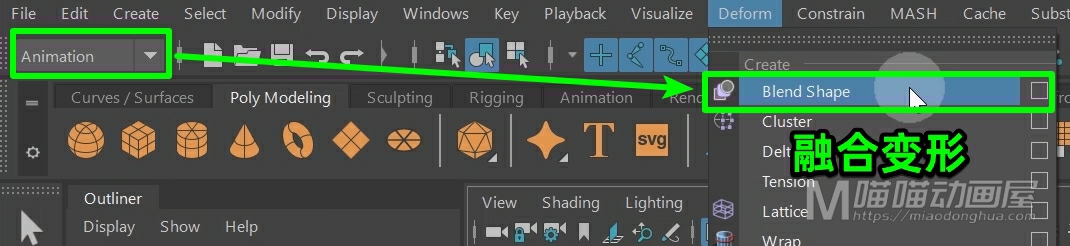
本次讲解:Maya动画模块→变形菜单→融合变形选项(Blend Shape Options)。

那么所谓的融合变形就是把我们的【基础形状】修改为多种形状。

然后再通过我们的融合变形,将这些形状融合到我们的【基础形状】当中,让我们的【基础形状】具备多种形态。

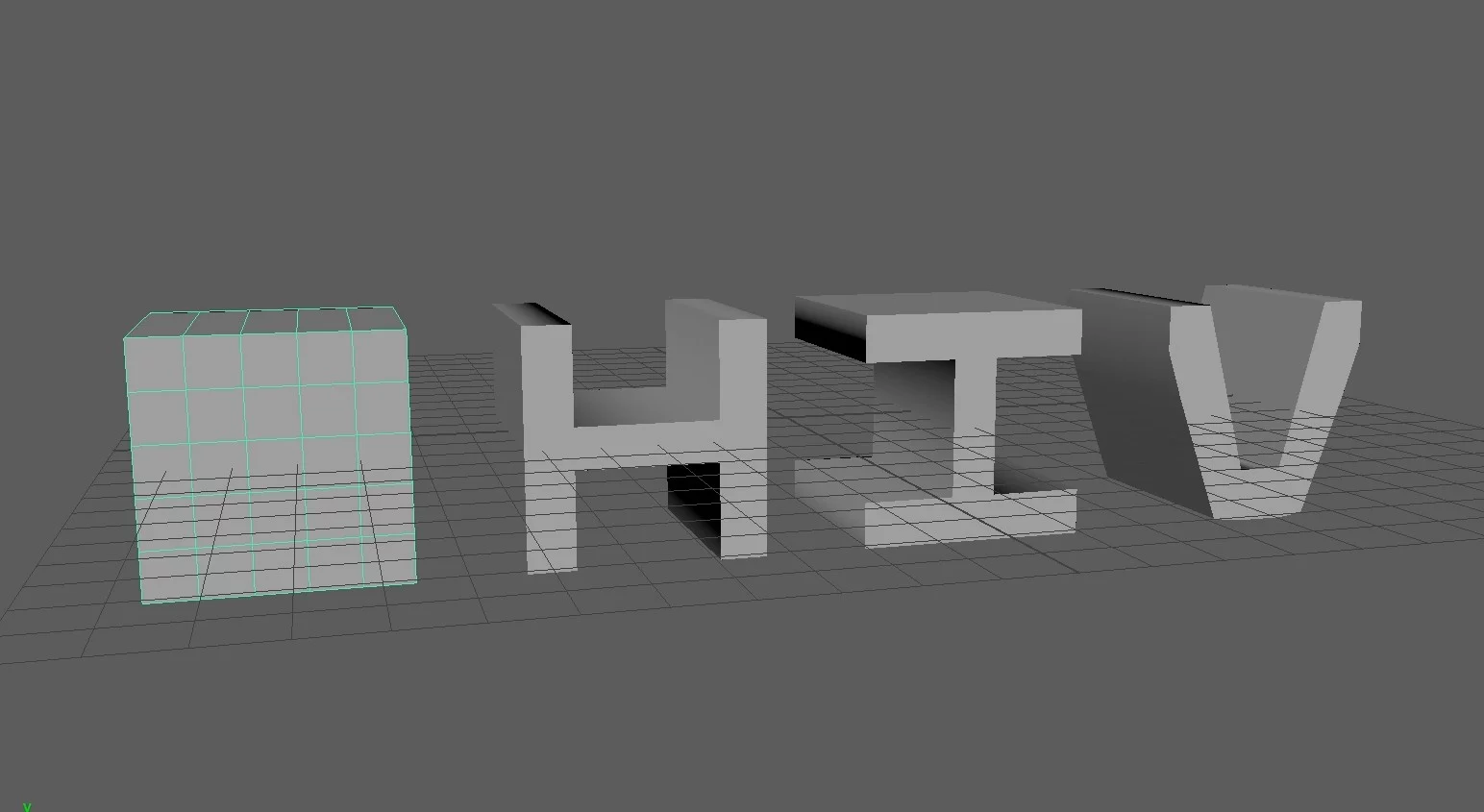
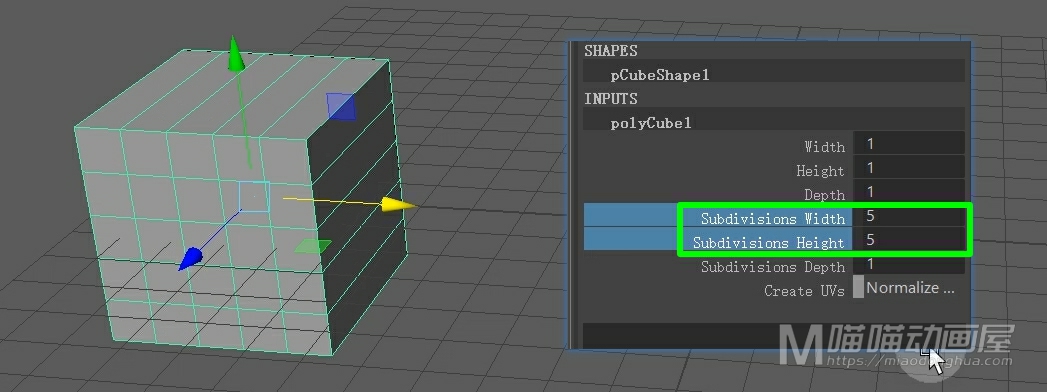
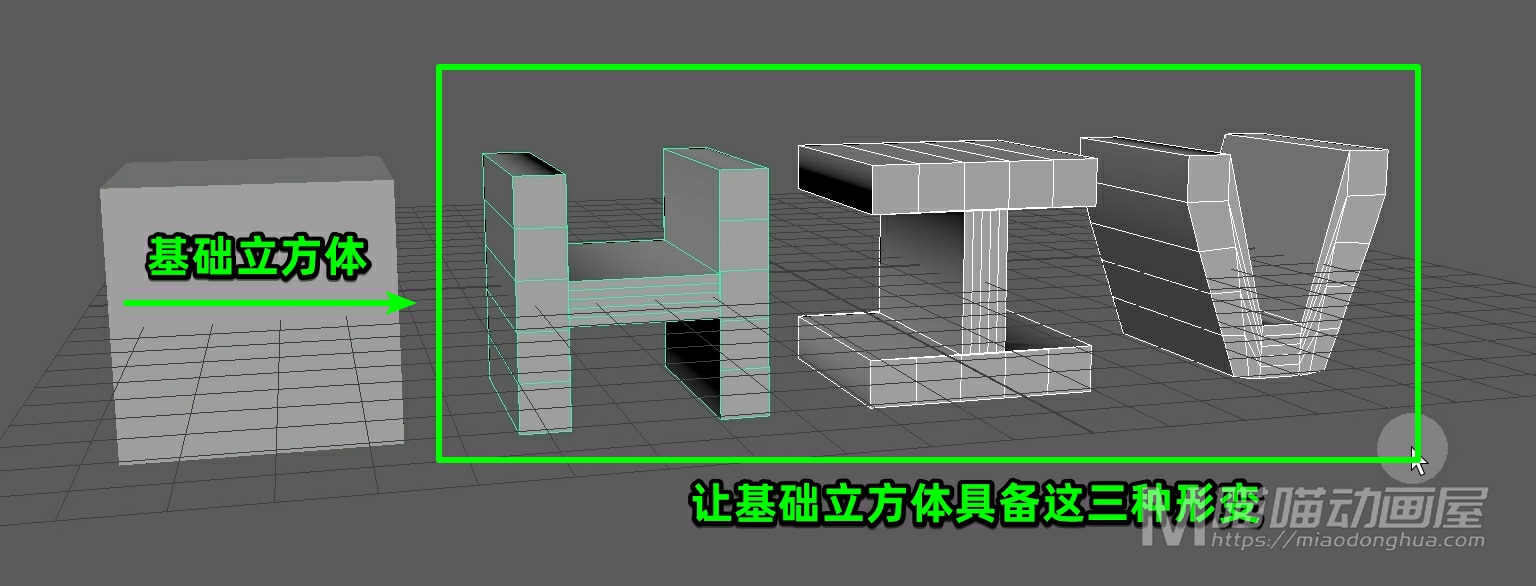
那么比较经典的应用就是我们人物的表情的制作,当然这里为了让大家快速掌握核心的操作,我们就通过立方体变形多种字母的一个案例来给大家做一个分析讲解。那么既然是在立方体的基础上操作变形,所以这里我们先创建一个多边形立方体,然后我们适当的,给它的宽和高增加一些细分段数,那么我们的立方体就是【基础形状】。

