本次讲解:Maya变形菜单→包裹变形器(Deform→Wrap),它的作用就是通过包裹影响对象,让模型获得变形效果。

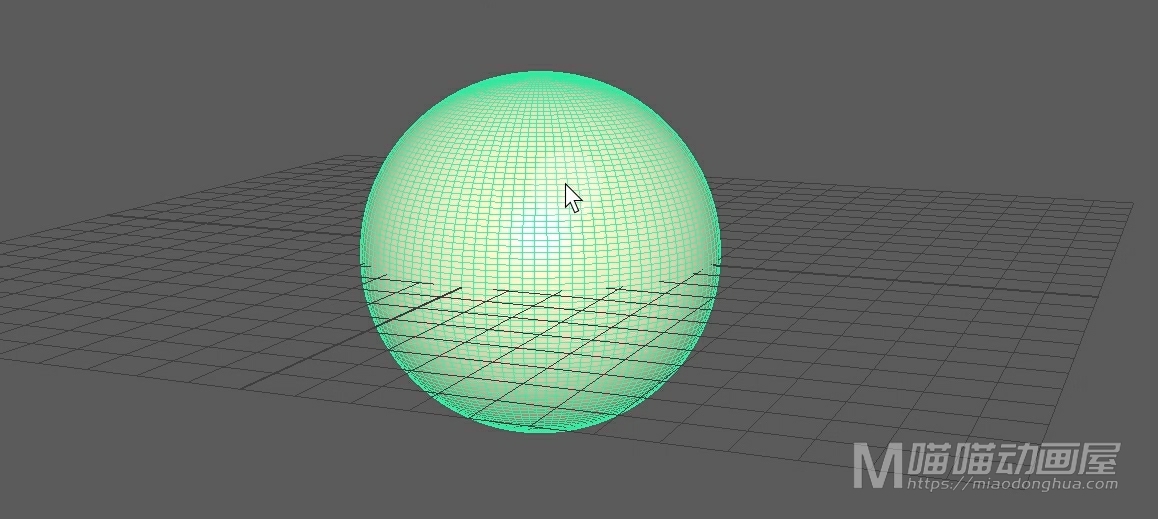
那么比较常用的就是低模控制高模,也就是低分辨率的模型控制高分辨率的模型。就比如我们场景中的这个基础模型,它就是一个高分辨率的球体。既然要包裹变形,自然就还需要一个变形器的对象。那么这个对象呢,可以是曲面,也可以是多边形。

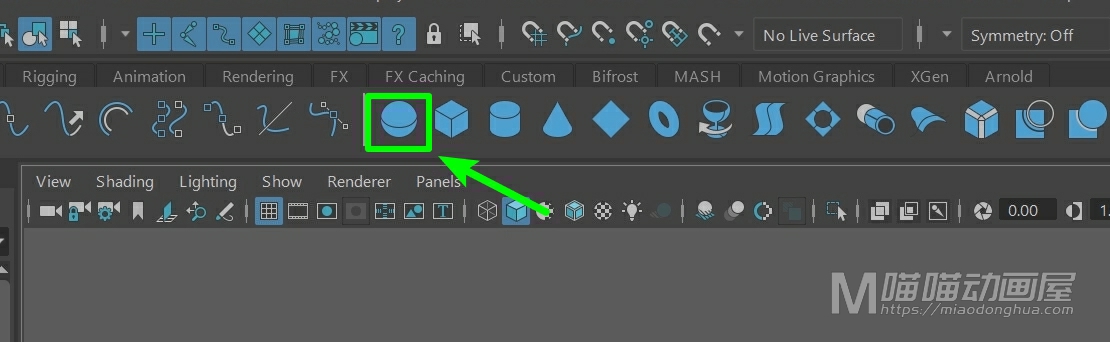
那么这里,为了获得更加自然的效果,我们选择创建一个球体来作为包裹变形器。

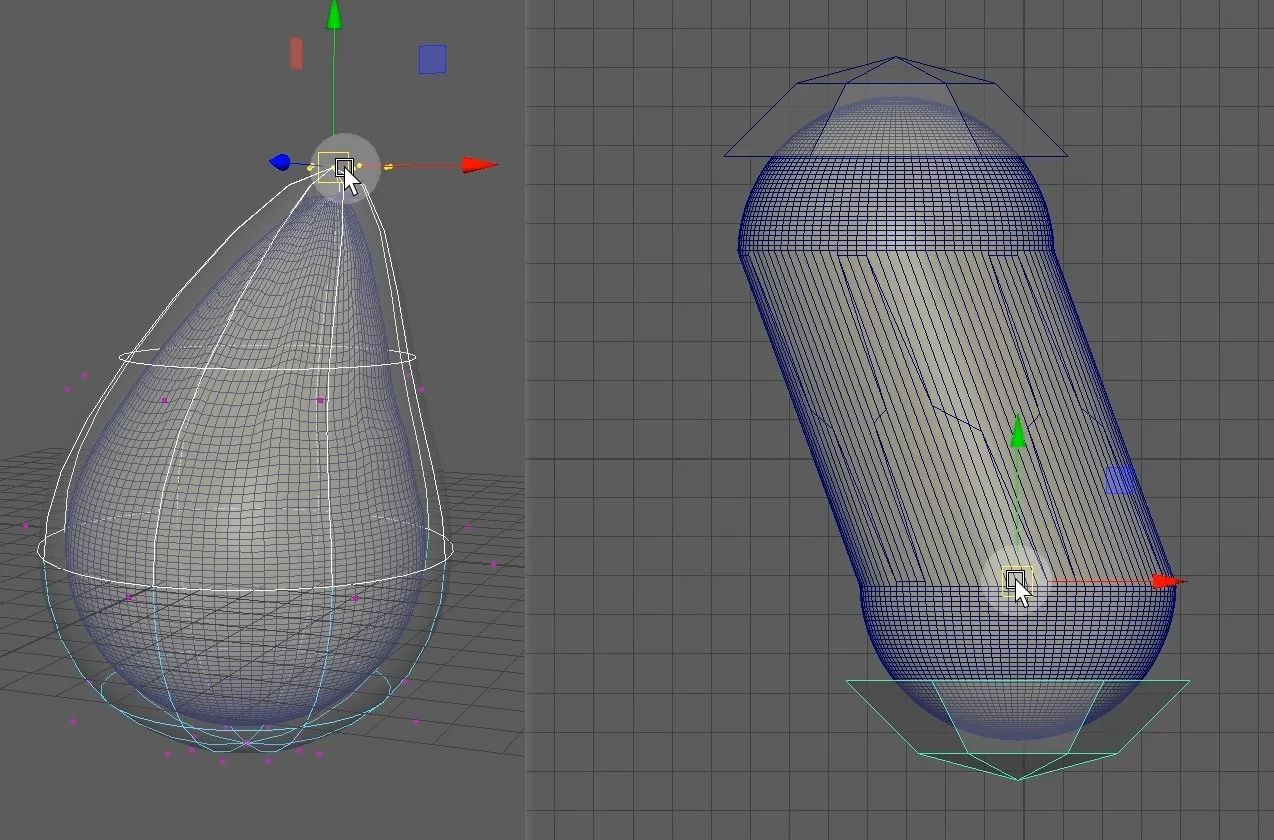
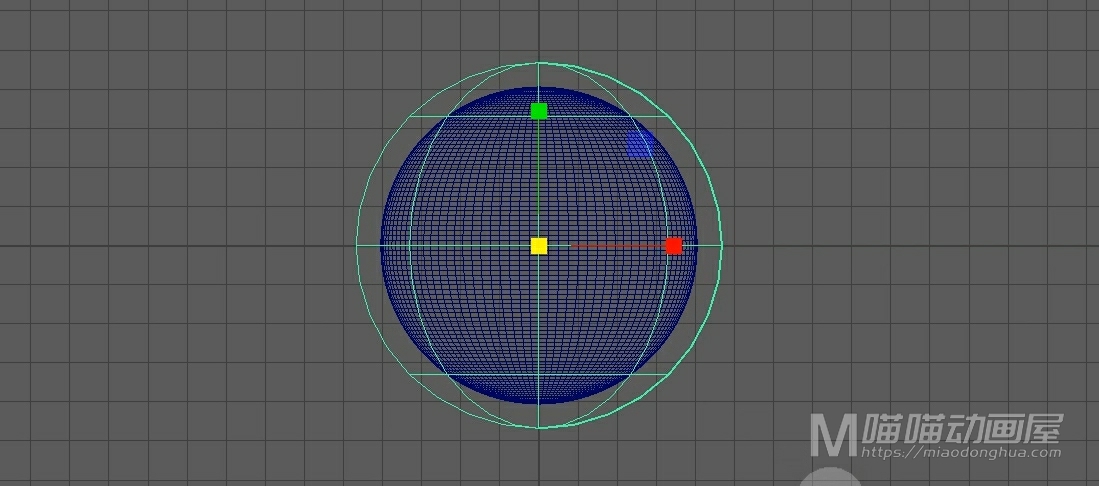
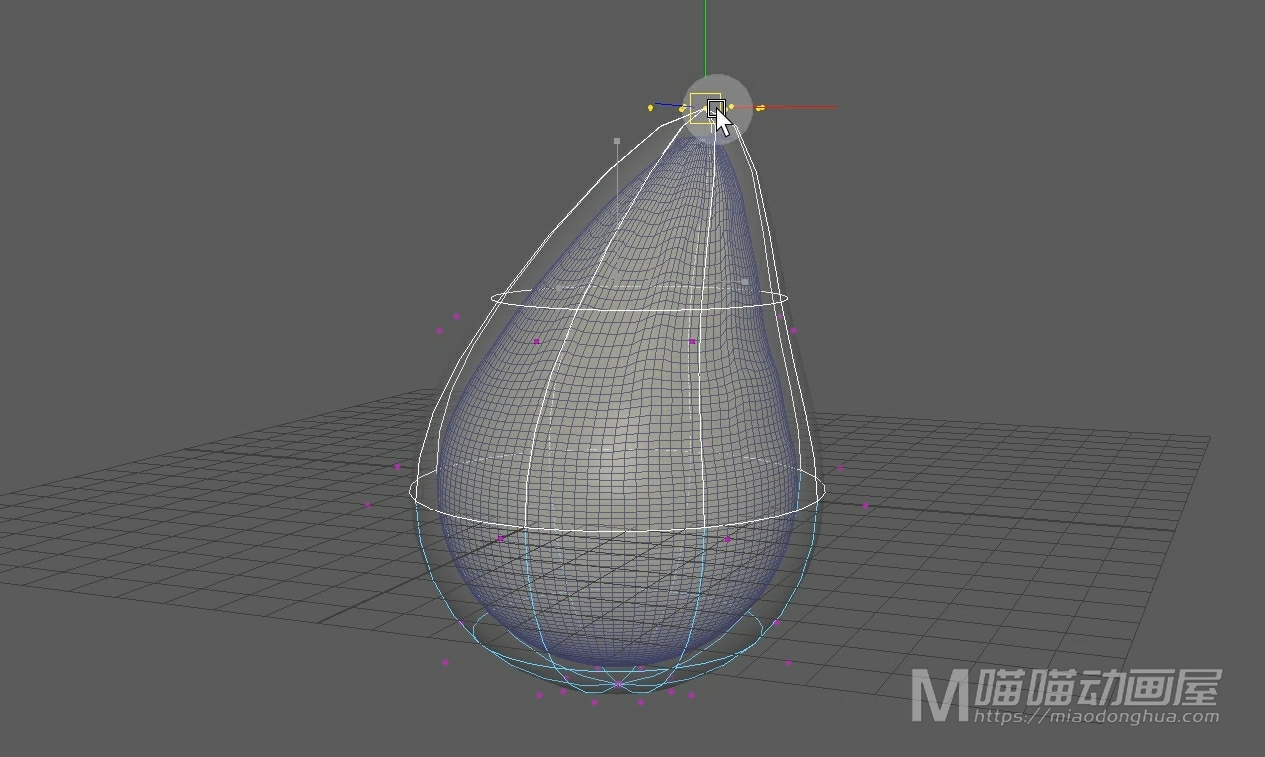
然后我们进入前视图中,4键开启线框显示,我们适当的调节,让我们的变形器对象包裹住我们的高分辨率球体。

