本次讲解:Maya变形菜单→线工具(Deform→Wire Tool ),那么它的作用呢就是用来创建【线变形器】。

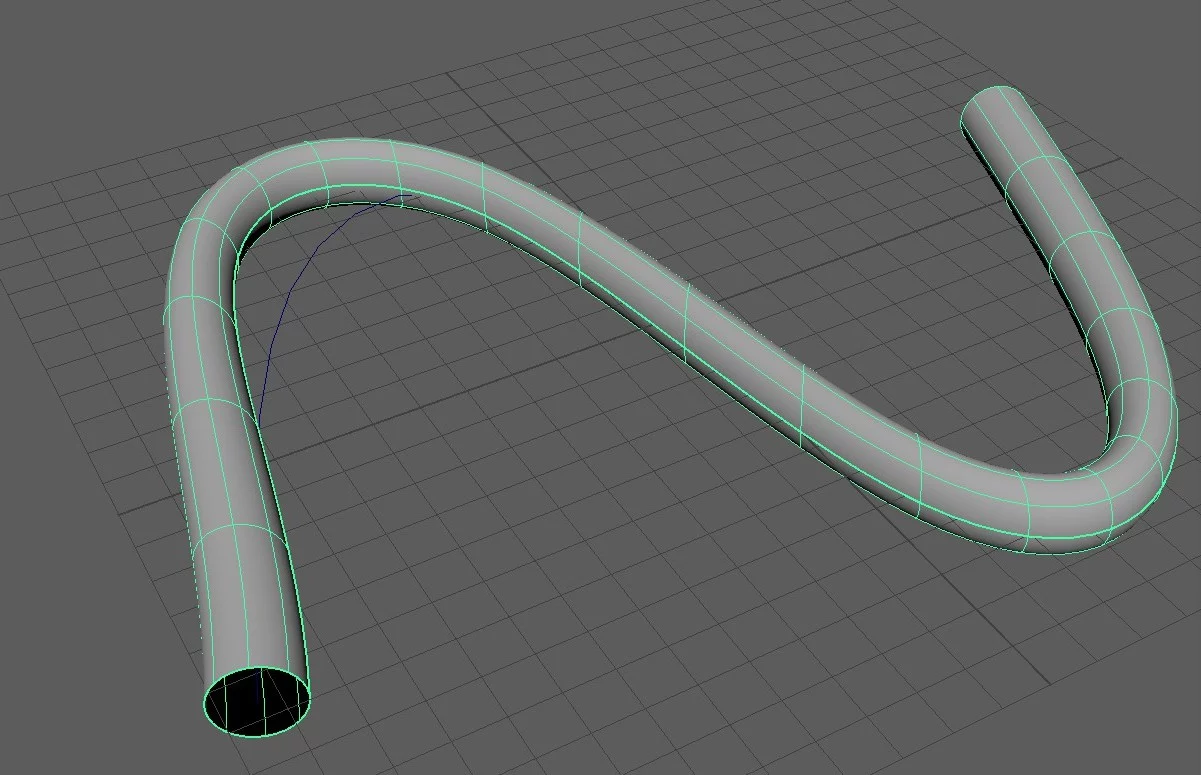
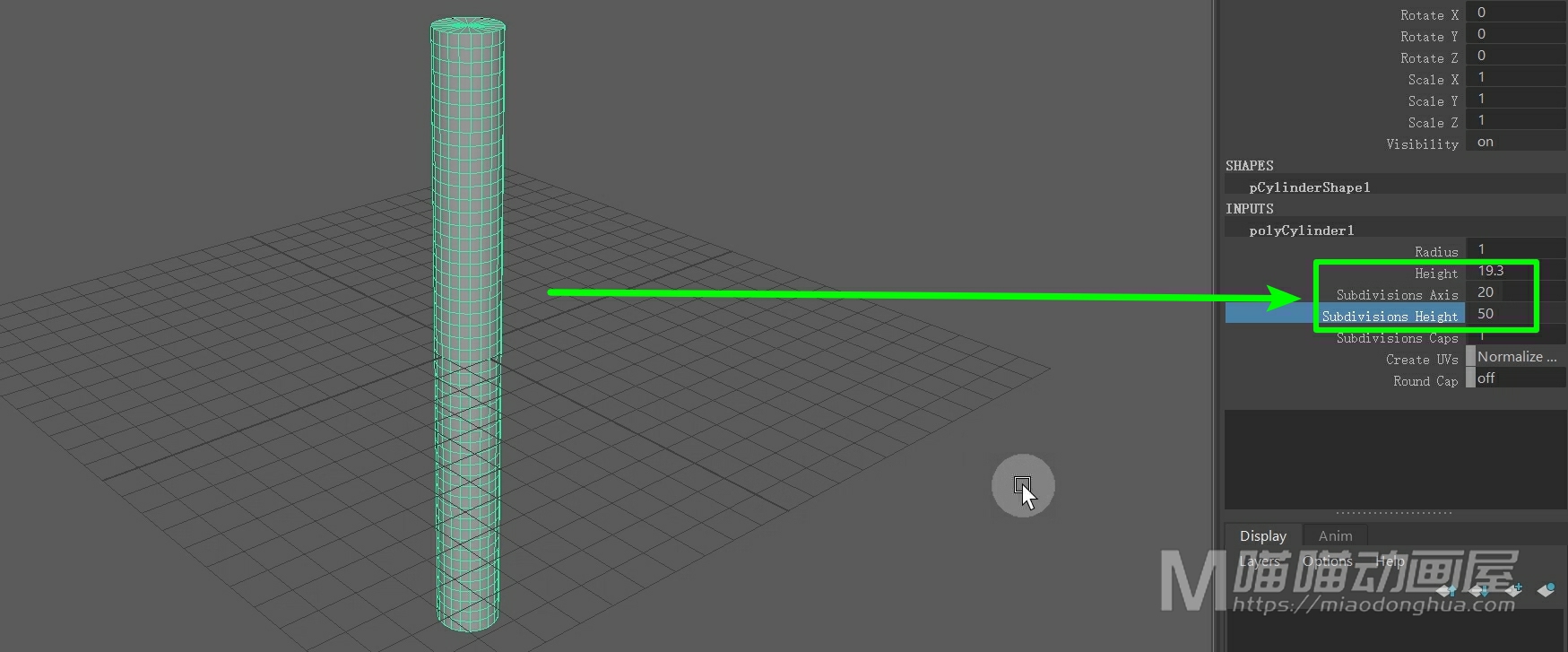
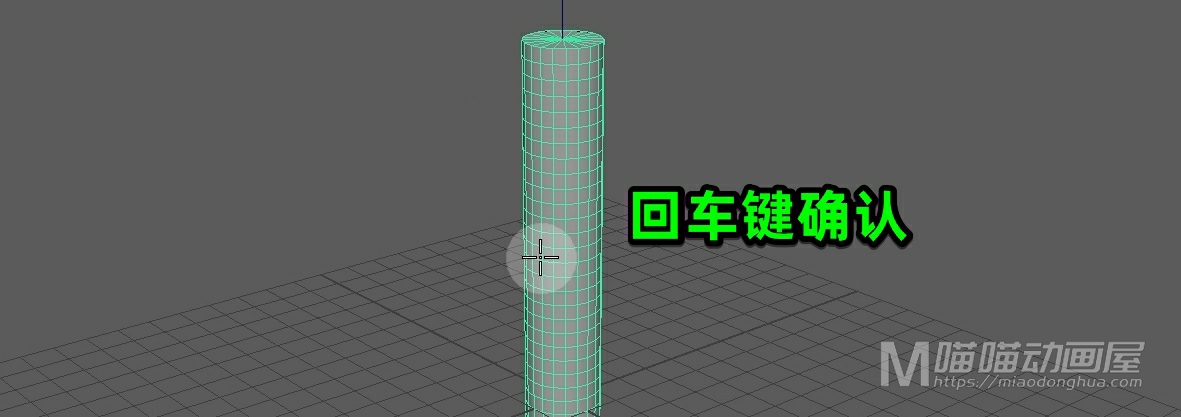
我们首先在场景中创建一个多边形圆柱,我们适当的增加它的高度和细分段数。

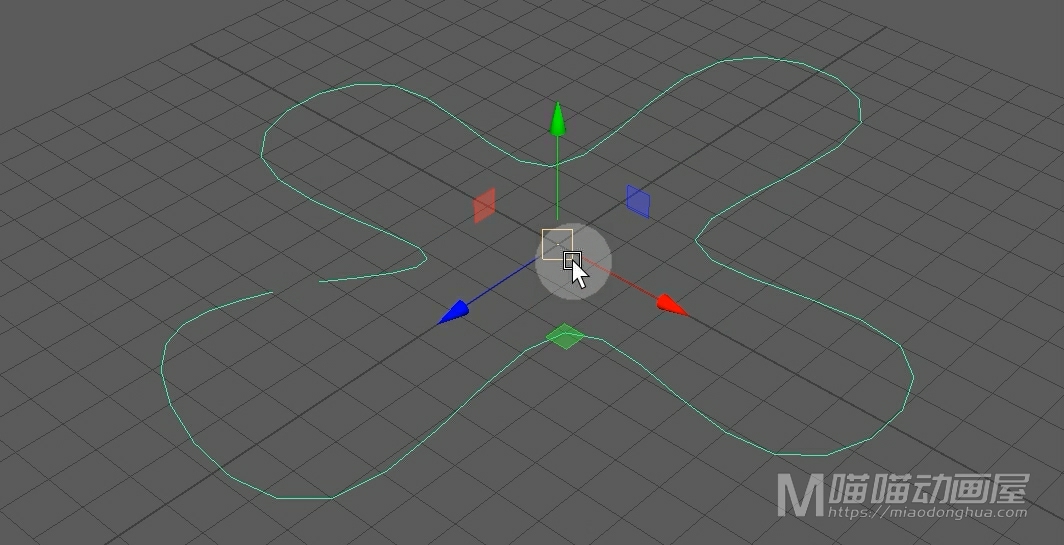
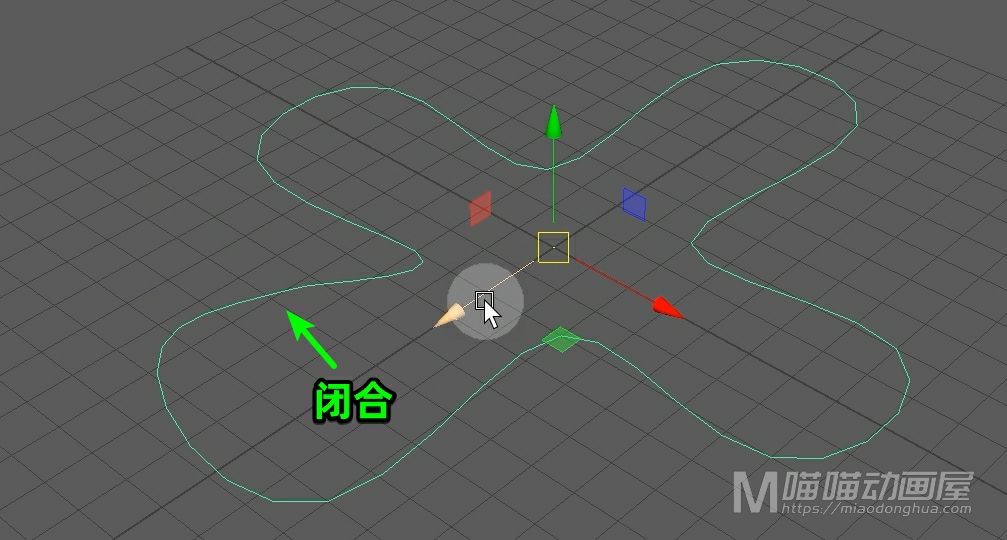
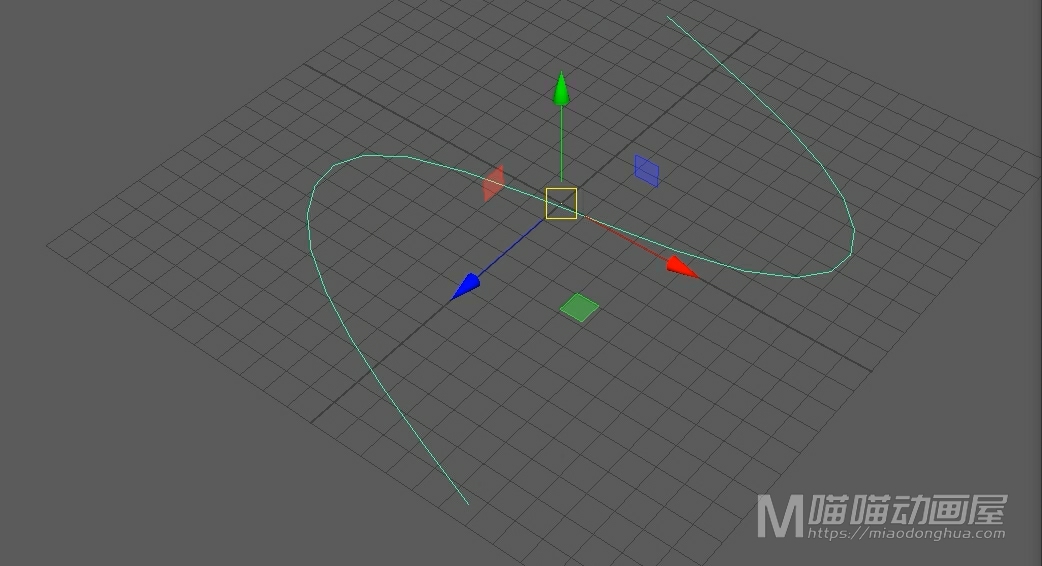
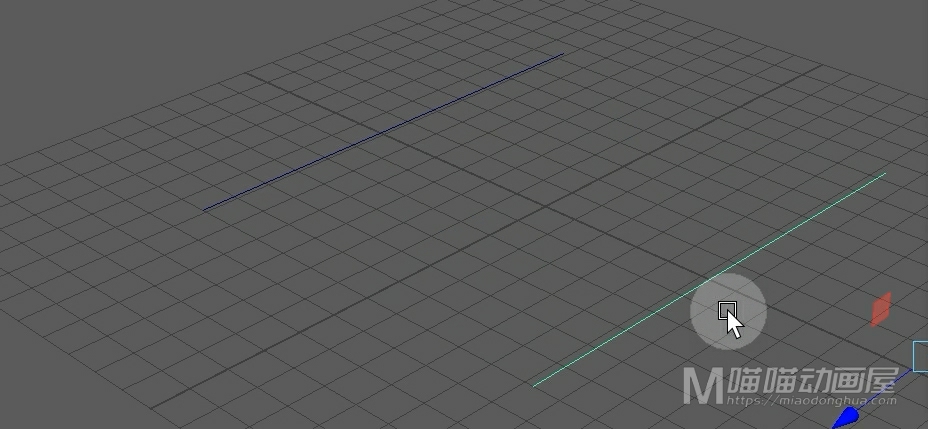
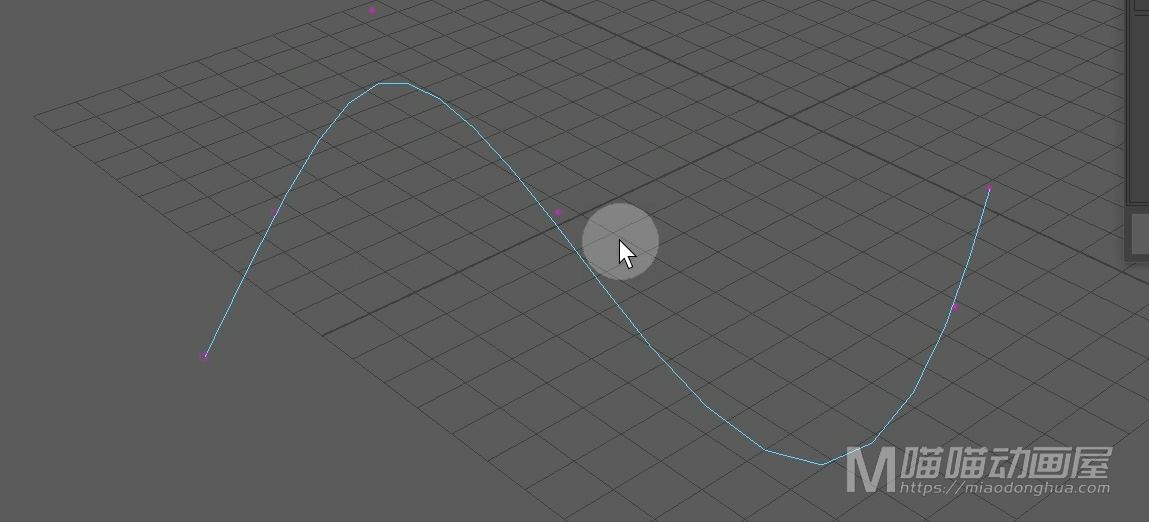
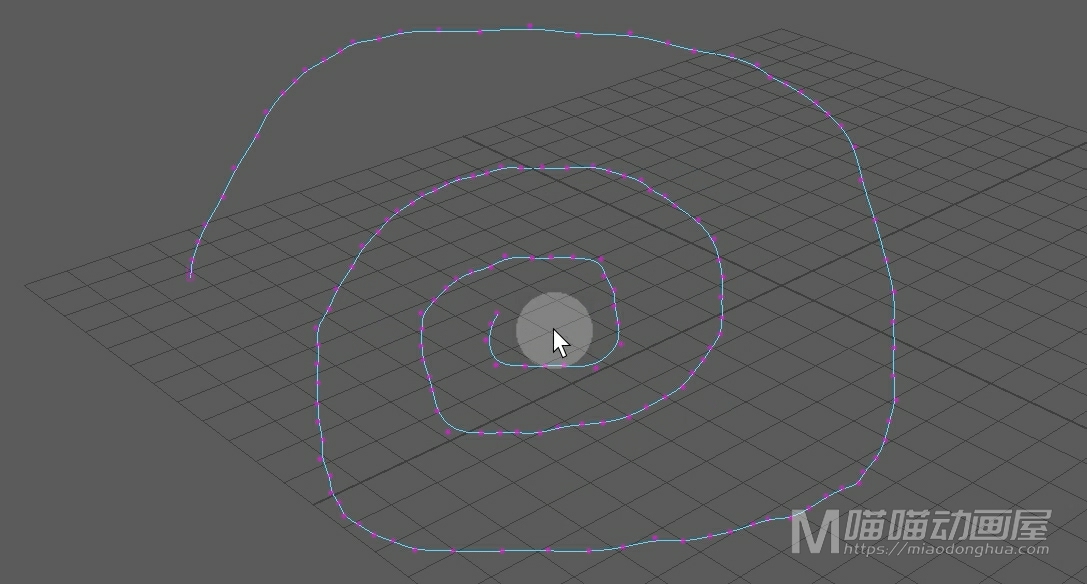
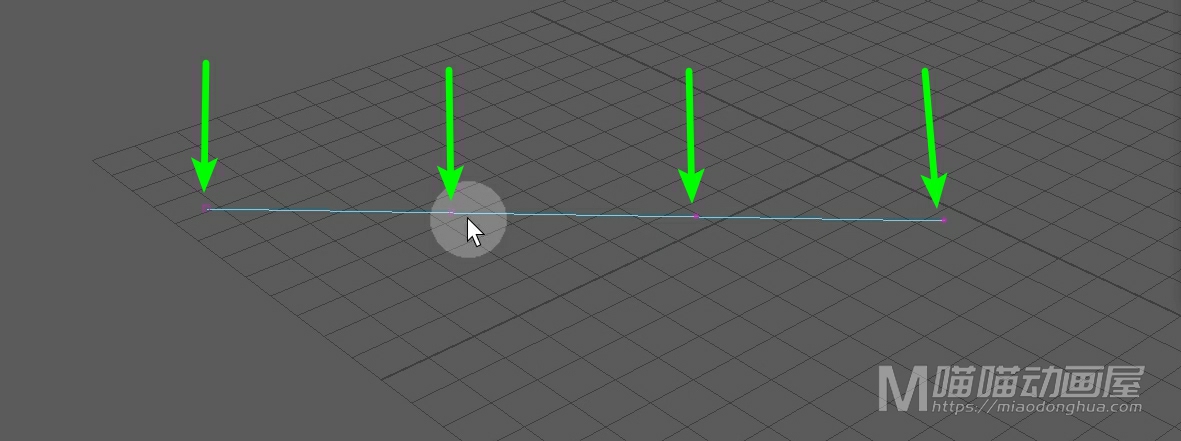
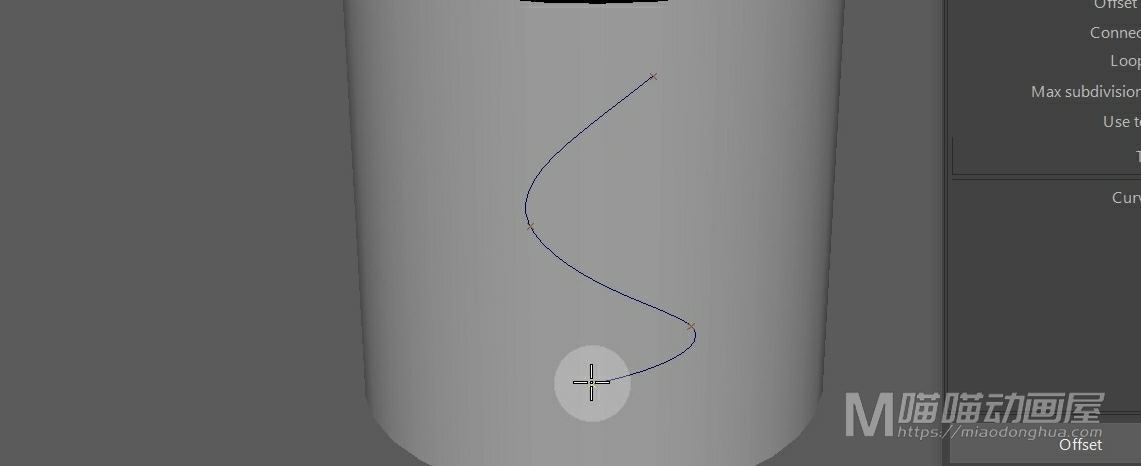
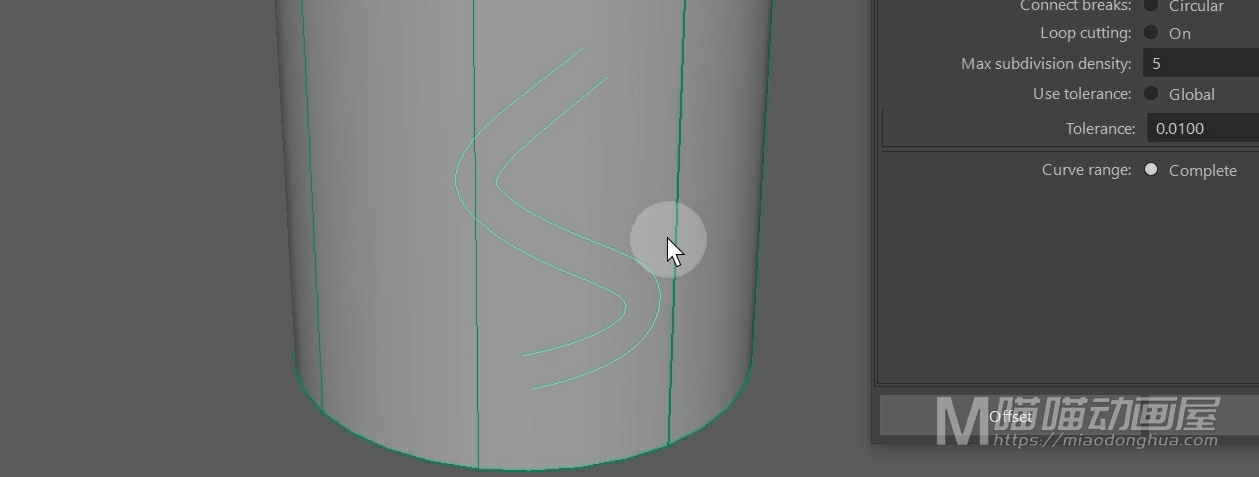
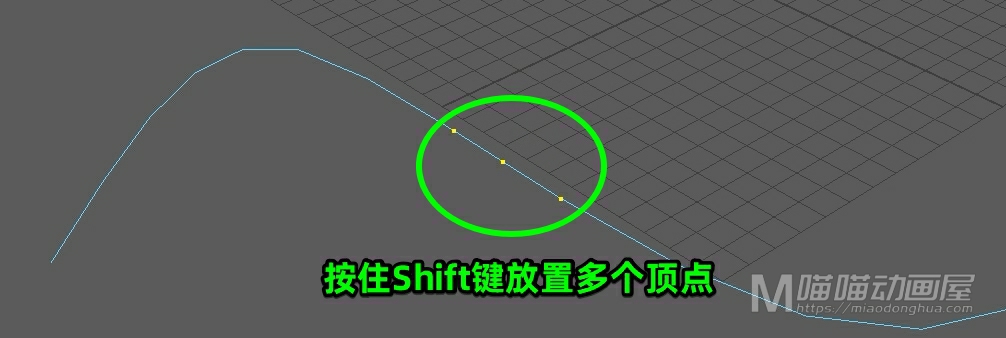
那么现在我们就利用线工具给我们的圆柱做一个变形,我们进入到前视图当中,这里我们使用EP曲线工具,然后在圆柱中心创建一条笔直的曲线,然后回车键确认。

