今天我们来认识一下:Maya曲线/曲面建模中的【创建曲线工具】(Curve Tool)。

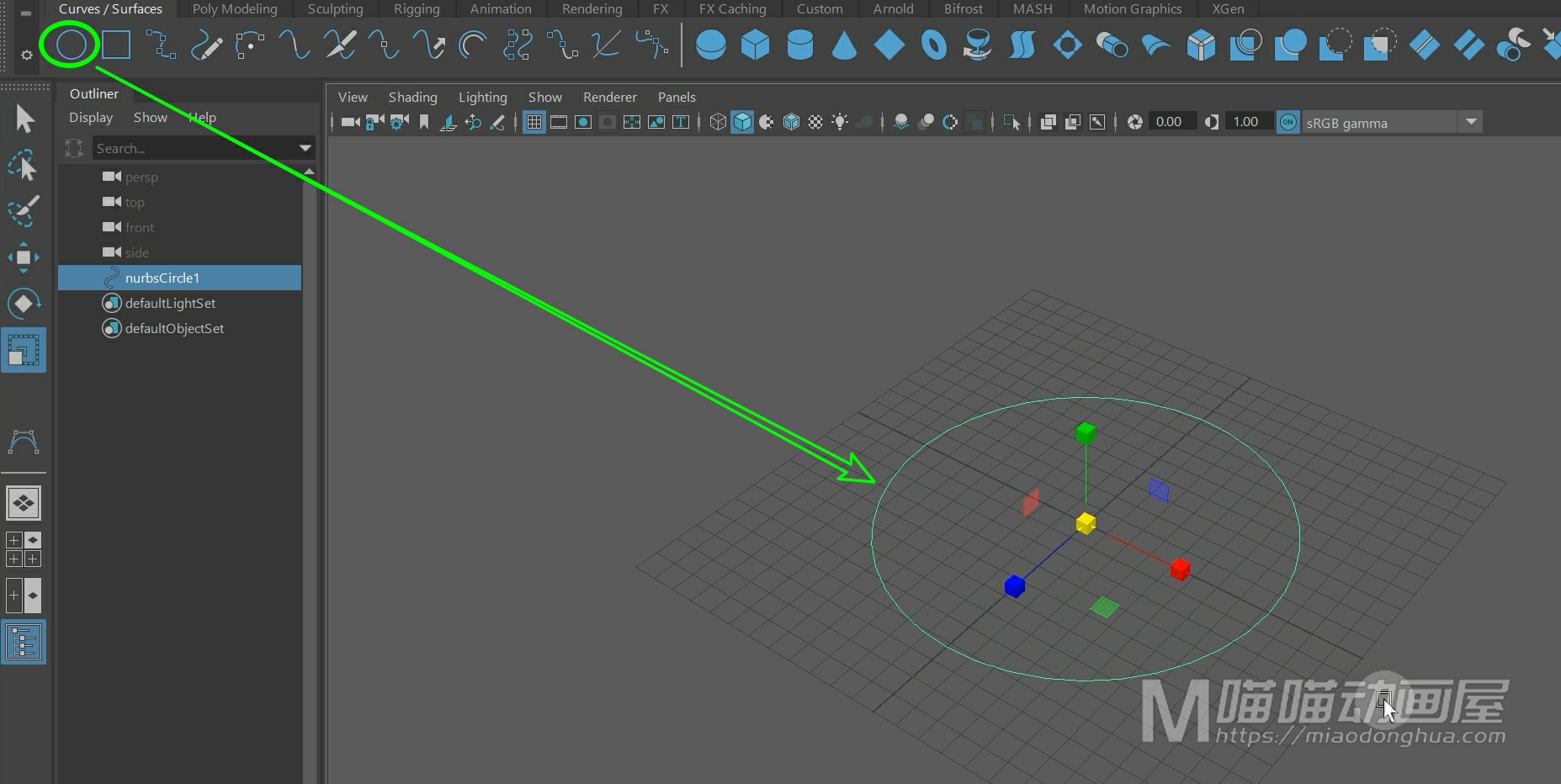
那么要创建圆形曲线很简单,我们只要在工具架上点击曲线图案就可以创建一个圆形曲线。

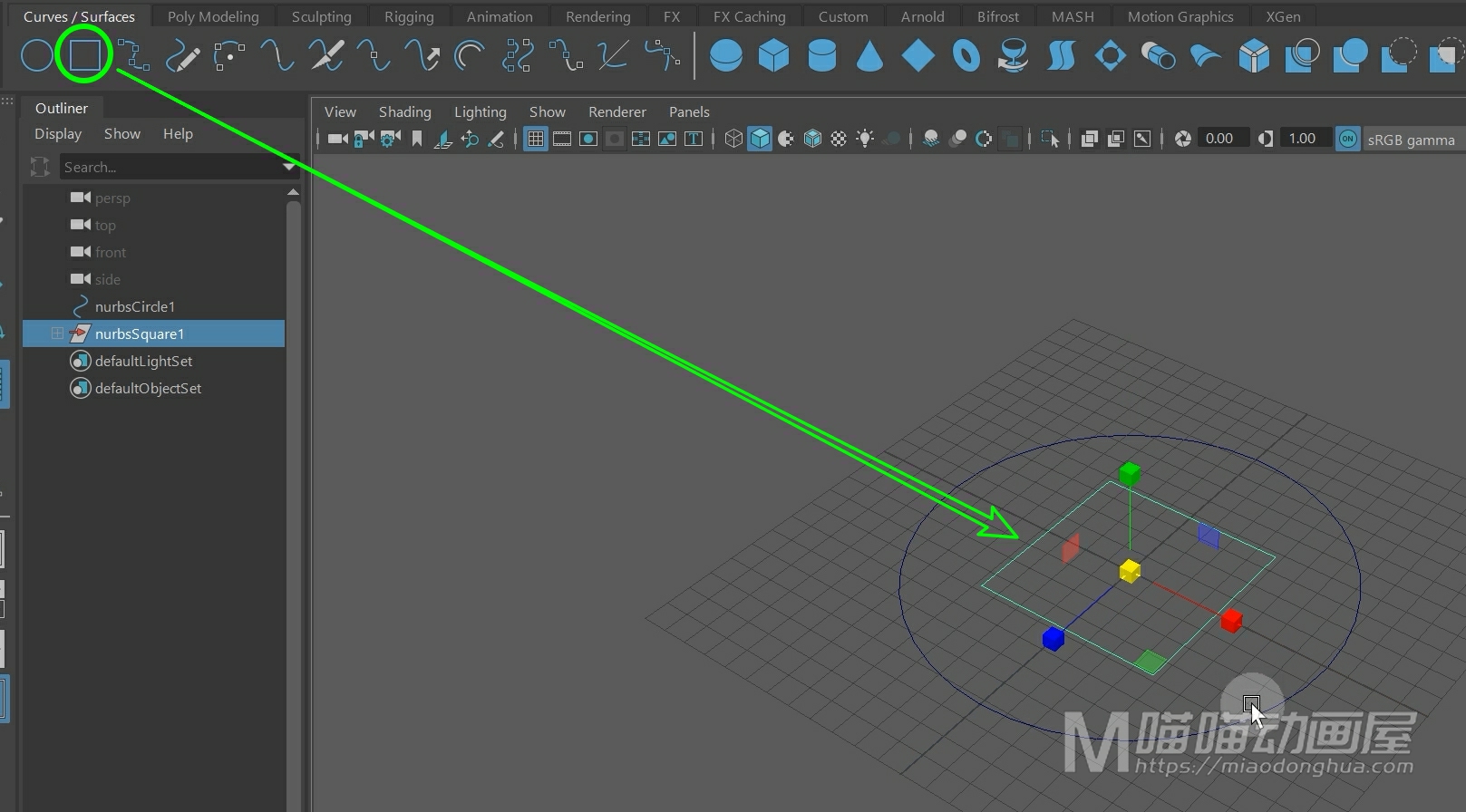
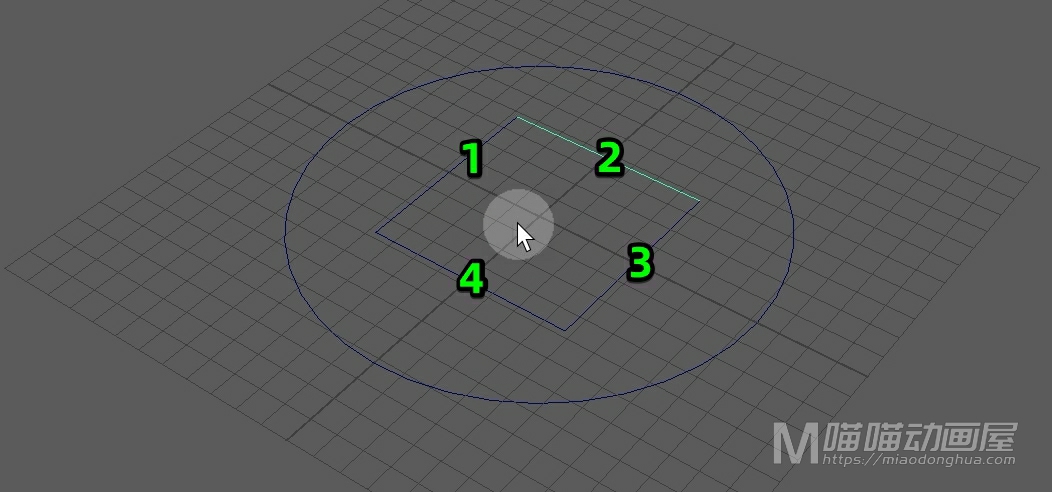
那么它旁边的这个是四边形曲线,那么这里我们可能会认为:这个四边形曲线就是一条完整的曲线组成的。

