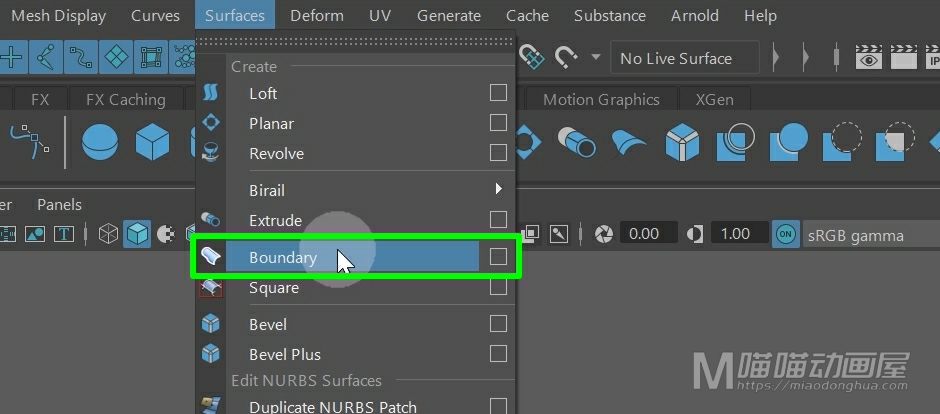
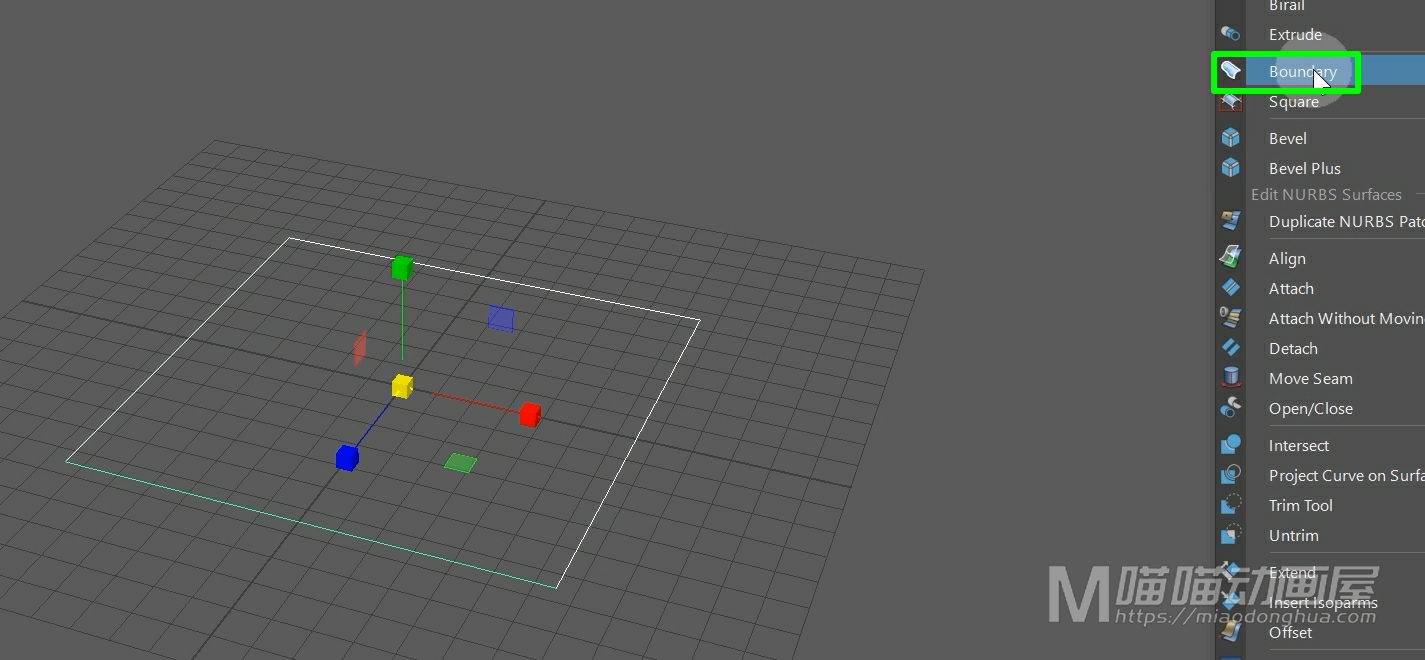
今天我们来看一下:Maya曲面菜单下的这个边界命令(Boundary)。

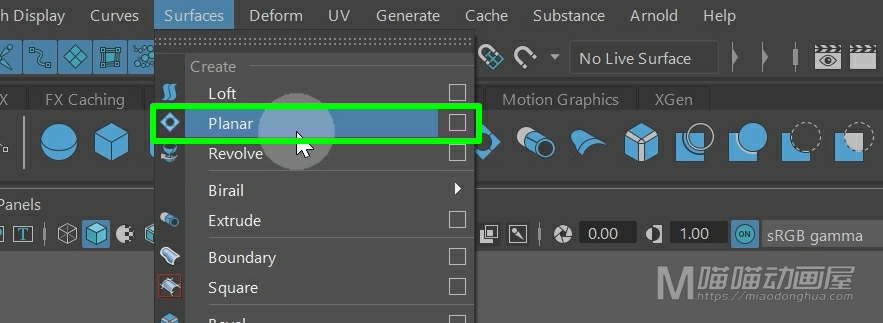
