首先我们我们要知道,如何开启关闭这个通道盒/层编辑器。
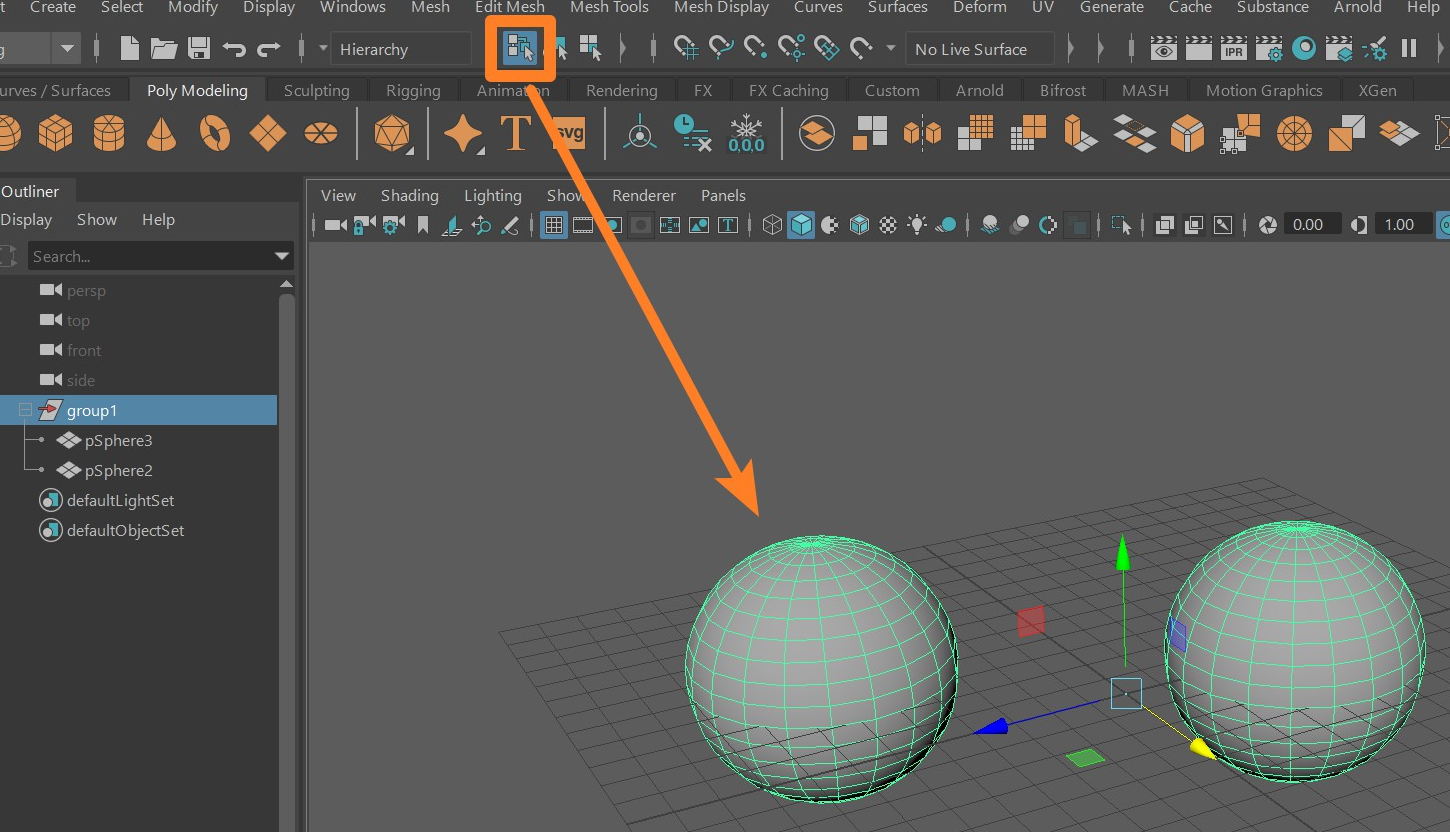
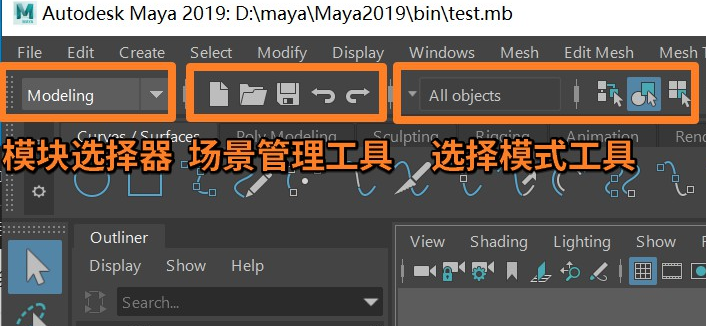
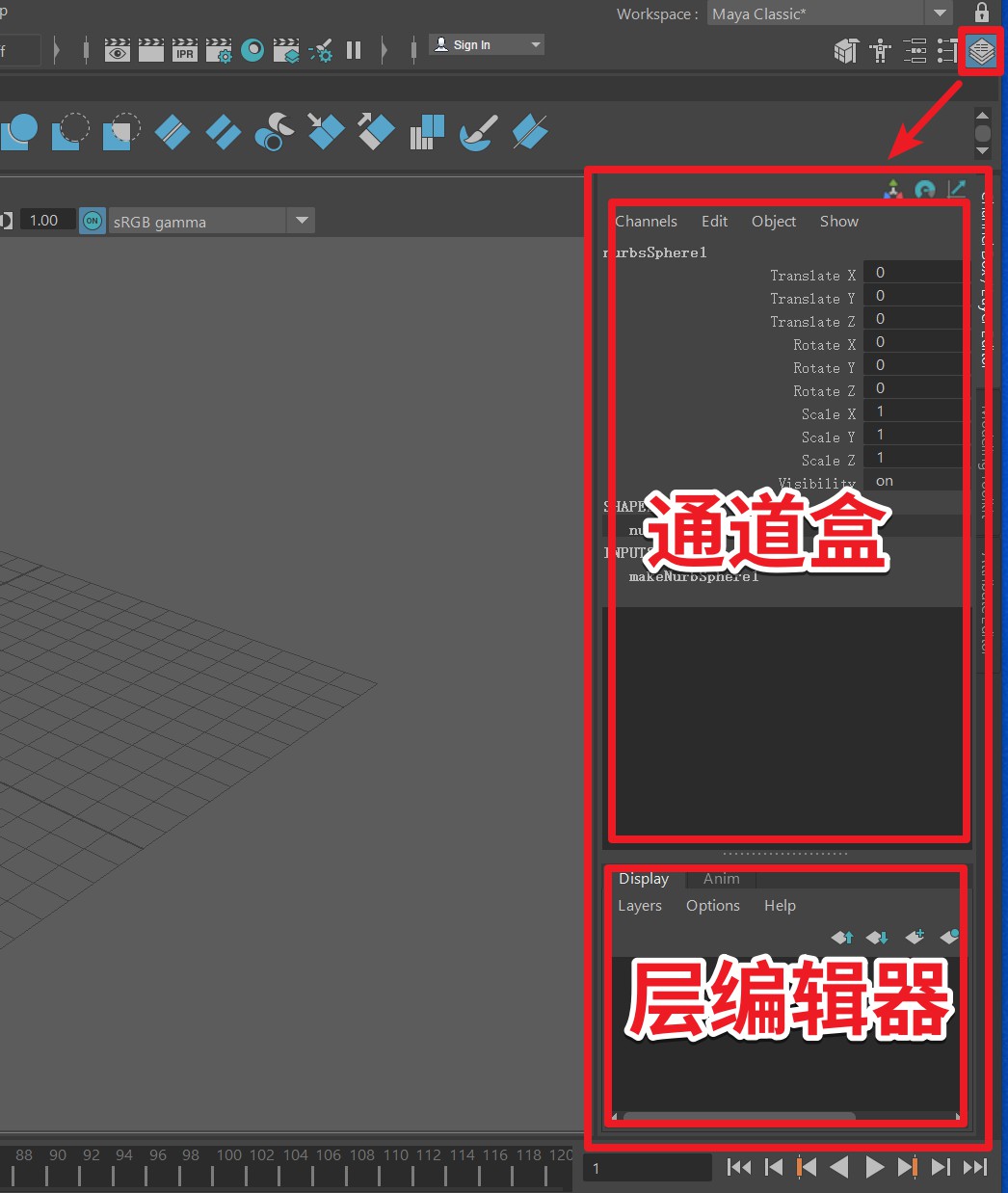
方法1:我们可以直接点击界面右上角的“通道盒”图标,就能隐藏或者显示通道盒/层编辑器。

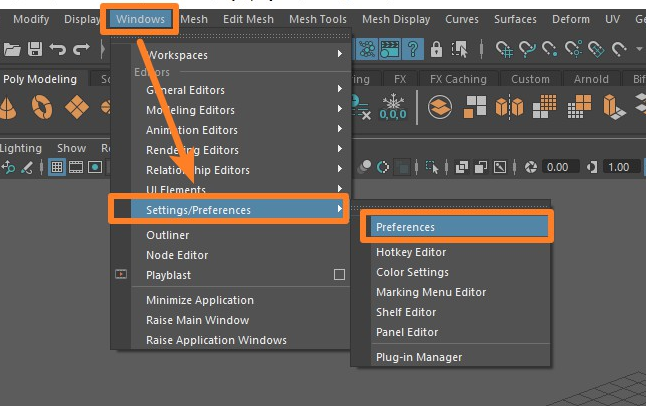
