今天我们来看一下,在Maya中,如何观察灯光的照射范围?那么在Maya中只要我们在快捷视图栏开启了“使用所有灯光”和“投影效果”,我们就能很容易的观察到环境光源、平行光源、点光源、聚光灯、区域光源以及体积光源的照射范围。

环境光源

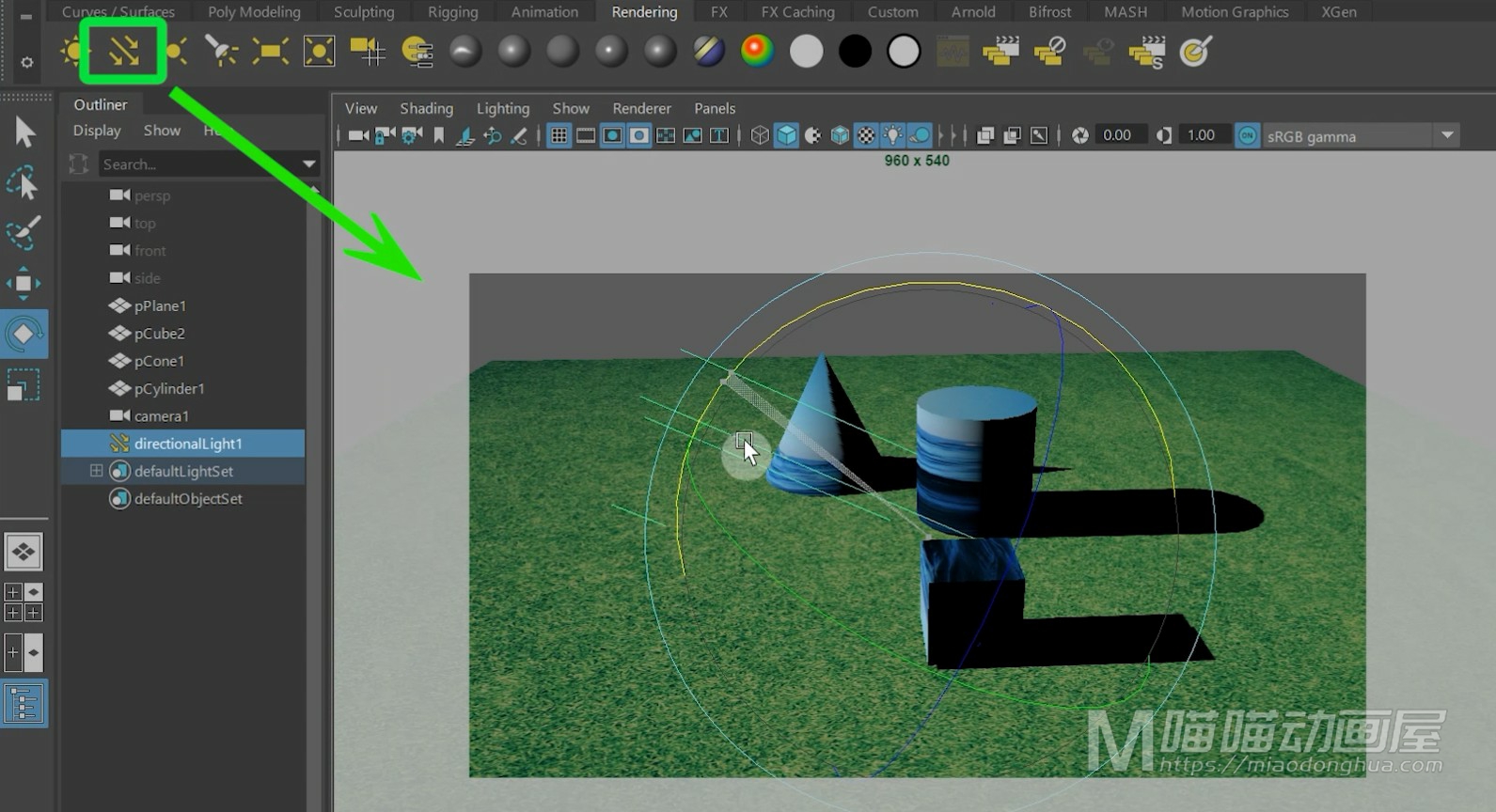