那么这里,我们要知道,之所以完全包裹是为了方便调节,这并不是因为包裹变形器一定要要求它完全包裹住我们内部的模型,这是我们要重点区分的概念。
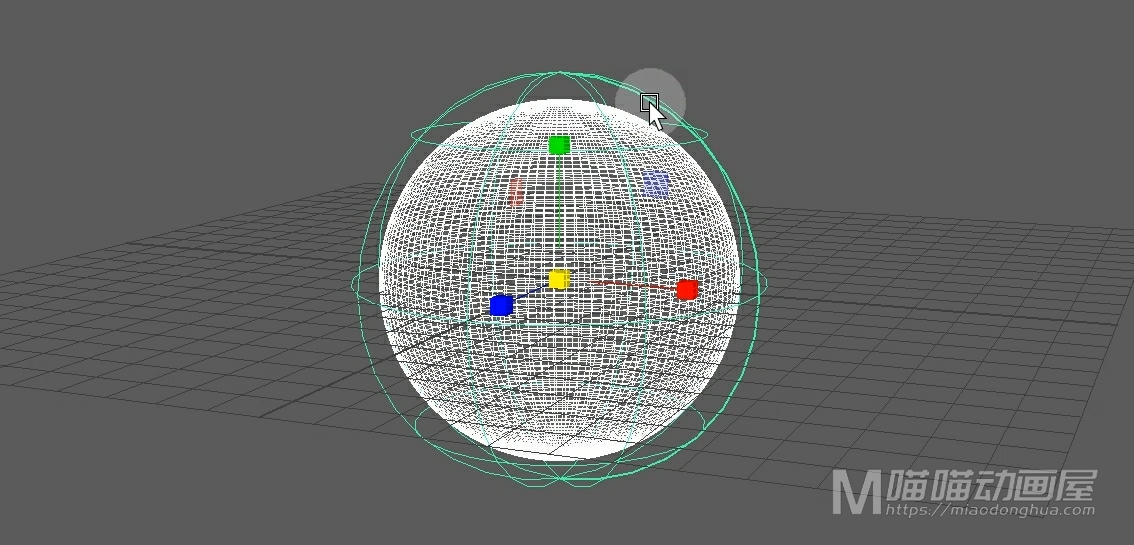
接着我们回到透视图中,然后我们先选择这个高分辨率的球体,然后再加选曲面球体。