但是,当我们单独选择边的时候,我们会发现:其实它是由4条曲线组成的。

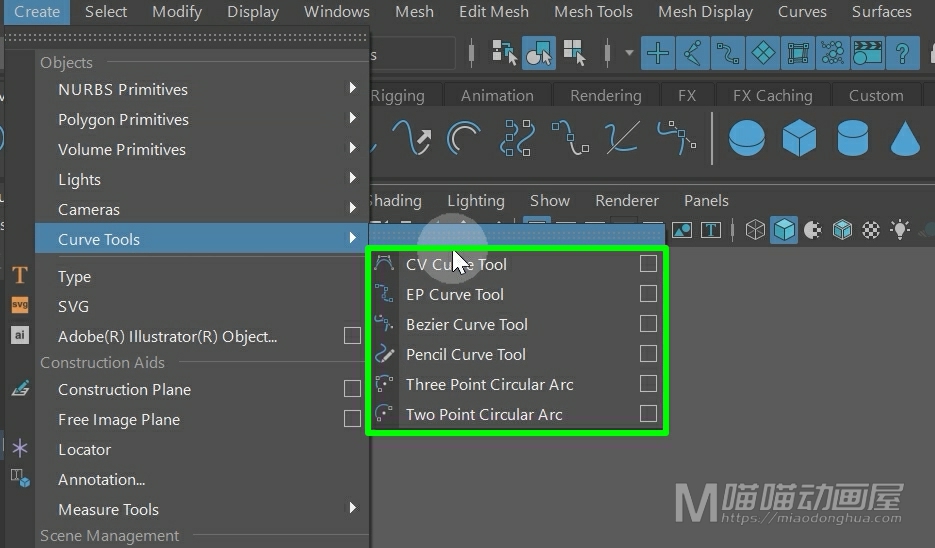
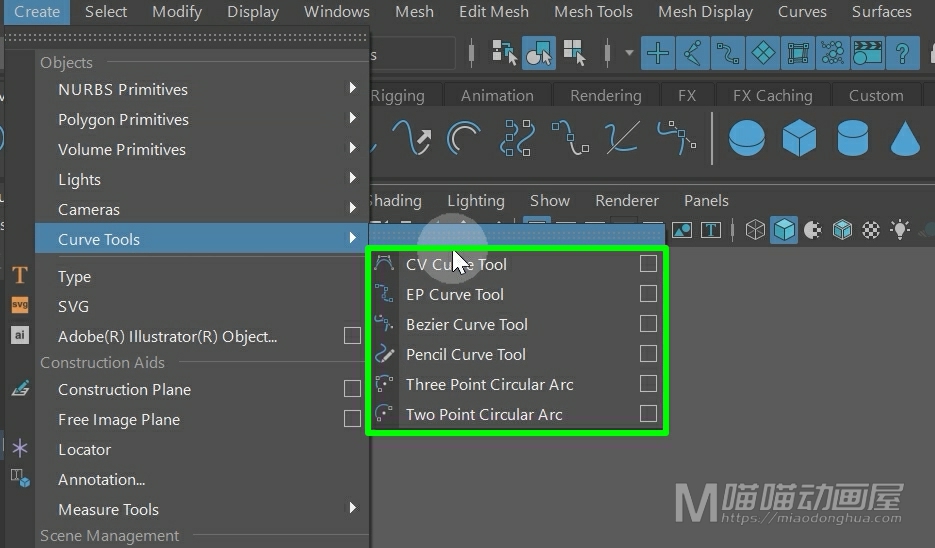
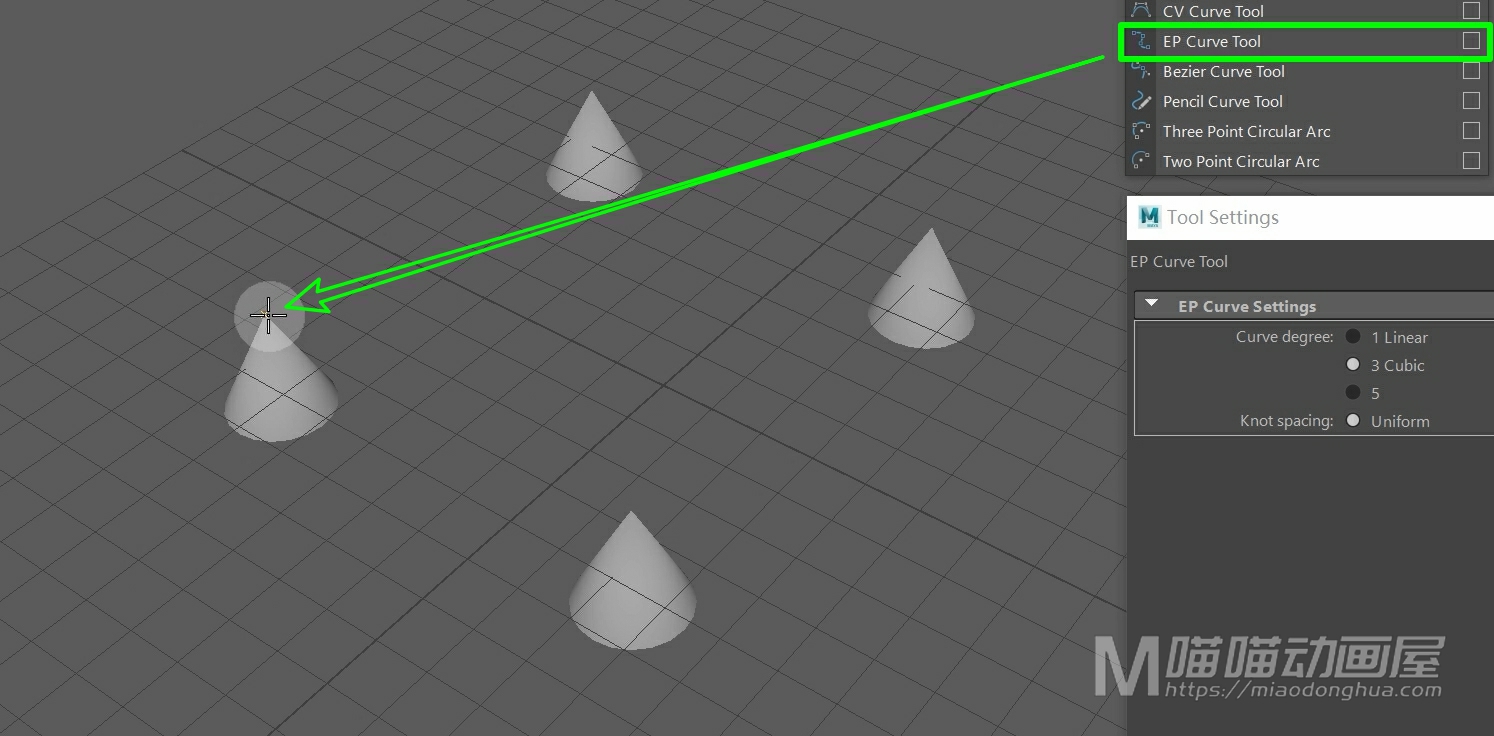
那么这两个曲线工具都是现成的,那么接下来我们来介绍其他几种手动创建曲线的方法。我们打开创建菜单,我们在曲线工具扩展菜单下,可以找到完整的曲线工具命令。

