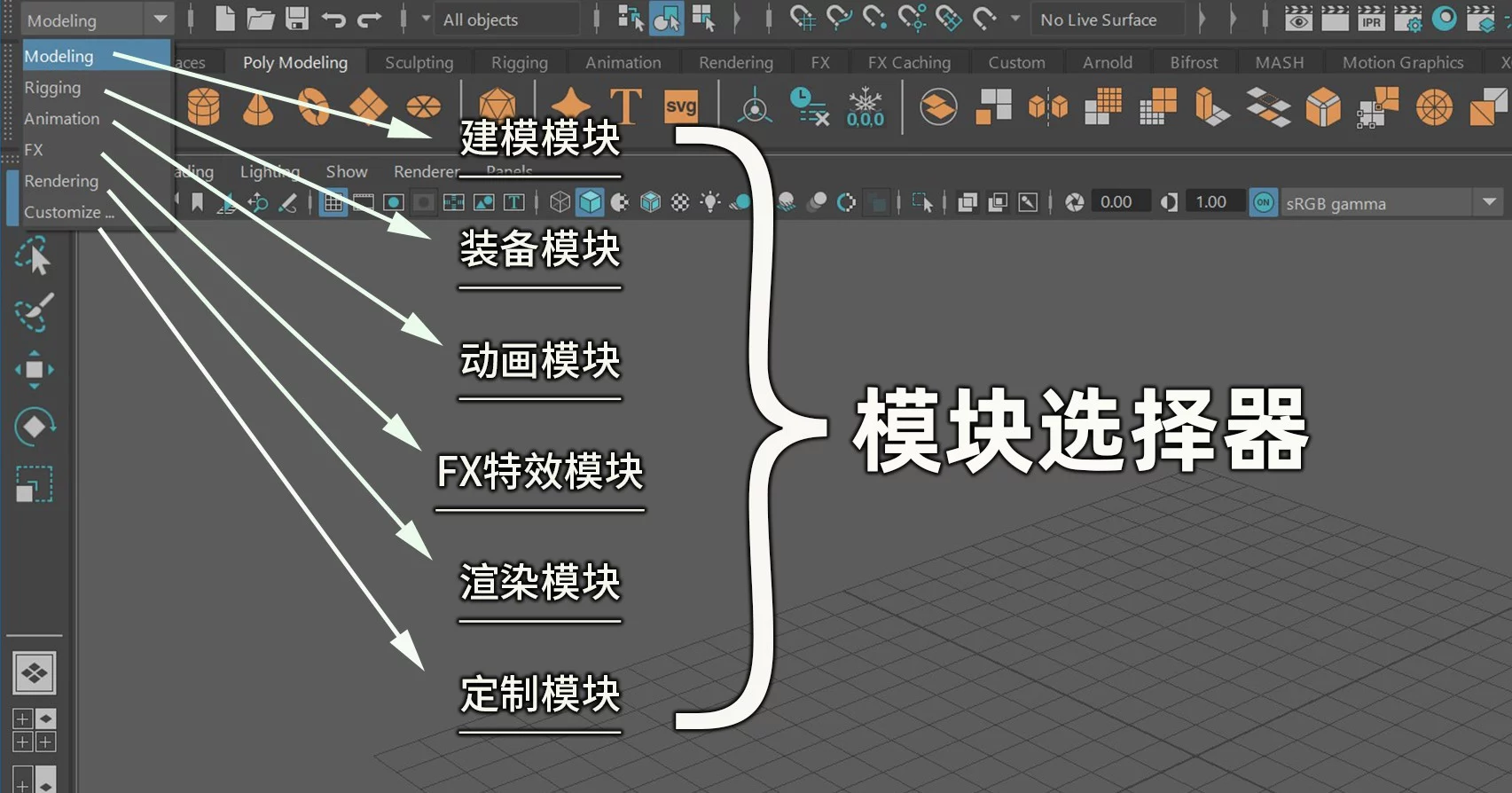
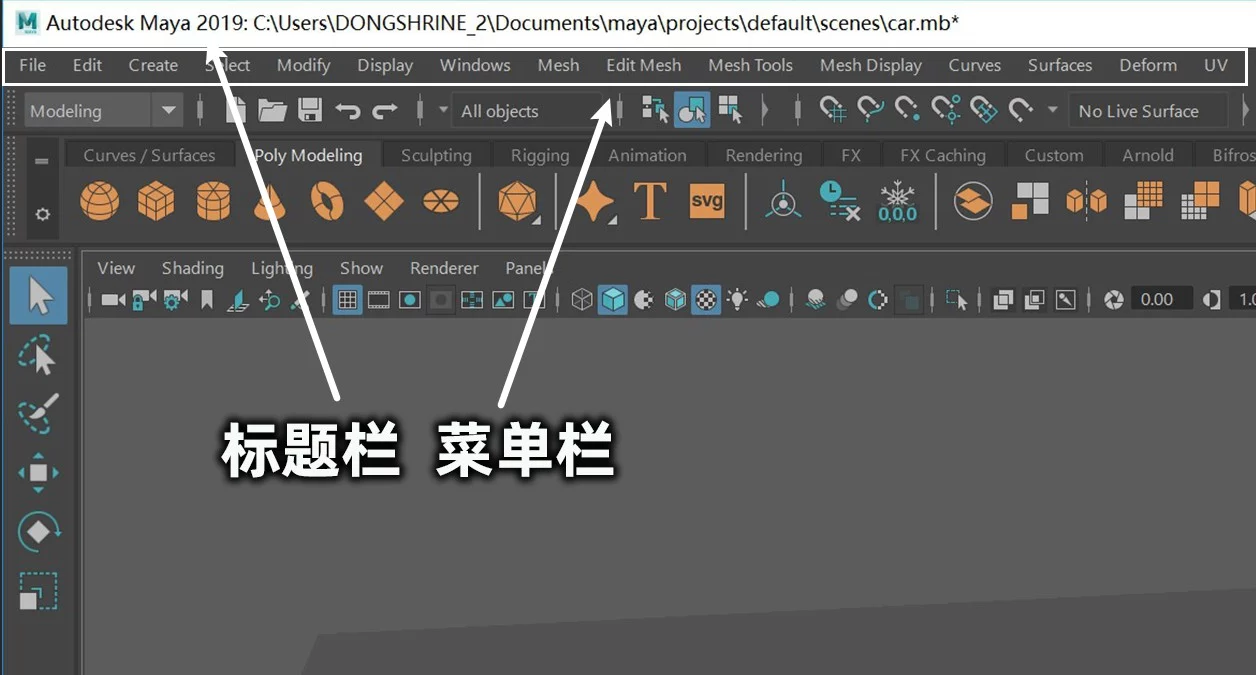
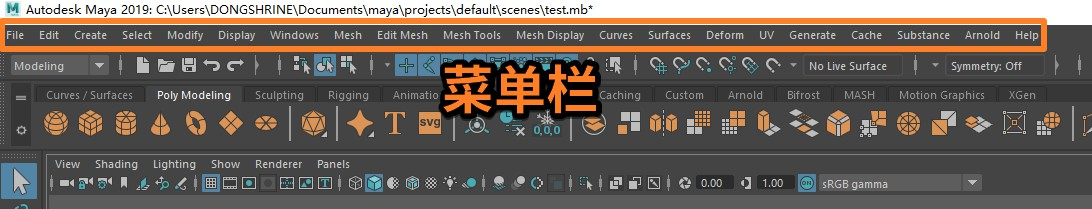
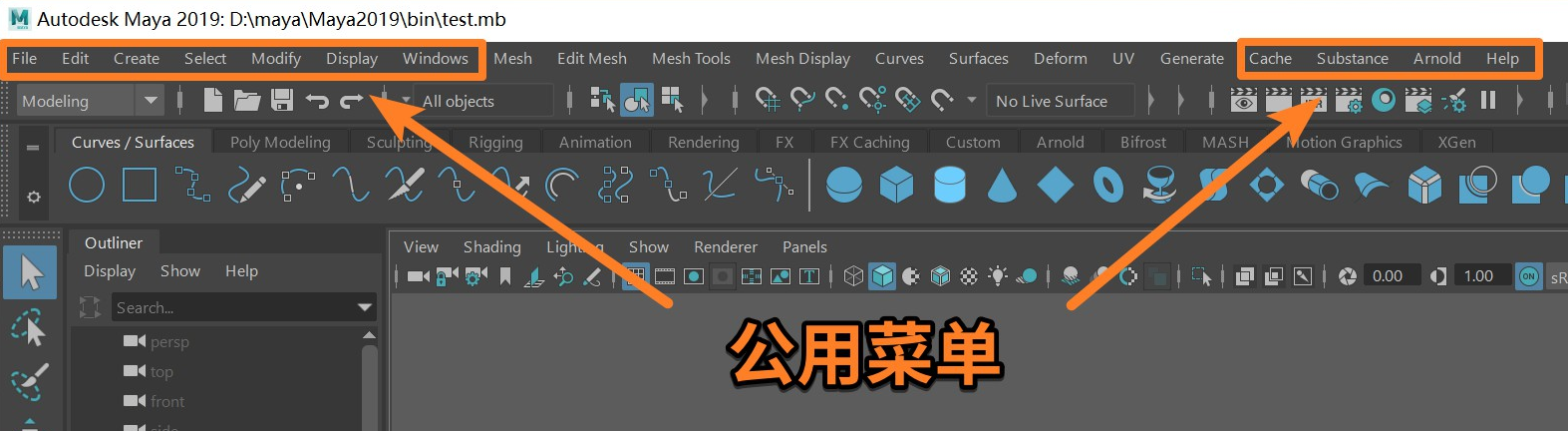
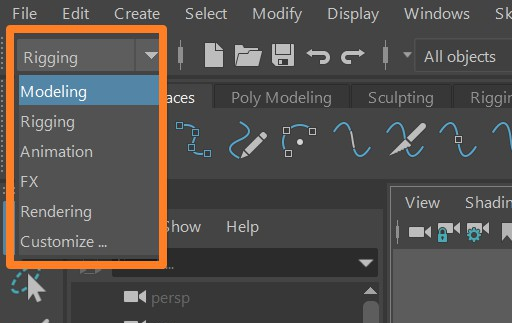
