今天我们来看一下在Maya中如何利用多种对齐工具来对齐物体对象?在上一小节,我们讲的是:利用这三种点到点的命令来对齐物体对象。

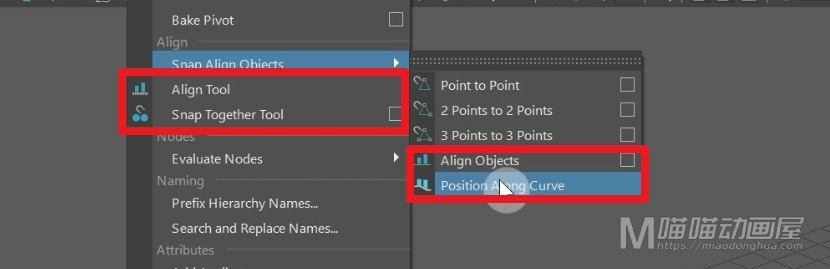
那么,在这个小节里,我们接着来看一下其他的几种对齐工具:Align Object-对齐对象;Position;Along Curve-沿着曲线放置;Align Tool-对齐工具以及Snap Together Tool-捕捉到一起的工具。

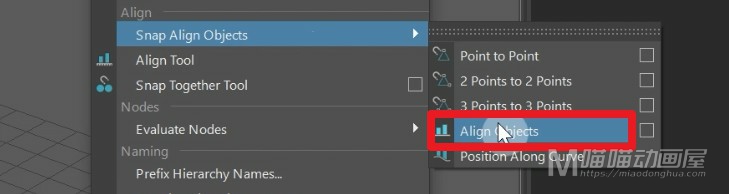
首先我们来看下这个Align object-对齐对象。

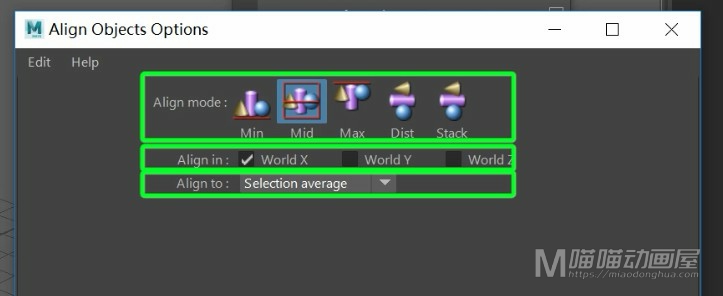
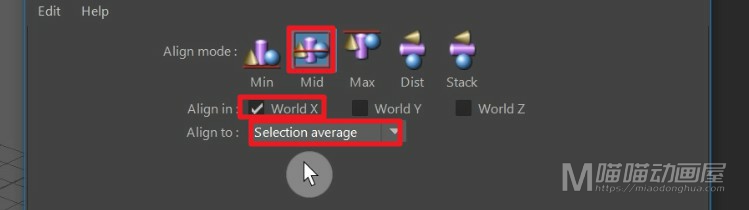
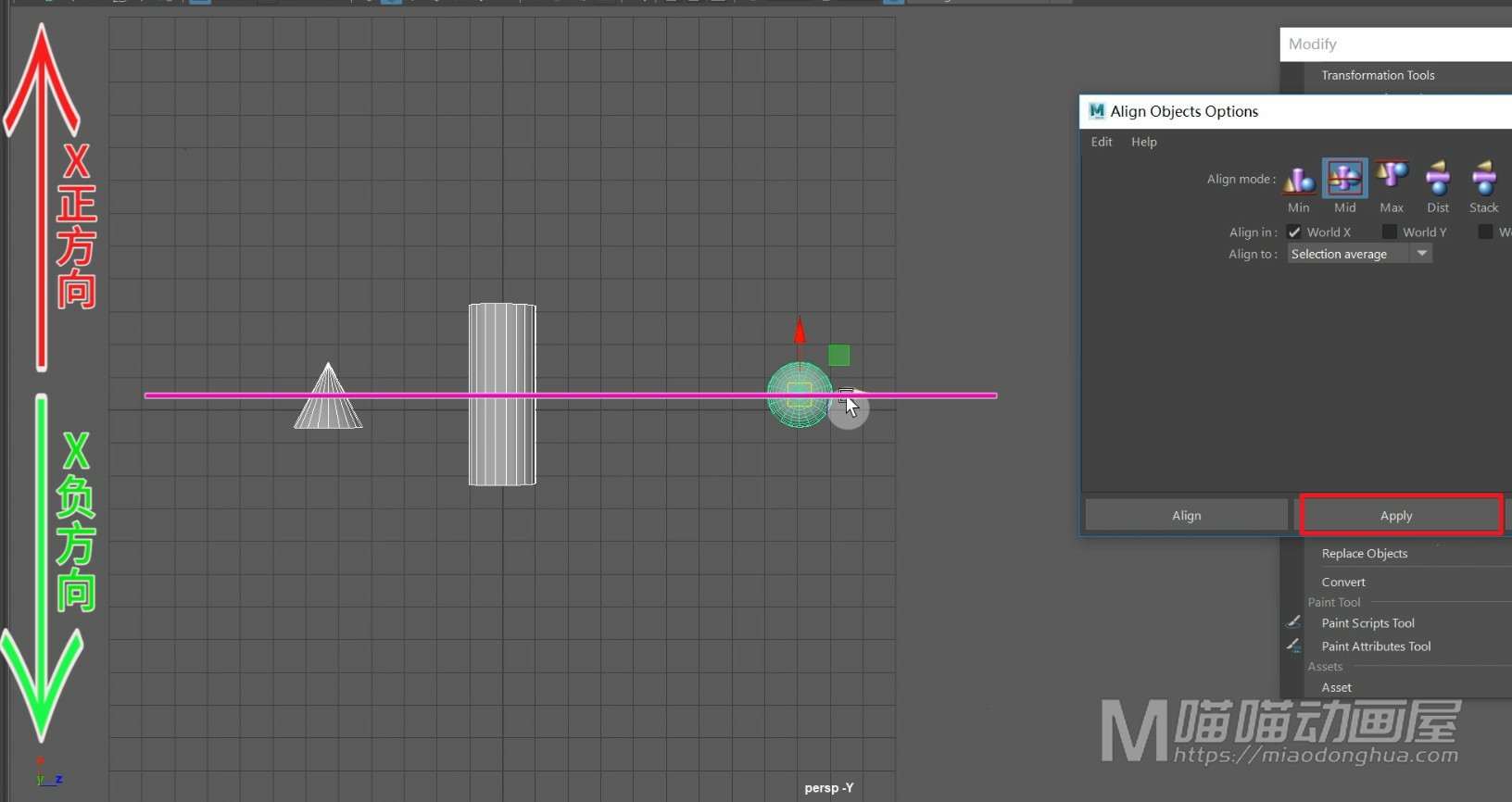
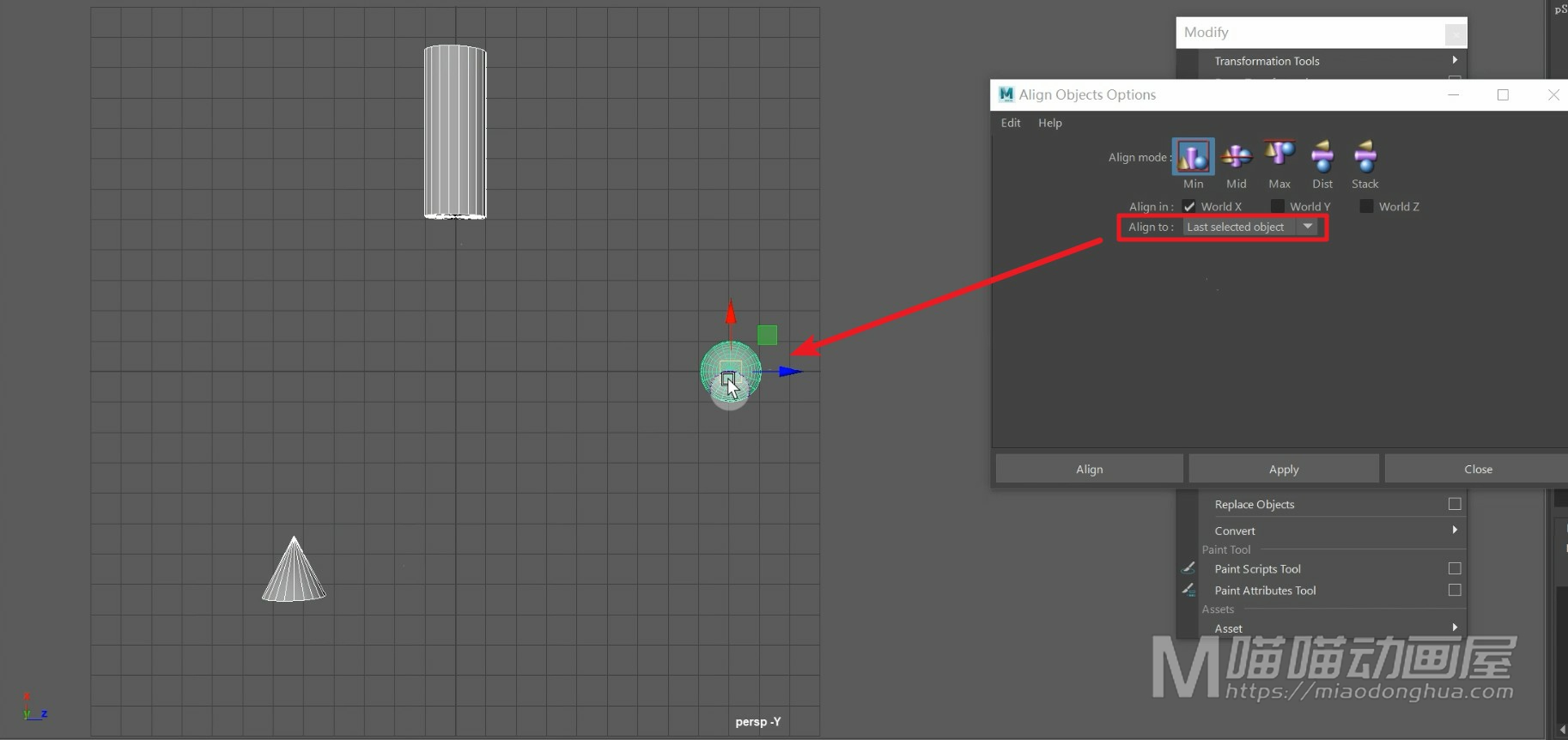
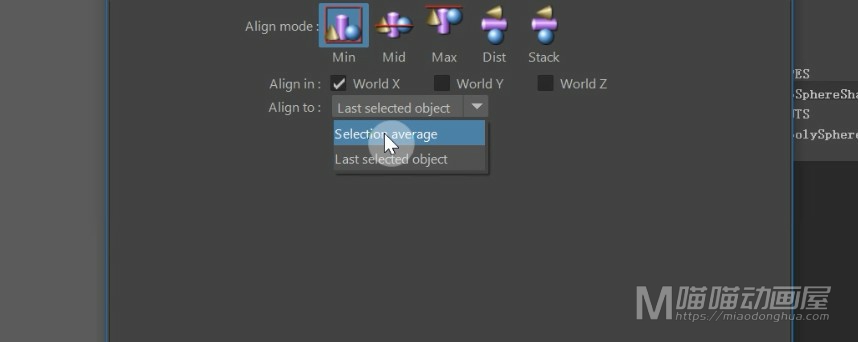
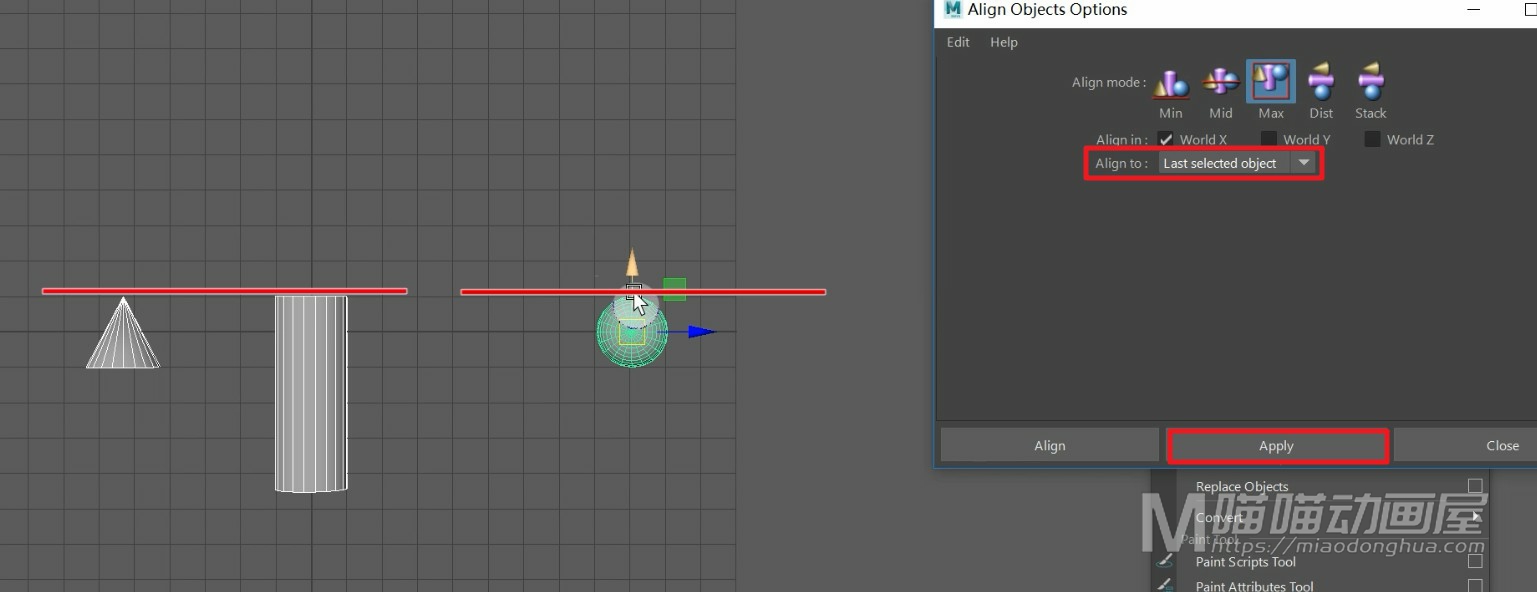
我们打开它后面的选项设置,那么在这里面,我们可以选择对齐模式、对齐的轴向以及可以【选择平均值对齐】或者【选择最后一个对象对齐】。

