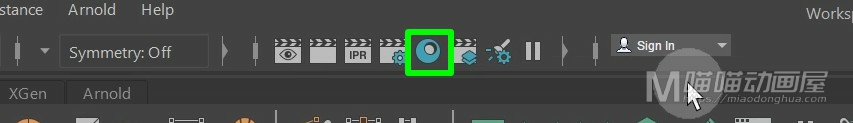
今天我们来讲一下Maya当中的材质编辑器(Hypershade)的基础使用方法。那么我们除了可以直接点击这个蓝色的小圈打开材质编辑器。

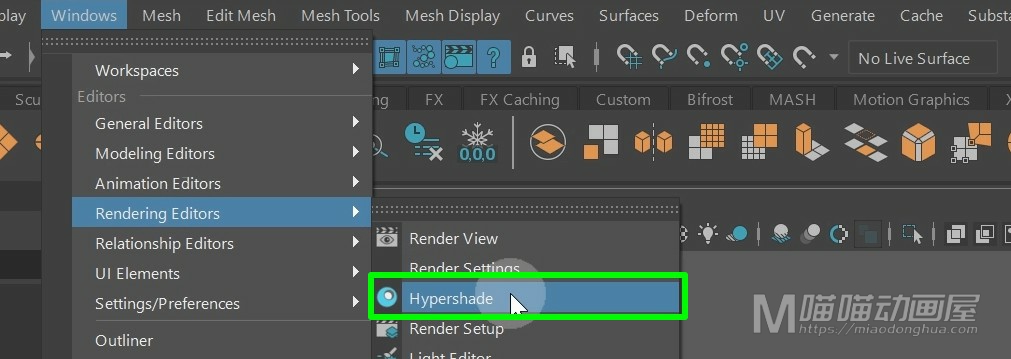
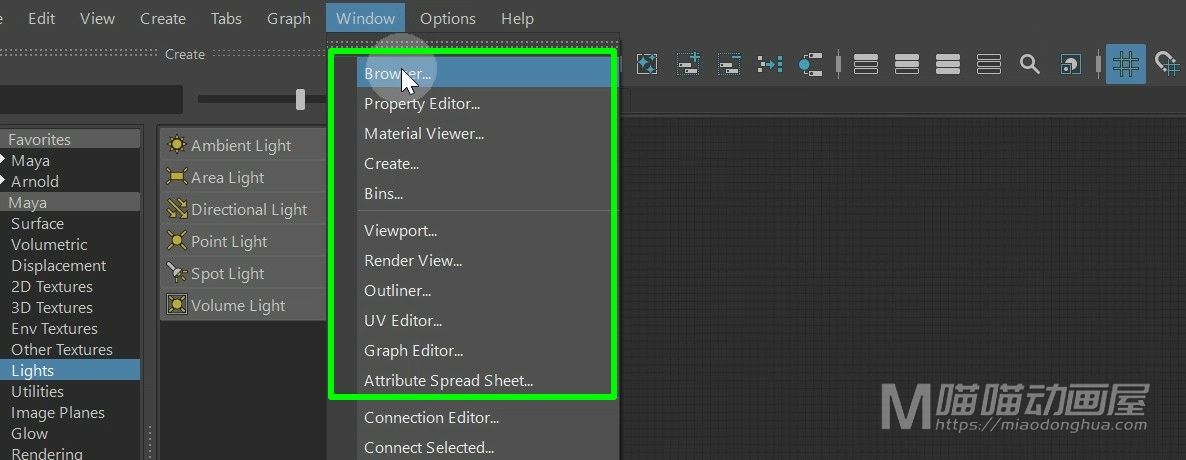
我们还可以在窗口菜单,渲染编辑器中打开材质编辑器。

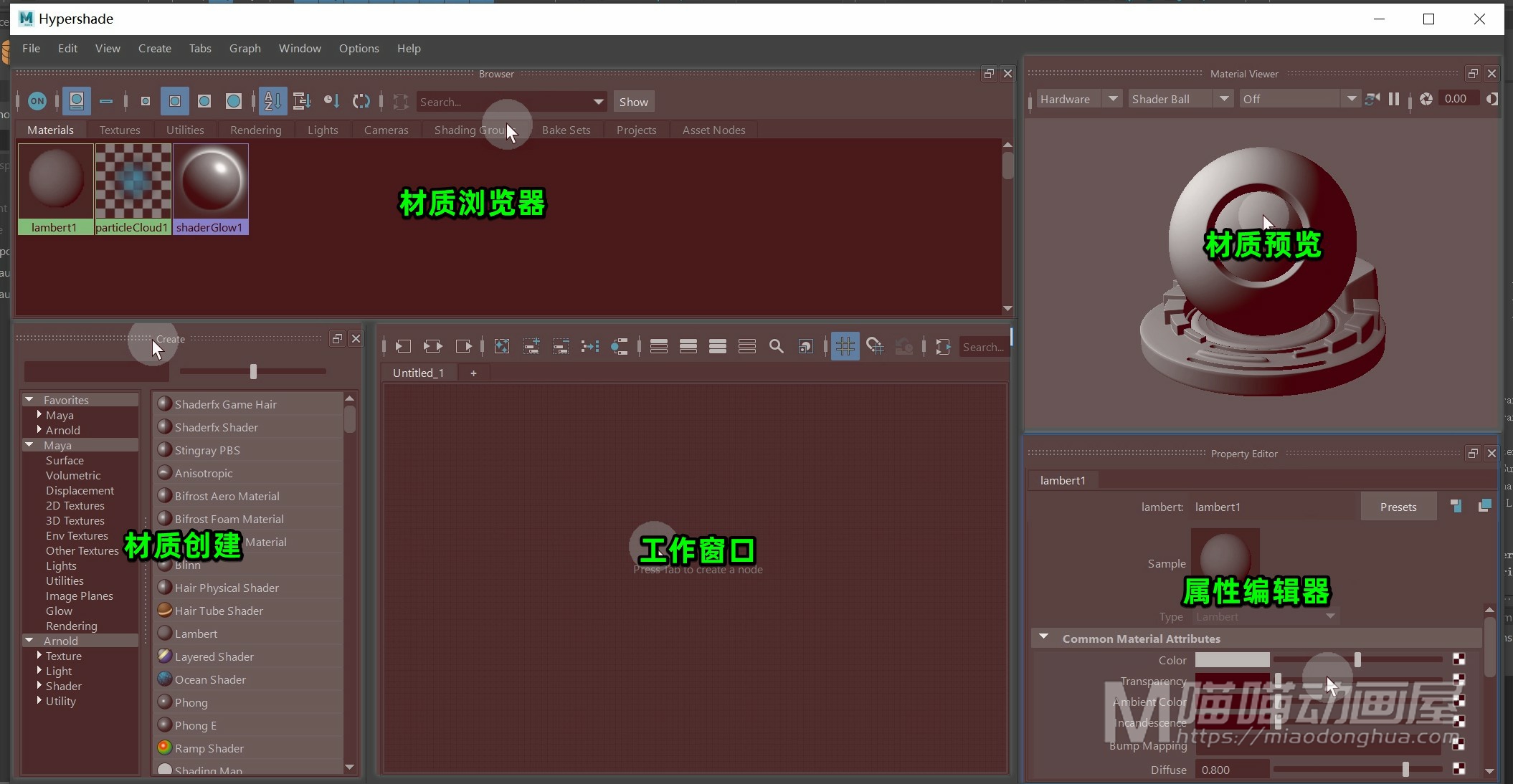
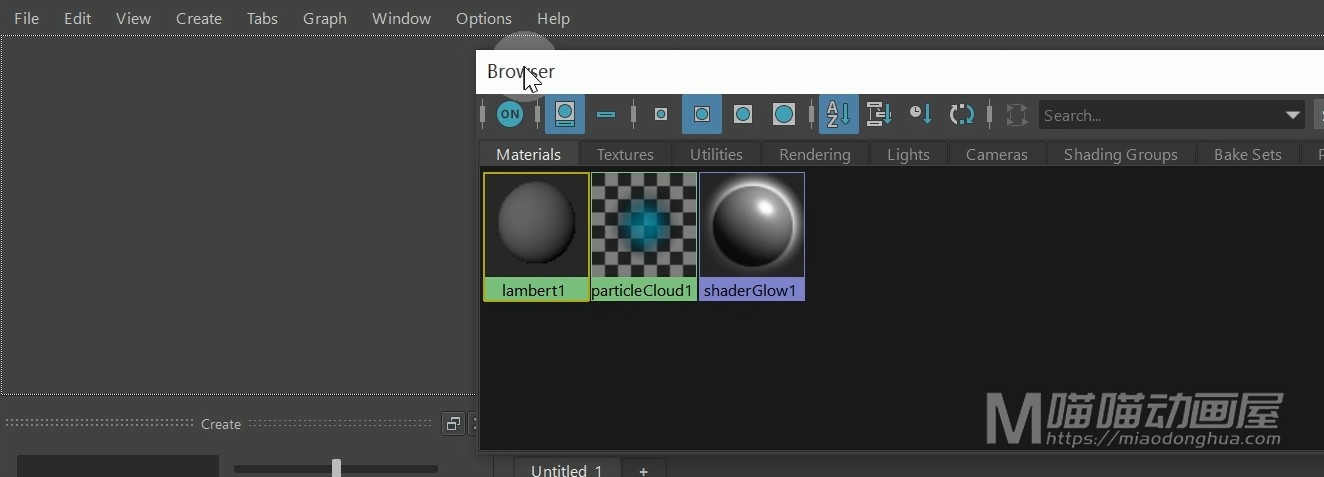
那么在这个材质编辑器窗口中,默认是分为五个部分:第一个是浏览器窗口,在这里面我们浏览材质纹理等等;第二个是创建窗口,在这里面我们可以快速创建材质,纹理,灯光等等;第三个是工作窗口,在这里面我们可以对材质进行复杂的编辑操作;第四个是材质预览窗口,在这里面呢我们可以实时显示当前材质的渲染效果;第五个是属性编辑器,在这里面我们可以对材质做进一步的调节。

