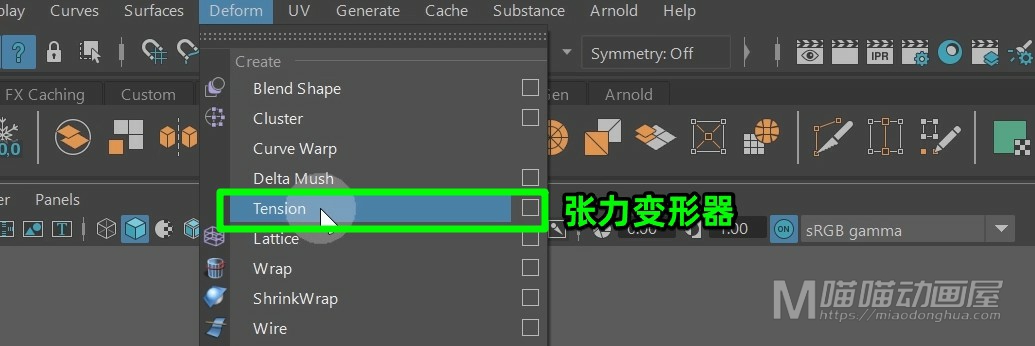
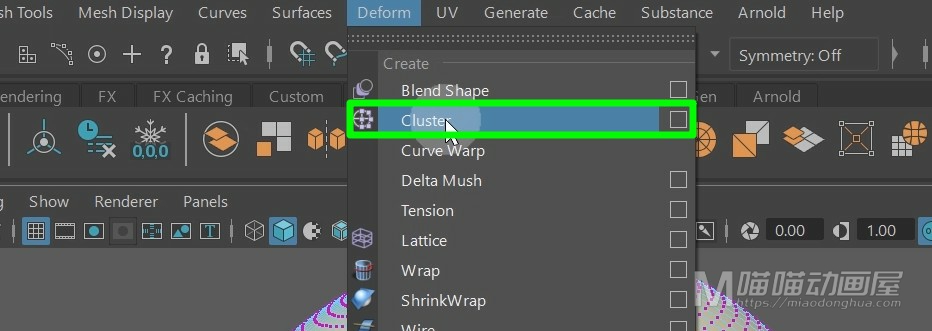
本次讲解:Maya装备模块→变形菜单→张力变形器(Tension Deformer)。它的作用就是给物体对象施加张力变形器(具有牵引力和弹力效果)。

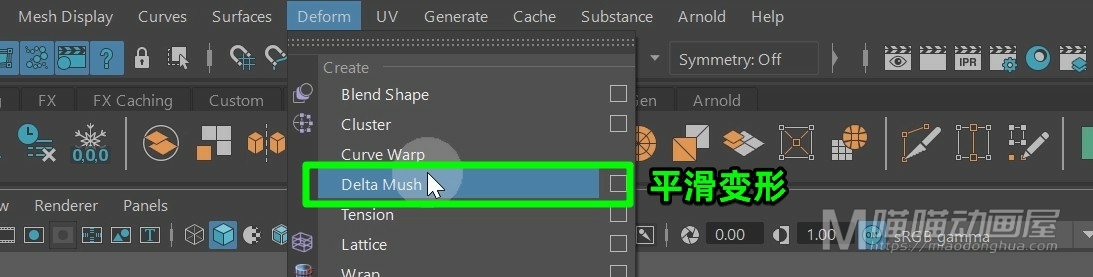
那么这个张力变形器,它和我们上个小节讲到的这个平滑变形是比较相似的。之所以说它们相似,是因为它们两者都自带平滑效果。

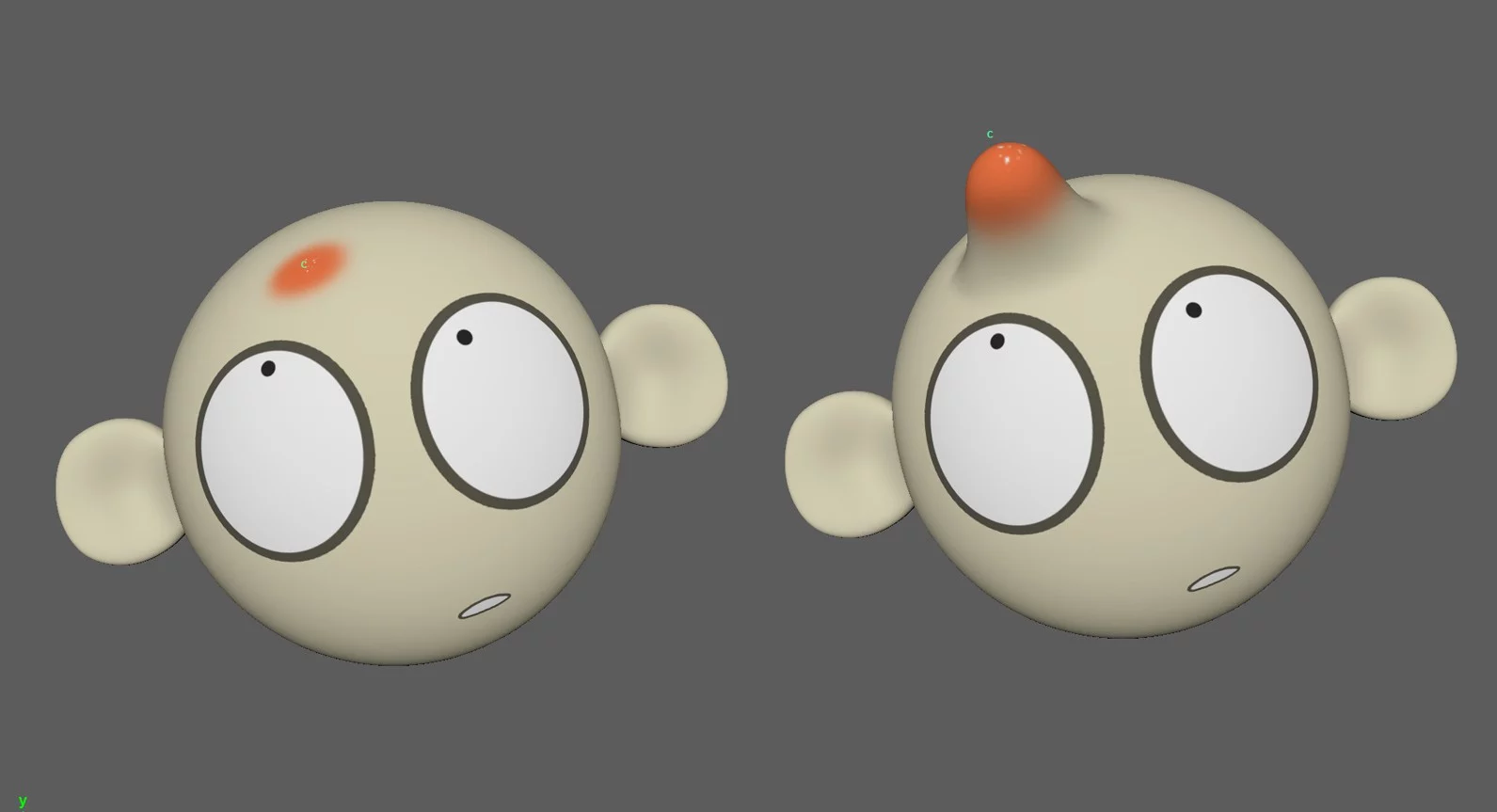
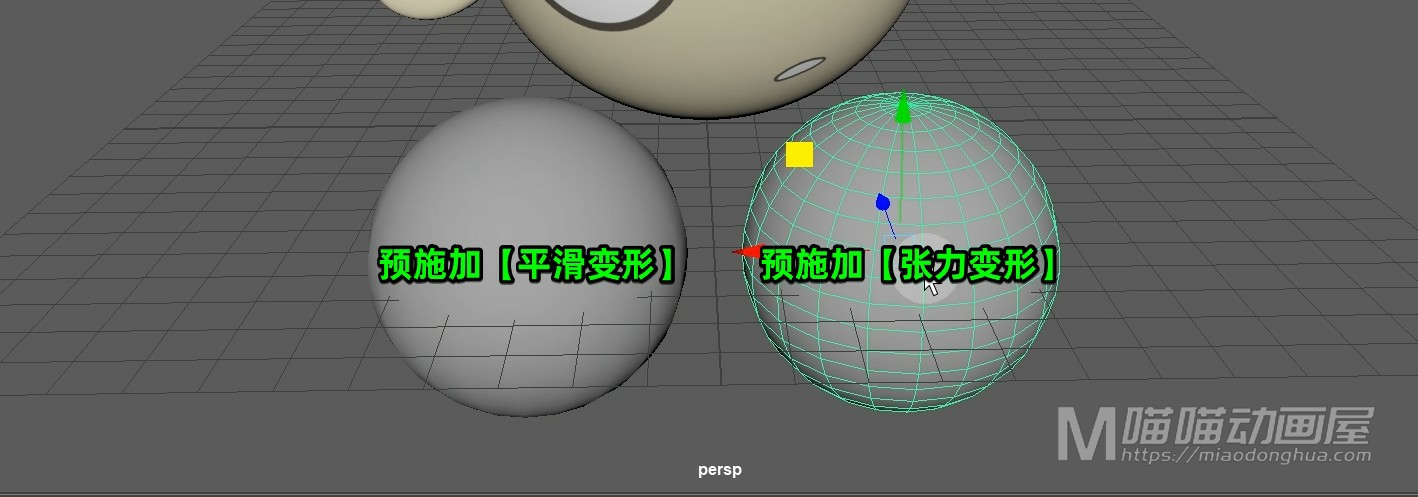
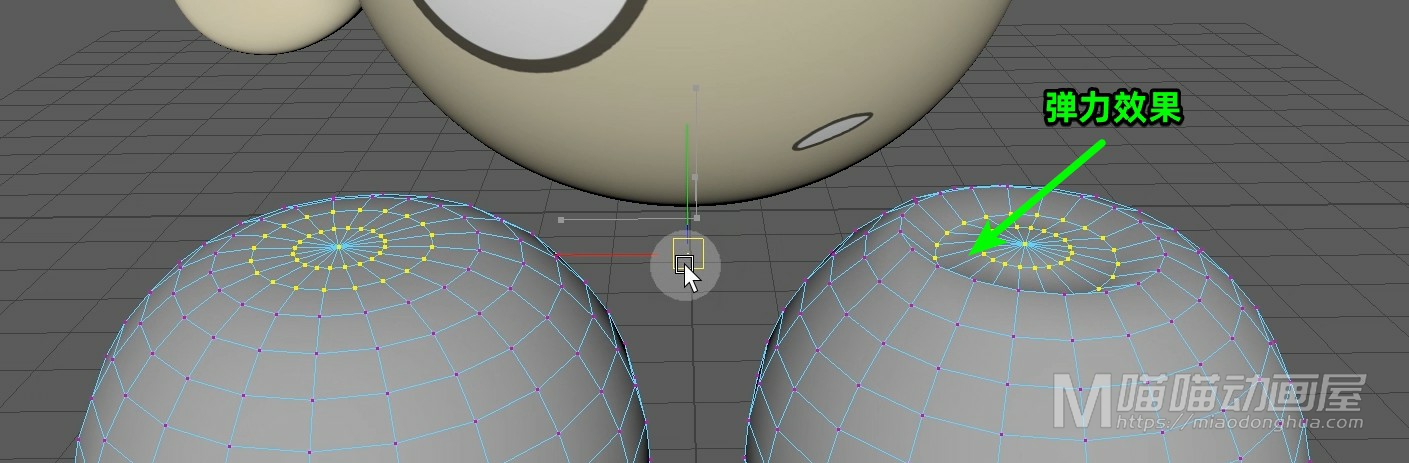
就比如我们场景中的这两个球体,我们准备分别给它们施加平滑变形和张力变形。

