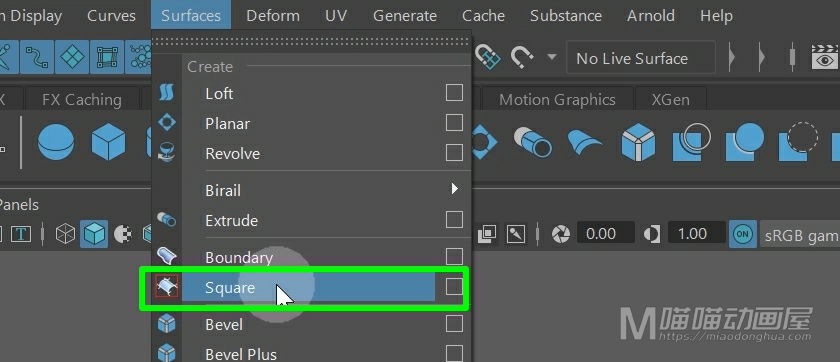
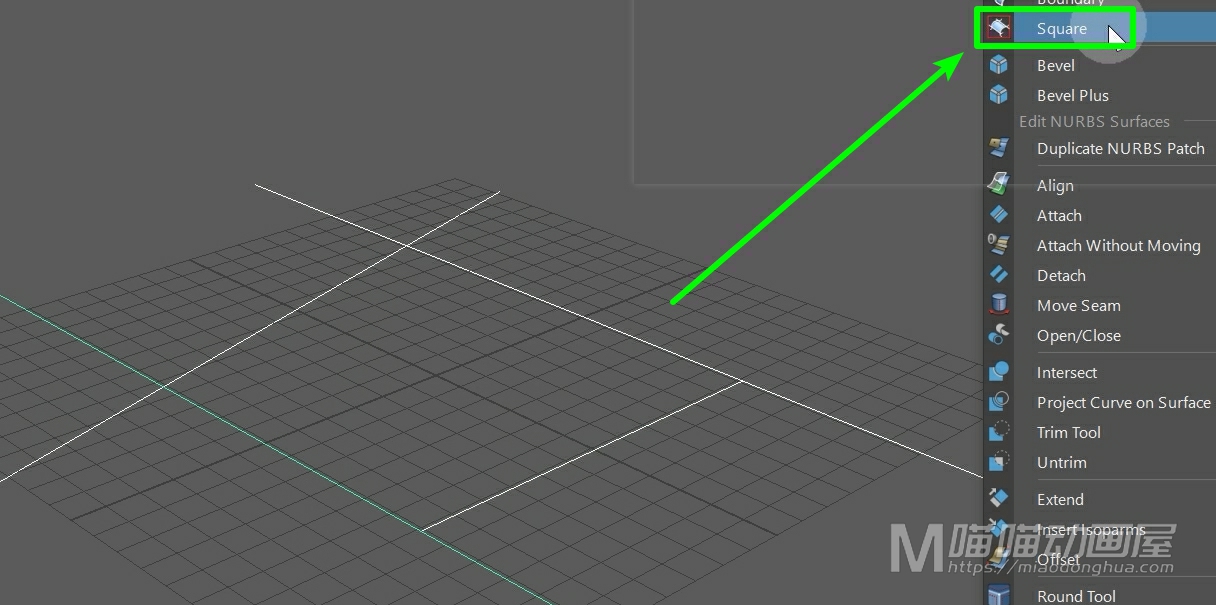
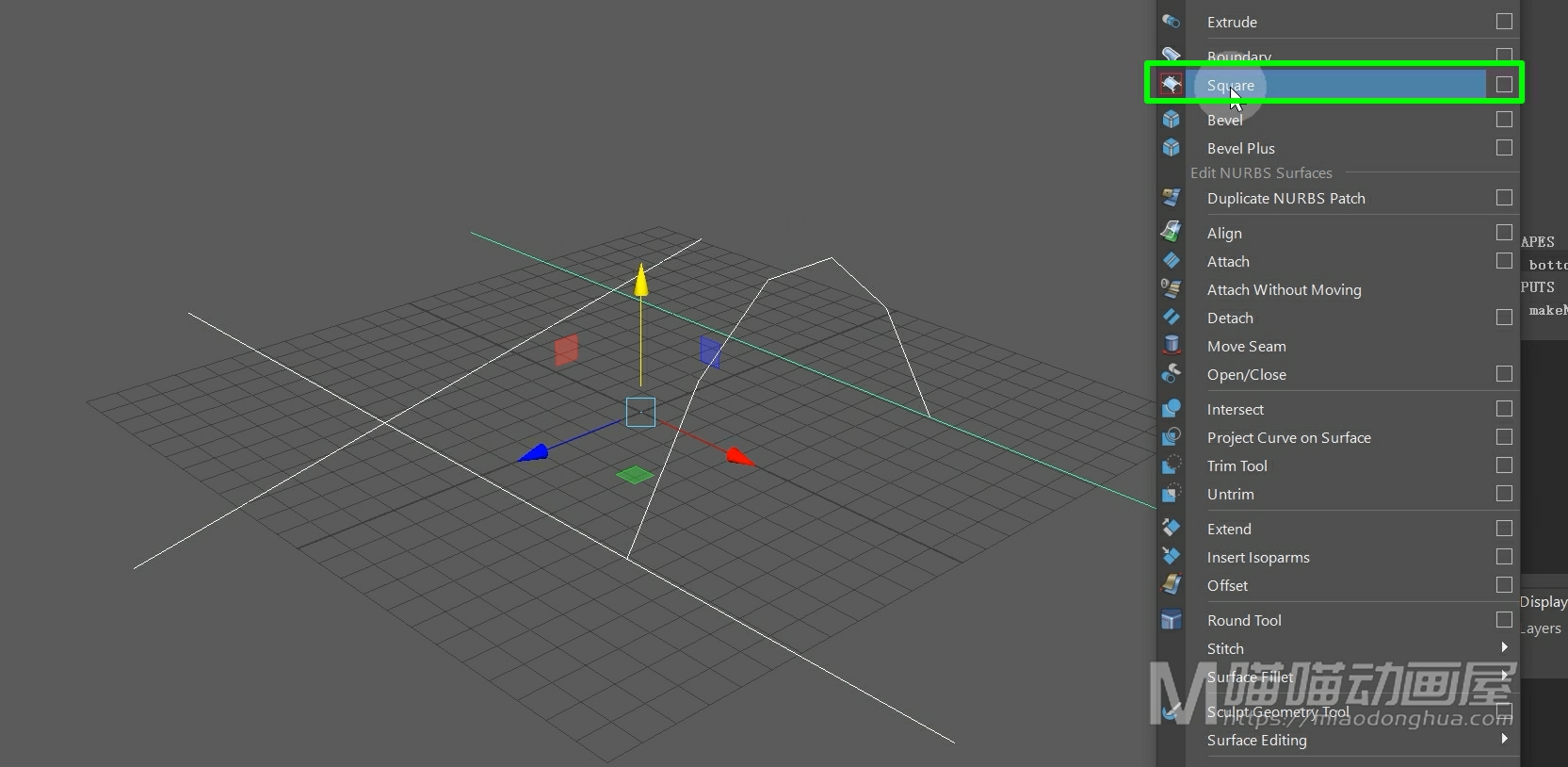
今天我们来看一下Maya曲面菜单下的这个方形命令(Square)。