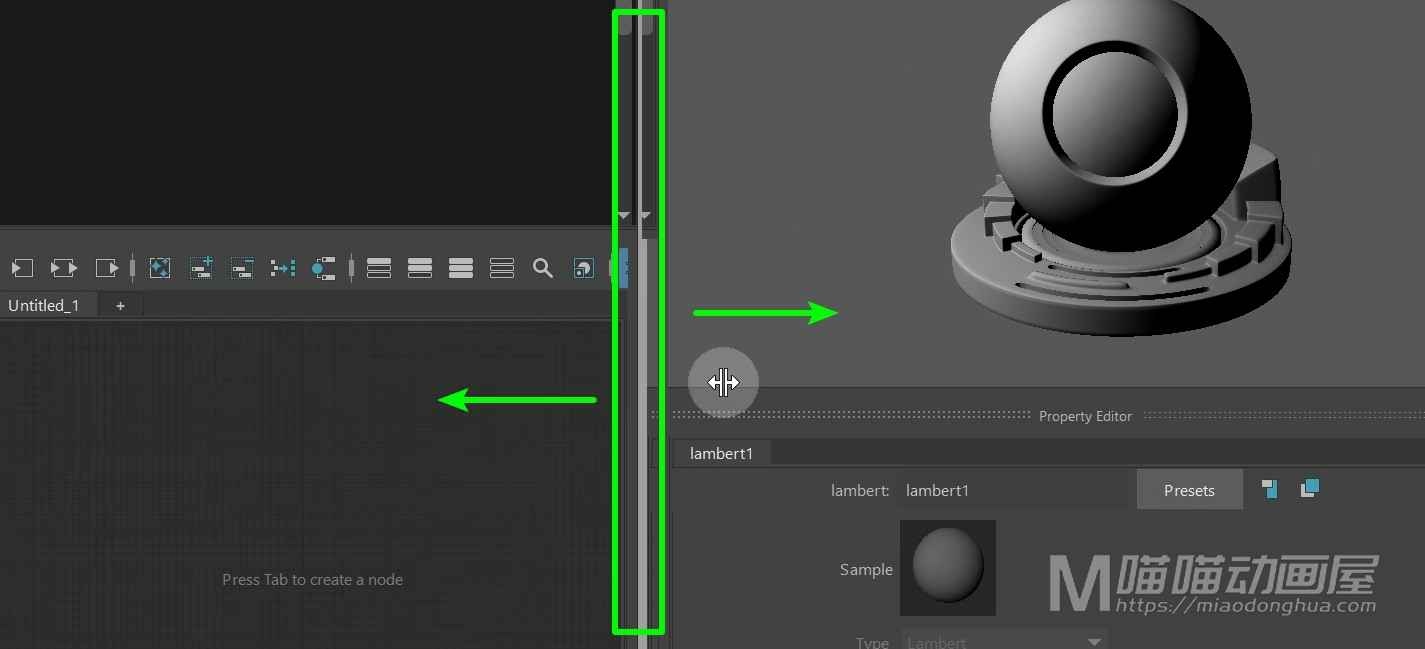
那么在这些窗口和窗口之间的占用区域,我们可以手动对它们进行分配。

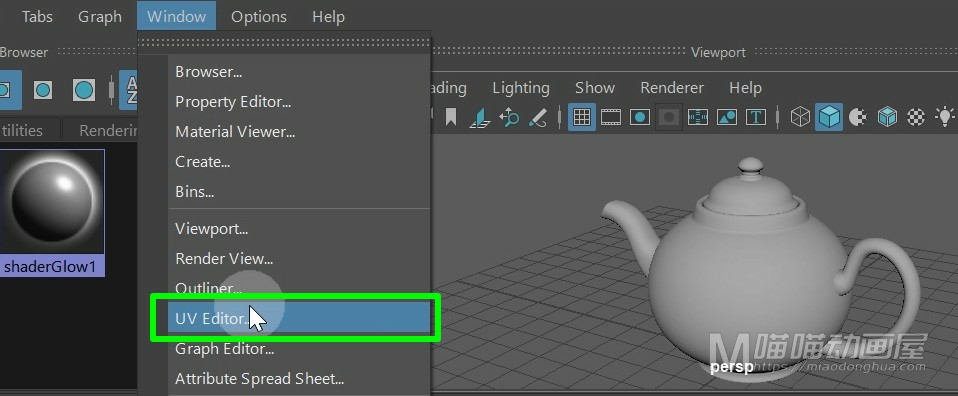
其次,如果我们不小心把哪个窗口关闭了,我们可以在窗口菜单下重新打开对应的窗口。

然后拖动窗口就可以选择停靠位置。

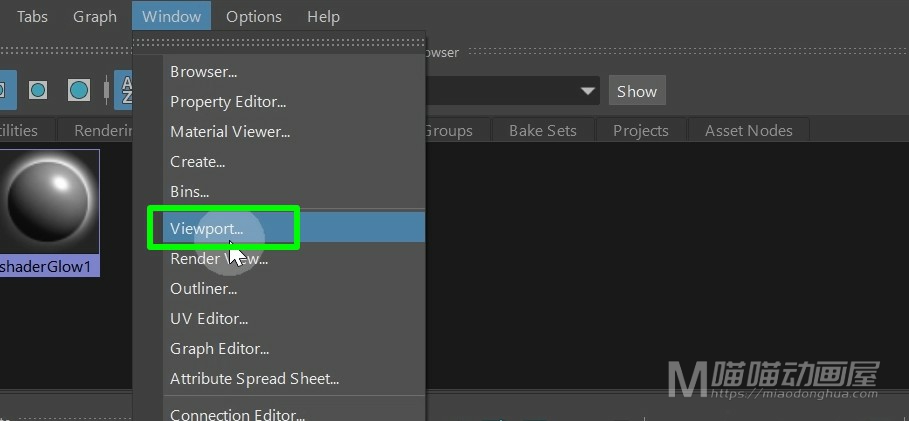
那么通常我们在使用这个材质编辑器的时候,我们希望在这个材质编辑器窗口中,同时看到场景中的内容或者是UV编辑器等等。我们就可以在窗口菜单下选择“viewport”。

然后我们选择一个位置停靠。

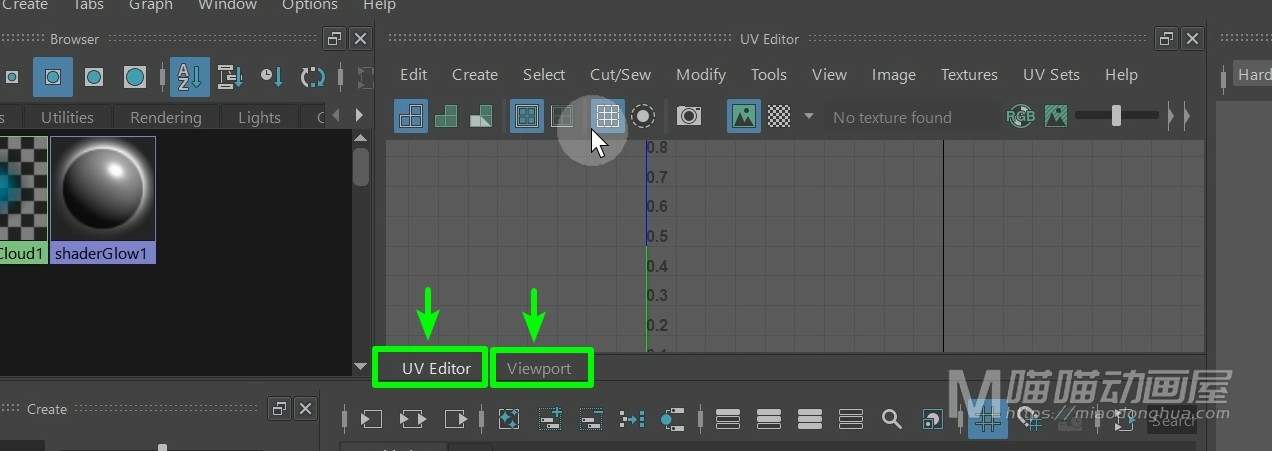
然后我们再在窗口菜单下,选择UV编辑器。

那么这里,如果我们单独放置它,位置就有点不够用了。这个时候,我们就可以合并到这个“viewport”窗口中,这样的话,我们在使用的时候,只要切换下方的选项卡就OK了。

