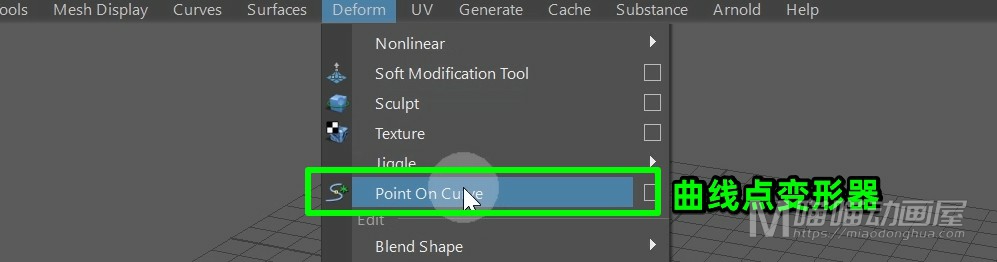
本次讲解:Maya变形(Deform)→曲线点变形器(Point on Curve Deformer),那么它的作用就是把我们的曲线点约束到定位器上,然后再通过定位器来约束我们的曲线。

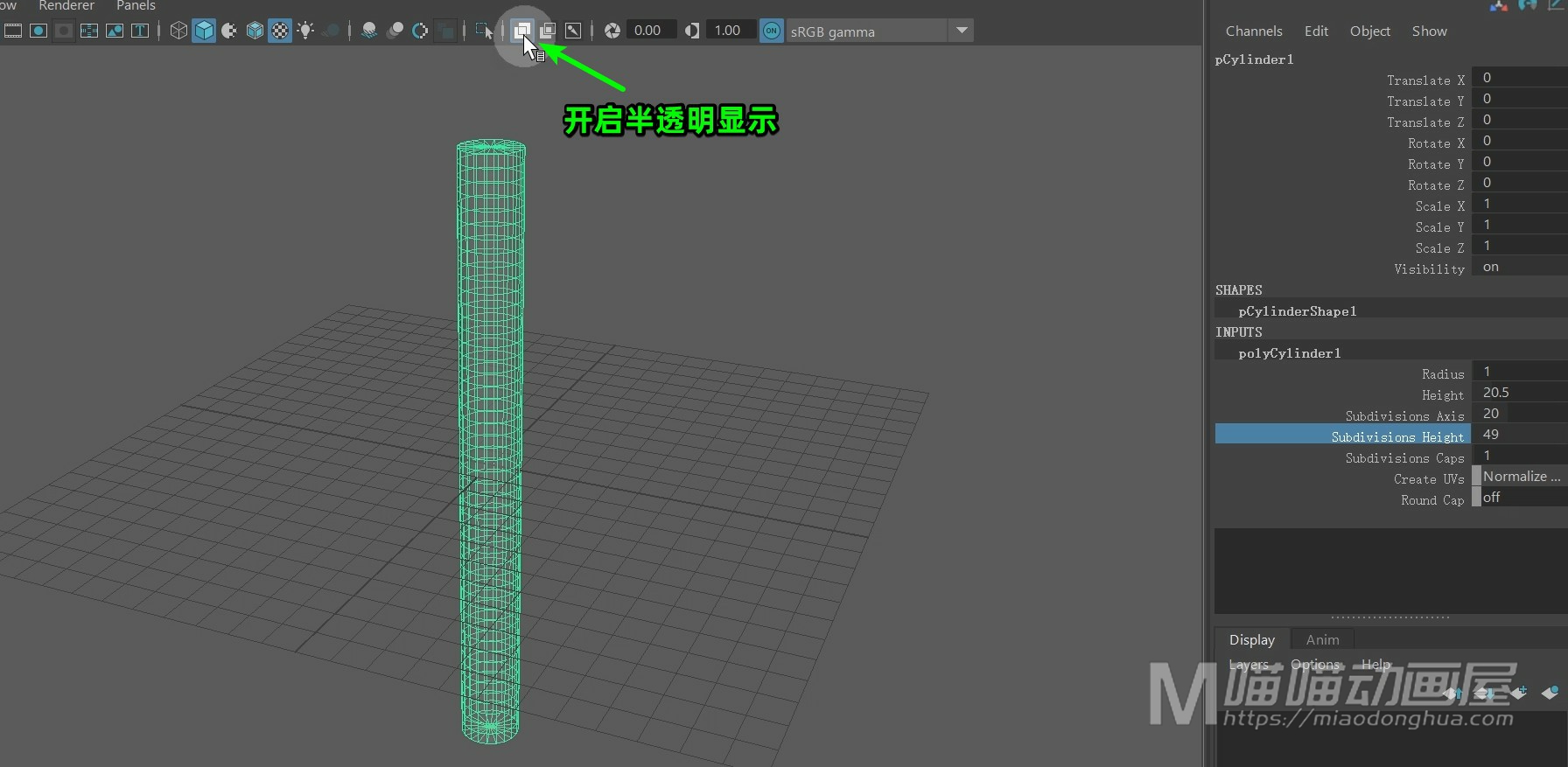
例如,我们在场景中创建一个圆柱,我们给它适当的增加一些细分段数。那么为了后续方便观察,我们可以先开启这个半透明显示。

