今天我们一起来认识一下Maya的节点。那么学习Maya,首先我们要明白一点,Maya是一个节点类型的软件。我们可能会看到这样的,还有这样的节点。

而我们我们所创建的每个对象,也都是由多节点连接构成的。

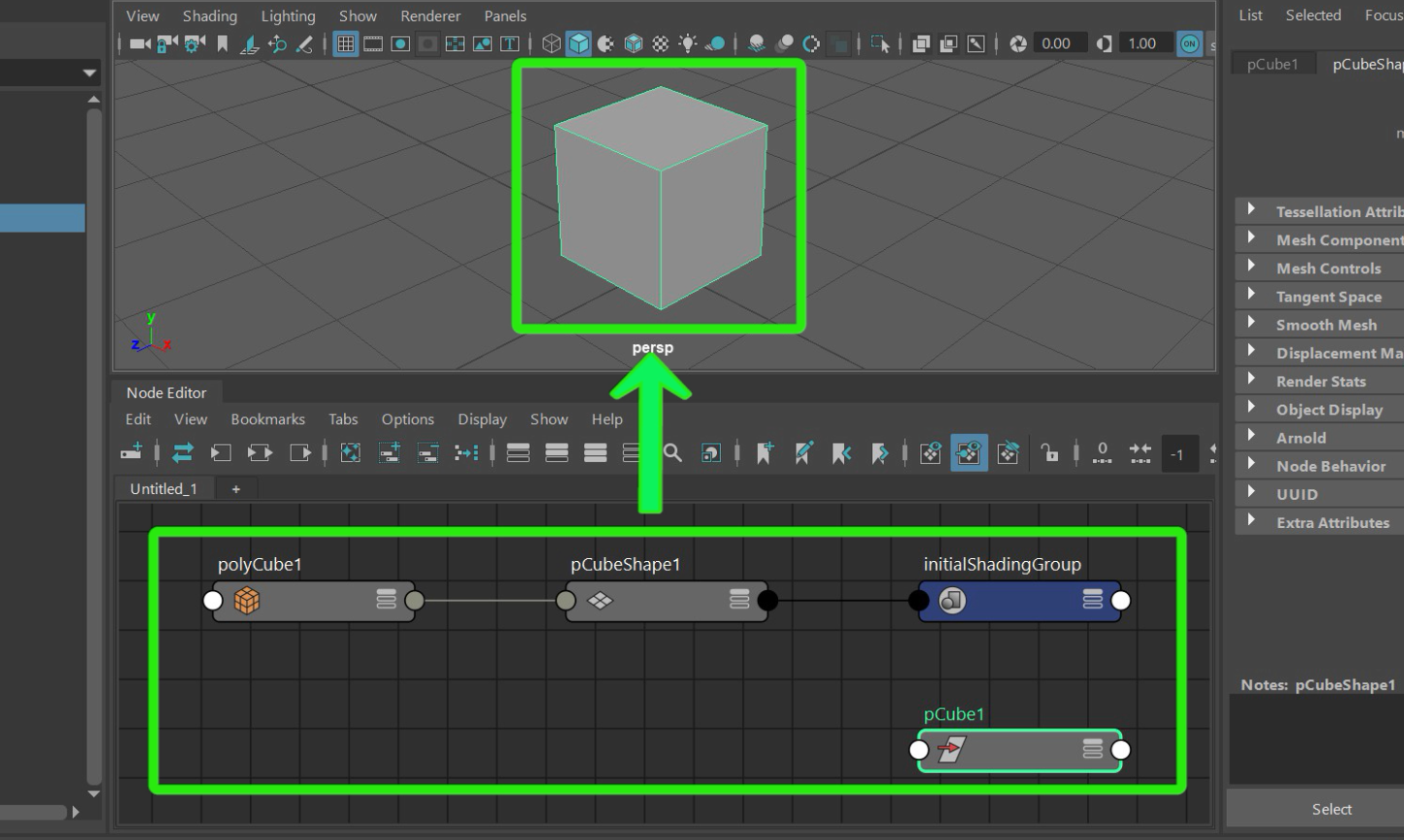
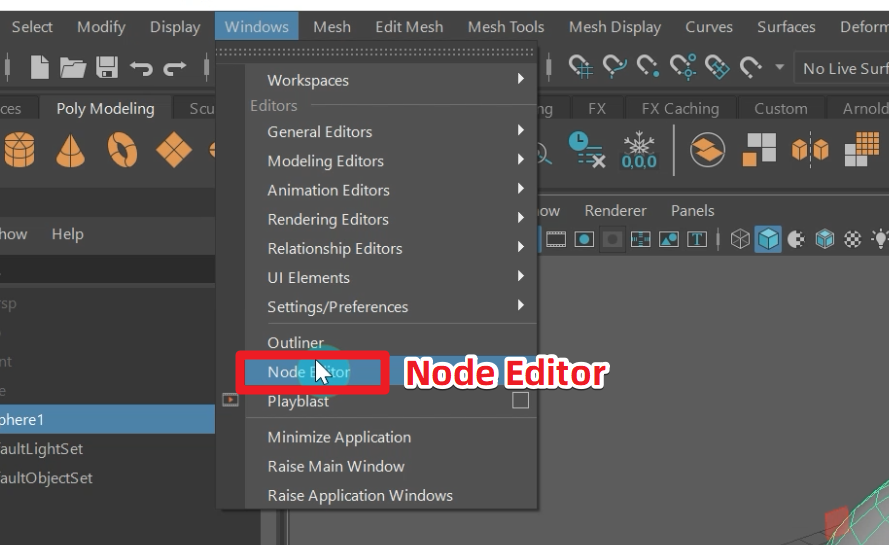
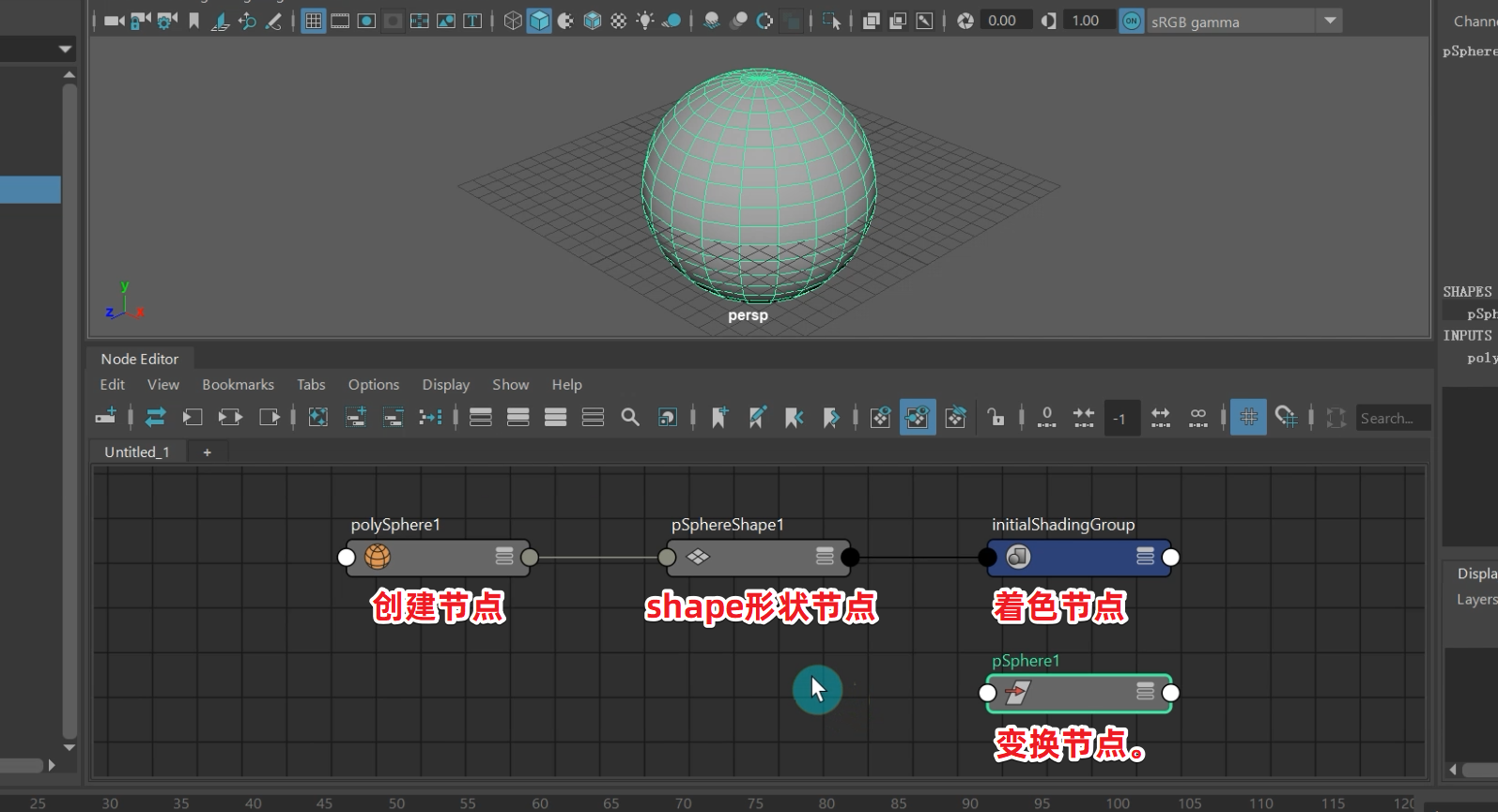