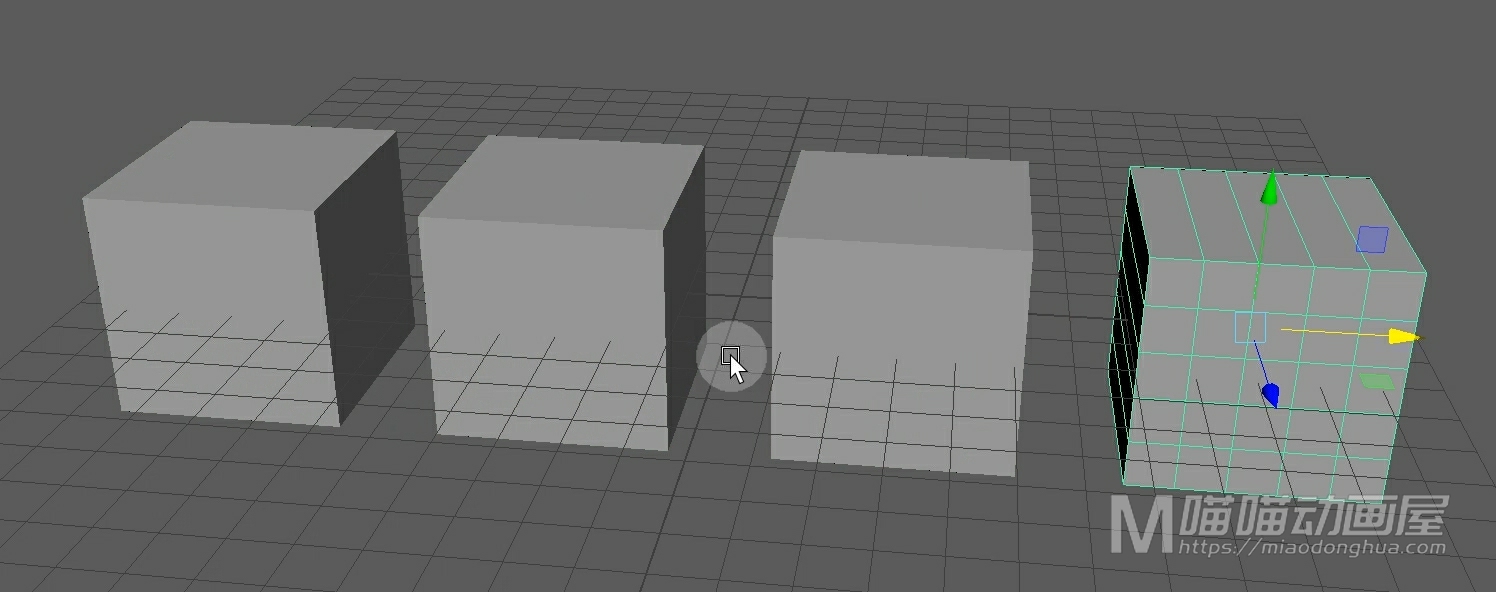
假设我们要在这个【立方体基础形状】上实现三种字母形态,这就需要我们复制出三个立方体来进行操作。

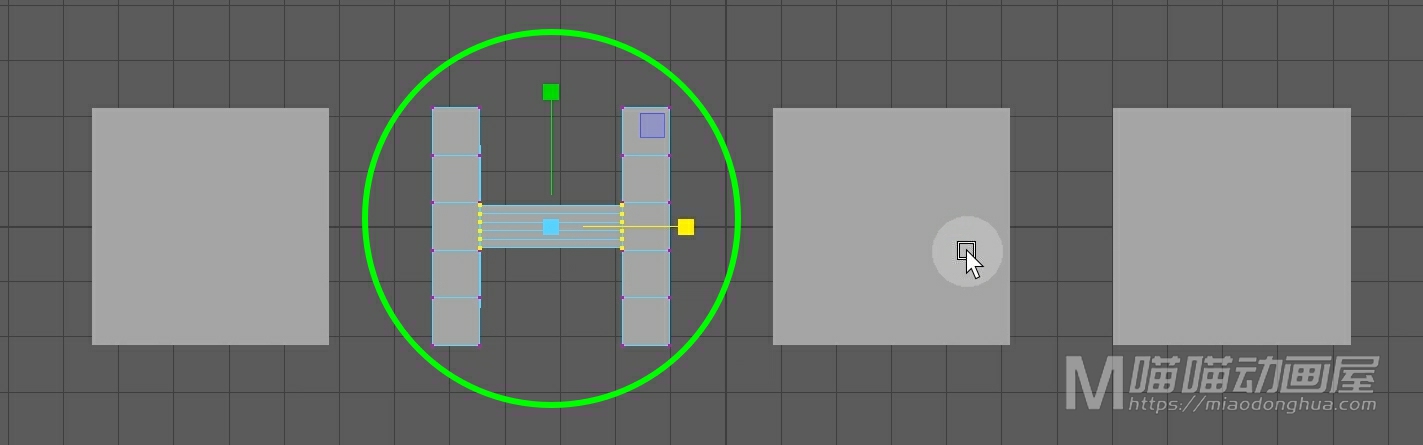
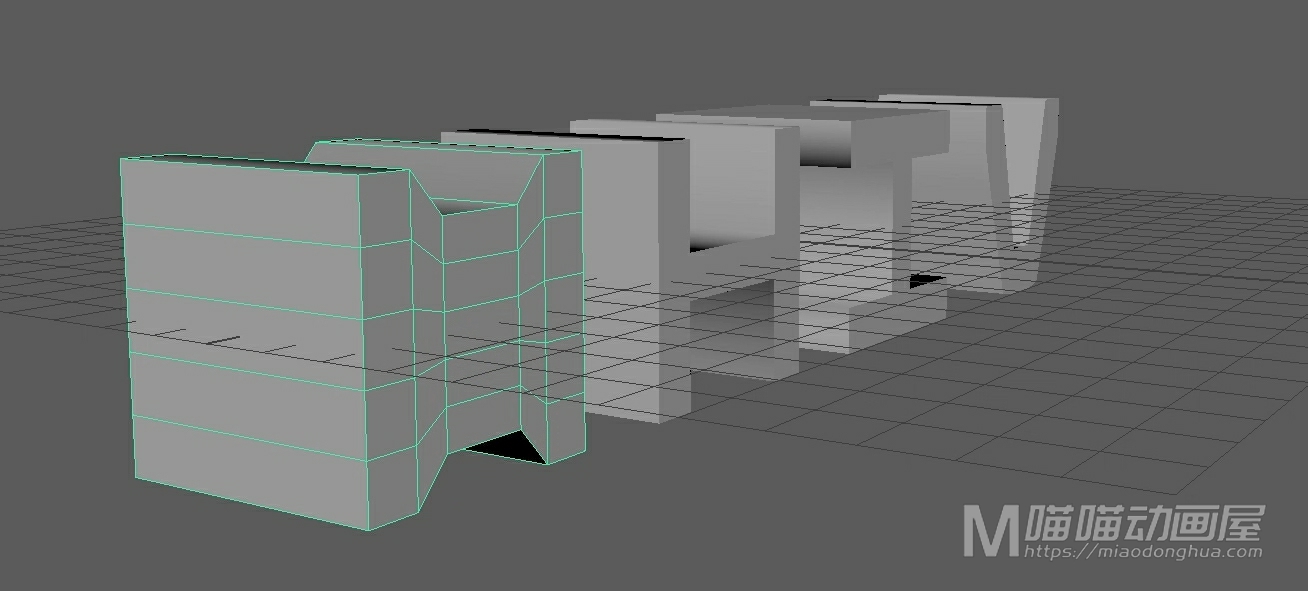
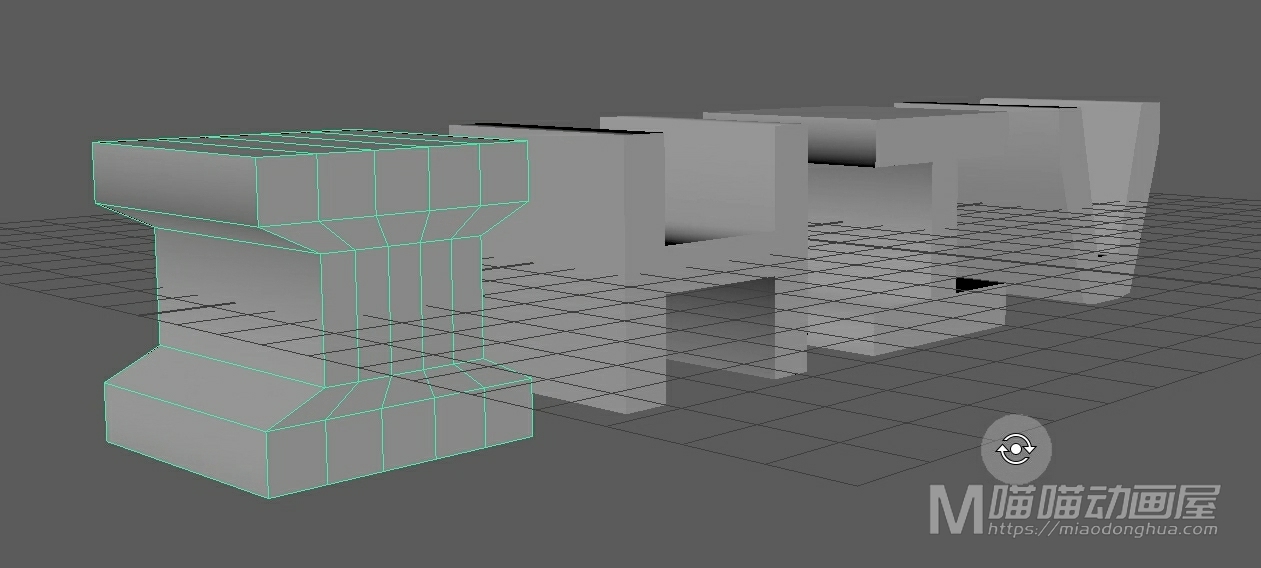
那么复制完成之后,我们进入到前视图中,现在我们就开始制作字母形状。我们首先把第一个立方体变形为字母【H】。