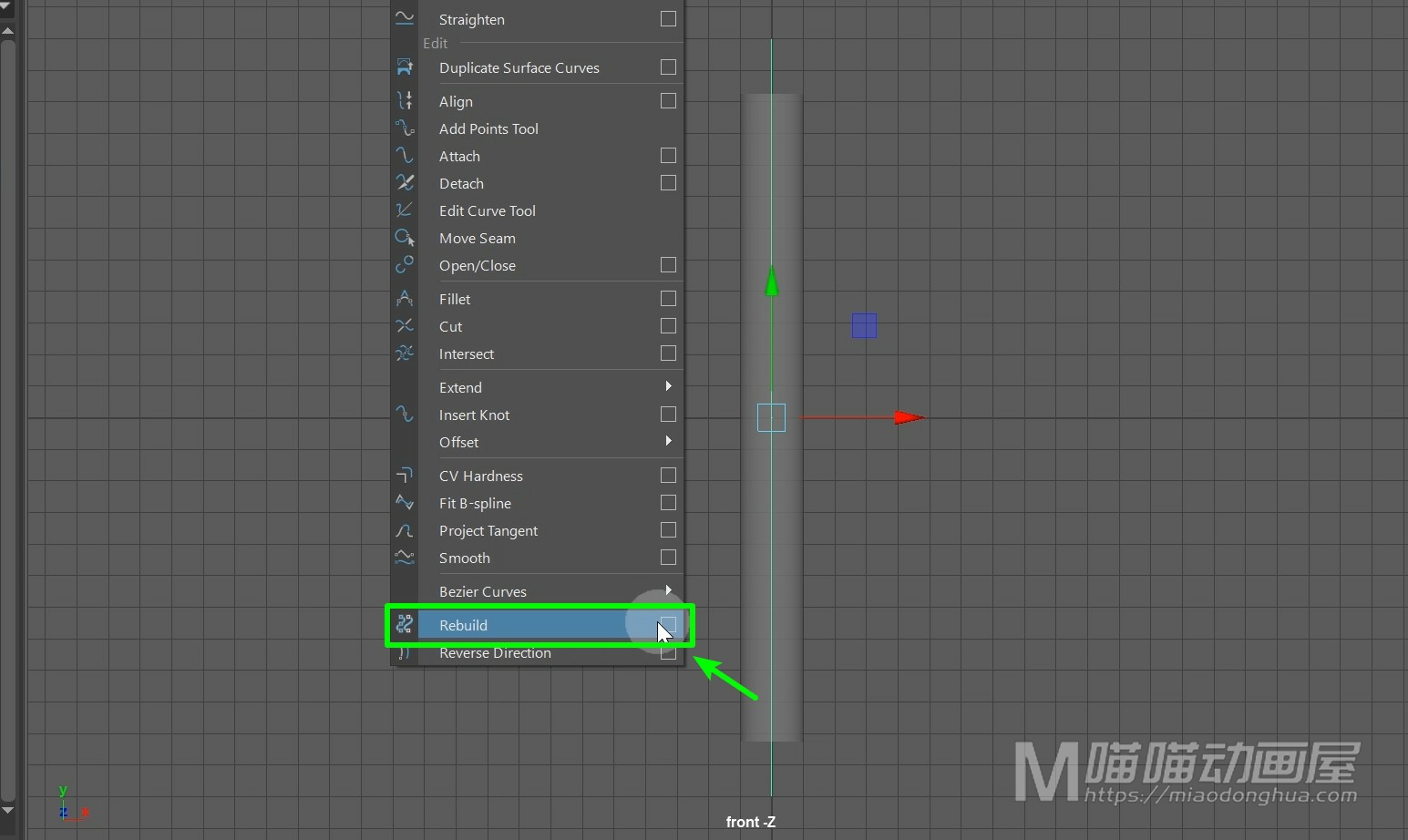
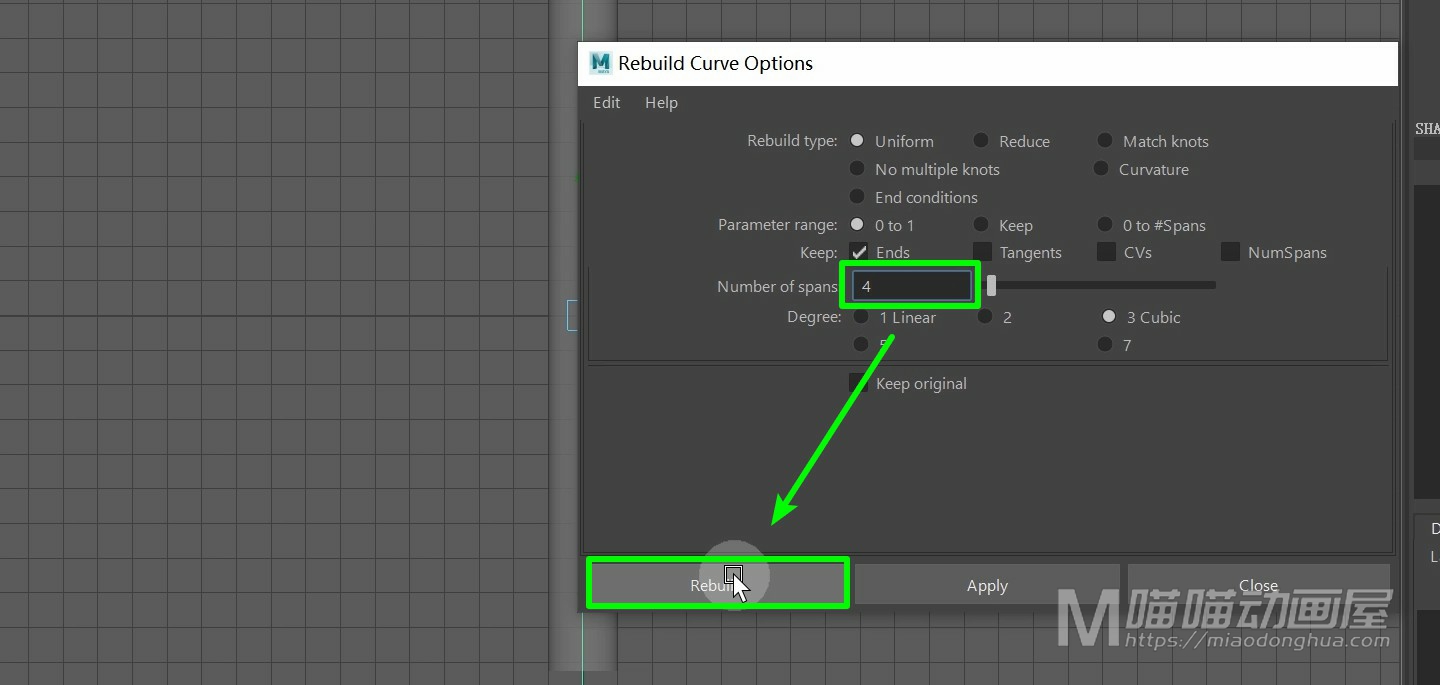
然后我们进入前视图当中给它创建一条曲线,那么这里我们在曲线菜单下选择重建曲线设置。

这里我们把它的分段数设置为4,点击重建。

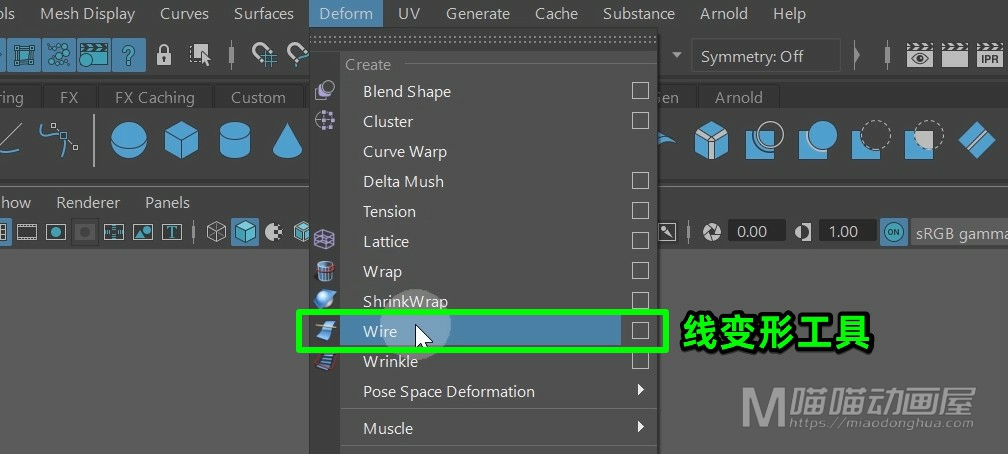
我们回到透视图当中,现在,我们就先让这个曲线来控制圆柱 。我们打开变形菜单,进入线变形工具。

