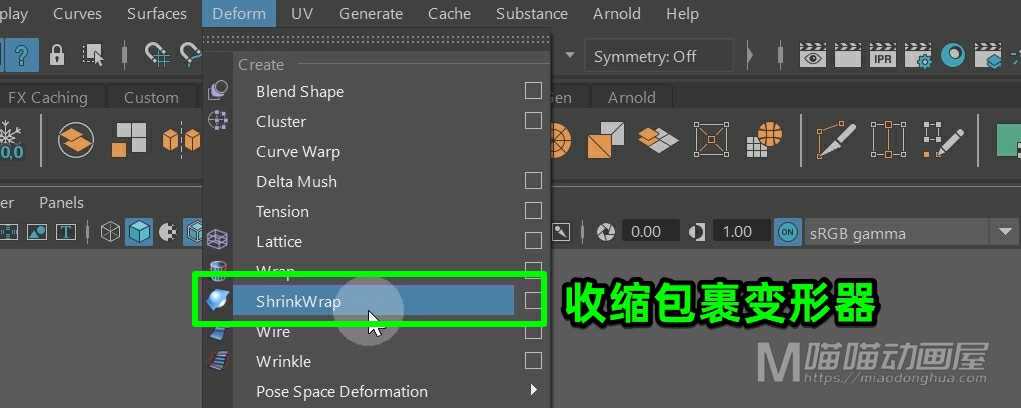
本次讲解:Maya变形菜单→收缩包裹变形器(Deform→ShrinkWrap)。

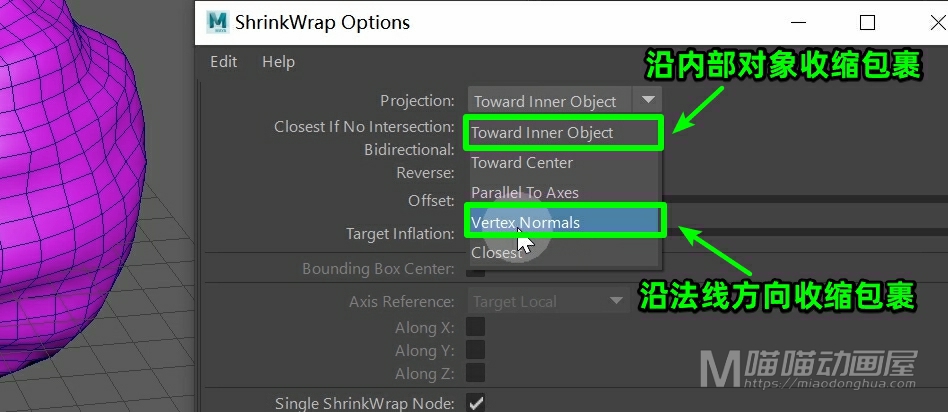
这里我们先打开它的选项设置,我们重点来讲一下两种最最实用的变形功能,一种是默认的【朝向内部对象】收缩包裹,另一种就是【沿法线方向】收缩包裹。

