今天我们一起来看一下在Maya中这三种X射线着色模式各自有什么作用?

这里我创建了两个多边形球体来作为演示对象。

我们在线框模式下,可以看到,这个大球体的内部是一个小球体。

我们回到着色模式。

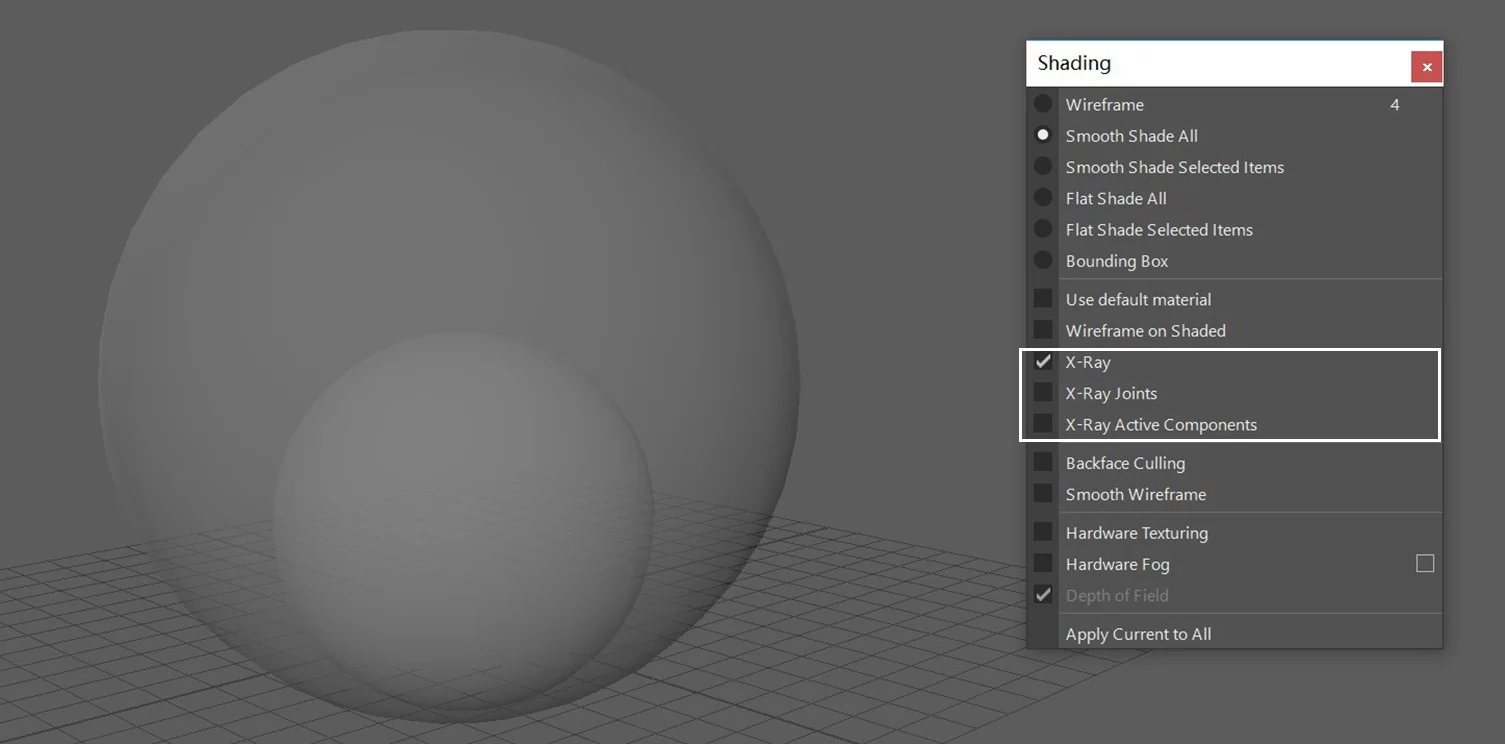