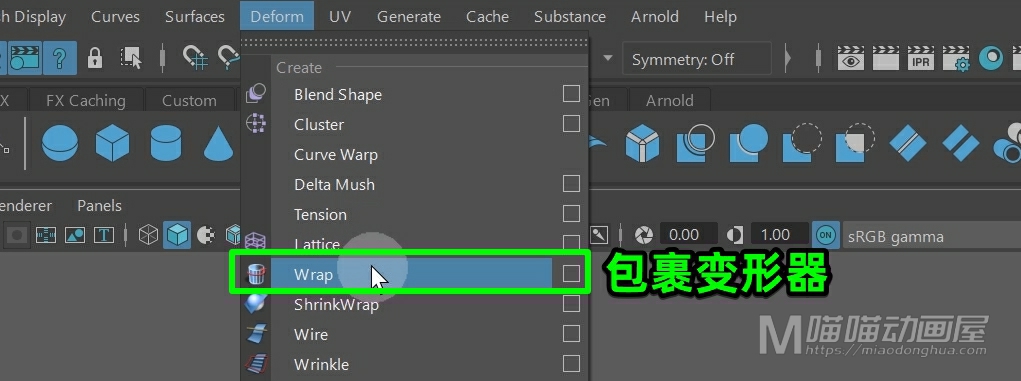
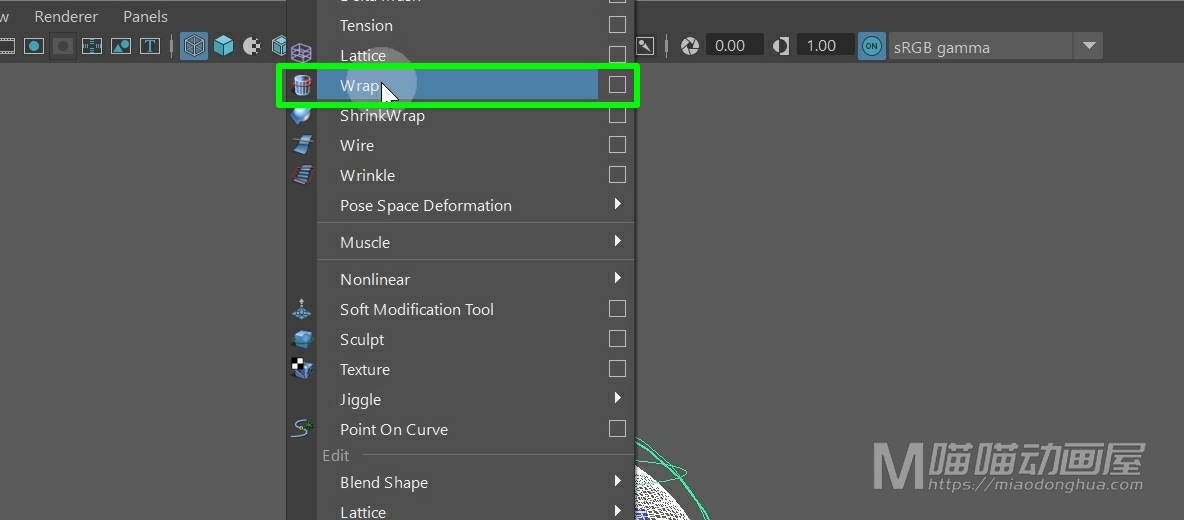
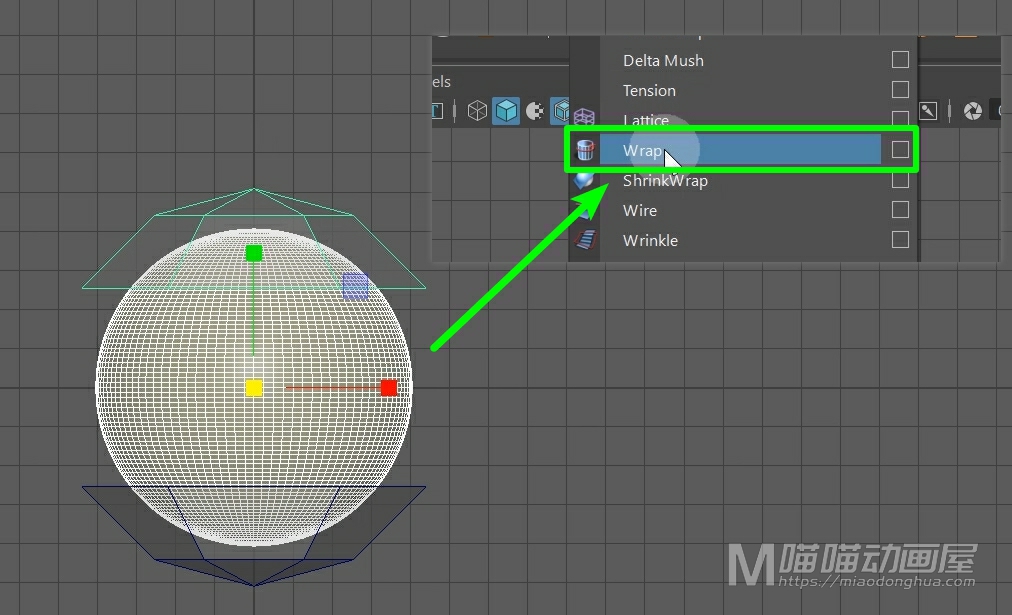
接着我们在变形菜单下执行【包裹变形器】。

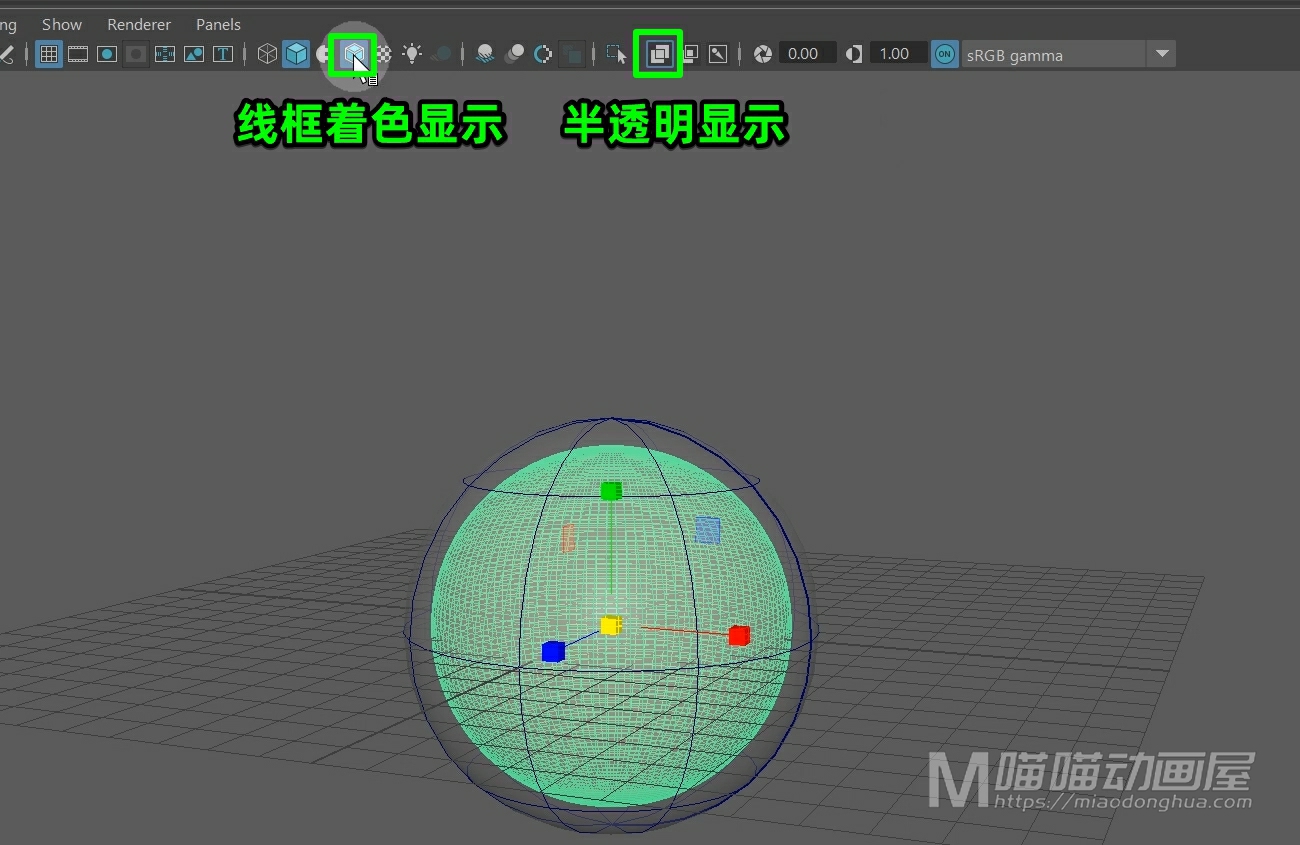
我们5键回到实体显示,那么为了更加直观的观察到变形效果。我们可以开启半透明显示和线框着色显示。

然后我们选择最外层的这个曲面球体,进入控制点模式。现在我们就可以通过控制这些点来对内部的这个高分辨率的球体来进行变形,当然我们不仅可以移动来进行控制,旋转缩放也是可以的。

