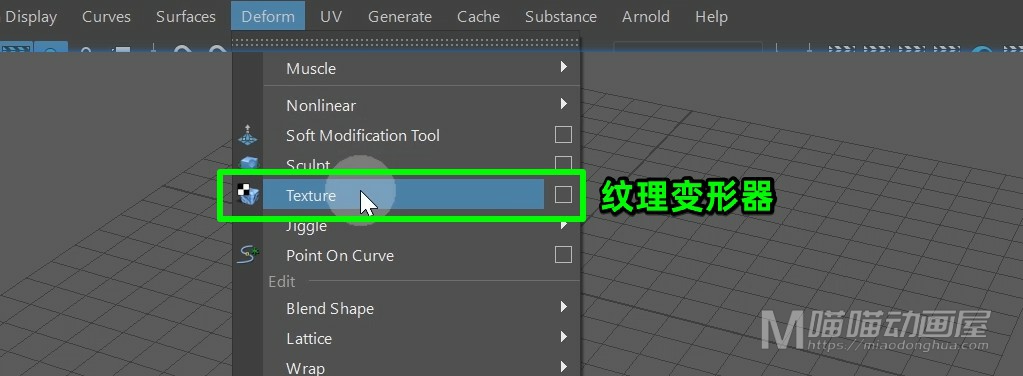
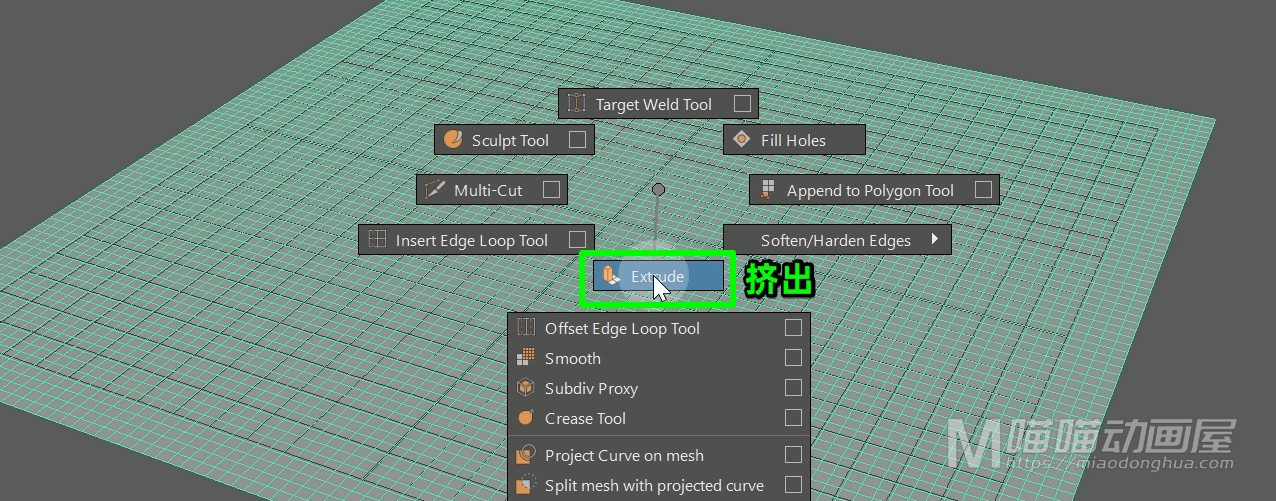
本次视频讲解:Maya变形(Deform)→纹理变形器(Texture Deformer),它的作用就是通过纹理图案使对象变形。

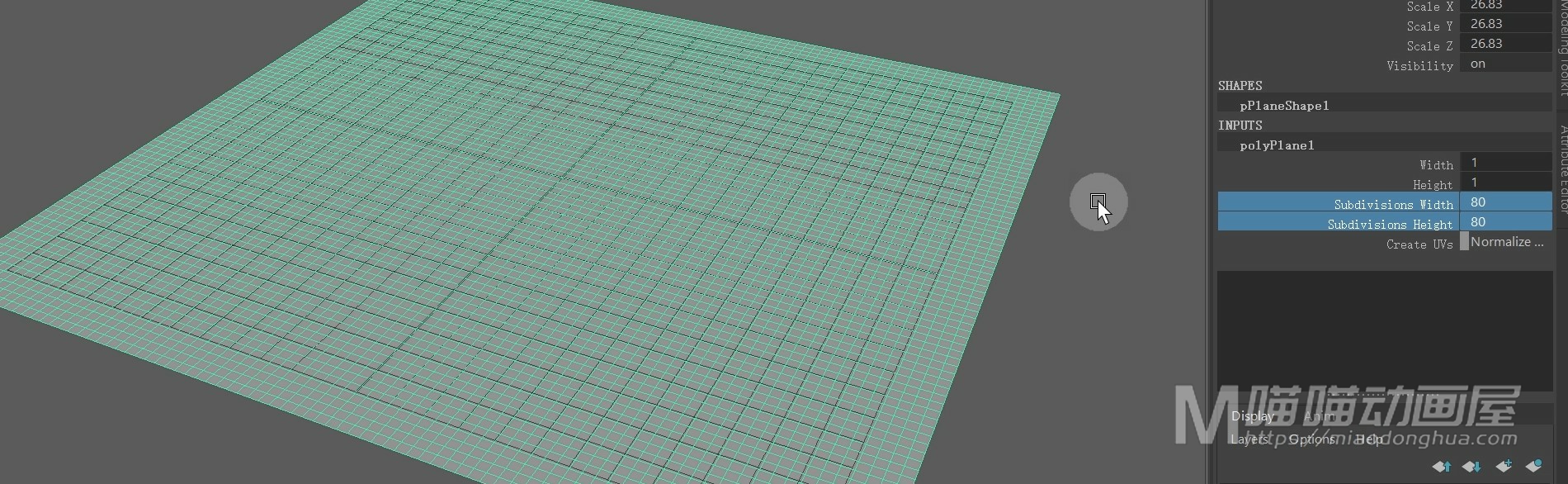
那么我们首先来弄清楚这个纹理变形器的基本原理。我们先在场景中创建一个多边形的平面,我们可以把它的细分段数设置的高一些。