然后,我们再把第二个立方体变形为字母【I】。

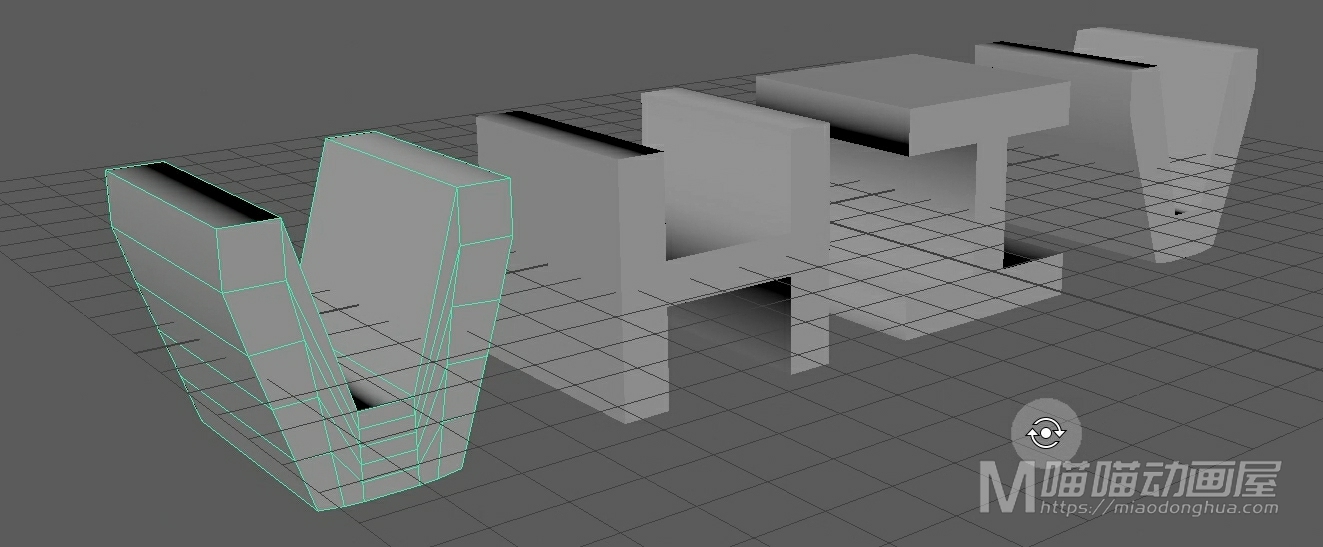
最后,我们再把第三个立方体变形为字母【V】。

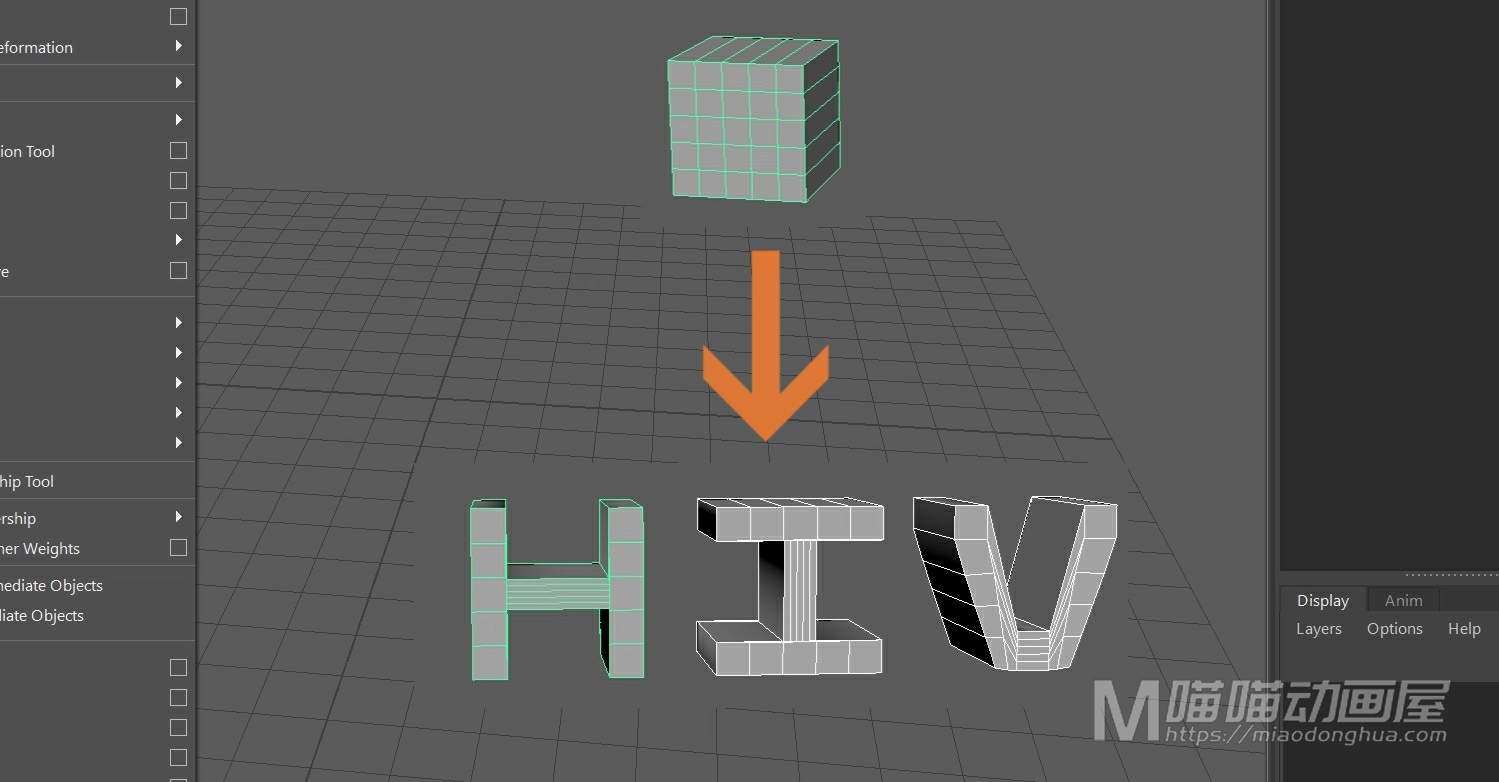
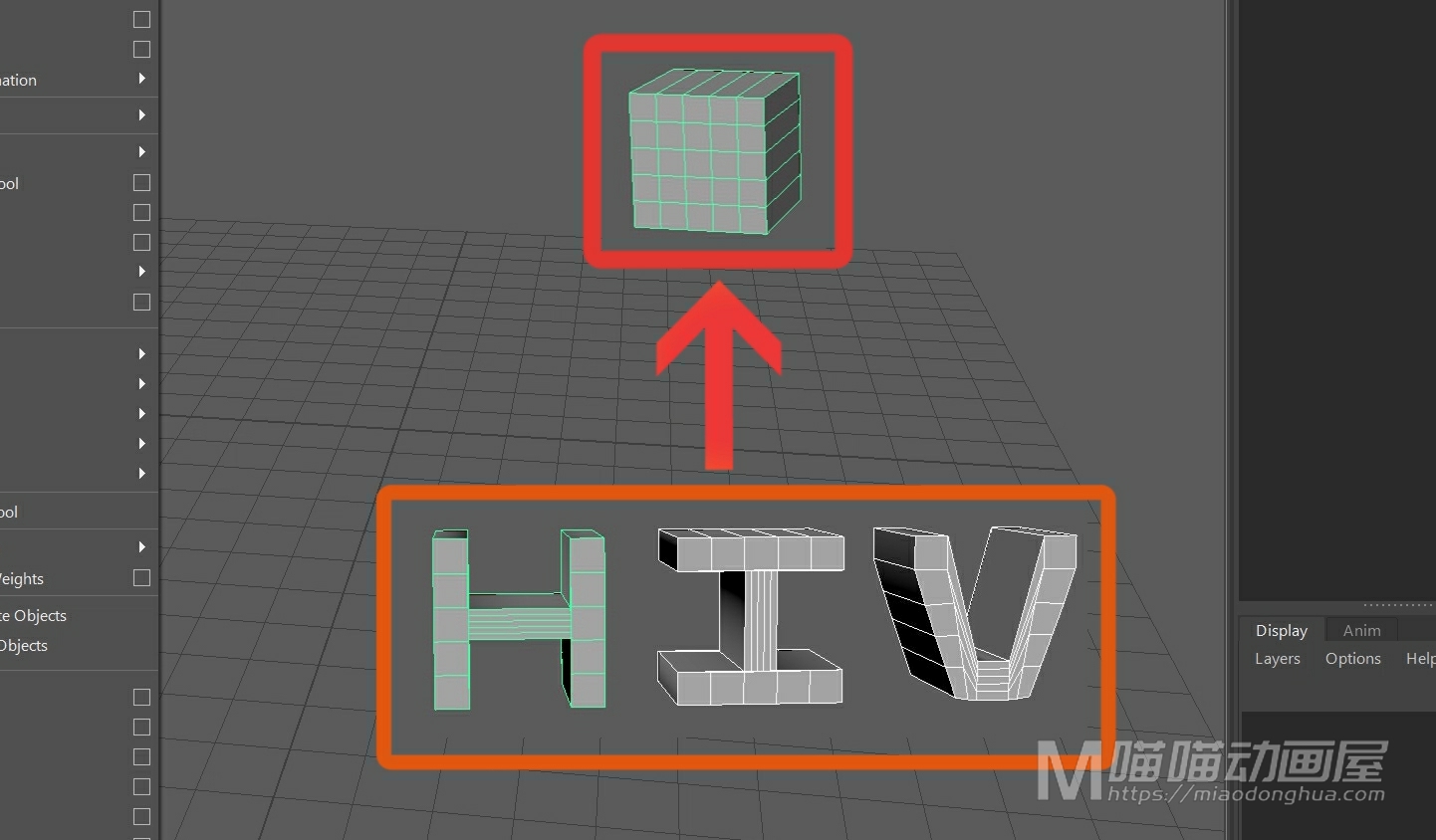
好了,变形完成之后,我们回到透视图中,现在我们就要通过融合变形让这个基础立方体具备这三种字母形态。