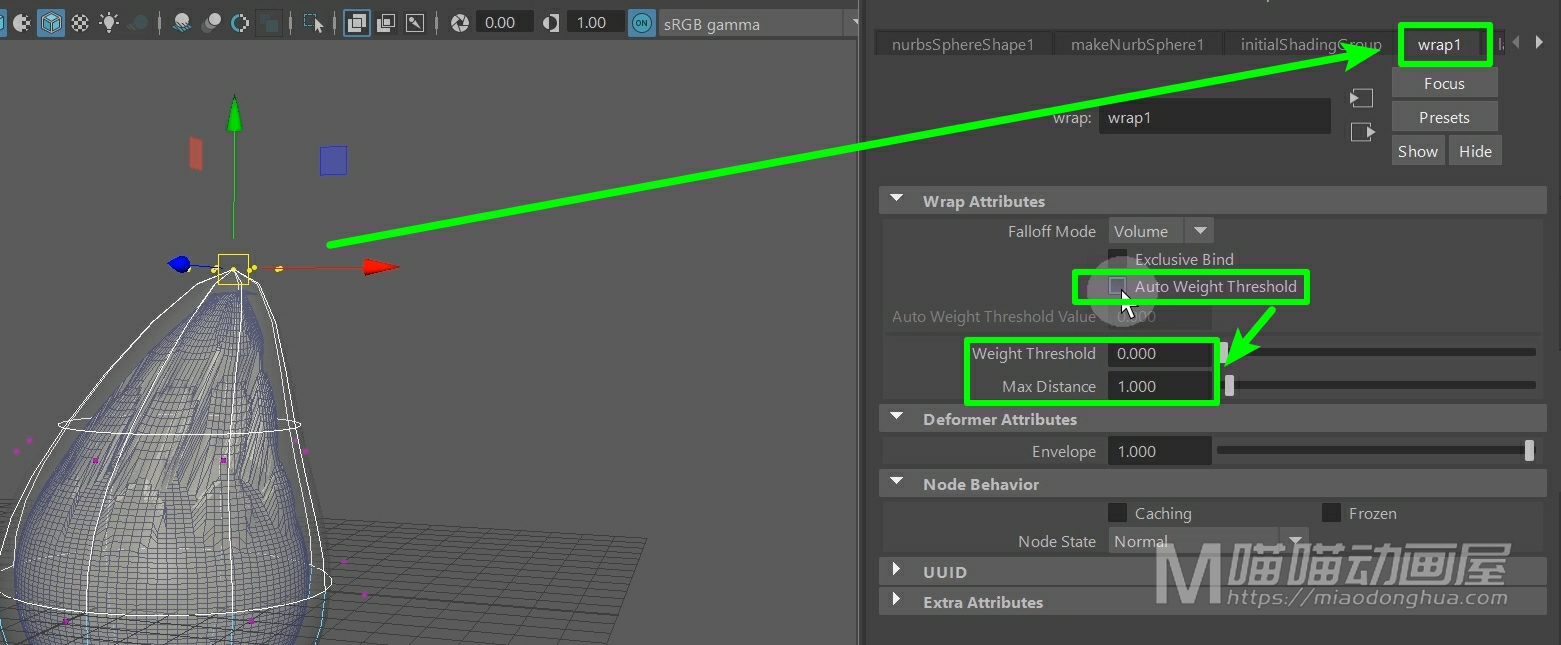
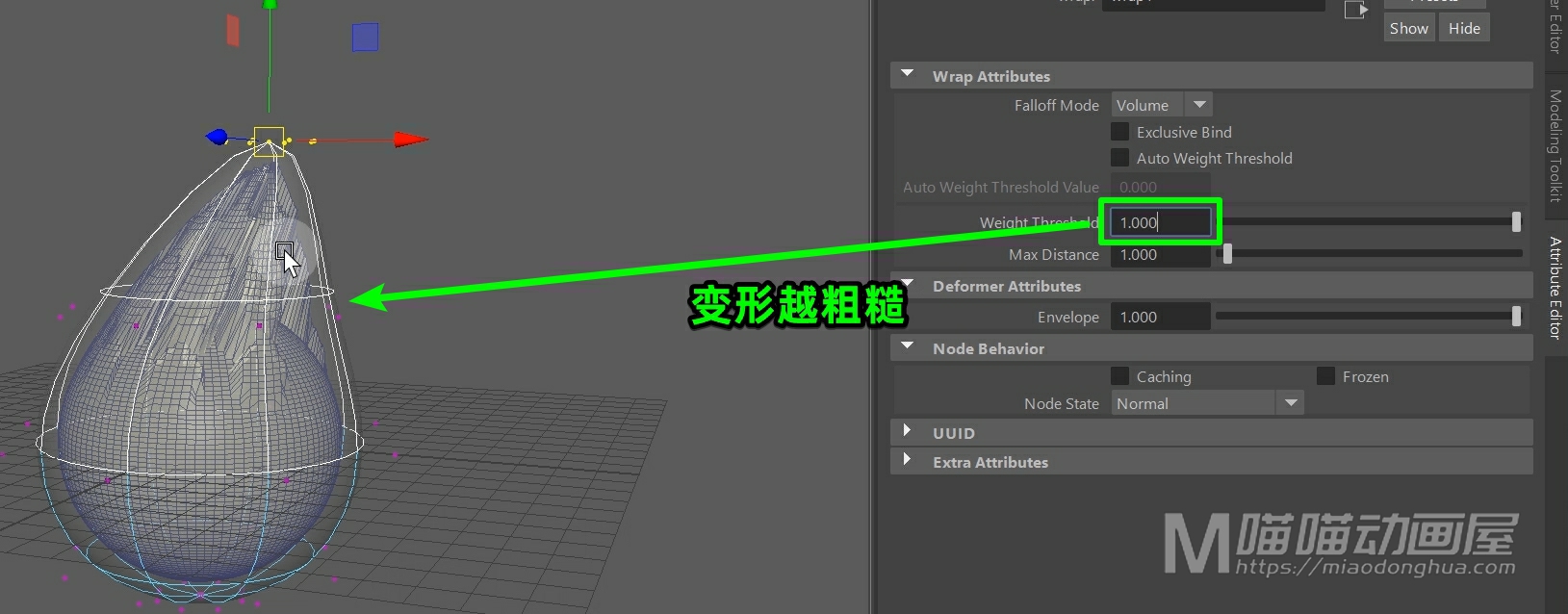
我们Ctrl+A打开属性编辑器,我们找到这个包裹节点选项卡,那么在这个包裹属性中,比较重要的就是这个权重阈值和最大阈值。

