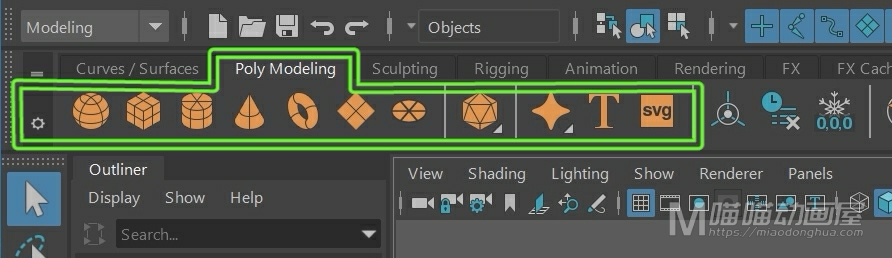
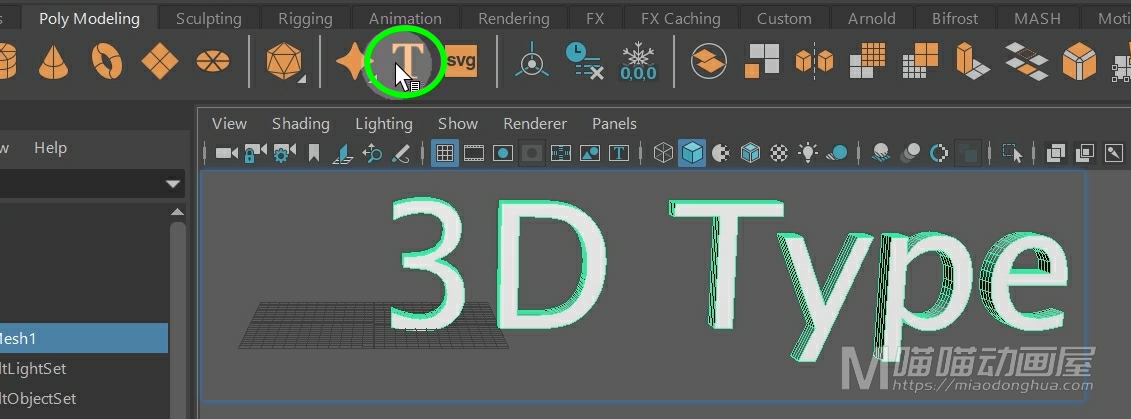
在Maya中,如何创建多边形文字?那么我们可以直接在工具架多边形选项卡中直接点击T字型的快捷图标进行创建。


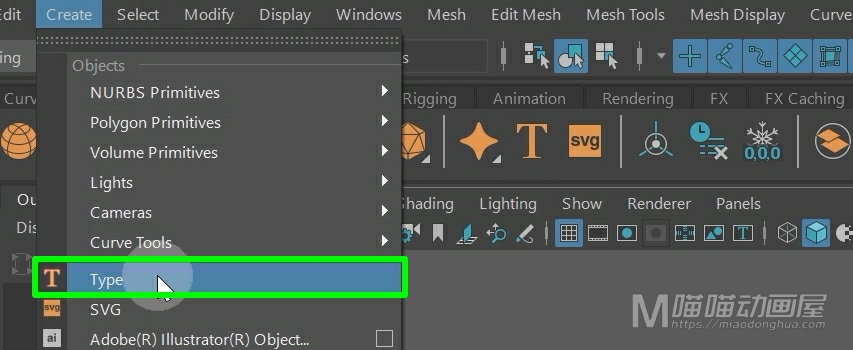
也可以打开创建菜单,在这里选择类型创建都是一样的。

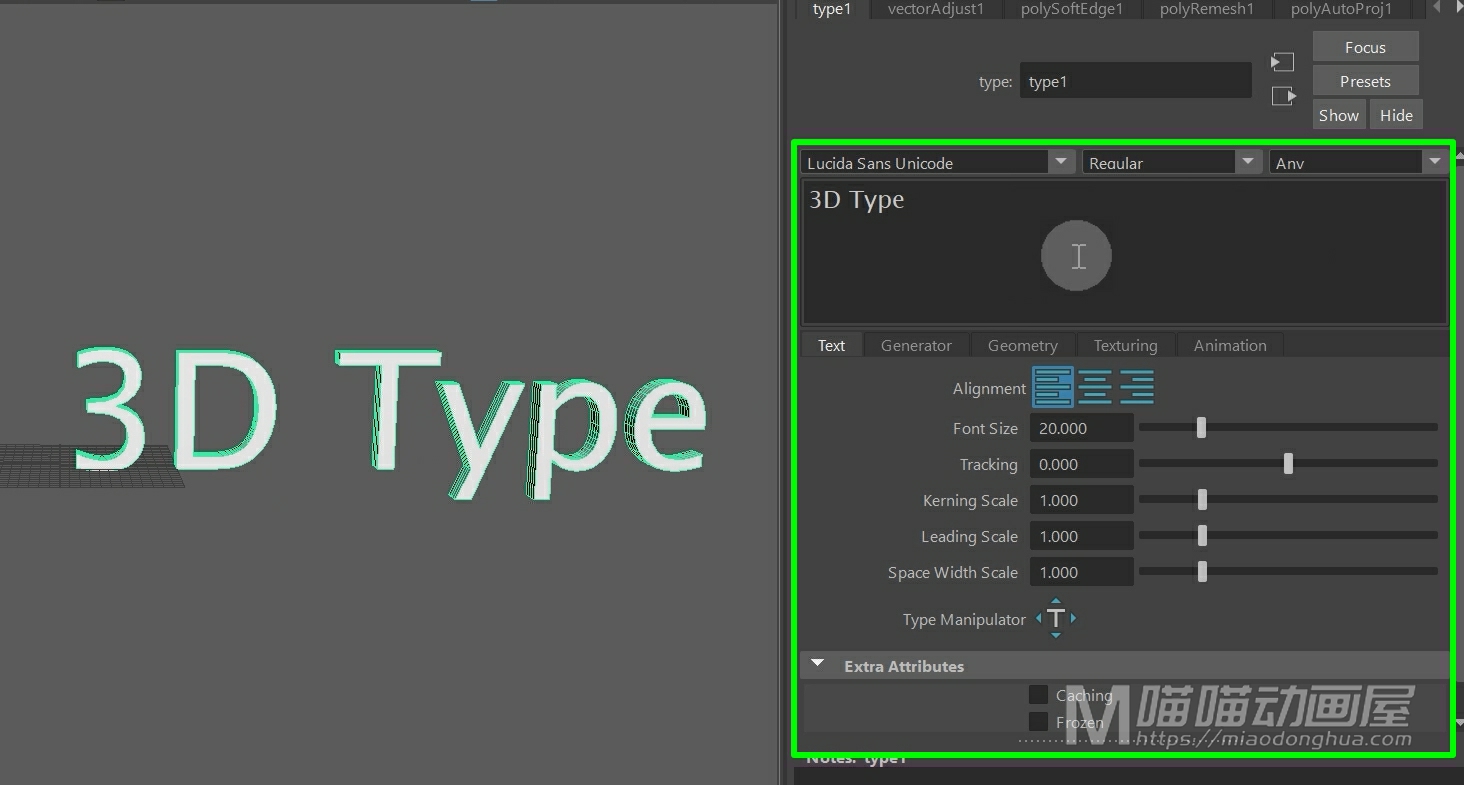
那么创建完成以后,它默认的是这样一个3D英文字体,我们可以在右侧找到相关的创建信息。