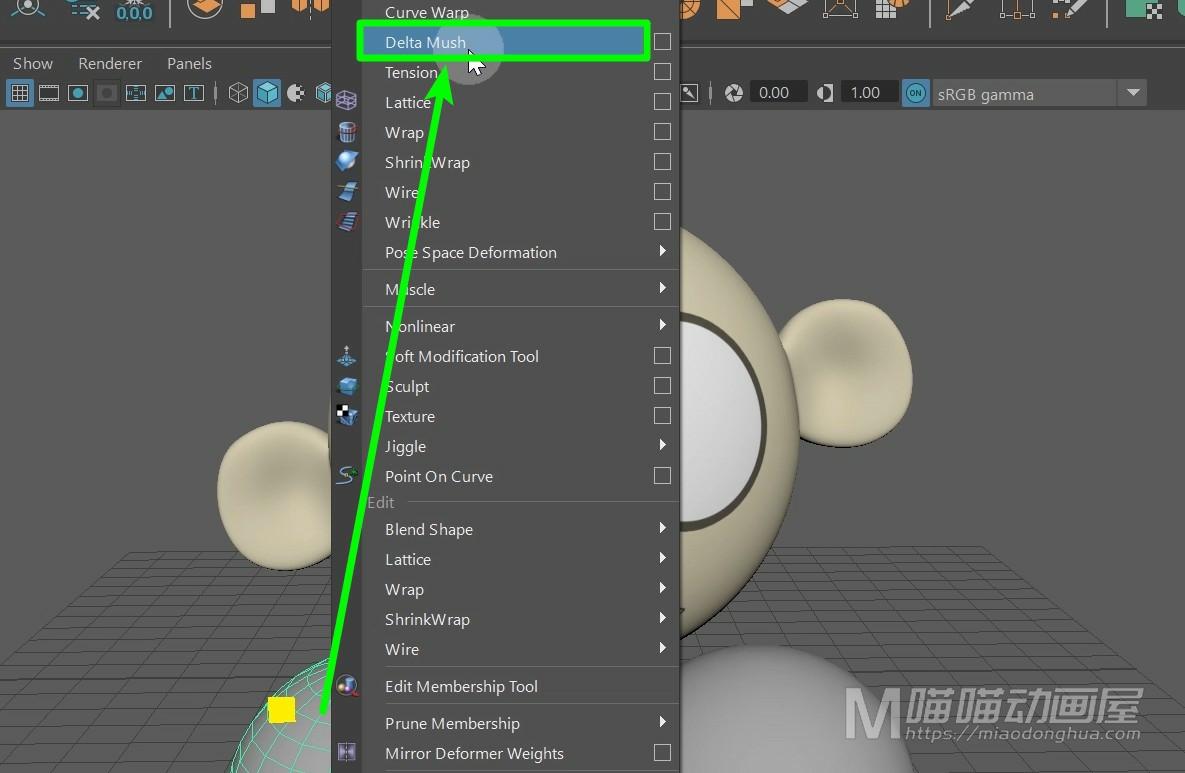
我们选择左边的这个球体,给它执行平滑变形。

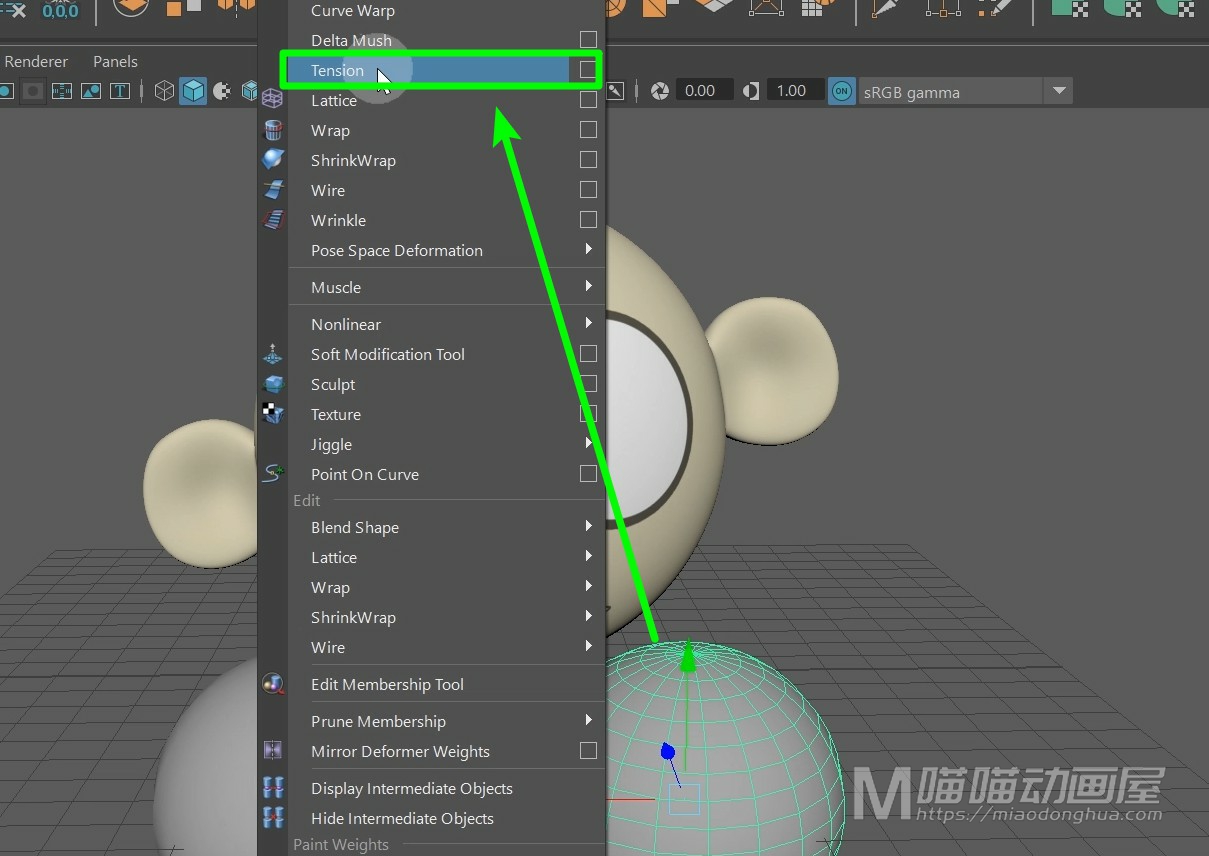
然后选择右边的这个球体,给它执行张力变形。

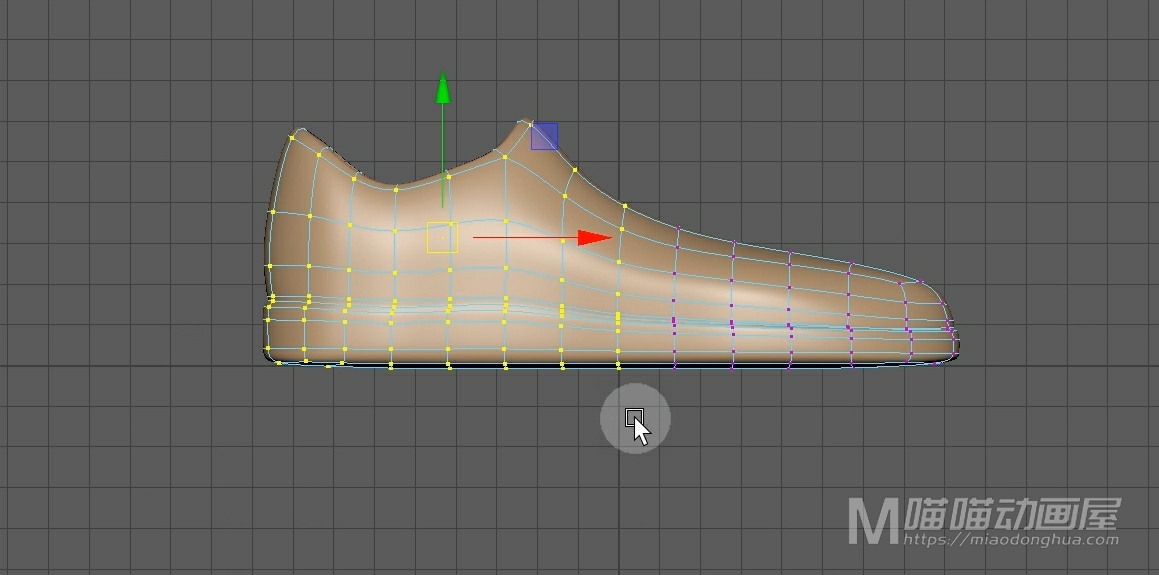
接着我们让这两个球体进入点模式,现在我们选择这两个球体顶部相对应的这些点。

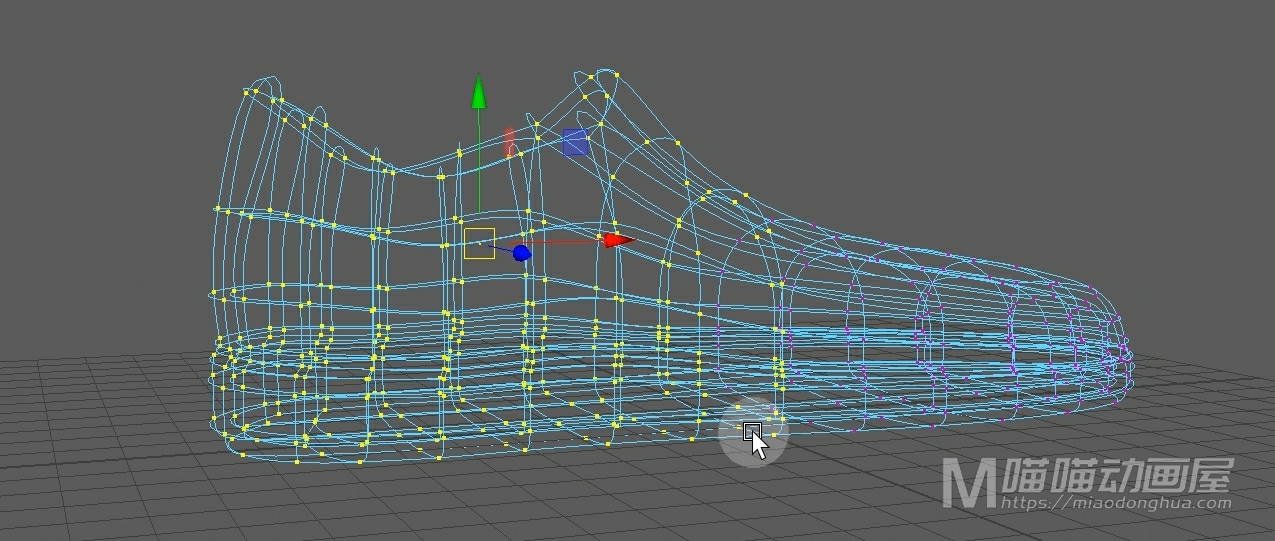
然后,我们统一的移动来看一下,那么我们可以看到这个施加了张力变形的球体,它的这些顶点在移动的时候,它前方的这些顶点会自动和它保持距离,这个就有点类似弹力的效果。

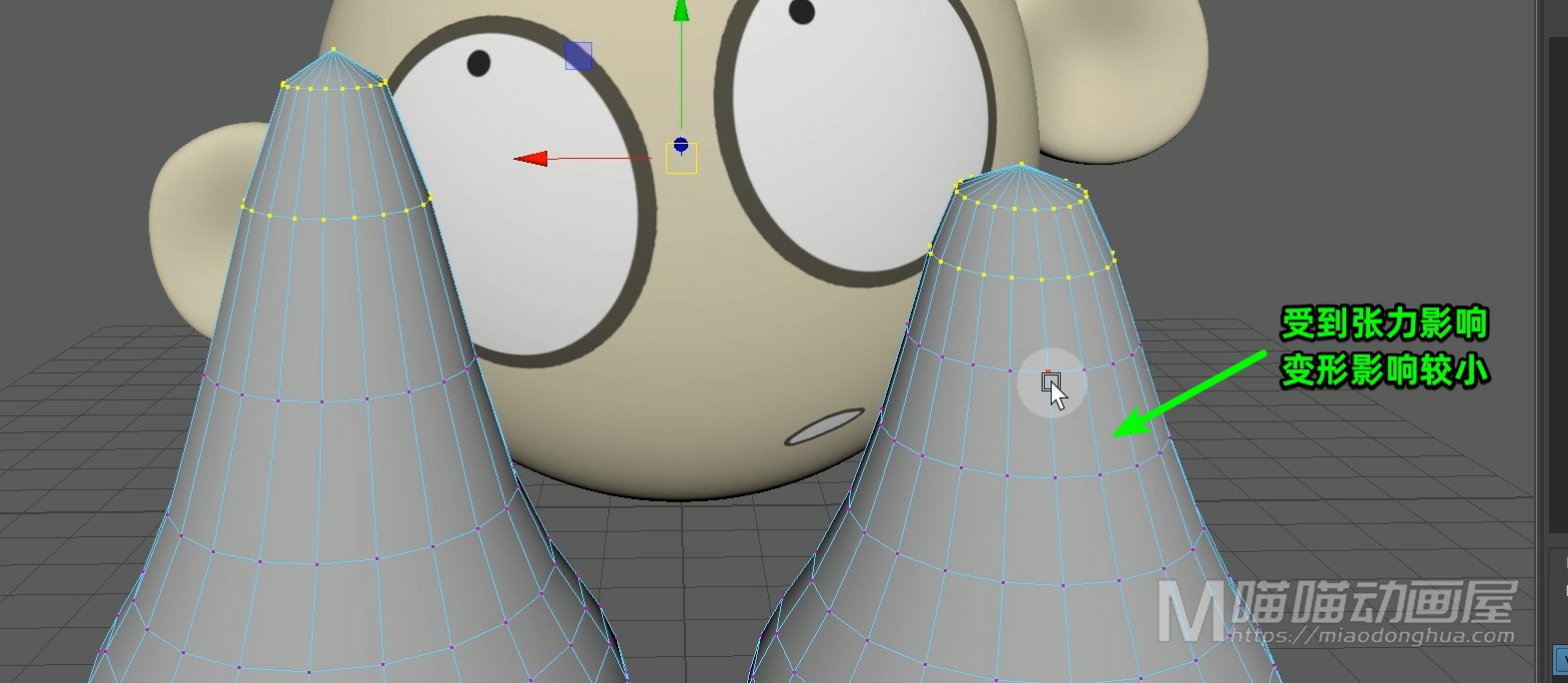
而当我们垂直移动的时候,我们还可以看到:由于受到牵引力的影响,它的这个变形程度要小的多,这个就是弹力变形比较直观的一个感受。