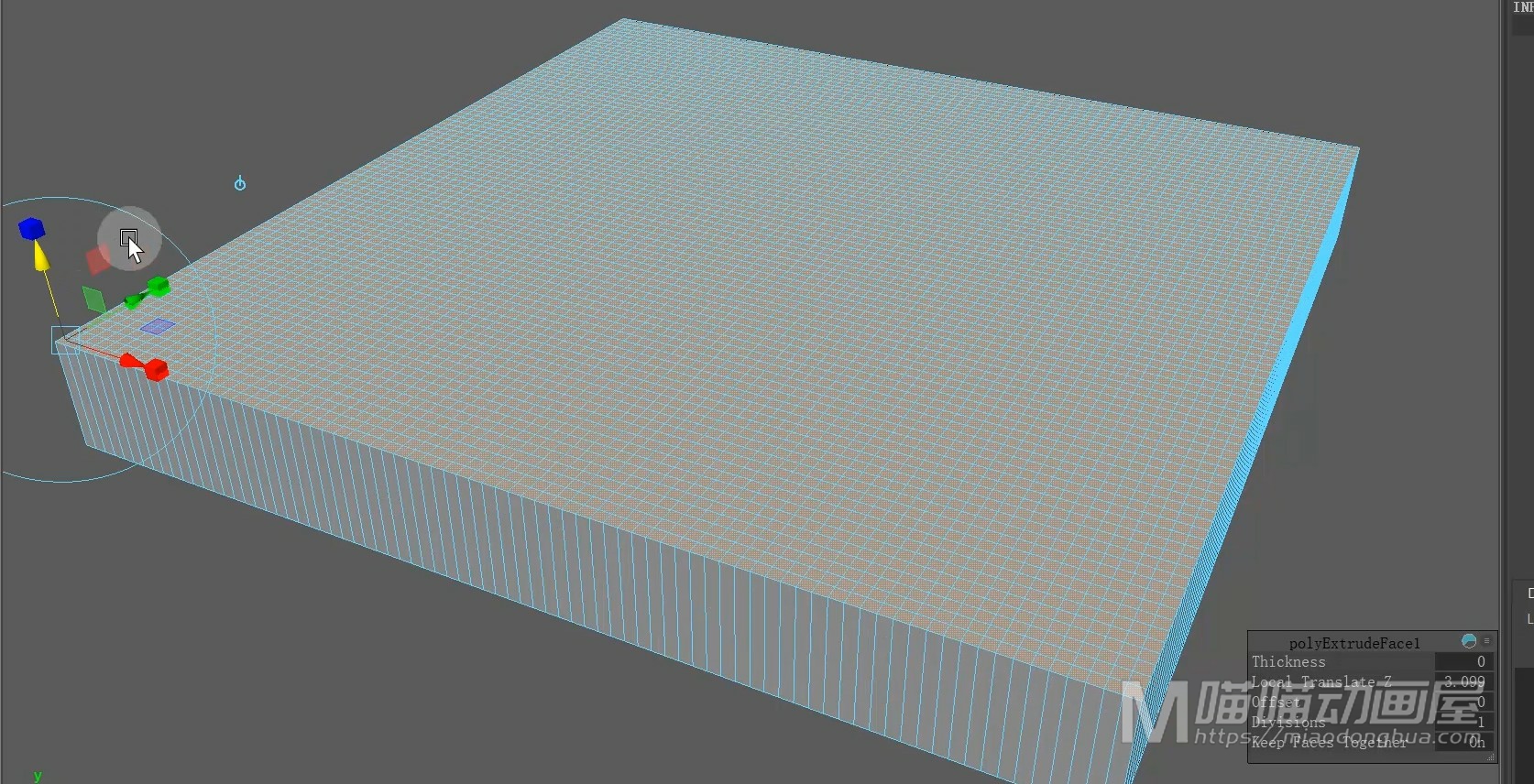
那么为了看到立体的变形效果,我们可以按住Shift键,选择挤出整个平面。


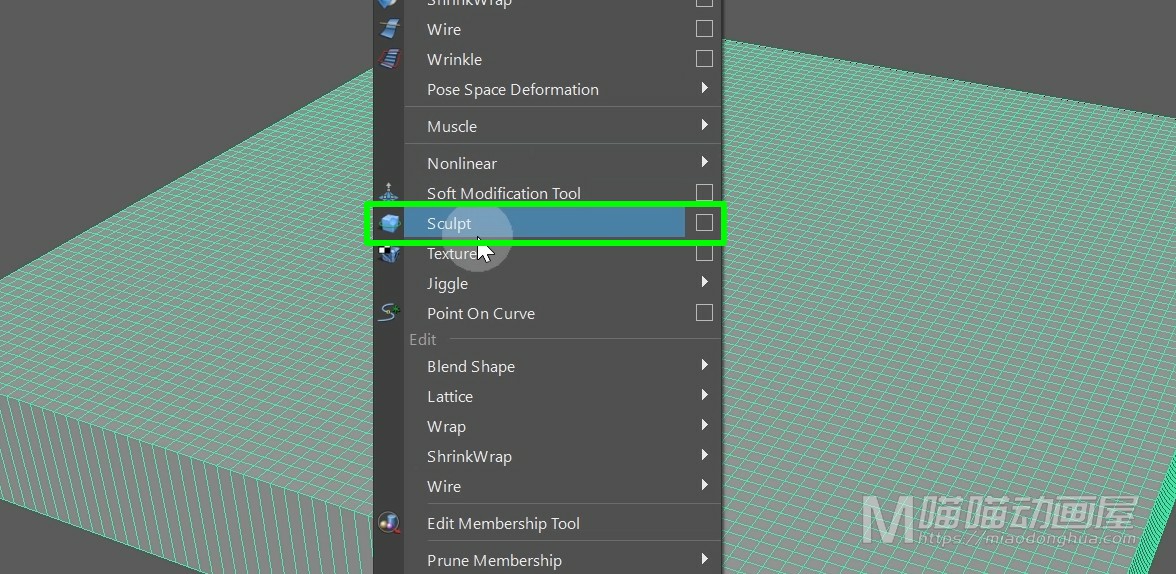
然后我们在变形菜单下,给它执行一个纹理变形,那么这个时候,我们的平面没有任何变化。

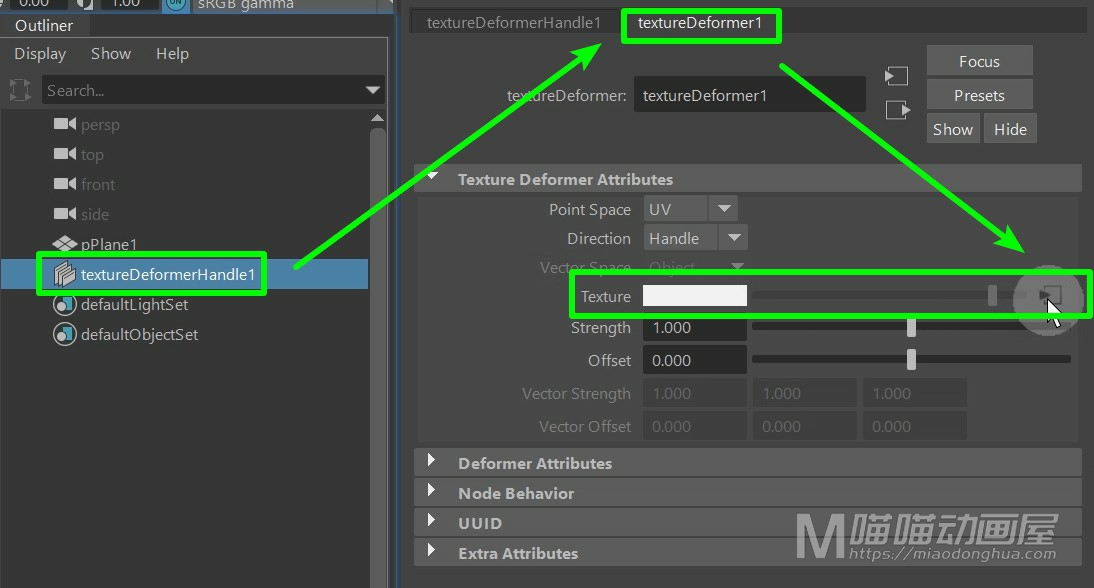
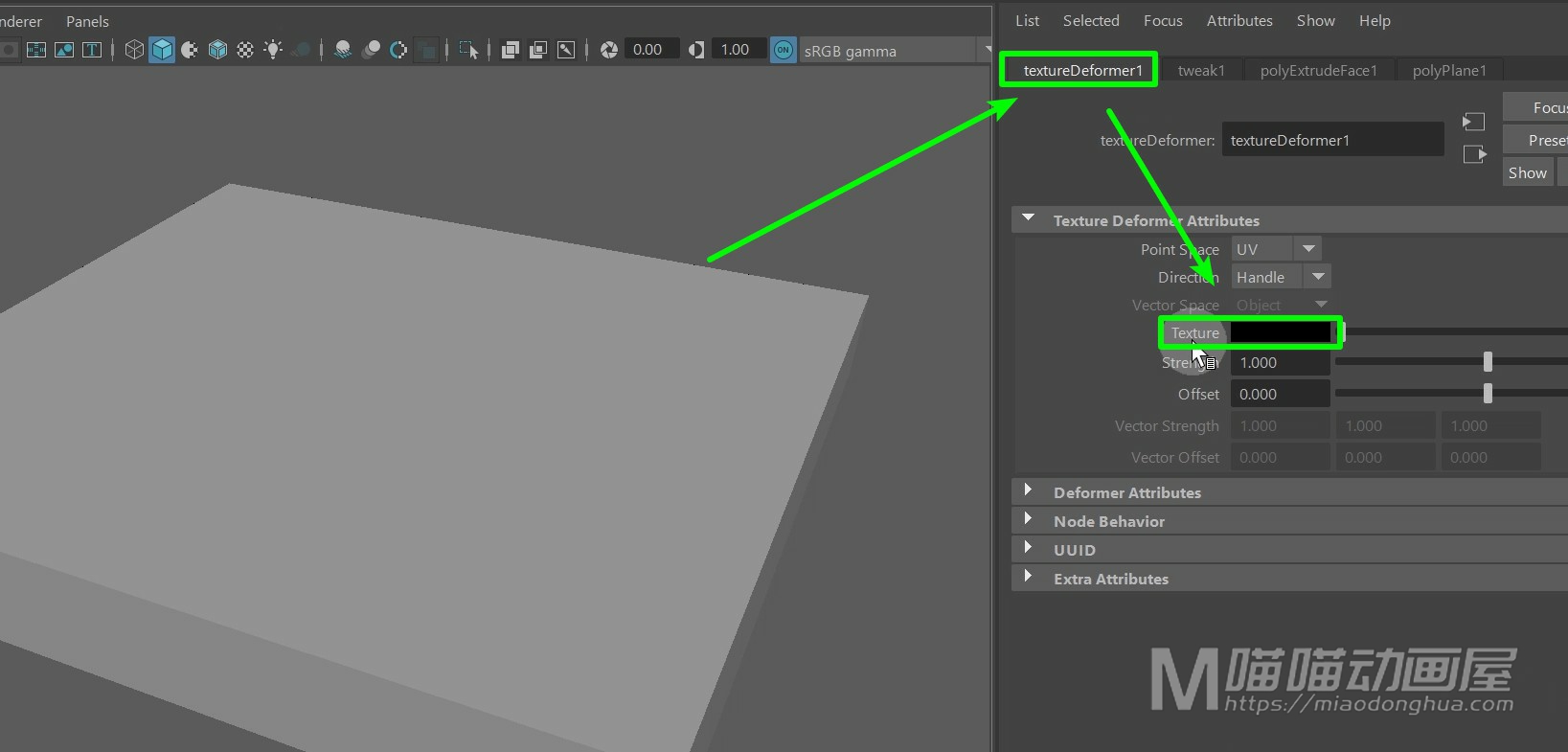
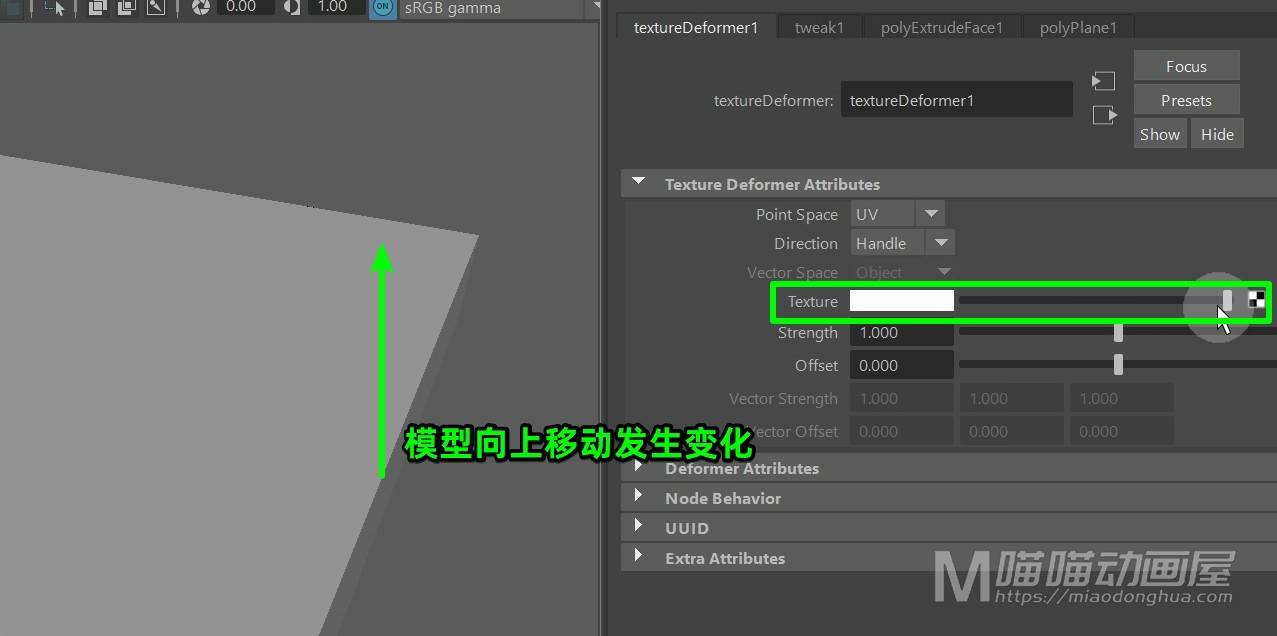
我们可以Ctrl+A打开它的纹理变形器属性设置,我们重点来看一下这个纹理属性。那么这里,它默认的是纯黑色。