下面我们来详细讲一下这5种对齐模式:对齐的轴向,我们就选择默认的世界坐标X轴,只要我们知道了X轴是怎么对齐的,其他轴向也是同样的原理,这里我们使用默认的【选择平均值对齐】。

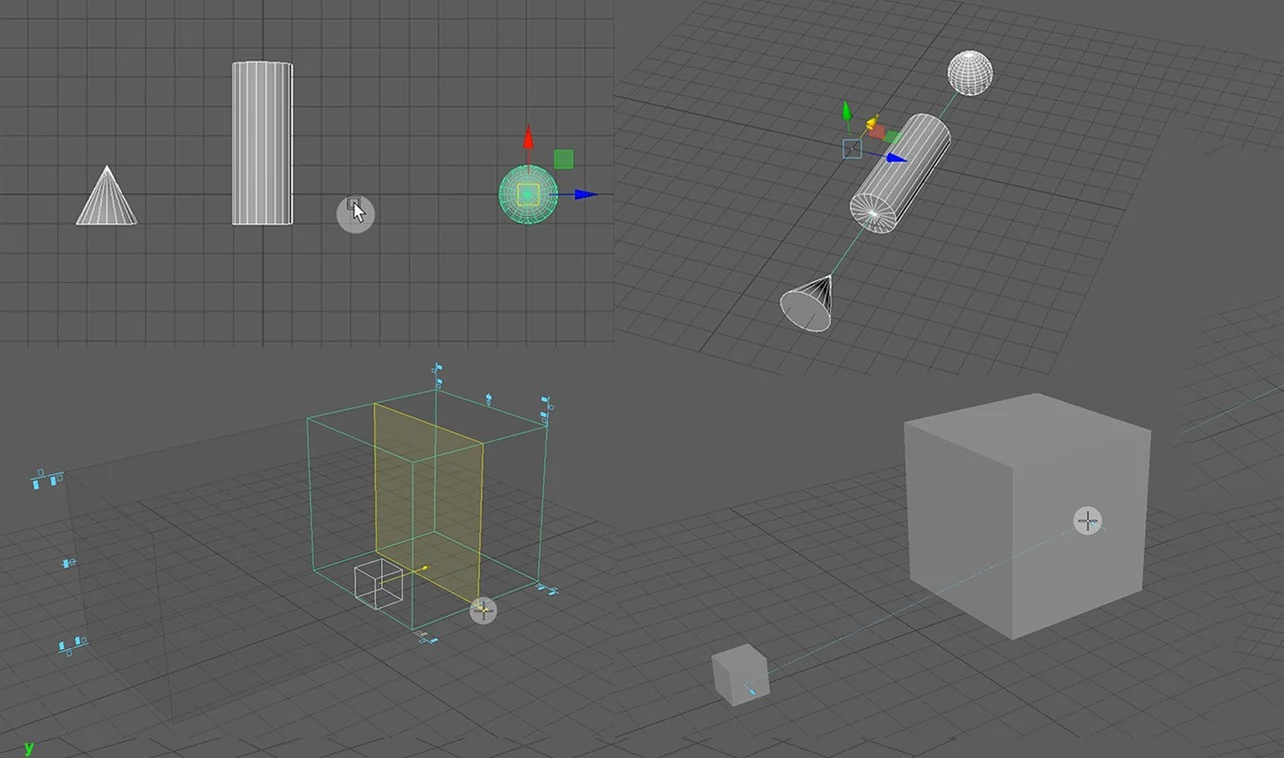
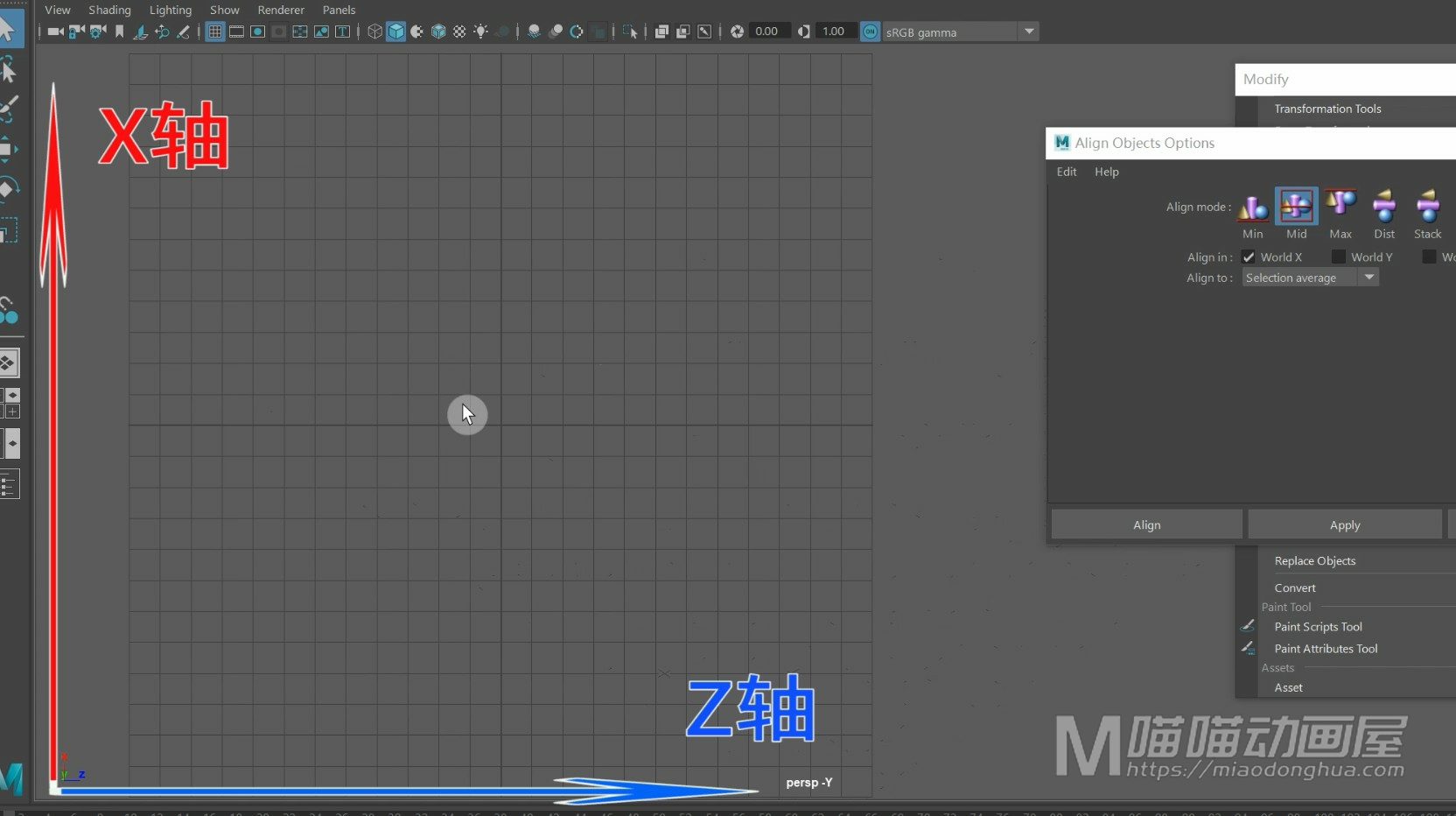
那么因为我选择的是X轴对齐,所以它和Y轴Z轴是没有关系的。所以为了更加直观的展示,我使用视图书签切换为我预先设置好的视图。那么在这里面,我们可以看到,我们的视角是和XZ平面是平行的