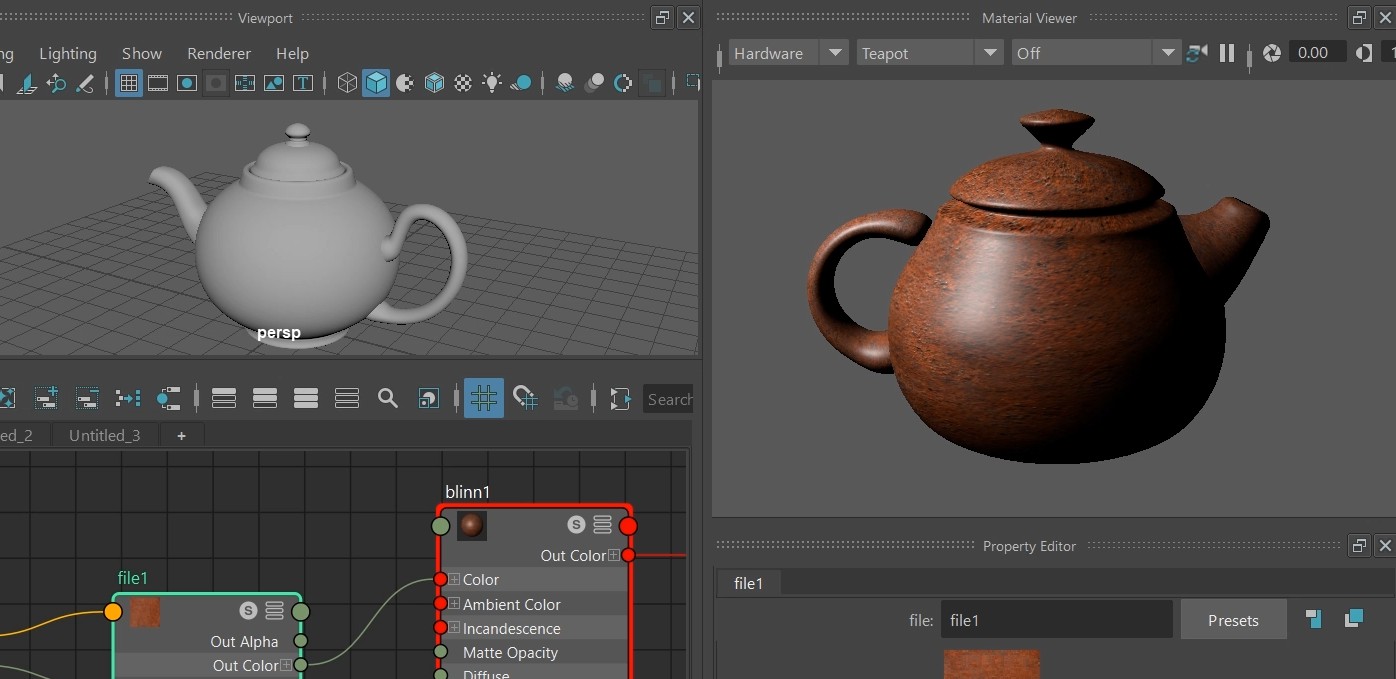
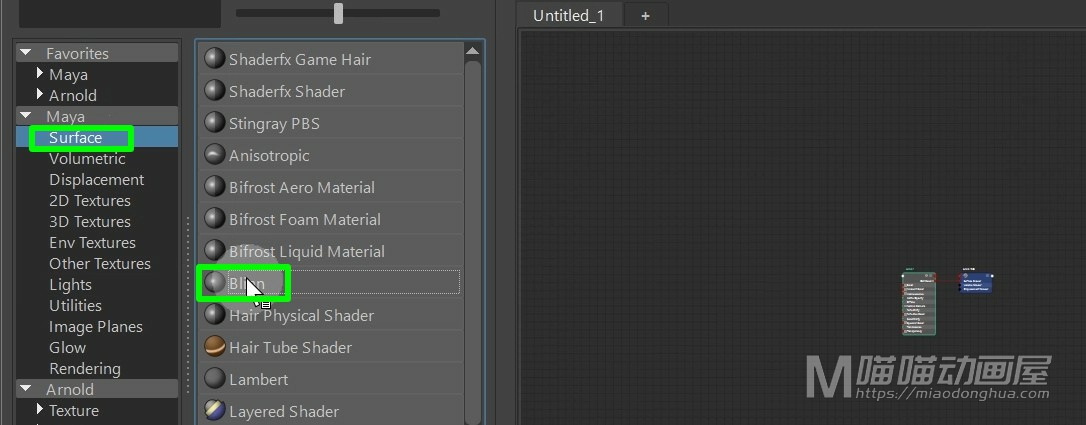
然后我们来看一下这个“材质预览窗口”,这里我们先随便创建一个Maya当中的Blinn材质球。

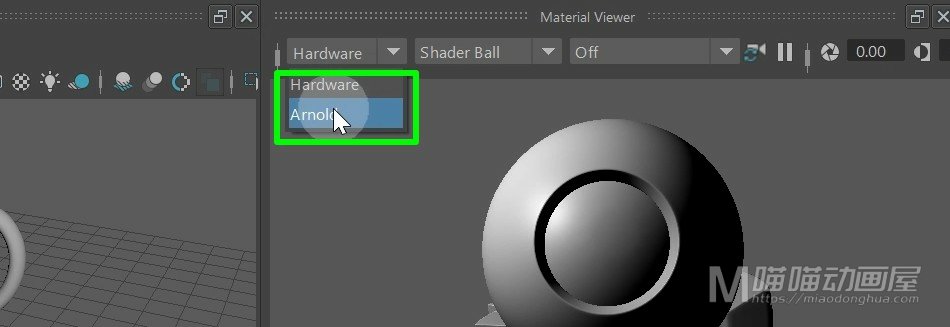
那么这里,我们可以选择硬件或者Arnold渲染。

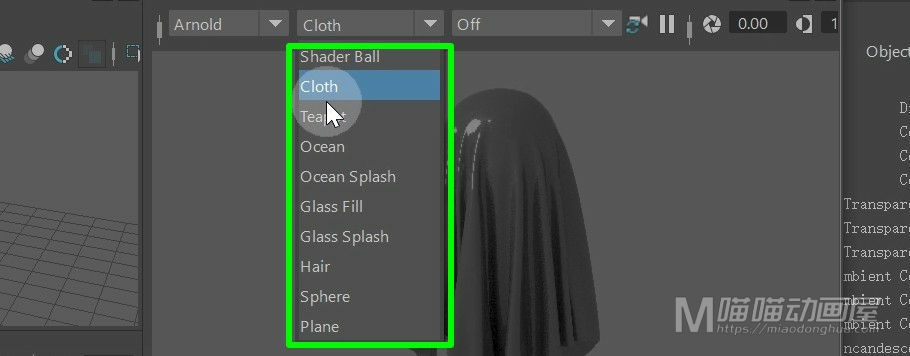
预览模型,我们可以设置为多种模型。

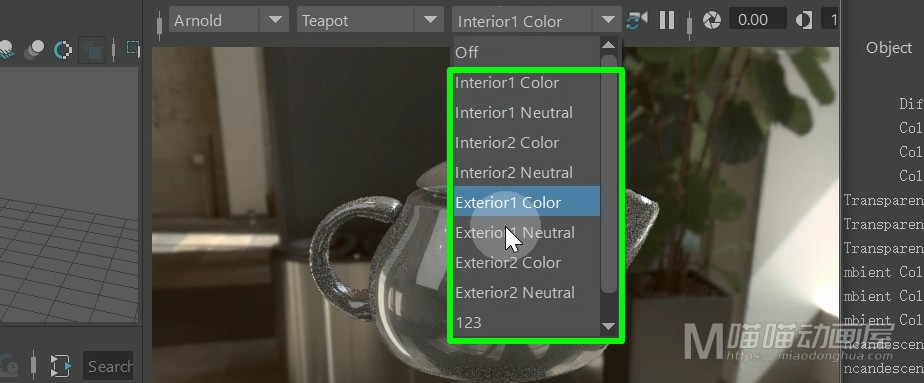
还有这个预览的环境图,我们也可以对它进行更改。

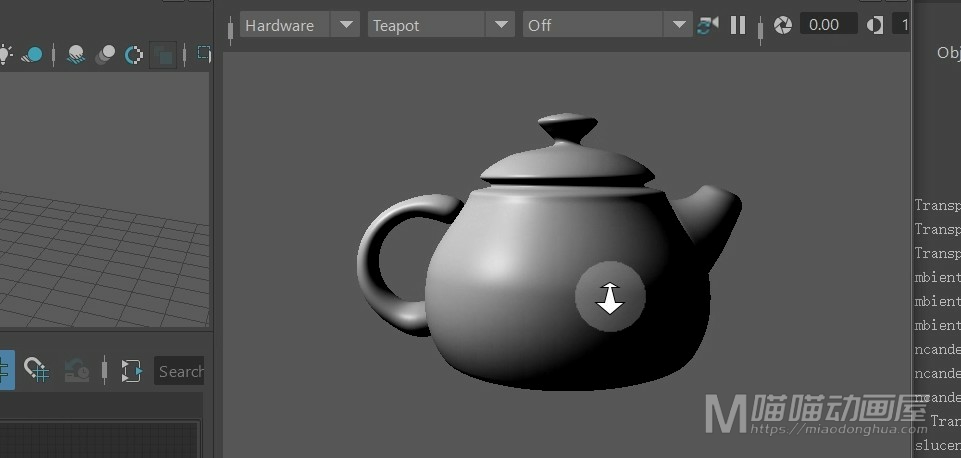
那么因为这个Arnold预览需要更多的时间,所以这里我们还是切换为“硬件渲染”。至于这个视图查看和我们在场景中操作是一样的,这里就不多说了。

