对于我们初学的朋友来说,学习Maya各项组成元素,能够帮助我们提高工作效率,所以掌握它们是非常有必要的。
maya的界面,主要是由11个部分组成,分别是标题栏、菜单栏、状态行、工具架、工具箱、工作区、通道盒/层编辑器、时间滑块、范围滑块、命令行和帮助行。
下面我来简单说一下,每个界面元素的作用。
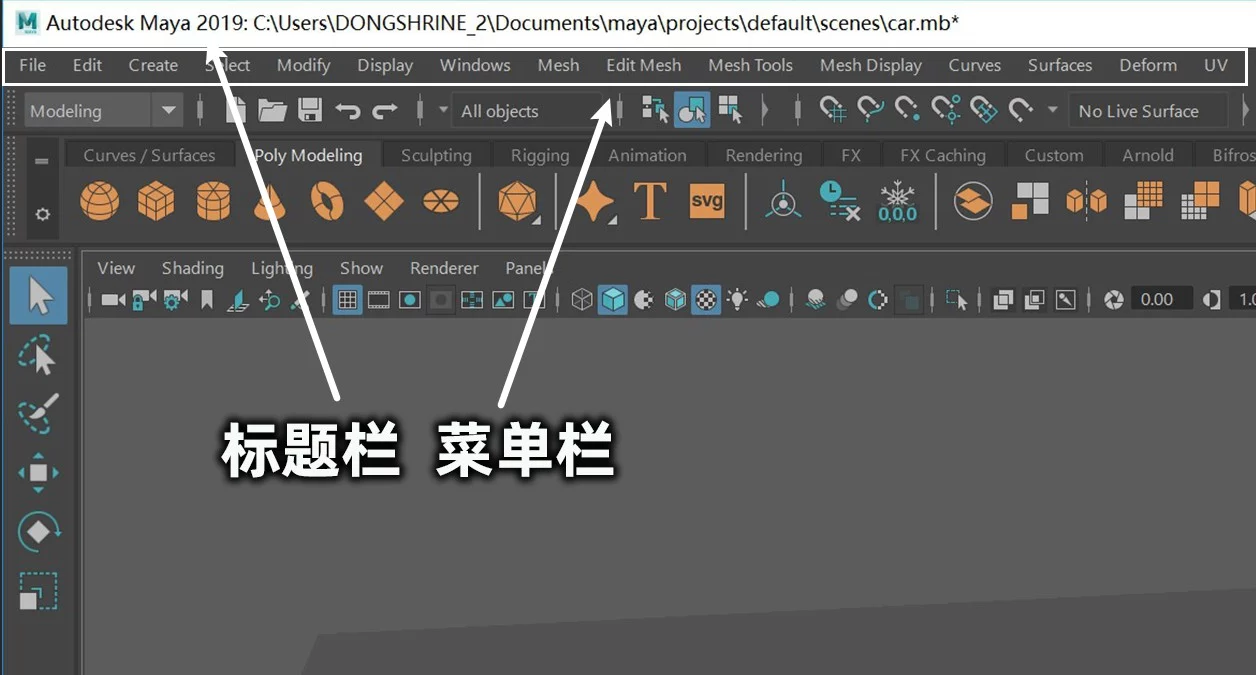
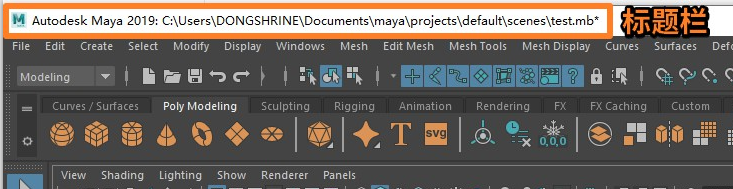
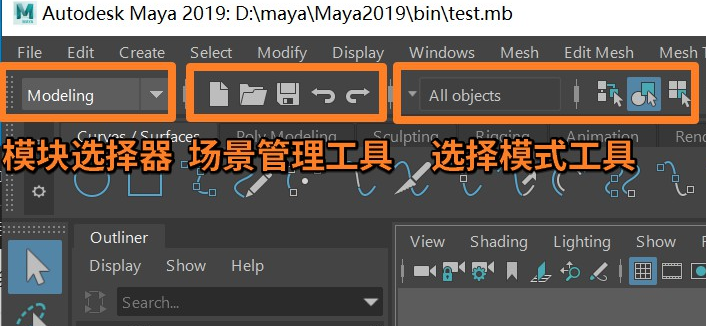
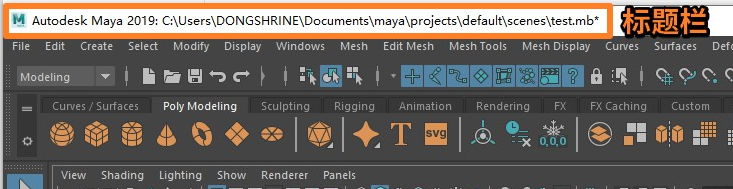
标题栏:它的作用是显示当前软件的版本,存储路径以及文件名称。