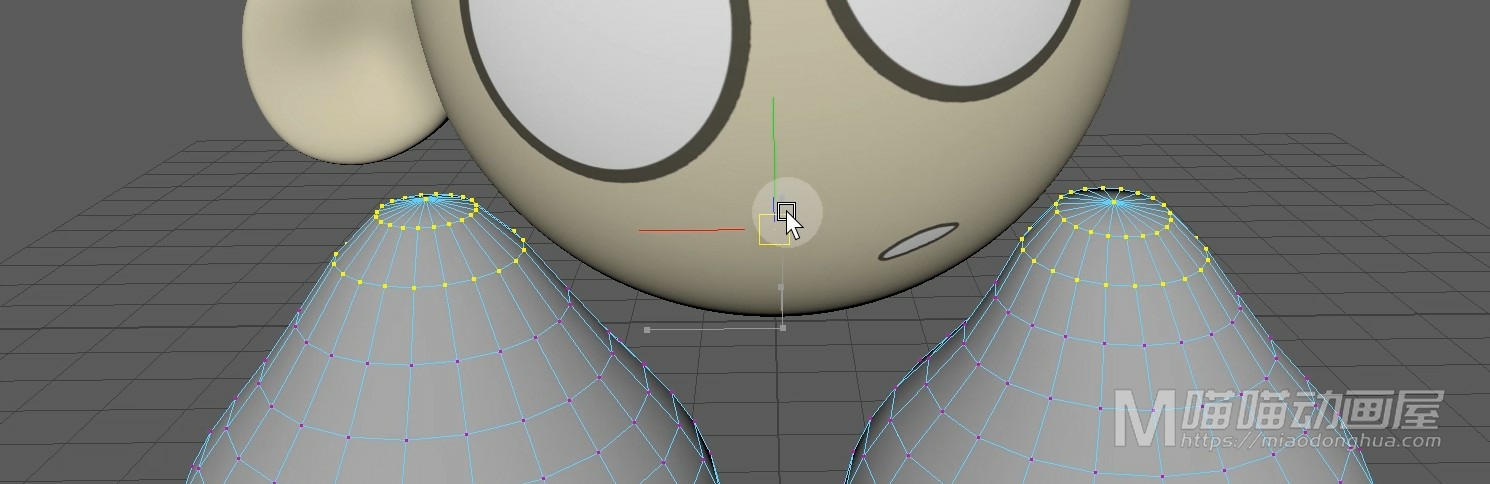
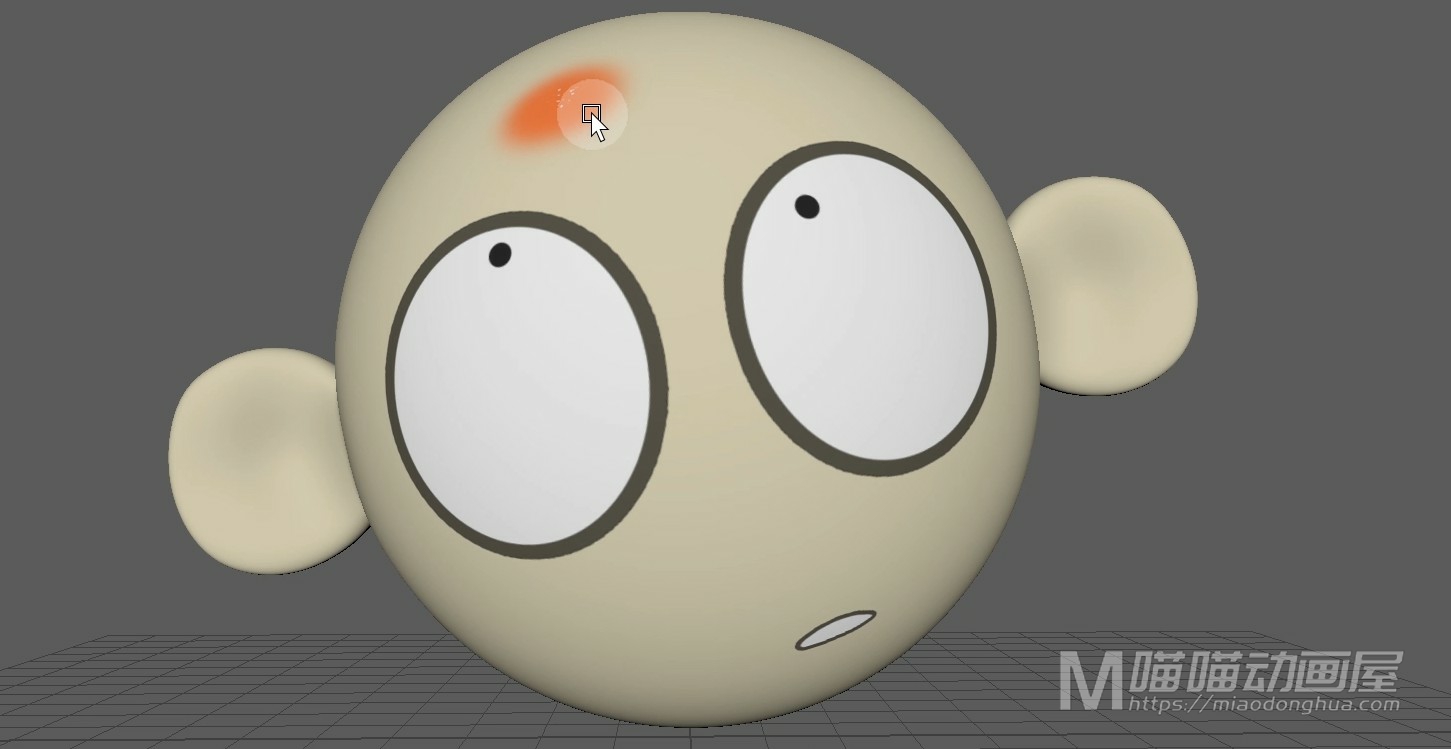
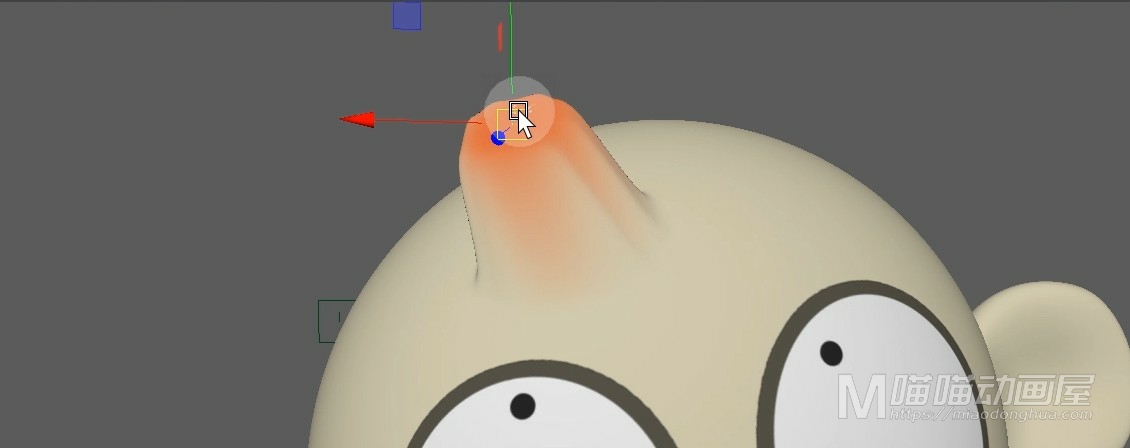
我们先把这两个模型删除,现在我们就来看一下:这个张力变形器是如何应用的。那么这里,我们准备了一个卡通类型的头部。我们准备给它头部的这个橙色受伤位置做一个鼓包效果。

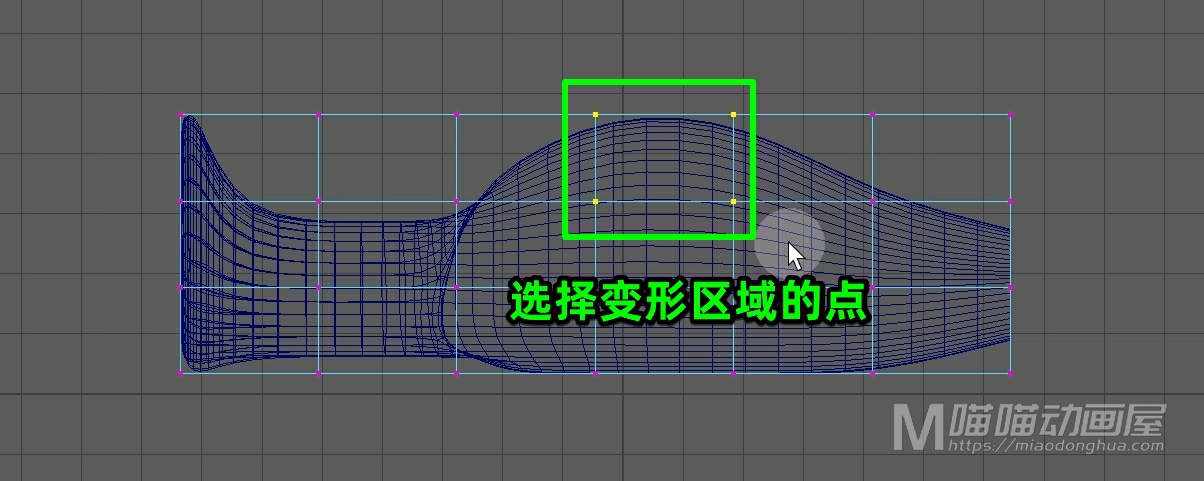
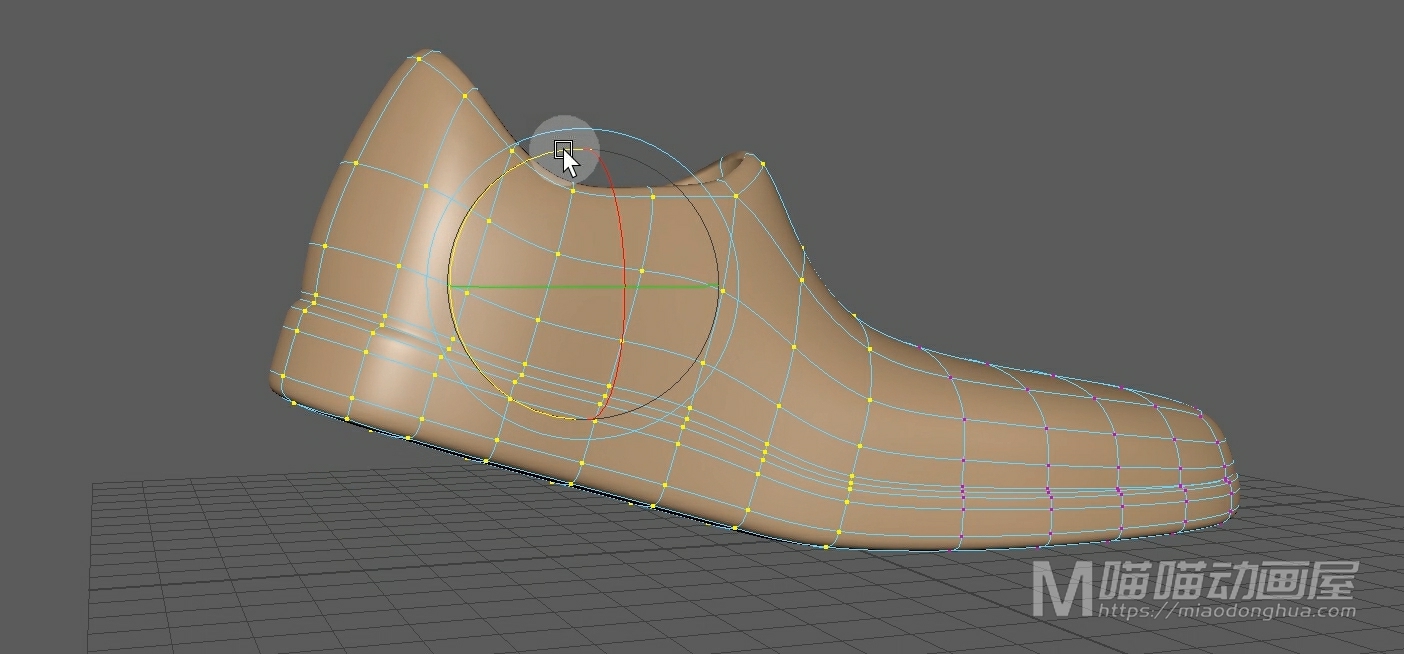
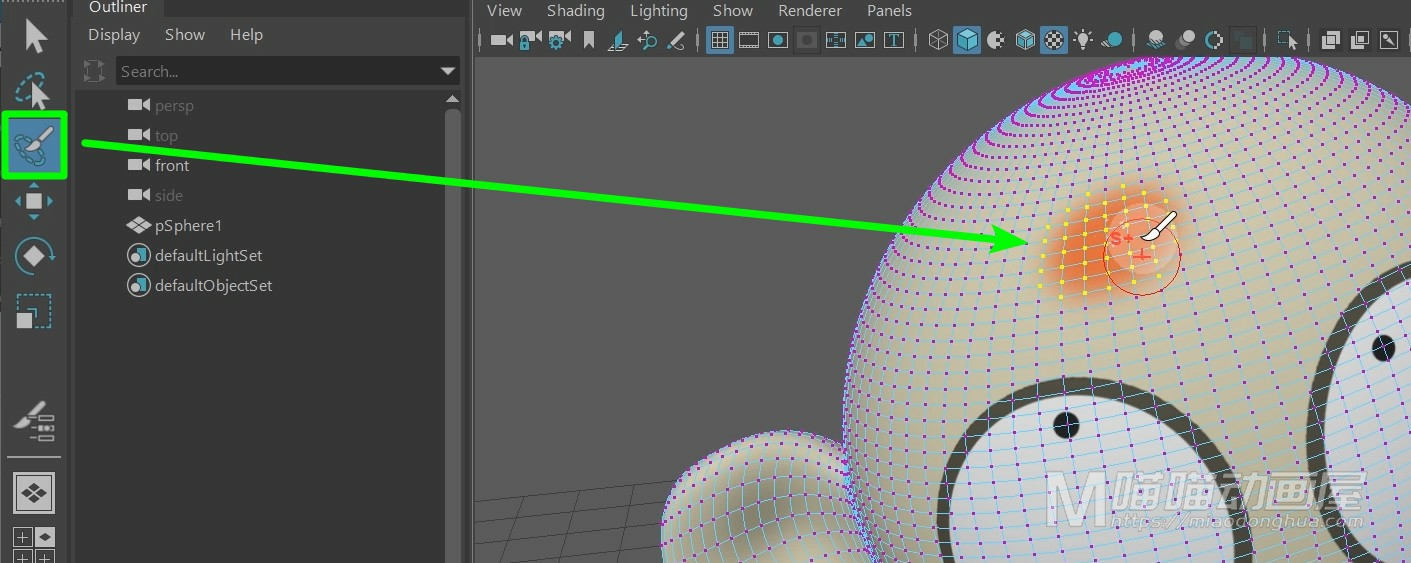
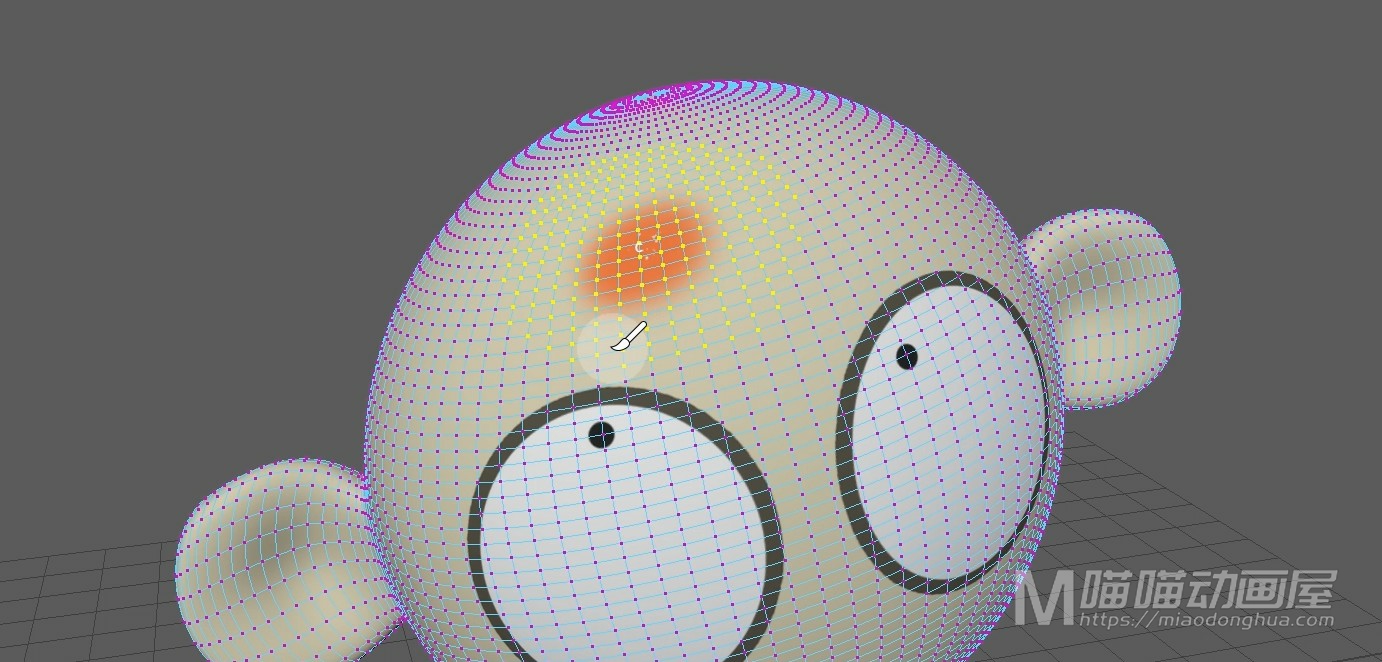
我们进入点模式,这里我们使用绘制选择工具,我们绘制出变形范围的顶点。

