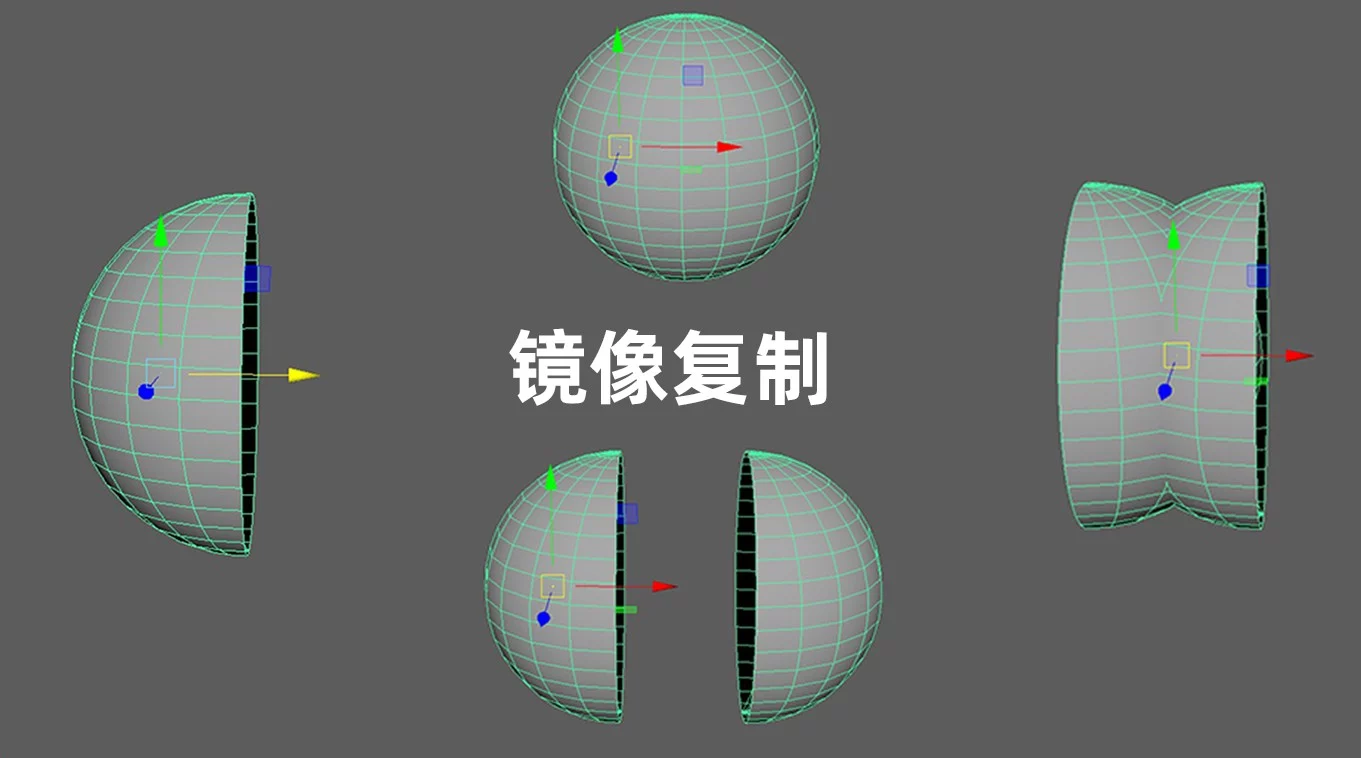
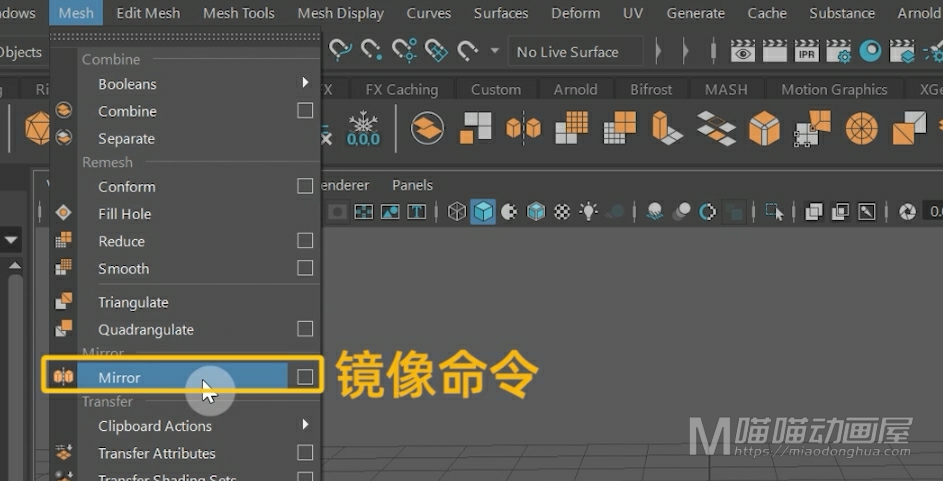
今天我们来看下MAYA多边形建模中,Mesh网格菜单下的这个【Mirror镜像命令】。它的意思,就是在镜像平面的另一侧,复制出一个新的,一模一样的物体对象。