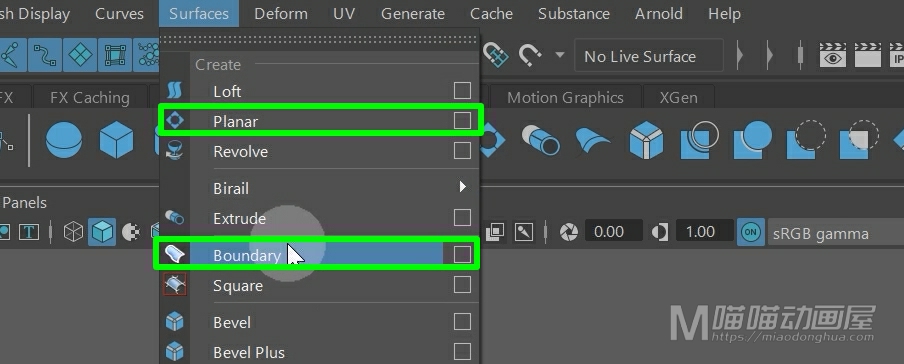
那么它的作用跟我们的这个平面命令和边界命令是比较相似的。它和这两者的区别在于:我们的这个方形命令必须使用四条相交的曲线才能构成曲面,并且我们在构建的时候,必须要顺时针或者是逆时针选择曲线。