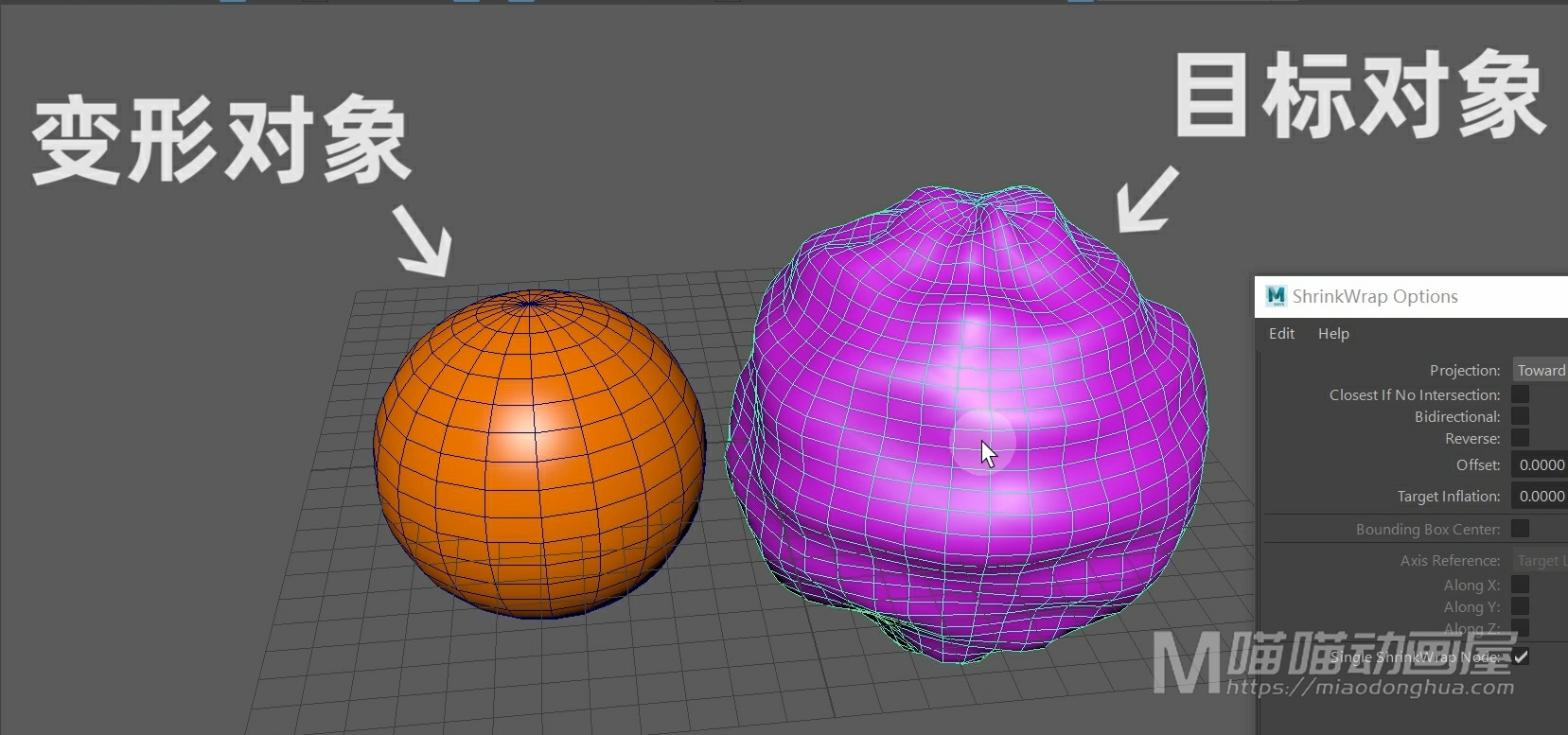
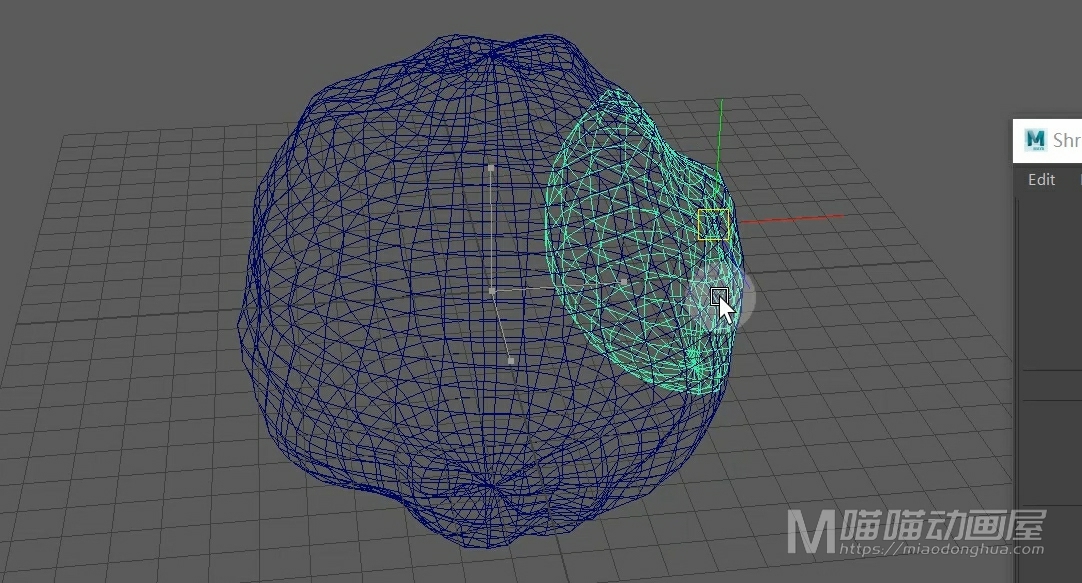
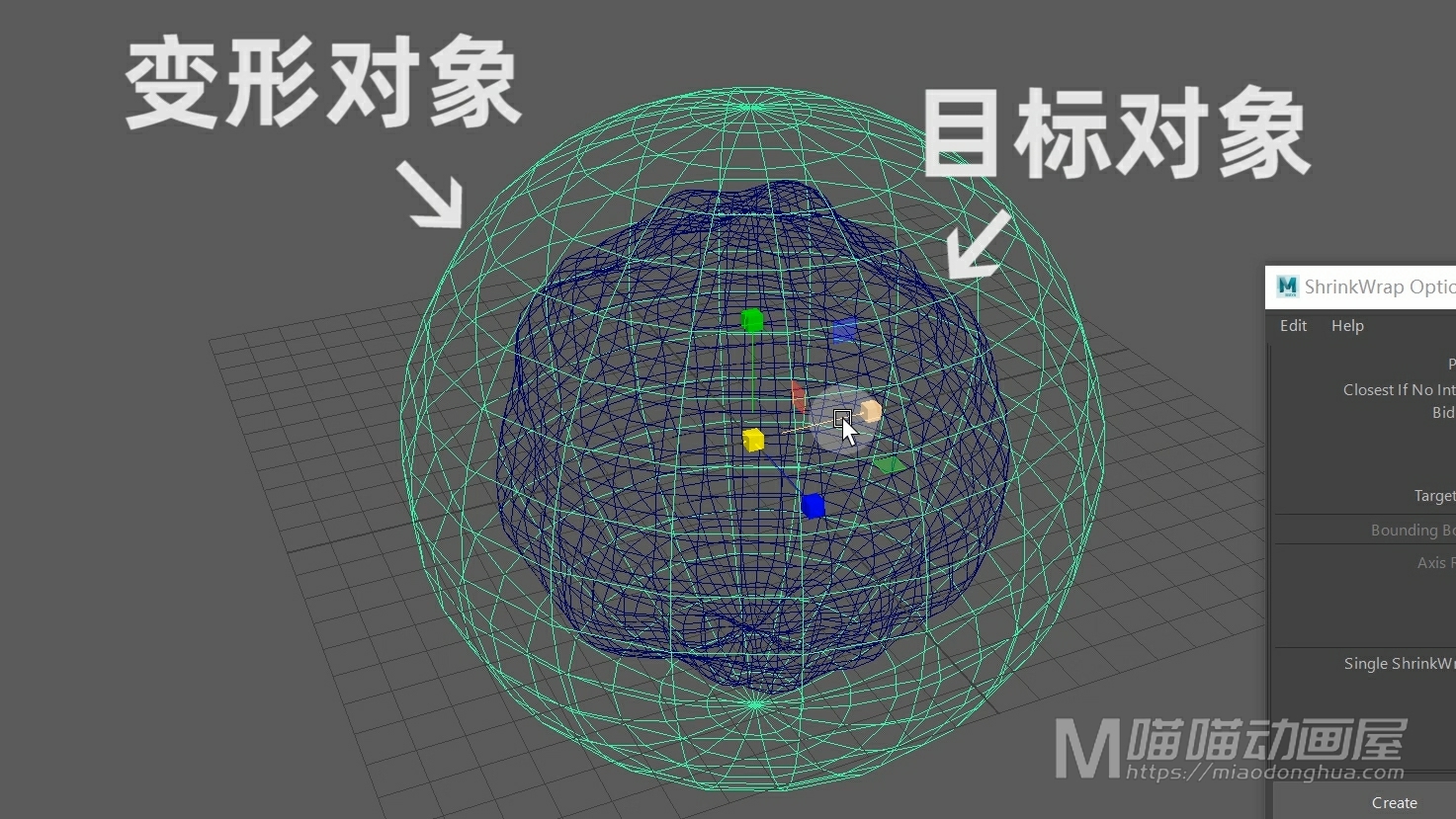
我们首先来看一下这个【朝向内部对象】收缩包裹。那么这里我们有一大一小的两个对象,我们要做的就是让这个大球体完全包裹住我们的小球体,让这个小球体在这个不规则的大球体当中变形。

