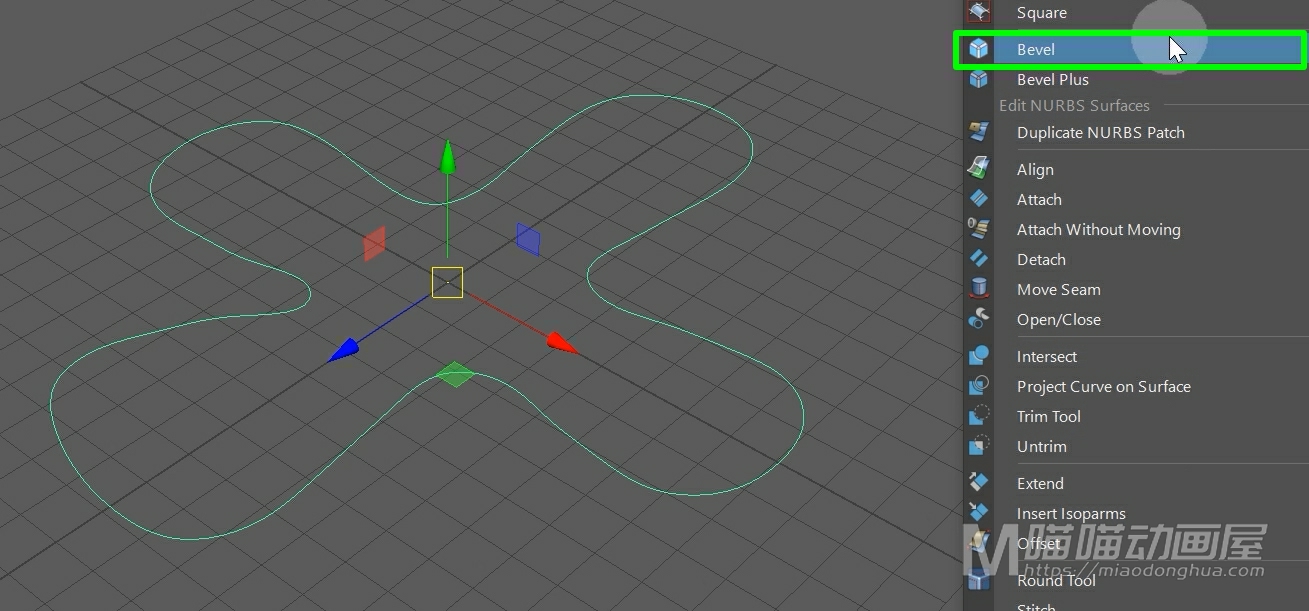
本次视频讲解:Maya曲面菜单中的圆化工具(Round Tool)。它的作用就是针对两个独立曲面重合边界上的边来进行圆角。

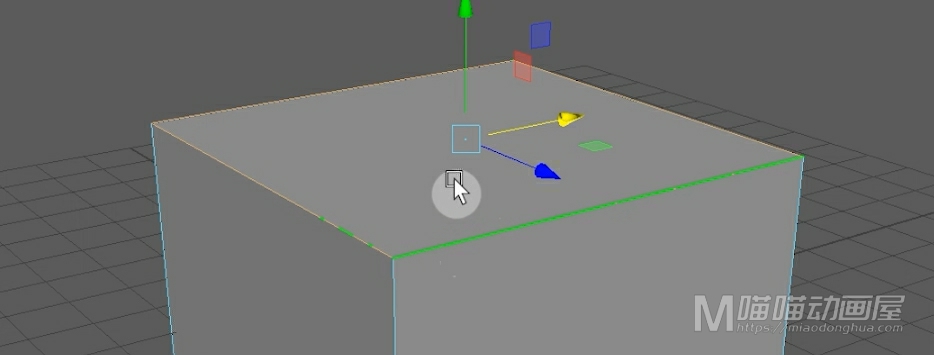
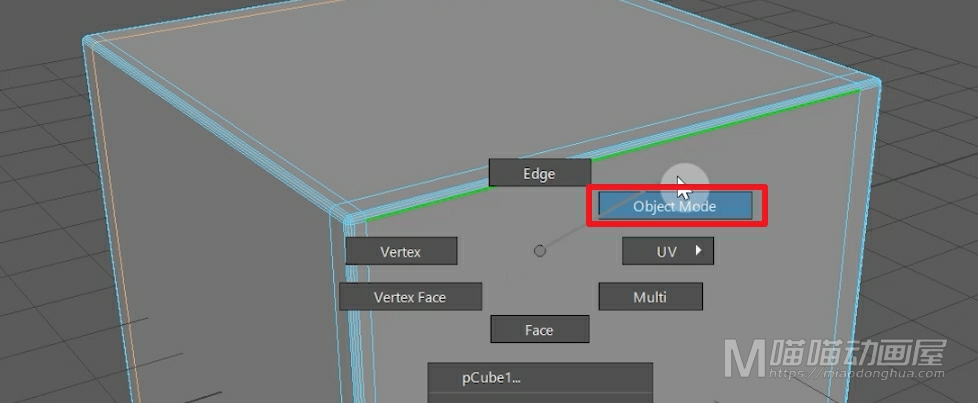
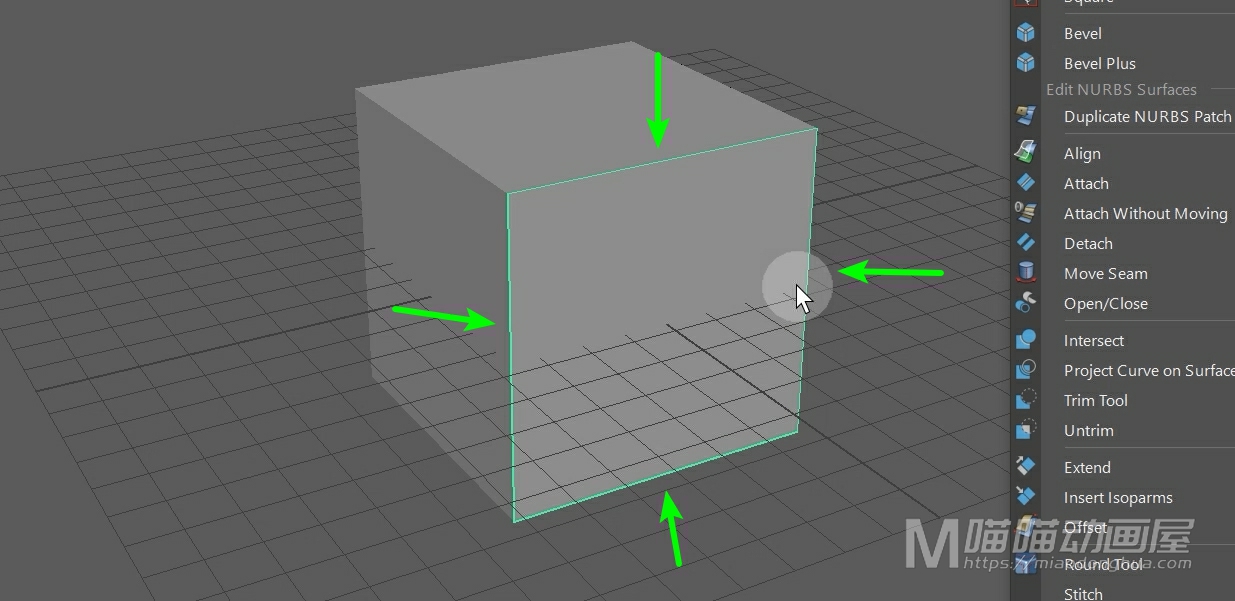
例如现在我在场景中创建一个曲面立方体。

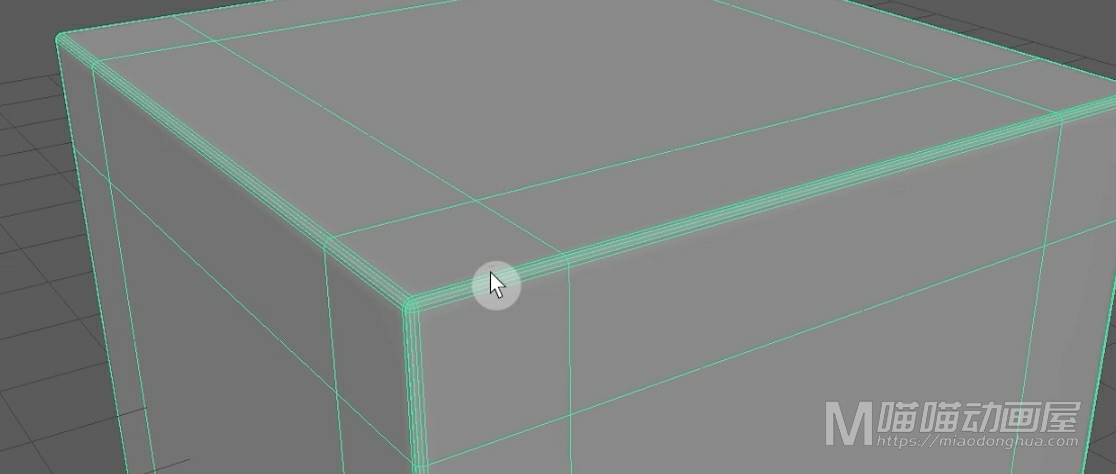
那么我们都知道我们的曲面立方体实际上是由6个独立的曲面平面组成的,并且呢在这个边界和边界之间都会存在这种重合的关系。