当我们调到尽头的时候,会变为纯白色。于此同时,我们的这个平面模型也在发生变化。

那么这个黑白过渡,就有点类似我们权重绘制当中的黑白过渡。纯白色就表示完全受影响,纯黑色就表示完全不受影响。
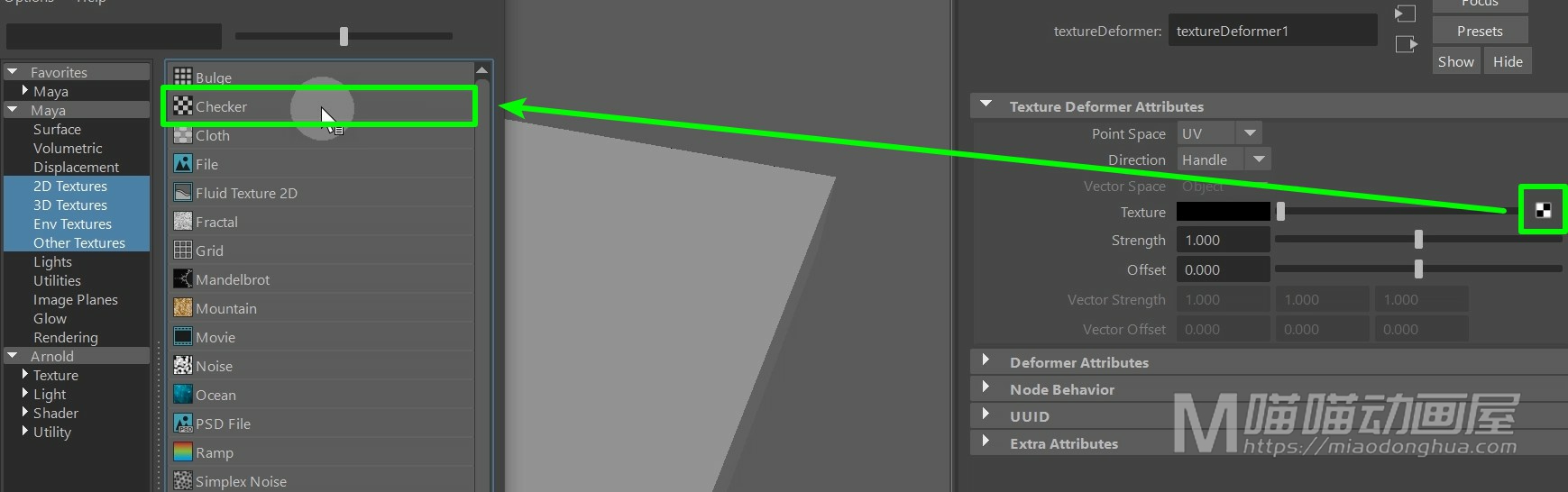
这里我们先给它链接一个棋盘格纹理。

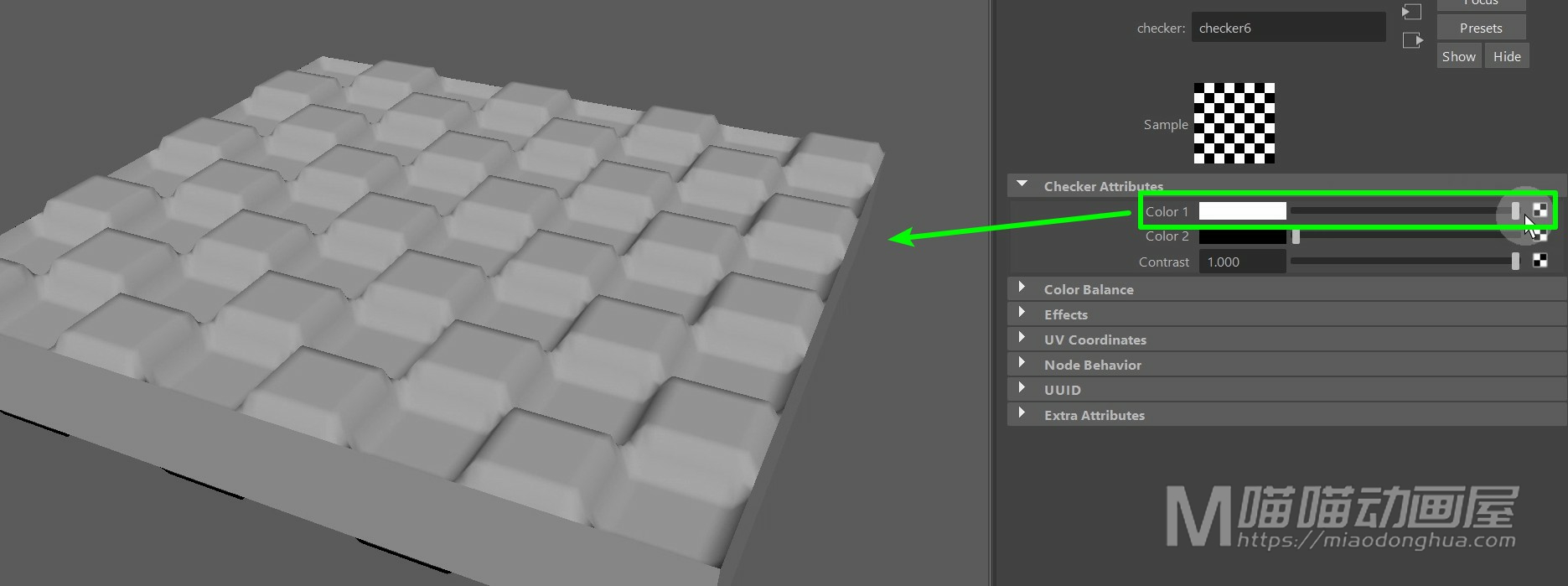
我们可以尝试调节它的白色属性,那么这个就比较明显了,这个白色的程度直接决定了变形的程度。