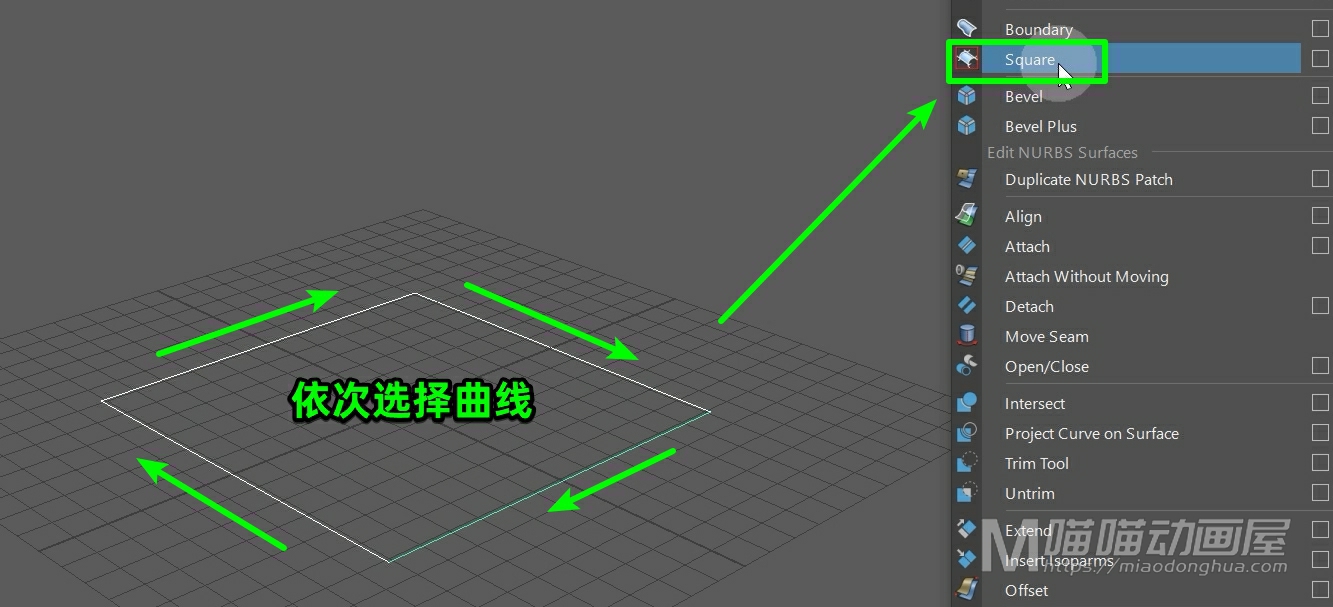
同样的,我们在场景中创建一个四边形曲线,那么很显然这四条曲线都是相交的。我们按住Shift键依次选择这些曲线,然后点击执行方形命令。

这样,这四条曲线相交的部分就会构成曲面。