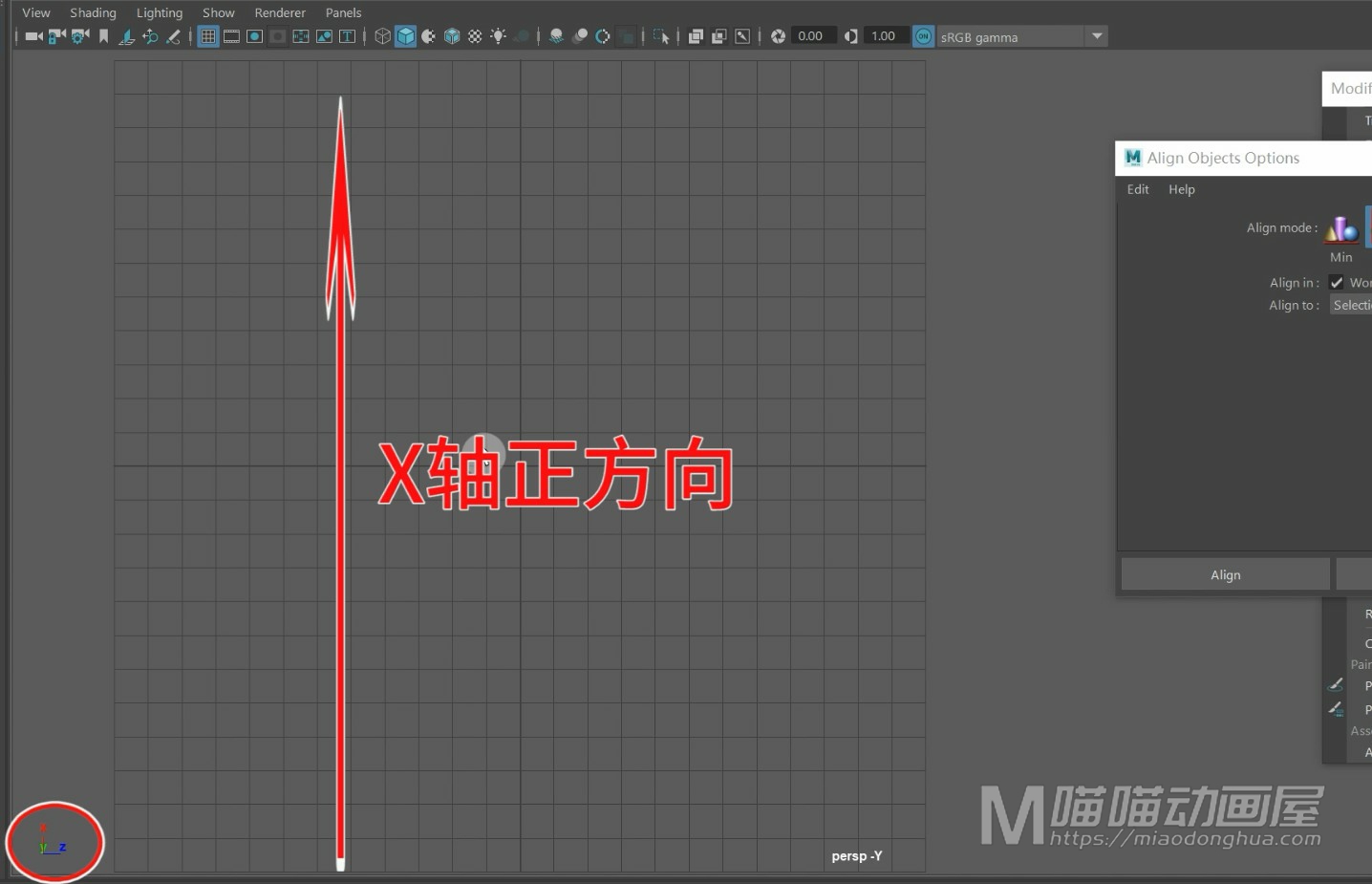
并且X轴的正方向也调整为垂直向上,这样我们就可以清楚的观察到物体对象的变化。

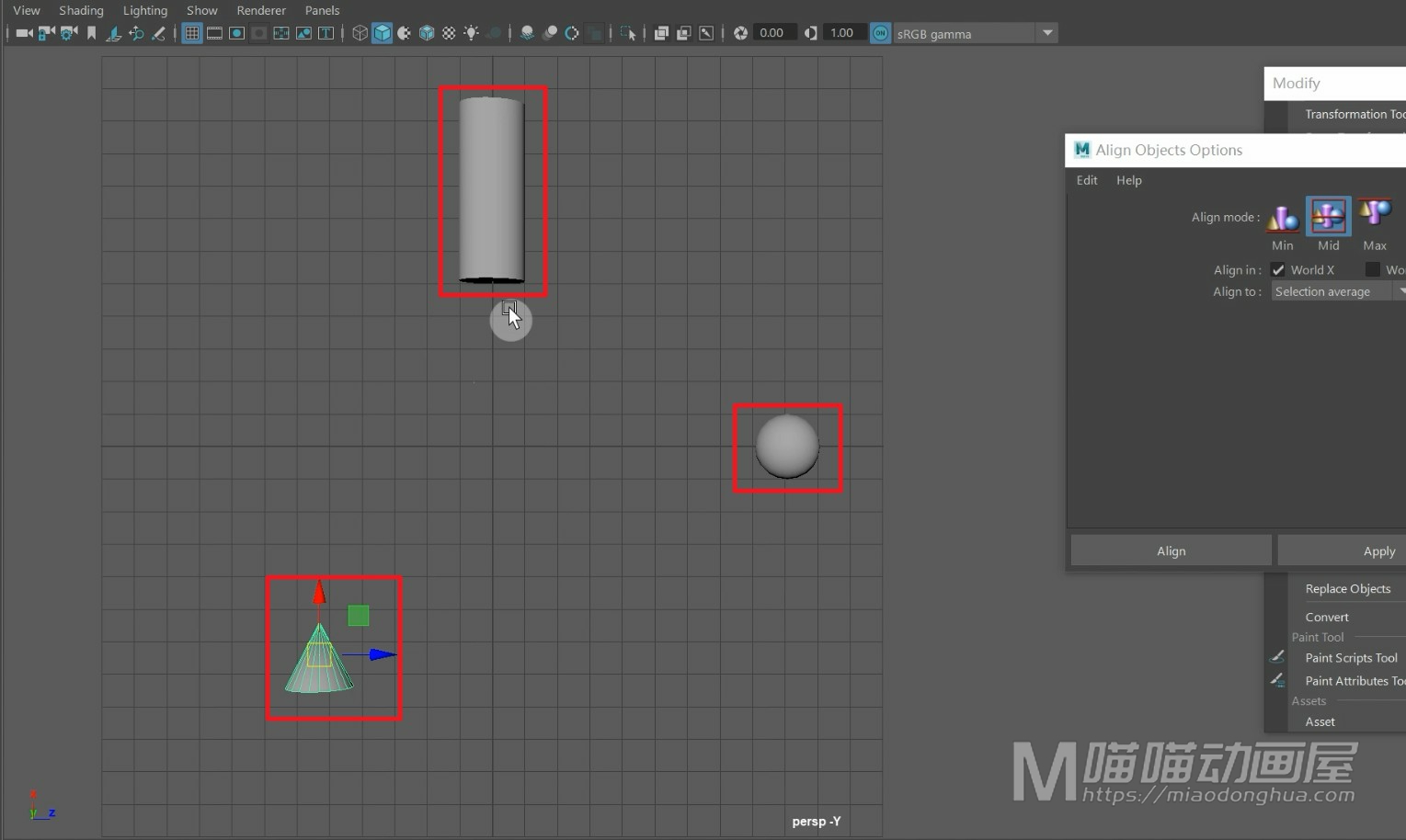
这里我们创建一个球体,移动到一旁,然后创建一个圆柱,我们将它z轴转-90°,缩放到一个合适的大小,移动到一旁,然后再创建一个圆锥,同样的我们将它z轴旋转-90°,移动到一旁。那么这里,我旋转-90°是为了更加直观的观察物体变化,它对我们的结果是没有任何影响的。

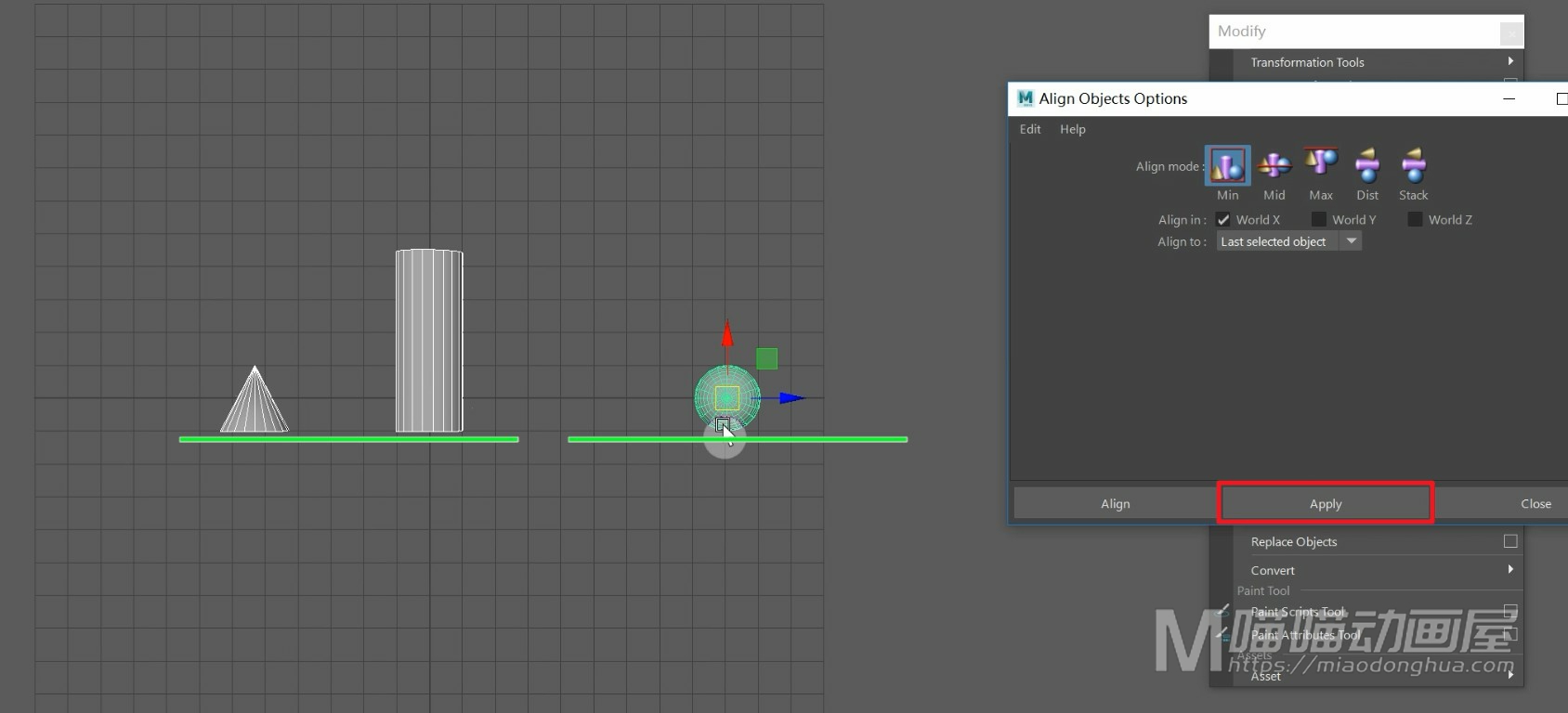
首先我们来看下第一种:Min最小值对齐。意思就是:就是利用靠近最小值的边界来对齐物体对象。