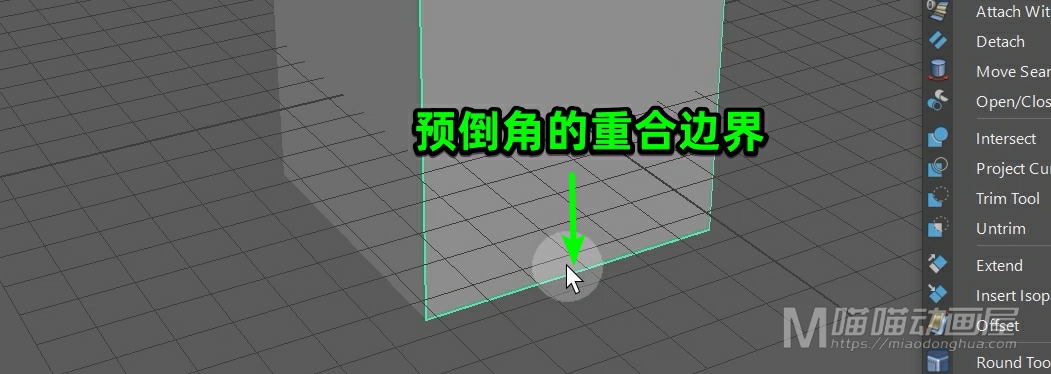
例如现在我们就要给这个重合的边界进行一个倒角。

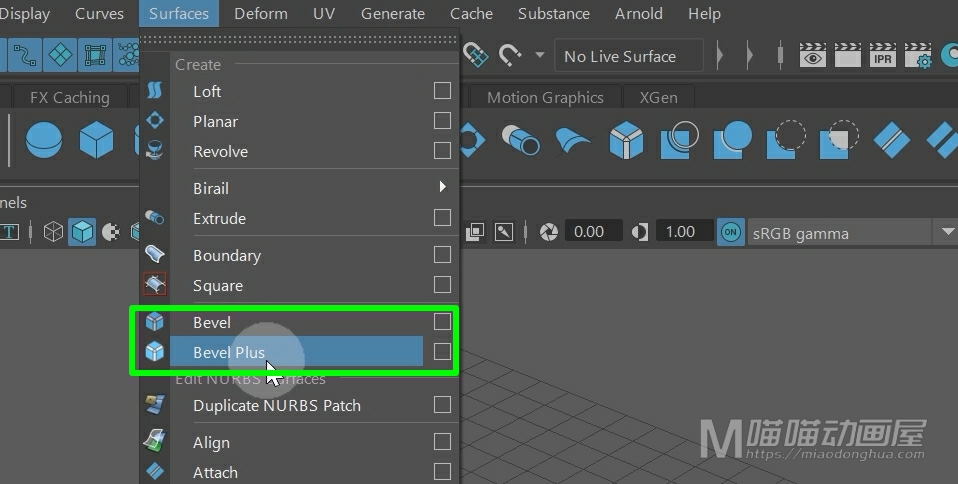
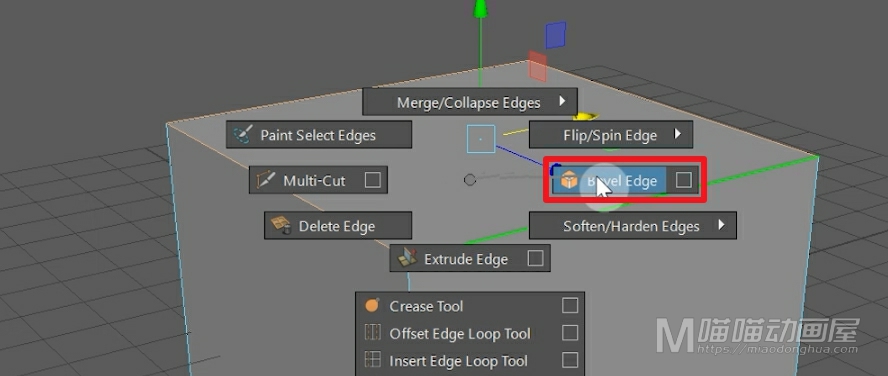
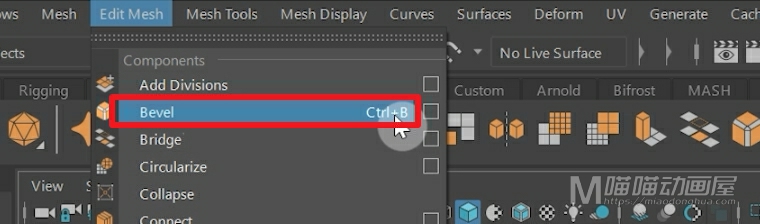
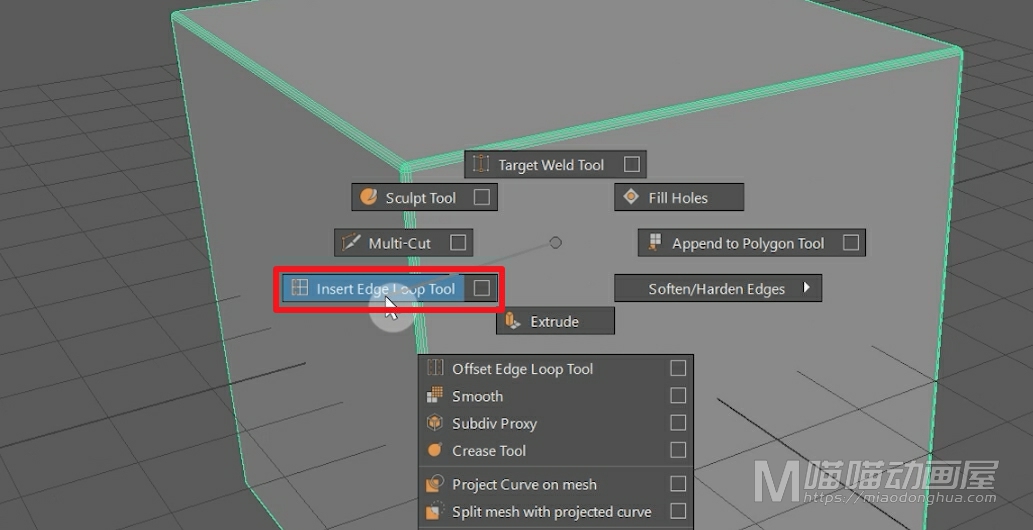
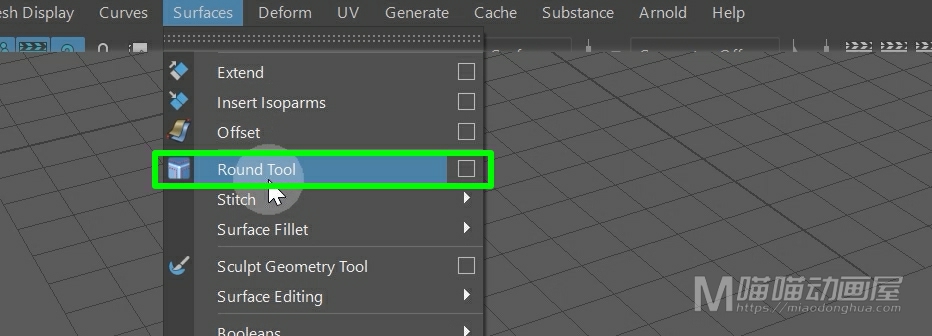
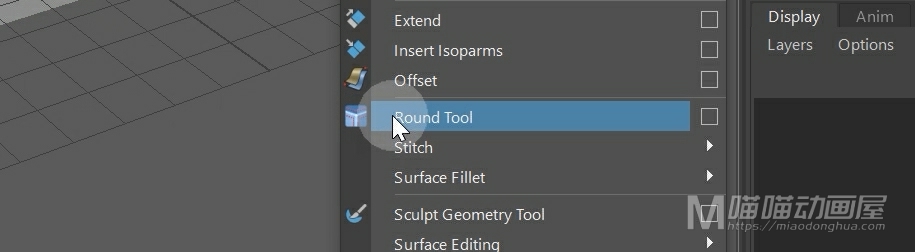
我们只要点击进入圆化工具模式。