我们撤销回去,现在我们修改一下曲线的长度。接着我们选择这条曲线,我们让它在水平方向上适当的旋转一个角度。

然后我们按住Shift键依次选择这些曲线,然后执行方形命令。

我们可以看到成面的区域,永远是这四条曲线相交的部分。

可能现在我们会觉得:这个命令就只能做这样的平面,其实不是这样的。我们只要保证这四条曲线是相交的就OK了。至于曲线中间的部分,我们想怎么变形都是可以的。
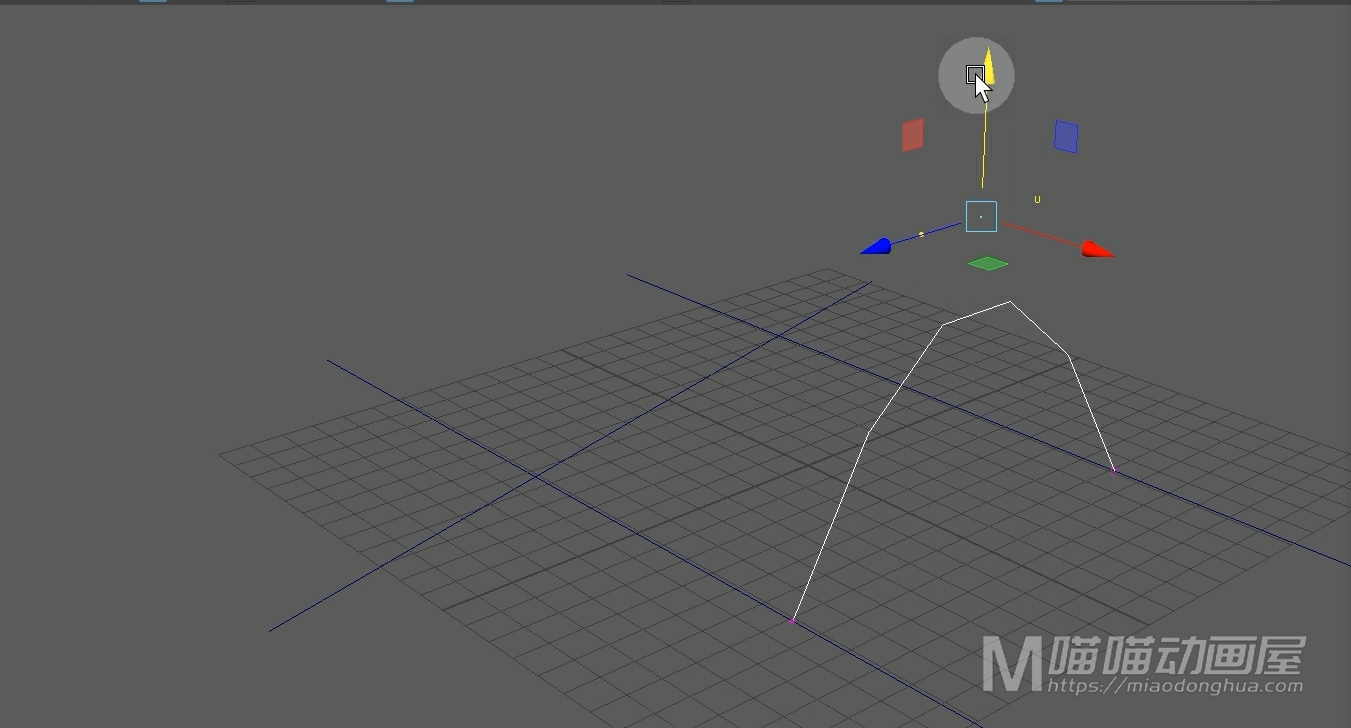
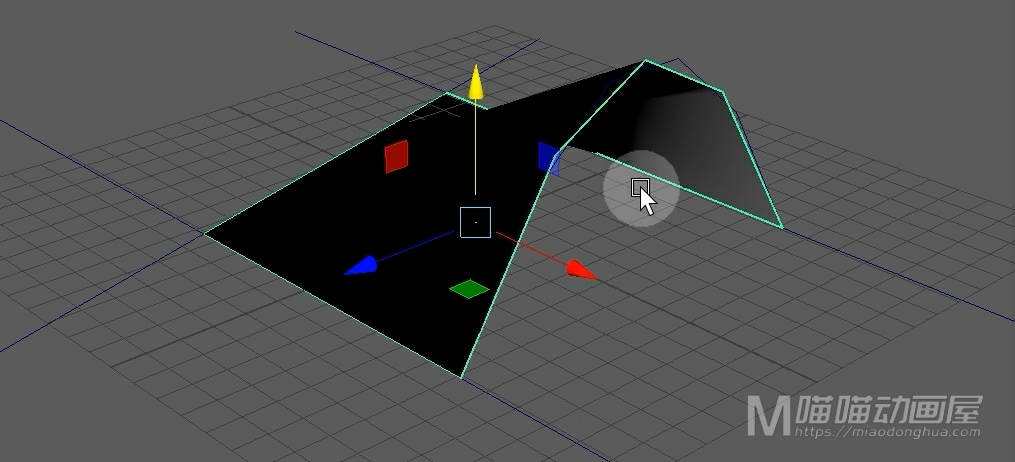
我们撤销回去,例如现在,我选择这条曲线进入控制点模式,我把它中间的控制点向上提一些。

