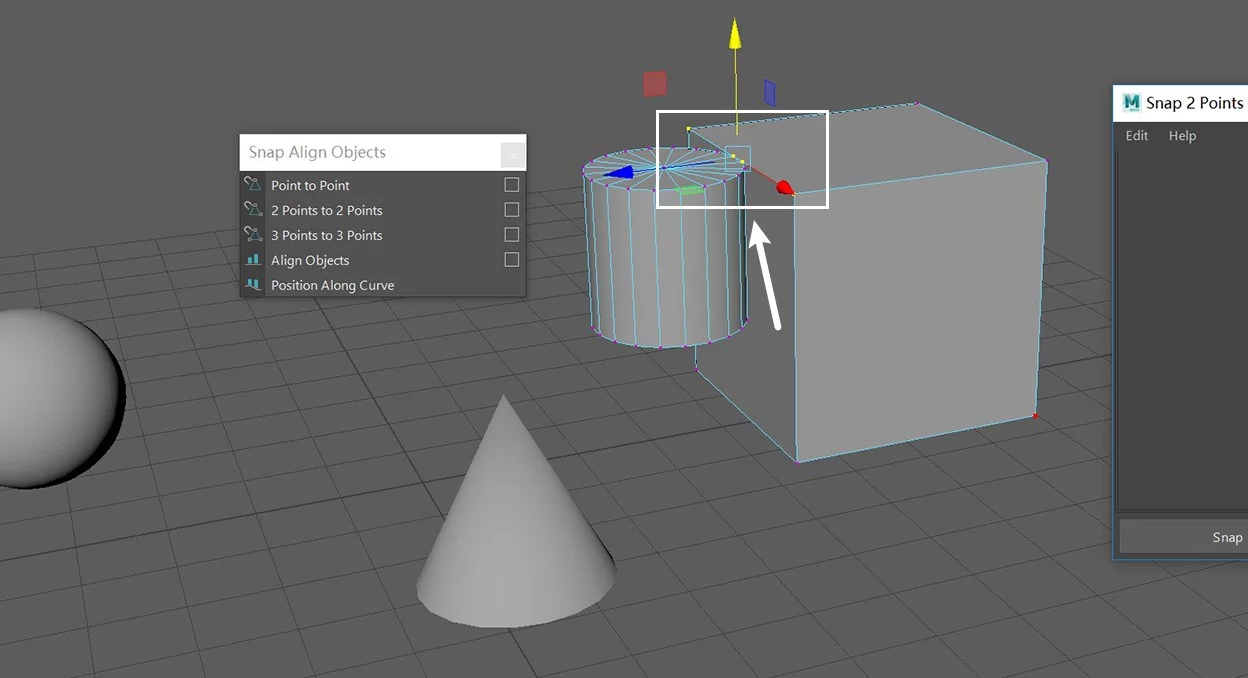
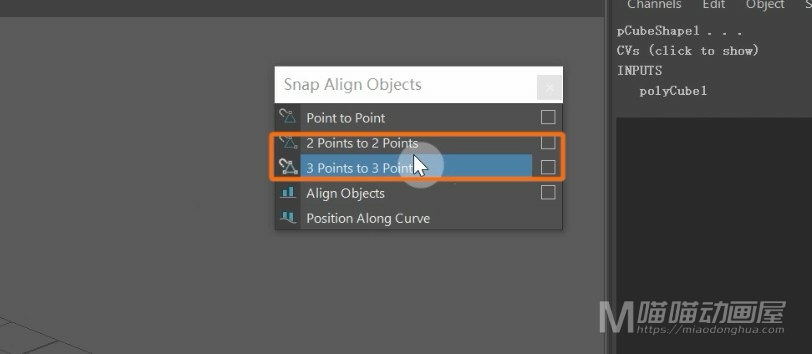
命令位置:Maya Modify(修改菜单)→捕捉对齐对象→三种利用点到点来对齐物体对象的命令。

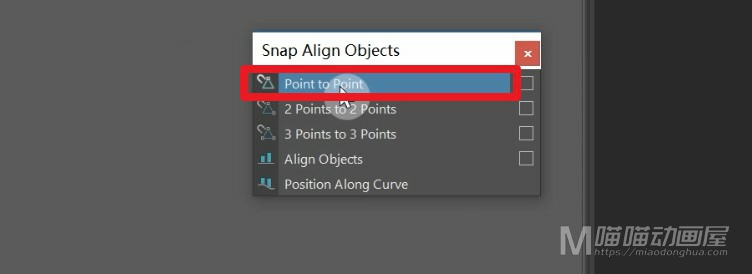
我们首先来看下第一个:point to point(利用点到点来对齐物体对象)