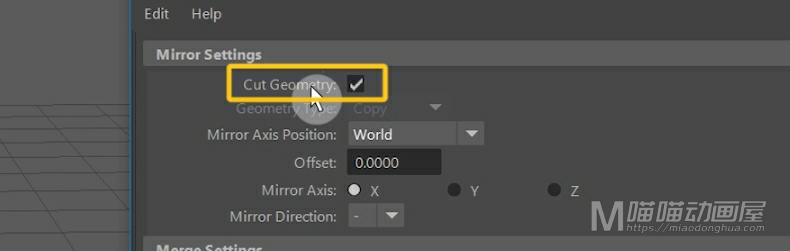
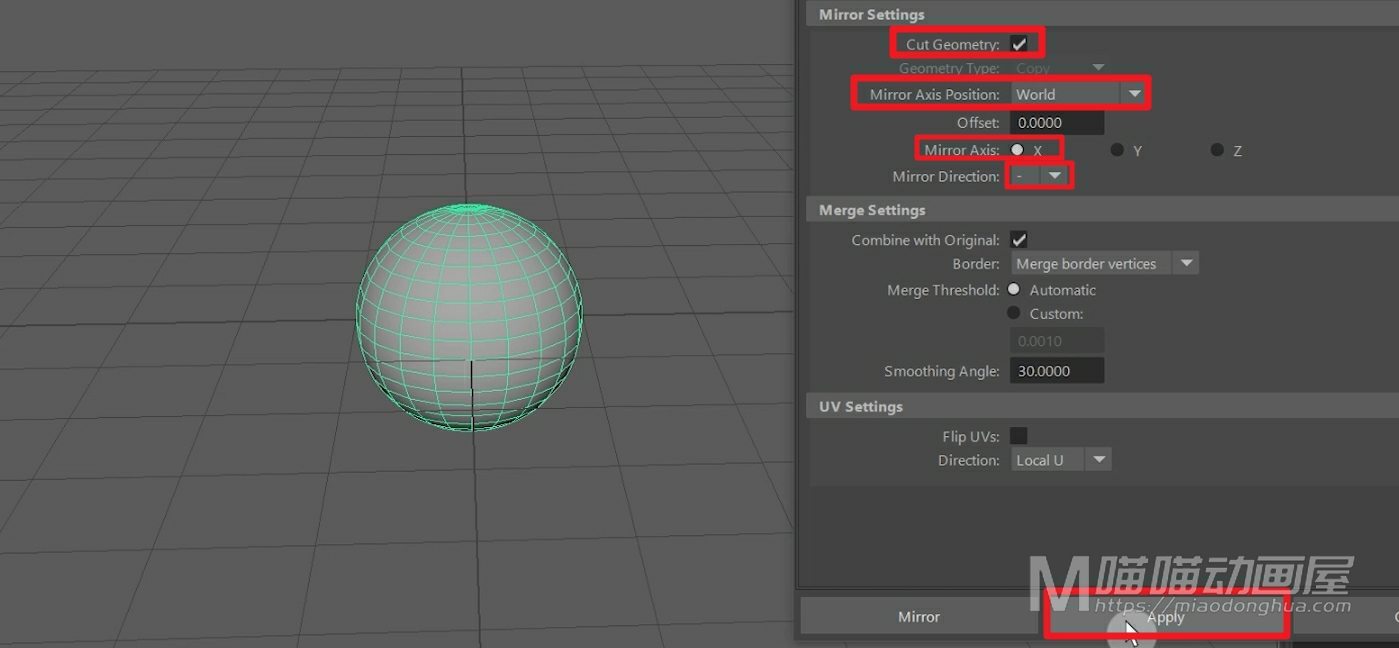
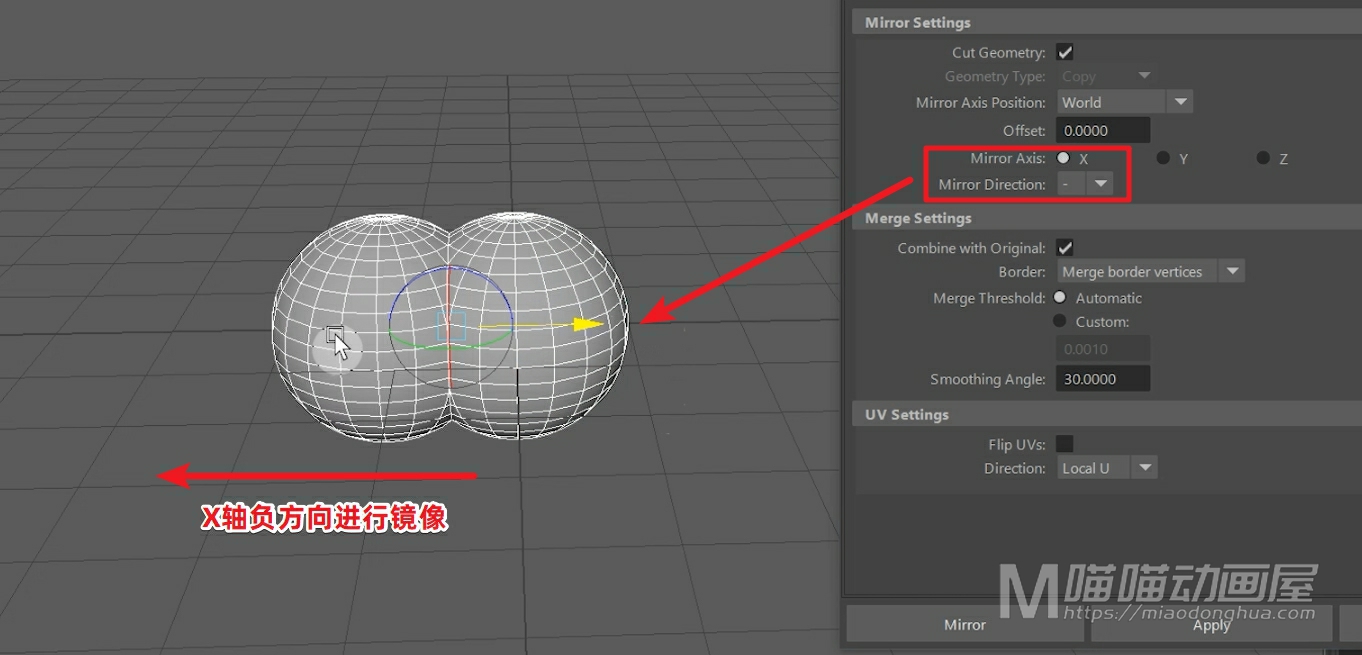
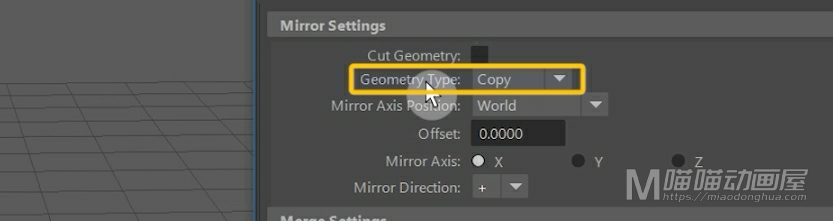
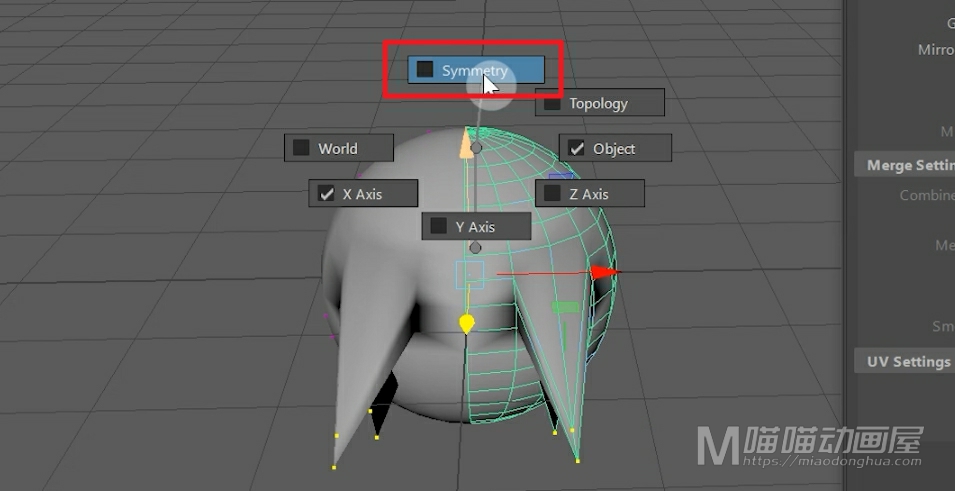
我们首先打开【镜像命令】的选项设置。那么在里面,就有一个比较重要的【切割几何体】功能,它默认是保持勾选的。

例如:我们在场景中创建一个多边形球体,我们点击应用。

我们拖动这个坐标轴,我们就可以看到:在另一侧,复制出了一个一模一样的球体。那么我们这里选择的镜像方式是:世界坐标X轴的负方向,所以它是朝着这个方向去镜像复制的。

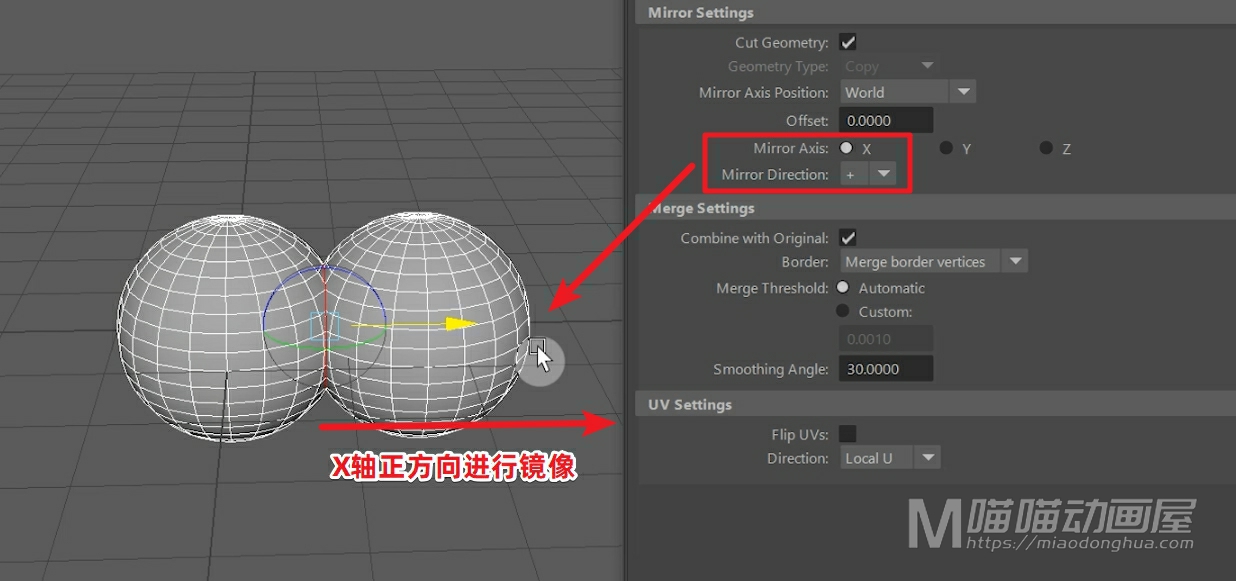
假如我们要朝着X轴的正方向去镜像,只要在这里将【镜像的方向】设置为正。然后我们撤销回去,我们重新选择球体,点击应用。现在,我们就可以看到:球体就能朝着【世界坐标X轴的正方向】去复制了。