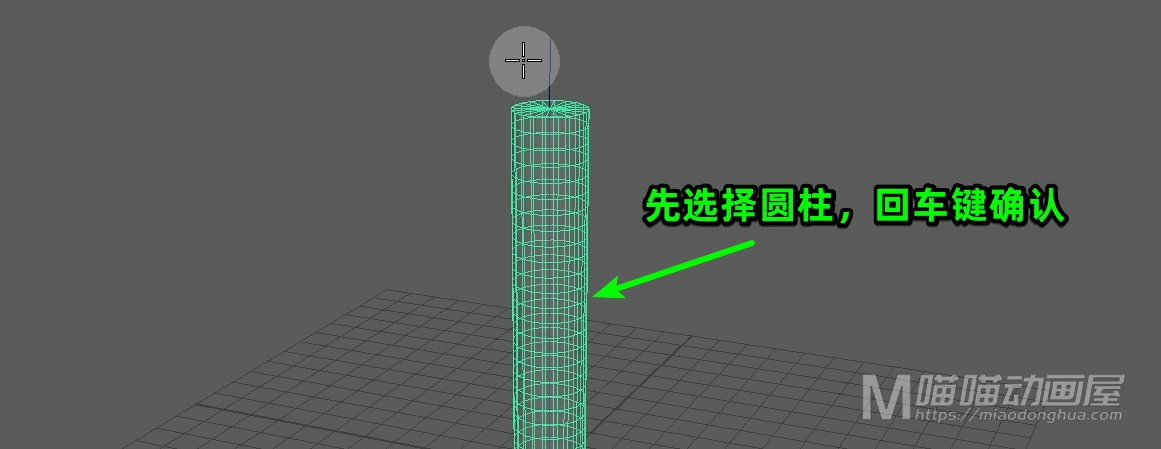
我们先选择圆柱回车键确认。

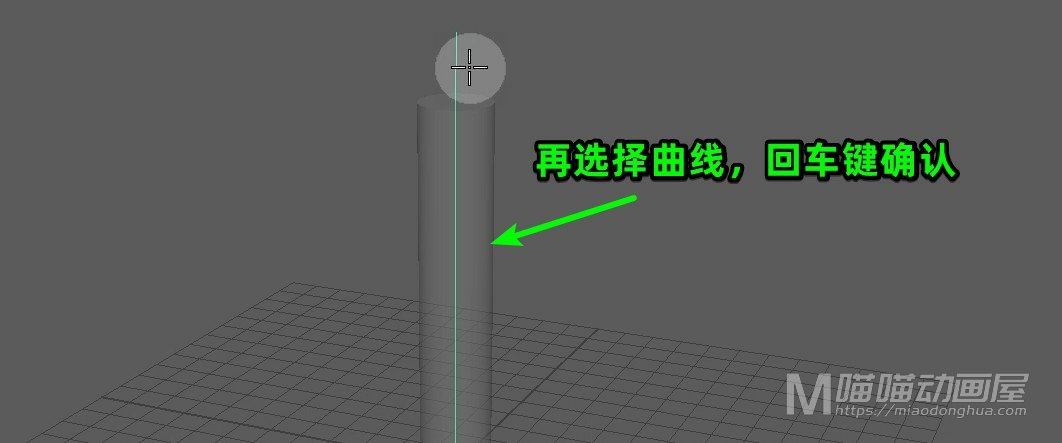
再选择曲线回车键确认。

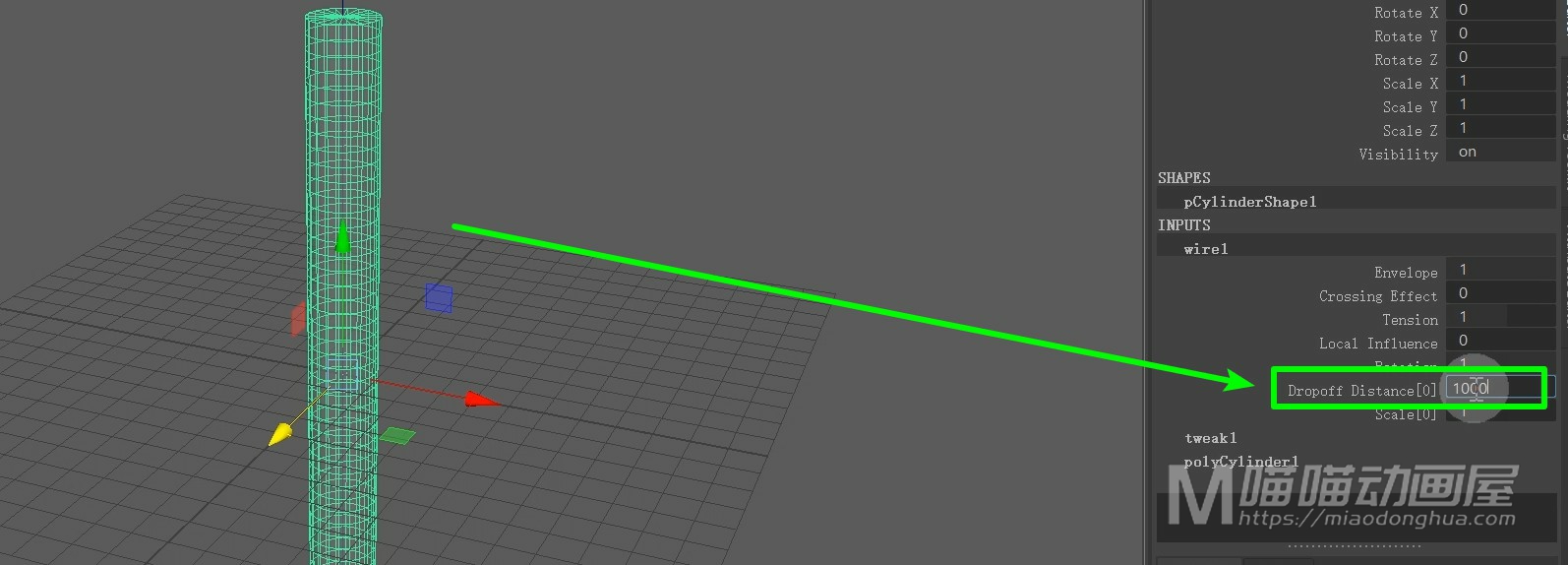
然后我们选择圆柱,在输入节点中,将它的衰减距离设置为1000。

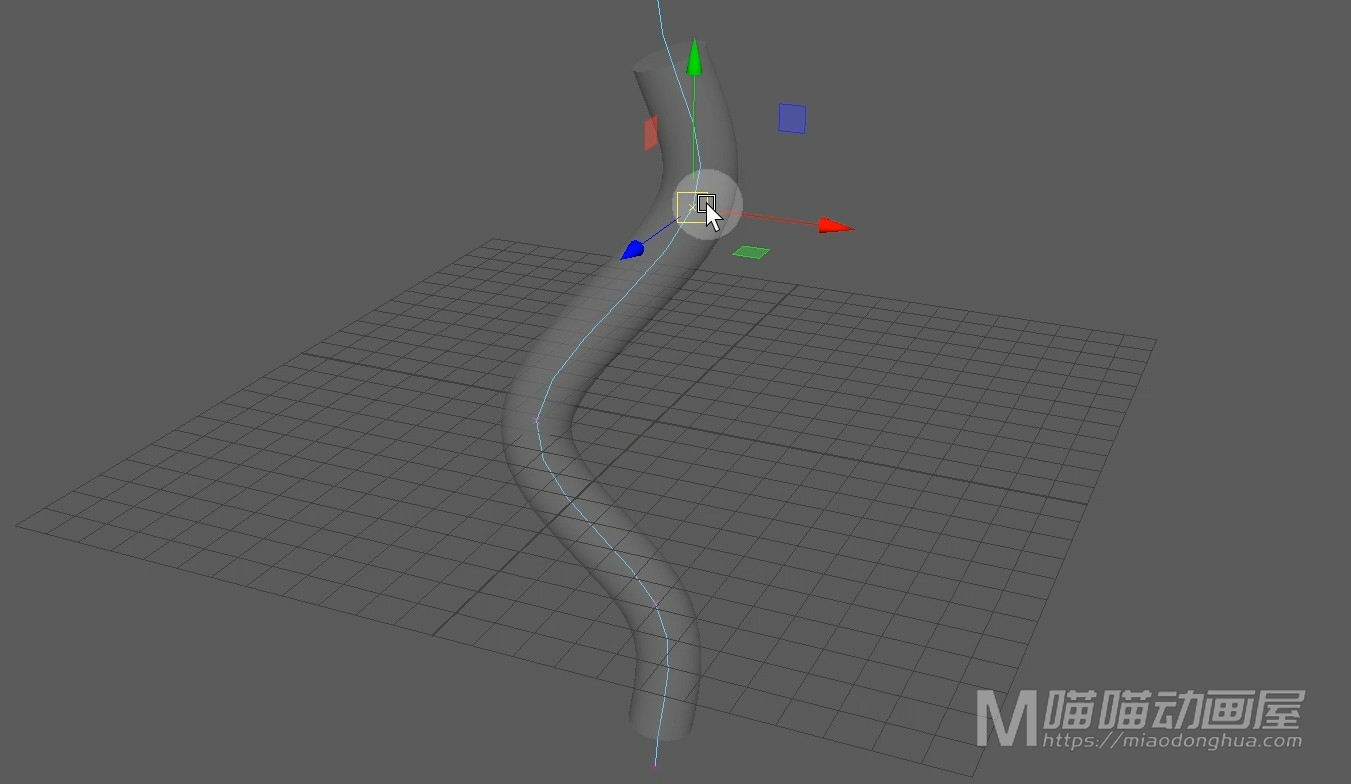
现在只要选择曲线,进入曲线编辑点模式,我们只要移动曲线点,就能很容易的控制圆柱变形。