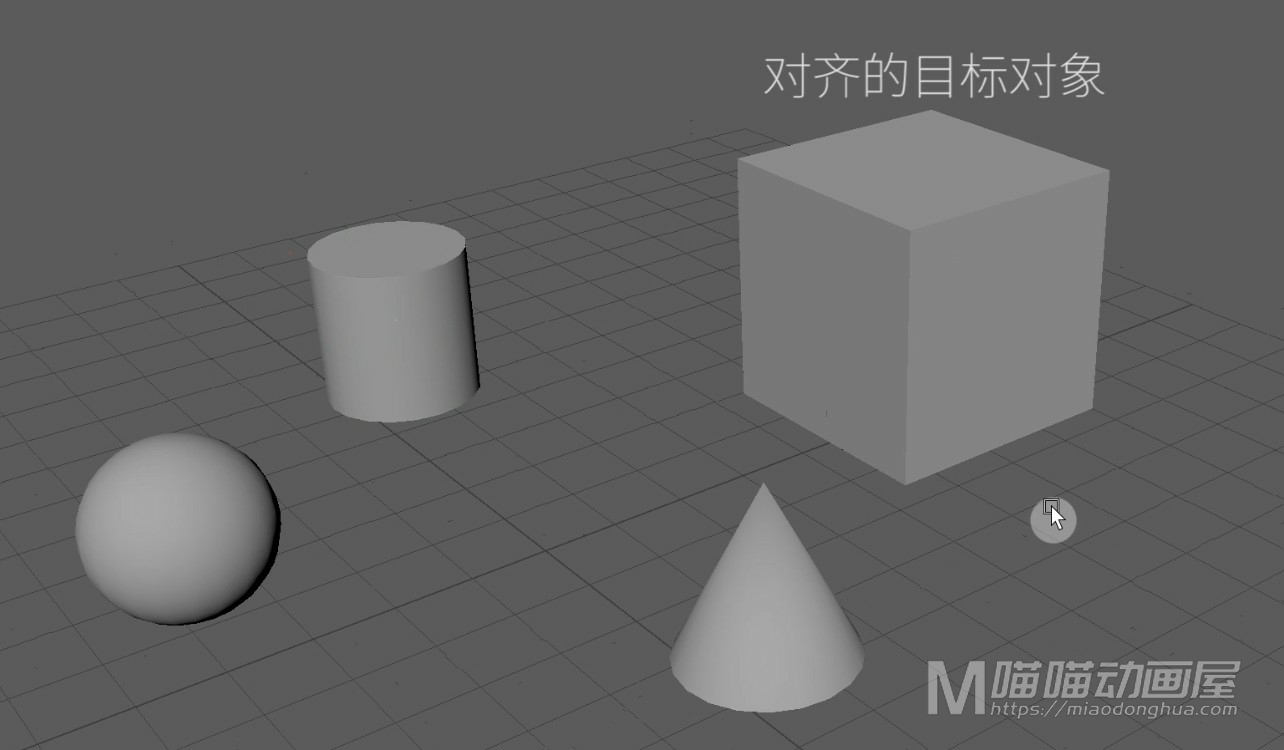
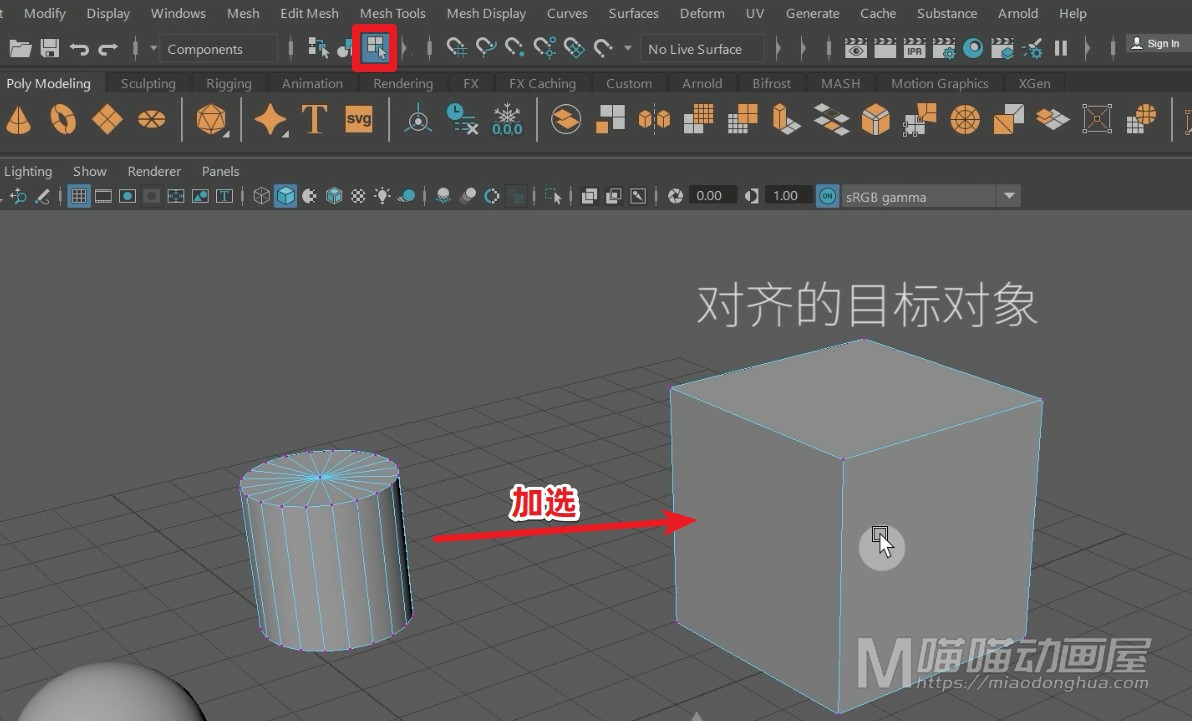
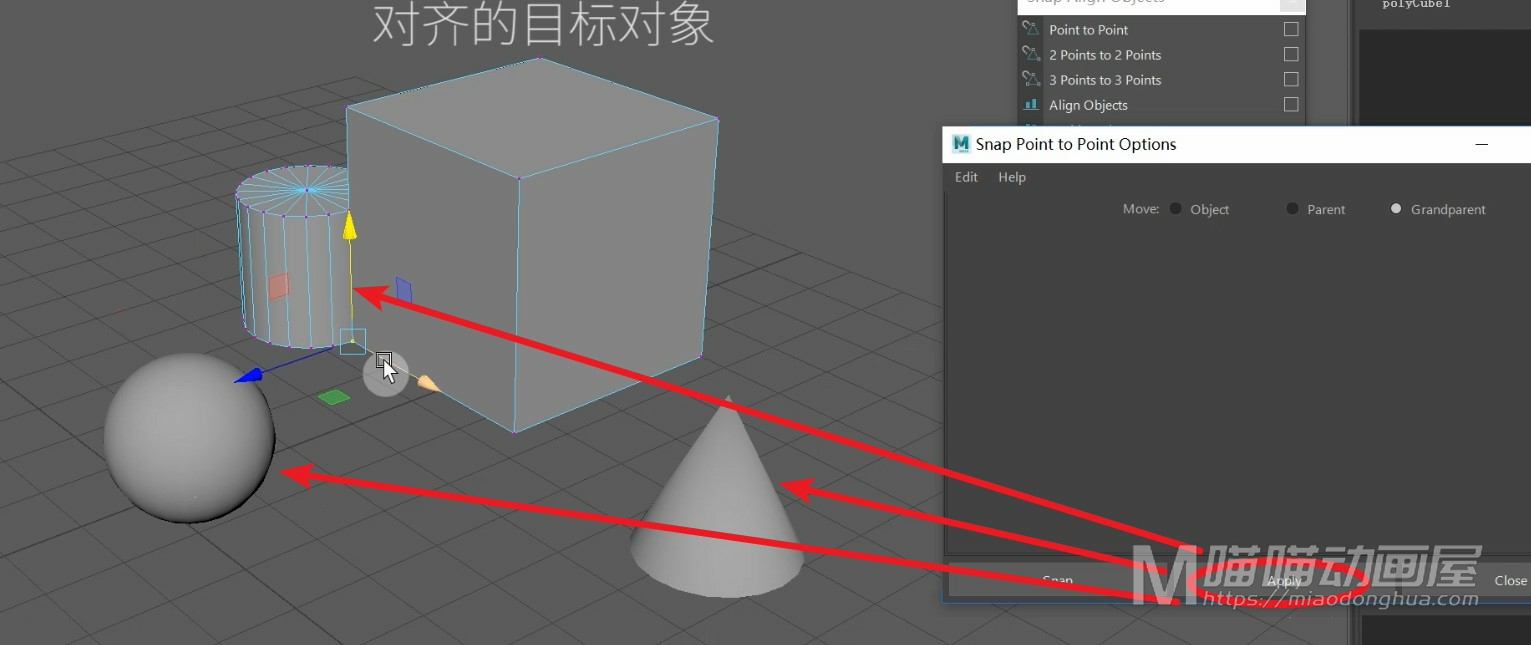
这里,我先创建一个多边形立方体作为对齐的目标对象,然后,我再创建一个球体、一个圆柱和一个圆锥。我们就用这些个模型,来演示来演示这三种对齐命令。