我们把这个小窗口独立显示出来,那么在开始讲解之前我们首先要明确一个问题:虽然我们的曲线工具有很多,但是除了创建曲线的方式不同,它们所创建的曲线性质是完全一样的。所以我们不用去纠结这个曲线的问题,我们只要知道什么情况下选择什么样的绘制方法就OK了。
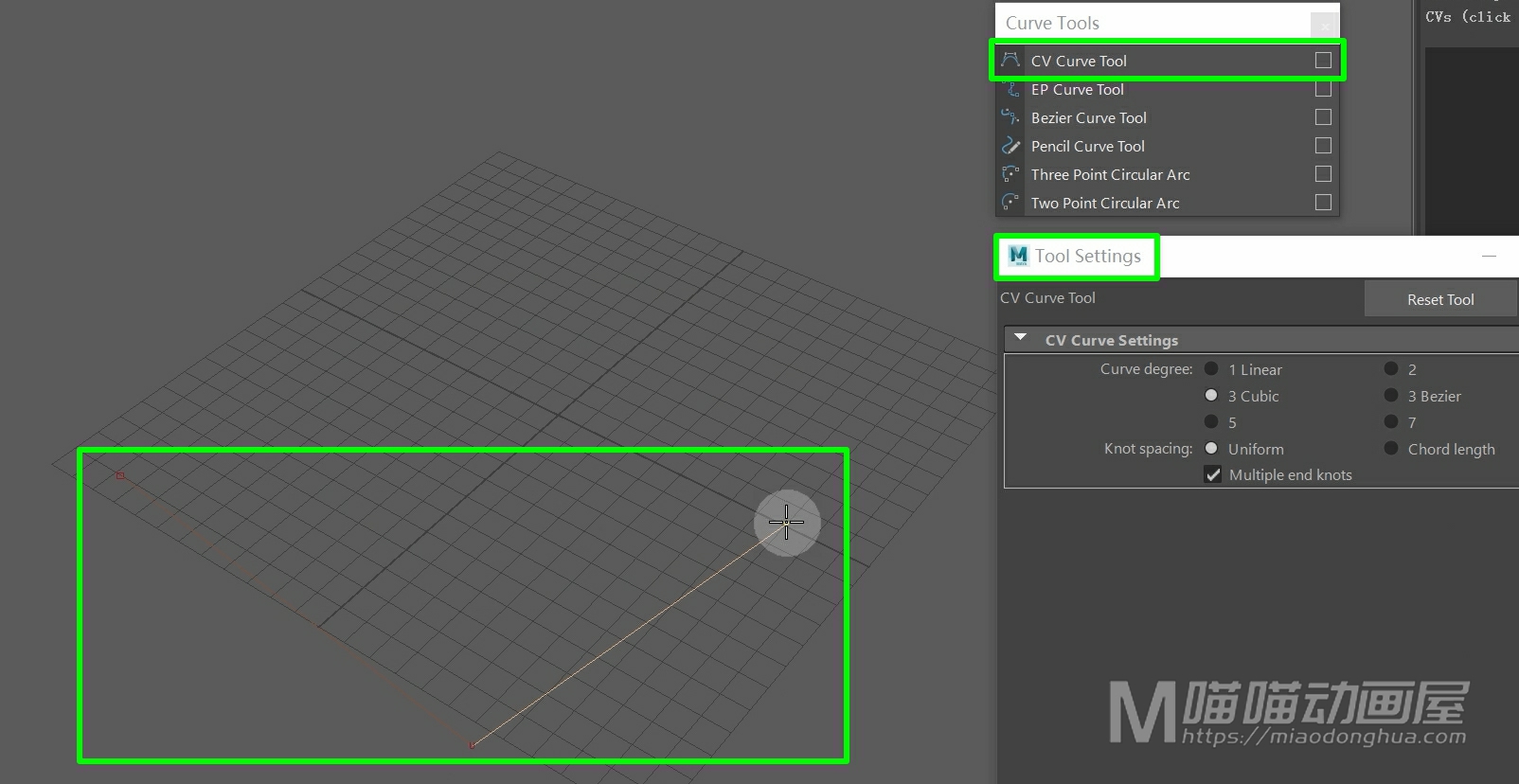
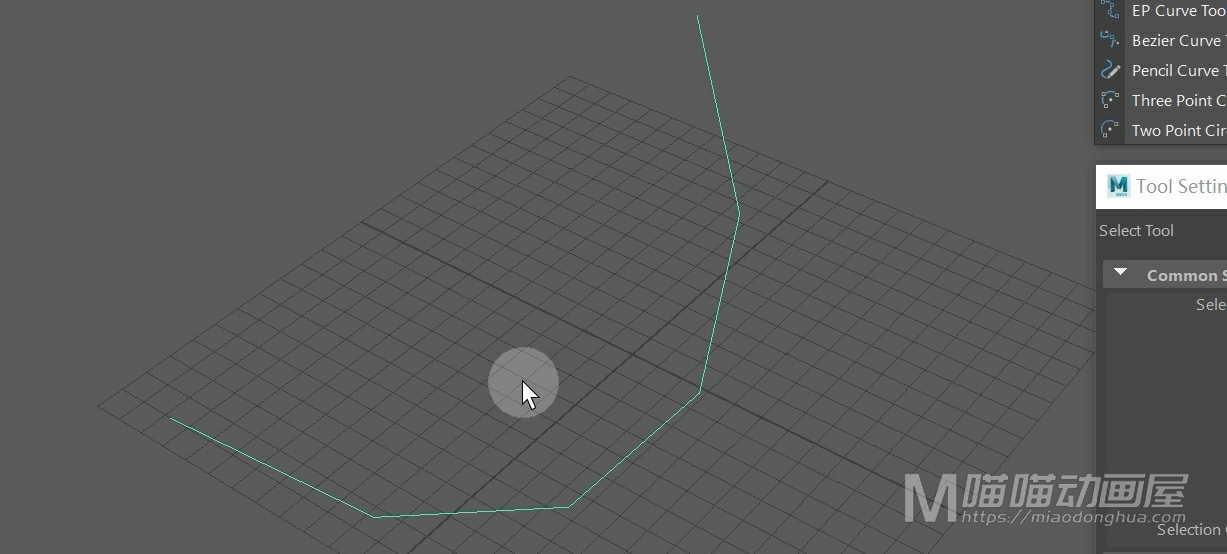
我们先把场景中的这些曲线删除,我们选择这个CV曲线工具,我们打开它的选项设置。我们先尝试在场景中放置几个控制点,我们可以看到我们开始放置前三个控制点的时候,并没有出现曲线。

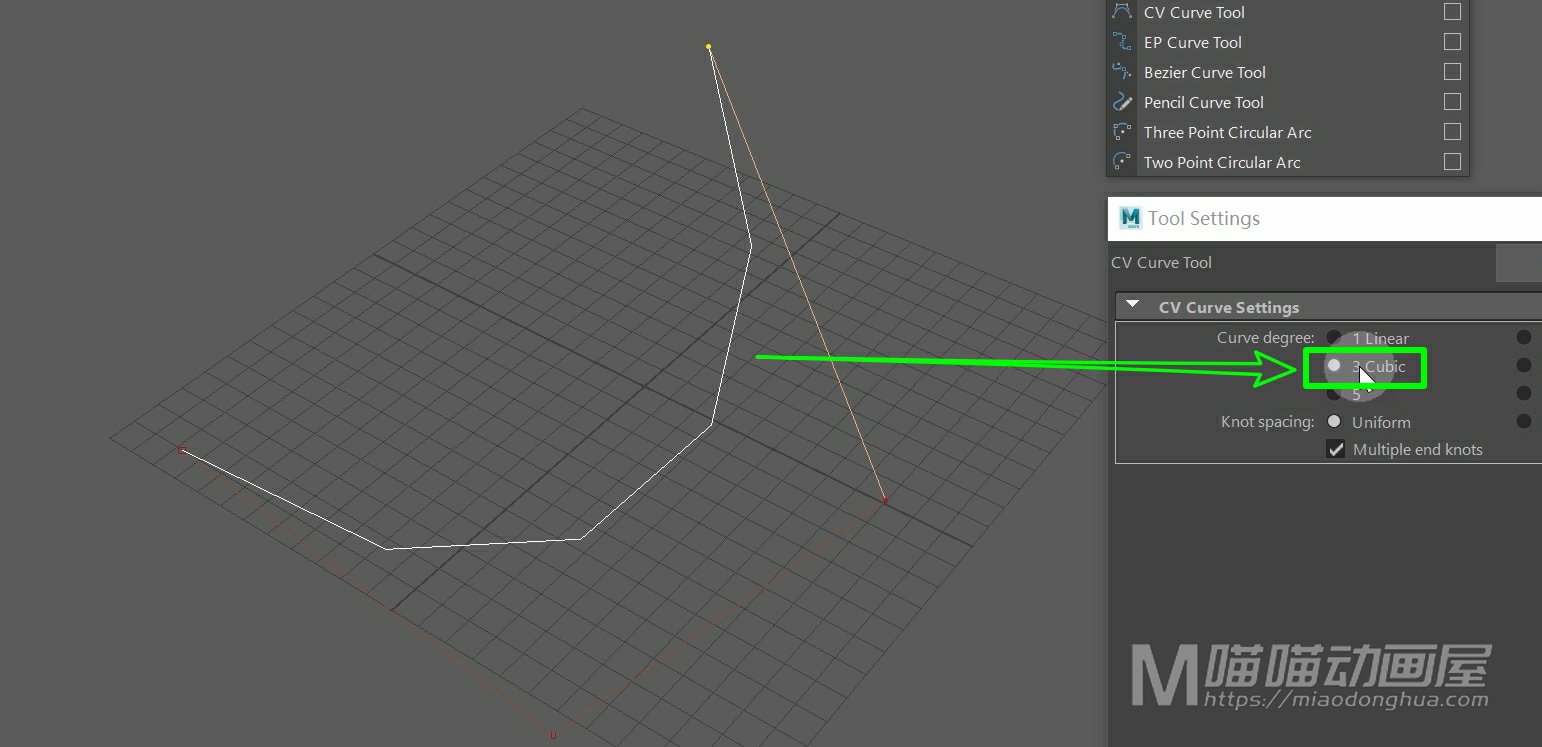
当我们放置第四个控制点的时候,内侧就会生成一条新的曲线。那么在这里之所以要等到放置第四个控制点的时候才生成新的曲线是因为在我们的这个CV曲线设置中,默认的CV曲线次数为【3立方】。

所以要想创建3次CV曲线,就需要我们放置4个控制顶点。那么这里我还是要强调:这个CV曲线,是外侧控制顶点之间相连的曲线,不是内侧生成的这条曲线,一定不要把这个概念给混淆了。那么关于这个这个CV曲线,我们只要记住:它的次数越大,它所生成的曲线就会越平滑。那么这里默认的3立方,已经能够满足我们日常的绘制需求。像绘制一些比较圆润的物体,都会非常的方便高效。
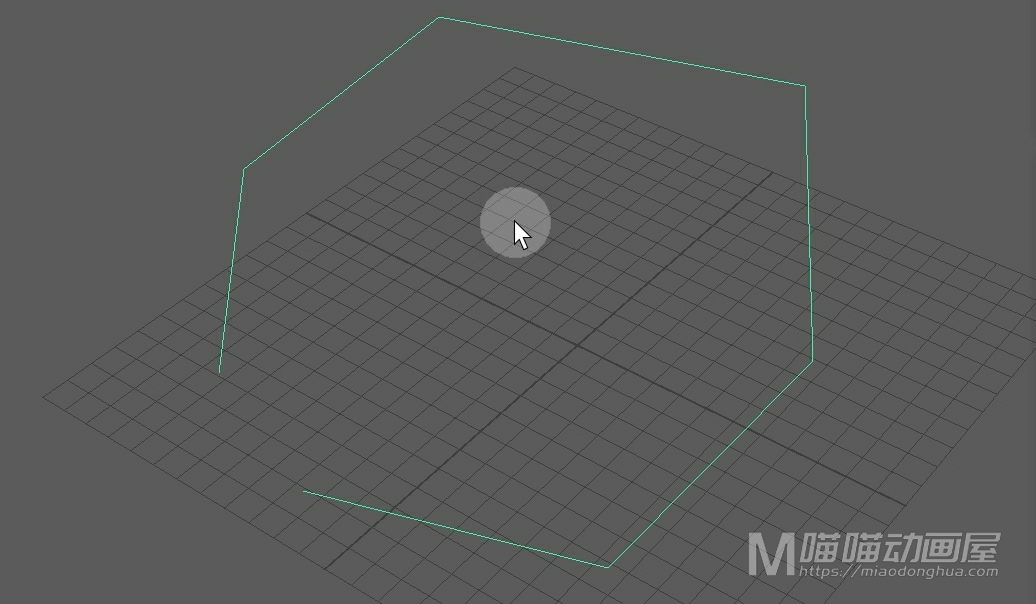
现在我们按下回车键确认,就可以正式生成曲线。