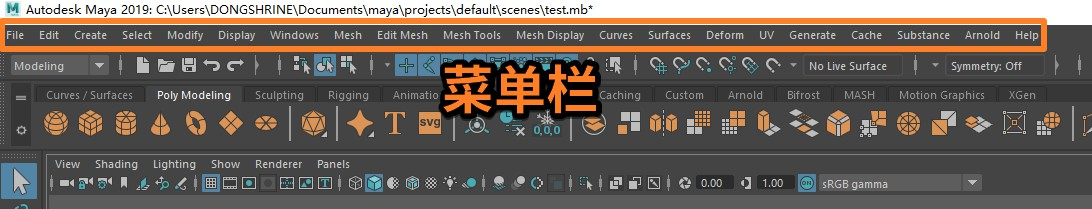
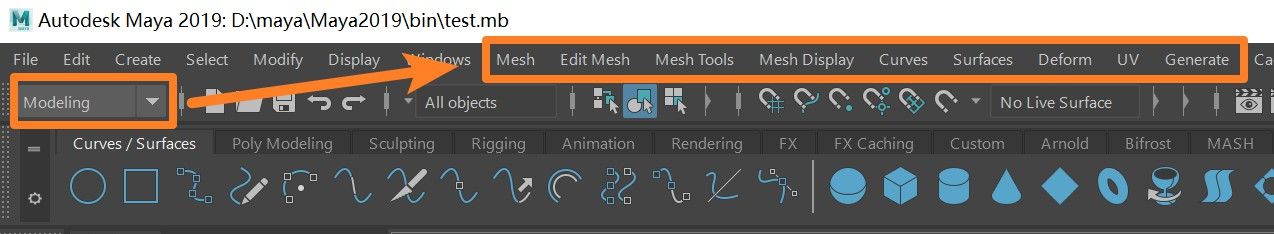
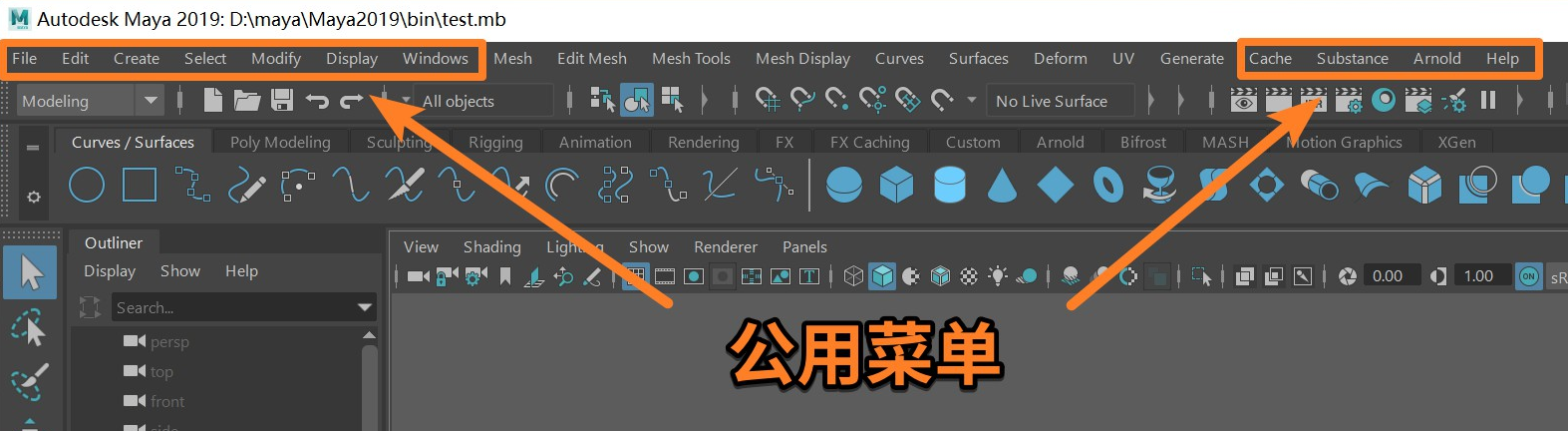
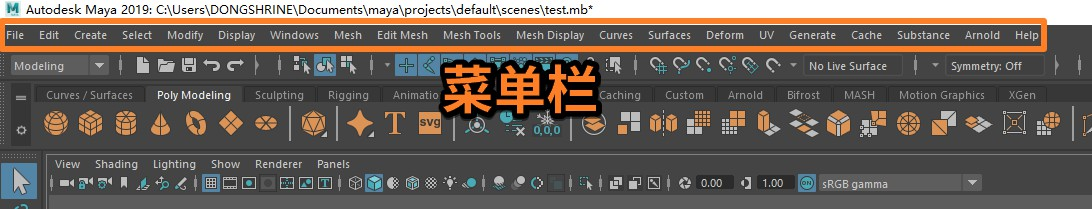
菜单栏:它的作用是涵盖了maya的所有命令。