那么这个小球体就是变形对象,大球体就是目标对象。

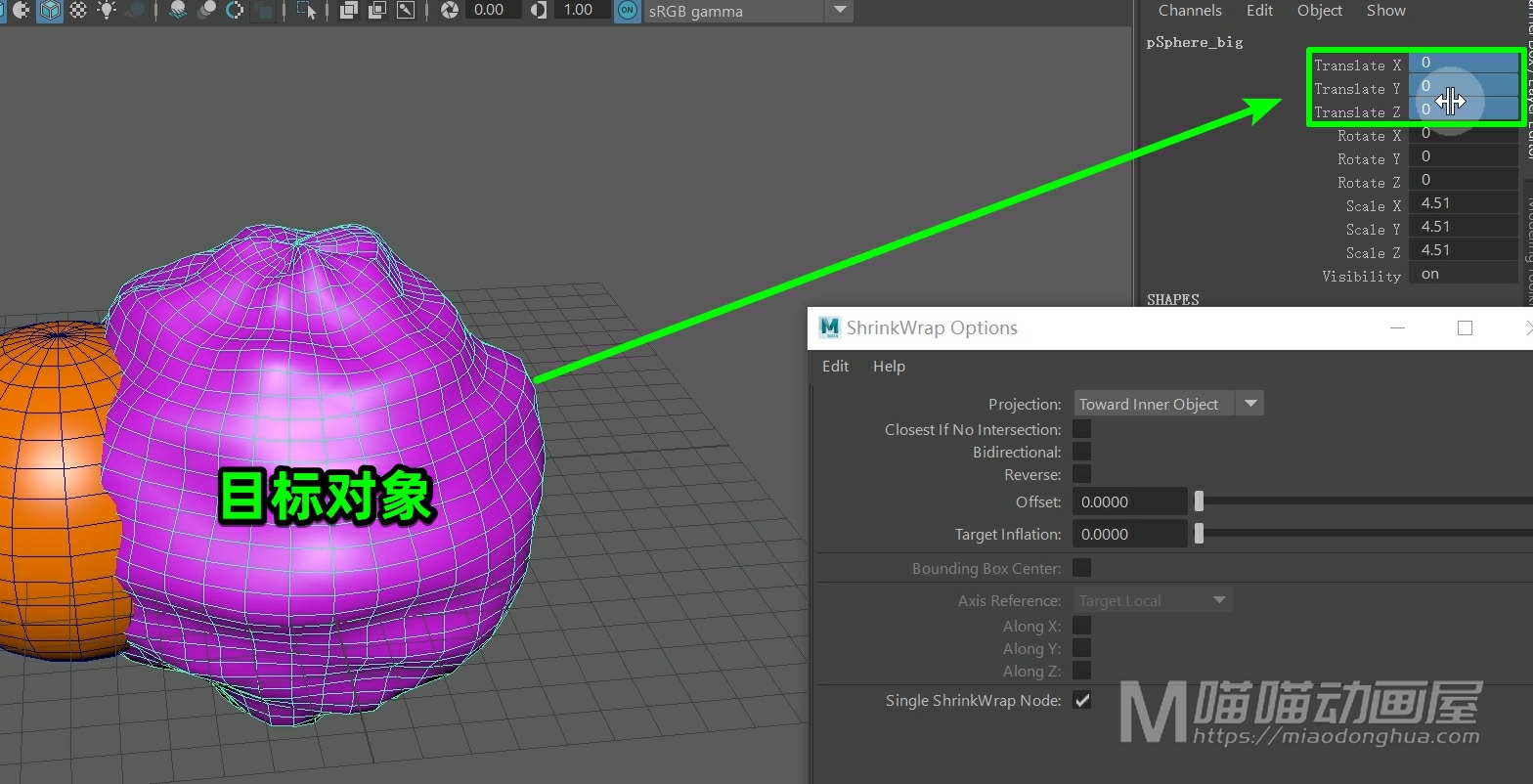
另外,我们一定要确保我们的这个目标对象的位移为0,这样才能正确的收缩变形。

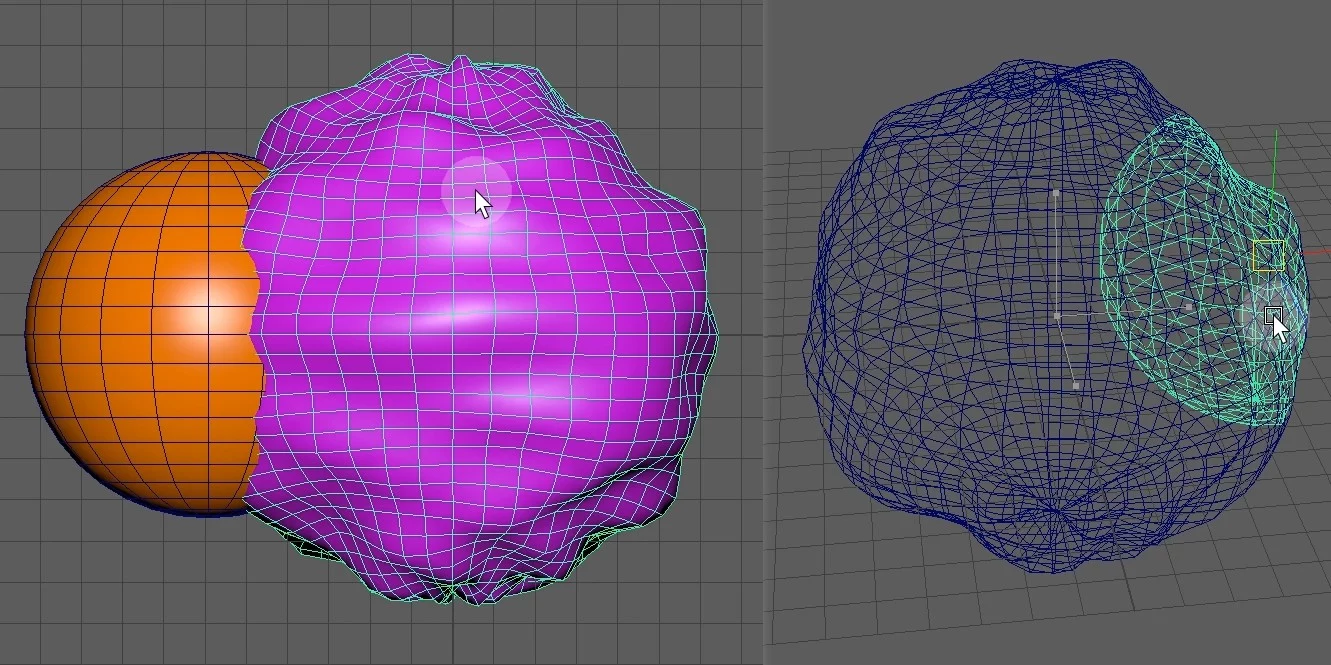
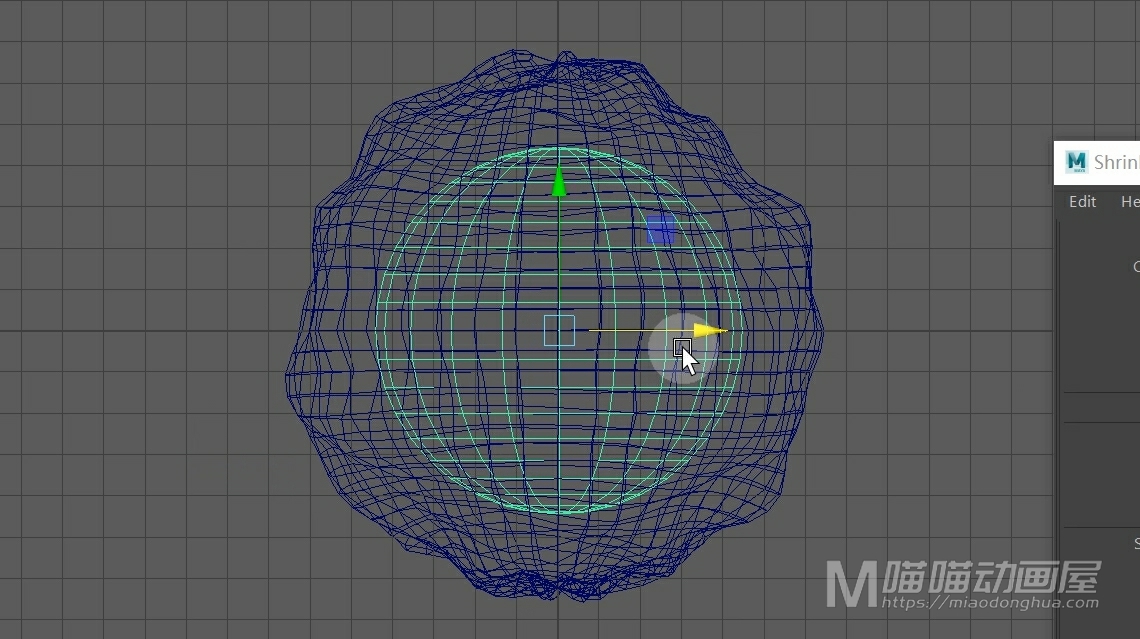
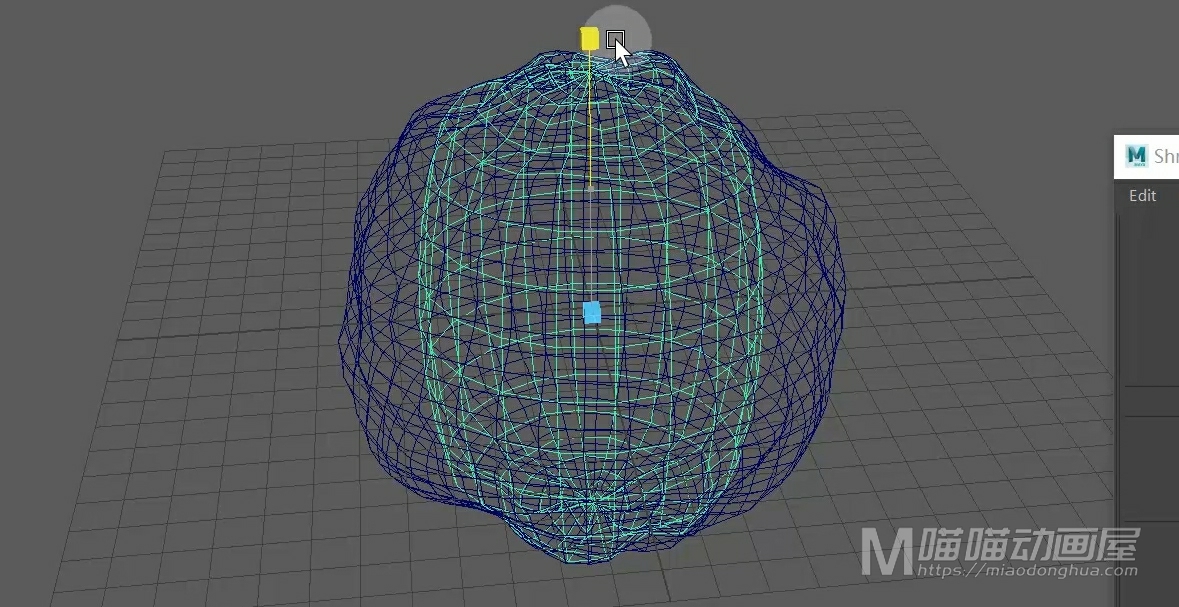
我们进入到前视图当中,4键开启线框显示,我们先把这个小球体放到大球体当中,接着回到透视图中。