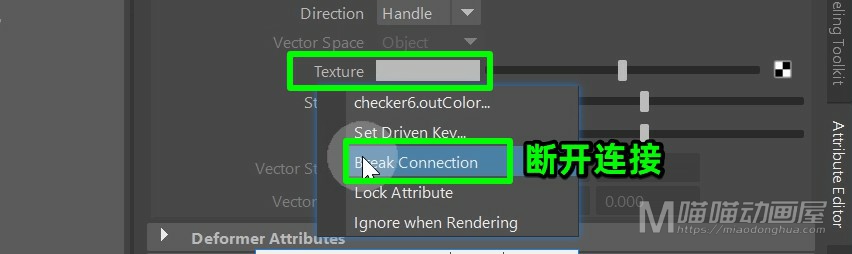
现在我们尝试来制作一个动态的波浪效果,这里我们先将这个棋盘格纹理断开。

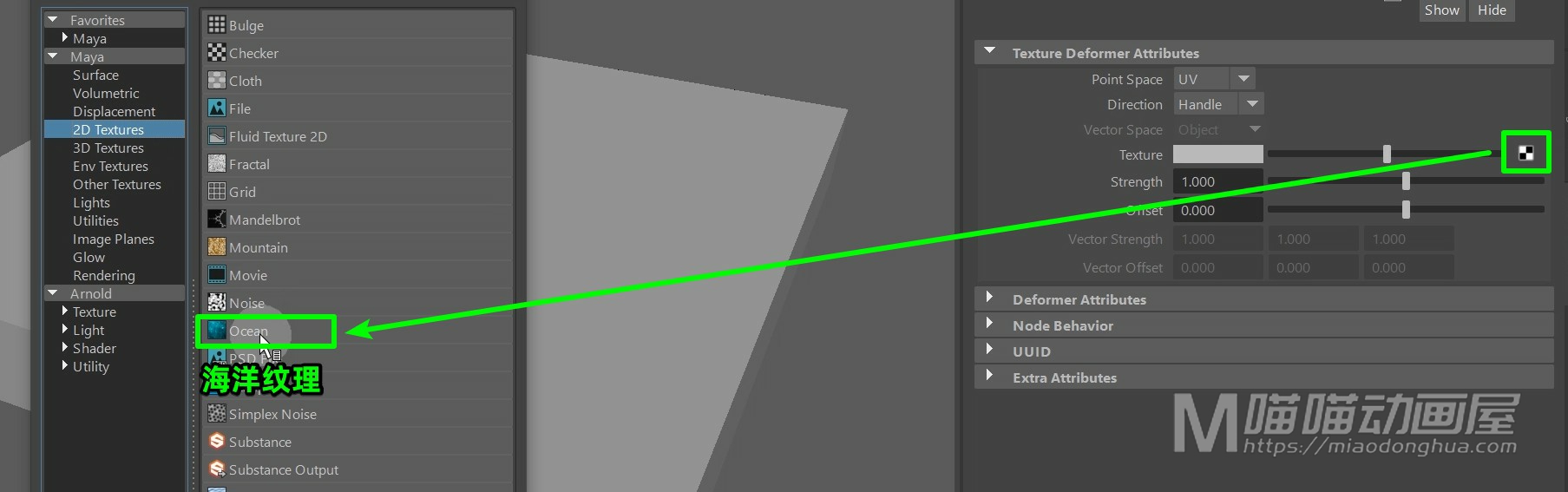
然后我们重新链接一个2D纹理当中的海洋纹理。

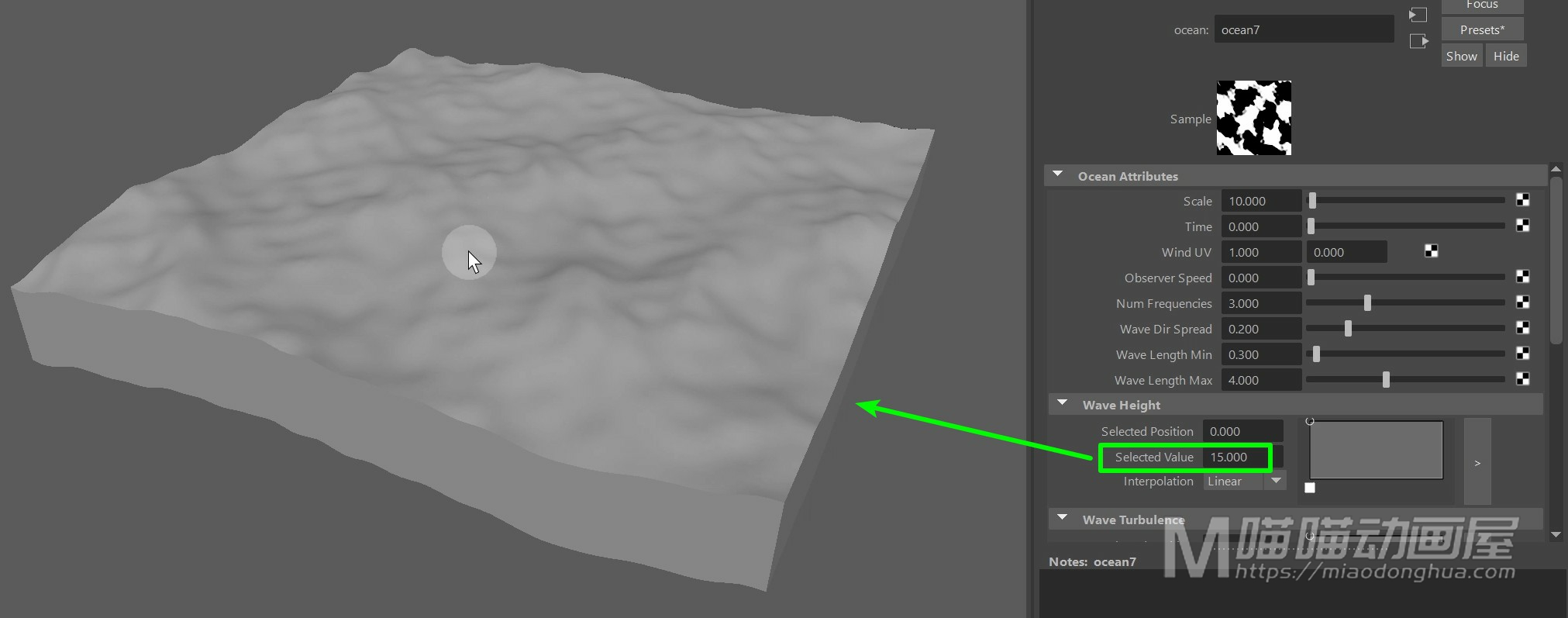
这里我们先来调节它的波峰高度。那么这个数值太小了,我们可以给一个大一点数值,我们设置为15,这样这个波浪效果就大致成形了。