那么这里,如果我们只是用来建模,我们这样操作,自然是没什么问题的。但是假设,我们要通过控制这个曲线点来控制动画效果,这就需要有一个外部的对象来约束变形曲线。

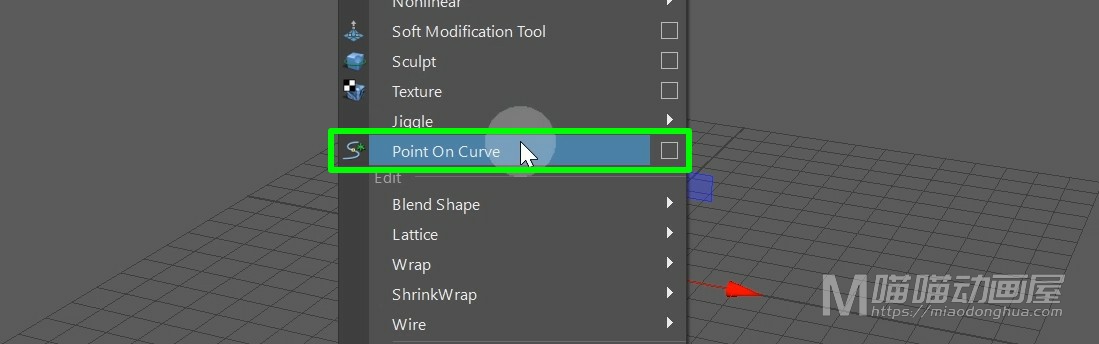
我们将它恢复原形,这里我们直接选择所有的曲线点,然后在变形菜单下,选择曲线点变形。

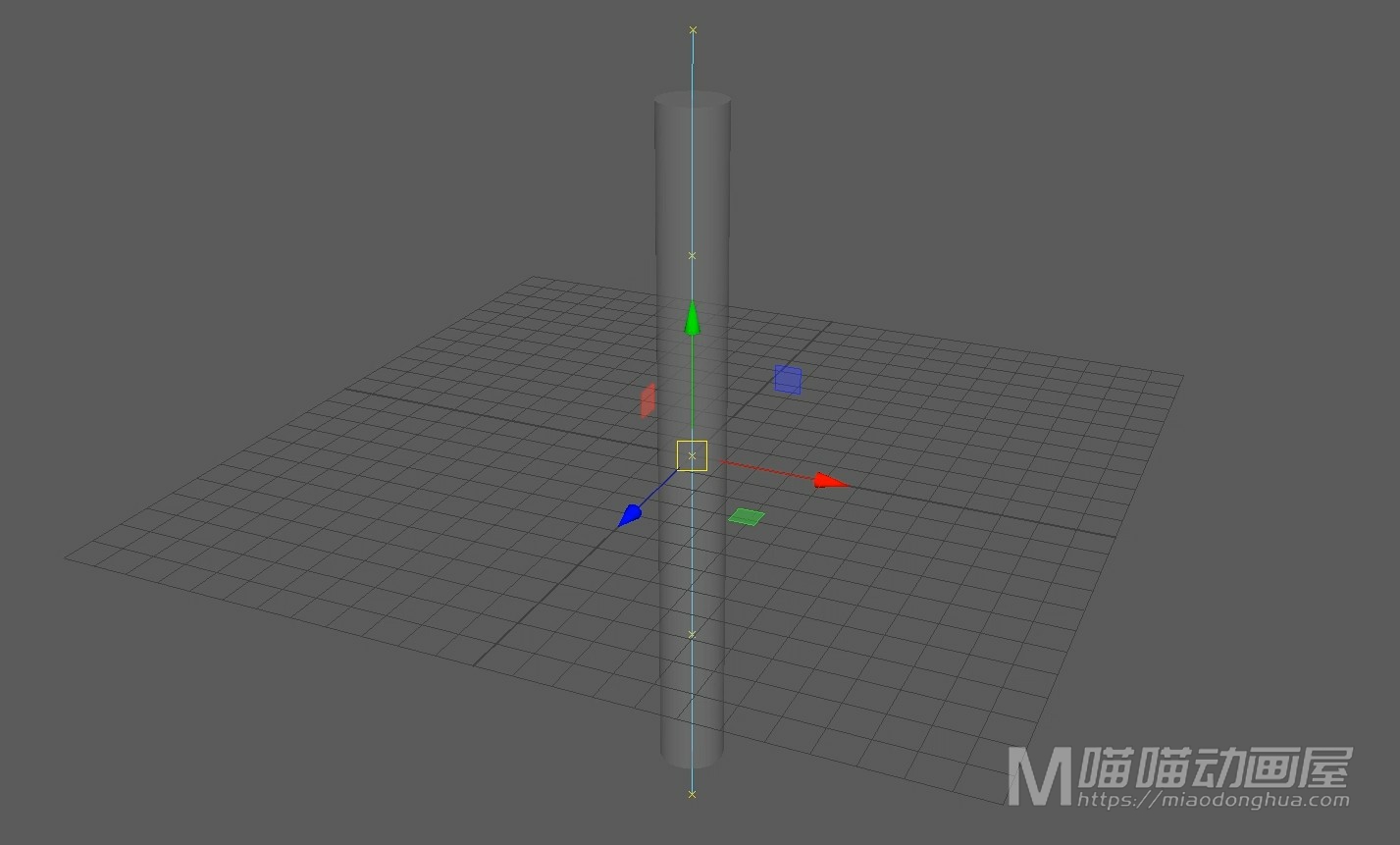
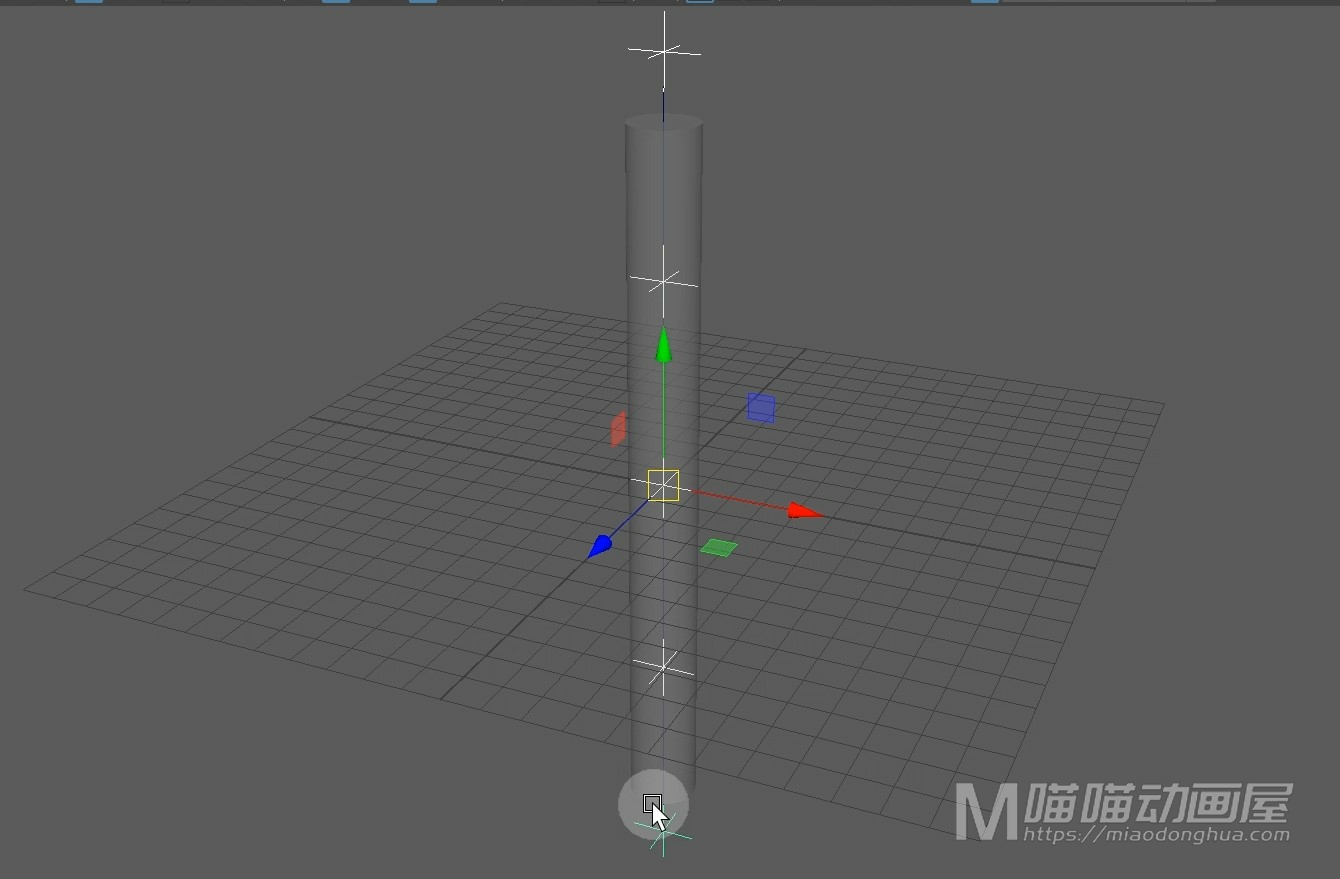
这样每个曲线点上就会出现一个定位器。