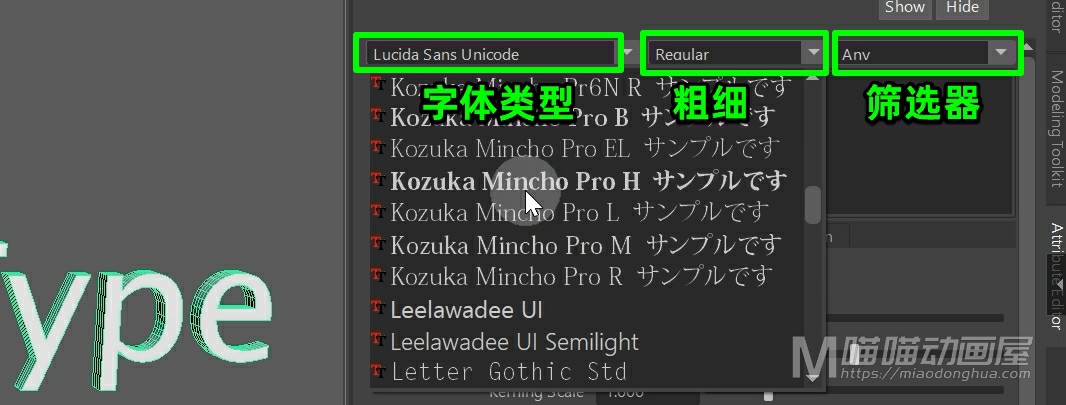
在这里我们可以重新设置相关的的字体类型。假设这个字体还有其他样式,像粗细之类的,我们可以直接在这里选择,至于后面的这个是字体筛选器,能够帮助我们快速找到语言所对应的字体。

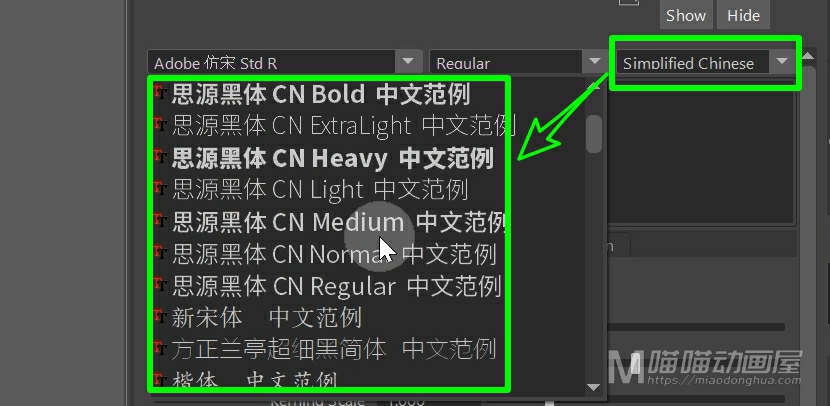
我们可以看到,默认的情况下,这里显示的是我们计算机中的所有字体,假设我们要在这么多字体当中,快速找到中文相关的字体就会比较麻烦,这个时候,我们就可以把筛选的语言类型改为中文简体,这样我们再来选择字体的时候,它就会罗列出和中文简体相关的字体,非常的方便快捷。

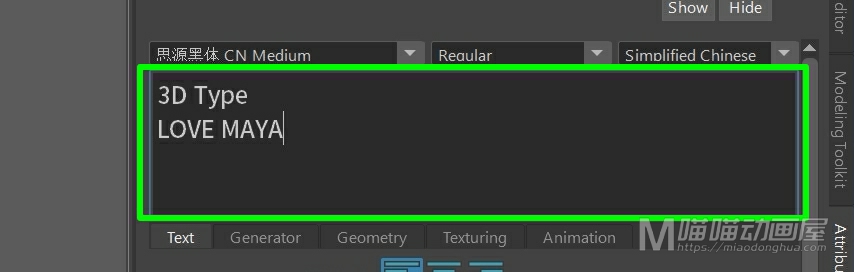
那么下面的这个是字体预览编辑框,它既可以显示字体的样式,也可以直接在这里修改文本的内容。

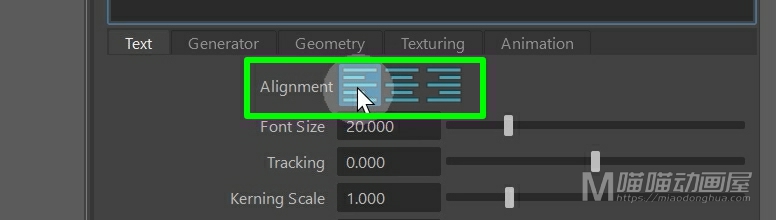
然后我们在这个文本选项卡中,我们可以设置非常多的细节样式,在这里,我们可以选择左对齐、居中、右对齐。

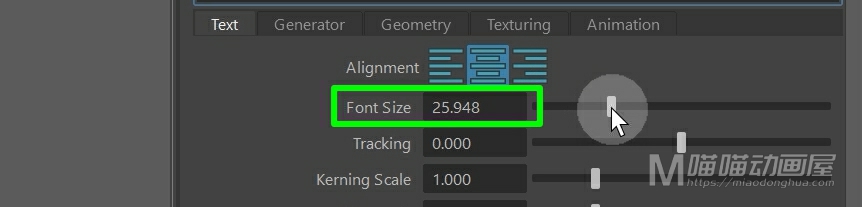
然后这个是字体大小,没什么可以说的。

这个Tracking是跟踪的意思,它所调节的是我们单个字符边界之间的水平间距。所以由于这个字符边界的存在,就算我们再怎么缩小间距,字符之间是不会重叠的。

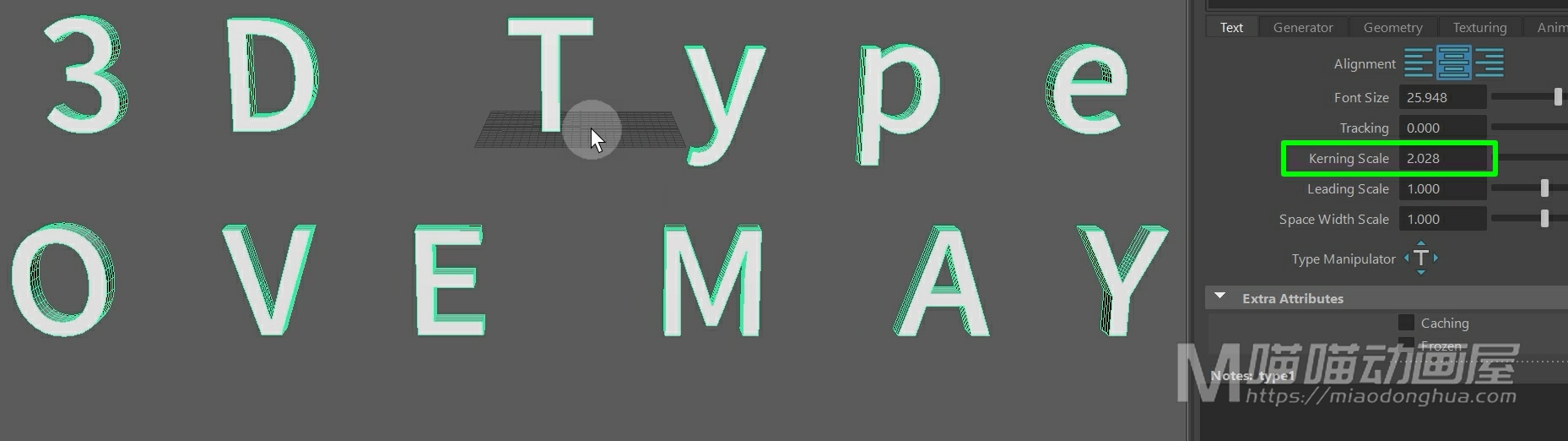
然后下面的这个是:字距调整缩放。那么这里我们可能会觉得,它和我们上面讲到的间距调整是差不多的。然而不是这样的,因为我们的这个调整是根据【字符间距的形状】来进行调整的。