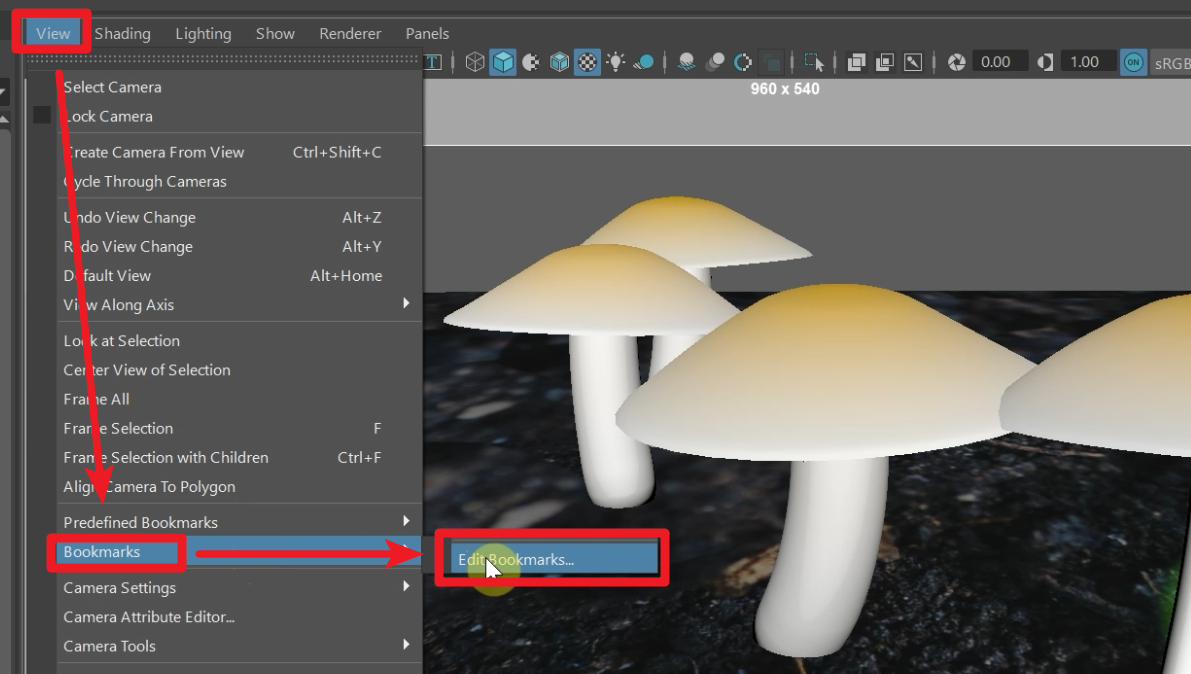
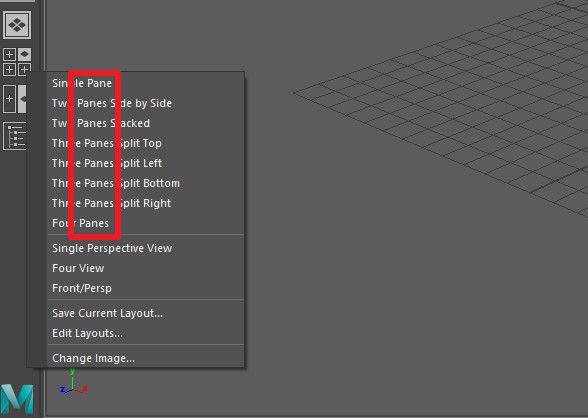
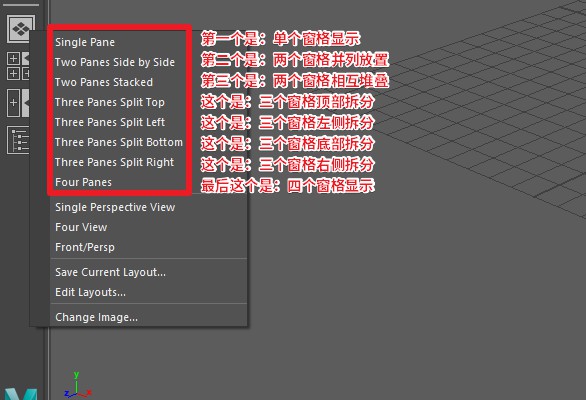
我们先把着色窗口独立显示出来,我们来看一下第一个X-Ray,我们把它叫做X射线,它的作用是将着色对象半透明显示。

