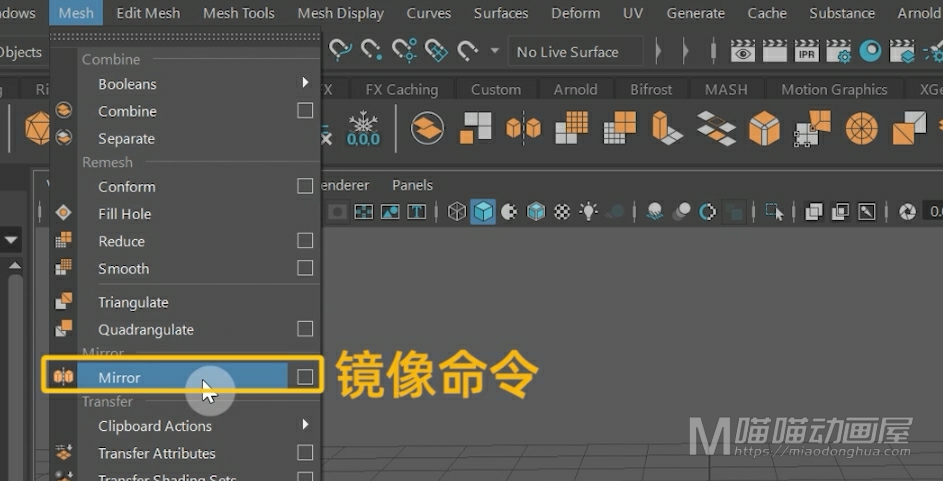
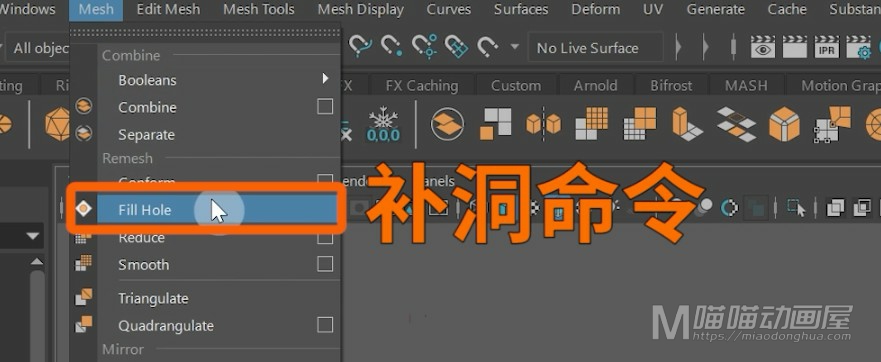
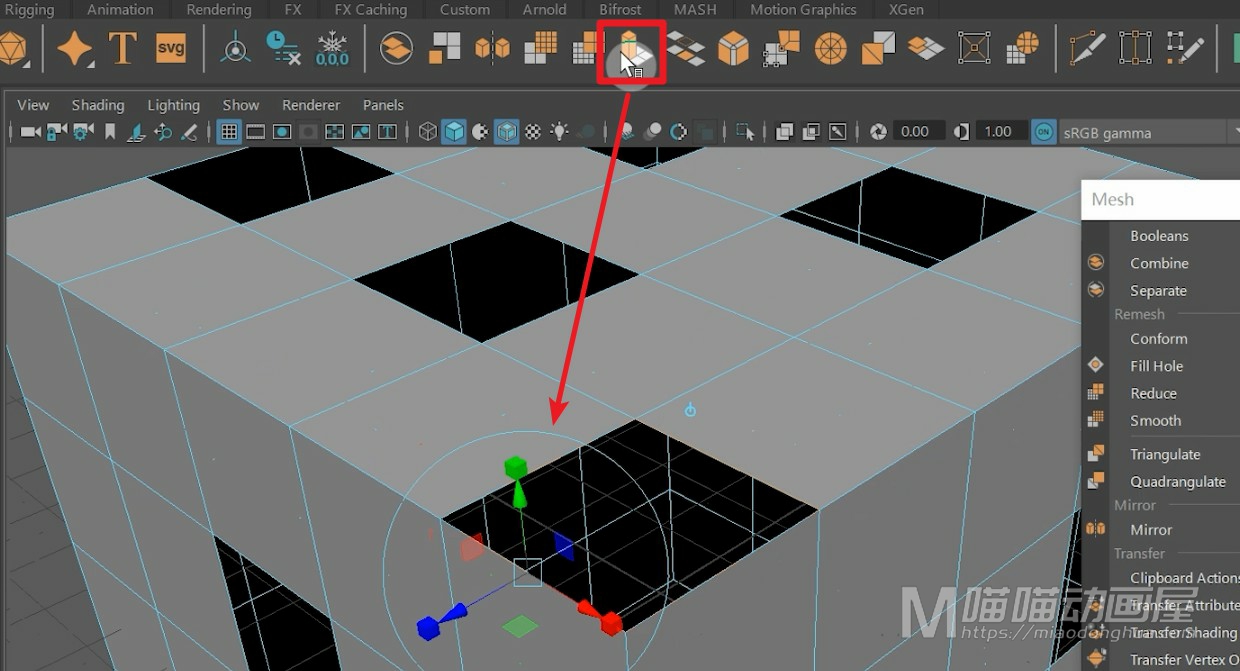
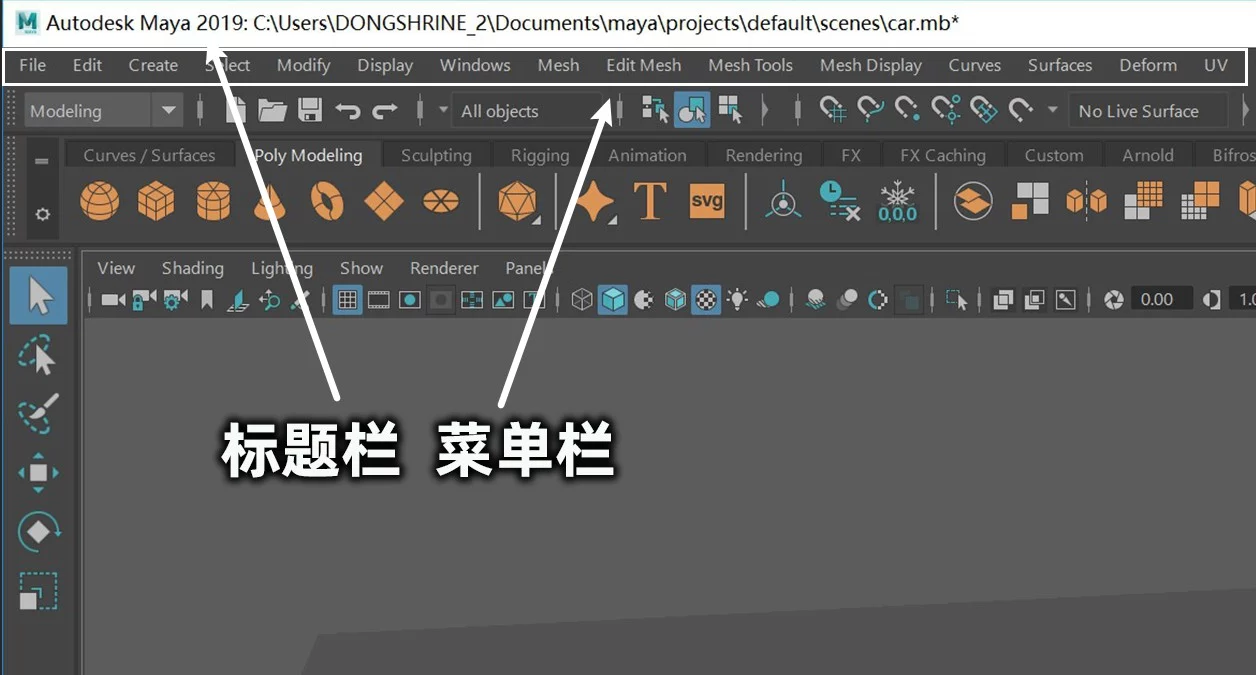
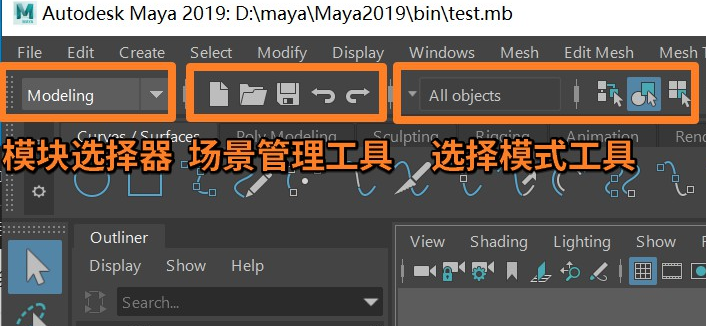
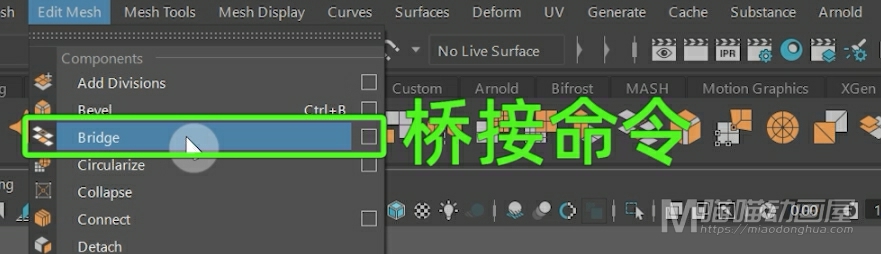
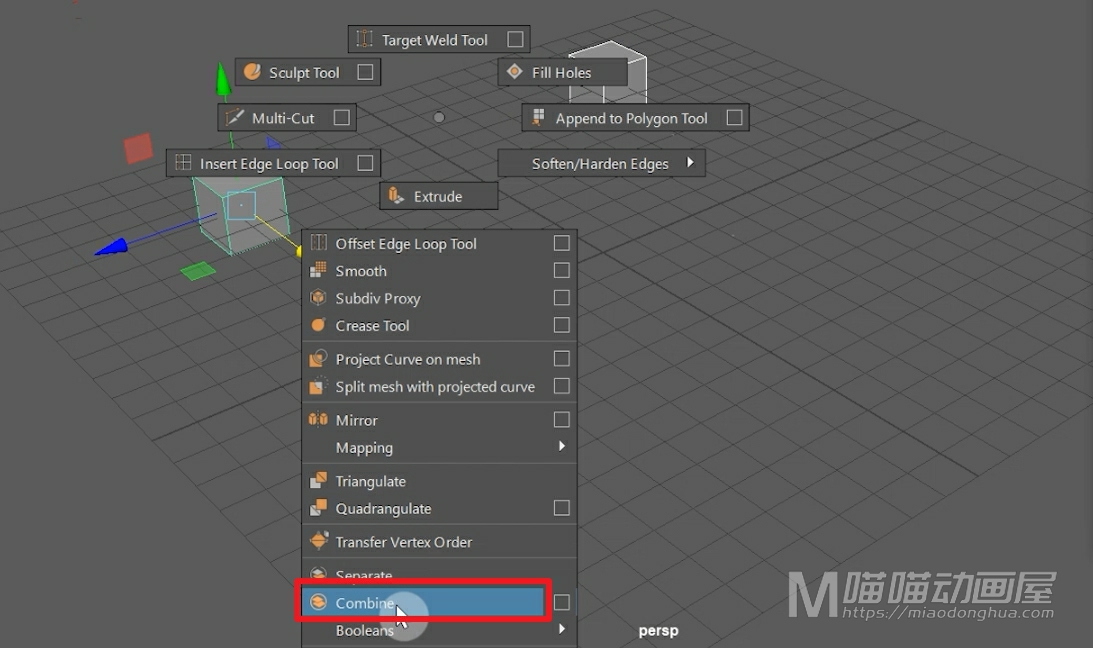
今天我们来看下MAYA多边形建模中,【编辑网格】下的这个【Bridge桥接命令】。