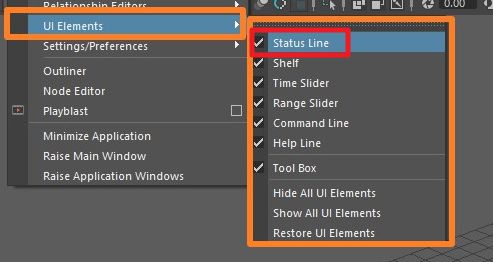
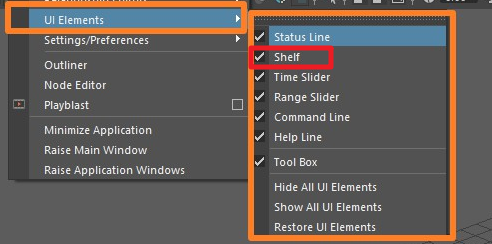
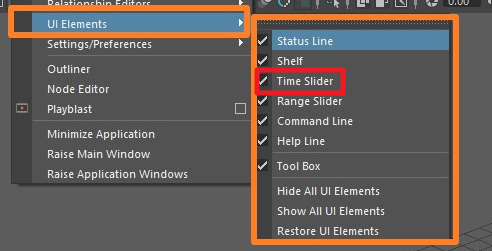
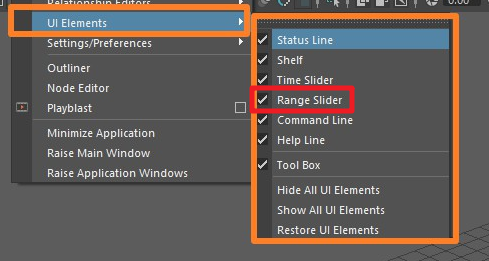
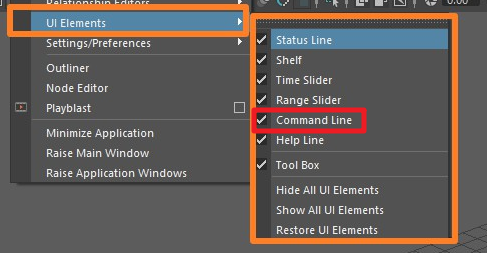
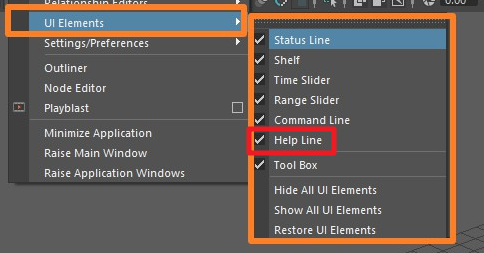
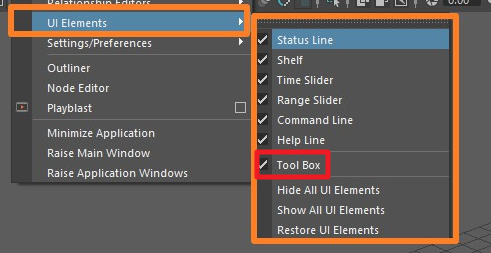