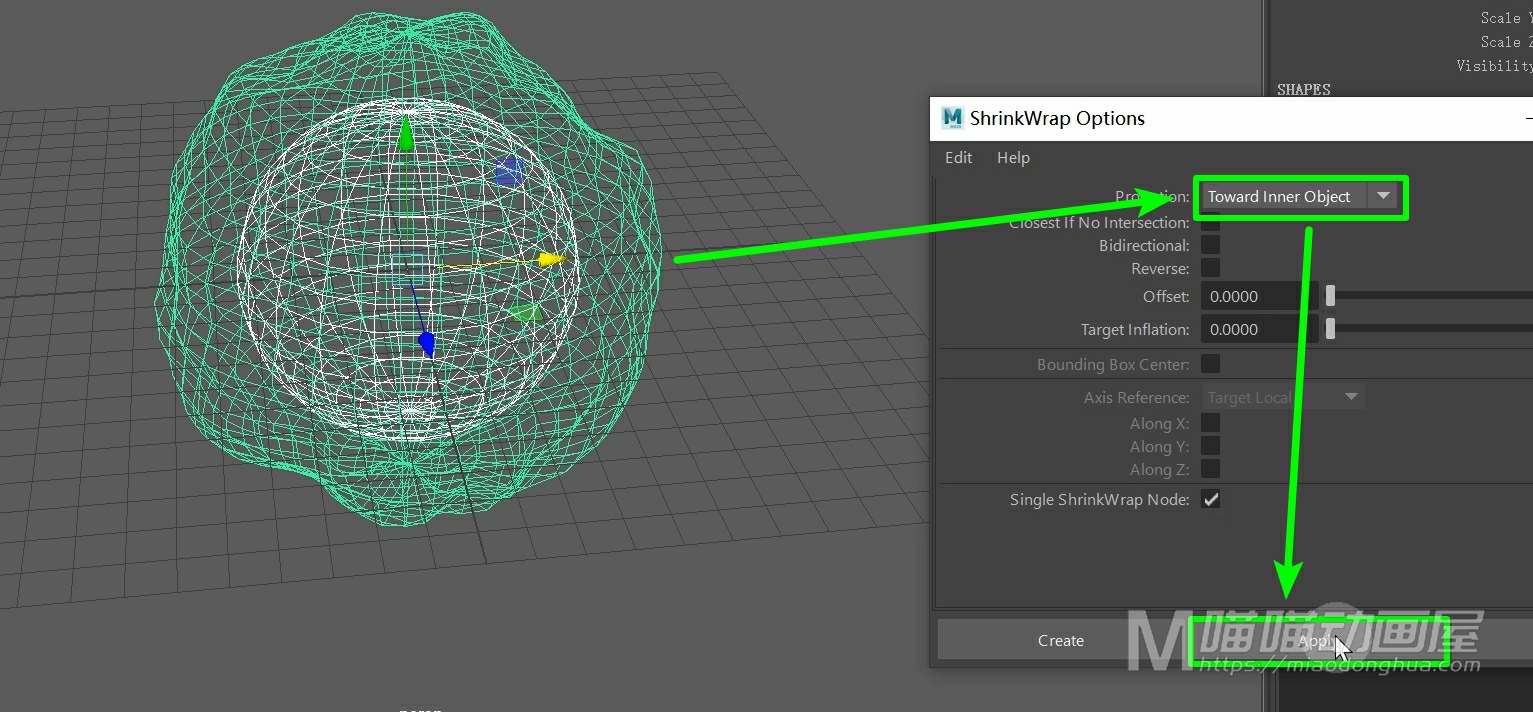
然后选择这个小球体,加选大球体,然后点击应用。

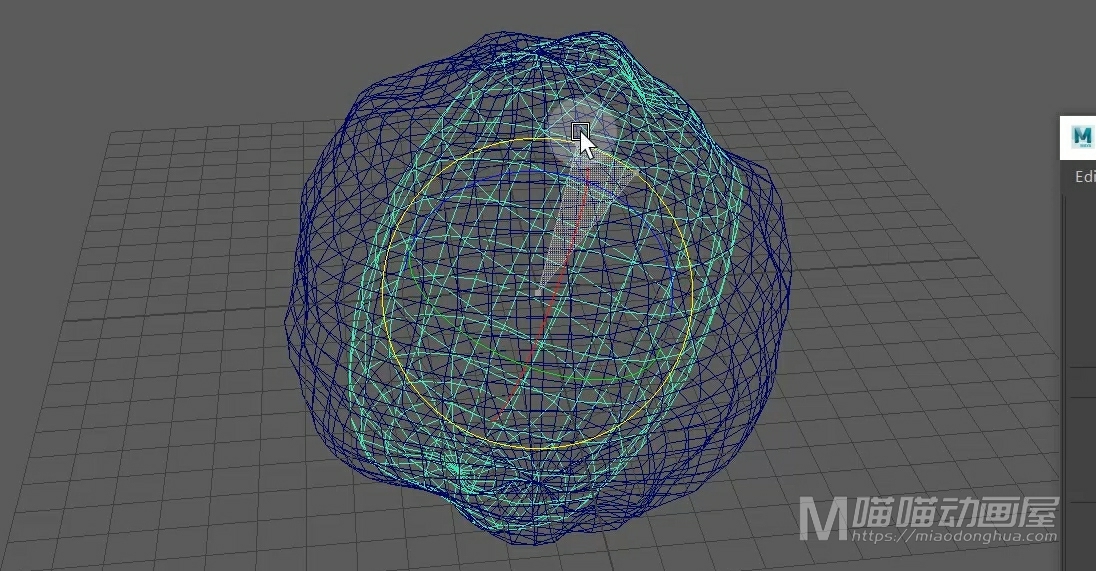
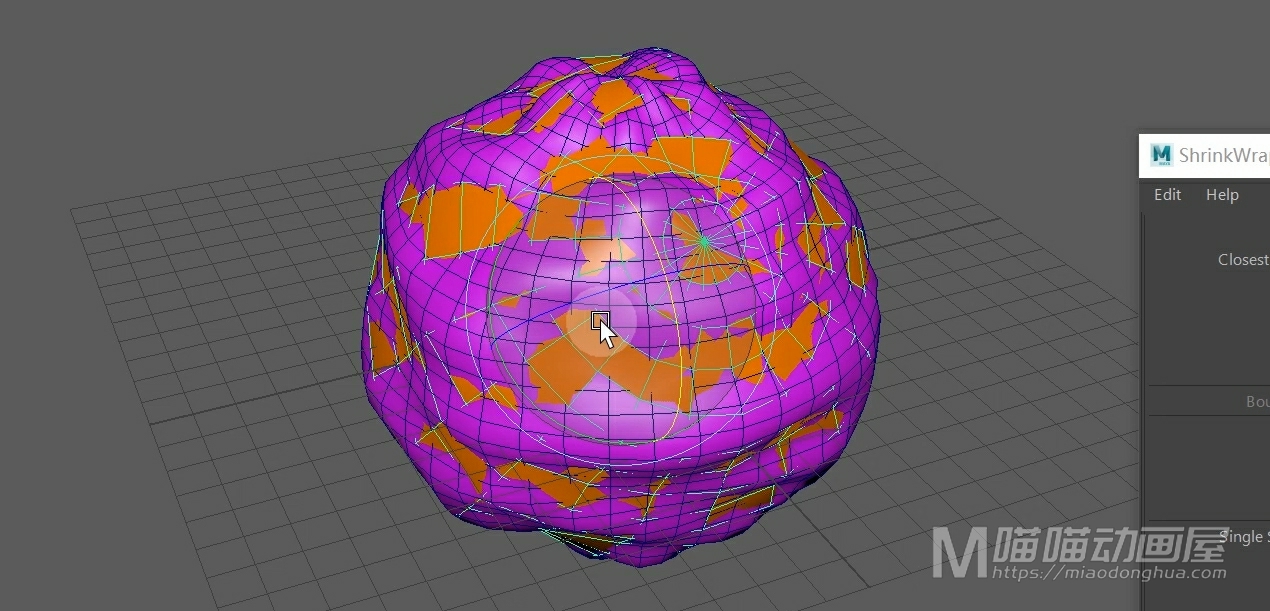
现在我们只要让这个小球体沿着大球体表面移动,这个小球体就会自动产生收缩效果。