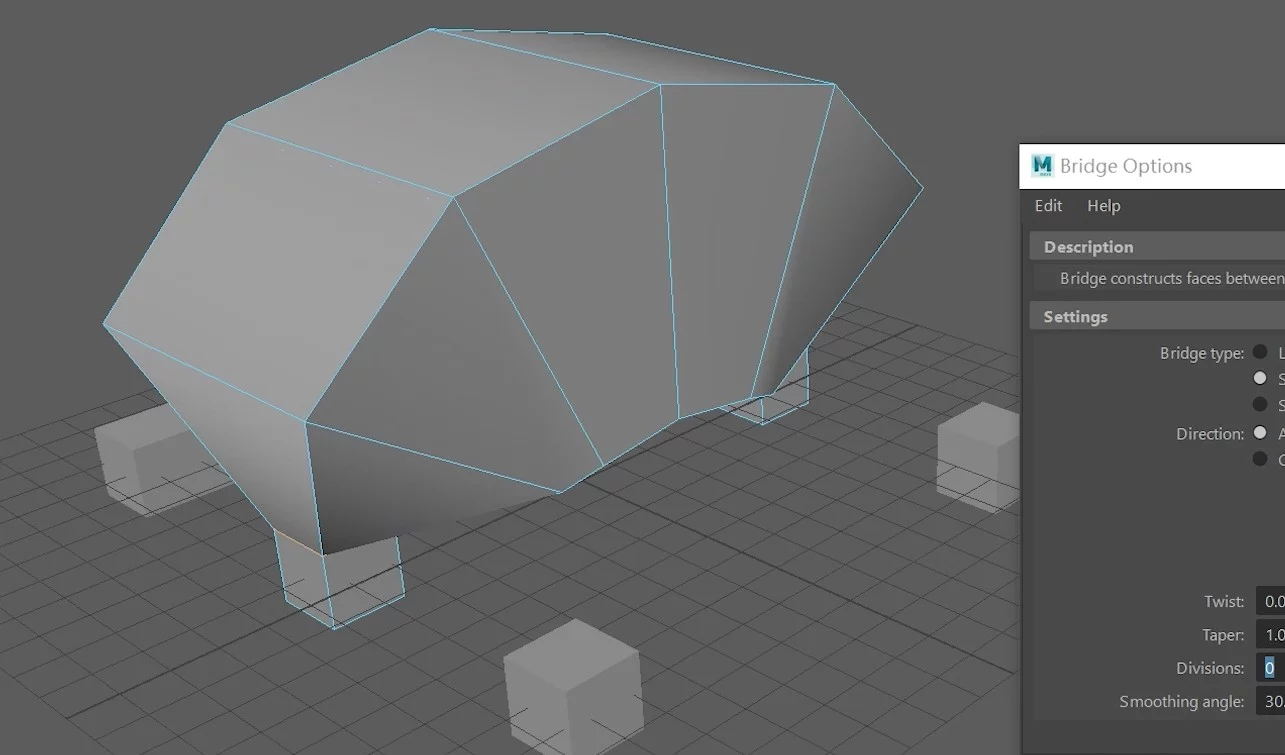
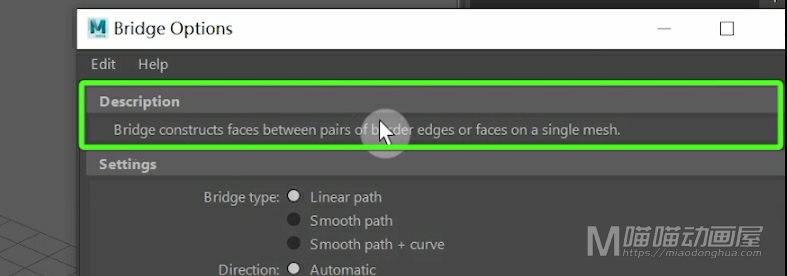
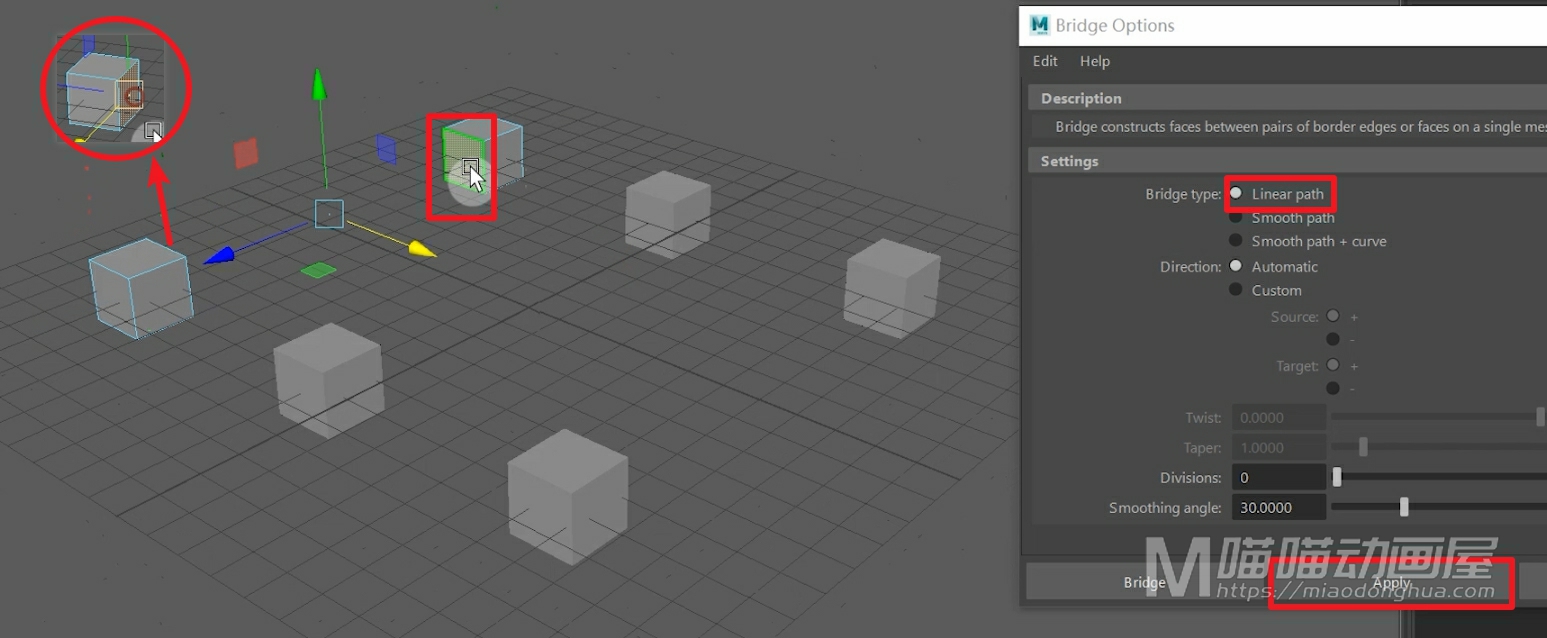
我们打开它的选项设置,那么在这里,就有一个关于【桥接命令】的描述。它的意思是:在独立的网格上,能够在【边缘边界】以及【面和面之间】建立面来进行连接。