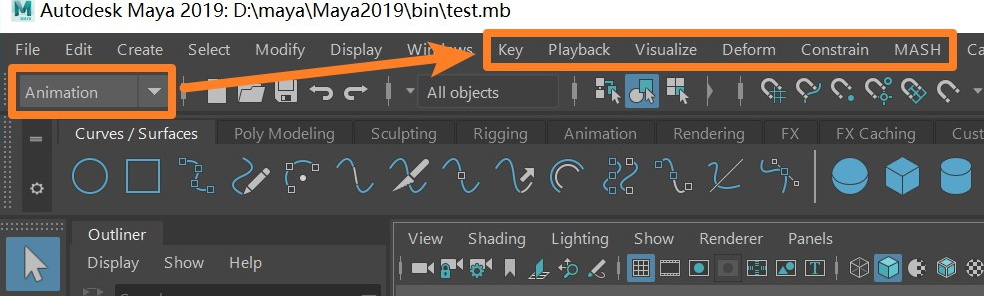
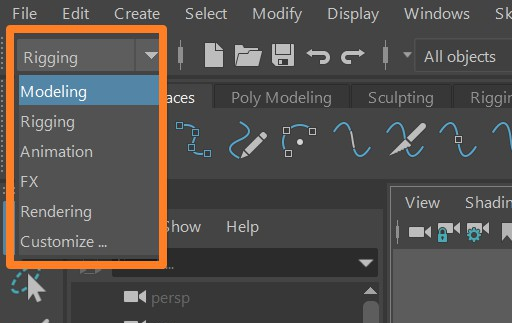
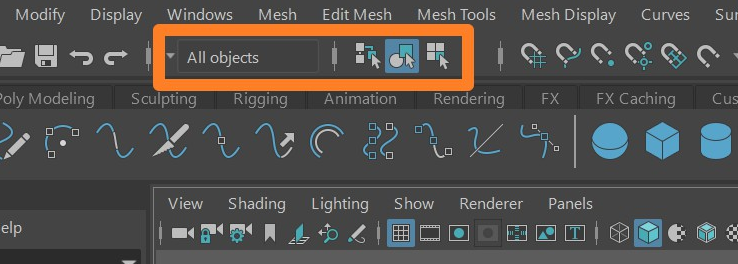
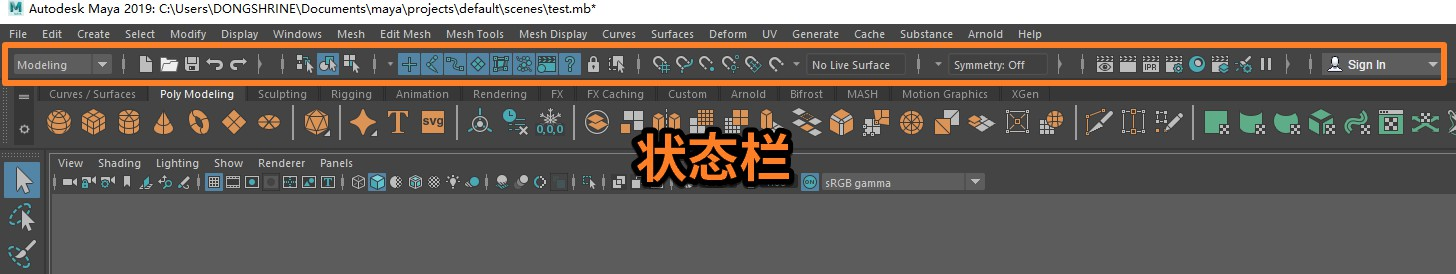
状态栏:它的作用是切换maya的各个功能模块。

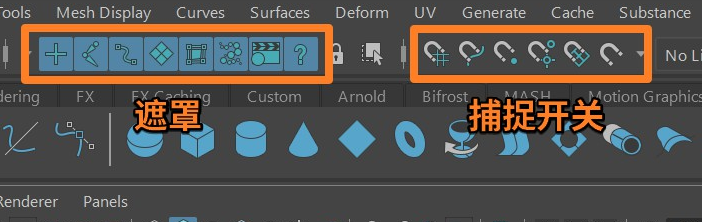
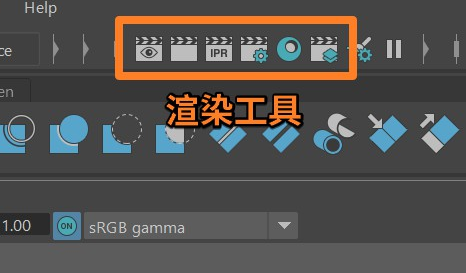
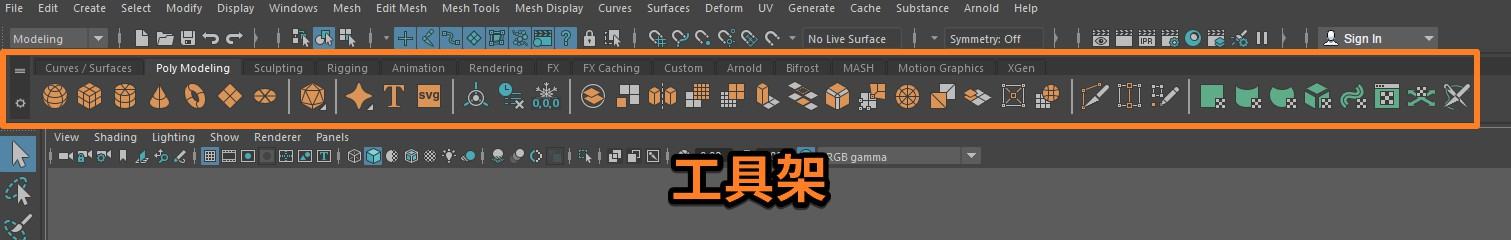
工具架:它的作用是用于集成maya各个模块下的常用命令。

