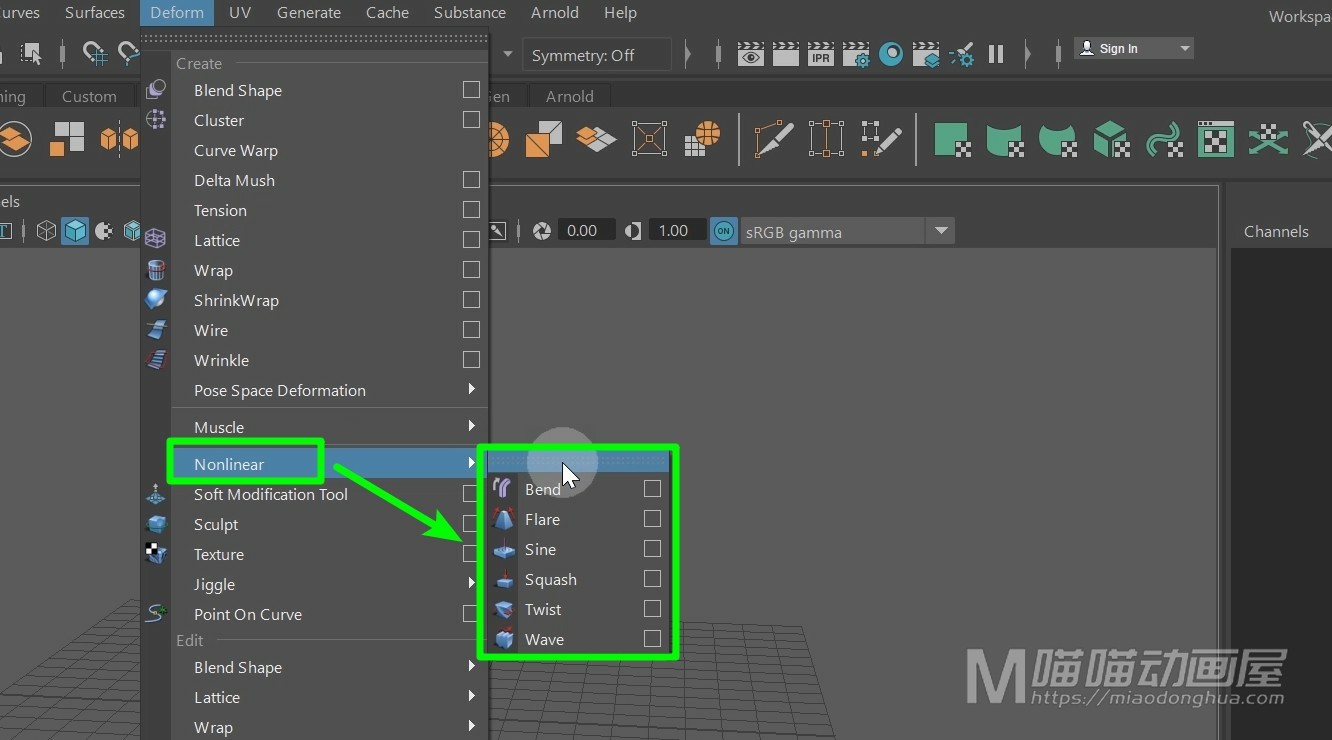
Maya变形菜单→非线性变形器菜单(Nonlinear)。那么因为这些变形器在创建之后,都可以很方便的进行调节,所以我们一般使用默认值来创建就可以了。

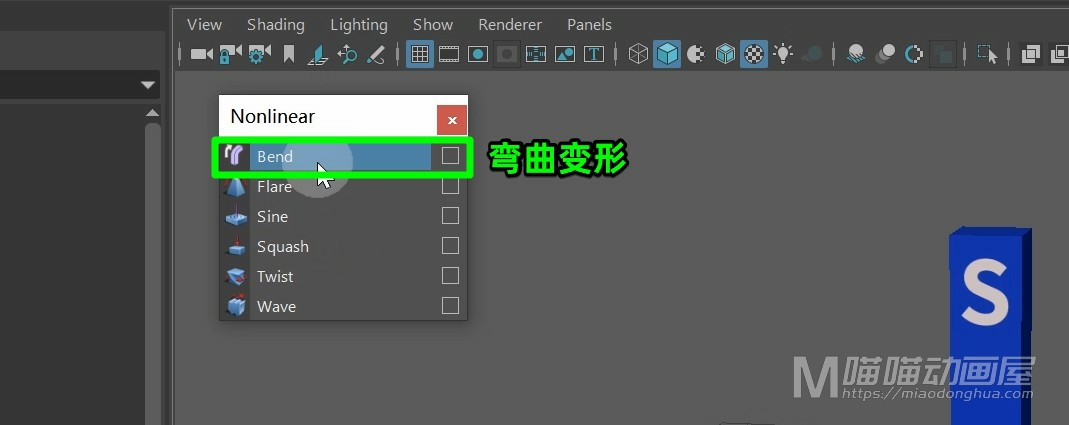
我们首先来看下第一种:弯曲变形(Bend)。

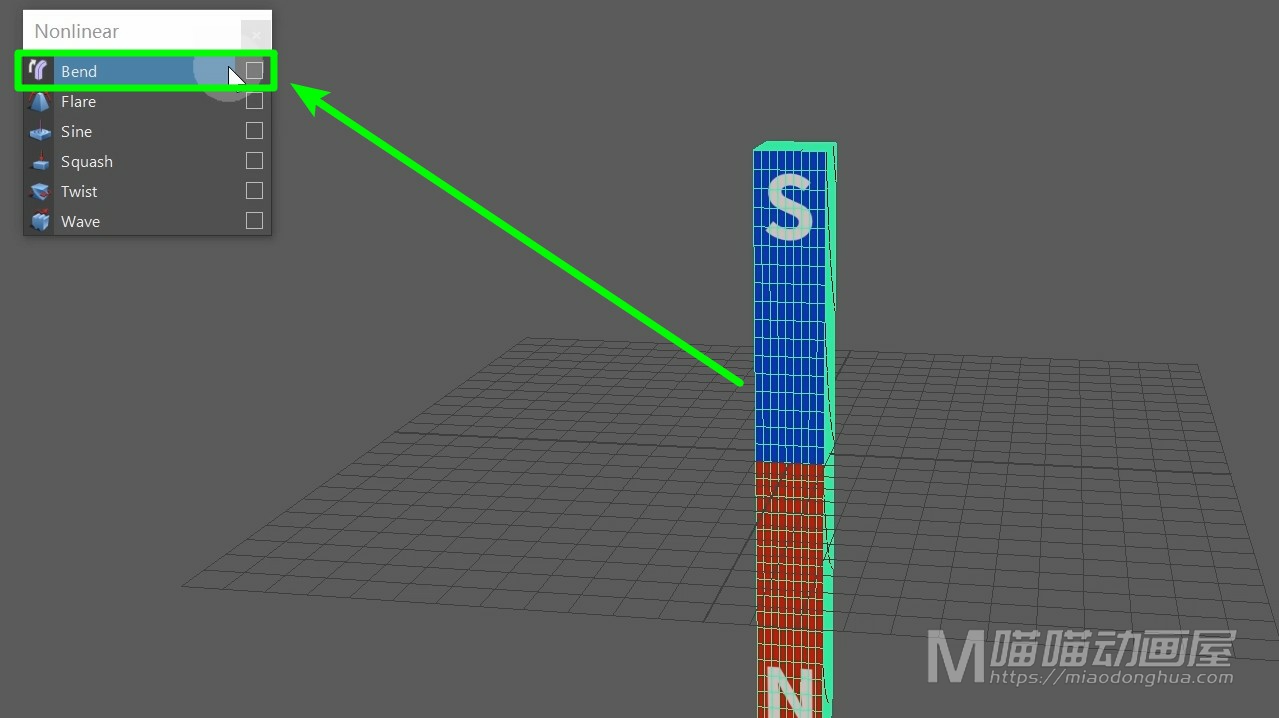
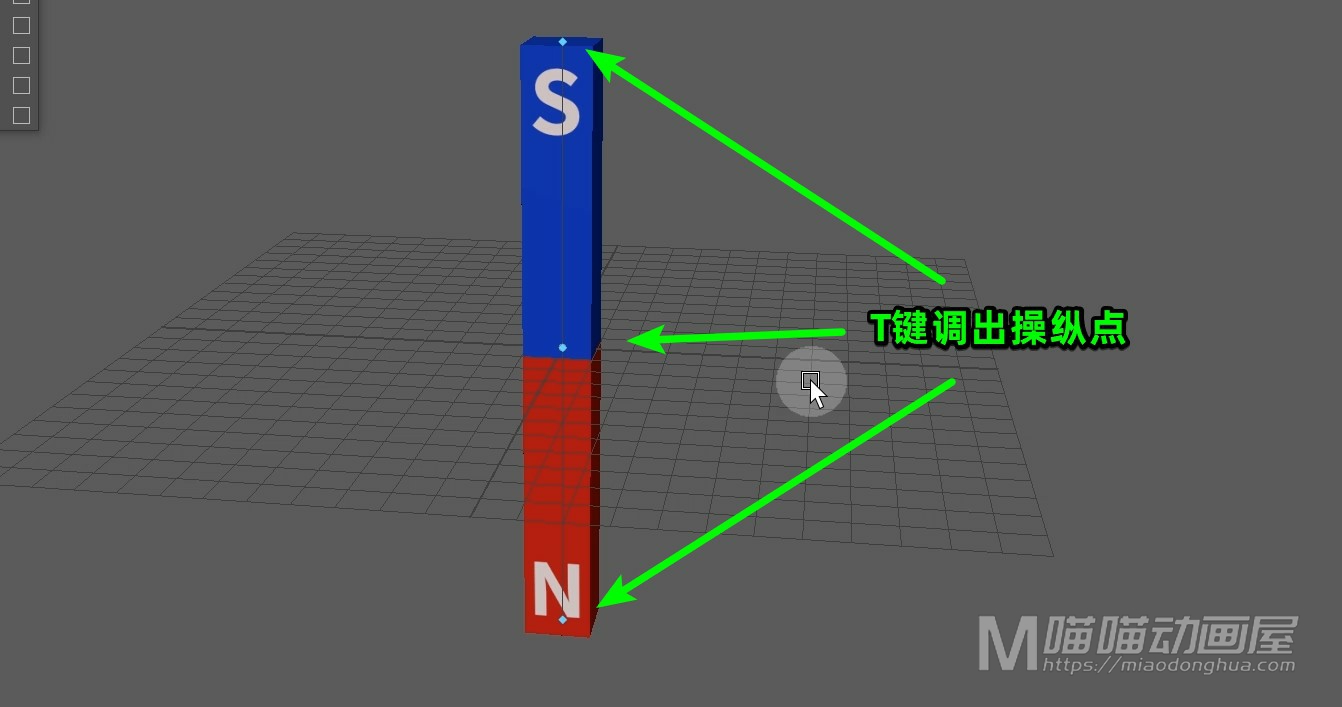
那么这里,我们在场景中准备了一个条形磁铁,现在我们就利用弯曲变形,将它变为U形磁铁。我们选择对象,执行弯曲变形。

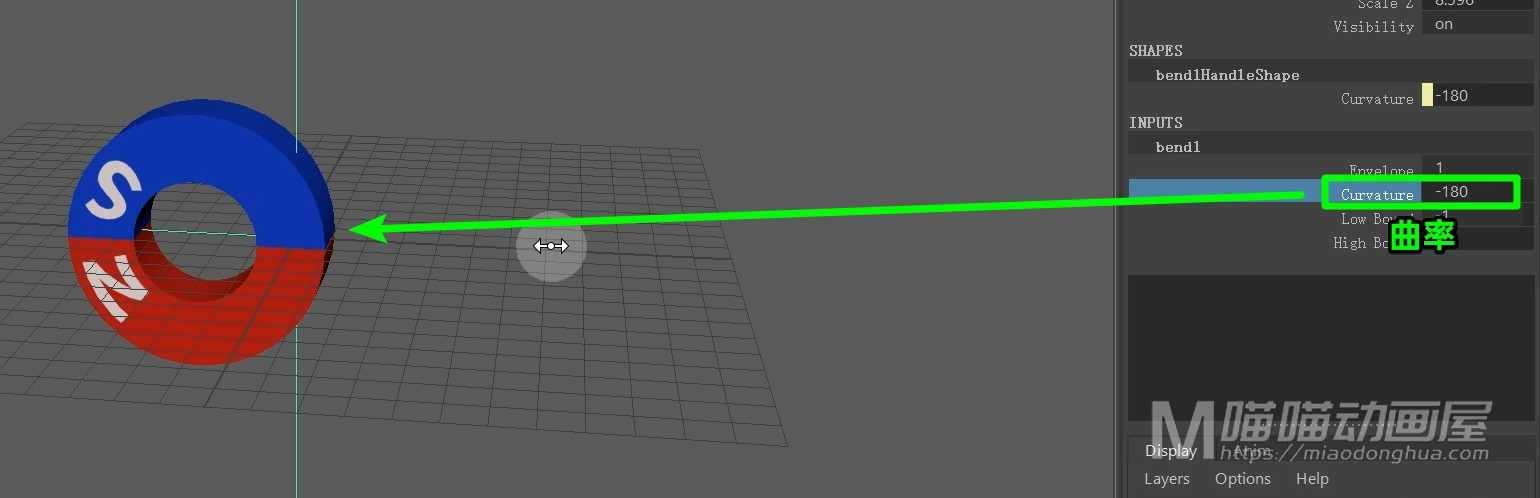
这个时候,我们可以在右侧展开【弯曲变形节点】,这里,我们可以通过调节曲率来改变磁铁弯曲的程度。