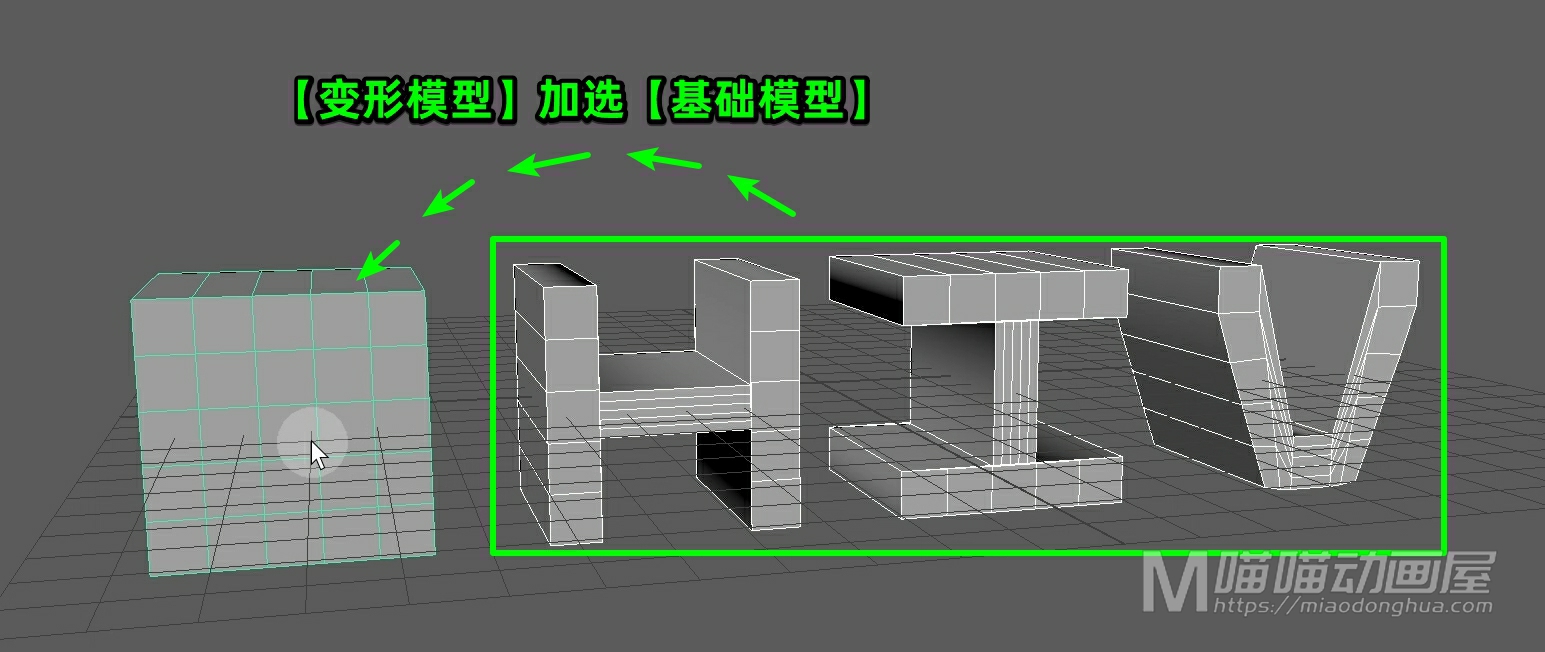
怎么做呢?这里我们一定要记住:先选择变形后的模型,然后我们再加选【基础模型】。

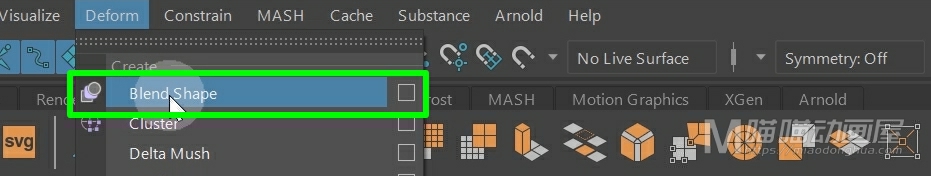
接着在变形菜单下执行【融合变形】。

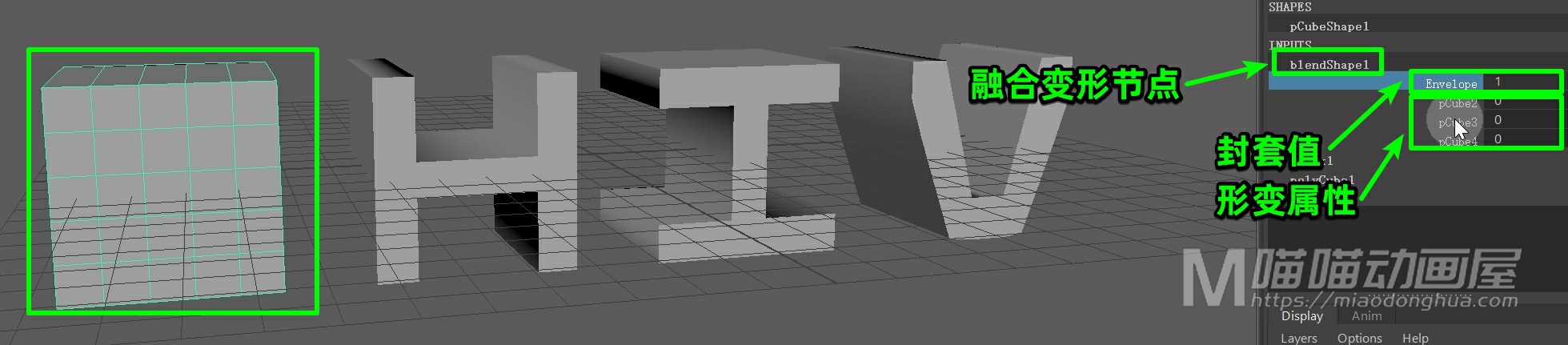