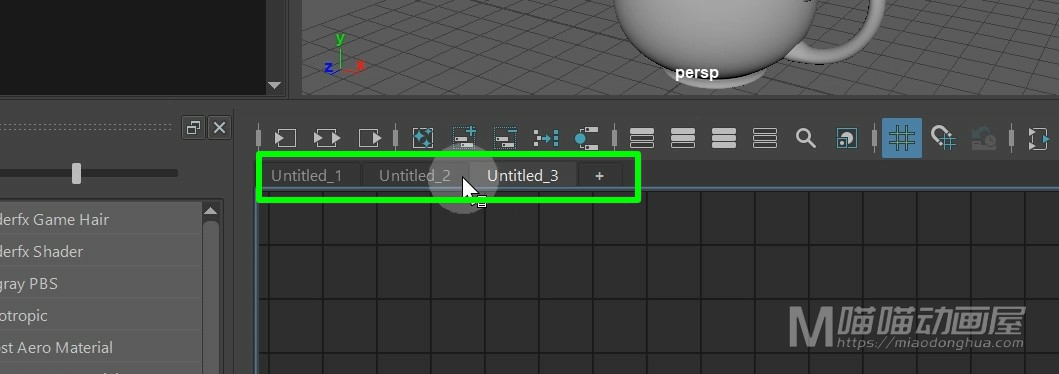
然后我们来看下工作窗口,那么当我们想同时处理多个材质的时候。我们就可以点击这个“+”号来增加工作窗口,这样的好处就是方便我们对不同材质进行管理。

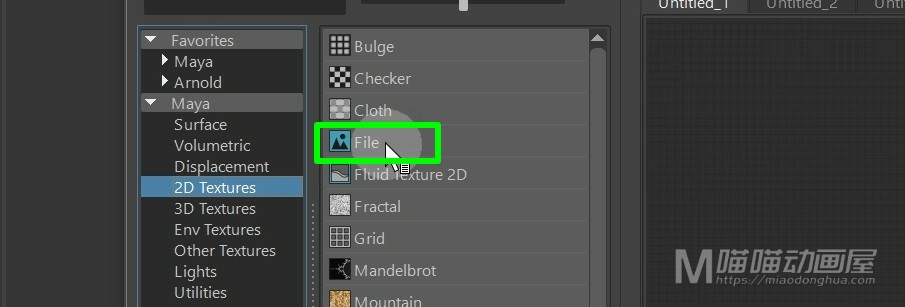
那么至于这个创建窗口里的节点,我们最熟悉的就是表面中的材质节点和File文件节点。因为有了这两个节点呢,我们就可以快速的给模型进行一个基础贴图。