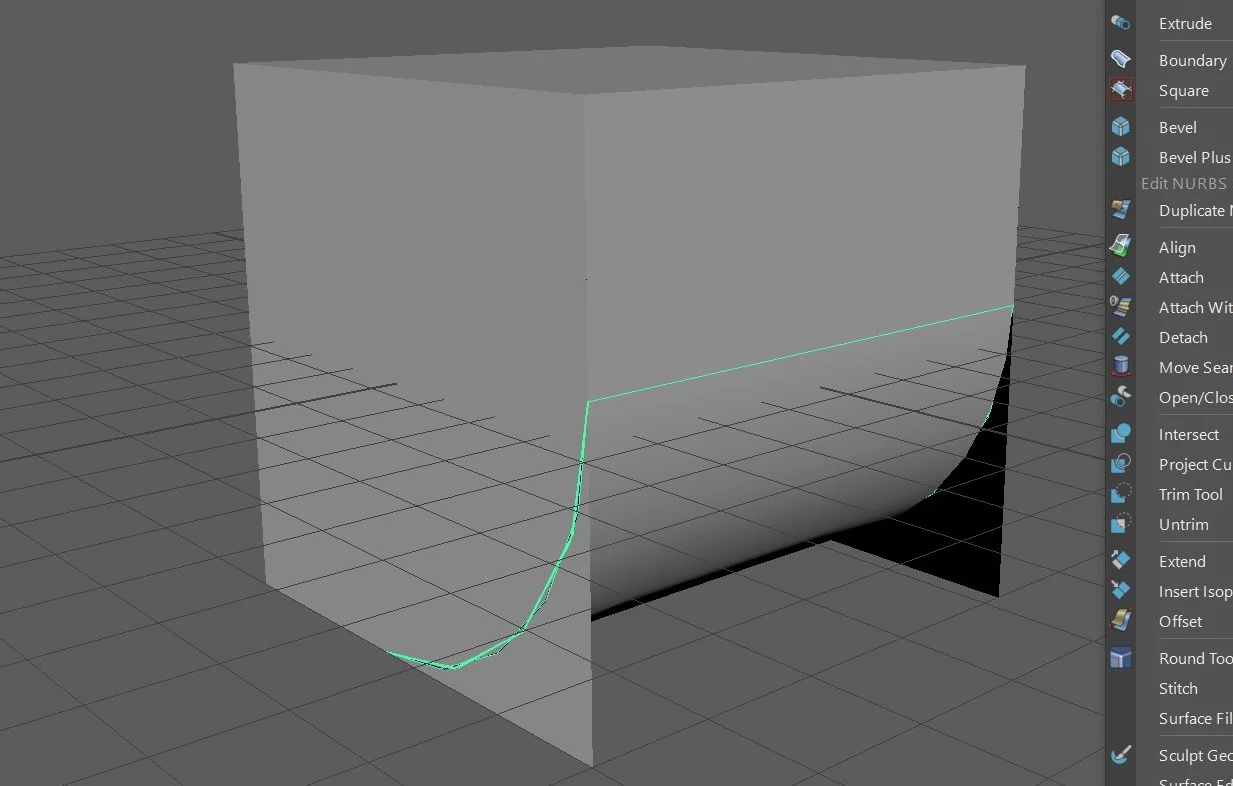
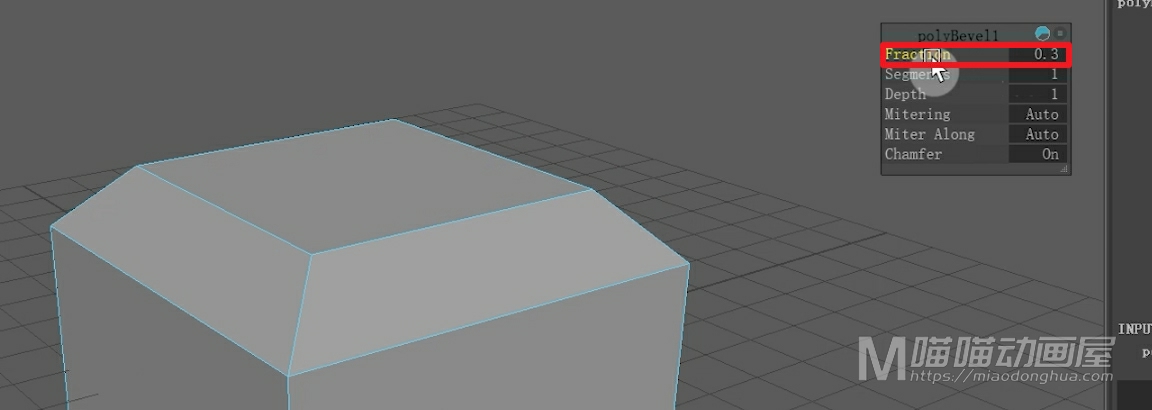
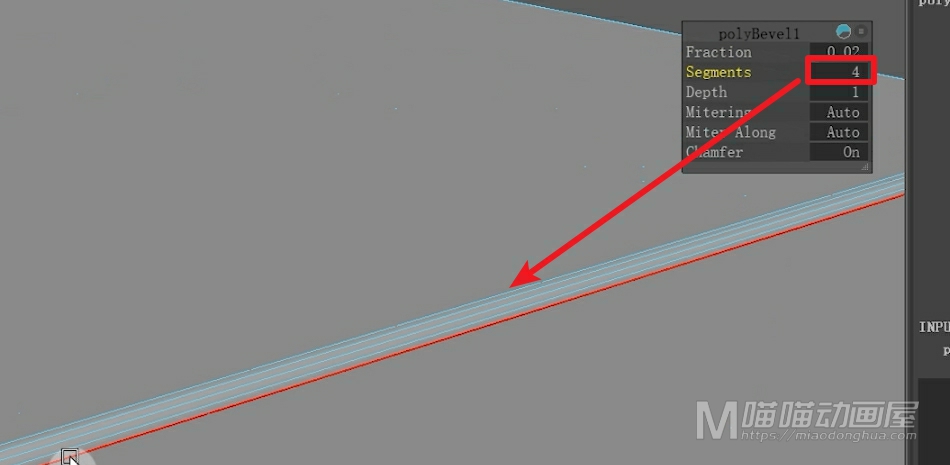
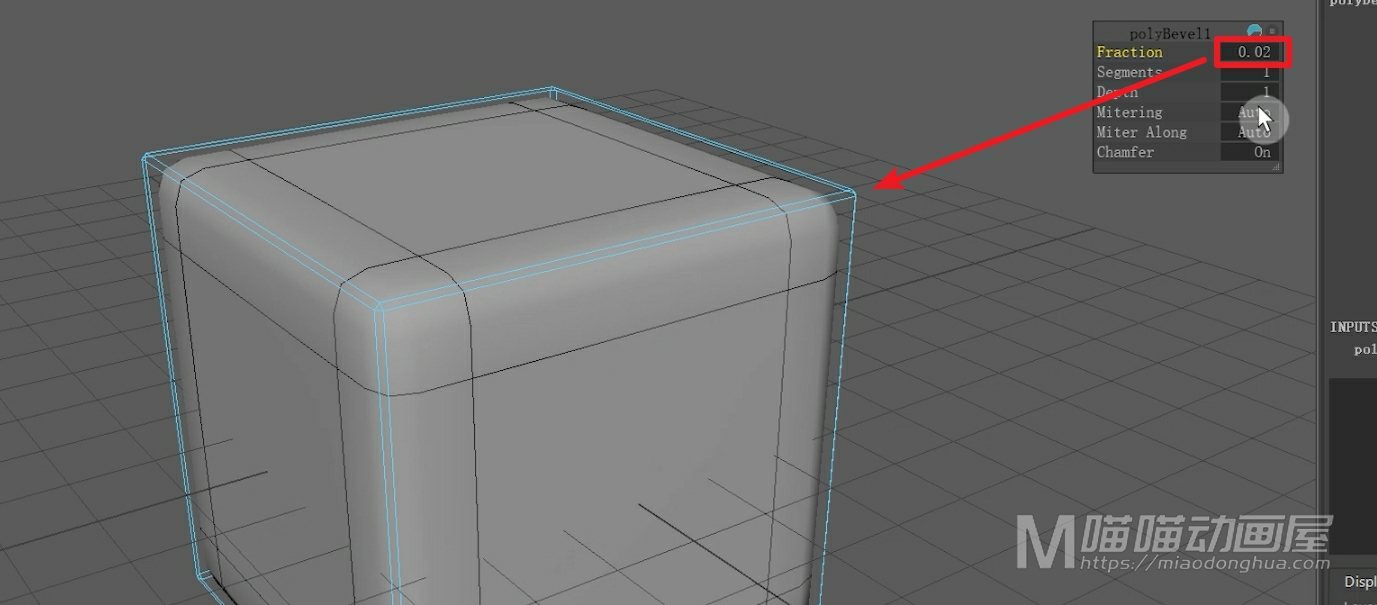
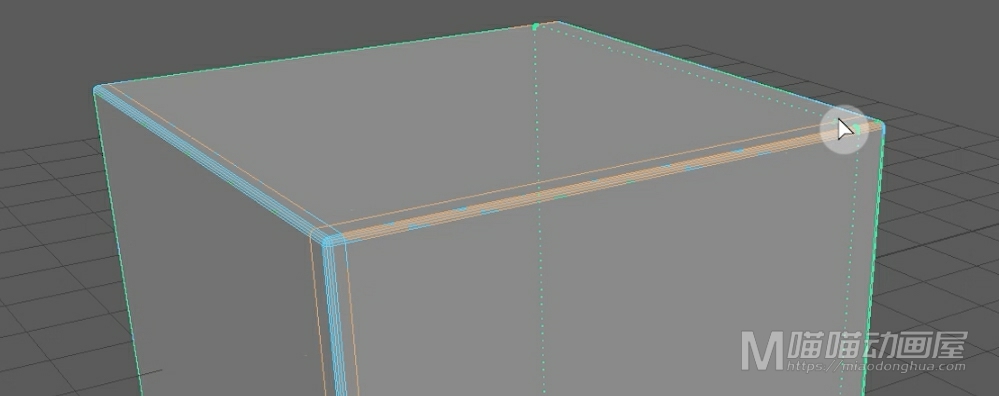
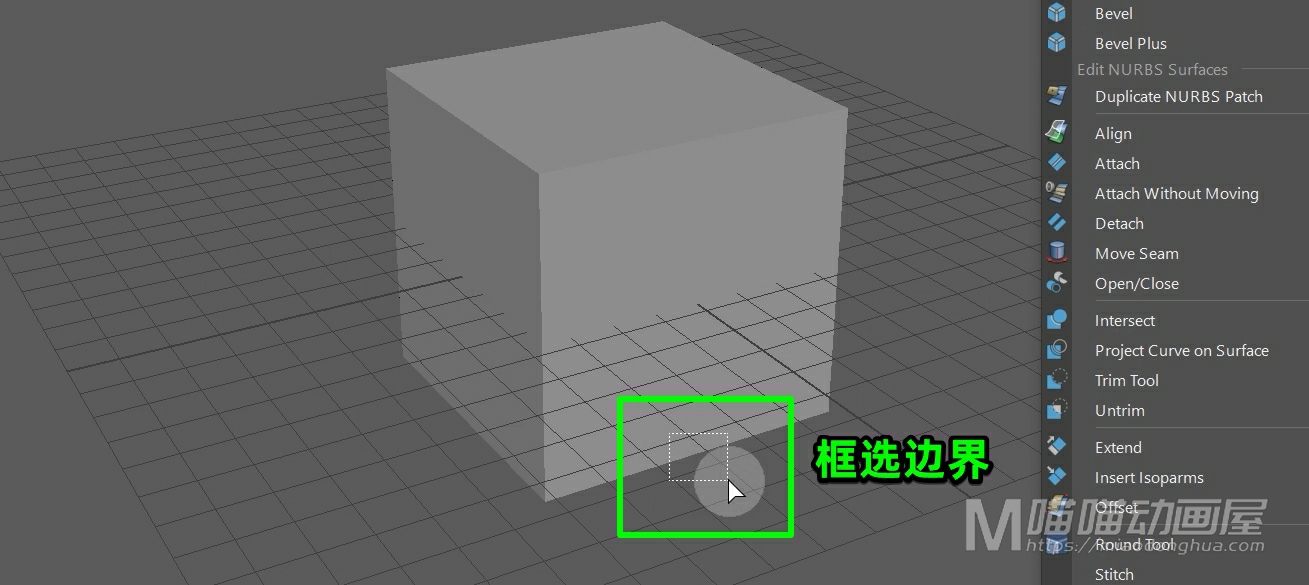
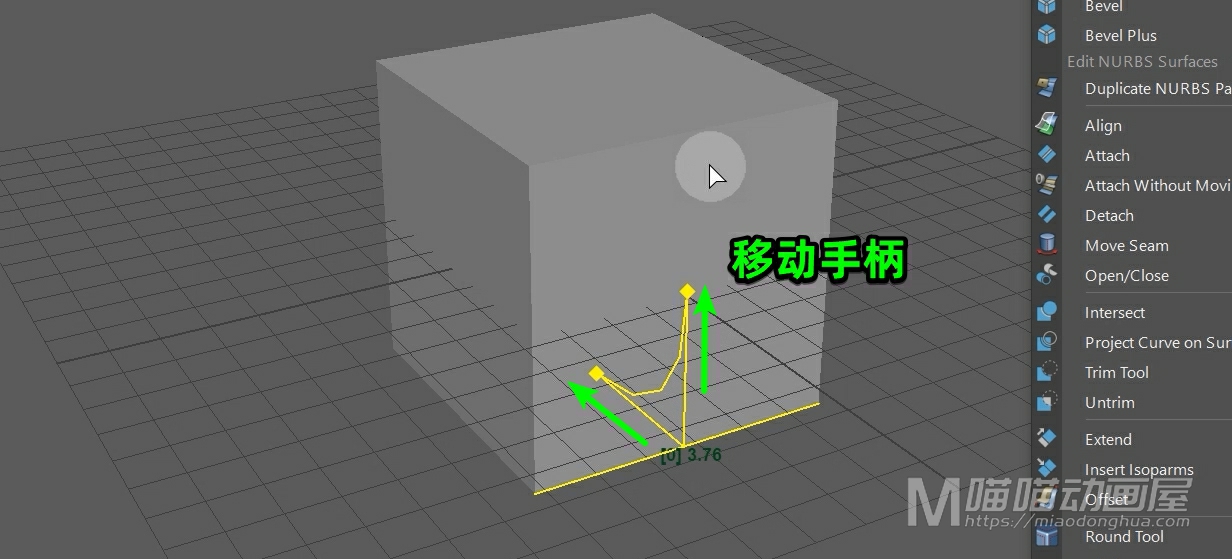
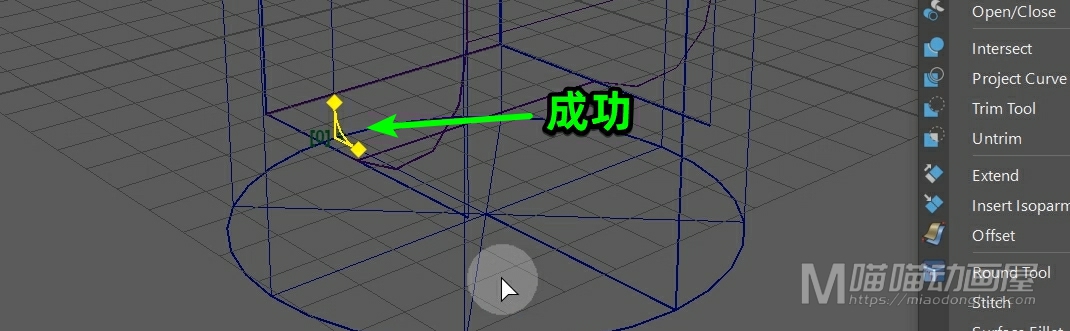
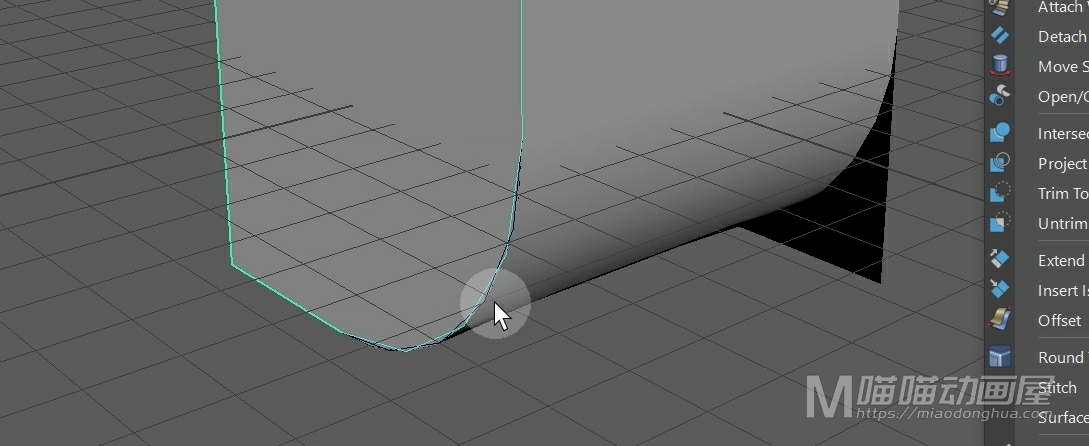
现在我们只要框选这条边界,这里就会出现一个圆化调节手柄。