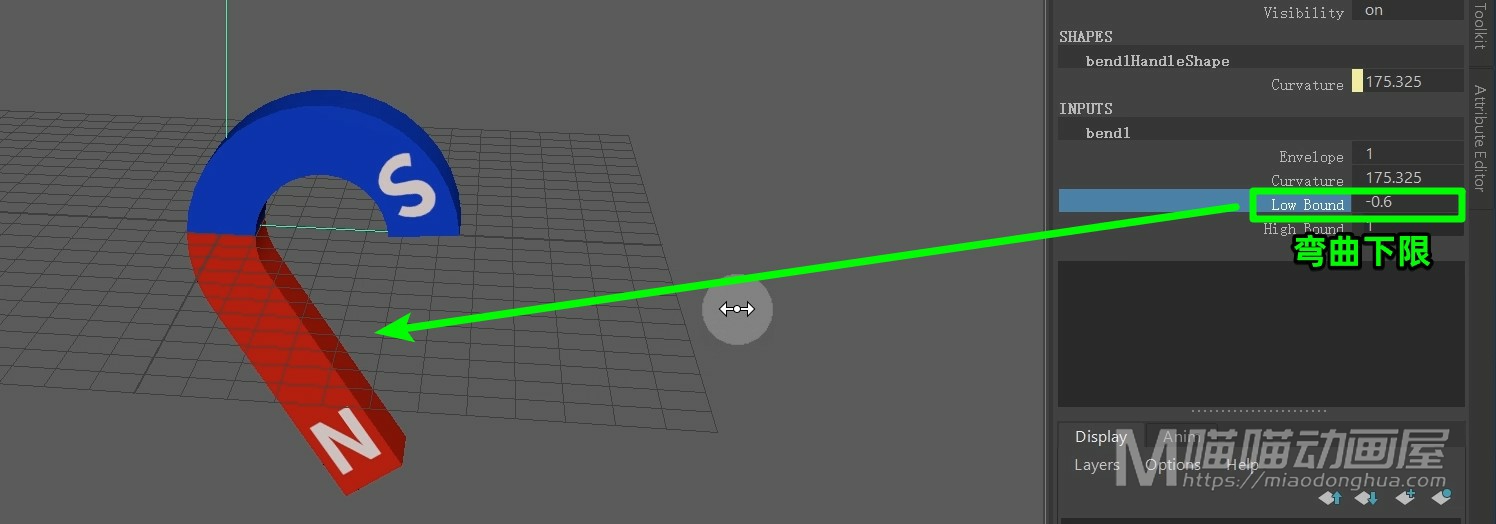
另外,如果我们要改变这两个磁极的弯曲程度,我们可以调节它的弯曲下限。

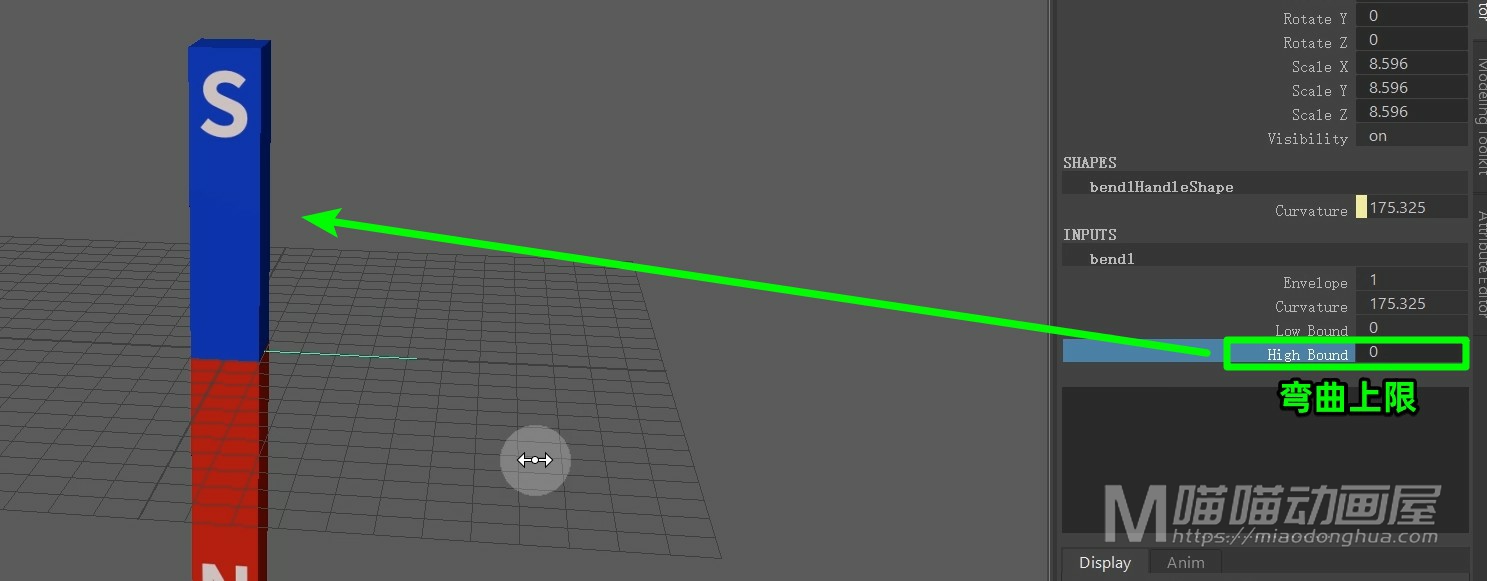
还有这个弯曲上限。

当然,如果我们要改变这个弯曲中心点位置,我们可以直接移动变形器的位置。

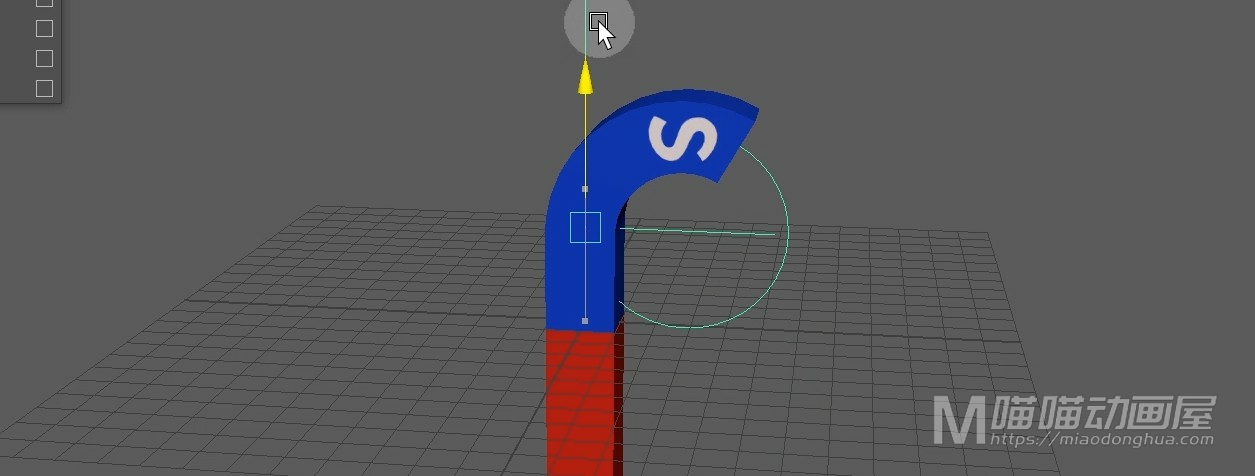
这么刚才,虽然我们可以直接对参数调节,但是对于这个弯曲变形并不是非常的方便,我们撤销回去。这里,我们可以【T键】调出变形器的操纵手柄。

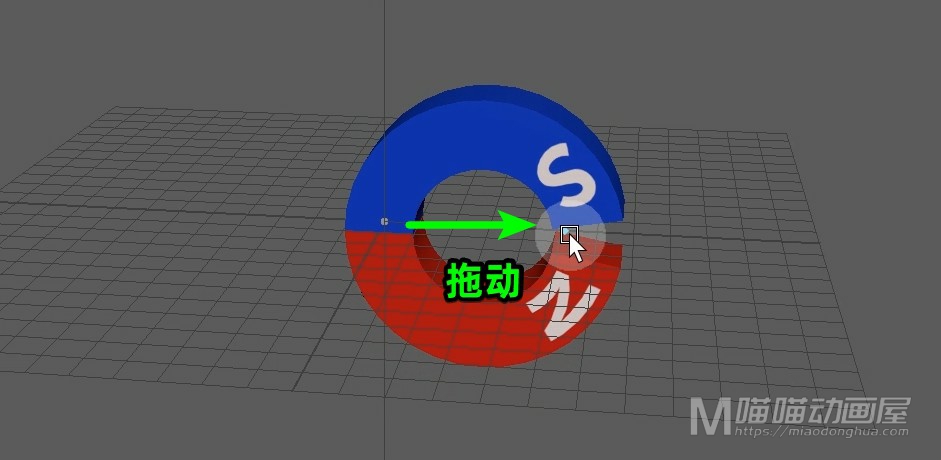
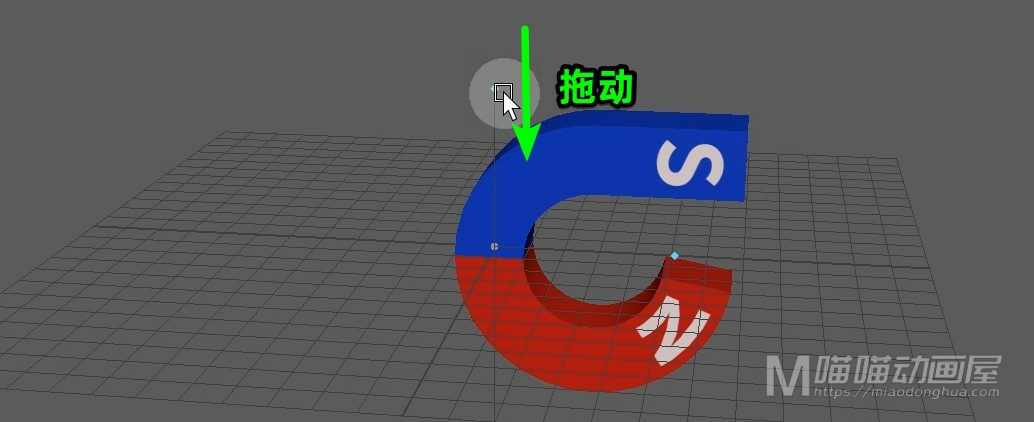
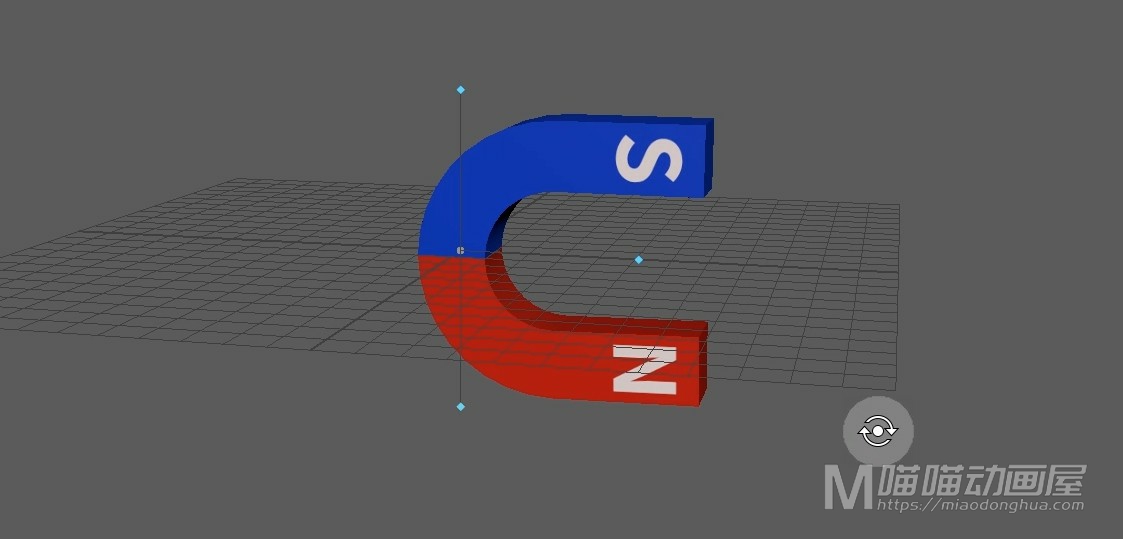
然后,我们只要拖动这些操纵点,就可以很容易的达到我们预定的变形要求,这个就是弯曲变形的使用方法。