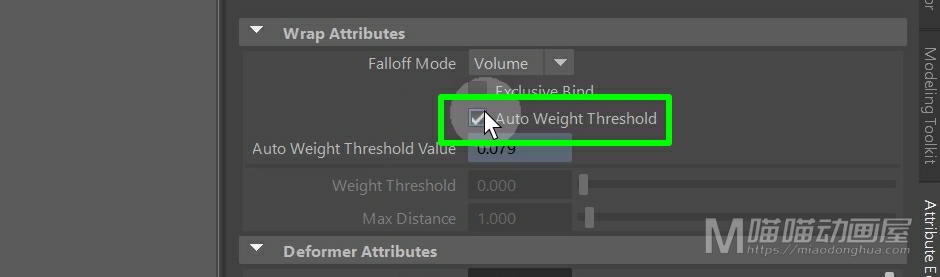
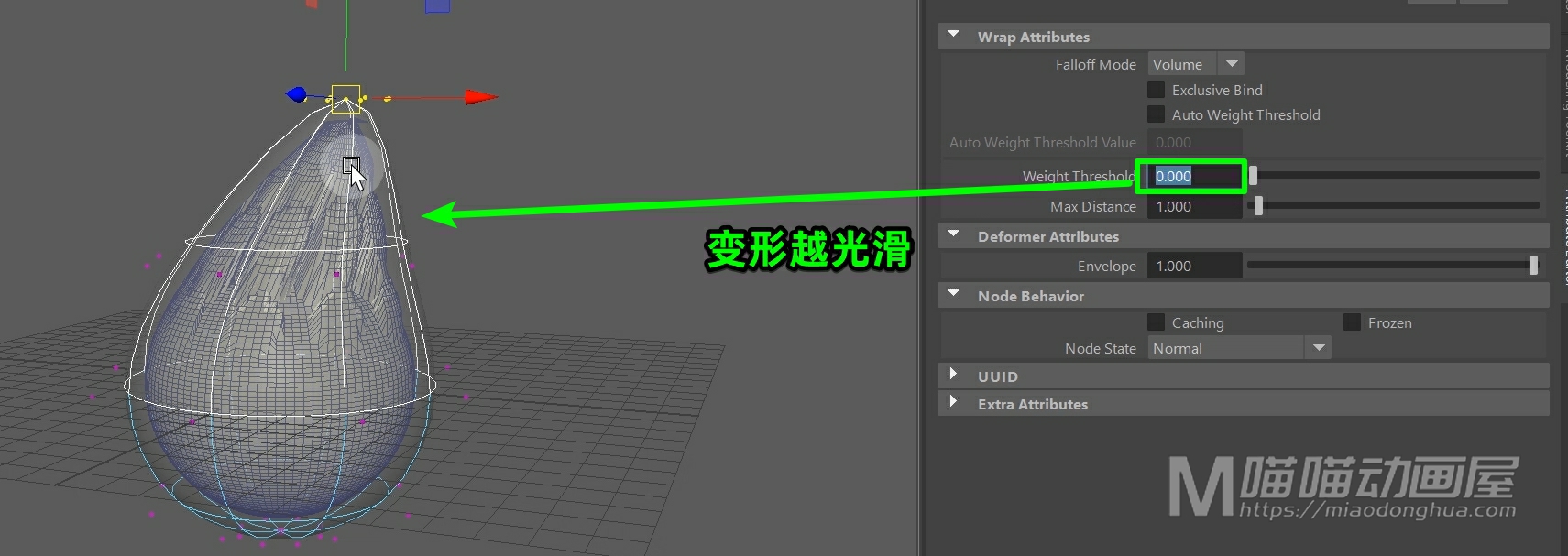
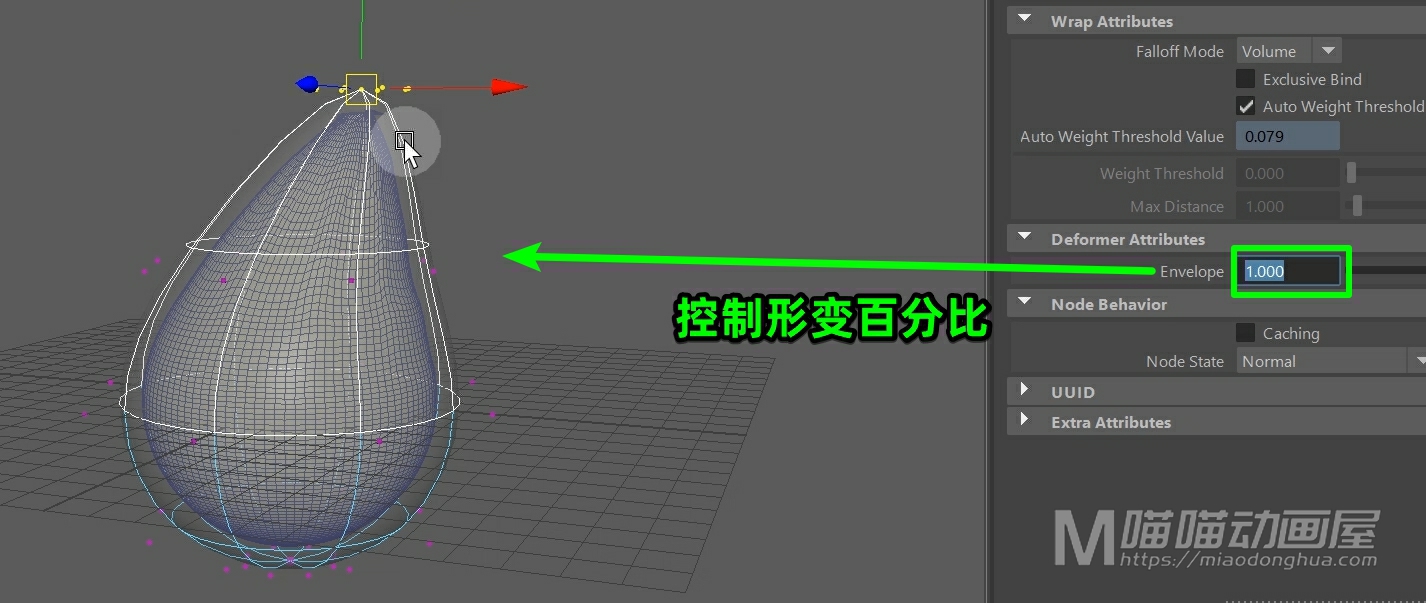
如果我们要手动调整,就必须要关闭这个自动权重阈值。