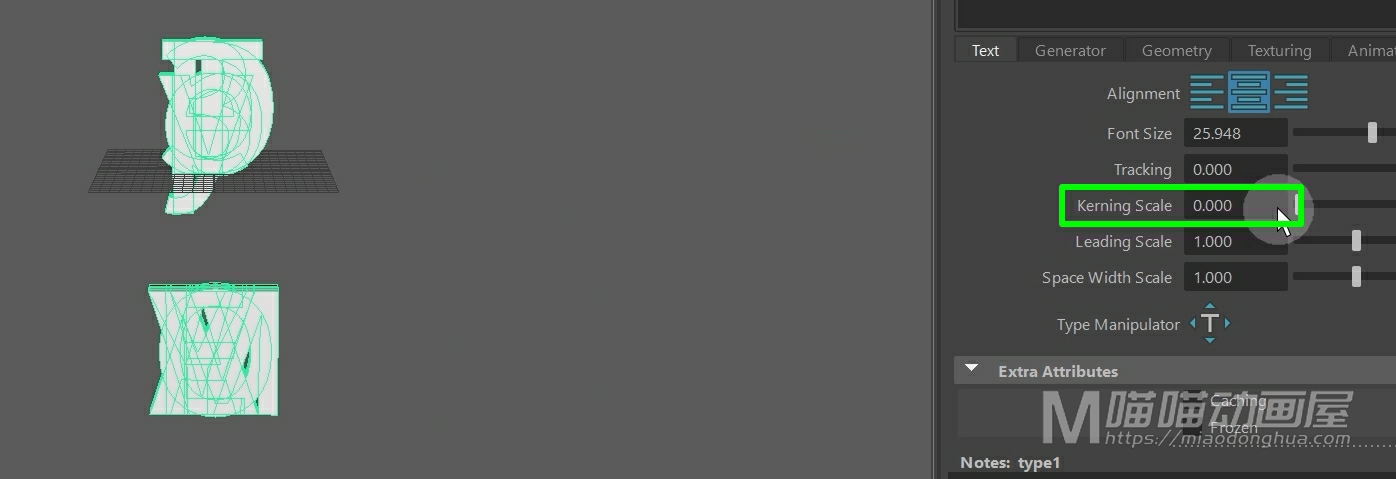
当然我们把它调整到最小时候,这个区别就比较明显了,我们可以看到:在这个调整模式下,字符和字符之间是允许重叠放置的。

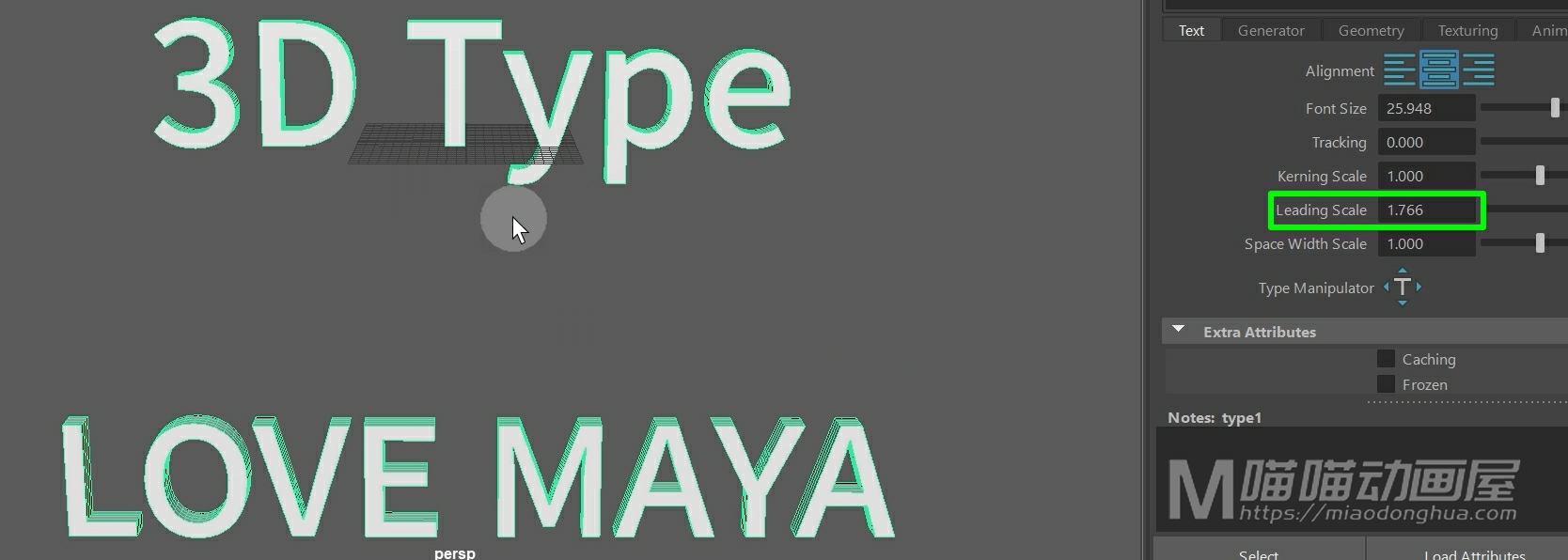
那么下面的这个是:前导比例调整。说的通俗一点,就是【行间距】的调整,非常简单。

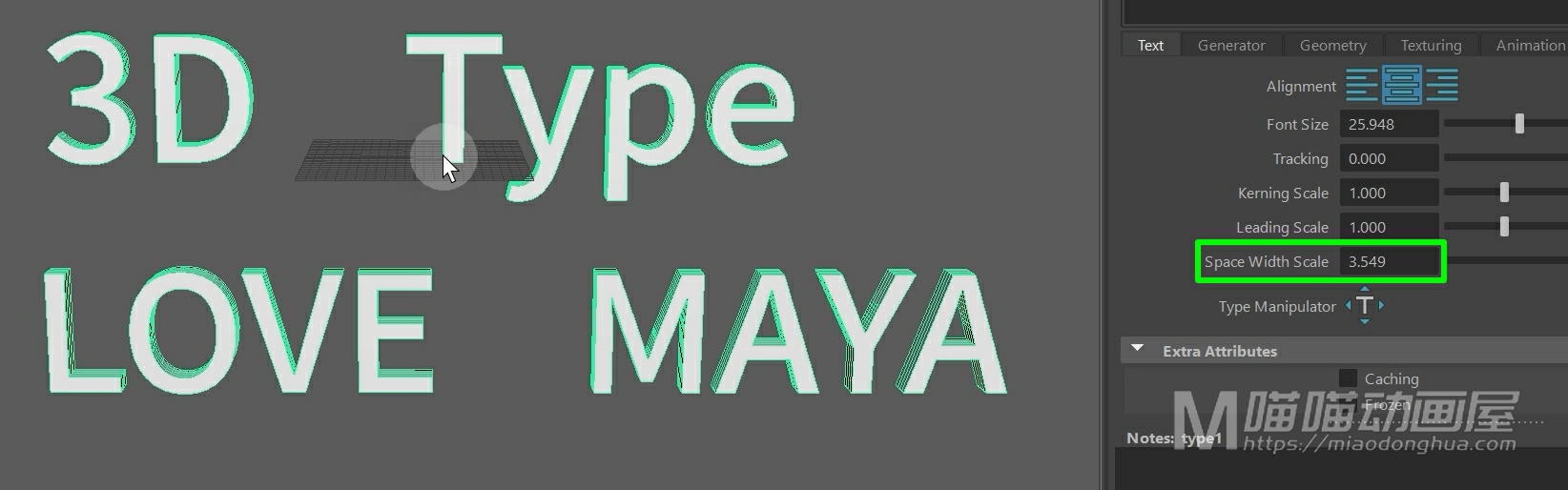
那么下面的这个是:空间宽度比例调整。那么它和我们前面讲到的这个边界间距调整是比较类似的。只不过当前的这个间距调整,是以空格的位置作为基准来进行调节的,我们也可以理解为是单词和单词之间的间距调整。