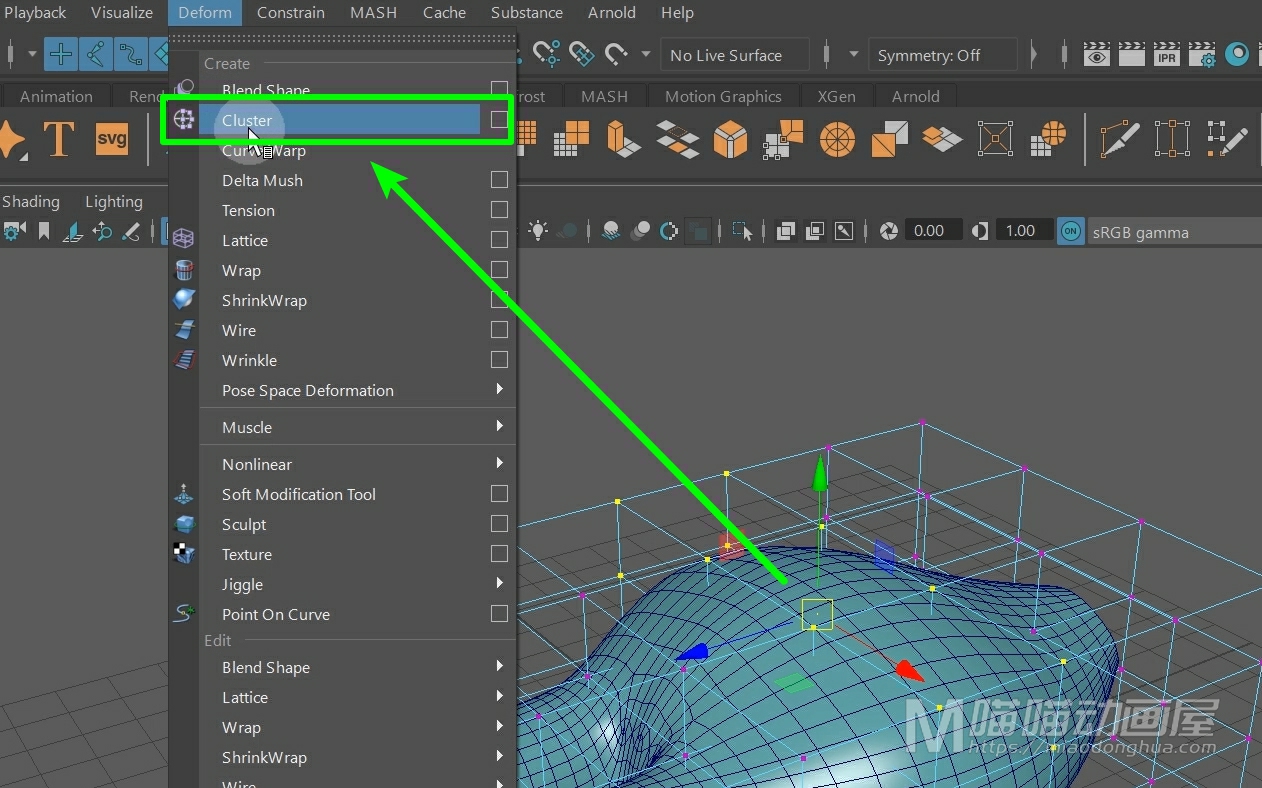
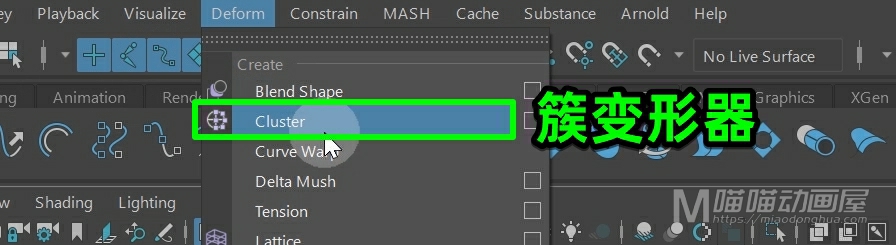
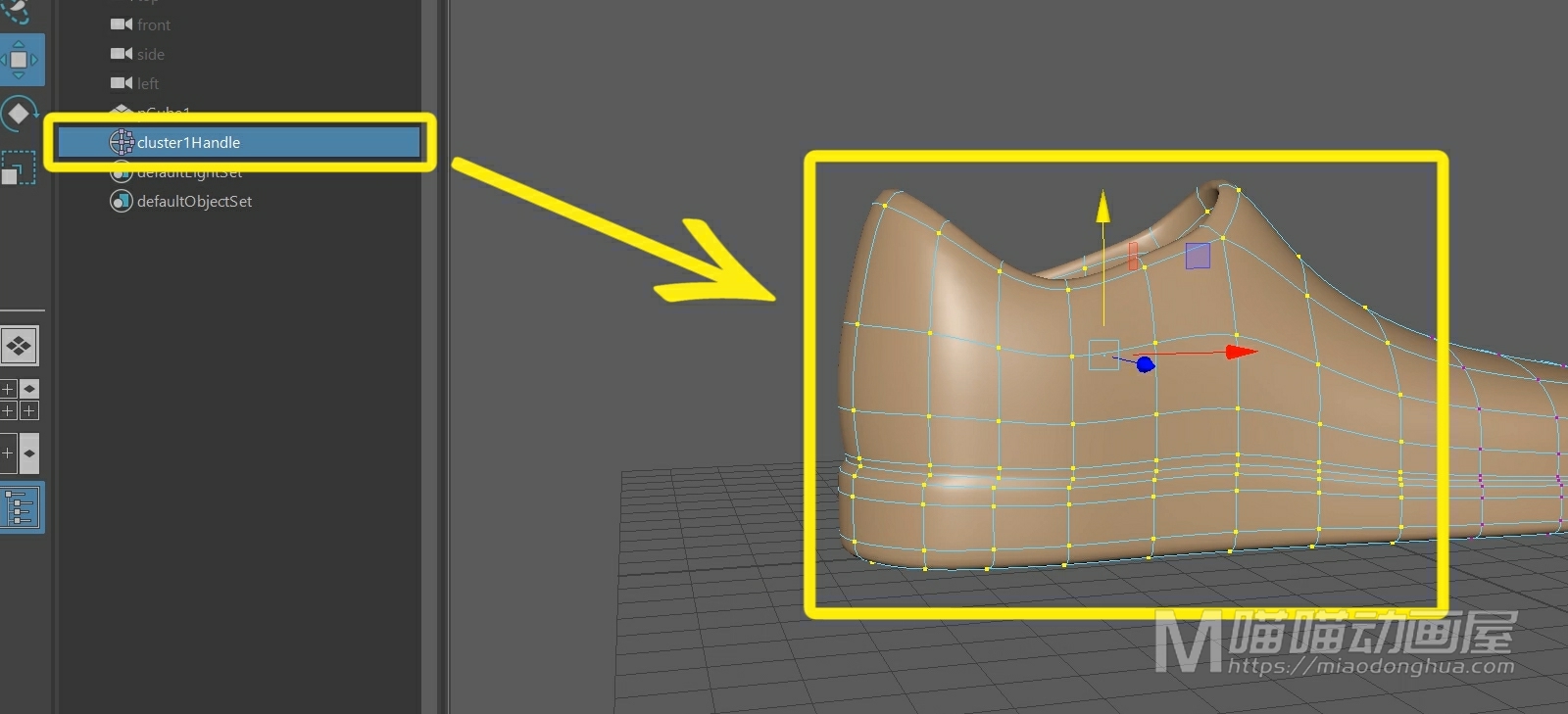
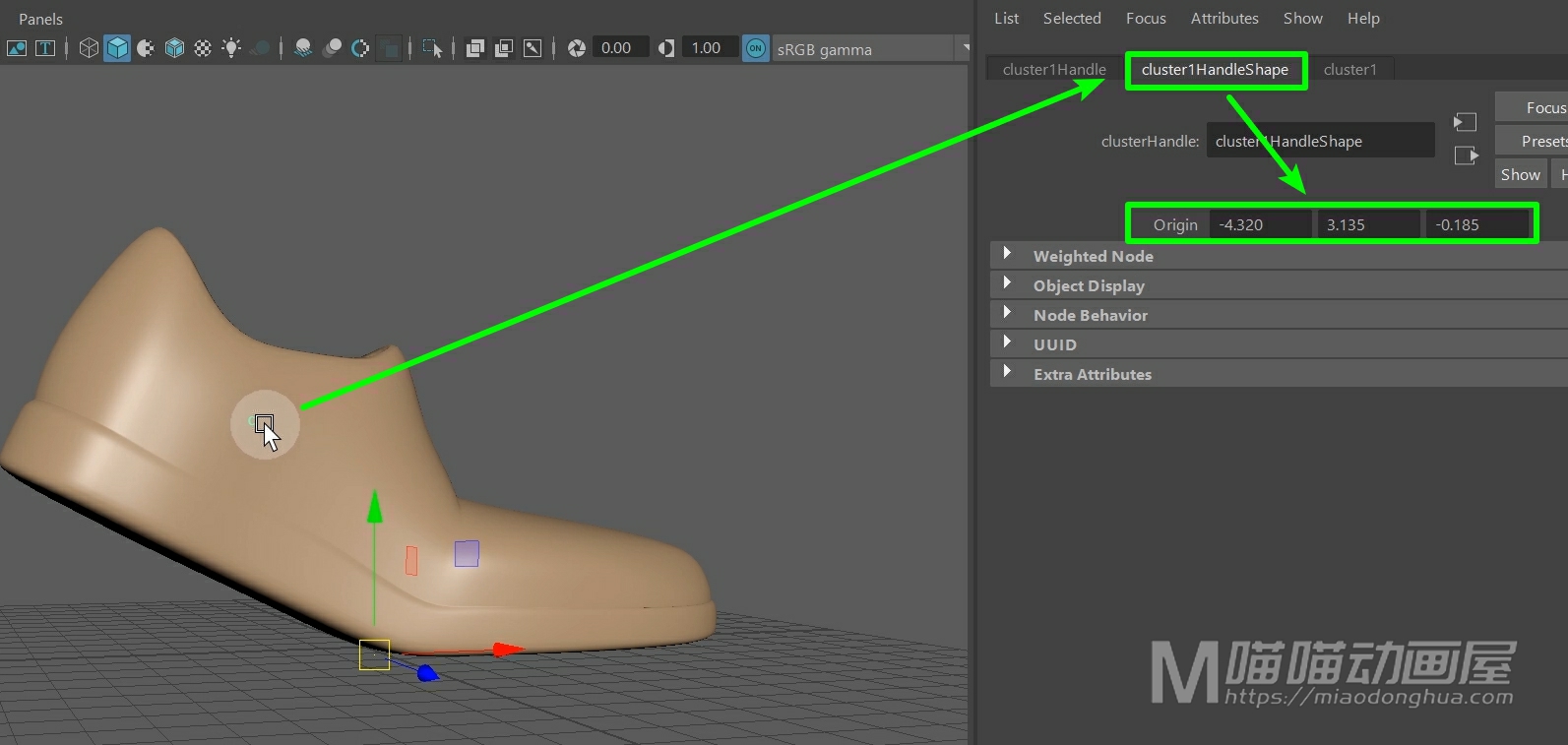
那么为了方便控制,我们先给它创建一个簇变形器。