我们可以看到我们场景中的这个球体目前是实体显示的,如果我们想要看到球体隐藏的部分,也就是我们的小球体,就必须使用这个X射线(X-Ray)。开启之后,我们就能很清楚的看到,大球体里面隐藏的这个小球体。

我们把它恢复原状,我们再来看一下第二个:X 射线显示关节(X-Ray Joints)。

这个很简单,它只有一个作用就是在着色对象上显示关节,帮助我们快速选择关节。同样的,我们在球体内部创建一些骨骼做演示。为了方便创建,我们先开启线框显示,然后切换到前视图中,我们选择骨骼工具创建骨骼。

创建完成之后,我们然后回到透视图中,我们开启着色显示。我们会发现我们的骨骼在开启着色显示之后就看不到了。如果我们想要快速选择关节,就必须使用这个X 射线显示关节(X-Ray Joints)。开启之后,我们不仅能看到骨骼,还能够很容易的选择它,这个就是X 射线显示关节(X-Ray Joints)。

我们把恢复原状,我们再来看一下第三个:X 射线显示活动组件(X-Ray Active Components)。

那么这个模式只针对多边形组件,也就是我们常说的点线面。它能够保证我们在选择组件的过程中,不会意外选择到不需要的组件。同样的我们还是以这个多边形球体为例。我们选择进入点模式,例如我们想选择前面的这几个点。

但是实际上我们选择之后,会意外选到背后的其他点。

这就需要用到这个X 射线显示活动组件(X-Ray Active Components)。开启之后,被着色对象遮挡的点,就会显示出来。这样我们就很能清楚的知道我们是不是选择了多余的点,这个就是X 射线显示活动组件。