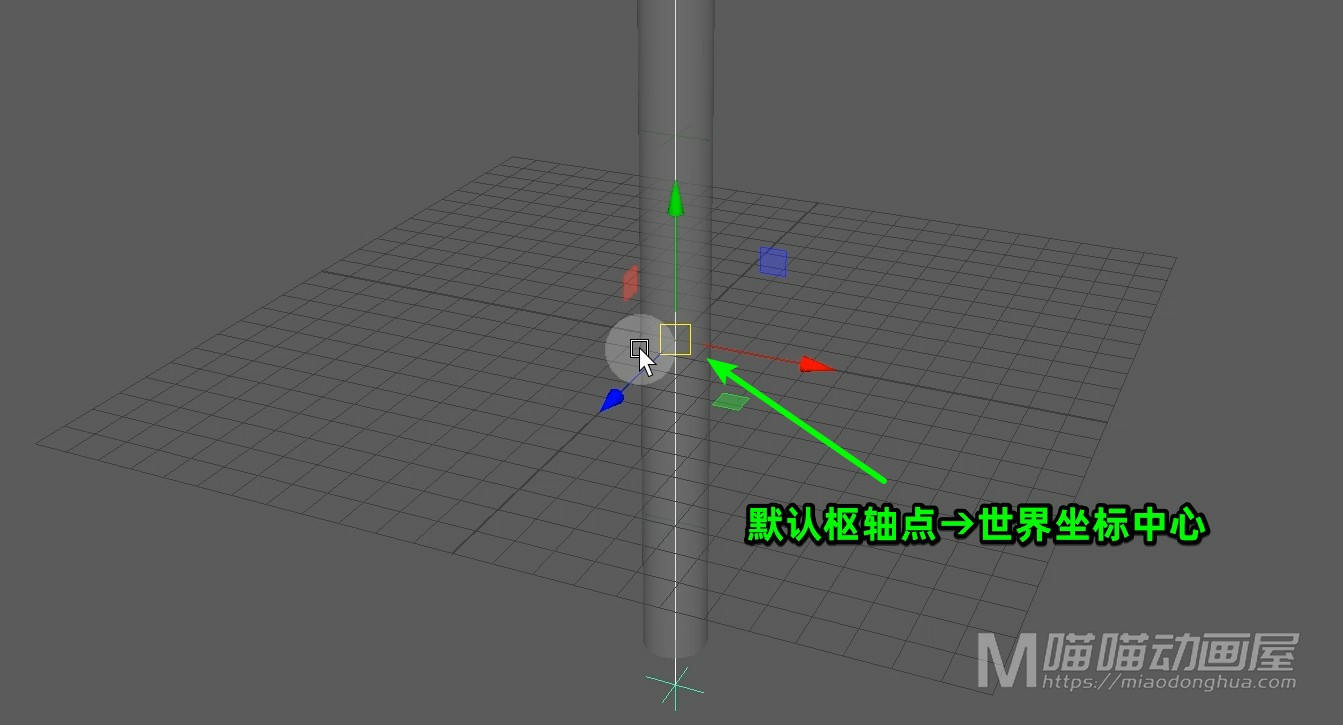
那么这个定位器的作用就是用来约束我们的曲线点,它默认的枢轴点是世界坐标中心。

为了便于控制,我们可以给它们回归中心坐标位置。这里我们先暂时屏蔽选择这个曲线和表面。

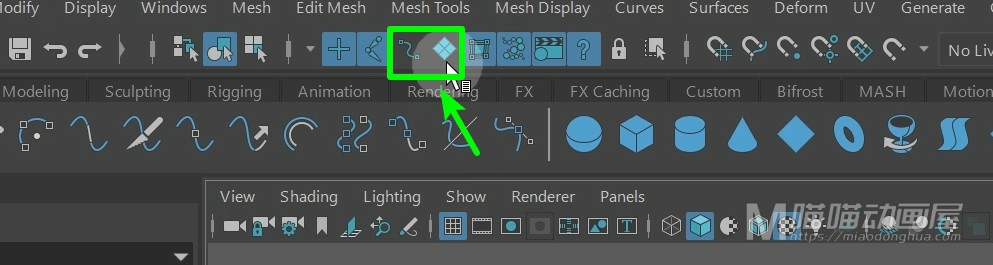
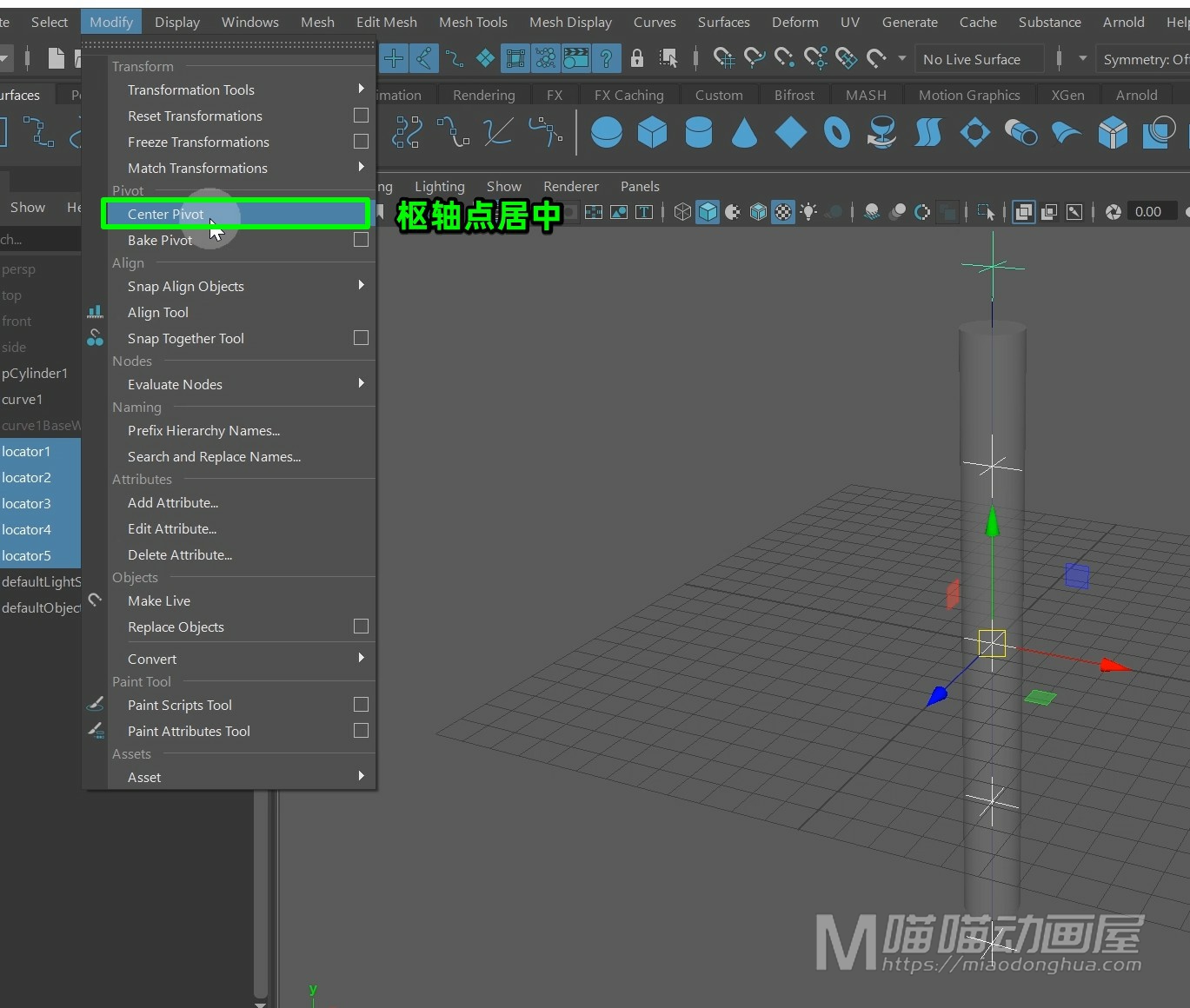