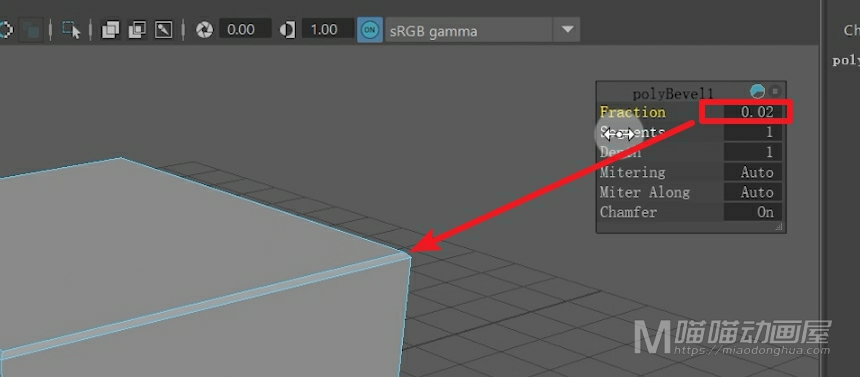
我们只要移动它就可以决定我们圆角的大小。

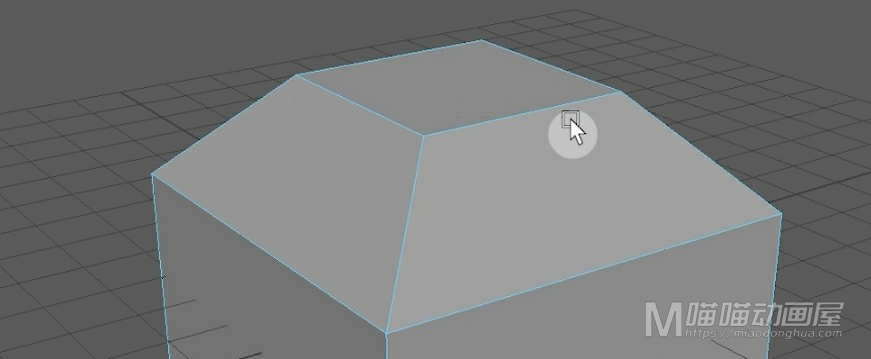
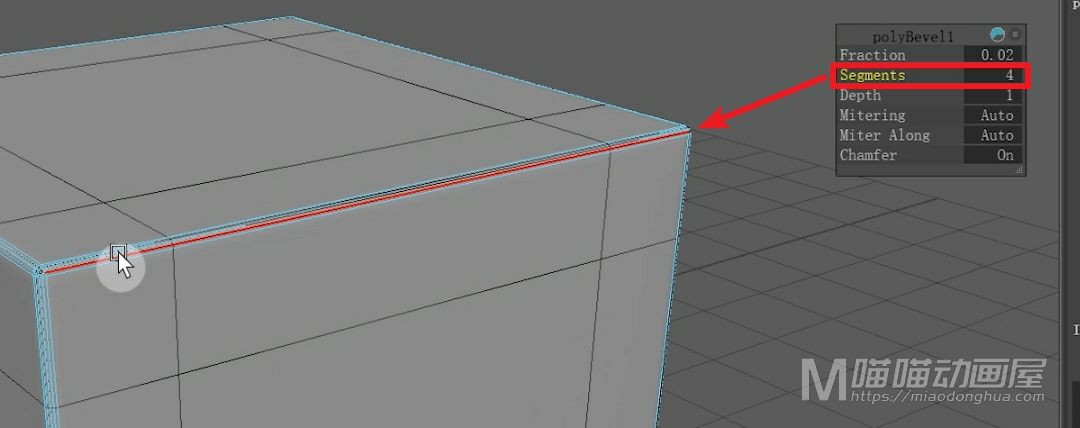
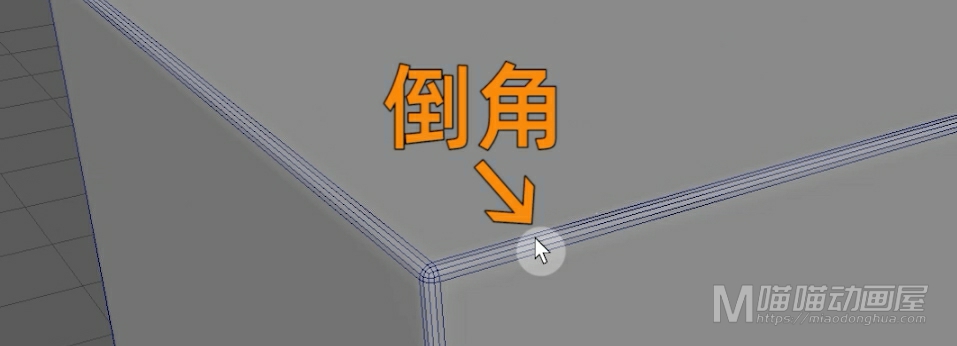
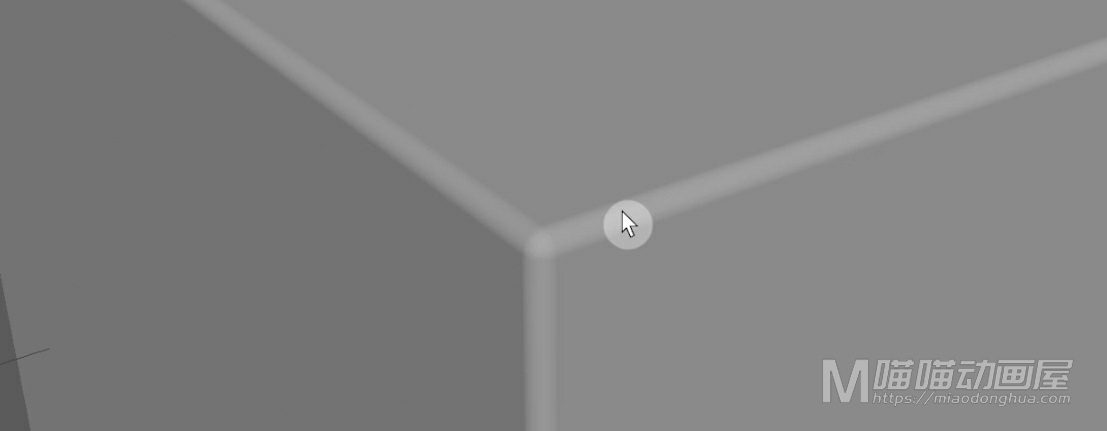
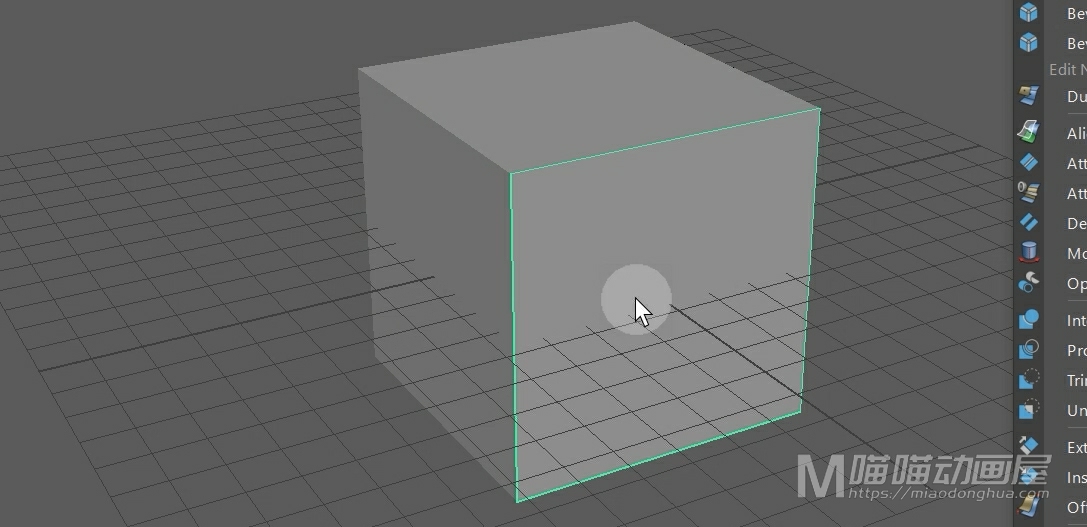
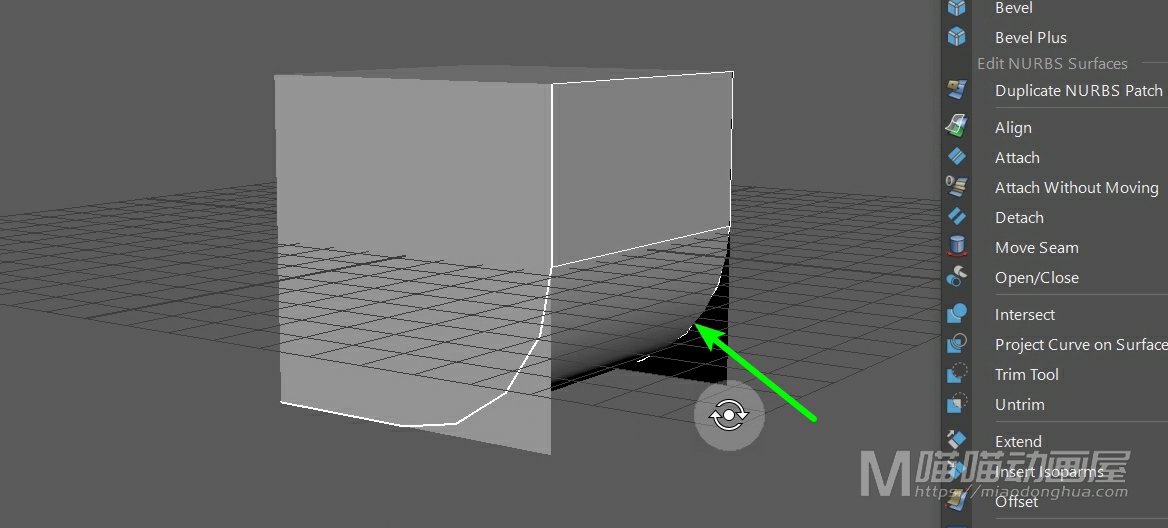
那么调节完成之后,我们只要按下回车键确认,这样我们的这个圆角效果就制作出来了。