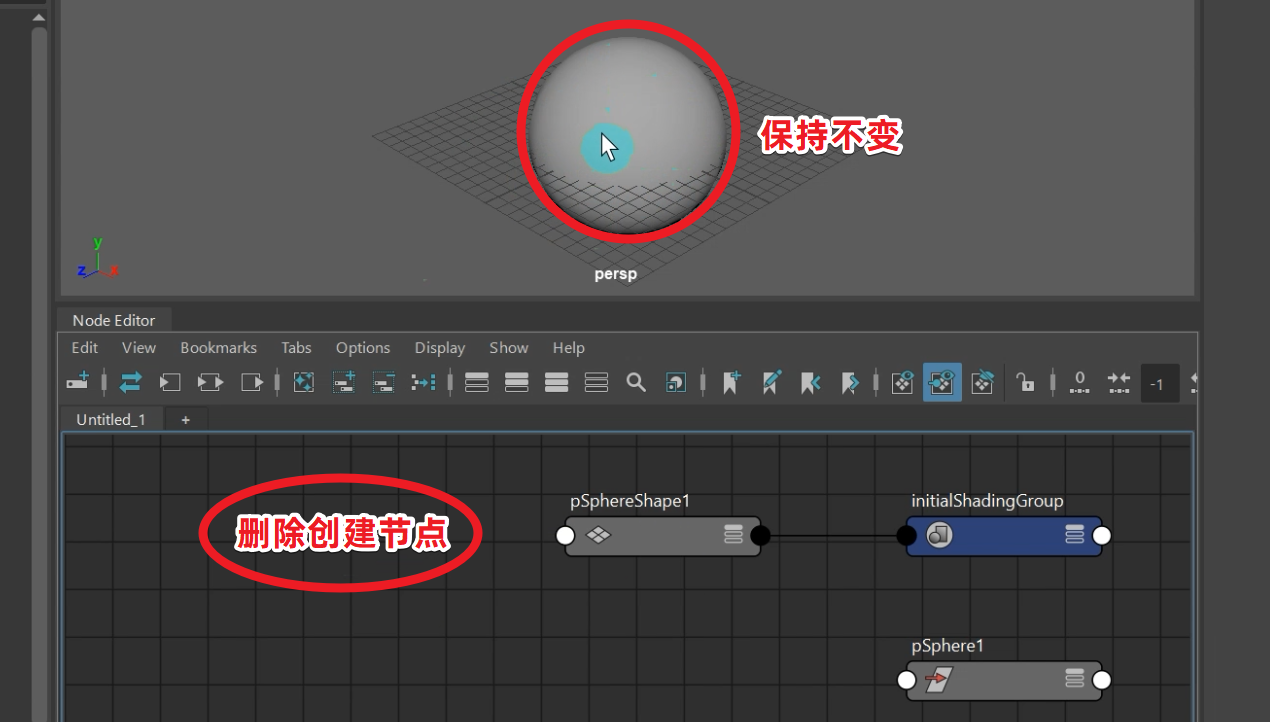
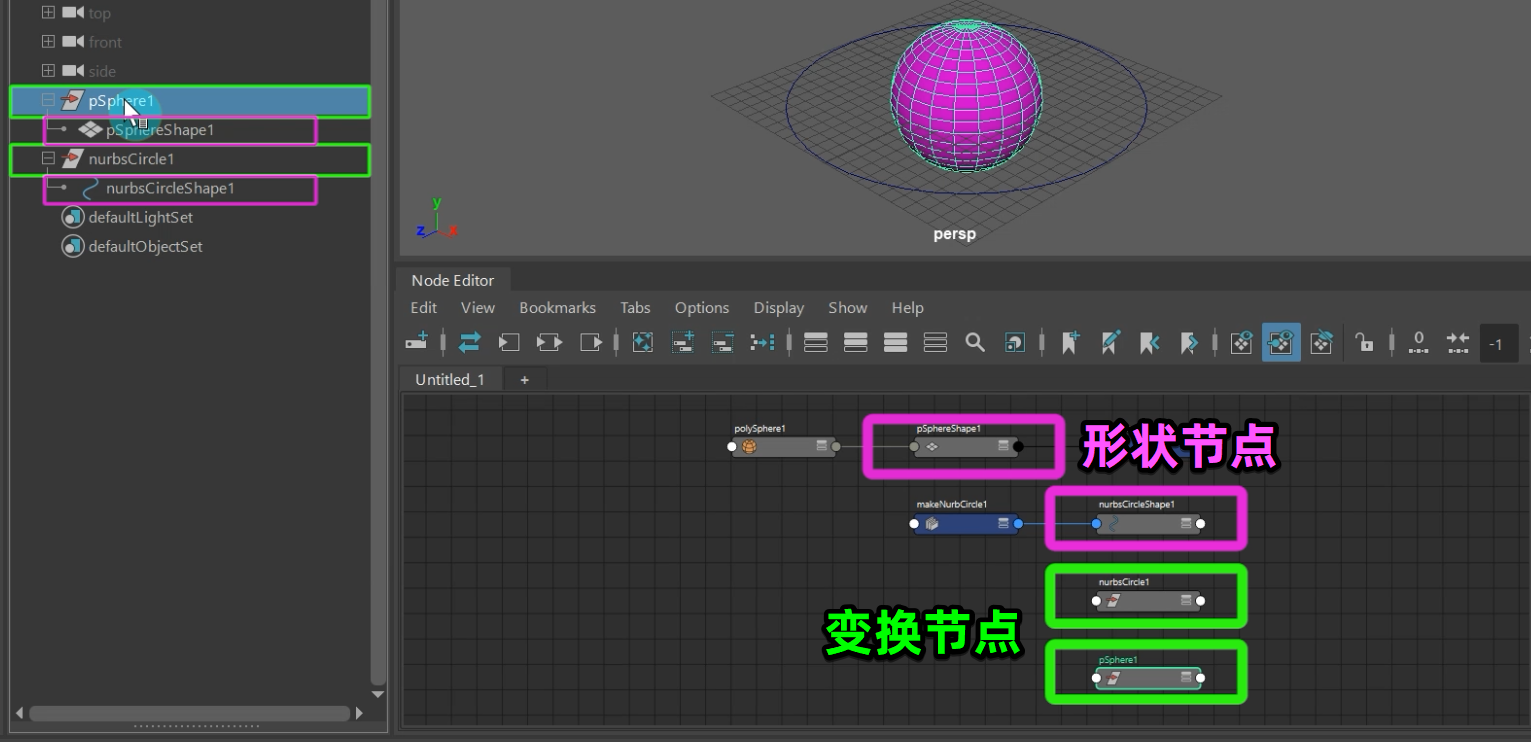
例如,我们现在创建一个多边球体,接着我们打开节点编辑器,并把它插入到视窗下。