然后我们来看下第二个:扩张变形(Flare)。

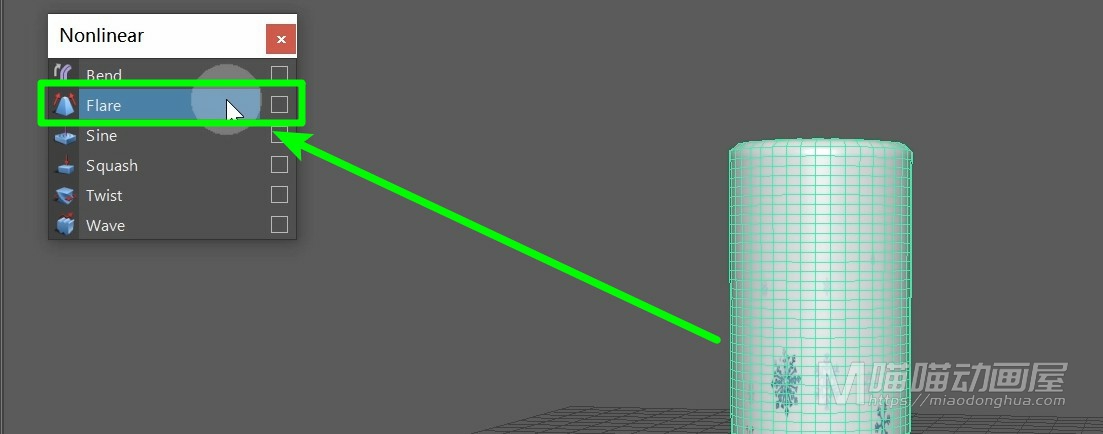
同样的,我们选择对象,执行扩张变形。

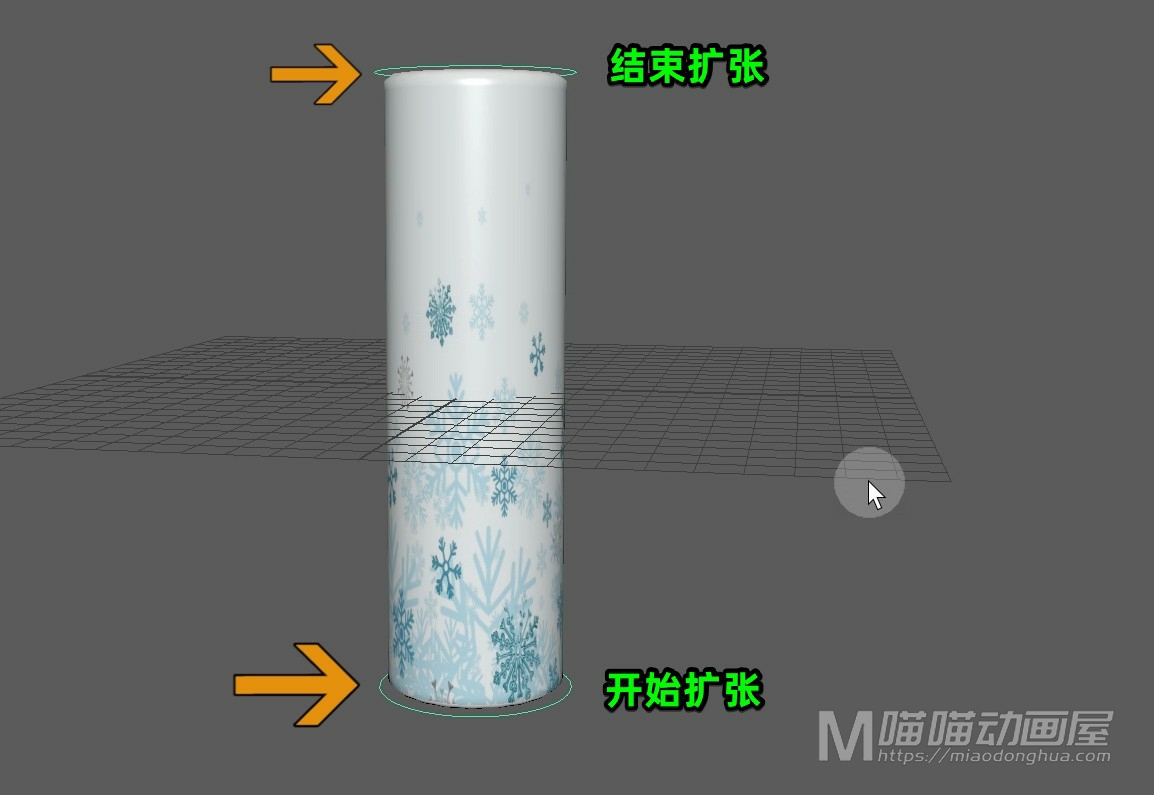
这里它上下的两个圈就是开始扩张和结束扩张的位置。

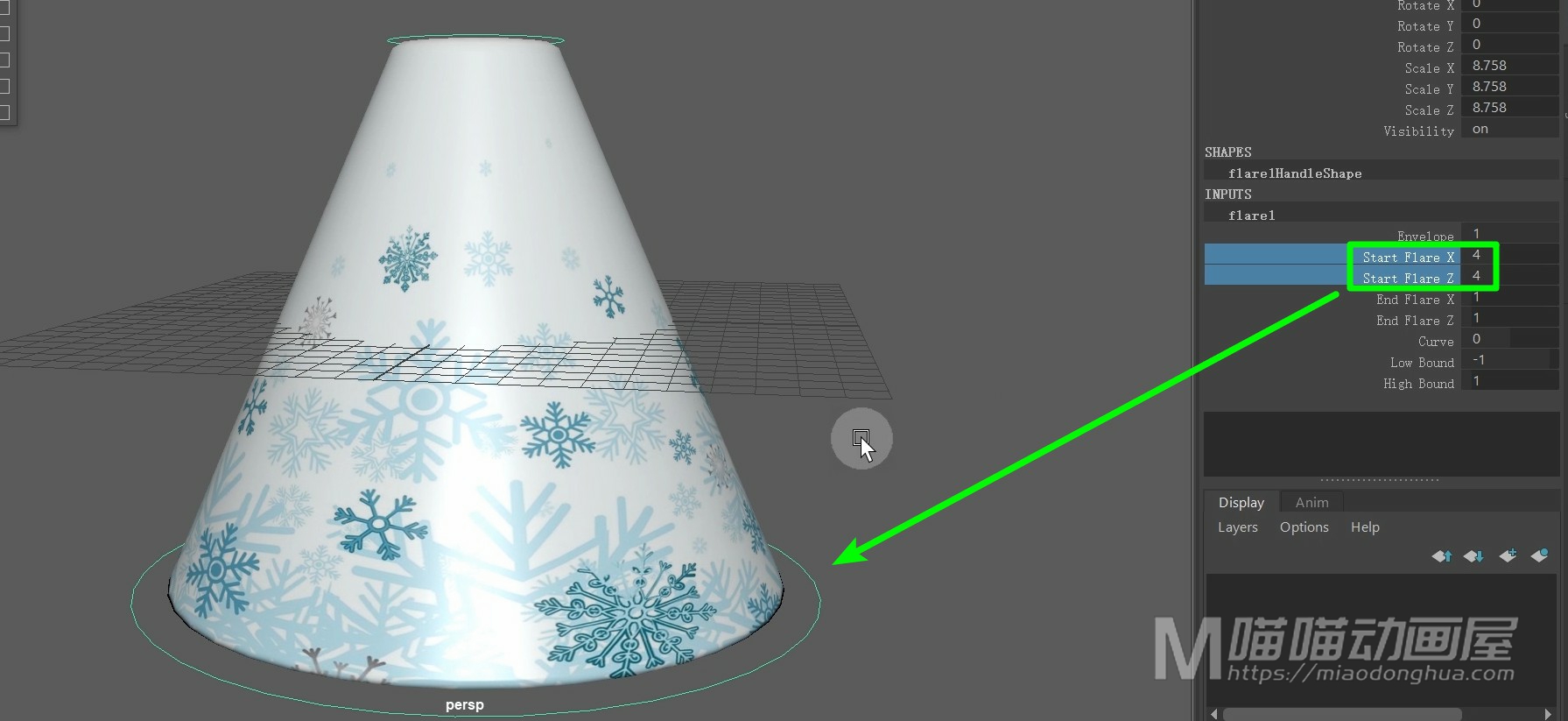
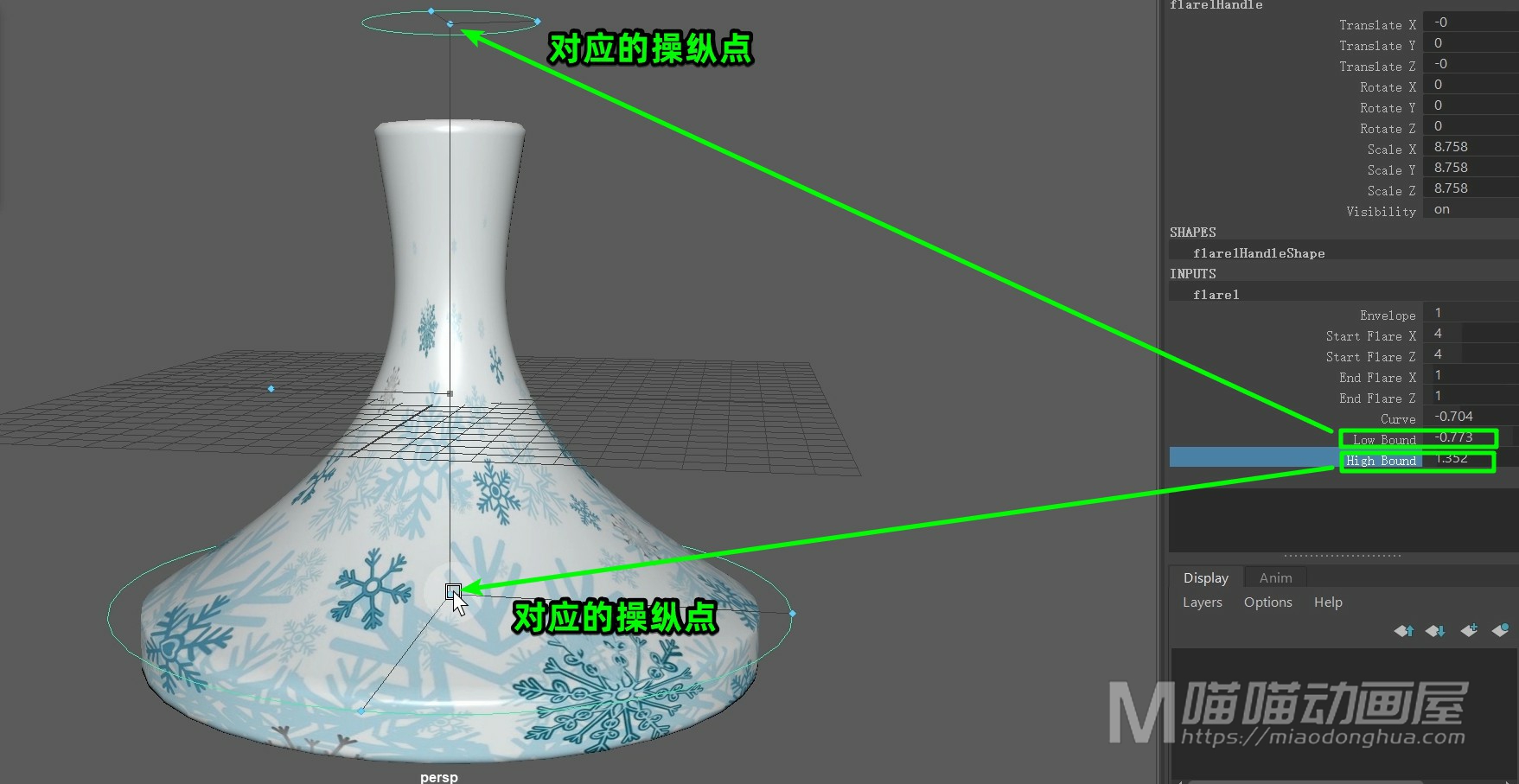
如果我们要改变开始位置的变形,我们在可以在【扩展变形节点】中,同时选中【开始扩张X和开始扩张Z】,然后调整它的数值。

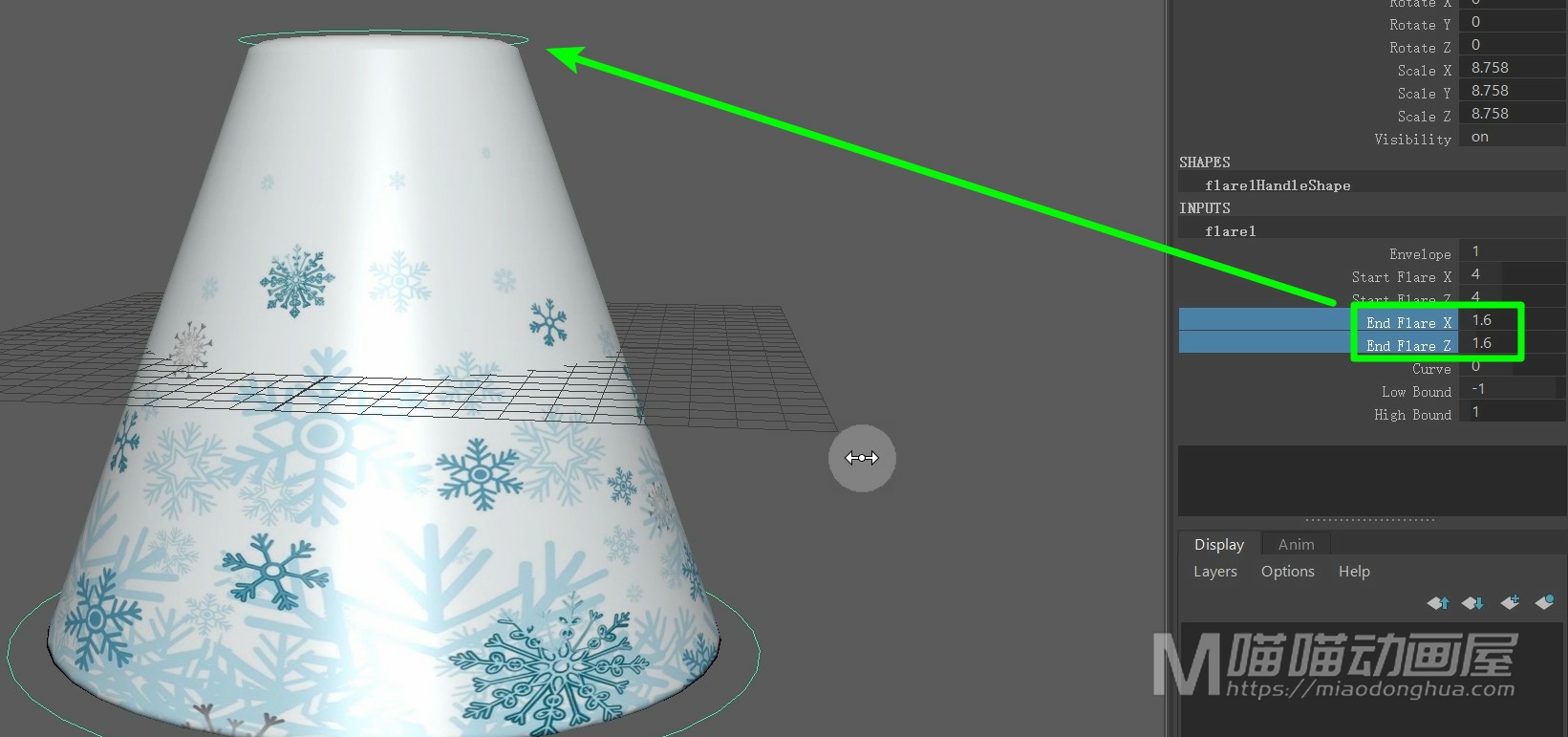
同样的,这个结束位置变形,我们可以同时选中【结束扩张X和结束扩张Z】,然后调整它的数值。

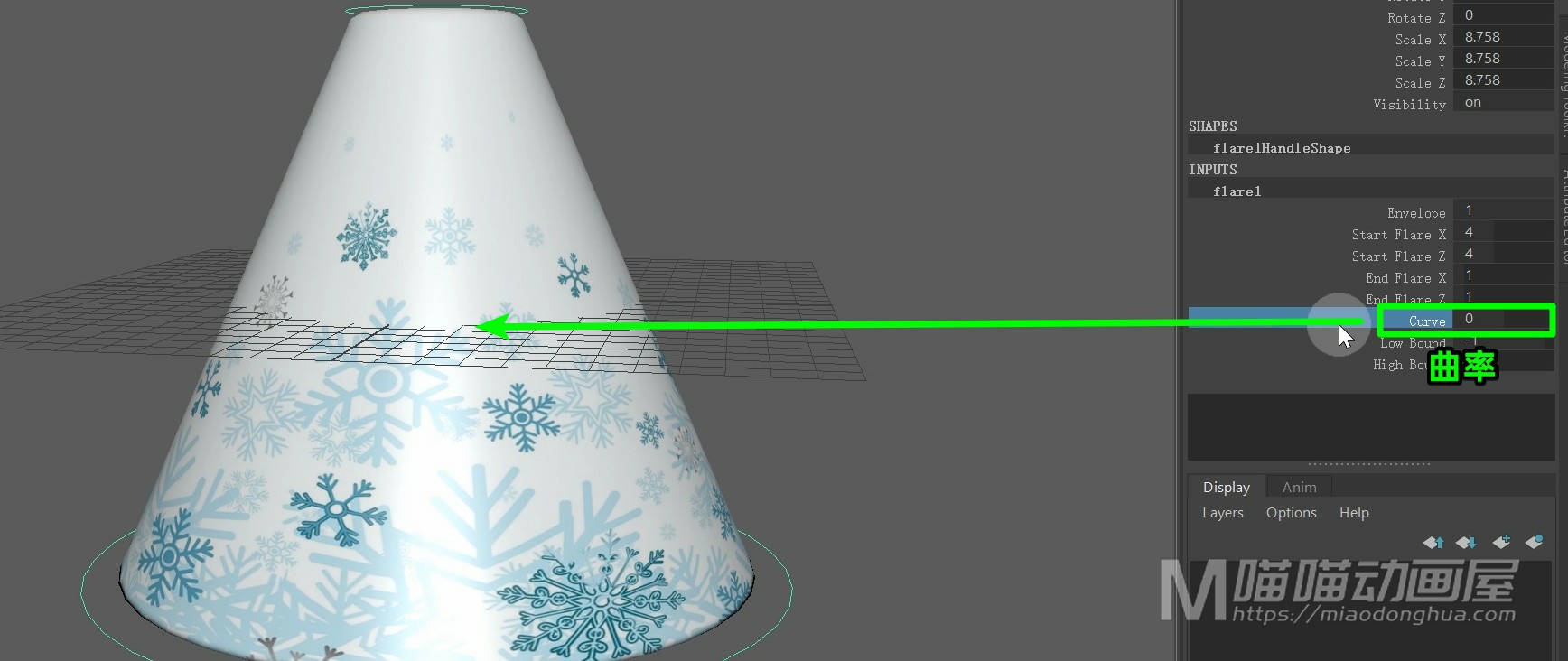
至于这个中间部分,它是由这个扩展曲线的曲率来决定的。这里,这个直接调节参数,并不是非常的好把控。