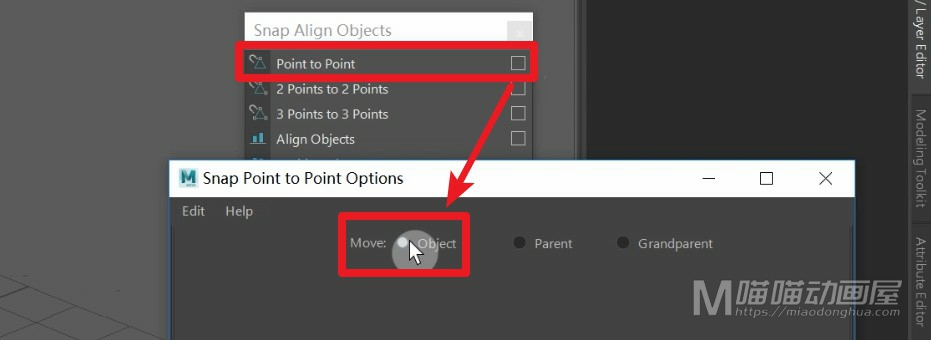
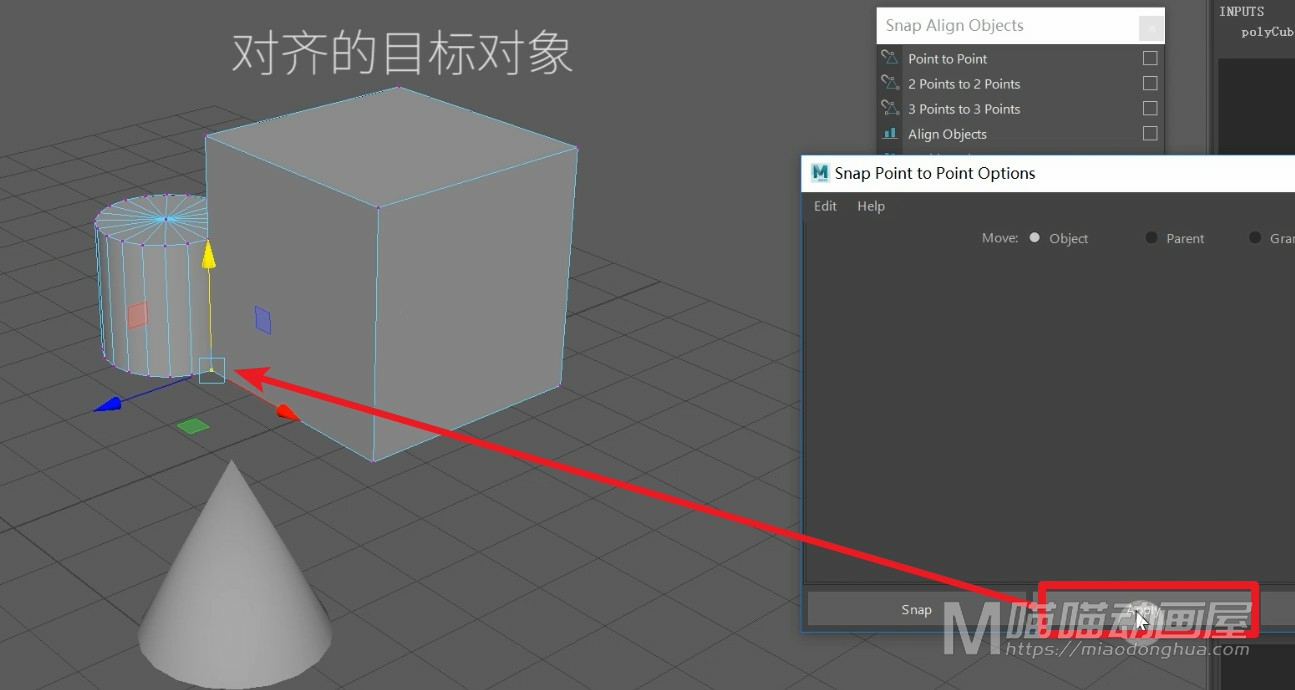
首先我们打开【点到点对齐】后面的这个选项设置,我们可以看到,在这里面移动类型默认的选项是:单个物体对象。

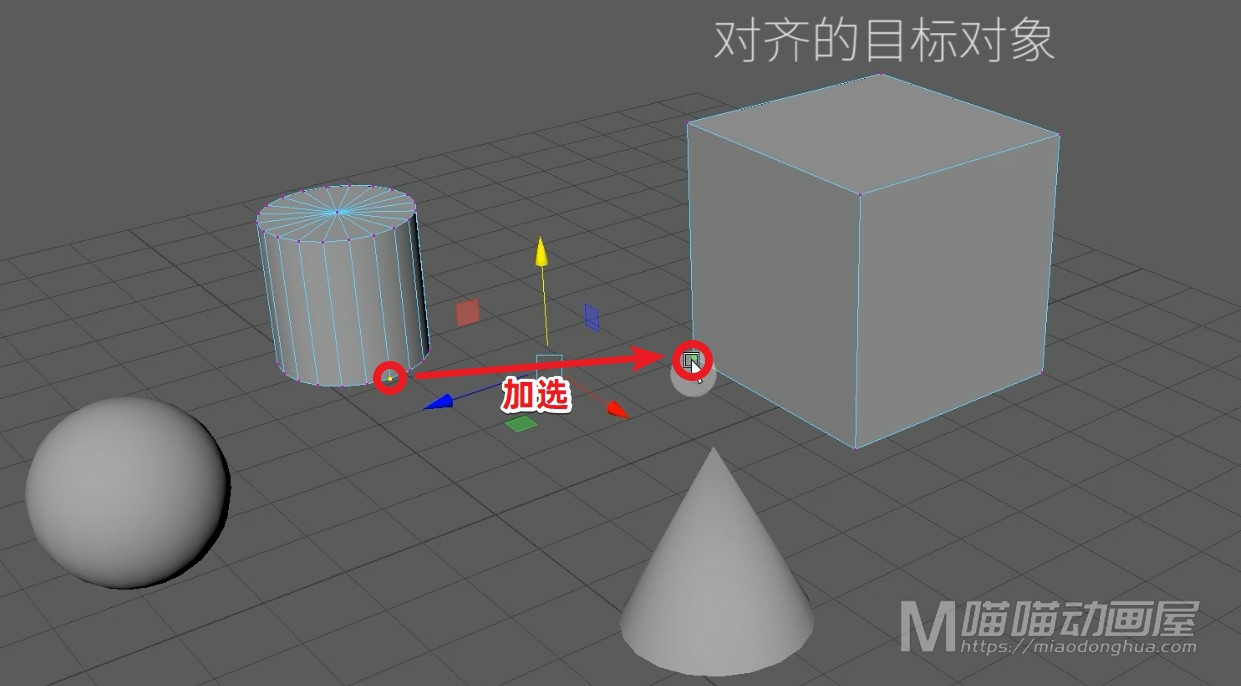
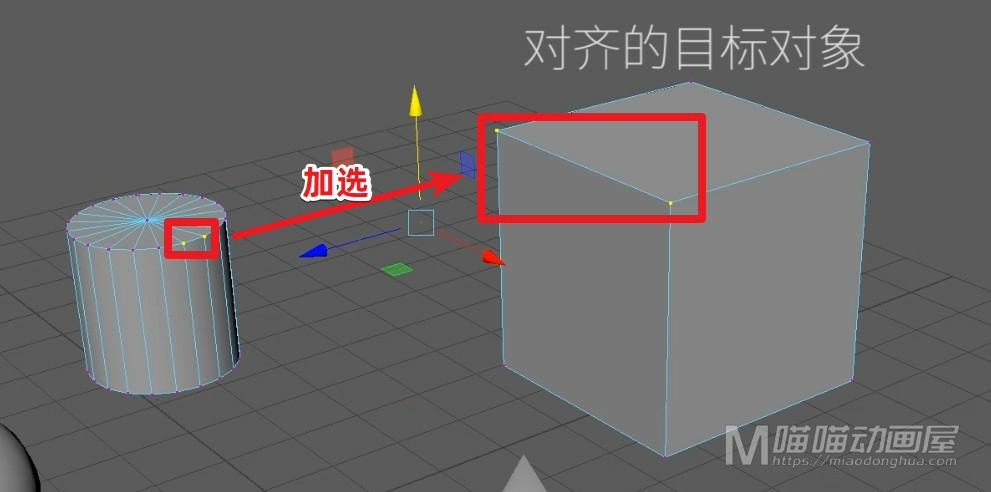
例如,现在我进入组件选择模式,我选择圆柱按住shift加选立方体,那么这里默认就进入的是点模式。

