本次讲解:Maya动画模块→变形菜单→晶格变形器(Deform→Lattice)。它的作用就是给需要变形的物体对象,创建一个包围状的晶格来做变形。

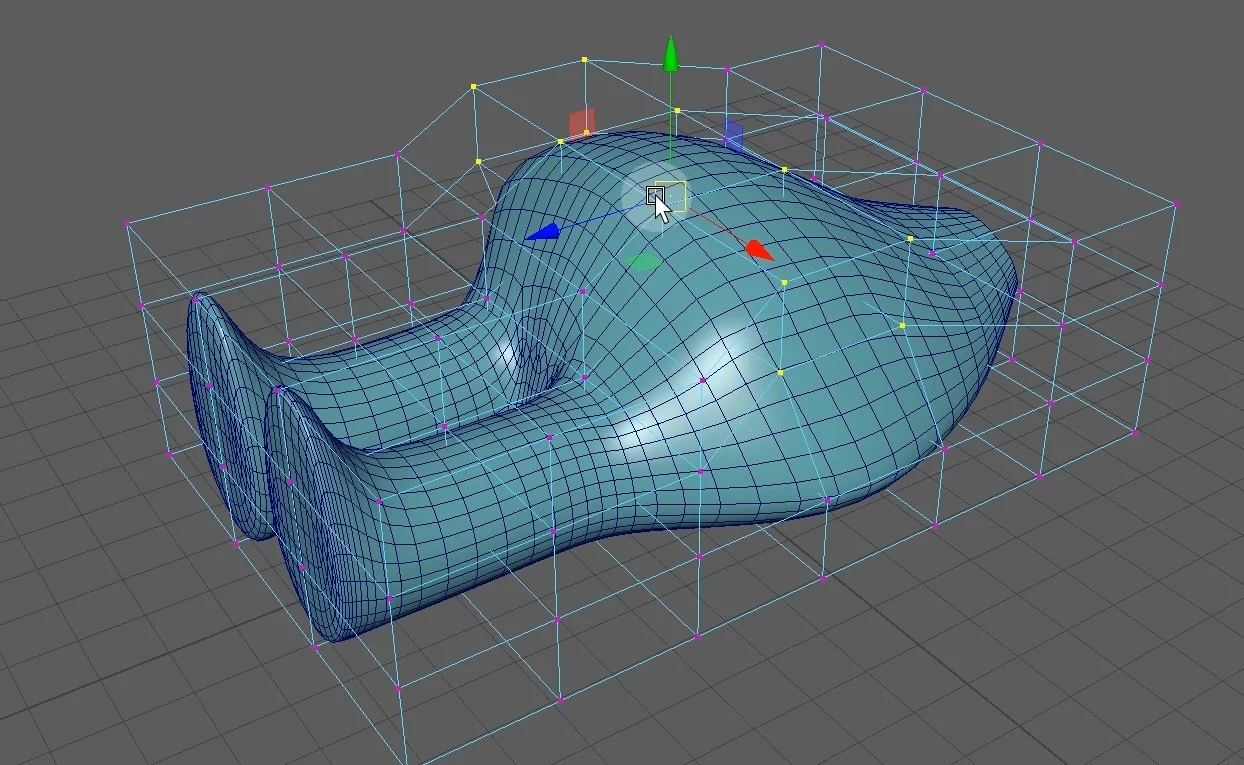
那么相比之前我们讲到的这个簇变形器,我们的这个晶格变形器操作起来要更加的方便。那么这里呢我准备了一个模型,因为时间的关系,头部就没有做完整。不过没关系,因为我们重点要变形的是这个模型的肚子部分。所以我们接下来要做的就是通过晶格变形器让我们的模型具有呼吸的效果。