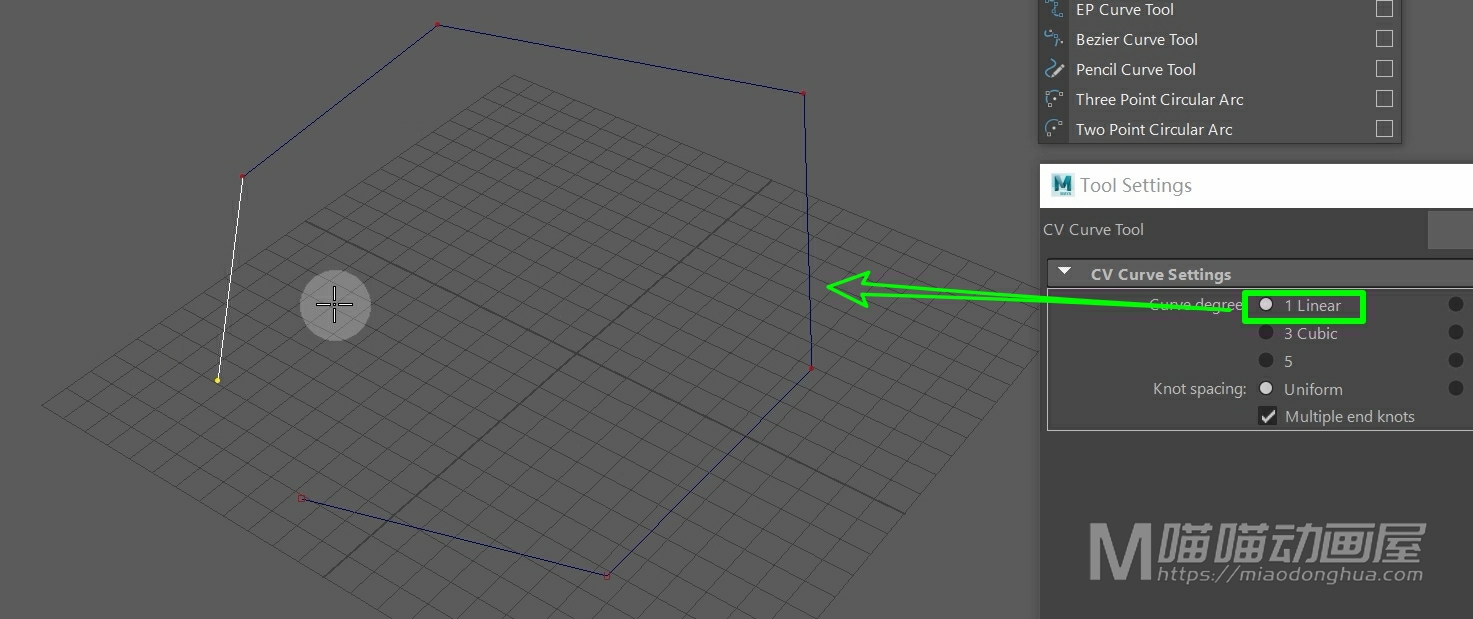
我们把这个曲线删除,假设我们要绘制直线,我们可以在选择CV曲线工具后,选择第一个:线性绘制,这样我们绘制出来的曲线就是这种笔直的效果。

绘制完成后,我们按下回车确认就OK了。

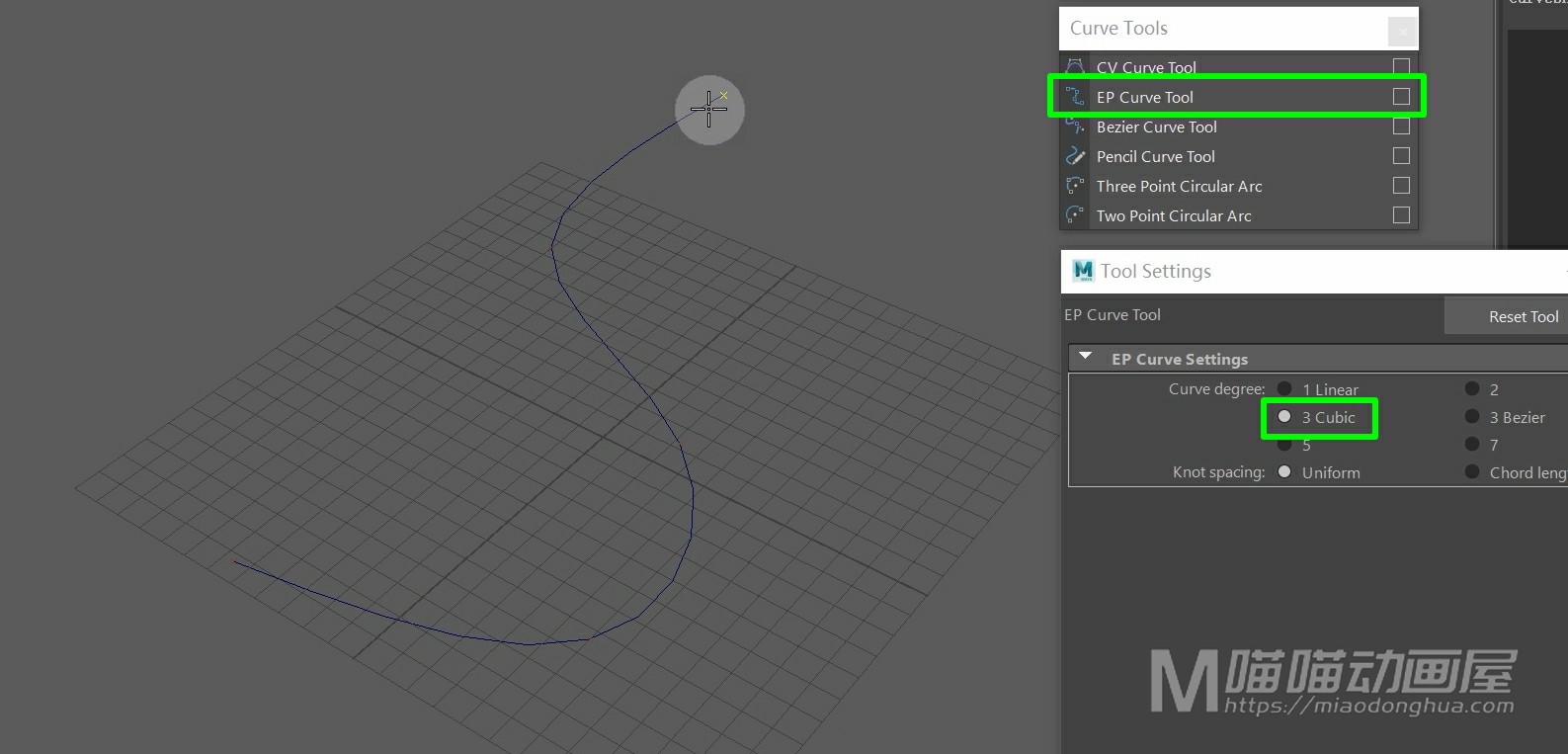
我们把这个曲线删除,然后我们再来看下第二个EP曲线工具。我们可以看到这个曲线次数设置和CV曲线是一样的。我们绘制之后可以看到:这次我们所放置的顶点,直接就决定了曲线的位置和方向。


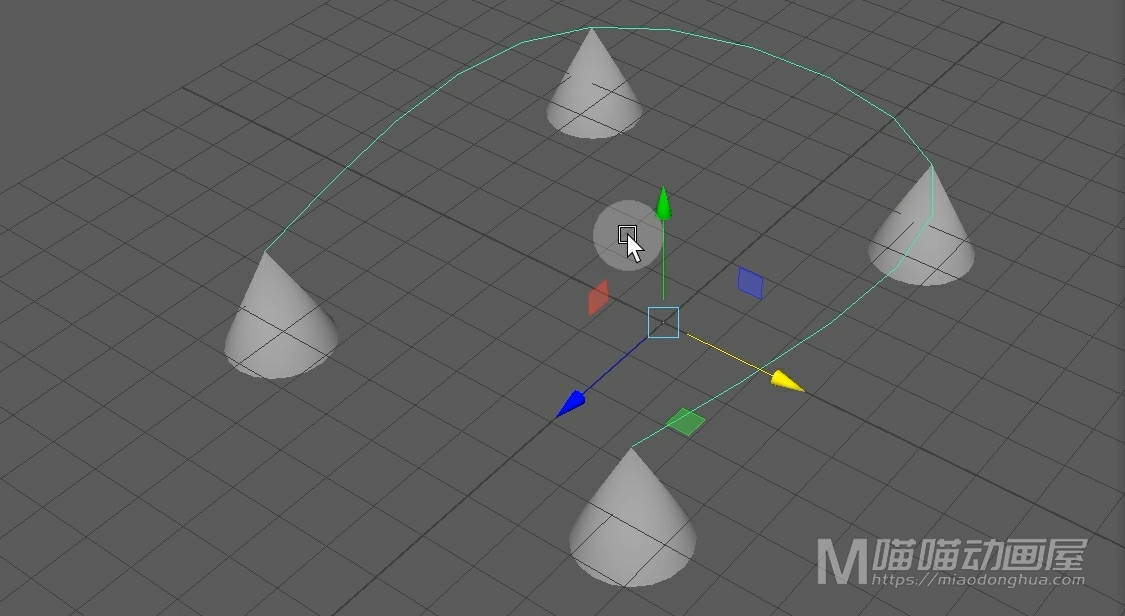
除此之外这个EP曲线还有一个最大的优点:就是我们可以通过捕捉吸附精确的绘制出我们想要的曲线。例如,我们要创建四个圆锥。