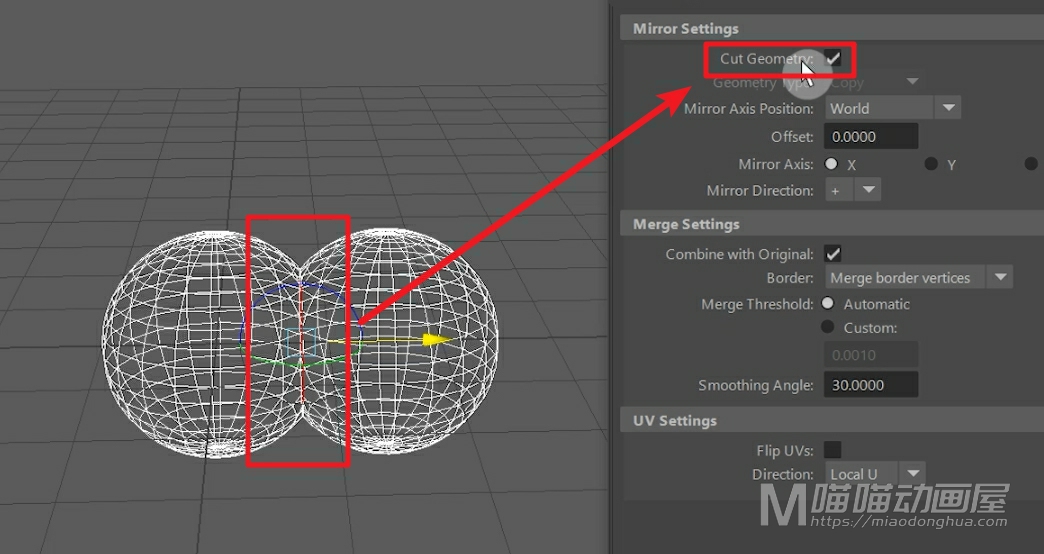
我们按下4键开启线框显示,我们可以清楚的看到:他们相交的部分,是会被切割掉的。

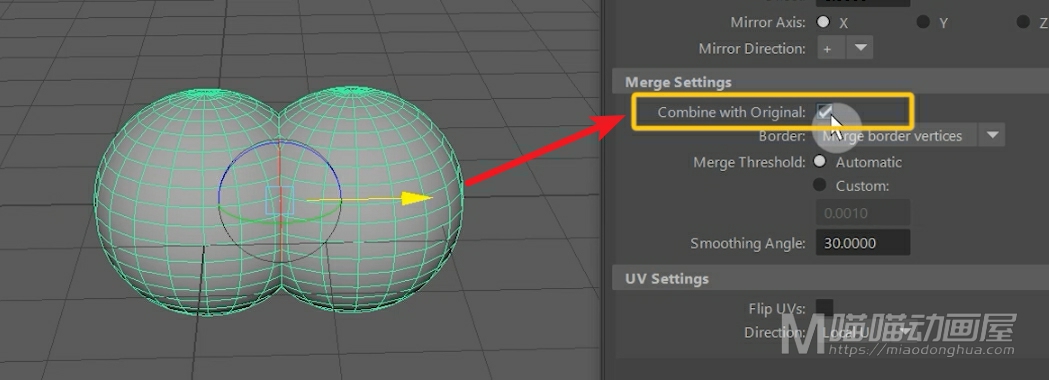
这个就是【切割几何体】的一个特性,我们按下5键回到实体显示,我们重新选择球体,我们会发现这两个球体变为了一个整体,这是因为在【合并设置】中勾选了【与原始模型合并】的这样一个选项。

假如我们在镜像之后,想让镜像的模型和原始模型独立开来。我们只要记得,在执行【镜像命令】之前,取消勾选它就OK了。
说完了【切割几何体】,我们继续来看一下,除【切割几何体】以外的镜像类型
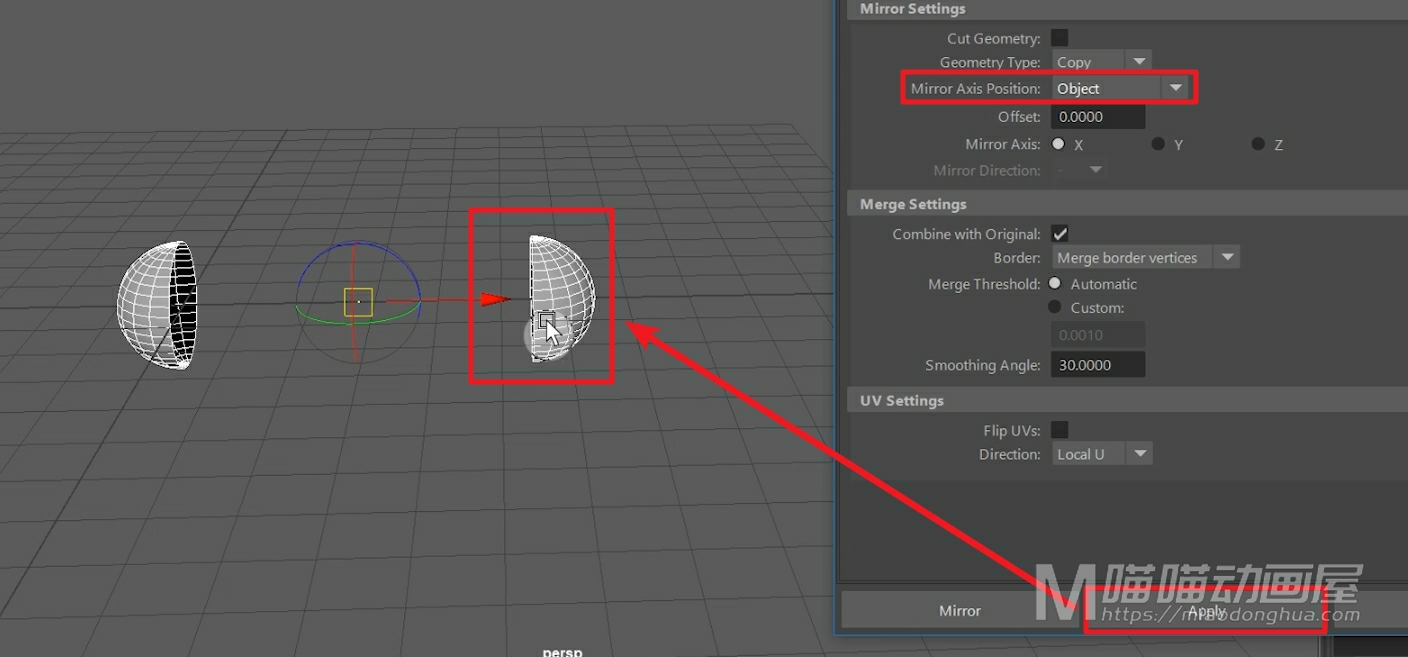
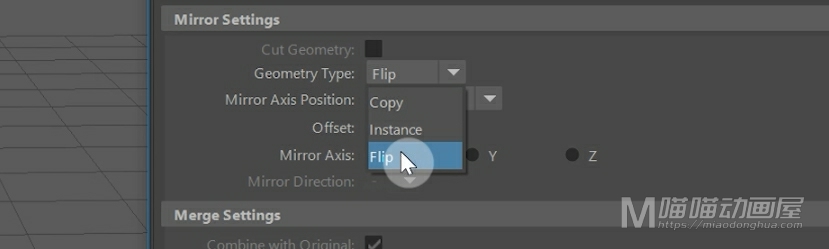
那么我们取消勾选它之后,下面的这个【几何体类型】就能被激活使用了。首先我们来看下这个Copy镜像模式。