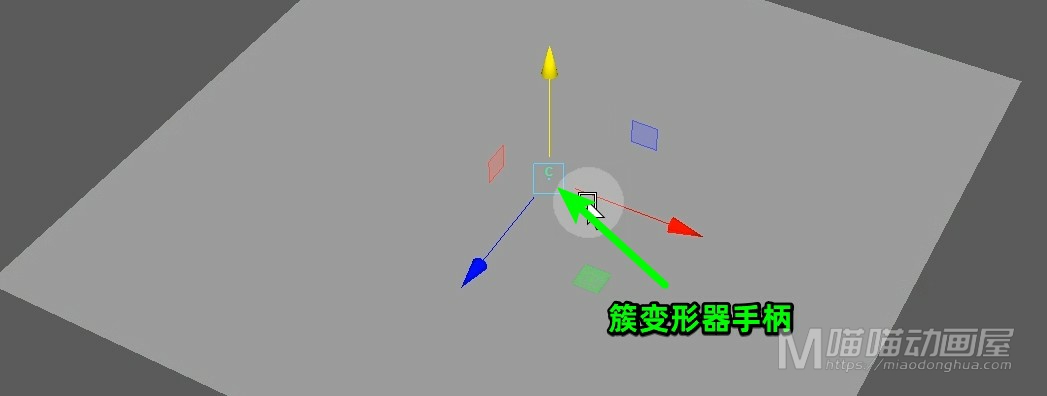
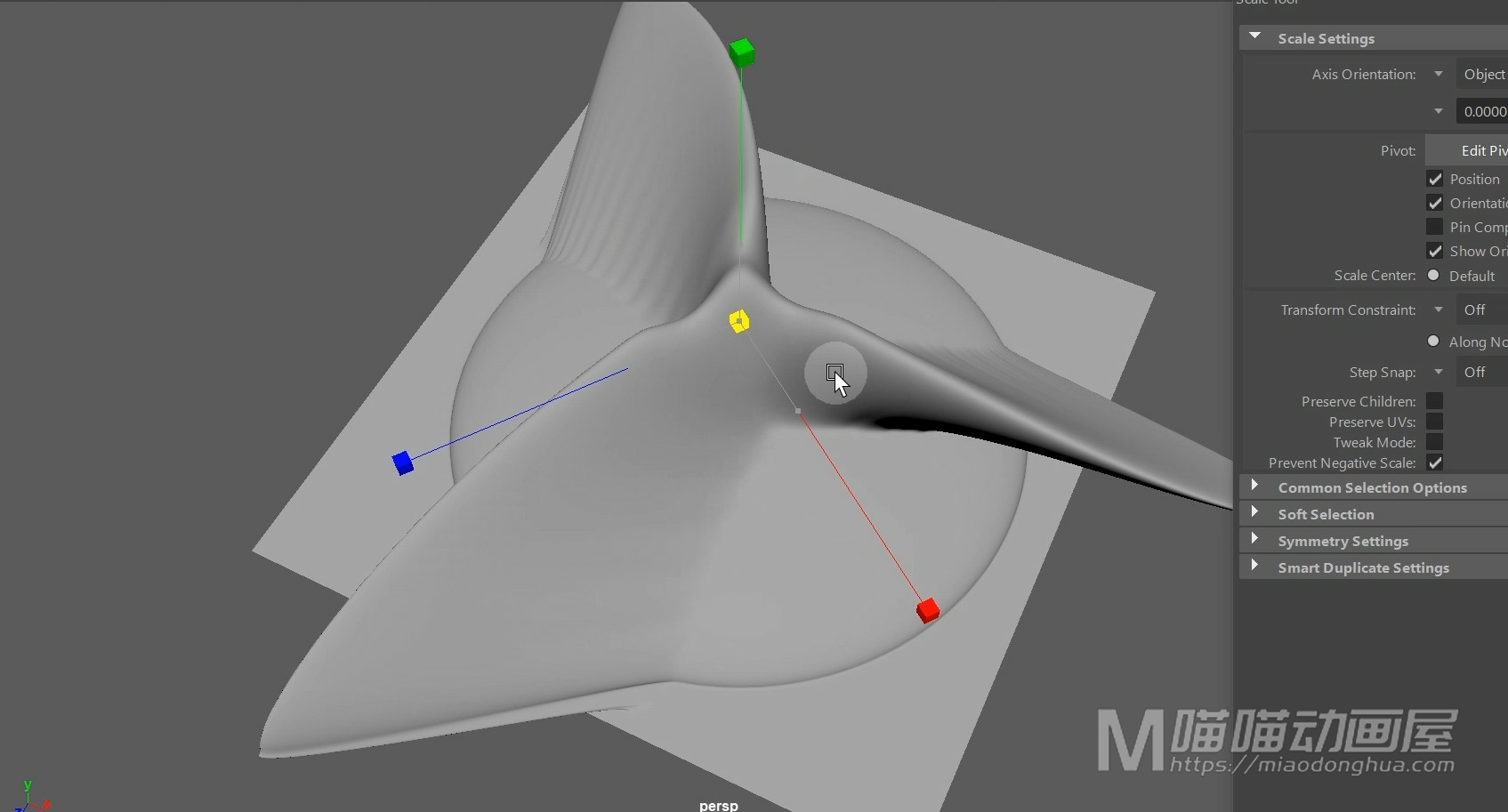
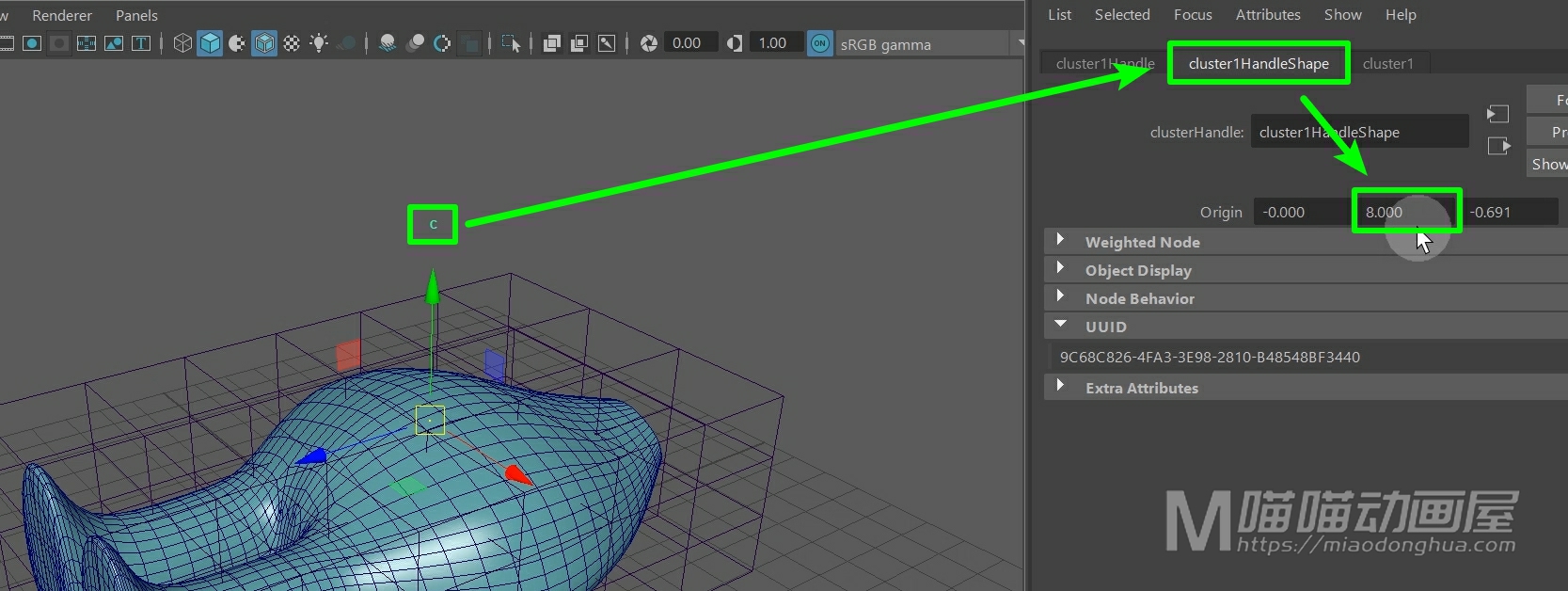
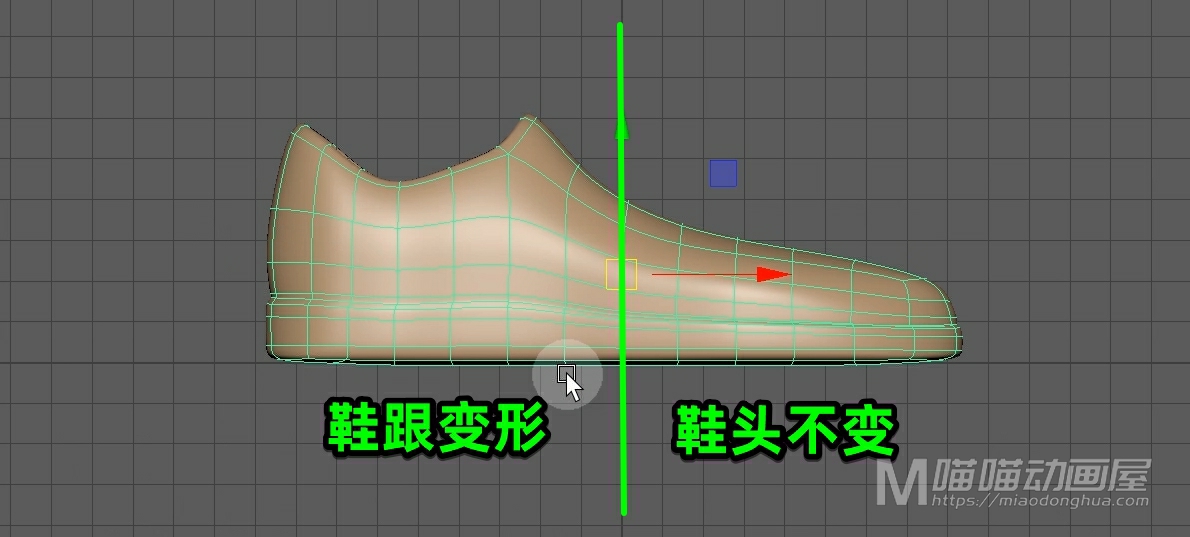
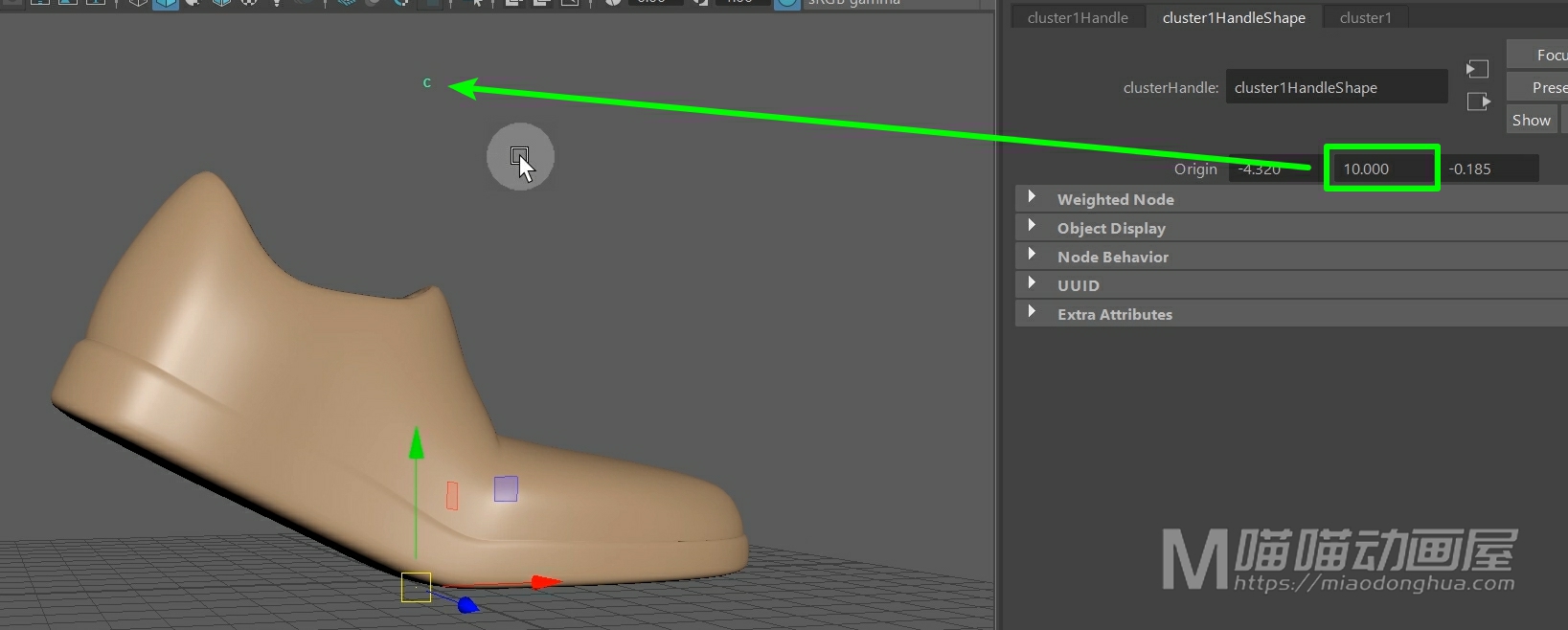
这样,我们只要移动簇变形器手柄就可以控制变形效果。

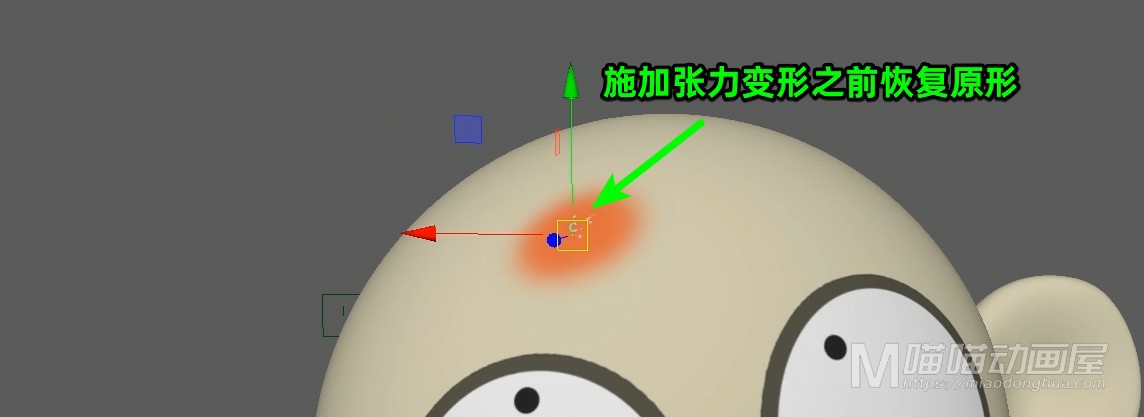
现在我们就可以给这个头部施加一个张力变形来做优化,同样的,我们在施加变形效果之前,一定要将它恢复原形。