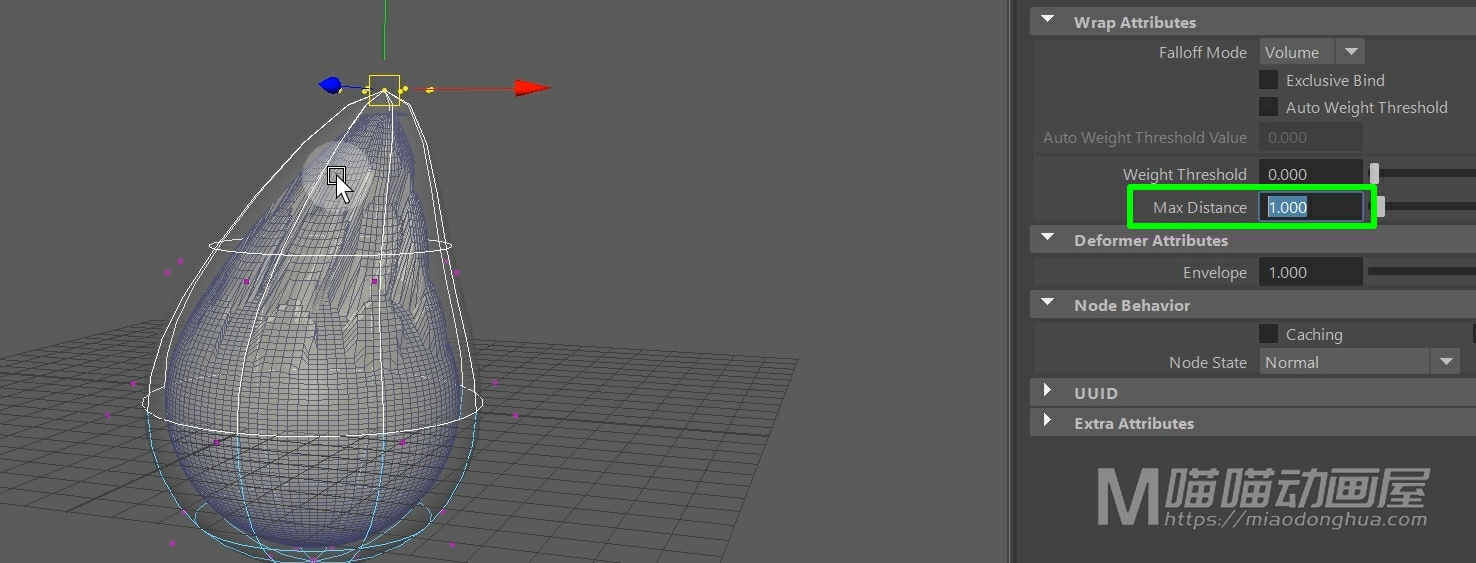
那么这个权重阈值越小,变形就会越光滑。

权重阈值越大,变形就会越粗糙。

它默认为0,也就是达到最佳的光滑效果,至于这个最大距离,是用来限制影响区域的,这个我们根据实际情况来做调整就可以了。

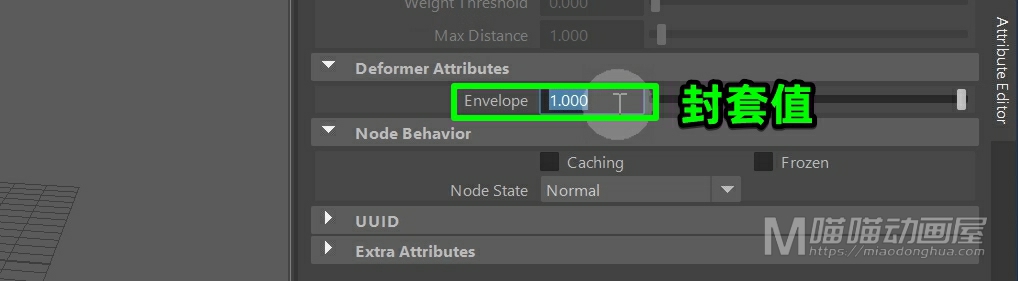
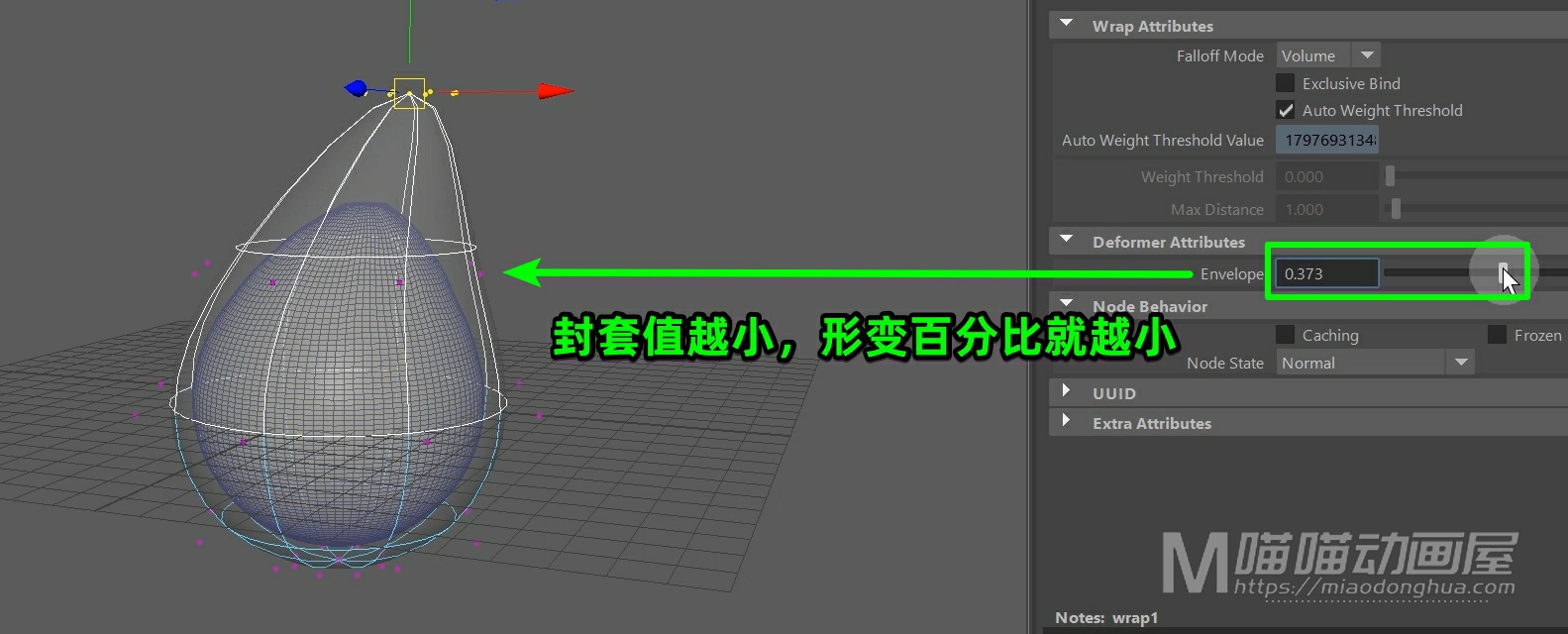
这里我们还是让它保持默认的自动阈值,我们接着来看一下这个变形器属性当中的这个封套值。

那么在所有的变形器中这个封套值的作用都是用来控制【变形的百分比】。

我们要减少形变程度,直接降低这个封套值就OK了

那么刚才我们讲到的是这种单个包裹变形器控制的情况。假设我们要使用多个变形器对象,并且让它们各自控制一部分互不影响,我们应该怎么做呢?可能我们第一时间会想到给变形器和模型之间分别建立联系不就可以了吗?那么按照这个思路,我们来实际操作一下。我们先把这个变形器删除,我们重新创建一个多边形球体。