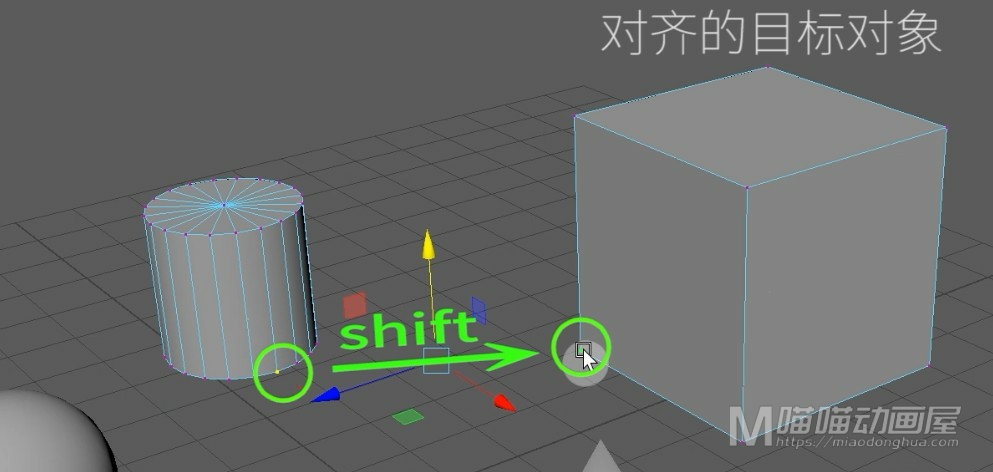
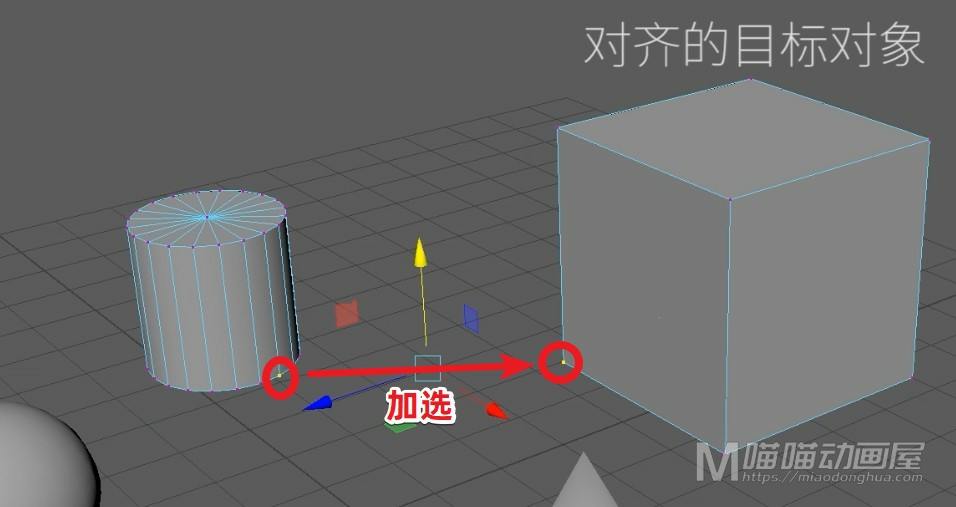
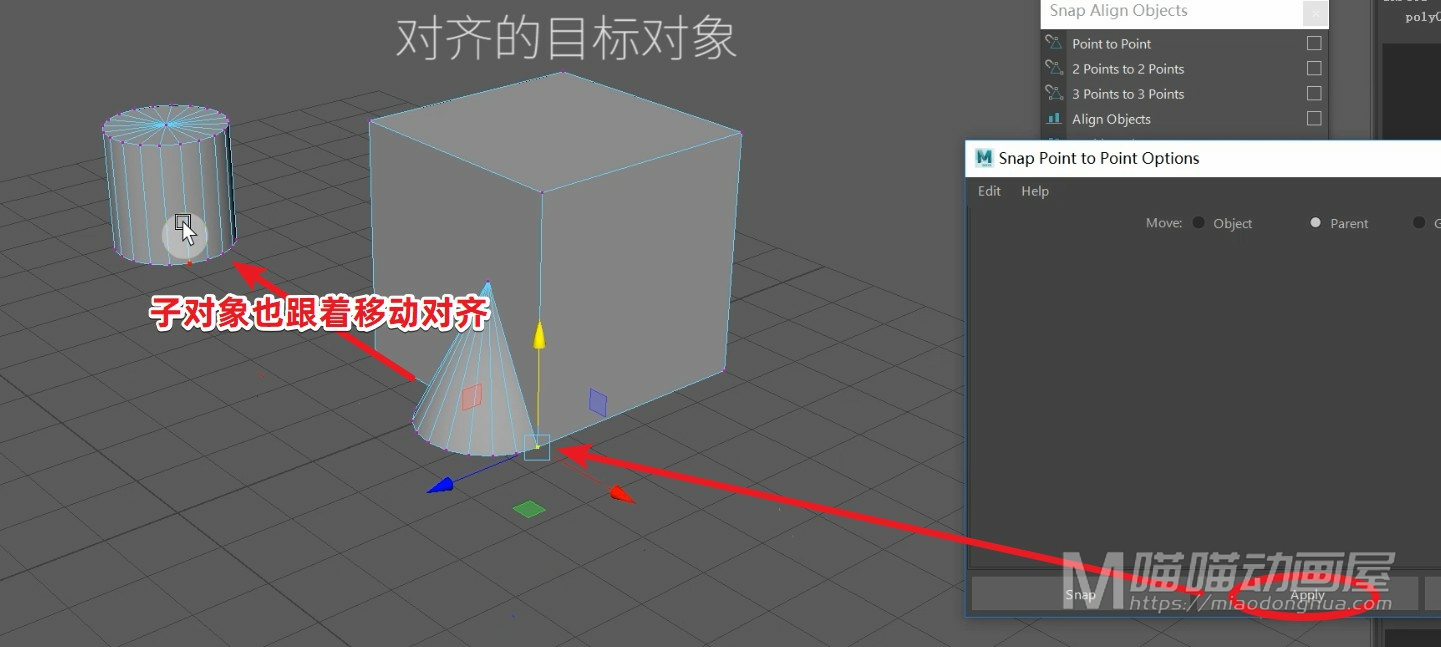
现在我选择圆柱体上的一个点按住shift加选立方体上的一个点。