当然我们还可以对它进行缩放,进行旋转。


此时,我们只要Ctrl+D就可以把它当前的形状复制出来,这样我们就能清楚的看到变形的情况。

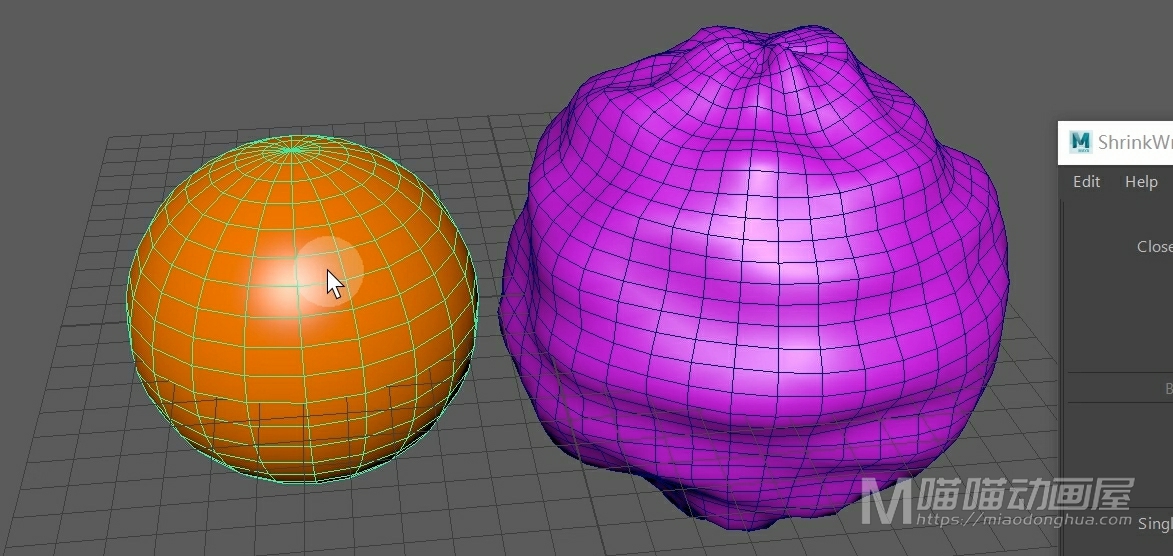
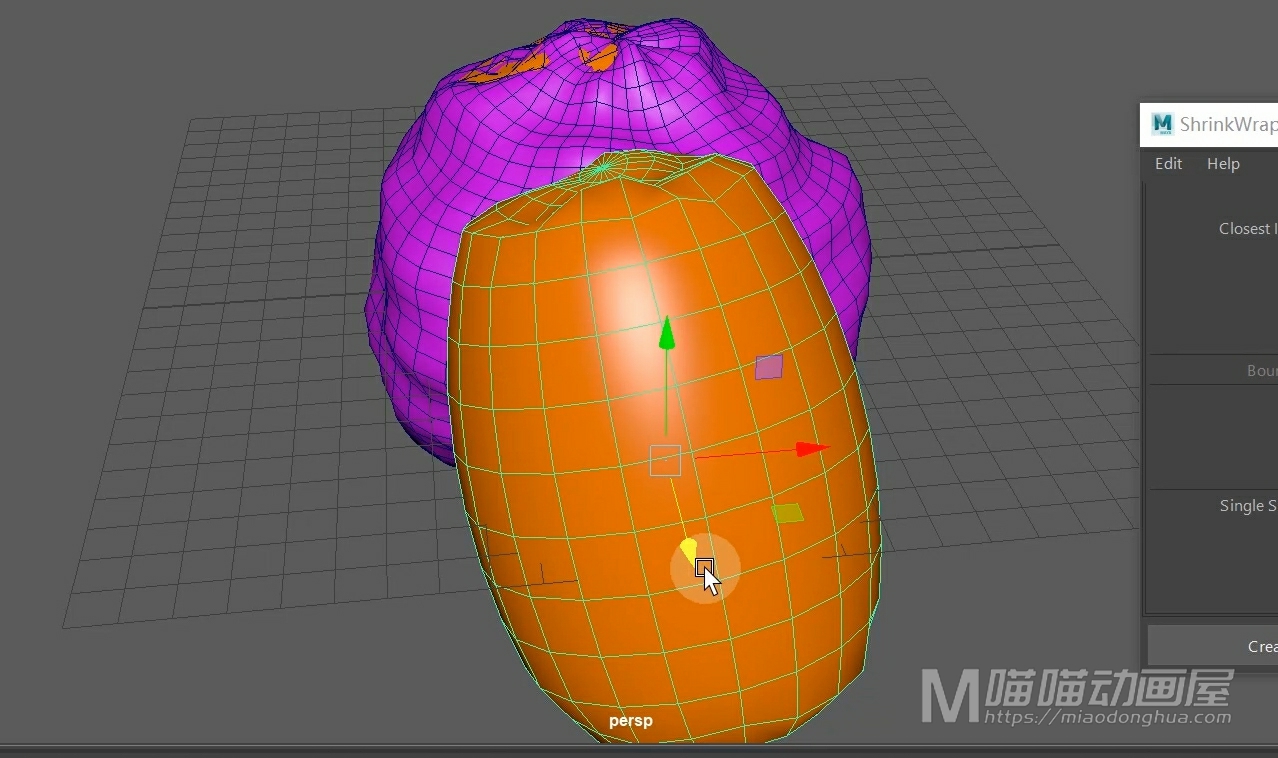
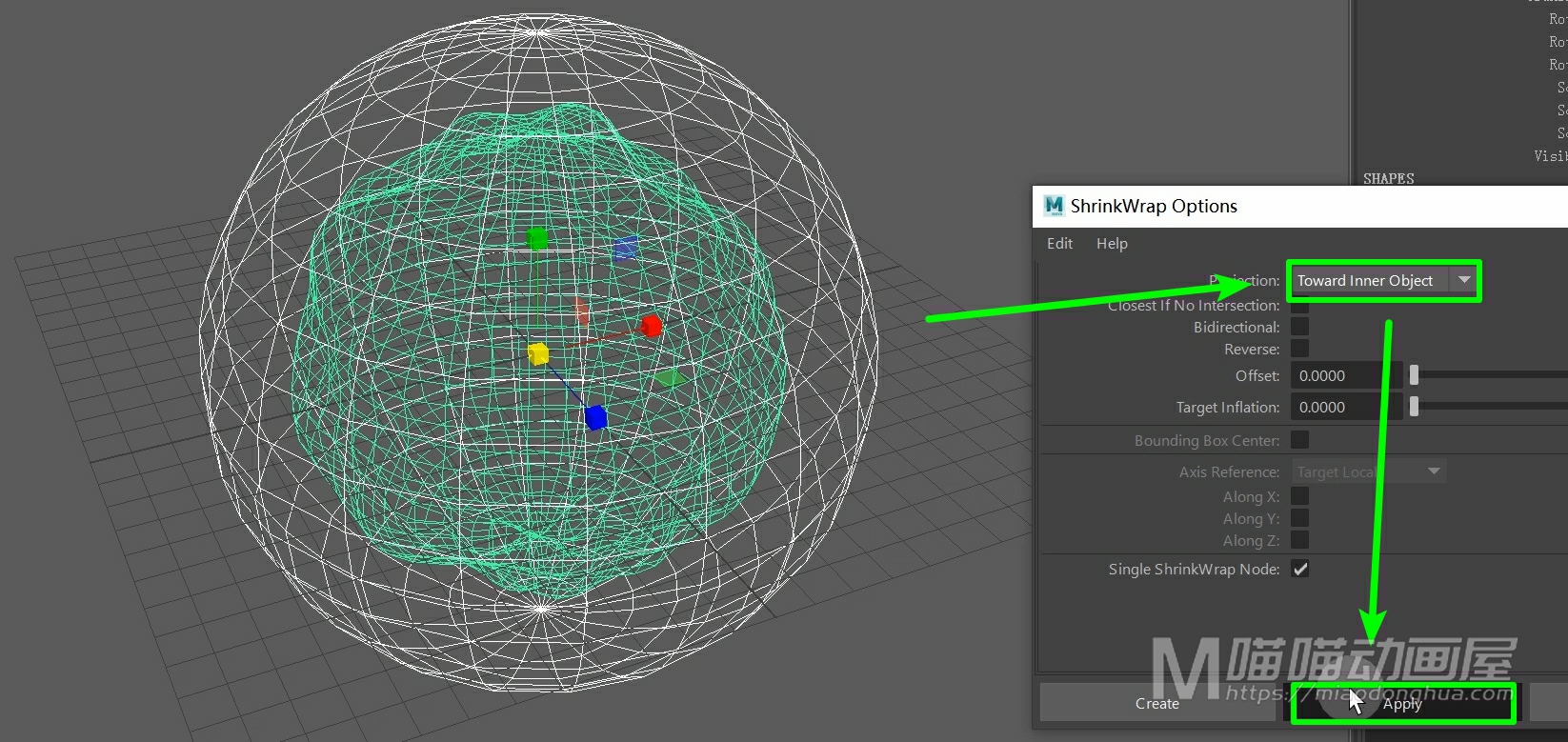
我们撤销回去,我们把这个小球体放大,假设我们要把外侧的这个球体收缩到内部的这个不规则的球体表面。那么此时,外部的这个就是变形对象,内部的就是目标对象,