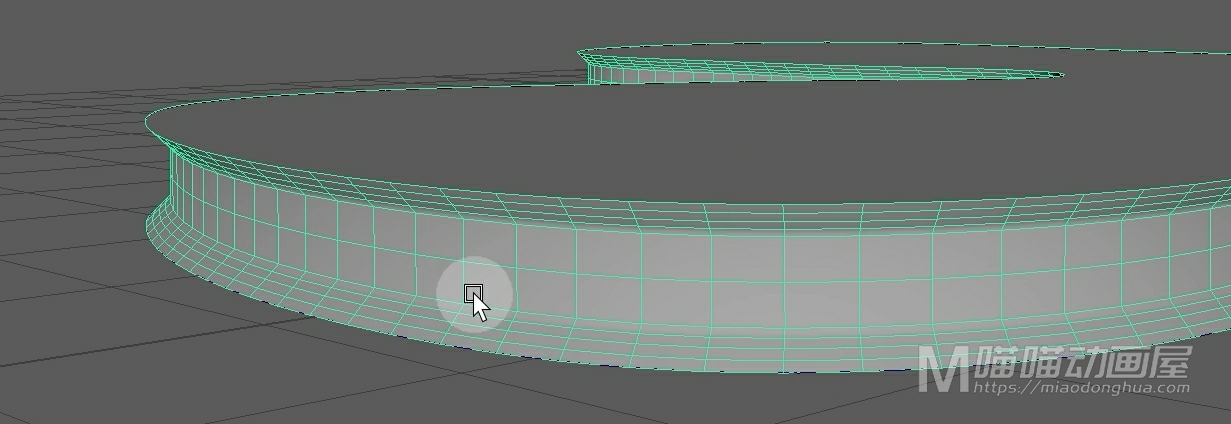
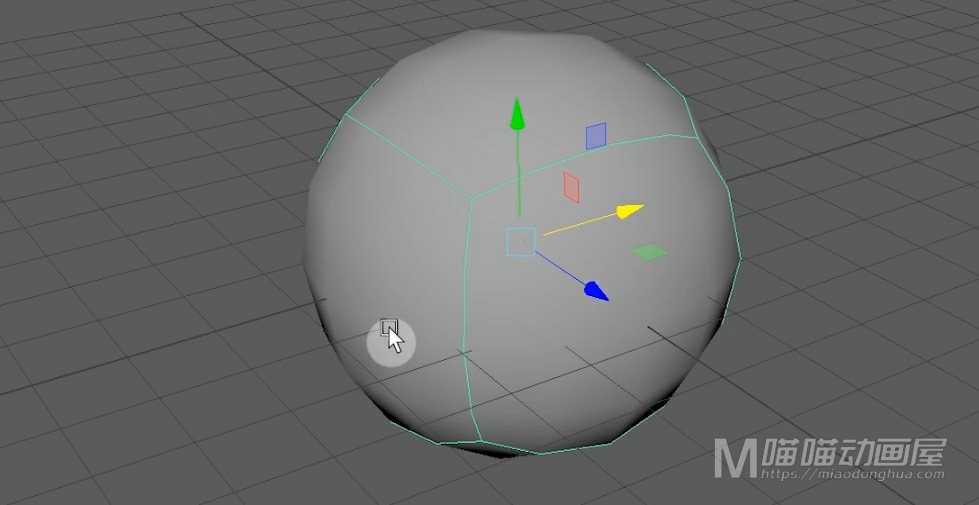
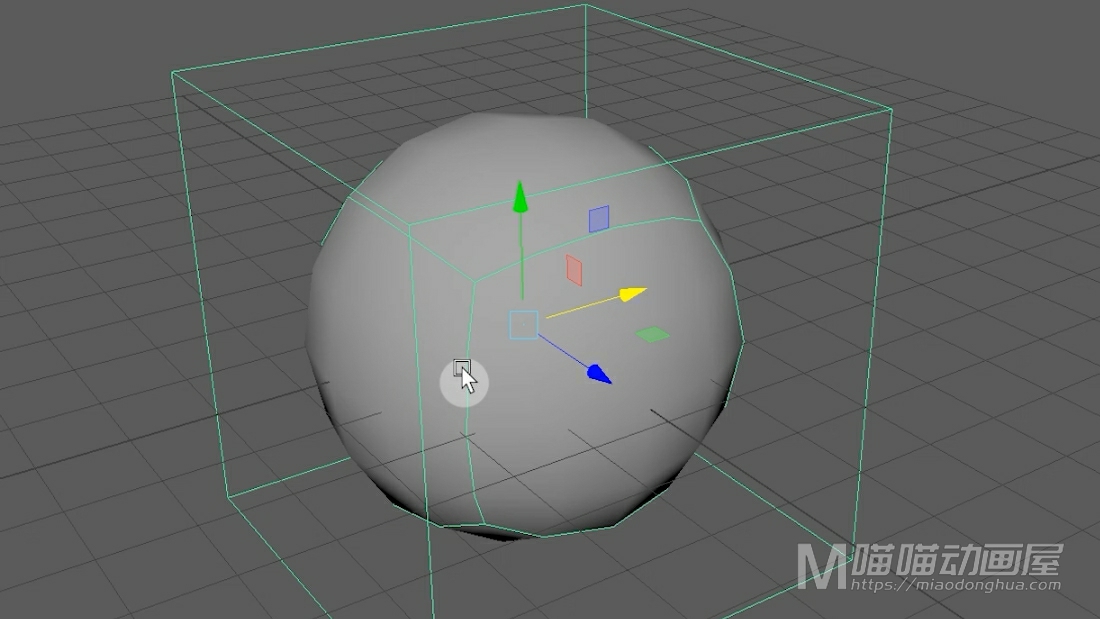
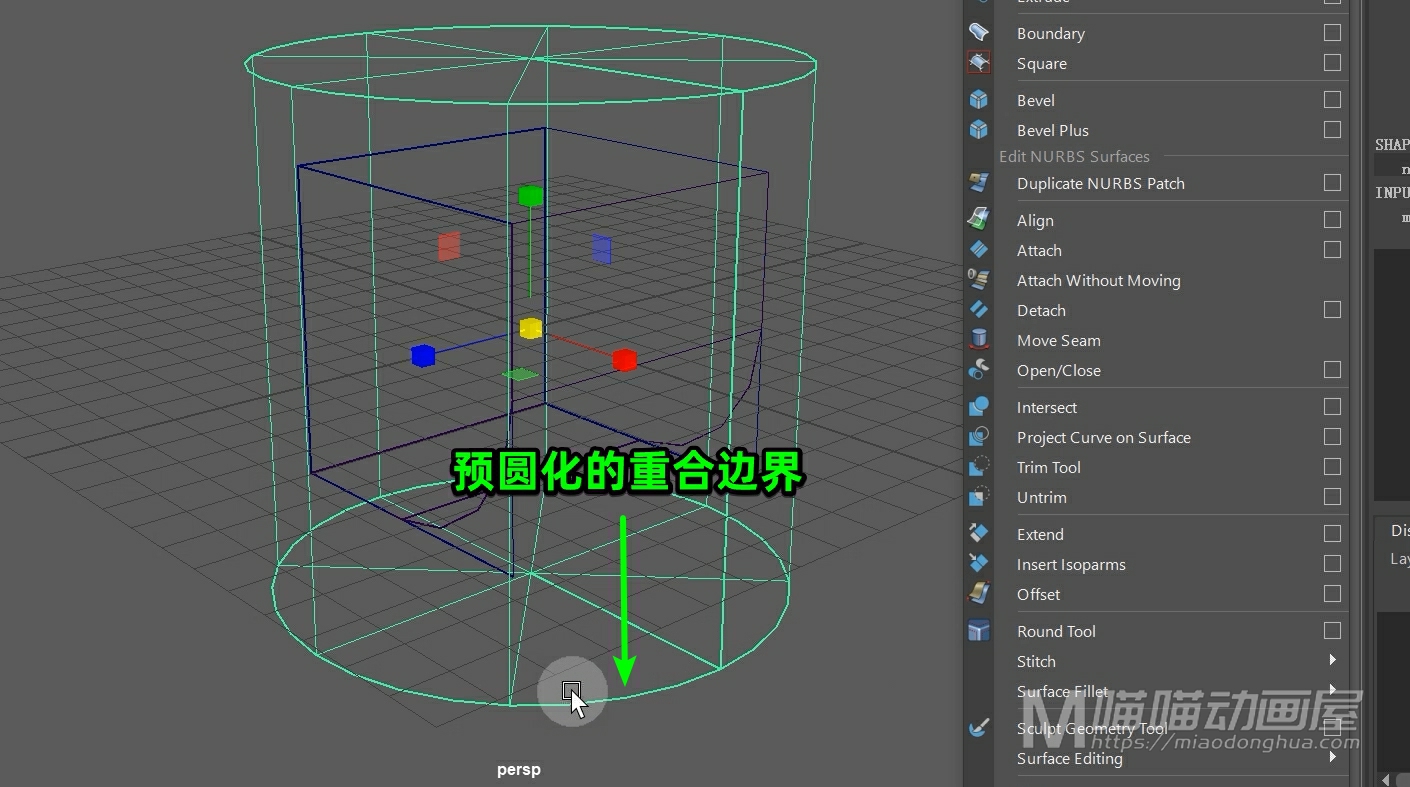
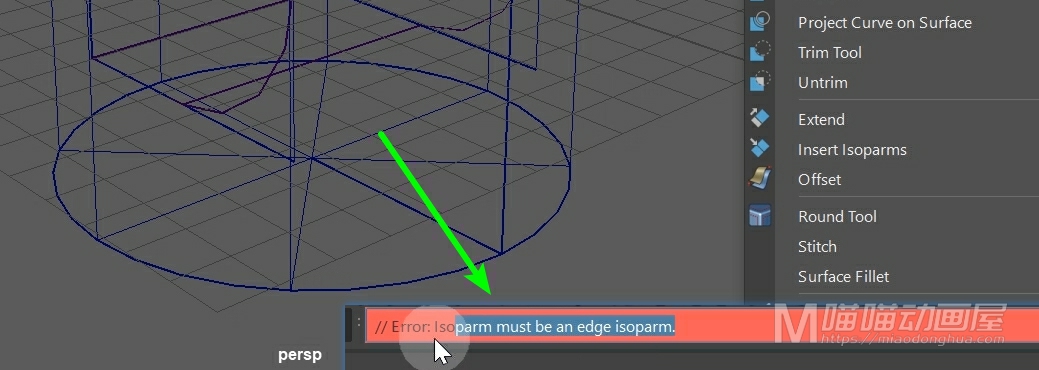
那么这个操作看似很简单,但是我们初学的时候,还会遇到无法选定圆角位置的问题。这里我们再创建一个曲面圆柱体,然后我们按下4键开启线框显示。假设我们要圆化这条底边,我们再次进入圆化模式。