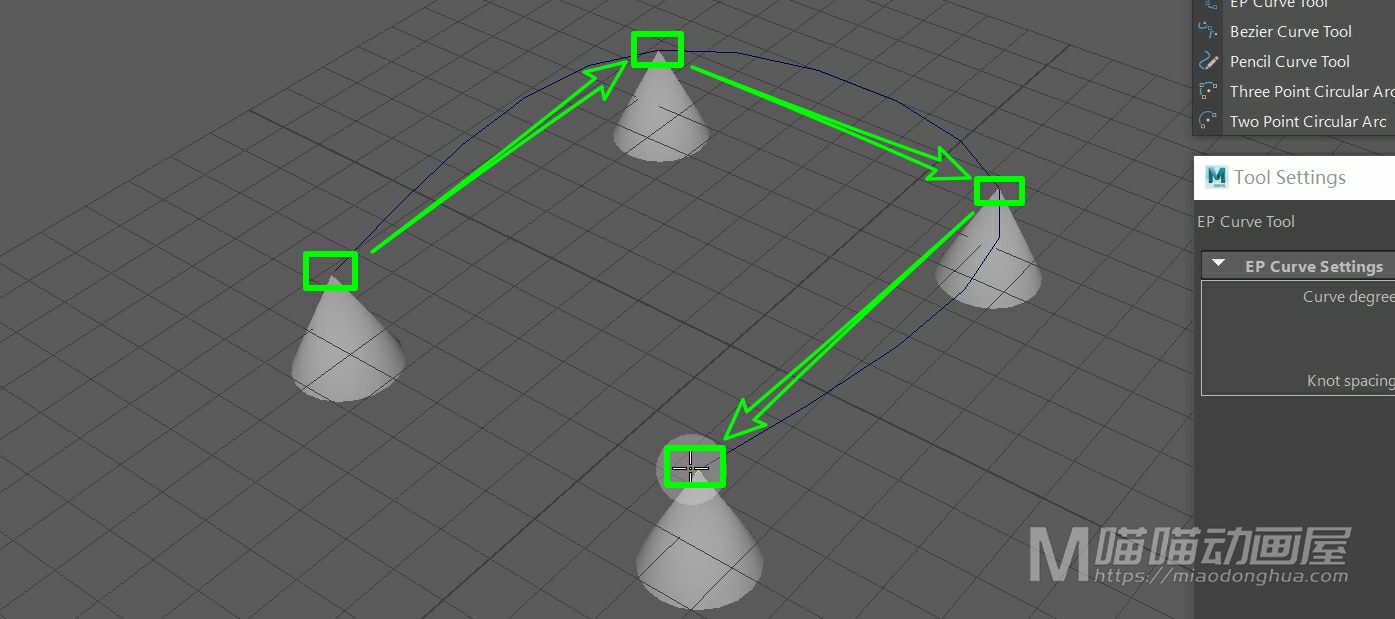
假设我们要把我们的曲线依次穿过这几个圆锥的顶部,我们可以选择这个EP曲线工具,然后我们按住V键在圆锥尖部的顶点处单击,就可以把EP曲线上的顶点捕捉圆锥的顶点上。

其他的几个圆锥也是一样的操作,操作完成之后,同样的按下回车键确认就可以了,非常的方便。


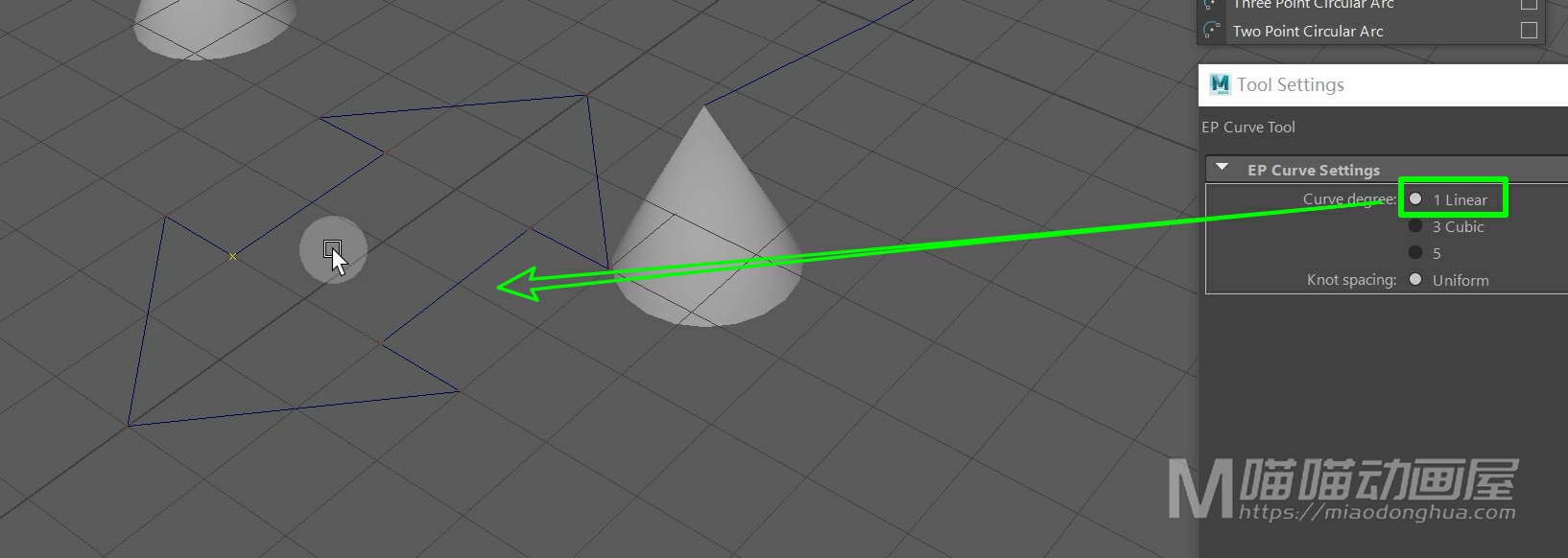
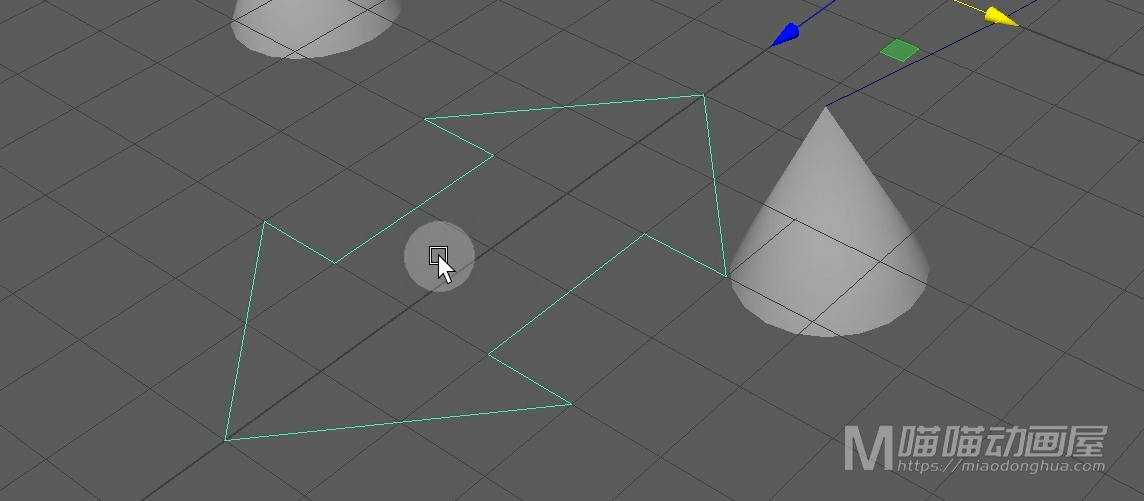
同样的,假设我们要在网格上通过直线来绘制曲线,我们可以选择线性绘制,然后按住X键捕捉到网格来创建曲线。