这和我们前面的情况是刚好相反的,我们选择外部对象加选内部对象,然后点击应用。

这样,这个外部对象就收缩到了这个不规则的球体表面了。

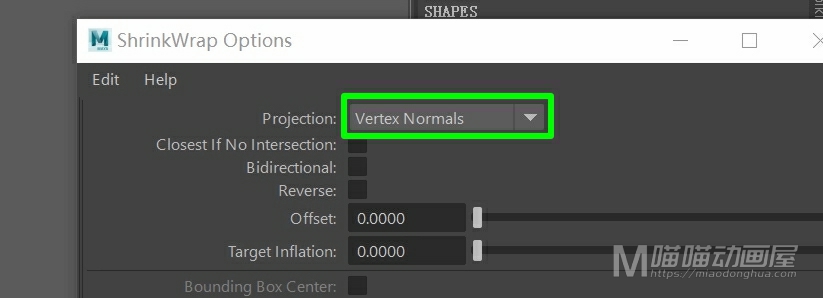
我们先把这两个模型删除,我们接着来看下第二种:【沿法线方向】收缩包裹。

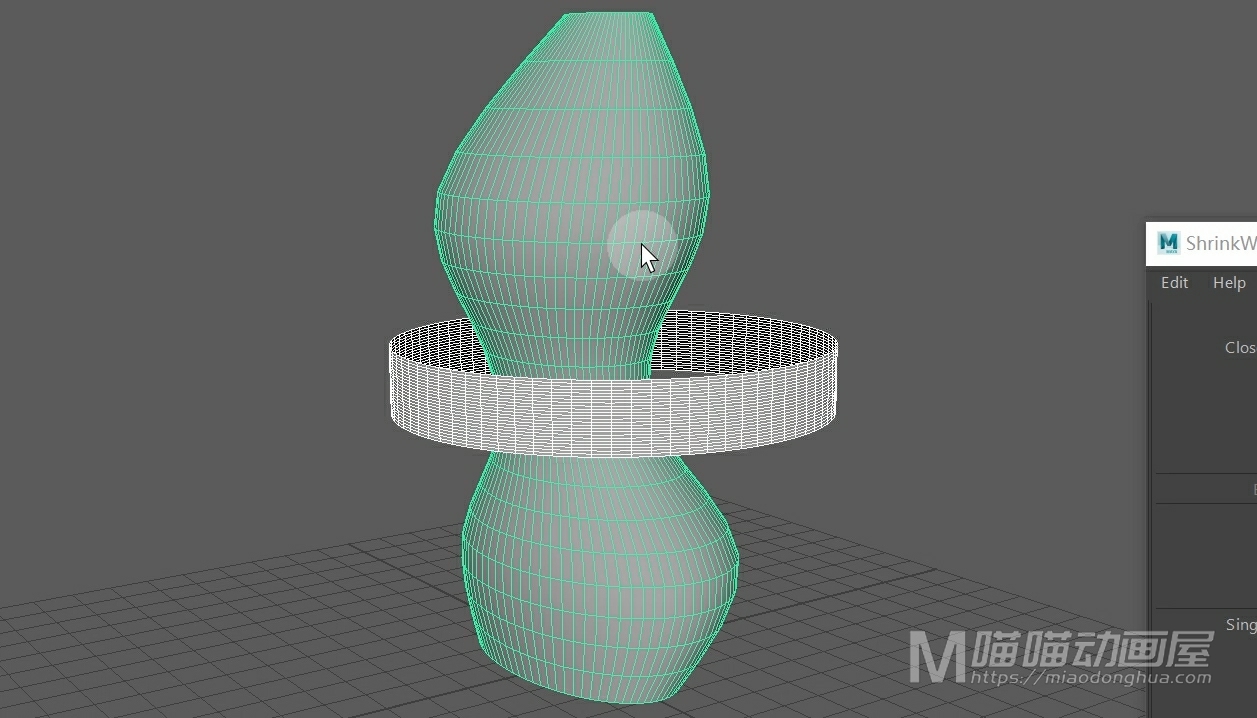
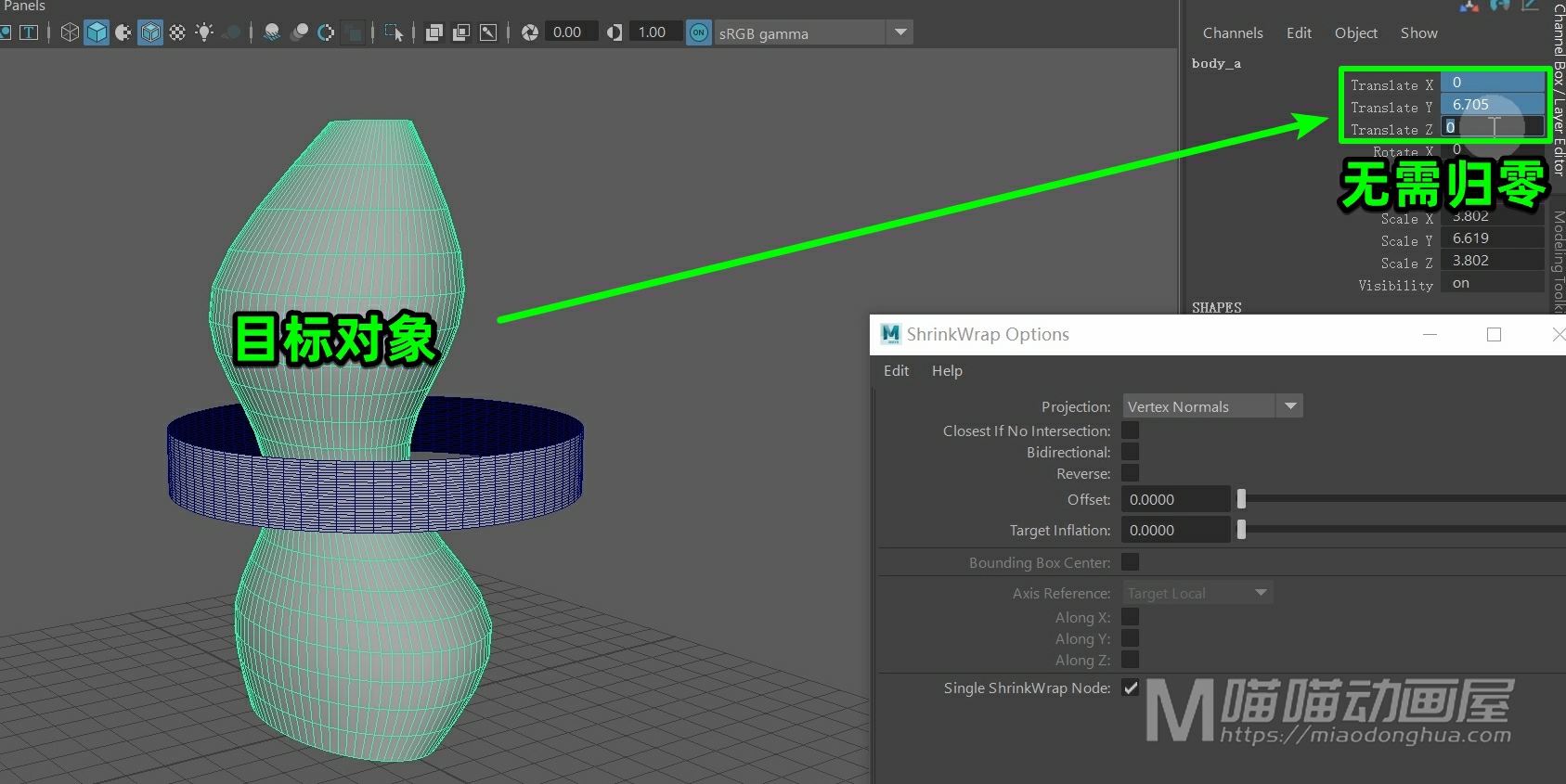
我们先把准备好的模型显示出来,那么我们要做的就是利用这个收缩包裹模式把这个腰带系到我们的人体模型上。