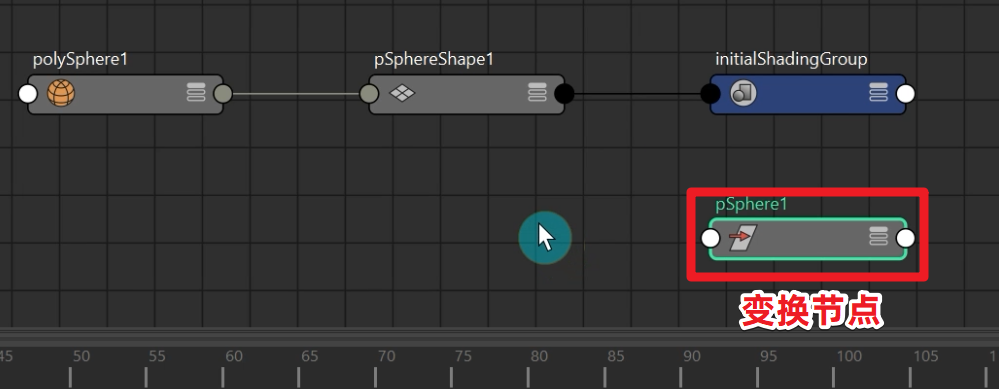
我们可以看到,实际上我们的球体是由4个节点组成的,创建节点、shape形状节点、着色节点、变换节点。