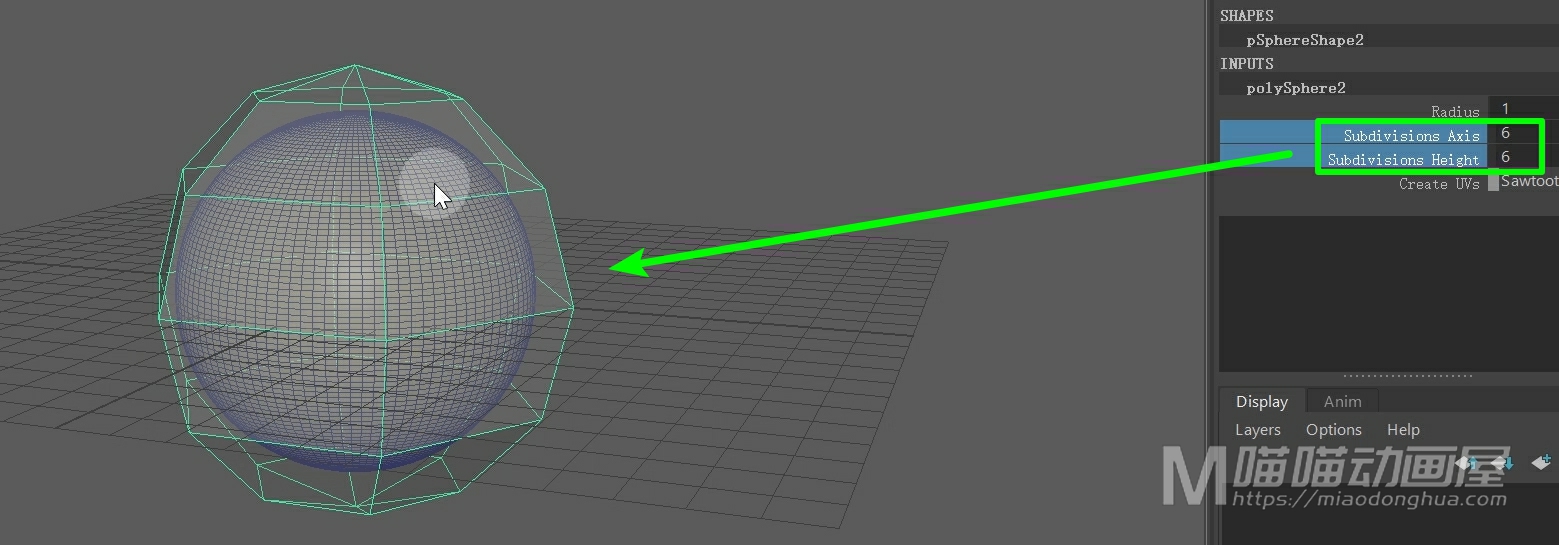
那么既然是低模控制高模,所以这里我们可以适当的减少这个球体的细分段数。

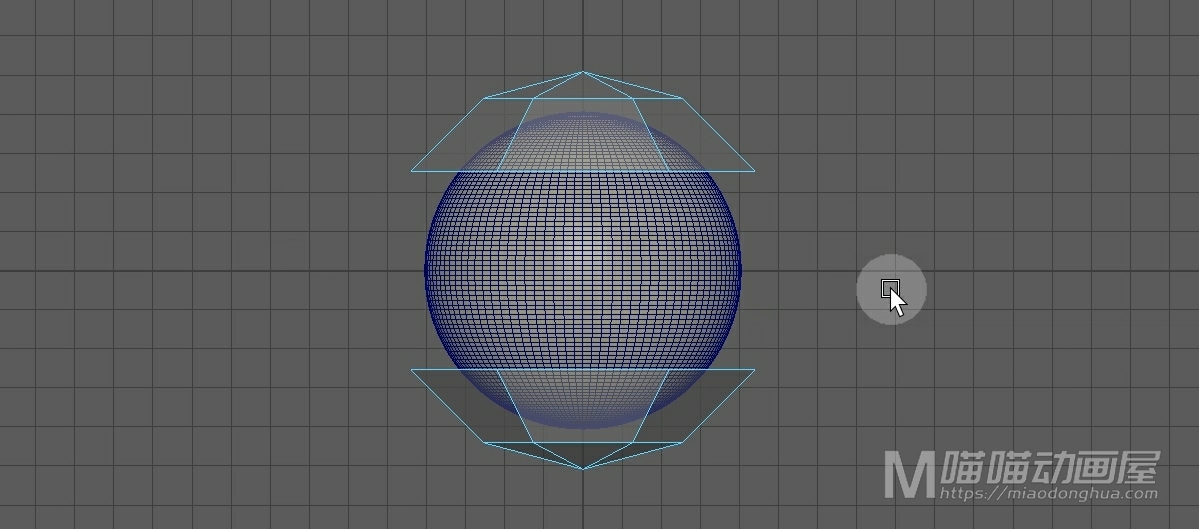
然后我们进入到前视图当中,我们进入面模式,把中间的部分删除。

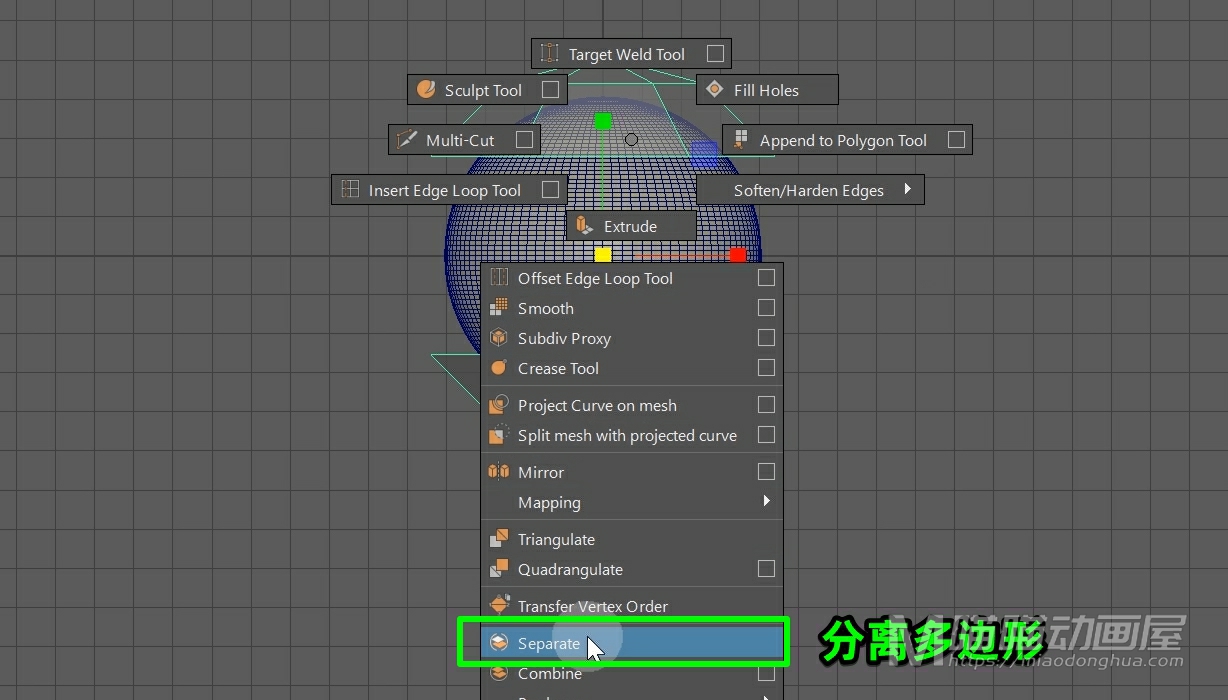
然后我们回到物体级别,按住Shift键+右键,选择分离多边形。

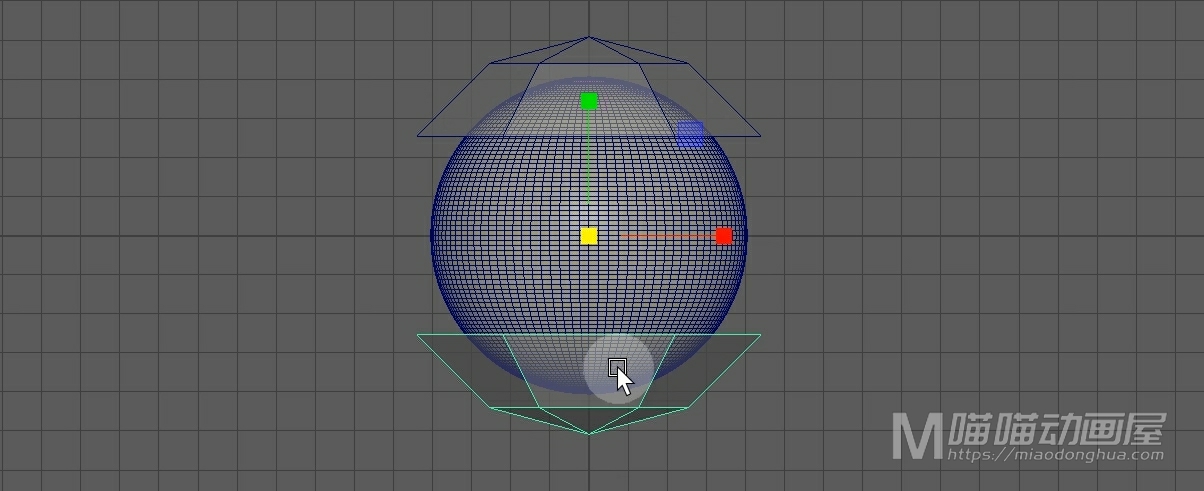
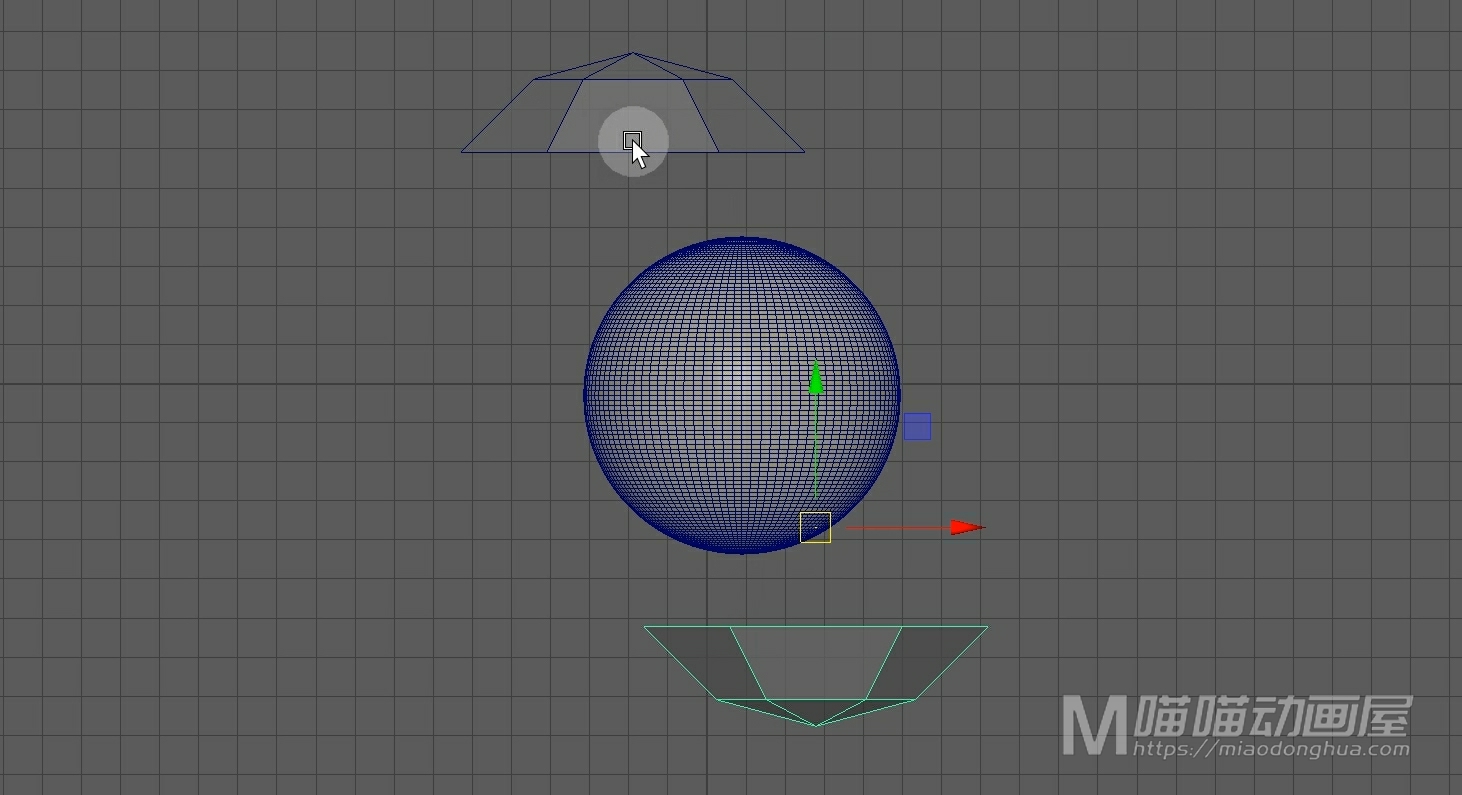
这样,这两个半球就变成了独立的个体。接着我们按照刚才的思路,让上面的半球独立控制上半部分,让下面的半球独立控制下半部分。