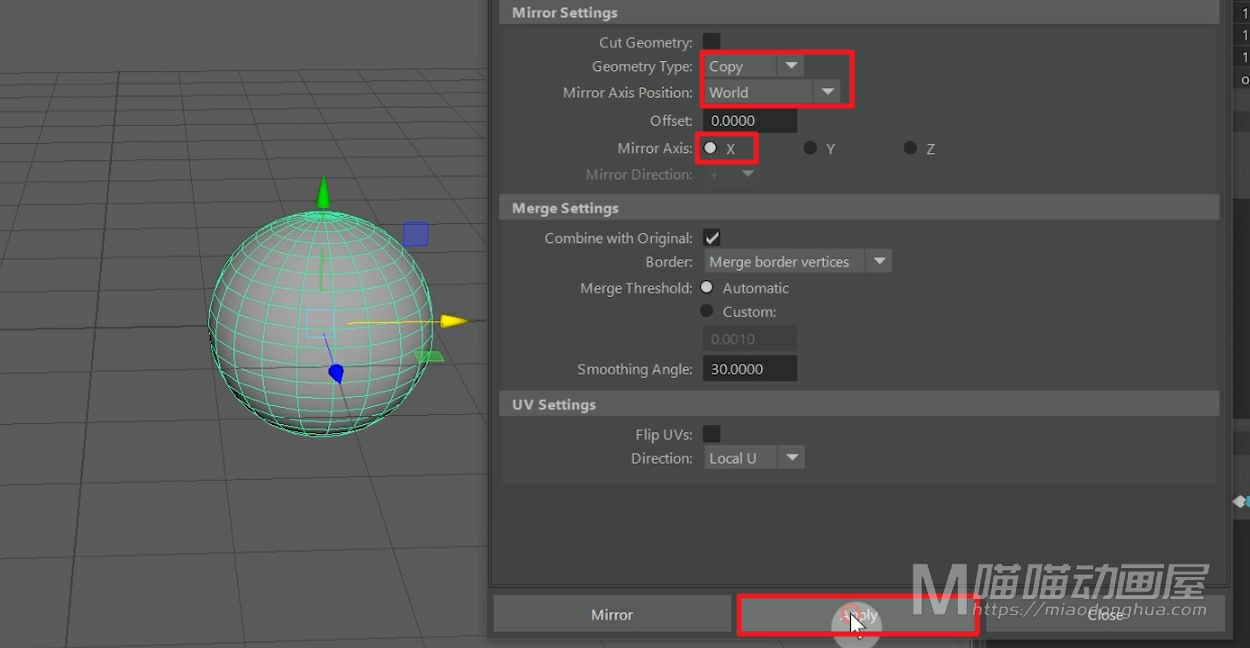
这里我们选择【世界坐标中心】为对称轴,【偏移值】我们就保持默认的就可以,【镜像轴】我们使用默认的【X轴】,我们重新在场景中创建一个多边形球体。为了看到效果,我们将它移动到一边,然后点击应用。

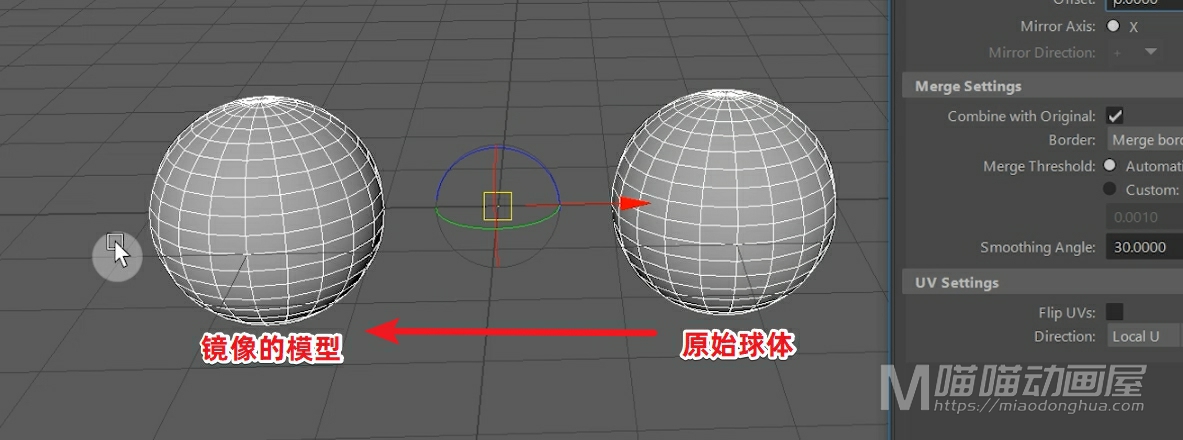
我们可以看到:这个原始的球体,就被镜像复制到了X轴相反的一侧。

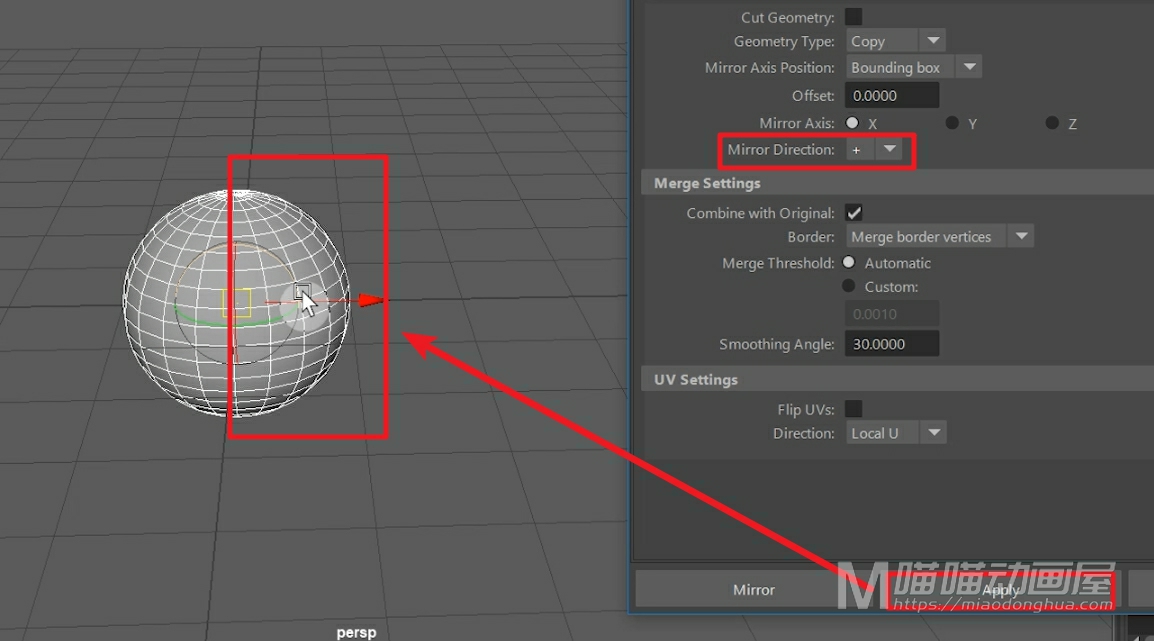
然后,我们再来看一下关于【边界盒】对称。例如,我们在场景中重新创建一个球体,我们进入前视图,我们把这个球体右半部删除,然后我们再回到透视图中。