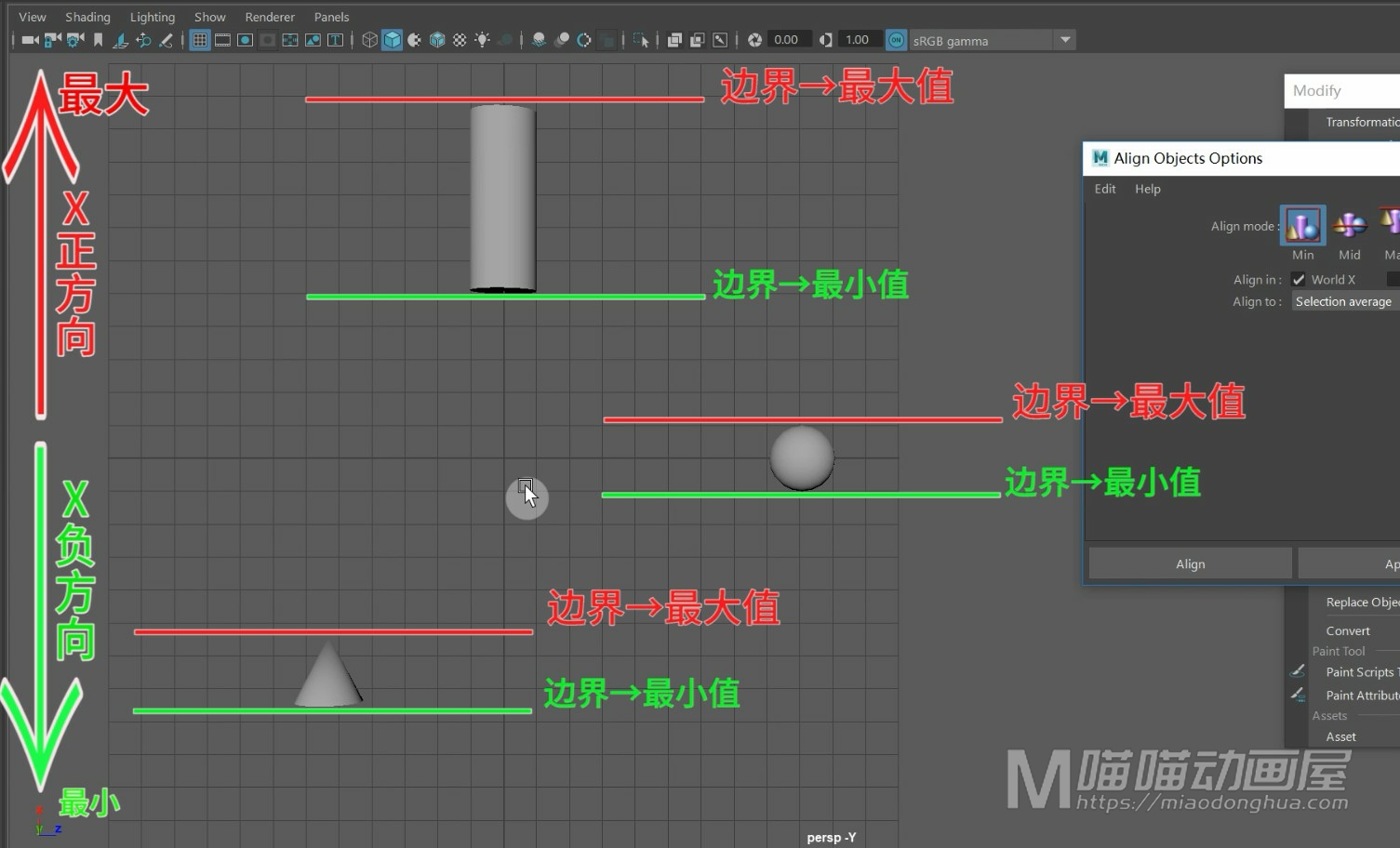
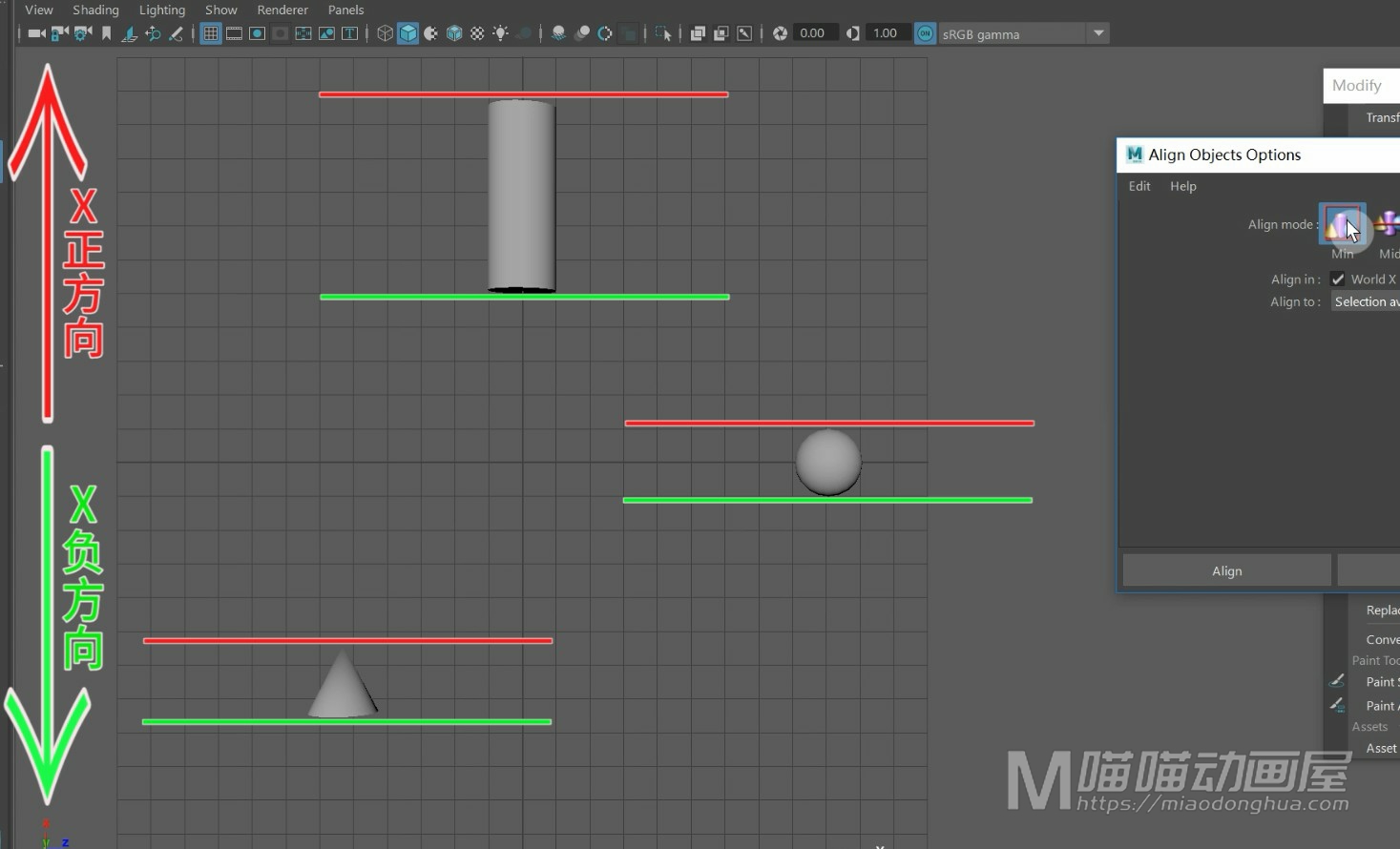
可能单从字面上,会非常难以理解,会非常不理解这个最小值是怎么定义的,这个边界又怎么确定的?同样的我们还是来看下这三个模型,首先我们要确定,当前X轴的正方向,这个非常重要。我们都知道X轴,正方向的值最大,负方向的值最小,我们可以把单个物体对象,最靠近X轴正方向的边界,定义为【最大值】,将最靠近X轴负方向的边界,定义为【最小值】。

现在当我们再来回顾这个【最小值对齐】的时候,就会变得非常容易了。因为我们确定了三个物体对象,底部的边界全部都为最小值,顶部的边界都为最大值。

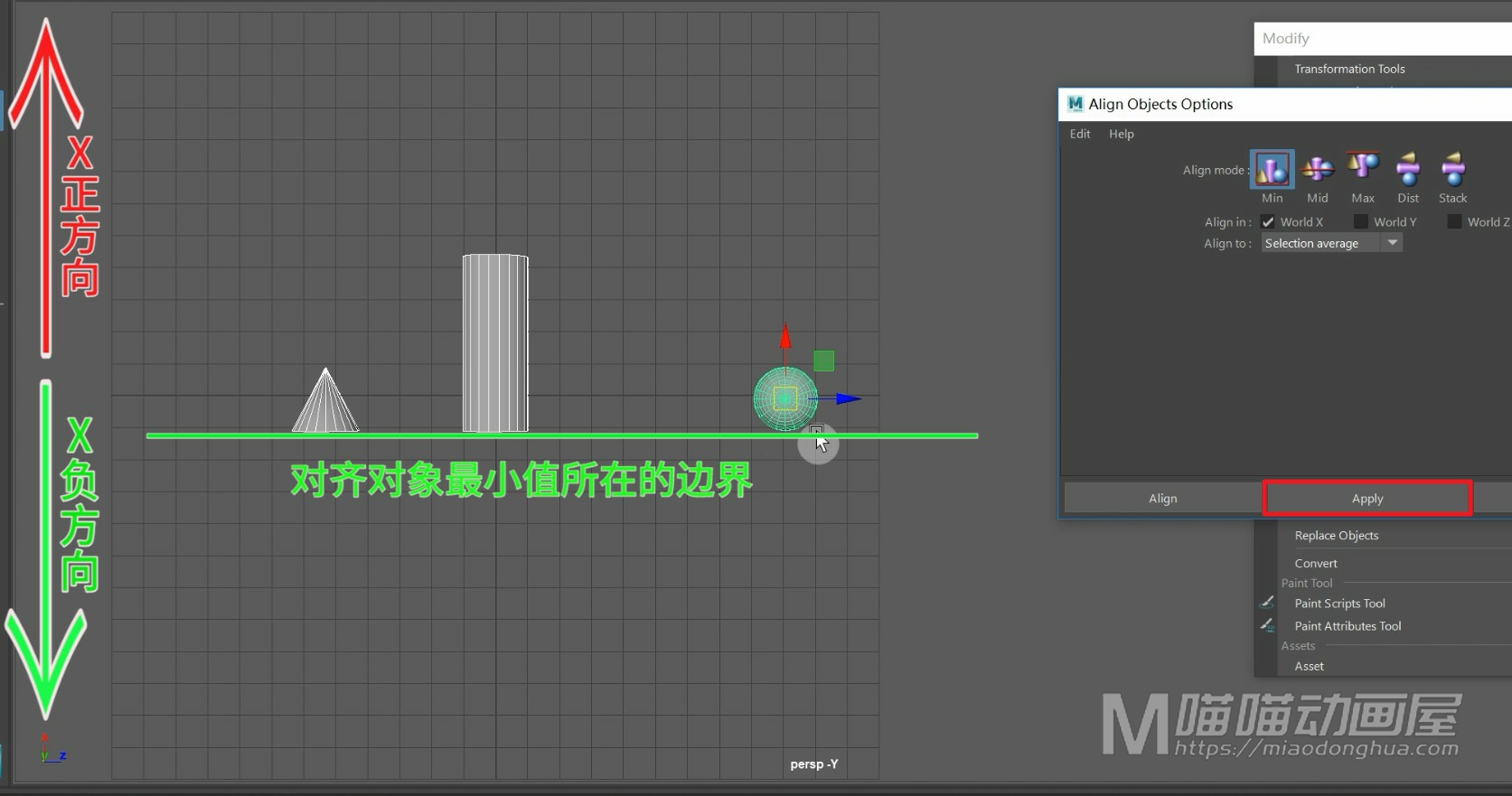
当我们选择这三个物体对象,点击应用对齐的时候,我们就可以看到,最小值所在的边界,就被很容易的对齐了。

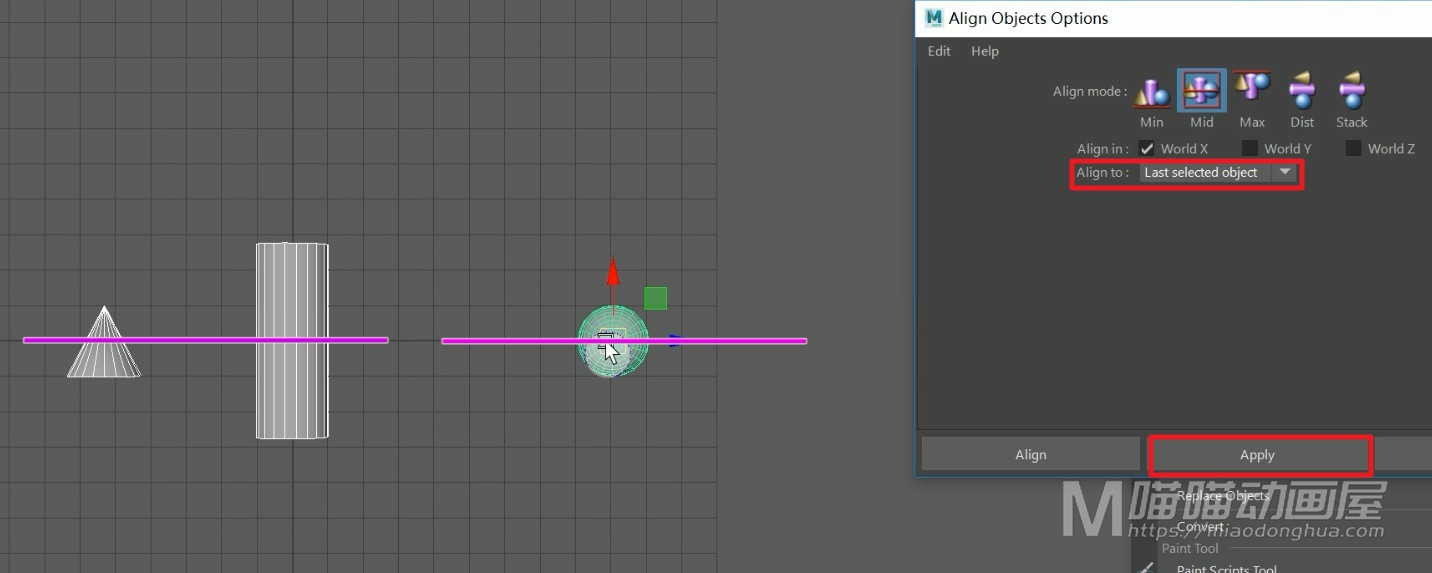
我们将物体恢复原位,然后,我们再来看下第二种:中间值对齐。说白了也就是对齐物体对象的中心,同样的只要选择这三个物体对象,然后点击应用,能将他们的中心位置对齐,这个非常简单。