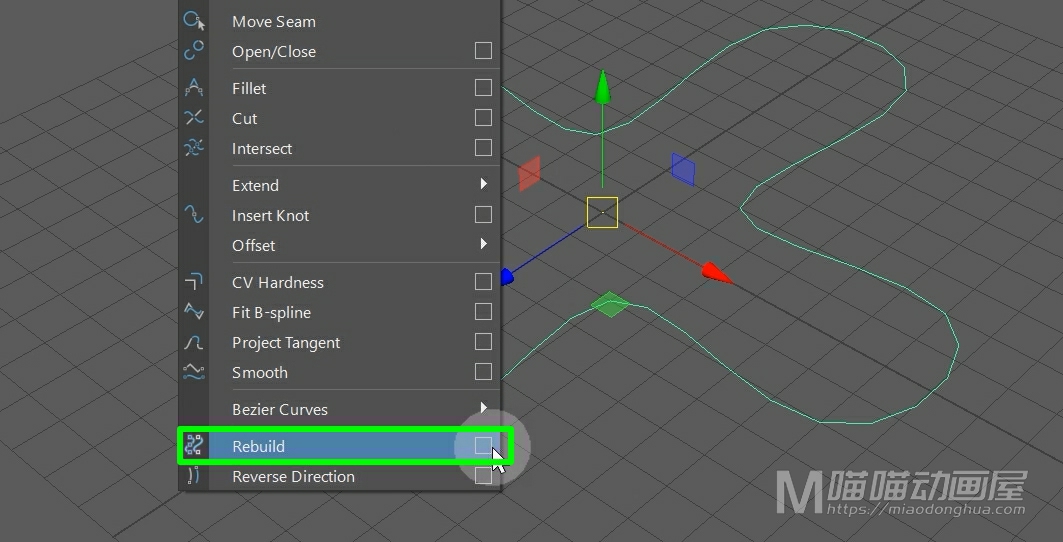
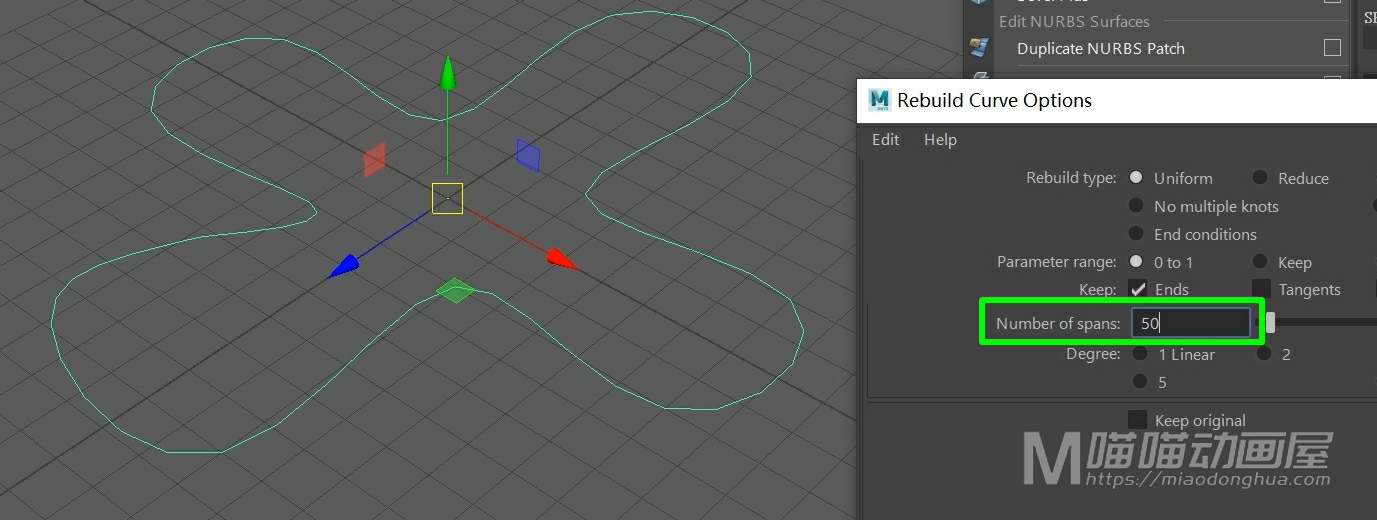
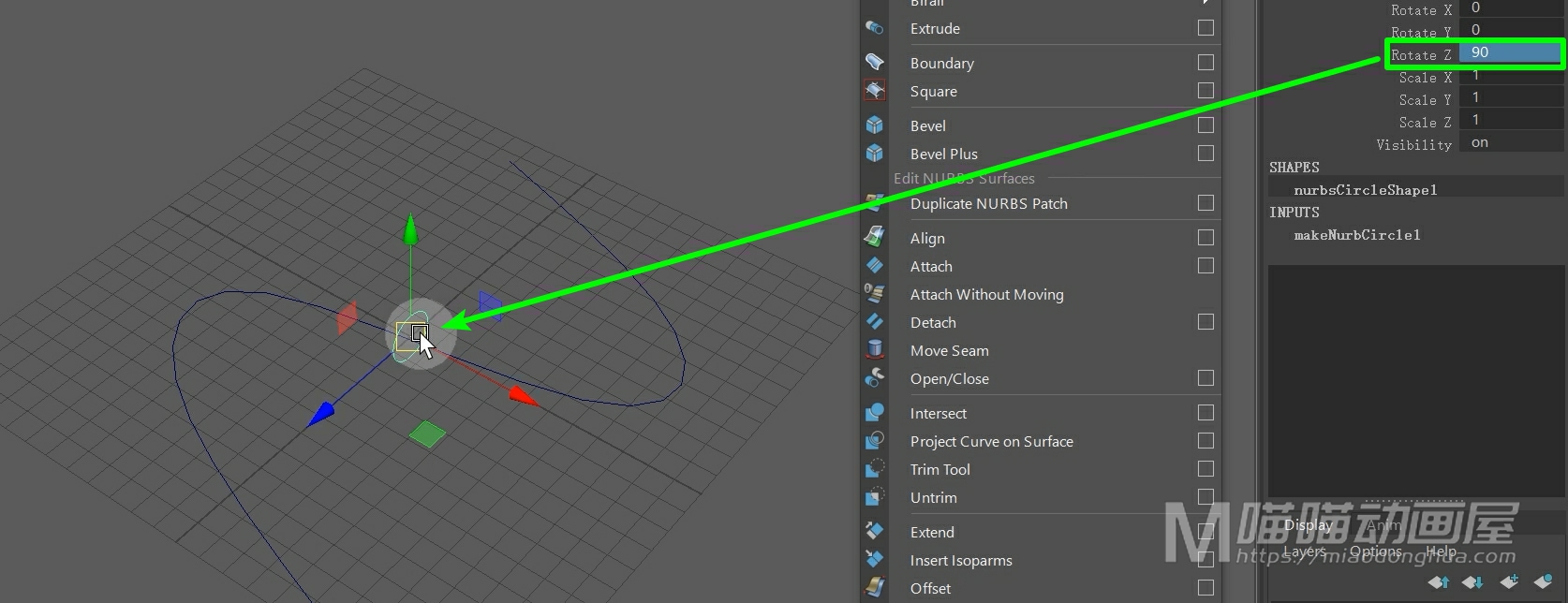
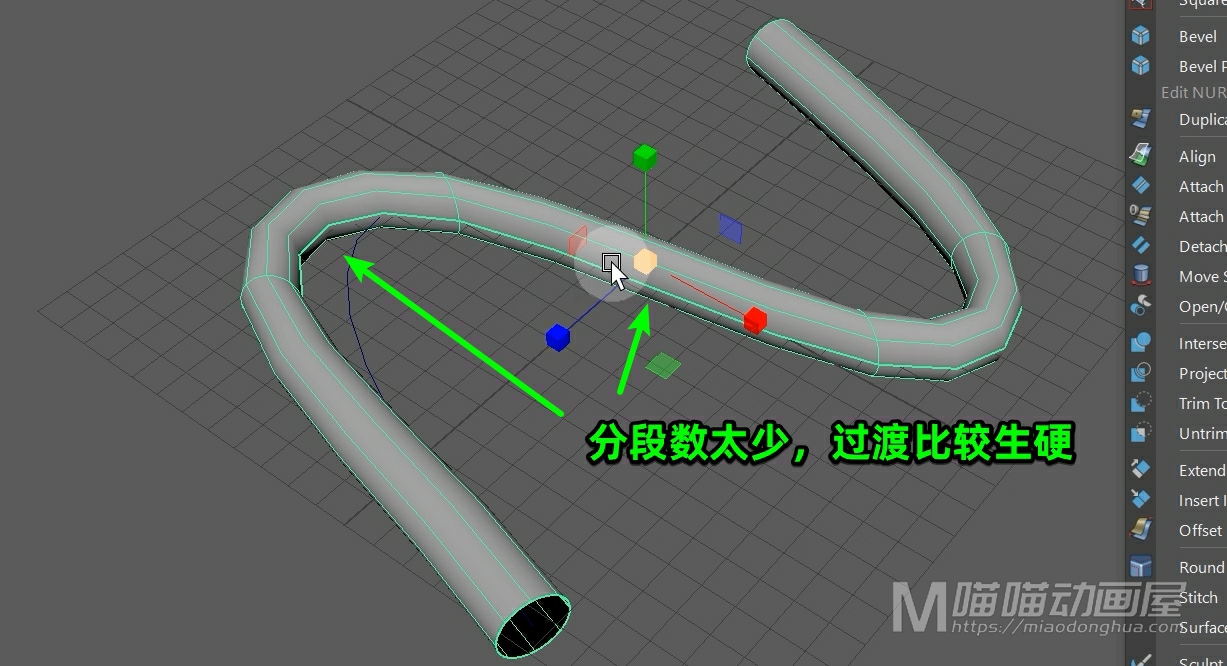
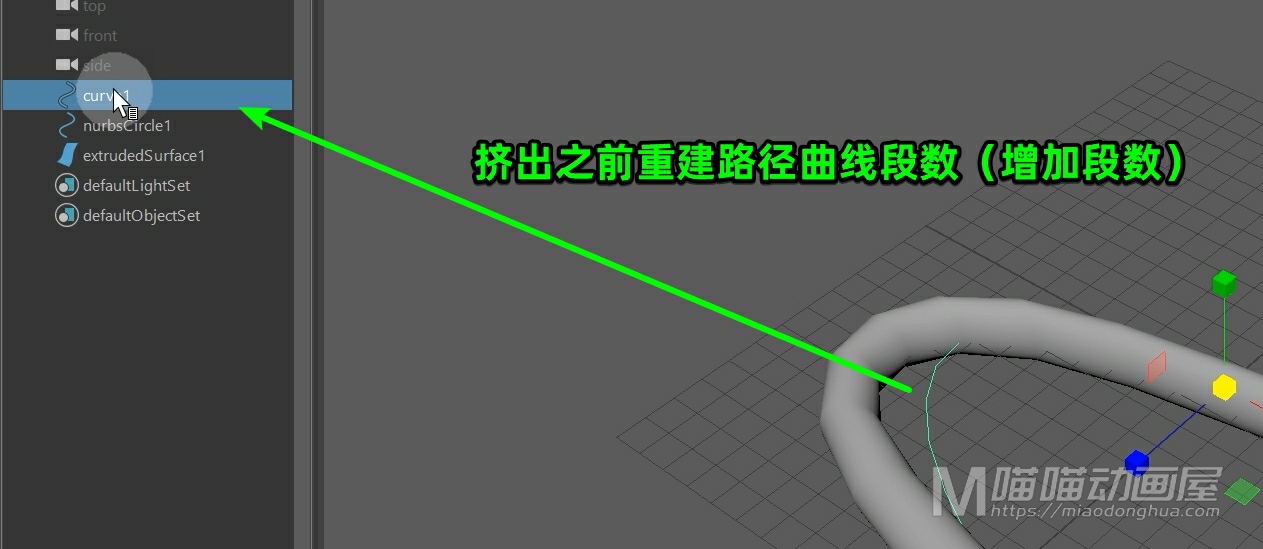
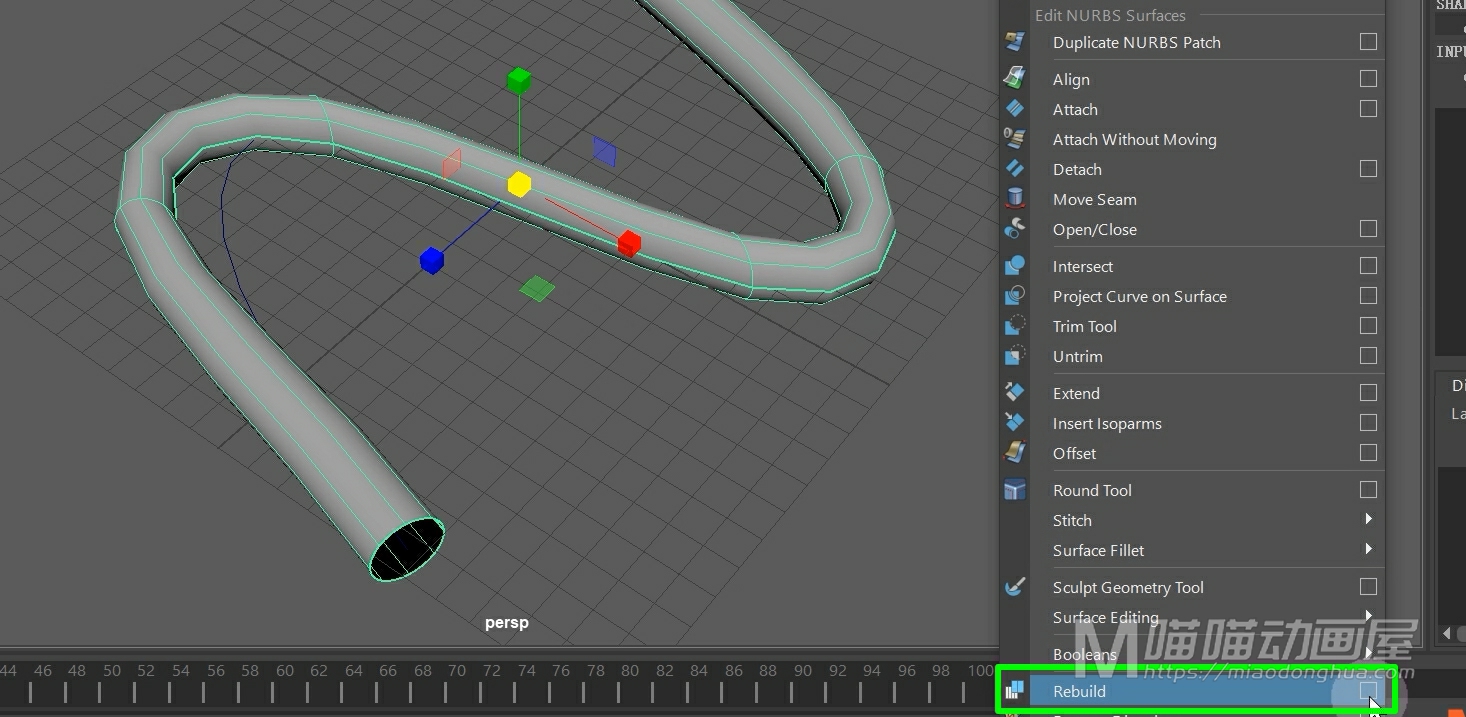
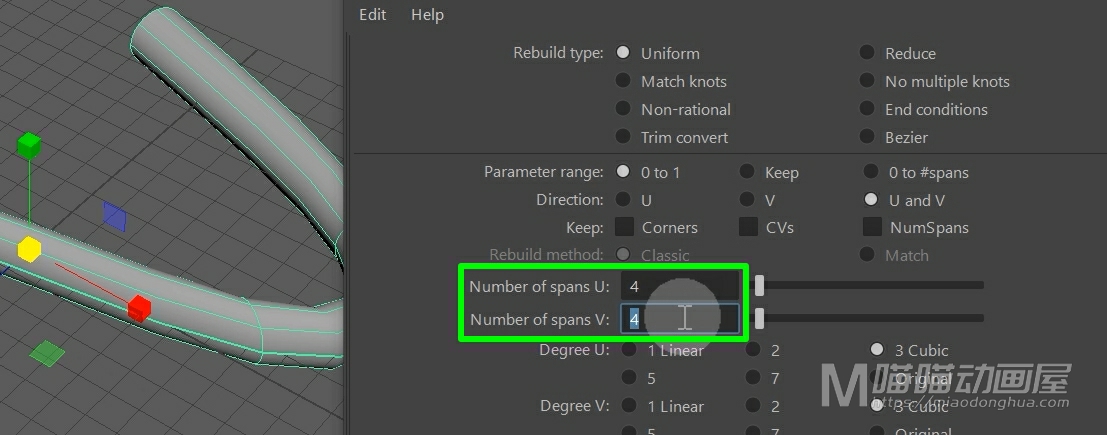
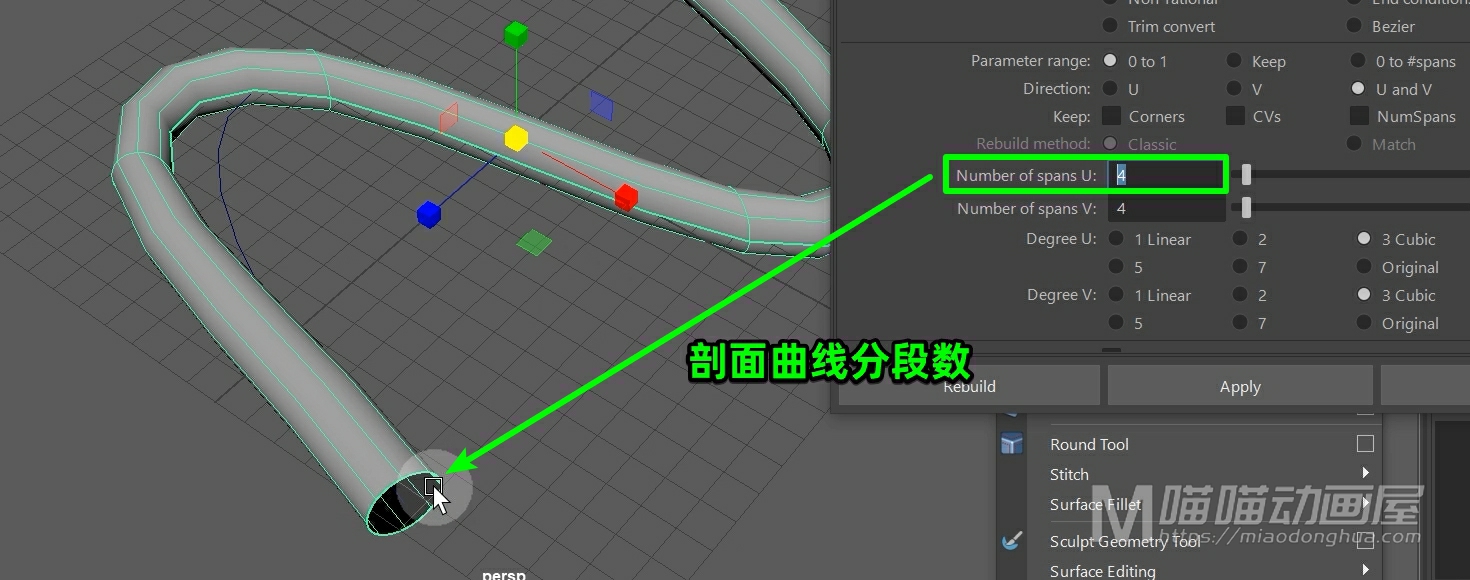
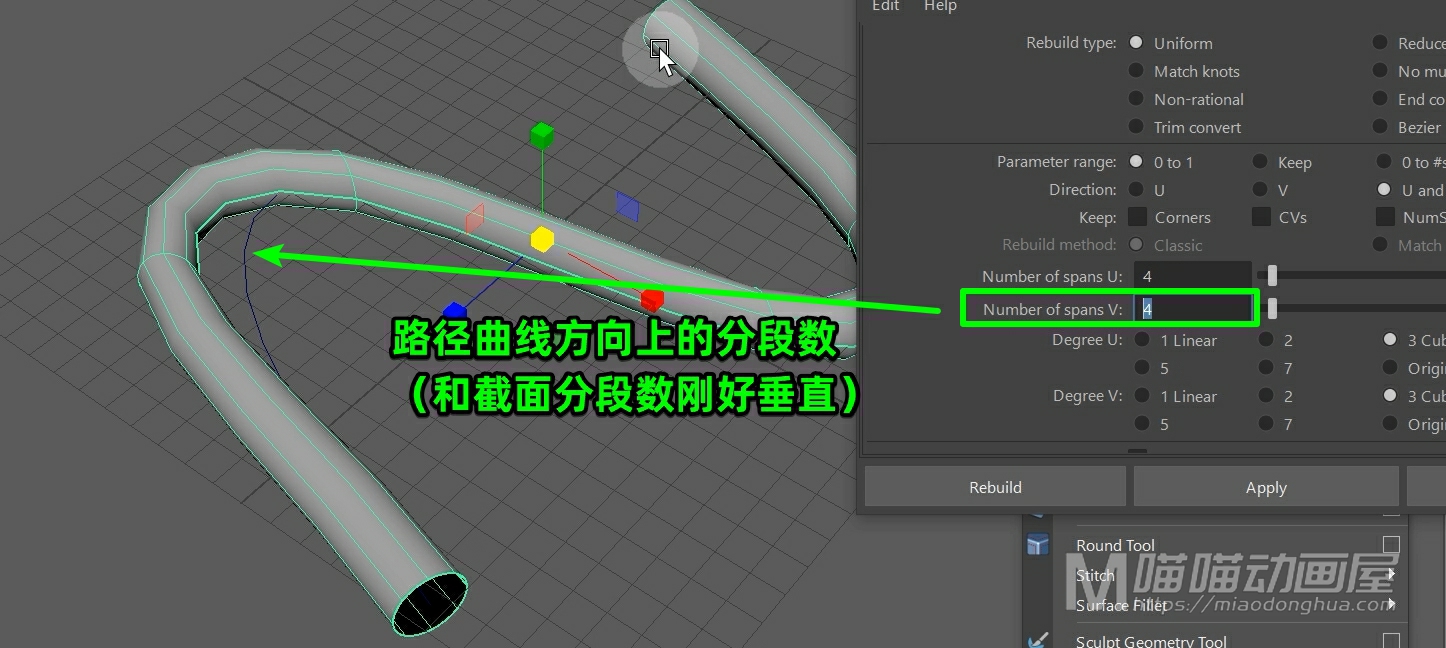
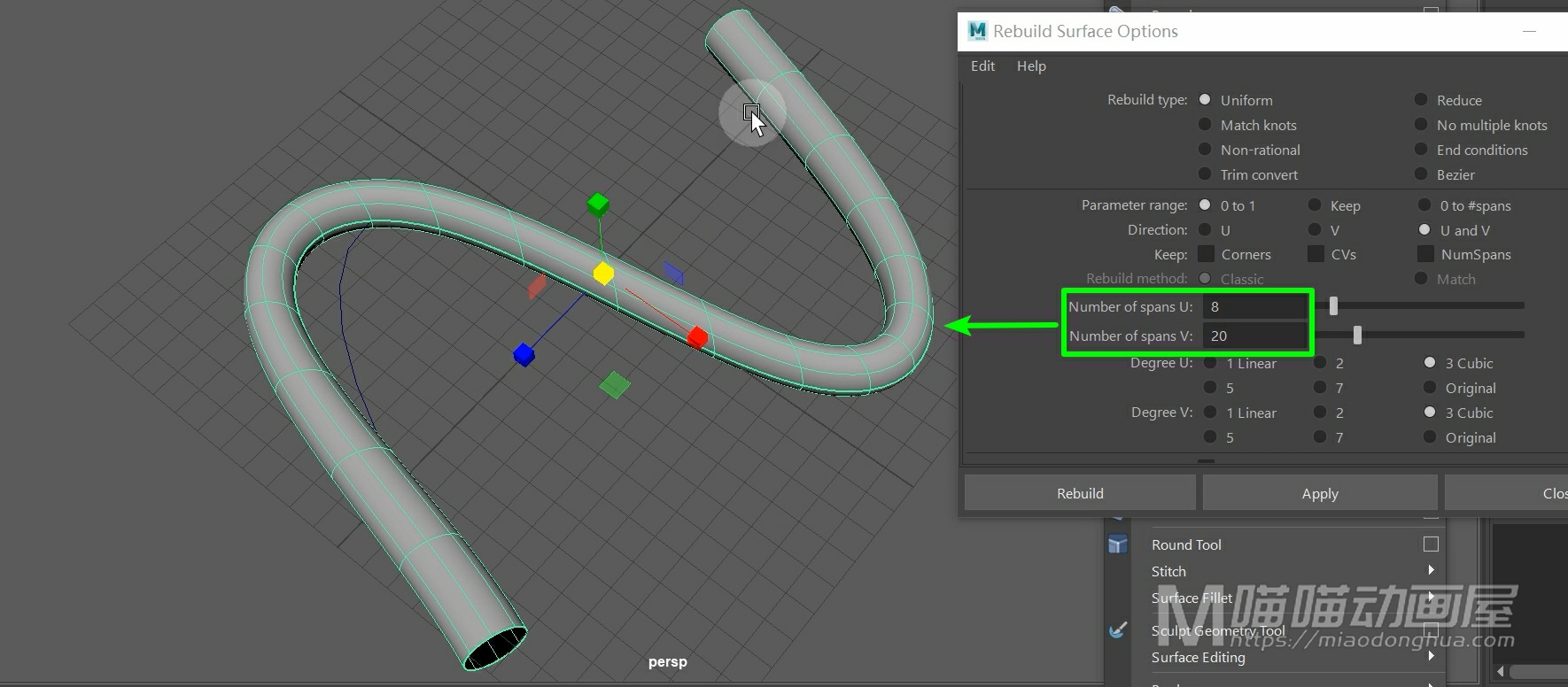
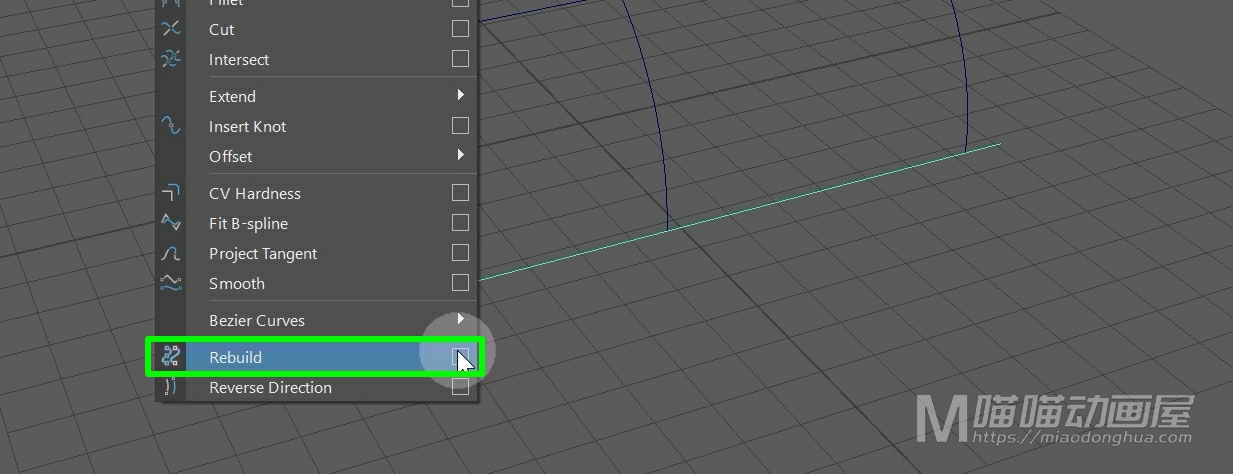
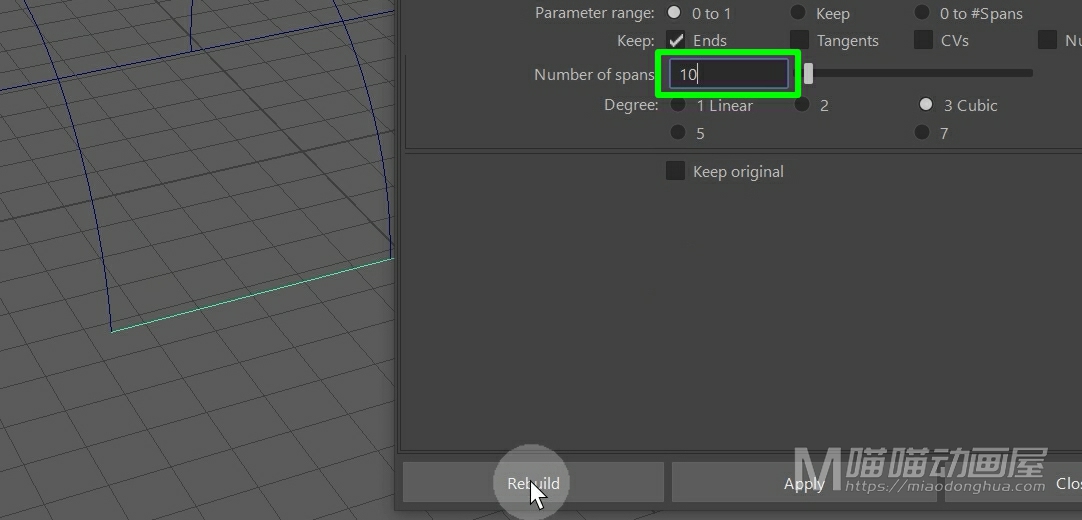
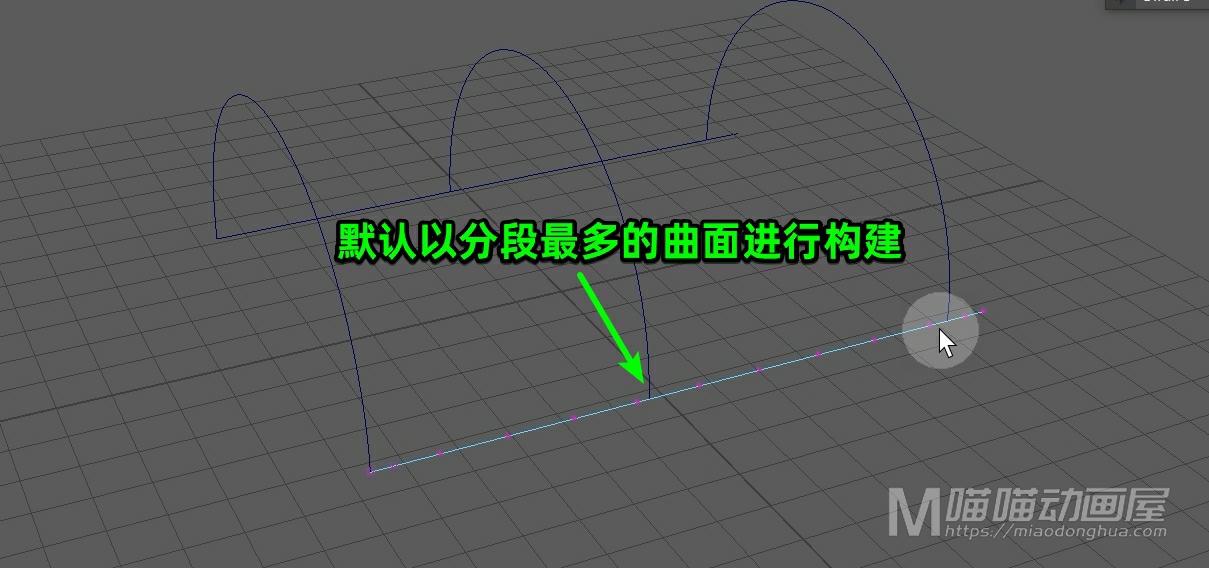
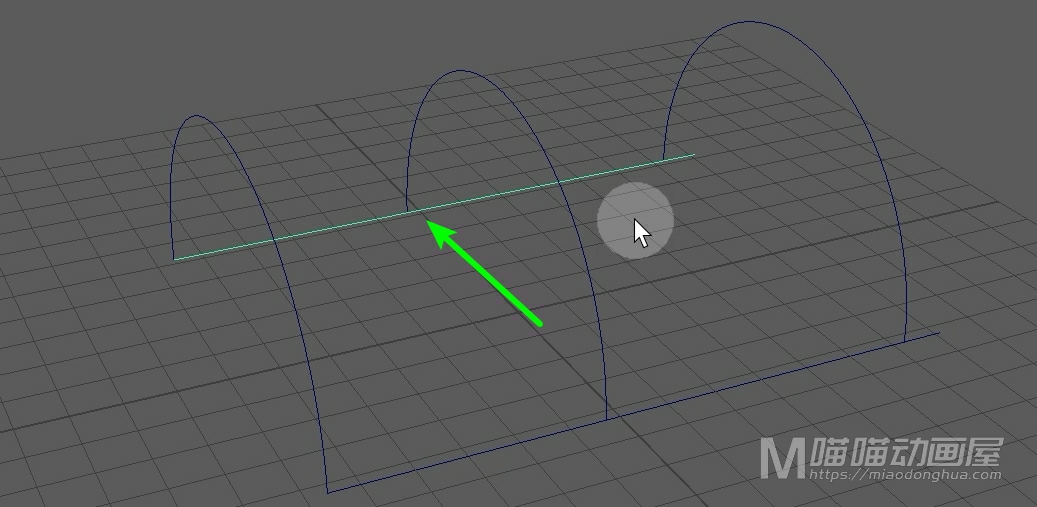
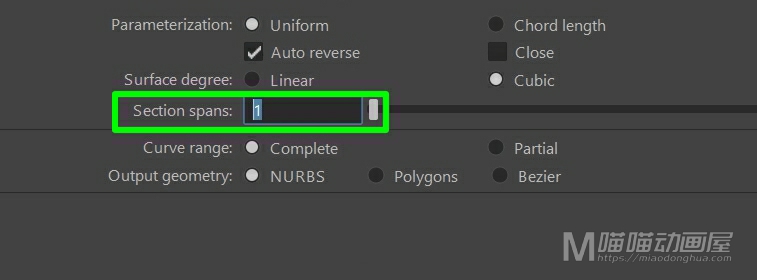
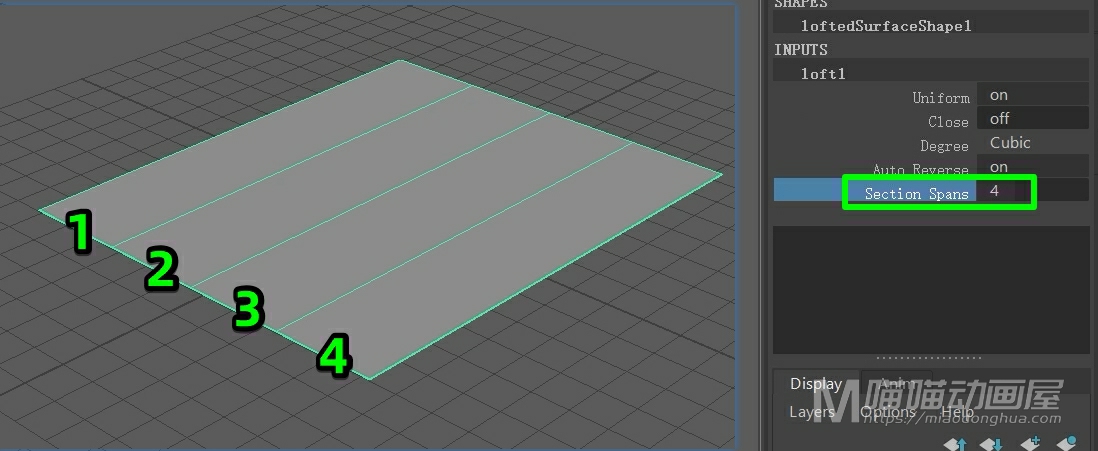
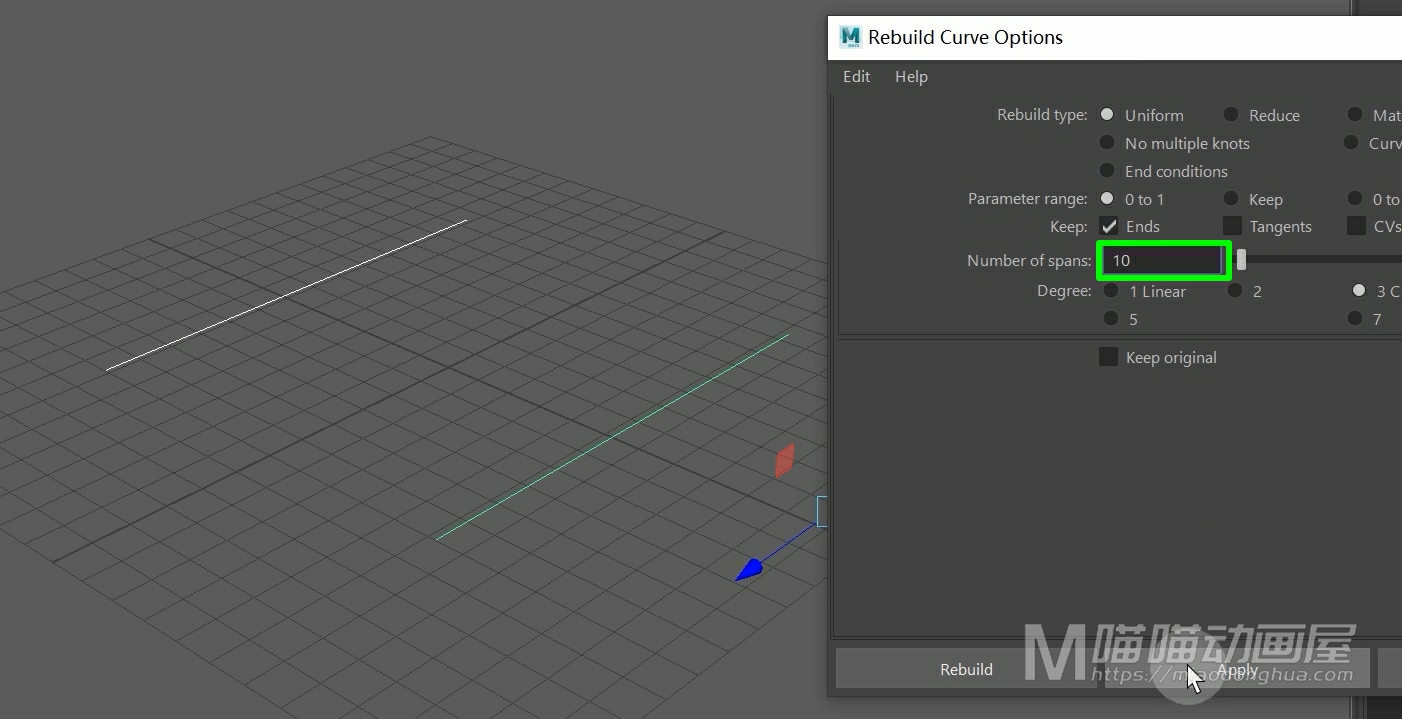
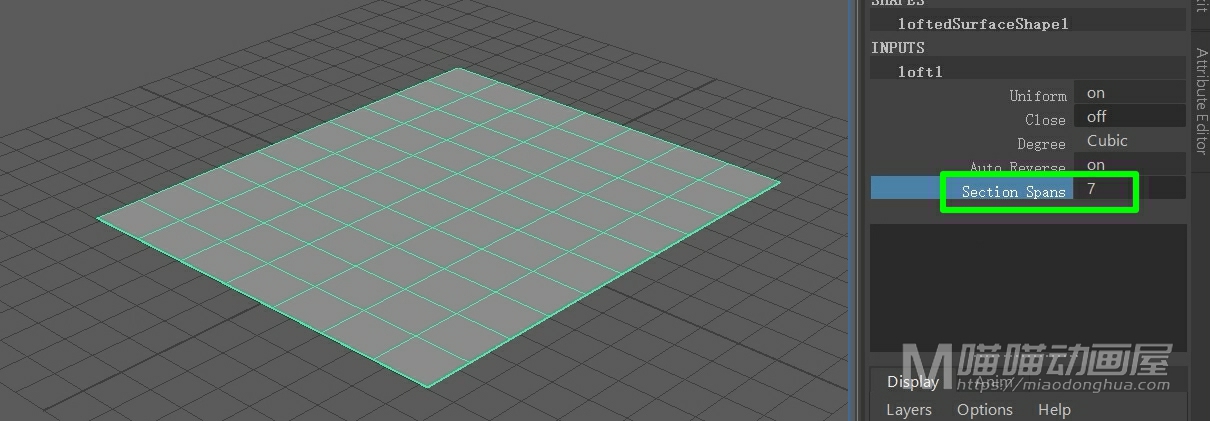
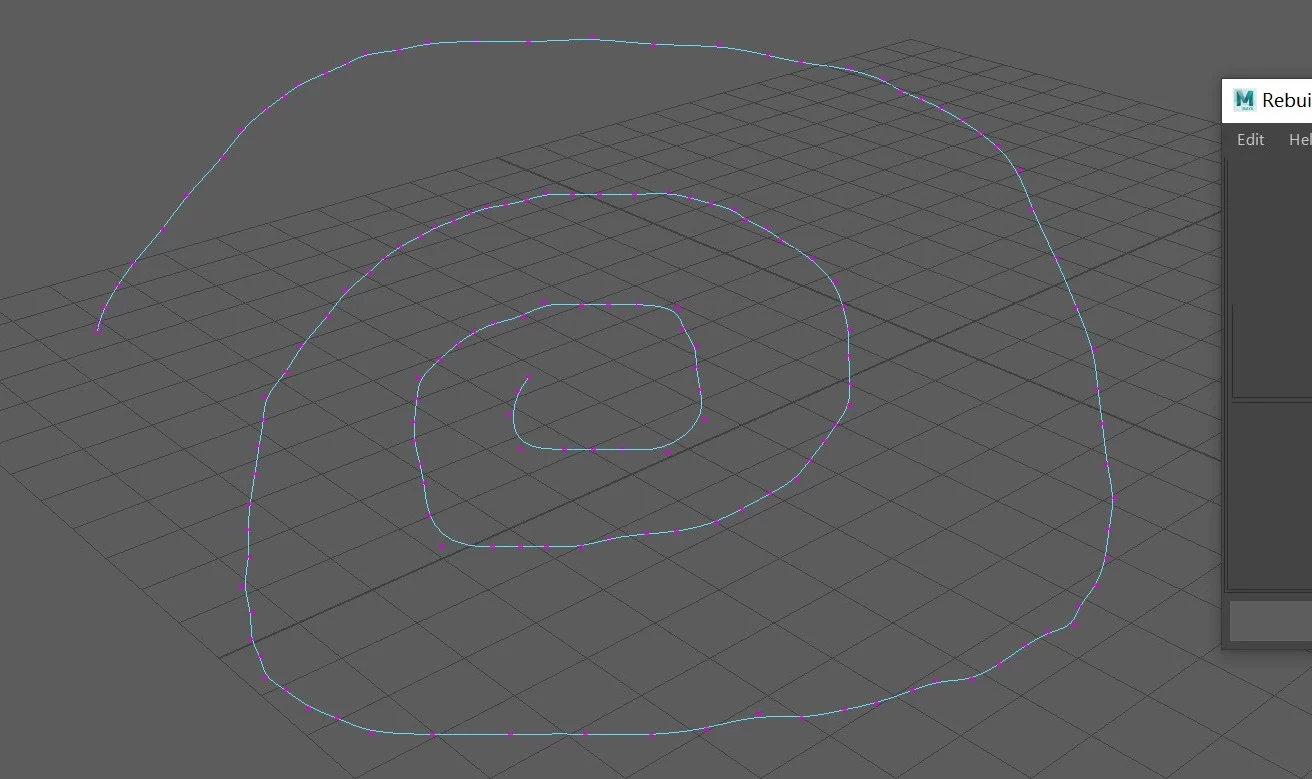
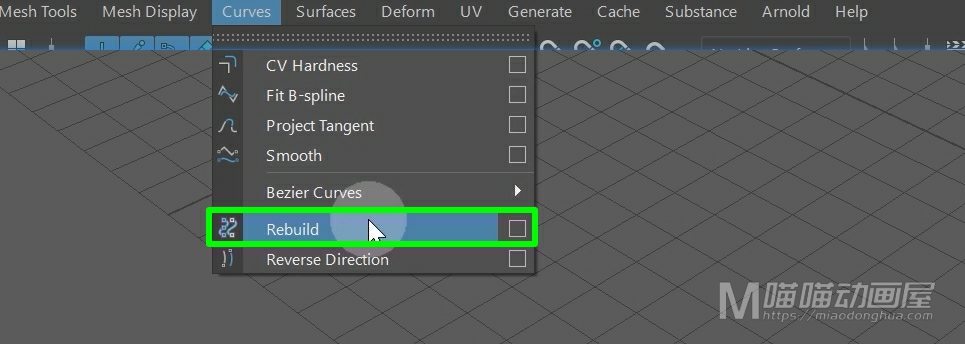
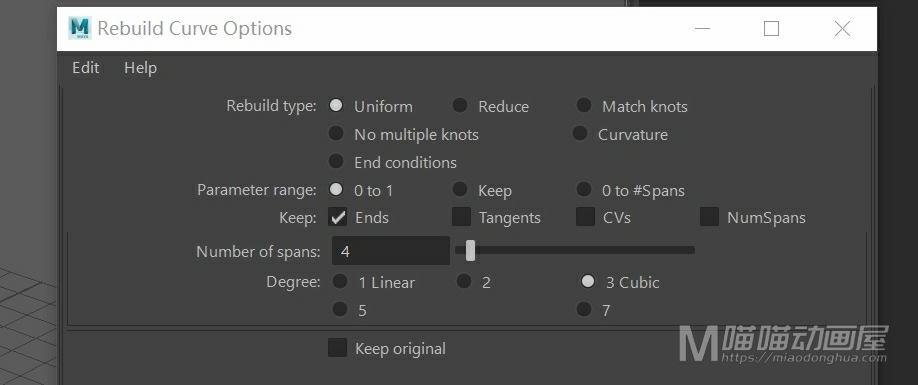
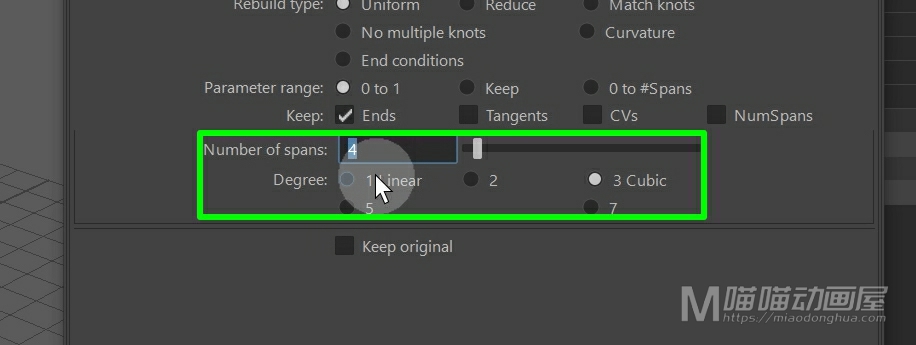
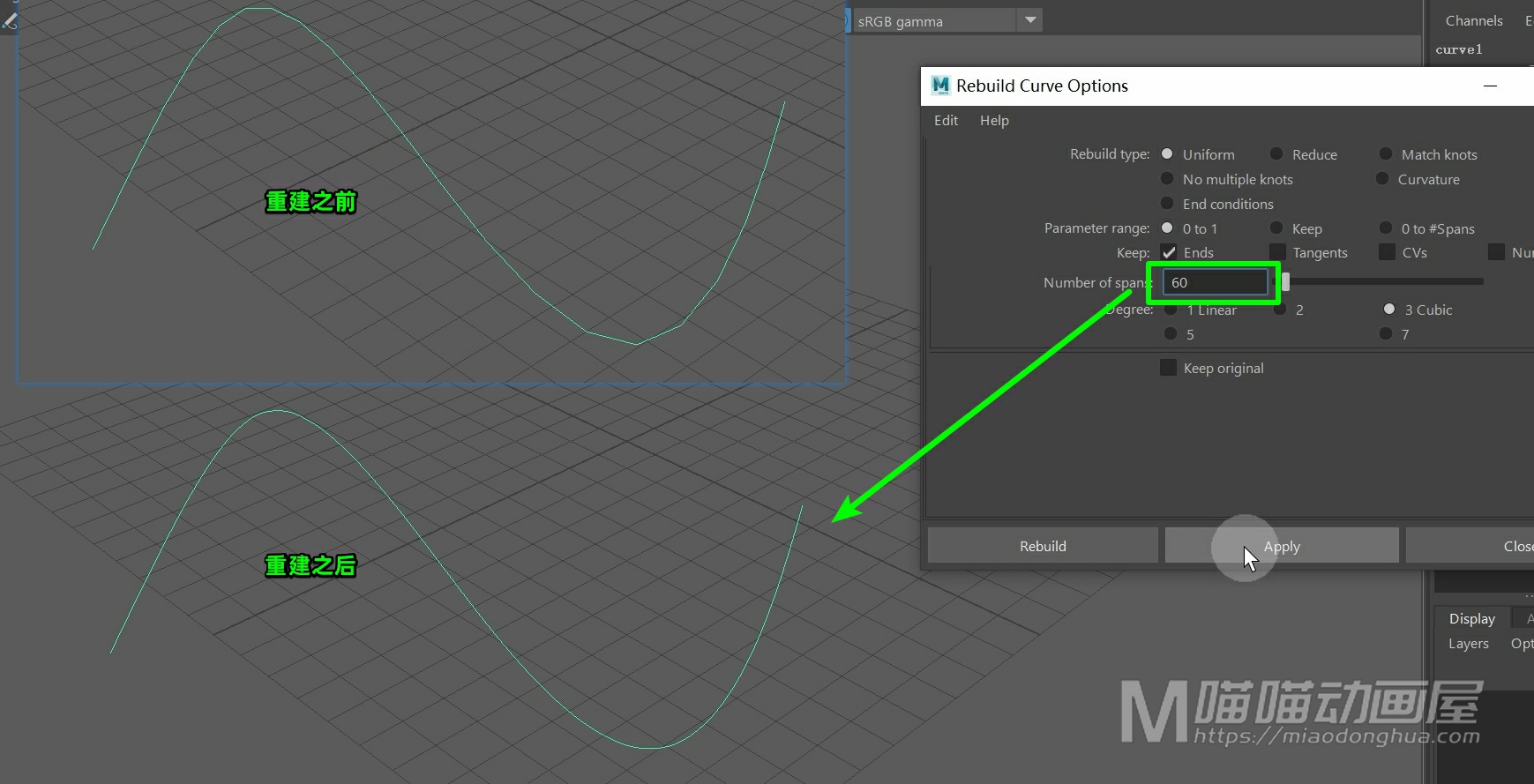
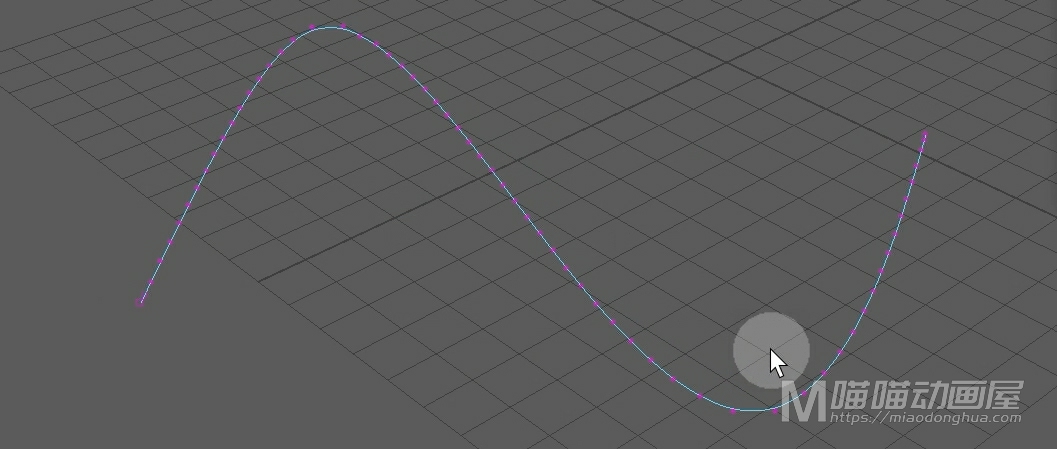
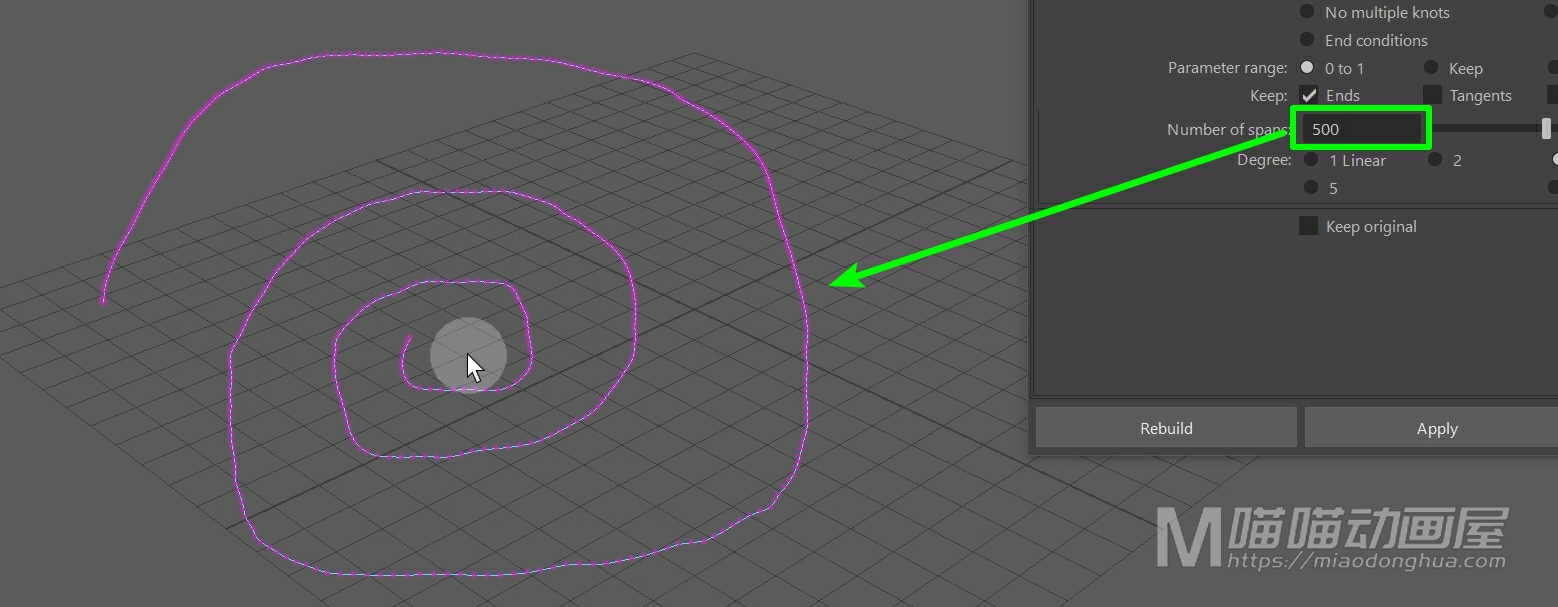
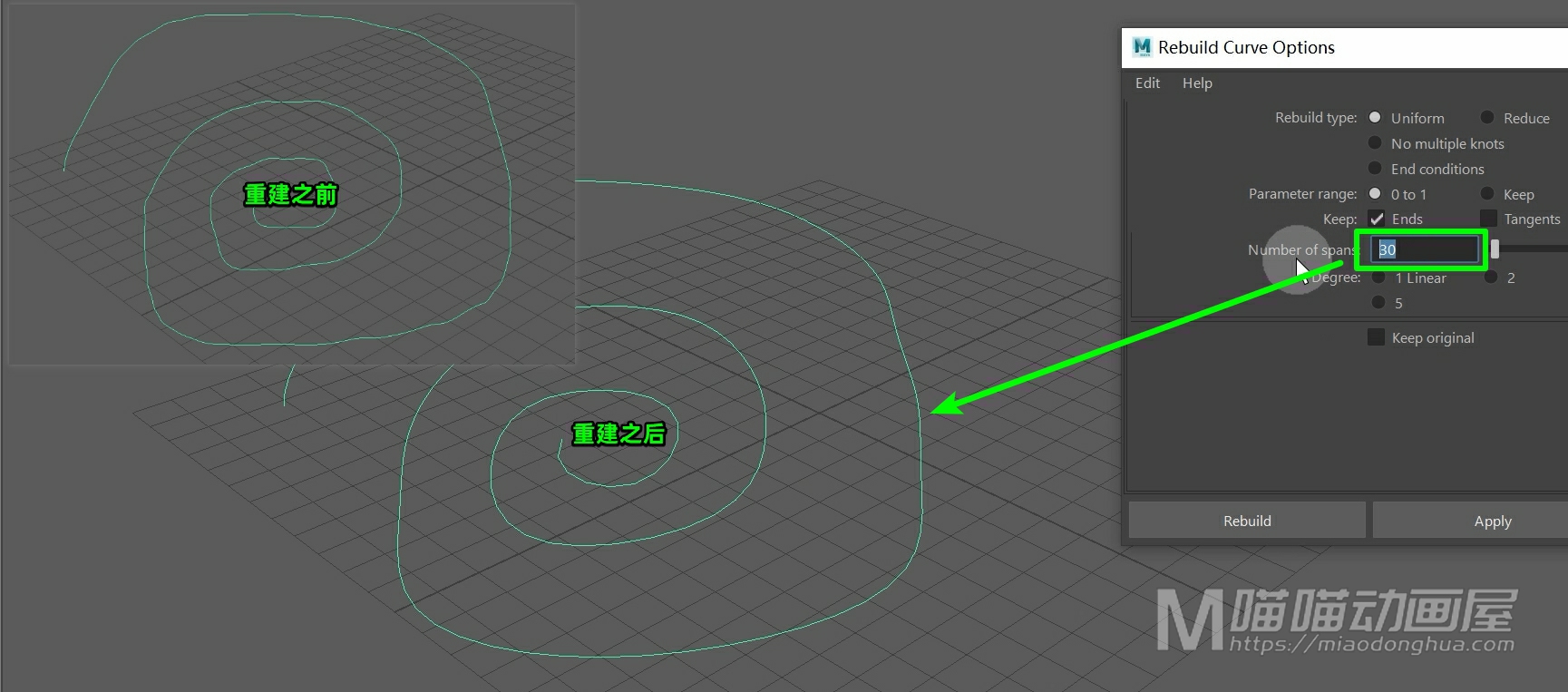
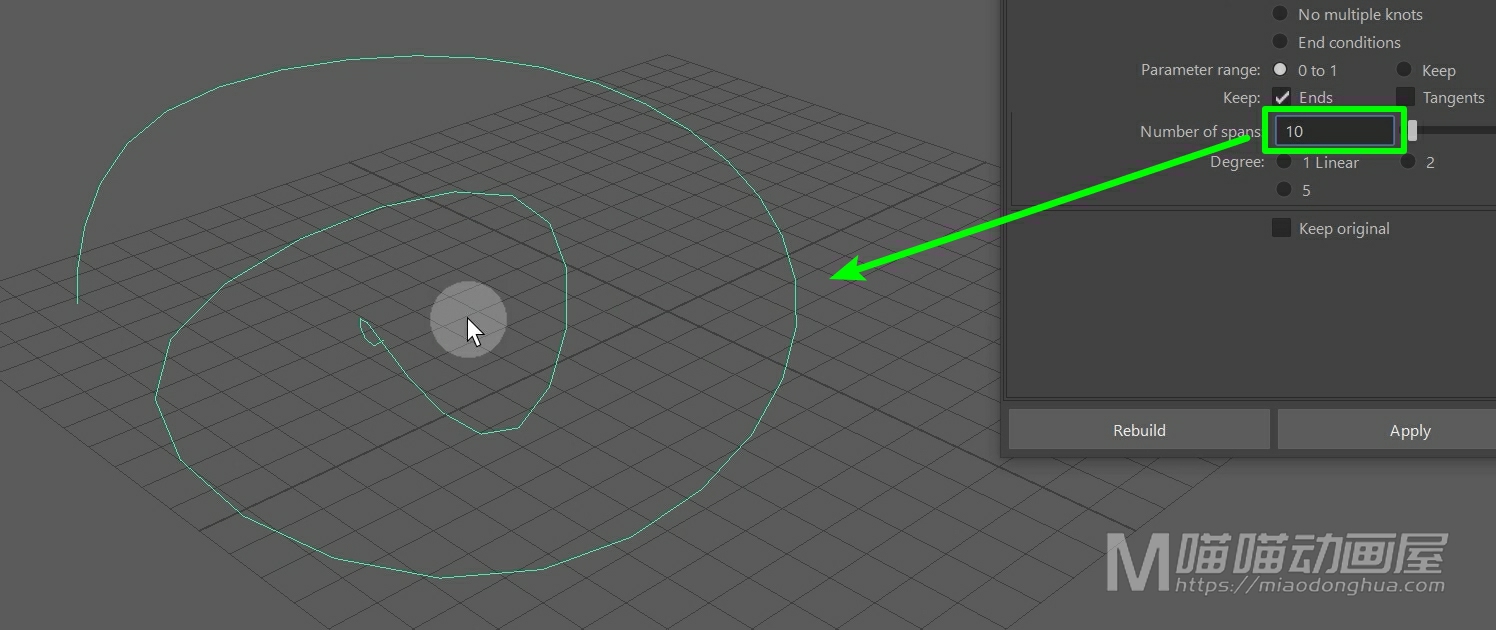
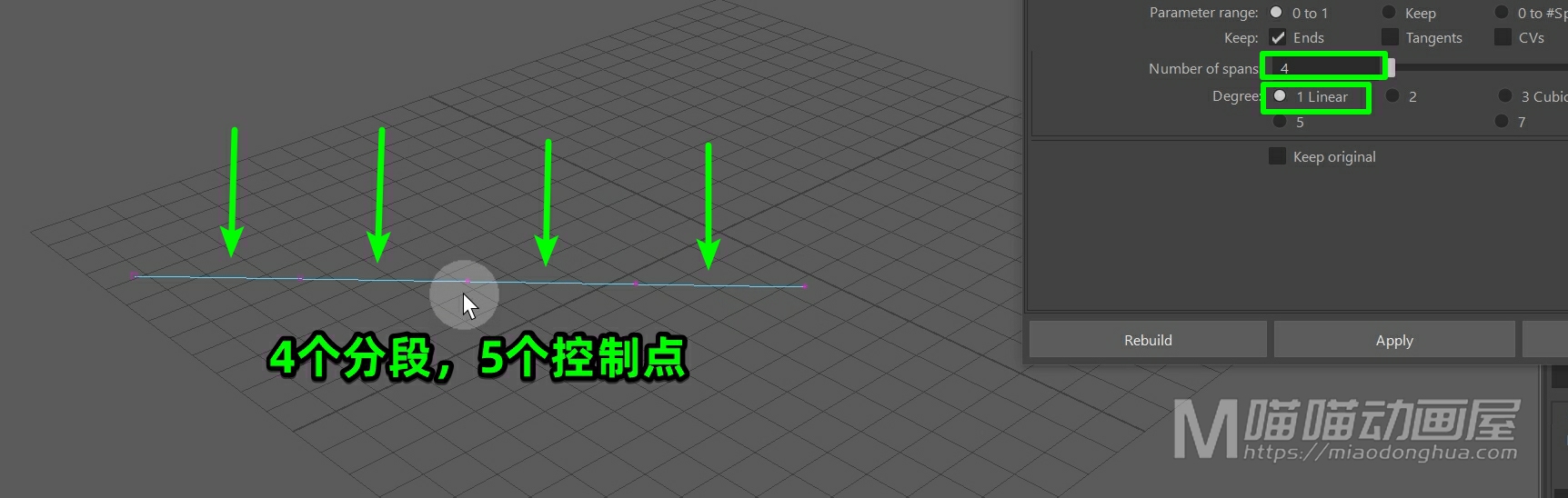
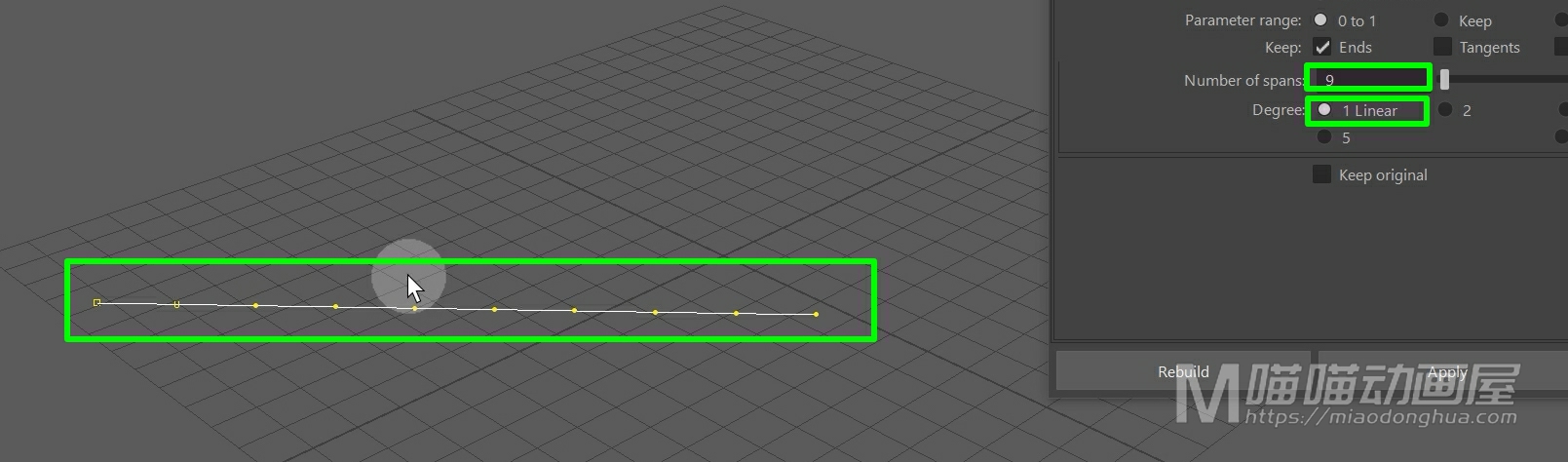
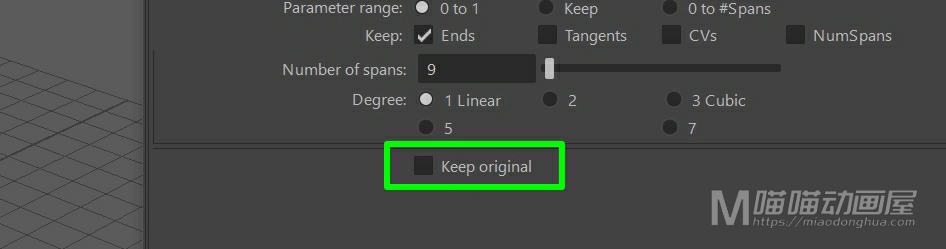
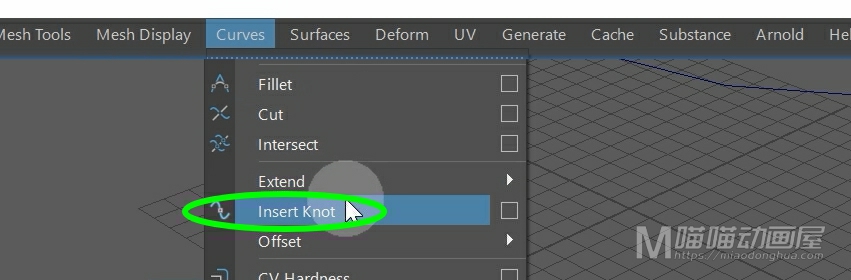
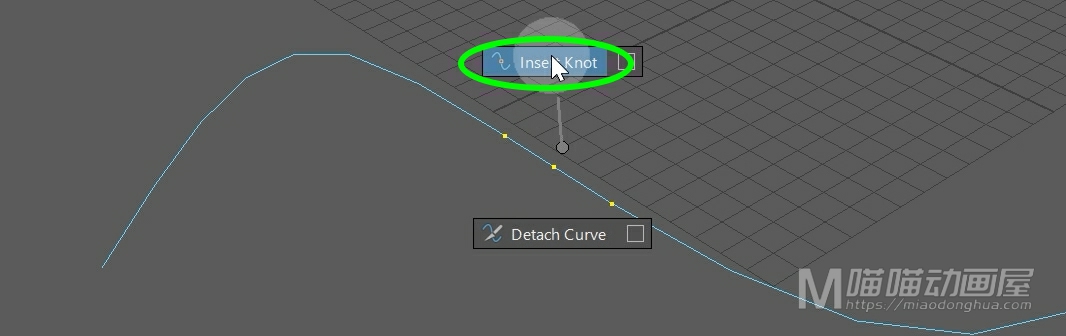
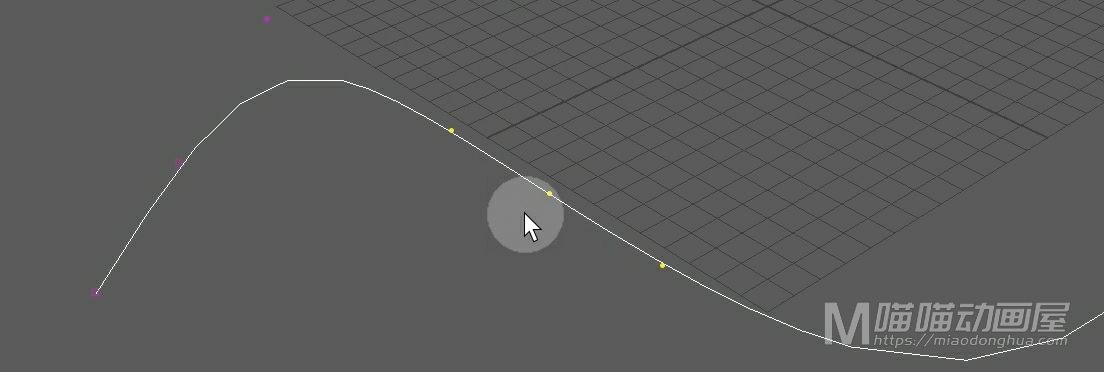
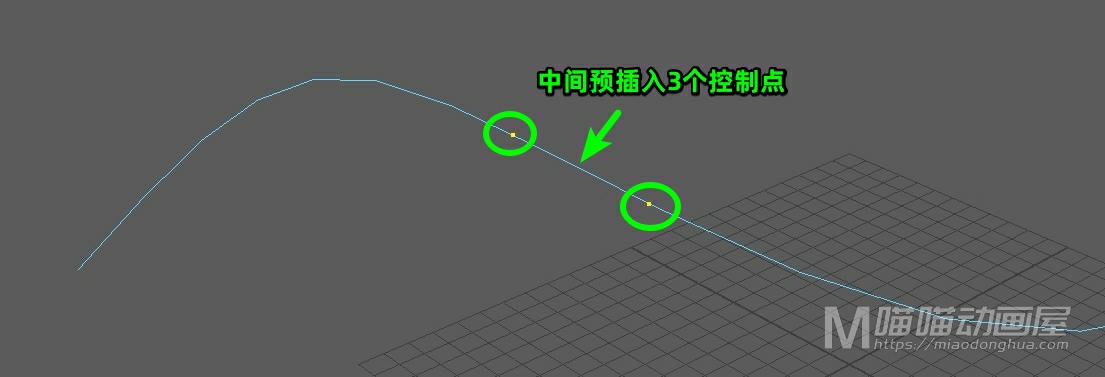
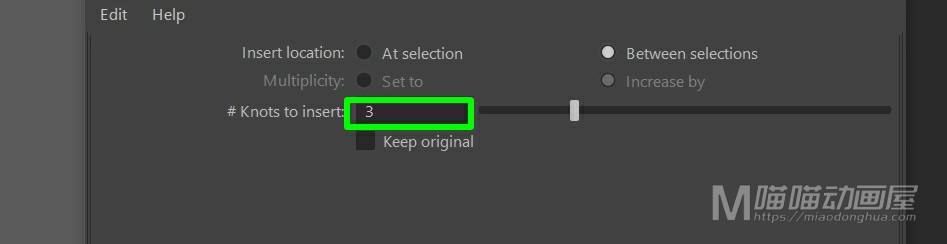
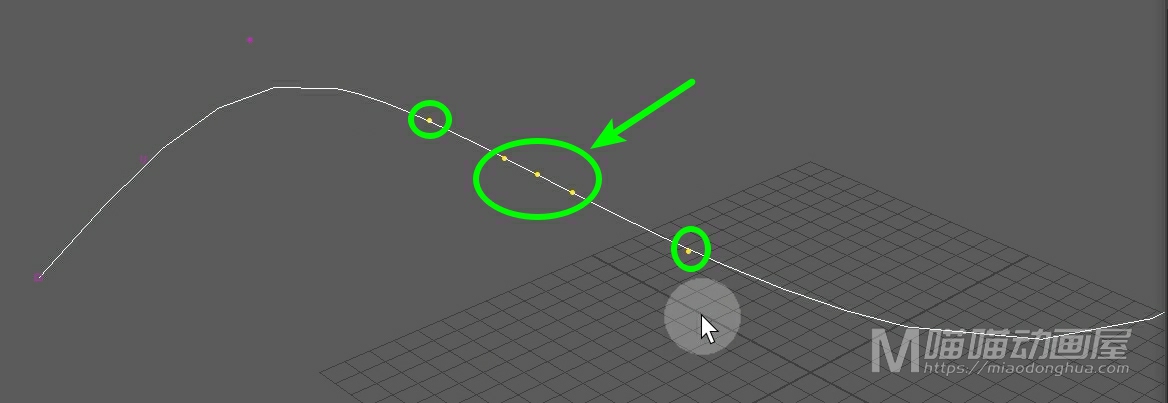
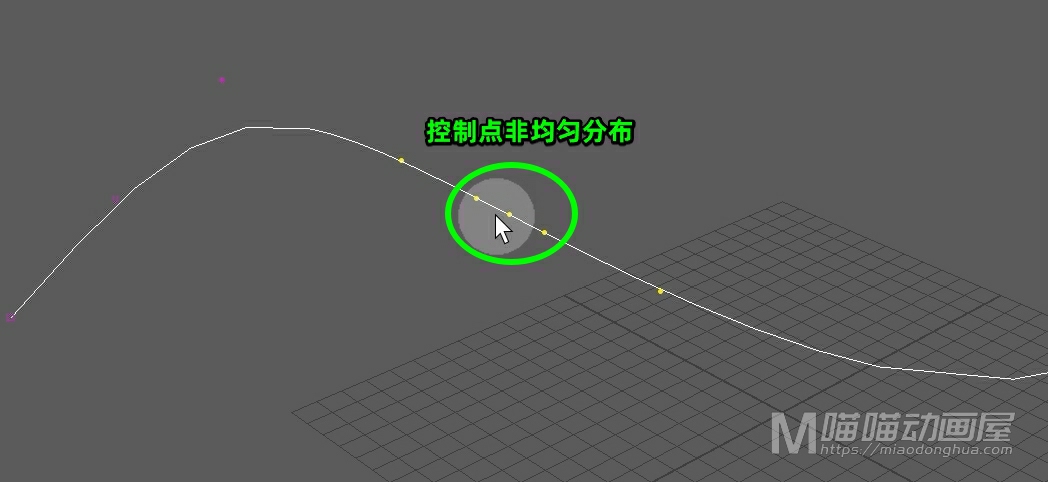
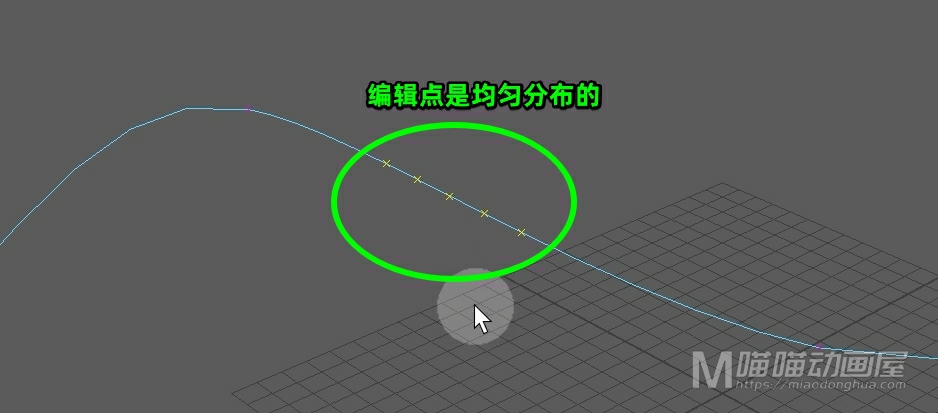
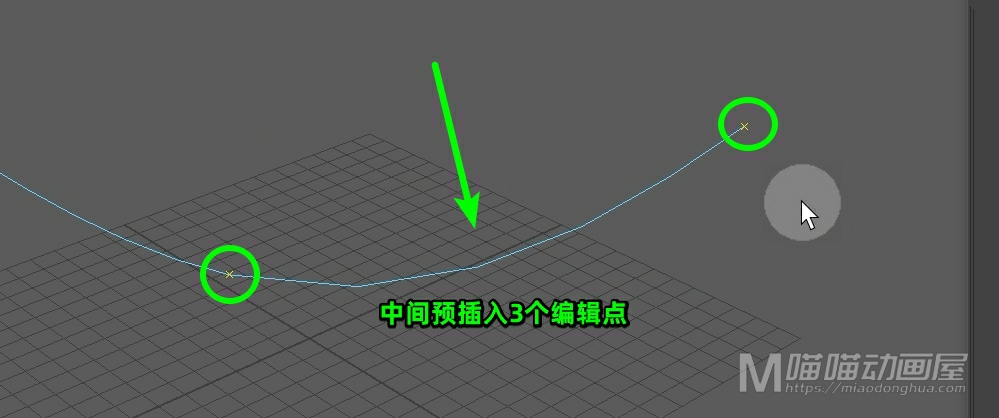
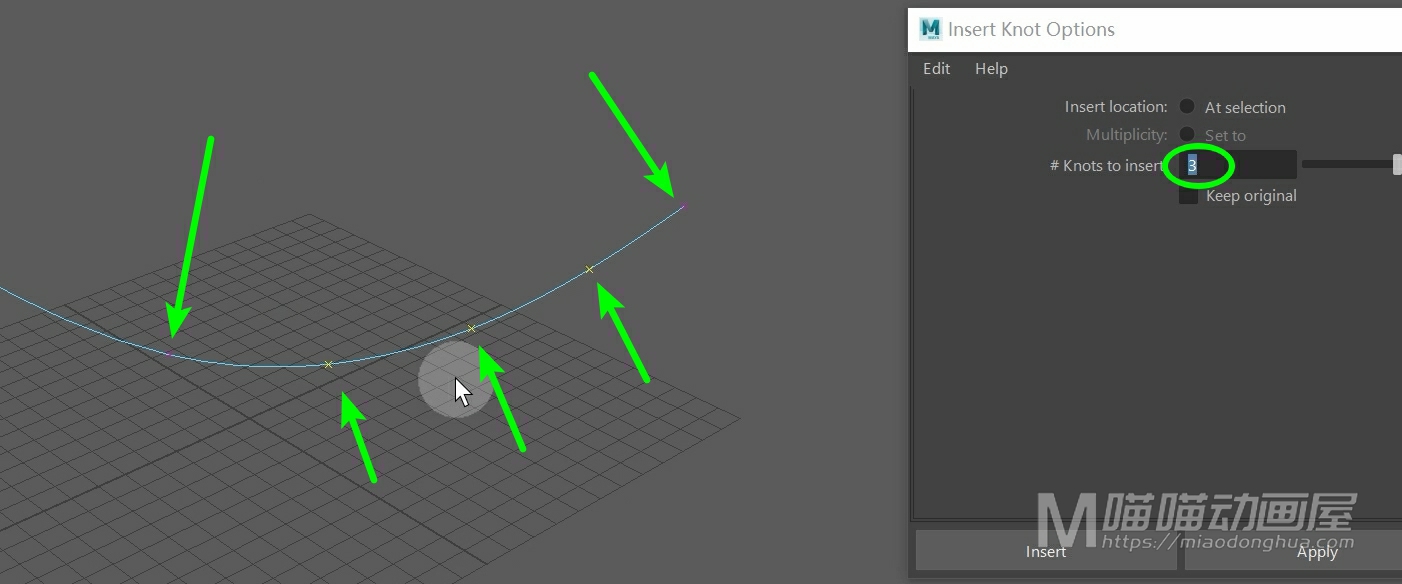
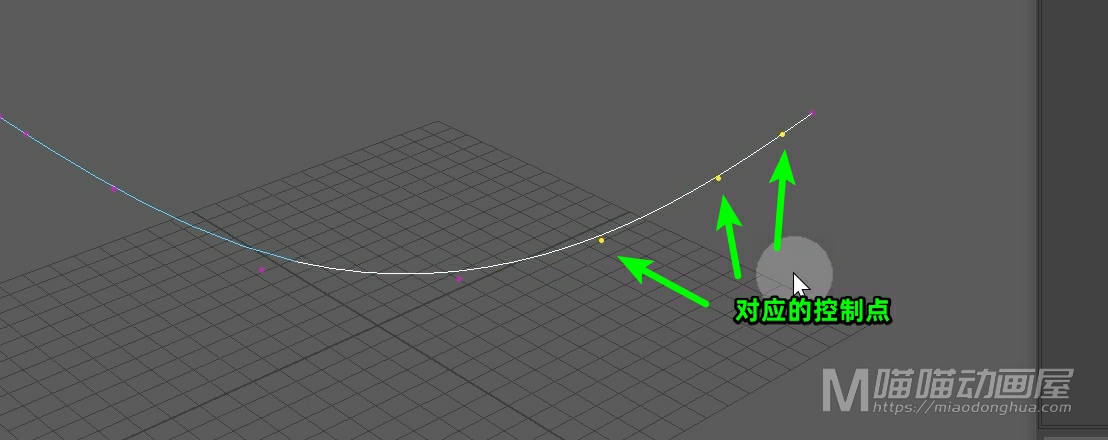
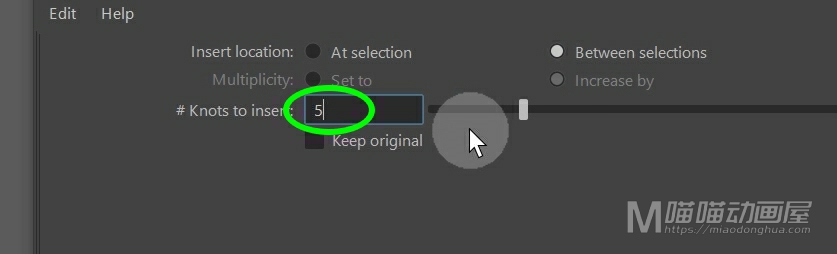
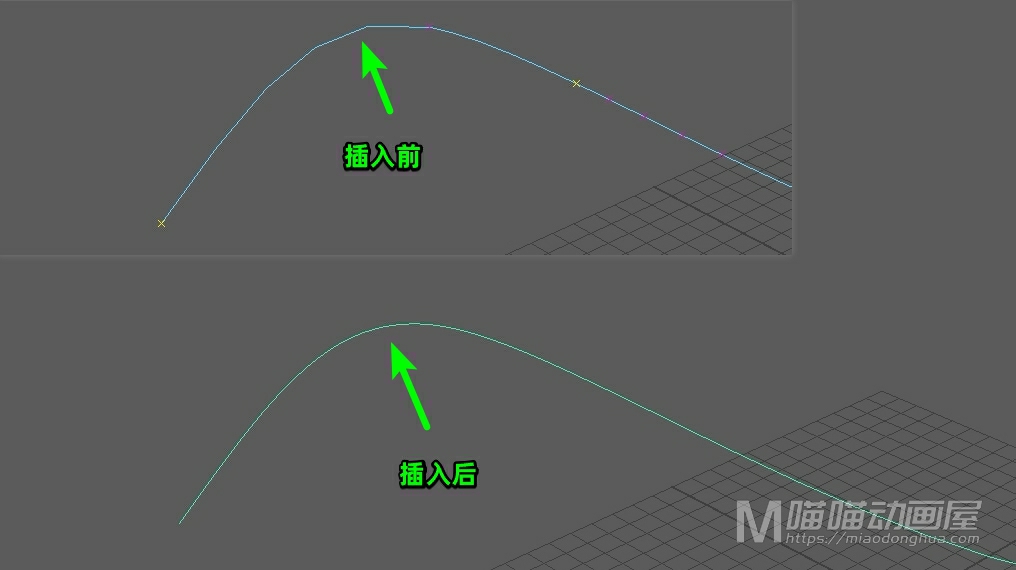
接着我们在曲线菜单下,打开重建曲线选项。我们先来设置一下分段数,那么我们都知道:分段数越大,控制点会增多,调整也会更加细节。这里呢,我们把它设置为5段就足够了,然后点击重建。