同样的,绘制完成后,回车确认OK了,非常简单。

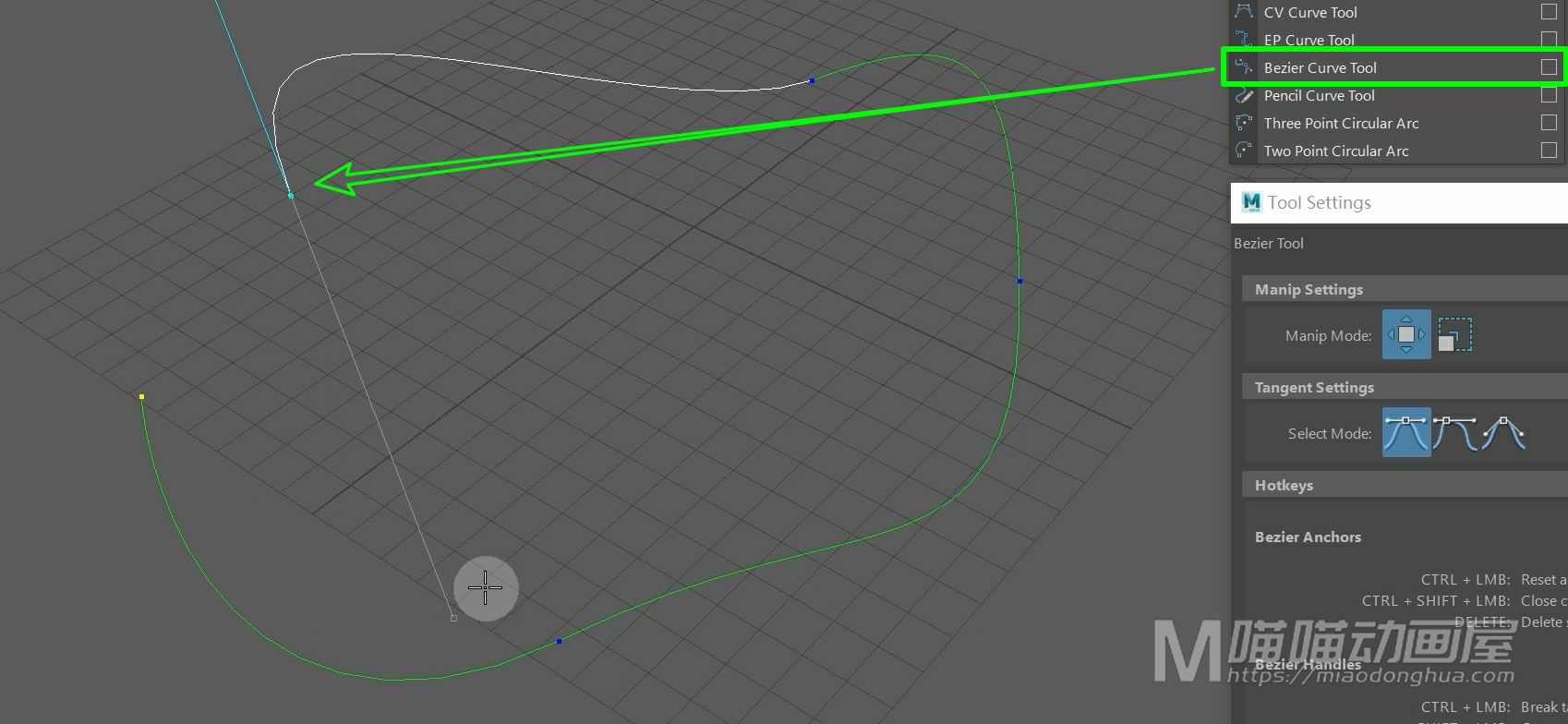
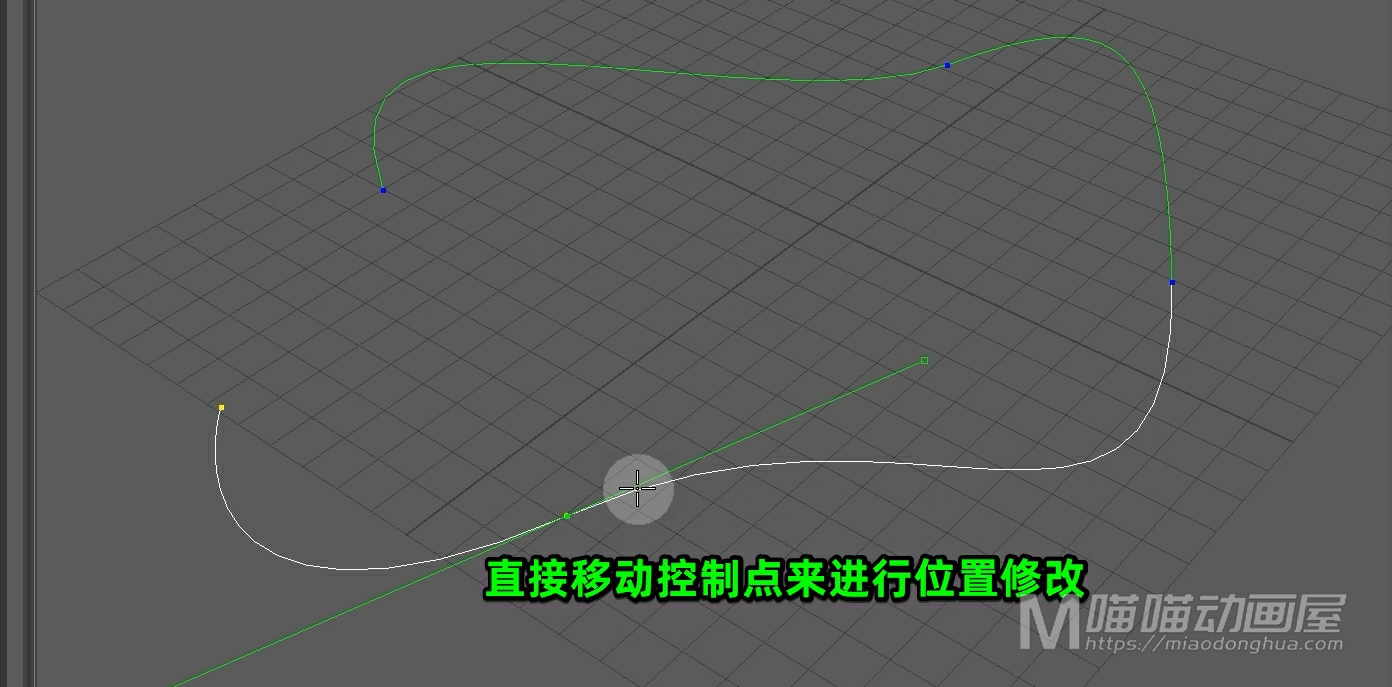
我们把这些个模型和曲线删除,然后我们再来看下这个贝塞尔曲线工具。那么这个工具就有点像是我们PS软件当中的钢笔工具。我们在放置顶点的同时,可以通过拖动顶点来控制切线的位置,从而控制曲线的形状。

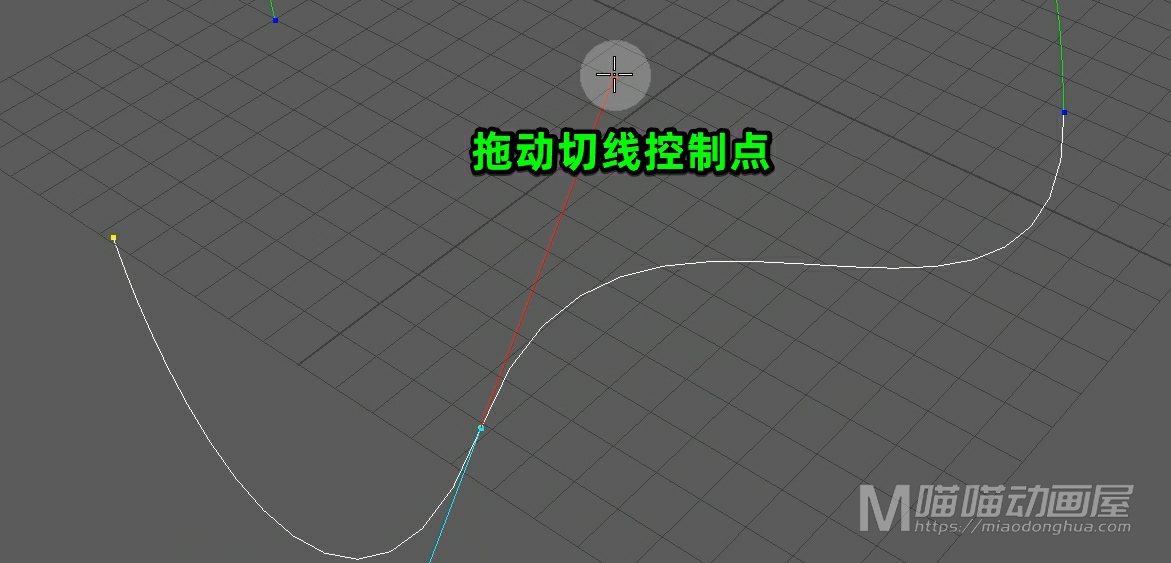
那么在没有回车确认之前,如果我们对哪个部分不满意,我们可以移动相应的控制点或者拖动这个切线控制点。