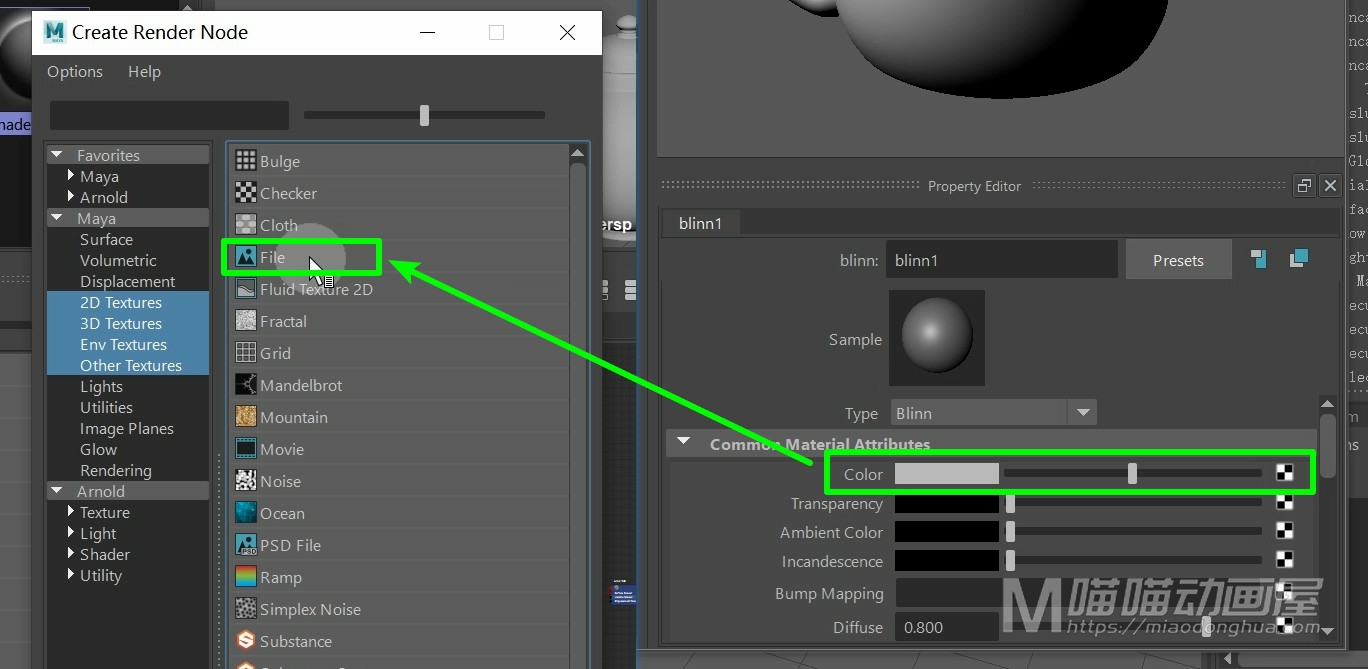
那么之前,为了方便,我们直接在这个颜色属性上链接了一个Flie文件节点。

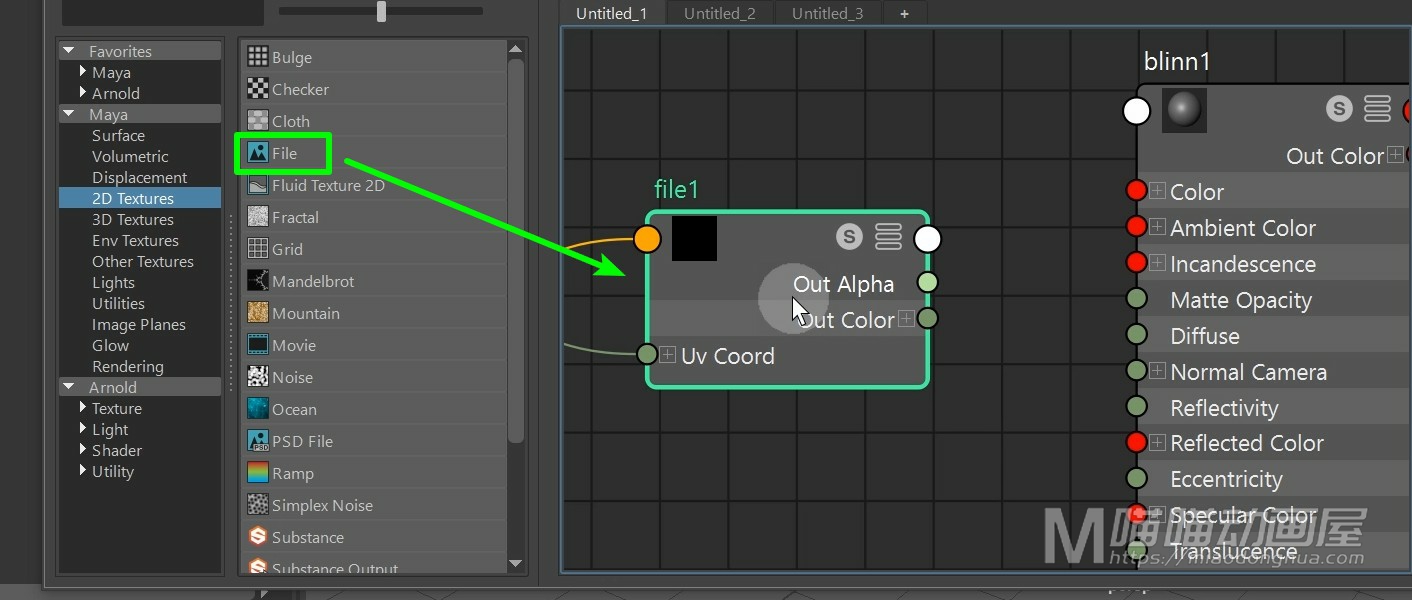
但是这里,我们不这么做,我们换一种方式,我们单独的创建的一个File文件节点。

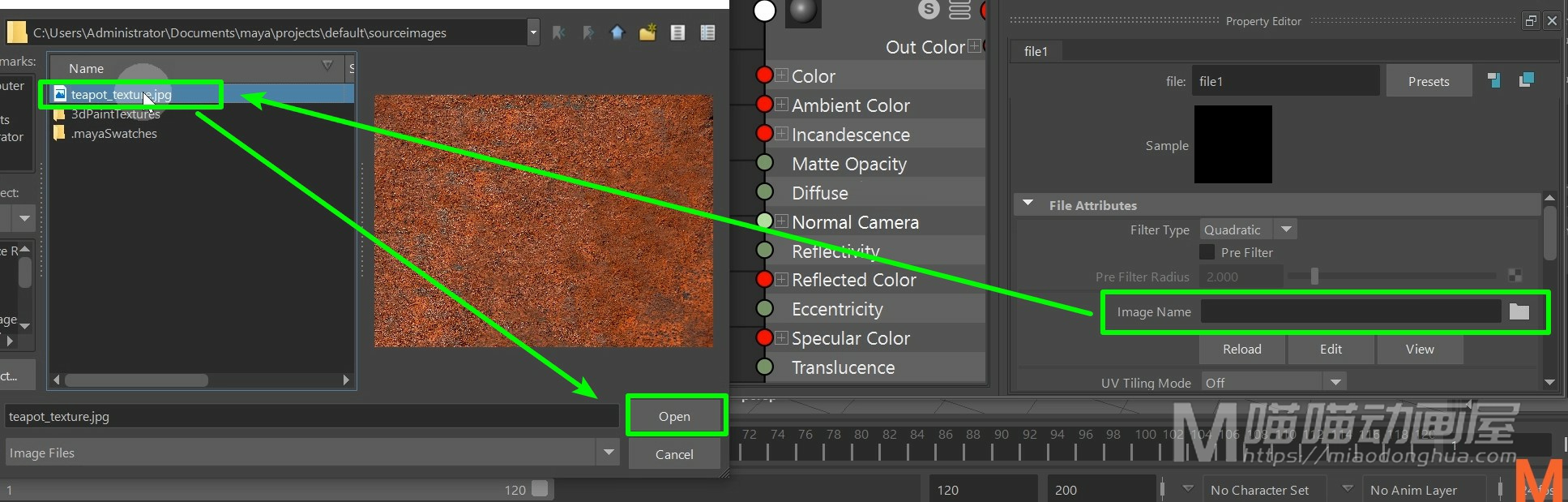
我们选择它,给它链接一个图像。

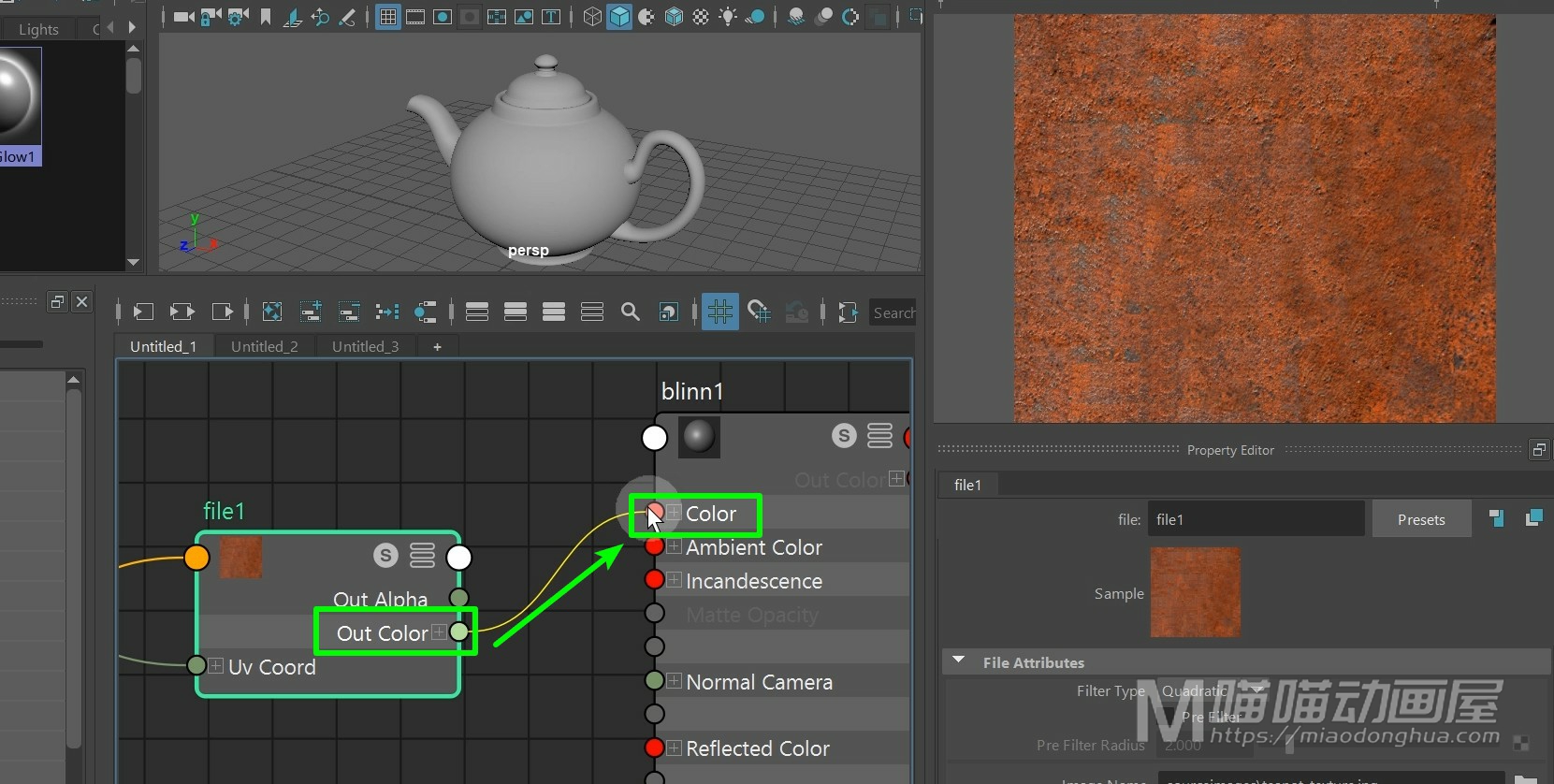
那么既然我们要把图像颜色传递给材质球。所以这里呢,我们就可以把文件节点中的输出颜色,连接到材质球的颜色属性上。