那么它的作用跟我们的这个平面命令是比较相似的。

不同的地方在于:这个平面命令所要求的曲线必须是闭合的,并且要求所有的控制点都处于同一个平面上。而我们的这个边界命令所要求的是三条或者四条曲线,并且这个曲线上的控制点是比较自由的。这也意味着,这个边界命令能够帮我们构建出一些比较奇特的形状。
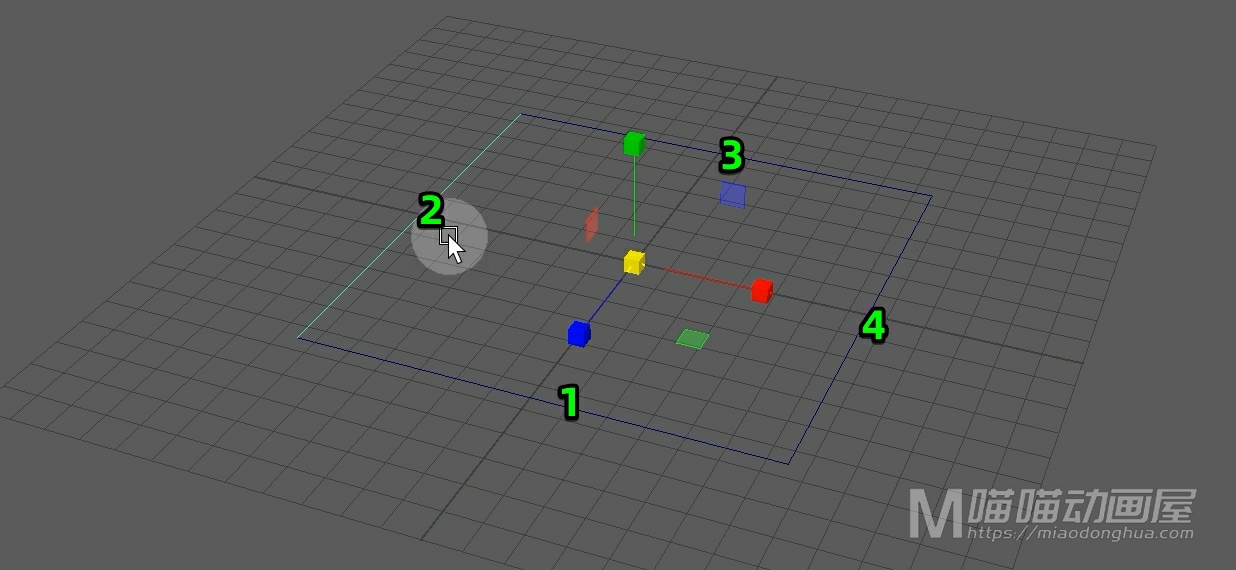
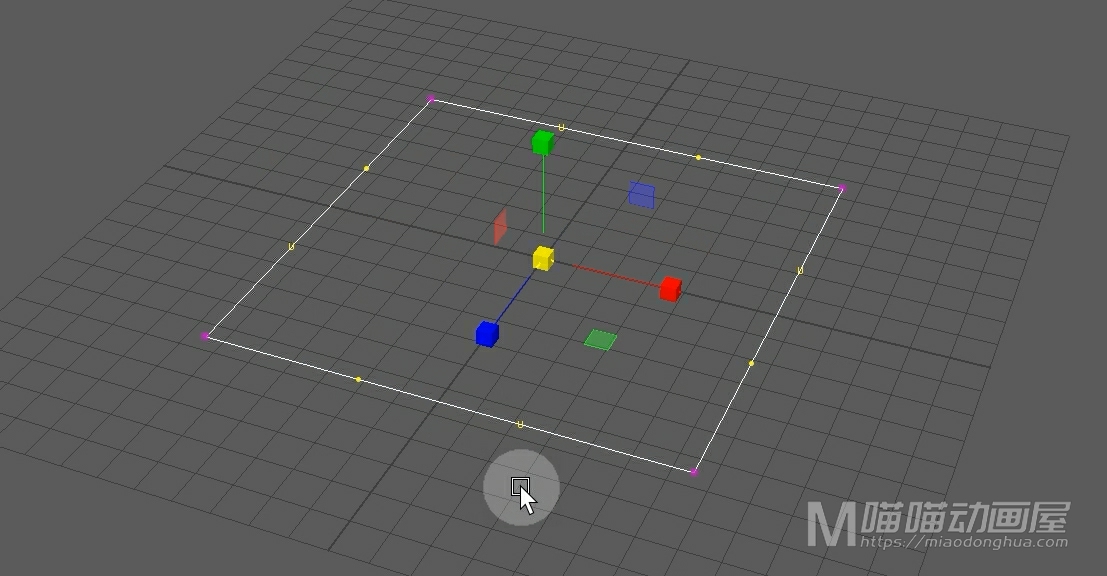
例如,我们在场景中创建一个四边形曲线,那么之前我们就讲过了,这个四边形曲线,实际上是由四条曲线组成的,它并不是一个整体。所以它满足我们的这个边界命令的构建要求。