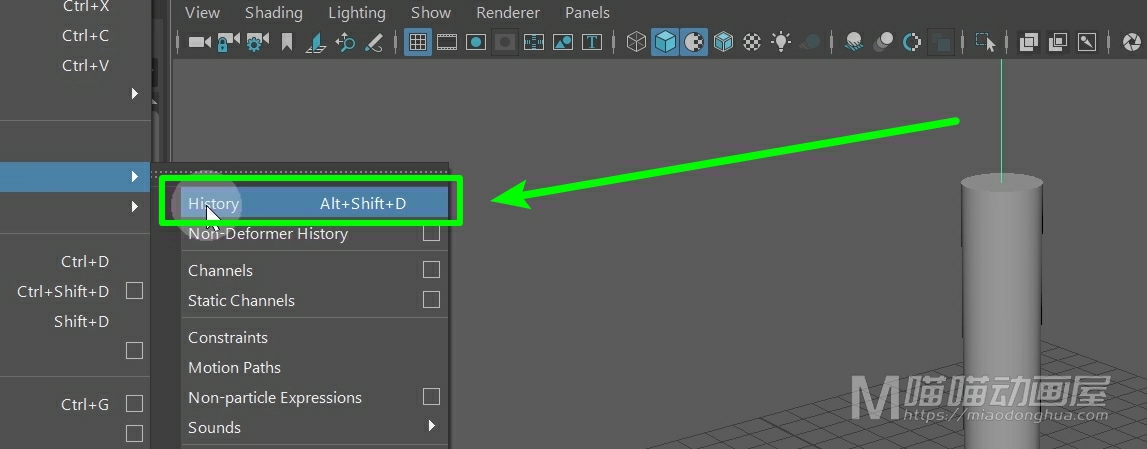
接着,我们回到透视图当中,现在我们就可以利用这根曲线,给这个圆柱创建一个线变形器。那么在此之前,我们一定要记得先对曲线按类型删除历史。