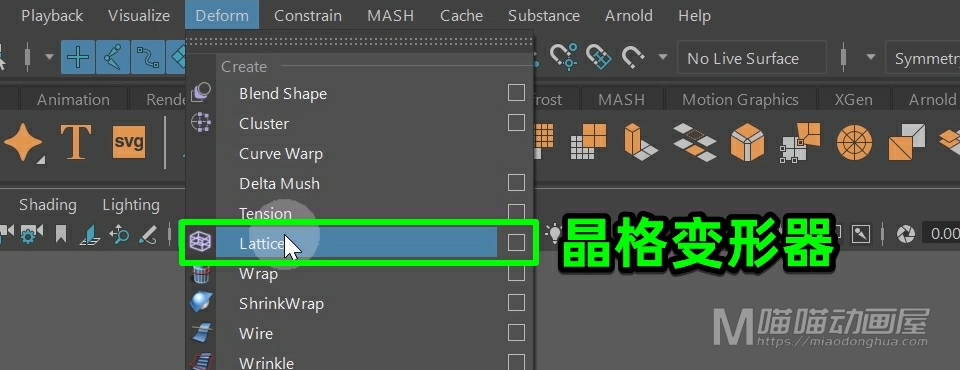
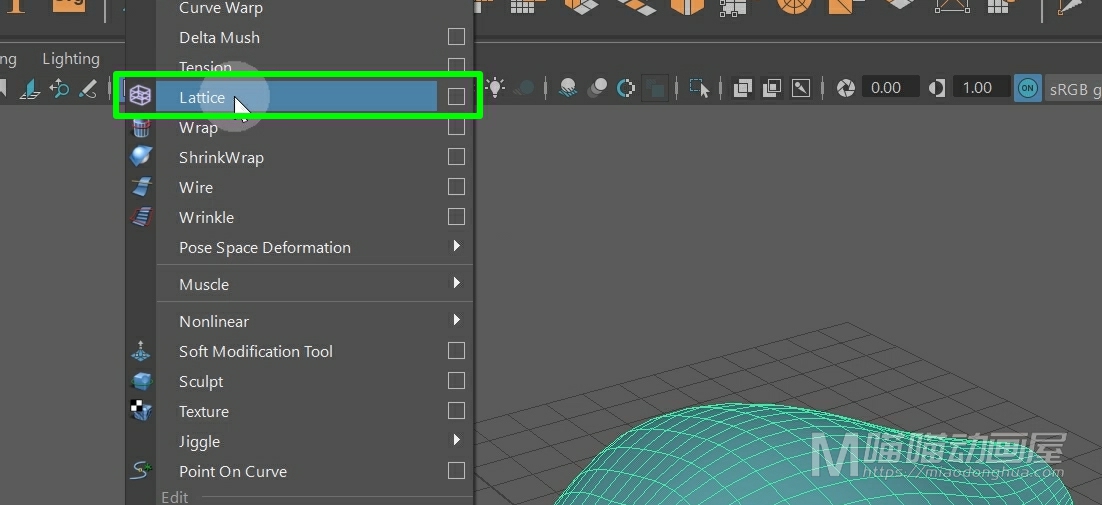
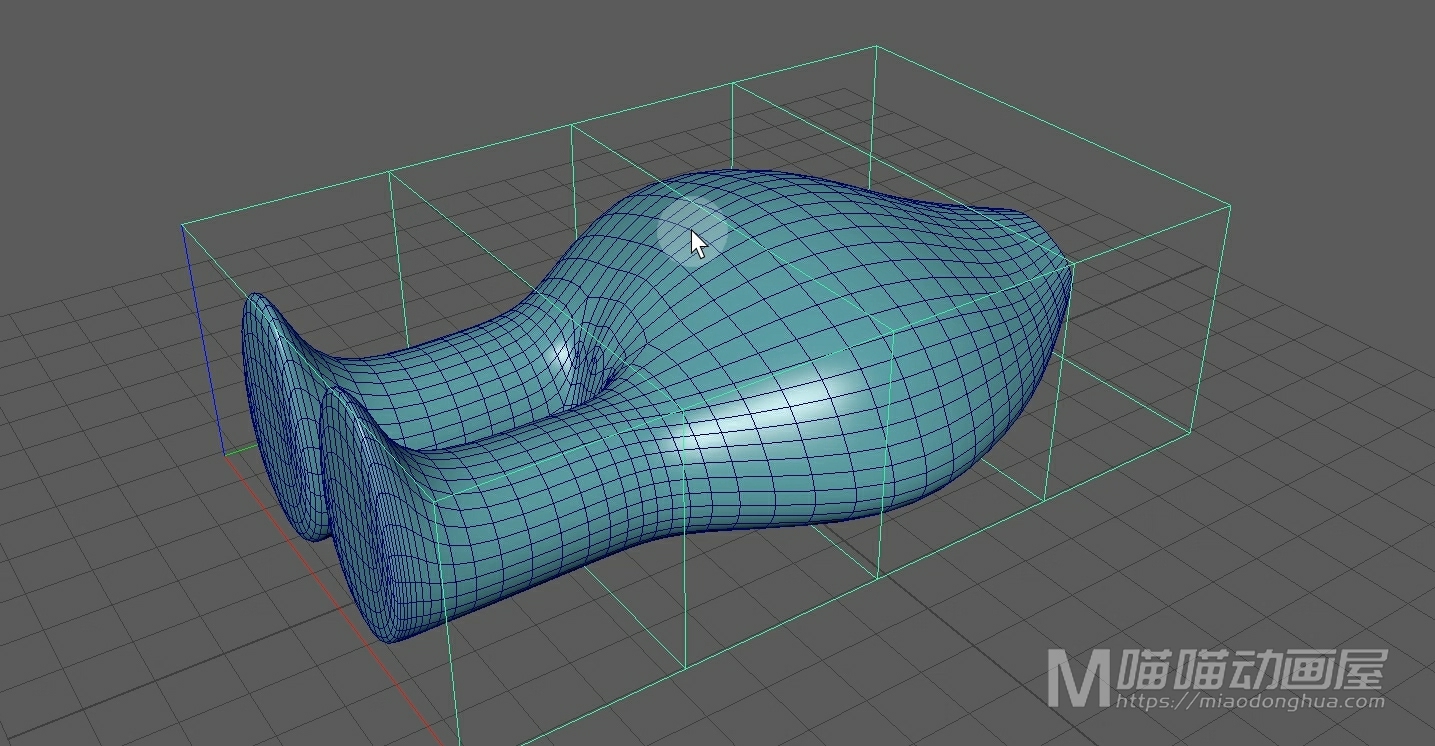
现在我们直接选择模型,在变形菜单下执行【晶格变形】。