那么这里呢,我们既可以对整个的头部施加张力变形,也可以只针对这个鼓包区域施加张力变形。这里,我们就只针对这个区域,我们进入点模式,这次我们稍微扩大选择的范围。

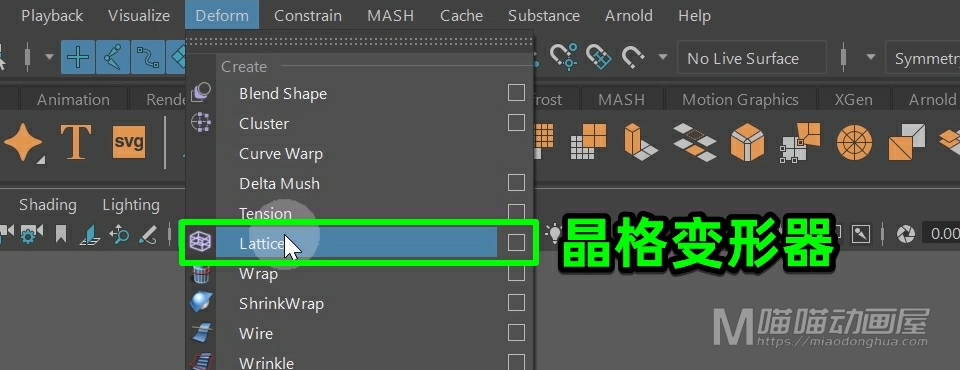
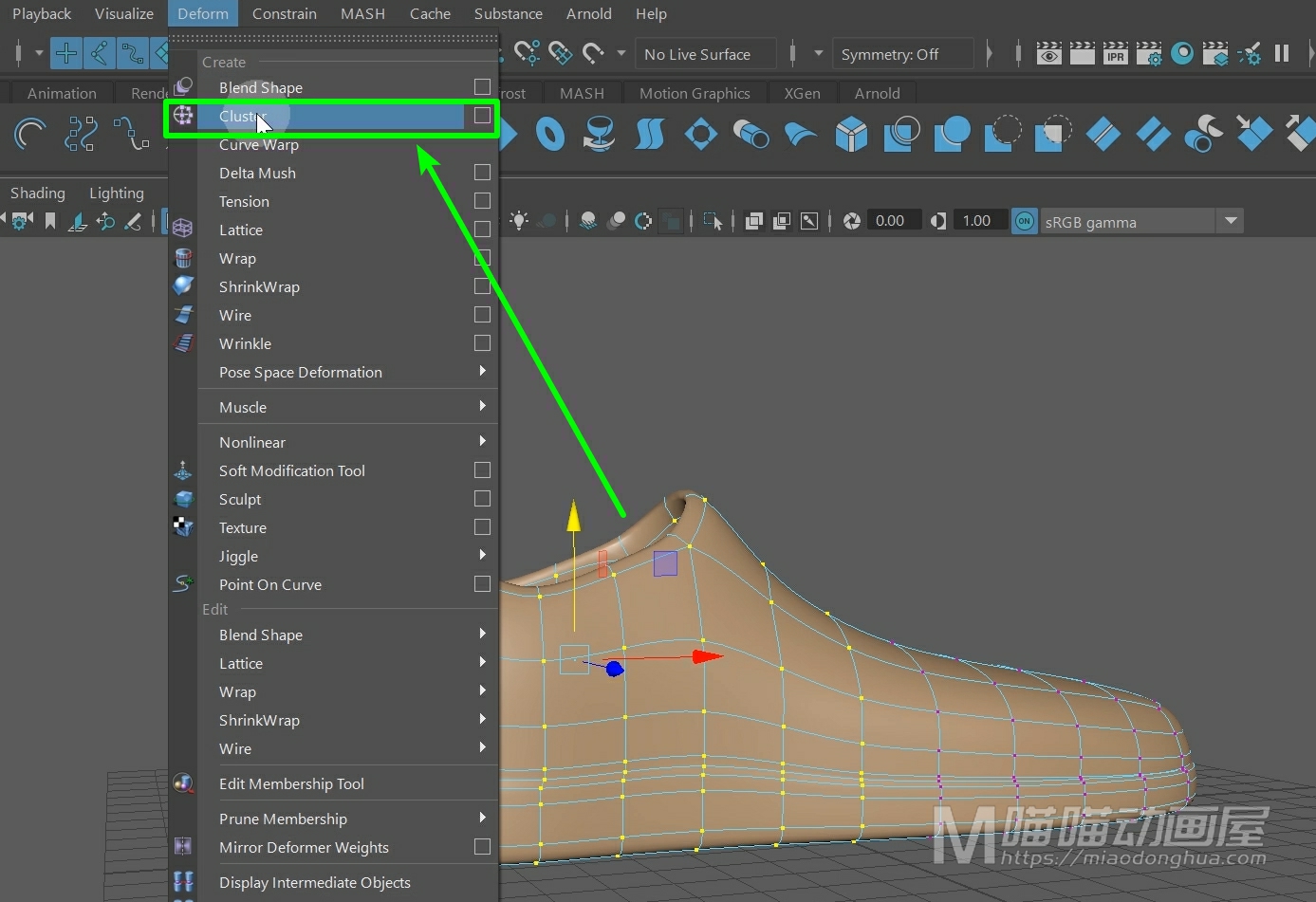
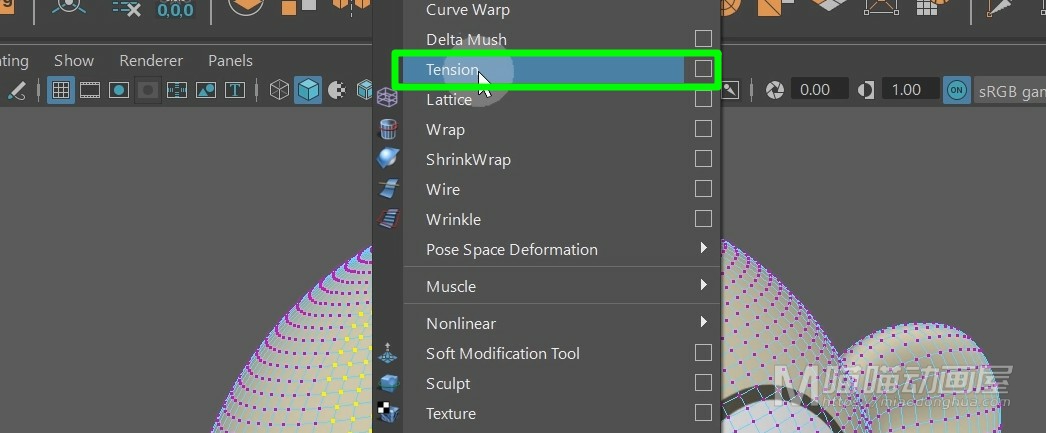
然后我们在变形菜单下执行张力变形。