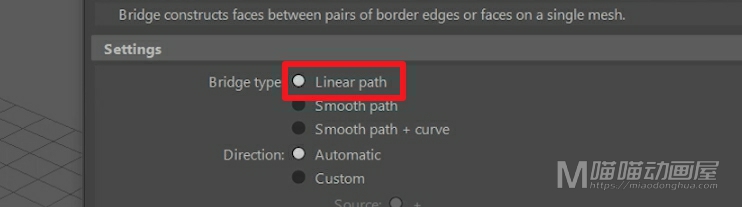
我们首先来讲一下,它默认的【线性路径】类型下的【面与面】之间的桥接。

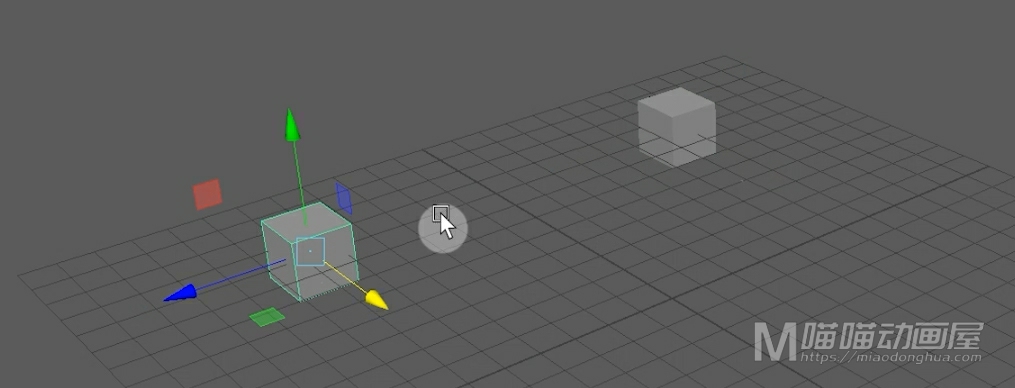
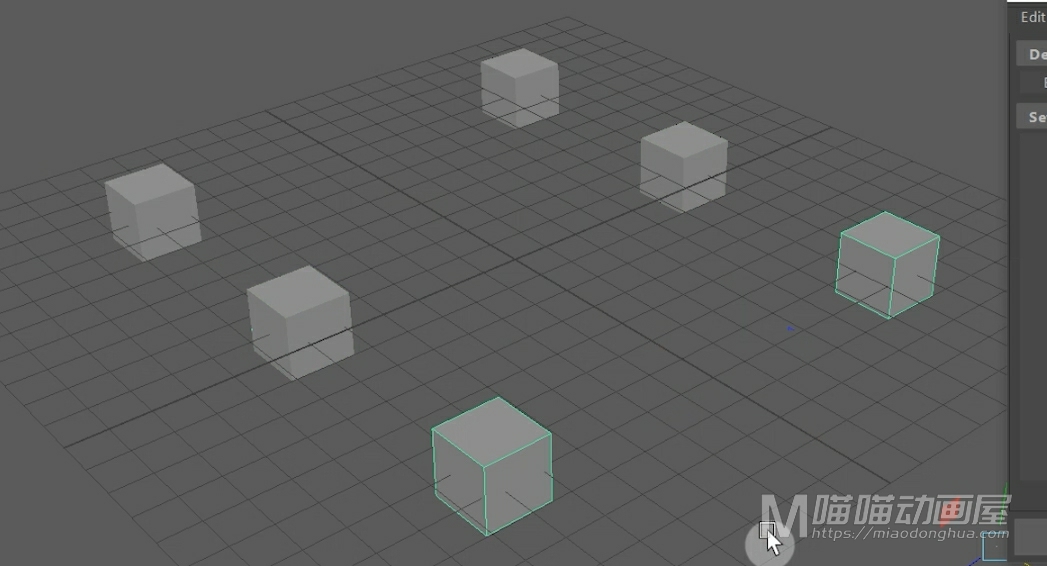
例如,我在场景中创建两个立方体。

因为,上面讲到了这个桥接只适用于独立的网格,所以,进行桥接之前,我们首先必须把它们合并为一个独立的网格。我们选择它们,按住shfit键,右键选择combine合并,那么这样就达到了桥接的基本要求。

因为接下来我们还要演示其他几种桥接模式,所以我们复制两组模型。

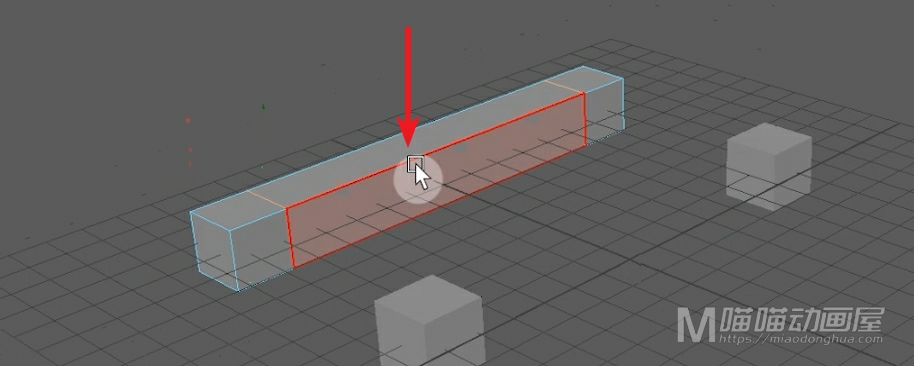
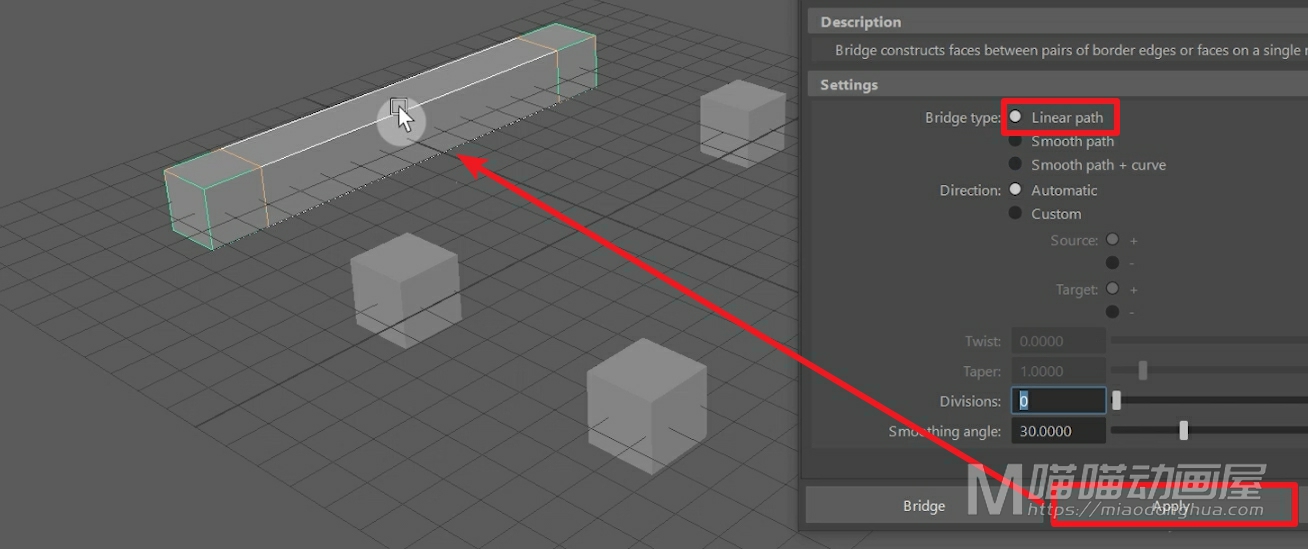
好了,我们接着来说【面与面之间】的桥接。以这组模型为例,我们要做的就是桥接这个相对的这两个面,我们进入面模式,我们按住shift键,选择这两个面。这个时候,我们点击应用。