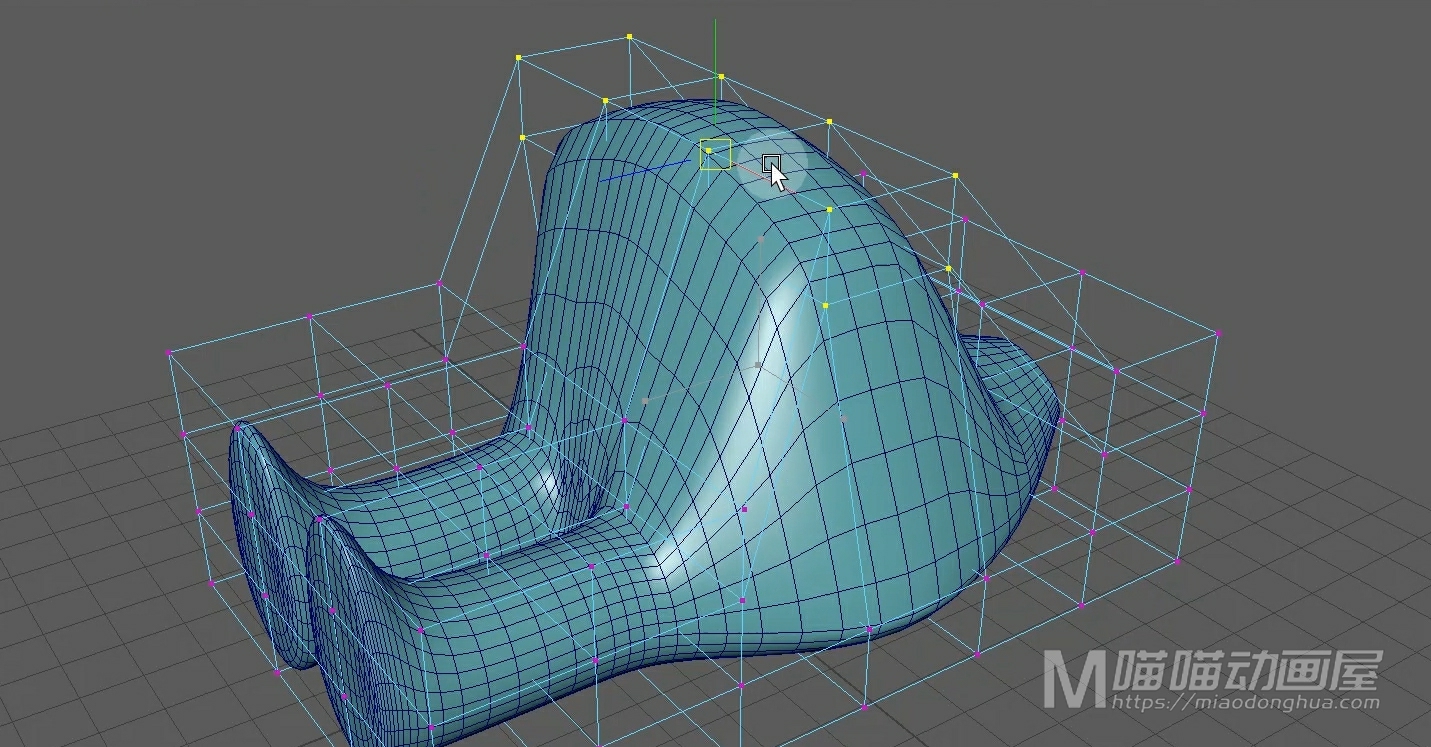
我们可以看到模型表面包裹住了一个晶格状的变形器。

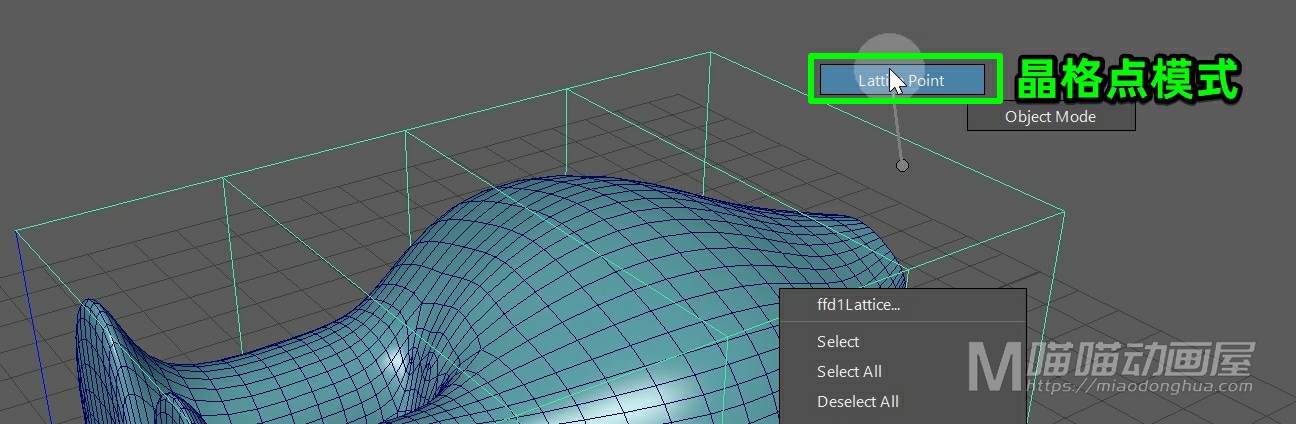
现在我们只要右键进入晶格点模式。

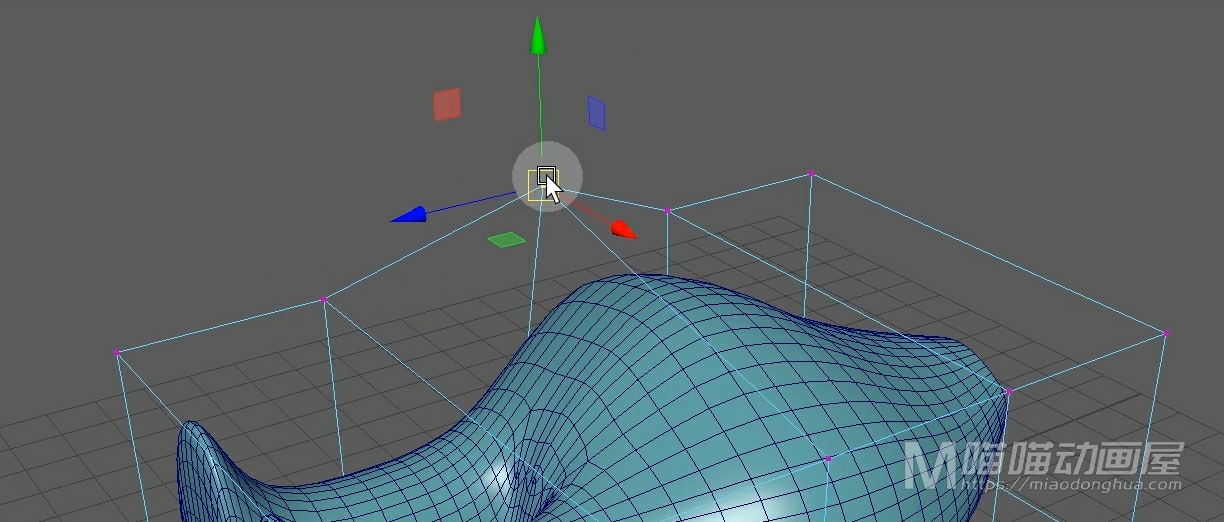
我们选择晶格点进行操作,就可以对模型的局部形状进行调整。