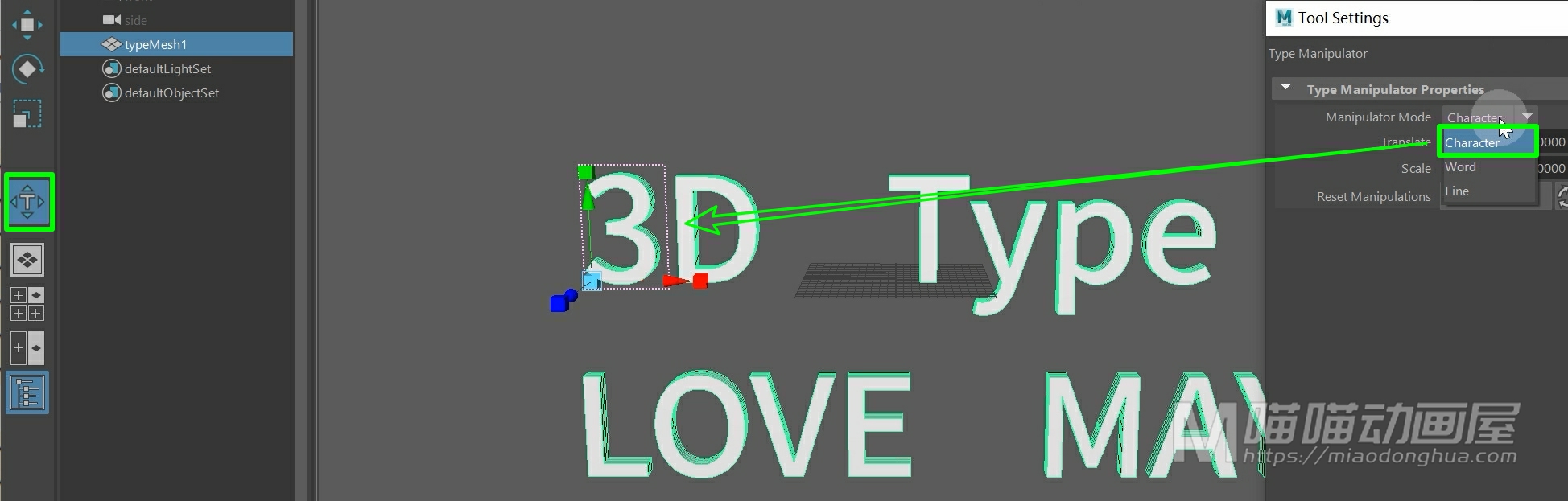
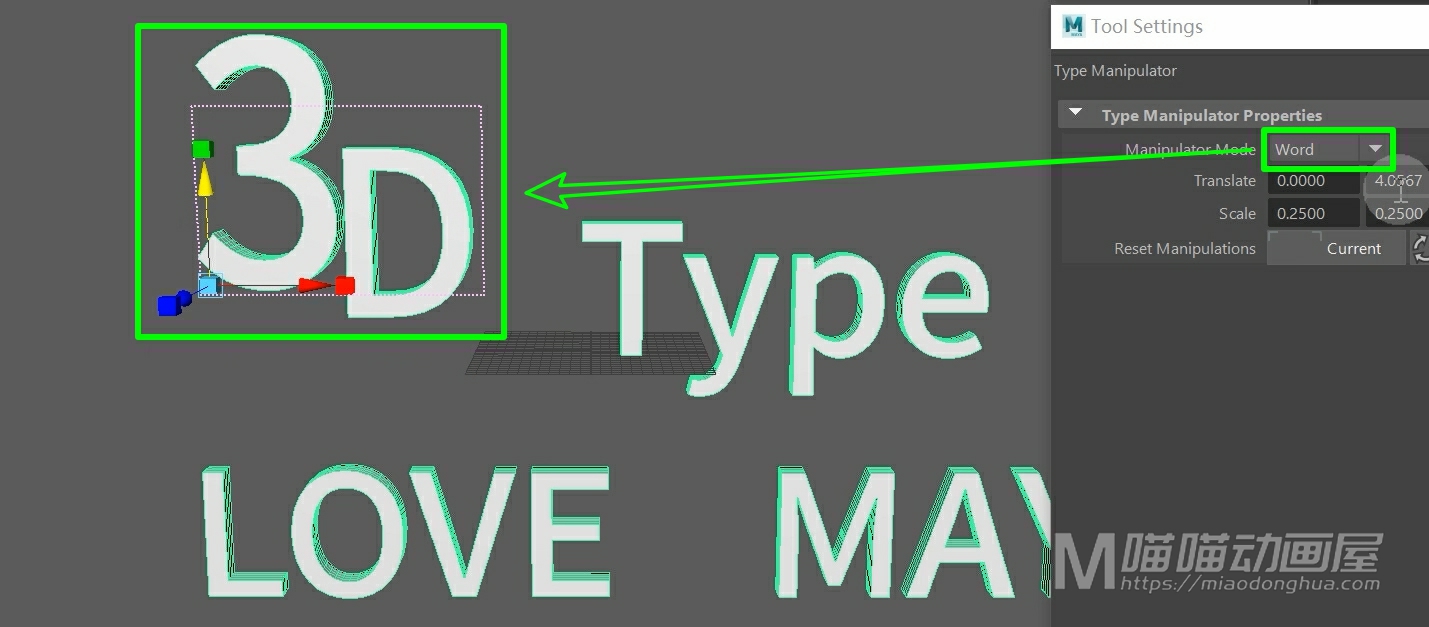
最后的这个是:类型操纵手柄,非常重要。