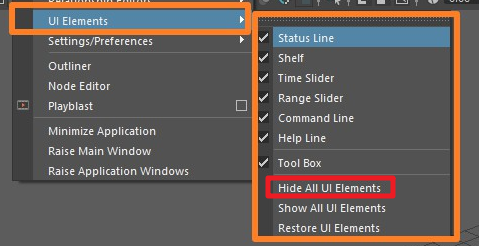
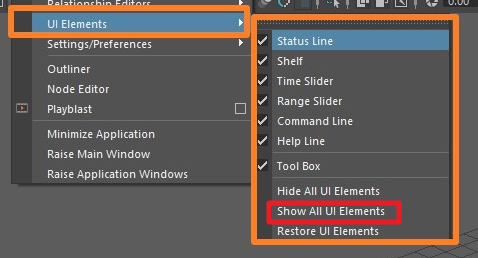
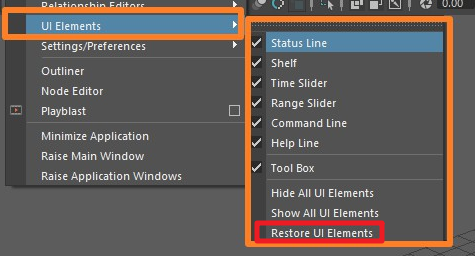
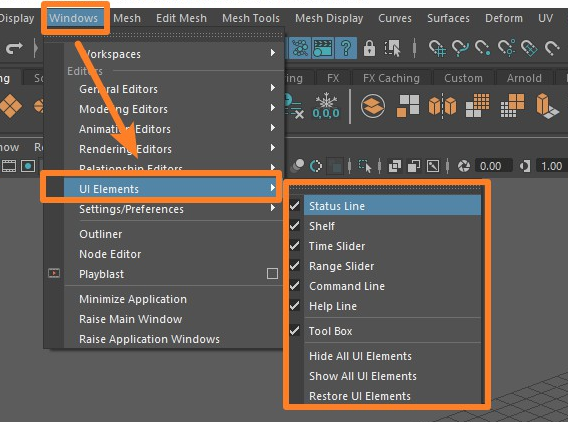
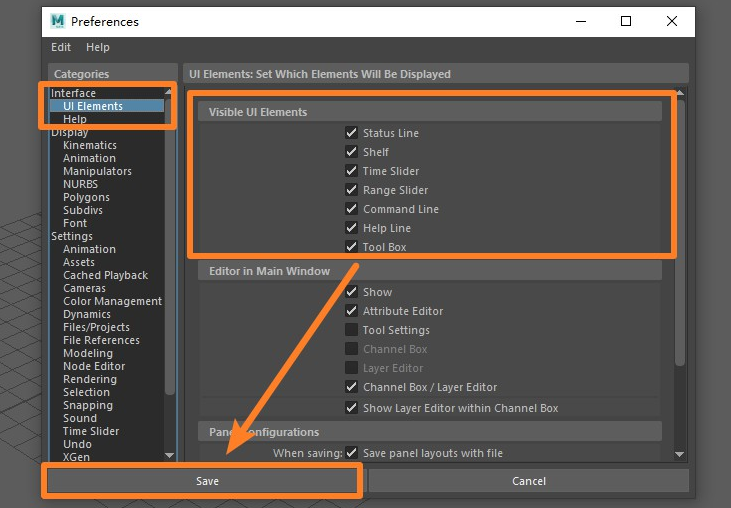
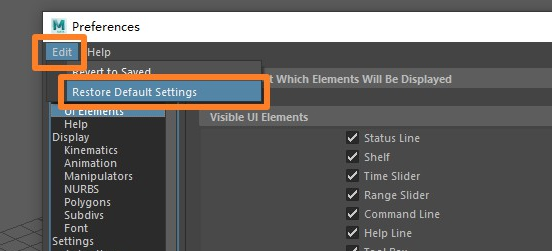