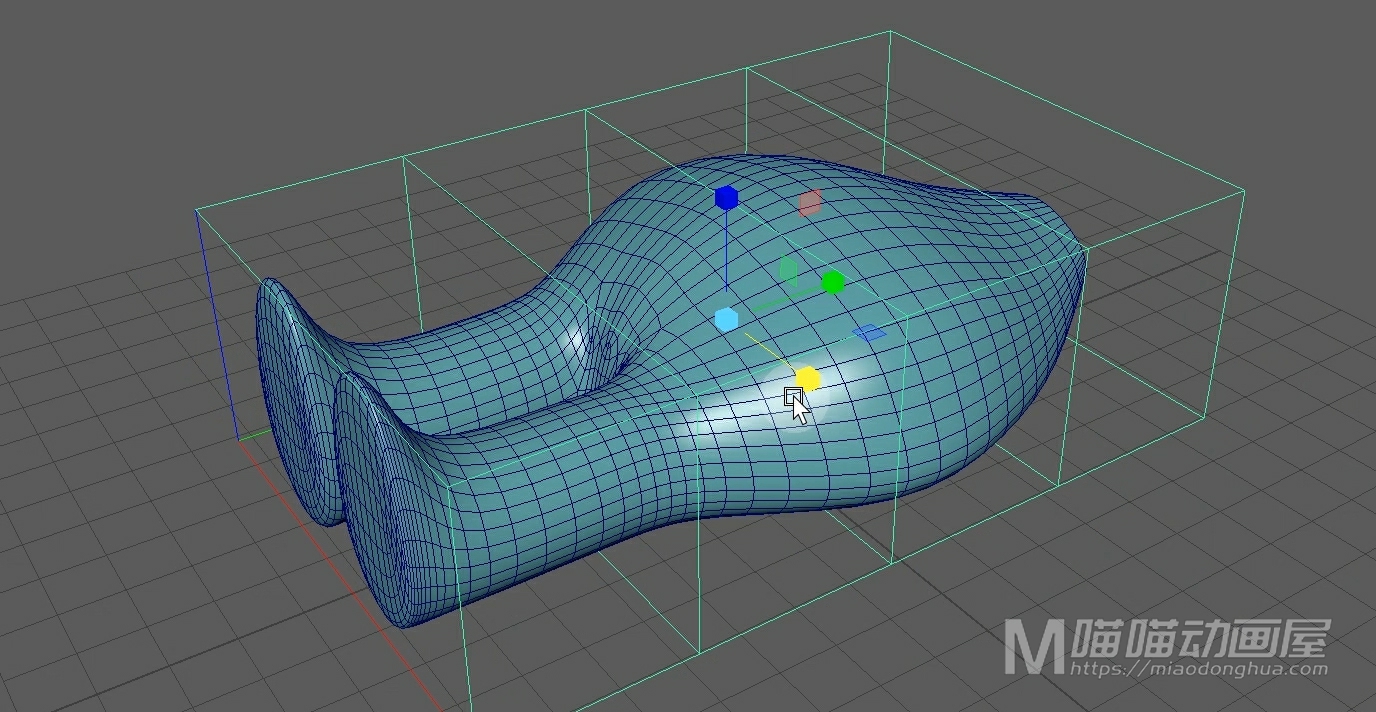
当然我们还可以直接选择这个晶格框,对模型进行一个整体的变形。

那么这里呢,我们既然是制作呼吸效果。我们便要明确:我们吸气的时候,肚子就会向上突起,呼气的时候,肚子就会逐渐恢复原形。
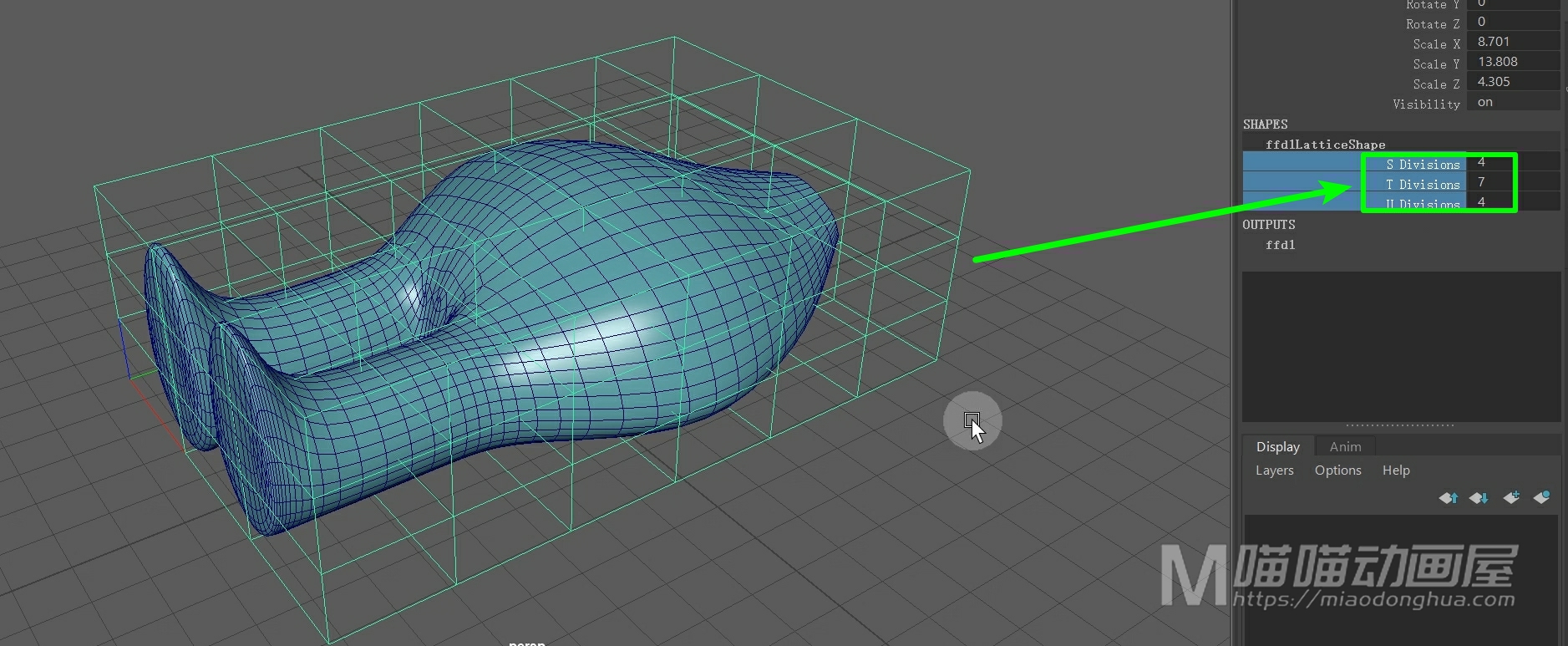
那么这里为了更加精确的控制变形部分,我们可以在晶格变形器的形状节点属性中适当的增加细分段数。