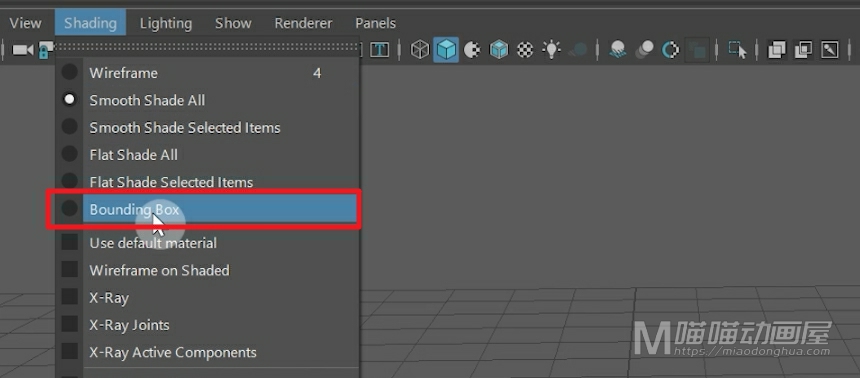
如果我们不知道什么是【边界盒】,我们可以在着色菜单下选择【边界盒】显示。

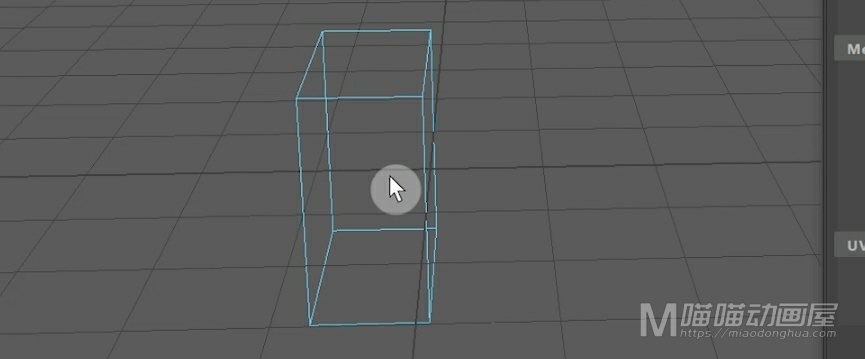
我们就可以看到:这个半边球体的所对应的一个边界盒。

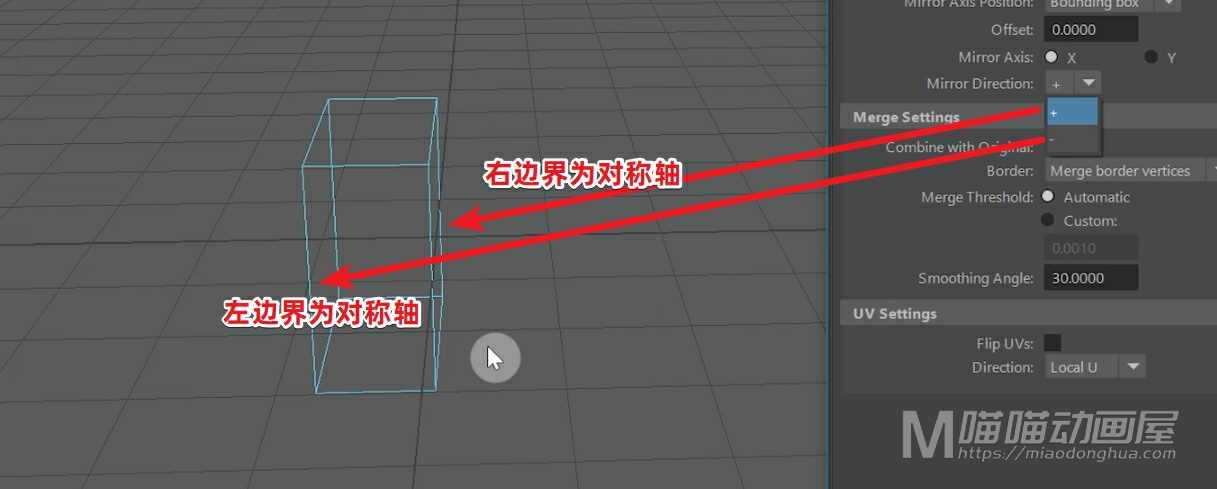
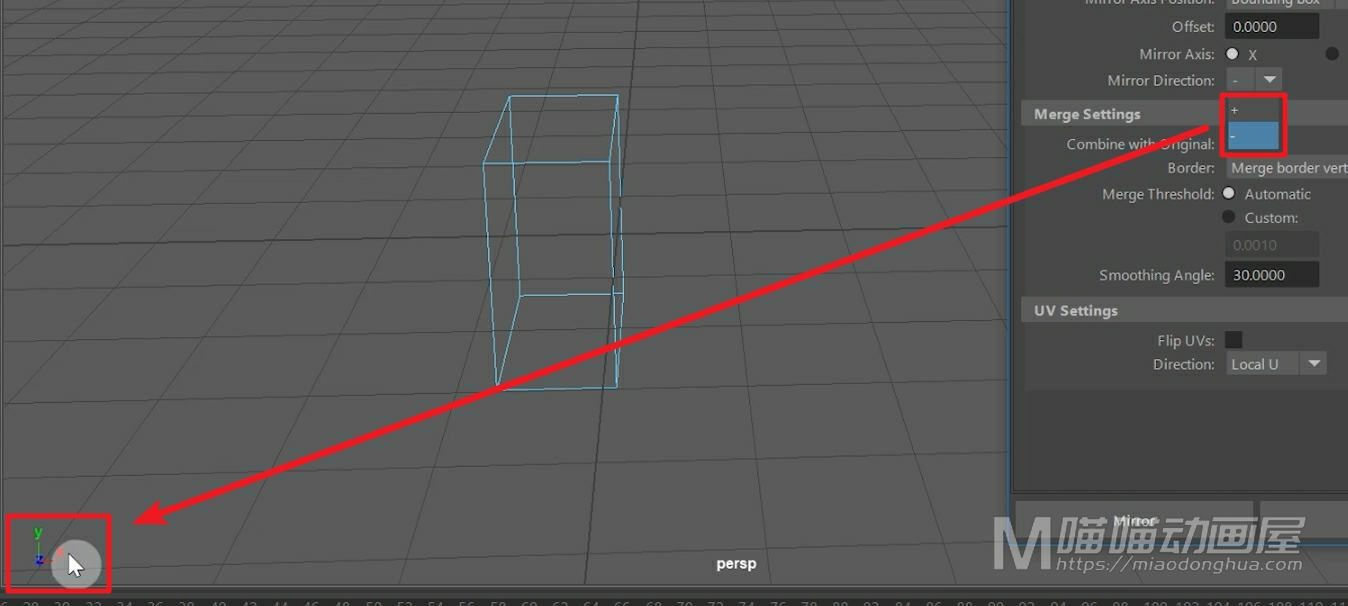
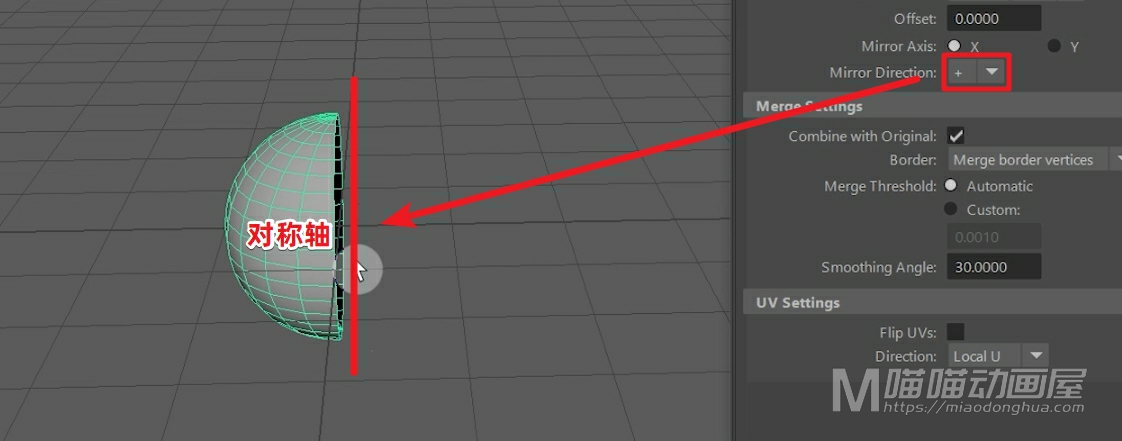
至于我们是以【左边界】为对称轴,还是以【右边界】为对称轴。那么决定的因素就是【镜像的一个方向上的设置】。那么选择【正值】,自然就是以这个【右边界】为对称轴;选择【负值】,自然就是以这个【左边界】为对称轴。