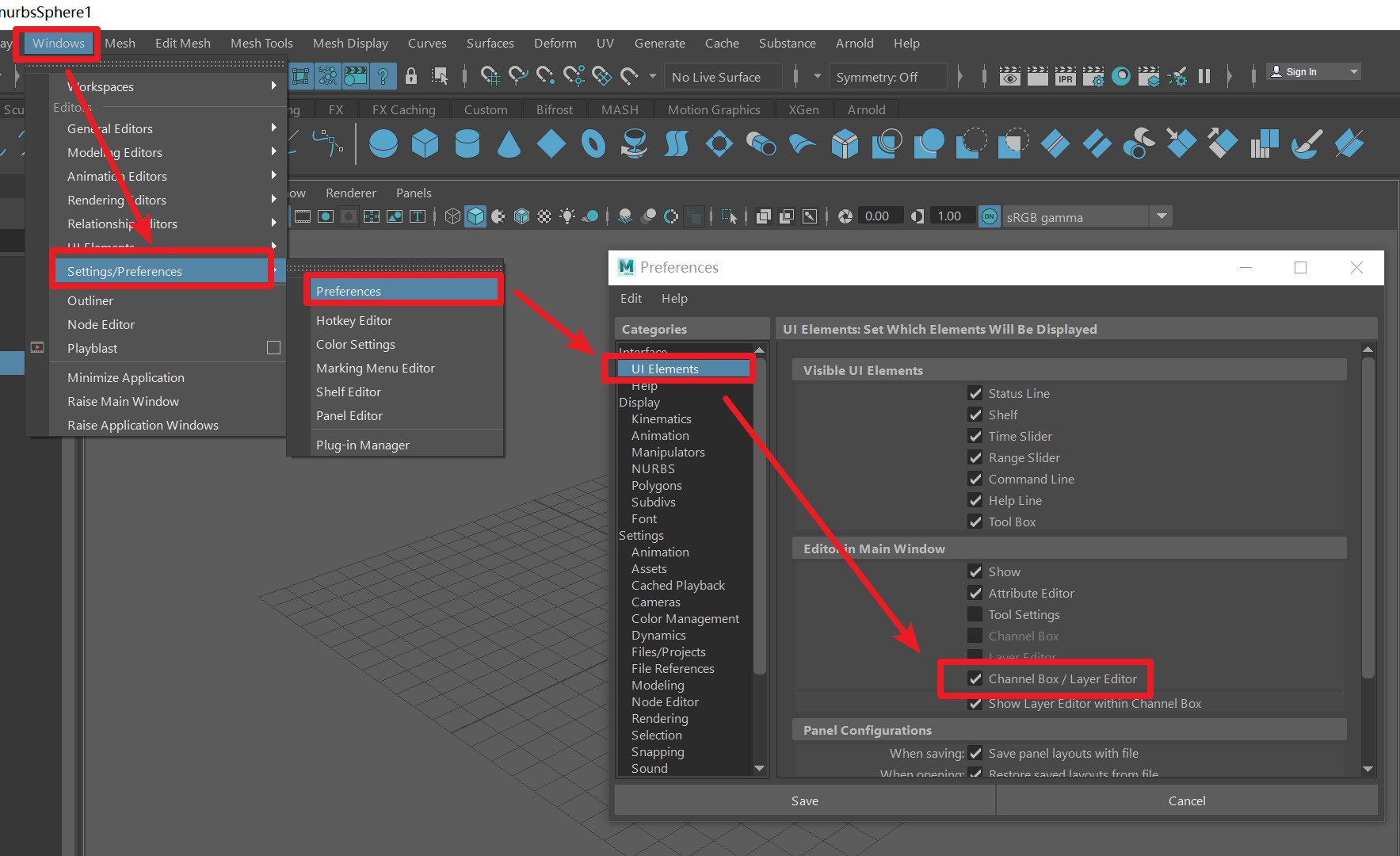
方法2:我们可以依次打开窗口菜单>选择设置/首选项,在UI 选项下,我们可以禁用或者启用通道盒/层编辑器,然后点击保存就可以了。

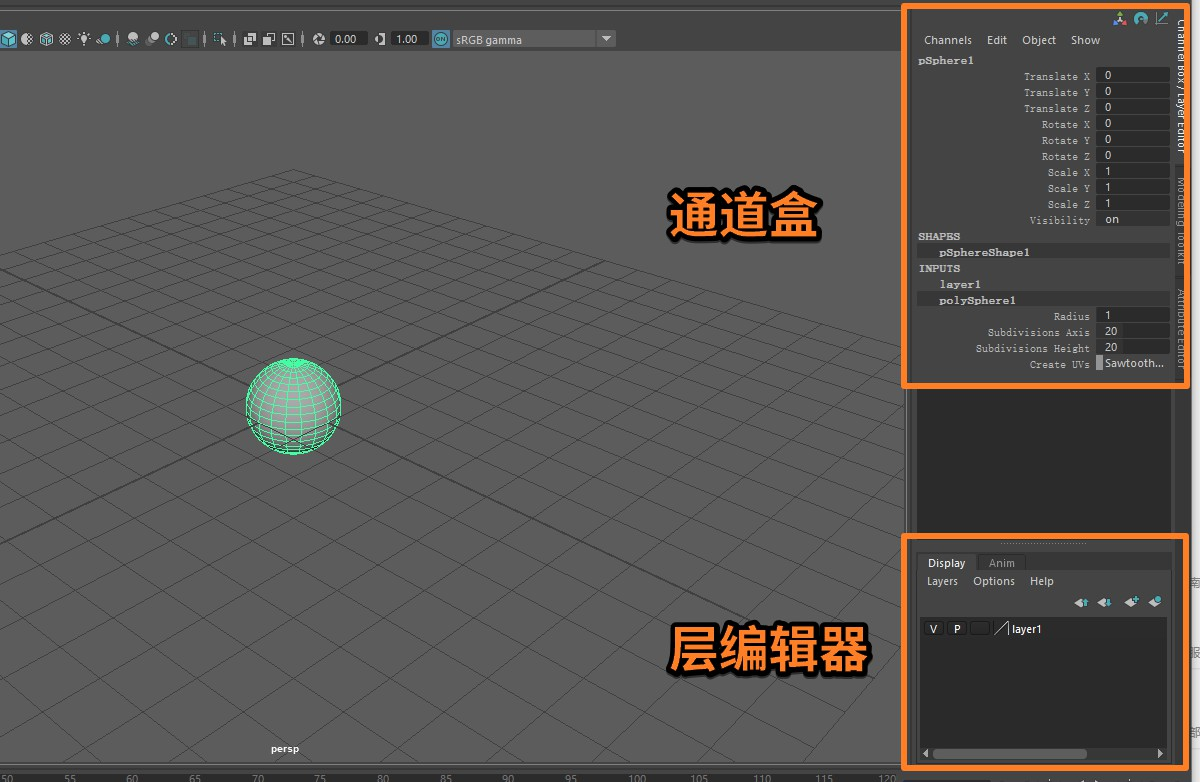
现在我们来了解一下“通道盒”有哪些作用?
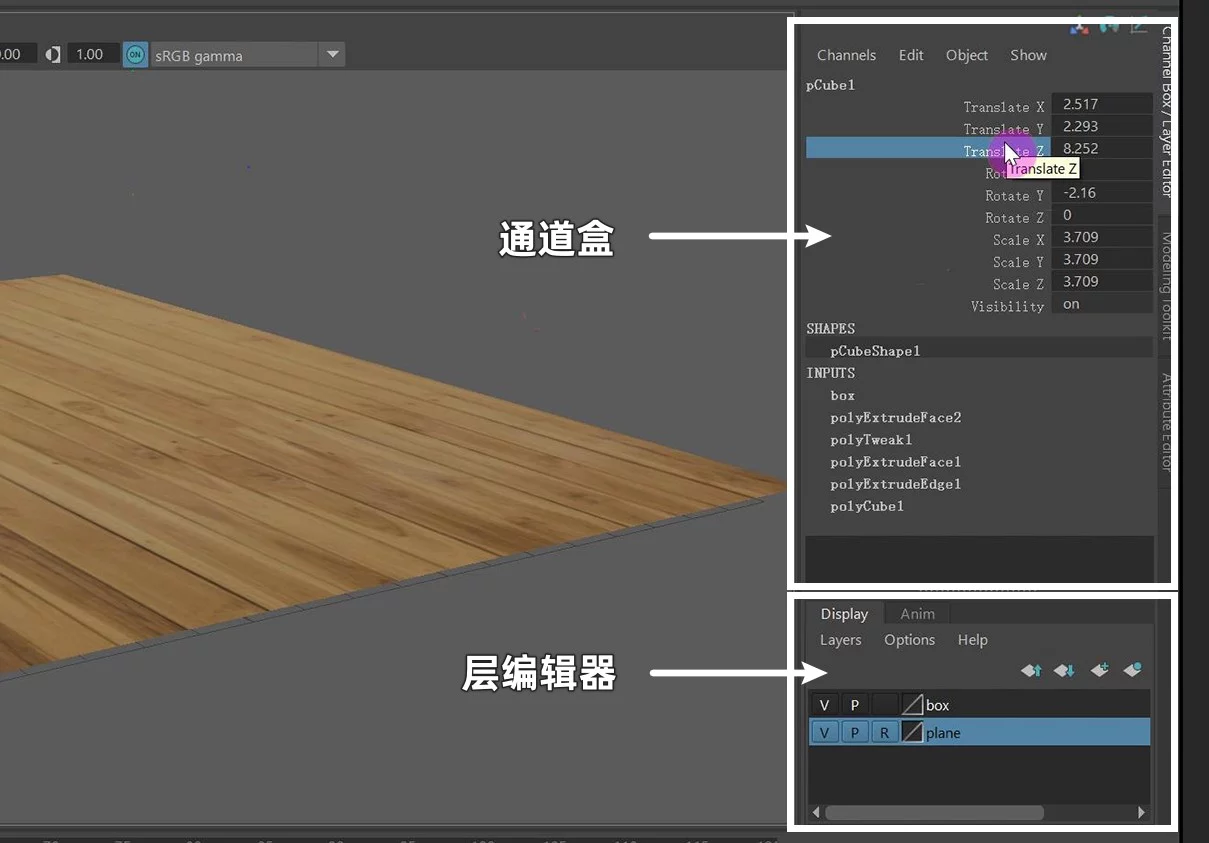
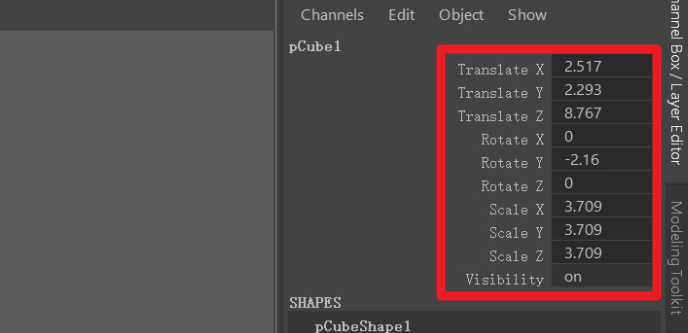