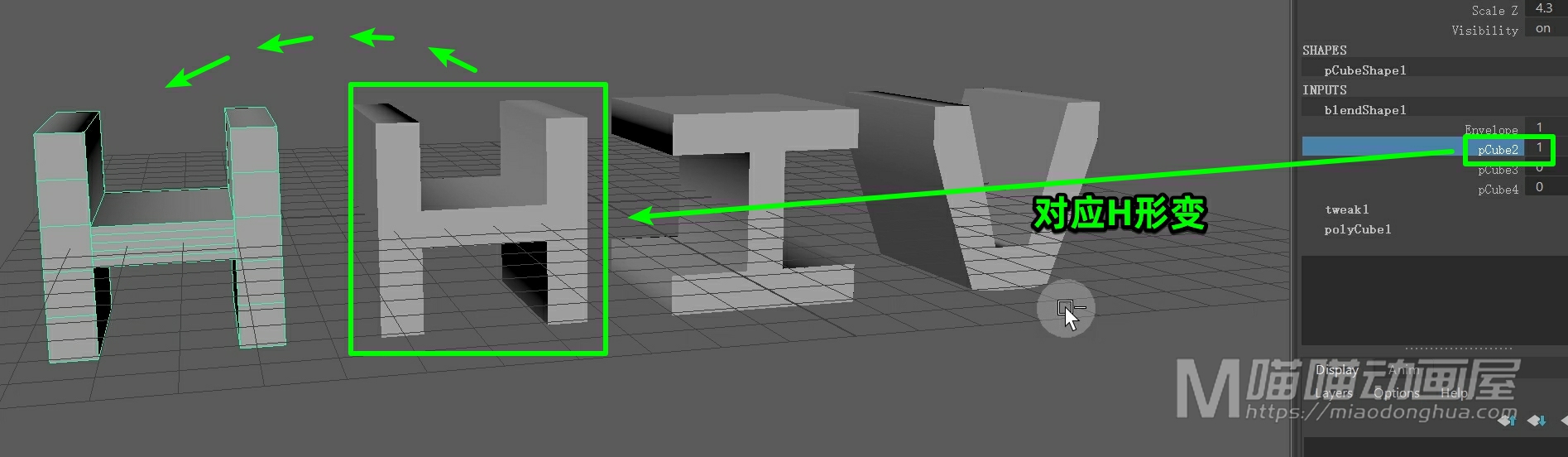
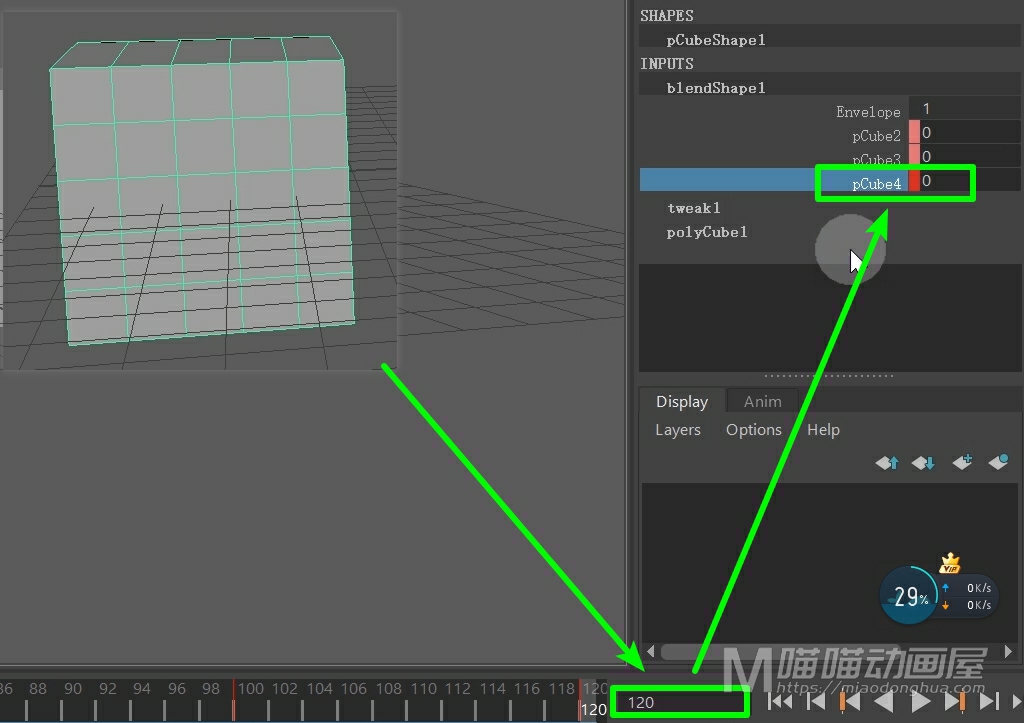
我们选择这个【基础立方体】,我们可以看到在它的输入节点中多了一个融合形状属性。在这个封套属性下可以看到这三个立方体的变形属性,而它们刚好就对应了我们刚才操作变形的这三个模型。