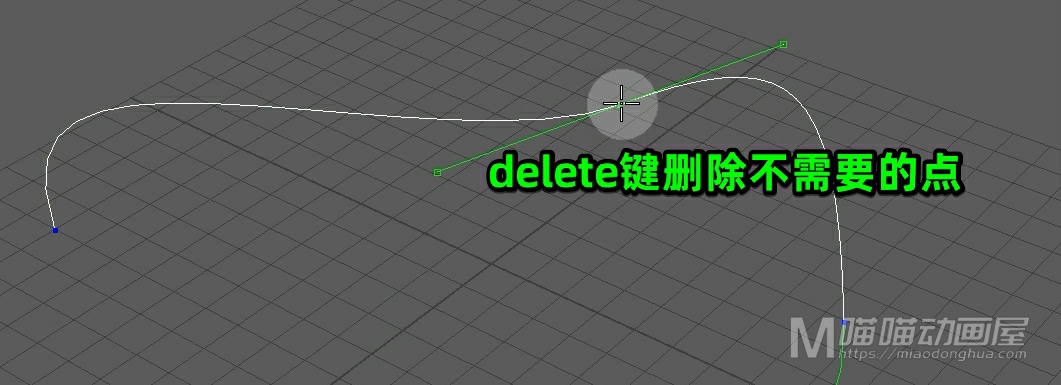
如果要删除某个顶点,我们只要选择它,然后按Delete键就可以删除。

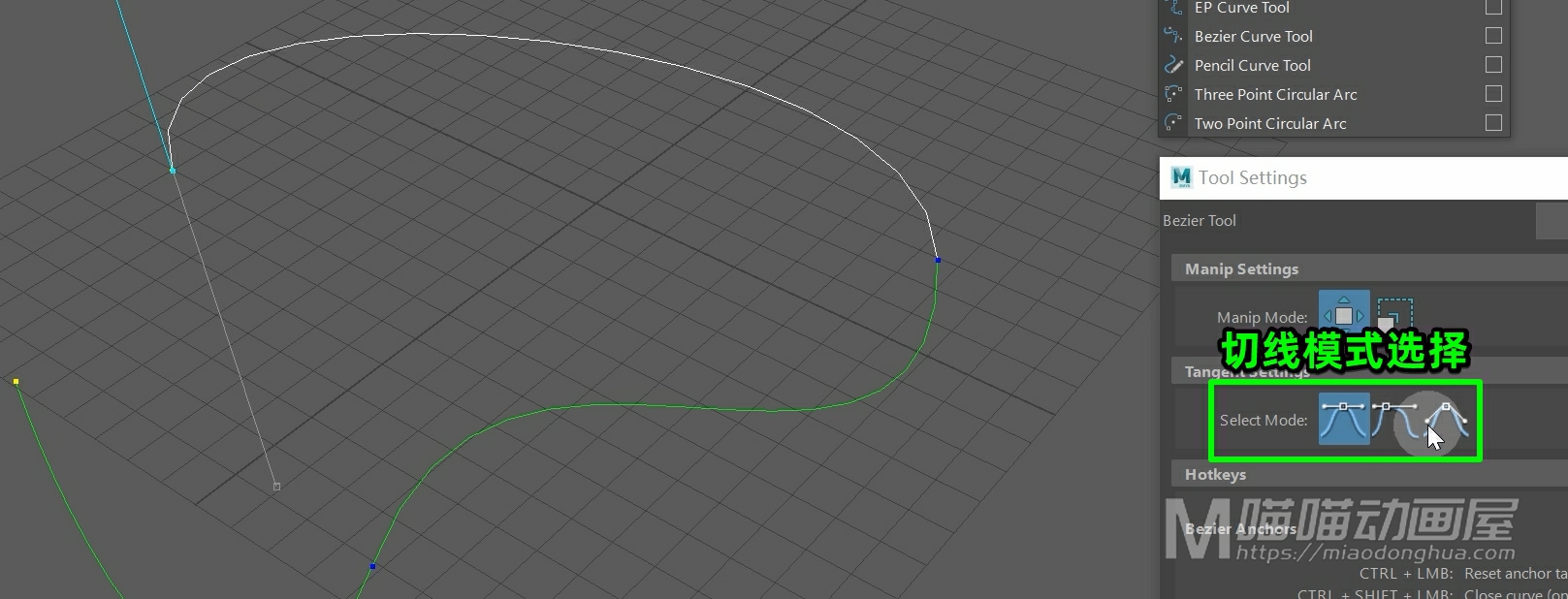
这样就可以精确的构建出我们想要的曲线图案。另外,如果我们对这个切线的方式有其他要求,我们可以尝试在这里选择其他的两种切线模式就可以了。

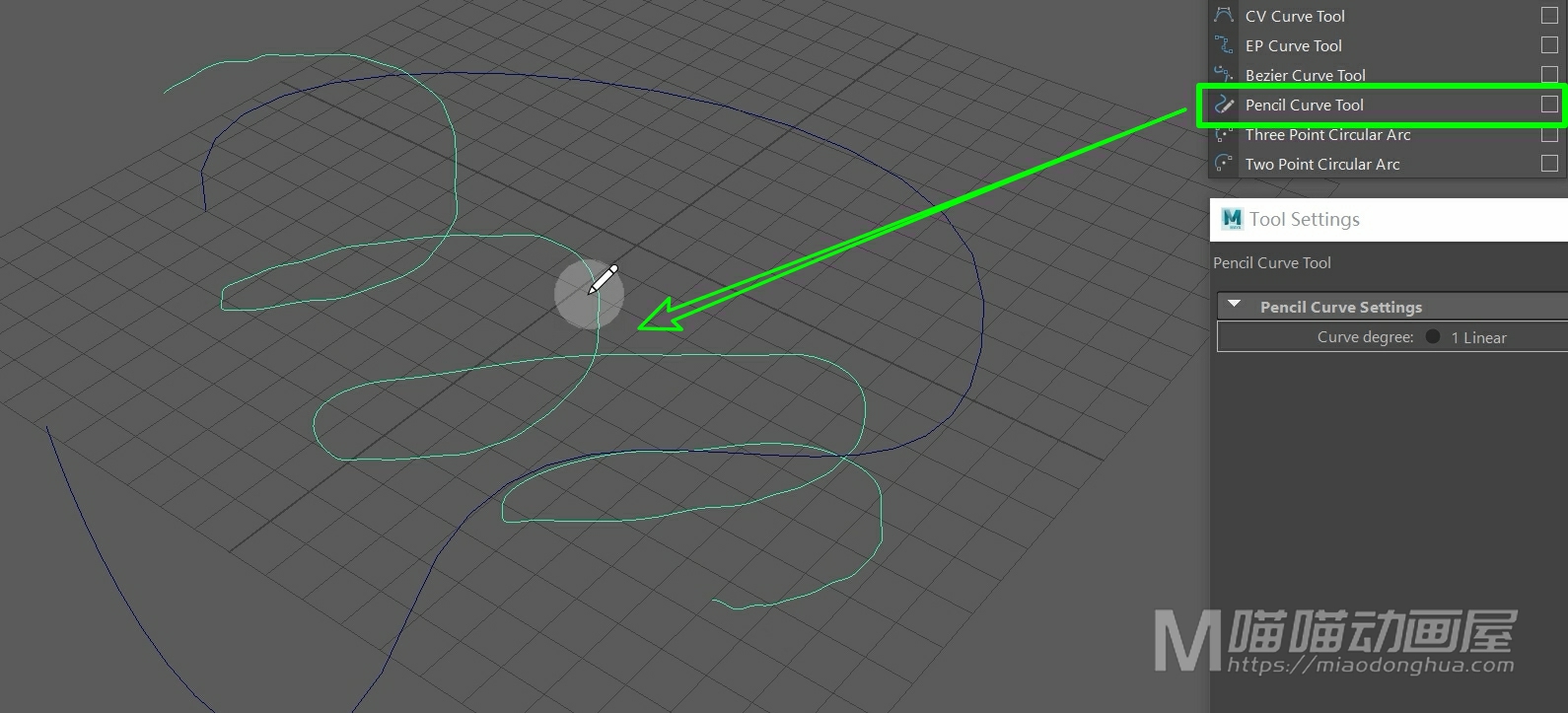
至于这个铅笔工具非常简单,我们只要选择它,就可以在场景中随意的绘制,松开鼠标,曲线就会自动生成,非常的简单。

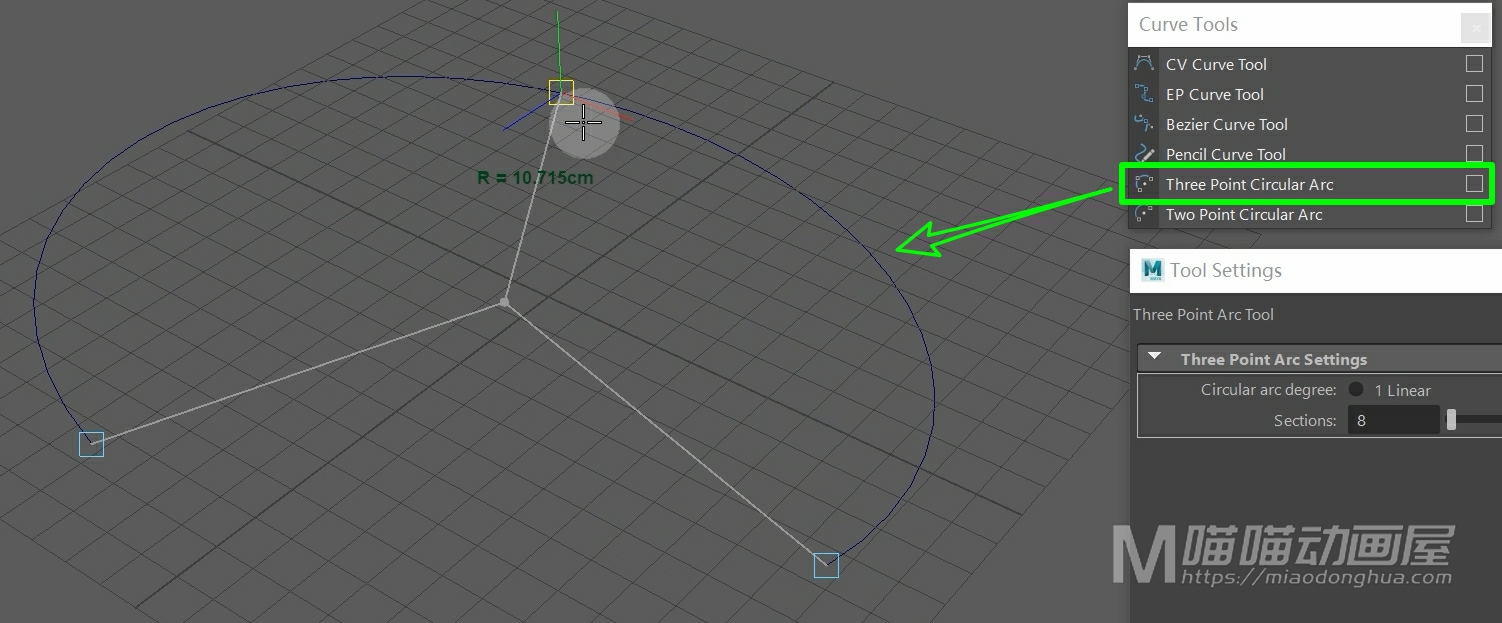
同样的,我们先把这些个曲线删除,然后我们再来看下这个:三点创建圆弧。我们只要在场景中指定三个顶点,然后操纵端点就可以控制圆弧的形状。