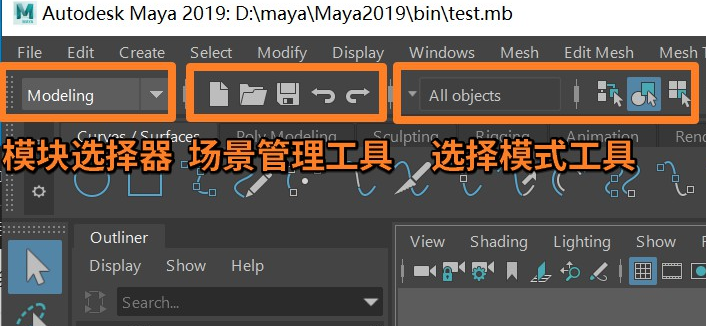
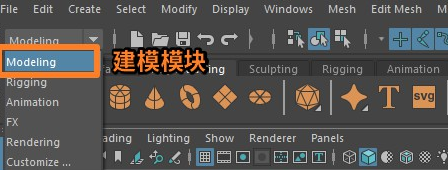
Maya总共有5个大的模块选择器:
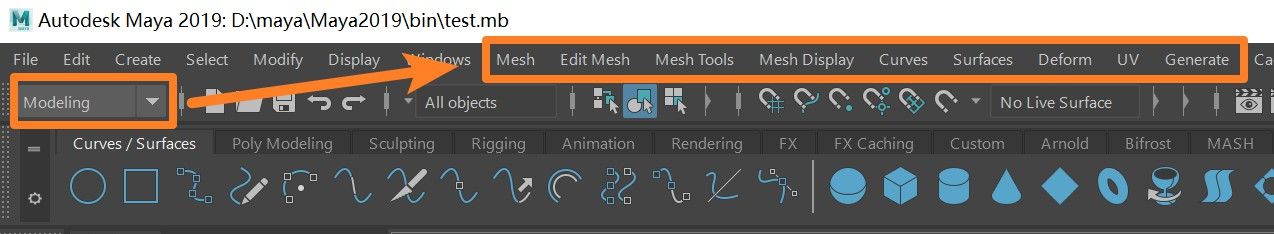
第一个:Modeling建模模块,快速切换,对应的快捷键是F2 它主要包含的是一些多边形建模相关的命令。