我们先修改第一个属性值,我们可以看到【基础立方体】变为了字母H。

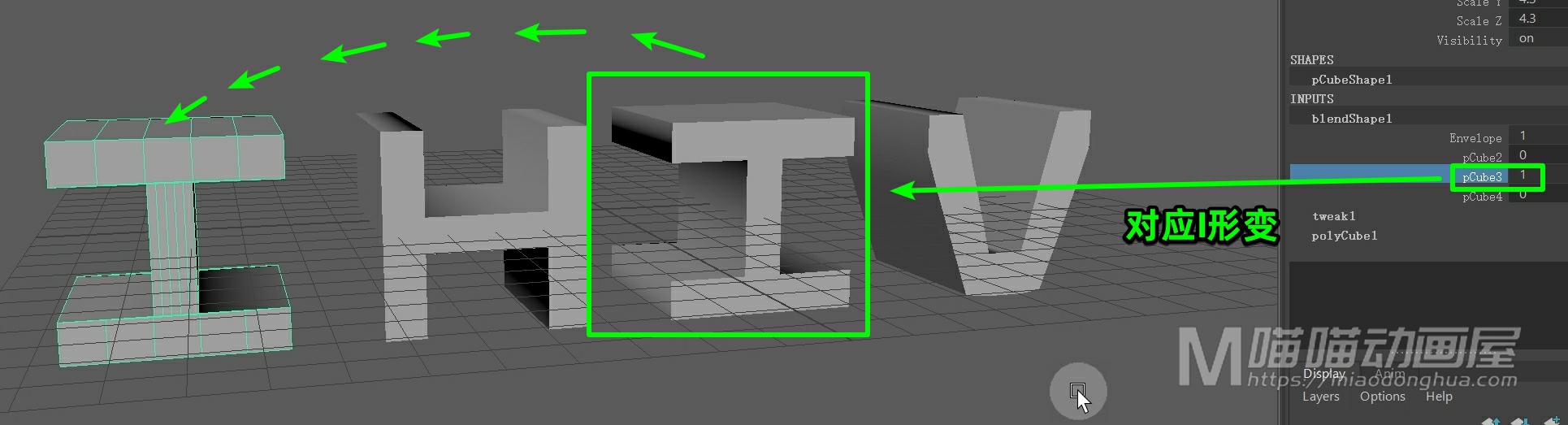
我们修改第二个属性值,【基础立方体】变为了字母I。

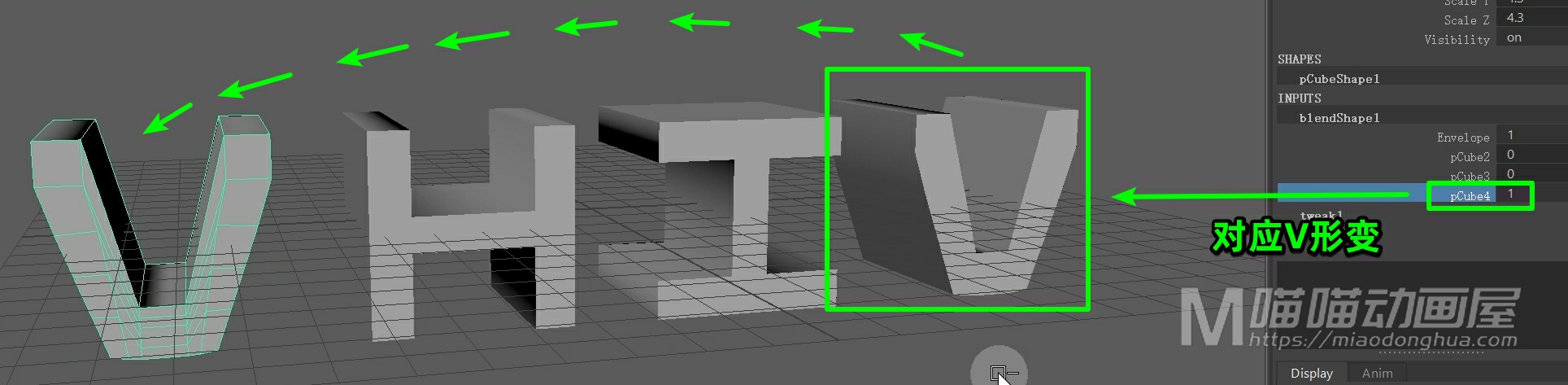
我们修改第三个属性值,【基础立方体】就变为了字母V。

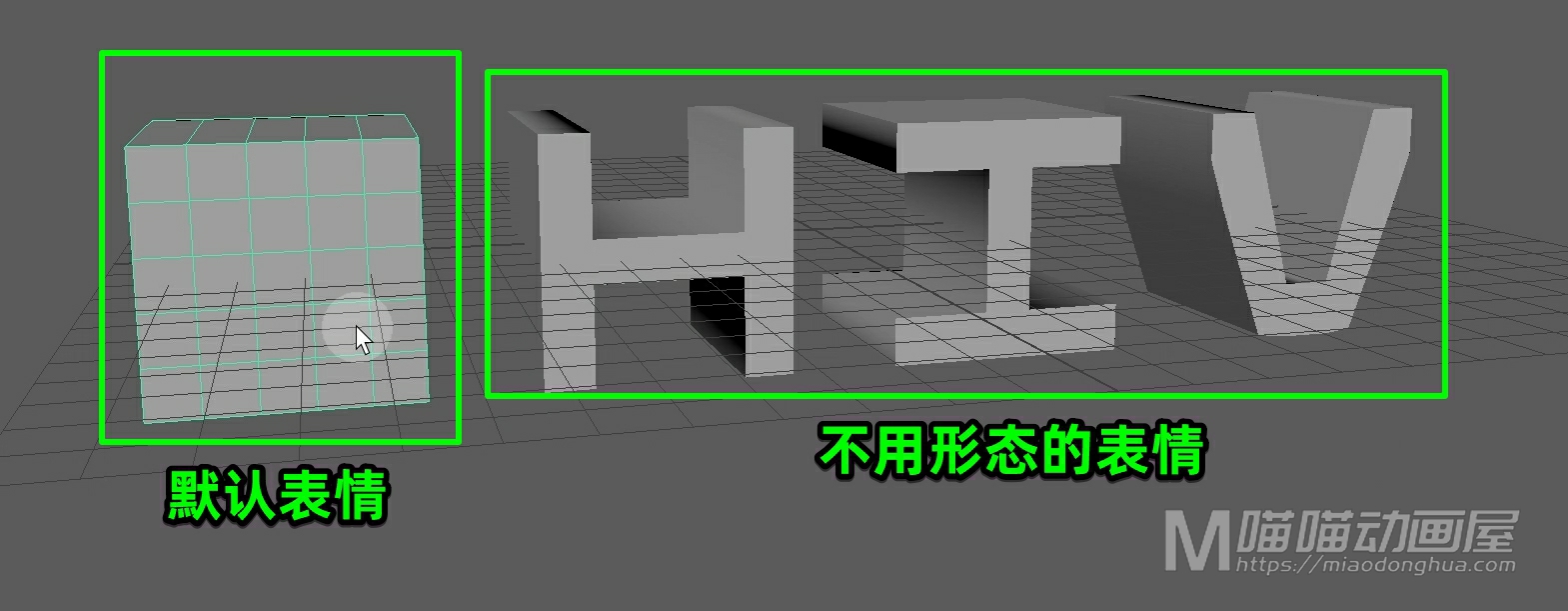
那么通过这个简单的案例我们不难看出其中的原理,我们的这三个字母,可以看成是我们面部丰富的表情和动作,而这个基础立方体则可以看成是我们保持严肃时候的样子,这个应该非常容易理解。

那么这里,我们再来思考一下怎么通过这个小案例来制作一个简单的字母之间变换形态的动画。那么这里我给思路是:从第1帧开始,第20帧的时候,形成第一个字母,再过20帧字母消失,紧接着再过20帧形成第二个字母,然后再过20帧,字母又刚好消失,以此类推。。。
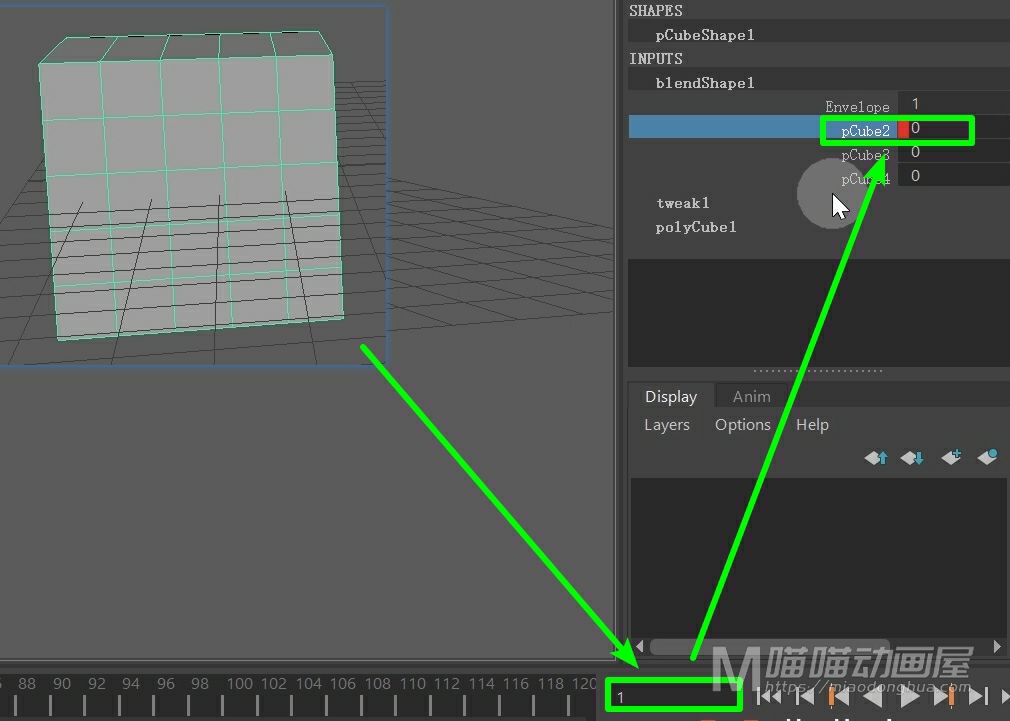
那么字母H在第1帧的时候开始变形,我们保持默认的参数0,直接设置关键帧。