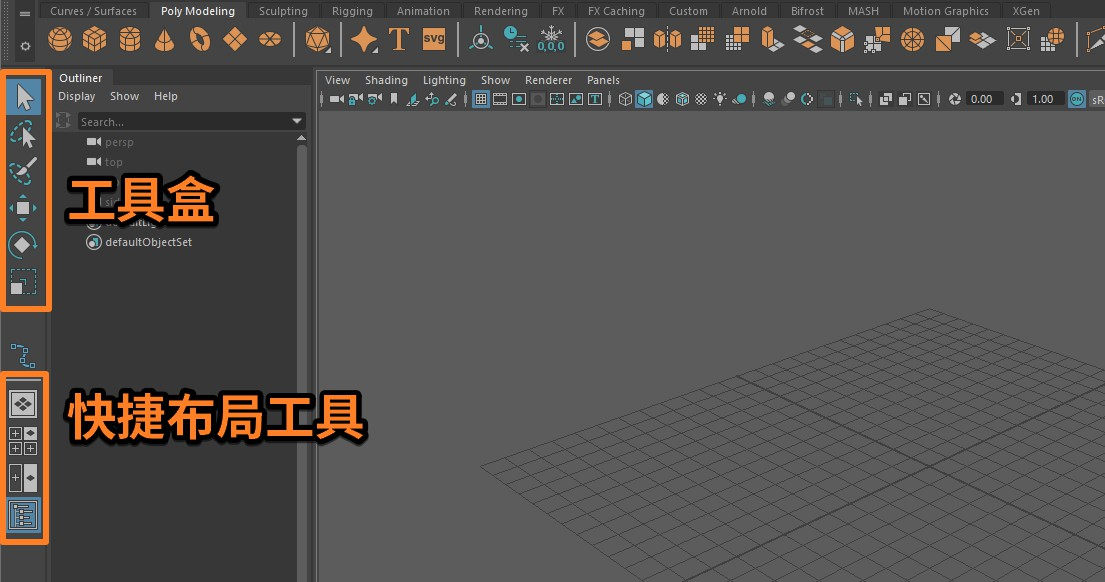
工具盒:它的作用是提供了maya视图操作最常用的工具
快捷布局工具:它的作用是maya用来控制视图显示样式的工具。