那么这里我们需要注意:我们设置正值负值的时候,一定要注意观察这个【世界坐标】的方向,而不是想当然的去设置。

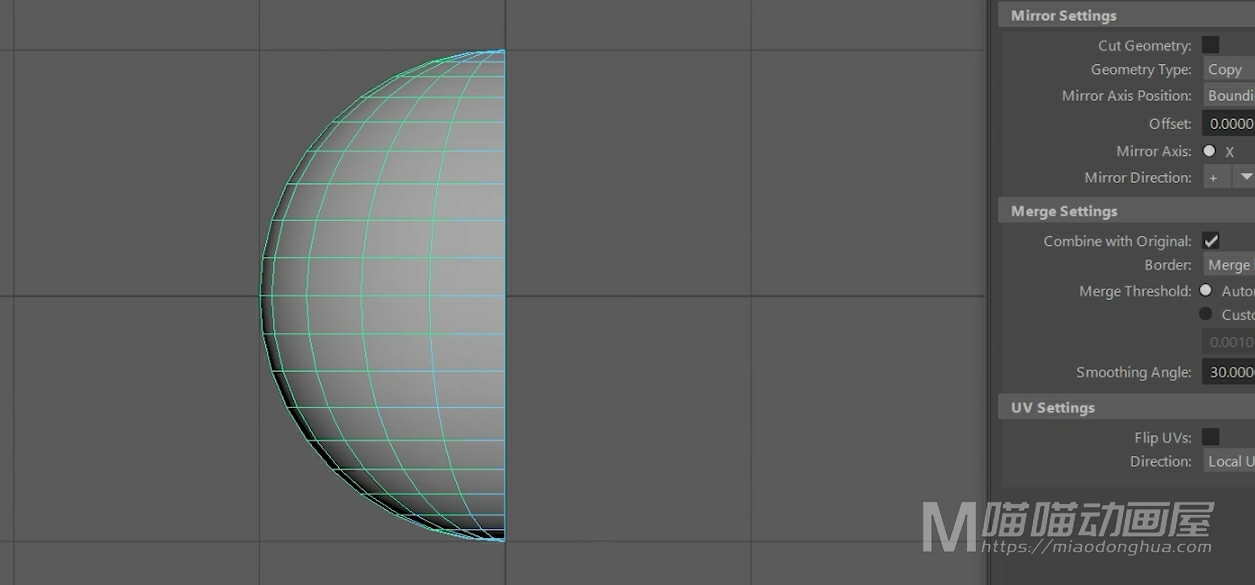
好了,我们按下5键回到实体显示,那么假设现在,我们就以X轴【正方向】对应的【右边界】为对称轴,也就是这个【切口的部分】为对称轴。

我们点击应用,我们可以看到球体的另外一半就被镜像出来了。

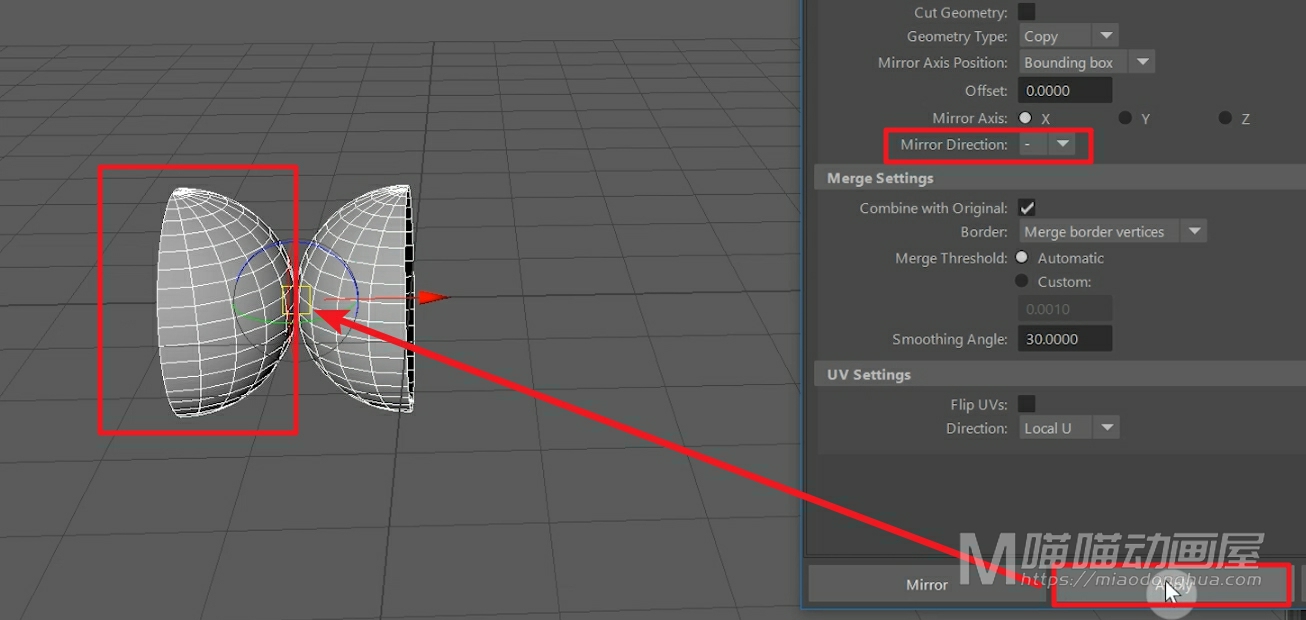
至于X轴【负方向】,也就是这个【左边界】,不用说,镜像出来一定是:两个半球背靠背的一个情形。我们撤销回去,我们再次点击应用,我们可以看到这个效果就出来了,说明我们的判断是没有任何问题的。

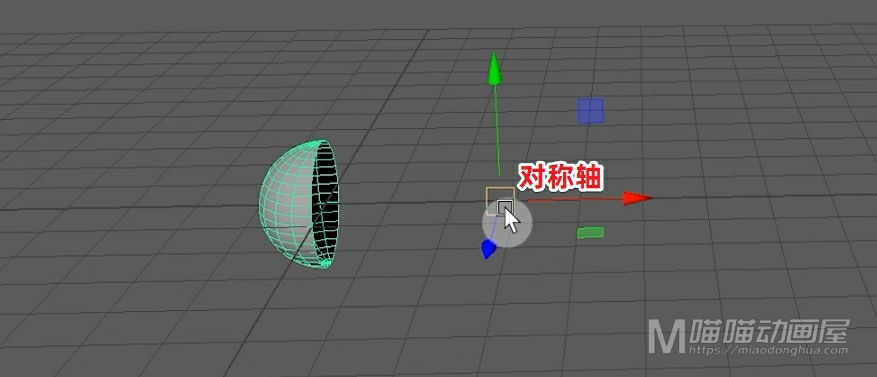
然后我们再来看下这个关于【物体坐标】对称,其实它和【世界坐标中心】对称是一样的原理,我们撤销回去。现在我们按住D键,修改一下我们的这个【半球体的坐标位置】。那么现在,这个【坐标中心】就是对称轴。