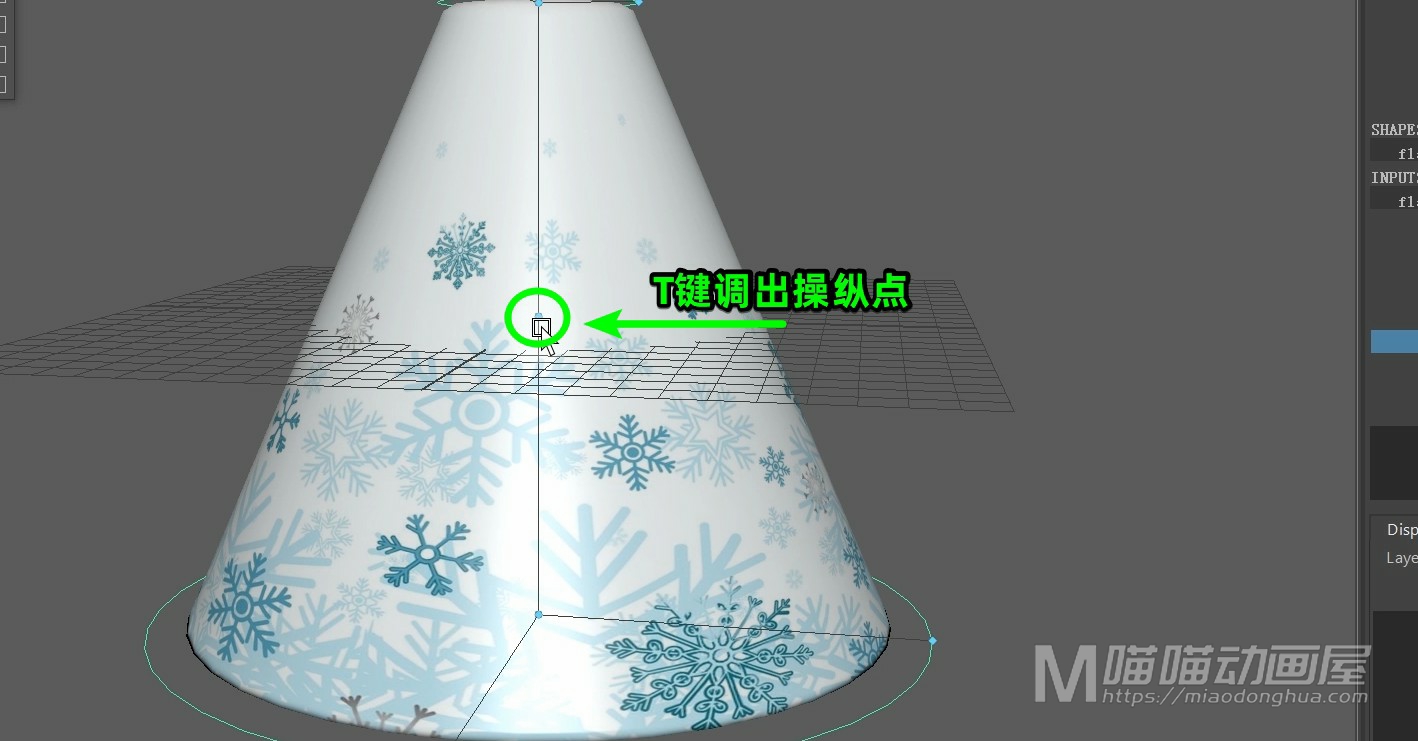
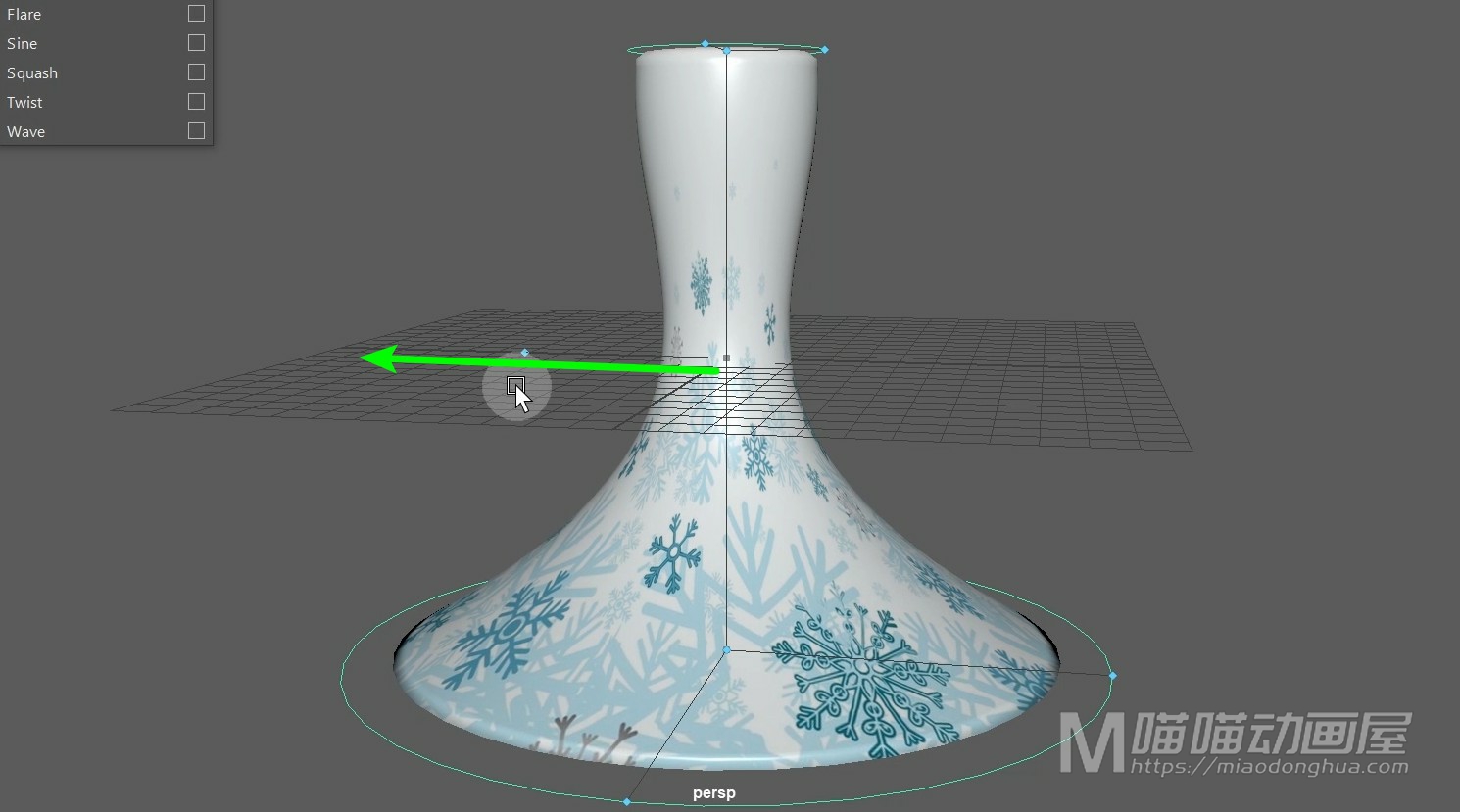
这里我们可以T键,手动来进行调整。

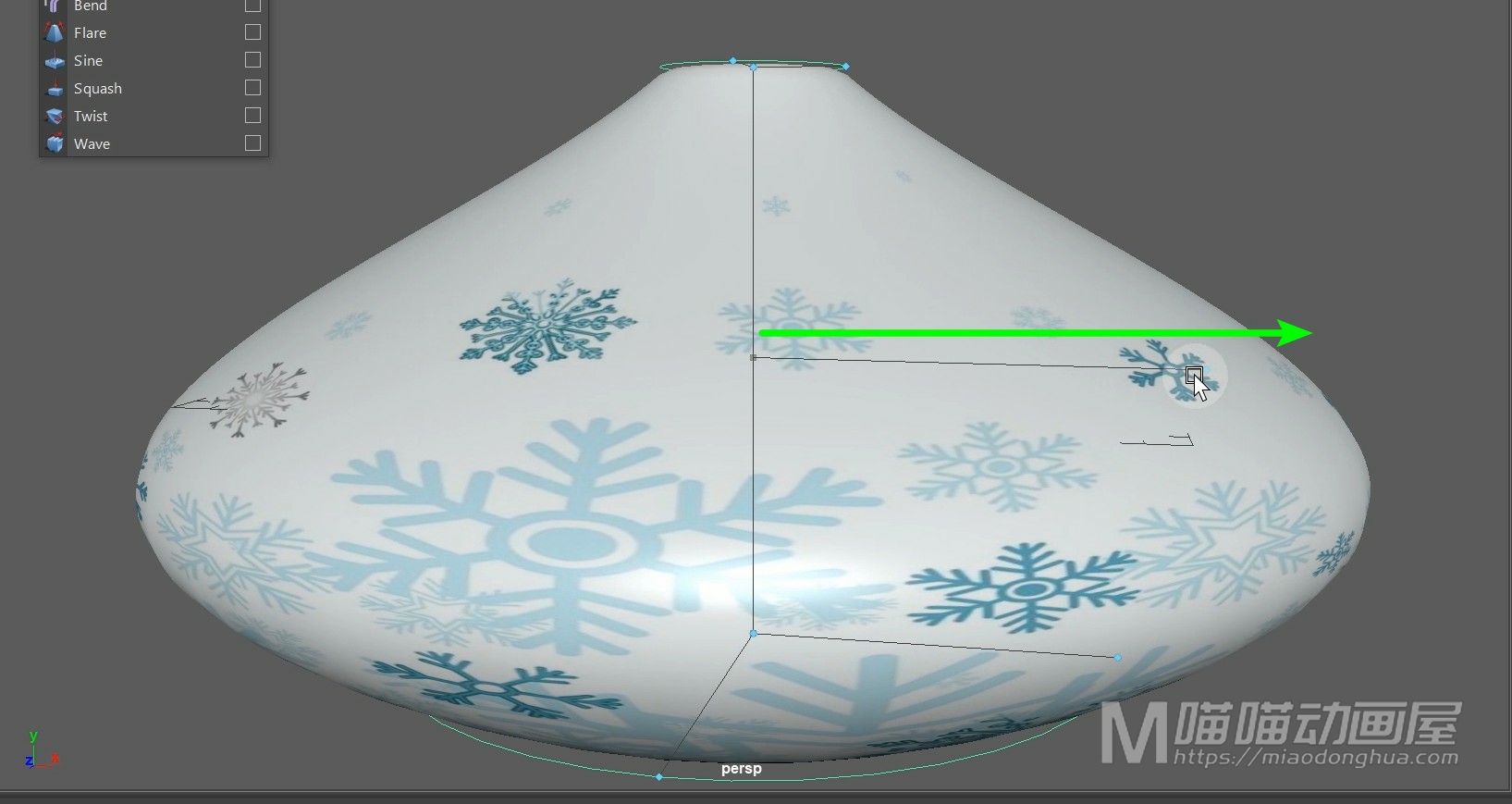
我们修改它,就可以起到一个内外凹凸的一个效果。


最后这个扩张上限和扩张下限,我们直接移动上下两端的控制点来进行调节就OK了,这个就是扩张变形的使用方法。

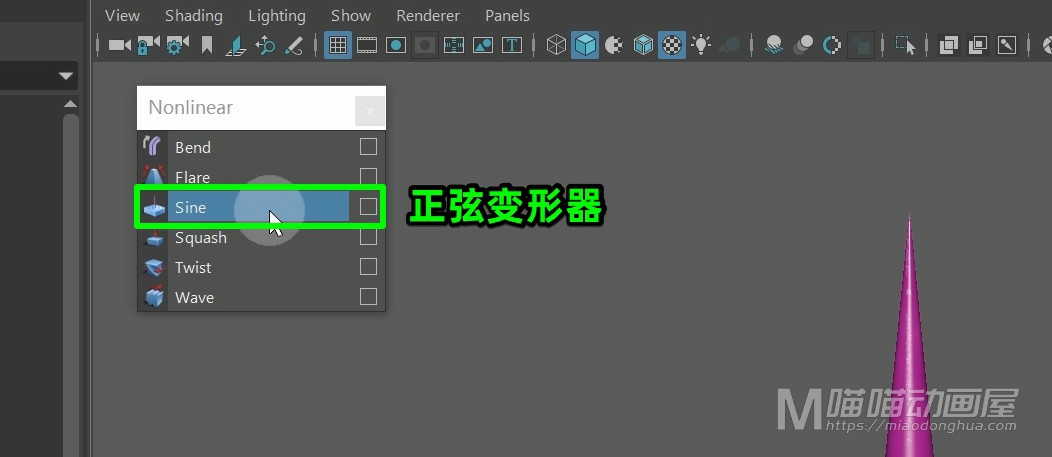
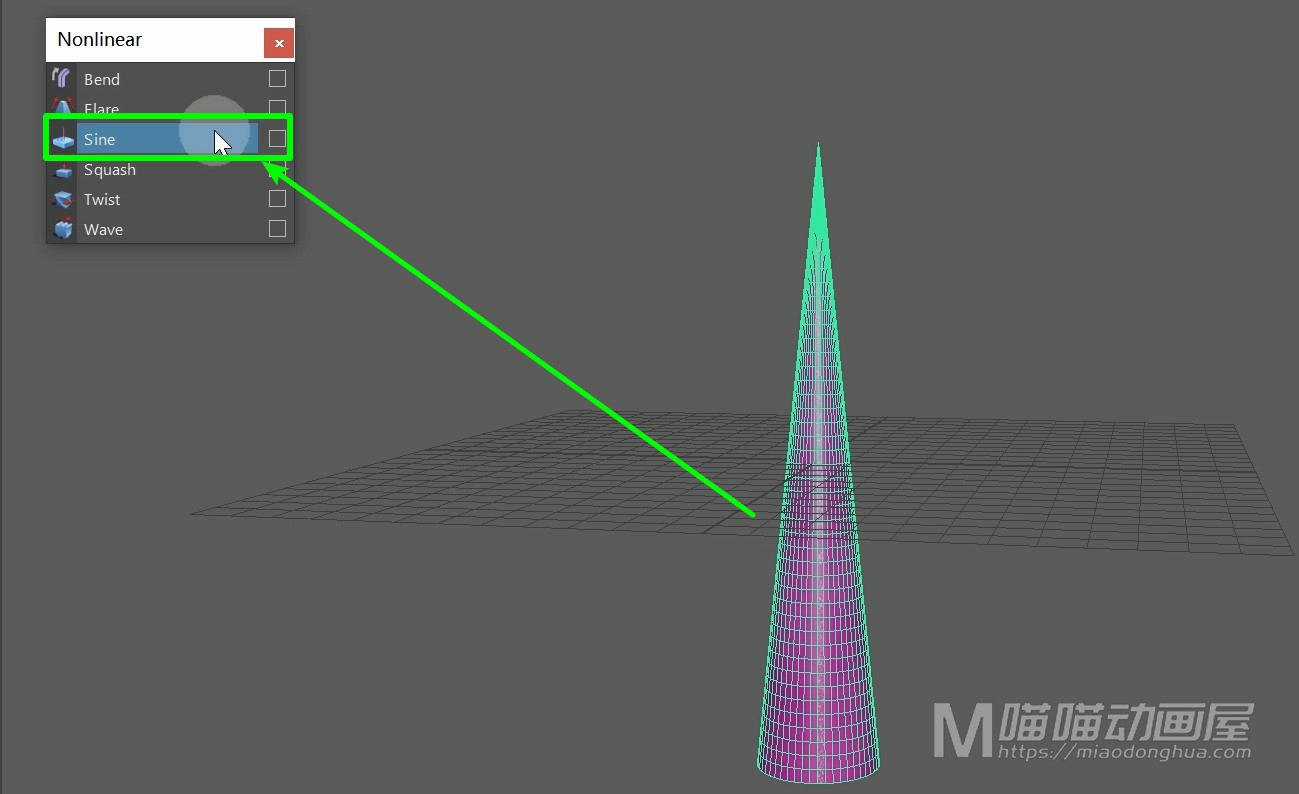
然后我们来看下第三个:正弦变形(Sine)。