然后回车确认就可以生成圆弧曲线。

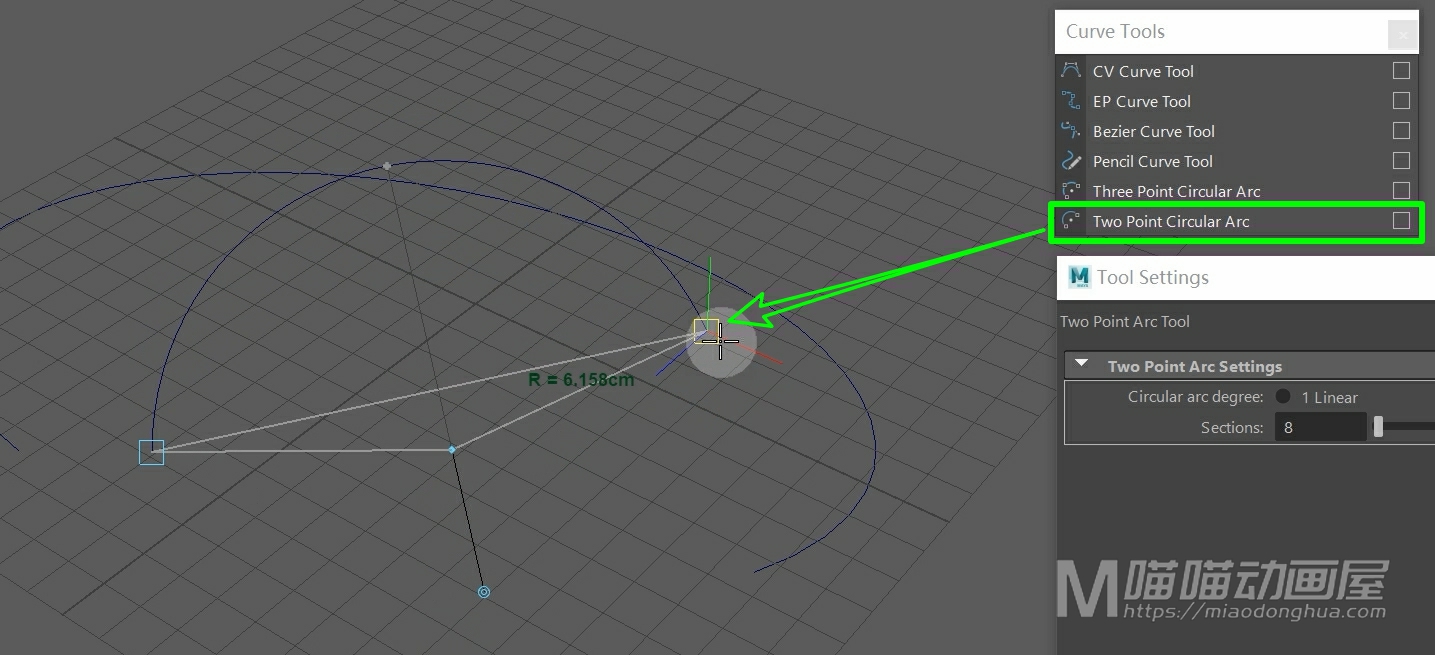
那么这个两点创建圆弧也是一样的,同样的,我们在指定两个端点之后,我们可以移动端点来控制圆弧。

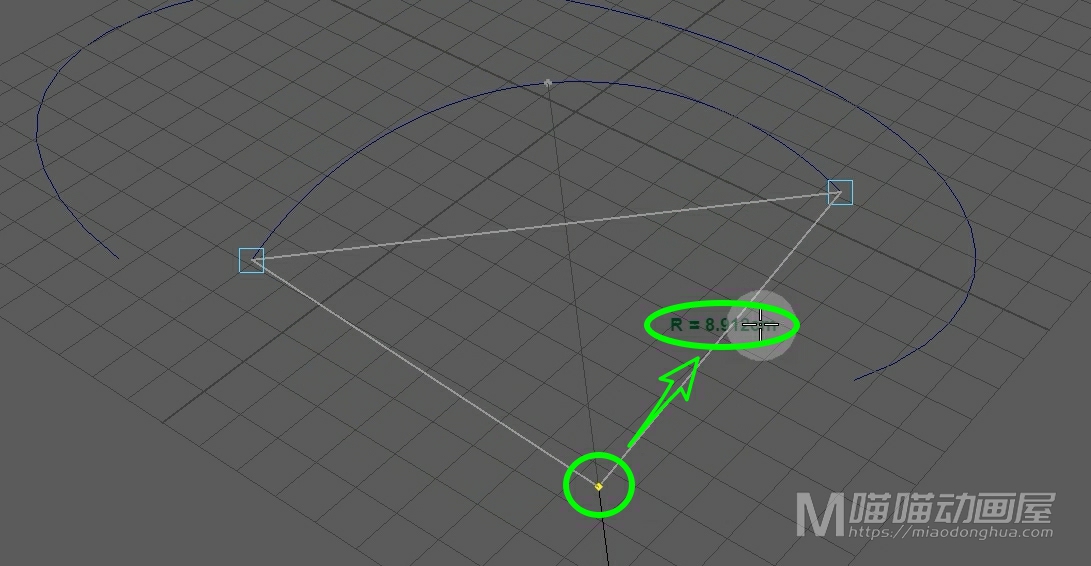
除此之外,我们以移动中间的这个操纵点来控制圆弧的半径。

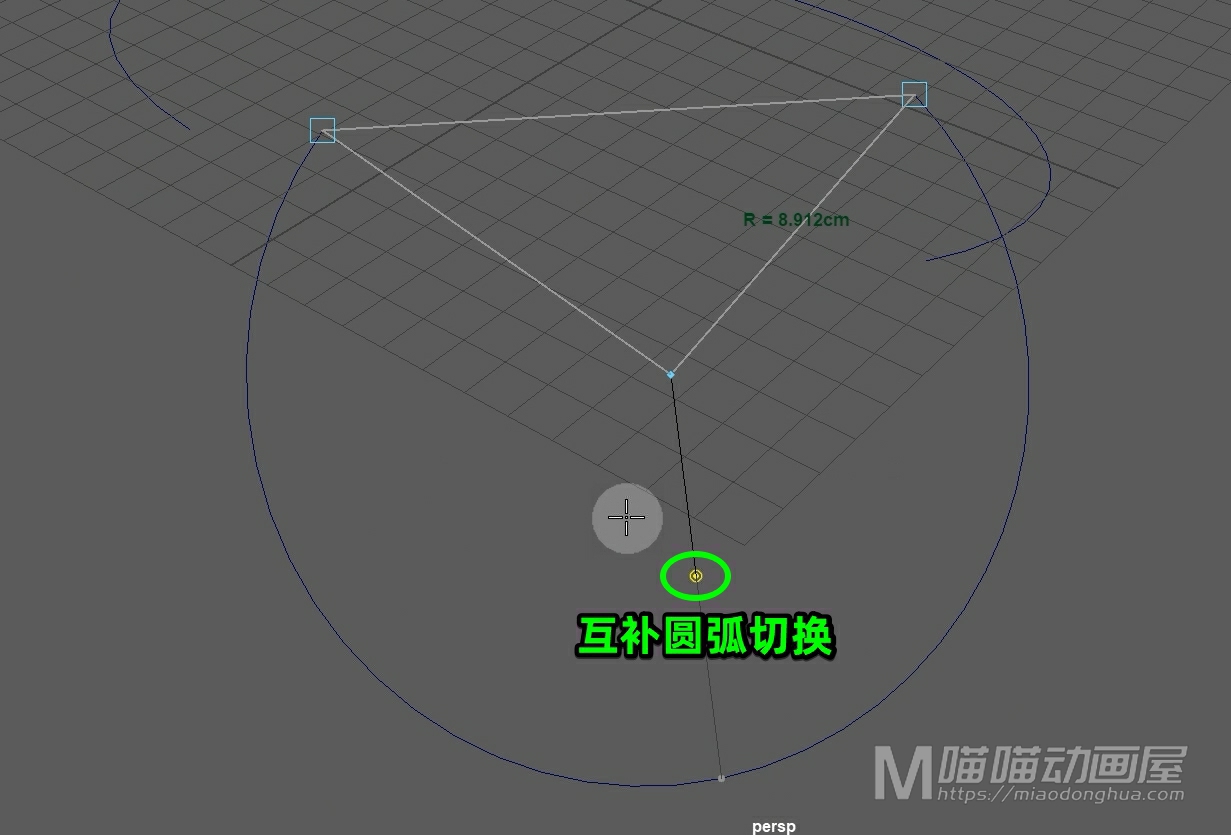
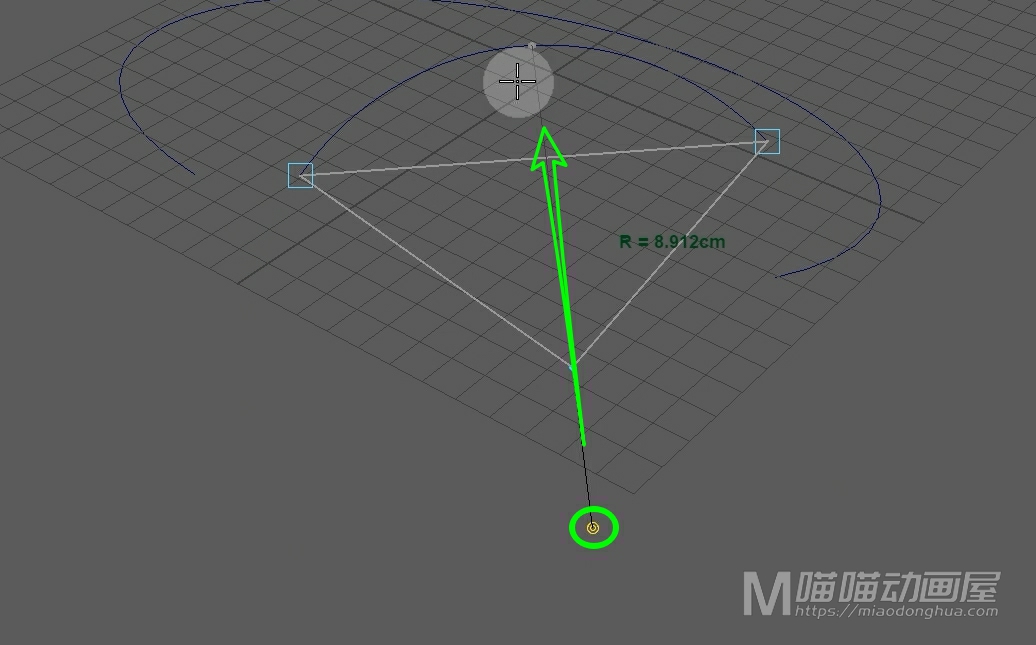
而另一端的这个双环点,控制的则是和它互补的另一半圆弧。我们只要随意的拖动它,松开鼠标,那么和它互补的另外一半圆弧就显示出来了。

我们再次拖动,和它互补的另外一半圆弧就又显示出来了,非常简单。

好了,关于这个创建曲线工具就讲这么多。