我们选择球体,加选上半部分,执行包裹变形。

然后我们选择球体,加选下半部分,执行包裹变形。

那么我们可以看到:当我们操作其中一个变形器的时候,另外一个变形器所在的球体,直接就脱离控制了,这个就是关键的问题所在。

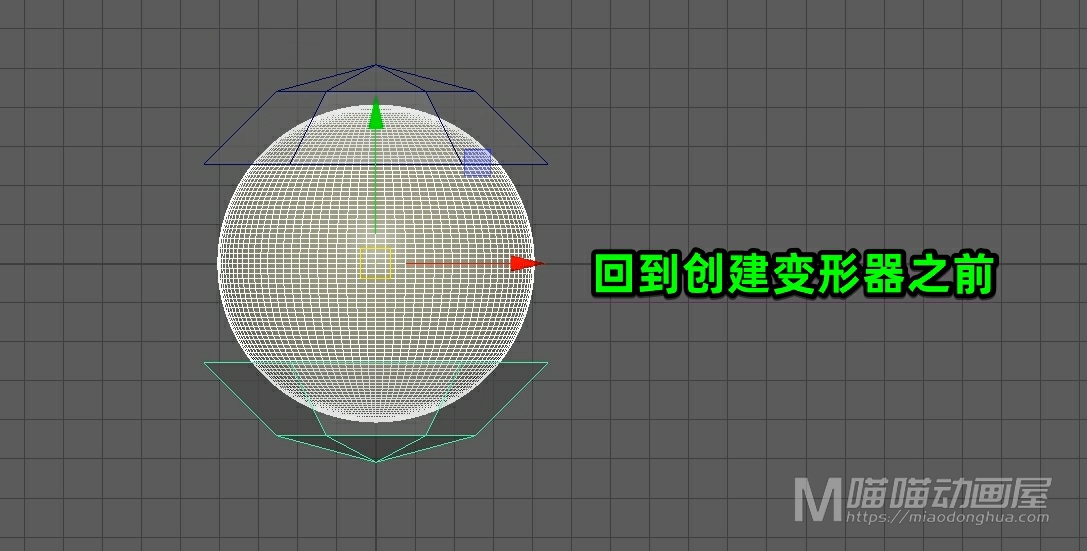
我们撤销回到下半部分变形器生成之前。

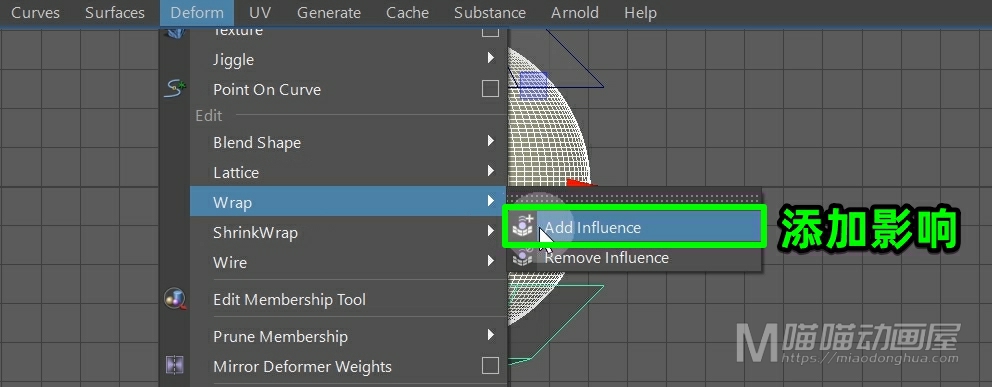
那么正确的操作是使用变形菜单下包裹扩展菜单中的这个添加影响。

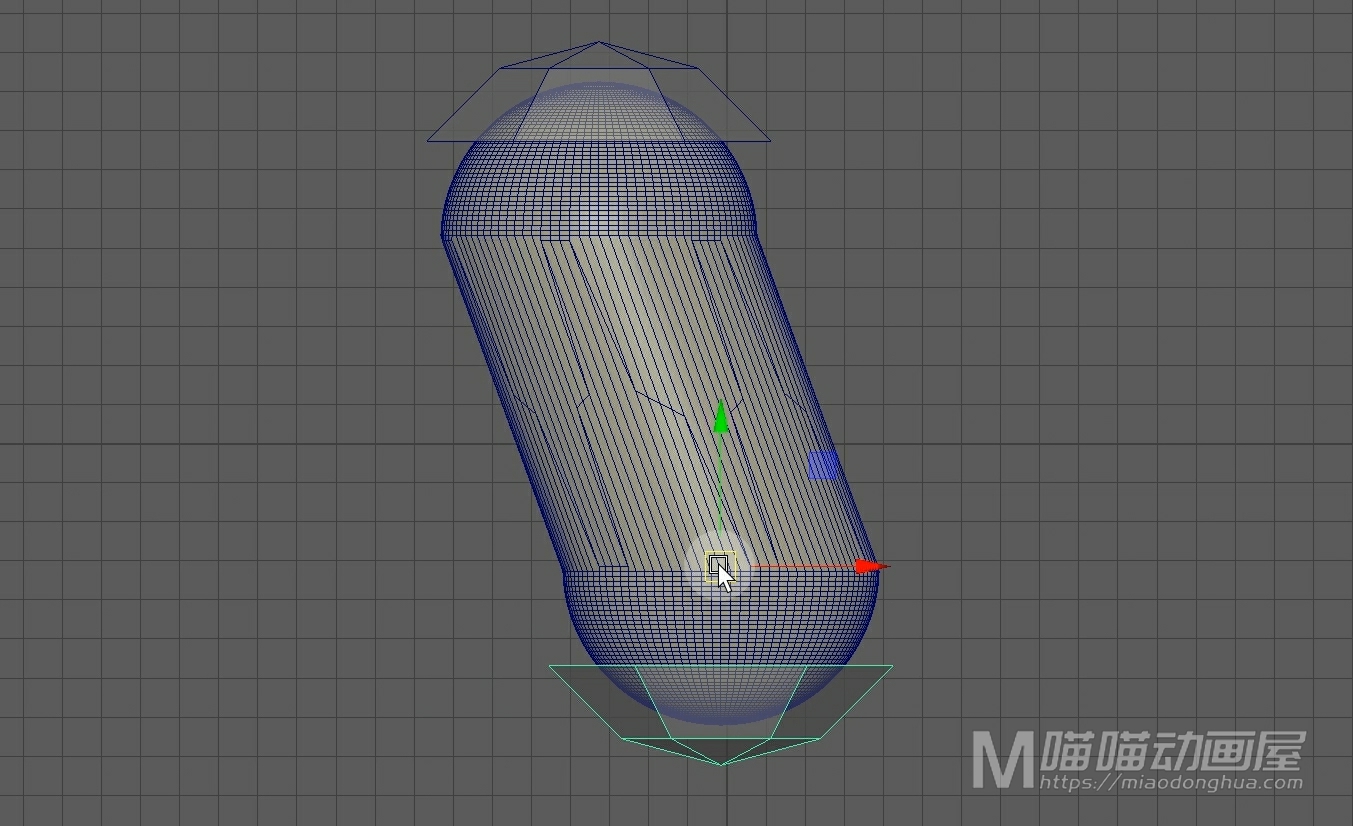
现在我们再来操作看一下,我们可以看到:当我们操作一端变形器的时候,另一端就不再会受到影响,而脱离控制。

而假设我们要制作动画效果,我们直接给这个半球体变形器进行K帧就OK了。
提示:对于简单的模型动画,可以尝试使用包裹变形器来操作,无需创建骨骼绑定。