那么这里我们准备了一个触角一样的模型,同样的,我们选择它,执行正弦变形。

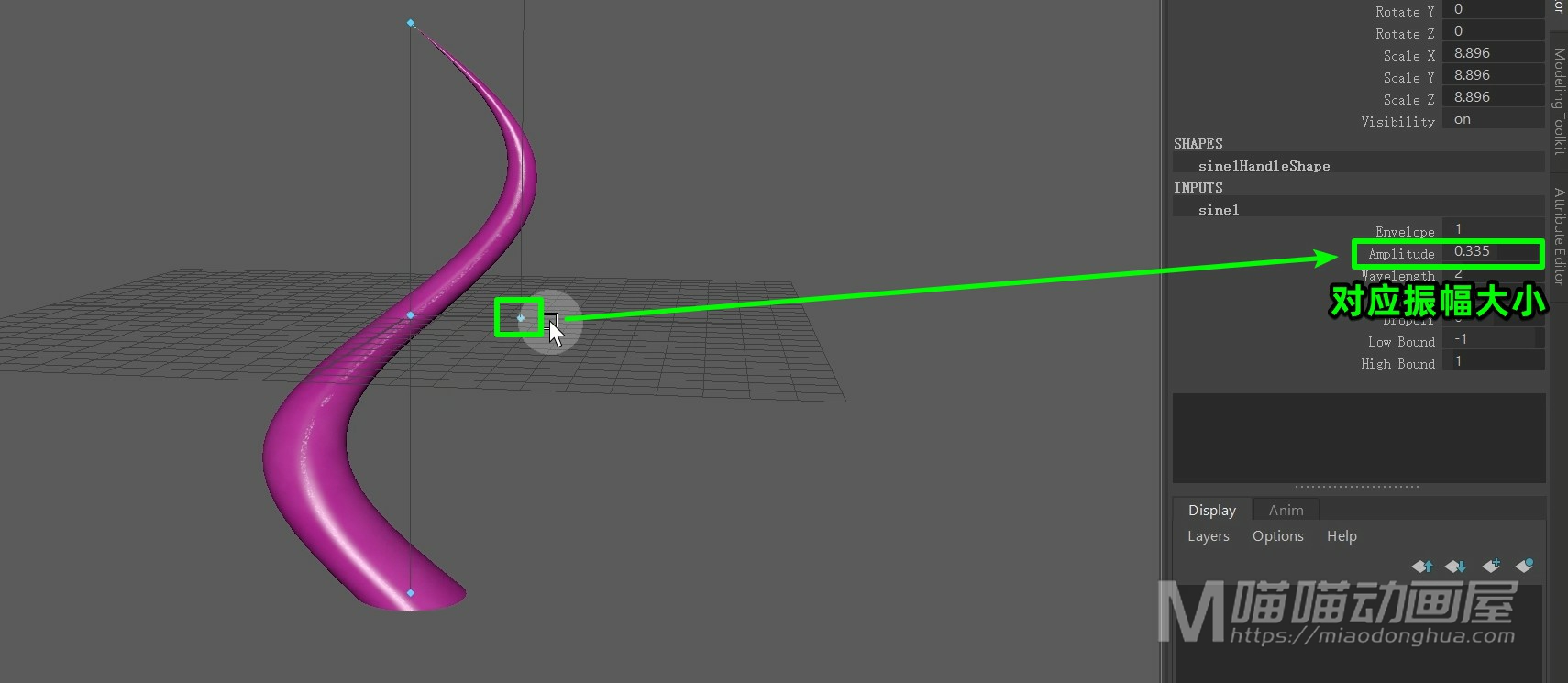
我们先在右侧展开它的【正弦变形节点】,然后我们T键进入操纵点模式。我们只要拖动中间的这个操纵点,就可以改变振幅的大小。

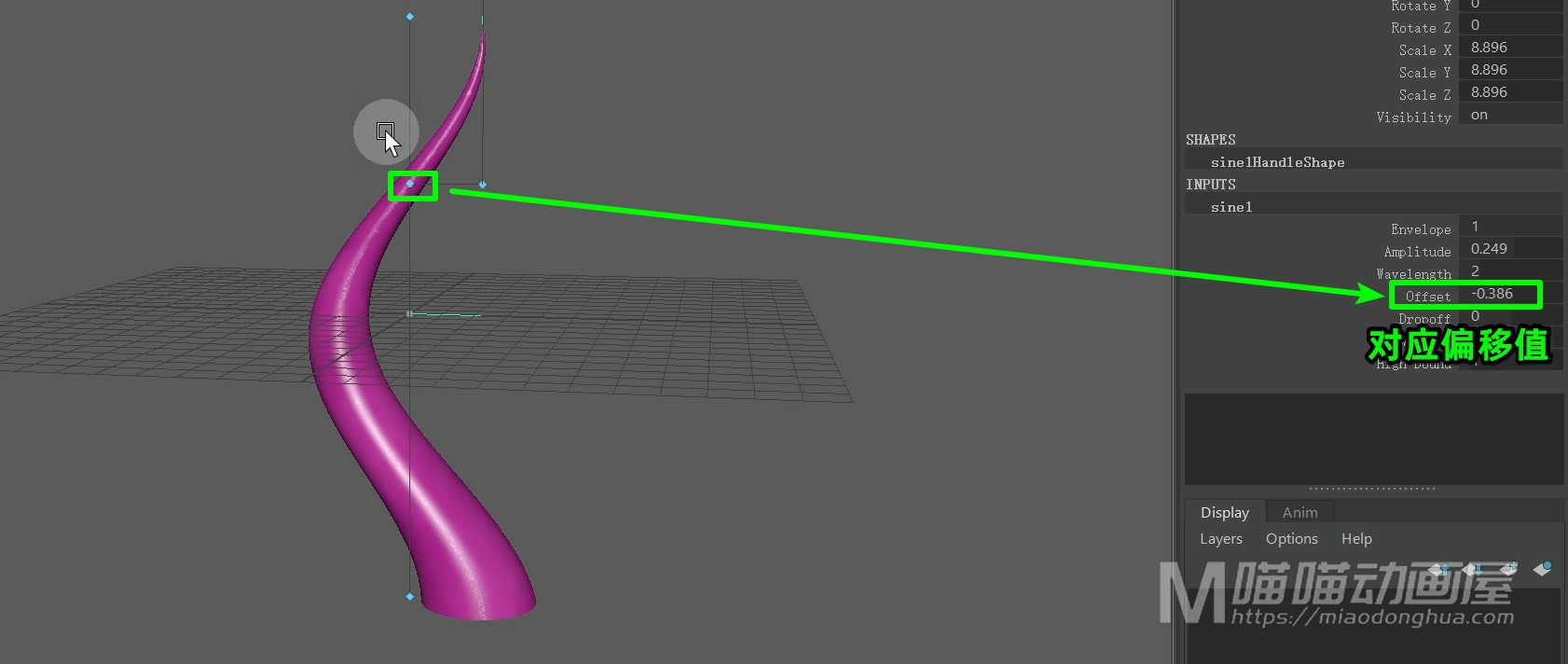
如果我们要让这个触角摆动起来,我们可以移动中间的这个操纵点让它产生偏移。

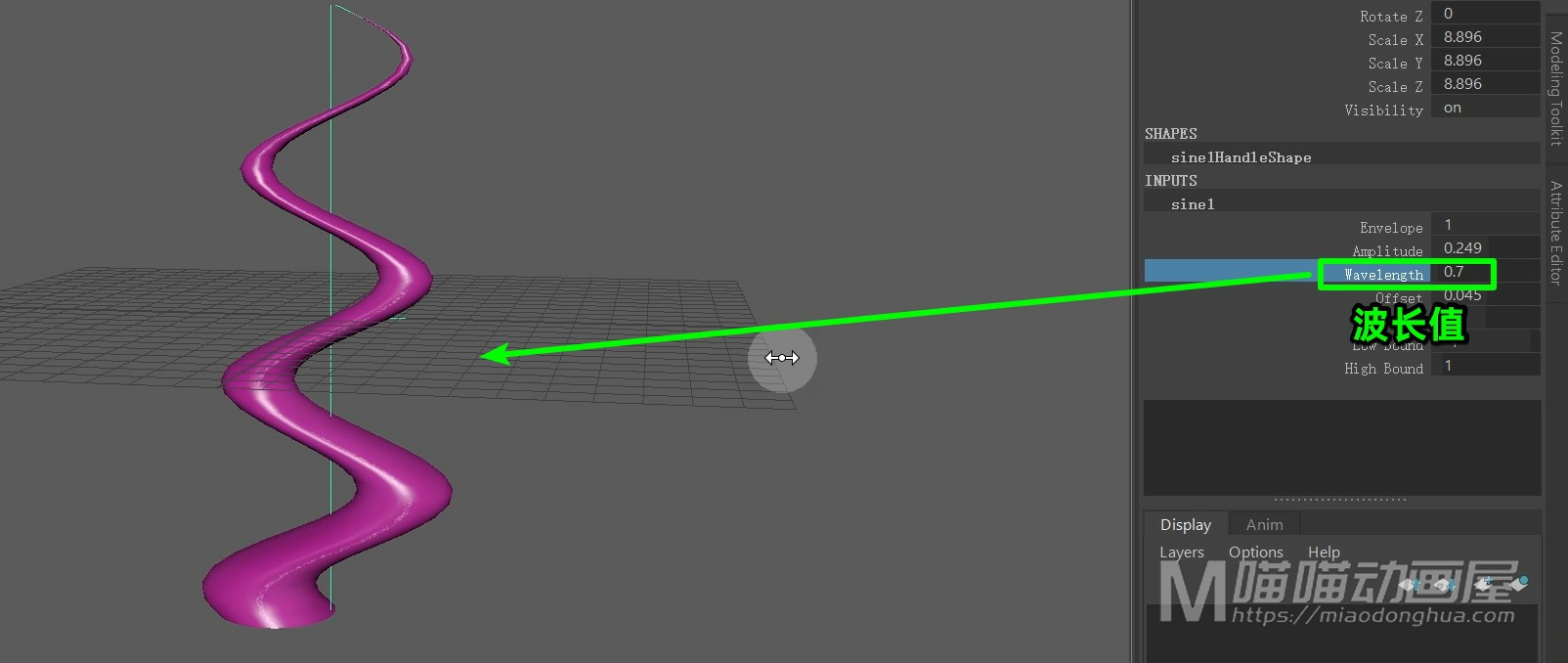
当然这个是手动效果,我们实际操作的时候,可以对它的这个偏移值进行K帧,必要的时候还可以对这个振幅进行K帧都是可以的。我们Q键退出操纵模式,那么至于更加细节的效果。我们还可以调节的它的波长,还有这个衰减值,非常简单,这个就是正弦变形的使用方法。

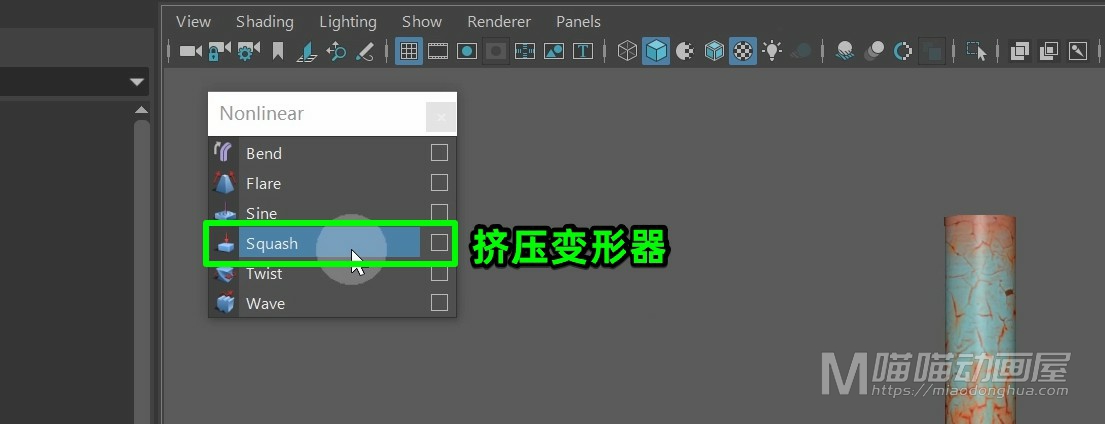
然后我们来看下第四个:挤压变形(Squash)。

那么这里我们准备一根管道,同样的,我们选择它,执行挤压变形。

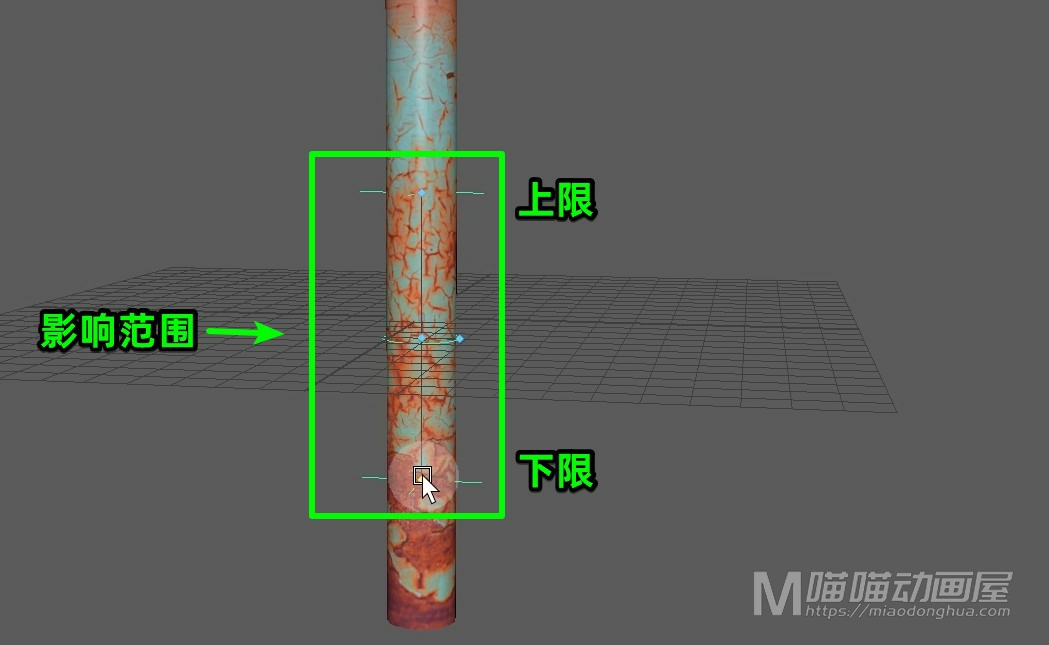
然后我们T键进入操纵点模式,那么它上端和下端的这两个十字架,就是上限和下限。也就是我们挤压,受影响的范围。