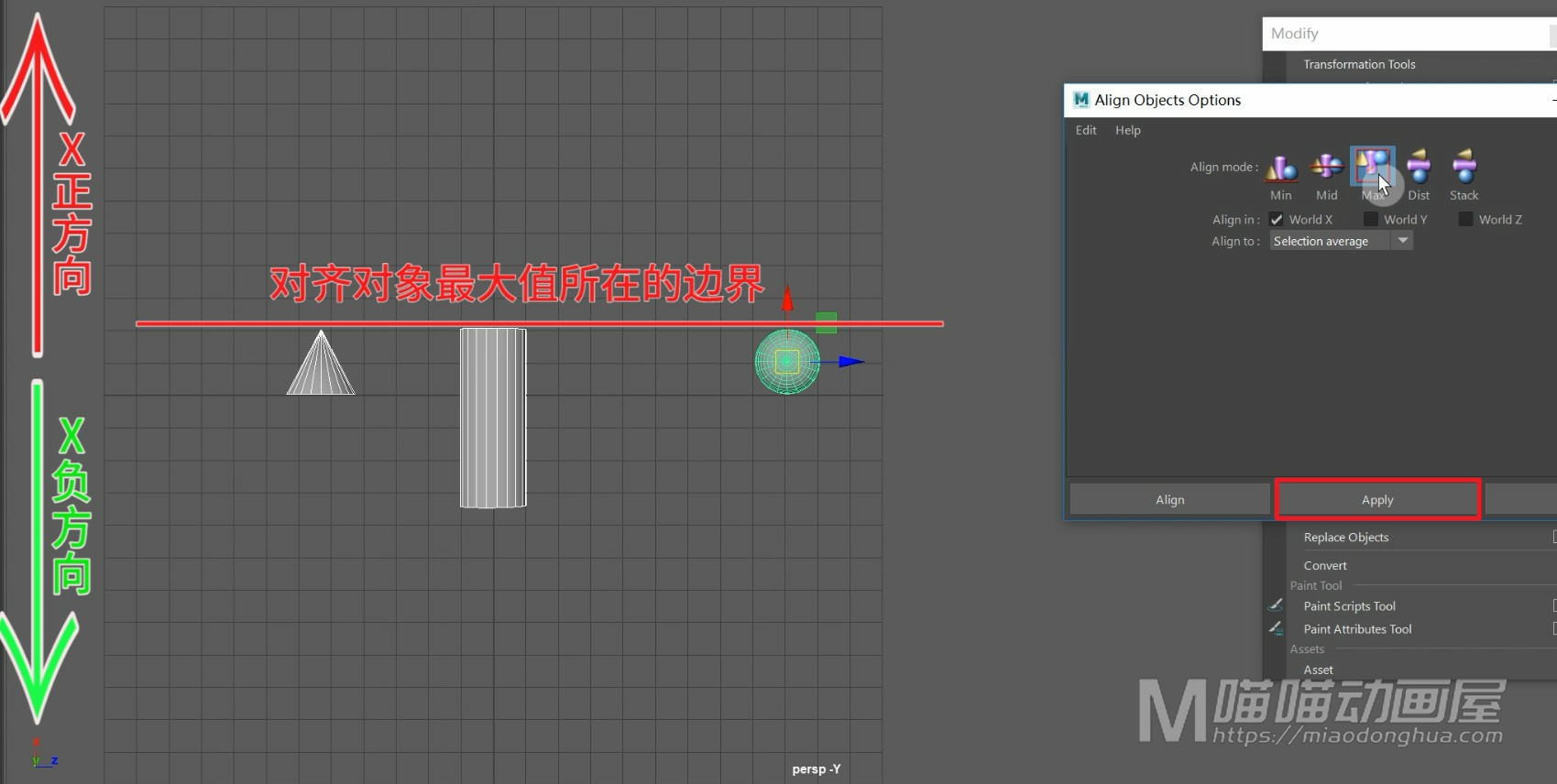
然后我们将物体恢复原位,我们来看下第三种:最大值对齐。它和第一种最小值对齐是刚好相反的,当我们选择这三个物体对象,点击应用的时候,我们可以看到,这次对齐的是最大值所在的边界,这个就是最大值对齐。

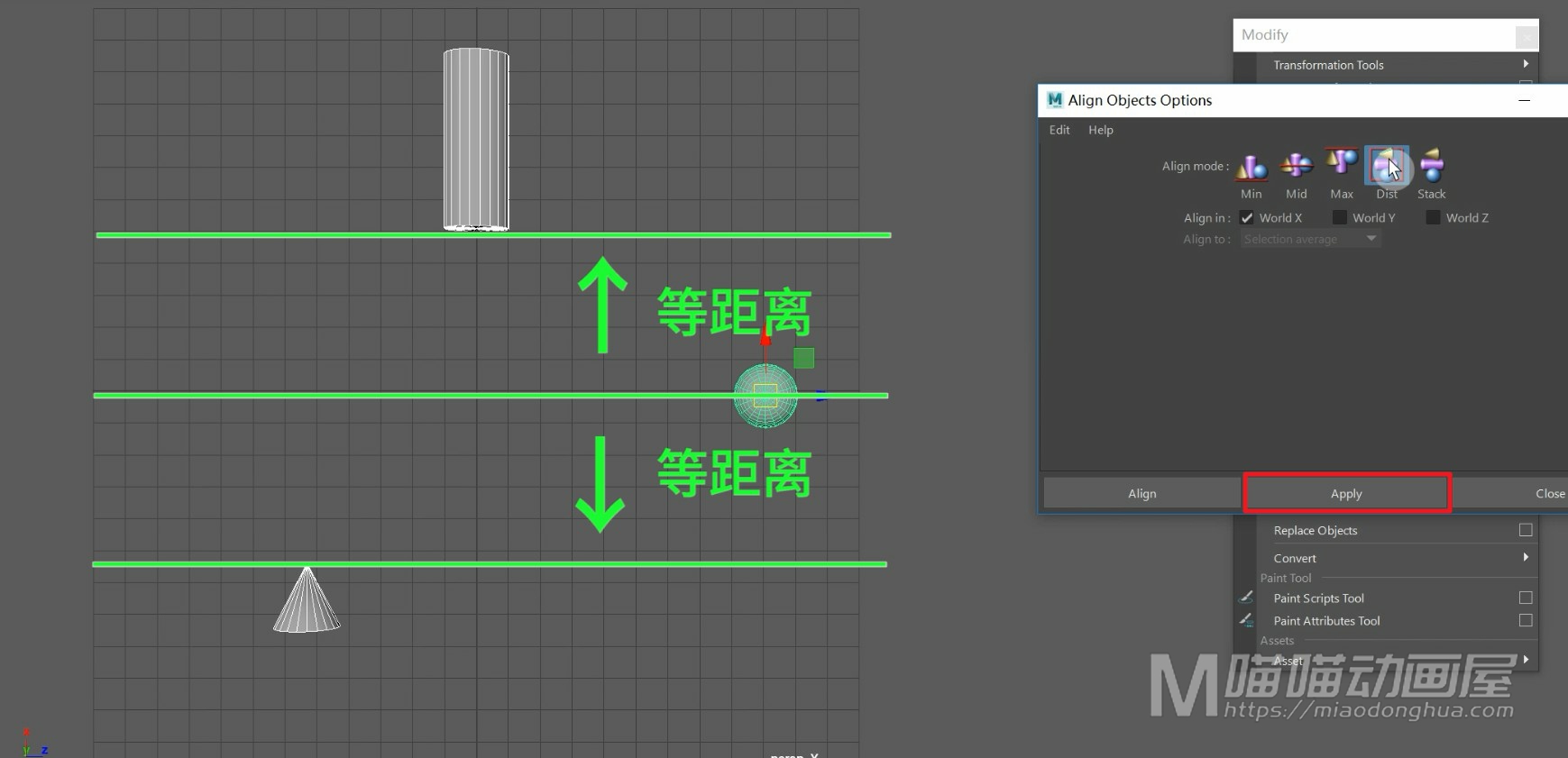
我们将物体恢复原位,我们来看下第四种:距离对齐。那么在这个案例中,圆柱和圆锥之间距离就代表了对齐的总距离,而这个距离对齐的作用:就是让中间的物体的对象均匀的分布。

当我们选择这三个物体对象,点击应用的时候,我们可以看到,中间的球体沿着X轴方向对齐到了合适的位置,这个就是距离对齐命令,

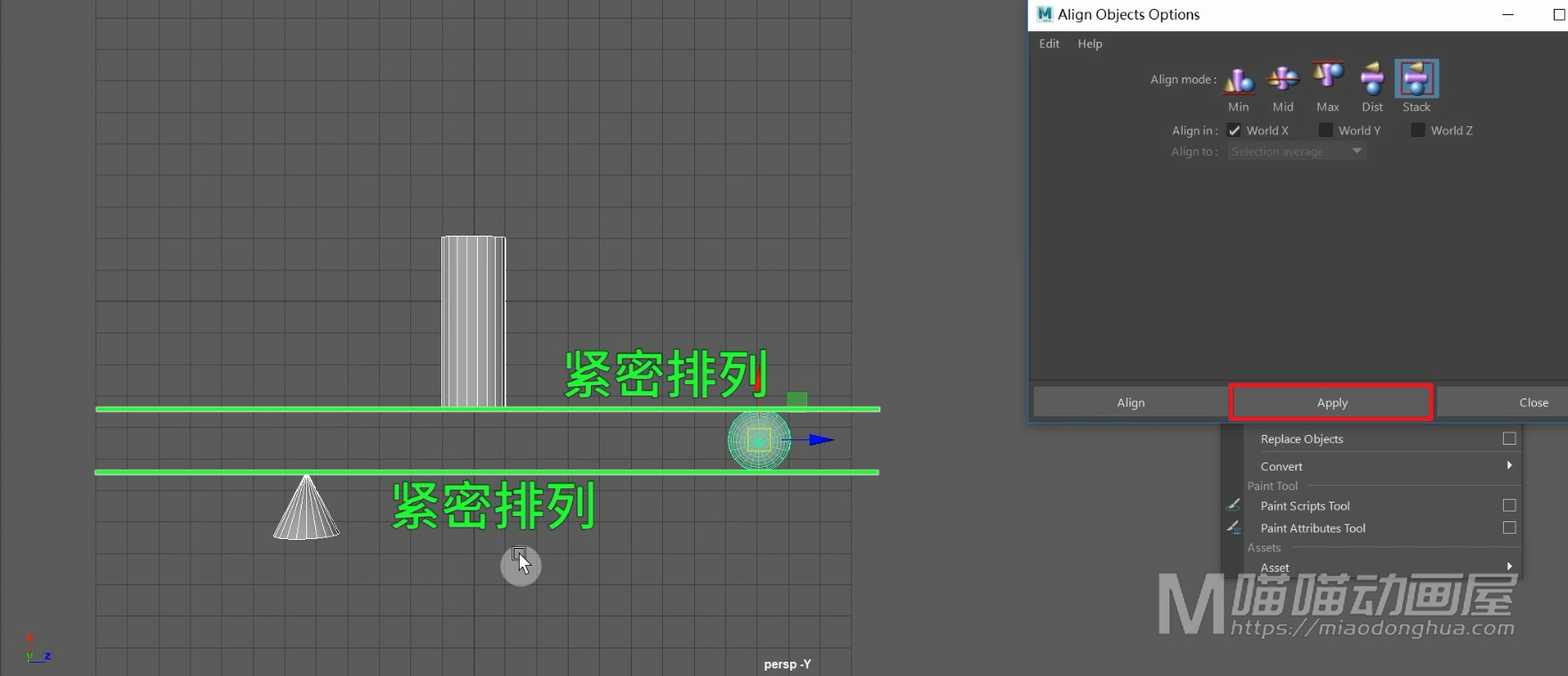
我们将物体恢复原位,我们再来看一下最后一种:堆栈对齐。堆栈的意思就是将对象排成一行一行的,让它们的边和边交界处,没有距离。同样的,当我们选择这三个物体对象点击应用的时候,我们可以看到,物体对象边和边交界的地方,在X轴方向上是紧密排列的,这个就是堆栈对齐。