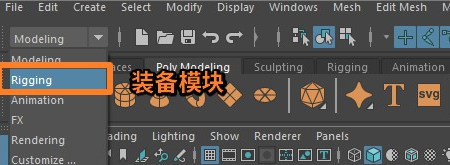
第二个:Rigging装备模块,快速切换,对应的快捷键是F3
它主要包含的是一些骨骼创建,绑定、变形、约束等,相关的命令。

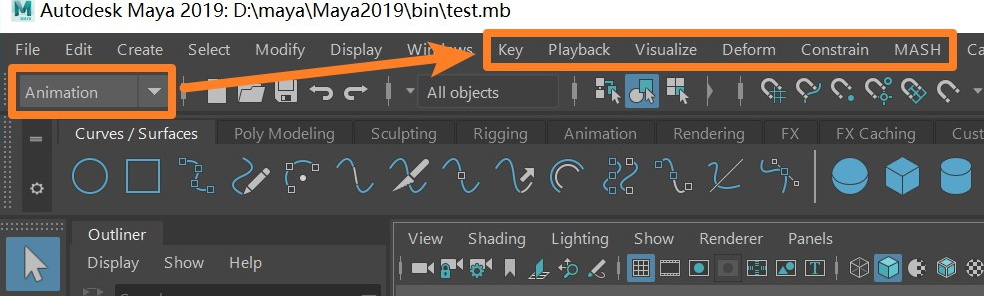
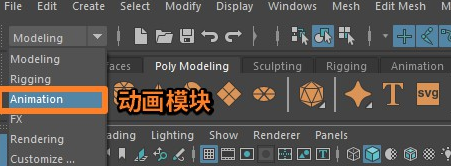
第三个:Animation动画模块,快速切换,对应的快捷键是F4
它主要包含的是一些关键帧相关的命令。