首先,它可以用于编辑对象属性,快速更改属性值,我们可以看到右侧都是我们比较熟悉的移动、旋转、缩放,这些属性值和我们手动操作的结果都是一样的。

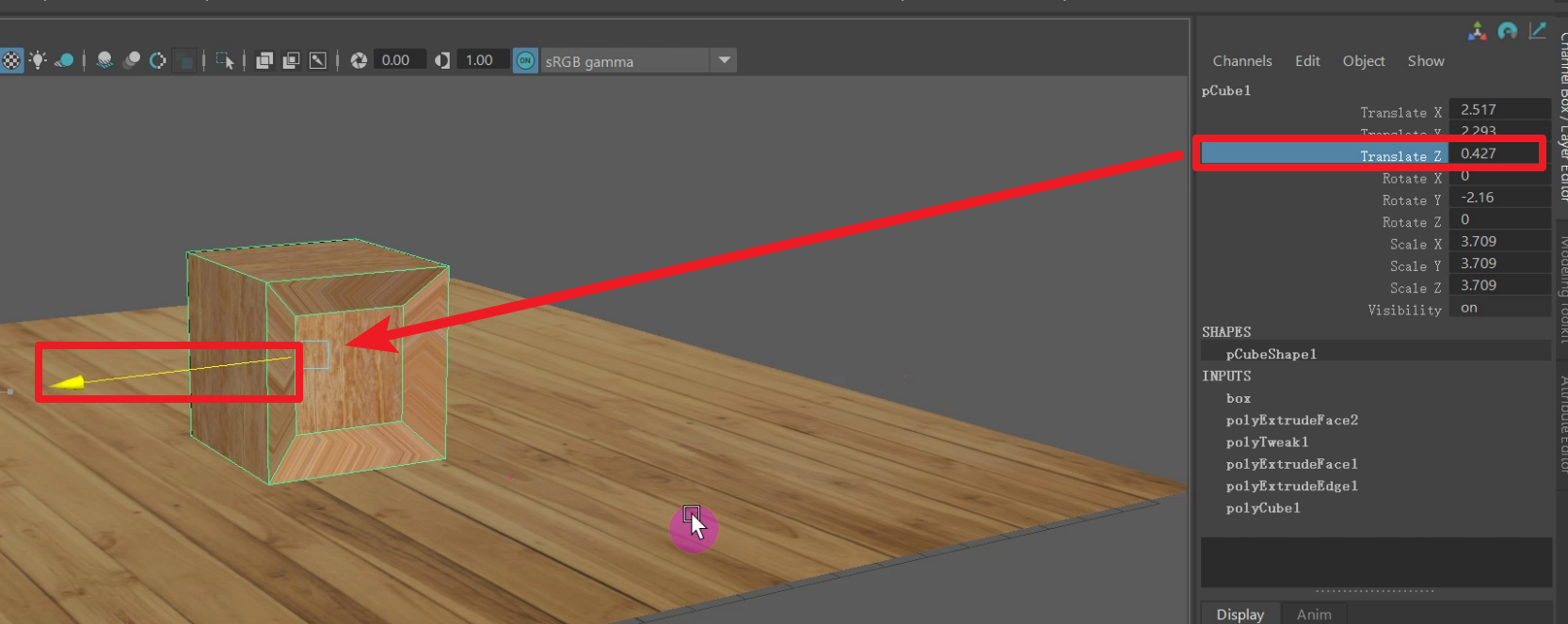
这里,我们也可以通过直接设置属性值,也可以选择对应的属性,然后鼠标移动到在工作区中,按下鼠标中键拖动,这样我们不仅能非常容易改变属性值,还能还能更加直观的观察到场景中物体的变化,同样的,旋转、缩放也是一样的。

其次,它的这些属性可以用于设置关键帧,什么意思呢?