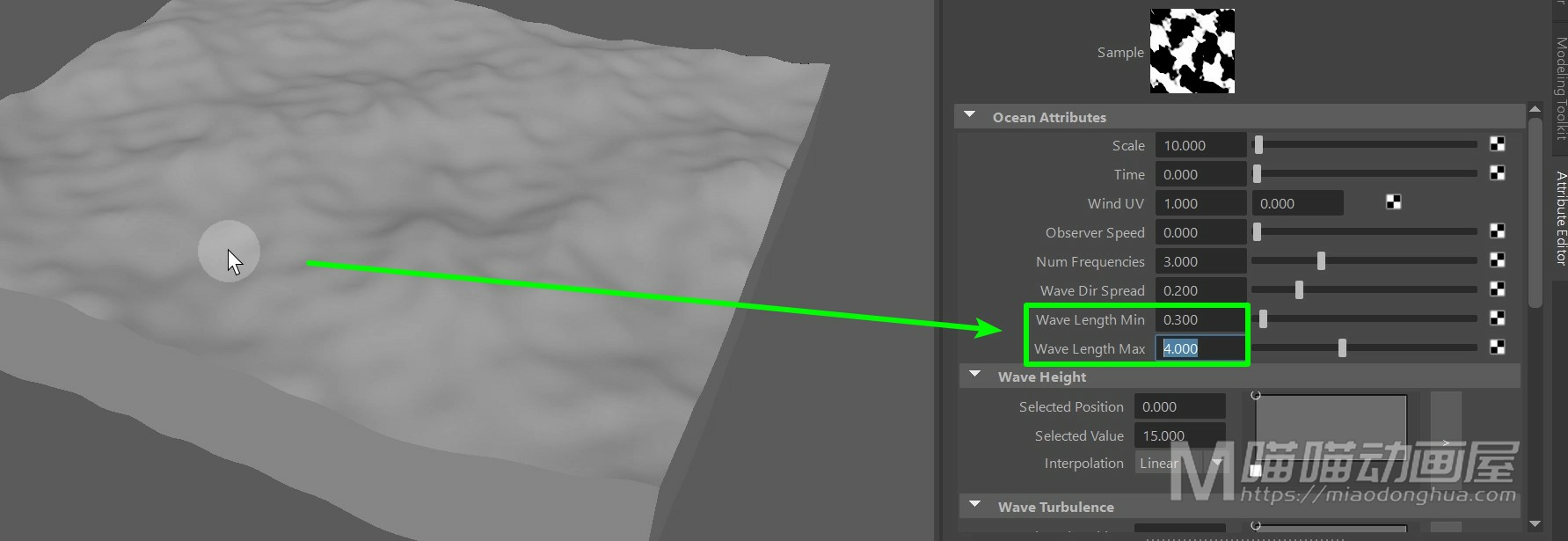
那么想要快速出效果,我们首先需要调节一下这个最小波长和最大波长。

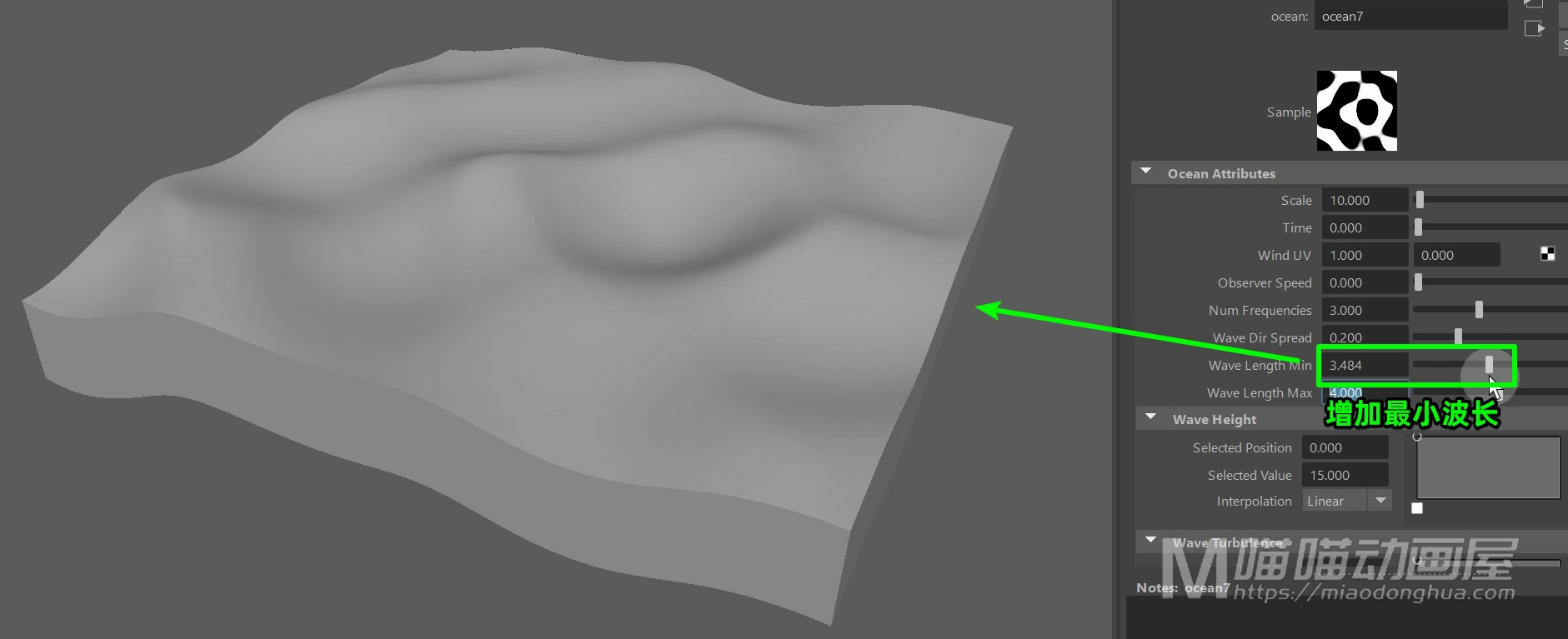
那么这里我们不需要这么多的小波浪细节,我们可以适当增加这个最小波长。

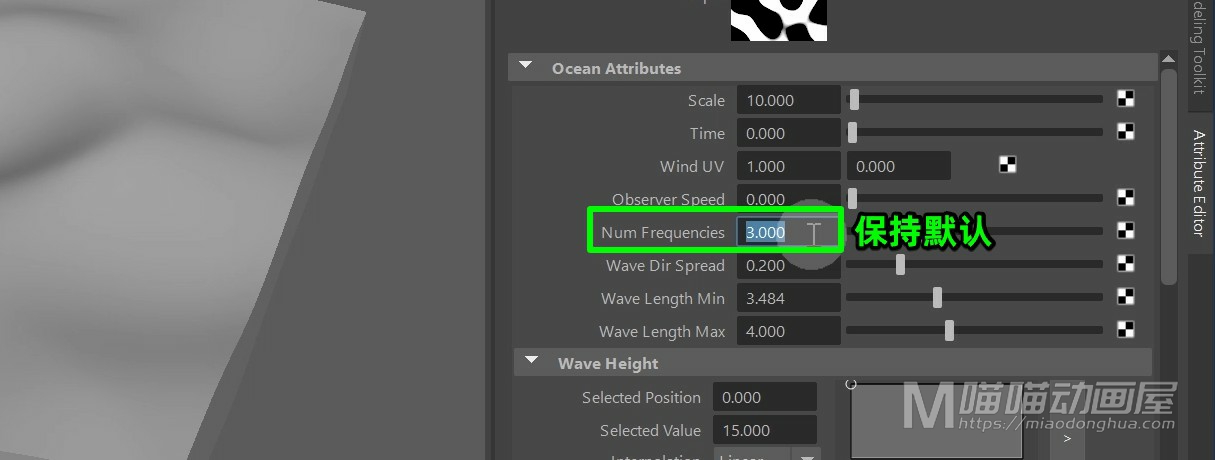
还有这个海洋频率,通常我们在实际模拟的时候都会调到10以上,但是这里呢,我们模拟的范围比较小,我们就让它保持默认的频率就可以了。

