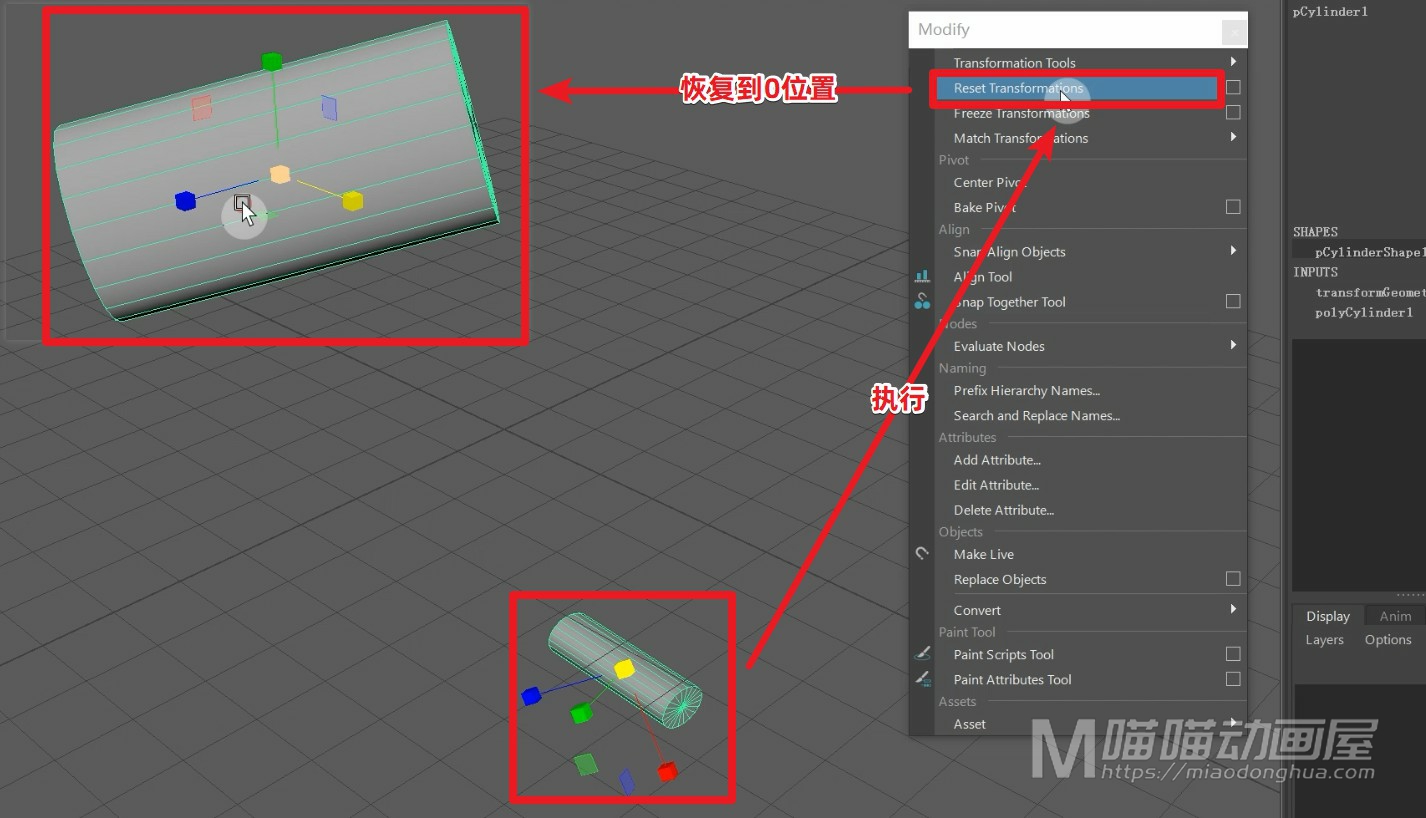
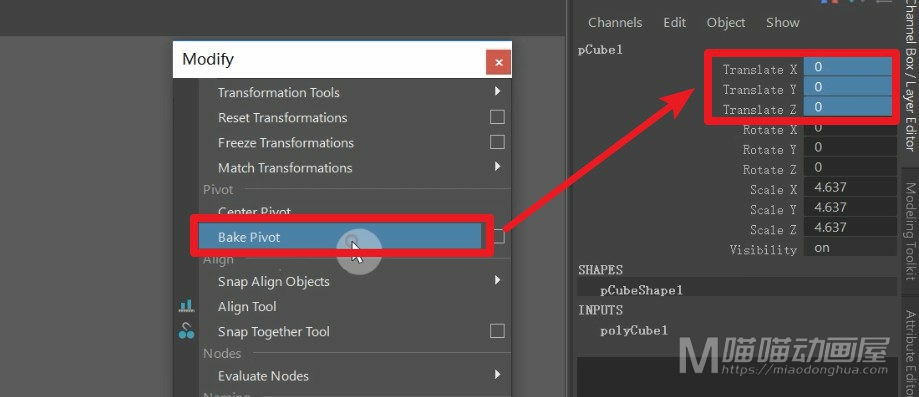
我们现在注意观察这个枢轴点的位移参数,我们点击执行烘培枢轴命令,我们可以看到当前枢轴的位移XYZ已经变为0,代表我们枢轴点已经被重新计算,并且应用到了我们的物体对象上,这个就是烘培枢轴的作用。