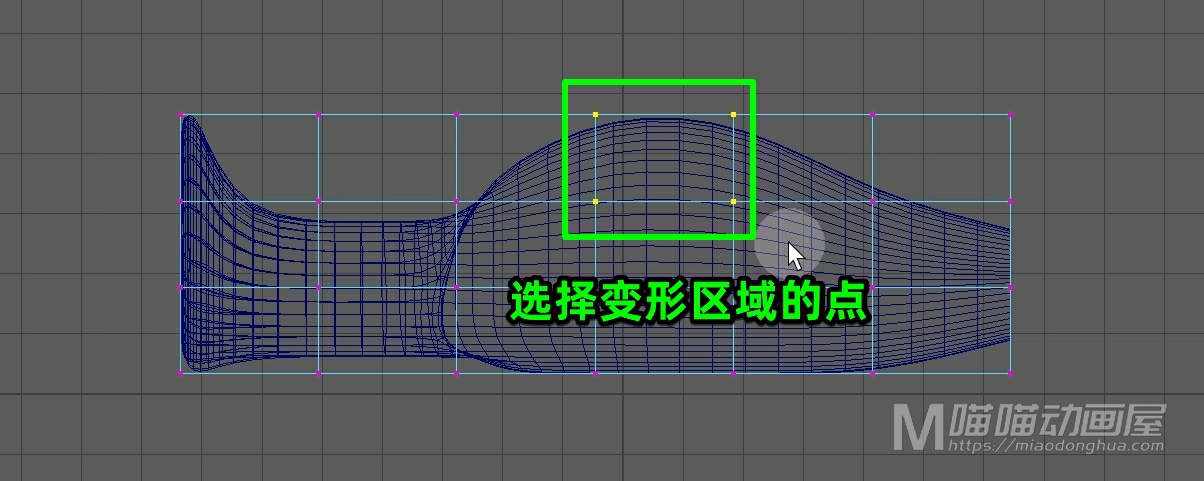
现在我们就可以选择变形区域所在的这些晶格点。

我们可以移动来看一下。

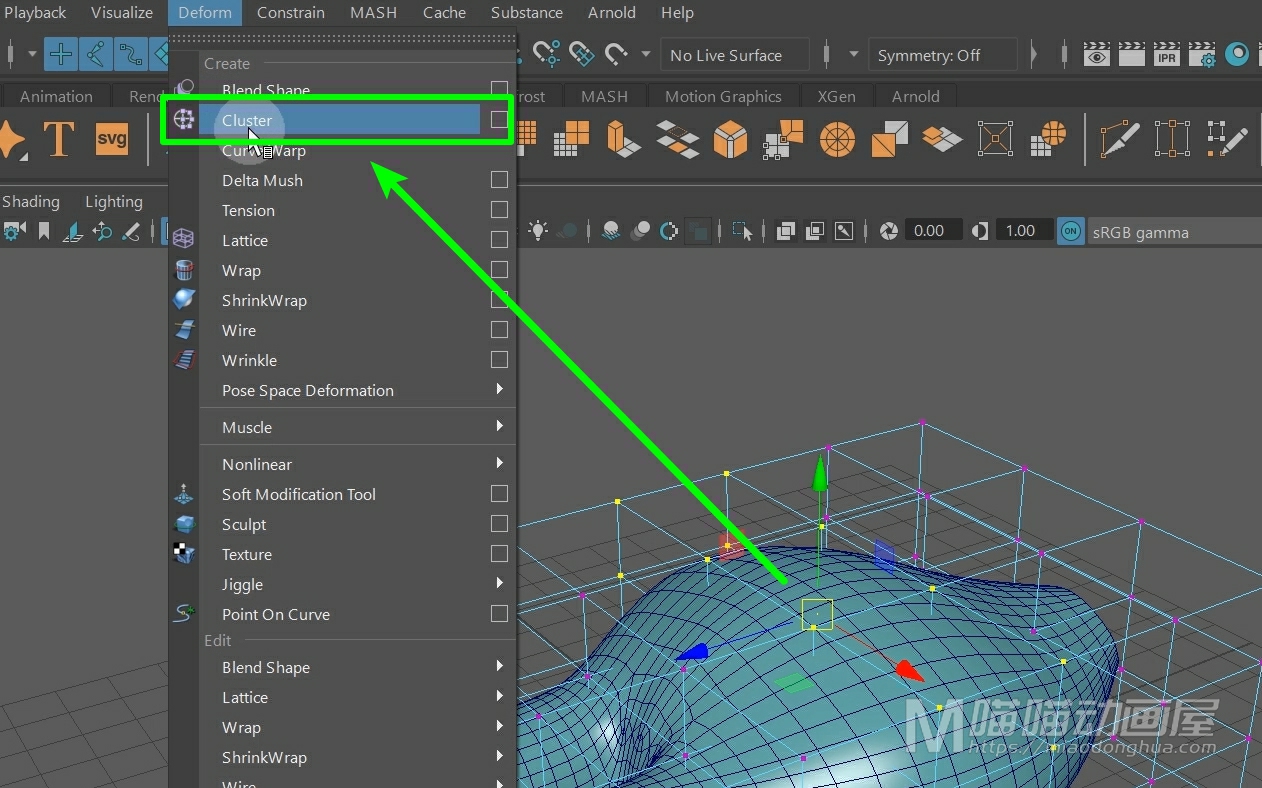
那么这个效果是出来了,但是假设我们要制作动画效果,就必须要把这些点进行统一的管理约束。这个时候我们就可以使用我们上个小节学到的簇变形器来进行管理。