平行光源

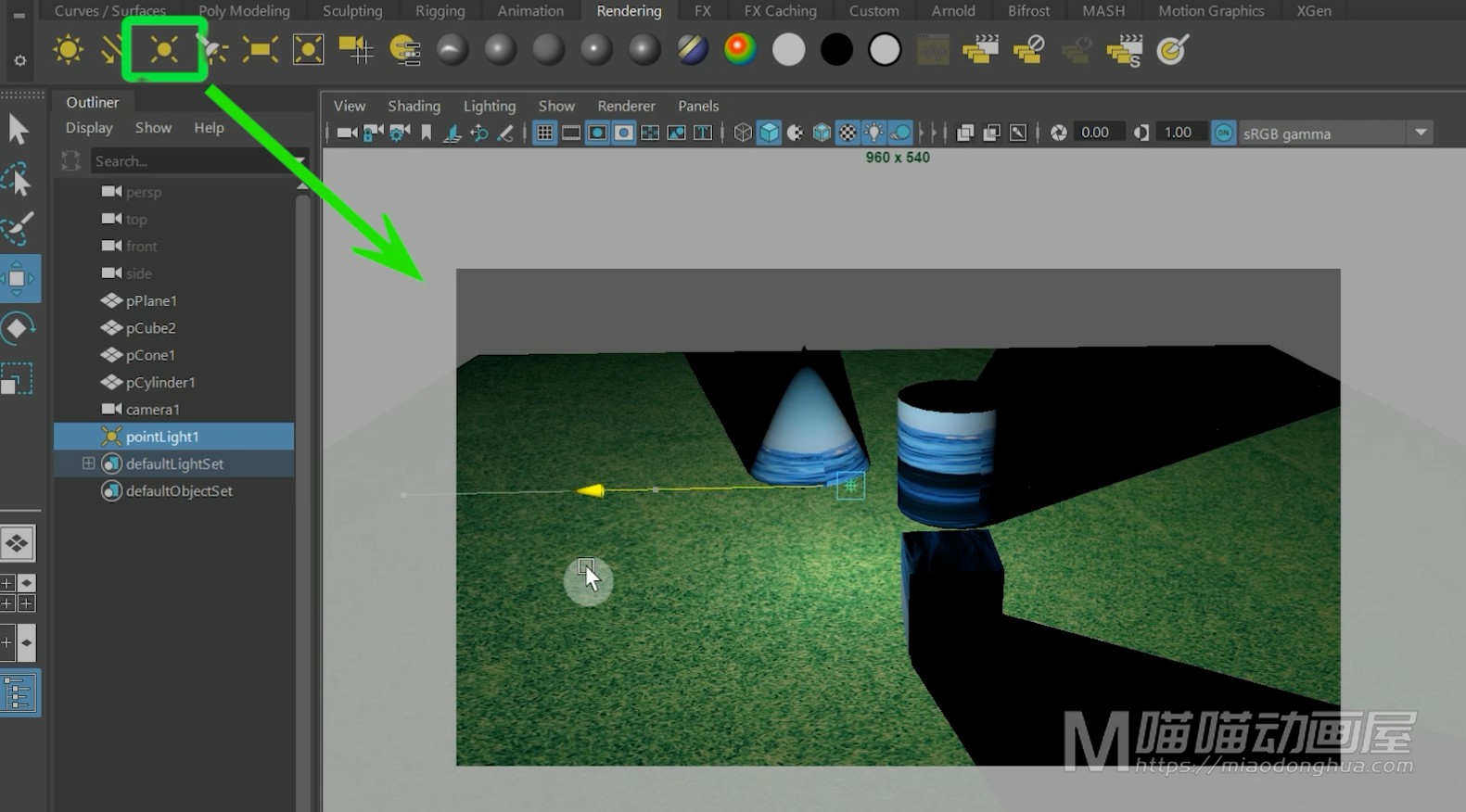
点光源

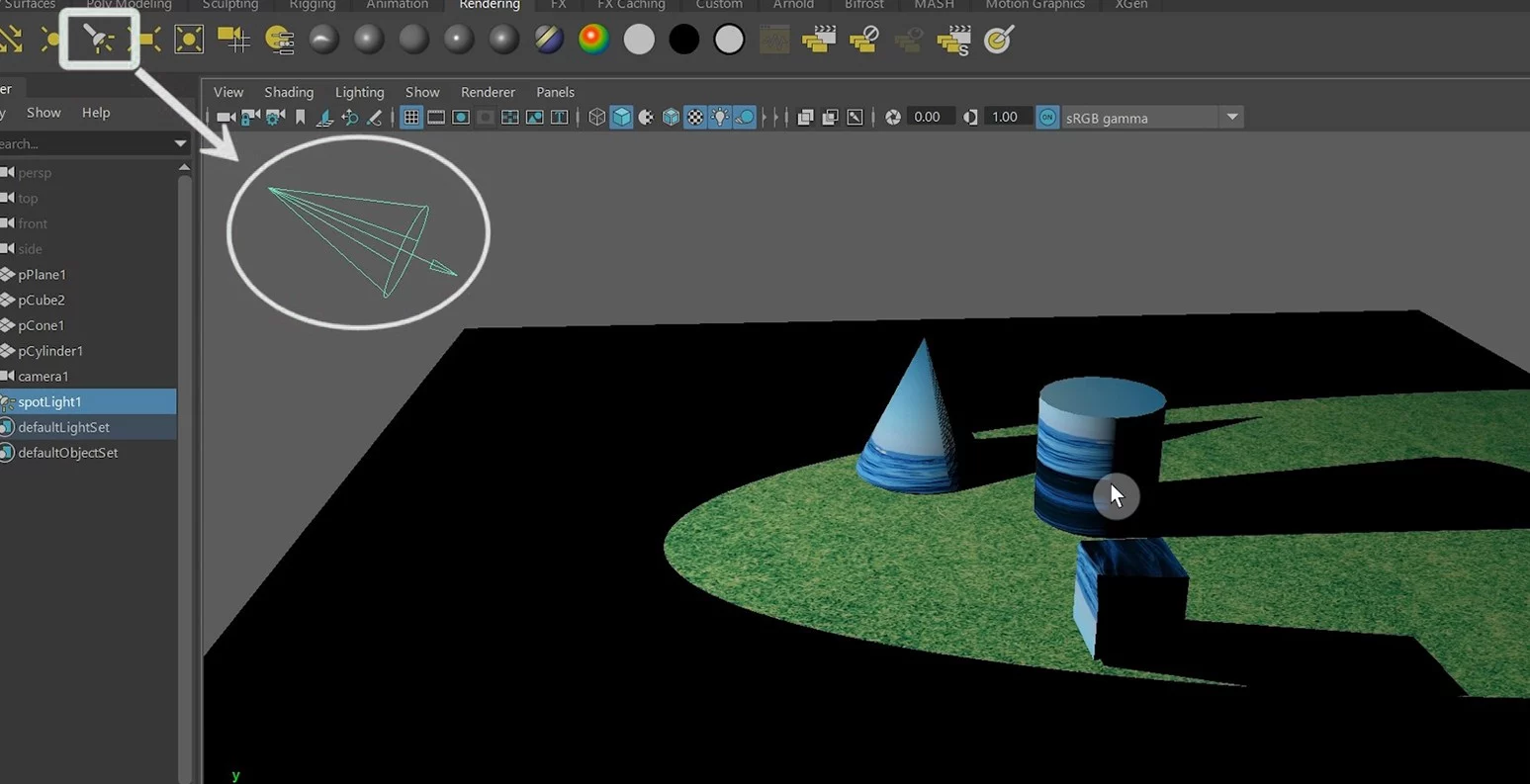
聚光灯

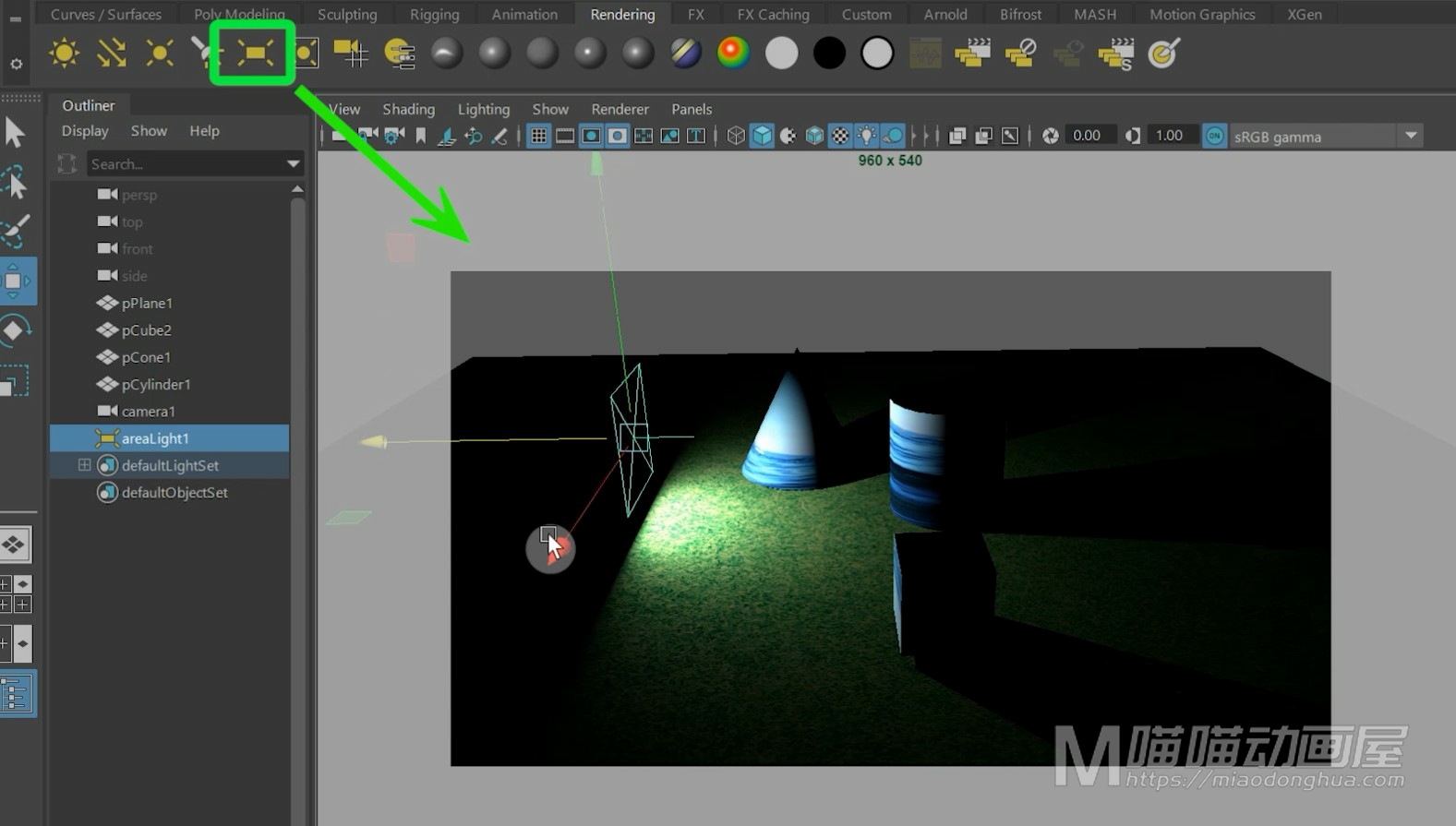