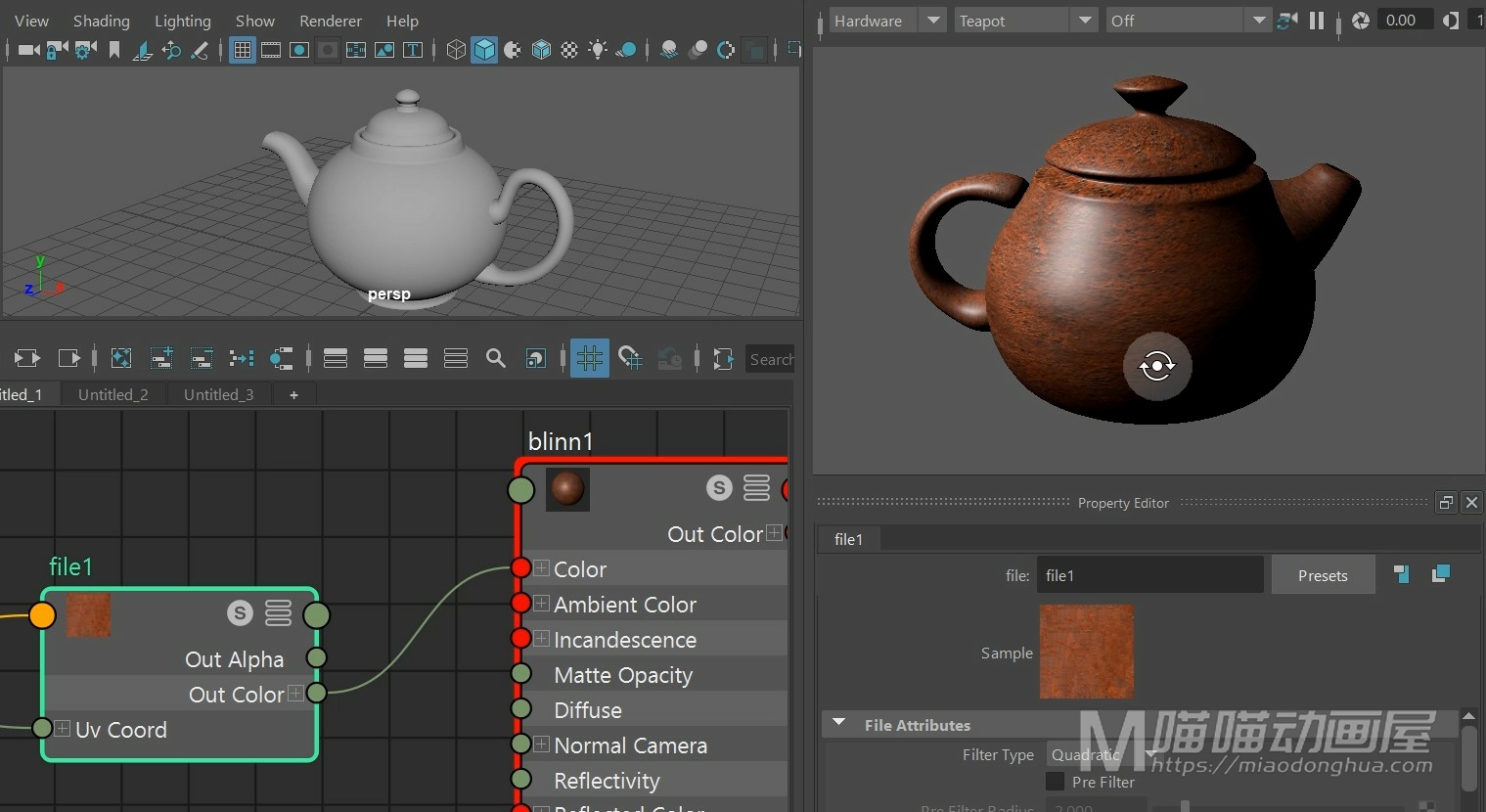
这样呢,我们的这个材质的表面,就发生变化了。

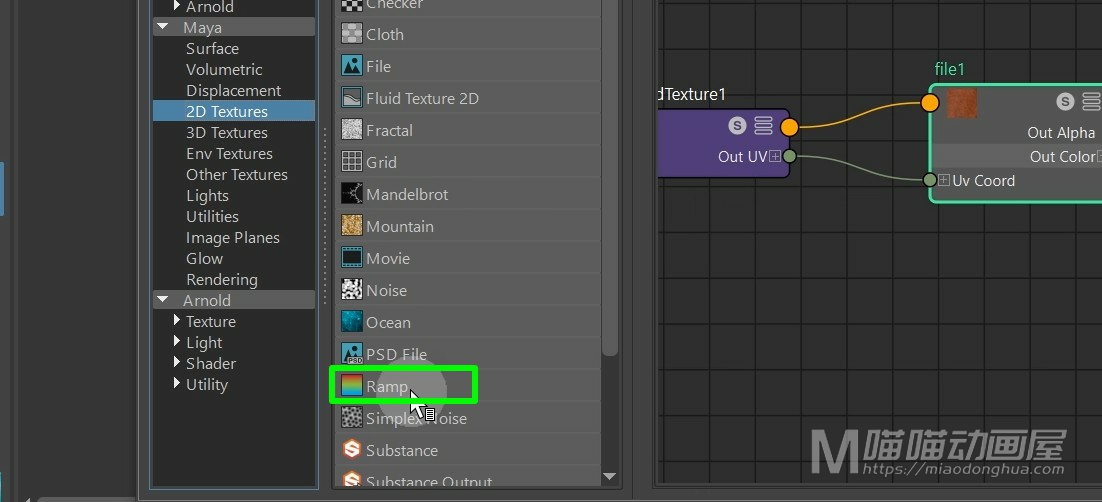
另外,我们假设我们要给这个材质添加一个渐变透明的效果。我们可以在2D纹理属性中找到这个Ramp渐变节点。

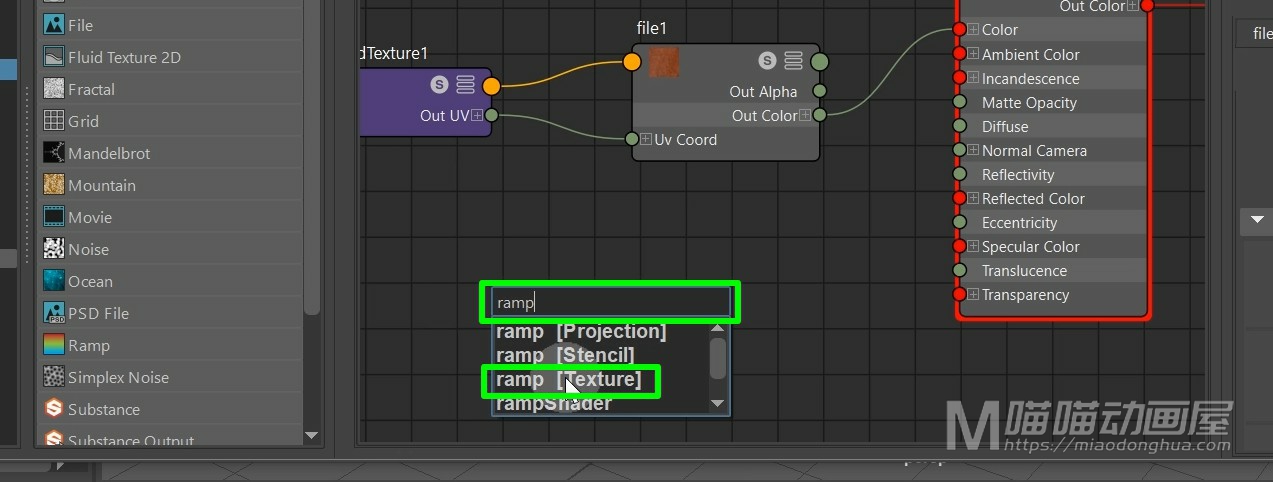
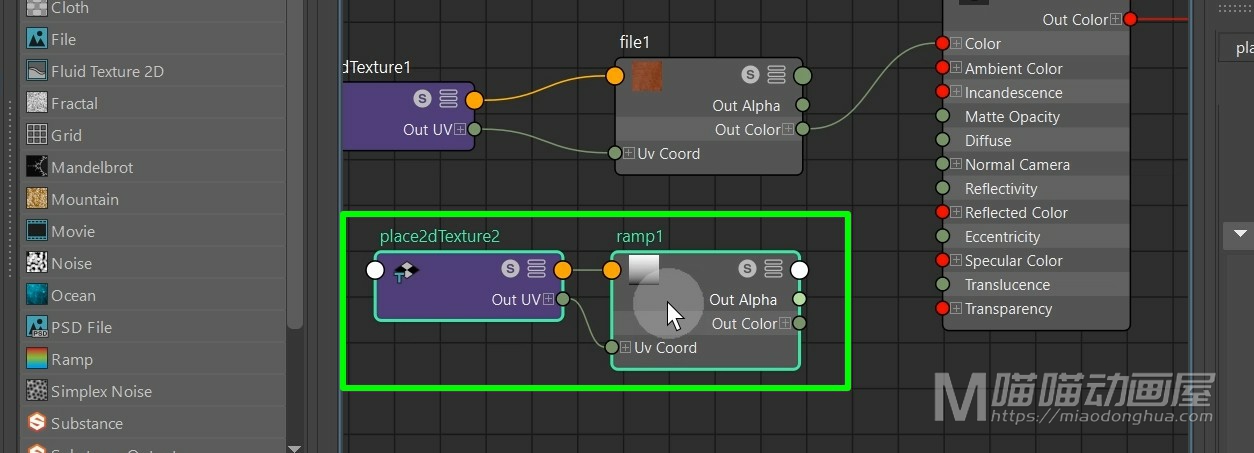
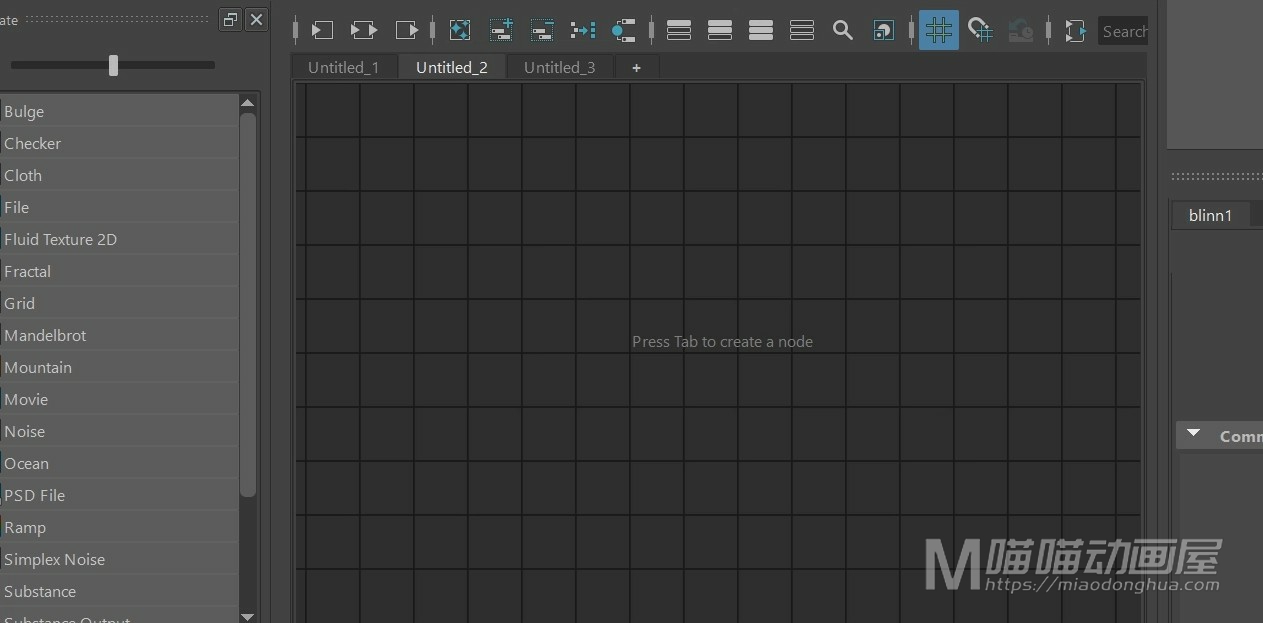
那么这里,虽然我们可以直接点击创建,但是我们不这么做。这里我们使用另外一种创建方法,我们在工作区,按Tab键,输入Ramp。这样呢,下面就会出现一个渐变纹理供我们选择,非常简单。