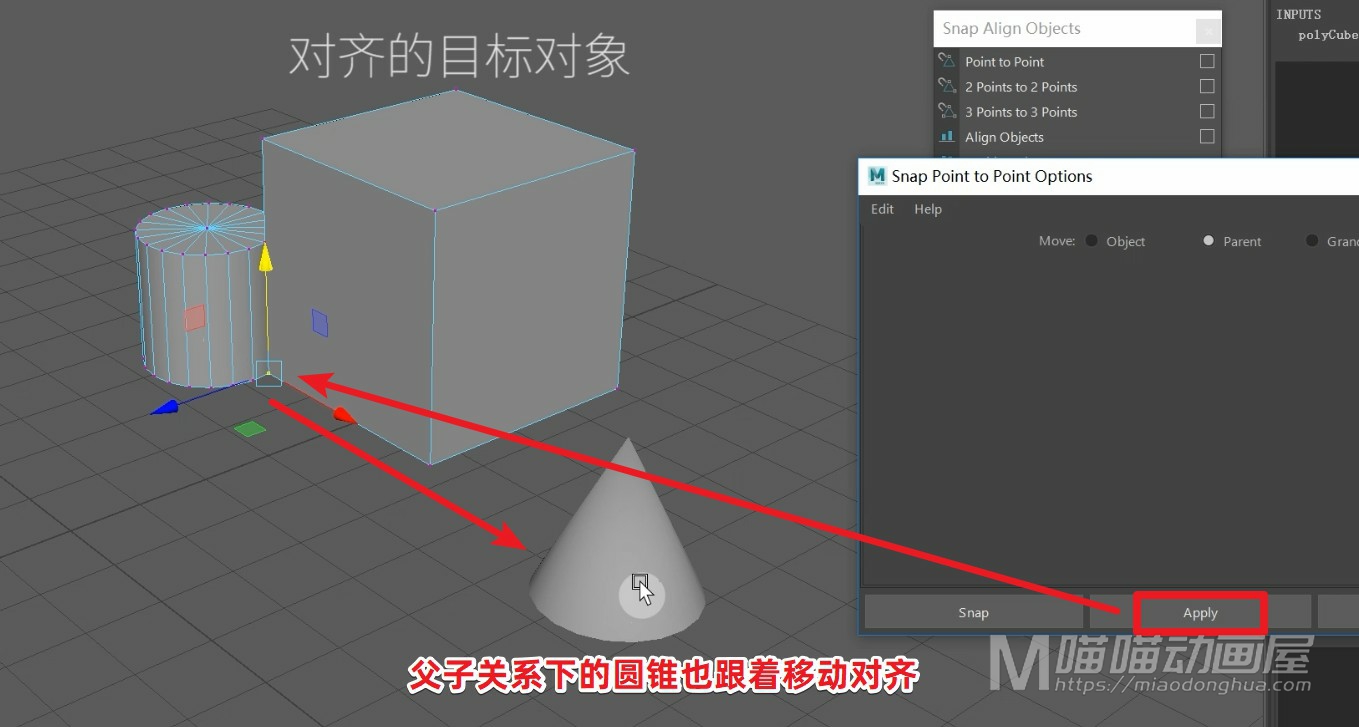
接着点击应用,我们可以看到这个点被对齐的同时,这个点所属的圆柱体,也会跟着移动过去,这个就是【点到点对齐】中的移动对象模式。