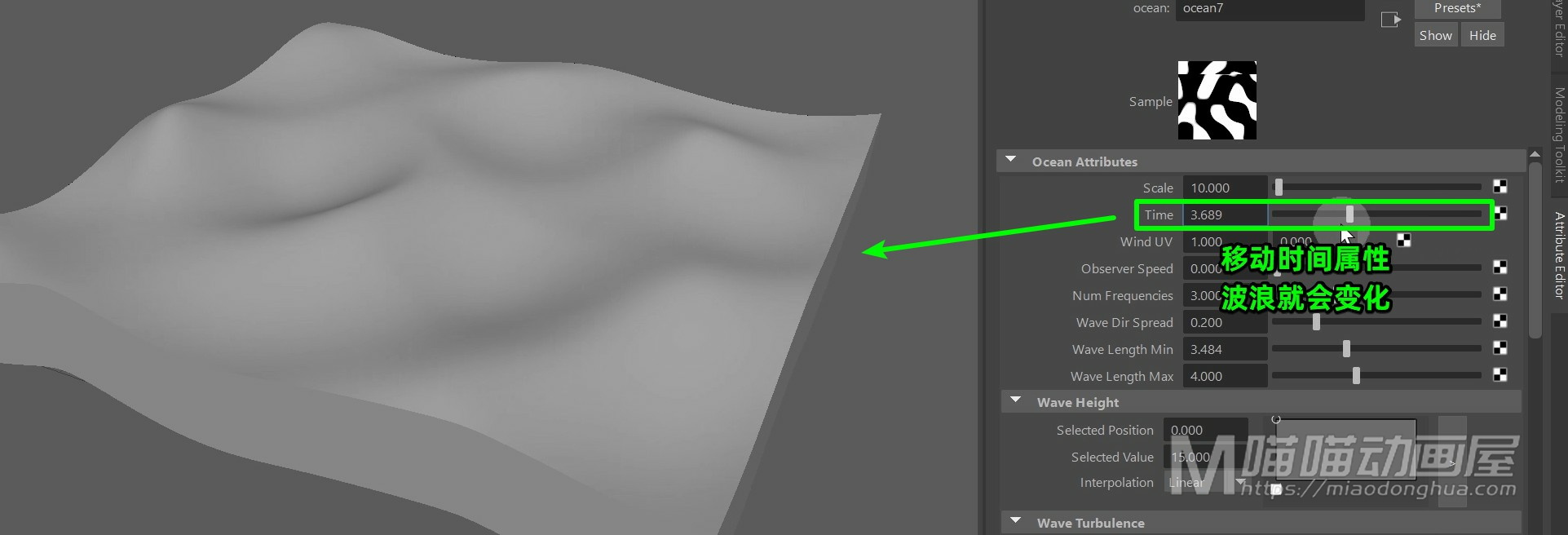
觉得满意之后呢,我们就可以给这个波浪设定动画。那么比较关键的就是这个时间属性。我们只要移动它,这个波浪就会产生动画效果。

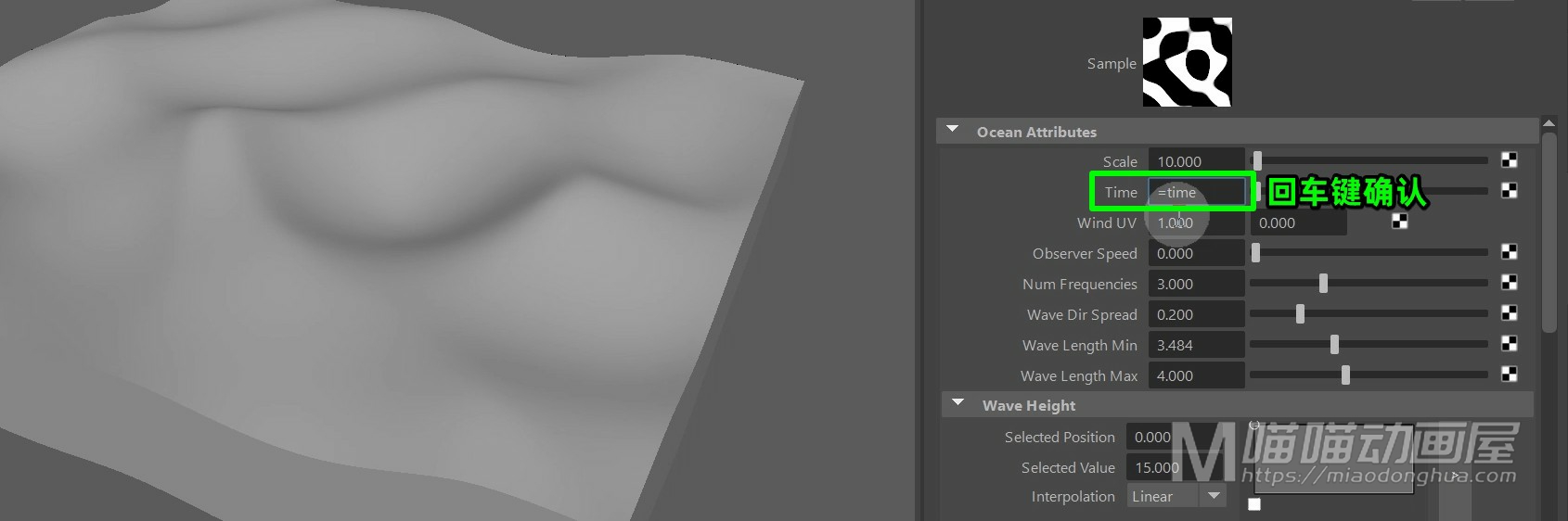
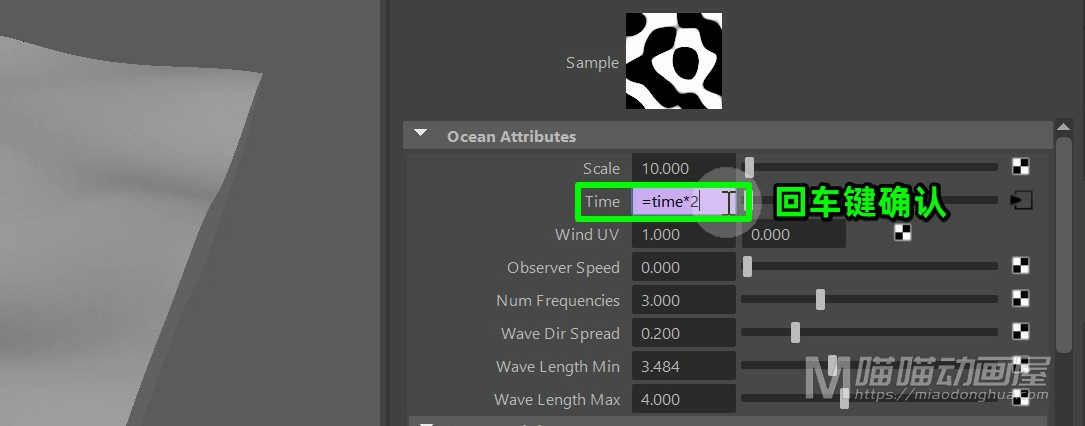
那么这里我们就没必要花时间去K动画,我们直接让这个时间属性=time,回车键确认。