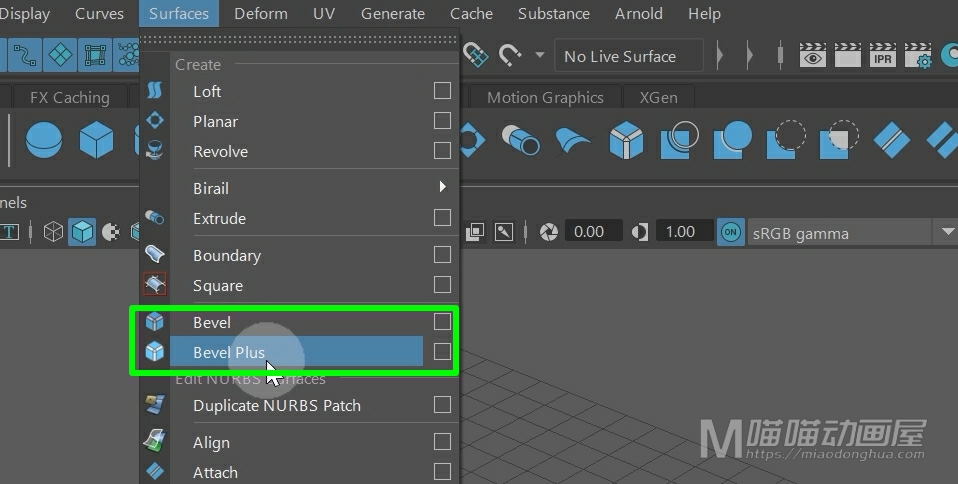
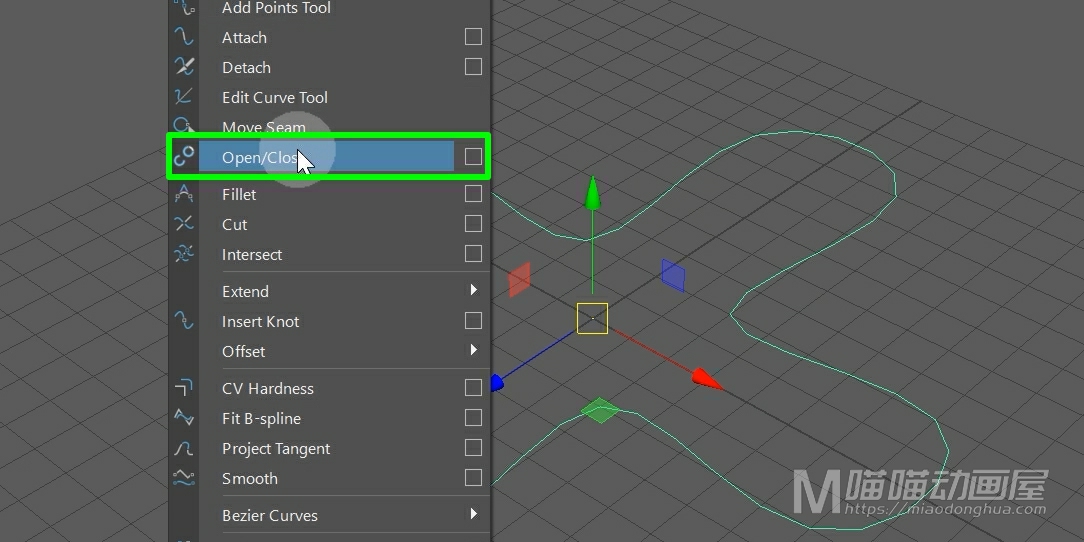
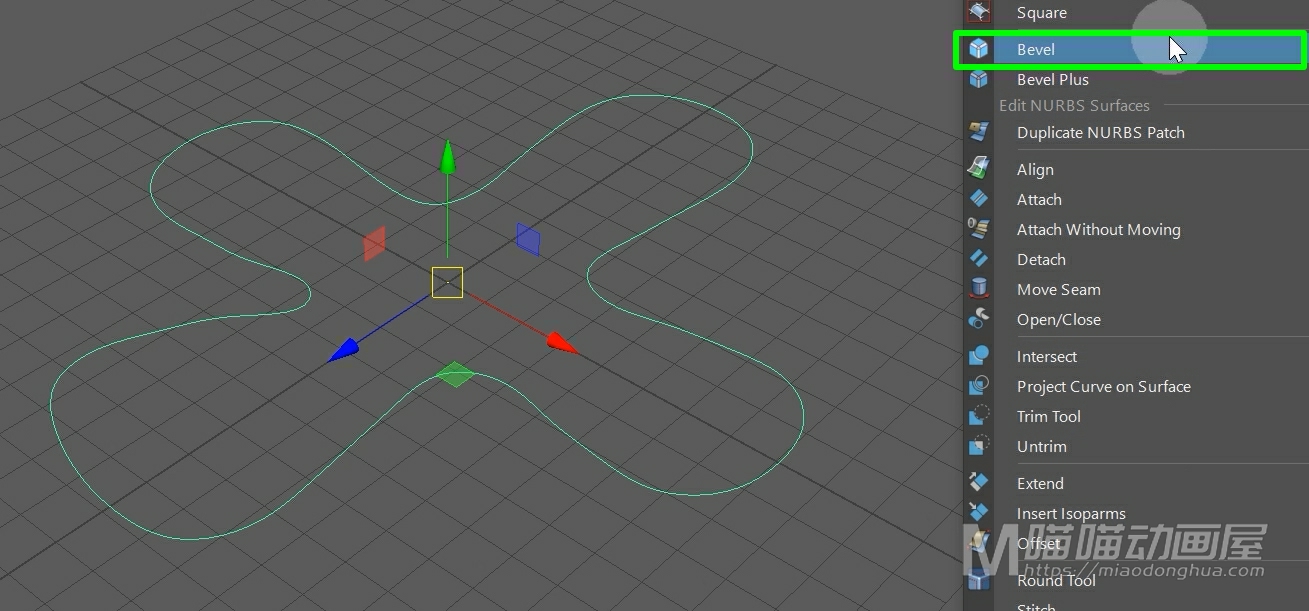
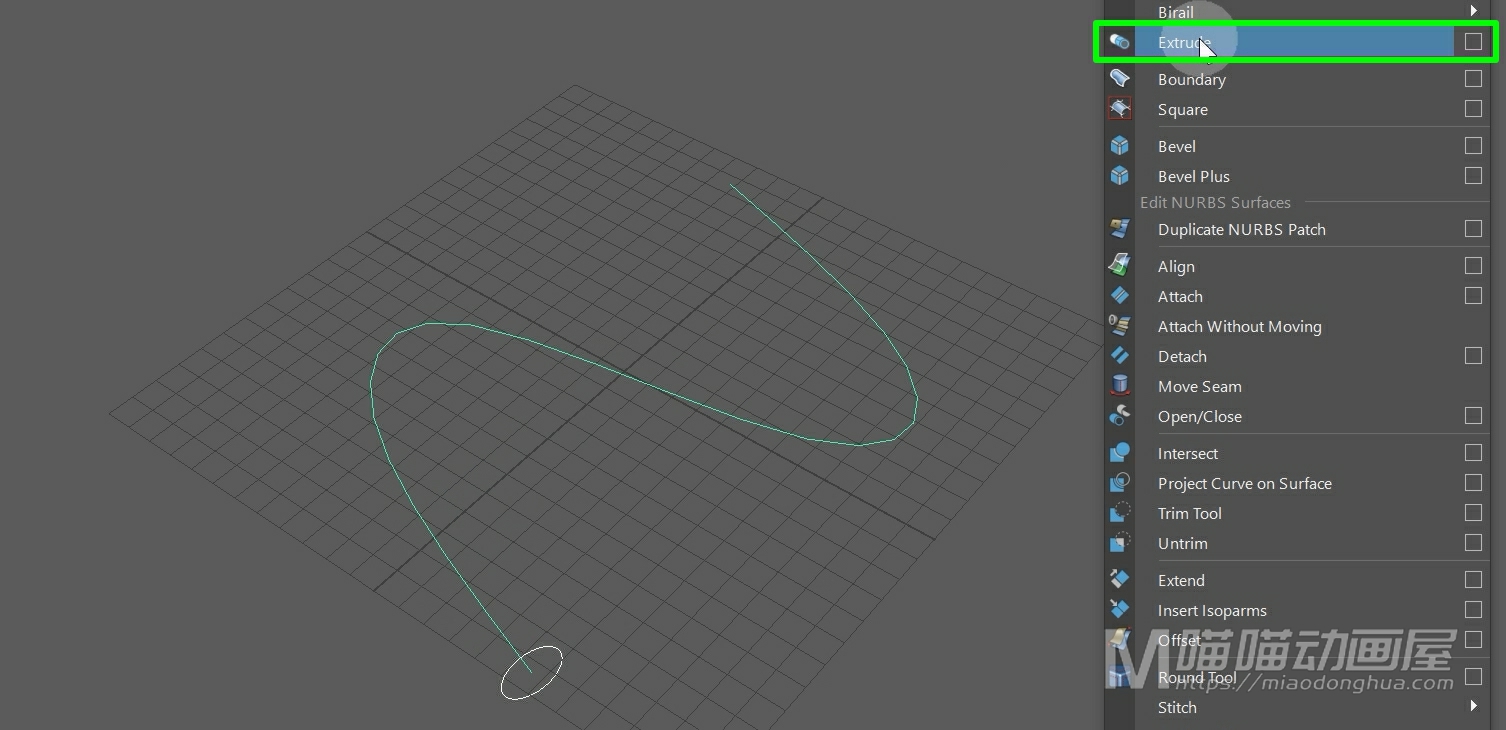
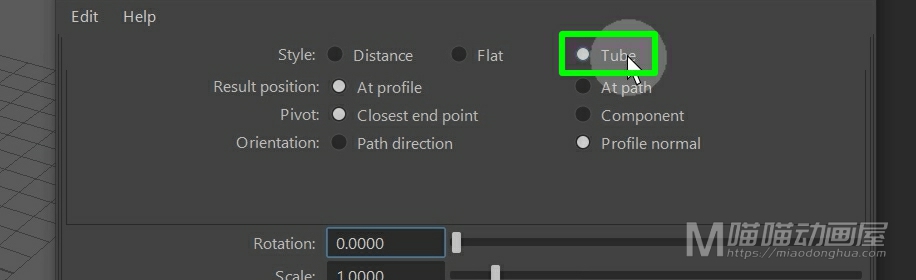
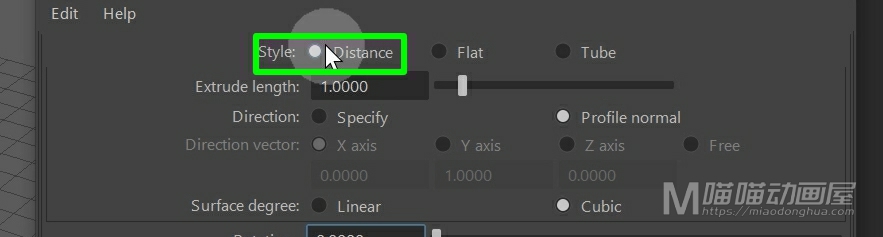
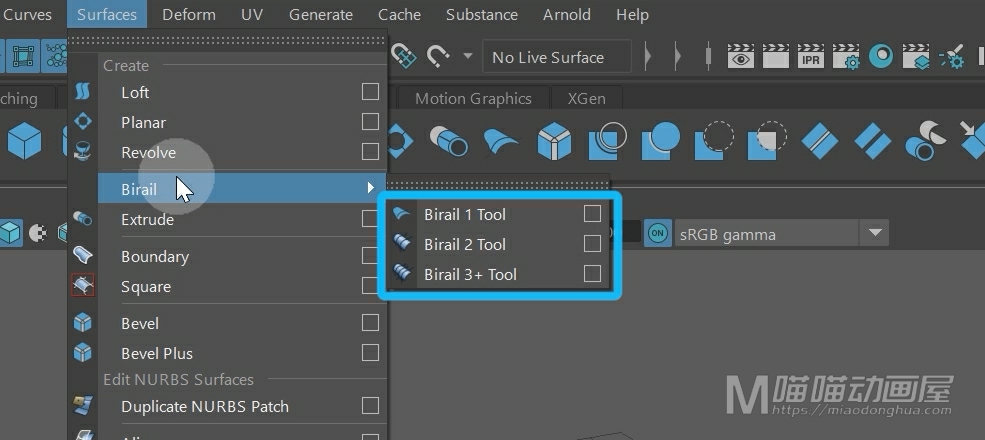
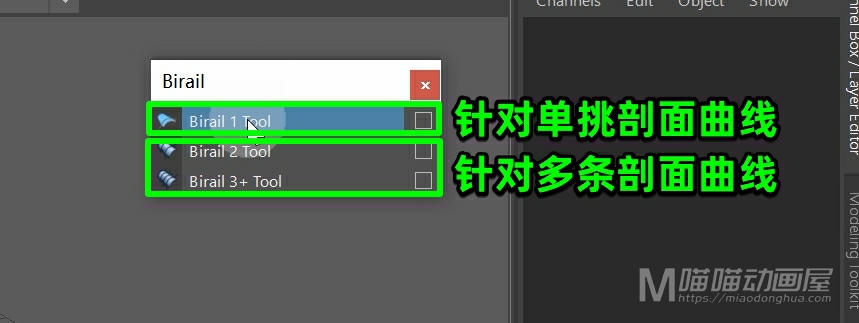
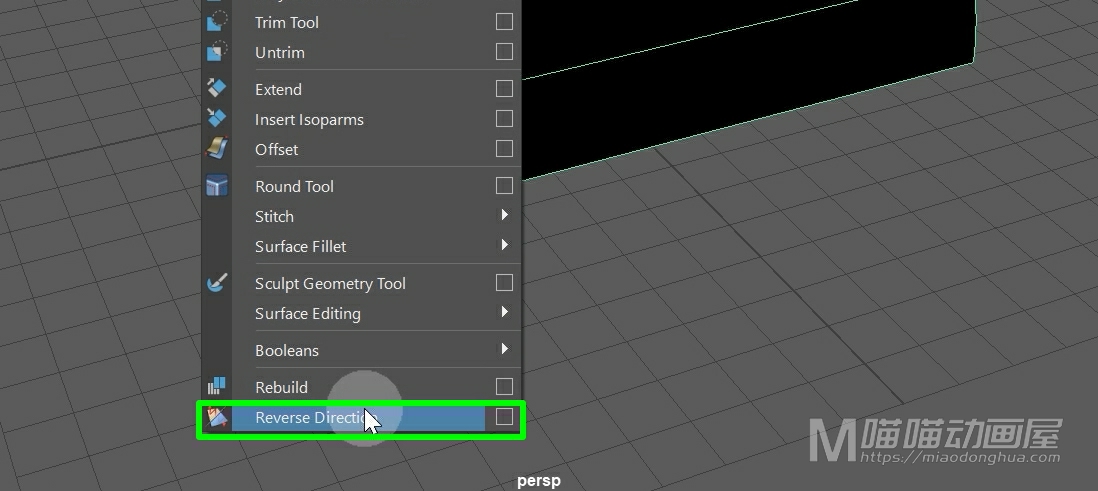
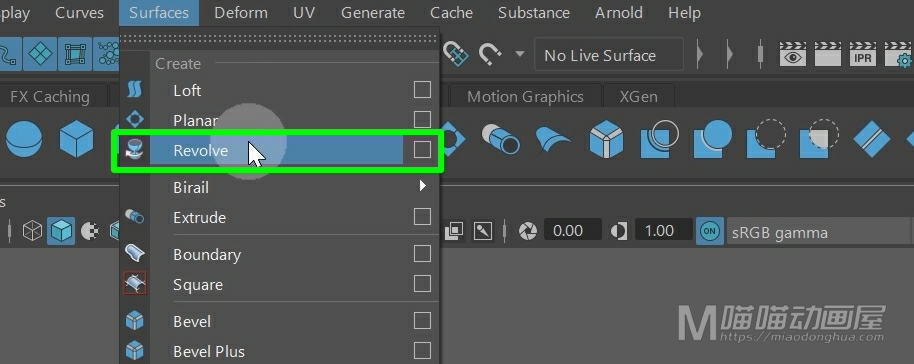
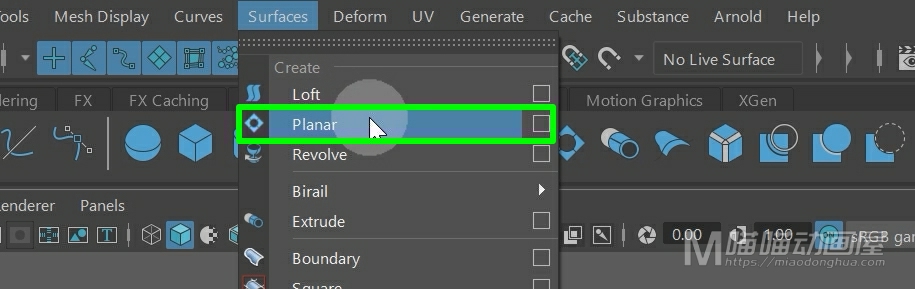
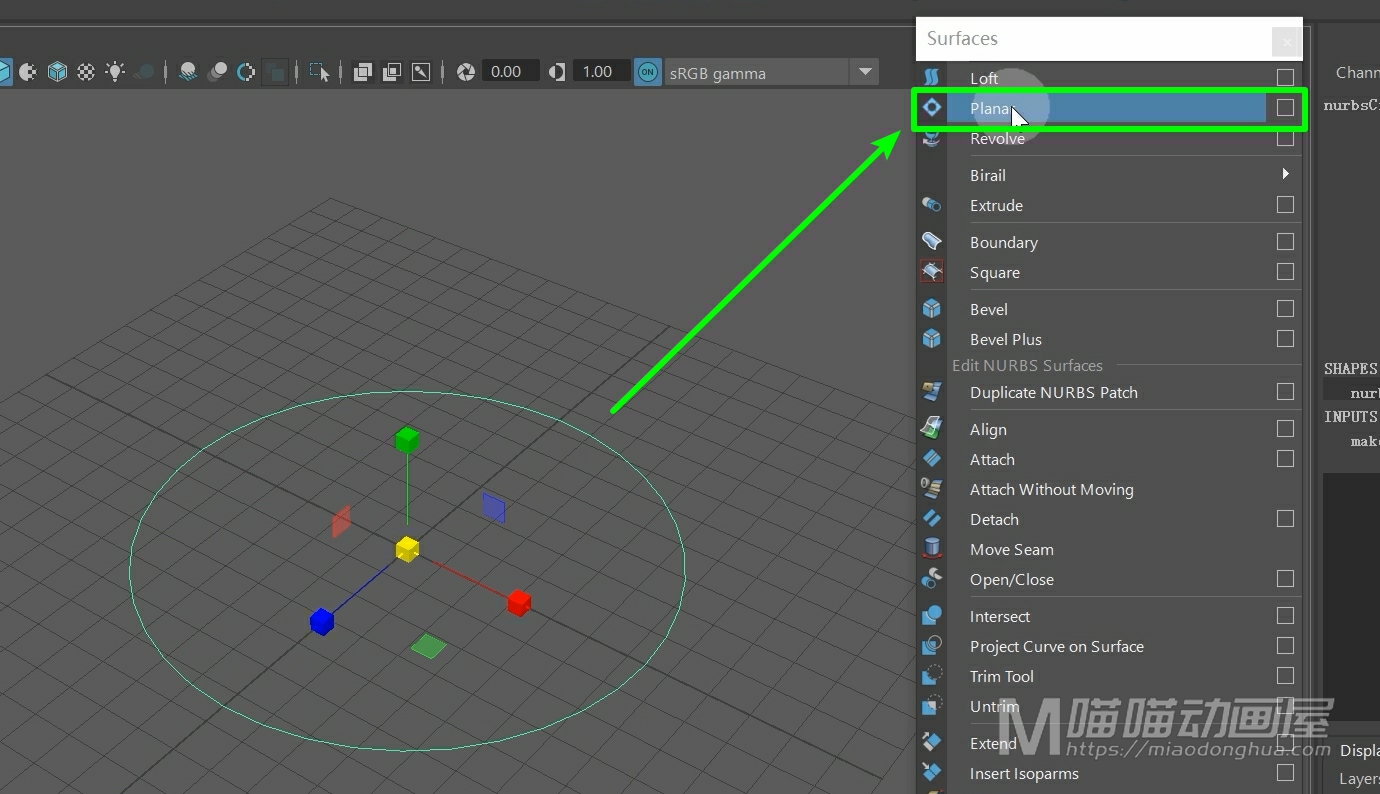
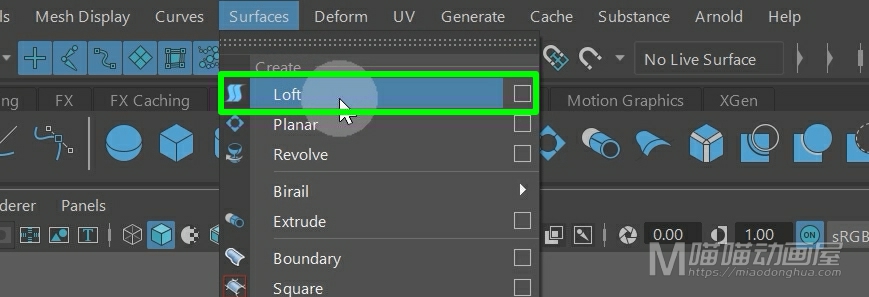
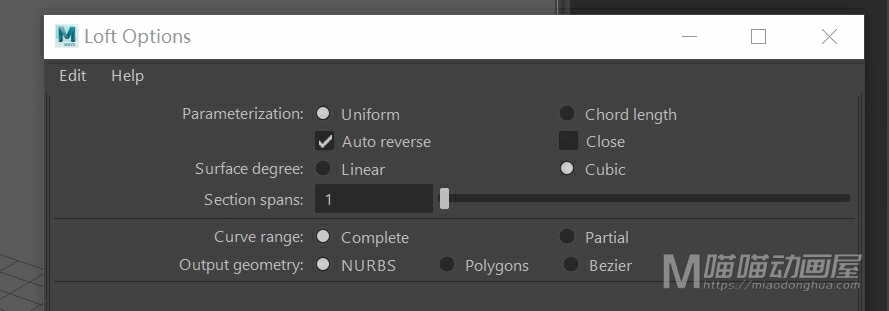
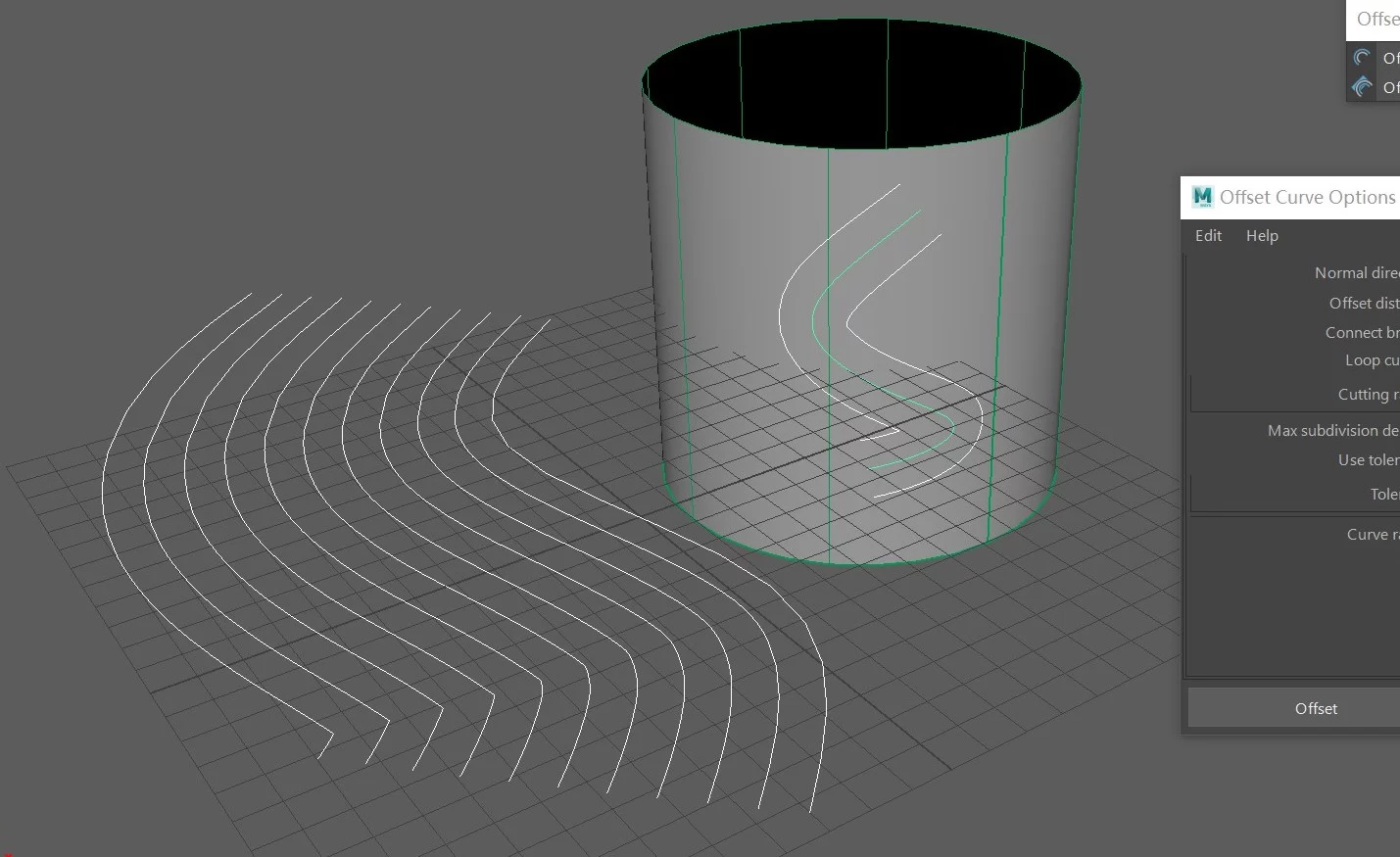
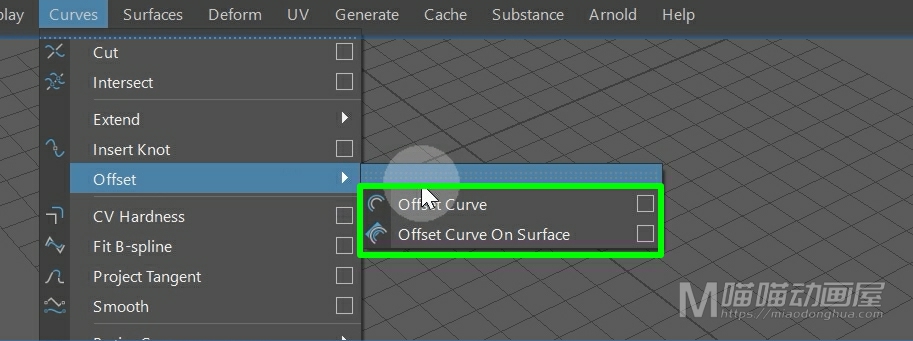
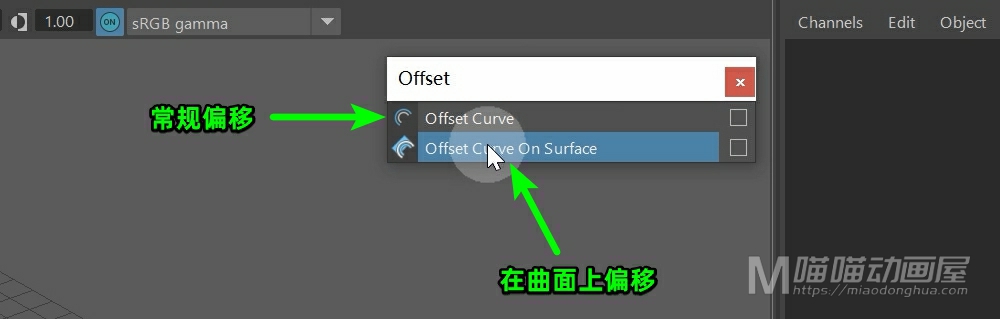
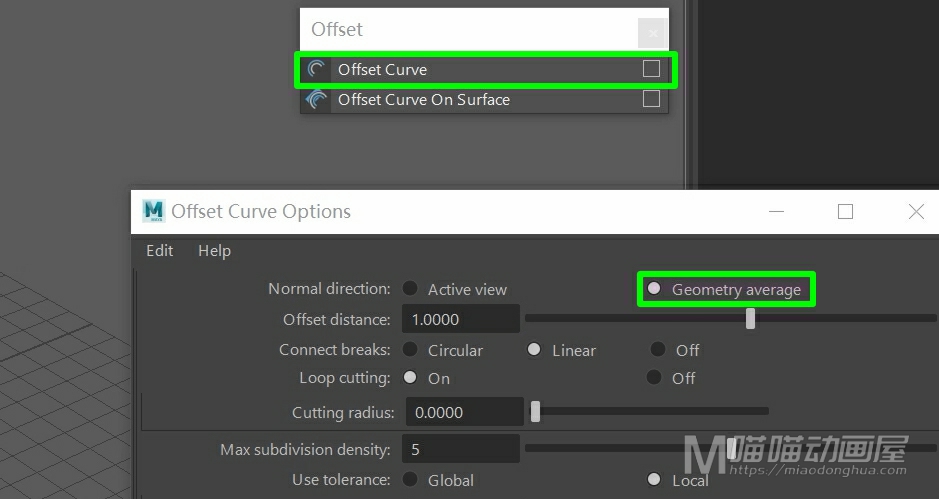
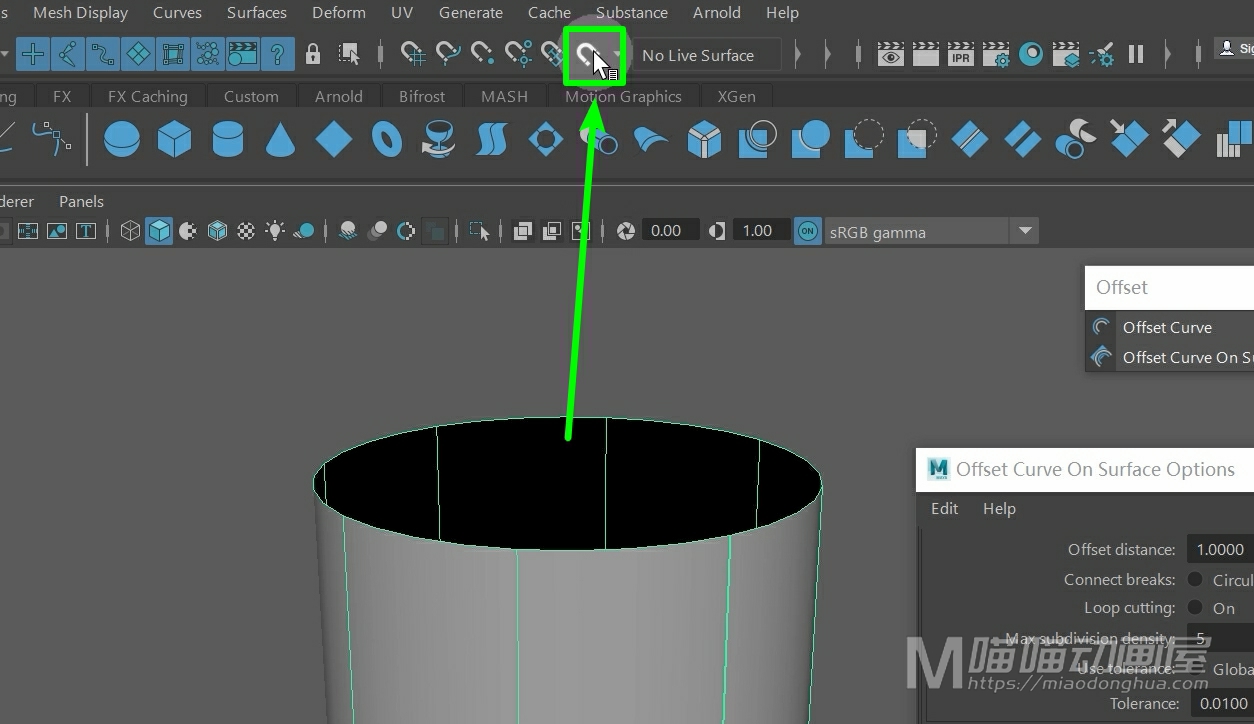
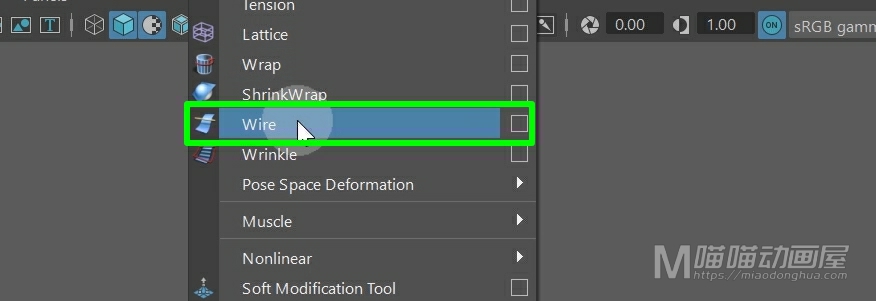
接着我们就可以打开变形菜单,然后进入线工具模式。