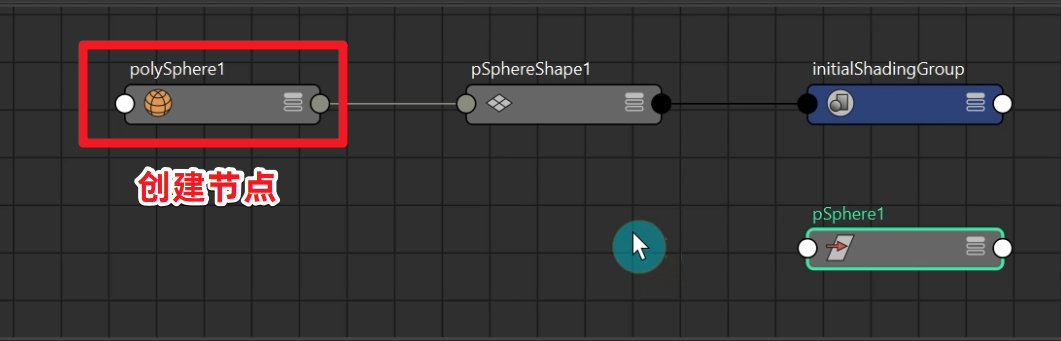
第一个:创建节点
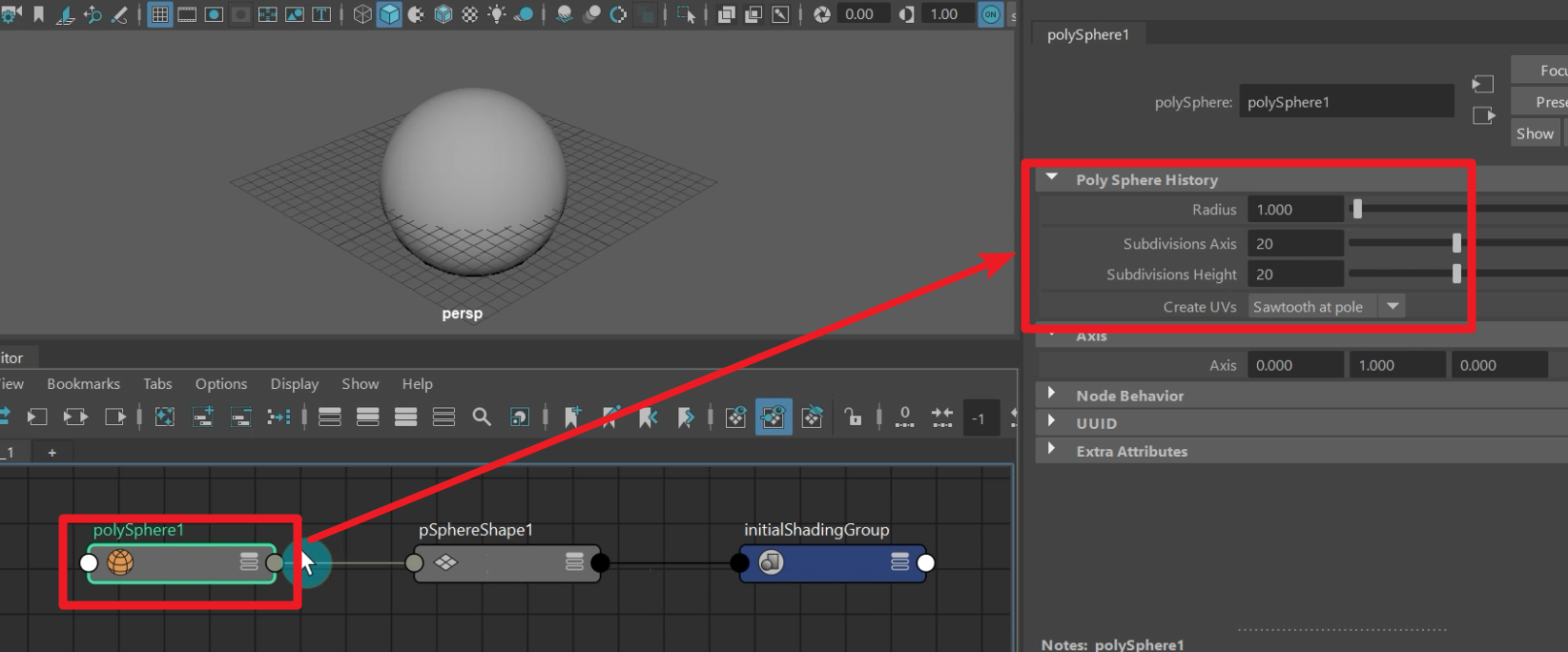
我们也可以把它叫做帮助节点或者是辅助节点,它的作用是记录球体的创建历史。