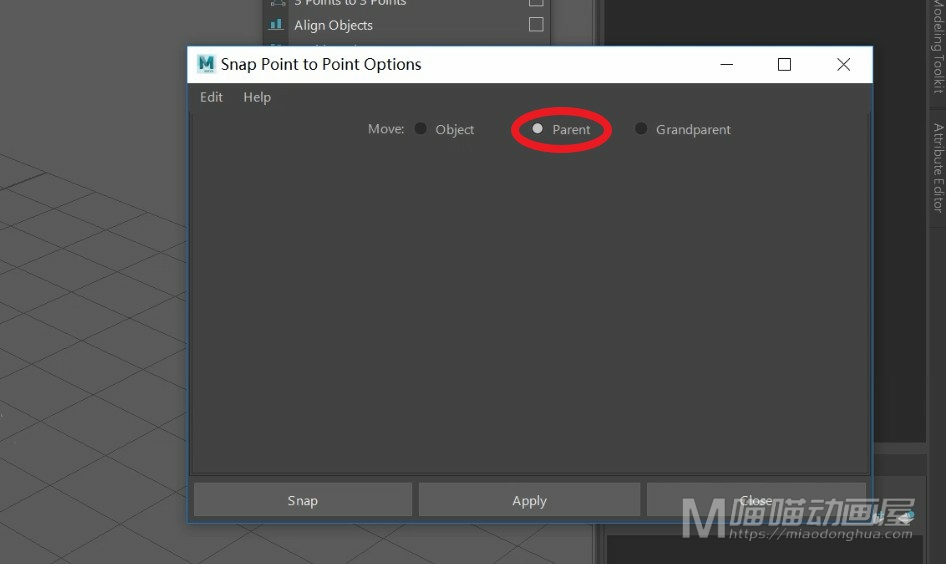
然后,我们来看下后面的这个parent父子关系。

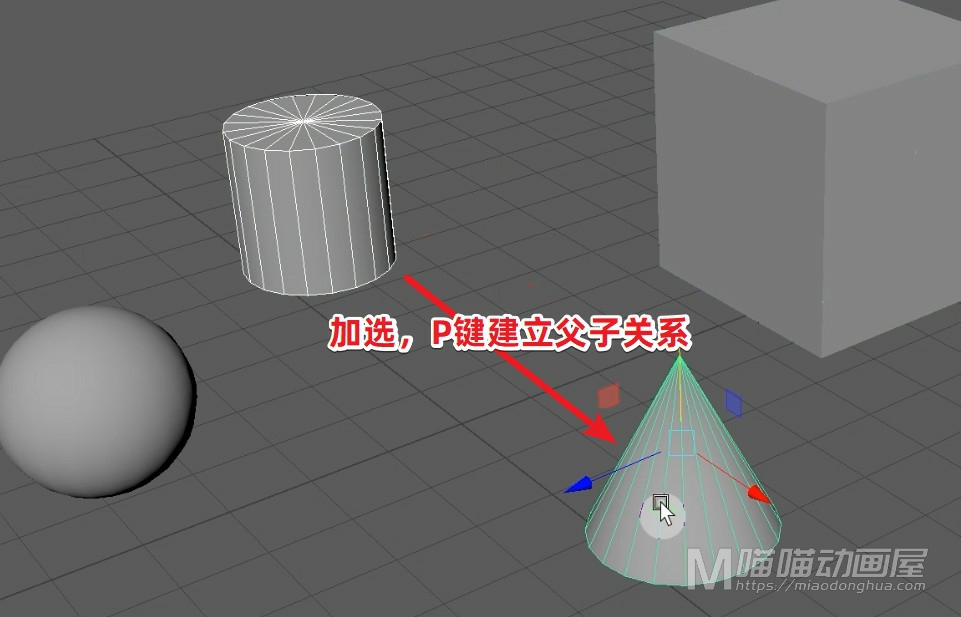
我们先将物体恢复原状,例如,现在我选择这个圆柱加选圆锥,按下P键给他们建立父子关系。

同样的,我在组件模式下,我们选择圆柱体上的一个点加选立方体上的一个点。

然后点击应用,我们可以看到,这次移动的不仅是单个圆柱对象,父子关系下的圆锥对象也同样跟着移动。

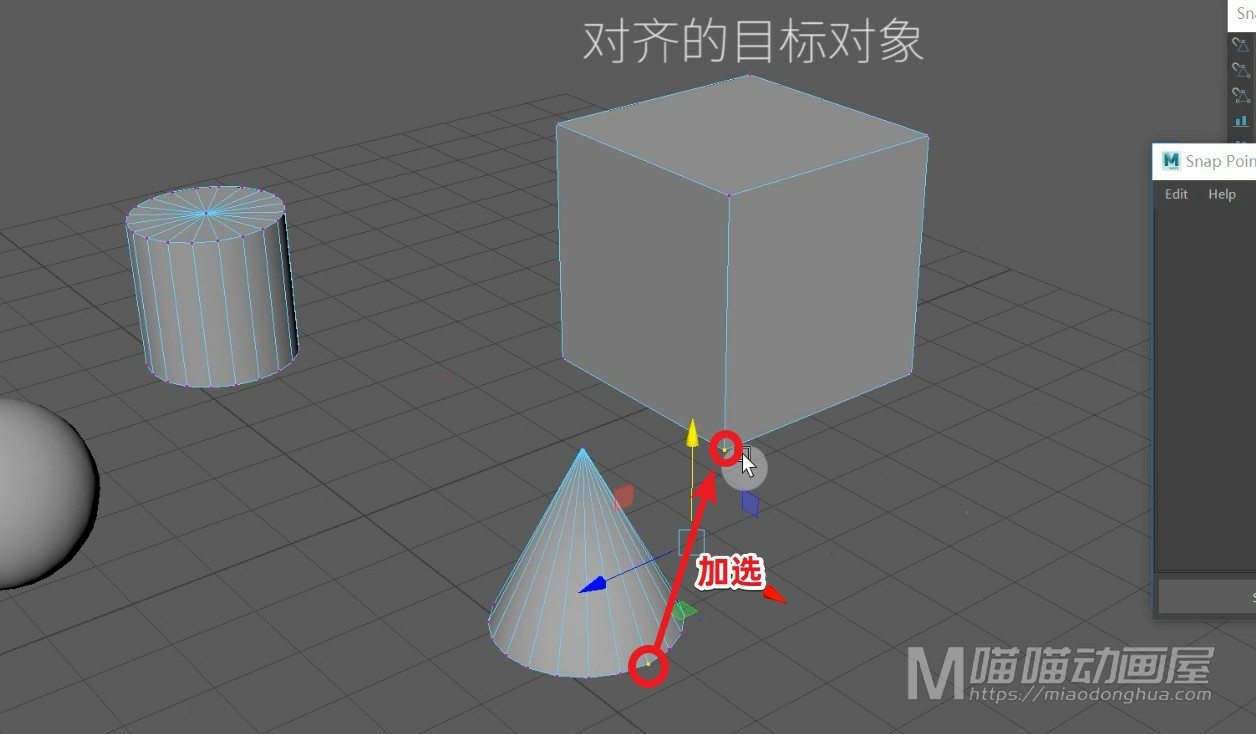
同样的,当我们我们选择圆锥上的点加选立方体上的点,点击应用的时候。

我们可以看到,父子关系下的,子对象圆柱也是会跟着移动的,这个就是parent父子关系模式,它会在点到点对齐的时候,同时让父对象和子对象也跟着移动。

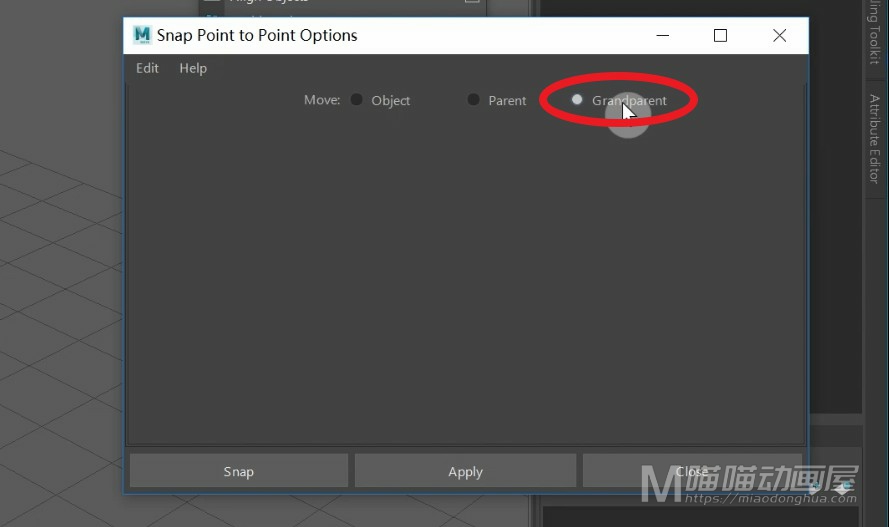
我们先将物体恢复原位,然后,我们再来看下后面的这个grandparent祖父关系。这个和前面的这个parent父子关系相比,只不过多了一层关系,原理都是一样的。