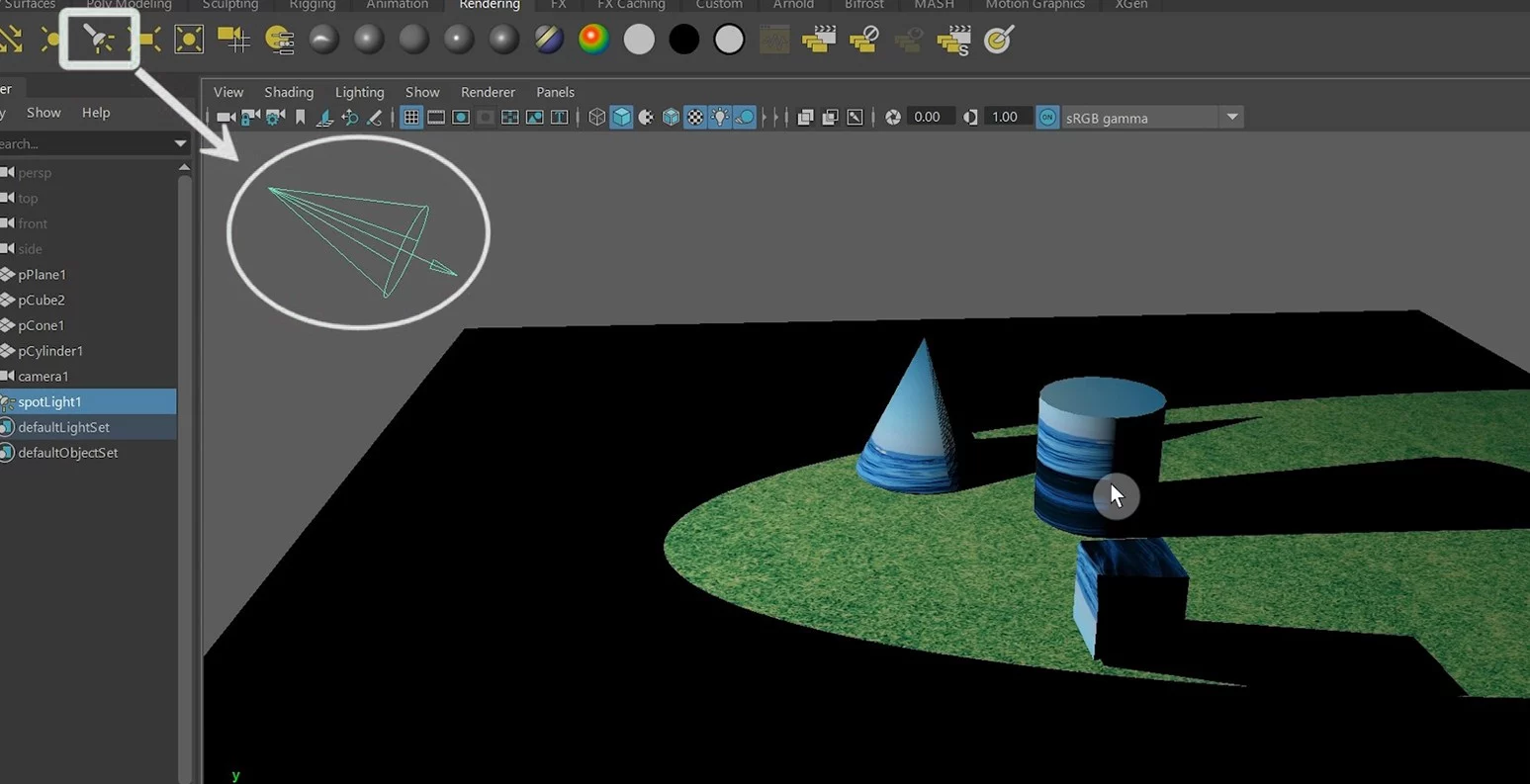
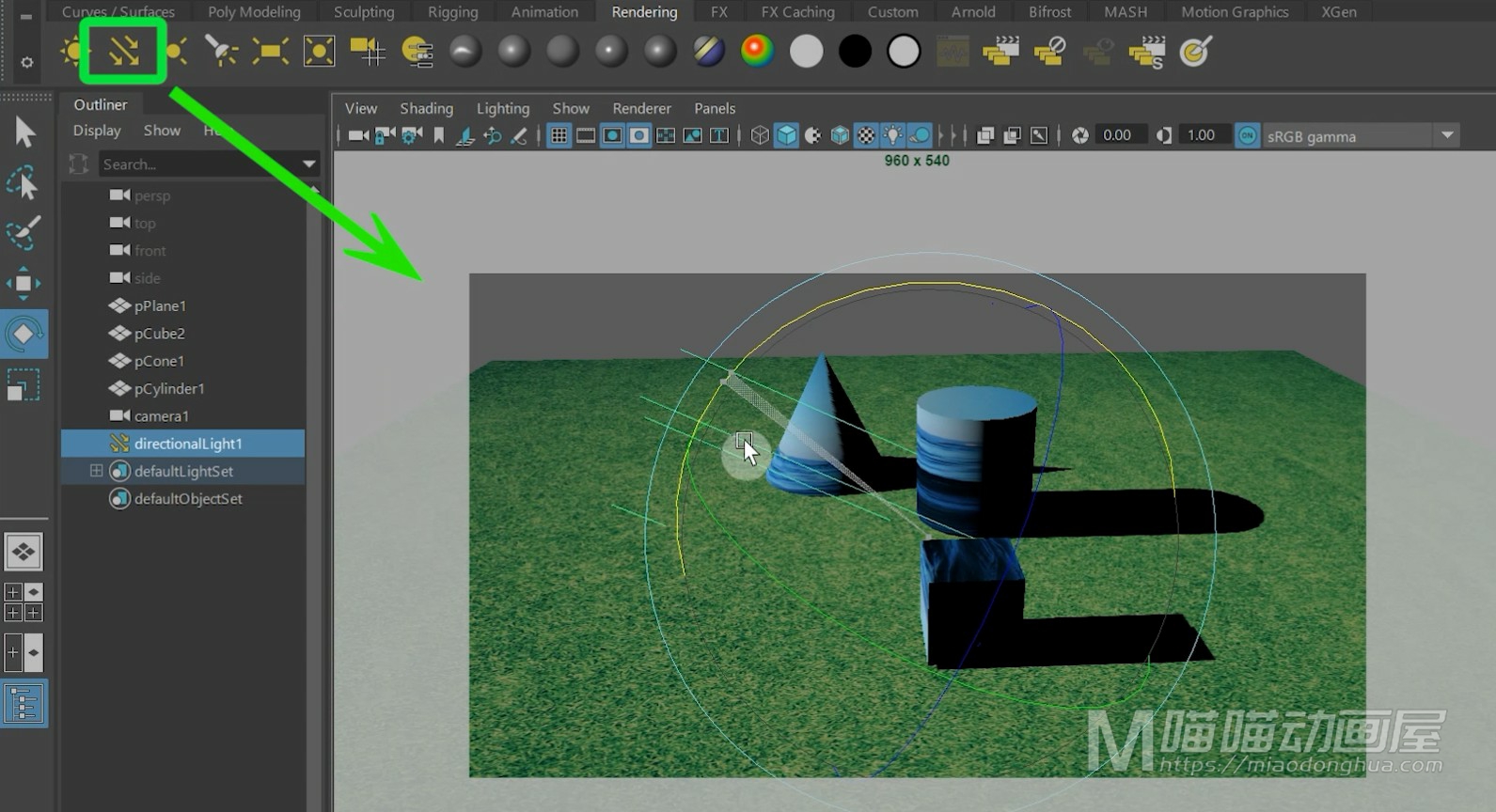