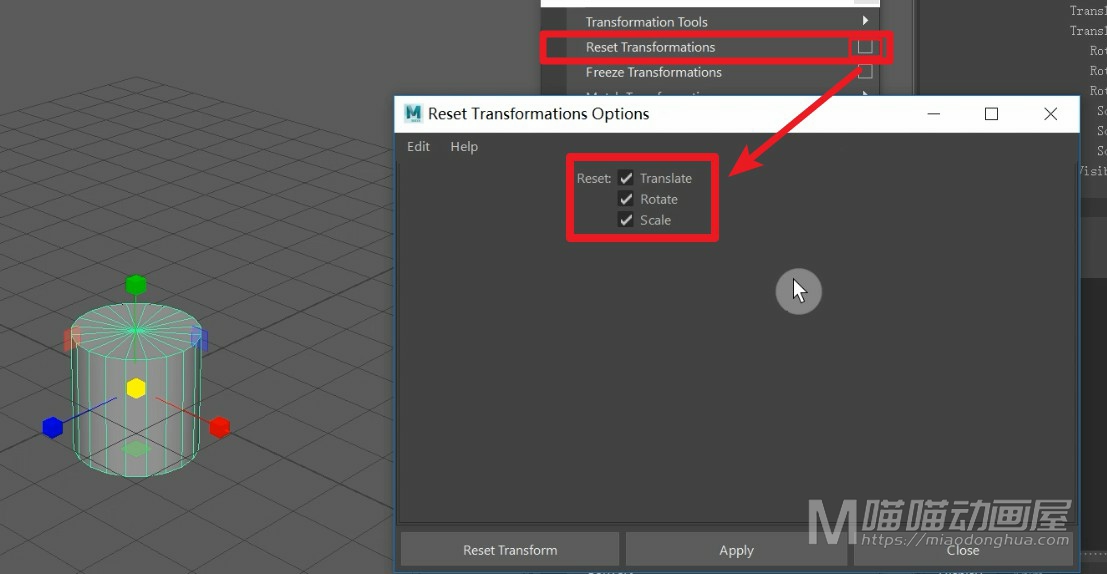
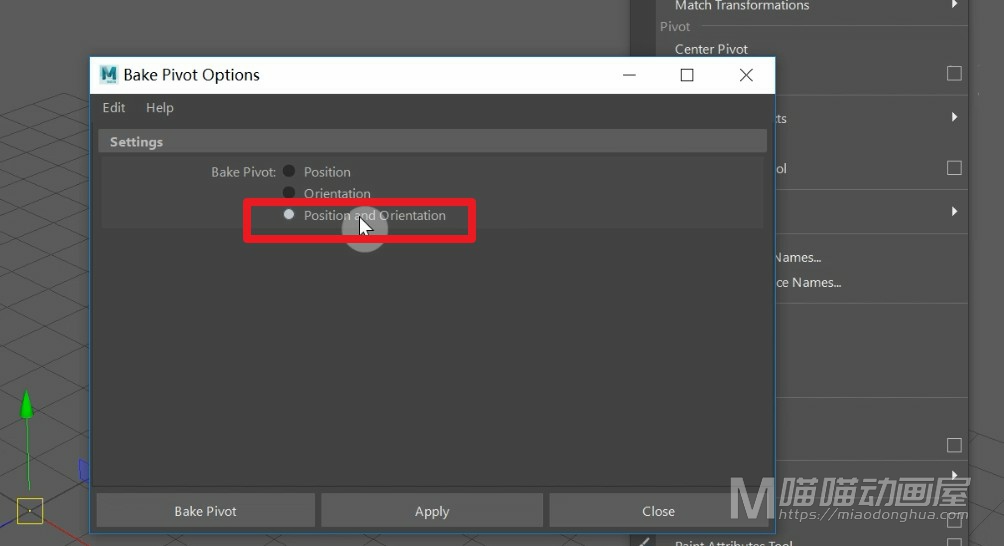
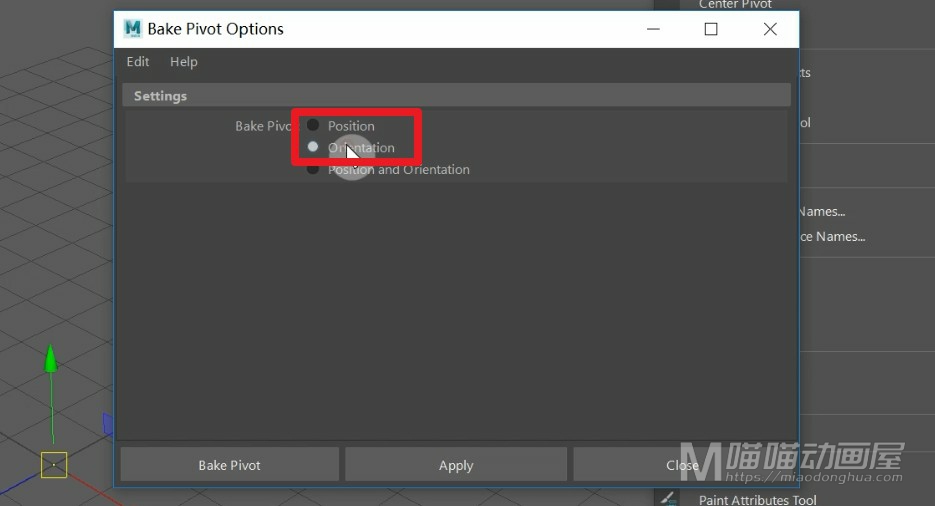
另外我们点击烘培枢轴后面的这个小方框打开选项,那么在这里面默认烘培的是:枢轴点的位置和方向。

当然,我们也可以单独的选择位置或者方向,这个我们按照实际情况来选择就可以了。

好了,关于枢轴点居中、更改枢轴点、以及烘焙枢轴就讲到这里。