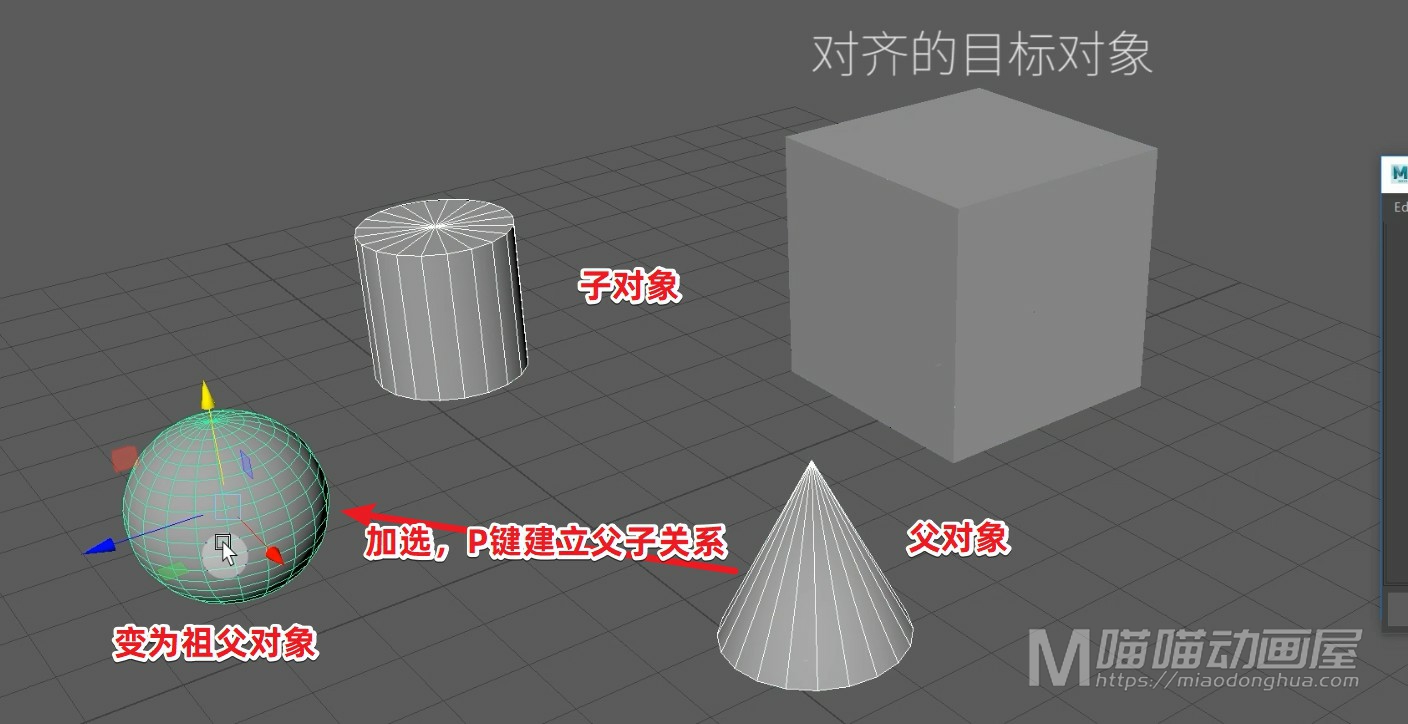
我们知道,我们的圆锥是父对象,圆柱是子对象。那么,当我们我选择父对象圆锥加选球体,按下P键给他们建立父子关系之后,在这里面,球体就变成了祖父对象。

现在,当我们选择子对象圆柱上的点加选立方体上的点,点击应用的时候,我们可以看到,祖父关系下的所有对象都会跟着移动,这个就是grandparent祖父关系模式。


至于下面的这个2点到2点对齐,3点到3点对齐,他们的选项设置和第一个点到点基本都是一样的。

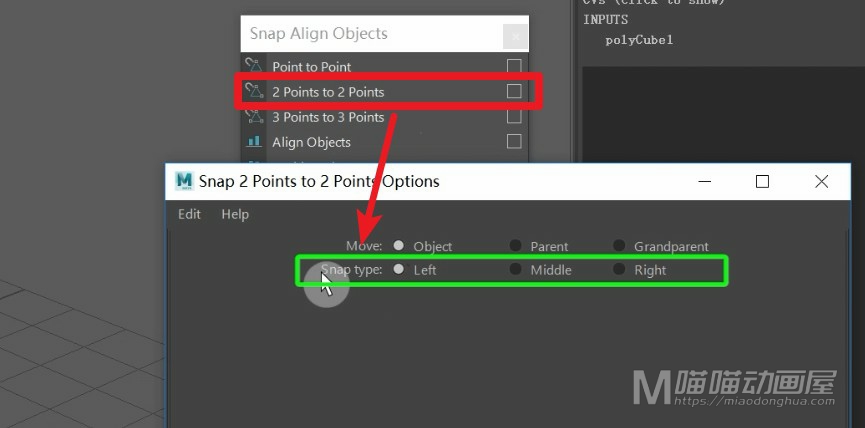
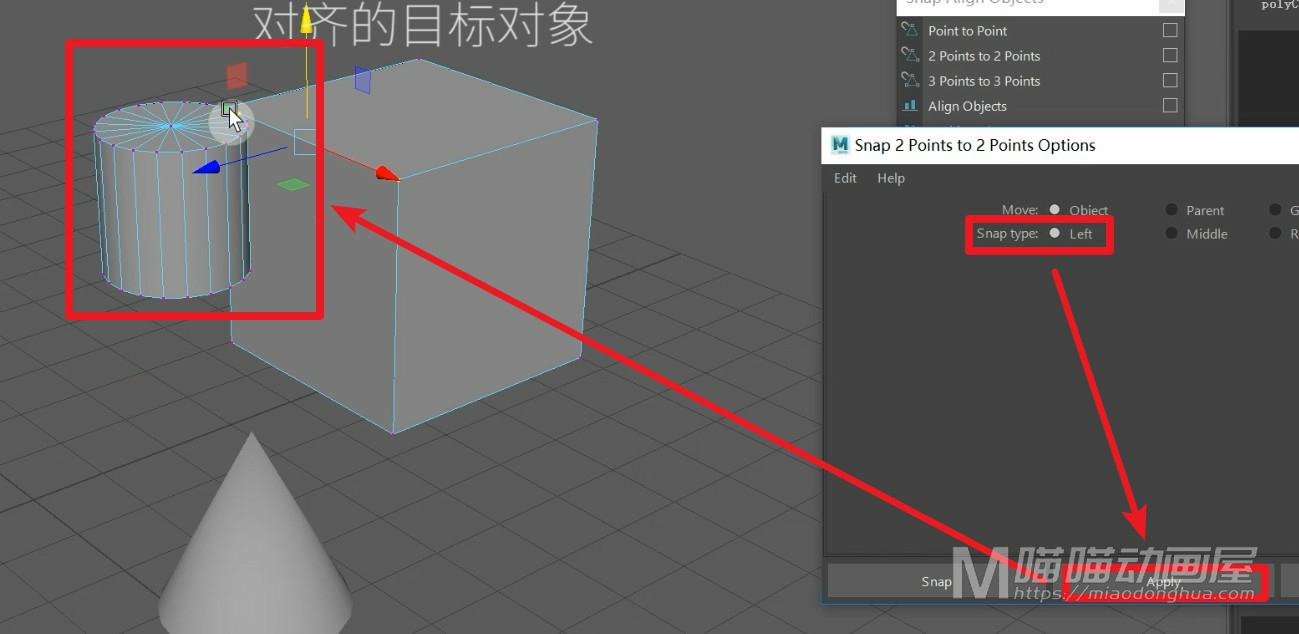
除了第二个2点到2点对齐,我们打开它的选项。我们可以看到它多了一个捕捉类型的选择。