这样,两个面之间就会自动建立面进行连接。

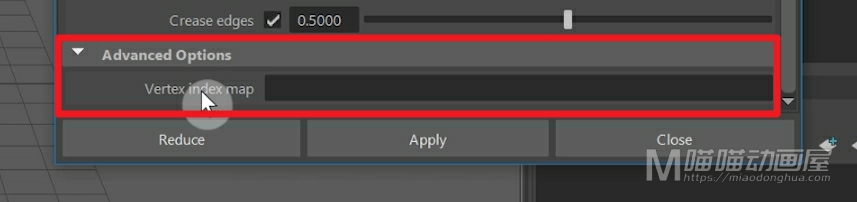
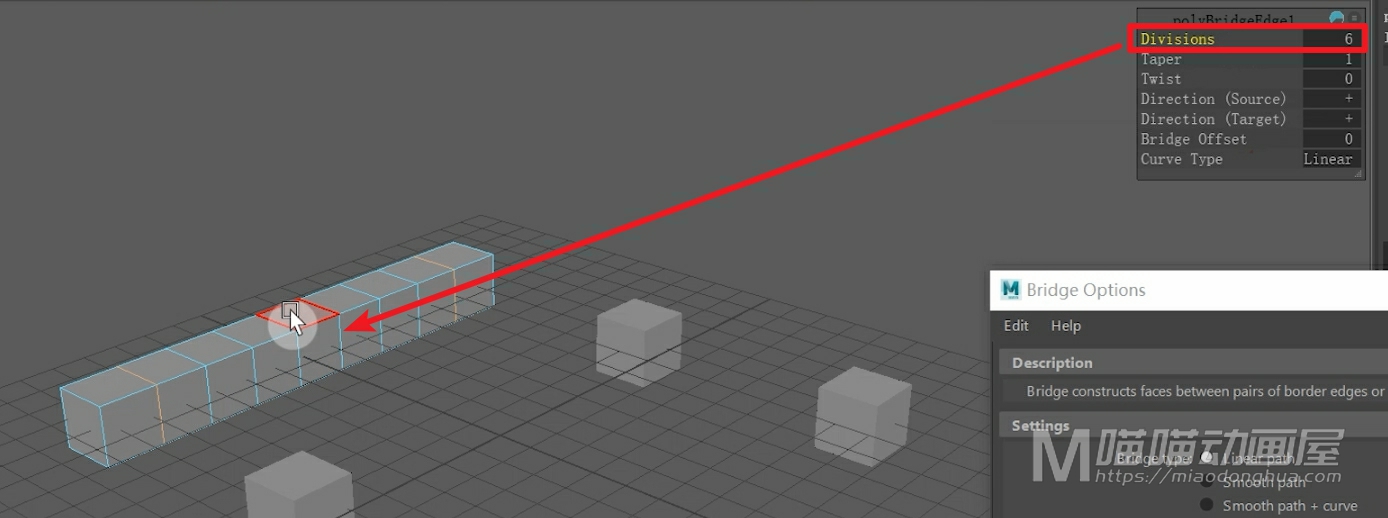
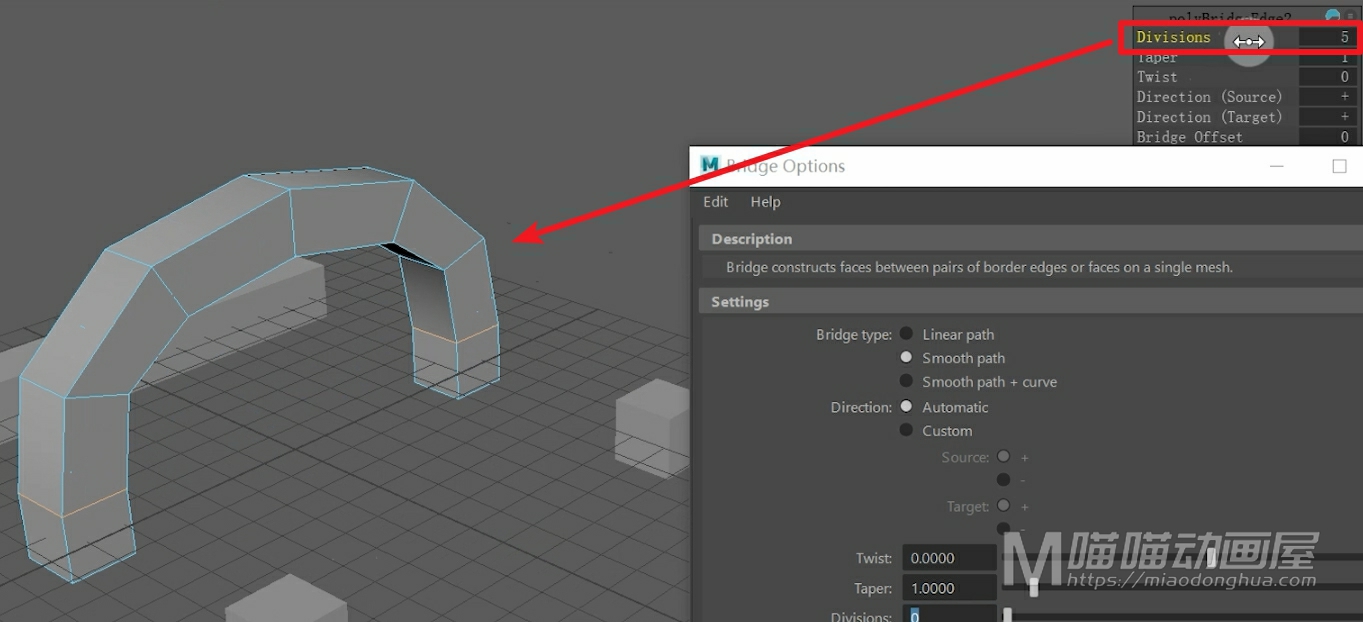
同时,我们还可以在这个小窗口中,给这个桥接面增加一些【细分段数】。

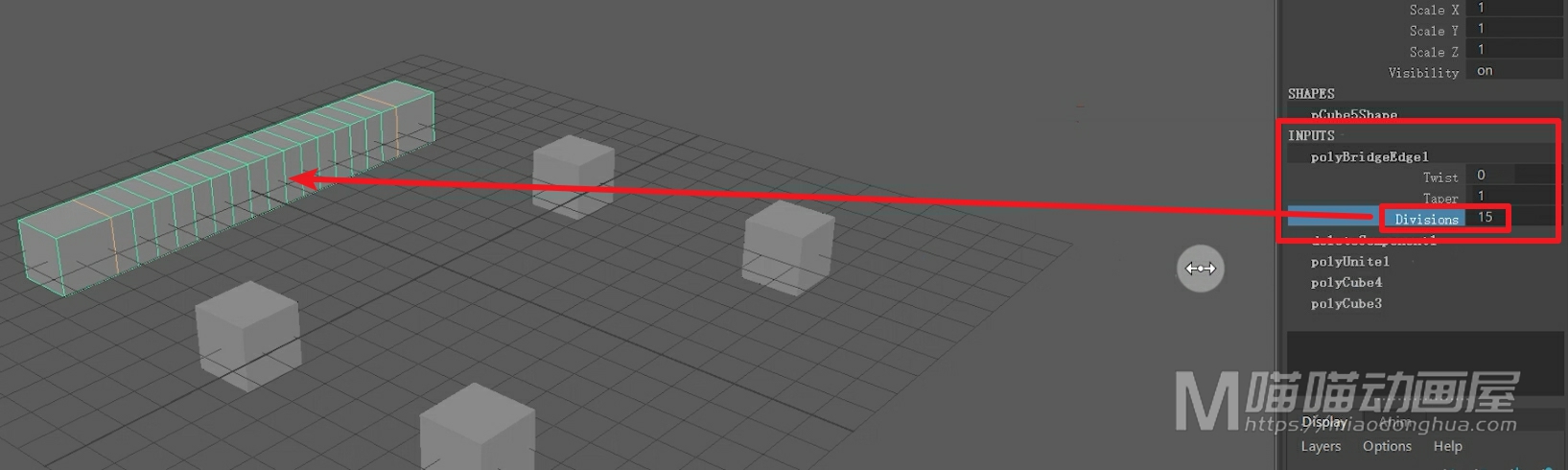
如果我们回到物体级别,我们也可以在这个【输入节点】中找到【桥接设置】,那么这里,同样有个【细分段数】可以进行调节。