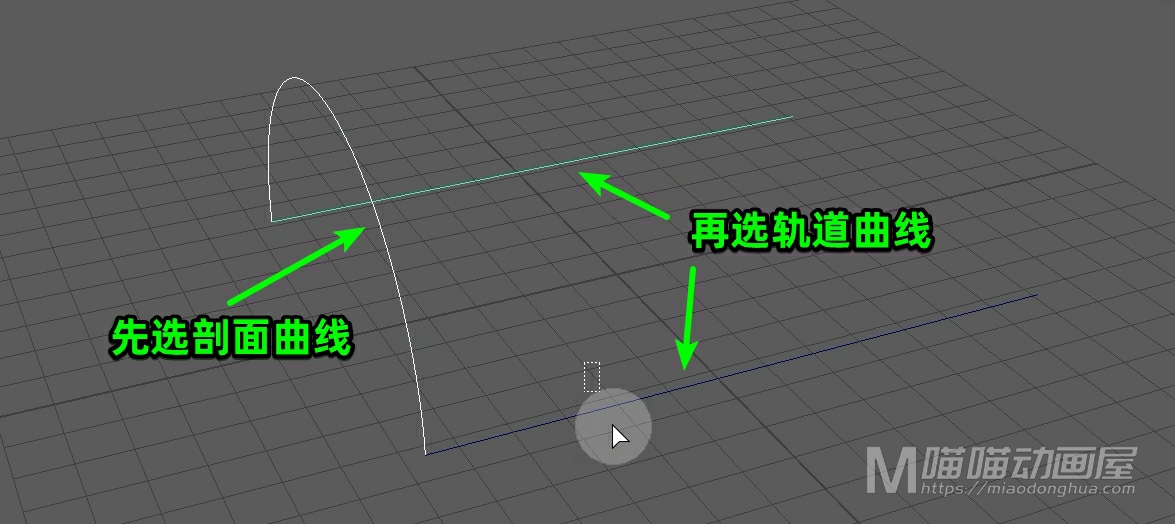
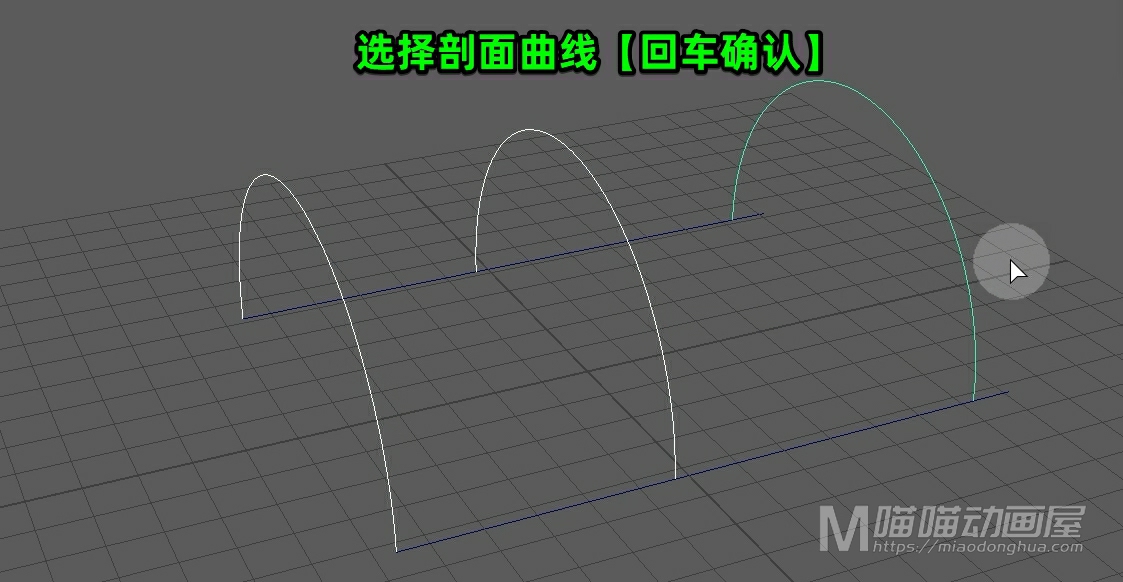
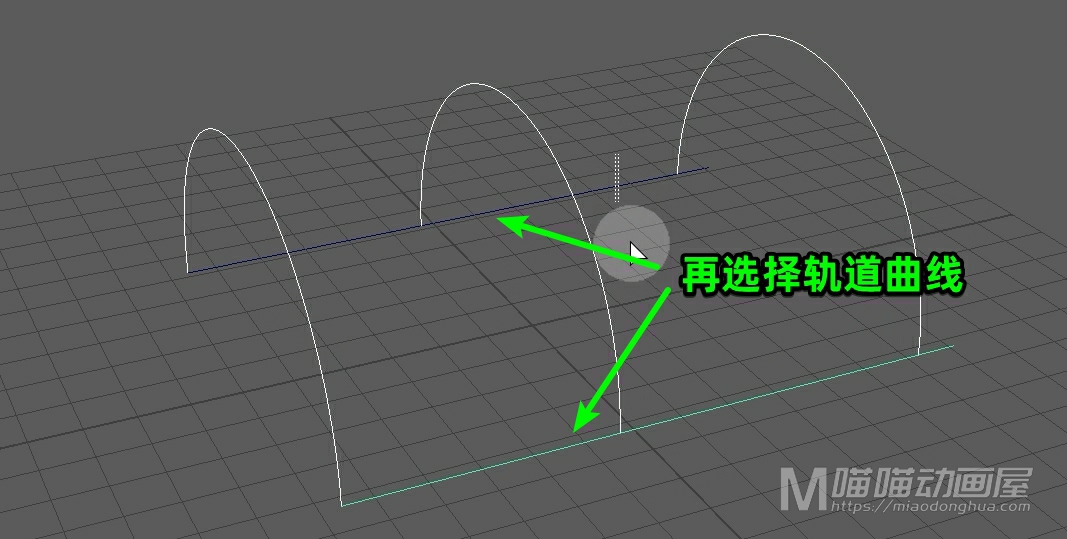
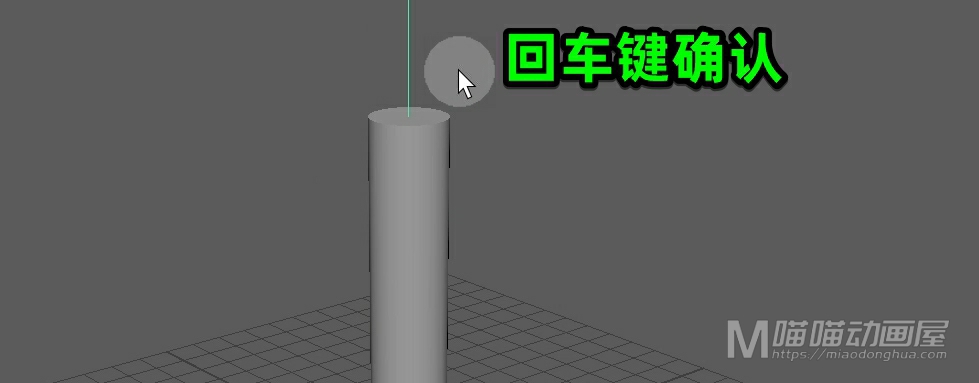
我们先选择圆柱回车键确认。