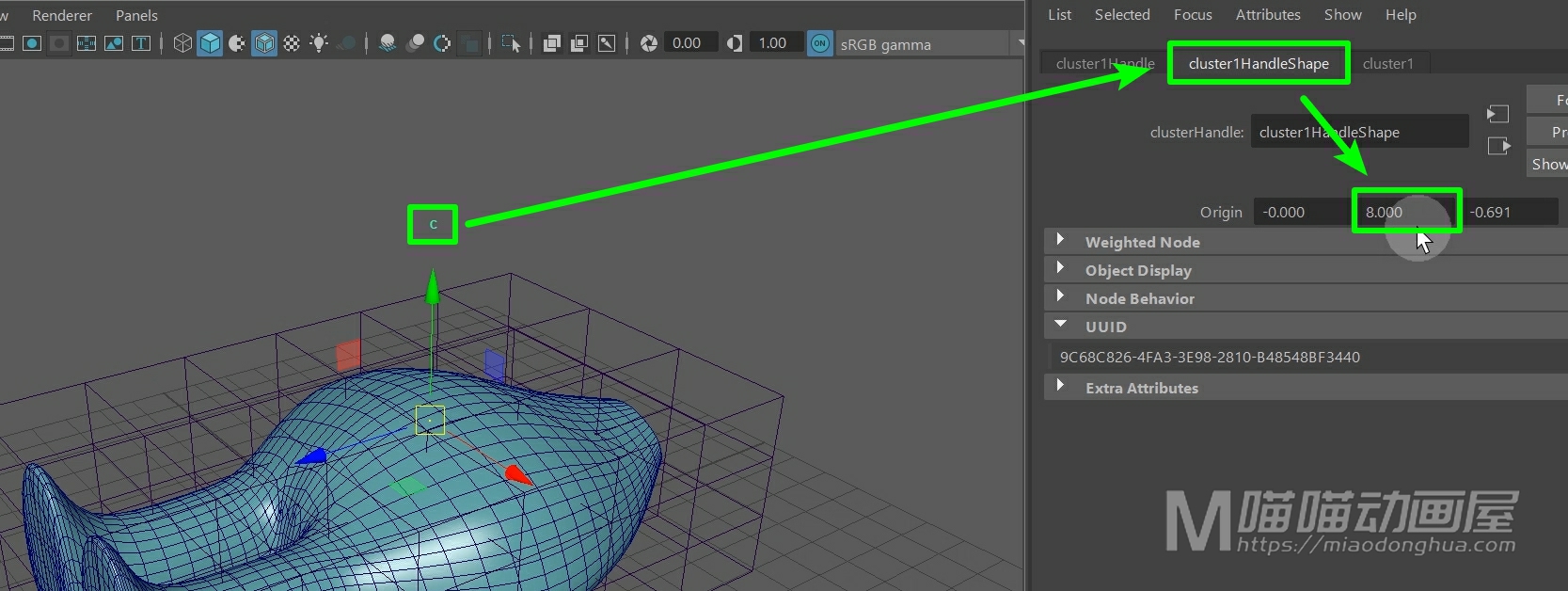
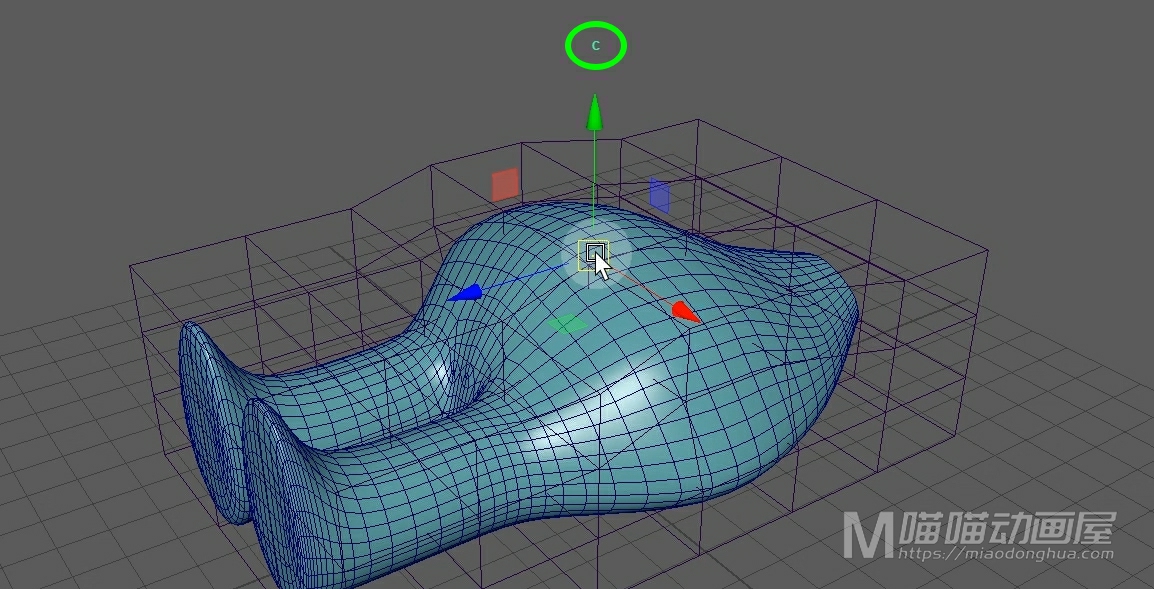
接着,我们Ctrl+A打开属性设置,我们将这个变形器c图标向上移动一些。

现在我们只要选择这个变形器,就能够控制晶格点改变我们模型的基础形状。

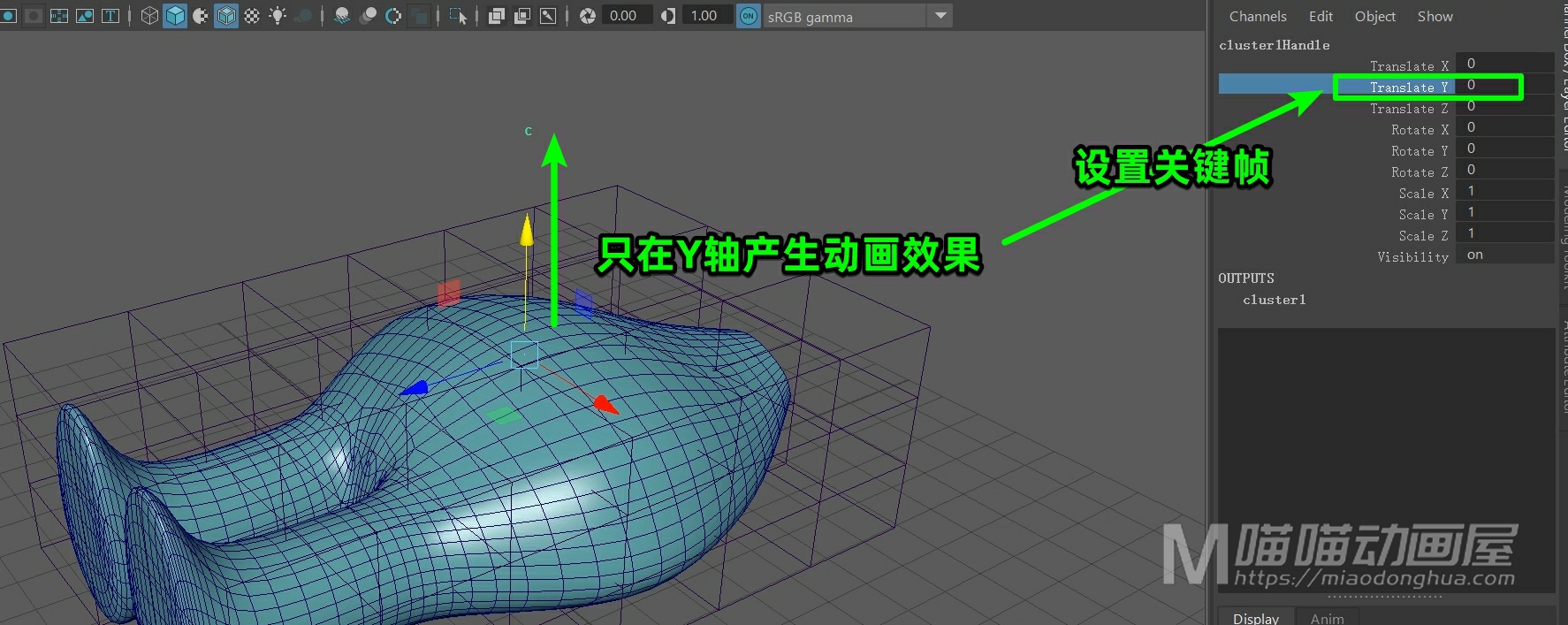
那么现在我们只要对这个簇变形器设置关键帧就可以制作出动画效果。这里我们先Ctrl+A切换到通道盒,我们先把簇变形器手柄的位移XYZ属性归零。那么这里我们把一个完整的呼吸过程设置为60帧,也就是前30帧吸气,后30帧呼气。
我们开始设置关键帧,那么在这个案例中,因为我们的簇变形器只在Y轴的方向发生位移,所以我们就在位移属性Y上设置关键帧。