我们只要随意选择这四条曲线,然后执行边界命令。

这样我们的这个曲面就构建出来了。

同样的出现这样的黑面情况,我们只要在曲面菜单下执行反转方向就OK了,那么这个是控制点在同一平面下的构建情况。

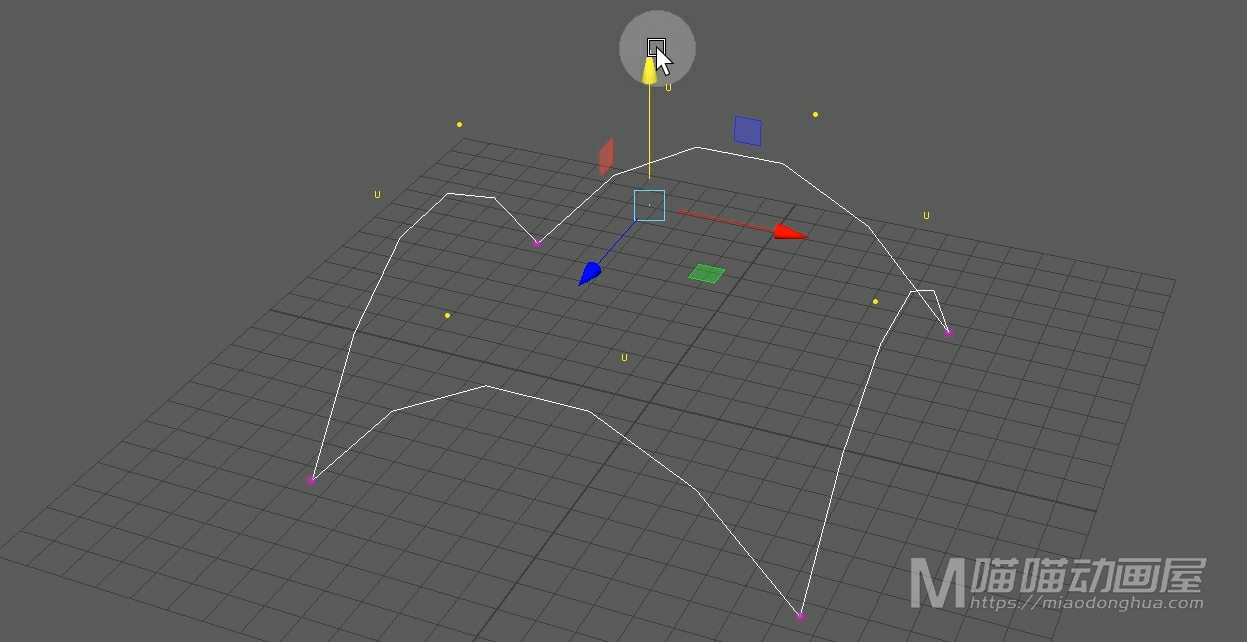