然后我们点击应用,我们就能看到:这个【物体坐标】的另一侧,就镜像出了一个新的半球体,非常简单。

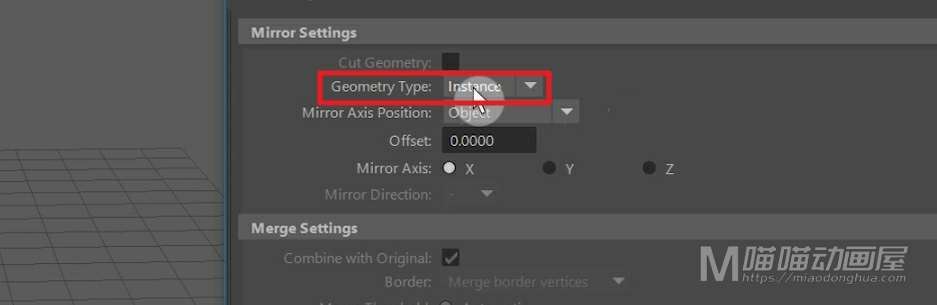
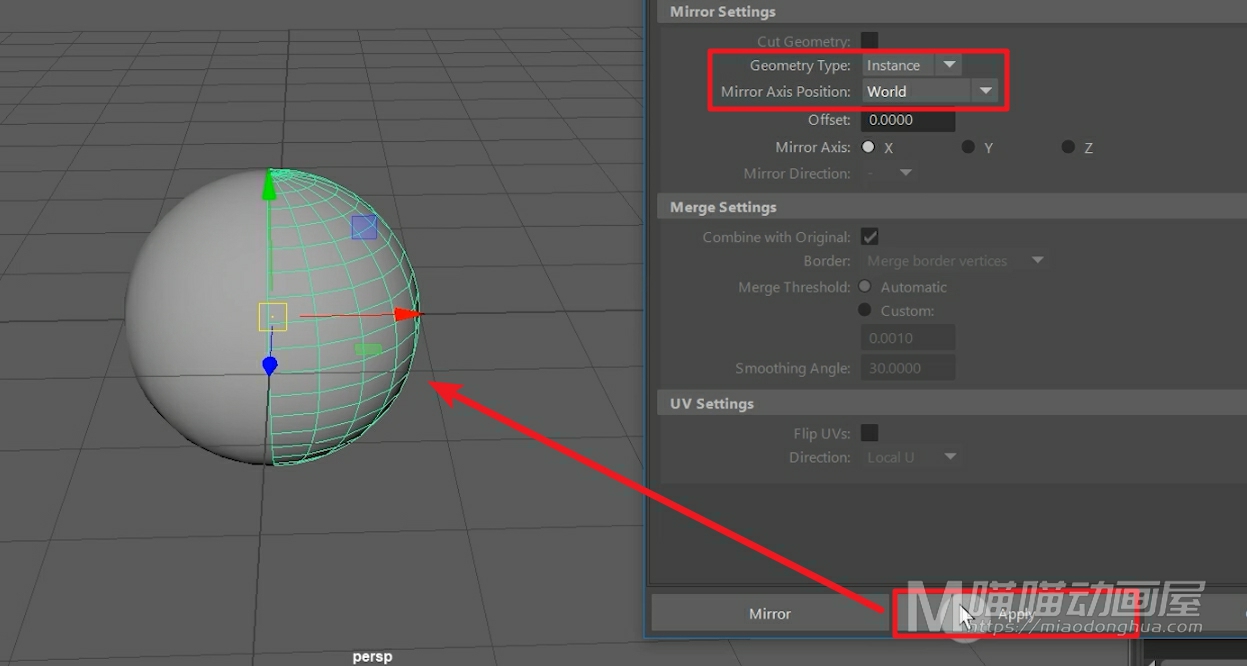
然后我们再来看下这个Instance实例镜像,它和这个Copy复制模式,其实操作上是完全一样的,这里就不再重复讲解了。

我们只说这个实例镜像,它有什么独特性质。我们撤销回去,例如,我们就在这个实例模式下,镜像一个半球体。

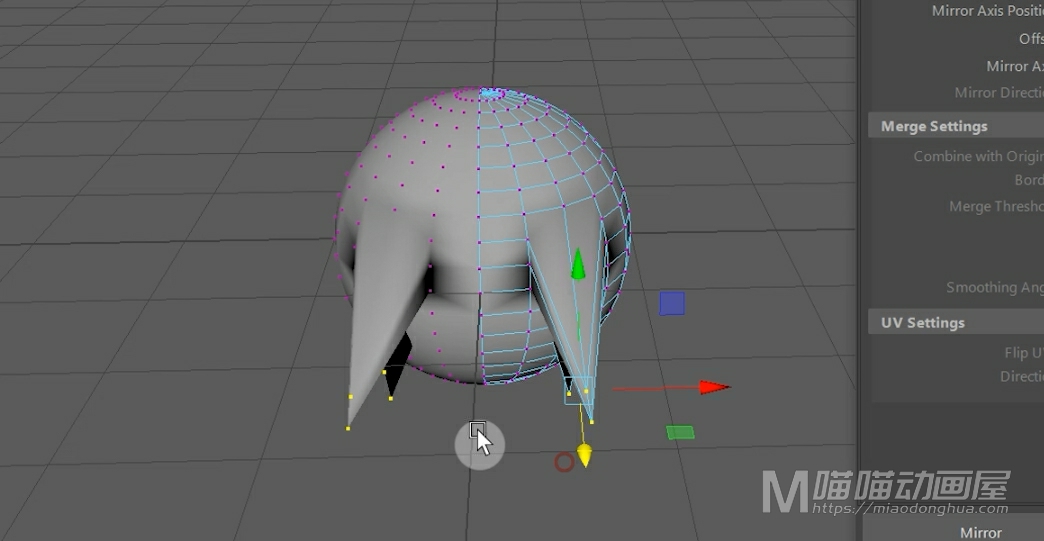
这里,我们可能看不出区别,但是我们进入点模式之后,我们移动单个点,我们会发现,原始模型上对应的点,也会跟着移动。这个就是实例镜像的所具有的关联特性。

另外,我们都知道,我们的身体左边和右边是近似于对称的。那么平时我们对人体进行建模的时候,除了可以使用【开启对称】来进行调节,我们也可以使用这个【实例镜像】,它能够达到和【对称调节】一样的效果。

最后,我们来看下这个Flip翻转镜像,这个也很简单,操作的方法和上面的类似。唯一不同的是:上面的两个镜像类型, 都会镜像出一个新的对象。而这个翻转,则是直接把原始对象翻转过去。