我们可以设置球体的半径大小以及细分数。

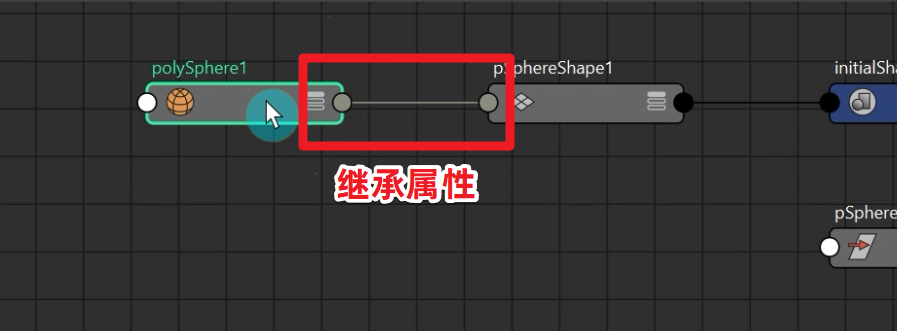
现在我来观察一下, 创建节点的输出点和形状节点的输入点。我们可以看到,这个创建节点直接把它的整体都输入到形状节点的左侧。

这也就意味着这个形状节点已经继承了创建节点的使命,所以这个创建节点在创建完物体之后,是一个可有可无的存在。就算我们把它删除,球体还是原来的球体。

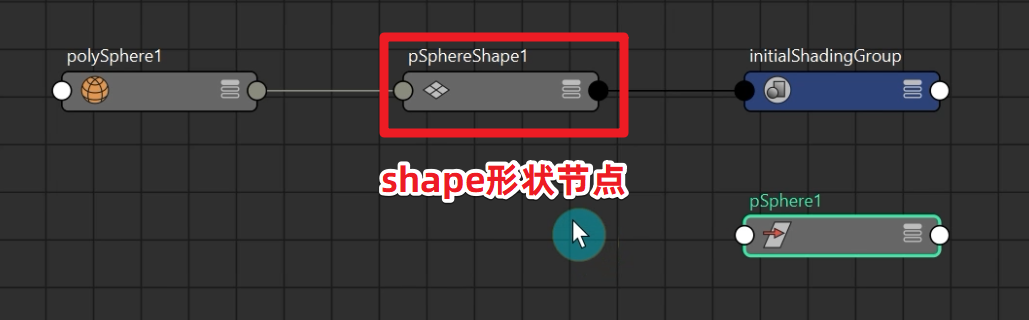
第二个:Shape形状节点
它的作用就是用来确定物体形状的节点,非常简单

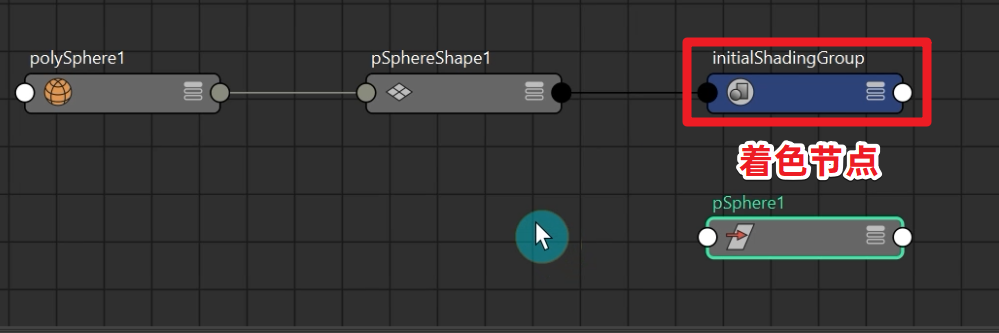
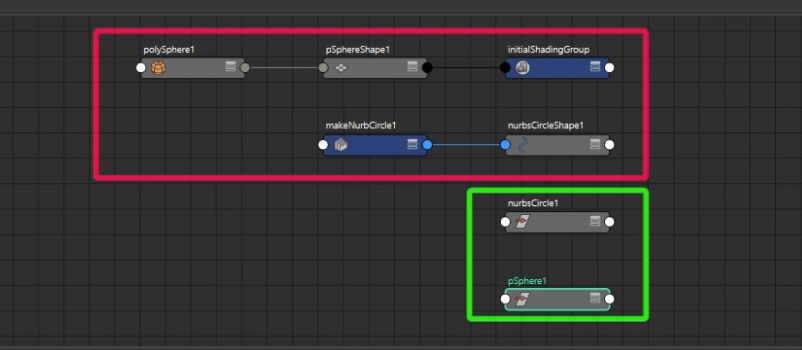
第三个:着色节点