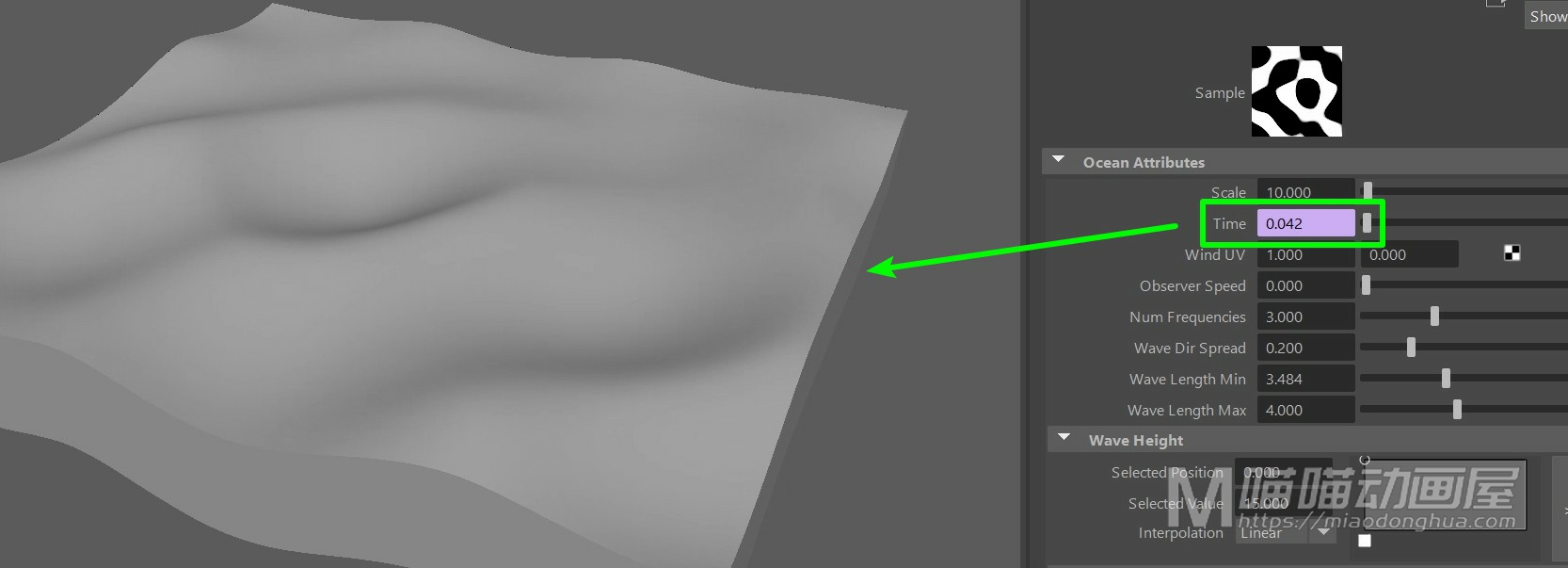
这样,我们播放的时候,这个波浪就会跟随我们的时间来运动。

当然,如果我们要加快或者变慢也很简单,我们可以在=time的时候,给它乘以一个系数。例如,如果我们要加快两倍的速度,我们就乘以2。

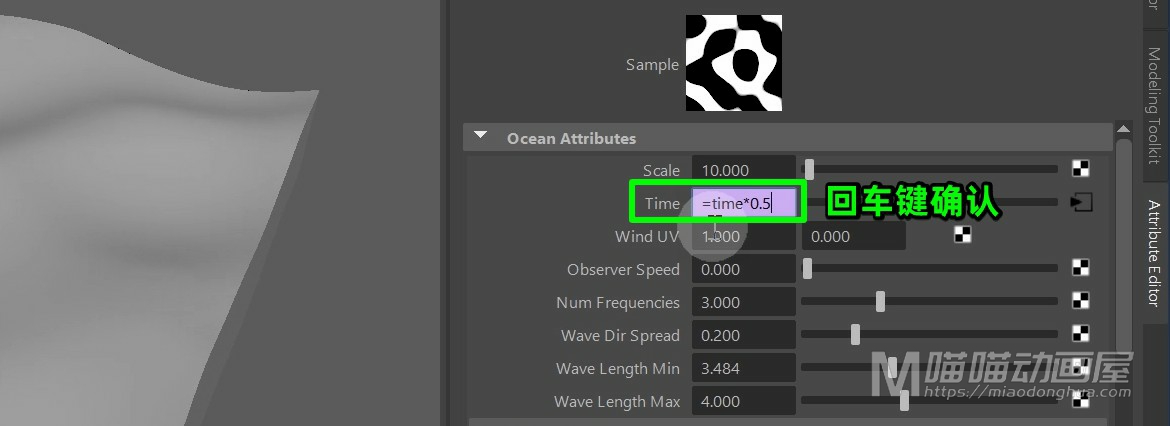
假设,我们要放慢一半的速度,我们就乘以0.5,非常简单。

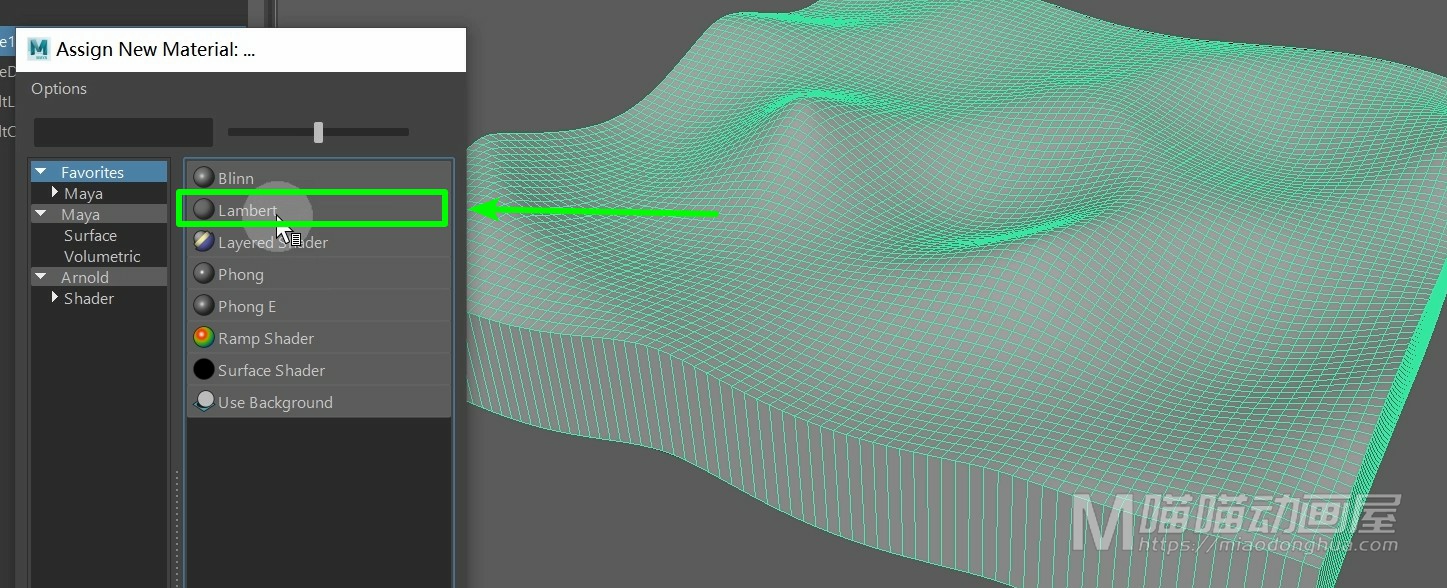
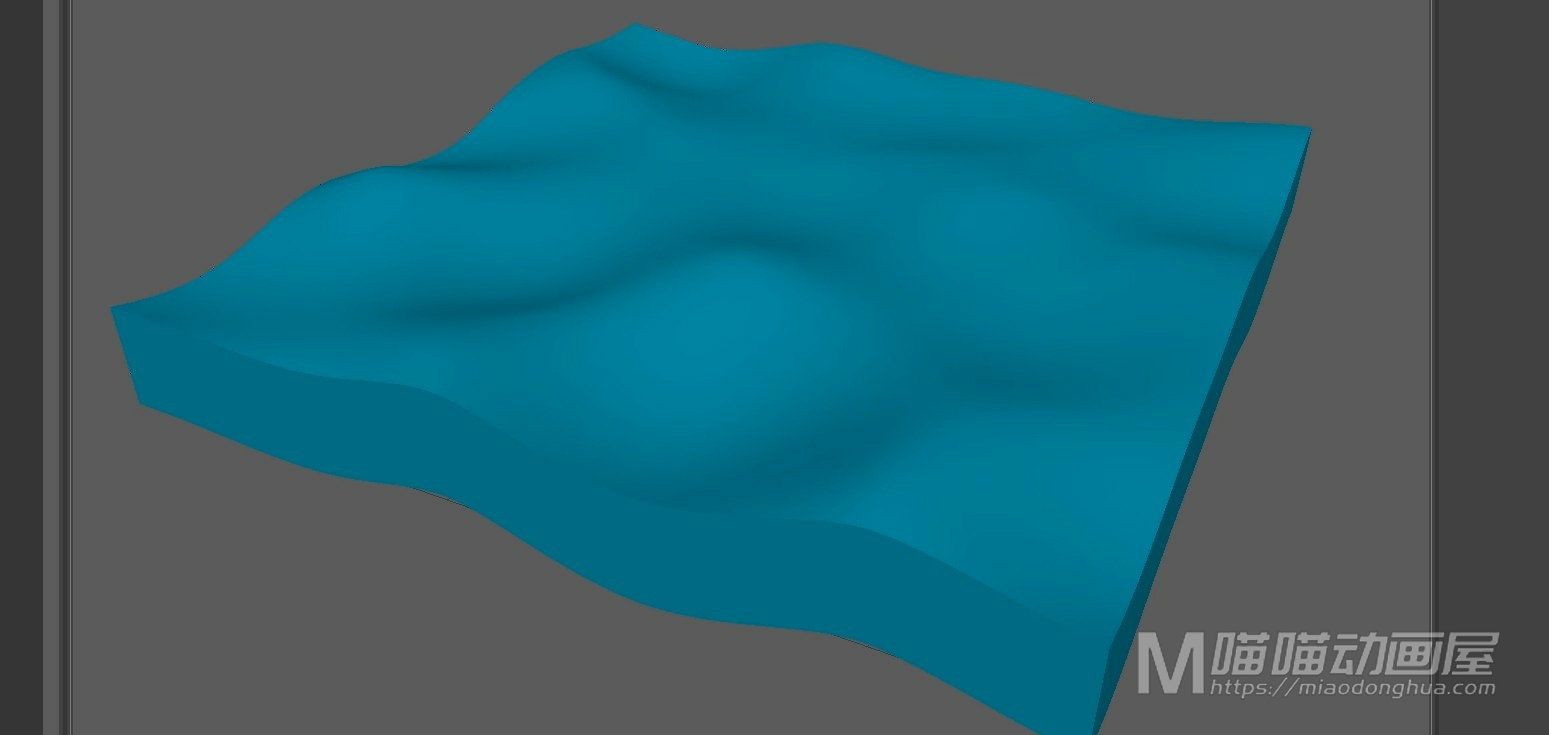
那么既然是波浪,这里我们可以给它赋予一个Lambert材质球。