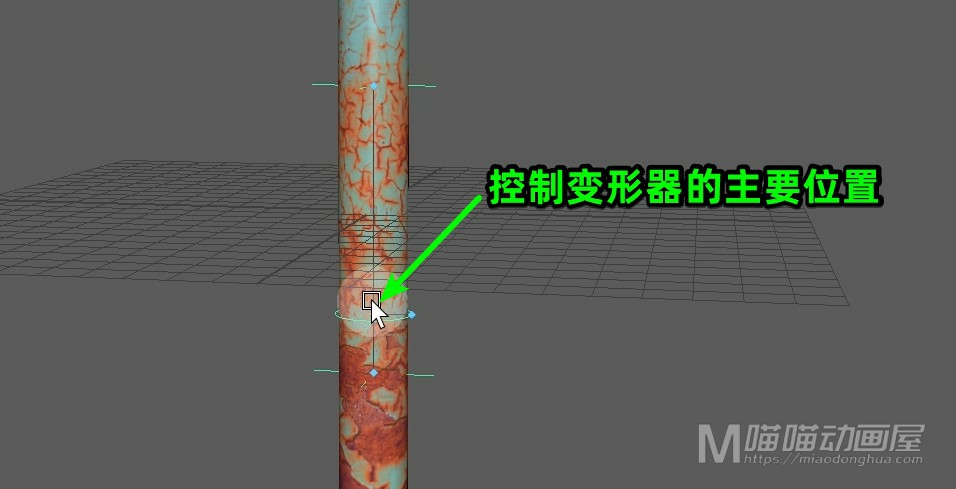
那么中间的这个操纵点代表的是变形的主要位置。

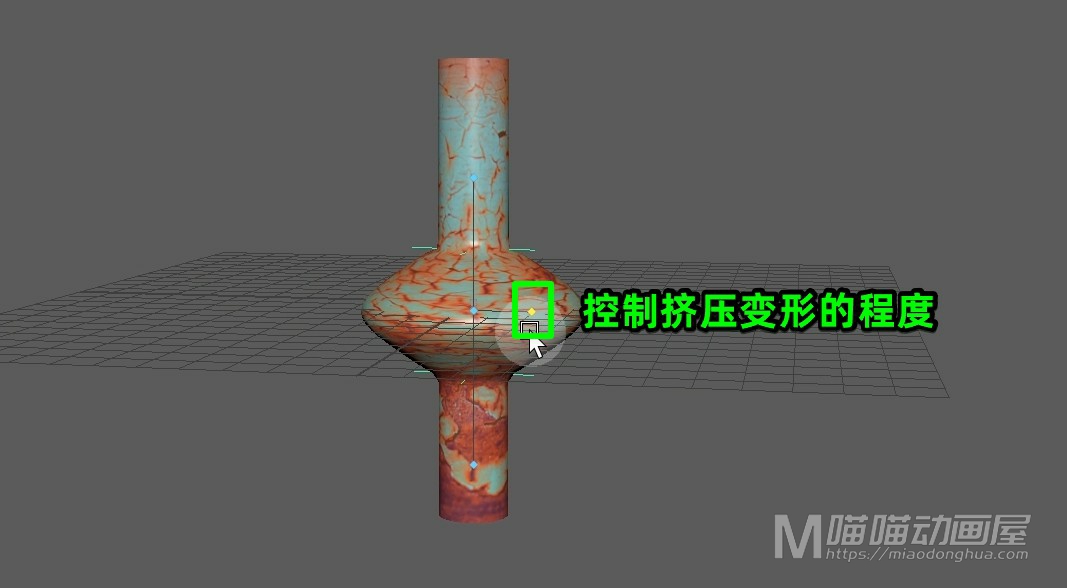
而外侧的这个操纵点才是用来控制挤压变形的程度,这个非常简单,没什么需要注意的。

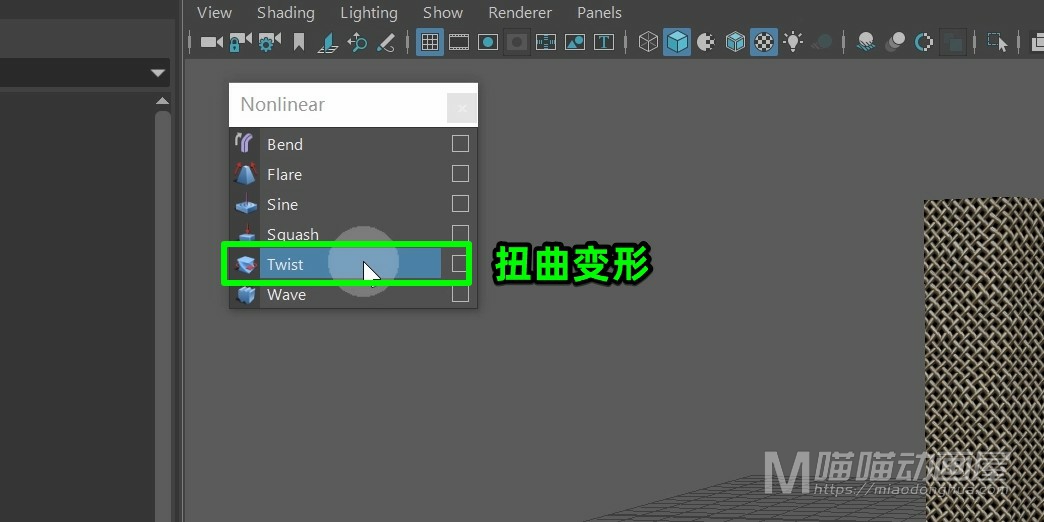
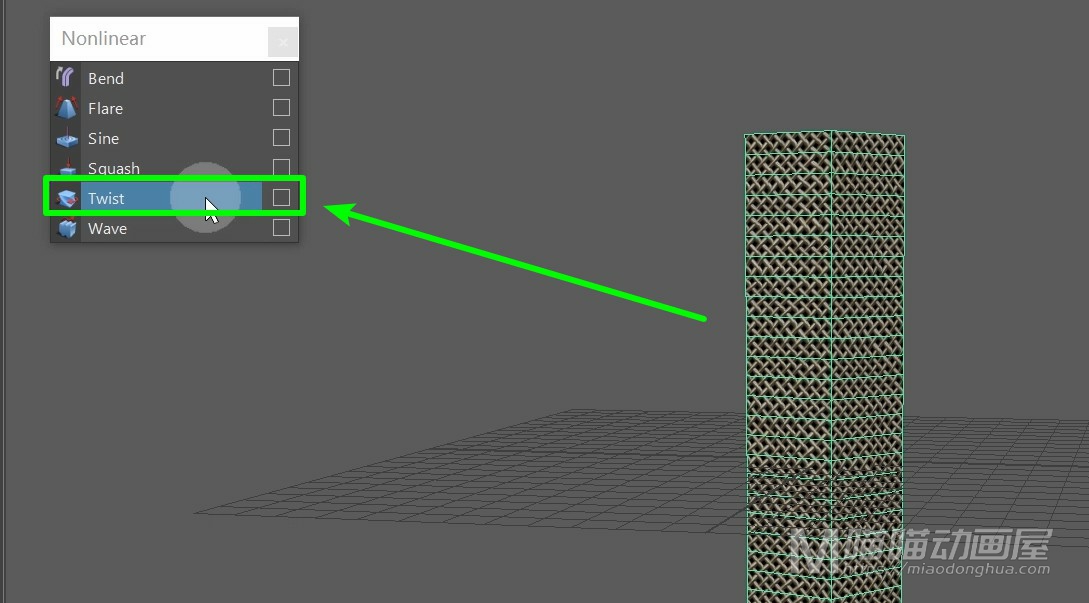
然后我们来看下第五个:扭曲变形(Twist)。

那么这里我们准备了一个棱柱模型,同样的,我们选择它,执行扭曲变形。

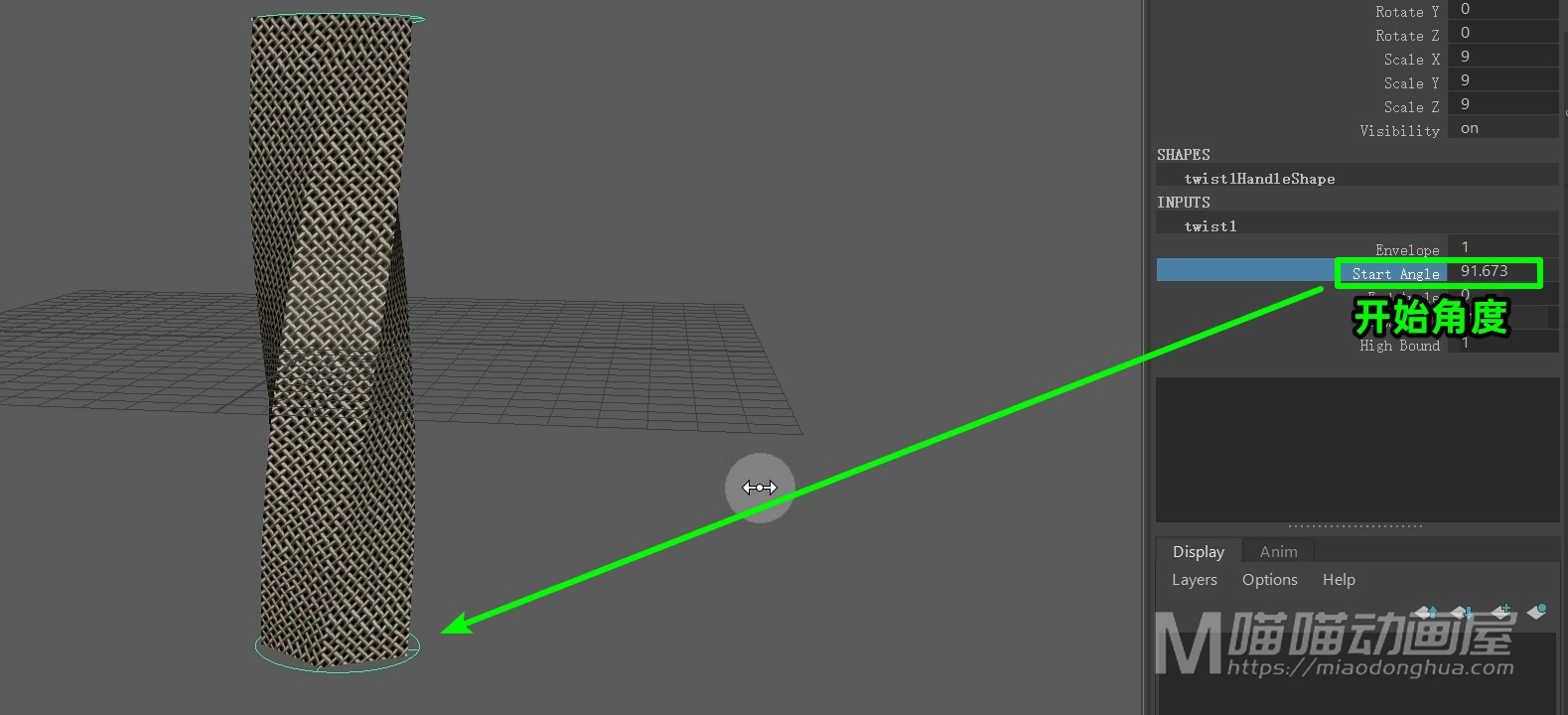
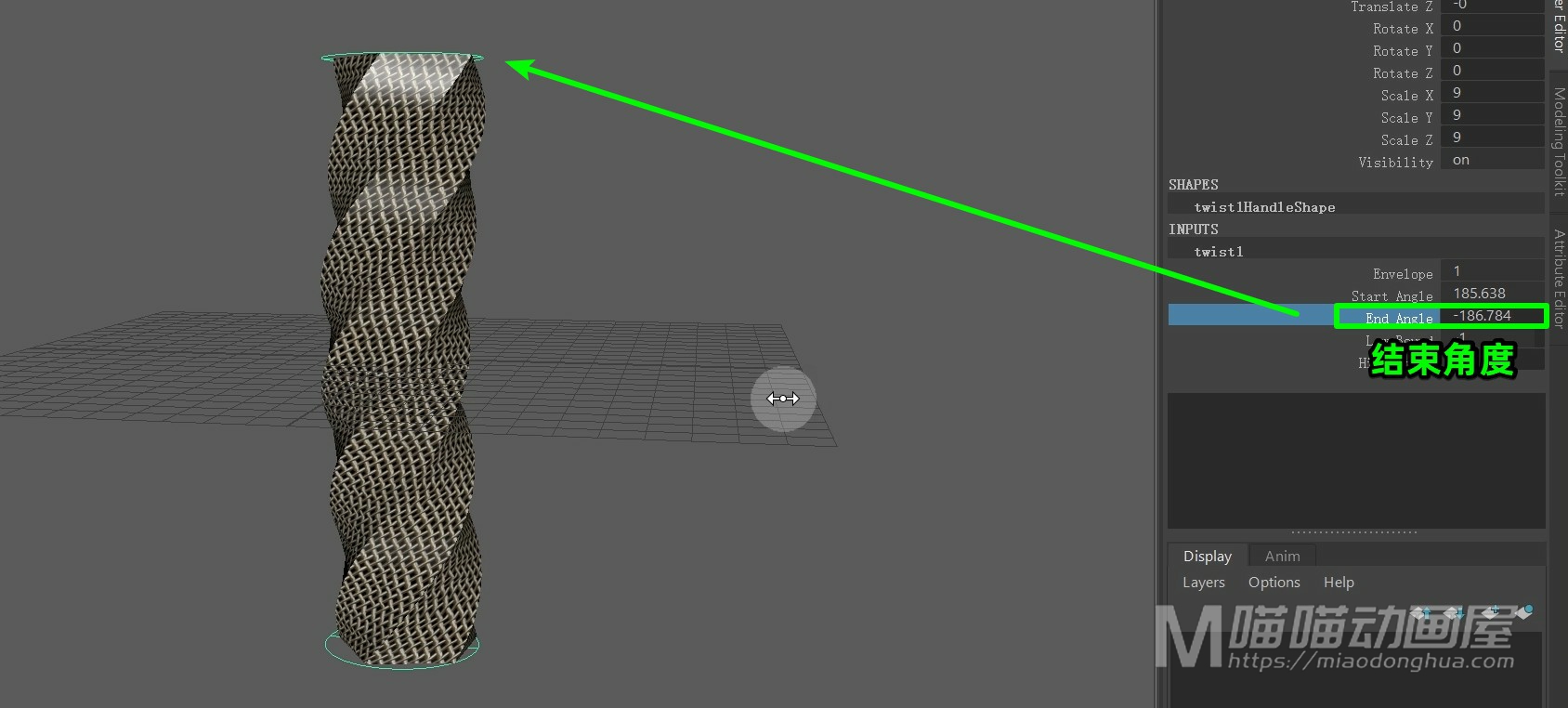
那么这里用操纵手柄调节不是很不方便,我们直接展开它的【扭曲变形节点】。这里它有一个开始角度和结束角度。