我们先把这个曲面删除,现在我们适当的修改这四条曲线上的控制点。我们按F8进入组件选择模式,我们选择这些曲线,右键进入控制点模式。

我们按住Shift键加选每条曲线中间位置的控制点,然后我们统一的向上移动。

当然,这里我是为了美观,才把控制点统一的进行修改。如果我们有自己的想法,也可以单独的对控制点进行修改,我们回到物体级别。
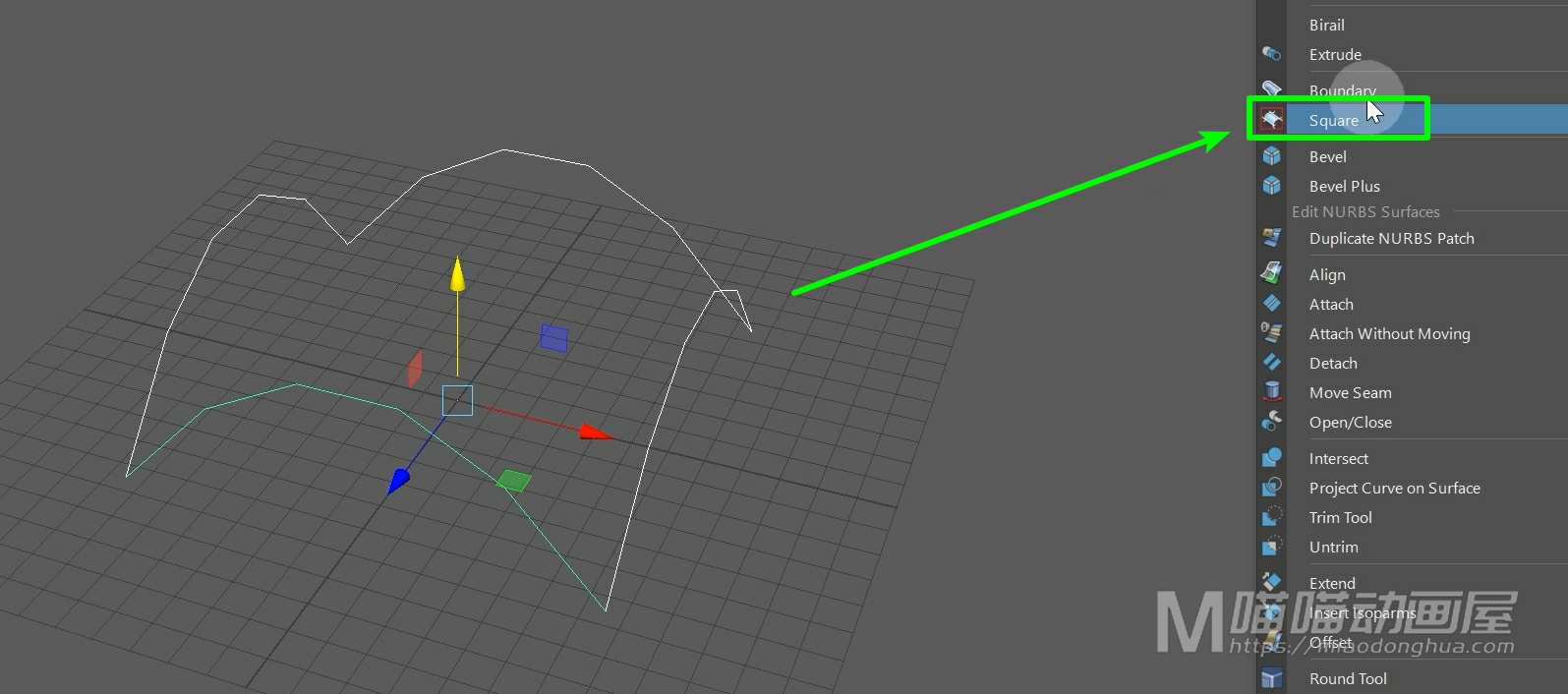
现在我们再次选择这些曲线,然后执行边界命令。

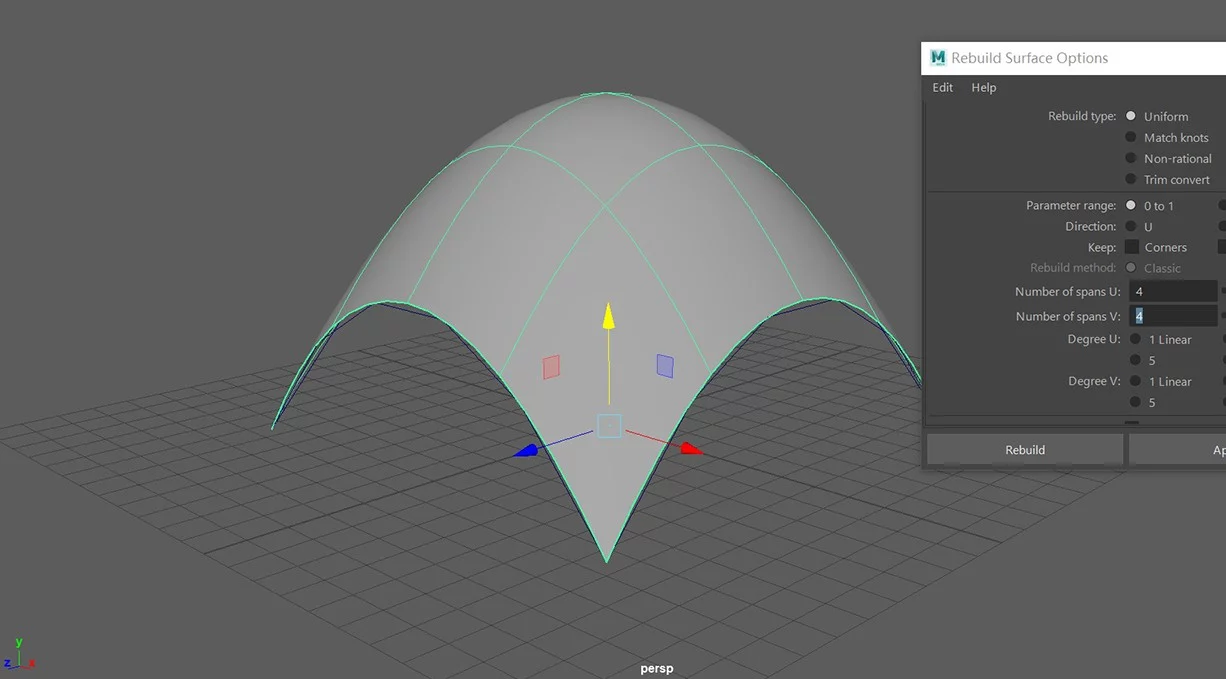