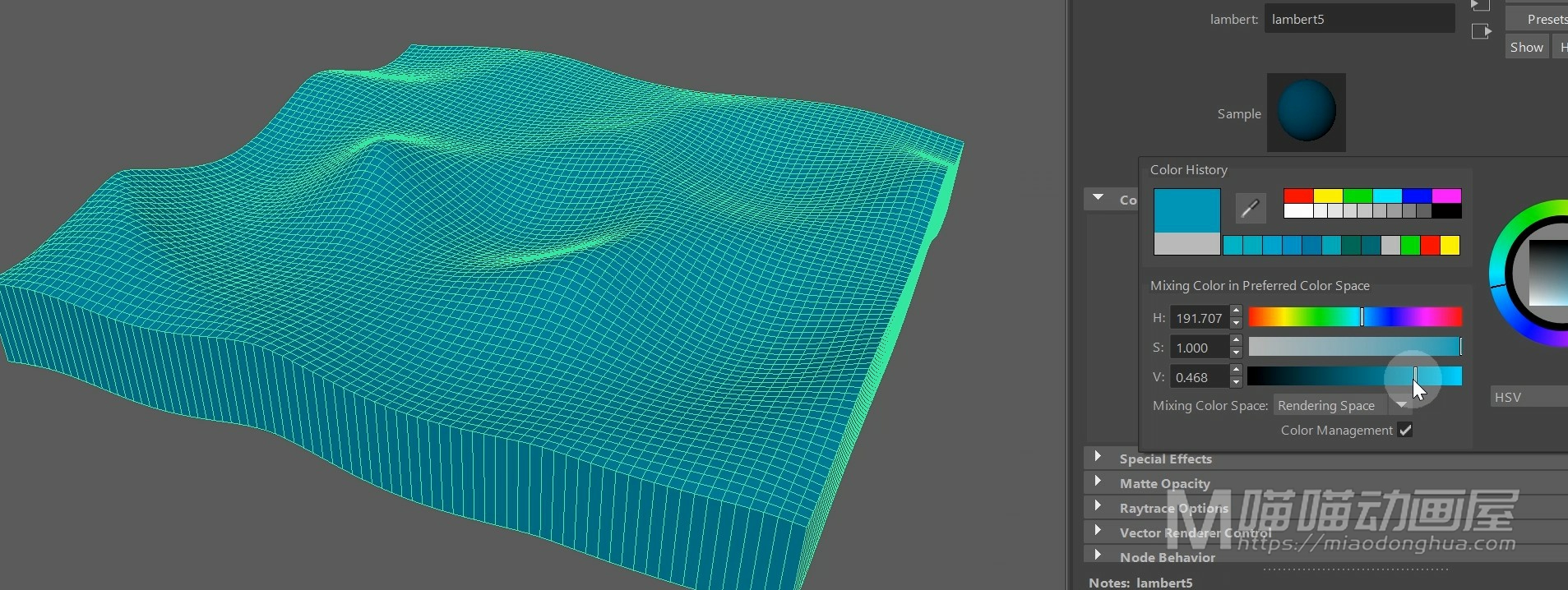
然后给它调节一个天蓝色。

这样,这个效果看起来就好多了。

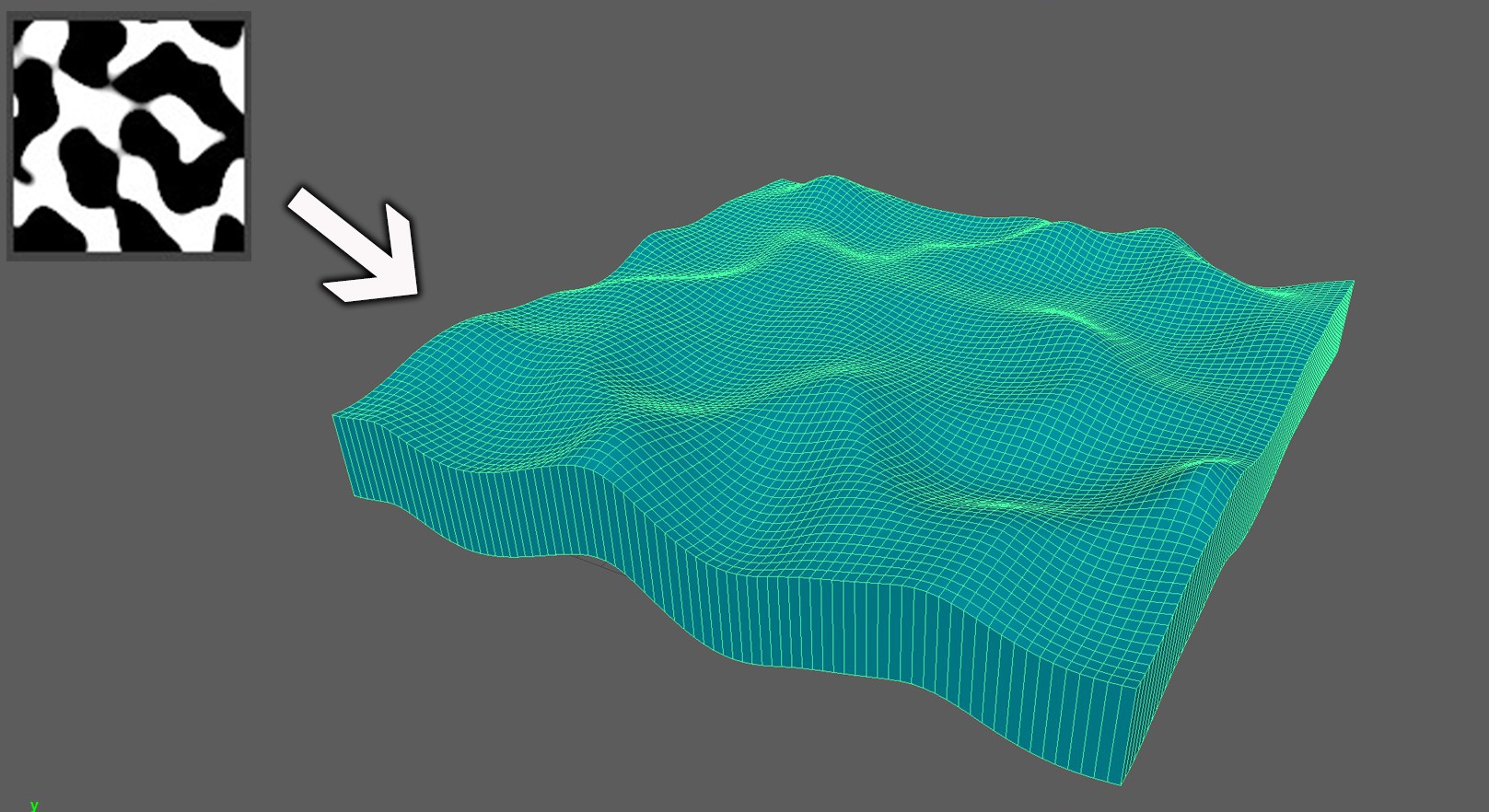
那么关于这个纹理变形器主要就是这些内容,如果我们还有其它好的创意呢,我们可以在PS软件里来制作纹理,然后,我们在这个纹理属性上链接一个File文件节点就OK了。