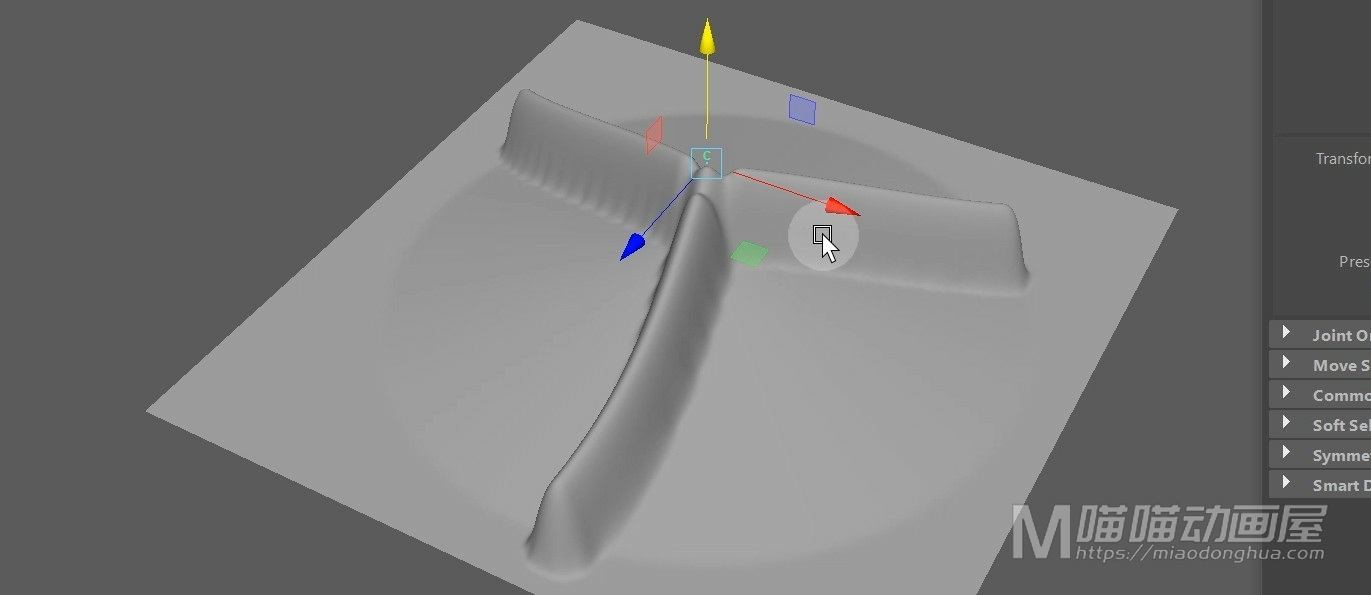
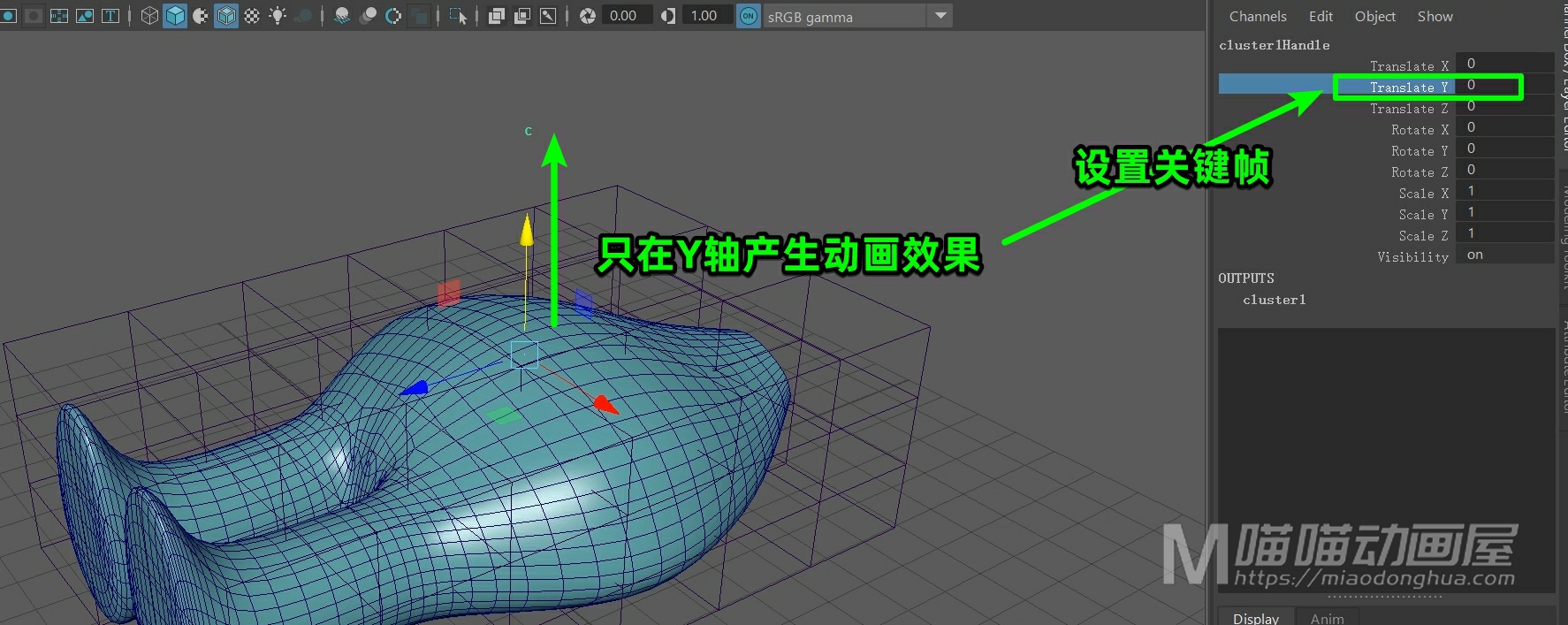
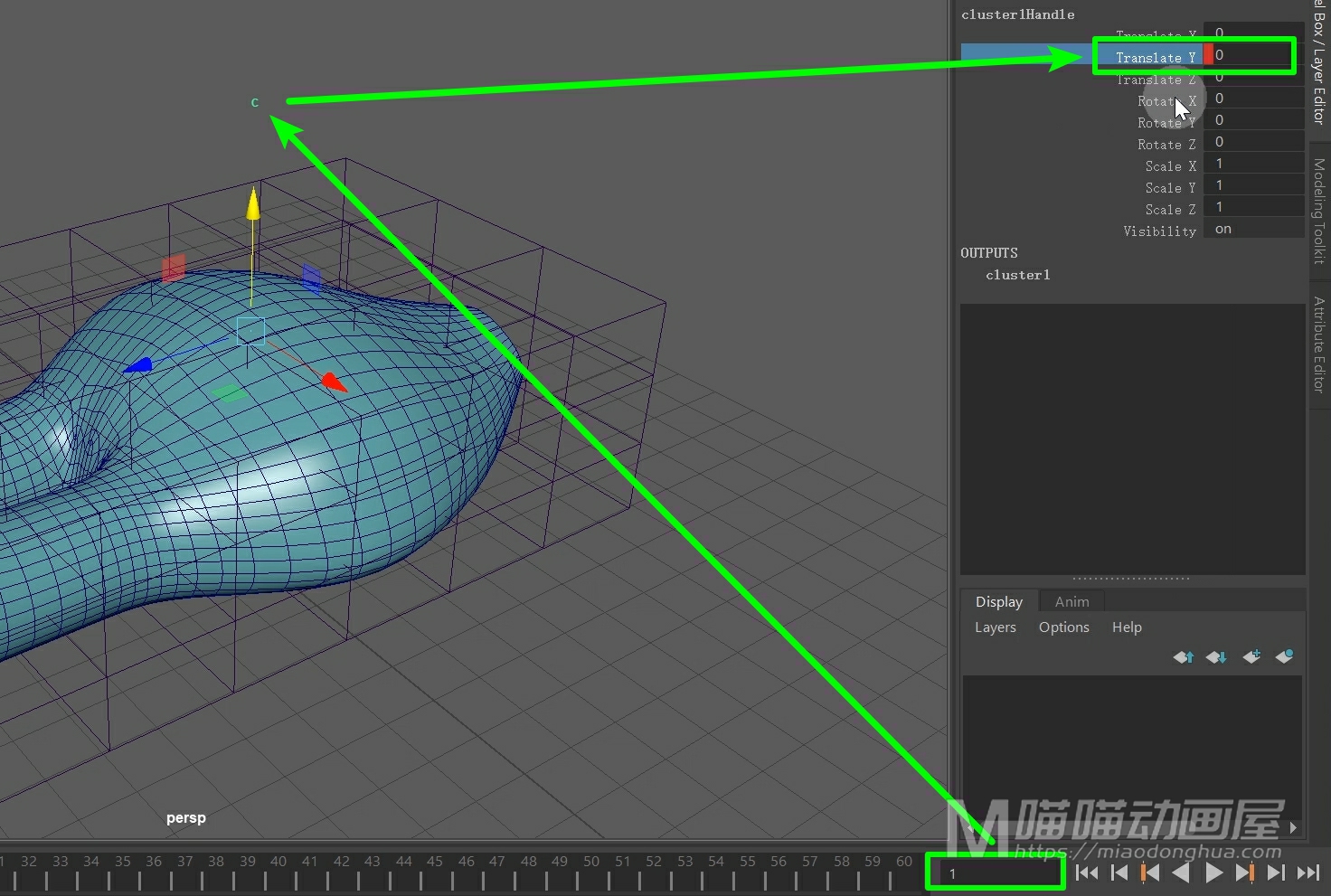
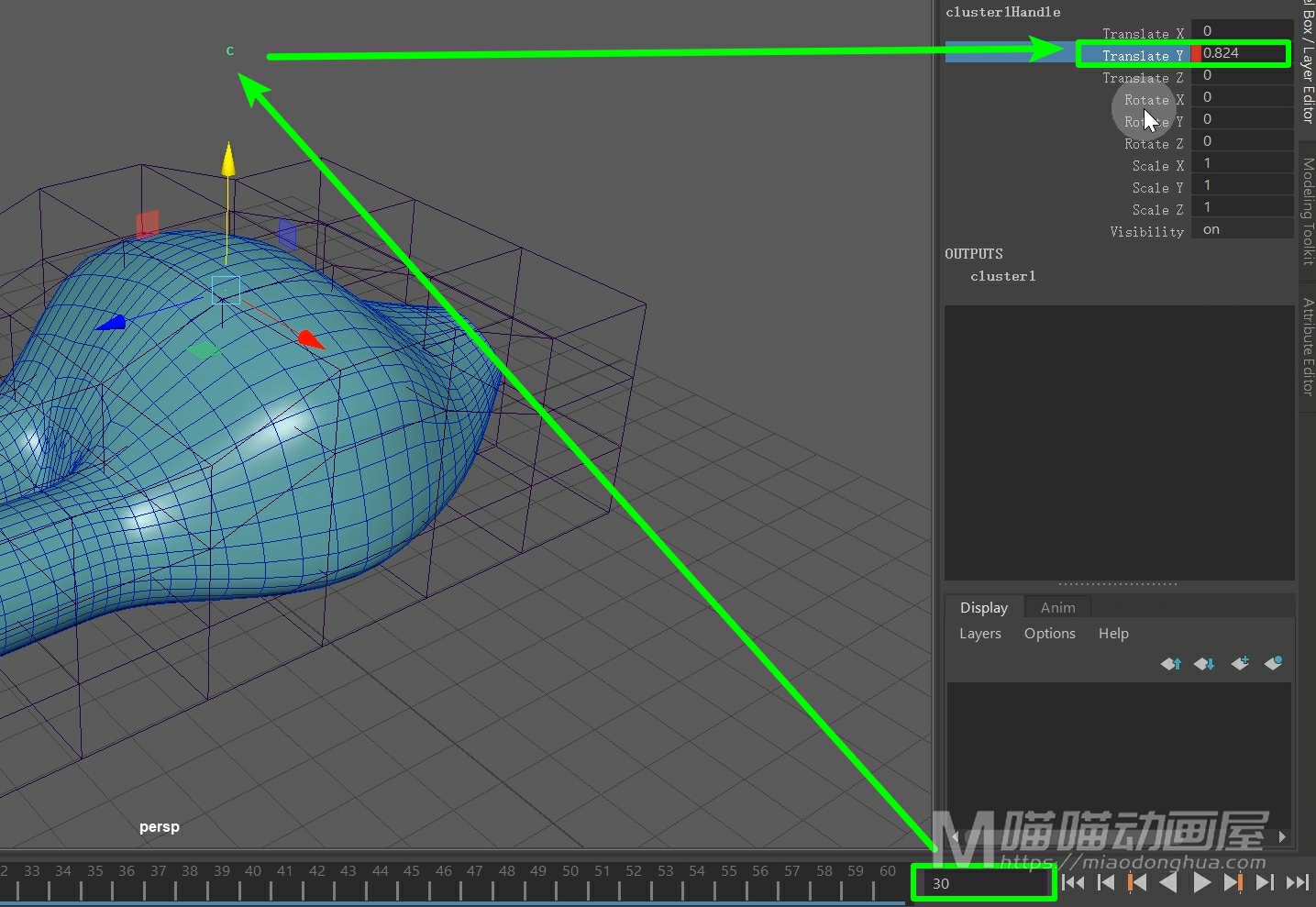
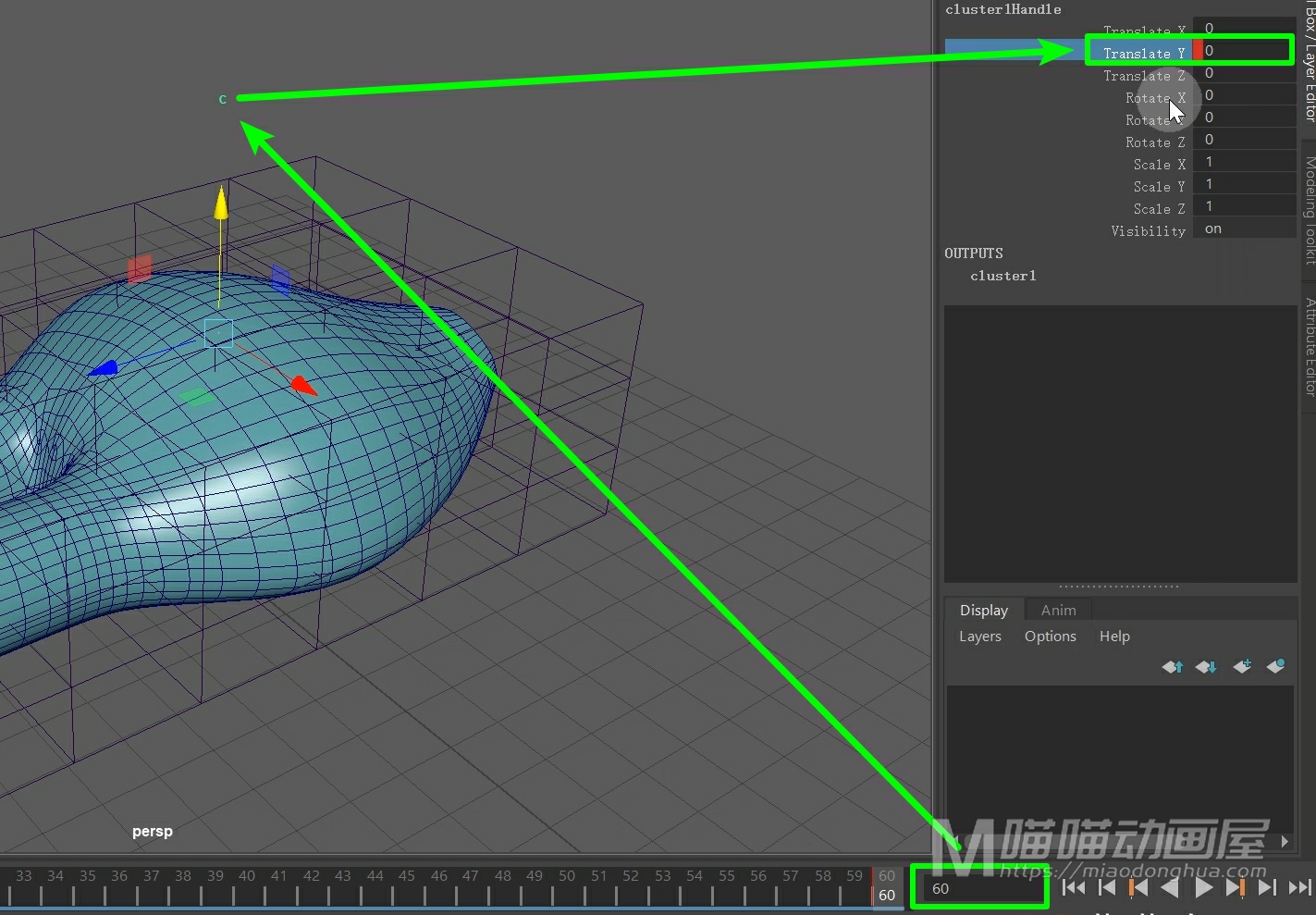
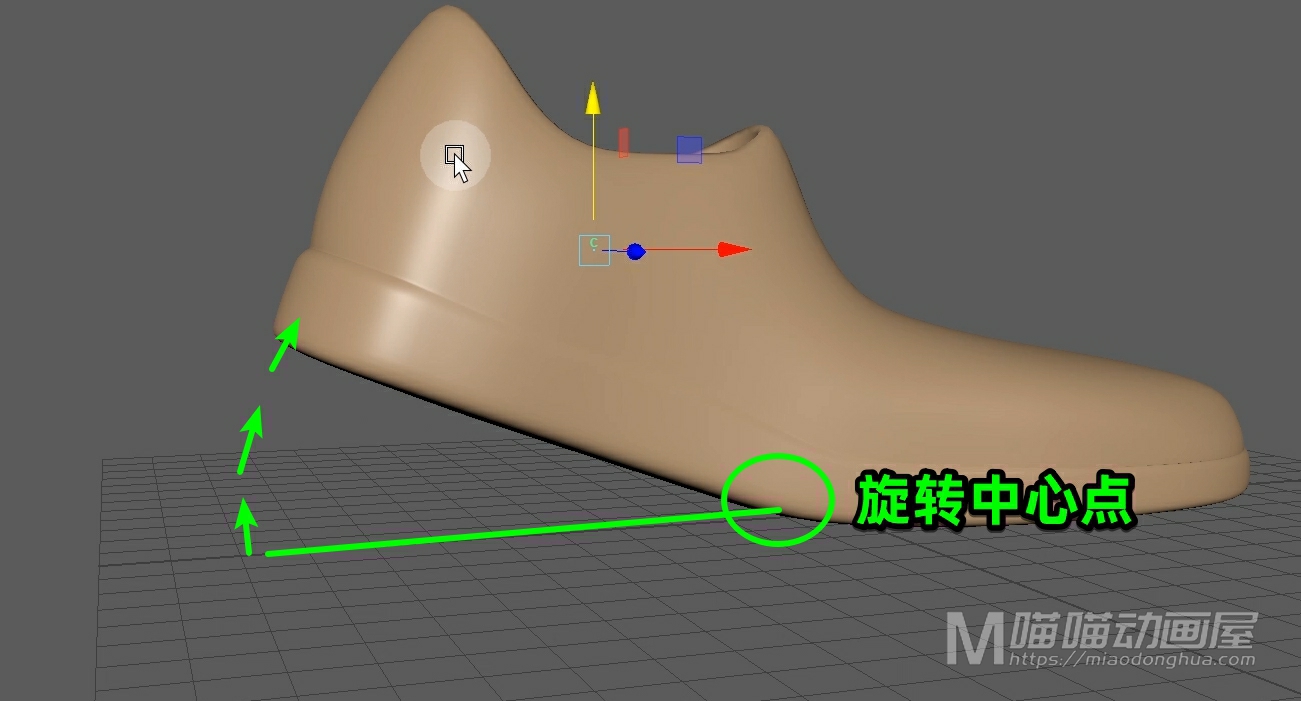
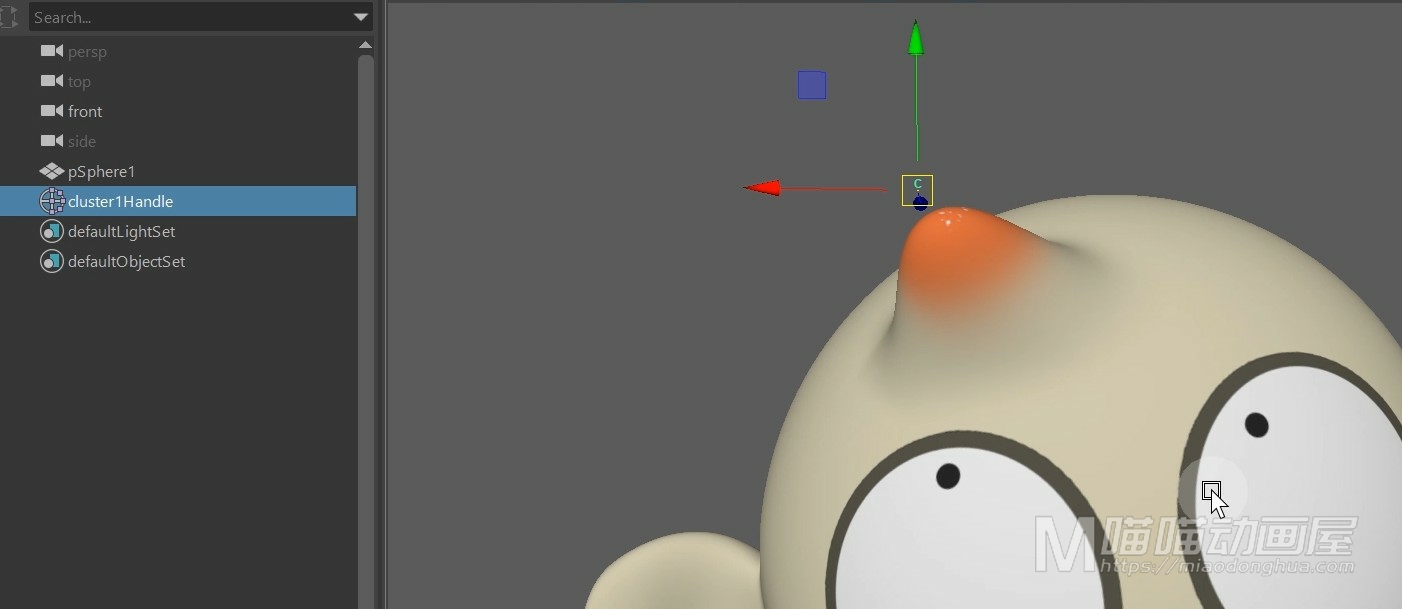
现在我们再次选择簇变形器手柄,然后给它做一个变形。