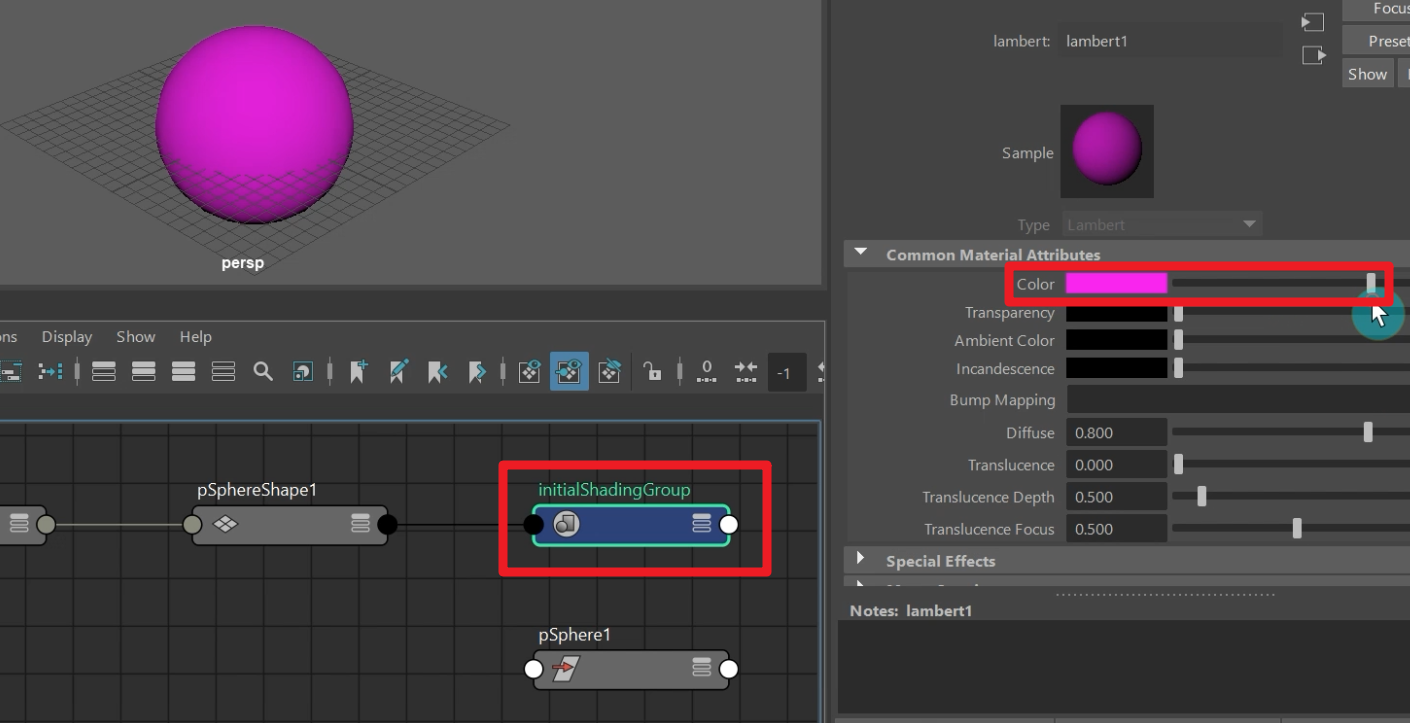
我们观察可以发现,在创建节点把值提供给形状节点之后,形状节点又把值提供给了着色组,告诉着色节点它的形状是怎样的。这里,我们可以很容易的得出结论,这个着色组就是决定了物体对象的颜色。可能颜色看得不是很清楚,我们可以选择在公用材质属性下,我们设置一下Color颜色,我们把它设置为一个紫色,移动后面的滑块可以调整颜色的明暗。

最后这个是:Transform变换节点

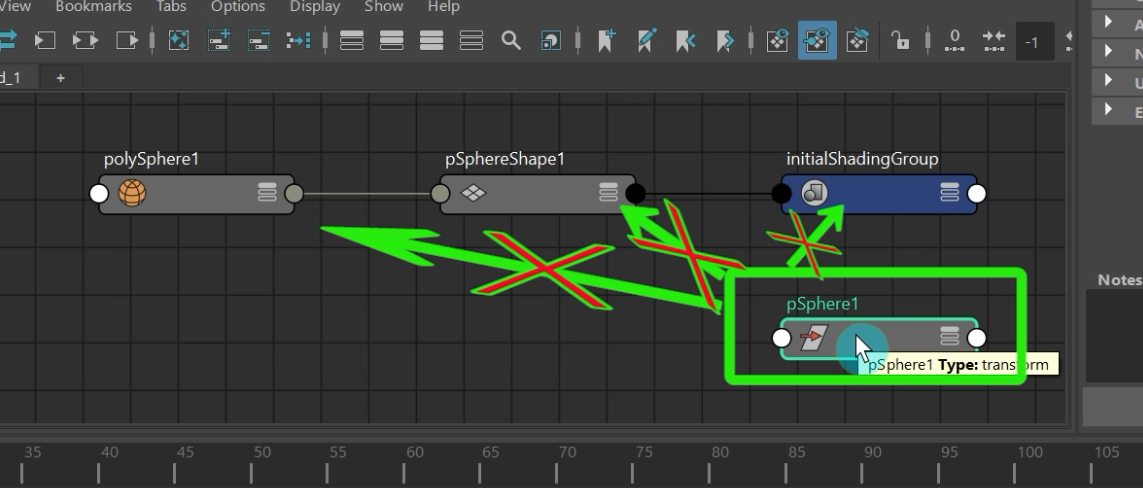
到这里,我们可能有一个疑问,既然物体是由节点组成的,那么为什么这个变换节点是独立显示,没有附加到其他节点上?其实关键的一点是因为,它的作用是指定对象在场景中的位置,我们在场景中移动、旋转或者缩放的时候,其实,实质上改变的是我们的这个变换节点,所以,变换节点在节点超图中,并没有和其他节点建立联系。