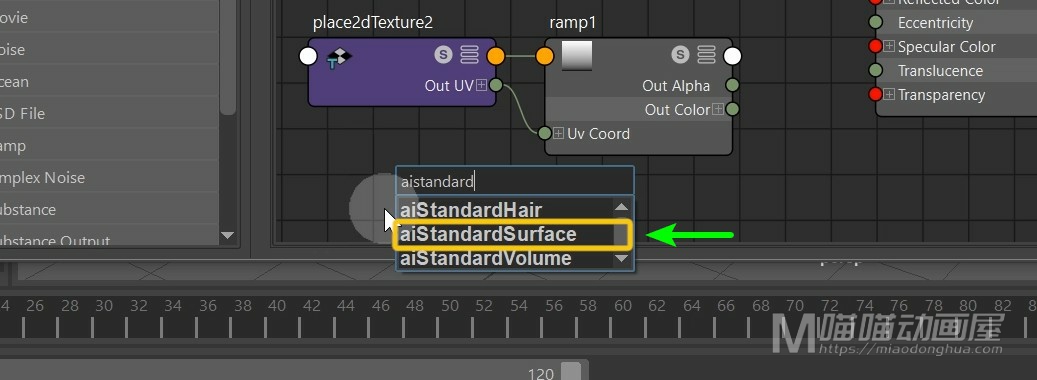
那么这种创建方法呢,只要我们对各种材质或者节点名称熟悉,操作起来,是非常方便的。再比如,我们要创建一个Arnold当中的标准表面着色器,我们就可以按Tab键,输入“aistandardsurface”。这样呢,我们就可以快速的将这个材质创建出来,非常简单。

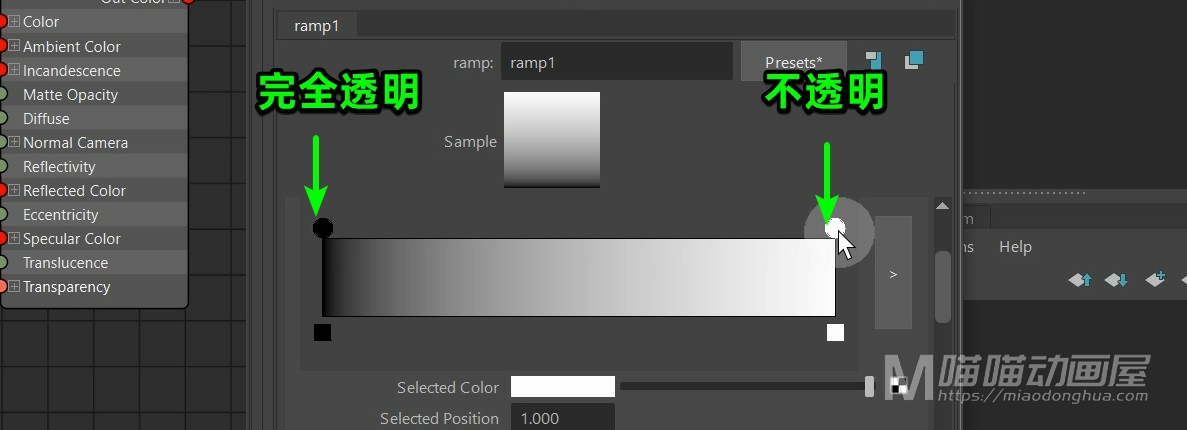
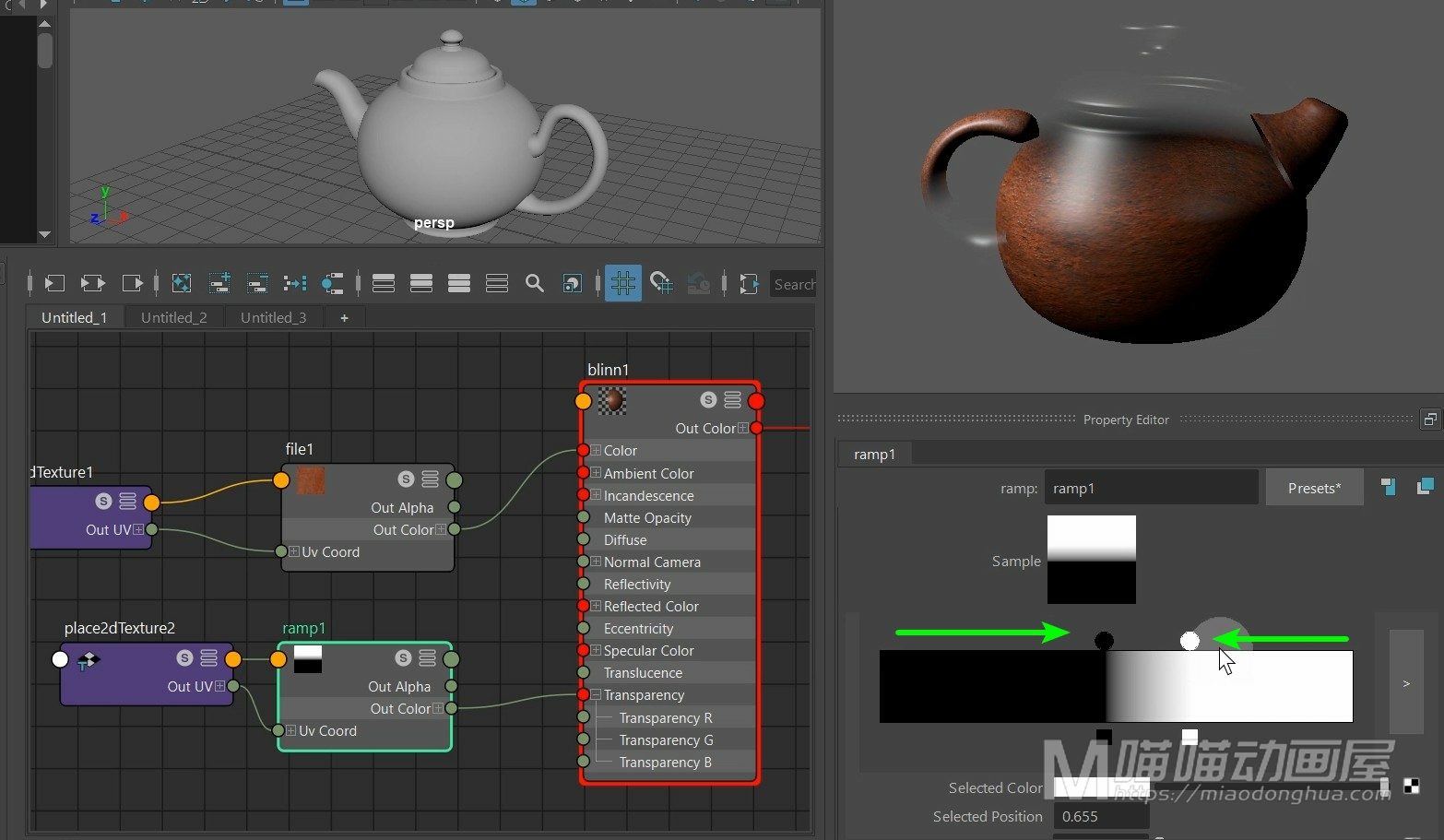
我们继续回到这个渐变节点中,那么这个渐变节点,默认是黑色到白色的一个过渡。而当它们表示透明度的时候,黑色就表示完全透明,白色就是不透明。这个判定规则呢,非常重要,我们一定要牢记。