现在我们框选所有的定位器,然后在修改菜单下,统一给它们枢轴点居中。

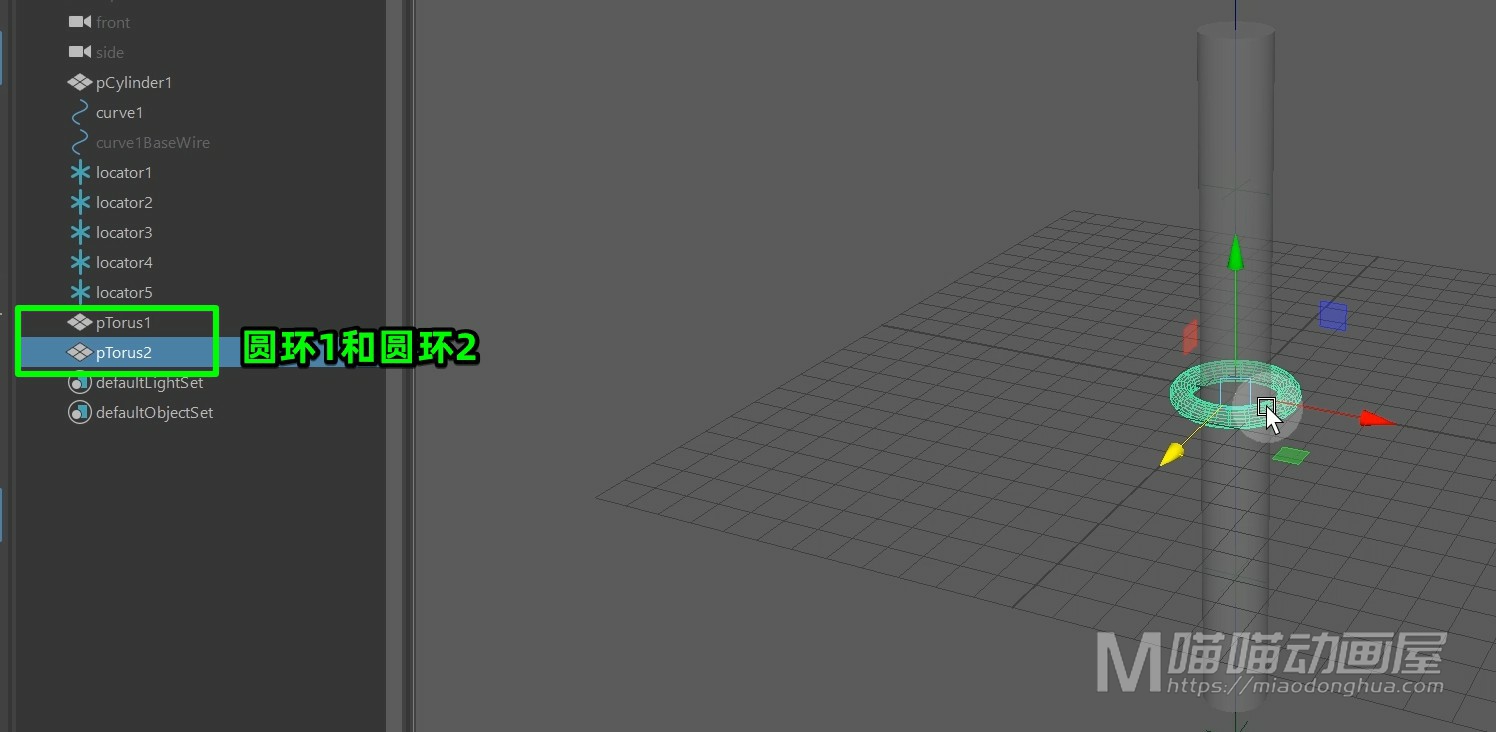
那么当我们在制作变形动画的时候,就可以充分的利用好这些定位器设置关键帧,或者是和其他对象建立约束关系都是非常方便的。那么这里,如果我们对这个应用场景还是不太清楚,我们可以在这个基础上,再做一些调整。这里,我们先创建一个多边形圆环,我们适当的调整,然后我们复制一个出来。