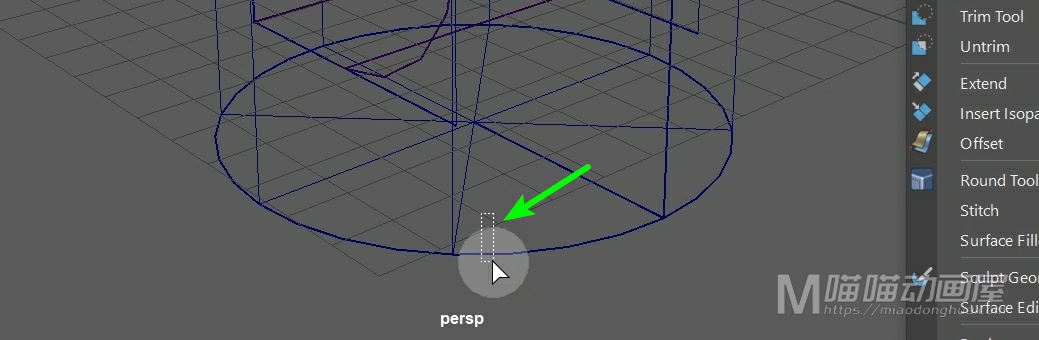
我们框选它,我们就会发现这次操作失败了。


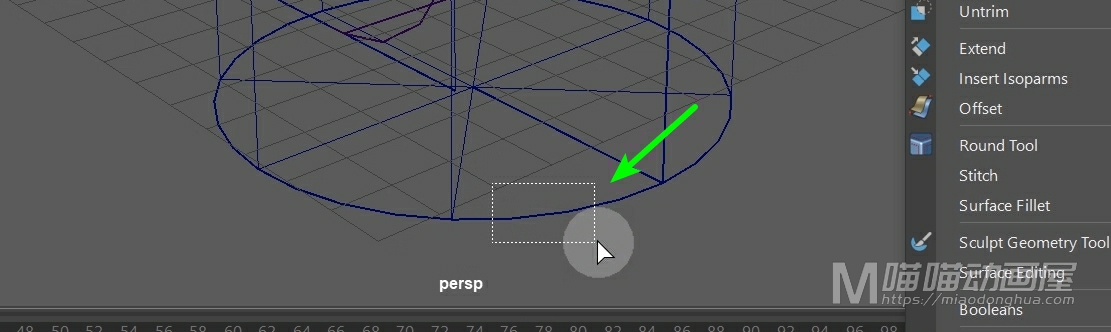
这是因为我们框选的边界范围太小了。那么为了保证成功率,我们在框选的时候,一定要最大程度的框选这个边界。

并且我们还要注意:一定不要框选到其它的边,如果害怕出错,可以像我一样保持4键开启线框显示就OK了。

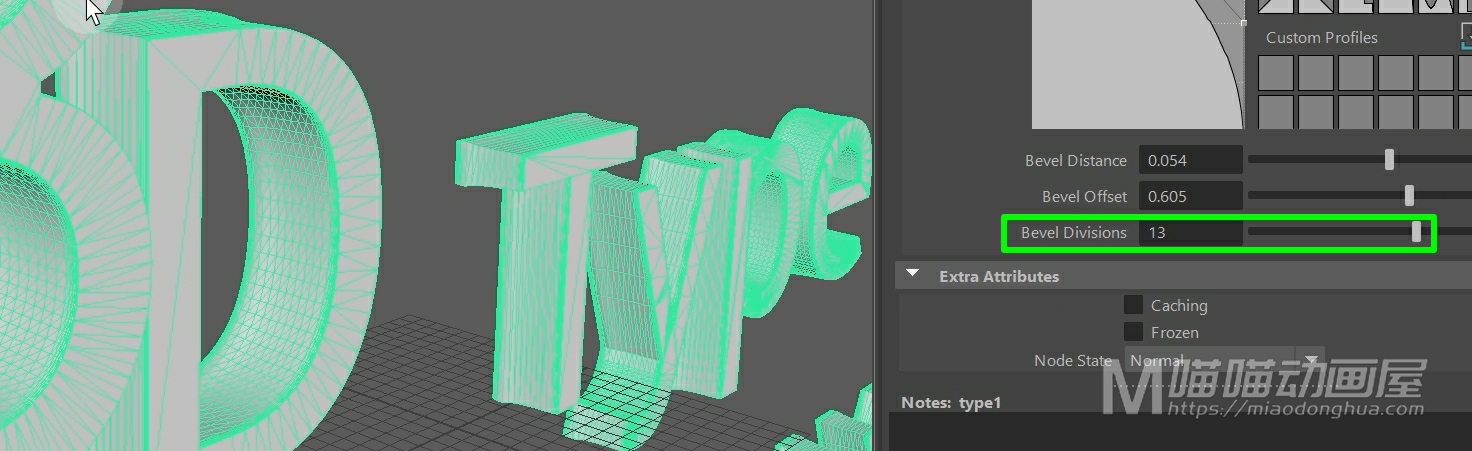
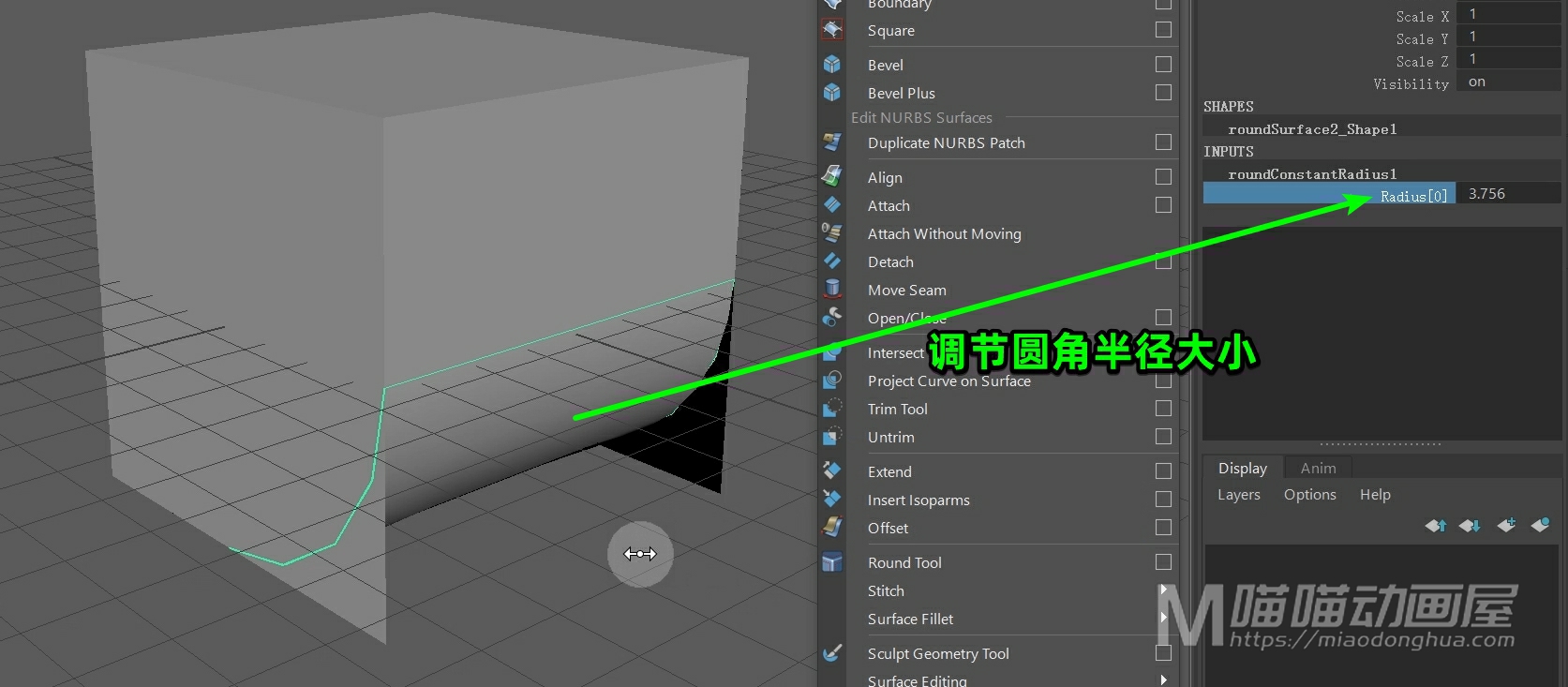
好了,我们按下5键回到实体显示,我们把这个圆柱体删除了,我们继续来说一下这个立方体的圆角问题。那么关于这个圆角大小的调节:我们还可以展开右边的输入节点,我们只要选择半径属性,鼠标中键在场景中拖动就可以改变圆角的半径。