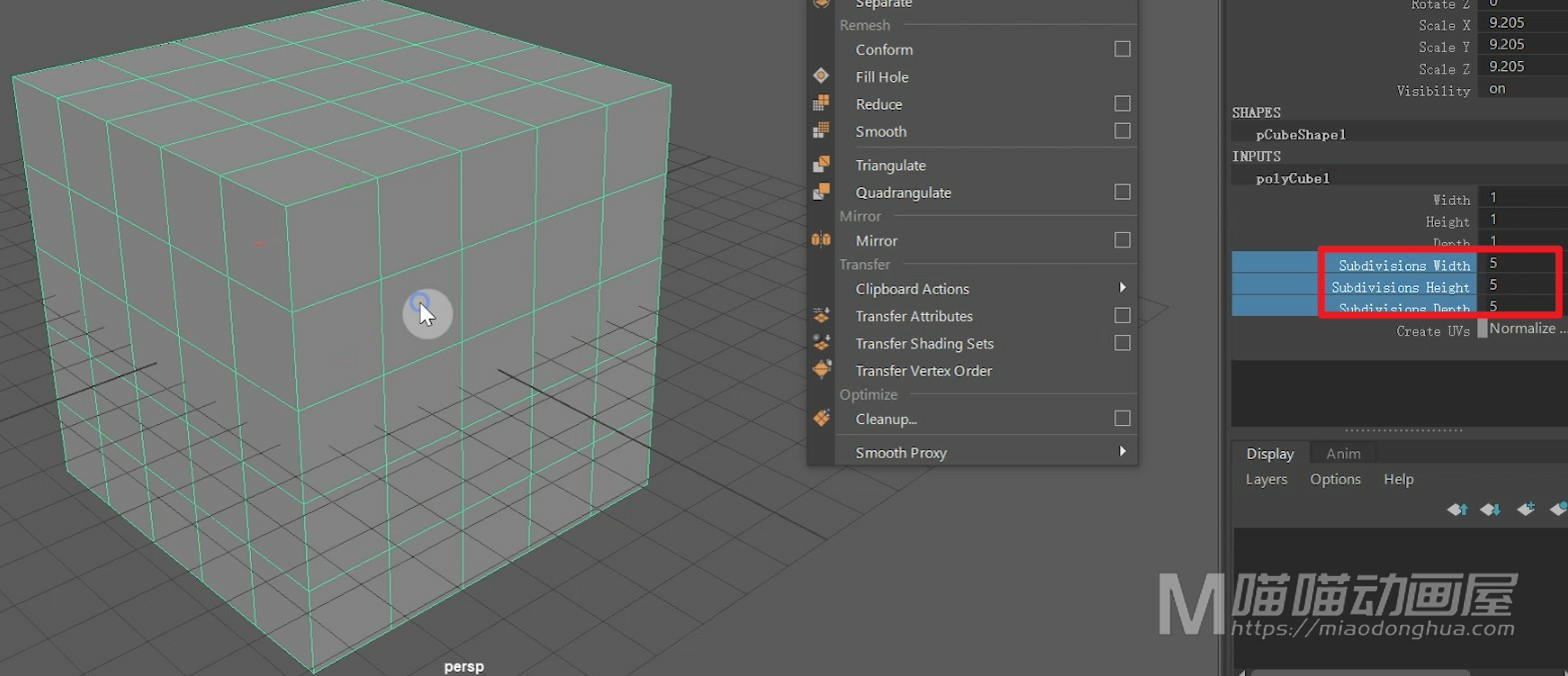
当然,如果我们比较有经验,也可以在桥接之前,把这它的个细分段数设置好就OK了。

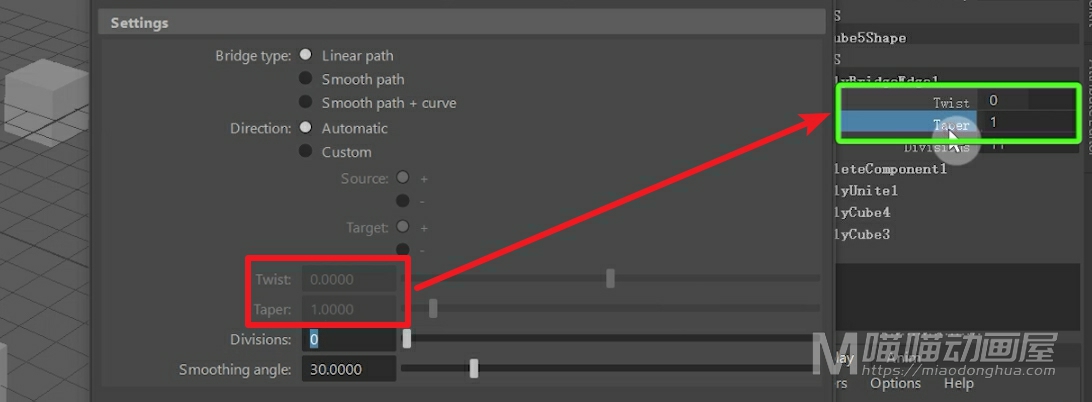
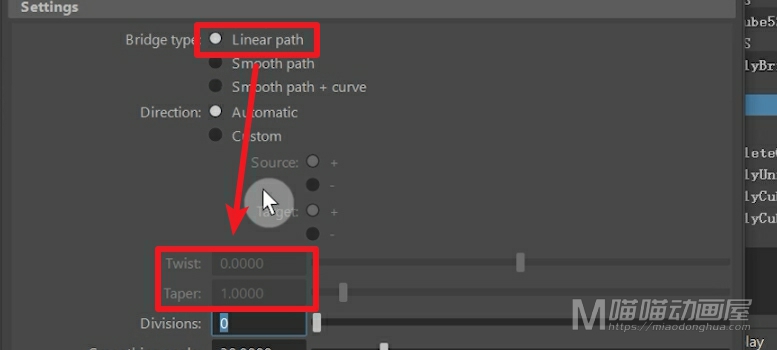
除此之外,我们要知道:通道盒中的这个【扭曲】和【锥化】,都是和【桥接设置】是相对应的。

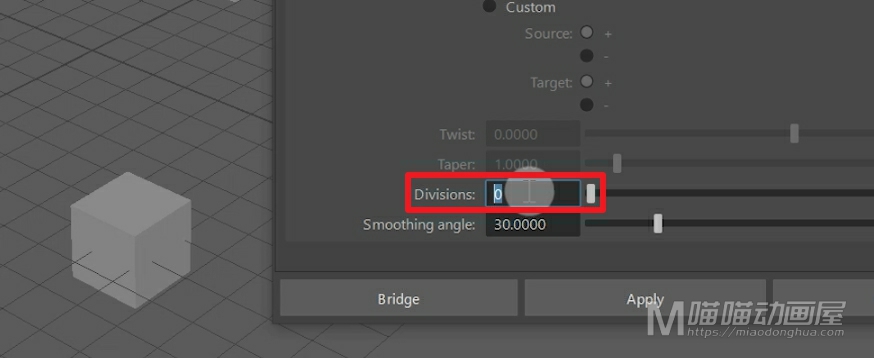
当然在这个【线性桥接】模式下,它是灰色的,表示不可用,这是我们需要注意的地方。

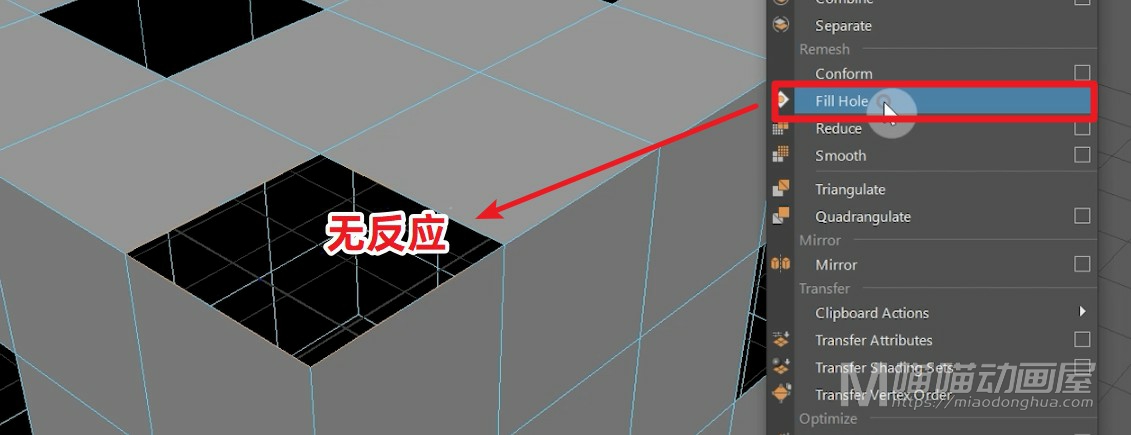
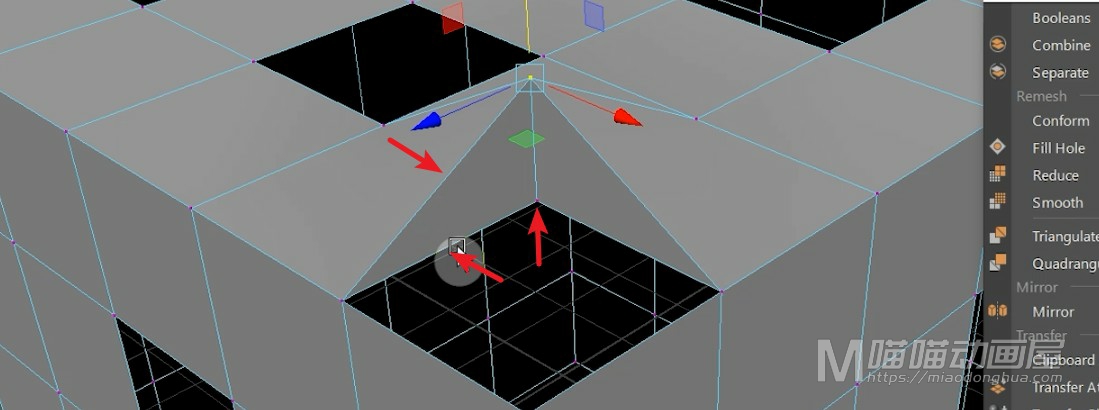
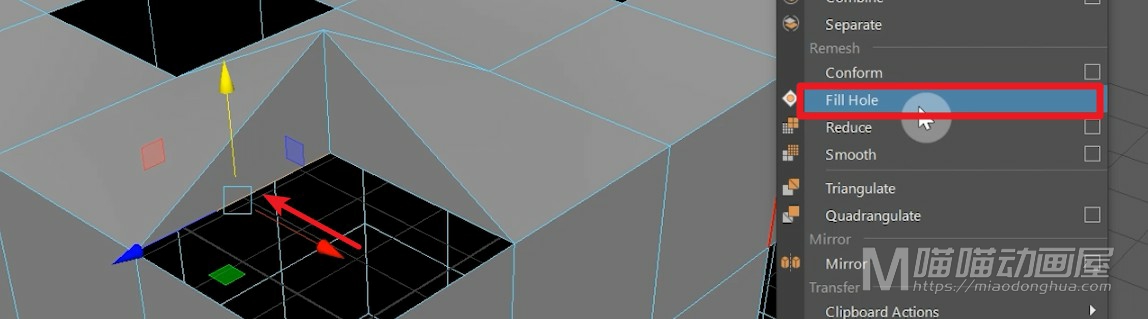
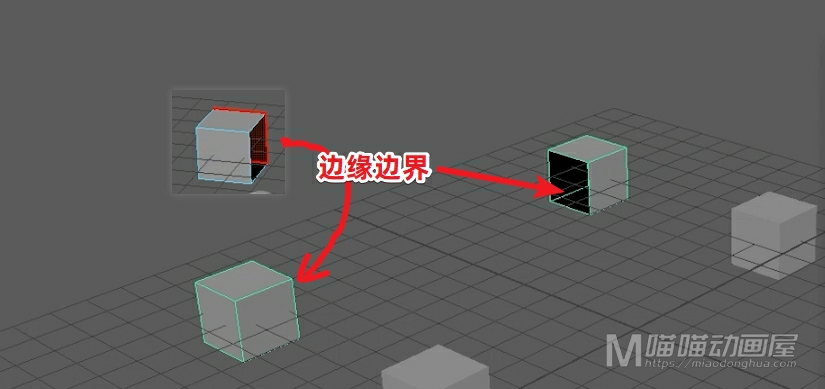
然后,我们继续来说下【边缘边界之间】的桥接,首先弄明白什么是边缘边界,边缘边界就是网格上的缺口。我们撤销回去,进入面模式,我们手动把这两个面删除。那么这两个缺口就是【边缘边界】,我们回到物体级别。