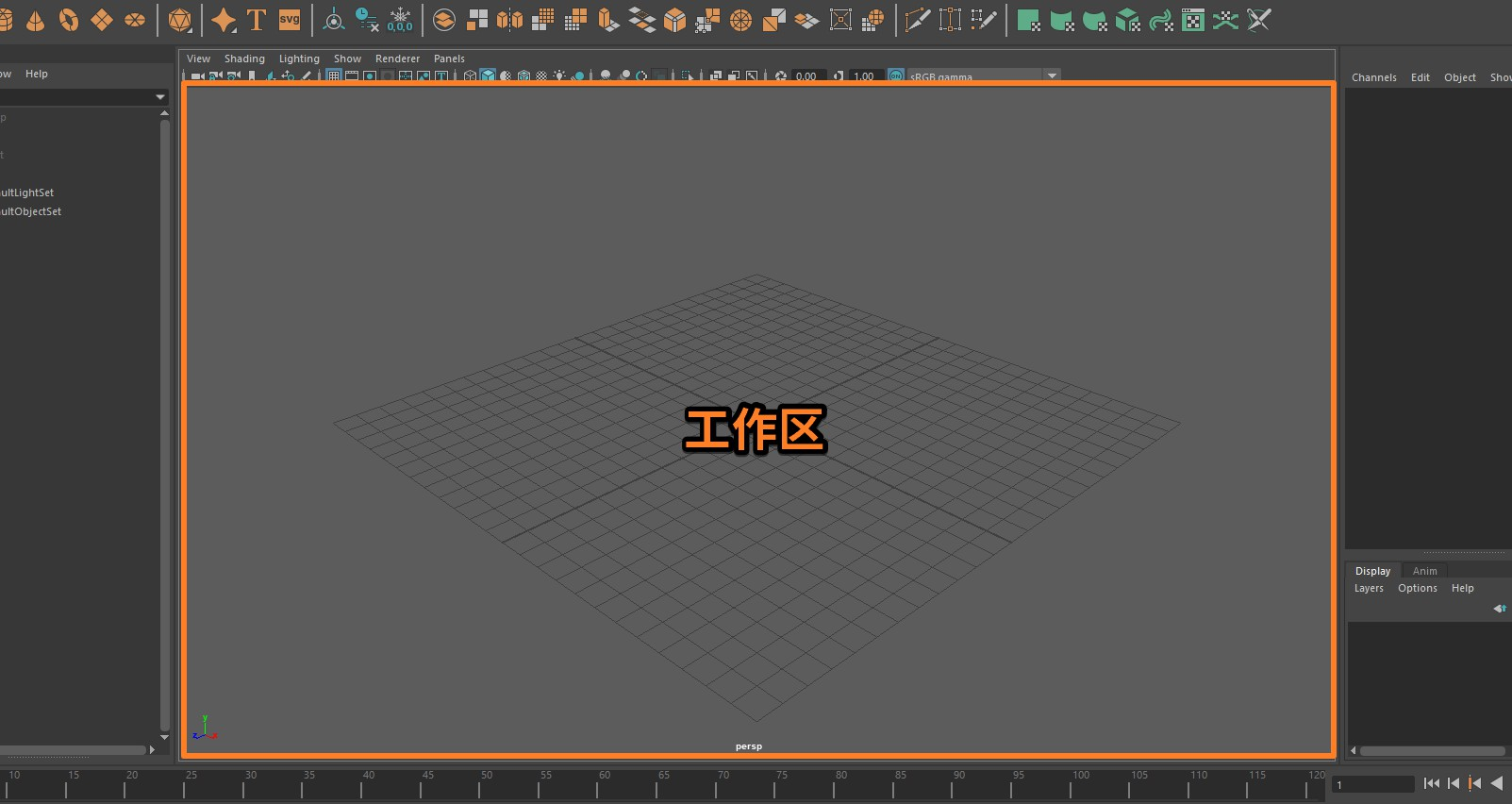
工作区:它的作用是我们平时进行作业的主要区域。

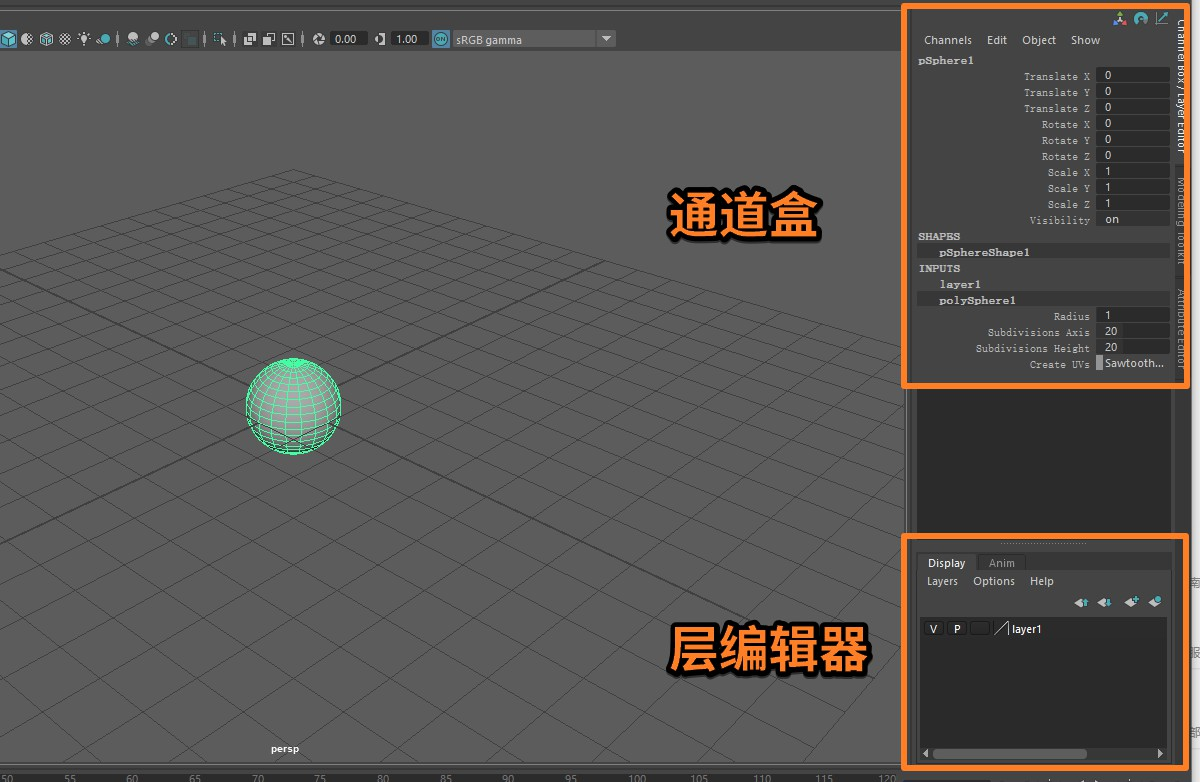
通道盒/层编辑器:它的作用是编辑对象属性以及处理不同类型的层。

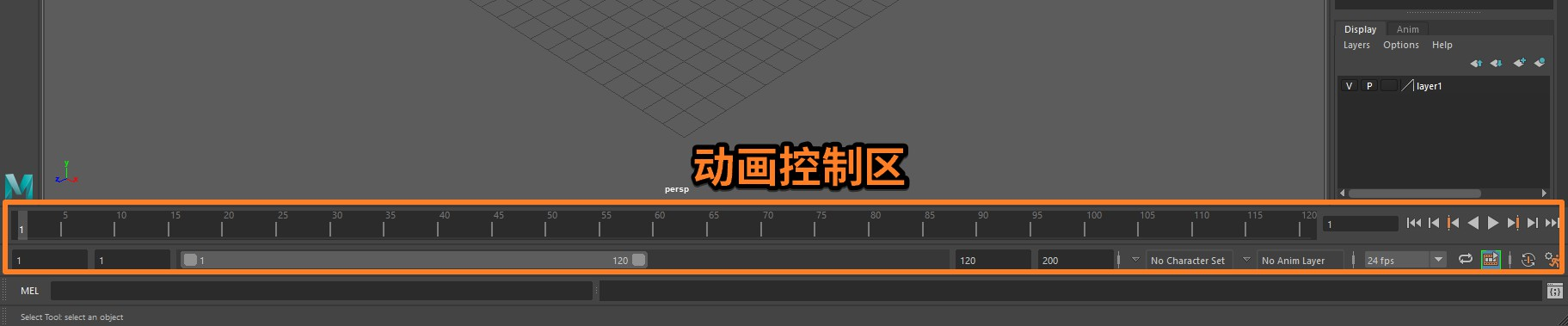
动画控制区:它包含了时间滑块和范围滑块,这是进行关键帧调节的主要区域。

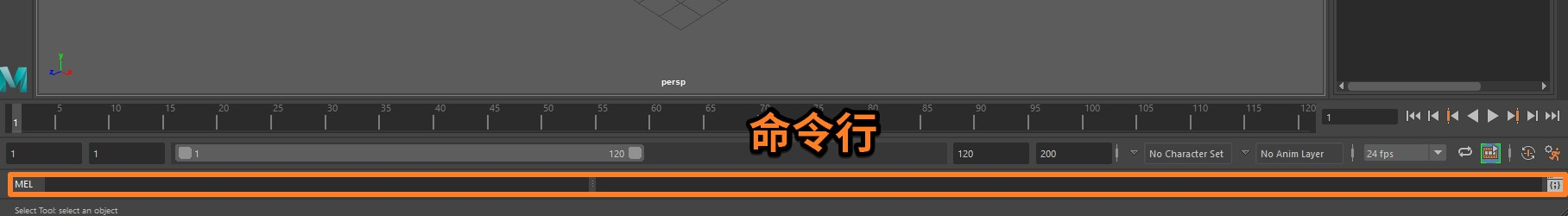
命令行:它的作用是执行maya的MEL命令以及脚本命令的入口。