区域光源

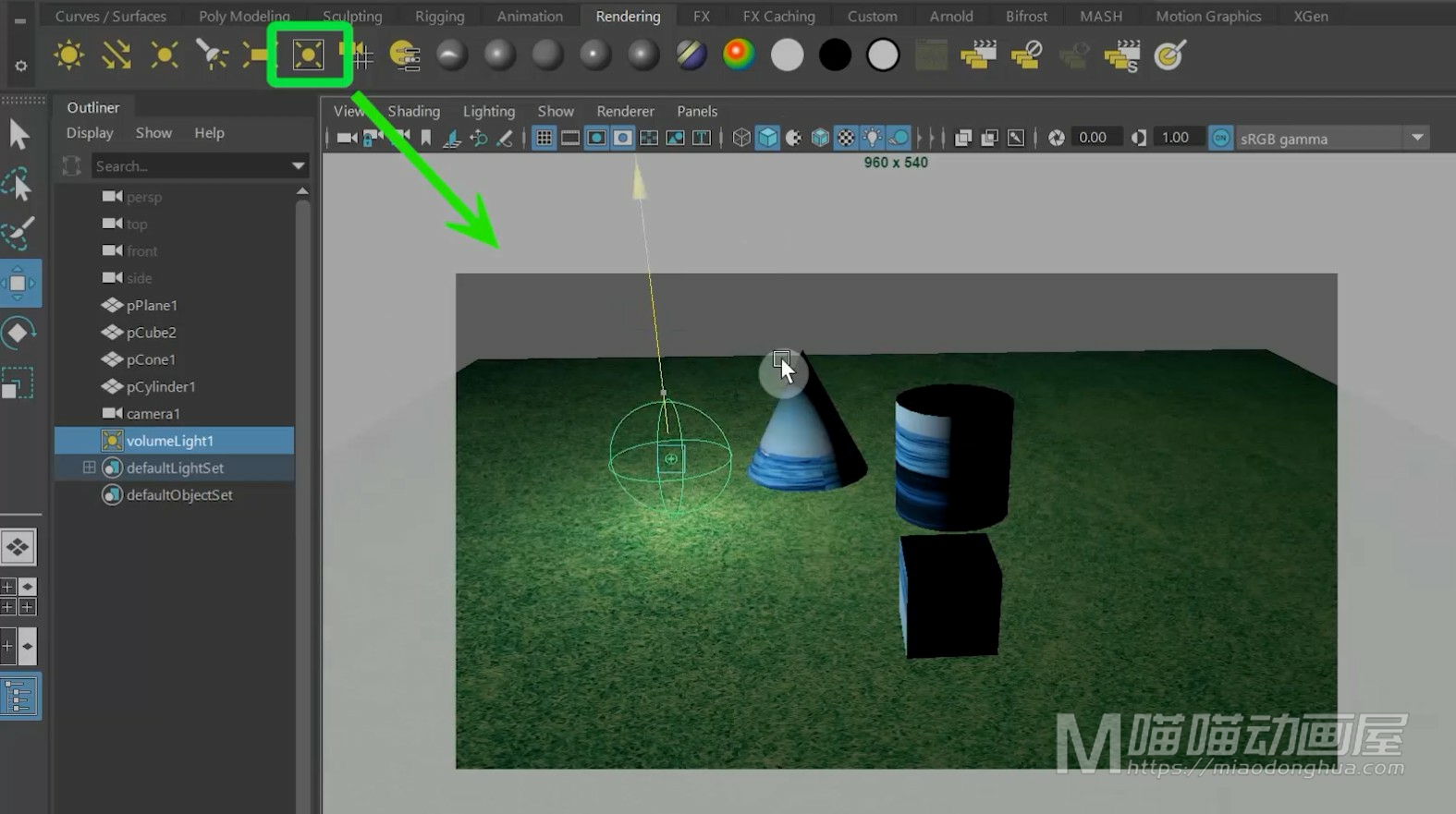
体积光源

而今天我要重点说的是如何观察调节聚光灯的照射范围?

只要弄明白了这个原理,其他的光源也是同样的调节方法。可能这里我们会一个疑问:既然都能看到灯光了,我们直接调整聚光灯的位置角度不就可以了吗?的确如此,但是这样调节,并不能精确直观的观察到灯光的照射范围,所以我们就需要站在光源的位置去查看,所以在Maya中就有一个“沿选定对象观察”的命令。
这里我选择聚光灯,然后在视图菜单栏>面板下>选择“沿选定对象观察”命令。

这个时候,我们的视图就会自动调整为聚光灯的视角。

圆圈里,我们看到的位置,就是灯光实际的照射范围。

我们可以移动、旋转、缩放将灯光调整到合适的照射范围,这比我们直接在透视图中调节灯光范围要更加容易和直观。

当然这个“沿选定对象观察”命令,不仅仅可以用在调节灯光,还以用于调节我们的摄像机以及场景中的任何物体对象。