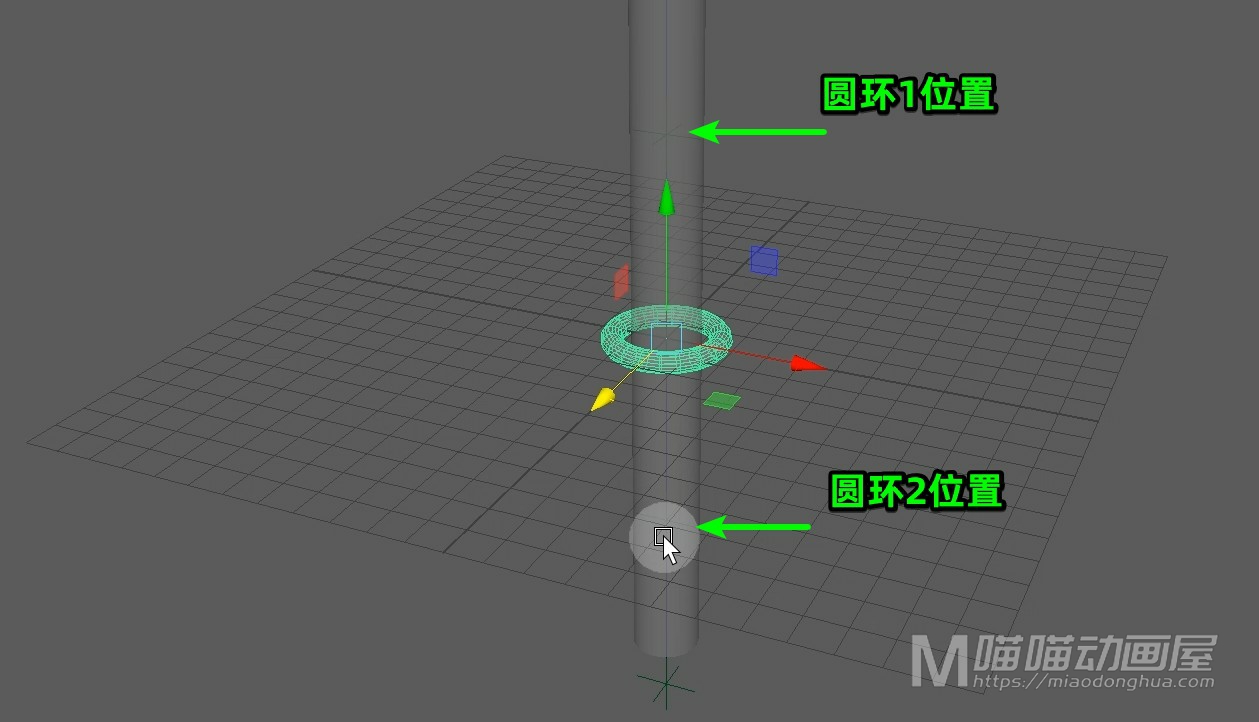
那么这里呢,我们准备让这两个圆环分别跟随我们上下的这两个定位器移动。

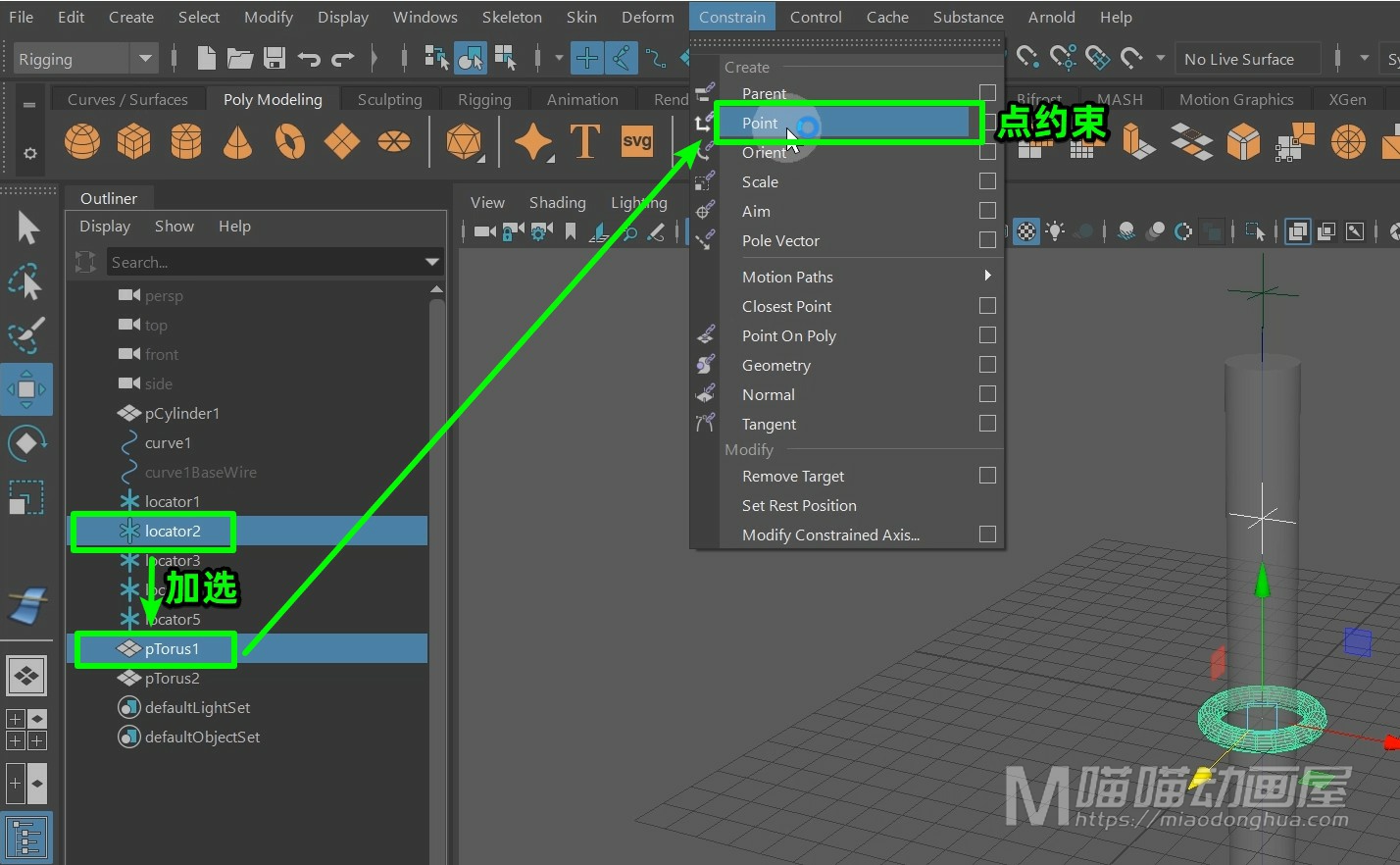
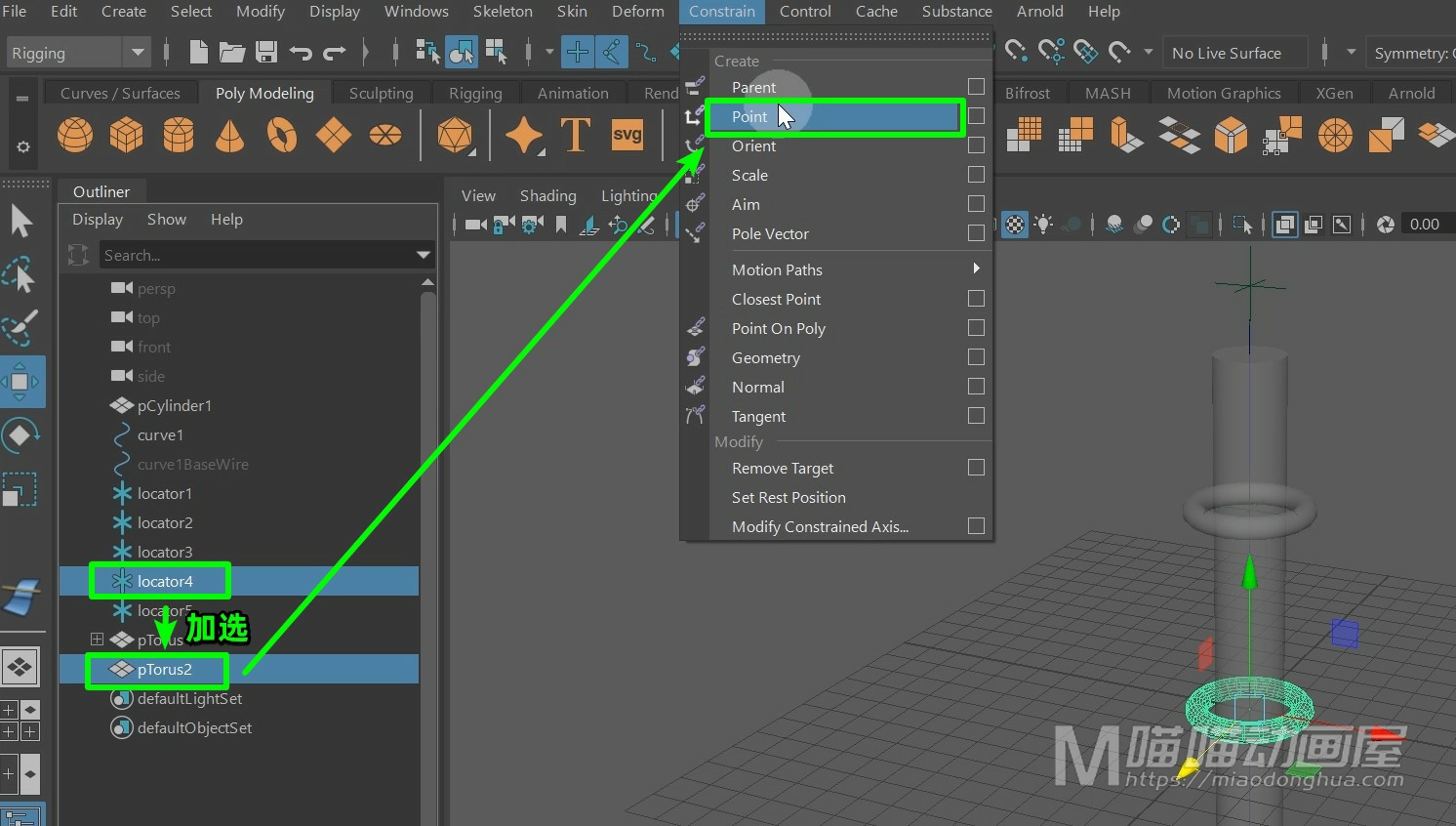
所以这里,我们可以先选择定位器,按住Shift键加选圆环,我们在装备模块下,打开约束菜单,执行点约束,下面的这个也是一样操作。