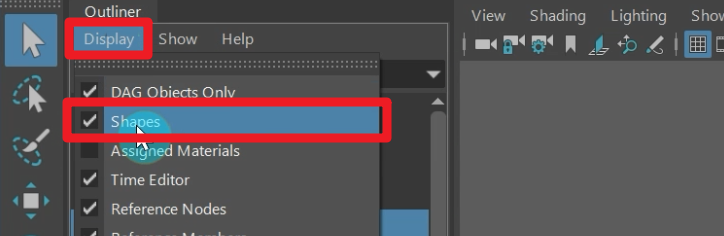
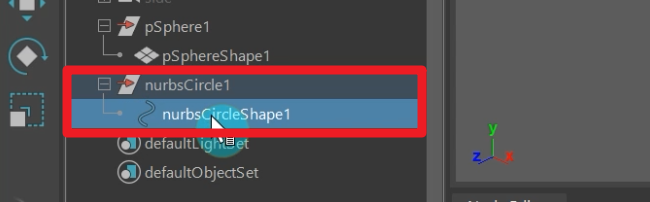
当然除此之外,还有一个更重要的原因,我们一起来看一下。我们在大纲视图,显示菜单下,开启显示Shape形状。

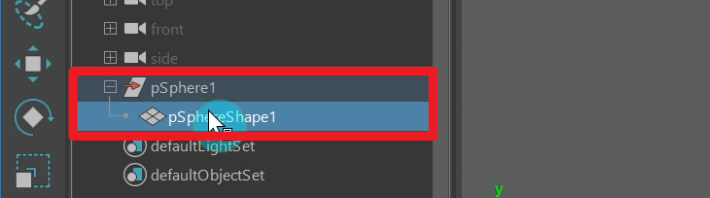
我们展开球体的变换节点,我们可以看到里面包含了一个Shape形状节点。

我们再另外创建一个nurbs圆形曲线,我们再次展开变换节点。我们同样可以看到变换节点里面,同样包含了一个Shape形状节点。

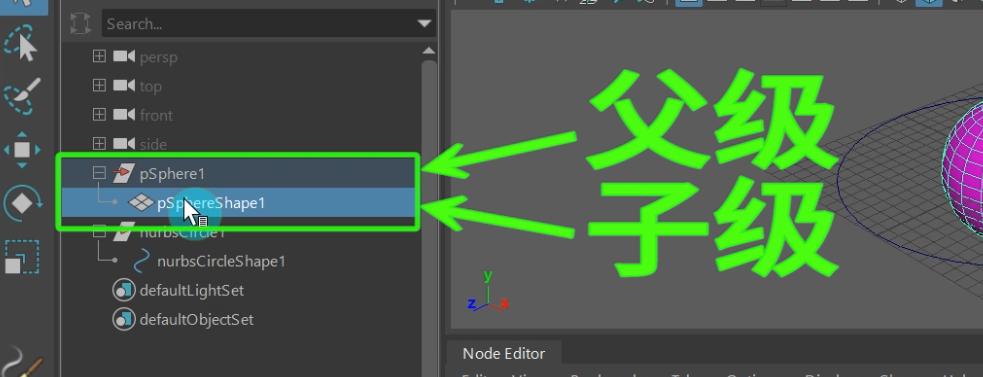
那么我要表达的是什么意思呢?换句话说也就是我们创建的【物体对象】,类似多边形、曲线等等,都是由【变换节点】和【Shape形状节点】组成的。

并且他们之间,保持的始终是父子层级关系。

既然是父子关系,那么子节点始终是被父节点控制的。所以虽然变换节点在节点超图中,表面上没有和其他节点建立联系,但是实质上却是承载着其他节点,并将自身指定到场景中某个位置,这个应该就很好理解了。

好了,关于Maya的节点认识,我们就讲这么多。