然后再选择曲线回车键确认。

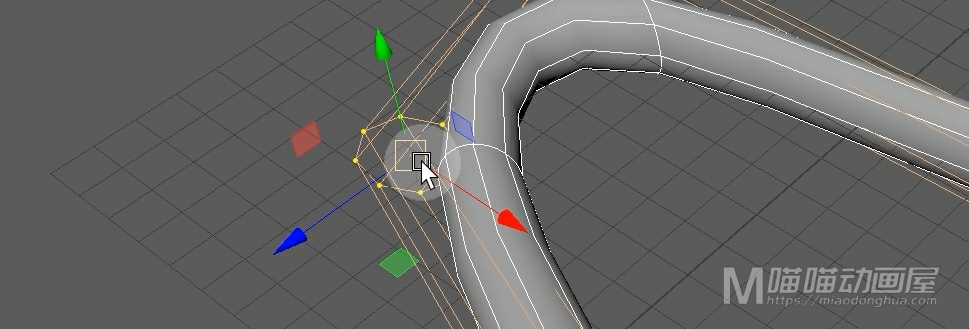
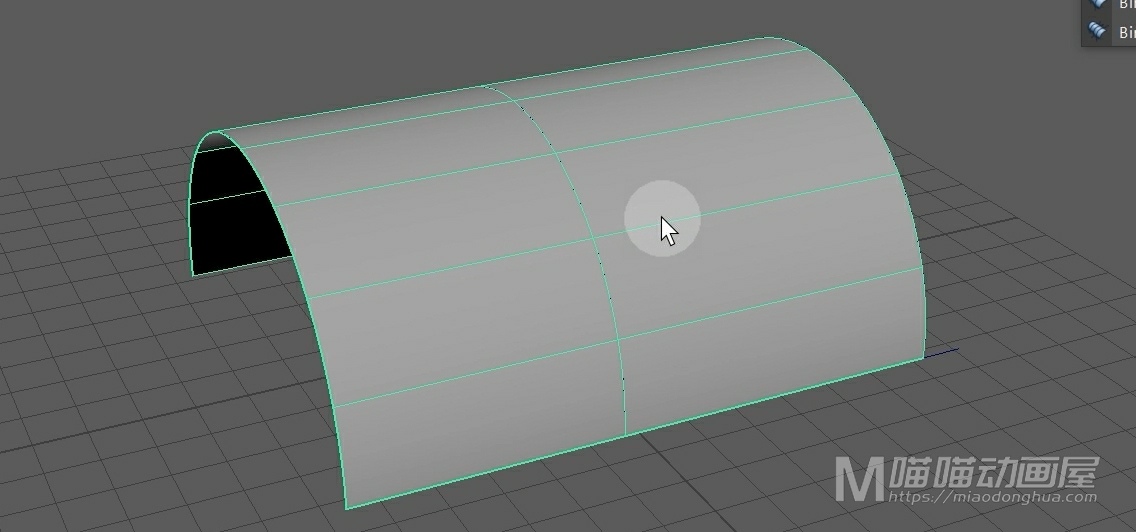
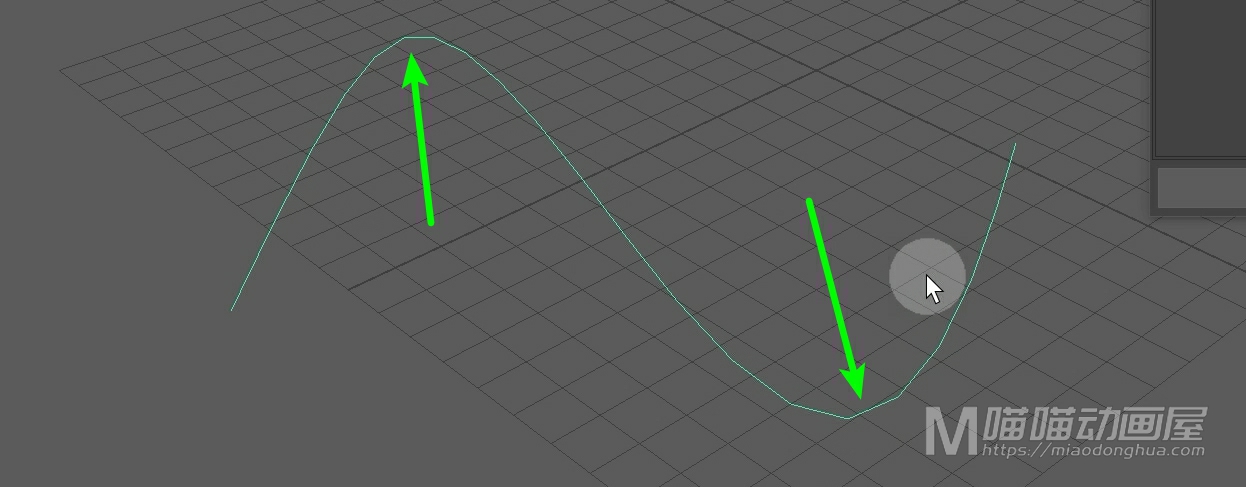
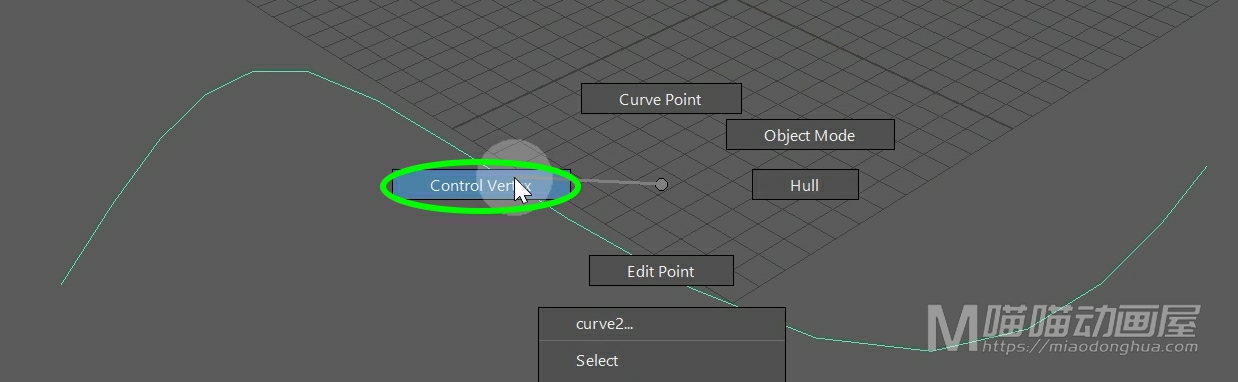
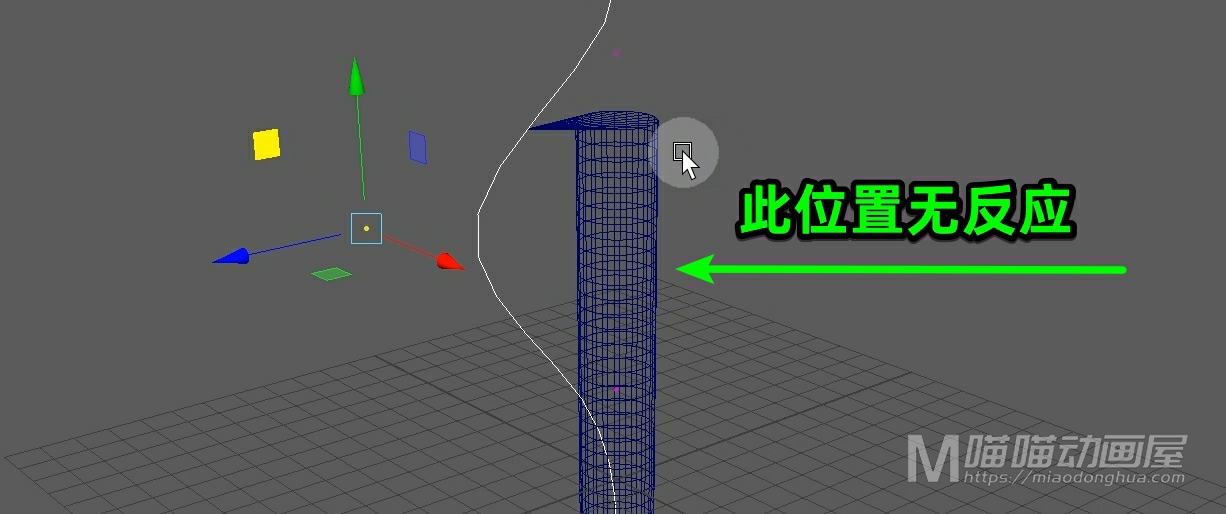
这样这个线变形器就创建完成了。现在我们选择曲线,进入控制点模式,我们先尝试移动一个点来看一下。我们会发现圆柱没有任何反应,这是因为我们曲线的影响范围还不够。

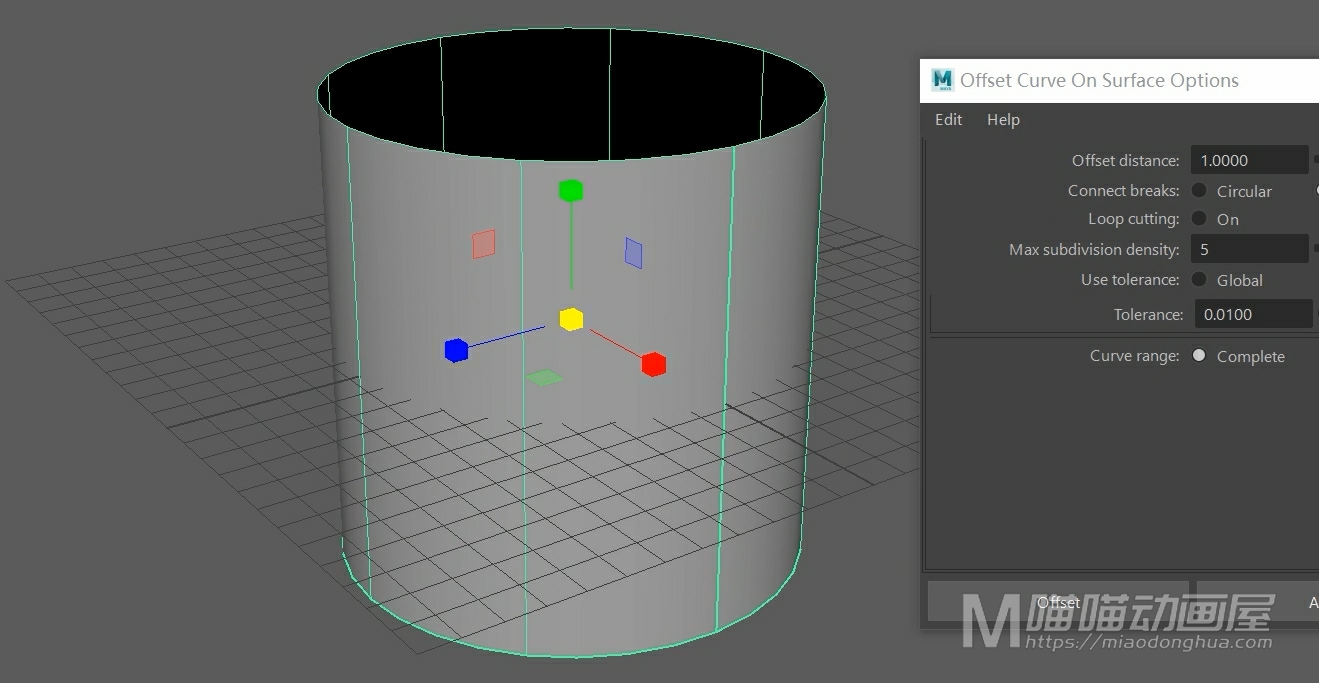
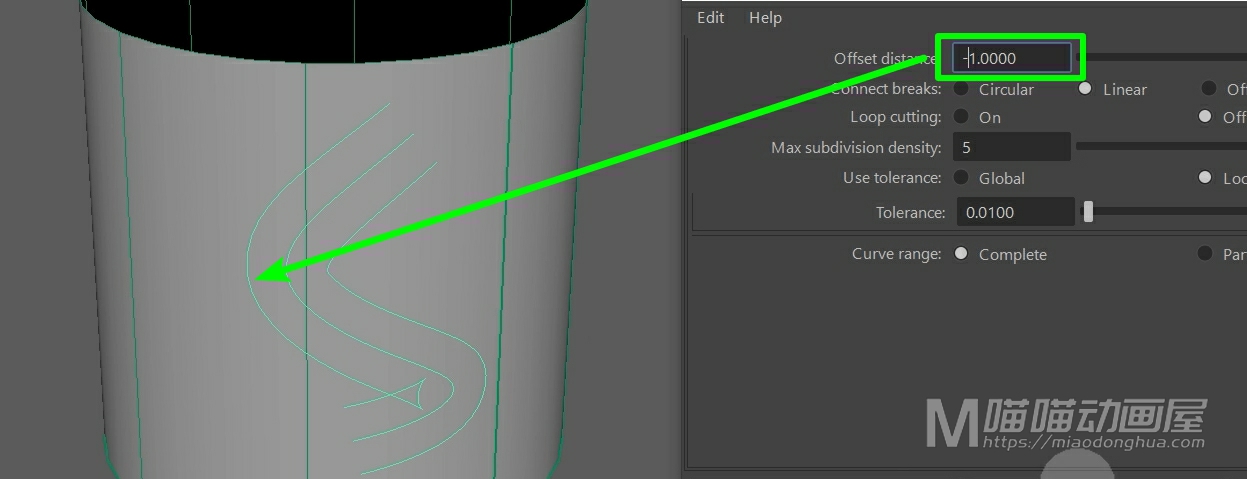
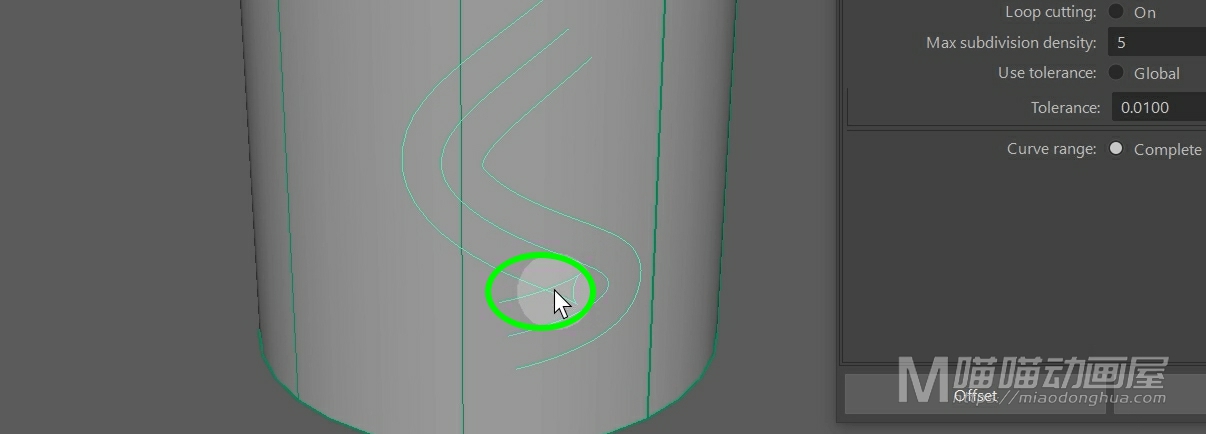
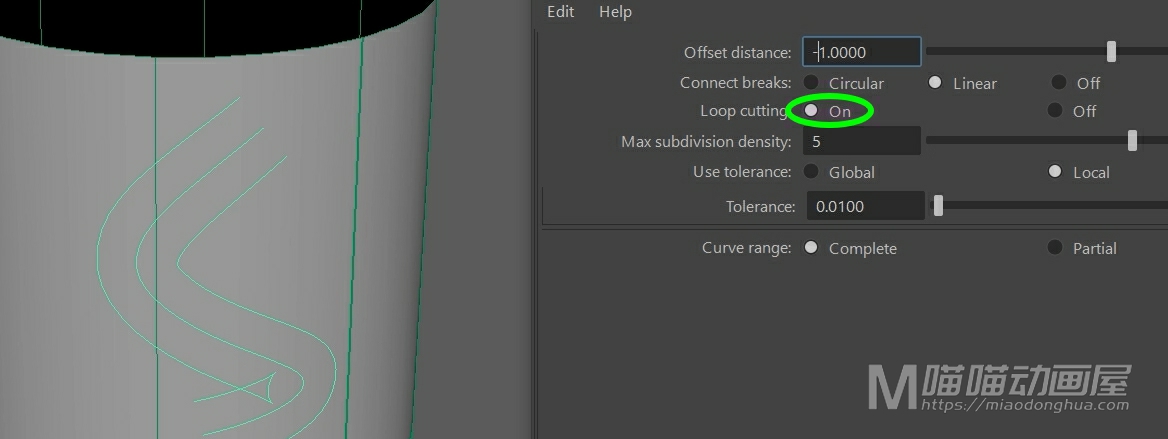
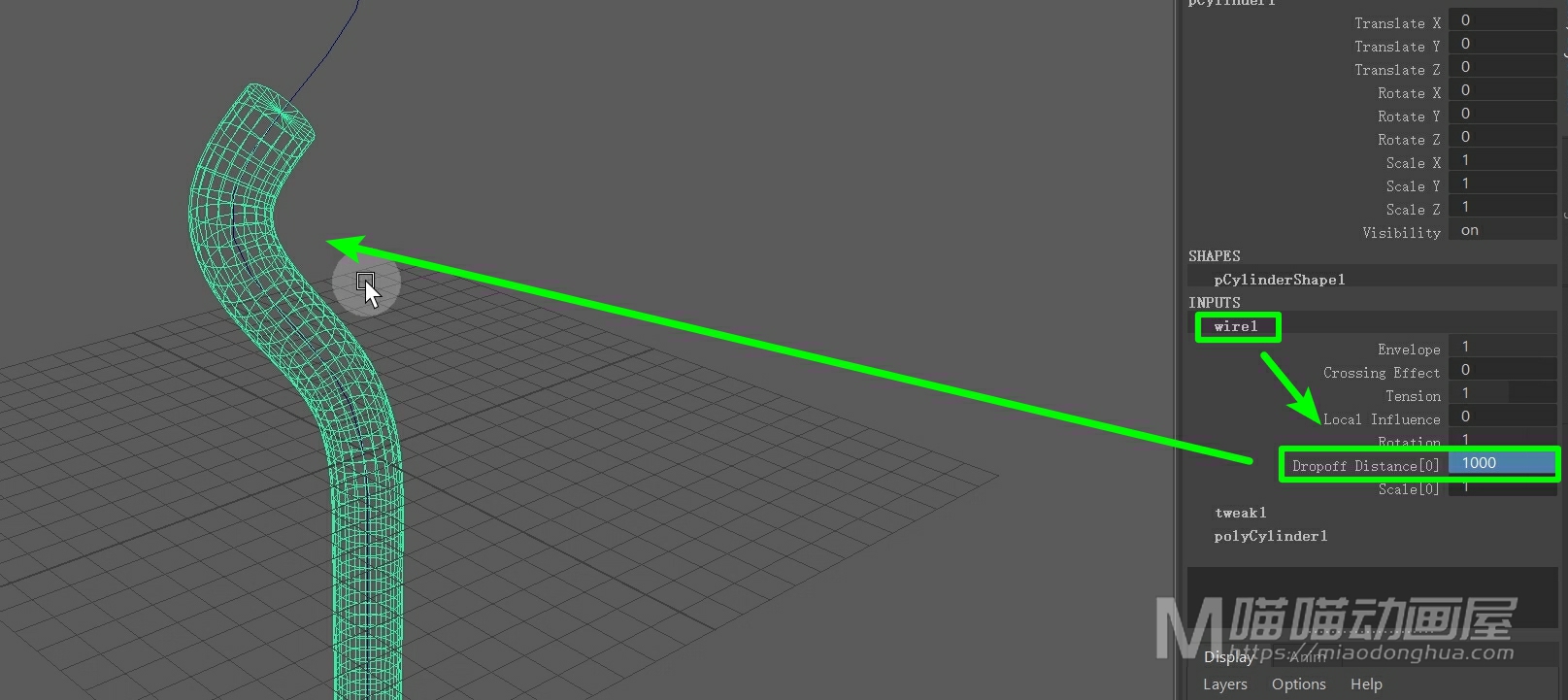
这个时候我们就要选择圆柱,然后我们在它的线变形器输入节点中找到这个衰减距离。这里我们可以调的大一点,我们设置为1000。这样这个线变形器就发挥出了它的效果。至于其他的部分,我们根据自己的需要进行调整就可以了。