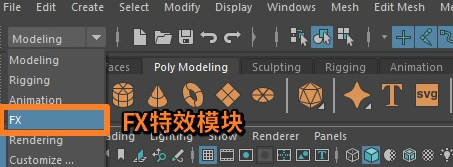
第四个:FX特效模块,快速切换,对应的快捷键是F5
它主要包含的是一些粒子、流体、布料、毛发、力场等,相关的命令。

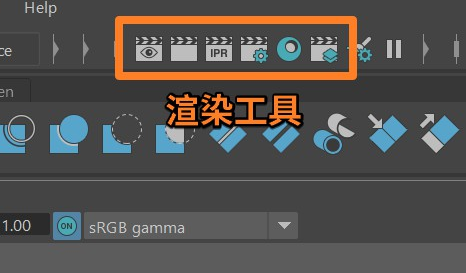
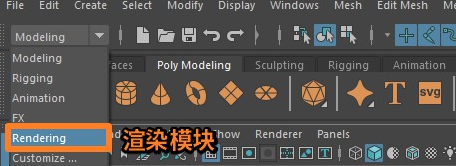
第五个:Rendering渲染模块,快速切换,对应的快捷键是F6
它主要是包含一些灯光、着色、材质纹理等相关的命令。

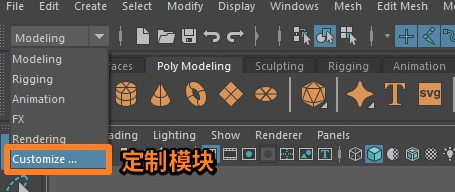
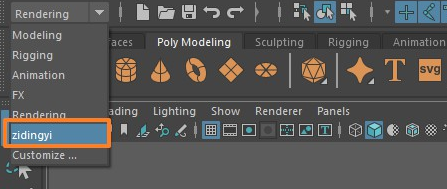
最后一个是Customize定制模块,它的主要作用在于: 可以创建,符合我们自己习惯的菜单栏,从而大大提高我们的工作效率。

我们现在打开定制模块,假如我们现在新建一个自定义菜单。

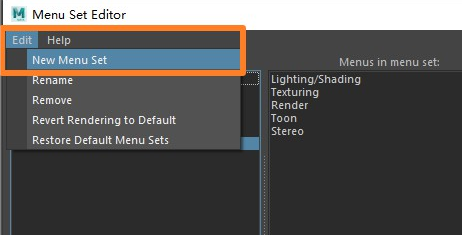
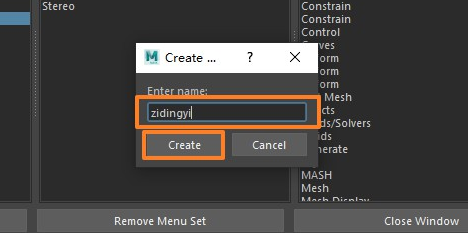
我们只需要点击创建新菜单设置,输入名称,点击创建。

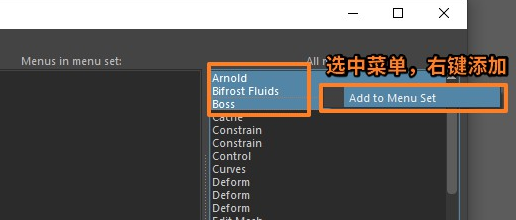
我们可以在最右边所有菜单栏中,选择自己想要添加的菜单。然后,我们右键,选择>添加到菜单设置。

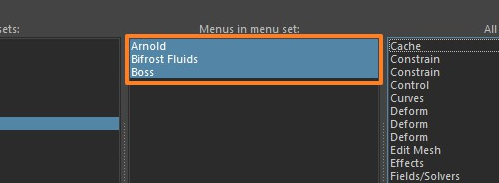
这个时候,我们会发现,菜单已经被添加到中间的菜单列表中。

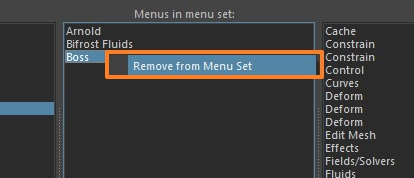
假如我们要移除某个菜单,只需要选中,右键选择移除即可。

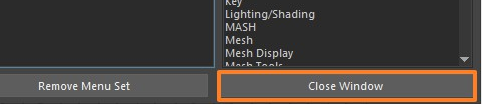
设置好之后,我们选择关闭窗口。

在模块选择器中,我们只需要选择创建好的自定义菜单,
就可以在maya菜单栏中找到我们刚才添加的菜单。

好了,模块选择器我们讲到这里。