同样的,我们按住Shift键依次选择这些曲线,然后点击执行方形命令。

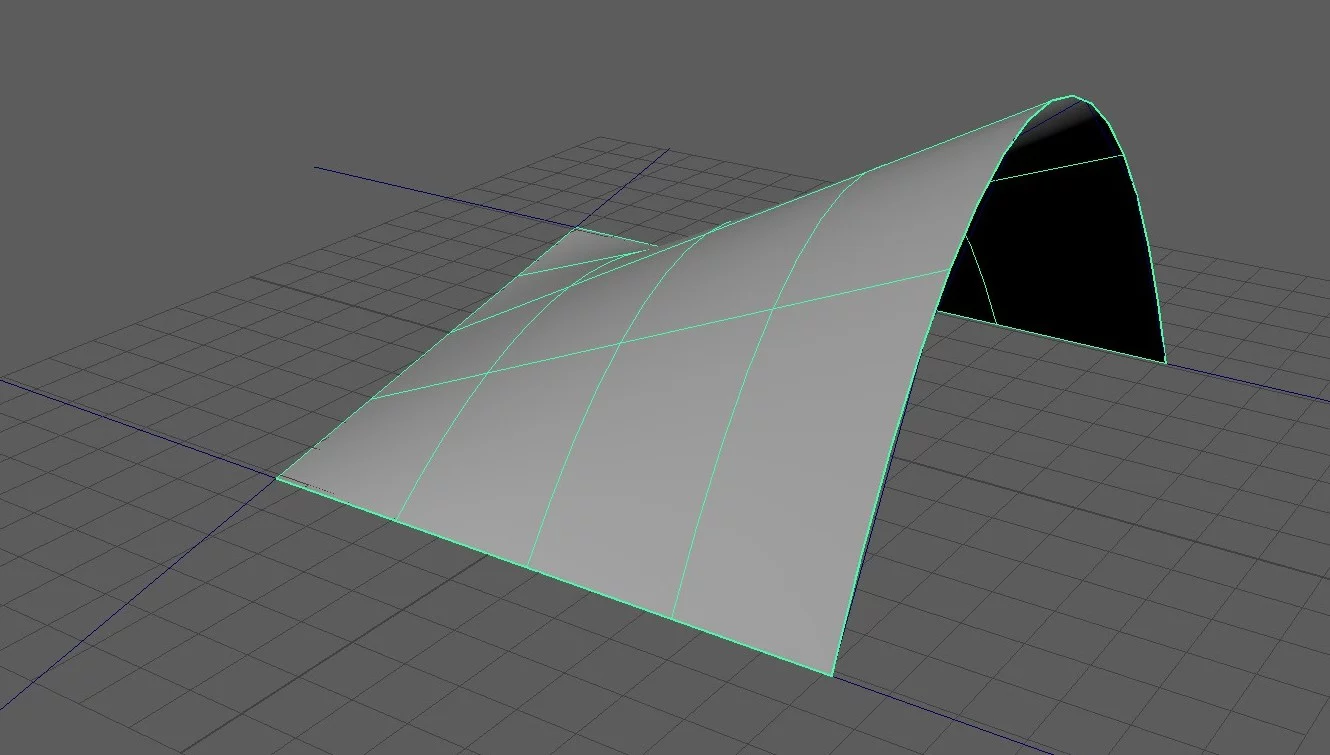
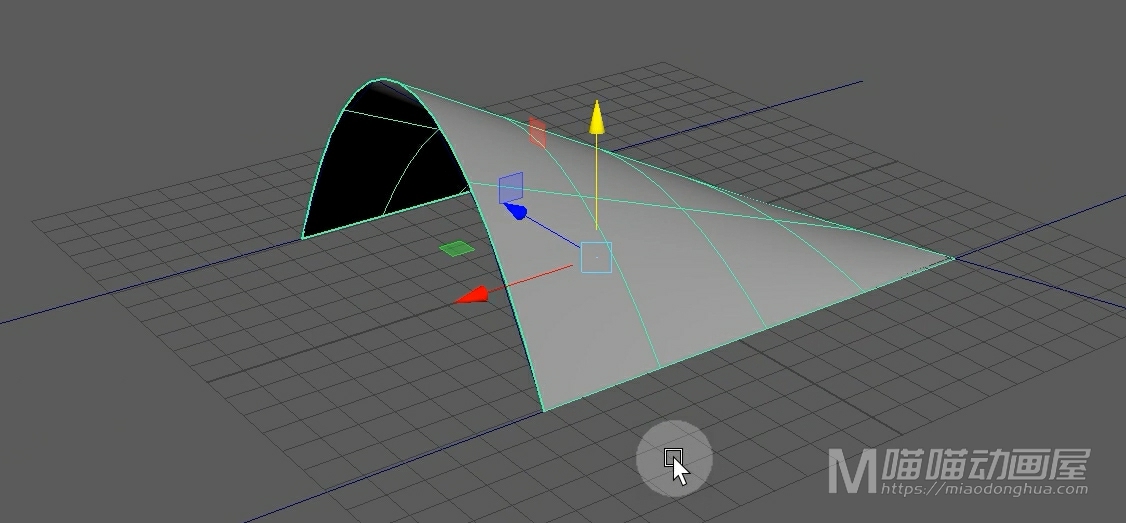
这样,我们的这个新曲面就有了新的造型。