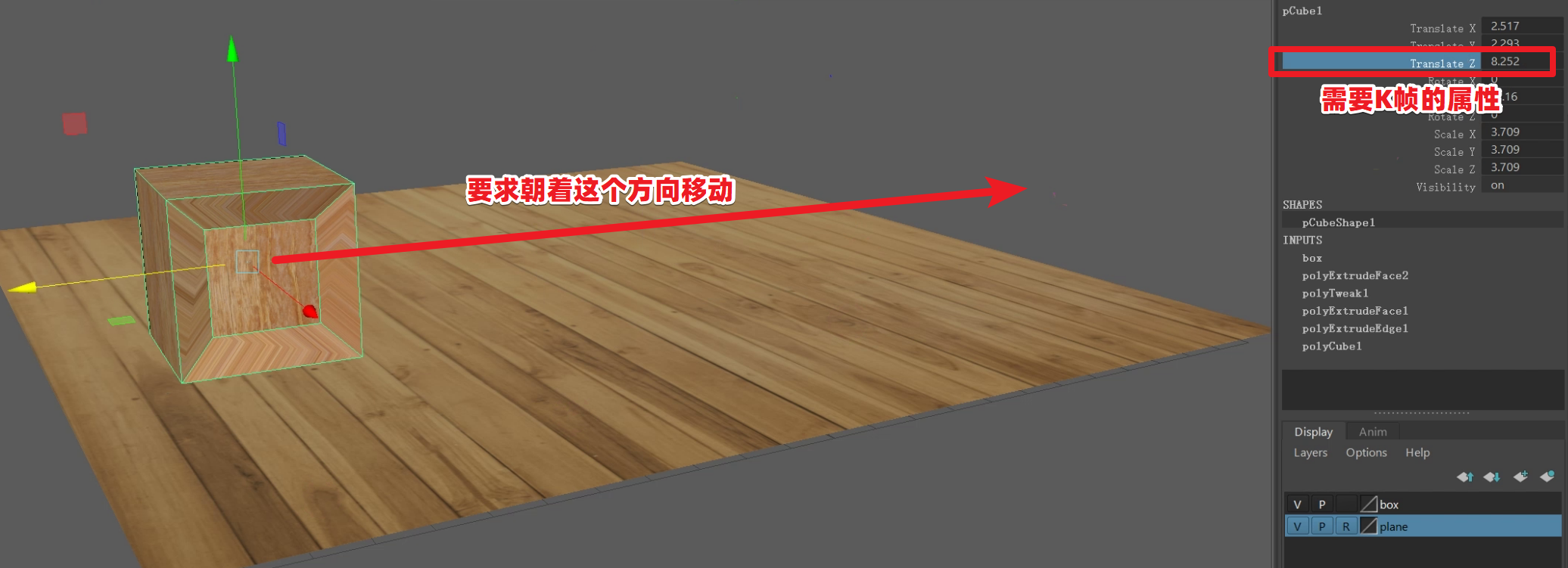
就比如我们要做一个简单的移动动画,我们要求这个模型朝着Z轴的正方向移动。我们就在对应的移动属性Z上设置关键帧。

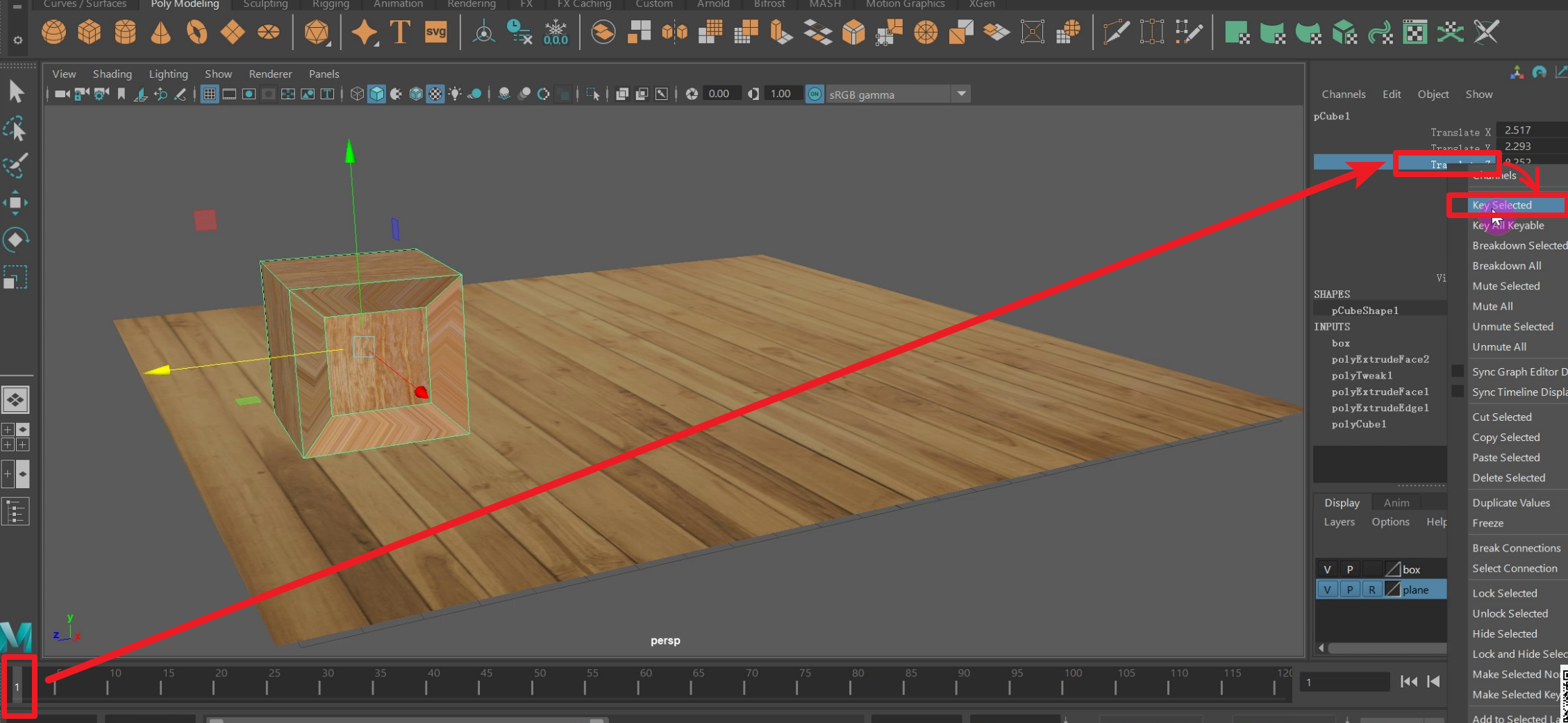
第1帧的时候,我们在移动Z属性上右键选择key select,完成第一个关键帧设置。

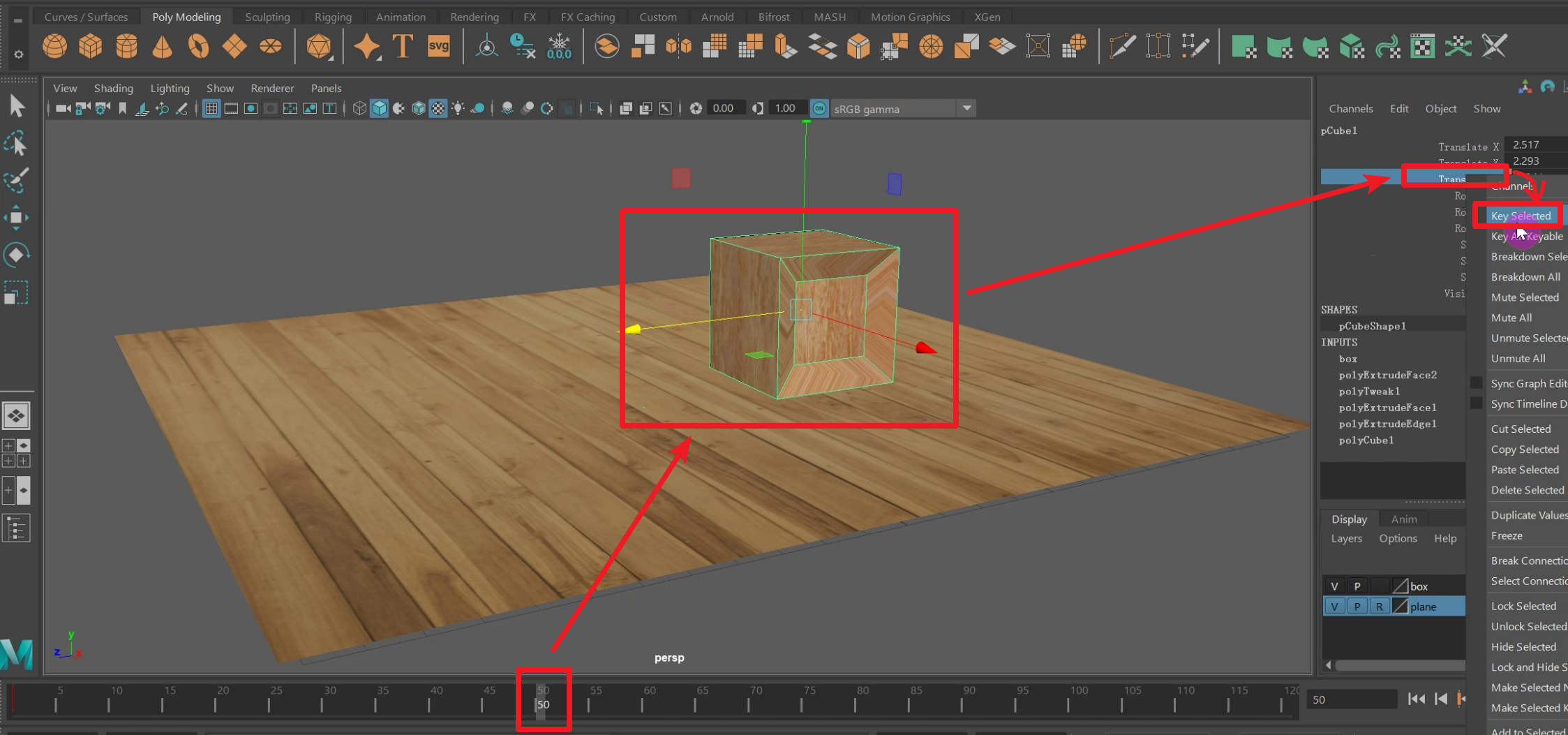
然后我们点击选择第50帧,将模型移动到既定位置,然后,再在移动属性Z上右键选择key select,完成第二个关键帧设置。

现在我们回到第一帧,来播放一下,看一下效果。我们可以看到模型按照我们的要求顺利的移动到了既定位置,这个就是通道属性设置关键帧。
然后,我们来说一下锁定和解除锁定,首先我们要知道为什么要锁定属性?
因为我们在对场景进行操作的时候,有的属性,我们并不想它被修改,就可以使用锁定属性功能。