那么既然是沿法线方向收缩包裹,所以我们的目标对象【人体的位移】就不用像刚才一样清零了。

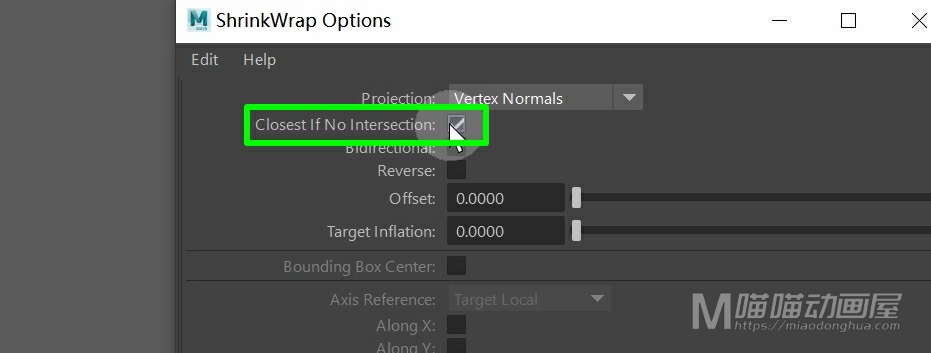
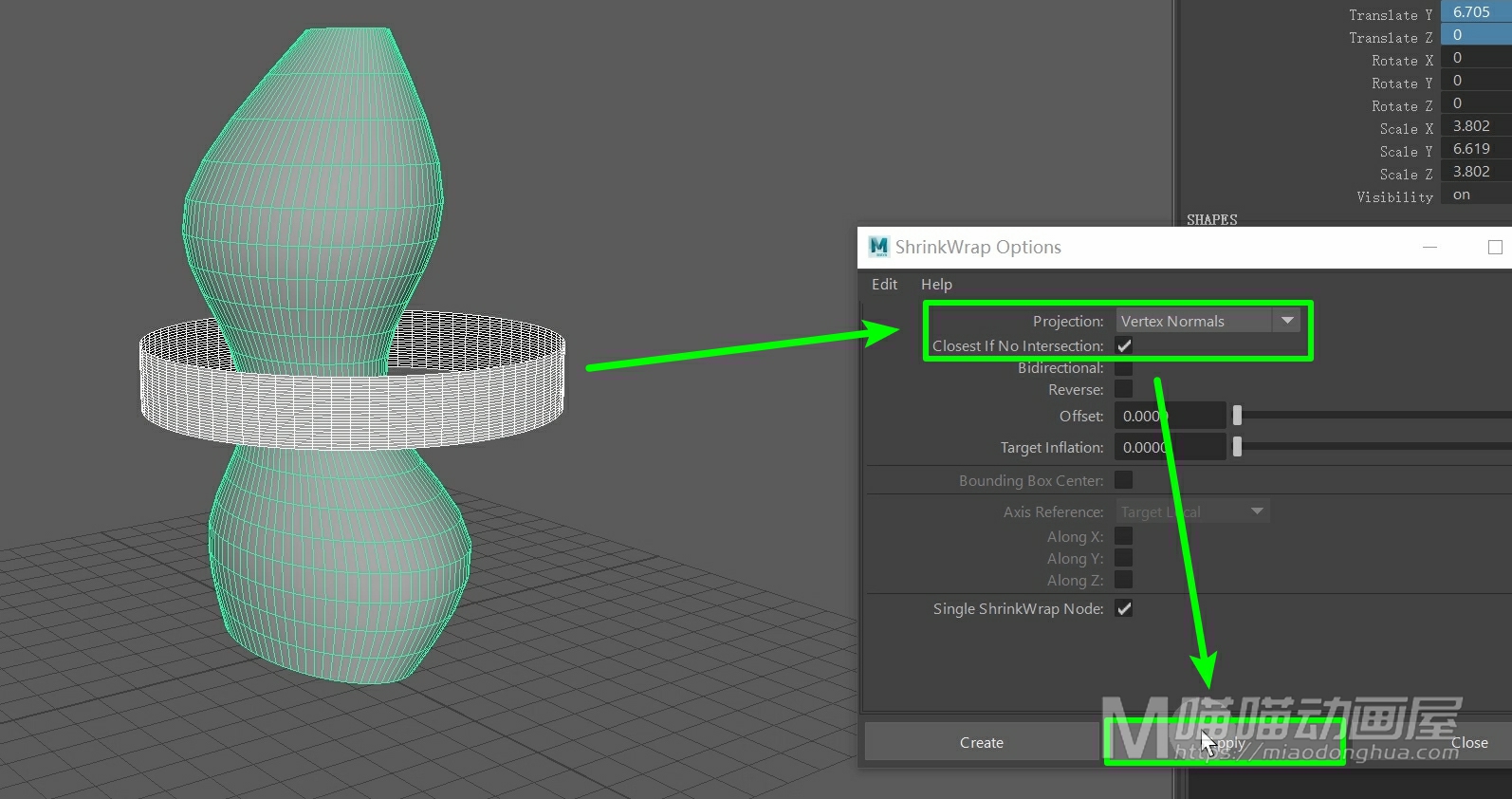
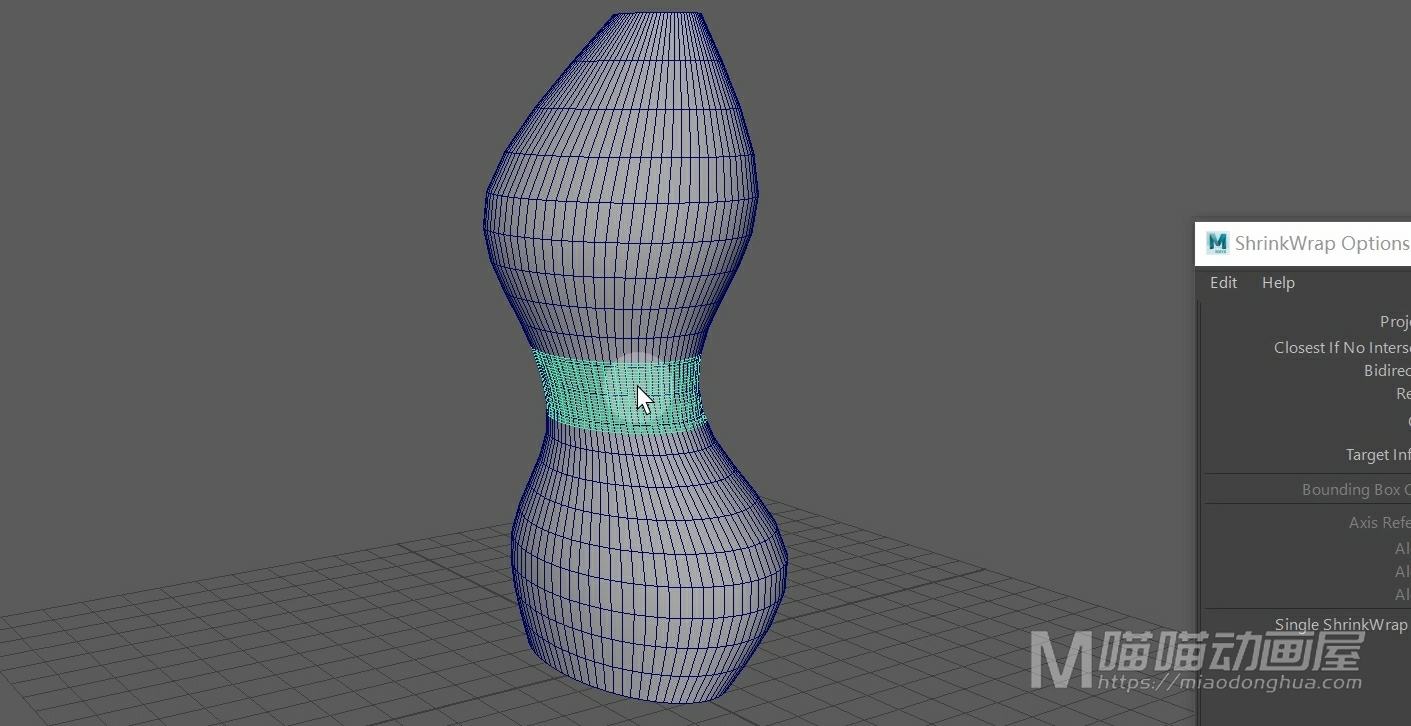
另外,为了确保我们的腰带完全包裹住我们的人体,这里我们可以把这个【无交点的时候使用最近点】勾选上。