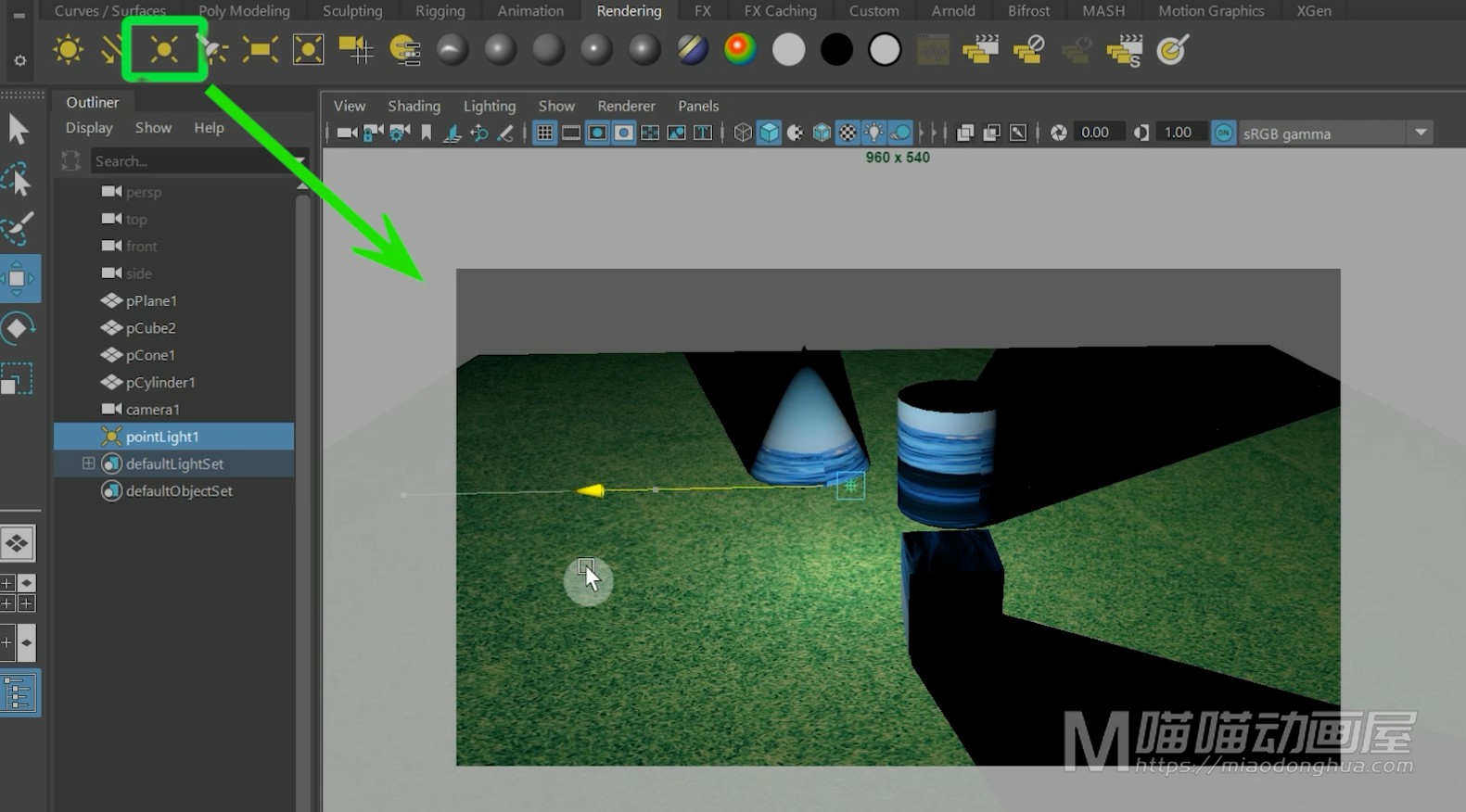
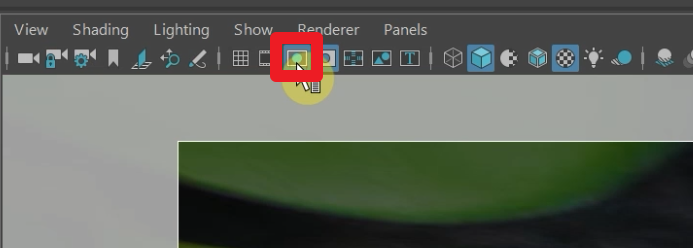
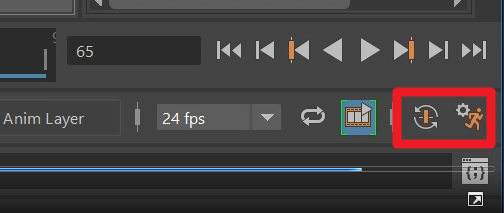