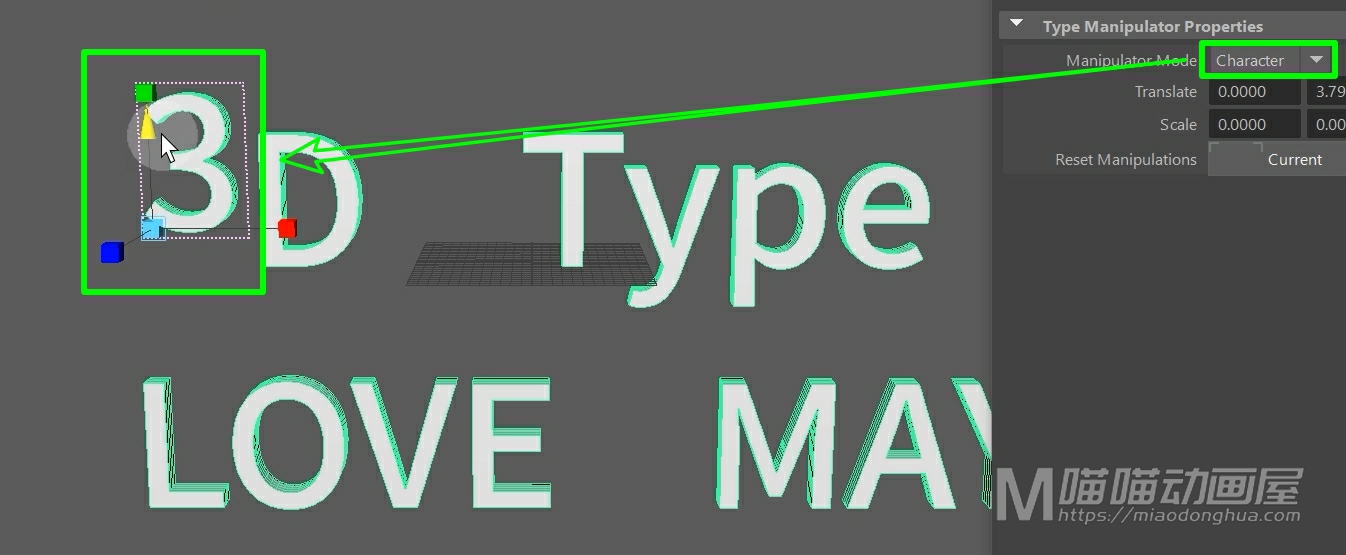
我们可以在左侧这里,双击打开它的选项设置,那么这里它默认的是字符。

那么在这个模式下,我们可以对单个字符进行操作。

当我们选择word单词调整的时候,我们可以对词组进行操作。

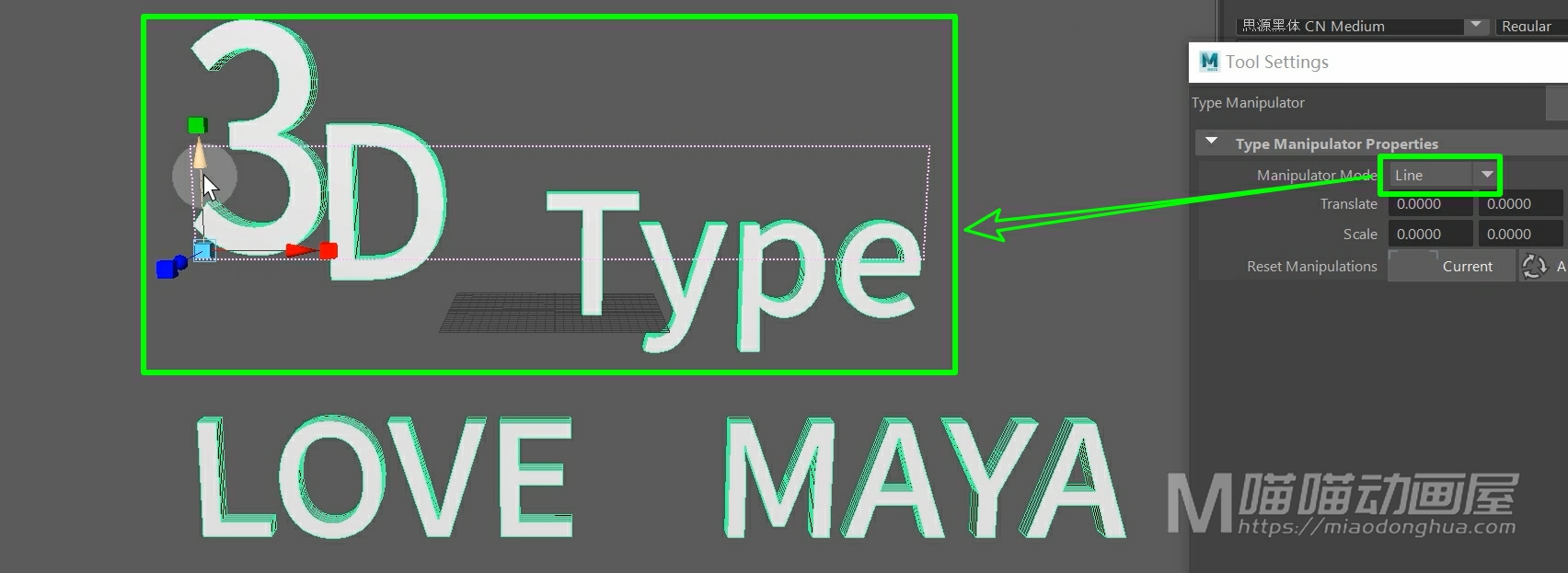
当我们选择line的时候,我们可以对排成一行的文本进行操作。

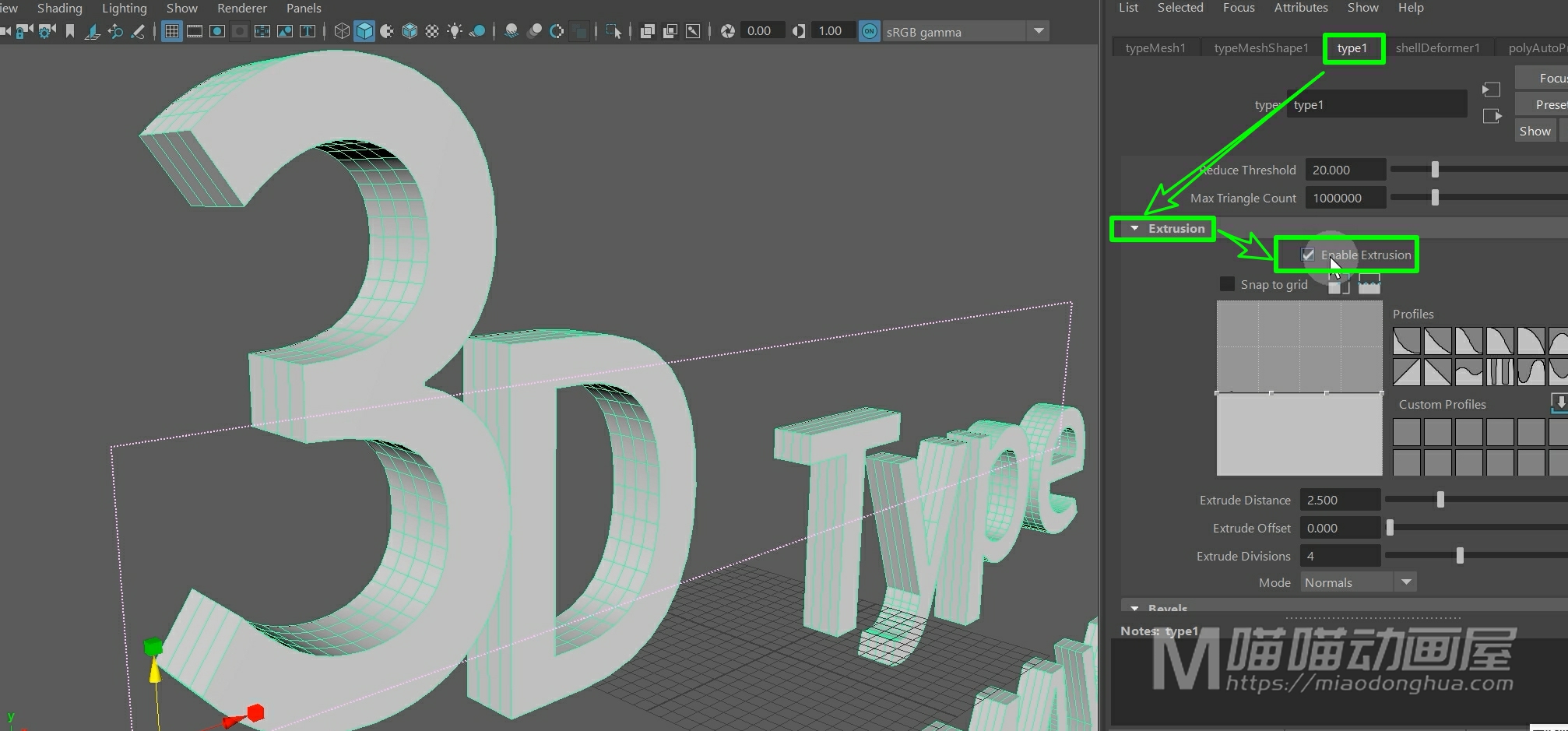
那么除此之外,如果我们要调节这个字体的厚度,我们可以在几何体选项卡中,找到【挤出属性】,那么这里有一个挤出开关,默认是启用的。