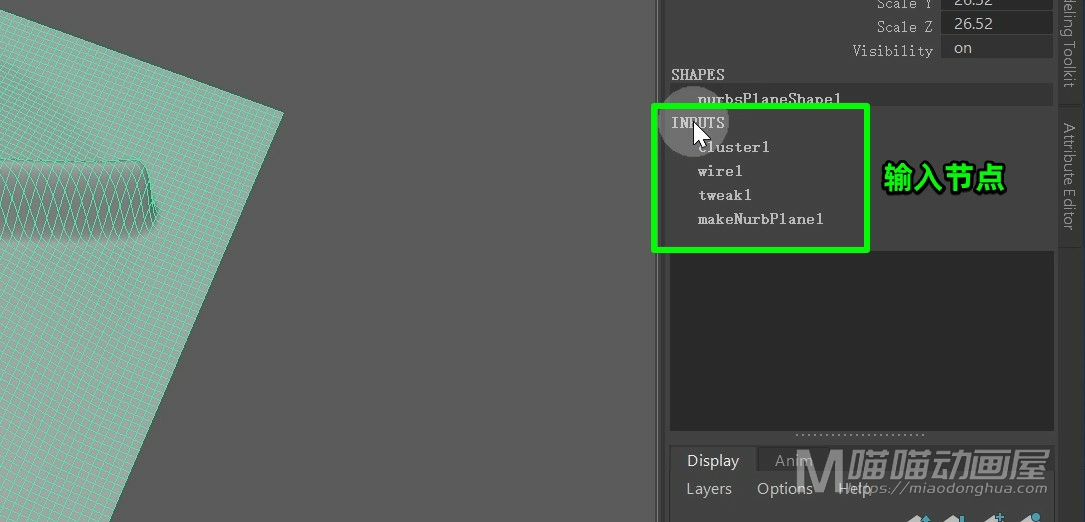
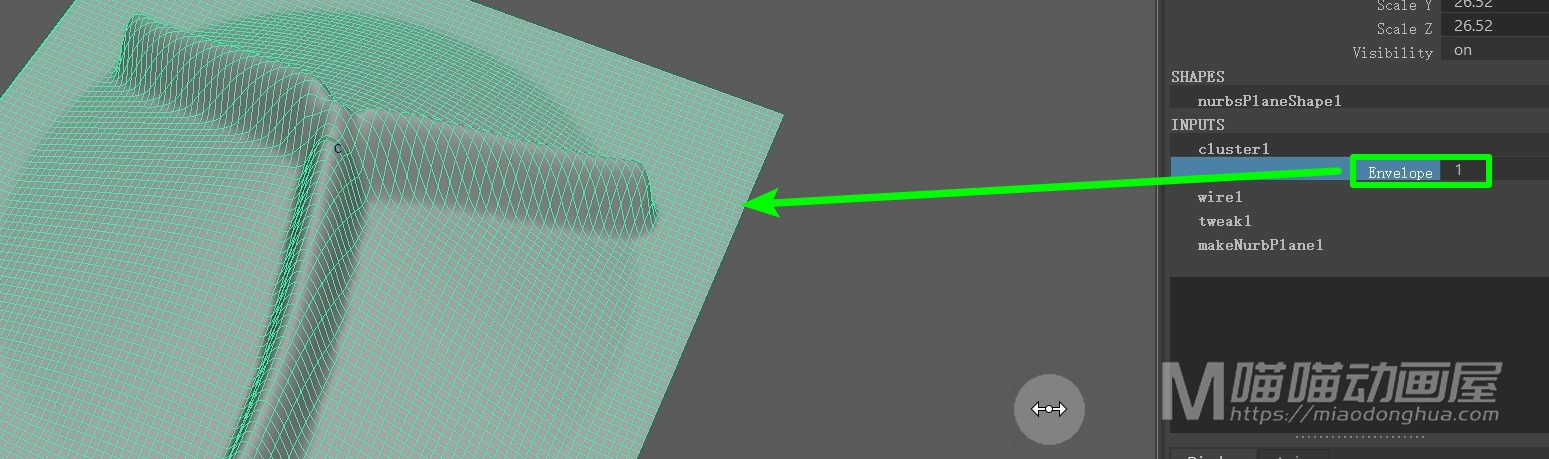
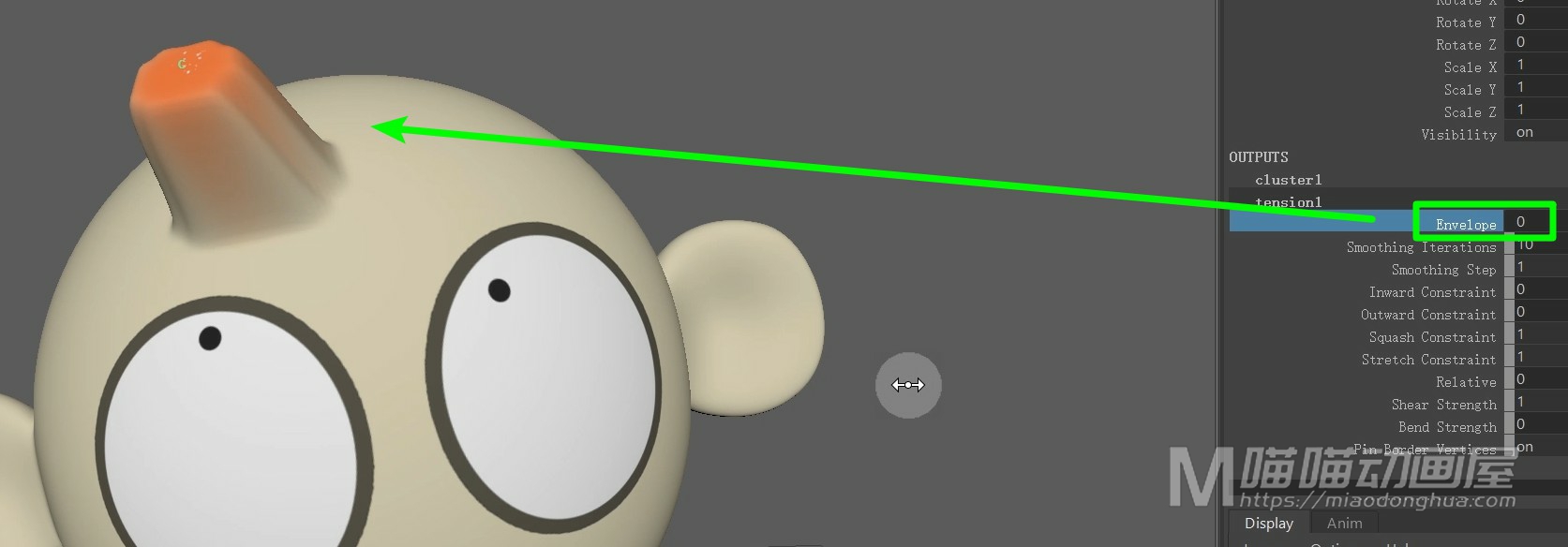
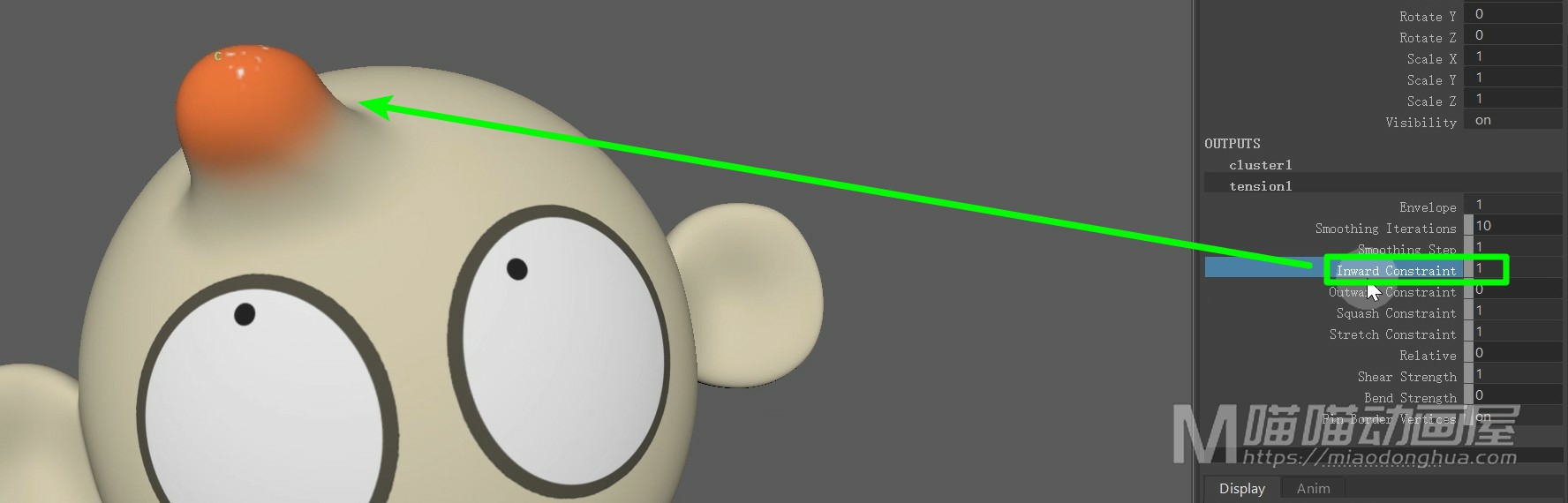
这样这个鼓包效果就制作出来了,至于更加细节的调整,我们可以在右侧展开张力变形器节点,我们修改封套值,可以改变张力变形的百分比。

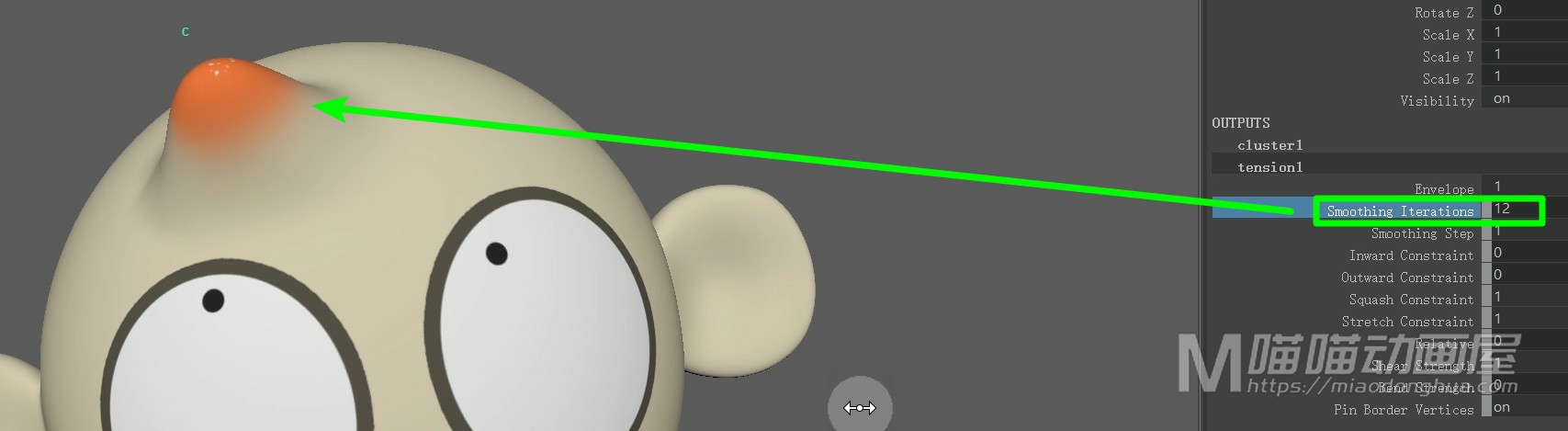
然后我们修改这个平滑迭代,可以改变平滑程度。

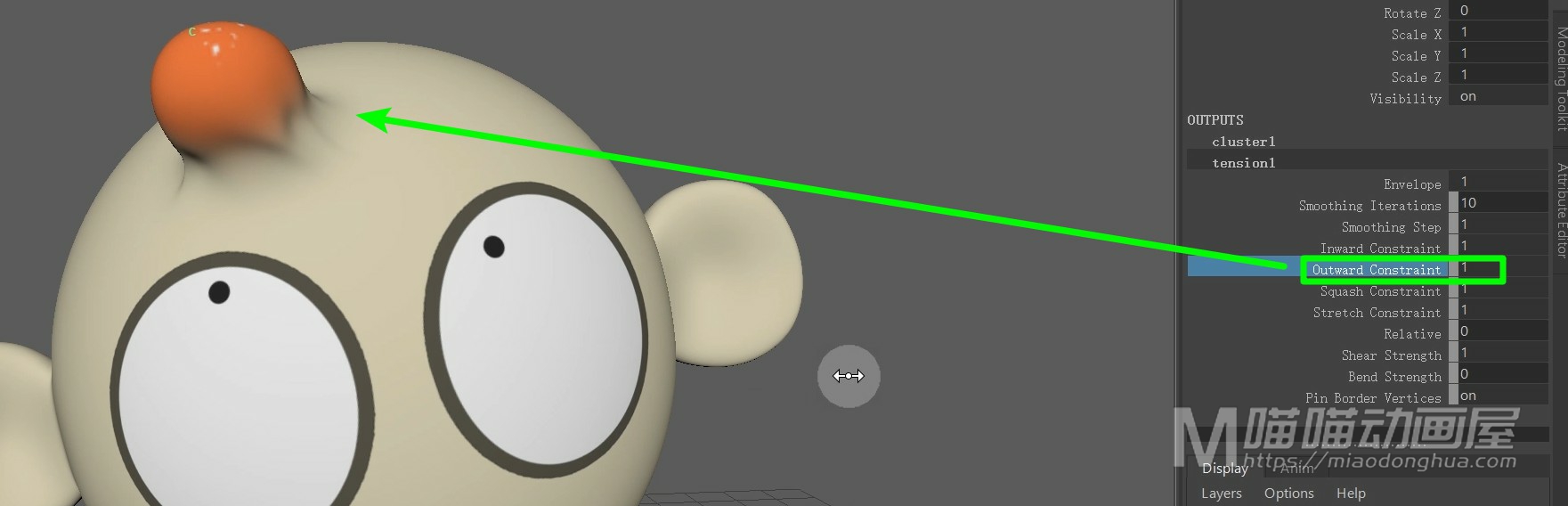
还有这个向内约束,向外约束,我们需要什么样的效果,放开去调节就可以了。


注意:施加变形效果之前,一定要将物体对象恢复原形。