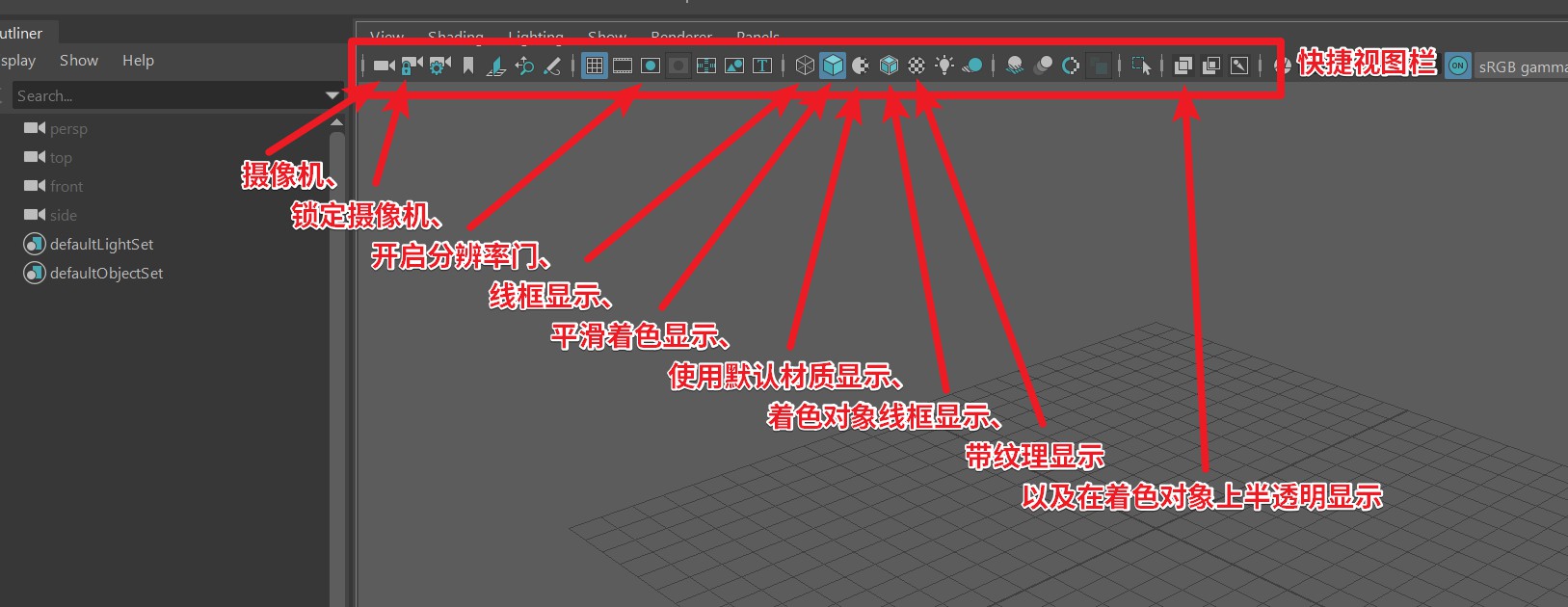
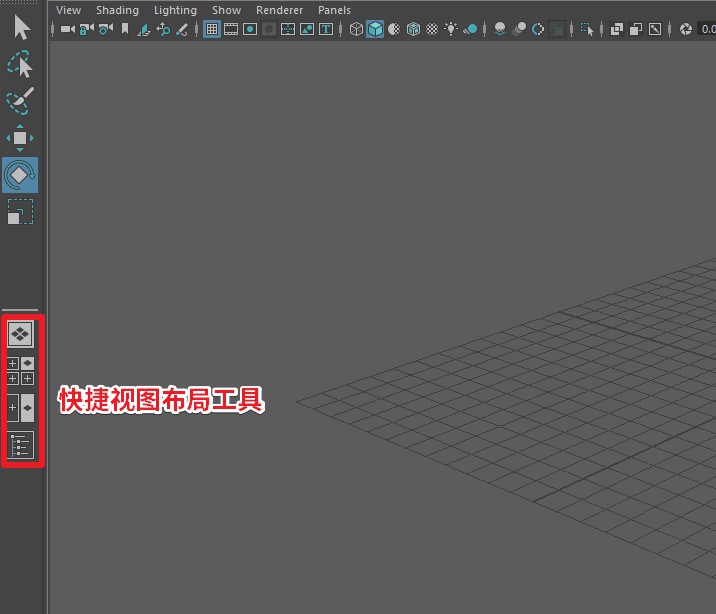