我们取消它,这个字体就会变为一个平面,这是我们需要知道的地方。

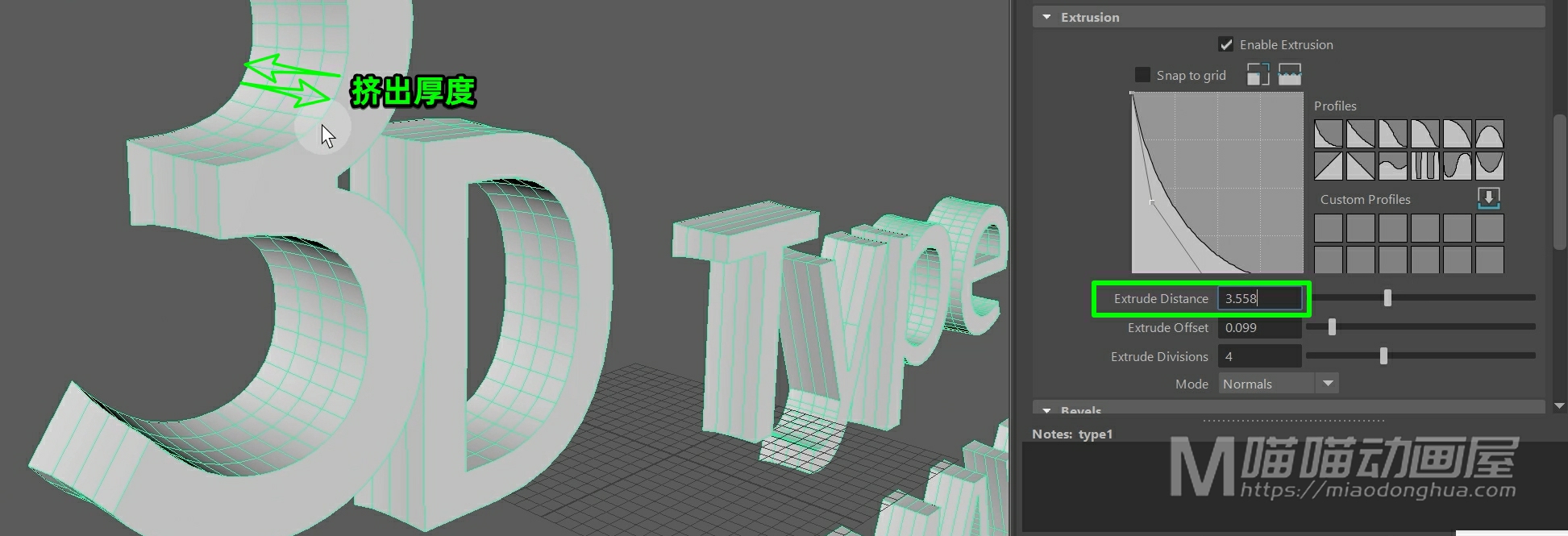
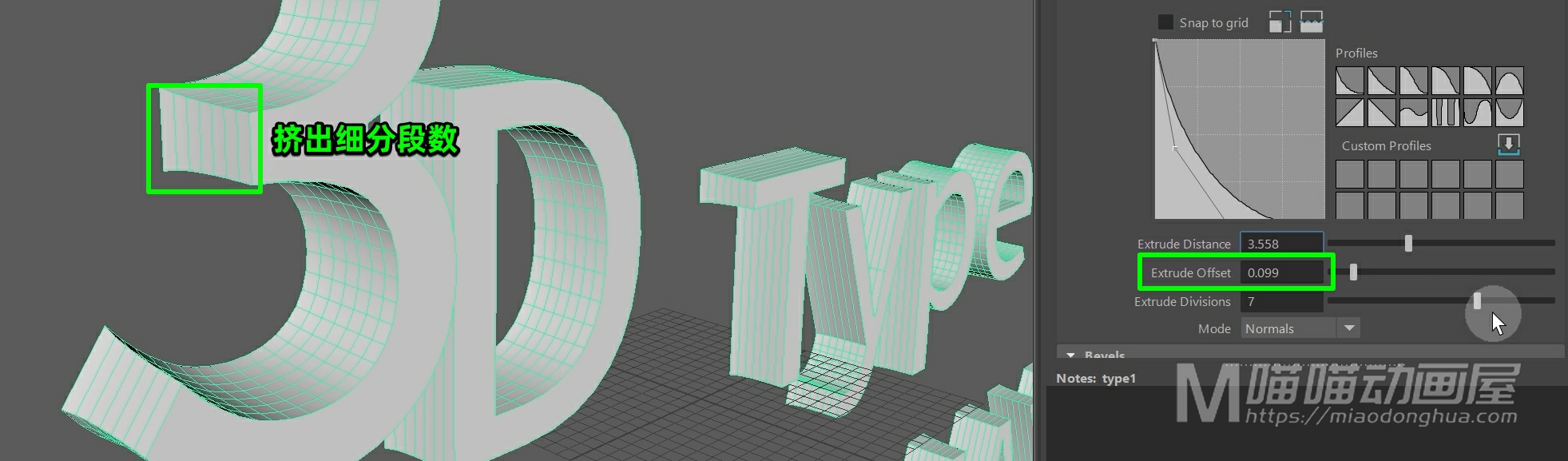
然后这下面的这个就是挤出距离,我们可以通过调节数值来改变字体的挤出厚度。