例如,我选择圆柱上的2个点去对齐立方体上的2个点,我们分别来看下这三种捕捉类型的效果。

首选选择默认的左侧,点击应用,点会对齐到左侧的位置。

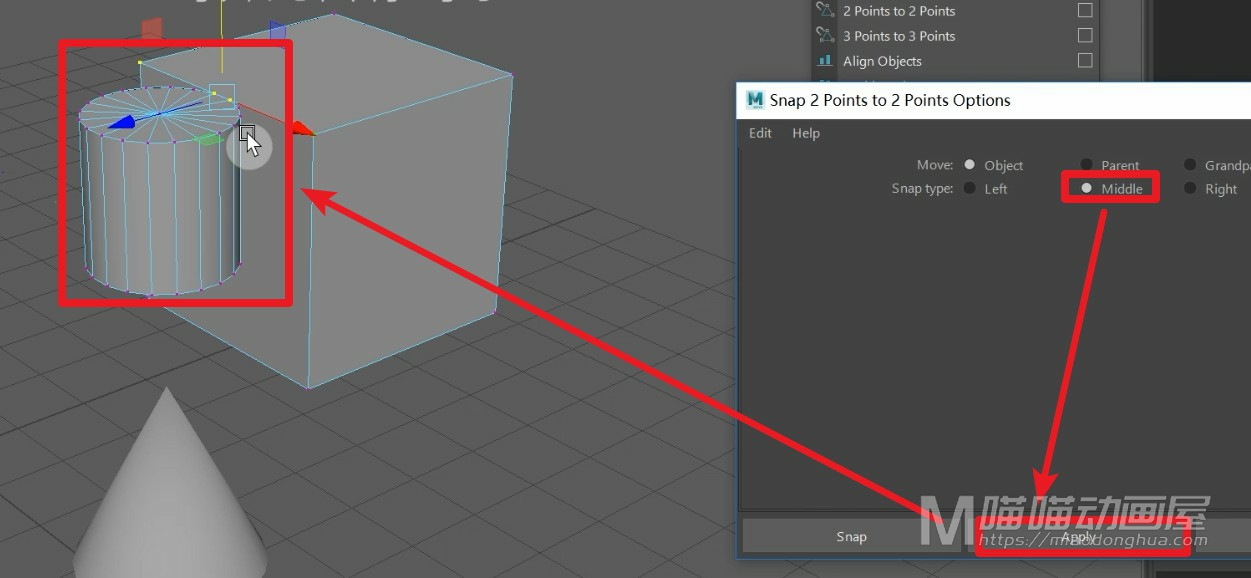
然后我们选择中间,点击应用,点会对齐到中间的位置。

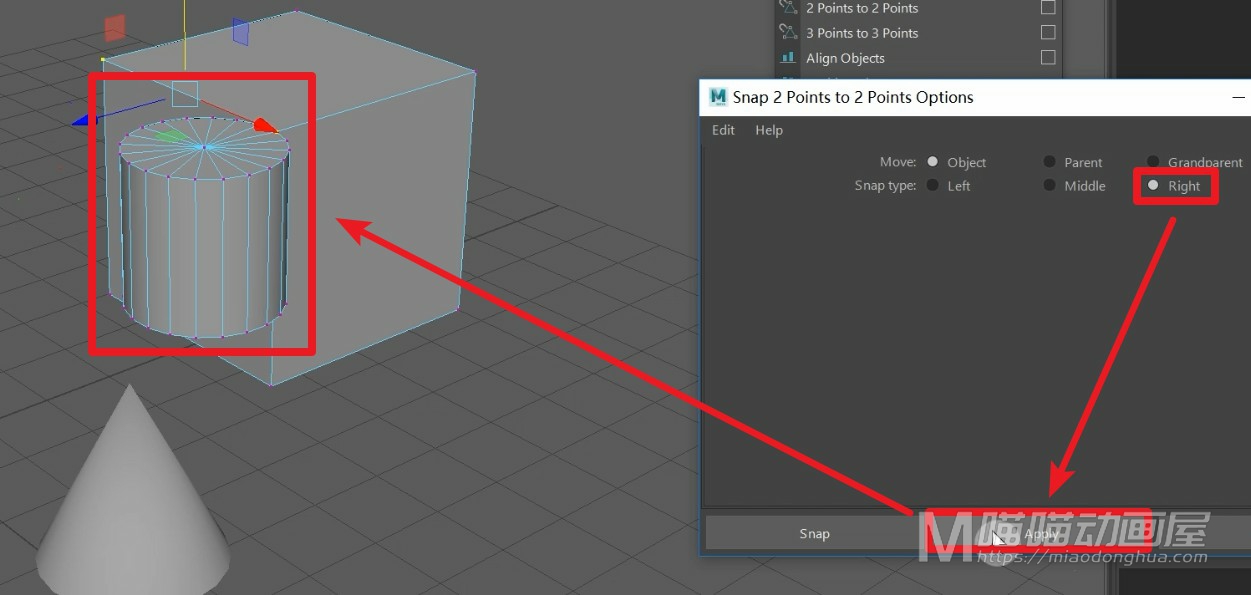
最后我们选择右侧,点击应用,点会对齐到右侧的位置。

这就是三种捕捉类型的对齐效果,非常简单。好了,关于这个点到点捕捉对齐到对象就讲到这里。