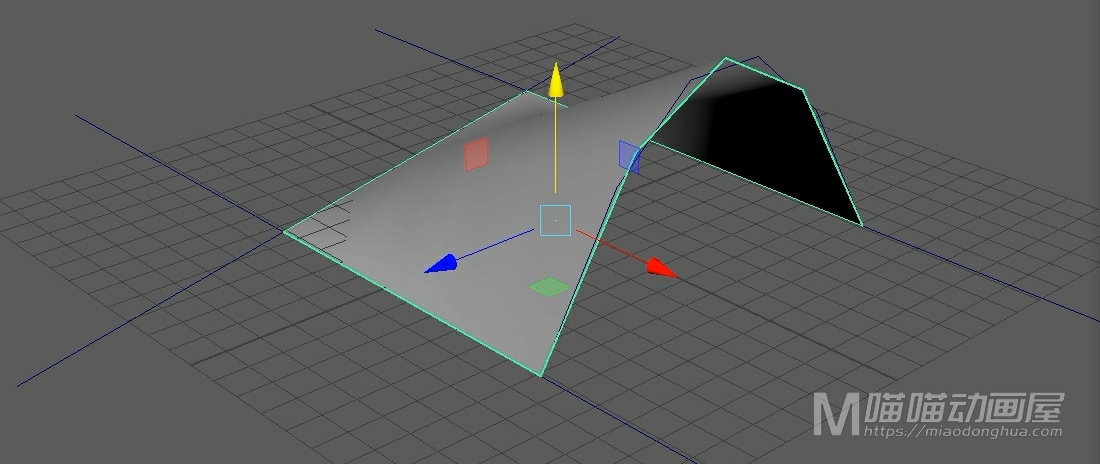
然后我们执行曲面下的反转方向命令把这个曲面翻转过来。

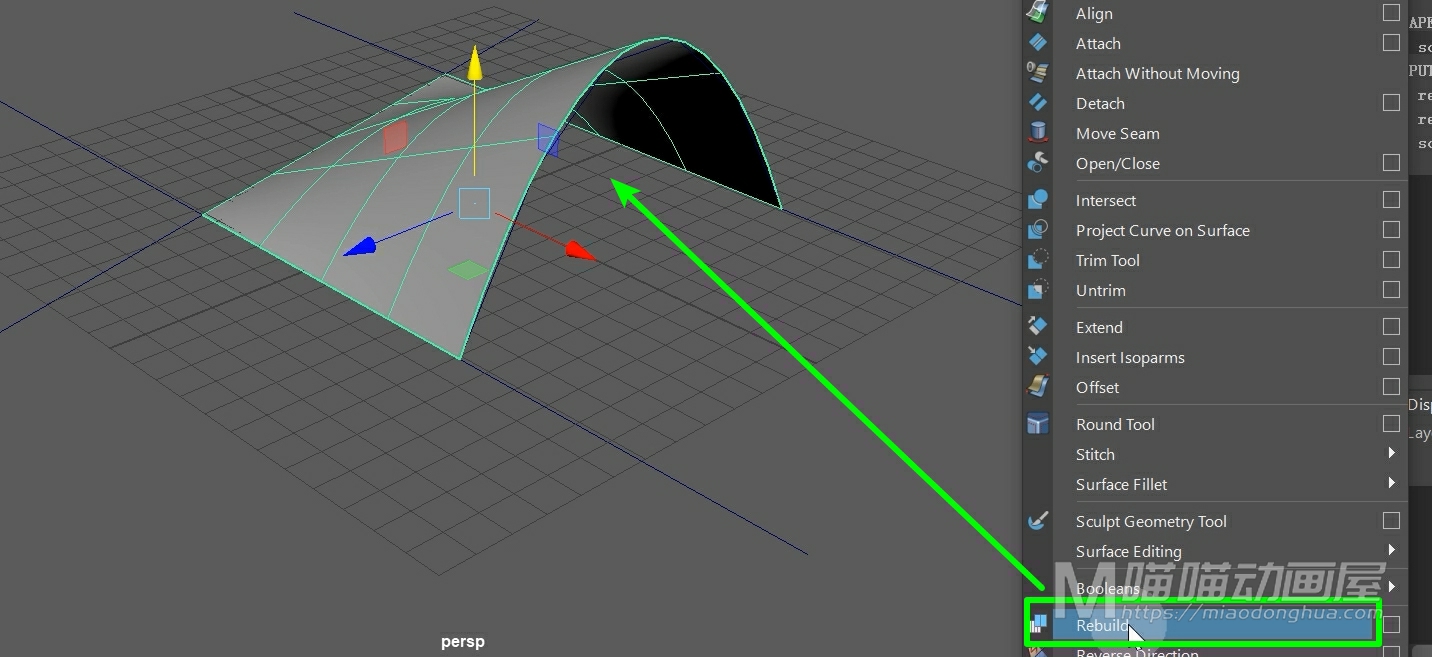
同时,我们可以使用默认值重建一下这个曲面,这样这个曲面看上去就好多了。


好了,关于这个方形命令就讲到这里。