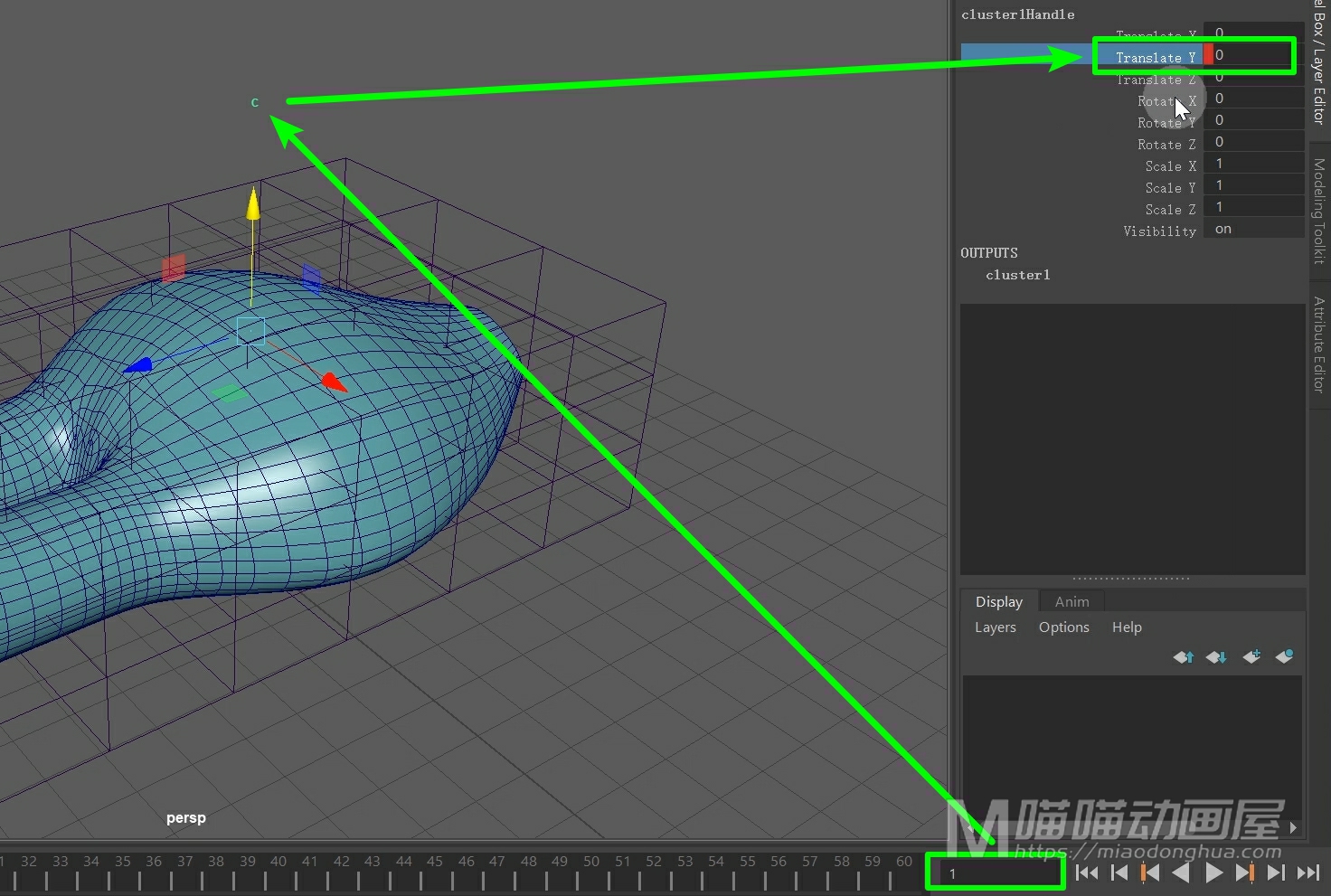
那么在第1帧的时候,我们开始吸气,位移保持不变,所以我们直接在位移属性0上设置关键帧。

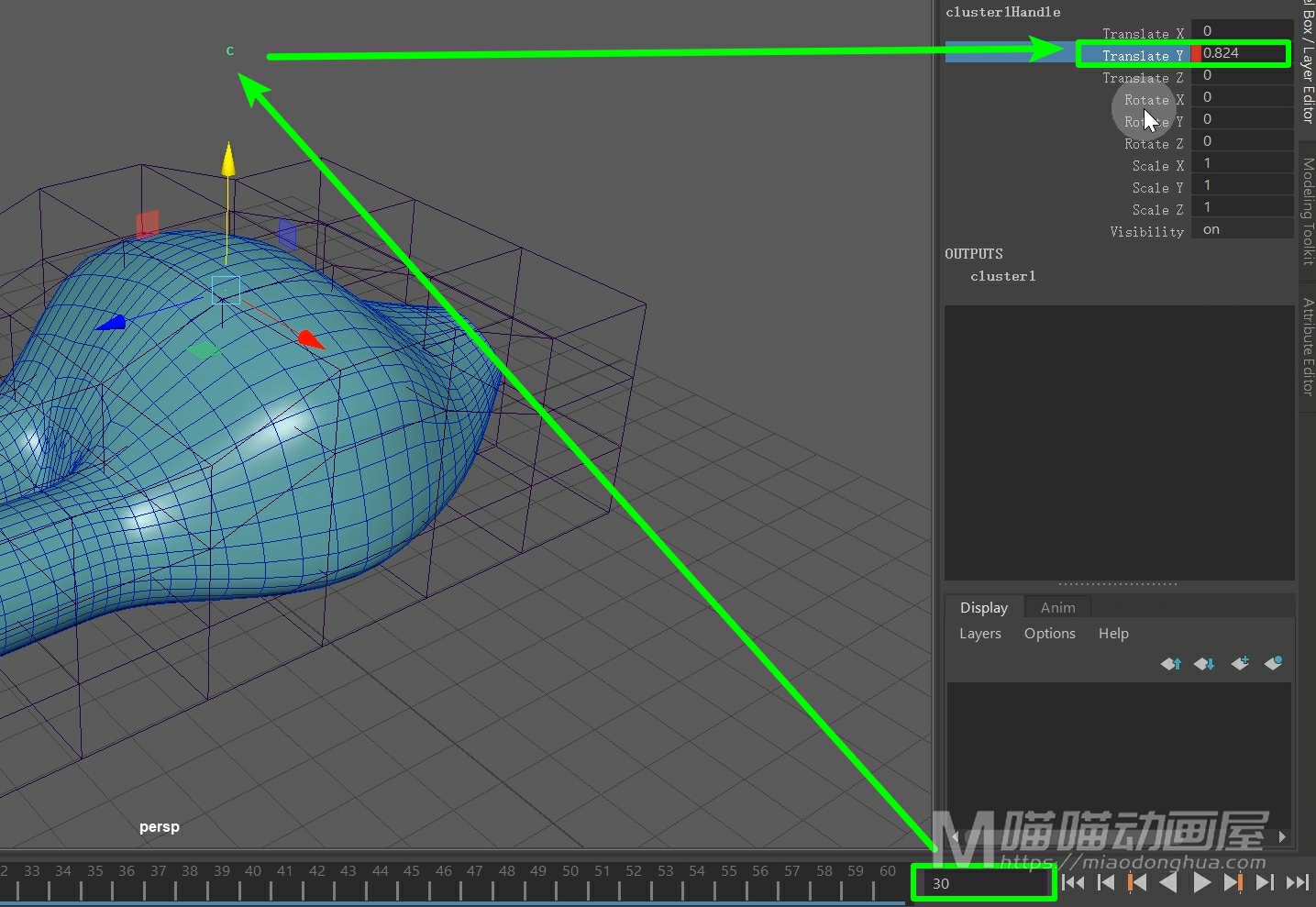
然后在第30帧的时候,肚子部分达到吸气时候的最高点,所以我们需要适当的向上移动做一个变形,然后我们给它设置一个关键帧。