然后,假设我们要改变这个挤出面的段数,我们可以直接在这里,调节它的挤出细分段数就可以了。

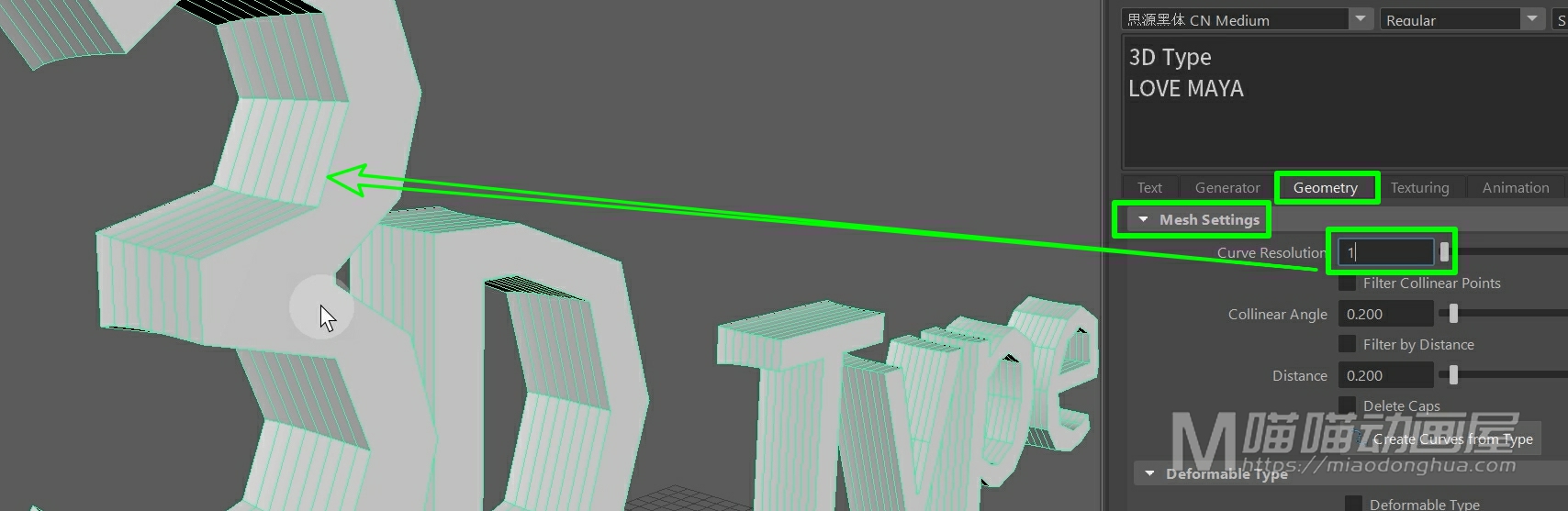
那么现在我们讲到的是挤出面纵向的细分数调节,如果我们要调节这种曲面网格上的细分段数。

我们只要在上面的【网格设置】中,调节这个曲线分辨率,分辨率小的时候,弯曲的地方过度会非常的生硬。

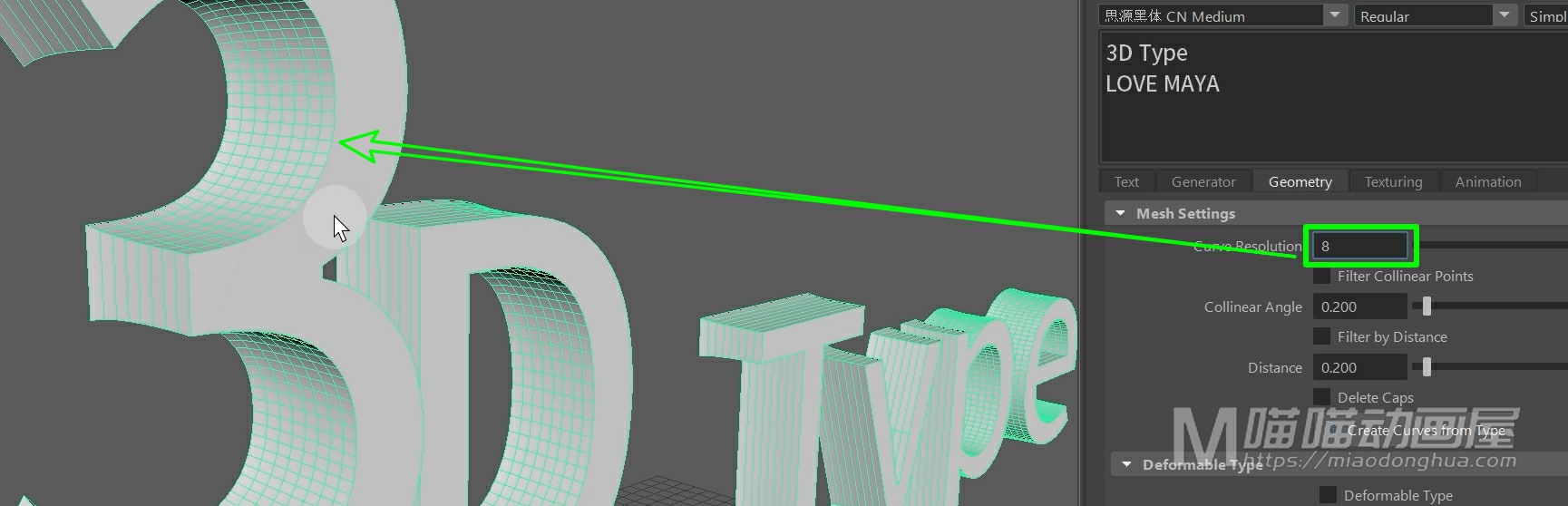
分辨率大的时候,过度就会比较平滑自然。

另外假如我们要删除这个挤出面的封口部分,我们可以在网格设置中勾选删除封口就OK了。

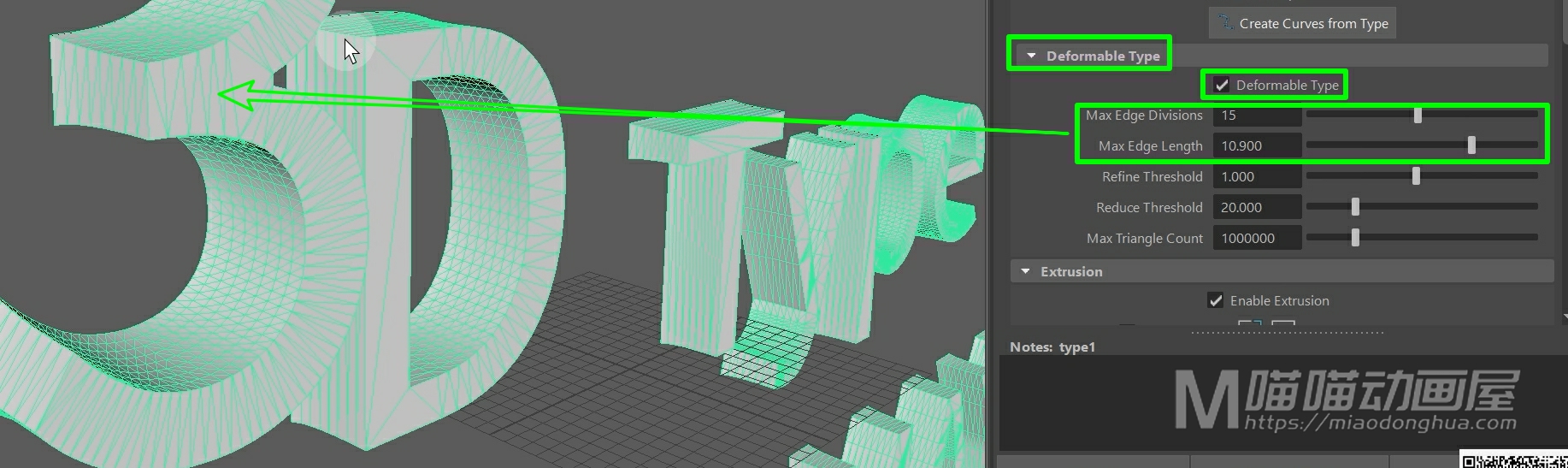
如果我们要增加封口的细节分段数,我们可以在【可变类型属性】下,勾选启用可变类型,然后我们就可以调节它的最大边的细分段数和最大边的长度。