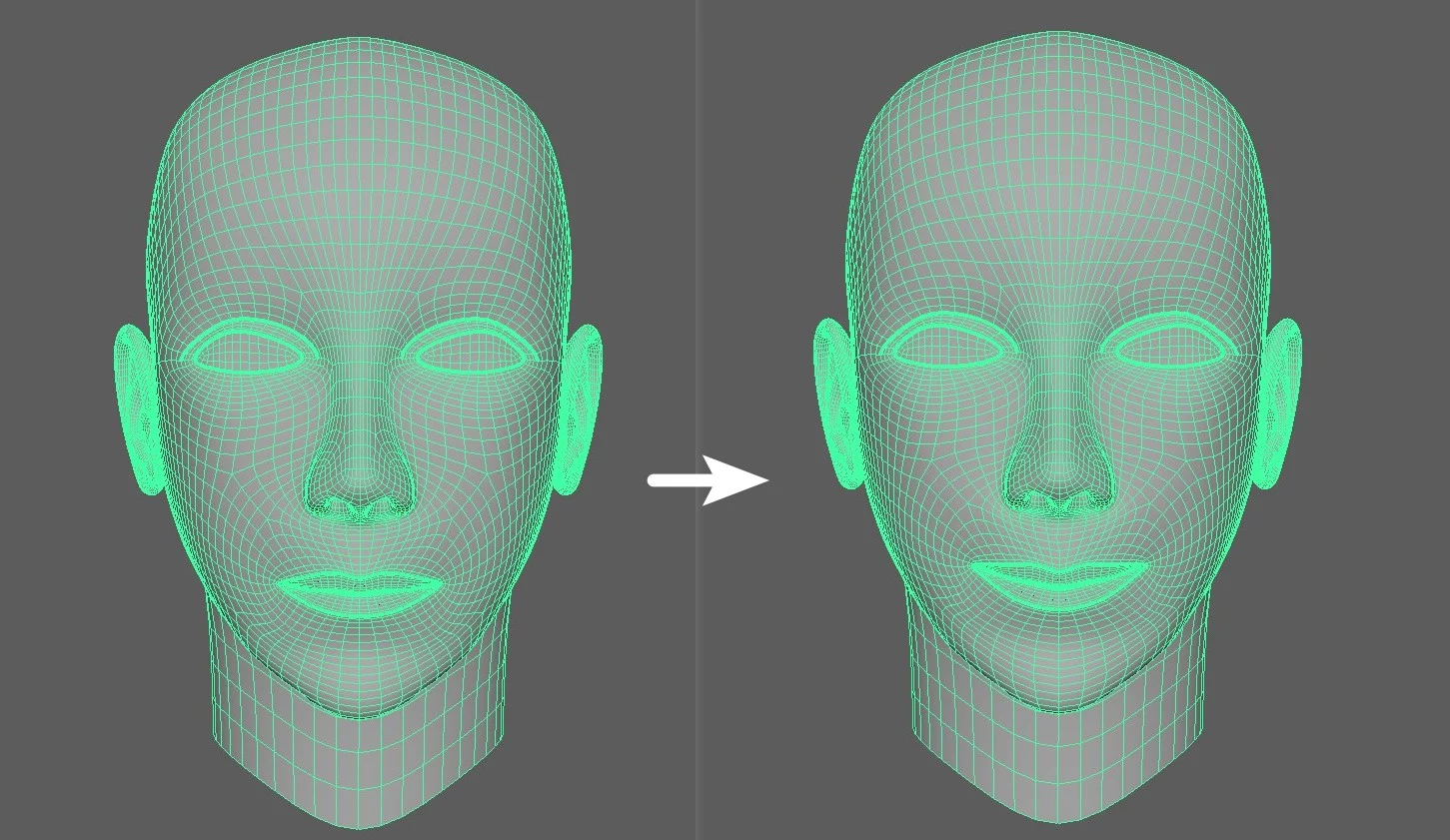
那么这个呢,就是关于线变形器的其中一种用法。接下来我们进一步通过融合变形、晶格变形、线变形来制作一个人物表情。

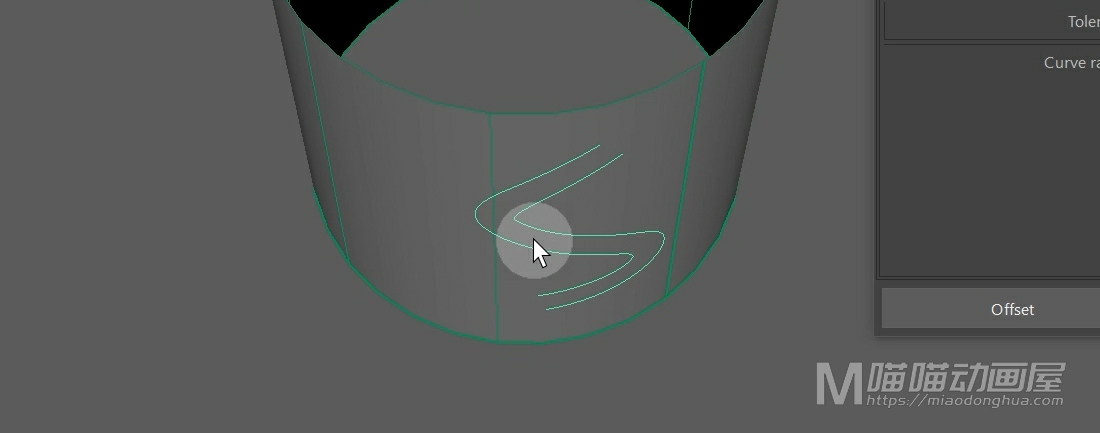
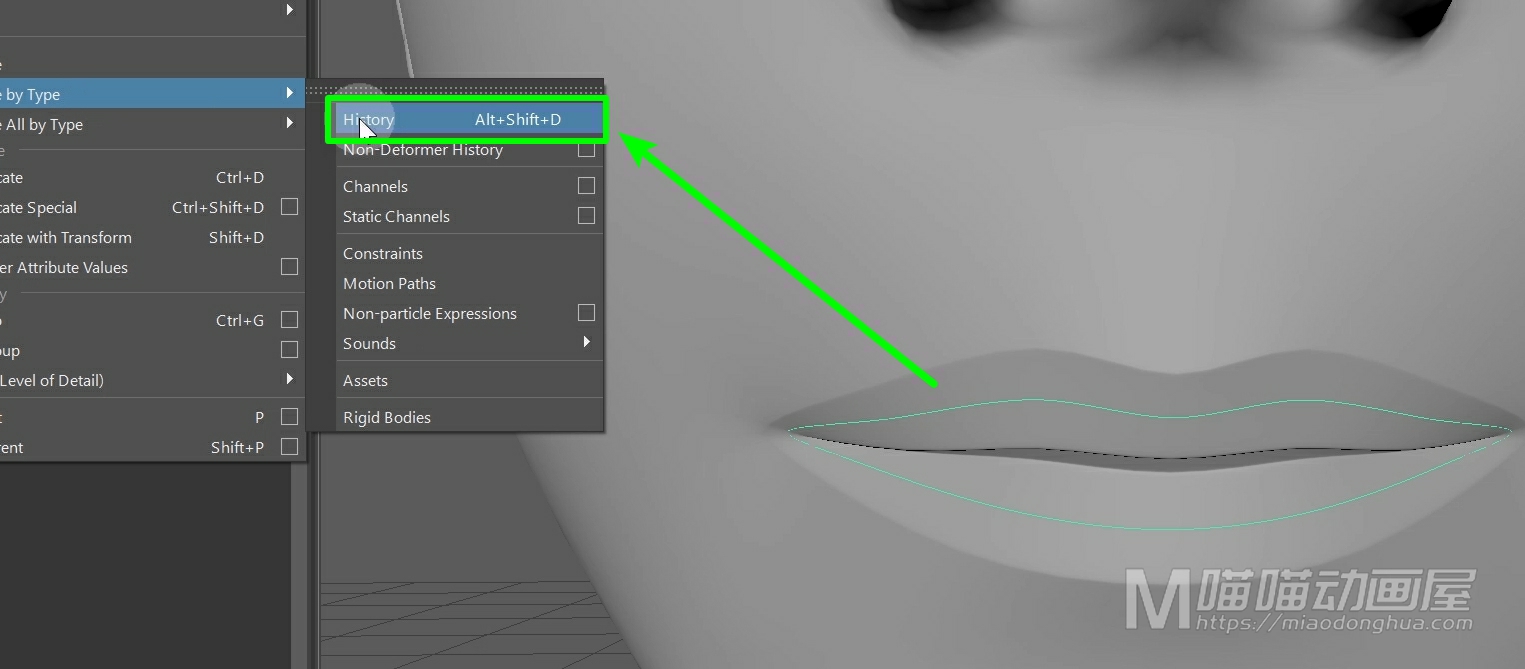
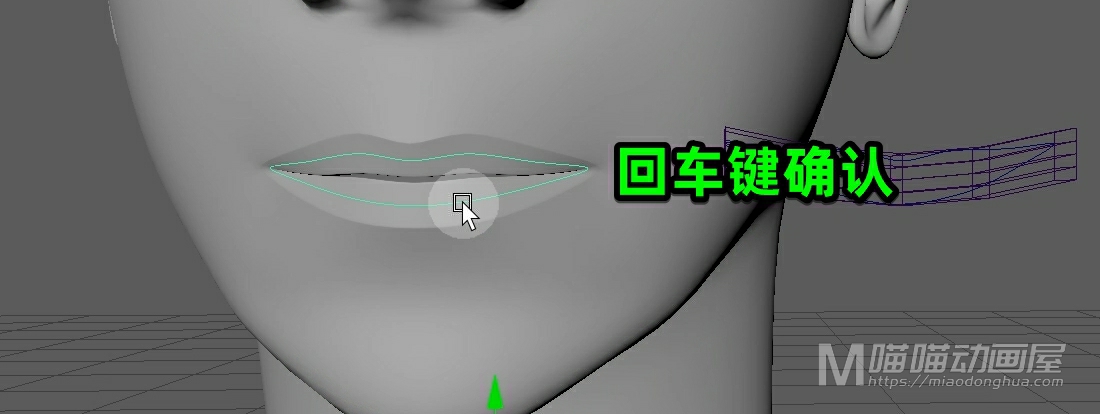
这里,我们进入线模式,然后选择唇部上的一条循环边,然后我们在修改菜单→转换扩展菜单下选择将【多边形的边转换为曲线】。

同样的,转换成功之后,我们先给它清除历史记录。

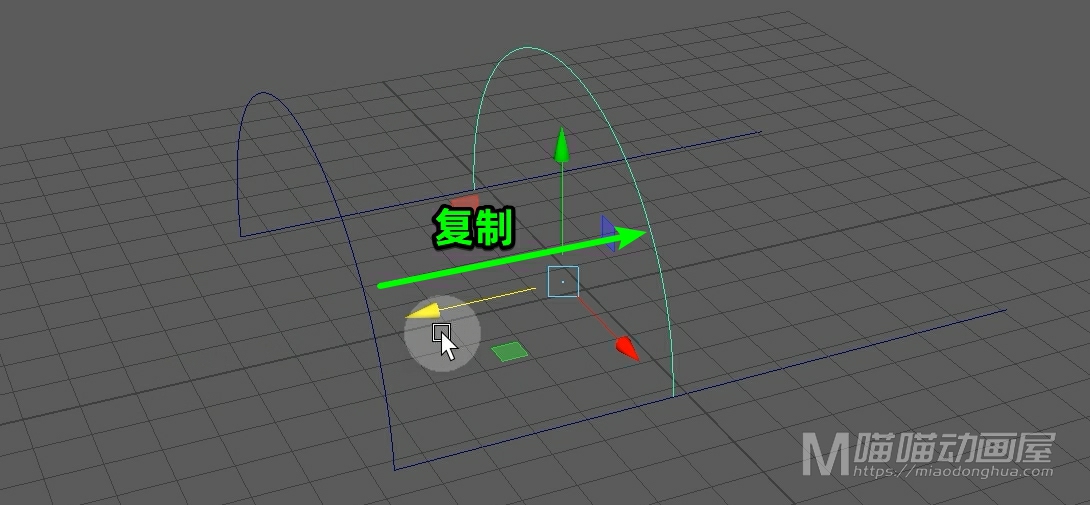
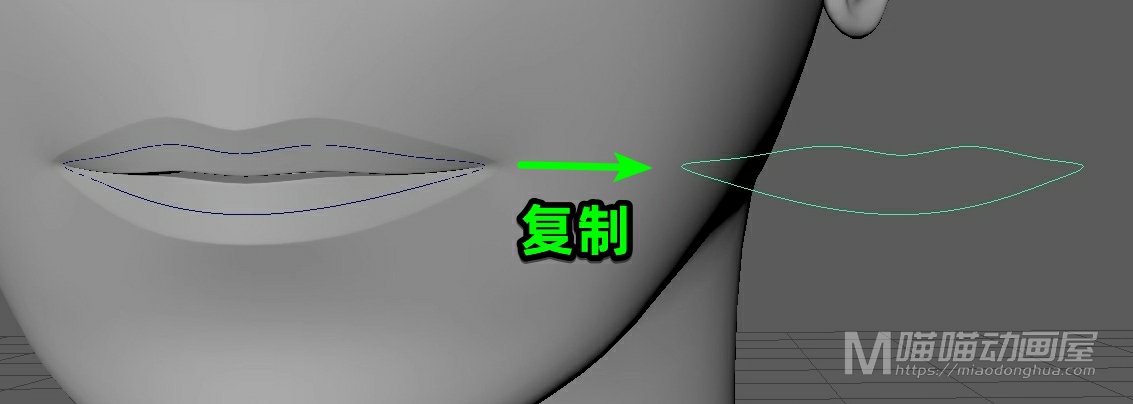
接着我们Ctrl+D复制出一条曲线。

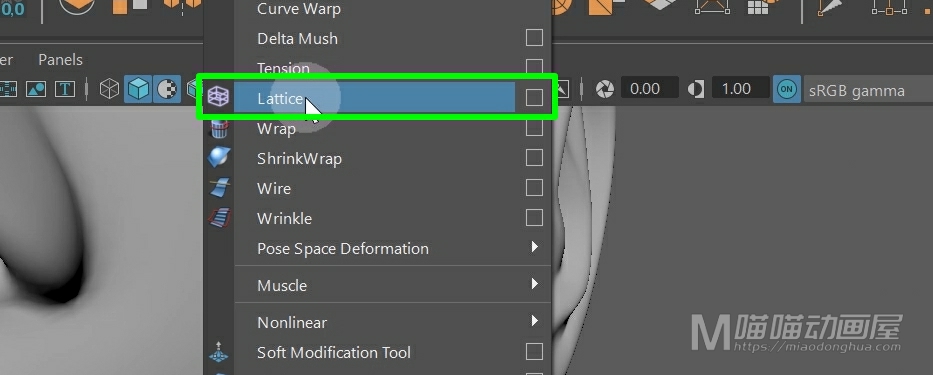
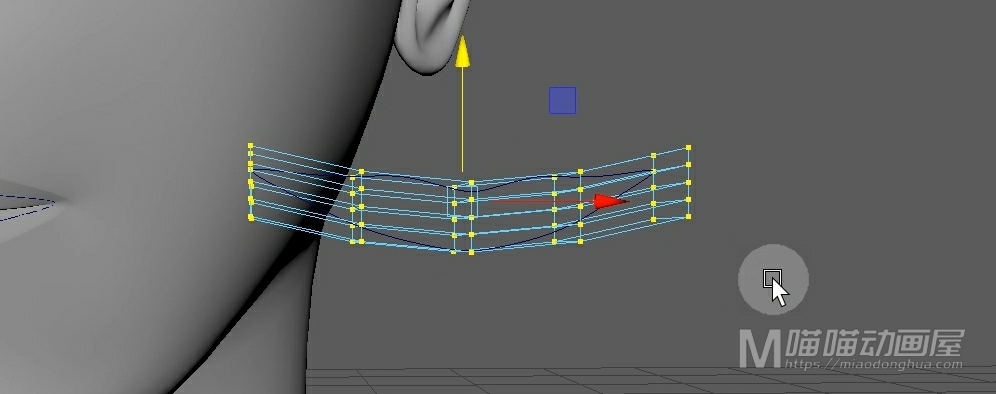
然后我们在变形菜单下,给它创建一个晶格变形器。

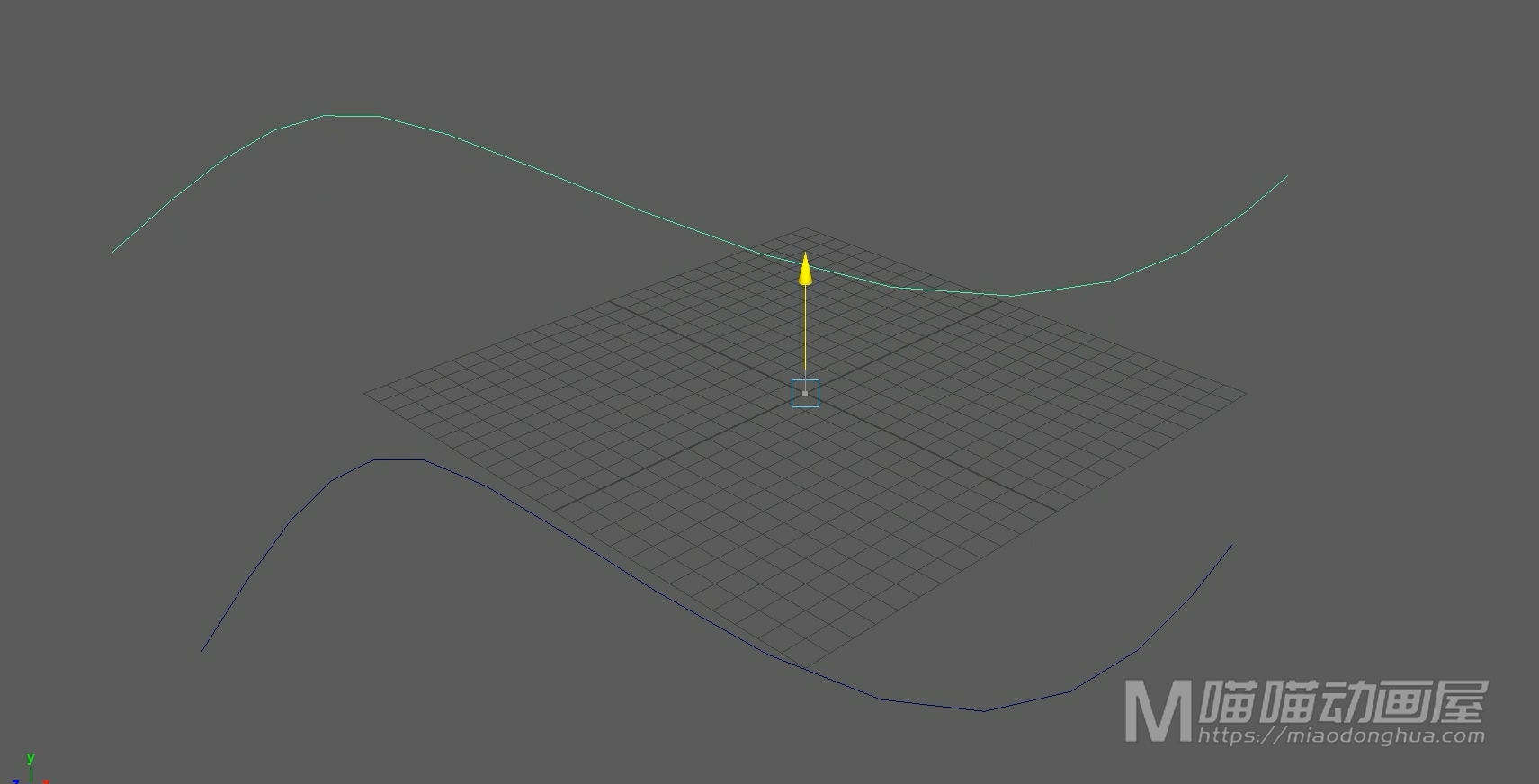
我们适当的调节,制作出一个微笑的形状。

制作完成之后,我们Ctrl+D将它复制出来。

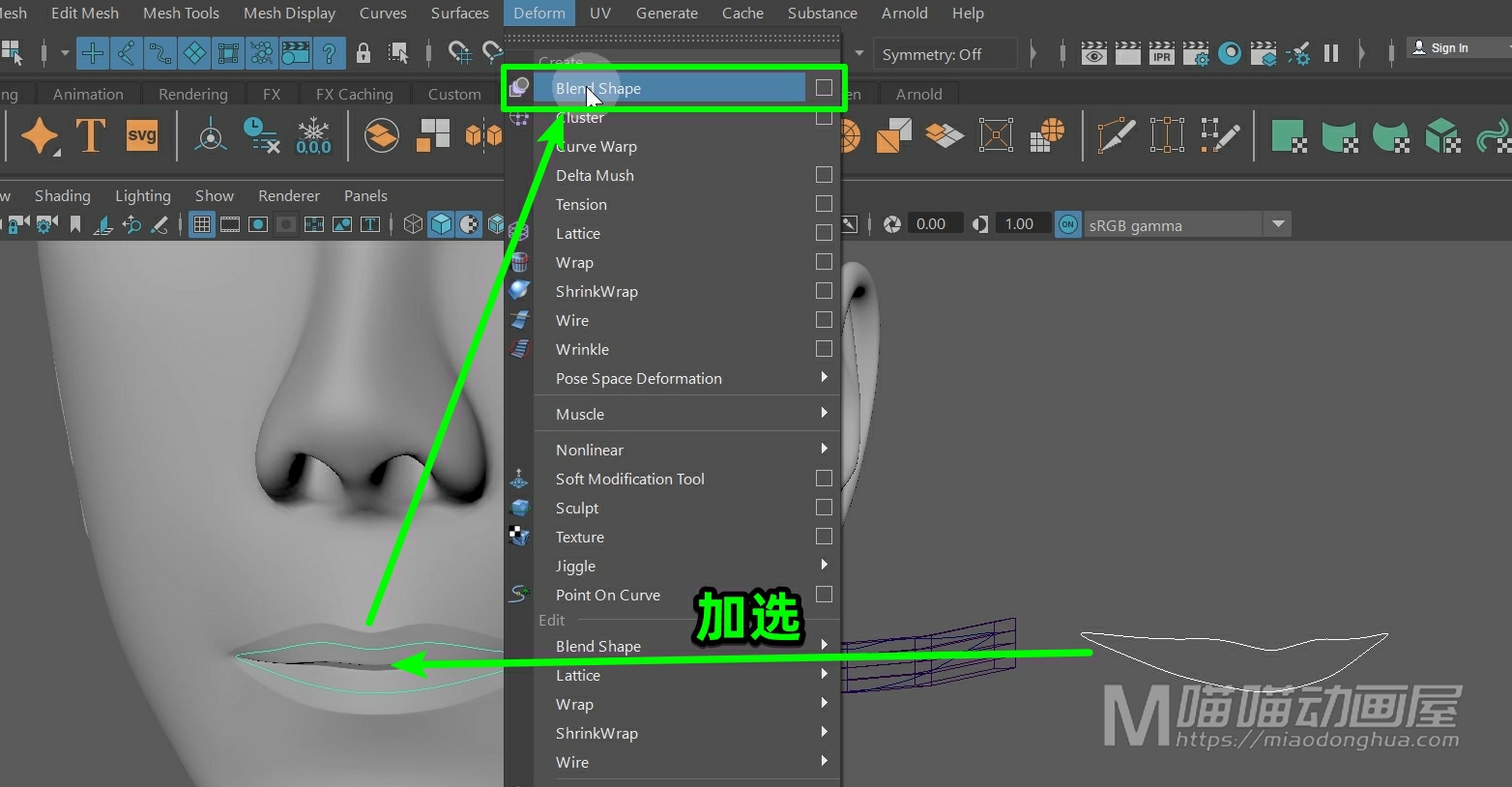
现在我们选择这条曲线,加选唇部曲线,然后在变形器菜单下执行【融合变形】。

这样,我们在右侧融合变形器输入节点中,我们只要调节变形权重值就可以改变唇部曲线的形状。

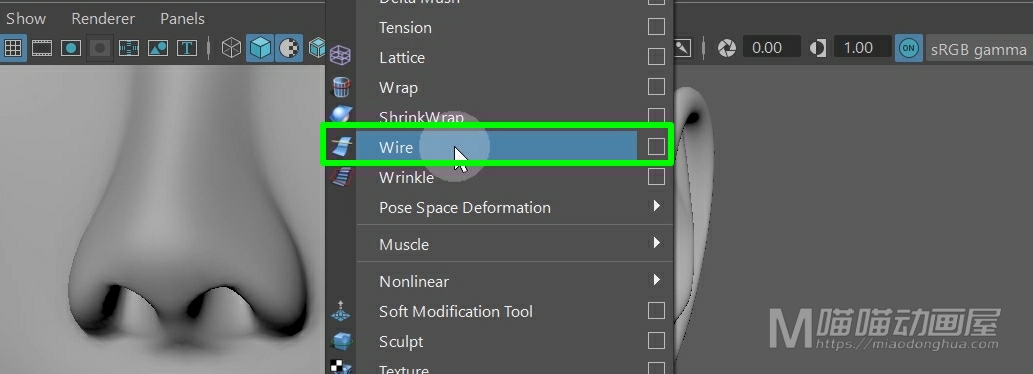
那么如果大家对融合变形和晶格变形还有疑问,可以去看前面的几个关于变形器的视频。我们接着来说这个线变形,那么这个曲线变形是做好了,现在我们要进一步的利用这条曲线控制我们的表情。我们在变形菜单下选择进入【线工具模式】。

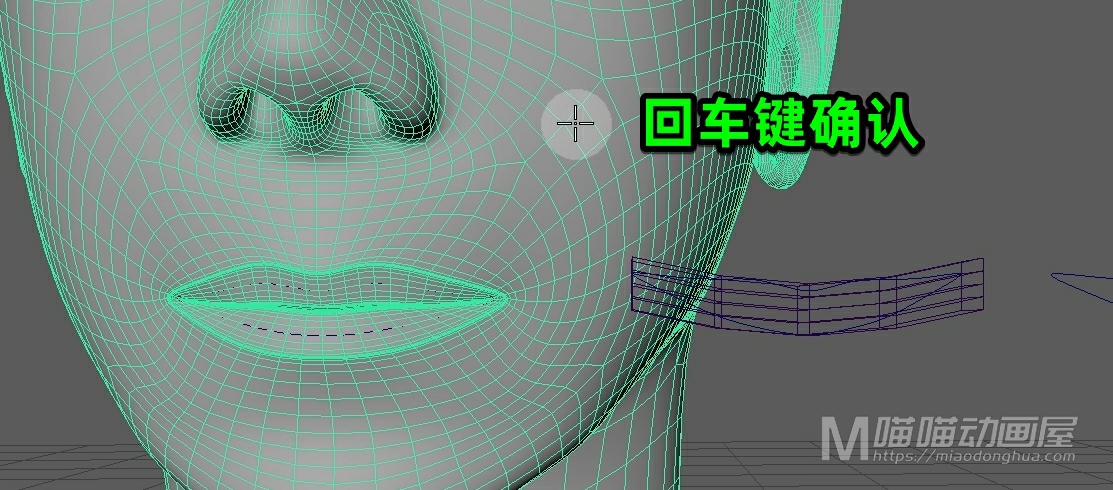
然后我们先选择头部回车键确认。

再选择曲线回车键确认。

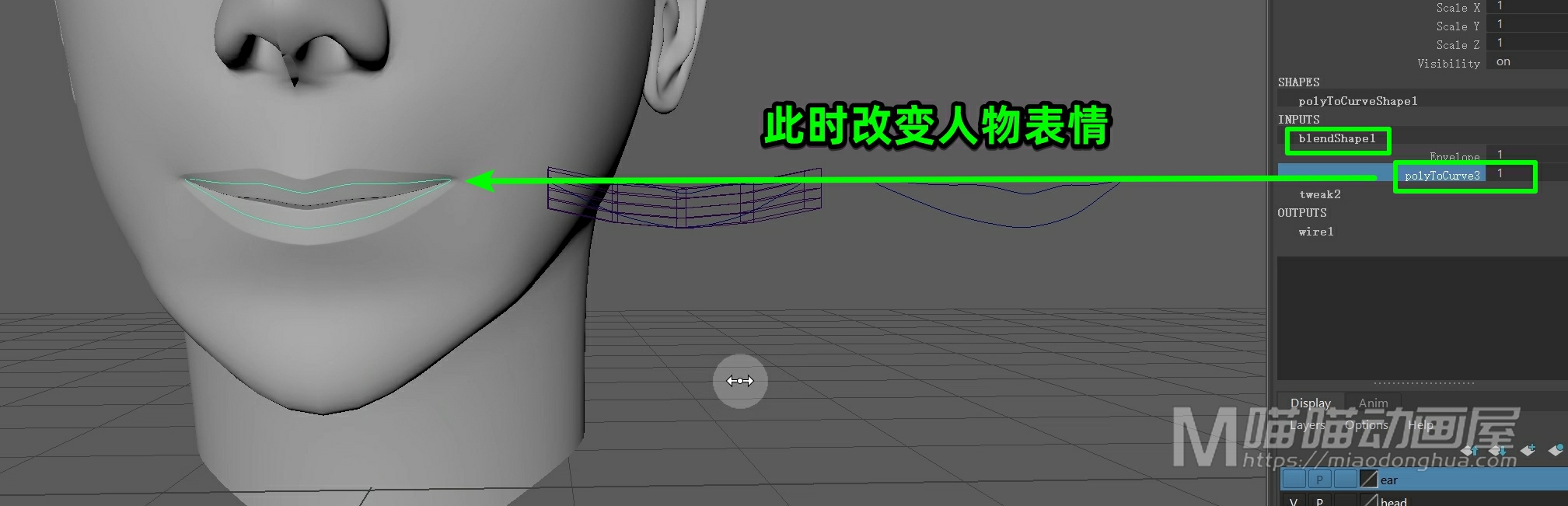
这样,这个变形器就创建完成了。现在我们只要在融合变形器节点中调节权重值就可以改变人物表情。