这个时候,我们直接点击应用,就会自动在这两个缺口之间建立面进行连接。

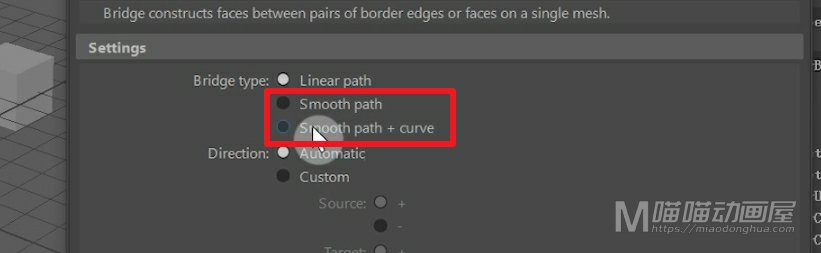
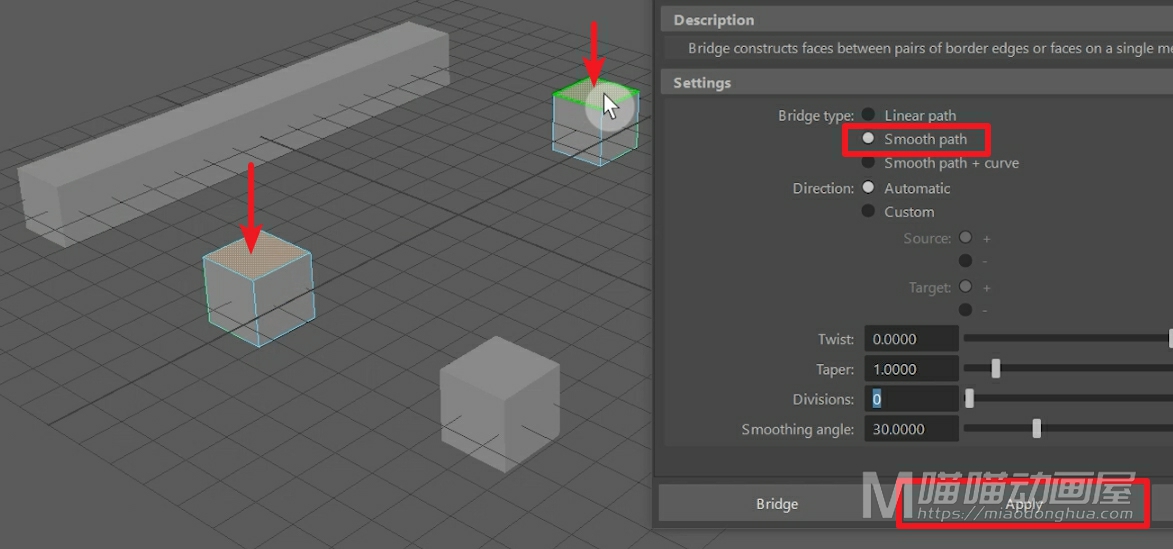
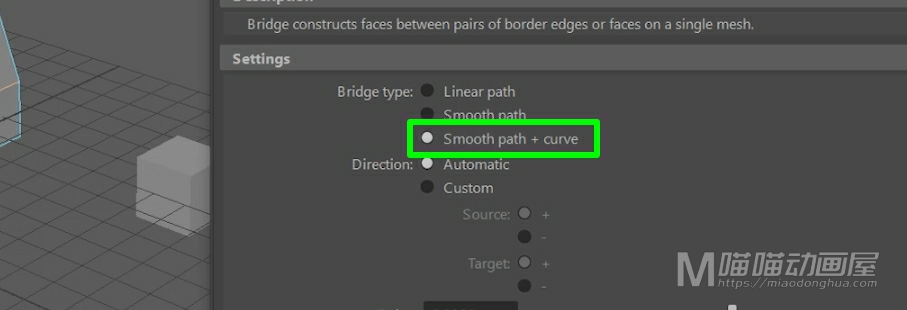
以上这两种,代表的就是我们可以进行桥接的两种情况。当然,也都同样适用于下面的这两个【桥接类型】:一个是【平滑路径】,一个是【平滑路径+曲线】。

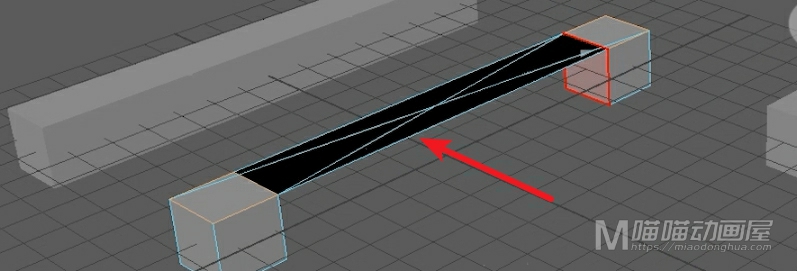
所以,接下来我们就统一使用【面与面】桥接来进行演示。我们选择【平滑路径】,以第二组模型为例,这次,我们选择这两个面,点击应用。