现在,我们就可以选择【变形对象腰带】加选【目标对象人体】,然后点击应用。

这样我们的腰带就系到了我们的人体上。

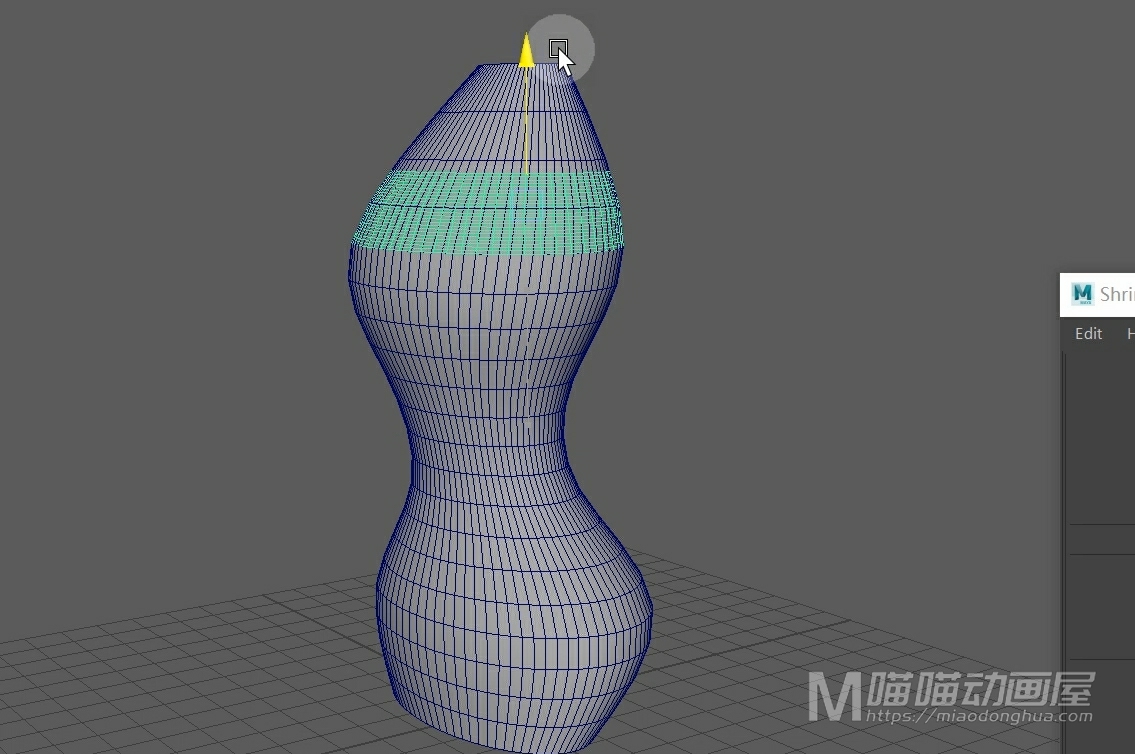
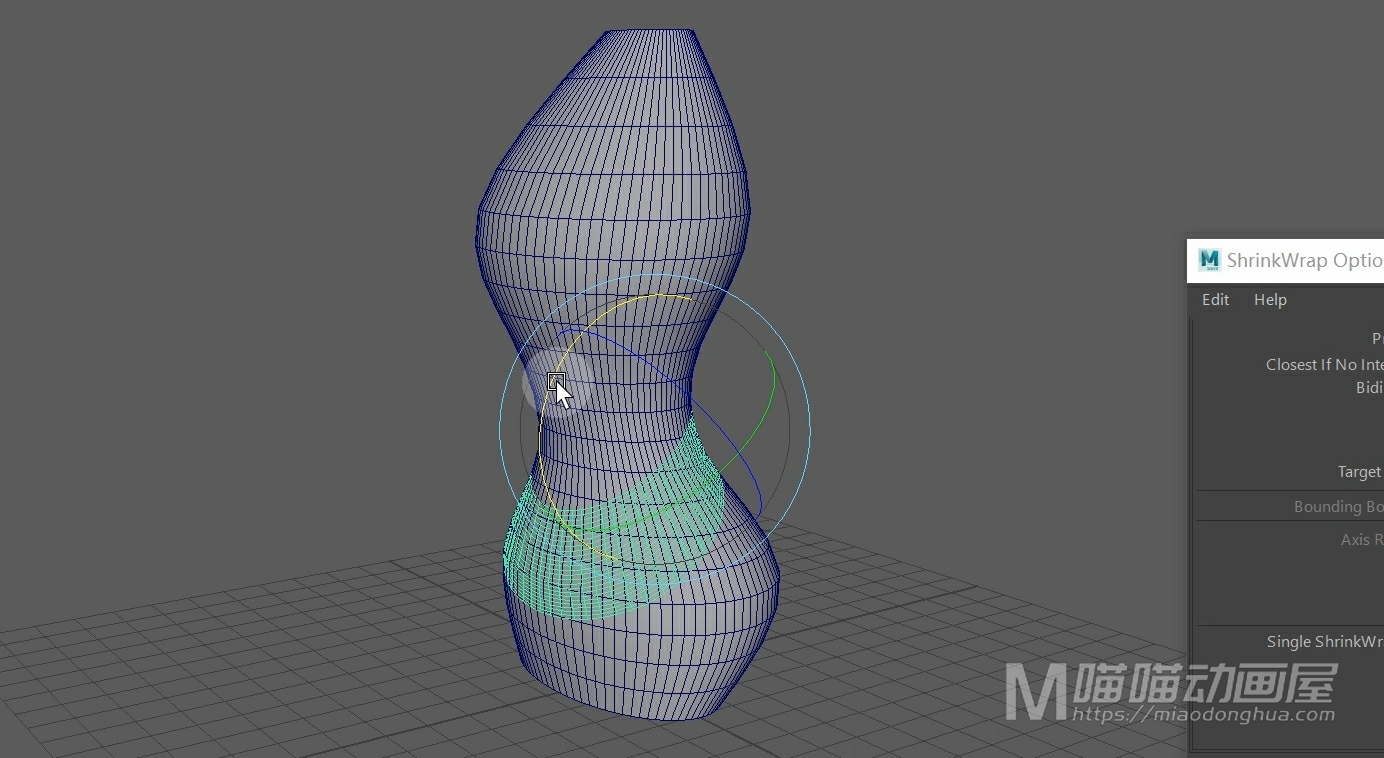
当然如果我们想要修改腰带的位置,我们可以选择它进行移动。

当然也可以对它进行旋转,操作起来是非常方便的。

要点:创建包裹变形,需要一个变形对象和一个目标对象,建立变形器的时候,先选择的永远是变形对象,然后才是目标对象。除此之外,默认的【朝向内部对象】收缩包裹,我们的目标对象位置一定要清零(也就是让它处于世界坐标中心)。