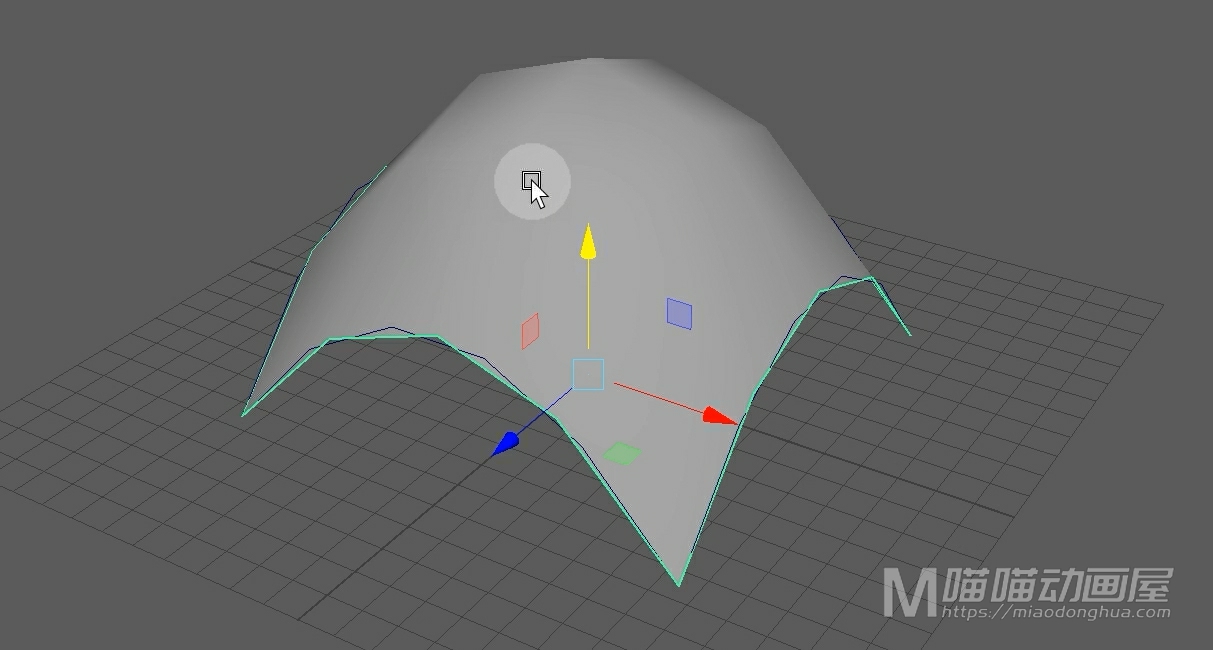
这样,我们的这个类似帐篷的模型就制作出来了。

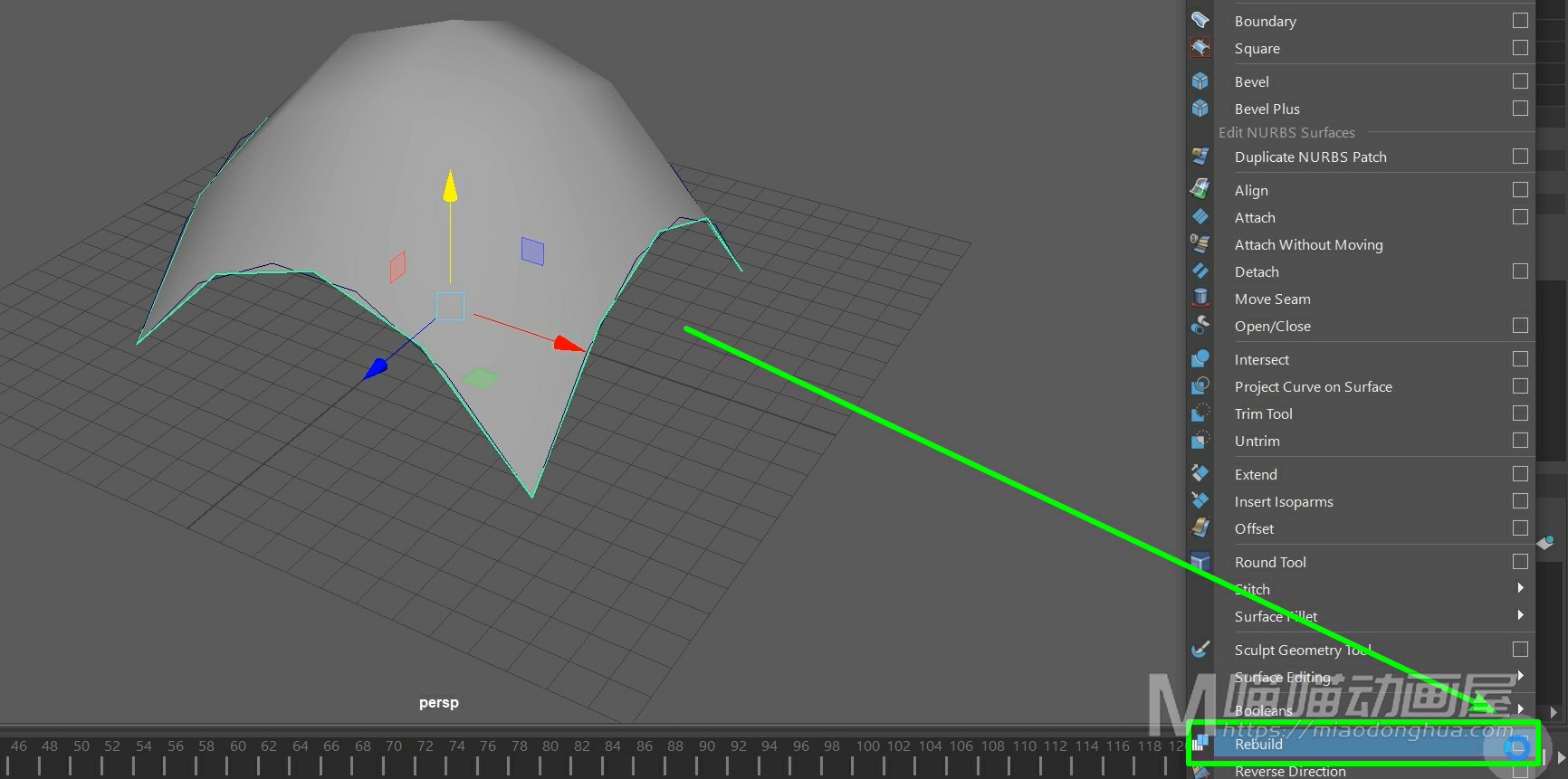
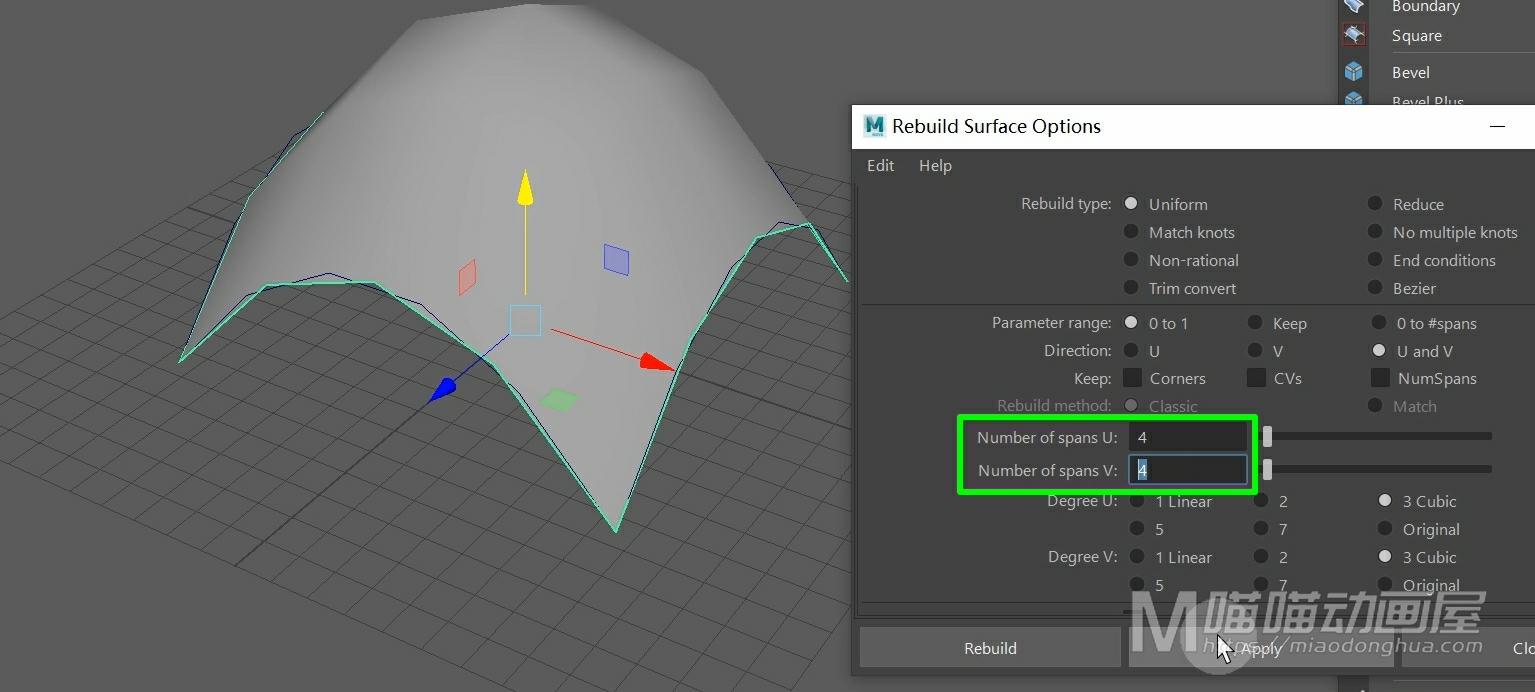
当然如果我们要增加细分段数,我们可以打开重建选项。