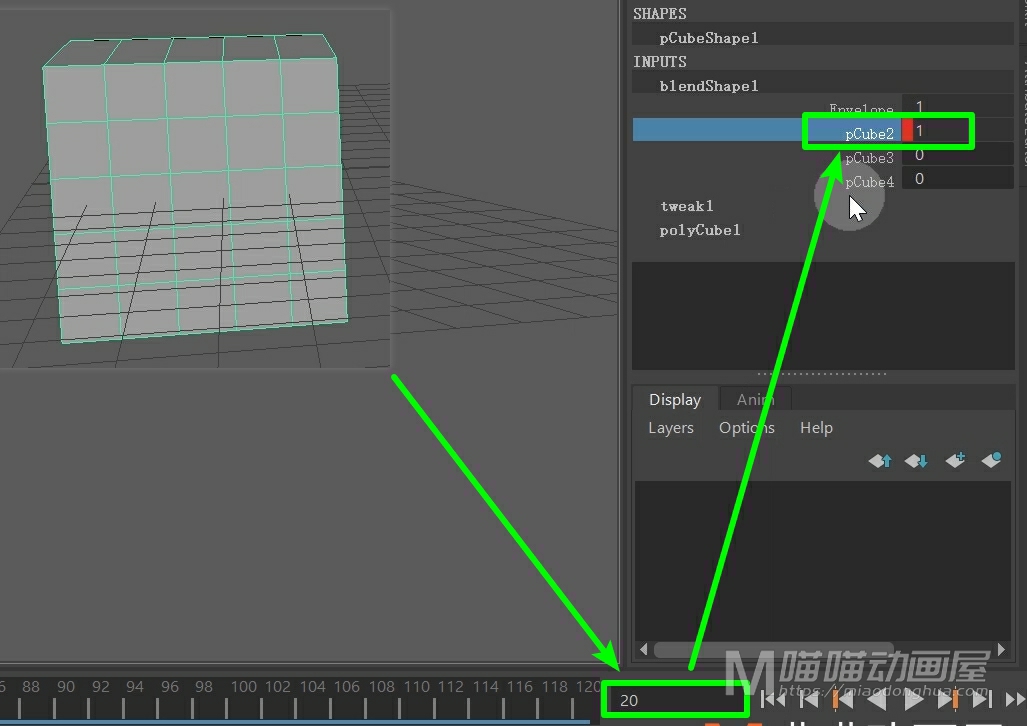
那么第20帧的时候,刚好形成字母H,所以参数设置为1,设置关键帧。

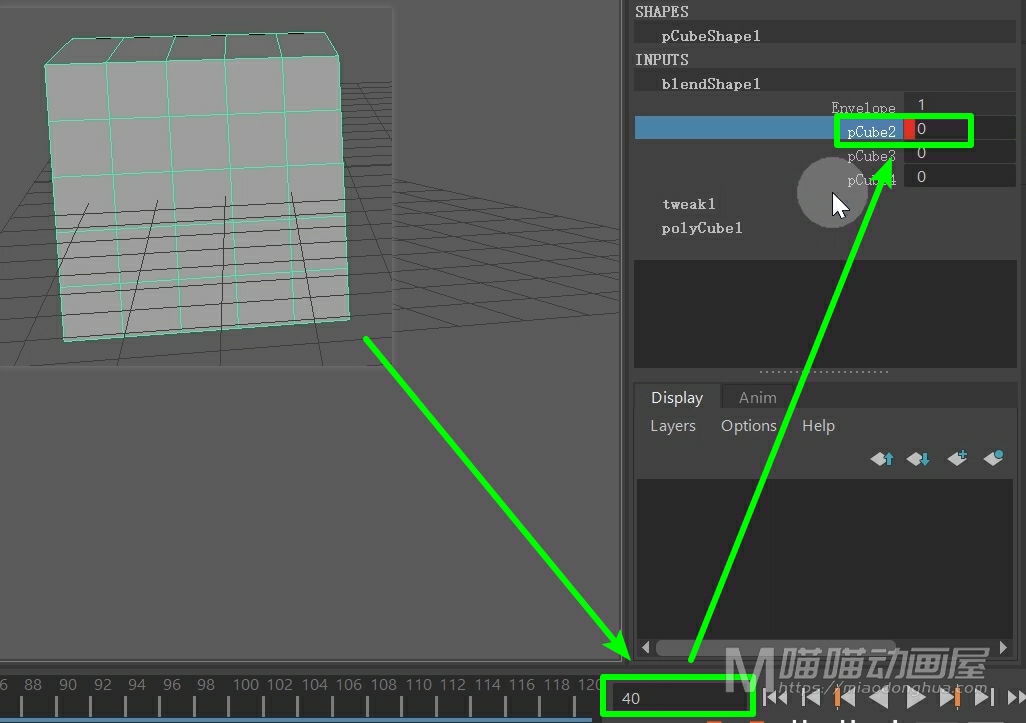
然后第40帧的时候,字母H消失,所以参数设置为0,设置关键帧。

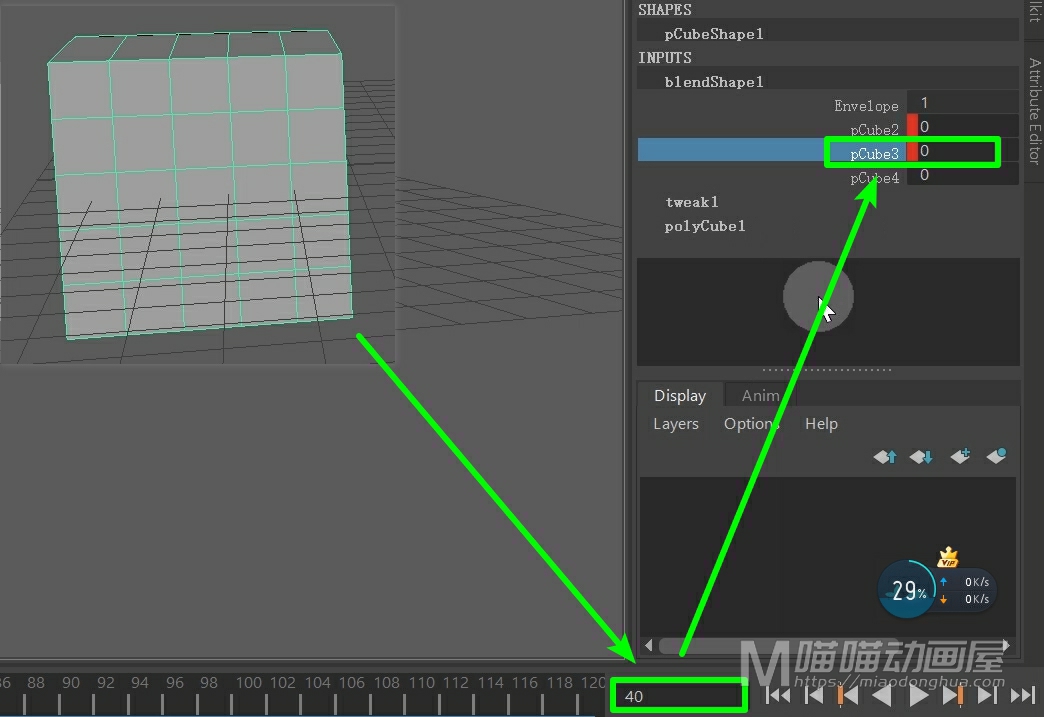
那么在这个时候,我们的字母I要开始变形了,我们保持默认的参数0,直接设置关键帧。