我们将物体恢复原位,切换到最小值对齐模式,下面我们来看下这个【对齐到最后选择的对象】,这里面的【最后选择的对象】就是指:当我们在选择物体对象对齐的时候,我们最后加选的这个绿色高亮显示的物体对象。

假设现在我们选用最小值对齐模式,当我们点击应用之后,我们可以看到:其他的两个物体对象的最小值边界都会和这个球体最小值边界对齐,并且这个被对齐的球体对象,是不会移动位置的。

至于后面的这个中间值、最大值其实都是一样的原理。我们选择中间值,点击应用,其他两个物体对象的中心会和球体中心对齐。

这也是它和这个【选择平均值对齐】的一个很大区别。

我们选择最大值,点击应用,其他两个物体对象的最大值边界会和球体最大值边界对齐,这个就是对齐到最后选择的对象。

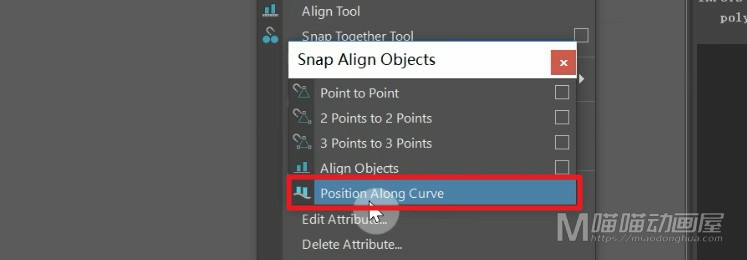
我们将窗口关闭,我们来看下这个Position Along Curve沿着曲线放置,它的意思就是:沿着曲线,等距离放置所选择的对象。

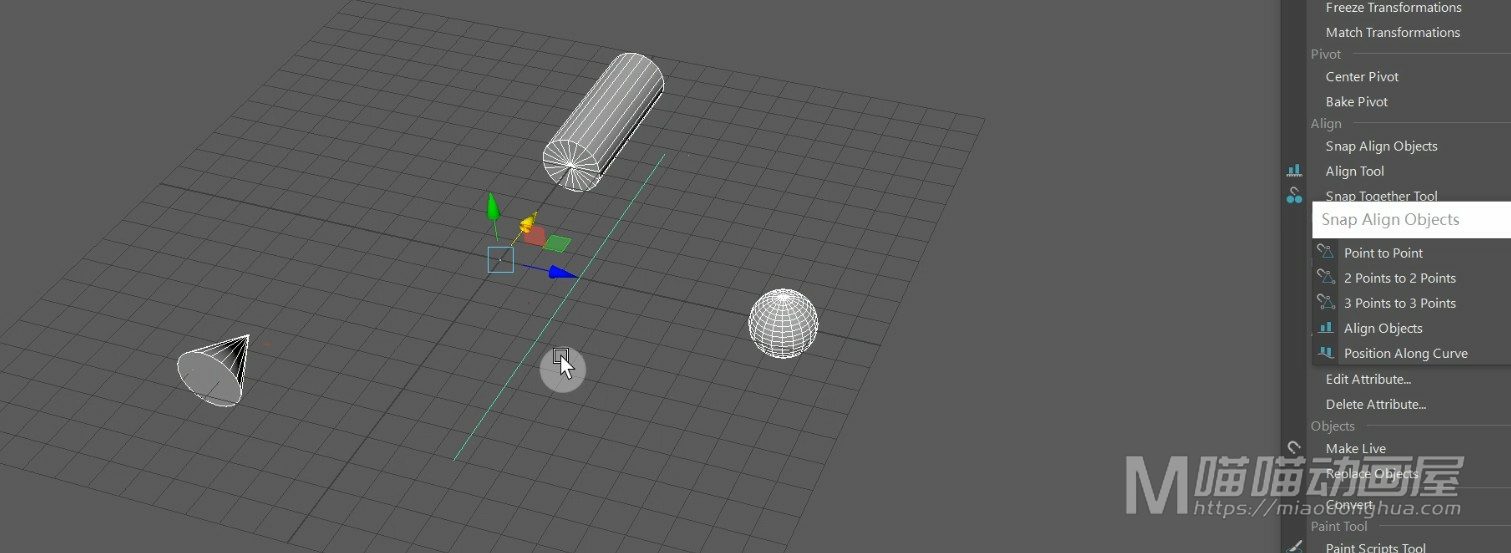
现在,我们将物体恢复原位,我们切换视角,我们使用EP曲线工具在场景中画一条曲线。现在我们选择三个物体,加选这条曲线。

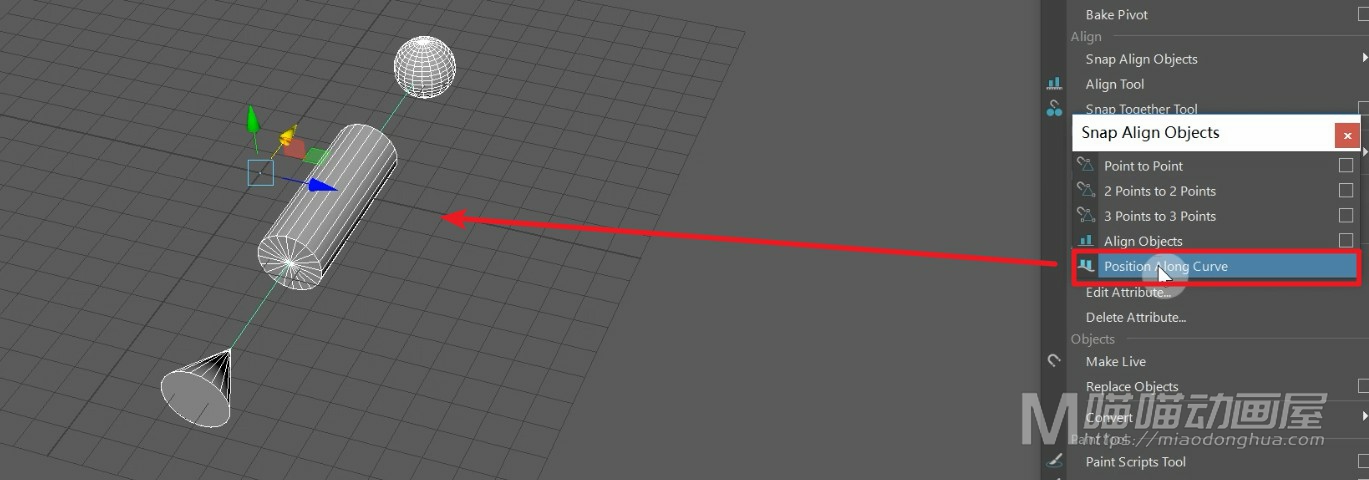
然后点击【沿曲线放置】,我们可以看到,三个物体已经被成功的沿着曲线的方向,均匀放置,这个就是沿着曲线放置命令,非常简单。

然后,我们再来看下这个Align tool-对齐工具,这个呢,是我们最常用到的工具,使用也很简单。

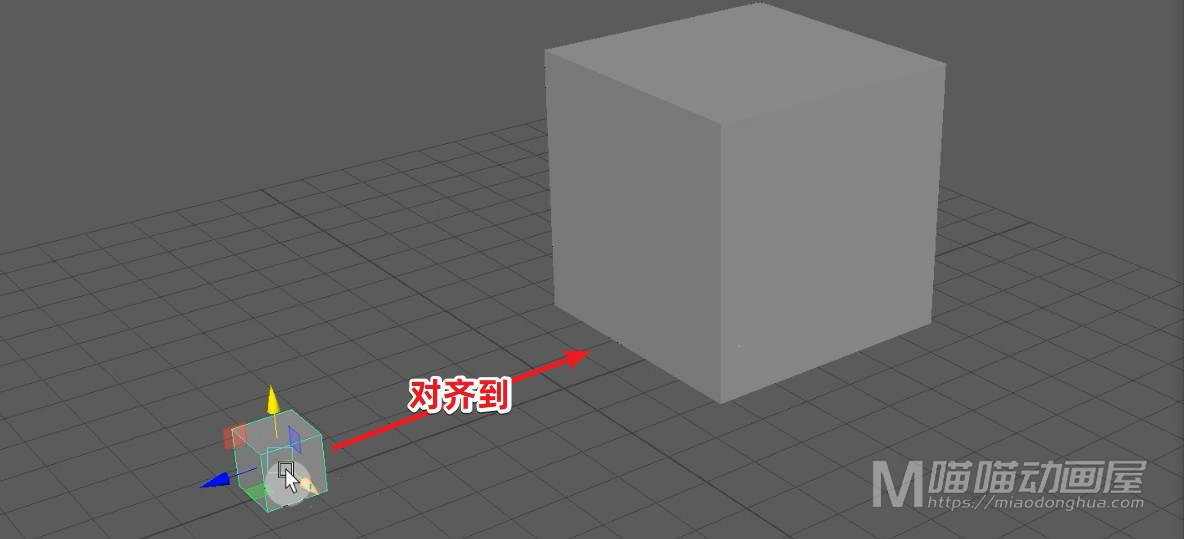
我们重新创建一个大立方体,还有一个小立方体,例如现在,我们就尝试用小立方体对齐到大立方体。