因为只有一段,所以这里是贴在一起的。

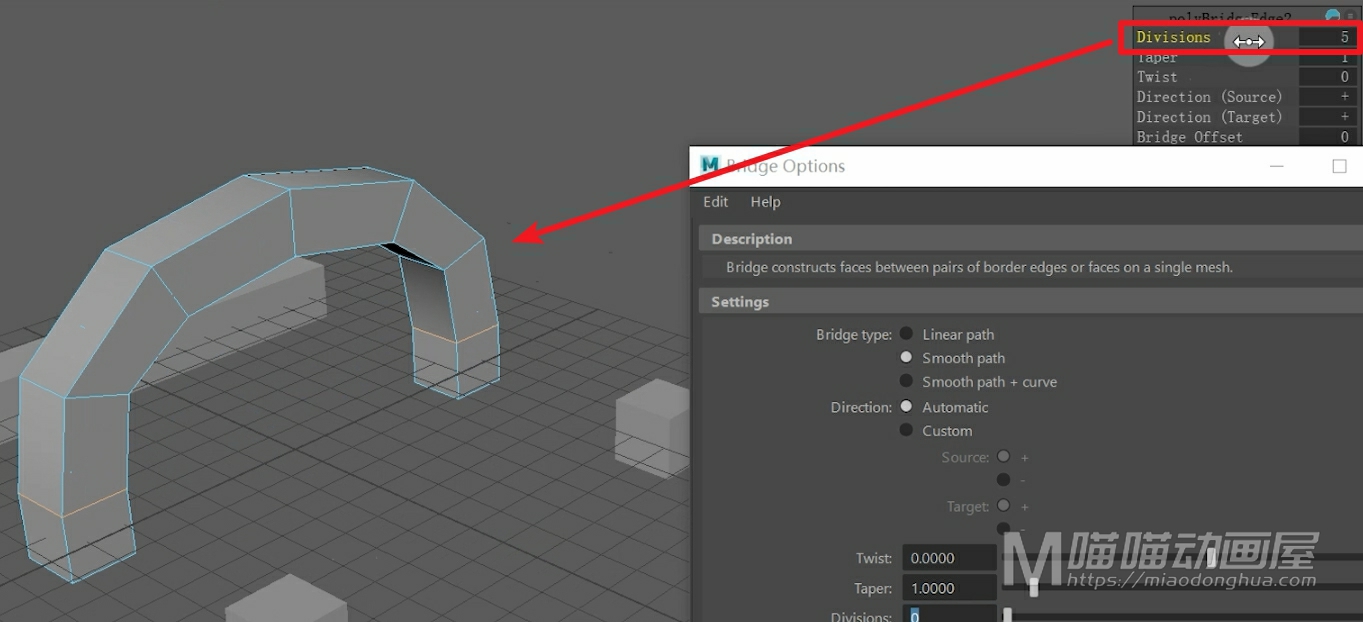
我们给它增加细分段之后,它就恢复正常了。

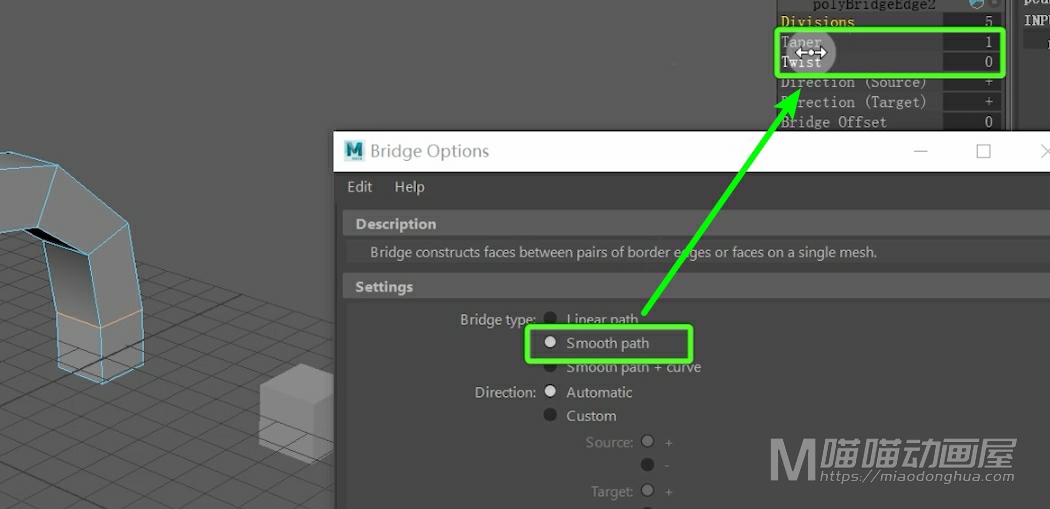
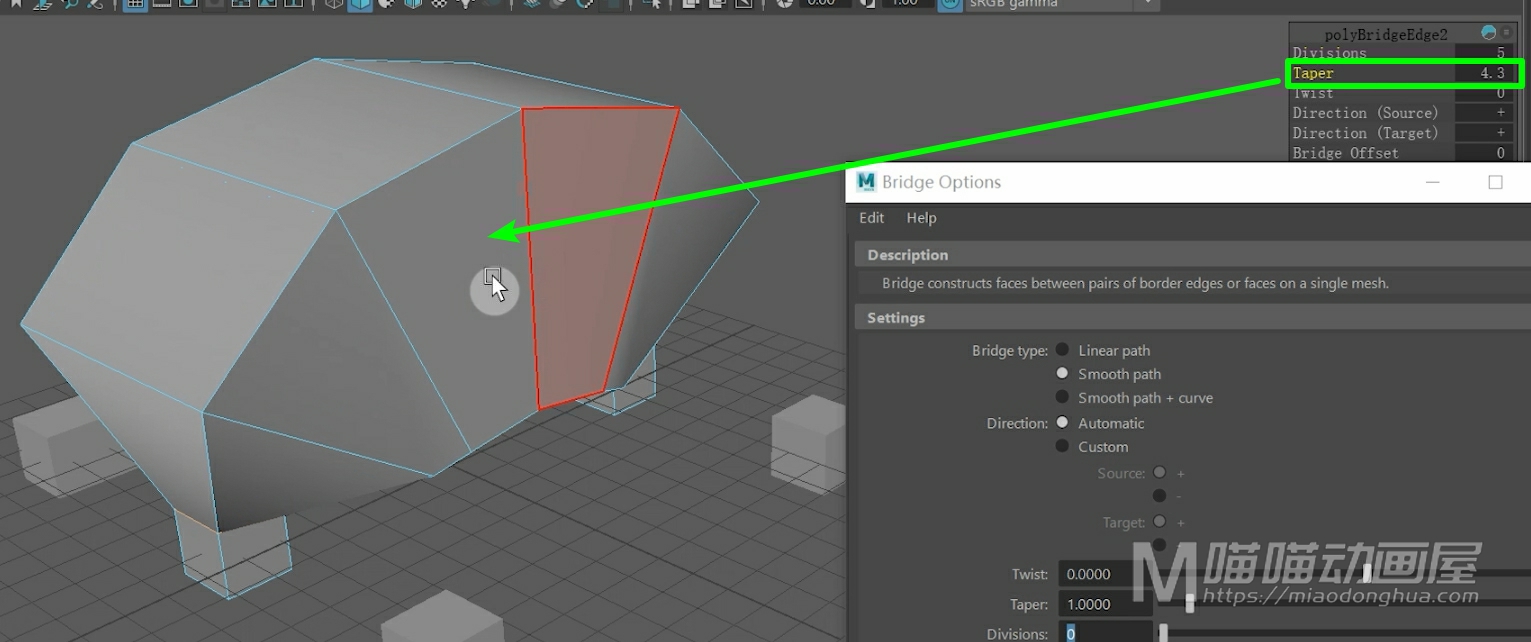
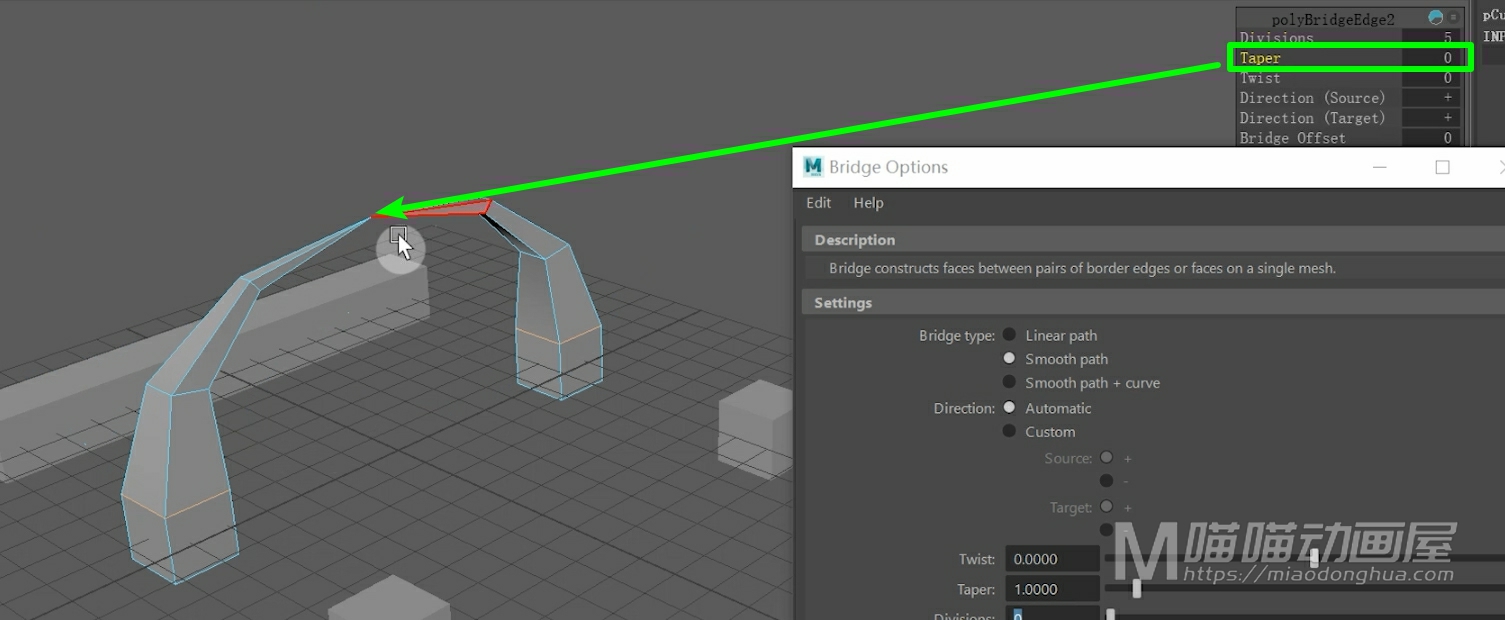
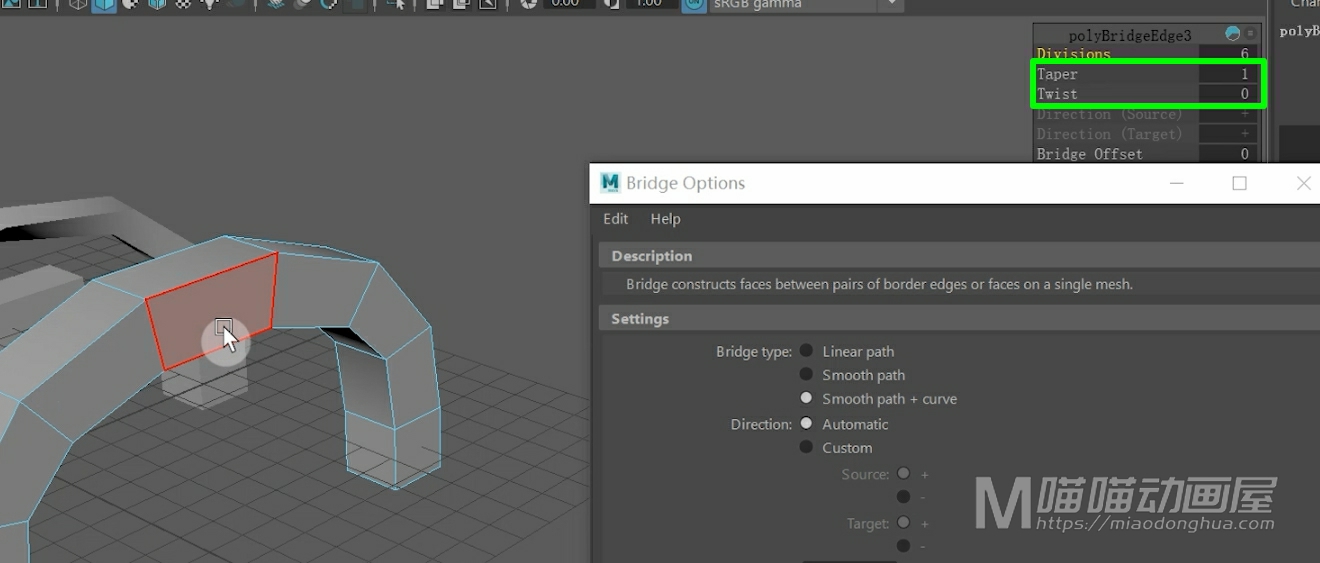
那么在这个【平滑路径】模式下,我们就设置【锥化】和【扭曲】了。