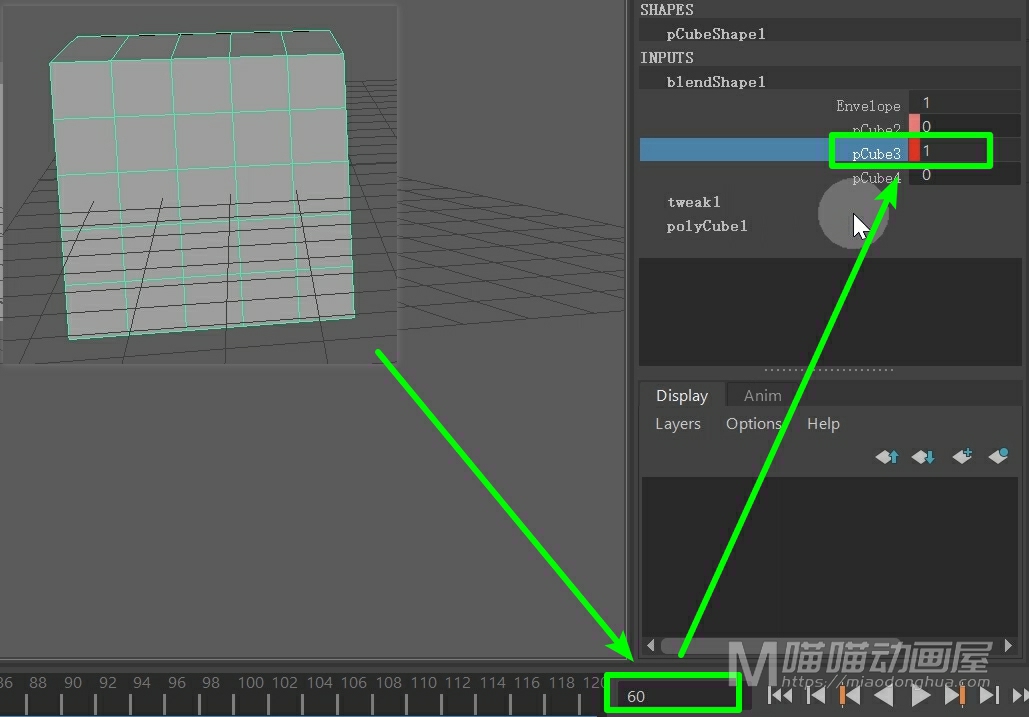
那么第60帧的时候,刚好形成字母I,所以参数设置为1,设置关键帧。

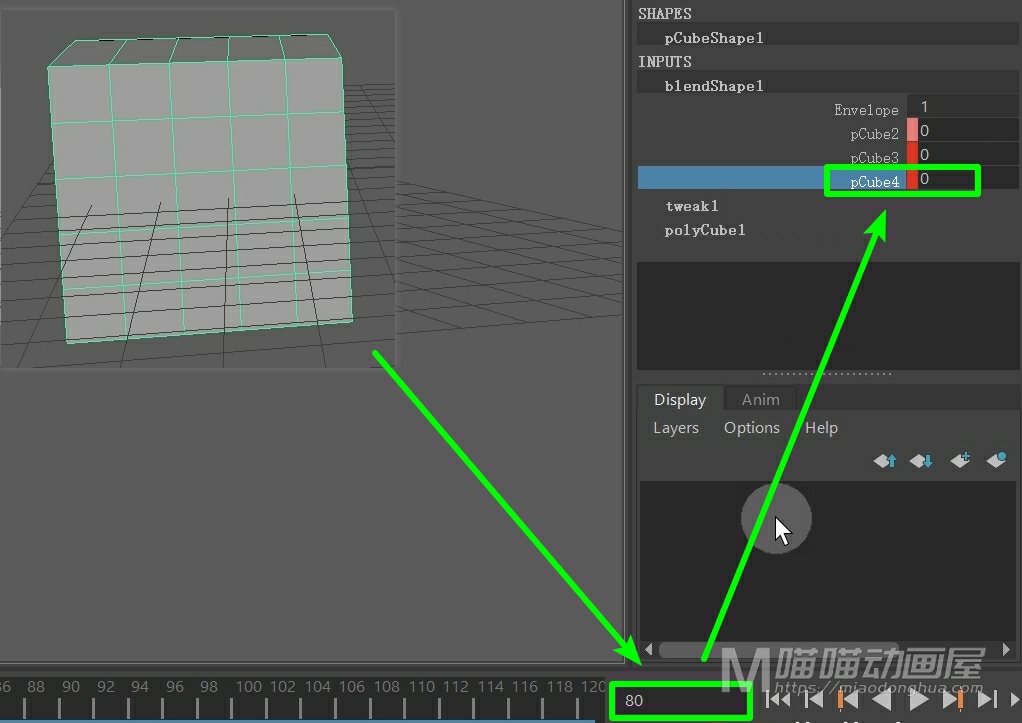
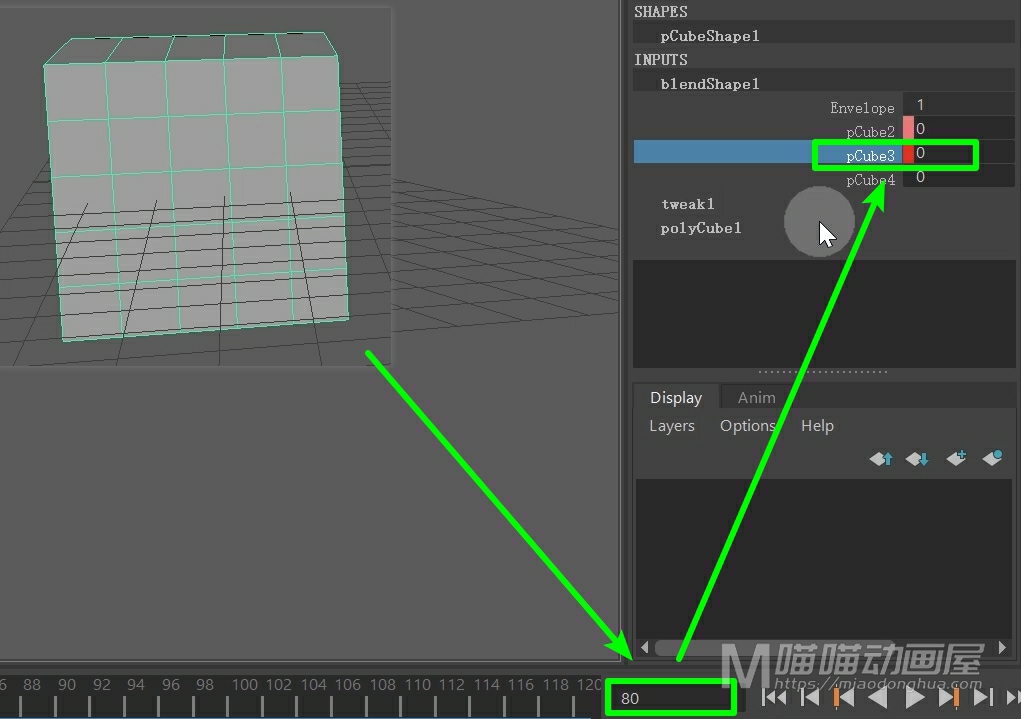
然后第80帧的时候,字母I消失,所以参数设置为0,设置关键帧。

那么在这个时候,我们的字母V要开始变形了,我们保持默认的参数0,直接设置关键帧。

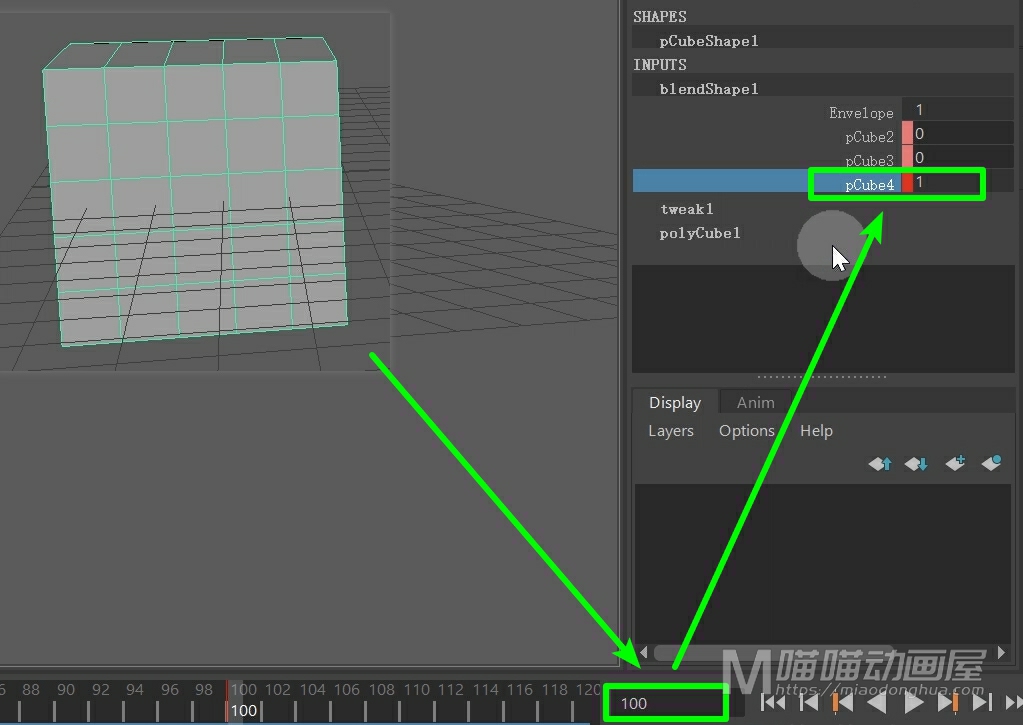
第100帧的时候,刚好形成字母V,所以参数设置为1,设置关键帧。

然后第120帧的时候,字母V消失,所以参数设置为0,设置关键帧。

好了,关键帧设置完成之后,我们回到第一帧,我们播放来看一下效果。



注意:只有从基础形状复制出来的模型才可以融合到基础模型当中。此外,融合变形,只继承点线面的变化,不继承移动、旋转、缩放、删除。