那么我们既然做了圆角处理,那么多余的这两个曲面角我们还是顺便处理一下。

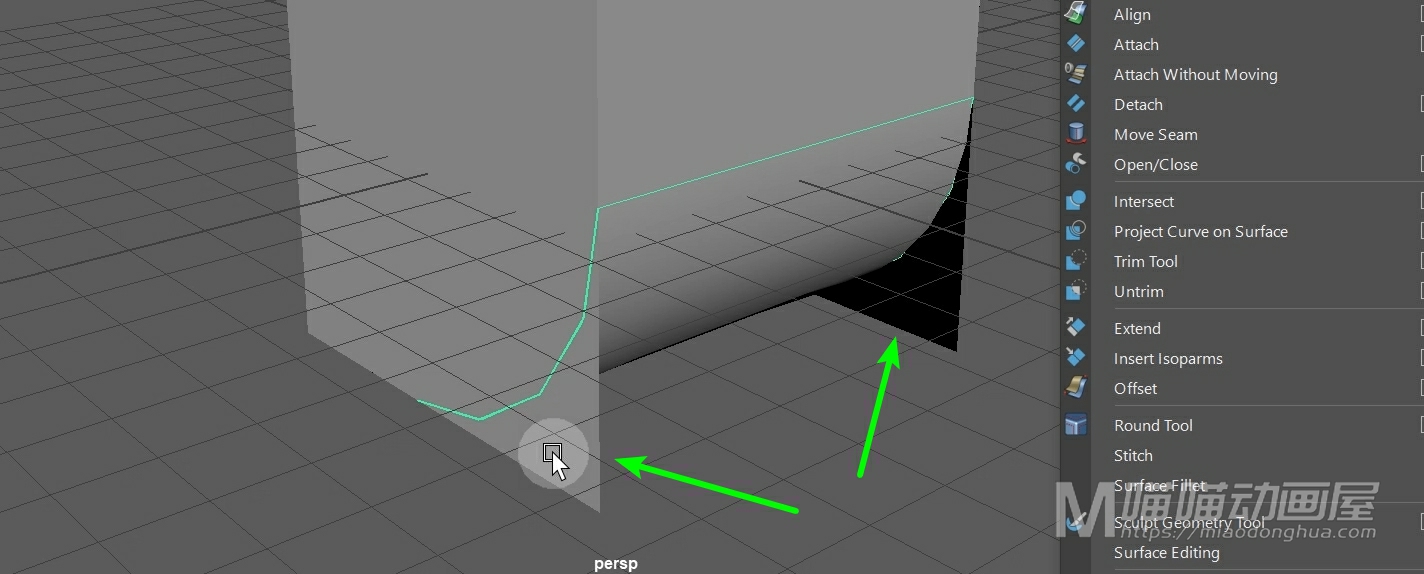
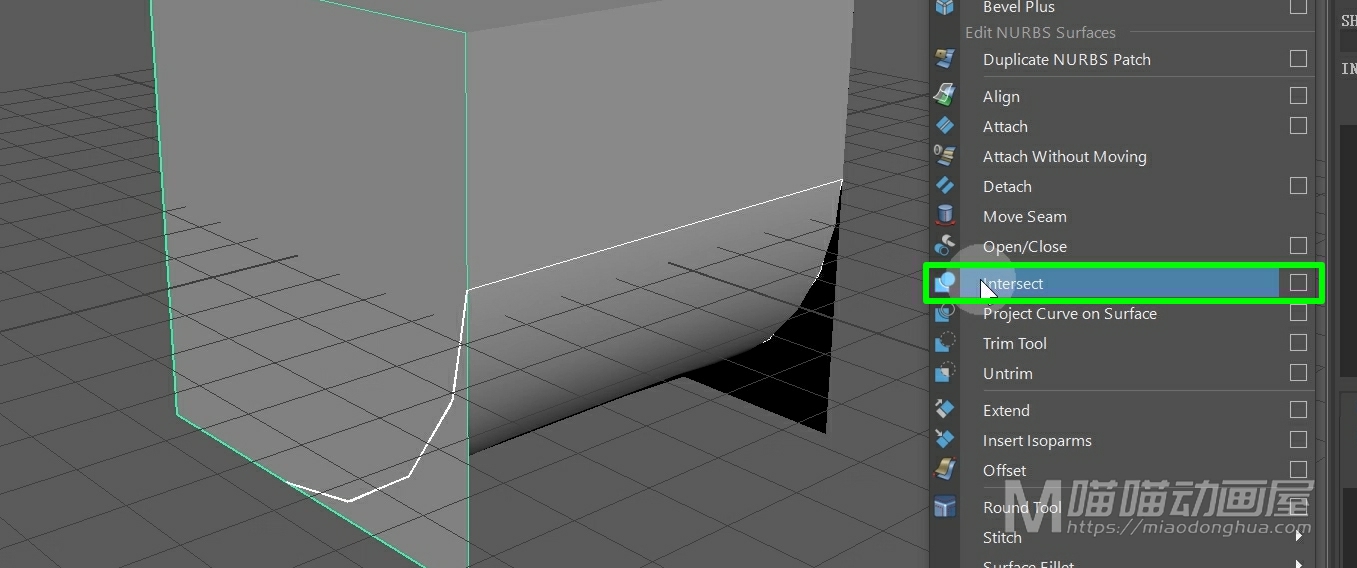
这个处理方法就是曲面相交和曲面修剪。我们前面已经讲过了,我们再来熟悉一遍。我们选择圆角曲面加选侧面,执行相交命令。