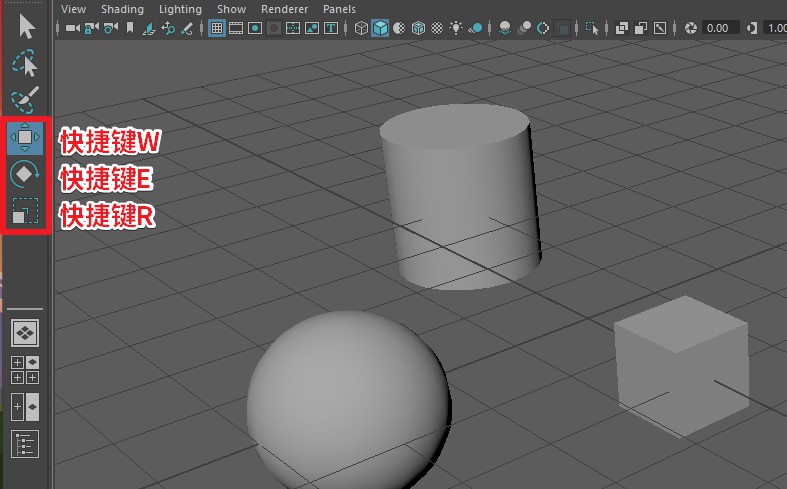
另外我们要知道,快捷视图栏的这三个图标按钮和我们的这三个着色模式是对应的,我们熟练以后,也可以直接在这里选择。