这些,我们只要调节就可以看到扭曲的效果,这个非常简单,这里就不多说了。

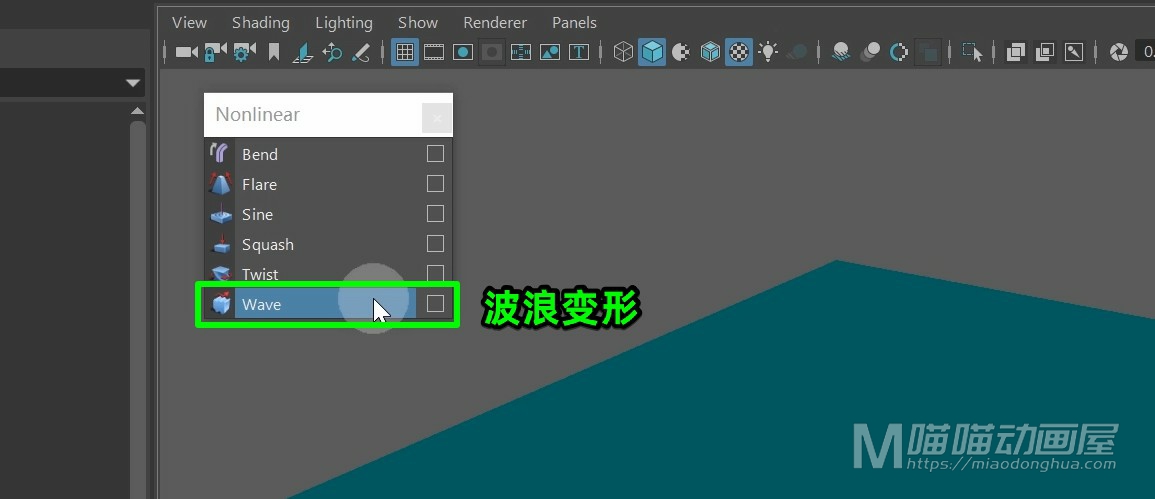
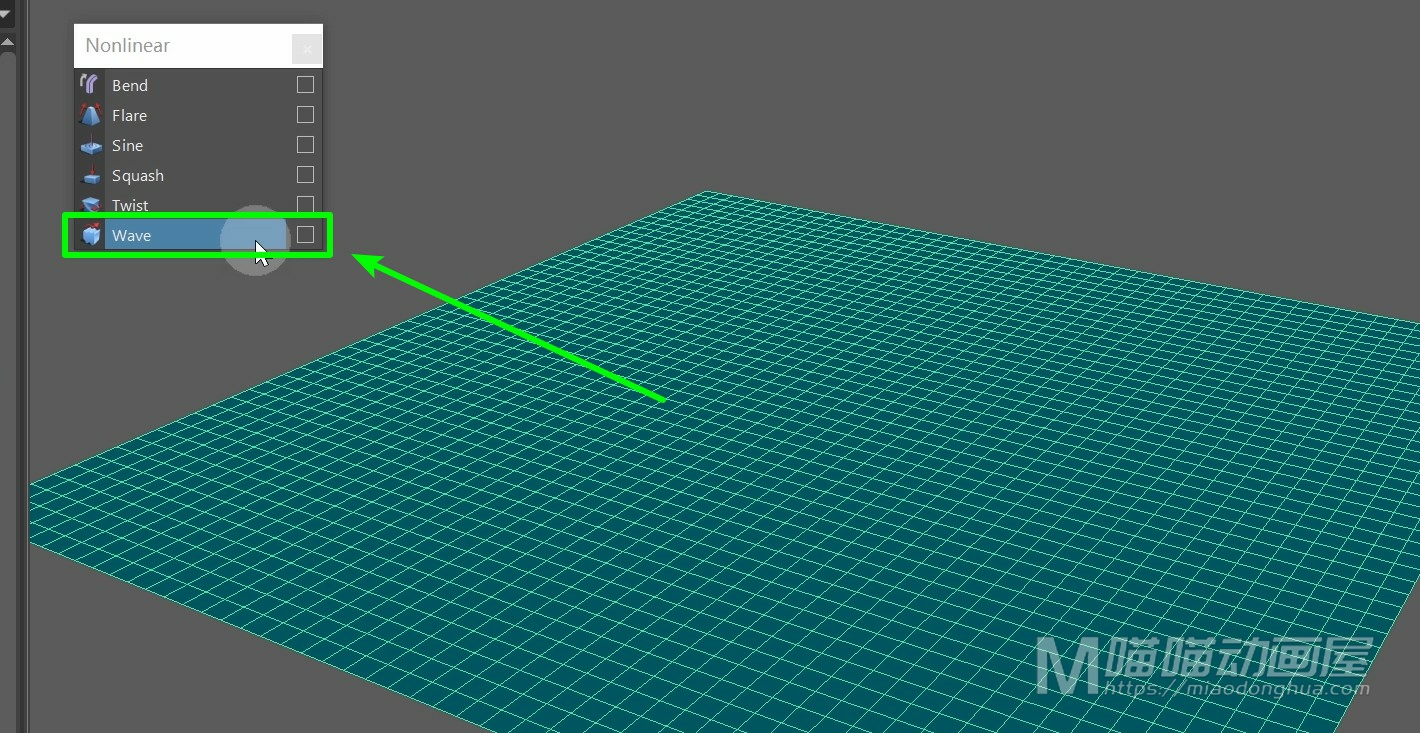
最后我们来看下第六个:波浪变形(Wave)。

那么这里我们准备了一个墨绿色的平面,我们就用它来制作波浪效果。同样的,我们选择它,执行波浪变形。

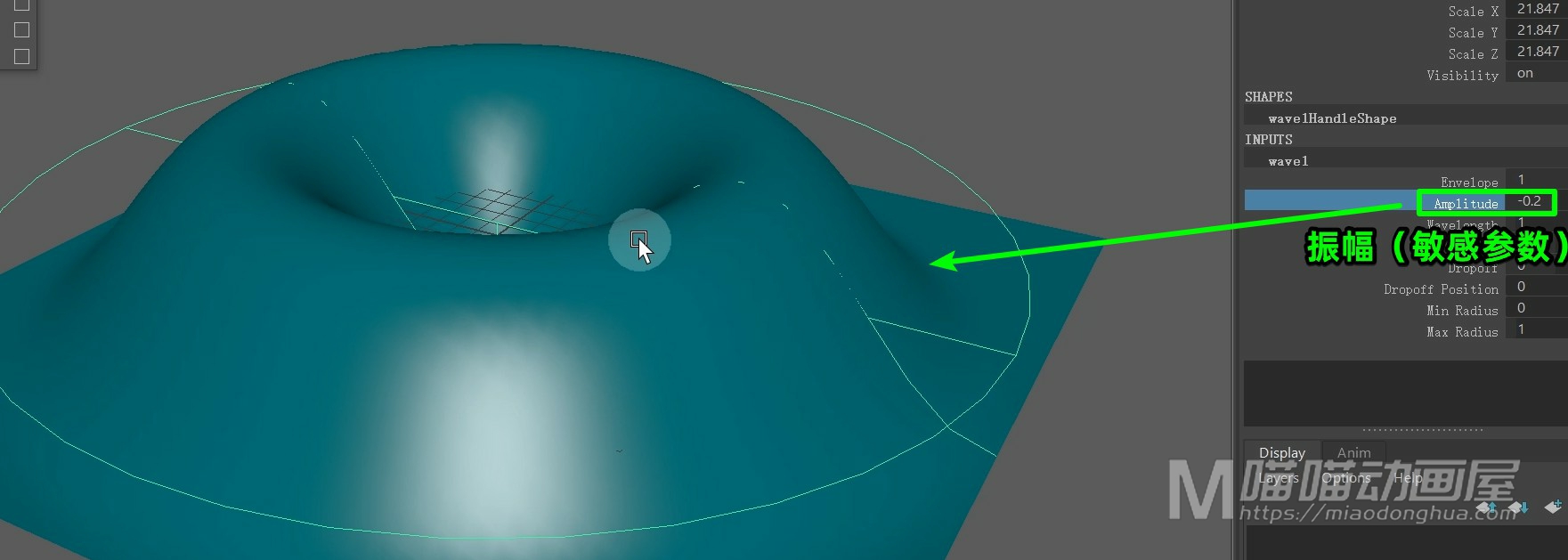
然后我们在右侧展开它的【波浪变形节点】,我们首先来调节一下它的振幅,那么我们可以看到这个振幅是一个敏感参数。

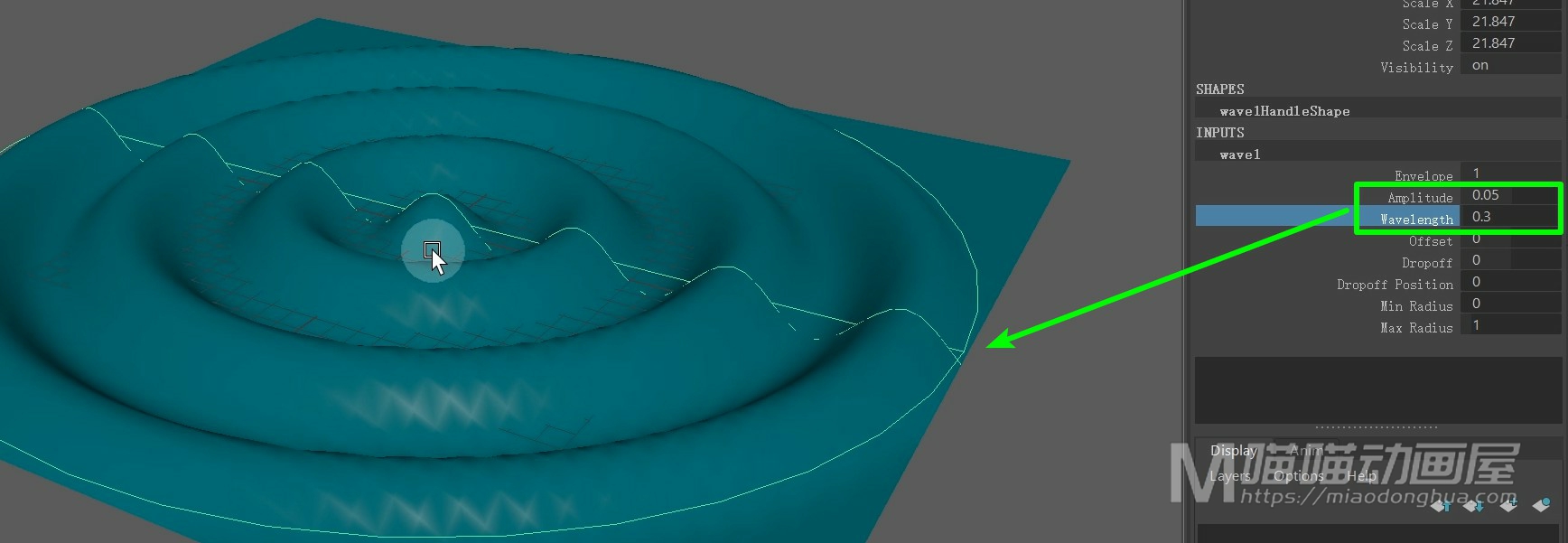
所以这里,我们可以手动设置一个0.05,然后我们适当的设置一下这个波长。

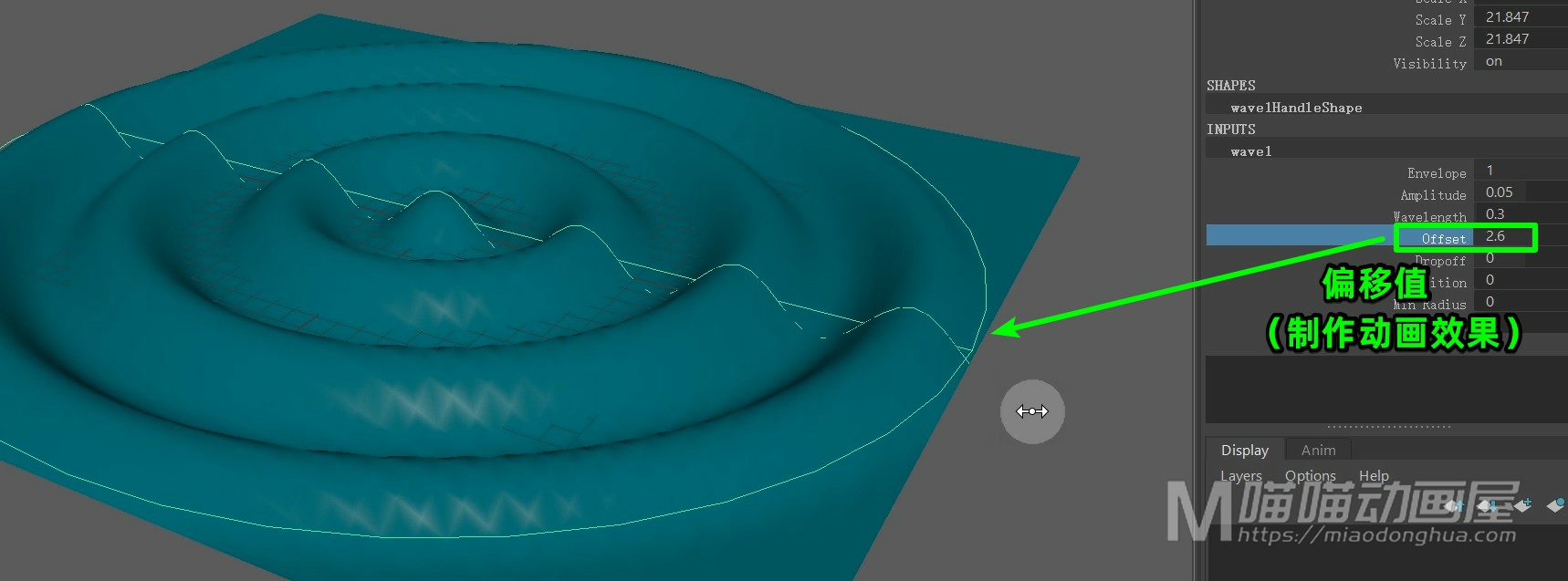
那么这个时候,如果我们想要这个波浪产生动画效果,我们可以让这个偏移值产生一些变化。