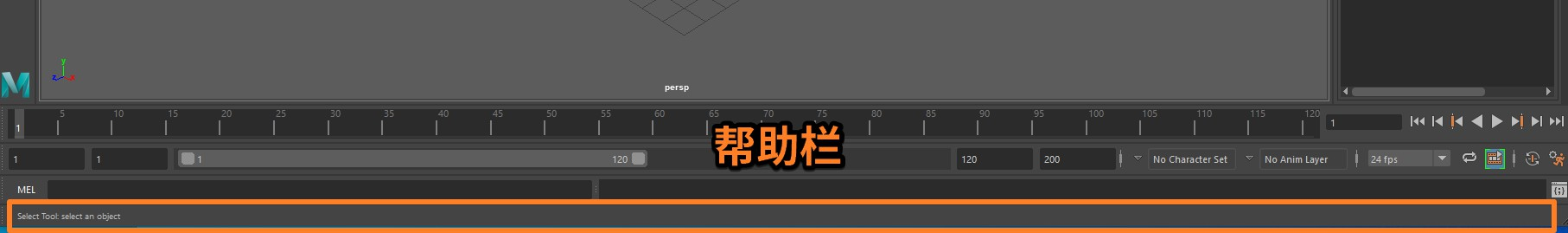
帮助栏:它的作用是实时向用户提供帮助信息的区域。

上面呢就是11个界面元素各自的作用。
接下来,我给大家讲一下如何设置界面的UI元素。
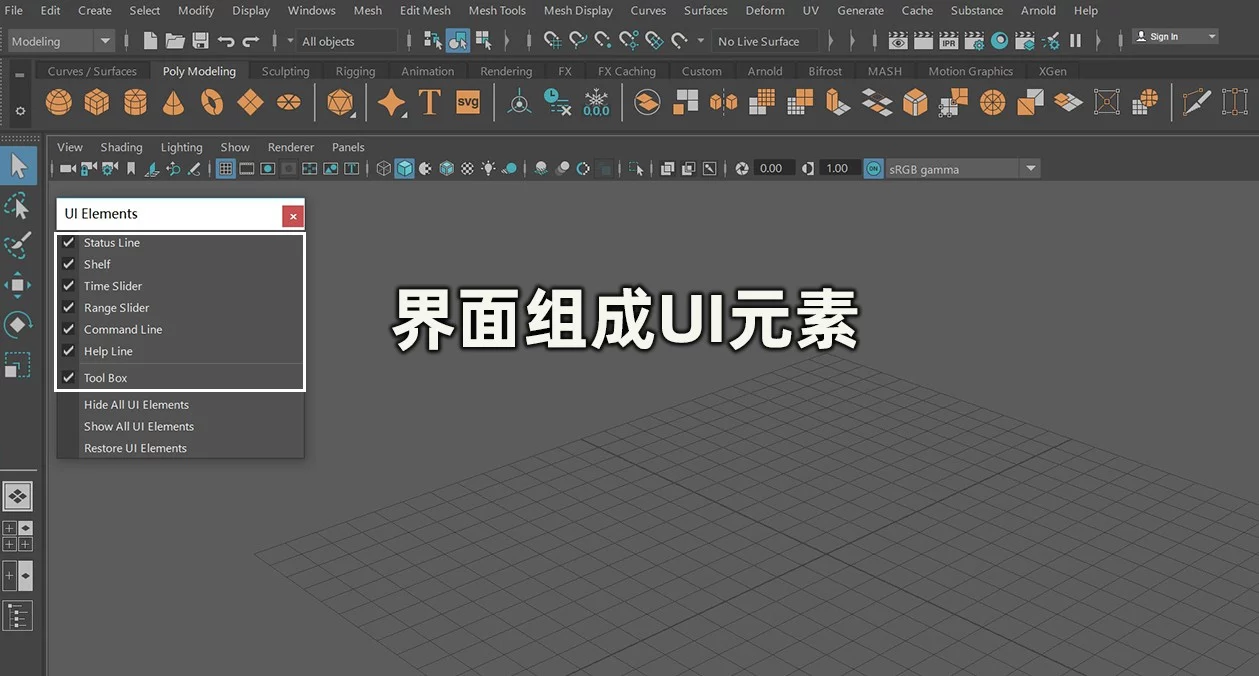
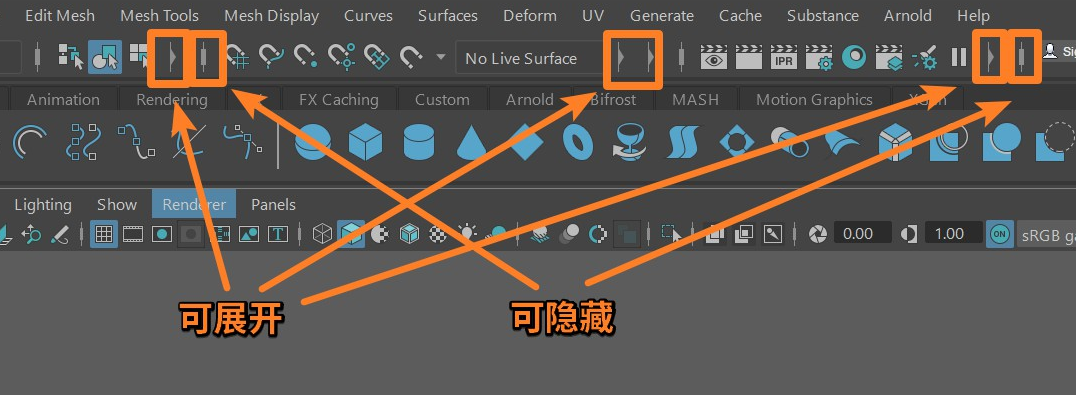
上面我们讲到maya界面主要是由11个部分构成,其中只有7个元素是可以自由显示的,我们平时在工作的时候,只需要将部分显示出来,将不需要的部分隐藏。
这里有两种方法:
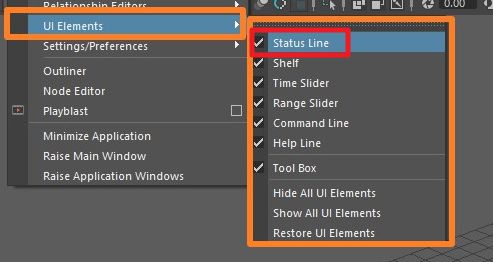
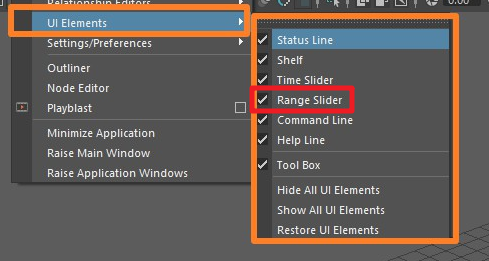
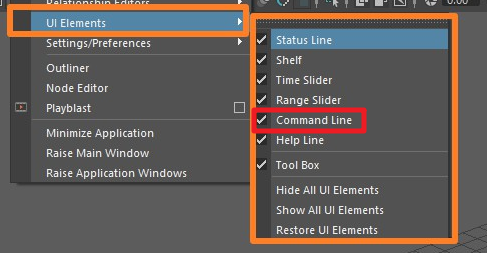
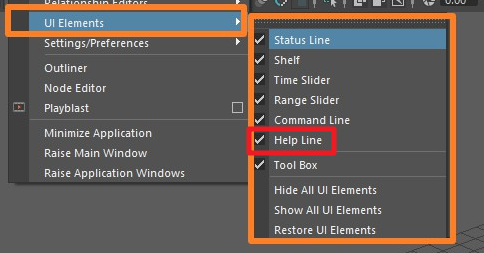
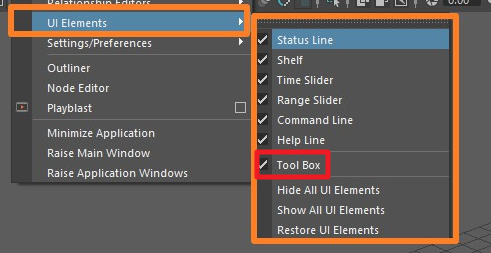
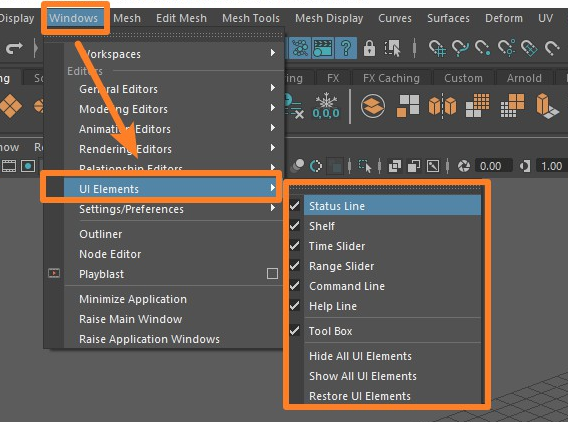
方法1:我们在windows菜单>UI元素下,可以选择隐藏或者显示元素