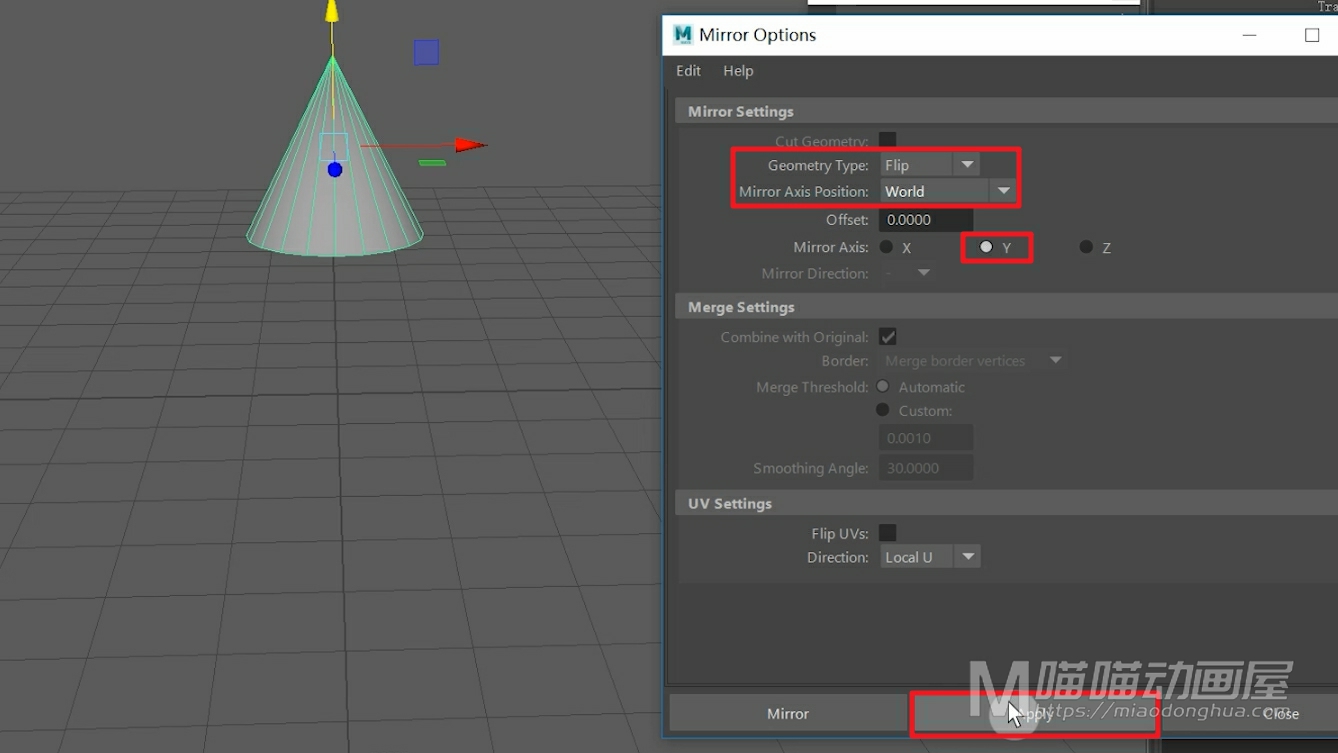
例如,我们在场景中创建一个圆锥,我们把它移动到网格上方。这里我们选择世界坐标中心对称,对称轴选择Y轴,点击应用。

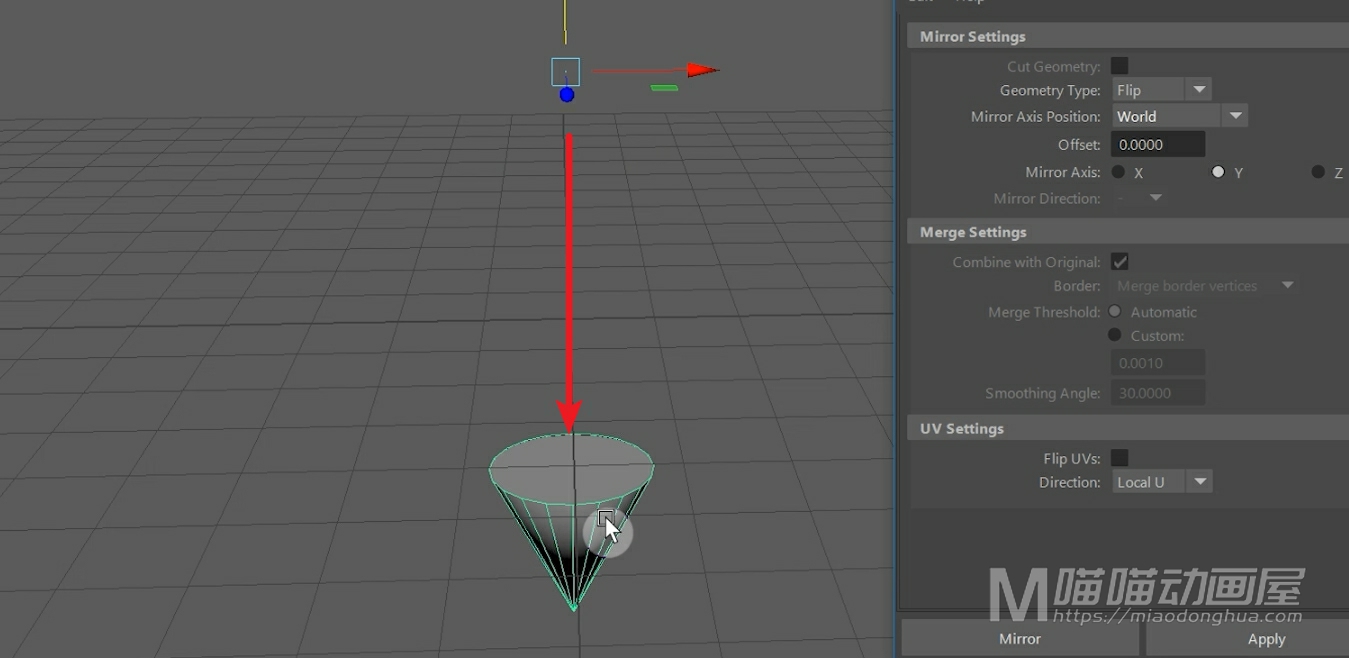
我们可以看到,圆锥直接翻转到了下方,这个就是镜像类型中的【翻转】。

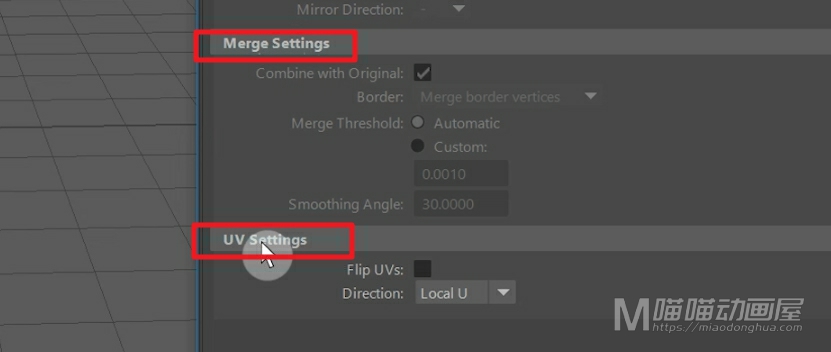
至于下面的合并类型,UV设置这个很简单。

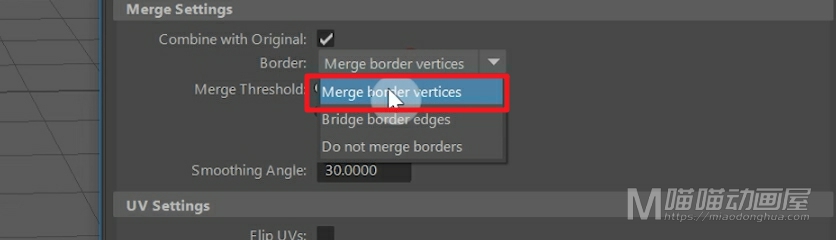
我们唯一, 需要注意的,就是这个合并设置下的【边界】,它默认的是:【合并边界上的顶点】。

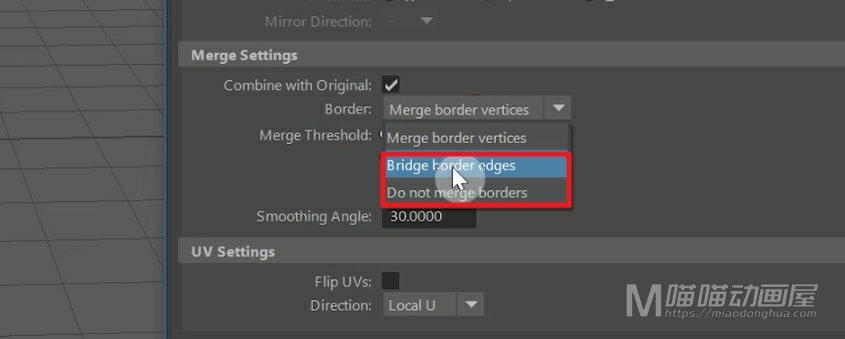
那么我们可以根据自己需要,选择【桥接边界上的边】或者是【不合并边界】都是可以的。

好了,关于Maya的镜像命令就讲到这里。