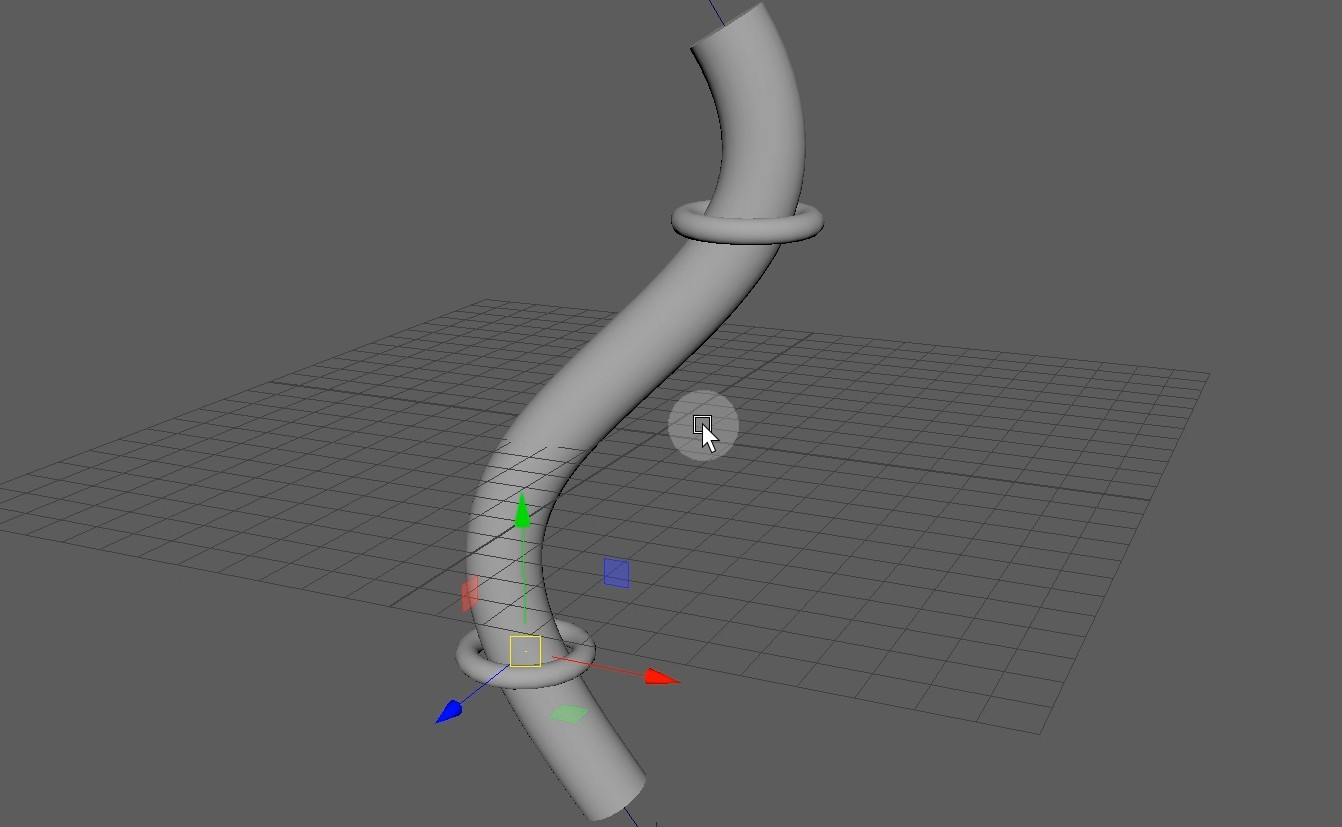
然后我们关闭半透明显示,现在,当我们只移动中间的这个定位器时候我们就会发现,这就有点像一根绳子被两个固定环所限制。

想要改变固定环的位置,我们移动对应的定位器就OK了。

那么这个呢,就是曲线点变形器的一个应用。如果我们有类似这样的需求,就可以通过这种变形方式来实现。