第一个状态行

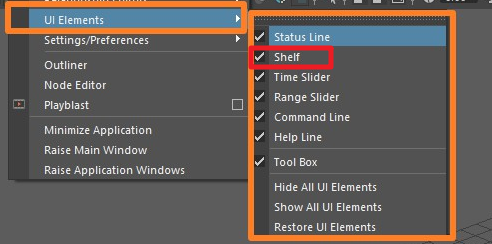
第二个工具架

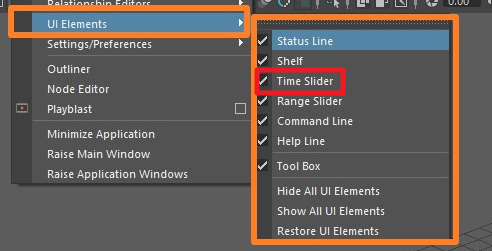
第三个时间滑块

第四个范围滑块

第五个命令行

第六个帮助行

第七个工具箱

我们可以看到7个元素已经被我我们依次隐藏
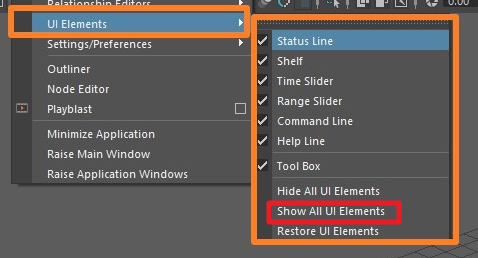
如果我们需要全部显示,只需要点击显示全部UI元素

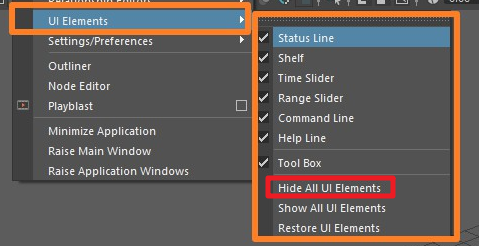
需要全部隐藏,只需要点击隐藏全部UI元素

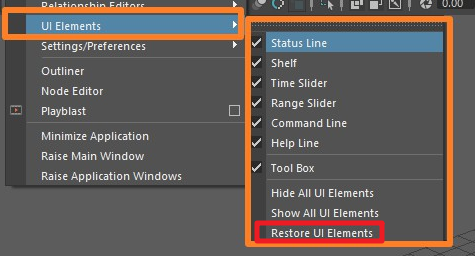
至于下面的这个还原UI元素:就是不管我们是一键显示UI元素,还是一键隐藏UI元素。只要我们点击还原UI元素,都会重置到之前我们手动选择的元素状态。

比如,我现在我依次,选择显示,前三个元素,后我点击一键隐藏UI,再点击一键显示UI。个时候,只要点击还原UI,他就会重置到之前我手动选择的前三个元素。
下面我介绍第二个设置方法:
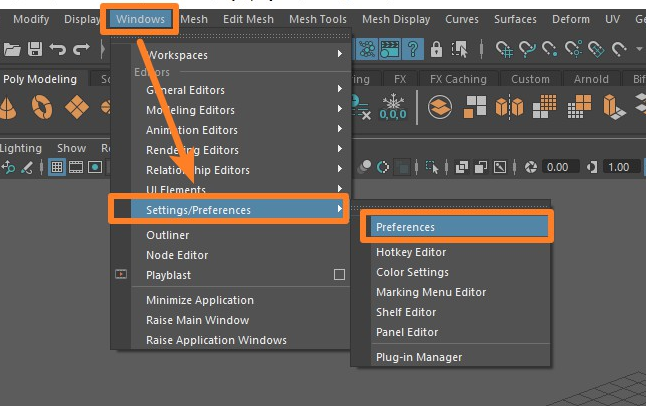
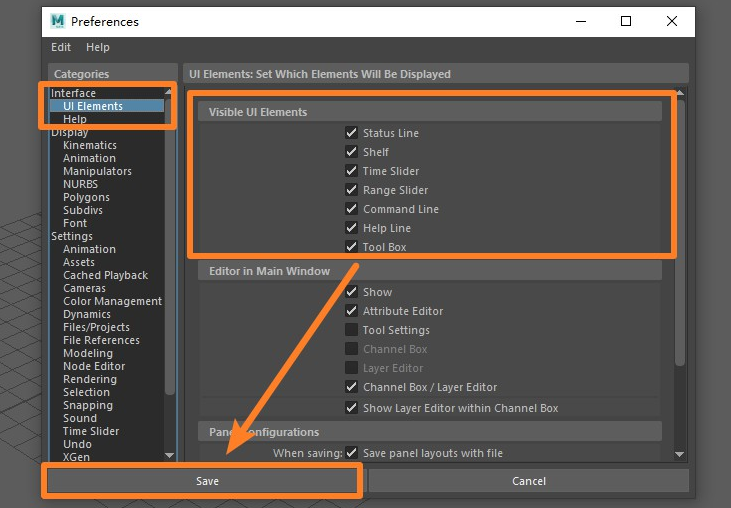
我们打开windows菜单>设置/首选项,选择首选项。在左侧界面栏下,我们选择UI元素。右边就有一个可见UI元素,同样的我们勾选需要显示的元素。

选择完之后,我们点击保存就可以了。

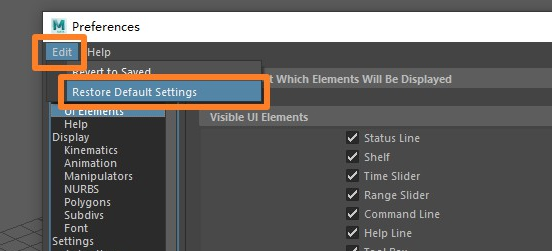
最后,我们来说一下,如何恢复默认的首选项设置?
其实很简单,我们只要再次打开首选项窗口。在编辑菜单下选择 还原默认 设置命令,所有的首选项设置,都将回到默认状态。