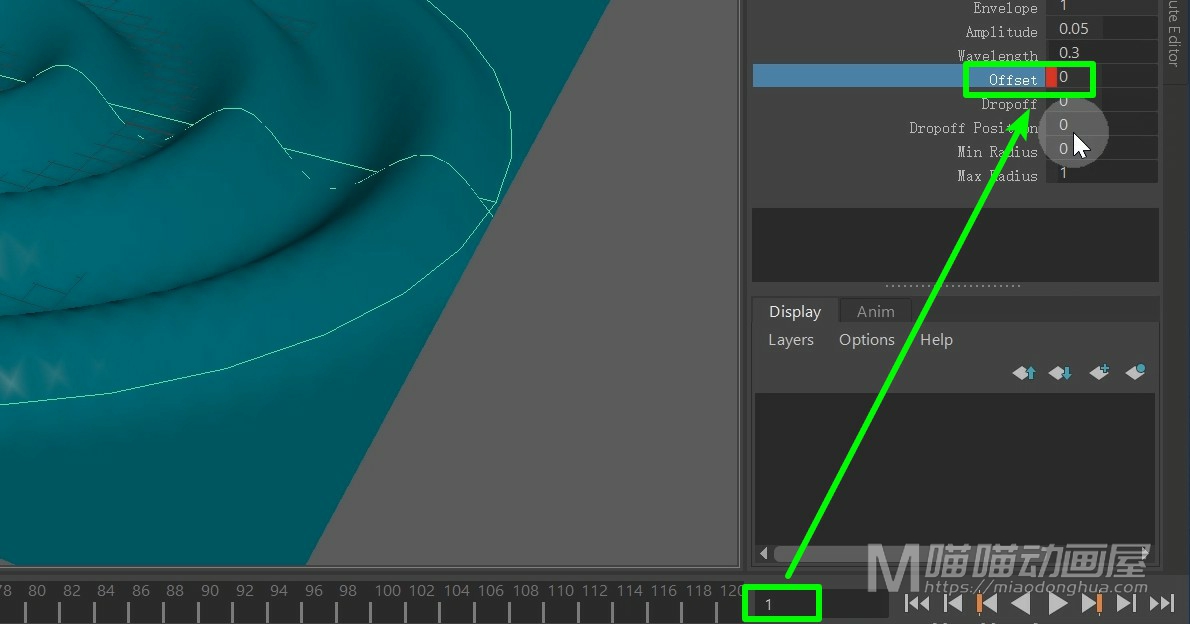
例如我们在第1帧的时候,让它的偏移值=0,设置关键帧。

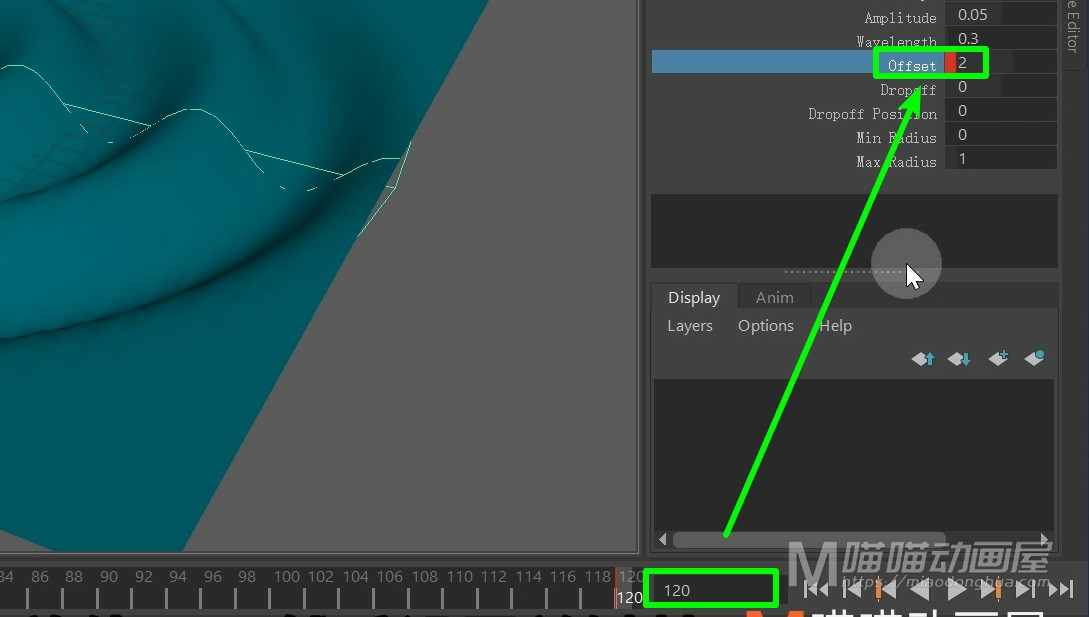
然后,我们在第120帧的时候,让它的偏移值=2,设置关键帧。

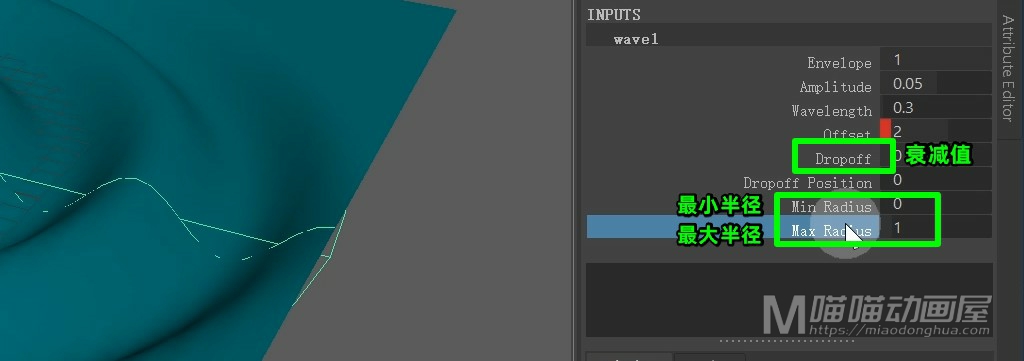
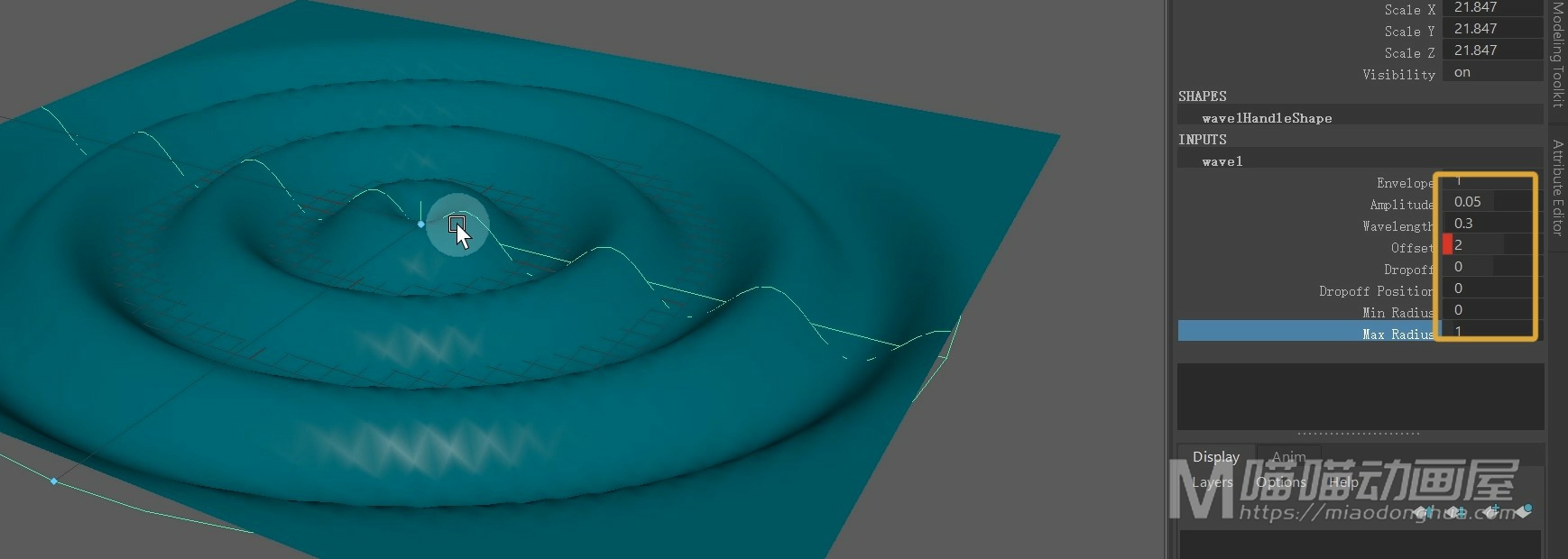
这样我们播放动画的时候,这个效果出来了。至于这个衰减值,最小半径和最大半径,我们根据实际需要去调整就可以了。

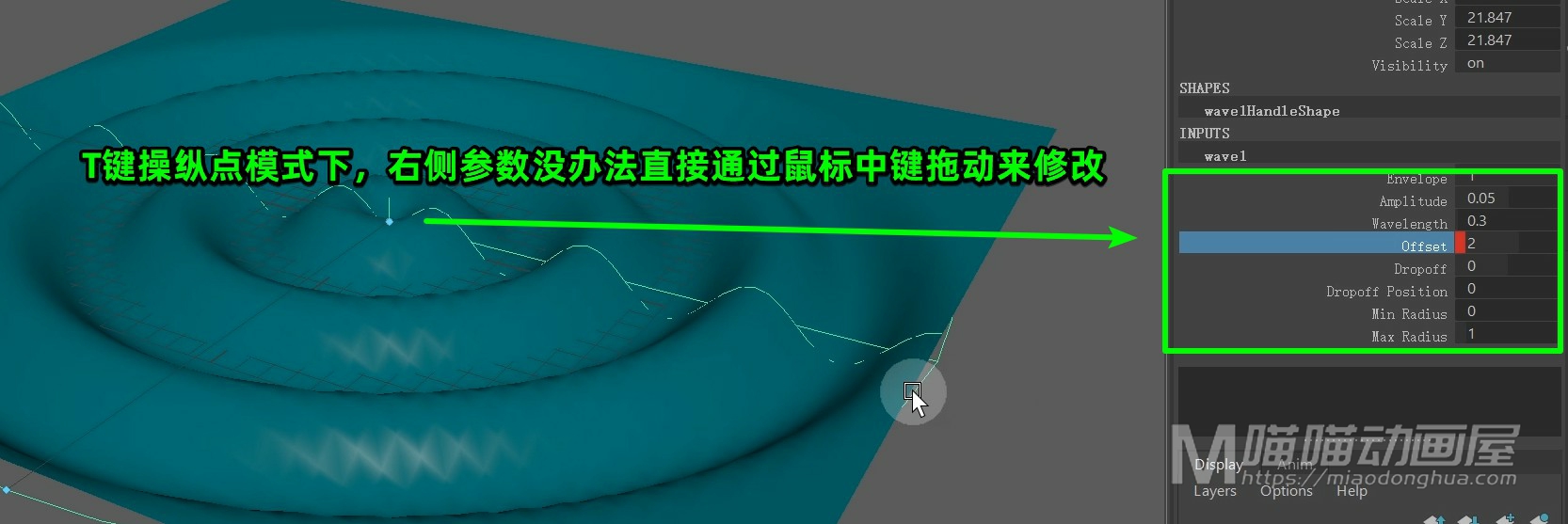
那么关于这6个非线性变形器的操作,我们还需要特别注意一点:也就是当我们T键进入操纵手柄模式的时候,我们虽然可以直接在右侧输入参数来改变数值。

但是我们没办法选择属性,鼠标中键在场景中拖动来改变数值。

这个时候,一定要Q键退出当前的操纵手柄模式。这样,我们才能够选择属性,利用鼠标中键来修改参数,这个呢,就是我们需要注意的地方。
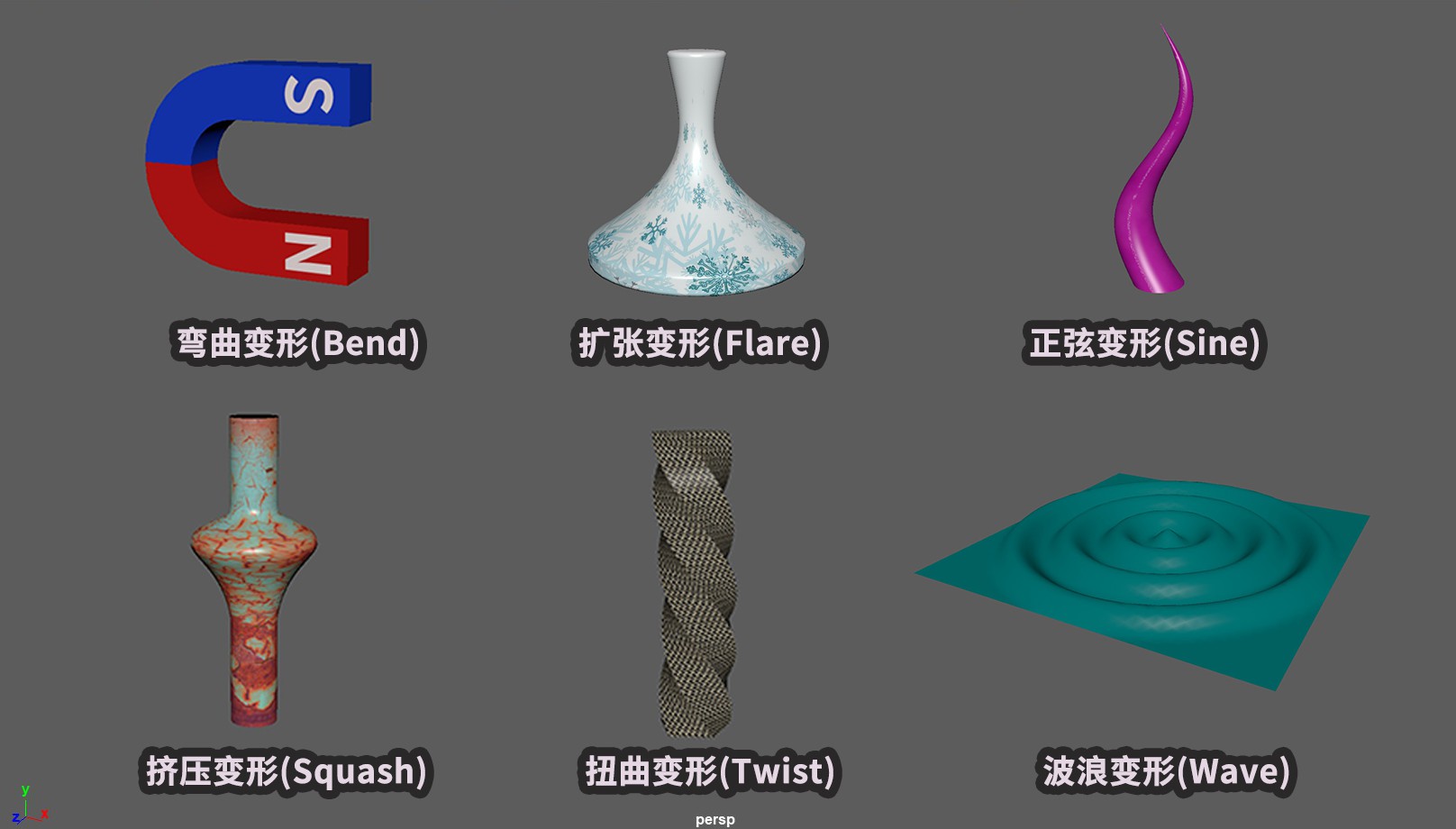
非线性变形器包含:弯曲变形(Bend),扩张变形(Flare),正弦变形(Sine),挤压变形(Squash),扭曲变形(Twist),波浪变形(Wave)。
快速调节变形器:T键进入,Q键退出。