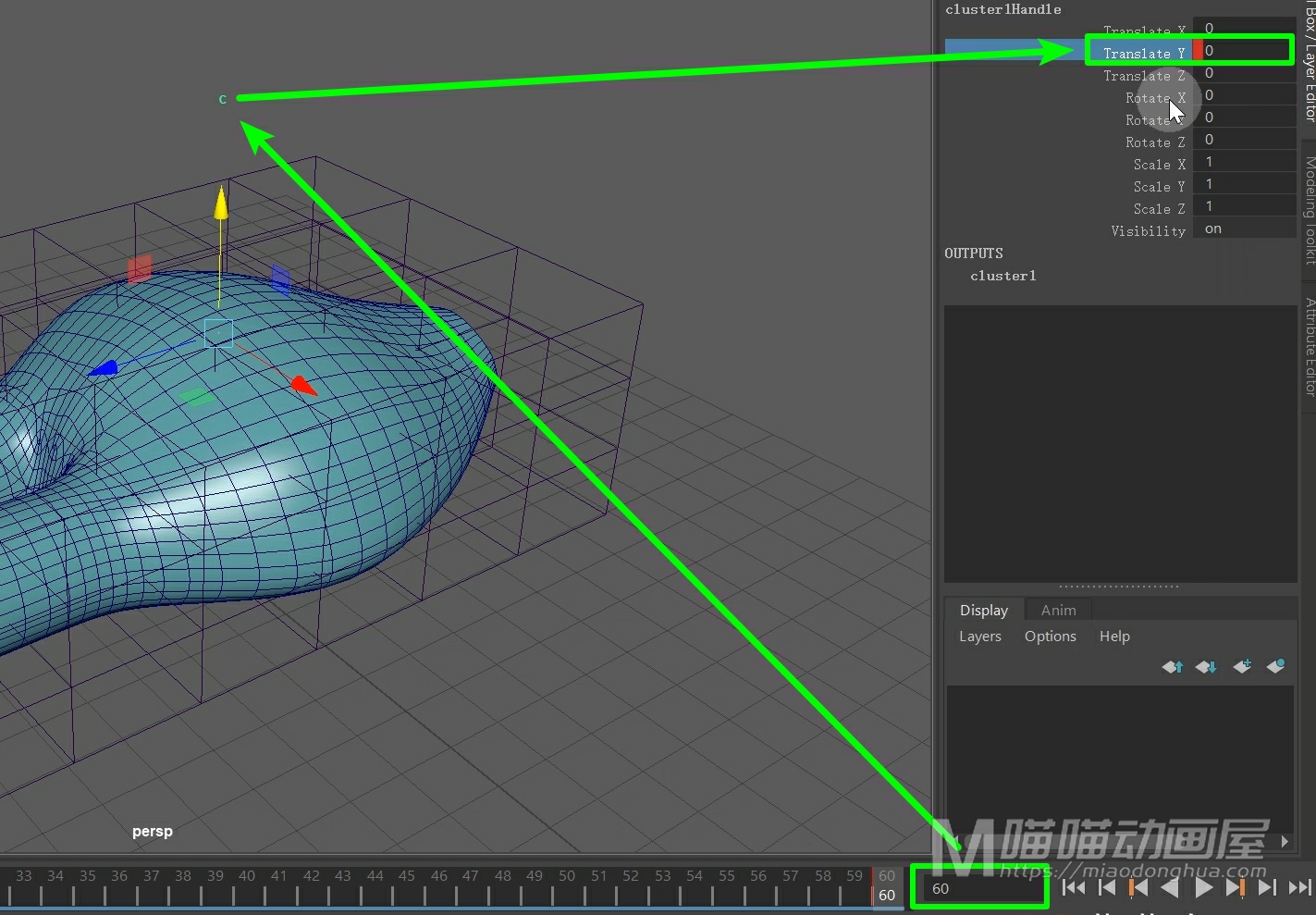
那么第30帧之后,我们就开始呼气直到第60帧的时候结束了,所以第60帧和第1帧一样,都处于呼吸的临界点上,所以Y轴的位移,又要恢复为默认状态下的0,我们给它设置关键帧。

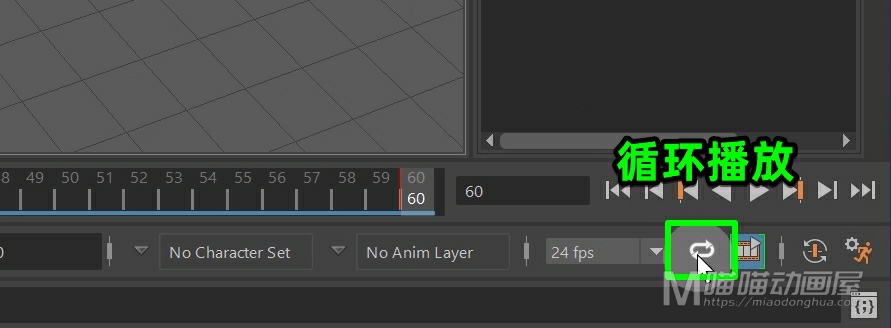
我们回到第一帧,播放就可以预览效果。如果我们要看到更加连续的效果,我们可以在这里,把播放模式改为循环播放,这样播放的效果就更加直观了。

视频中素材下载地址:https://www.lanzous.com/i7tuppg