我们可以看到:这个锥化值越大,桥接的中间部分,就会越粗。

反之值越小,中间部分就会越细。

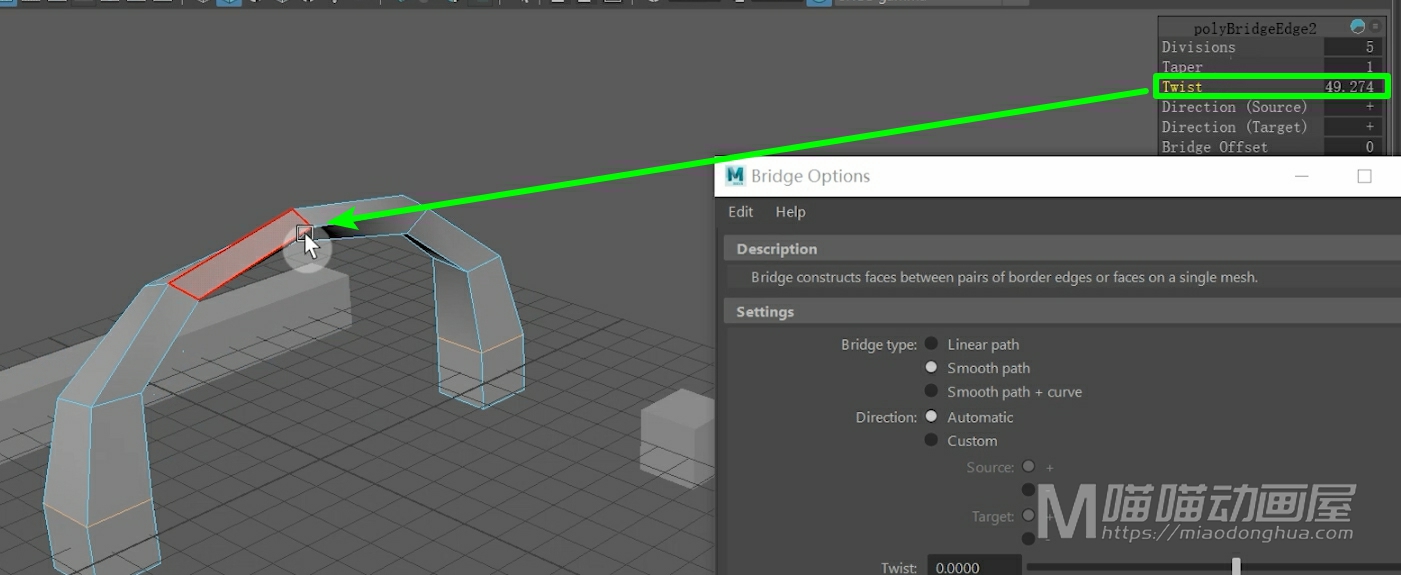
然后这个扭曲话,自然就是值越大,扭曲的就越厉害,没什么可以说的。

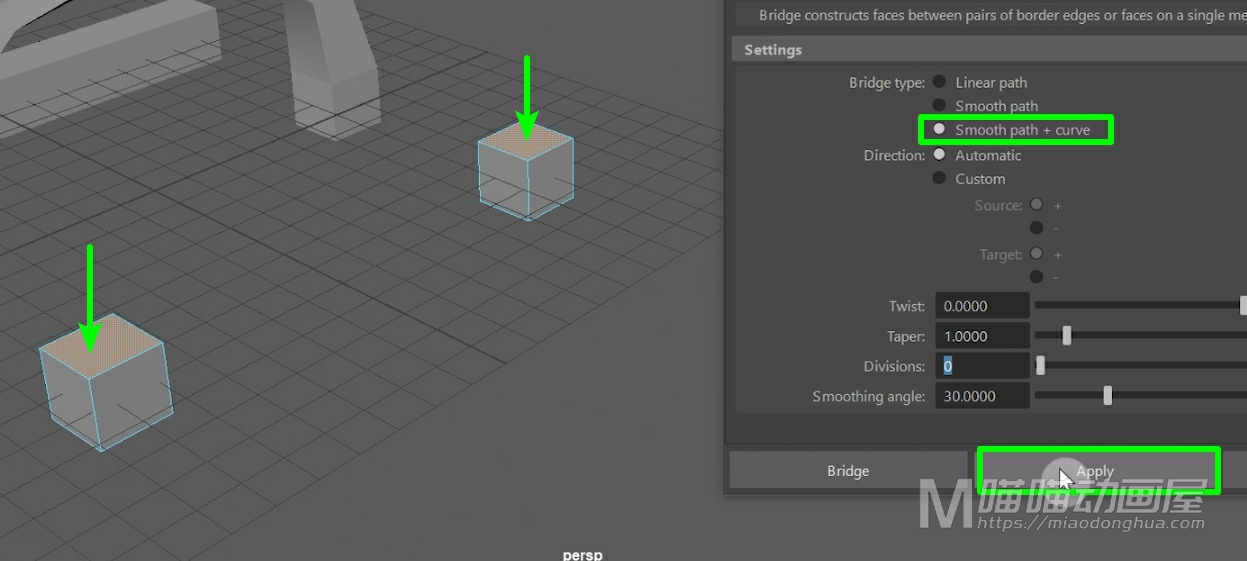
然后我们选择这个【平滑路径+曲线】来看一下。

这次,我们以第三组模型为例,同样的,我们选择这两个面,点击应用。

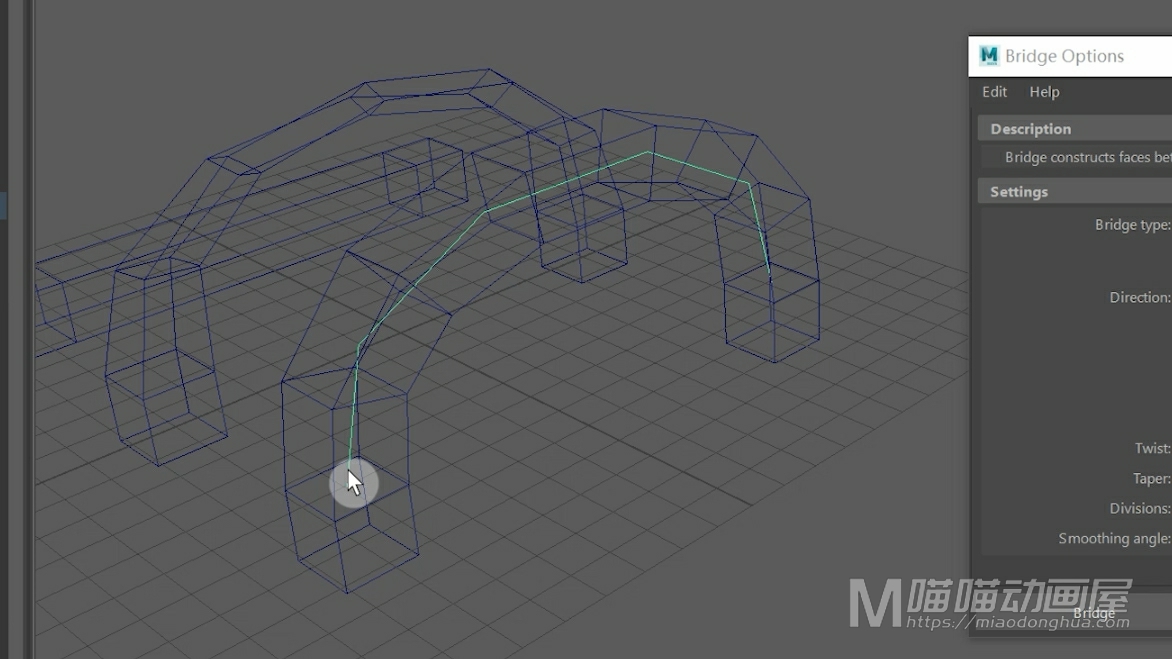
我们可以看到和前面不同的是:这里多了一条曲线。

我们先适当的增加一些细分段数。

这里这个【锥化】和【扭曲】都是一样的,这里就不再重复讲了!

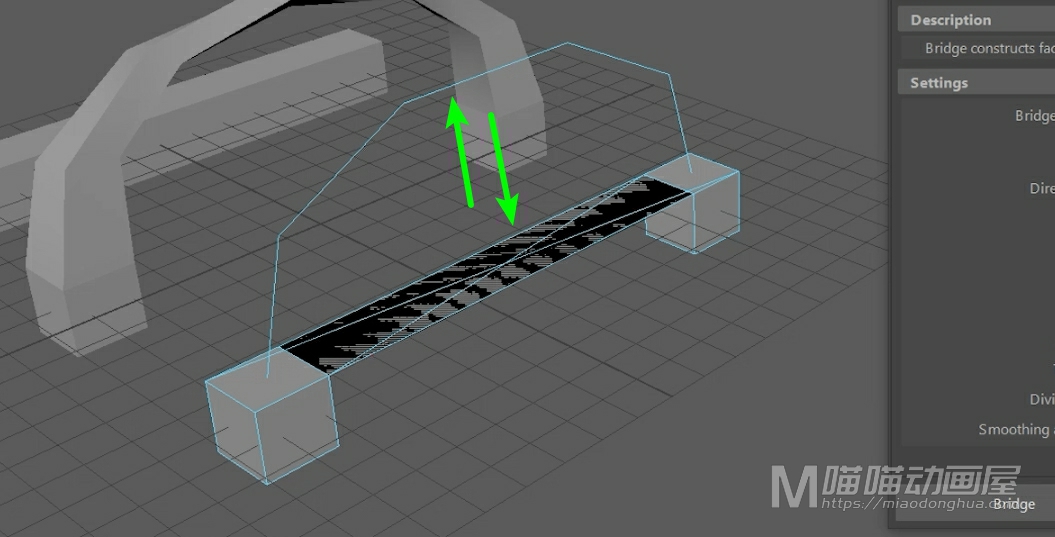
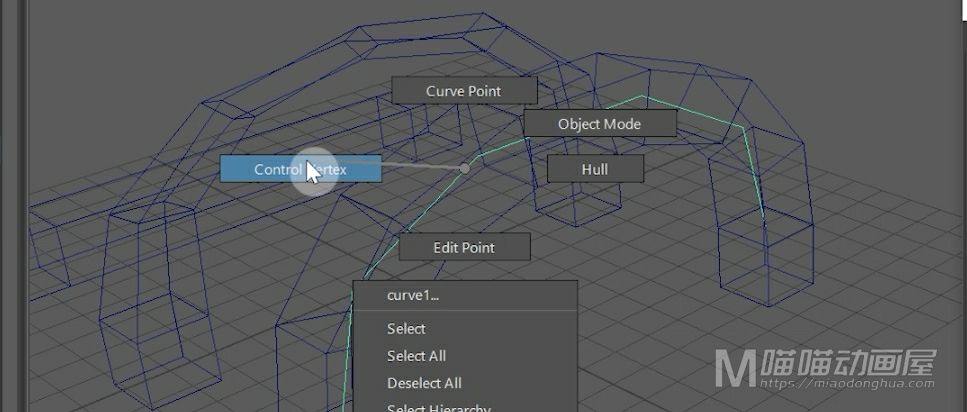
我们重点来看一下如何使用曲线来控制【桥接面】。我们按下4键开启线框显示,这样就能够很容易的选择到曲线。

我们只要右键选择进入【顶点控制】。

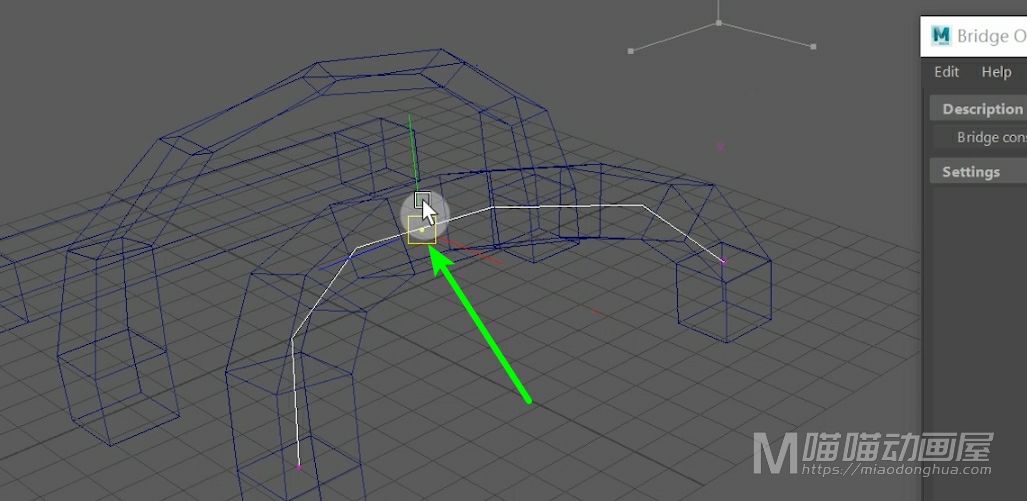
然后选择曲线上的顶点进行移动,就能够随意的控制【桥接面】的形态,非常简单。

以上就是关于桥接的三种类型。