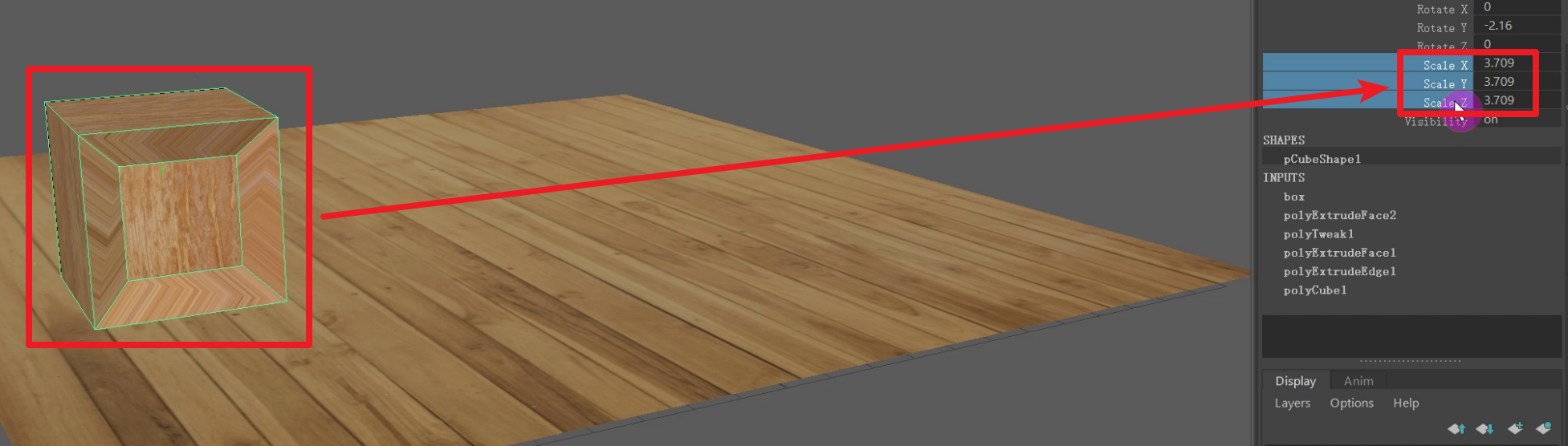
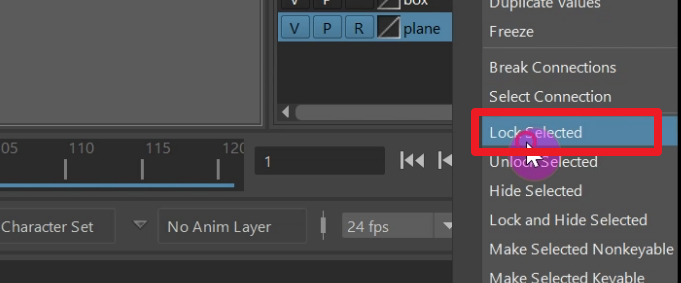
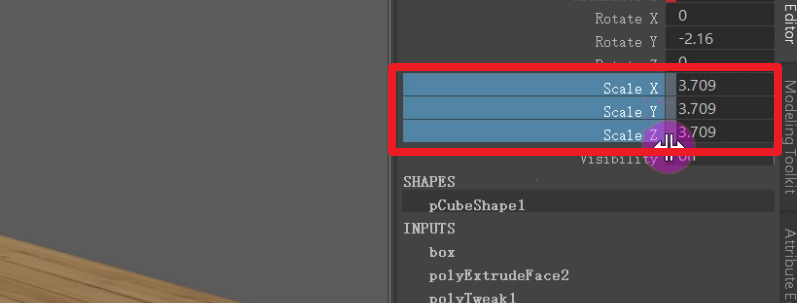
例如我现在不想这个盒子被放大缩小我就可以选择对应的缩放XYZ属性,右键选择将他们锁定。


锁定成功以后,我们可以看到属性值前面多了一个灰色标记。

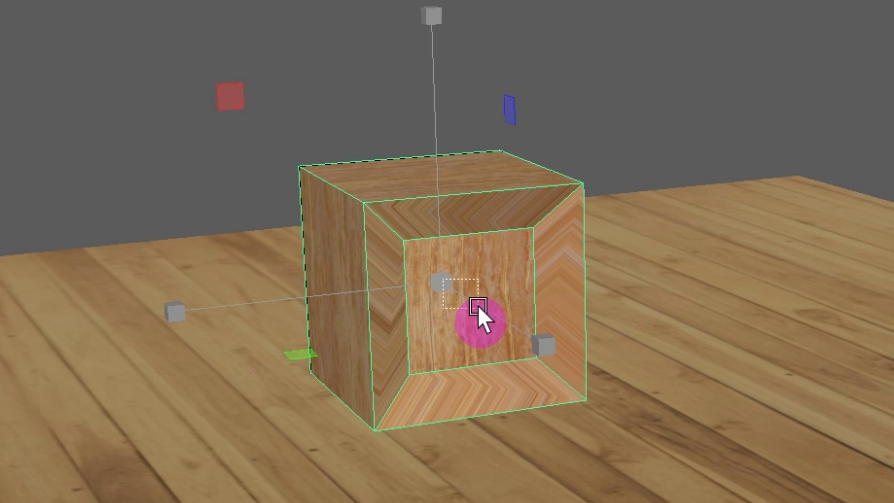
现在我们可以随意的移动、旋转,唯独不可以缩放。

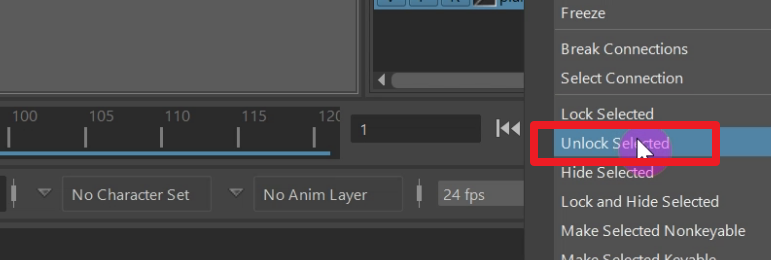
当我们不需要锁定的时候,只需要选择对应的属性,右键选择解除锁定就可以了。

当然这个通道盒还有非常所多的作用,我们现在提到的只是一些比较常用的。除此之外还有像添加属性,写表达表达式之类的,我们在遇到的时候再做分析,这里只做一个简单的了解。