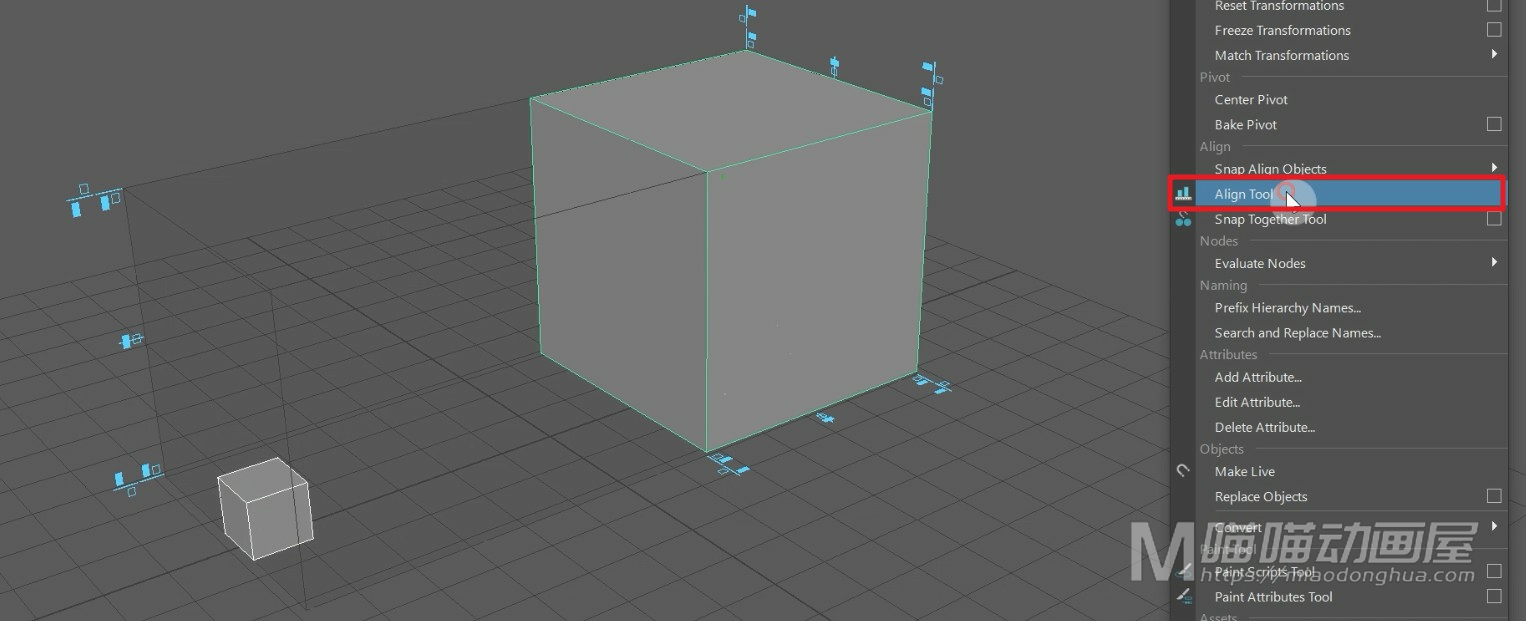
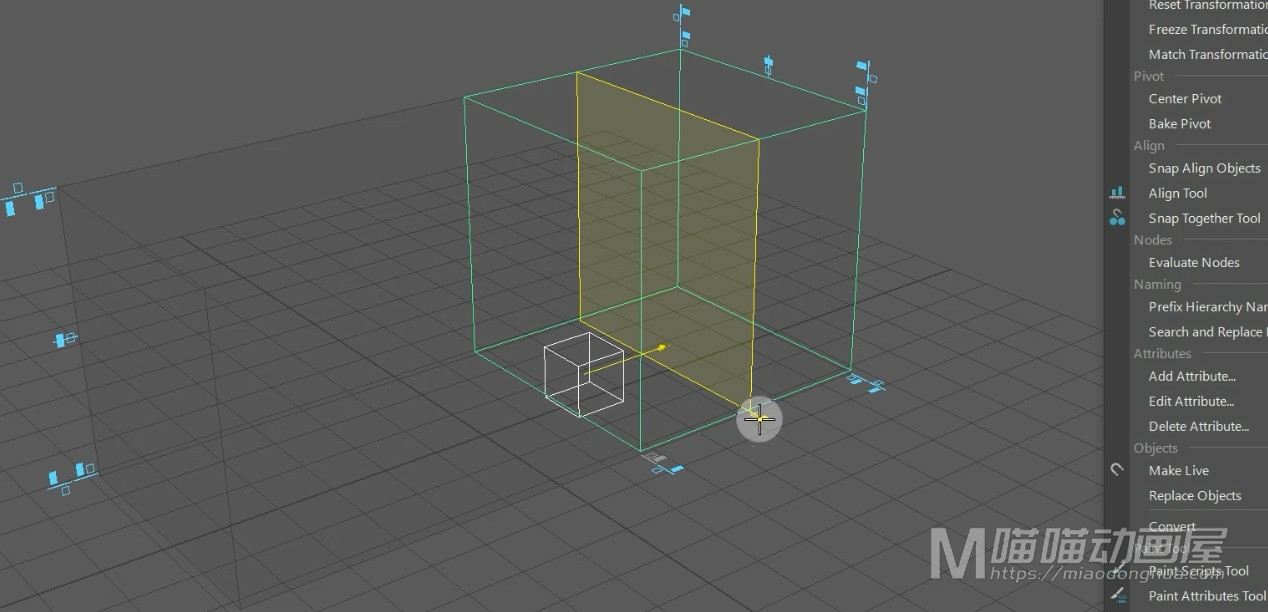
我们选择小立方加选大立方体,点击对齐工具命令,这个时候,在这两个立方体之间就会出现这样的一个透明的边界框。

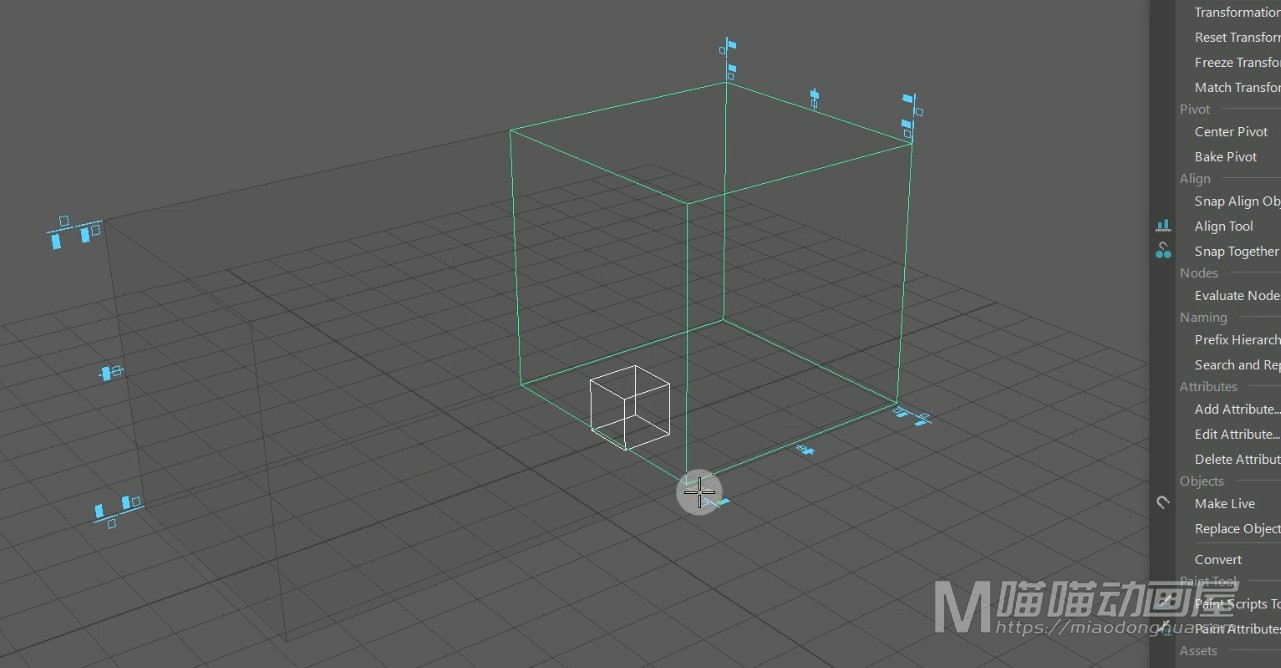
为了更好的观察,我们可以切换为线框显示。现在,只要我们点击对应的图标就能执行对应的对齐命令。

这里我们不用去死记每个图标什么意思,因为我们只要按下鼠标左键不动的时候,就会出现黄色的提示,它会告诉你物体将要移动的方向和将要对齐的平面,非常的容易理解。

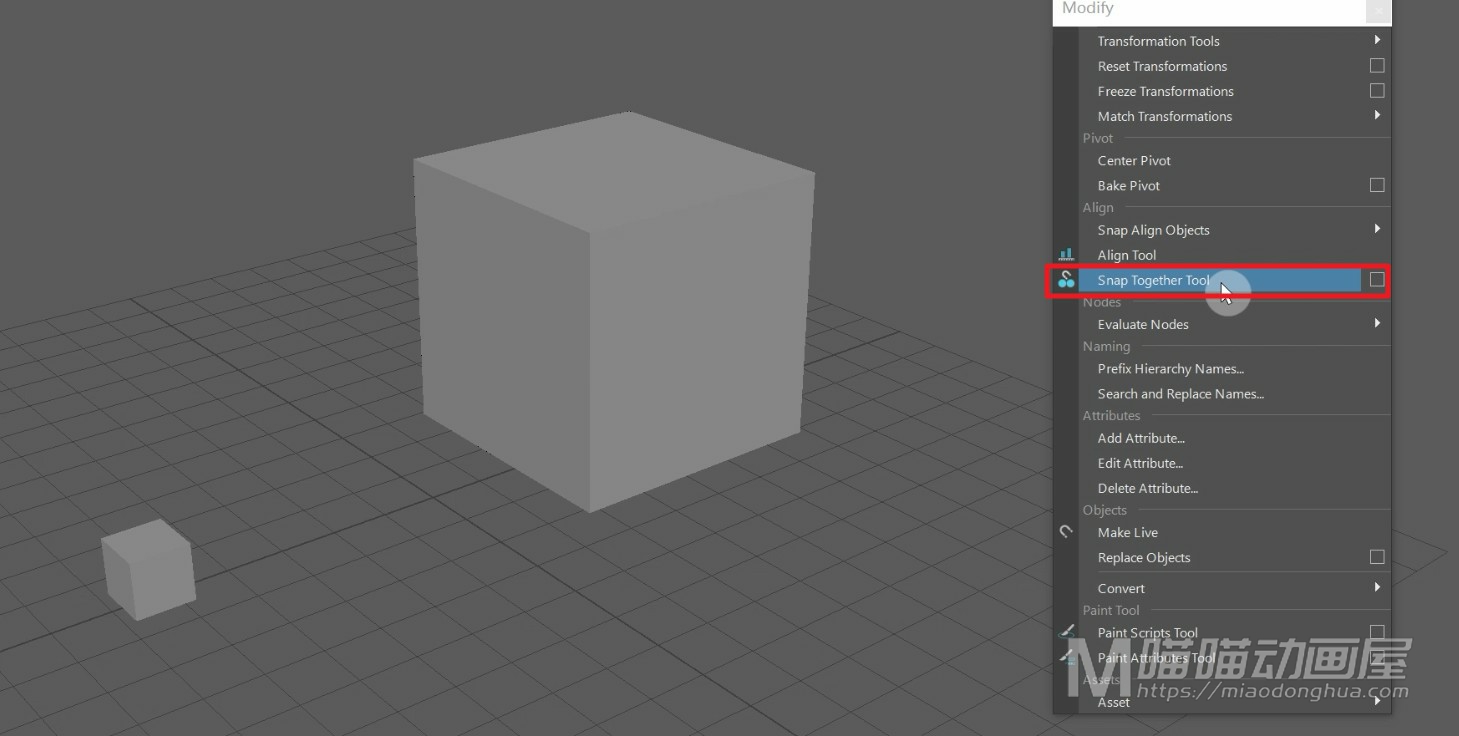
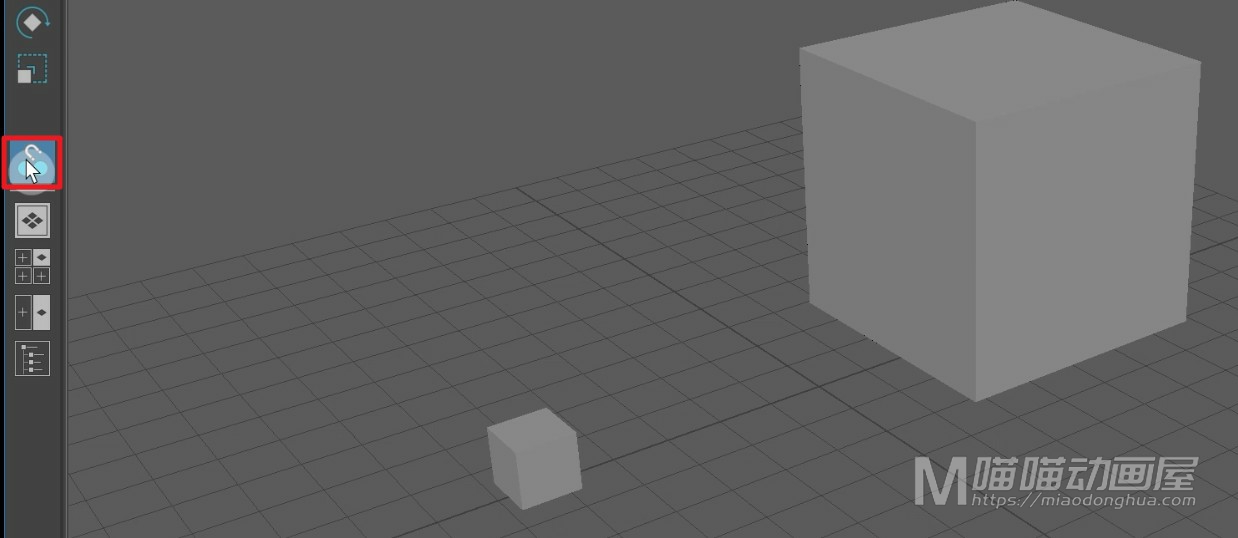
这个对齐工具很简单,就不多说了。我们切换到着色模式下,按下Q键取消对齐命令。我们将物体恢复原位,我们来看下这个Snap together tool-捕捉到一起的工具,那么这个就更加简单了。