这里我们就使用U向V向默认的分段数,然后点击应用。

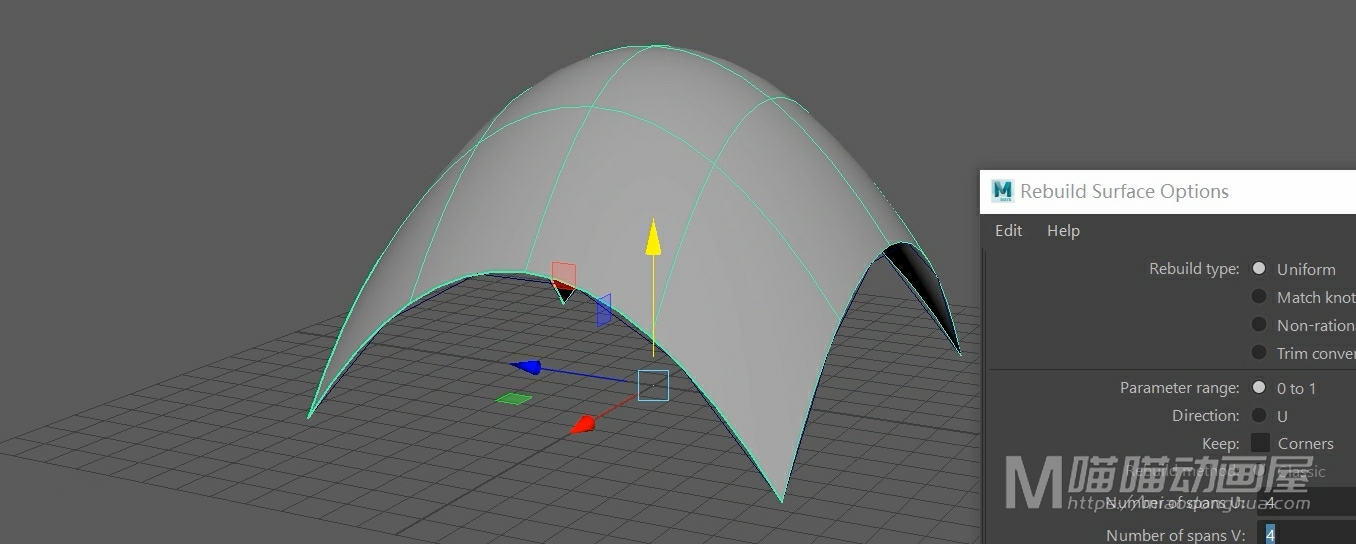
这样,我们的这个曲面相比之前就更加的平滑了。

那么这个边界命令很简单,我们只要记住:至少满足三条或者四条曲线就OK了。
好了,关于边界命令就讲到这里。