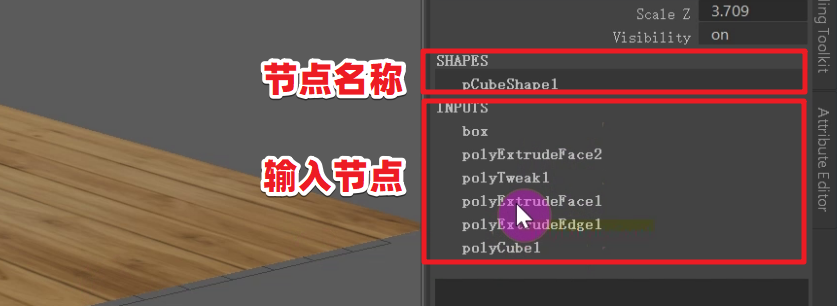
通道下方的这个是:节点名称,以及对应的构建历史(也叫输入节点)

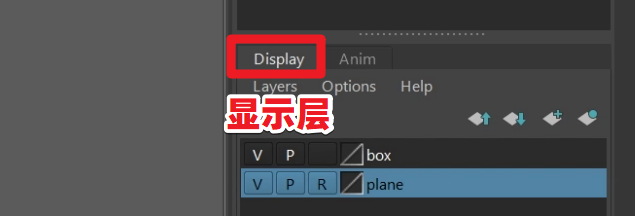
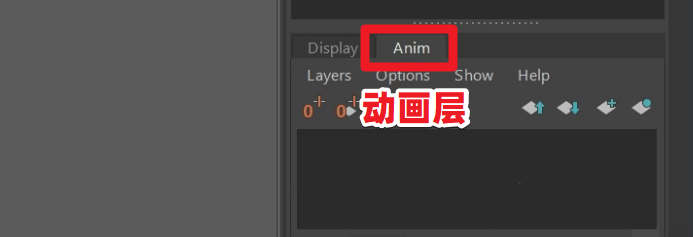
下面我们来简单说一下这个层编辑器,这个层编辑器包含了显示层和动画层。
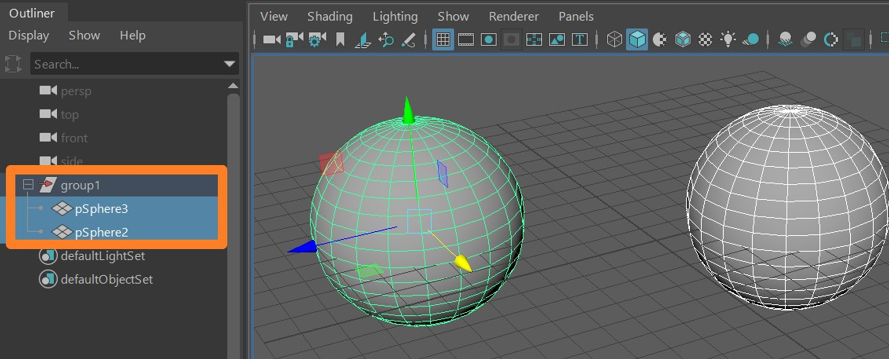
第一个显示层:是用于组织和管理场景中的对象,我们点击前面的这个V字图标,就可以显示或者隐藏该模型。

第二个动画层:它的作用就是我们可以在场景中创建一个或者多个级别的动画,组织生成新的关键帧动画。这项,内容比较多,后面我们还会具体的讲到。

好了,关于Maya通道盒/层编辑器的认识我们就讲这么多。