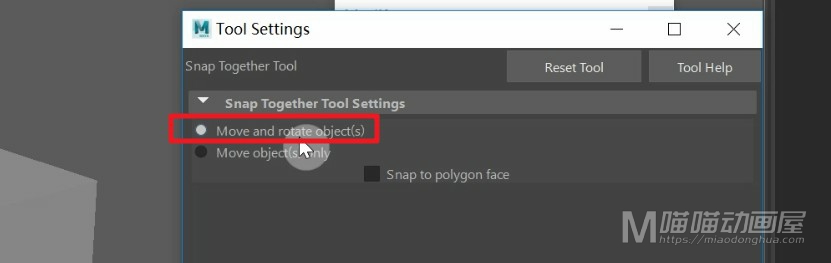
这里,我们打开工具选项会自动进入对齐模式,我们可以看到,这里默认是:移动并旋转,也就是在对齐的时候方向也会跟着变化。

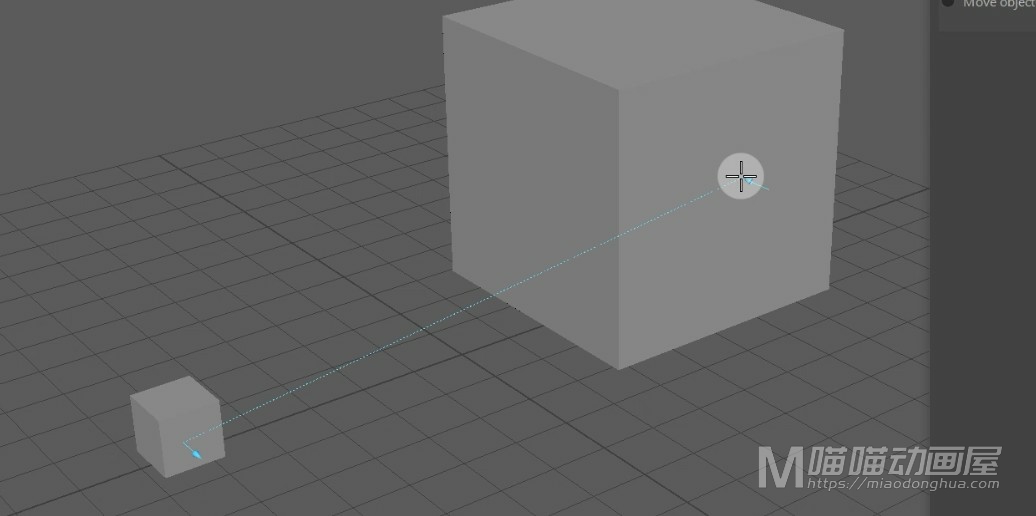
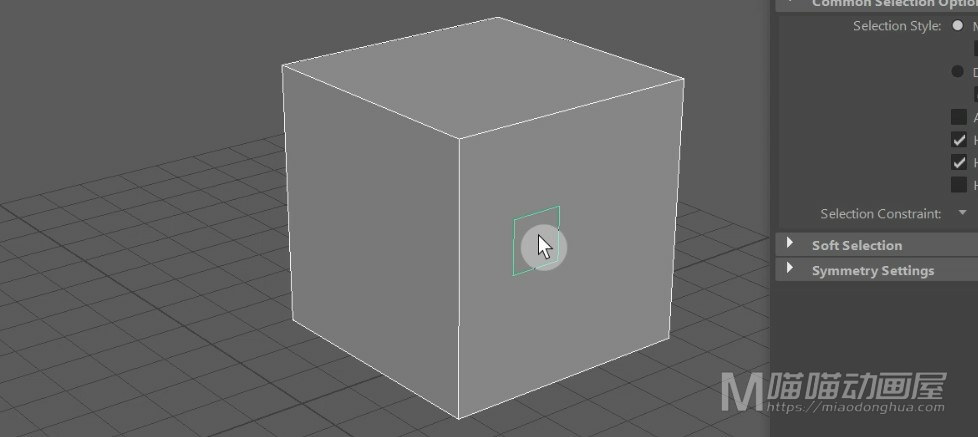
例如我要将小立方体的这个面对齐到大立方体的这个面。

我只需要在小立方体的这个面上单击,然后再到大立方体的这个面上单击。

然后只要按下回车键,就能轻松将两个立方体捕捉到一起。

我们将物体恢复原位,我们点击左侧命令,再次进入对齐模式。

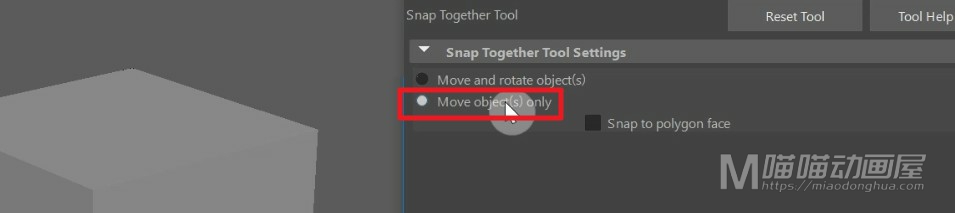
这次我们选择【只移动对象】。

同样的操作,我们按下回车键,我们会看到,这次物体对象只是移动对齐到面,并不会改变它自身的方向。

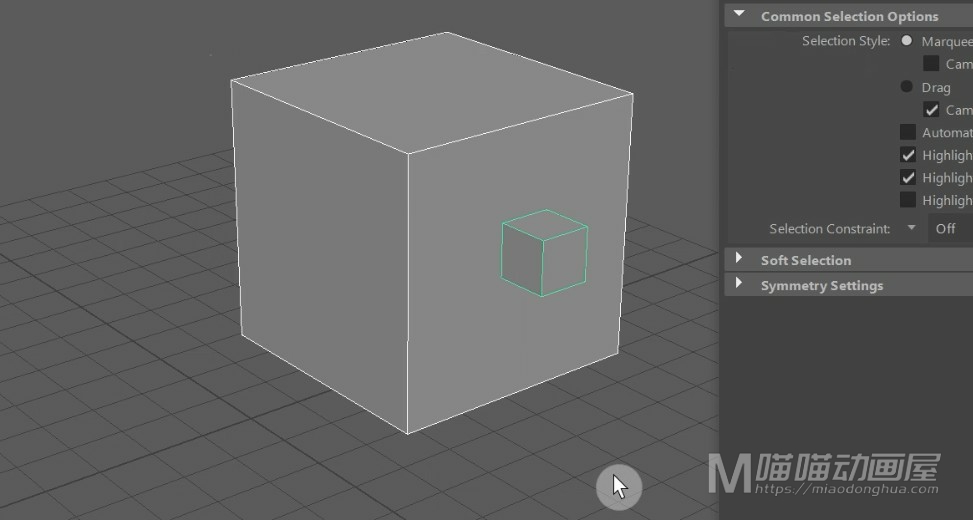
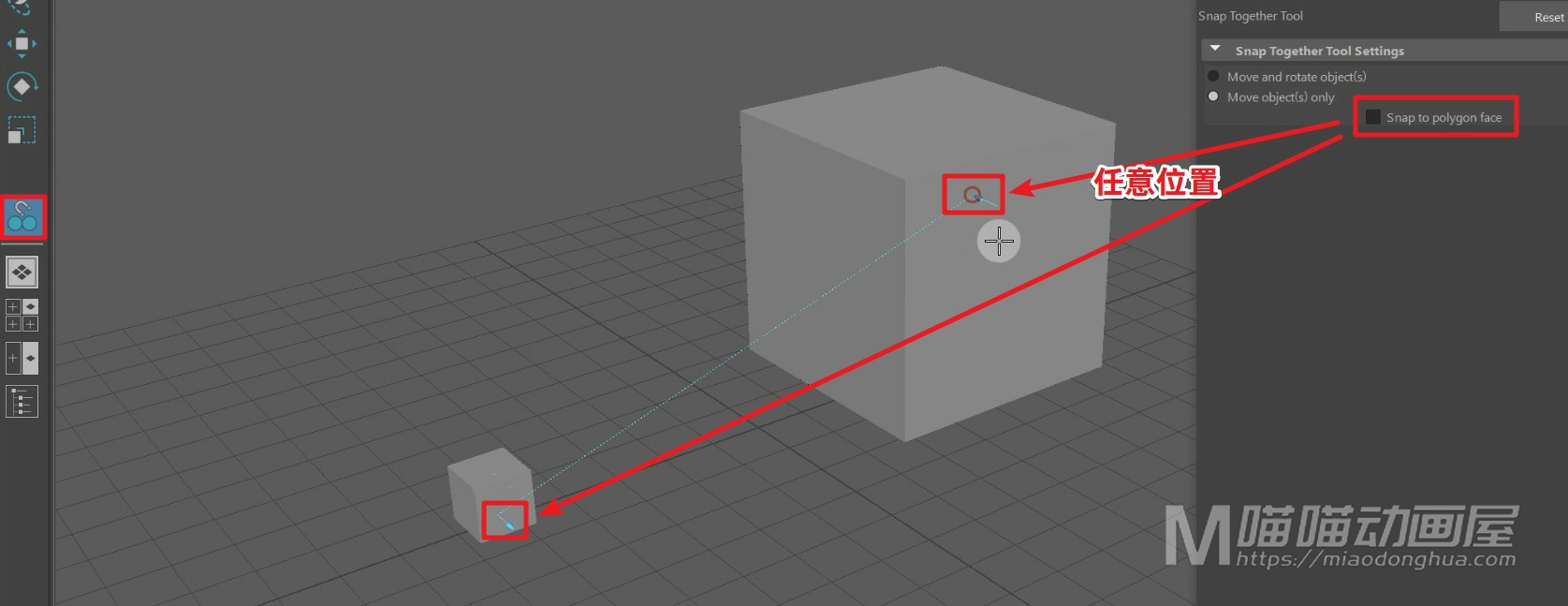
同样的,我们将物体恢复原位,我们点击左侧命令,再次进入对齐模式。我们来看下这个捕捉到到多边形上的面。其实准确的意思是:捕捉到面的中心,那么在没有勾选它的时候,我们可以在面的任意位置进行标记。

当我们勾选它之后,无论我们选择面上的什么位置做标记,都会默认捕捉到面的中心位置,这个就是捉到多边形上的面。

好了,关于Maya的对齐工具就讲到这里。