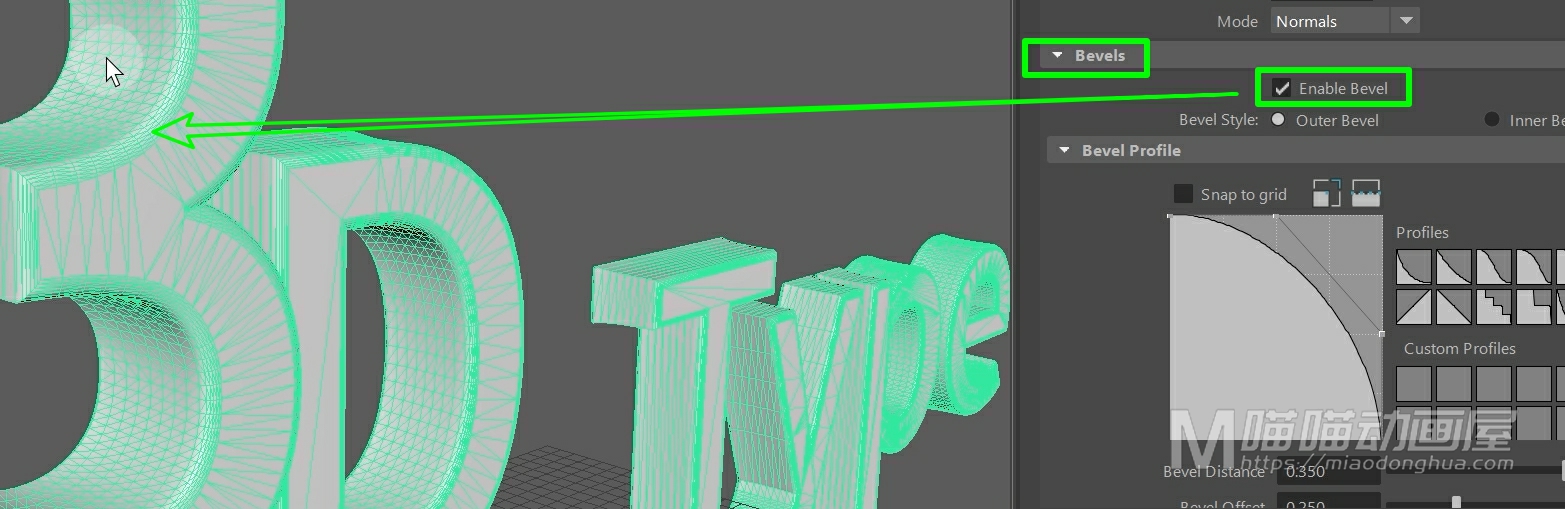
那么除此之外,对于这个3D字体,我们可能还需要倒角,因为我们的这个字体边缘看起来太生硬了。我们可以在下方找到这个【倒角属性】,那么它默认是没有启用的。我们在启用它之后,就可以看到这个倒角的效果。

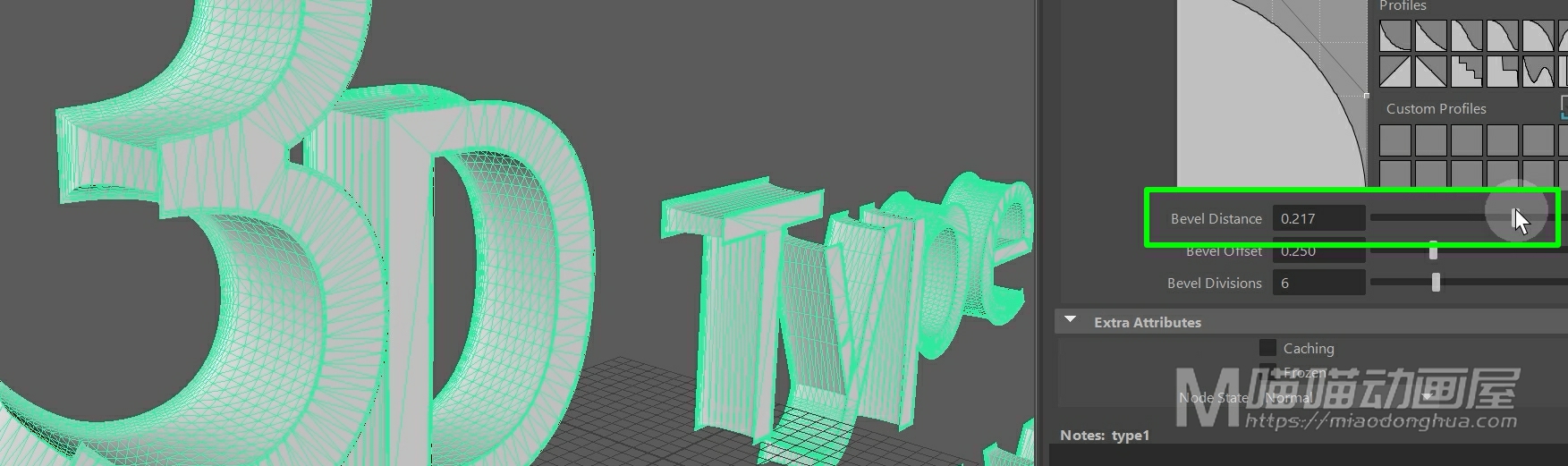
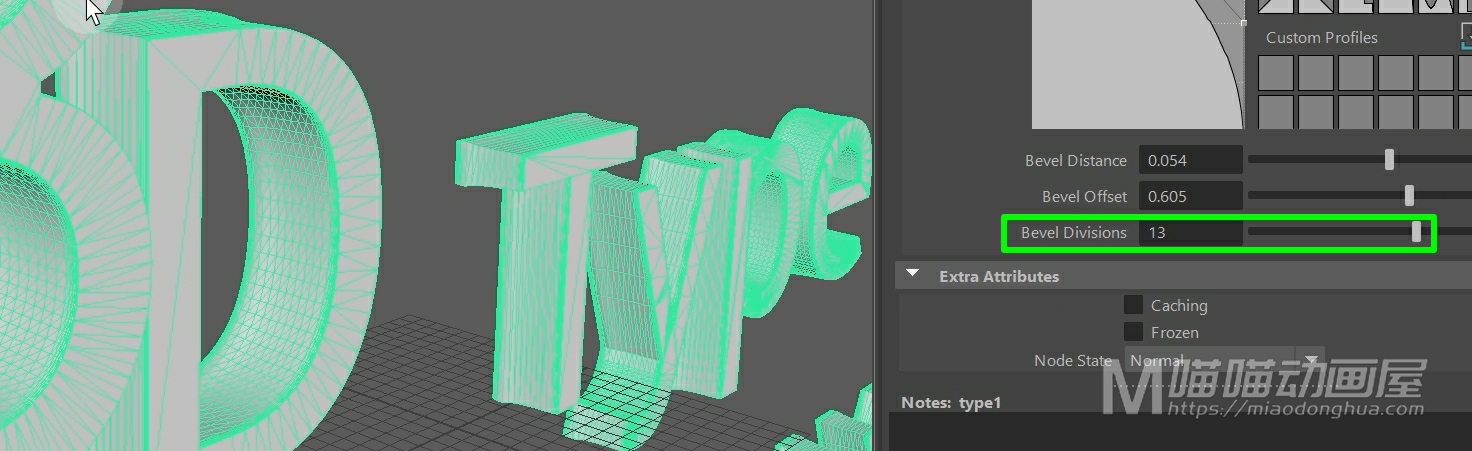
当然我们还可以在下方继续调节它的倒角距离,倒角偏移以及倒角的细分段数,非常的简单。



好了,关于创建多边形文本就介绍到这里。