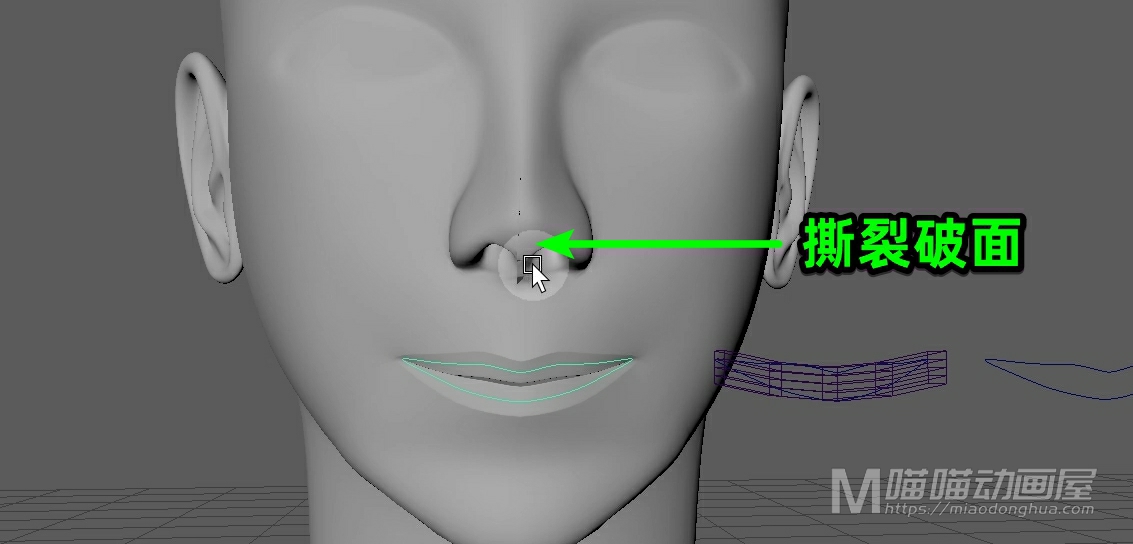
那么这里呢还有一个问题:我们可以看到鼻子部分受到变形的影响产生了轻微的撕裂。

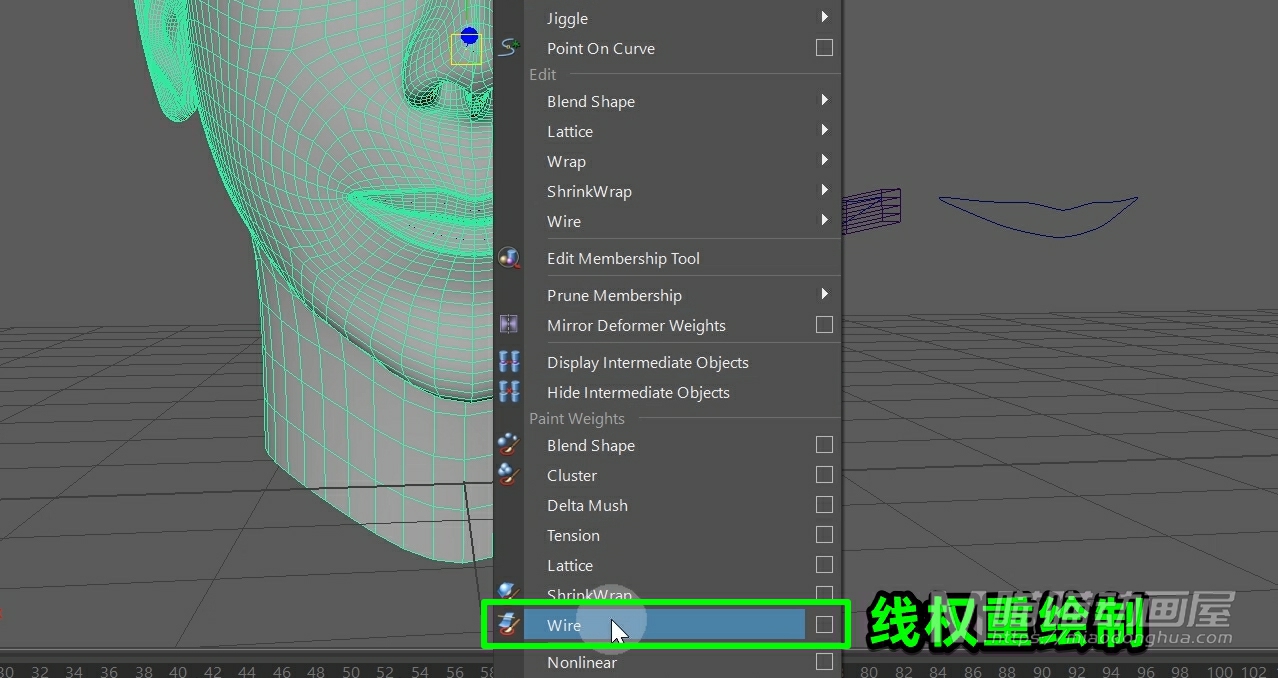
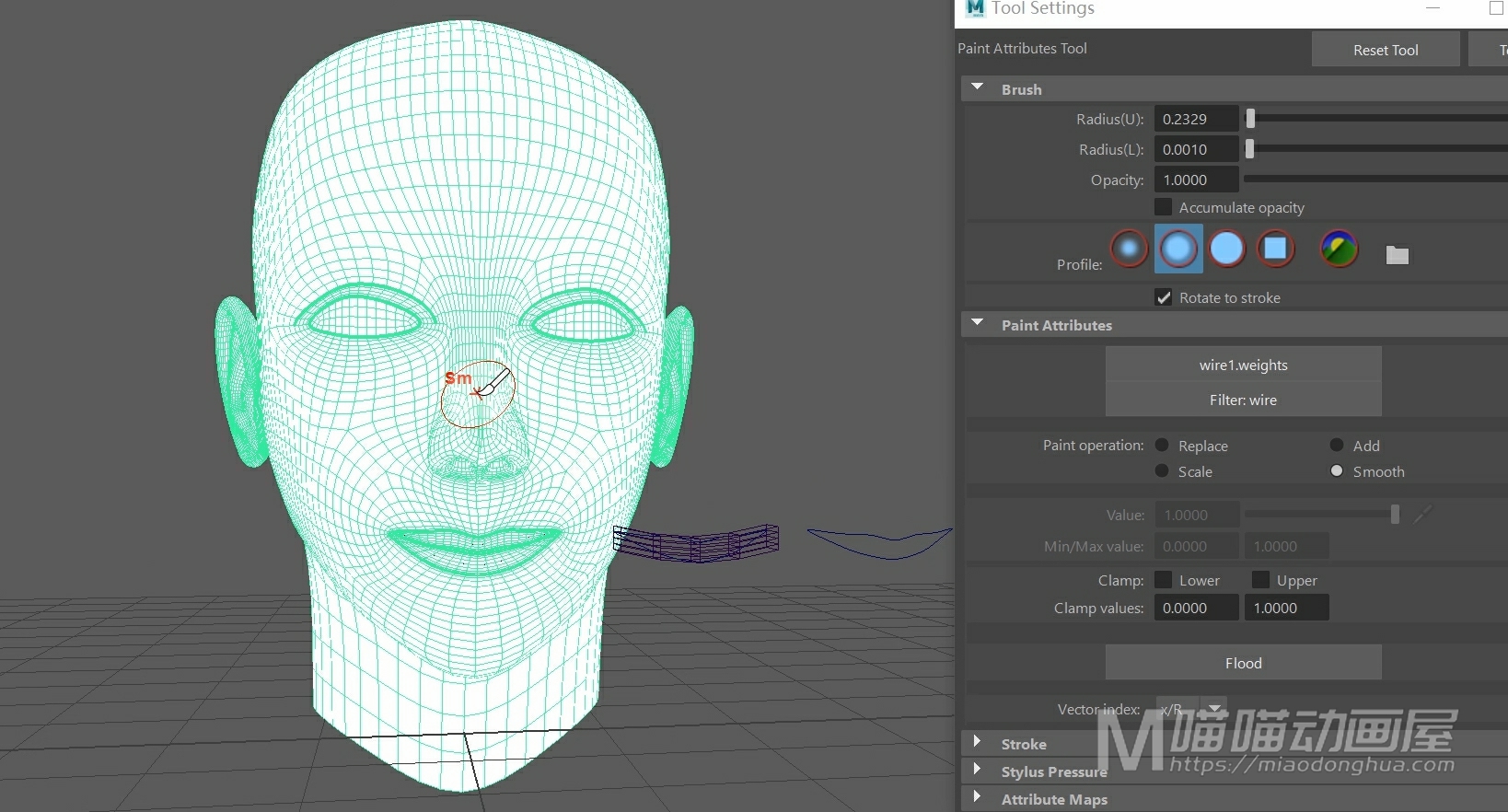
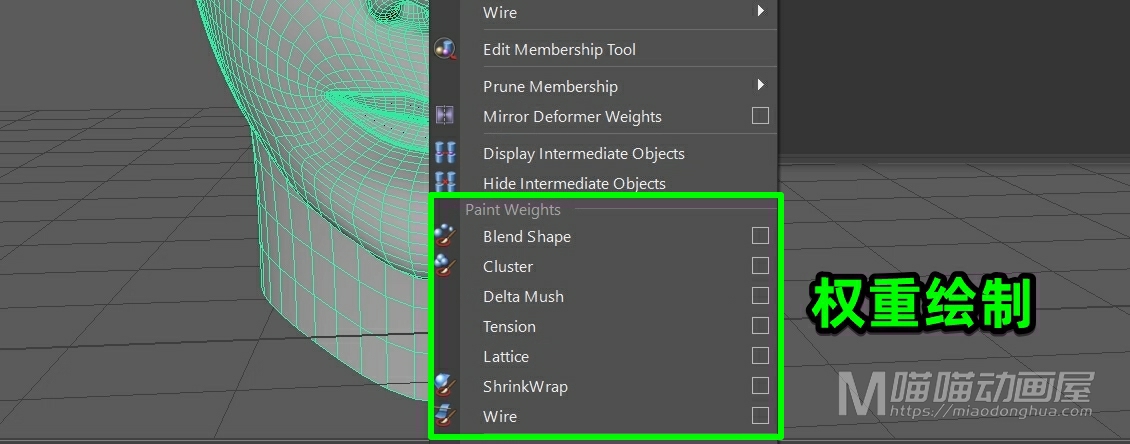
这是实际上是权重问题所导致的,这就需要我们选择头部,然后在变形器菜单下进入线权重绘制选项。

那么我们看到的整体白色,就表示整个头部都会受到影响。

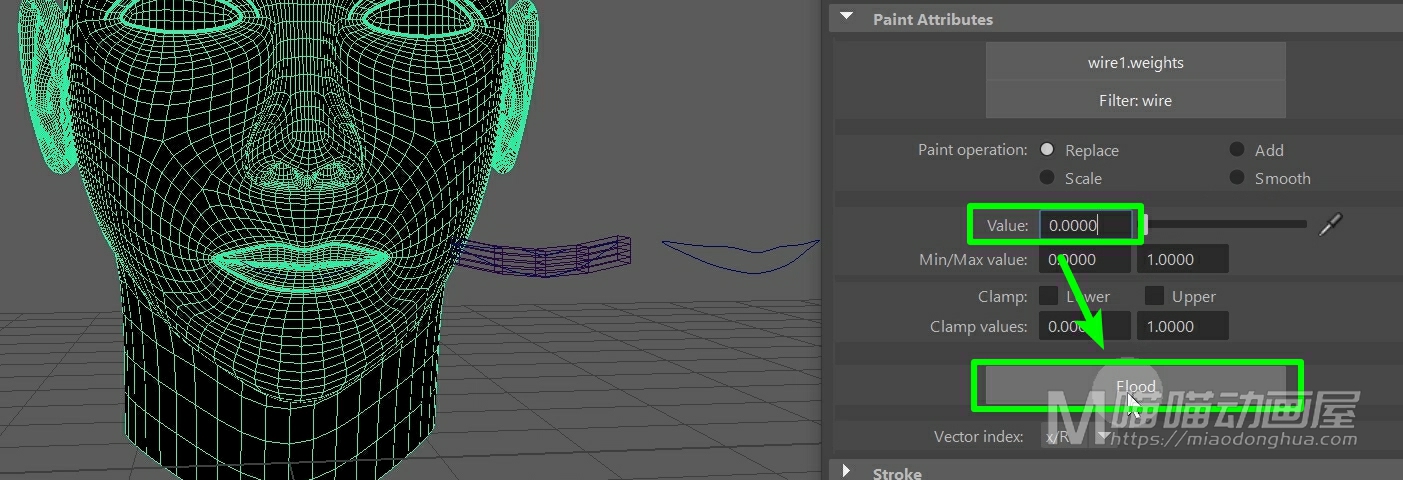
现在我们把画笔的值设置为0,然后整体应用,让它变为黑色,那么黑色就表示完全不受影响。

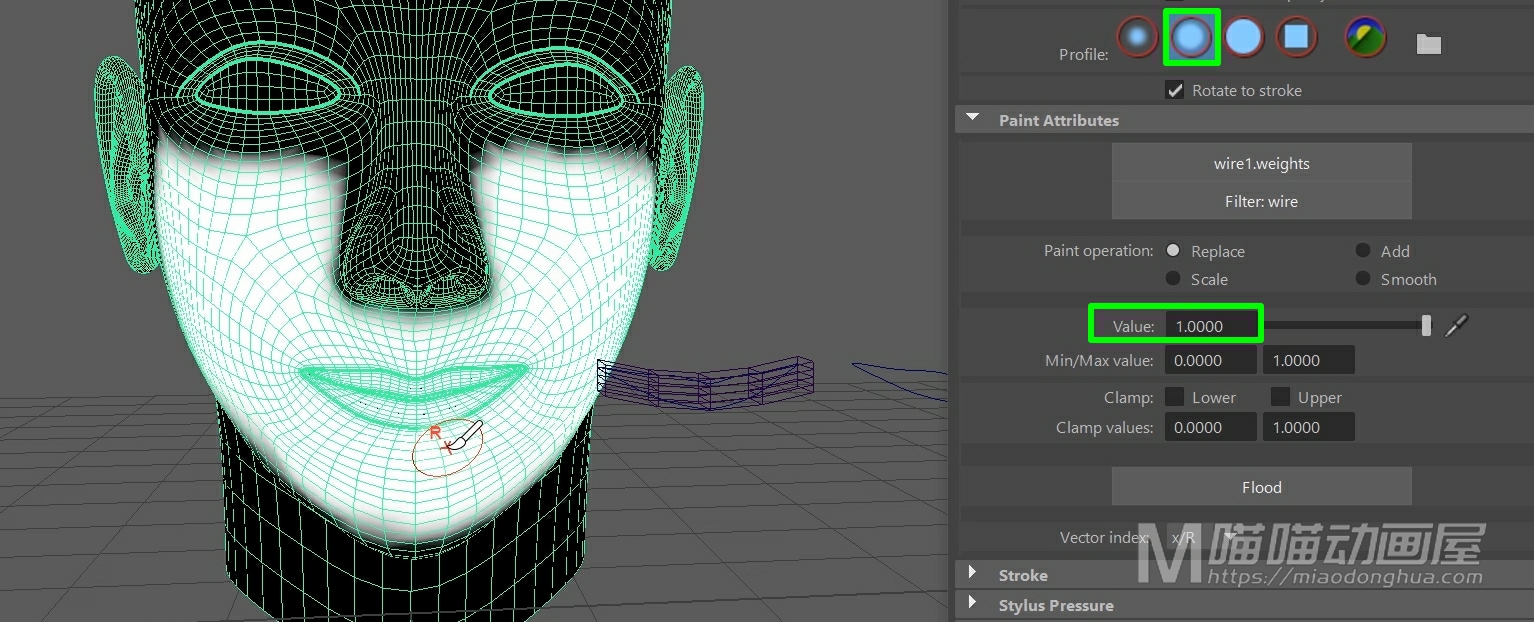
现在我们再把画笔值调回到1,我们使用画笔来绘制唇部变形会影响的范围。

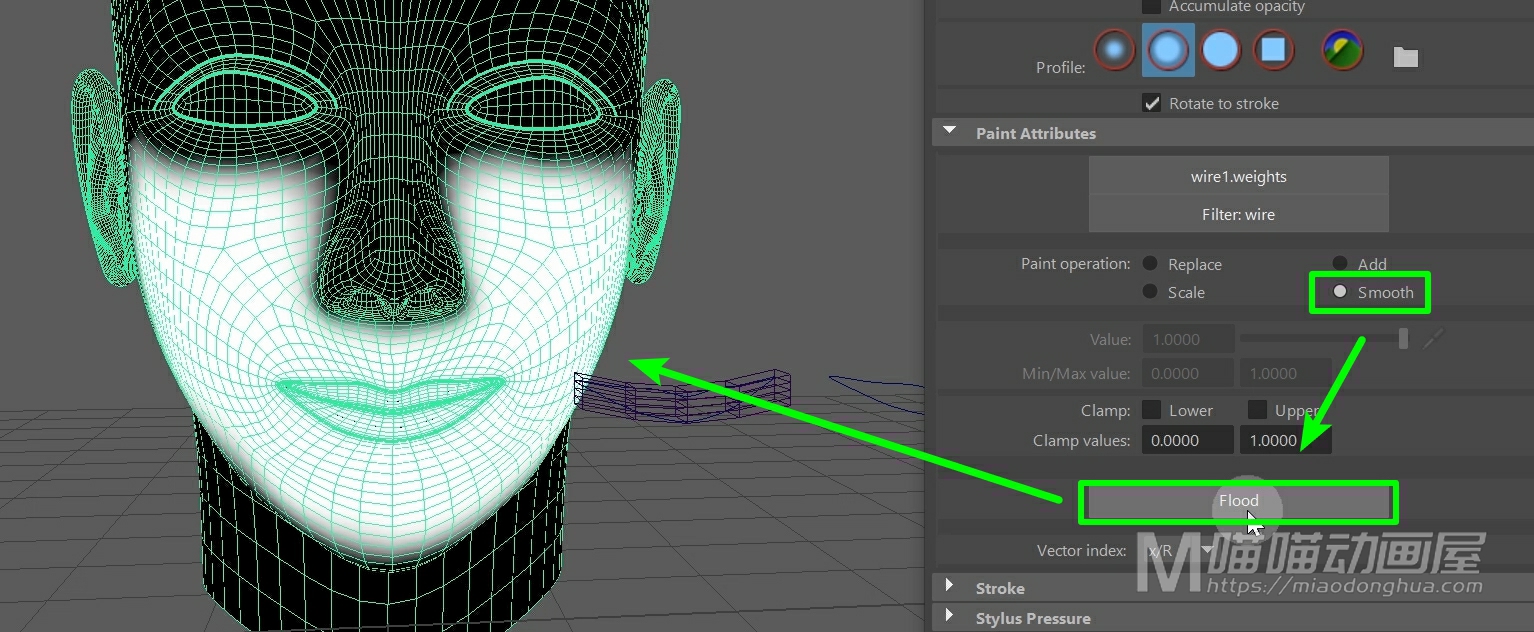
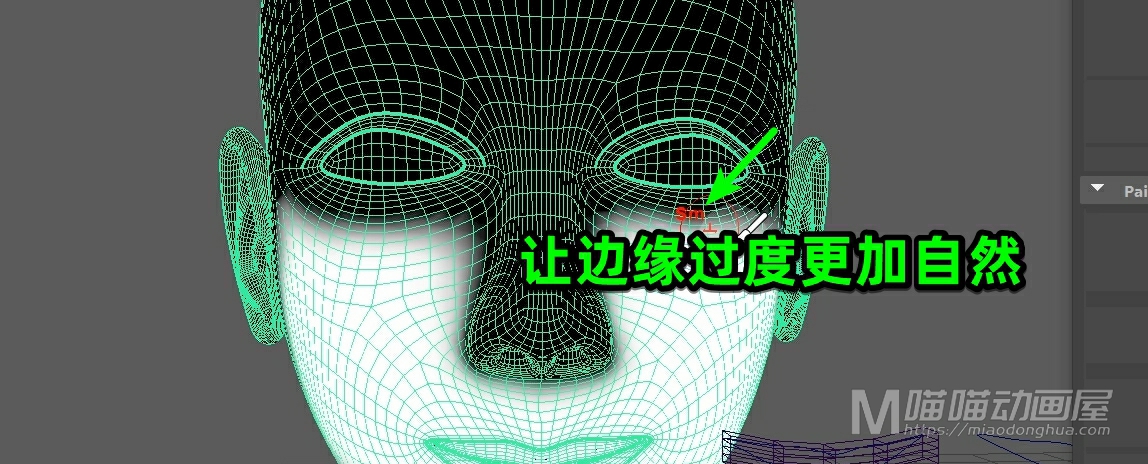
绘制完成之后,我们就可以把绘制操作改为平滑模式,然后点击整体应用。

这样这个边缘部分的变形过渡呢才会更加自然。

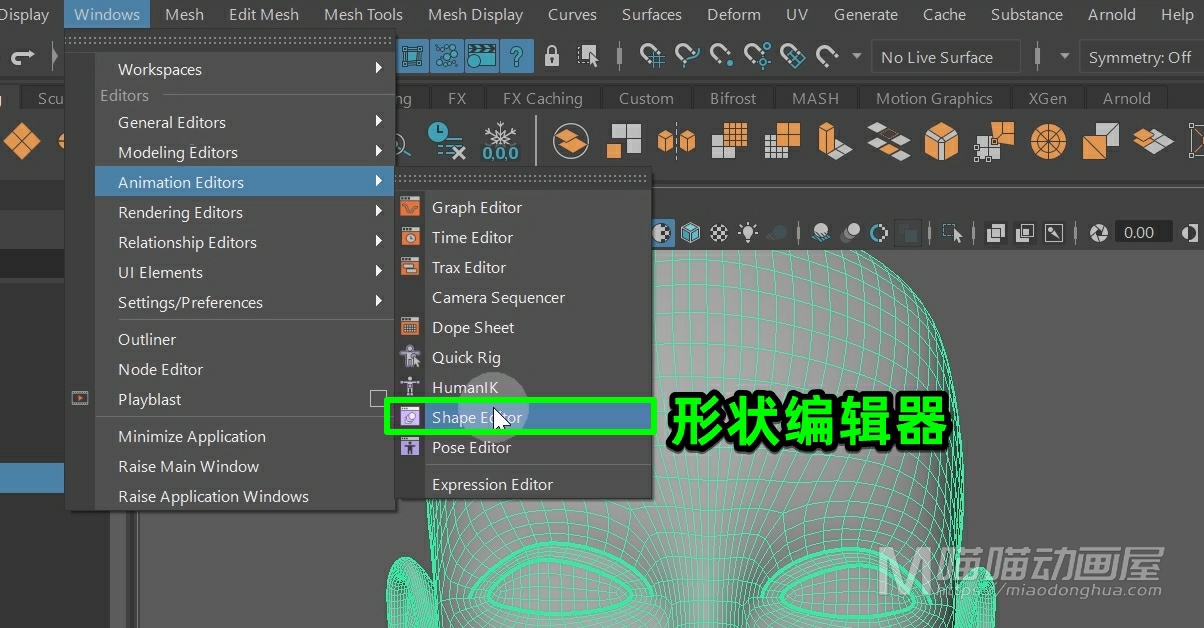
好了权重绘制完成后,我们就可以回到场景中,Q键取消命令。然后打开窗口菜单→动画编辑器→形状编辑器。

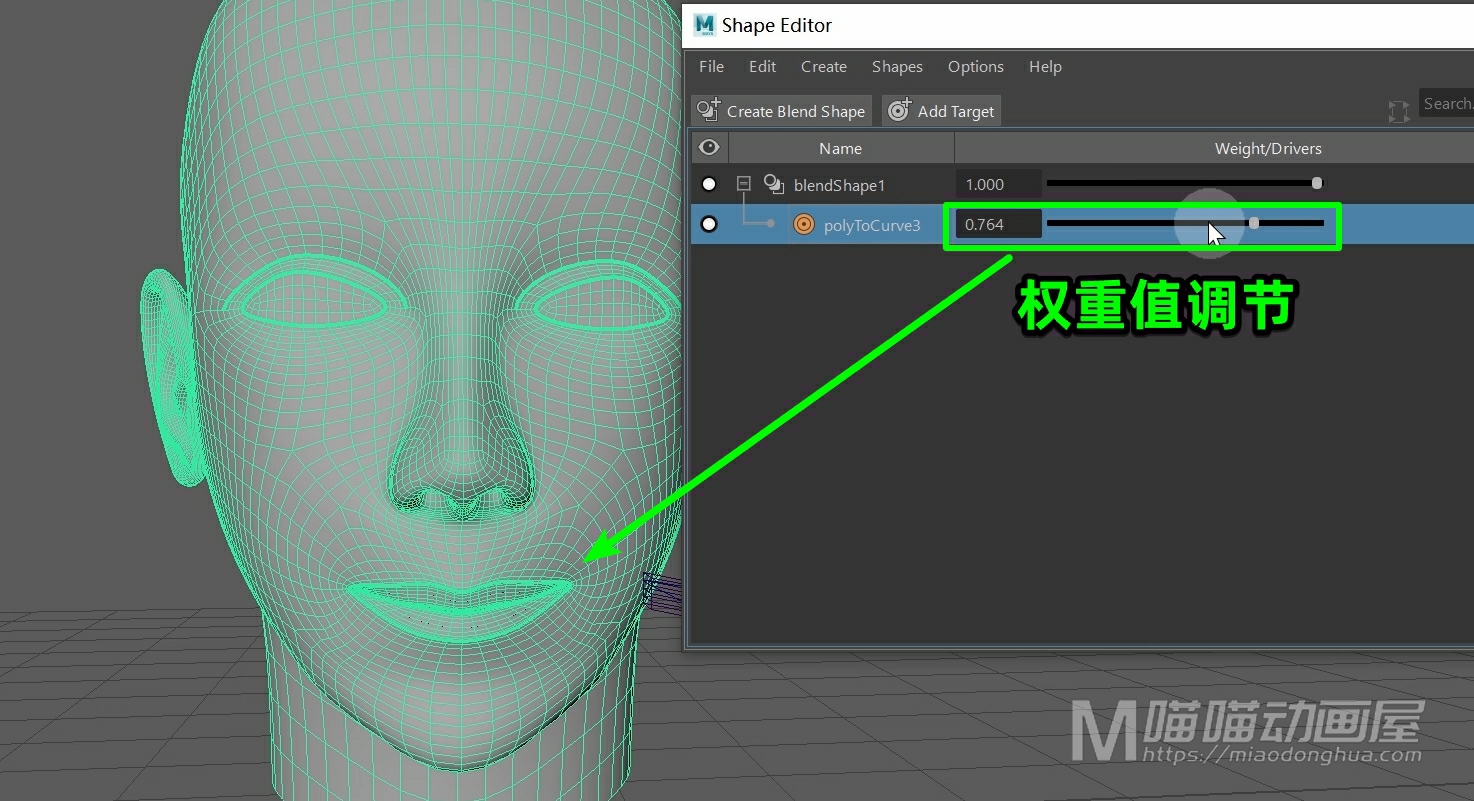
这里呢,同样有一个权重值供我们调节,我们可以看到这次变形的效果就好了很多。这个就是权重绘制比较重要的一个作用。

包括我们之前讲到的融合变形、簇变形、收缩包裹变形等等,这些都可以通过变形菜单下这些对应的权重绘制工具来进行处理。

要点提示:
1、线变形器所用的曲线可以手动创建,也可以直接从多边形上的边进行转换。2、创建变形器之后,一定要给模型绘制权重,确保精确控制变形部分。3、曲线使用之前一定要按类型删除历史,重要的事情说三遍。