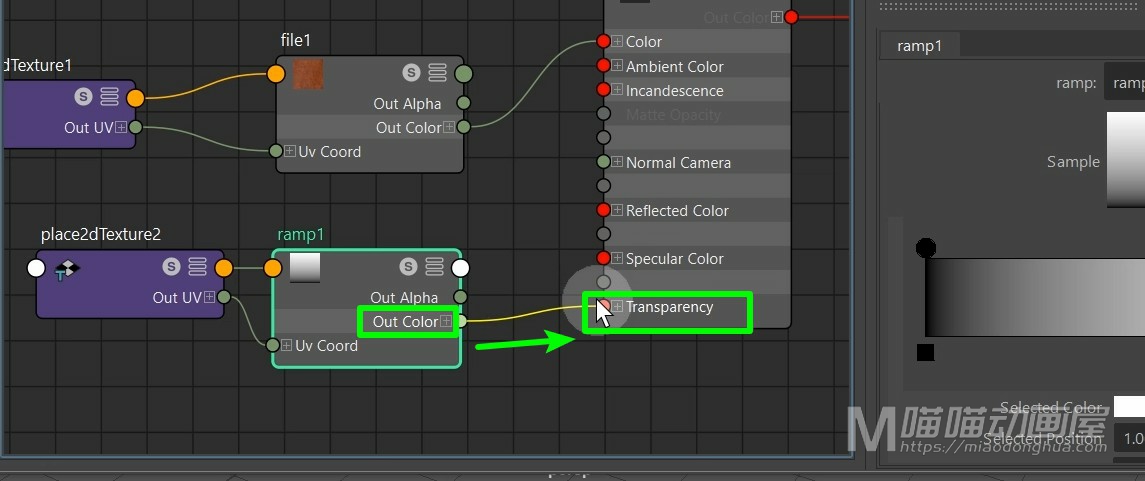
现在我们就可以把渐变节点中的输出颜色,连接到材质球的透明度属性上。

这样,我们只要控制这个渐变的范围就可以控制材质的透明属性。

当然,我们在实际操作的过程中,不可能这样,简单的几个节点就搞定了。具体情况还得具体分析,但是基础操作一定要掌握。
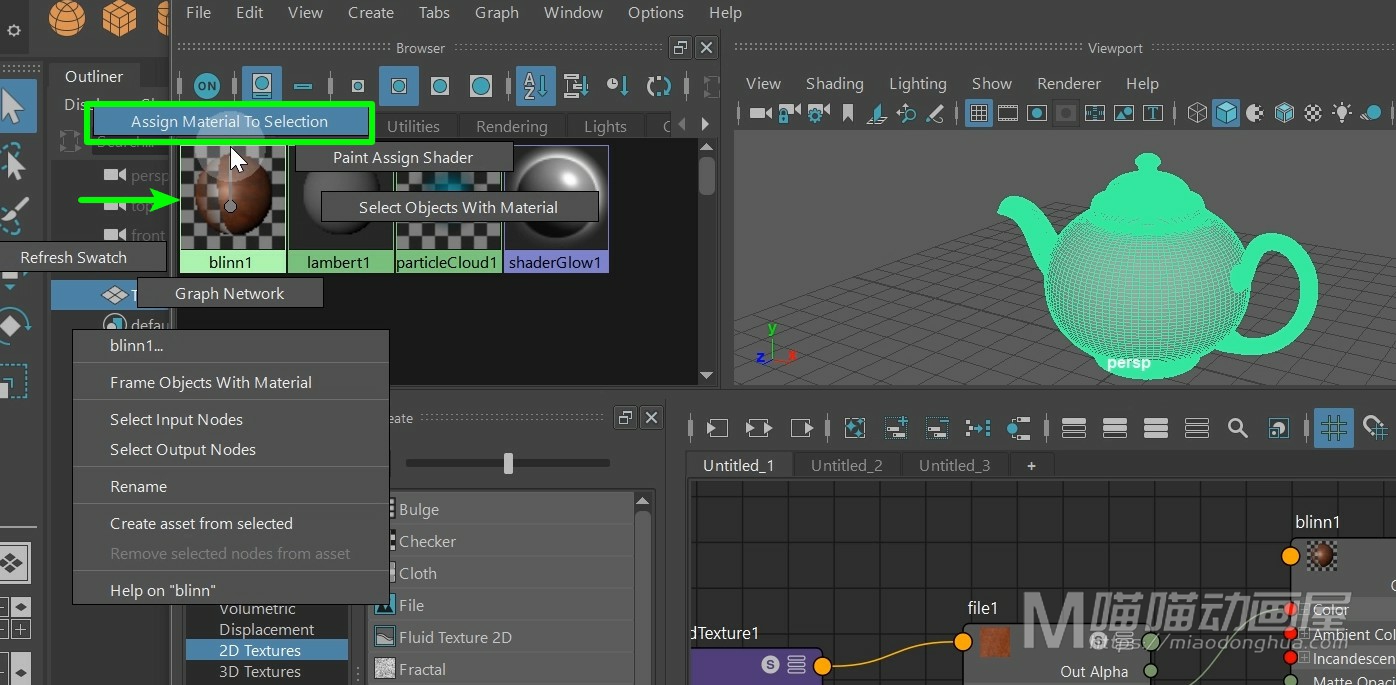
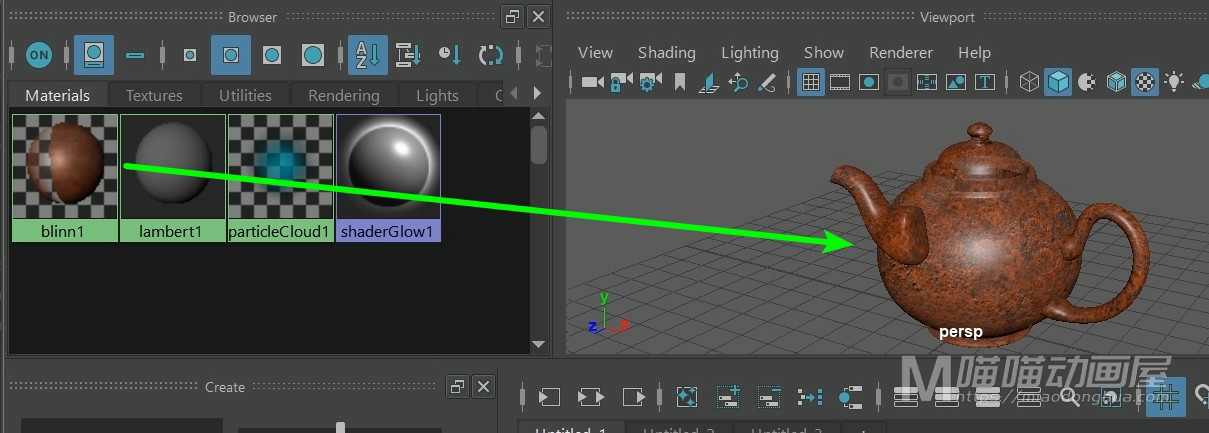
那么我们的这个材质弄好之后呢,我们就可以把这个新材质指定到模型上。我们选择模型,我们在材质上右键选择“指定材质到选择对象”。

这样,这个材质赋予就完成了。

那么最后,还有一个问题:就是我们如何修改材质或者节点的问题?那么我们重新打开材质编辑器的时候,是这样一个空白的工作区。

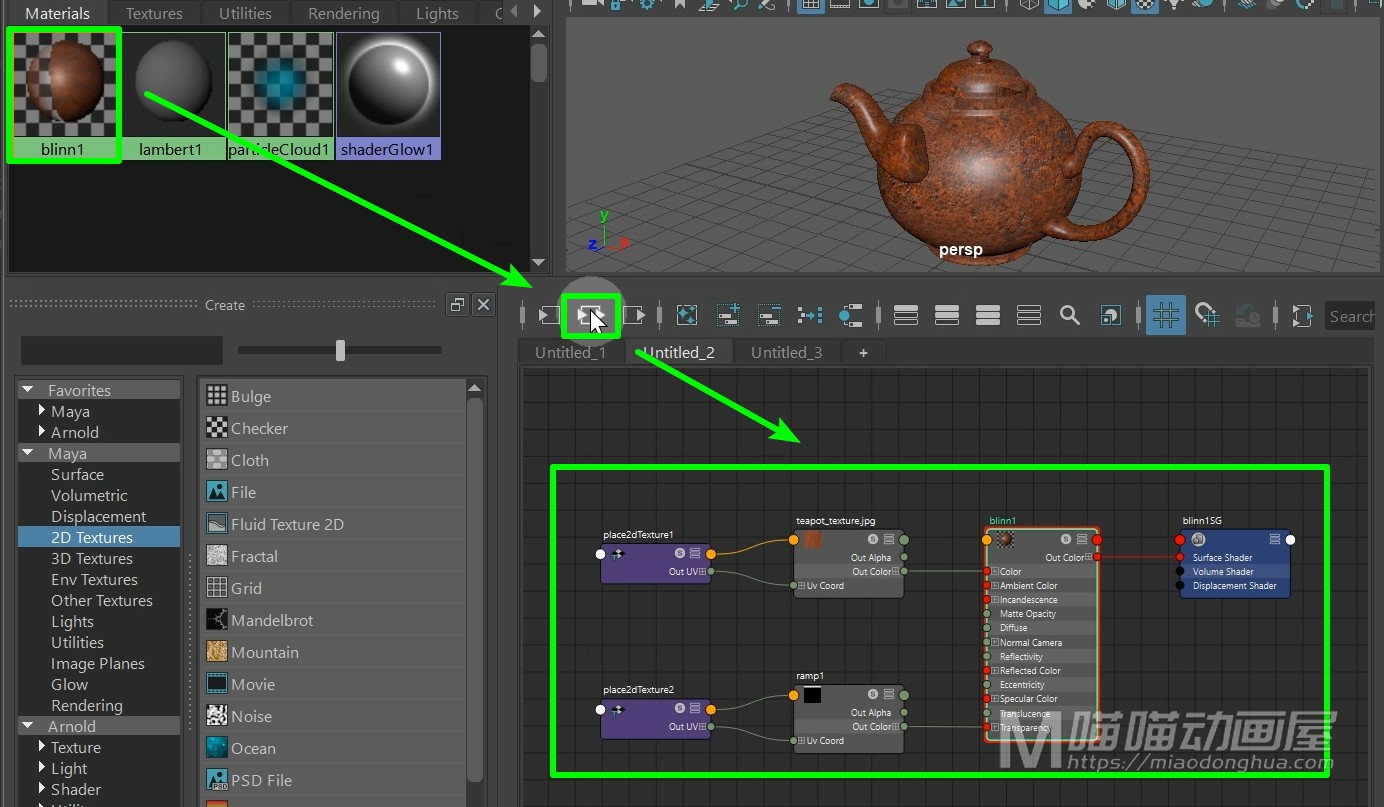
我们只要选择需要修改的材质,然后点击这个“输入和输出连接”,就可以重新展开与材质关联的节点,非常简单。

本节要点:
快速创建材质接单方法:按Tab键,输入材质或者节点名称。
赋予材质:选择对象,在材质上右键选择“指定材质到选择对象”。
Ramp渐变节点表示透明度的时候:黑色就表示完全透明,白色就是不透明。