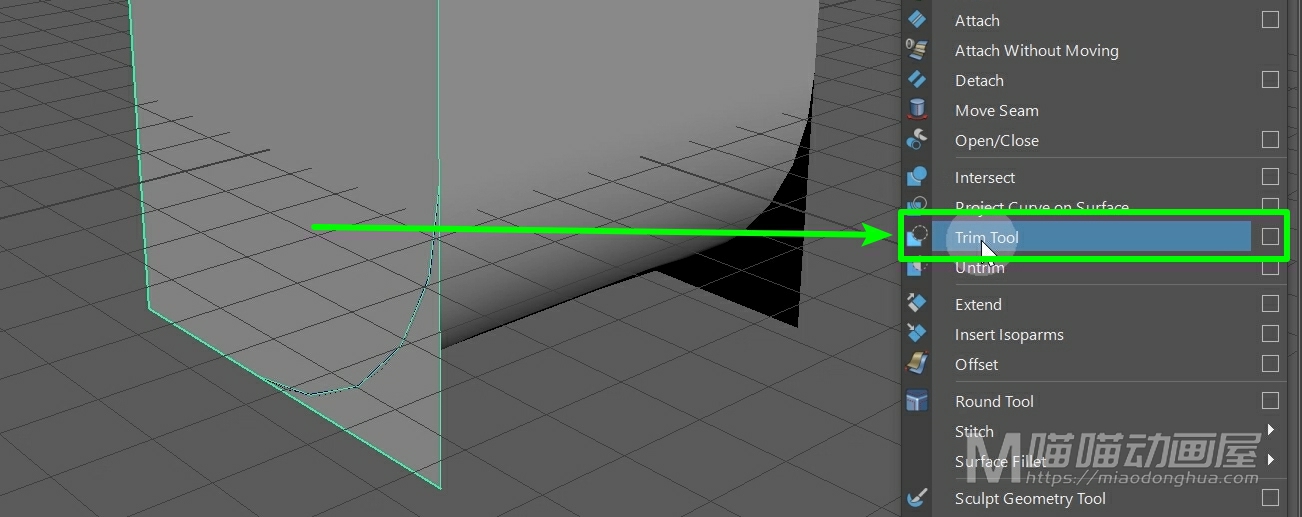
那么出现相交曲线之后,我们只要选择侧面,进入修剪模式。

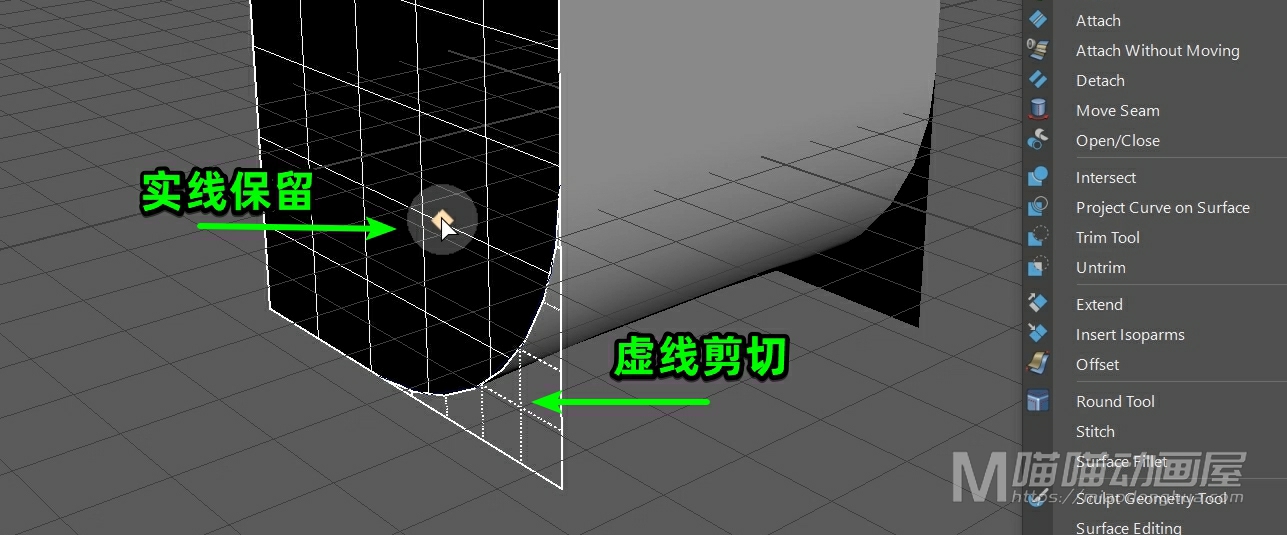
然后我们单击需要保留的部分,回车键确认。

这样,相交曲线另一侧的曲面就被修剪掉了。同样的,另外一侧也是同样的操作方法。

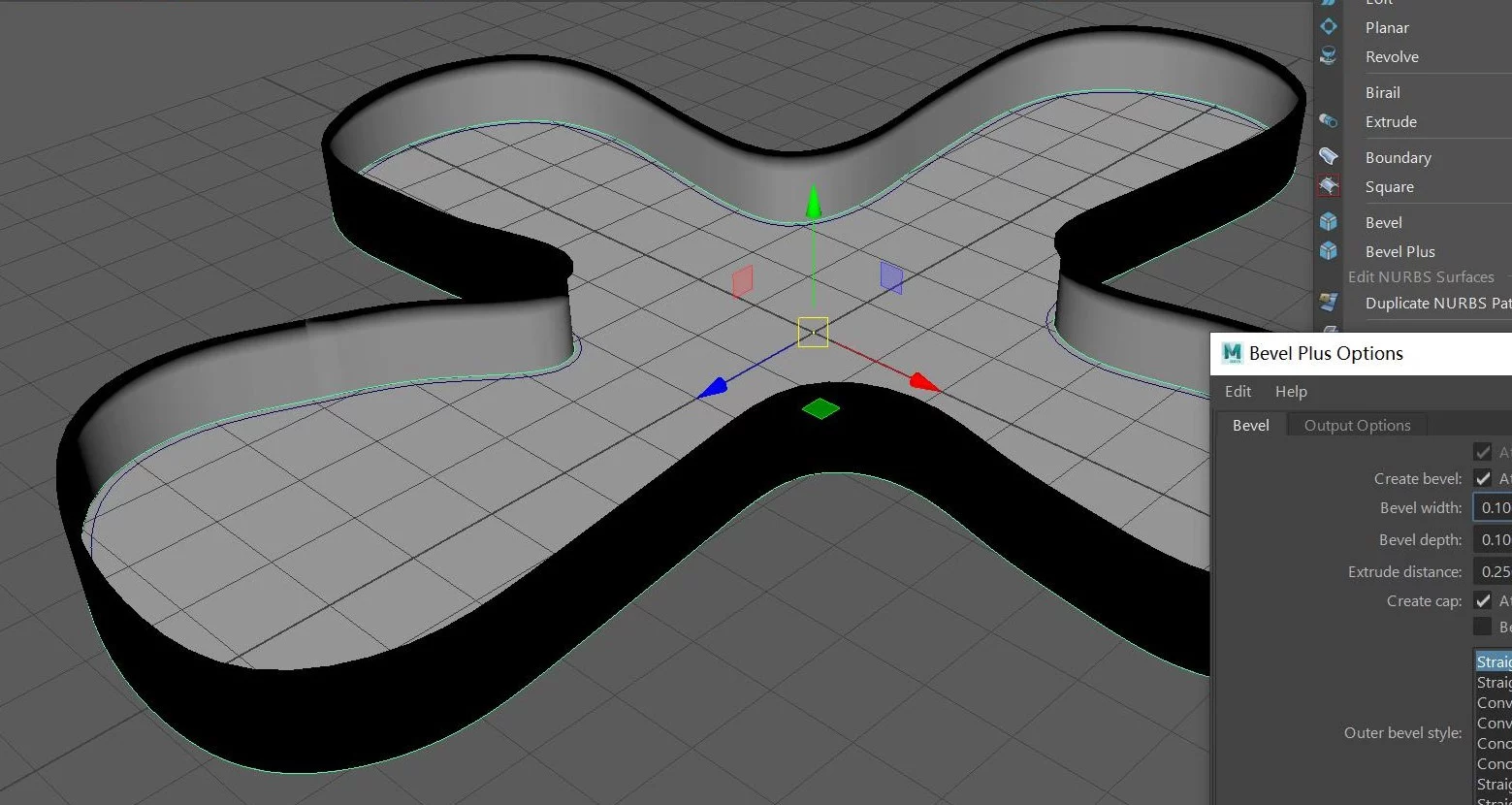
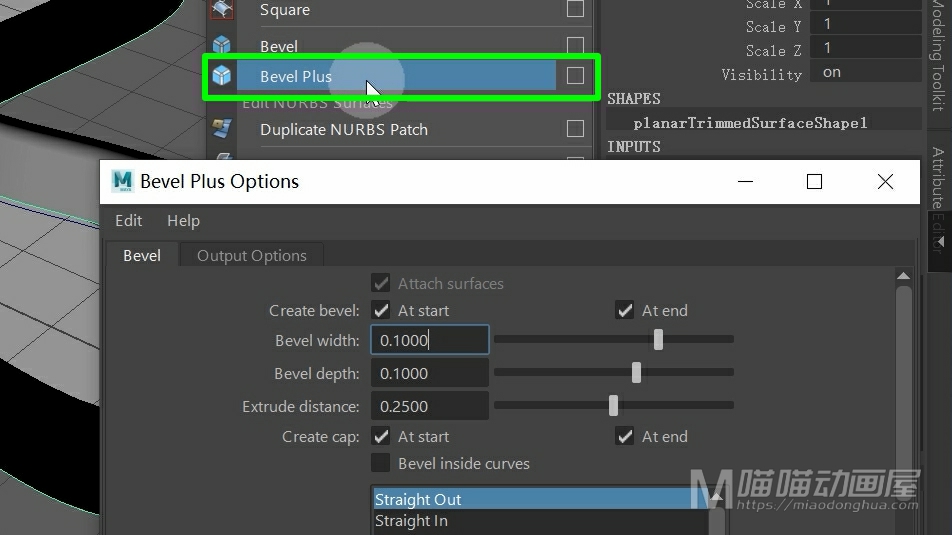
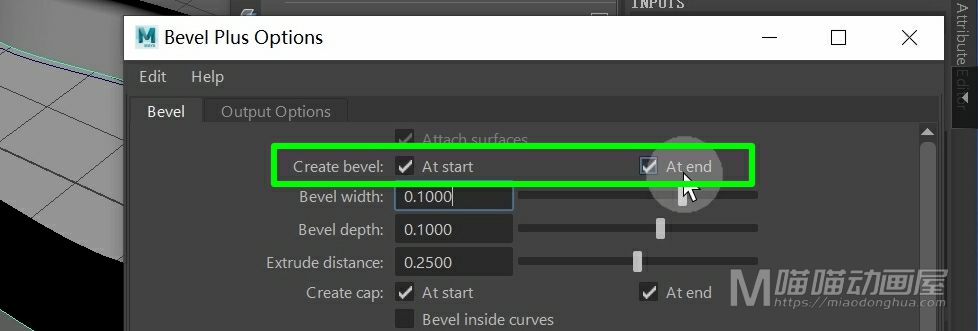
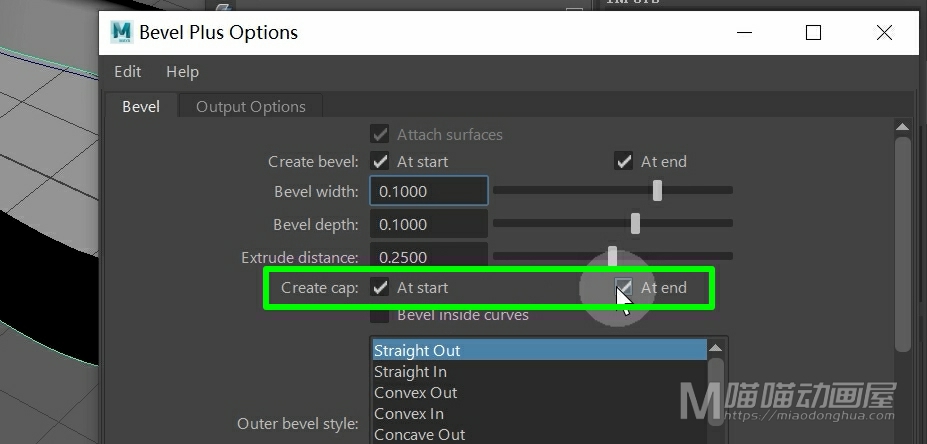
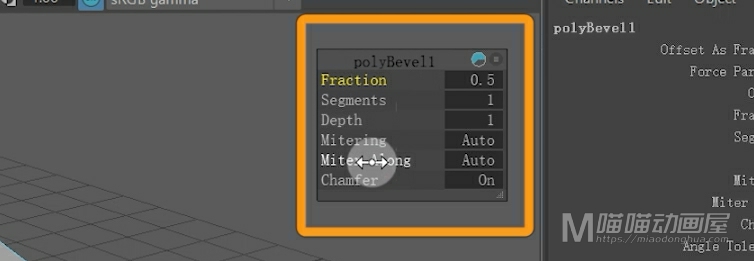
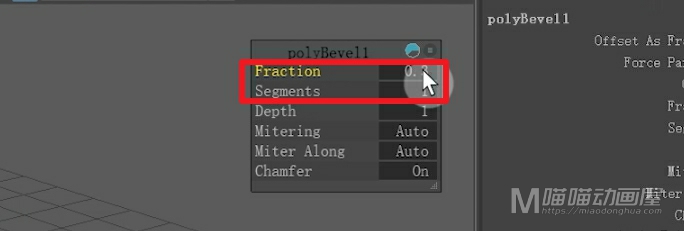
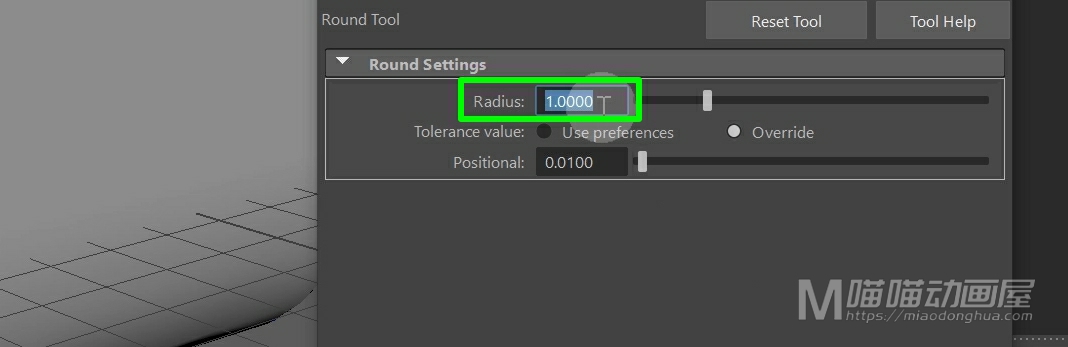
那么处理完成之后,我们还是打开圆化工具选项设置来做一个简单的了解。那么这个半径就是默认圆化的半径,这个没什么好说的。

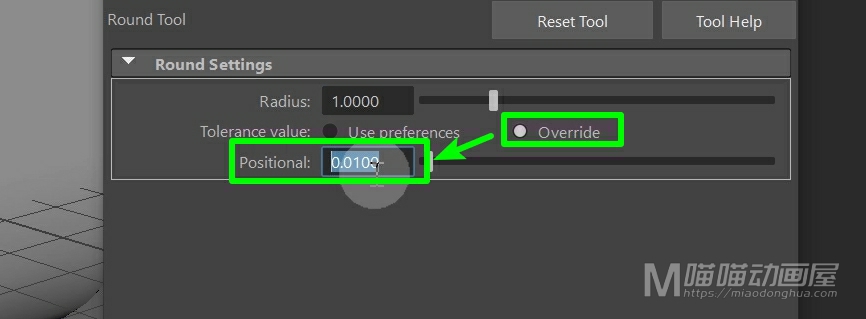
那么下面的这个容差值,就是表示边界和边界之间,多大的距离视为重合。那么这两种容差模式其实都是一样的,唯一的区别就是:默认的这个覆盖模式使用的是下方的这个容差值。

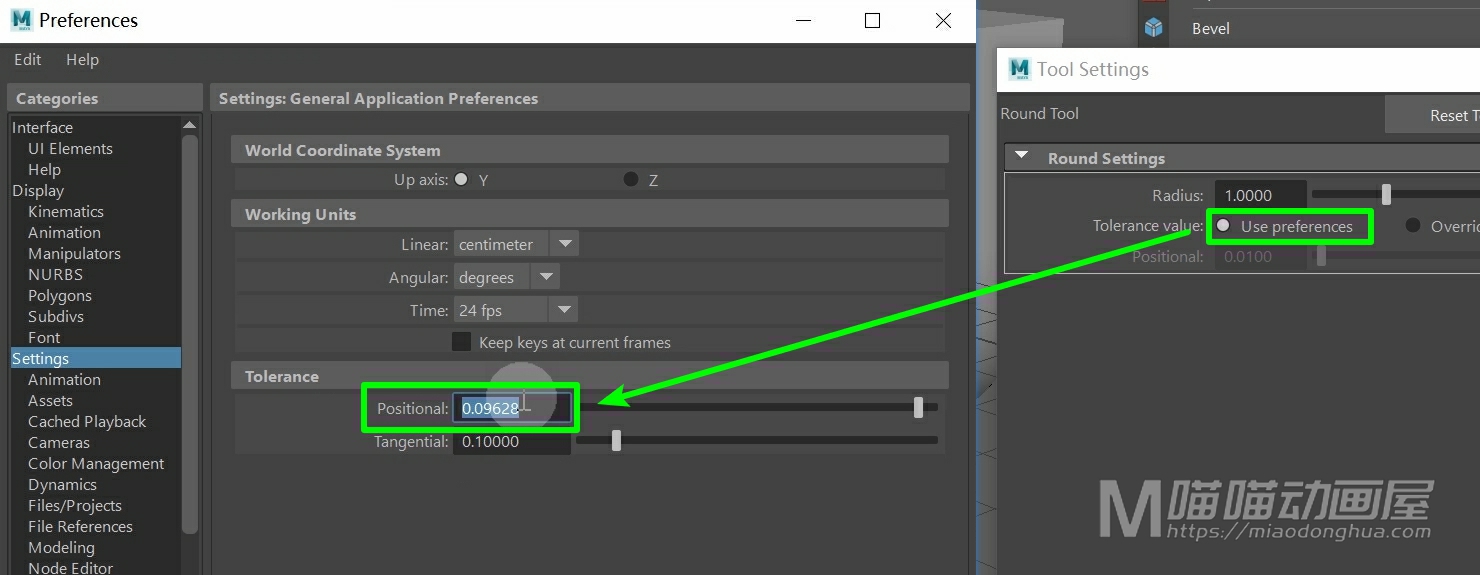
而这个使用首选项容差值,调用的是窗口菜单下,设置/首选项。那么在这个设置栏下就可以找到这个公用的容差值。

那么一般情况下,我们是不会修改这个容差值的。但是我们必须要知道,这些参数的意义和使用方法。
好了,关于曲面圆角命令就讲到这里。